Google PageSpeed Insights кардинально обновился, что изменится? / Хабр
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.Кардинальное отличие подхода — очки теперь присуждаются не за выполнение правил, а за скорость. Загрузка страницы оценивается по нескольким временным характеристикам — через сколько времени после начала загрузки уже что-то видно, когда уже можно кликать, насколько все тормозит, пока прогружается, и когда загрузится все. Эти характеристики сравниваются с показателями лучших сайтов и превращаются в баллы. Ниже мы разберем это подетальней, сейчас важен сам принцип.
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо. Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей.
Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей. Прямо сейчас видно, что инструмент ведет себя нестабильно — оценки для одной и той же страницы колеблются в пределах 20 пунктов, иногда выходят жалобы о невозможности получить страницу оцениваемого сайта. Некоторые сайты вообще, по его мнению, недоступны — хотя на самом отлично себя чувствуют.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать. Не делайте резких движений, возможно их потом придется откатывать.
Не делайте резких движений, возможно их потом придется откатывать.
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.1.
 Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
5. Время загрузки достаточной части контента
Этот параметр показывает время, по истечении которого становится виден основной контент страницы. Этот момент наступает, когда:- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6.
 Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.
12 Способов проверить Скорость Сайта (Май 2023)
Рубрикиabout-speed
Скорость сайта проверять можно по-разному. Хороших сервисов для проверки скорости загрузки сайтов мало и все они собраны в этой статье.
Хороших сервисов для проверки скорости загрузки сайтов мало и все они собраны в этой статье.
- Автор записи Автор: Алексей
- Дата записи 24.12.2019
Содержание
В этом материале мы протестировали 12 сервисов для анализа скорости сайта и описали как проверить скорость сайта в 2020 году.
Аудио версия материала:
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.1. Сервис Loading.express 🇷🇺
Мы сами используем наш инструмент для замера скорости загрузки сайтов. Замер происходит из России и мы точно уверены, что настроили всё для тестов из нашей страны. Все остальные сервисы делают замеры из Европы, США или других стран.
Проверьте прямо сейчас ваш сайт, просто напишите URL-адрес сайта в строку ниже и нажмите проверить:
2. Сервис Google PageSpeed Insights
Этот сервис самый популярный. Конечно Гугл знает всё про скорость загрузки сайтов. Как ни странно, измерять скорость по-настоящему Гугл ПейджСпид стал только с ноября 2018 года, когда их команда анонсировала переход на движок Lighthouse.
Проверки этого сервиса идут с серверов Европы, США и Азии.
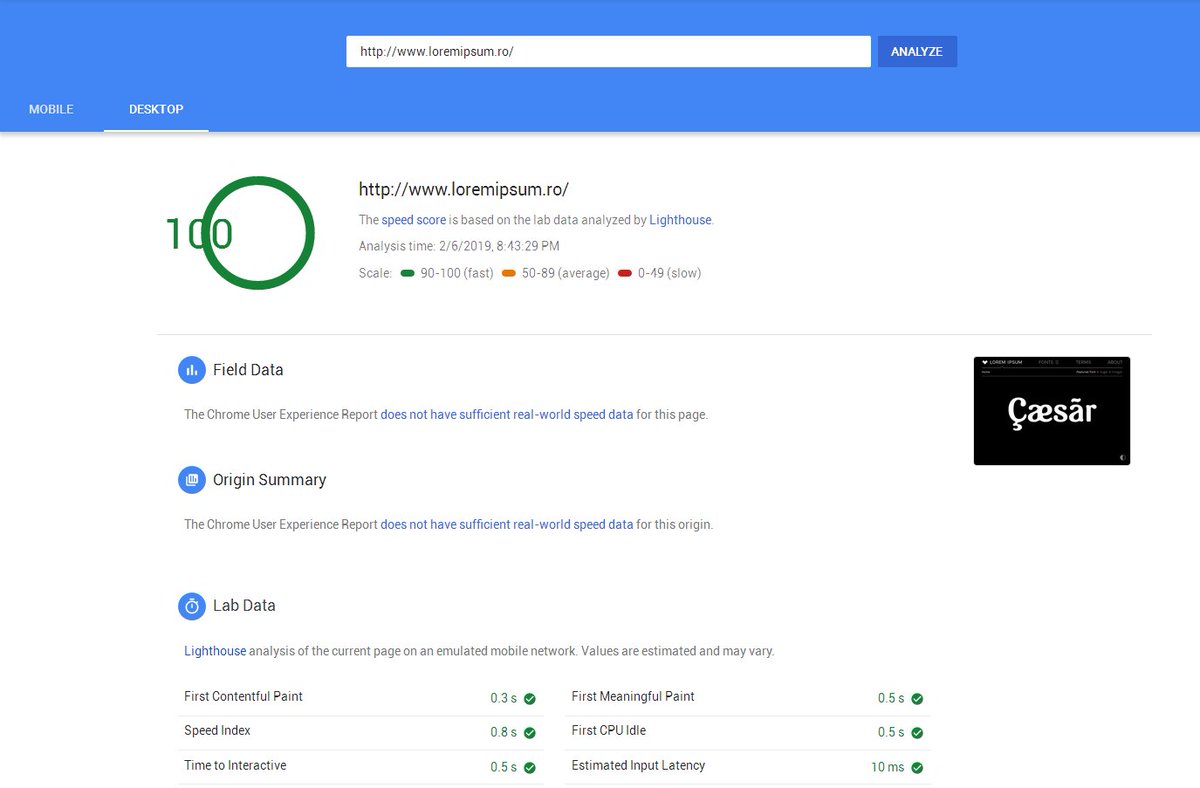
скриншот сервиса Google PageSpeed Insights от 24 декабря 20193. Сервис GTmetrix
Отличный сервис проверки, с мощными серверами и хорошим интерфейсом. Мы пользуемся им, чтобы получить контрольные замеры. Пробуйте. У сервиса хороший waterfall, как упоминалось в подкасте.
Который позволяет смотреть, какой именно скрипт, картинка или стиль отъедает больше всего скорости у загрузки.
4. Сервис WebPageTest
На деле, достаточно трех первых сервисов. Но каждый следующий сервис привносит какую-то дополнительную фишку для измерения скорости сайта.
Например, в этом, есть видео сравнение скорости загрузки и дополнительные инструменты, которые позволяют делать кастомные замеры, как в упомянутой статье. Вот пример видео:
5. Сервис Pingdom tools
UPD. Сотрудники сервиса подтвердили на в переписке, что их сервис не замеряет скорость.
Используйте этот сервис для замера скорости загрузки сайтов очень осторожно. Он показывает не полную загрузку сайта, а Onload или скорость ответа сервера, или что-то еще.
Он может показать красивые цифры. А Гугл и loading будет показывать всё красным. И вы конечно скажете, фу эти гуглы! Но лучше горькая правда, чем сладкая ложь. Будьте внимательны в оценке производительности сайта.
6. Сервис Dotcom-Monitor
25 геолокаций за 1 тест! Делает замер с прокешированной страницей и без кэша. Включает замеры из PageSpeed. Ссылка на сервис.
7. Сервис Sitespeed.me
В этом сервисе есть только проверка скорости ответа сервера, полной загрузки нет. Сервис измеряет из 4 стран. Ссылка на сервис.
Недавно было 7 стран, теперь осталось 4…Пока читаете, поставьте на замер в сервисе проверки скорости загрузки вашего сайта:
Окно откроется в новой вкладке.
8. Сервис DareBoost
Cервис из Франции. Мониторит много важных для скорости загрузки показателей. Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.
Делает видео загрузки. Есть waterfall. 14 стран, из которых можно делать проверку скорости загрузки сайта. После регистрации можно сравнить несколько сайтов между собой по скорости. Ссылка на сервис.
9. Сервис GiftofSpeed
8 стран для проверки скорости, России нет. Ребята сделали дополнительно 16 сервисов для проверки параметров, влияющих на скорость загрузки сайта. Ссылка.
10. Сервис Uptrends
Есть автоматическая перепроверка. Платные, дополнительные функции. Ссылка на сервис здесь.
11. Сервис KeyCDN
Можно проверить из 14 стран. Сделано в Швейцарии. России нет. Ссылка на сервис.
12. Сервис Site24×7
Сервис компании ZOHO из Индии. Замерит скорость загрузки первого байта, последнего байта и ответ сервера. Ссылка здесь.
Listen to «12 инструментов для проверки скорости загрузки страниц сайта в 2020 году» on Spreaker.Сервис замера скорости сайта из России прямо сейчас:
Выводы про сервисы проверки сайтов:
Мы сами используем в работе 4 сервиса. Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Loading.express, в первую очередь не только потому что он наш, а потому что замеры из России. PageSpeed, который дает много дополнительной информации. GTmetrix, он дает хороший Waterfall. WebPageTest, который дает возможность создать детальные настройки для замера.
Остальные сервисы скорее как игрушки. Потому что есть много вопросов про методы замера на каждом из них.
Если вам нужны замеры из вашего города/страны по скорости загрузки — пишите, мы сможем реализовать для вас анализатор из вашей страны, города.
Как использовать Google PageSpeed Insights (лучший способ)
Является ли ваша медленная веб-страница причиной недостаточного трафика? Как понять причину этого? Google обращает внимание на медленные и более быстрые веб-страницы и обеспечивает лучший пользовательский интерфейс. Чем лучше пользовательский опыт, тем больше трафика Google разрешает вашему сайту. С точки зрения как пользователей, так и рейтинга ключевых слов, ответом на первые два вопроса является PSI — Google PageSpeed Insights.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights, Webpage Test и Website Speed Test всегда являются предпочтительными инструментами для проведения тестов скорости. Что отличает PageSpeed Insights от других, так это то, что он дает вам возможность принимать решения для повышения производительности вашего сайта. Рекомендации теста скорости страницы Google основаны на передовых отраслевых практиках в отношении производительности мобильных и настольных веб-сайтов.
Усовершенствованная технология визуализации данных, фильтрации, тегирования и моментальных снимков в Google PageSpeed Insights помогает предоставить комплексное решение для повышения рейтинга веб-сайта в поисковых системах, повышения его производительности и повышения качества обслуживания пользователей.
Показатели Google Page Speed Test — статистика и рейтинг
Оценка, полученная в результате теста скорости страницы Google, не является официальным фактором ранжирования, поскольку это всего лишь инструмент, который помогает вам решать проблемы с веб-страницей. Это должно быть выдающимся показателем производительности. Это просто инструмент, помогающий пользователям находить задачи, оценки которых основаны на части алгоритмов ранжирования Google, то есть Core Web Vitals.
Это должно быть выдающимся показателем производительности. Это просто инструмент, помогающий пользователям находить задачи, оценки которых основаны на части алгоритмов ранжирования Google, то есть Core Web Vitals.
балла PSI показывают, соответствуют ли ваши страницы стандартам производительности и скорости Google или нет. Чем выше оценка, тем лучше будет ранжирование ключевых слов. Если вы не найдете решения для медленной скорости веб-страницы, никакая стратегия SEO не сработает для повышения производительности веб-страниц.
Как использовать Google PageSpeed?
1. Чтобы выполнить тест скорости страницы Google, введите нужный URL-адрес на веб-сайте PageSpeed Insights.
2. Нажмите «Анализ» и дайте PSI выполнить анализ.
3. Во время создания отчета инструмент делает две вещи:
- Во-первых, он собирает «полевые данные» веб-страницы в CrUX, т. е. отчет об опыте использования Chrome.
- Затем он измеряет производительность страницы с помощью Lighthouse API.
 Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
4. После проверки отчета уберите переменные, которые мешают скорости и снижают рейтинг.
Разбивка отчета о тестировании Google PageSpeed Insight
Подробный отчет PSI содержит лабораторные данные, полевые данные, возможности, диагностику и пройденные аудиты. Цветное кодирование в отчете упрощает поиск областей, которые работают хорошо на веб-сайте, где он нуждается в улучшении, а где он неэффективен.
- Красный цвет указывает на низкую производительность
- Зеленый означает хорошую/приемлемую производительность
- Желтый показывает, сколько улучшений требуется
Отчет из Google Page Speed Test Report
Данные поля
Отчет за предыдущие 28 дней отображается в данных поля Google PageSpeed Insights. Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Четыре показателя полевых данных охватывают различные аспекты времени загрузки и скорости. Каждый из них измеряется в миллисекундах или секундах, кроме CLS.
- FCP: First Contentful Paint — это время, необходимое для загрузки первого изображения или текста.
- LCP: самая большая отрисовка содержимого — это время, необходимое для загрузки самого большого изображения или текста.
- FID: задержка первого ввода — это время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- CLS: Любое перемещение страницы в окне просмотра измеряется кумулятивным смещением макета; Показатель CLS ниже 0,1 — хорошо, выше 0,25 — плохо.
Лабораторные данные
Он включает данные и информацию от Lighthouse API, который измеряет FCP, CLS, LCP, время до взаимодействия, индекс скорости и общее время блокировки. Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Отчет о лабораторных данных
Лабораторные данные Google PageSpeed Insights не имеют индикатора выполнения. Он просто имеет временные метки и сгенерированные отчеты лабораторных испытаний. Вес этих показателей приведен ниже в таблице.
Аудит | Вес |
ФКП | 10% |
Индекс скорости | 10% |
ЛКП | 25% |
Время до начала взаимодействия | 10% |
Общее время блокировки | 30% |
CLS | 15% |
Возможности и диагностика
В разделе возможностей отчета о тестировании скорости страницы Google содержатся конкретные рекомендации по увеличению скорости веб-страницы. После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
Более того, раздел диагностики демонстрирует лучшие практики для повышения производительности приложения. Нажав на раскрывающийся список каждой практики, вы узнаете основную причину проблемы.
Пройдено аудитов
Если вы хотите проверить, что делает страница, правильно ли она работает, найдите отчет о пройденных проверках. Если у вас получится длинный список, то радуйтесь. Проверка прошла через вашу веб-страницу и показала хорошие результаты.
100/100 в Google Page Speed Test
Оценка дает вам представление о том, где находится ваш сайт. Хотя многие создатели/владельцы веб-сайтов одержимы получением 100/100 баллов в Google PageSpeed Insight; впрочем, это не так важно. Оценка 100/100 не гарантирует, что ваш сайт будет ранжироваться в поисковой выдаче.
Не упускайте из виду самый важный аспект результатов тестирования — Рекомендации. Решающее значение имеют не только оценки, но и рекомендации. Сосредоточение внимания и работа над последним обогатит трафик вашего сайта.
- Оптимизируйте изображения, изменяя их размер/сжимая. Вставьте для него определенную высоту и ширину. Для доставки изображений используйте сеть доставки контента.
- Встраивайте видео, а не загружайте их непосредственно на веб-сайт, что обычно замедляет работу.
- Перенаправления могут увеличить время загрузки первого байта; избегайте их использования.
- Выберите более быструю и легкую тему веб-сайта. Используйте GZIP, быстрый дизайн, чтобы улучшить показатели PSI.
- Не забудьте включить кеширование браузера. Это ускорит загрузку веб-страниц при следующем посещении сайта пользователем.
Рейтинг Google PageSpeed Insight
Очевидно, что хорошая скорость загрузки страницы не означает оценку 100/100, и наоборот. Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
20 рекомендаций Google PageSpeed Insights
Google PageSpeed Insights и рекомендации по повышению производительности вашего сайта:
- Удалить все ресурсы, блокирующие рендеринг. Это относится к сценариям JavaScript и CSS, которые замедляют время загрузки вашей страницы.
- Не объединять критические запросы. Объединение критических запросов связано с тем, как браузеры загружают ваши страницы, и критическим путем рендеринга (CRP). Например, некоторые элементы, такие как JavaScript и CSS, которые мы обсуждали ранее, должны быть полностью загружены, прежде чем ваша страница станет видимой.
- Поддерживайте небольшое количество запросов и небольшие размеры передачи. Чем больше запросов браузеры должны сделать для загрузки ваших страниц и чем больше ресурсов возвращает ваш сервер в ответ, тем больше времени требуется для загрузки вашего веб-сайта.

- Минимизация CSS. Процесс сжатия файлов путем удаления ненужных символов, пробелов и дубликатов называется минимизацией CSS.
- Сократите JavaScript. Так же, как вы можете уменьшить размер файлов CSS, минимизировав их, вы можете сделать то же самое с файлами JavaScript.
- Отменить неиспользуемый CSS. Любой код в вашей таблице стилей является содержимым, которое необходимо загрузить, прежде чем пользователи смогут просматривать вашу страницу. Если на вашем сайте есть бесполезный CSS, это приводит к падению производительности.
- Сокращение работы основного потока. Основной поток не может обрабатывать запросы пользователей при обработке кода вашего сайта. Если работа основного потока вашего сайта занимает больше времени, это может привести к ухудшению пользовательского опыта.
- Минимизируйте время выполнения JavaScript. У Insights есть отдельная рекомендация, которая уведомит вас, если выполнение JavaScript оказывает значительное влияние на производительность вашего сайта.

- Сокращение времени отклика сервера (TTFB). Время до первого байта (TTFB) — это показатель, который измеряет, сколько времени требуется браузеру для получения первого байта данных с сервера вашего сайта после выполнения запроса. В результате одна из рекомендаций Google PageSpeed Insights — сократить время отклика сервера.
- Размер изображения. Медиафайлы, такие как изображения, могут иметь правильный размер для сокращения времени загрузки.
- Отложить закадровые изображения. Вместо того, чтобы загружать каждое изображение на странице перед отображением содержимого верхней части страницы, браузер загружает только те изображения, которые видны сразу.
- Эффективность кодирования изображений. Одним из основных передовых методов оптимизации, который следует учитывать, является сжатие, которое может помочь уменьшить размер файлов и ускорить их загрузку.
- Отображение изображений в форматах следующего поколения. Некоторые форматы файлов изображений загружаются быстрее, чем другие.
 К сожалению, они не представлены в распространенных форматах PNG или JPEG.
К сожалению, они не представлены в распространенных форматах PNG или JPEG. - Используйте видеоформаты для анимированного контента. В различных ситуациях GIF-файлы могут быть эффективной формой визуального контента. Пошаговые руководства, обзоры функций и юмористические анимации могут поднять ваши публикации на новый уровень и сделать их более приятными и ценными для читателей.
- Сохранять видимость текста во время загрузки веб-шрифта. Шрифты, как и изображения, обычно представляют собой большие файлы, загрузка которых занимает много времени. В некоторых случаях браузеры скрывают ваш текст до тех пор, пока используемый вами шрифт не загрузится полностью.
- Сжатие текста должно быть включено. Рекомендация «Включить сжатие текста» от Google PageSpeed Insights относится к использованию сжатия GZIP.
- Заранее подключитесь к требуемым источникам. Использование атрибутов предварительного подключения сразу предупреждает браузеры о необходимости загрузки сторонних сценариев на вашей странице.

- Запросы на ключи предварительной загрузки. Следование этой рекомендации позволяет сократить количество запросов, которые браузеры должны делать на сервер вашего сайта.
- Избегайте использования перенаправлений на несколько страниц. Хотя использование перенаправлений в целом не является неправильным, они увеличивают время загрузки.
- Избегайте больших нагрузок на сеть. Эта рекомендация особенно актуальна для ваших мобильных посетителей. Большие полезные нагрузки могут потребовать использования большего количества сотовых данных, что будет стоить вашим пользователям денег.
Анализ Lighthouse и Pagespeed
Google PageSpeed использует как реальные, так и лабораторные данные из отчета Chrome User Experience. Google PageSpeed — это инструмент, который анализирует производительность ваших веб-страниц и создает отчет об общей скорости вашего веб-сайта.
Google Lighthouse измеряет производительность вашего веб-сайта, используя только лабораторные данные, но также учитывает SEO, PWA и другие передовые методы. При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
Функция | Google PageSpeed | Google Маяк |
Данные | Использует «комбинацию» лабораторных и реальных данных | Используются только лабораторные данные |
Функция | Измеряет только показатели производительности | • Изучает другие аспекты веб-сайта (SEO, прогрессивное веб-приложение, доступность и т. д.) |
Когда использовать | • Вам необходимо поделиться ссылкой на отчет об аудите вашего веб-сайта • Вы хотите проверить только скорость загрузки страницы вашего сайта • Вам нужен точный отчет о времени загрузки посетителей вашего веб-сайта | • Если вы хотите запускать аудит программно • Когда вам нужно оценить аспекты вашего веб-сайта, кроме времени загрузки • Если вы хотите интегрировать Lighthouse API в свои собственные системы |
В то время как Google PageSpeed Insights использует данные Lighthouse для обогащения их реальными данными, Lighthouse предоставляет вам более одной оценки. Это выходит за рамки простого измерения времени загрузки вашего сайта.
Это выходит за рамки простого измерения времени загрузки вашего сайта.
Часто задаваемые вопросы
1. Насколько точны данные Google PageSpeed Insights?
Удивительно, но результаты теста скорости страницы Google не совсем точны. Они не могут оценить реальный опыт пользователя на сайте. Тем не менее, это влияет на SEO. По данным Google, опыт страницы играет важную роль в ранжировании. И скорость страницы играет решающую роль в создании хорошего пользовательского опыта.
2. Каков хороший результат теста скорости страницы Google?
Оценка скорости страницы Google варьируется от 0 до 100. Чем выше оценка, тем выше производительность веб-сайта. Оценка более 85 указывает на удобный для пользователя веб-сайт и увеличивает вероятность более высокого рейтинга в поисковой выдаче.
3. Надежна ли Google PageSpeed Insights?
Несмотря на то, что Google PageSpeed Insights предоставляет подробный проанализированный отчет о производительности веб-страницы; однако он не так надежен, как другие существующие инструменты. Несколько других инструментов: Sematext, Pingdom Speed Test, Uptrends, GTmetrix и многие другие.
Несколько других инструментов: Sematext, Pingdom Speed Test, Uptrends, GTmetrix и многие другие.
Если вы хотите стать экспертом в области цифрового маркетинга, вам следует изучить и зарегистрироваться в нашей программе цифрового маркетинга мирового уровня, предлагаемой IMT Ghaziabad. Вы можете освоить все концепции, инструменты и методы в области цифрового маркетинга, включая SEO, социальные сети, контекстную рекламу, веб-аналитику, аналитику и многое другое. Зарегистрироваться Сегодня!
Как набрать 100% баллов в тесте Google Page Speed Test: WordPress Edition
Хотите узнать, как сделать так, чтобы ваши веб-страницы загружались как можно быстрее?
Что ж, в этом посте я покажу вам точные шаги, предпринятые Tribe SEO, чтобы перейти от 37% Google PageSpeed для мобильных устройств к идеальным 100%.
Итак, если вы хотите занять более высокое место в Google, предложить своим посетителям отличный пользовательский интерфейс и пройти тест Google PageSpeed Insights, вы попали по адресу.
Я разделю все препятствия, которые были преодолены, на пять ключевых вех, благодаря которым мы набрали 100% баллов Google Page Speed для мобильных устройств:
- Обеспечьте чистый код.
- Установите плагин Page Speed.
- Обновление веб-хостинга.
- Улучшить самую большую содержательную отрисовку.
- Улучшить время до интерактивности.
Теперь, прежде чем мы начнём, небольшое заявление об отказе от ответственности. На момент публикации этого поста домашняя страница Tribe SEO примерно в половине случаев получает 100% оценку Google PageSpeed для мобильных устройств. Это довольно типично, так как вы часто будете видеть некоторые различия при выполнении тестов скорости страницы.
Итак, приступим.
Веха № 1: Обеспечьте чистоту кода
Осознаете вы это или нет, но ваши веб-страницы состоят из серии сценариев, которые влияют на скорость страницы вашего сайта.
Для простейших сайтов WordPress сценарии PHP и MySQL запускаются всякий раз, когда пользователь запрашивает веб-страницу с сервера.
Однако типичный сайт WordPress использует тему, множество плагинов и иногда конструктор страниц. Это приводит к тому, что обрабатывается гораздо больше сценариев — как на стороне сервера, например PHP и MySQL, так и на стороне браузера, например JavaScript и CSS.
Но вот в чем дело. Многие из этих дополнительных сценариев не нужны для того, чтобы ваши страницы выглядели и функционировали. Это приводит к раздуванию кода и снижению скорости страницы.
Чтобы проиллюстрировать это, вот некоторые статистические данные, предоставленные Oxygen4fun.
Если мы посмотрим на установки по умолчанию для трех популярных компоновщиков страниц, мы увидим, что общий размер файлов JavaScript и CSS для Brizy Pro, Divi Builder и Elementor Pro составляет 1624 КБ, 1243 КБ и 966 КБ соответственно.
Итак, из трех Elementor Pro имеет наименьший размер файла, поэтому самый компактный код.
Но это ни в коем случае не самый компактный из всех компоновщиков страниц, потому что WP Bakery, Beaver Builder и Oxygen Builder имеют меньшие размеры файлов — 494 КБ, 59 КБ и 34 КБ соответственно.
Очевидно, что в Oxygen Builder самый компактный код CSS и JavaScript. Это около 4% от общего размера по сравнению с Elementor Pro и 2% по сравнению с Brizy Pro.
Это потому, что Oxygen Builder построен на предпосылке загрузки только того, что необходимо и когда это необходимо.
Oxygen Builder также создает очень чистый HTML-код. Другие конструкторы создают большое количество вложенных элементов div для простых элементов контента, таких как заголовки h2, что увеличивает объем кода.
В отличие от этого, Oxygen не создает ненужных элементов div.
Вдобавок ко всему, Oxygen Builder действует как тема и конструктор страниц, поэтому он выводит очень компактный код, и его можно более точно описать как конструктор сайтов.
Из-за простого кода и поддержки сообщества Facebook Tribe SEO выбрала Oxygen Builder для помощи в разработке нашего нового сайта.
Мы также тщательно подошли к выбору плагинов, избавляющих от наворотов. Например, WP Fluent Forms имеет очень маленький размер файла.
Веха № 2: Установка плагина скорости страницы
Попробовав несколько плагинов скорости страницы WordPress, я остановил свой выбор на WP Rocket, потому что он не только давал лучшие показатели скорости страницы, но и был прост в использовании и отлично совместим с нашим веб-сайтом. настраивать.
По умолчанию он предлагает замечательные функции, такие как кэширование страниц и браузера, а также сжатие GZIP и многие другие.
Однако наибольшее влияние оказали функции WP Rocket «Оптимизация файлов».
Но сначала давайте посмотрим, как работает домашняя страница Tribe SEO без установленного WP Rocket.
Показатель Google Page Speed для мобильных устройств был заниженным — 37%. Google выделил «красные треугольники» для параметра «Максимальная содержательная отрисовка», «Время до интерактивности» и «Общее время блокировки». Итак, я знал, что эти области нуждаются в улучшении.
Мобильная оценка PageSpeed Insights нуждается в улучшении
Google также пометил три возможности красными треугольниками, что указывает на то, что они имеют наивысший приоритет для исправления. К ним относятся:
К ним относятся:
- Отложить закадровые изображения
- Устранение блокирующих ресурсов рендеринга (о которых позаботится WP Rocket)
- Удалить неиспользуемый JavaScript.
Интересно, что исправление для отложенных закадровых изображений и удаления неиспользуемого JavaScript было одинаковым.
Когда я щелкнул, чтобы узнать больше об удалении неиспользуемого JavaScript, Google выделил три файла JavaScript, на которые следует обратить внимание.
Удалить неиспользуемый JavaScript – PageSpeed Insights
Первый был для Chatra, нашего виджета живого чата. Второй для Convertbox, который мы используем для захвата электронных писем. И третий был для Spotlight, который мы используем как видеоплеер.
Spotlight использовался для девяти видеороликов, все из которых содержали закадровые изображения в виде эскизов видео.
Итак, что было исправлено?
Исправление заключалось в том, чтобы отложить JavaScript трех файлов.
Это легко сделать в WP Rocket, но от меня требуется небольшое усилие.
Итак, вот что я сделал:
В WP Rocket я перешел на вкладку «Оптимизация файлов», а затем прокрутил вниз до раздела JavaScript. У меня была включена «Загрузка отложенного JavaScript», но настоящее волшебство происходит при включении «отложенного выполнения JavaScript».
WP Rocket добавляет некоторые файлы JavaScript по умолчанию, а также позволяет добавлять собственные сценарии. Как видите, я добавил в список Chatra, Convertbox и Spotlight.
Функция задержки выполнения JavaScript — WP Rocket
( Обновление : Функция отложенного выполнения JavaScript была усовершенствована с момента написания поста, и теперь она стала проще, чем когда-либо. Вот основной выпуск 3.13 с важным улучшением)
Но насколько помог WP Rocket?
Ну, это намного больше, чем просто отложенный JavaScript. Благодаря этому домашняя страница Tribe SEO увеличилась с 37% Google PageSpeed для мобильных устройств до 97%. Что еще лучше, настройка конфигурации WP Rocket заняла всего около пяти минут.
Что еще лучше, настройка конфигурации WP Rocket заняла всего около пяти минут.
Я хочу подчеркнуть, насколько важным было откладывать или откладывать JavaScript в нашем случае. Если я отключу функцию задержки JavaScript, наша оценка скорости страницы Google упадет до 50%.
Веха № 3: Обновление веб-хоста
В декабре 2020 года мы запустили наш новый веб-сайт, созданный Oxygen, на веб-сервере Kinsta. Kinsta известен тем, что является одним из самых популярных выделенных решений для хостинга WordPress, и в целом я нашел поддержку и опыт очень хорошими.
Однако пару месяцев спустя Cloudways, еще одна уважаемая веб-хостинговая компания, предложила мне провести вебинар по Page Experience.
Мы договорились о вебинаре, а также договорились, что я проверю скорость загрузки нашего сайта на их серверах.
Сначала казалось, что производительность ниже, чем у Kinsta. Наш показатель Google PageSpeed для мобильных устройств упал с 97% до 94%.
Но что-то пошло не так. Максимальное отрисовка контента и время до интерактивности улучшились, но кумулятивный сдвиг макета увеличился с 0 до 0,781. Это было странно, потому что ни CSS, ни HTML не изменились.
Итак, после некоторых колебаний, я вернулся в раздел «Оптимизация файлов» WP Rocket и поэкспериментировал, отключив «Оптимизировать доставку CSS».
Быстрая очистка кеша позже, проблема с CLS была устранена, и наш показатель скорости загрузки страницы Google для мобильных устройств подскочил с 97% с Kinsta до удовлетворительных 99% с Cloudways.
Я был удивлен, увидев, что смена веб-хостинга также улучшила показатель «Самая большая отрисовка содержимого» с 2,4 до 2,1 секунды.
Если вам интересно, какой пакет мы выбрали с Cloudways, это был Vultr High Frequency 2 ГБ оперативной памяти, который стоил 26 долларов в месяц, что было немного дешевле, чем то, что мы платили с Kinsta.
Теперь, чтобы понять, как повысить мобильную оценку с 99% до 100%, я перешел на страницу калькулятора подсчета очков Lighthouse и поиграл с их шкалами подсчета очков.
Было ясно, что метрики «Максимальная отрисовка контента» и «Время до интерактивности» были слабыми звеньями, поэтому я сосредоточился на них в последнем рывке.
Веха № 4. Улучшение самого крупного отрисовки содержимого
Отрисовка самого большого содержимого (LCP) — это показатель скорости страницы Google, который измеряет, сколько времени требуется для полной загрузки самого большого элемента содержимого веб-страницы.
Итак, мы уже видели хороший прогресс LCP за счет задержки JavaScript и обновления нашего веб-хостинга, но что еще мы могли сделать?
Итак, элемент LCP для нашей домашней страницы — это изображение. Это SVG-изображение для нашей «SEO-горы».
Если вашим элементом LCP является изображение, вот некоторые вещи, которые нам помогли:
1. Предварительная загрузка изображения LCP
Предварительная загрузка ресурсов позволяет загружать шрифты, изображения, JavaScript и CSS выше в исходном коде веб-страницы, поэтому они видны сразу и с минимальной задержкой.
WP Rocket предоставляет функции для предварительной загрузки шрифтов, но, насколько я понял, не для изображений.
У меня уже был установлен бесплатный плагин Code Snippets на нашем сайте, и это позволило мне создать пользовательское правило домашней страницы для предварительной загрузки изображения горы SEO, используя атрибут ‘link rel=»preload»:
Это сделало заметное влияние на улучшение показателя «Самая большая содержательная отрисовка», но это было похоже на взлом, и его нельзя масштабировать для каждой страницы вашего сайта.
2. Обеспечьте сжатие на стороне сервера
Для домашней страницы Tribe SEO формат изображения нашего элемента LCP уже подходит, поскольку файлы SVG обычно имеют очень маленький размер для векторной графики. Размер его файла составляет 13 КБ.
Когда я запустил нашу домашнюю страницу через GTMetrix и посмотрел на каскадную диаграмму, я был рад видеть, что изображение горы SEO было первым загруженным файлом. Это говорит о том, что предзагрузка изображения работает корректно.
Это говорит о том, что предзагрузка изображения работает корректно.
Однако размер файла изображения, загруженного с сервера, по-прежнему составлял 13 КБ, что указывает на то, что веб-сервер не сжимал его.
Это было странно, потому что серверное сжатие WP Rocket работало для обычных изображений и текста на нашем сайте.
Я отправил запрос в службу поддержки веб-хостинга компании Cloudways, которая подтвердила, что сжатие SVG не включено на их серверах по умолчанию, но с тех пор они включили его для меня.
Конечным результатом стало то, что файл размером 13 КБ был уменьшен до 3,9КБ.
Это также помогло сжать все другие изображения SVG на нашем сайте. Например, наше изображение Learn SEO Fast весит 205 КБ без сжатия на стороне сервера и 42,7 КБ с ним.
3. Отключить отложенную загрузку для элемента LCP
Отложенная загрузка, безусловно, полезна для включения по умолчанию в WP Rocket, поскольку она помогает со многими показателями скорости страницы.
Но замедляет ли отложенная загрузка ваш рейтинг «Самая большая содержательная отрисовка» для изображений?
Я не могу сказать наверняка, но есть достаточно теории по этому вопросу, чтобы предположить, что это возможно. Итак, на всякий случай я отключил SEO Mountain SVG от ленивой загрузки в WP Rocket.
Функция отложенной загрузки — WP Rocket
Опять же, я не уверен, что отключение отложенной загрузки для вашего изображения LCP целесообразно для каждой страницы вашего сайта. Возможно, это функция, которую WP Rocket может рассмотреть в будущем.
Итак, помогла ли предварительная загрузка нашего образа LCP, сжатие на стороне сервера и отключение отложенной загрузки для образа LCP улучшить наш показатель «Самая большая отрисовка содержимого»?
Да, получилось!
Мы улучшили LCP с 2,1 секунды до 1,8 секунды. И после тестирования выяснилось, что предварительная загрузка нашего LCP-изображения оказала наибольшее влияние на наш показатель «Самое большое содержание отрисовки».
Этого было недостаточно, чтобы поднять наш показатель Google Page Speed для мобильных устройств до 100 %, но я был уверен, что приближаюсь к тому, что нам нужно.
Веха № 5: Сокращение времени до интерактивности
Время до интерактивности (TTI) не является ключевым фактором для Интернета, но влияет на общую оценку Google Page Speed Insights. Он измеряет, сколько времени требуется странице, чтобы стать полностью интерактивной.
Не следует путать с задержкой первого ввода (FID), которая является ключевым элементом Web Vital. FID также измеряет интерактивность, но он фокусируется на первом взаимодействии пользователя со страницей, в то время как TTI фокусируется на том, когда вся веб-страница становится полностью интерактивной.
Теперь я провел небольшую детективную работу, используя калькулятор оценки Lighthouse, и понял, что мне нужно улучшить наш показатель TTI с 2,5 до менее 2 секунд, чтобы иметь шанс получить 100-процентную оценку скорости мобильной страницы.
Но как я мог это сделать?
Что ж, с моей стороны было много проб и ошибок.
Ключевым тестом, который принес дивиденды, было временное отключение верхнего и нижнего колонтитула на нашем веб-сайте.
100% Мобильный рейтинг PageSpeed Insights
Это привело к неуловимому показателю 100% Google Page Speed для мобильных устройств! TTI также увеличился с 2,5 до 1,7 секунды.
Но был ли причиной проблемы верхний или нижний колонтитул?
Восстановил шапку, а 100% оценка осталась.
Когда я снова посмотрел на нижний колонтитул, я обнаружил большое SVG-изображение горного хребта, и, что интересно, это было единственное фоновое изображение на домашней странице Tribe SEO.
Итак, я восстановил нижний колонтитул, но без изображения, и страница сохранила неуловимую 100%-ю оценку Google Page Speed для мобильных устройств.
Покопавшись в документации по поддержке WP Rocket, я обнаружил, что фоновые изображения должны быть в определенном формате для отложенной загрузки.
Я не веб-разработчик, и я изо всех сил пытался получить правильный формат фонового изображения. Итак, чтобы облегчить жизнь, я просто добавил его обратно в качестве стандартного изображения, и вуаля, WP Rocket смог проделать свою магию ленивой загрузки, и показатель скорости мобильной страницы Tribe SEO 100% сохранился.
Если вам интересно, вот видео, показывающее все шаги, упомянутые выше:
Обновление WP Rocket версии 3.9
С тех пор, как я в последний раз писал этот пост в блоге, Google перешел с Lighthouse v7 на v8 для расчета ваших оценок Google PageSpeed Insights. Google ужесточил весовые коэффициенты, чтобы набрать 100 %.
На самом деле, если я вручную добавлю свои предыдущие баллы в текущий Калькулятор подсчета очков Lighthouse, мой 100%-й результат понизится до 99%.
Но не бойтесь, без внесения изменений самостоятельно, простое обновление до WP Rocket v 3.9 восстановило мой идеальный 100% мобильный результат И без каких-либо действий с моей стороны. Улучшения были просто невероятными. На приведенной ниже диаграмме видно, что LCP улучшился на 22%, а TTI — на 29% .
WP Rocket v3.8 по сравнению с v3.9: удивительные улучшения производительности
Я не могу понять, в чем разница. Независимо от того, включаю ли я новую функцию «Удалить неиспользуемый CSS» или нет, я все равно получаю одни и те же баллы, поэтому за кулисами должно происходить какое-то другое волшебство.
Подводя итоги
Я очень благодарен за то, как Oxygen Builder, WP Rocket и Cloudways помогли Tribe SEO добиться 100% скорости страницы.
Но, чтобы закончить, вот два моих самых важных совета по увеличению скорости страницы:
1) Обратите особое внимание на оптимизацию сценариев как на стороне сервера, так и на стороне браузера .

 Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».
Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «лабораторными данными».

 К сожалению, они не представлены в распространенных форматах PNG или JPEG.
К сожалению, они не представлены в распространенных форматах PNG или JPEG.