Как влияют на SEO cкорость загрузки сайта и показатели Page Speed Insight от Google
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Многие клиенты у нас часто спрашивают насколько важно соблюдать рекомендации Page Speed Insight от Google и какие минимальные баллы должны быть у сайта.
Отвечаем честно — этот показатель мало на что влияет при продвижении сайта. В ТОПе часто сидят страницы с 30-40 баллами из 100, а иногда даже встречали сайты, где гугловый сервис вообще показывал 0 баллов.
Пример:
Запрос “купить iphone x”
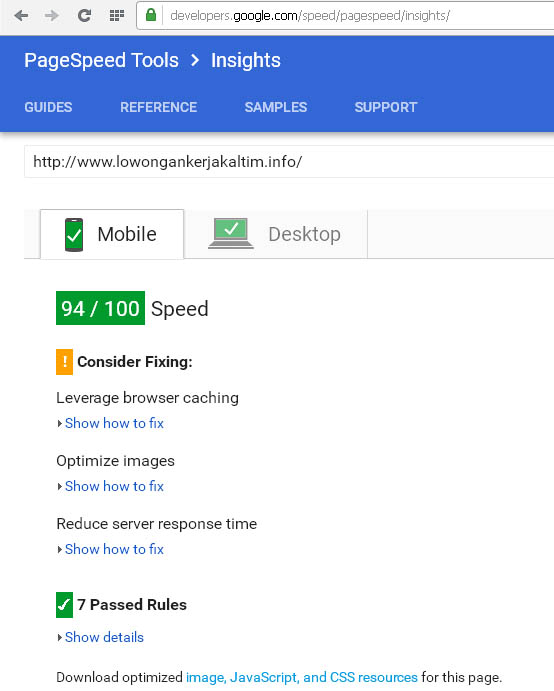
В выдаче мы видим сайты Restore, Mvideo c примерно 70-ю баллами, но также есть и сайт МТС с 42 баллами из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fshop.mts.ru%2Fcatalog%2Fsmartfony%2Fapple%2Fiphone-x%2F&tab=desktop
Были бы они выше в поисковой выдачи, если бы они добились тех же 70 баллов из 100, или может быть даже все 100/100? Нет! Так как у МТС на момент съема позиций ассортимент товаров “В наличии” меньше, чем у остальных:
Далее, запрос “Пластиковые окна Москва” — уж какая конкуренция то!
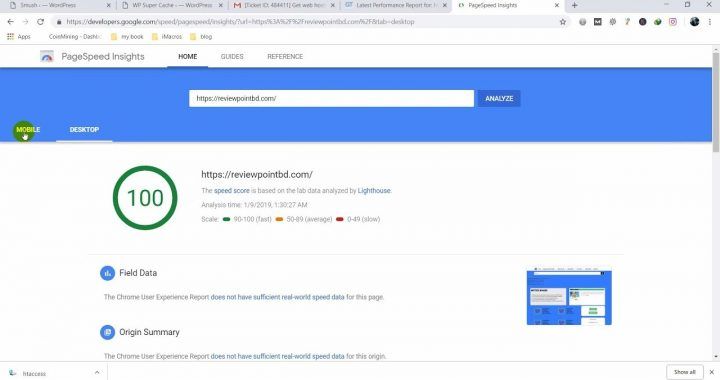
Первый сайт — 85 баллов из 100, неплохо!
https://developers. google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.plastika-okon.ru&tab=desktop
Второй сайт — 56 баллов из 100, — срочно, срочно оптимизировать???!
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.mosokna.ru&tab=mobile
Но ведь третий сайт из выдачи имеет уже 80 баллов из 100:
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fpexay.ru&tab=desktop
То есть ничего делать не нужно?
Нужно! Но без фанатизма. Гнаться за 100/100 смысла нет никакого, это вам не поможет в СЕО и ощутимой разницы пользователи между 70/100 и 100/100 не почувствуют.
Мы в Invicto рекомендуем выполнять следующие требования:
- Сжимать картинки так, чтобы их физический размер не был больше отображаемого на сайте. Здесь речь идет не о придирках Page Speed Insight вроде уменьшите эти картинки на 30 кб, а о более больших проблемах — нередко мы видим каталоги забитые картинками, оптимизация которых может уменьшить вес страницы на 1-2, ато и все 10 мегабайт — если видите такое, то этим определенно стоит заняться!
- Время ответа сервера.
 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом - Сжимать большие скрипты. Сейчас всё реже, но ранее мы встречали сайты, чьи скрипты можно было просто ужать с помощью gzip на 300-500 килобайт и это значительно улучшало показатели по скорости загрузки.
- Используйте кэш браузера. Здесь всё просто — прописываем кэш для тех ресурсов, для которых это возможно. Не нужно (да вы и не сможете) пытаться прописать кэш для Яндекс Метрики, Google Аналитикс и других сторонних сервисов, как бы настойчиво Page Speed Insight вас об этом не просил.
Что даёт оптимизация скорости?
Во-первых владельцы смартфонов и слабых ПК будут вам во многом благодарны за то, что страницы вашего сайта быстро грузятся и сильно не забивают оперативную память.
Во-вторых если у вас очень долгий ответ сервера, то это и правда может негативно повлиять на позиции вашего сайта, как в Яндексе, так и в Google — висящие по 3-5 и более секунд пустые вкладки браузеров взбесят даже бездушных поисковых роботов.
В-третьих. Краулинговый бюджет — лимит страниц, которые поисковые роботы обходят за определенный лимит времени, например за один день. Чем быстрее обрабатываются ваши страницы, тем больше роботы смогут обработать и отправить в индекс. Это особенно критично для крупных интернет-магазинов. Небольшим сайтам по этому поводу даже можно не заморачиваться.
На этом, пожалуй, всё что вам нужно знать про влияние скорости загрузки сайта и в частности показателей Page Speed Insight на SEO.
P.S. При разработке сайтов мы учитываем все эти рекомендации и делаем всё именно так, чтобы ваш сайт быстро работал и хорошо индексировался.
Google Page Speed Insights и скорость загрузки сайта в 2020
3.9
(12)
Есть один древнегреческий миф – про Дедала и его сына Икара. Наверняка большинство из вас с ним знакомо, но для тех, кто в мифологии греков – полный профан, вкратце его перескажу. Дедал смастерил для Икара крылья из воска, чтобы тот мог летать, но строго-настрого запретил ему подниматься на высоту – ведь тогда солнце просто растопит крылья. Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Этот миф – замечательная иллюстрация того, что стремление к совершенству может быть самоубийственным. Увы, многие SEO-оптимизаторы страдают «синдромом Икара» — 4-5 строчки их не устраивают, ТОП-3 подавай. А если по Google Page Speed красная зона – то это вообще позор на несколько поколений вперед. Нужно выбраться по крайней мере в жёлтую – и плевать, сколько это будет стоить и какие позиции по запросам сейчас. Однако PageSpeed Insights (его еще называют Page Speed Inside – неоднозначный инструмент, и заказчики порой оказываются недовольны, когда видят, сколь малый прирост в трафике дала оптимизация страниц по рекомендациям Google. В этой статье я расскажу об эксперименте, который сам провел с целью выявить полезность «одиозного» Page Speed.
Оглавление
- 1 Что за PageSpeed такой?
- 1.1 Какие рекомендации дает сервис от Гугл?
- 2 Оптимизация сайта по PageSpeed: что нужно делать?
- 3 Влияет ли скорость по PageSpeed на позиции?
- 4 Так для чего действительно нужен PageSpeed?
- 5 Подводим итоги
Что за PageSpeed такой?
Один мой знакомый SEO-шник настолько верил в «силу» аналитических способностей PageSpeed, что отказывался вести работу над сайтом дальше, пока программисты не довели бы его до желтой зоны. Настолько его впечатлил анонс нового фактора ранжирования Google под названием «Speed Update» — скорости загрузки сайта на мобильных устройствах. Он считал, что с плохим баллом по PageSpeed чуда однозначно не случится, и доводил программистов до исступления изнуряющими ТЗ. Те же доводили владельца бизнеса до обморока кошмарными счетами за работы. В итоге этого парня уволили. Это к слову об Икаре и совершенстве.
Настолько его впечатлил анонс нового фактора ранжирования Google под названием «Speed Update» — скорости загрузки сайта на мобильных устройствах. Он считал, что с плохим баллом по PageSpeed чуда однозначно не случится, и доводил программистов до исступления изнуряющими ТЗ. Те же доводили владельца бизнеса до обморока кошмарными счетами за работы. В итоге этого парня уволили. Это к слову об Икаре и совершенстве.
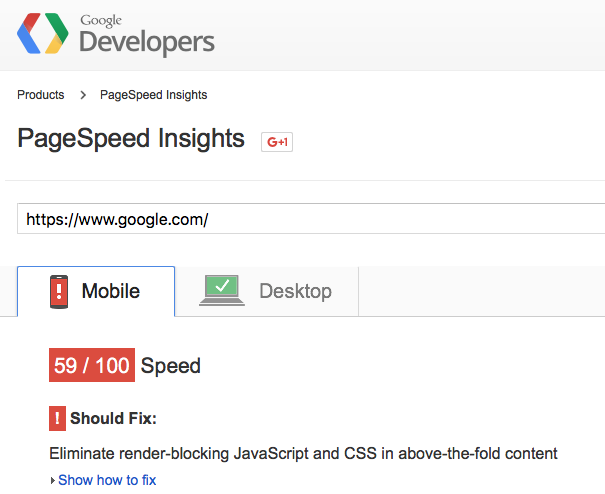
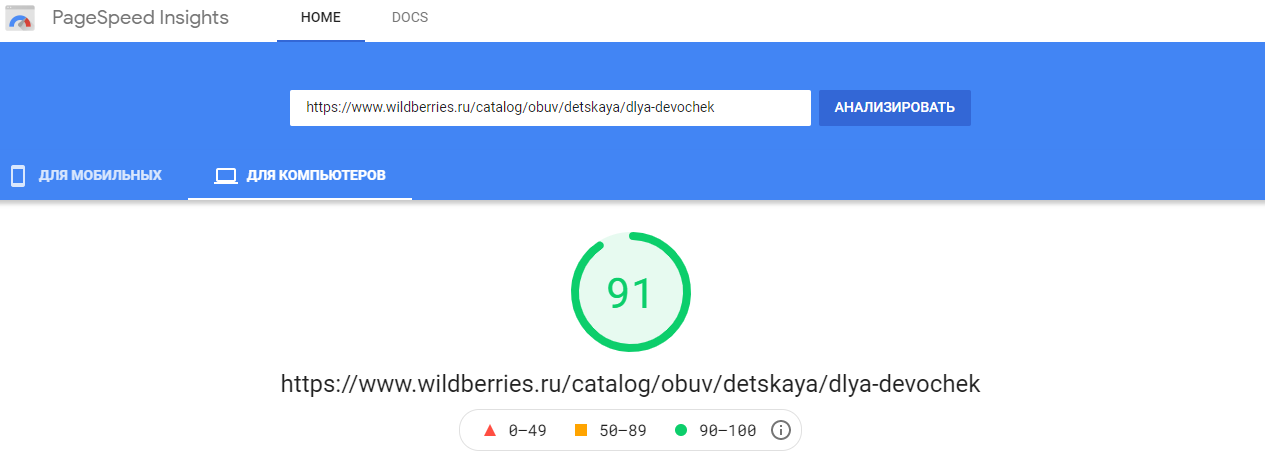
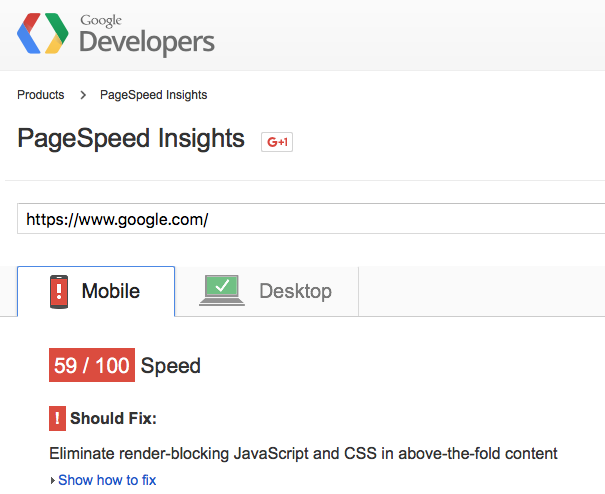
Но что же за капризный инструмент, которому никак не угодишь? На самом деле крайне примитивный сервис, который доступен по ссылке https://developers.google.com/speed/pagespeed/insights/. Пользоваться им просто – вставляешь URL страницы в поле и нажимаешь «Анализировать».
Ждешь 2-3 минуты – и готово! Speed Test завершен, ты убеждаешься, что твой сайт, по мнению Google – «улитка».
Проверить на Page Speed можно любой сайт — и это бесплатно!
Какие рекомендации дает сервис от Гугл?
К чести сервиса, он не оставляет тебя удрученного и без поддержки. Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.
Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.
Каждый из пунктов можно еще развернуть, чтобы получить точные данные – например, о том, какие картинки замедляют загрузку.
Залипнуть можно не на один час! Я же вкратце перечислю типичные рекомендации:
- Отложить загрузку скрытых изображений. Здесь речь о технологии Lazy Loading.
- Использовать современные форматы изображений. Сервис советует отказаться от PNG и JPG в пользу экзотических форматов – вроде WebP.
- Устранить ресурсы, блокирующие отображение страницы. Речь об излишних JS и CSS.
- Настроить эффективную кодировку изображений. Если перевести на русский – сжать картинки.
- Сократить время хранения кэша. Если кэш хранится долго, то при повторном посещении страница будет загружаться медленно.
- Уменьшить влияние стороннего кода. То есть по максимуму выбросить различные счетчики, оставить только Analytics, который (опять же по данным PageSpeed, который в некоторых вопросам может быть – хм, хм – необъективен) почти не замедляет сайт, в отличие от «Метрики».

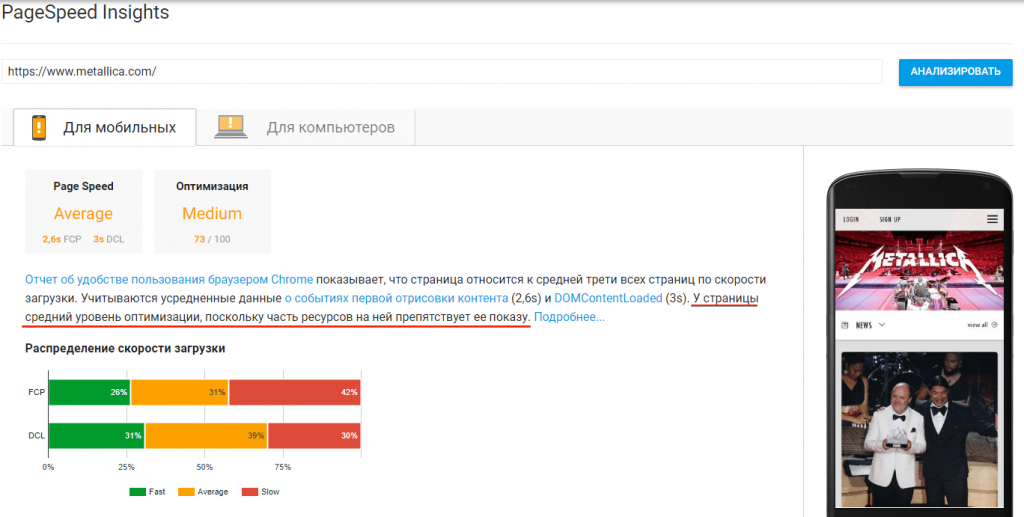
PageSpeed Insights измеряет отдельно версии сайтов для мобильных и для компьютеров. И если десктопные довести хотя бы до жёлтой зоны реально, то с мобильными версиями у большинства – катастрофа.
Оптимизация сайта по PageSpeed: что нужно делать?
Согласитесь, задача по оптимизации кода JavaScript способна поставить в тупик как простого сайтовладельца, так и SEO-шника. Везунчиками можно считать тех, чьи сайты собраны на CMS WordPress – для этой платформы есть плагины на все случаи жизни.
Я как раз из числа таких везунчиков, поэтому знаю плагины, с помощью которых можно массово пожать картинки и настроить Lazy-Loading. Однако их я не использую, поскольку нашёл более красивое решение – плагин Autoptimize.
Autoptimize – настоящий бальзам на раны тех, кто устал видеть сайт в красной зоне PageSpeed. Один-единственный плагин позволяет настроить Lazy-Loading, оптимизировать JS, CSS и код HTML, конвертировать картинки в WebP и включает в себя еще много полезных «плюшек» — например, Try-Catch обертывание для исправления ошибок JS. Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
Autoptimize эффективен. Я могу это подтвердить результатами замеров до и после активации плагина.
ДО
ПОСЛЕ
Однако плагин я ставил не только ради самоуспокоения и красивой картинки. Я также хотел докопаться до истины, стоит ли обращать внимание на PageSpeed или это пузомерка-«пустышка». Поэтому я поставил простой эксперимент.
Влияет ли скорость по PageSpeed на позиции?
Суть эксперимента заключалась в том, чтобы замерить позиции по группе ключевых слов и трафик сайта до и после оптимизации по рекомендациям Google PageSpeed. Конечно, я понимаю, что такая проверка не является идеальной, поскольку рост позиций (и, как следствие, трафика) может быть вызван апдейтом поисковой системы либо, скажем, обновлением информации о поведенческих факторах. Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Эксперимент
Активировал плагин Autoptimize 04.10.2019 года. Снял позиции спустя неделю – 11.10.2019 года. Посчитал, что недели достаточно, чтобы ПС заметили «ускорение» моего сайта. Позиции снимал бесплатным инструментом BE1, трафик смотрел в «Метрике».
Ниже полный список запросов с динамикой их позиций (в раскрывающемся списке), а также статистическая сводка.
Аналитика позиций запросов до и после повышения скорости по PageSpeed
| Страница 1 | 11.окт | 04.окт | Динамика |
| оценка сайта | 16 | 17 | 1 |
| оценить сайт | 14 | 14 | 0 |
| оценка сайта онлайн | 15 | 19 | 4 |
| оценить стоимость сайта | 13 | 13 | 0 |
| оценить сайт онлайн | 18 | 17 | -1 |
| узнать стоимость сайта онлайн | 13 | 14 | 1 |
| узнать стоимость сайта | 11 | 12 | 1 |
| стоимость сайта оценить онлайн | 13 | 12 | -1 |
| Страница 2 | |||
| сеоспринт отзывы | 22 | 25 | 3 |
| seosprint отзывы развод или нет | 12 | 15 | 3 |
| сеоспринт отзывы о заработке | 20 | 20 | 0 |
| seo sprint ru заработок отзывы | 20 | 23 | 3 |
| seosprint net отзывы развод или нет | 14 | 15 | 1 |
| seosprint net отзывы | 20 | 19 | -1 |
| seosprint отзывы развод или нет 2019 | 15 | 10 | -5 |
| seo sprint ru заработок отзывы 2019 | 14 | 10 | -4 |
| сеоспринт отзывы о заработке 2019 | 15 | 14 | -1 |
| Страница 3 | |||
| режим инкогнито в хроме | 6 | 10 | 4 |
| режим инкогнито в гугл хром | 7 | 10 | 3 |
| режим инкогнито chrome | 5 | 10 | 5 |
| google chrome режим инкогнито | 9 | 18 | 9 |
| режим инкогнито в хроме горячие клавиши | 2 | 4 | 2 |
| как в хроме включить режим инкогнито | 4 | 7 | 3 |
| режим инкогнито в гугл хром как включить | 5 | 8 | 3 |
| режим инкогнито гугл | 12 | 16 | 4 |
| Страница 4 | |||
| режим инкогнито в яндекс браузере | 23 | 22 | -1 |
| как отключить режим инкогнито в яндексе | 20 | 20 | 0 |
| режим инкогнито в яндекс на телефоне | 28 | 48 | 20 |
| режим инкогнито в яндекс на телефоне андроид | 36 | 32 | -4 |
| режим инкогнито в яндекс браузере на мобильном | 44 | 25 | -19 |
| режим инкогнито в яндекс | 19 | 20 | 1 |
| как включить режим инкогнито в яндекс | 20 | 20 | 0 |
| как сделать режим инкогнито в яндекс | 16 | 23 | 7 |
| как открыть режим инкогнито в яндекс браузере | 19 | 16 | -3 |
| как перейти в режим инкогнито в яндексе | 17 | 19 | 2 |
| режим инкогнито в яндекс браузере клавиши | 9 | 16 | 7 |
| Всего запросов | 36 |
| Общий рост позиций | 47 |
| Сколько запросов выросло | 21 |
| Сколько запросов упало | 10 |
| Запросов вошло в Топ-10 | 2 |
| Запросов выпало из Топ-10 | 0 |
| Запросов вошло в Топ-5 | 3 |
| Запросов выпало из Топ-5 | 0 |
Если коротко – чуда не произошло. Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Здесь бы и возликовать, но есть два «но»: во-первых, рост позиций неоправданно мал, во-вторых, если посмотреть на детализированный отчет, то можно увидеть – позиции выросли, по сути, только у одного из 4-х кластеров, а у остальных +/-1. Если бы рост позиций был обусловлен увеличением скорости работы сайта по PageSpeed, он был бы общим для всех запросов, а не избирательным.
Давайте посмотрим, как изменился органический трафик в разрезе двух поисковых систем. В «Яндексе» резко полетел наверх. До оптимизации трафик по будням был в районе 160-180 посетителей. После оптимизации держался строго выше 200, а в среду и четверг превзошел отметку 250.
А вот с Google все куда хуже. Можно даже говорить, что трафик по Гуглу немного просел:
Мне показалось по меньшей мере странным, что после оптимизации по рекомендациям инструмента Google у меня вырос трафик из «Яндекс», а сам Google на все мои потуги смотрел, равнодушно лузгая семечки.![]()
Так для чего действительно нужен PageSpeed?
Результаты – а точнее, отсутствие их – оказались для меня большим разочарованием. Рассчитывал, что после оптимизации все запросы мигом залетят в Топ-5, но подобным и не пахнет. Хорошо еще, что обошелся бесплатным плагином – представляю досаду тех, кто за «зеленую зону» PageSpeed платит «зеленые» программистам.
Но что тогда толку от этого Пэйдж Спид?
Кокшаров (aka Девака), Трудов и другие известные SEO-шники сходятся во мнении:
Гнаться за «соткой» по PageSpeed – бессмысленная затея!
Дело в специфике работы сервиса, которую, как считают перечисленные специалисты, большинство оптимизаторов неправильно понимает. PageSpeed не годится для сравнительного анализа страниц разных сайтов. Страница с оценкой 3 по «Пейдж Спид» может фактически загружаться быстрее, чем страница с оценкой 80. И ПС будет смотреть именно на фактическое время, а не на оценку сервиса.
PageSpeed сравнивает страницу с её идеальной версией. И выявляет резервы.
И выявляет резервы.
Страница с оценками по PageSpeed 3 (мобильная) / 30 (десктопная) совершенно спокойно может находиться в Топ-3 по высокочастотным запросам – я убедился в этом на личном опыте. Вы тоже можете поэкспериментировать и проверить страницы сайтов в Топе – наверняка увидите, что у лидеров с PageSpeed все отнюдь не гладко.
Подводим итоги
Вместо криков ликования – сплошное разочарование! Оптимизация по PageSpeed не дала существенных результатов для моего сайта. Как я эти результаты замерил:
- Снял изначальные позиции по запросам из небольшого семантического ядра.
- Установил и активировал бесплатный плагин Autoptimize, который значительно повысил показатели сайта по Page Speed.
- Снял позиции спустя 7 дней после оптимизации скорости и сравнил с изначальными.
- Проанализировал динамику трафика через «Яндекс.Метрику» в разрезе 2-х ПС.
Позиции в «Яндекс» и трафик из этой ПС выросли, что, впрочем, можно списать на апдейт. Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
А ты заморачиваешься с Google PageSpeed? Или смотришь на его рекомендации сквозь пальцы? Расскажи, что думаешь об этом инструменте!
Полезен ли был этот пост?
Кликни на звездочку, чтобы оценить его!
Средний рейтинг 3.9 / 5. Итог: 12
Еще никто не проголосовал :((
Почему вы должны заботиться о Google PageSpeed Insights
Если вам интересно, имеет ли значение оценка Google PageSpeed Insights, наш короткий ответ: да. Оценка Google PageSpeed Insights важна (и надежна).
У нас не всегда так было. В прошлом мы говорили, что вас не должна волновать оценка Google PageSpeed Insights, потому что сама по себе оценка не является показателем скорости.
Несмотря на то, что разница между оценкой Google PageSpeed и временем загрузки вашего сайта все еще может быть, все изменилось, и нам нужно быть в курсе новостей.
Начиная с июня 2021 года показатель Google PageSpeed будет тесно связан с вашей эффективностью SEO, поскольку Core Web Vitals включен в новый фактор ранжирования Page Experience.
В этой статье вы узнаете, почему Google PageSpeed Insights важен и точен для измерения различных аспектов взаимодействия с пользователем вашего сайта, включая производительность.
Вы также поймете, почему вы всегда должны обращать внимание на время загрузки — Google PageSpeed Insights все еще может немного вводить в заблуждение, и в WP Rocket мы очень заботимся об этом показателе!
Наконец, вы получите несколько советов, как улучшить свой показатель PageSpeed для мобильных устройств, который является наиболее важным показателем.
Вы получите ответы на все свои самые популярные вопросы и сомнения относительно важности PageSpeed Insights, включая вечный вопрос: имеет ли значение показатель скорости страницы 100/100?
Что такое Google PageSpeed Insights и что означает показатель PageSpeed
Давайте вспомним основы.
Google PageSpeed Insights — это один из инструментов Google для измерения и улучшения производительности вашего сайта на мобильных и настольных устройствах.
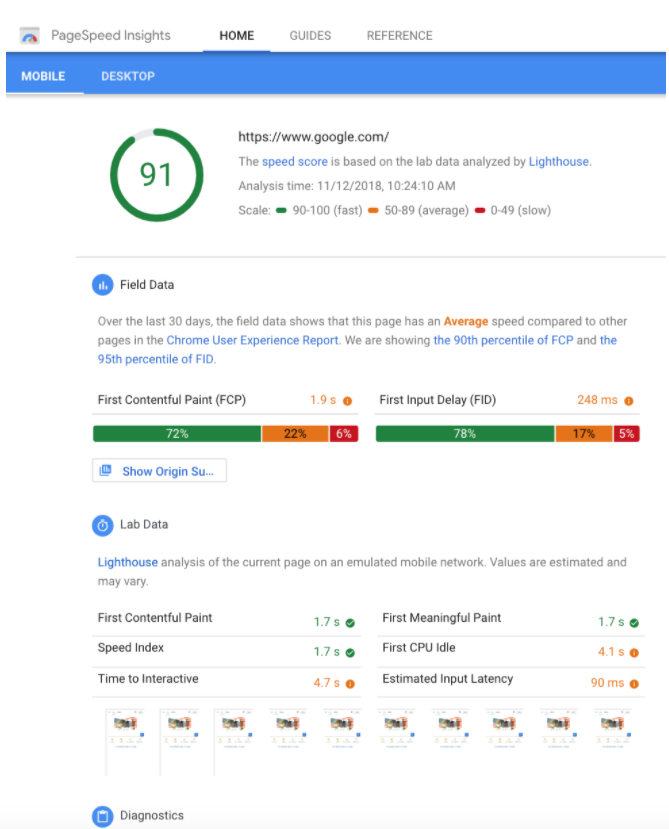
В первую очередь PageSpeed Insights предоставляет вам общую оценку производительности страницы.
Оценка Google PageSpeed определяется Lighthouse, инструментом с открытым исходным кодом, разработанным командой Google. Lighthouse проводит различные аудиты, в том числе аудит производительности. После проведения аудита производительности и оценки нескольких показателей Lighthouse определит показатель производительности — , который соответствует тому же показателю, что и Google PageSpeed.
Оценка Google PageSpeed основана на лабораторных данных . Это означает, что Google PageSpeed Insights через Lighthouse собирает данные о производительности в контролируемой среде. Моделирование выполняется с предопределенными настройками устройства и сети.
Поскольку оценка Google PageSpeed основана на предопределенных условиях, например на подключении к Интернету, она не отражает реальный опыт пользователя на 100%.
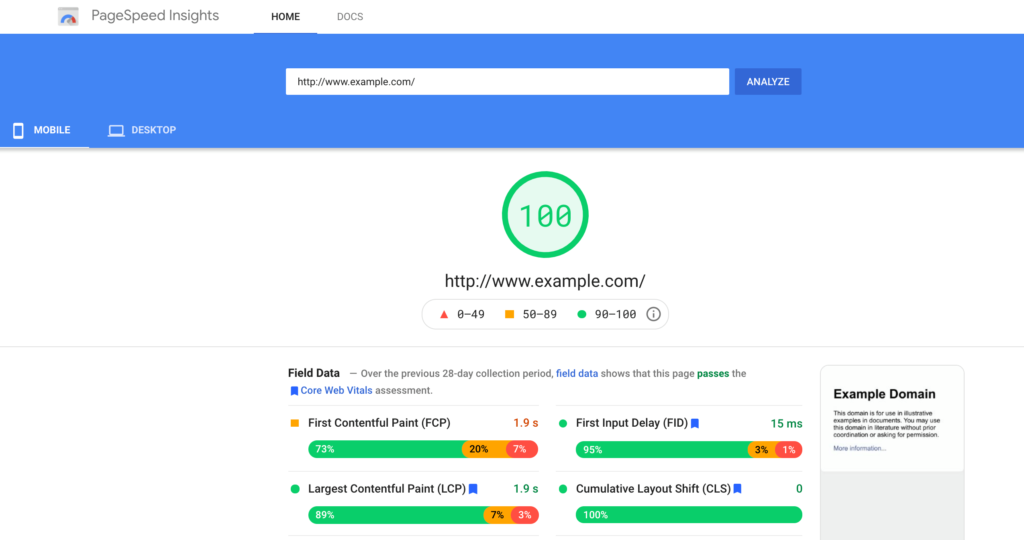
Вот почему инструмент PageSpeed Insights также предоставляет полевые данные. Реальные полевые данные основаны на агрегированных данных, которые Google Chrome собирает у пользователей и делает доступными в отчете об опыте использования Chrome (CrUX).
Эти данные очень ценны, потому что они отражают реальный пользовательский опыт — и поэтому эти данные могут немного отличаться от лабораторных данных и не всегда доступны.
Поле Данные, хранящиеся в CrUX, содержат все три Core Web Vitals . Вы можете быстро определить их по синему флагу: самая большая отрисовка содержимого (производительность загрузки), первая задержка ввода (интерактивность), совокупное смещение макета (визуальная стабильность).
Домашняя страница WP Rocket — пример полевых данных На этом этапе вам будет полезно знать, что лабораторные данные содержат только самые большие оценки Contentful Paint и Cumulative Layout Shift. Метрика «Задержка первого ввода» не может быть измерена без реального взаимодействия с пользователем. Вот почему показатель производительности учитывает показатель «Общее время блокировки», используемый в качестве прокси.
Метрика «Задержка первого ввода» не может быть измерена без реального взаимодействия с пользователем. Вот почему показатель производительности учитывает показатель «Общее время блокировки», используемый в качестве прокси.
И последнее, но не менее важное: полевые данные ценны, потому что именно так Google оценивает рейтинг SEO — подробнее об этой теме в следующем разделе!
Почему Google PageSpeed важен (и почему он влияет на поисковую оптимизацию)
Google PageSpeed важен, потому что он может влиять на поисковую оптимизацию с двух разных точек зрения: скорость на мобильных устройствах и взаимодействие с пользователем.
Как мобильная производительность, так и пользовательский опыт связаны с определенными факторами ранжирования:
- В июле 2018 года Google выпустил обновление Speed Update, и скорость мобильной страницы стала прямым фактором ранжирования как для поиска Google, так и для рекламы.
- В июне 2021 года сигнал Page Experience станет фактором ранжирования SEO.
 Этот новый фактор ранжирования измеряет пользовательский опыт страницы . Он включает в себя несколько сигналов: удобство для мобильных устройств, HTTPS-безопасность, навязчивые межстраничные рекомендации, безопасный просмотр и уже упомянутые показатели Core Web Vitals .
Этот новый фактор ранжирования измеряет пользовательский опыт страницы . Он включает в себя несколько сигналов: удобство для мобильных устройств, HTTPS-безопасность, навязчивые межстраничные рекомендации, безопасный просмотр и уже упомянутые показатели Core Web Vitals .
С одной стороны, скорость мобильной страницы уже более двух лет является фактором ранжирования. Надеюсь, вы уже позаботились о мобильной производительности своего сайта. Если вы все еще сомневаетесь, в последнем разделе этой статьи мы предоставим вам несколько советов по оптимизации производительности.
С другой стороны, три Core Web Vitals сосредоточены на том, как пользователи взаимодействуют с вашей страницей, и составляют 70% от общего веса оценки PageSpeed . Это означает, что они весьма важны для определения оценки PageSpeed Insights.
Несмотря на то, что оценка Google PageSpeed в целом не является фактором ранжирования, вам необходимо позаботиться о показателях Core Web Vitals. Как мы уже говорили, они являются частью нового сигнала ранжирования Page Experience и будут влиять на вашу органическую видимость.
Как мы уже говорили, они являются частью нового сигнала ранжирования Page Experience и будут влиять на вашу органическую видимость.
Ниже вы можете найти количество очков, необходимое для каждого Core Web Vital. Вы должны начать думать о том, как их улучшить! (Подсказка: WP Rocket — это самый простой способ улучшить свои основные веб-жизненные показатели за несколько кликов).
Баллы для каждого Core Web VitalЯвляется ли Google PageSpeed Insights надежным и точным?
Да, Google PageSpeed Insights теперь достаточно надежен и точен при измерении полного пользовательского опыта на вашем сайте. Благодаря различным включенным показателям он дает вам точное представление о том, как пользователи взаимодействуют с вашим сайтом.
Инструмент стал еще надежнее благодаря последним изменениям.
В ноябре 2018 года Google выпустила PageSpeed 5.0. В новой версии начали использовать упомянутый выше набор данных Chrome User Experience Report (CrUX). Он также начал использовать аудиты Lighthouse.
Затем, в мае 2020 года, появился Lighthouse 6.0. Были добавлены новые метрики — те же самые, которые вы сейчас видите в инструменте PageSpeed Insights и которые отражают общую производительность и взаимодействие с пользователем.
Вот почему вы можете положиться на показатель PageSpeed и его показатели, чтобы понять, как работает ваш сайт. И, конечно же, вы должны следовать рекомендациям PageSpeed Insights, чтобы улучшить свой результат.
Поскольку оценка Google PageSpeed теперь более точная, улучшение оценки будет обычно отражать улучшение времени загрузки.
Подождите… значит ли это, что показатель PageSpeed не отражает скорость веб-сайта? Честный ответ: это зависит.
Почему показатель Google PageSpeed не равен производительности загрузки страницы
В WP Rocket мы заботимся об обучении пользователей веб-производительности и предоставлении им лучших инструментов для понимания того, как подойти к этой сложной теме.
Вот почему мы хотим отметить, что показатель Google PageSpeed может не отражать скорость вашего веб-сайта.
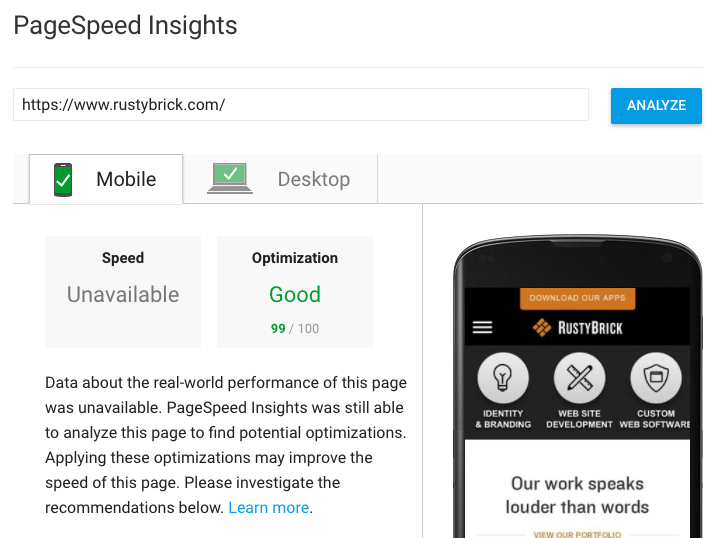
Для ясности: у вас может быть хороший показатель PageSpeed, но ваш сайт не может быть таким быстрым. Или у вас может быть быстрый веб-сайт и плохой показатель PageSpeed.
Мы поделимся несколькими примерами — они могут вам понравиться!
- Следование рекомендациям PageSpeed Insights не всегда сделает ваш сайт быстрее.
Возьмем популярную рекомендацию об удалении JavaScript, блокирующего рендеринг. Если вы решите эту проблему, ваш показатель PageSpeed улучшится. Однако, если вы измерите время загрузки с помощью Pingdom, вы не обязательно заметите улучшение. - Чем ниже показатель PageSpeed, тем больше улучшится время загрузки, но не ожидайте пропорционального увеличения. Если ваш показатель Google PageSpeed подскочил с 10 до 90, вполне вероятно, что время загрузки улучшится — скажем, оно уменьшится с 2 до 1,5 с.

Если ваш балл Google подскочит с 80 до 90, время загрузки уменьшится лишь незначительно — например, с 2 с до 1,9 с.
Это , потому что оценка Google PageSpeed больше отражает общий пользовательский опыт, чем время загрузки.
Время загрузки — это просто время загрузки страницы. С другой стороны, оценка Google PageSpeed учитывает шесть показателей, которые выходят за рамки этого.
В следующем разделе мы поделимся практическими примерами, объясняющими, как рассчитывается оценка Google PageSpeed. Вы увидите, как метрики влияют на производительность и взаимодействие с пользователем.
Пока что имейте в виду, что вы должны позаботиться как о времени загрузки, так и о баллах Google PageSpeed. Они оба важны по разным причинам:
- Если у вас большое время загрузки, вы, скорее всего, потеряете пользователей и конверсии.
- Если ваш показатель PageSpeed невелик, скорее всего, показатели Core Web Vitals тоже не будут хорошими.
 И ваш сайт будет оштрафован с точки зрения SEO. Не забывайте: на Core Web Vital приходится 55% оценки PageSpeed.
И ваш сайт будет оштрафован с точки зрения SEO. Не забывайте: на Core Web Vital приходится 55% оценки PageSpeed.
Как рассчитывается показатель Google PageSpeed Insights
Мы видели, как оценка Google PageSpeed влияет на эффективность SEO. Теперь давайте подробнее рассмотрим показатели, которые могут повлиять на вашу оценку.
Как мы уже говорили, показатель скорости, который вы видите в верхней части отчета PageSpeed, основан на лабораторных данных, проанализированных Lighthouse.
Что такое хороший показатель Google Pagespeed?
Если вам интересно, к какой оценке Google PageSpeed вам следует стремиться, знайте, что хорошая оценка начинается с 90 — порога, дающего вам зеленый цвет.
Оценка разделена на три группы:
- Хорошо: ваша оценка 90 или выше (зеленая)
- Требует улучшения: ваша оценка от 50 до 90 (оранжевая)
- Плохо: ваша оценка ниже 50 (красная) .
Метрики и веса PageSpeed Insights
Оценка скорости страницы Google включает шесть метрик:
- Первая отрисовка контента
- Самая большая отрисовка контента (метрика Core Web Vitals)
- Индекс скорости (Shift Vitals 7 Webremetric Layout Cumulative) )
- Время до взаимодействия
- Общее время блокировки (как мы видели, оно заменяет первую задержку ввода, третью метрику Core Web Vital, которую нельзя измерить в лаборатории).

Важно знать, что каждая метрика имеет разный вес.
Есть показатели, которые важнее других для определения общего балла. Улучшение некоторых из них окажет более значительное влияние на счет, чем другие.
Здесь вы можете увидеть, как рассчитывается вес:
Говоря о Core Web Vitals, вы можете заметить, что самая большая отрисовка содержимого и общее время блокировки — это показатели, которые имеют наибольшее значение. Они оба составляют 55% от общего балла.
Если у вас ужасное максимальное отрисовка содержимого или общее время блокировки, также вероятно, что время загрузки будет довольно высоким . Это потому, что эти две метрики связаны с производительностью загрузки и интерактивностью страницы.
Посмотрите, насколько плохим будет показатель производительности, если вы повысите показатель «Максимальная отрисовка содержимого» или «Общее время блокировки»:
Как изменяется показатель производительности в соответствии с LCP и TTB При улучшении обоих показателей время загрузки также уменьшится. Насколько она уменьшится, зависит от вашего первоначального балла — как мы объяснили в примерах выше.
Насколько она уменьшится, зависит от вашего первоначального балла — как мы объяснили в примерах выше.
В июне 2021 года в Lighthouse 8.0 был увеличен вес метрики «Совокупное смещение макета», которая теперь составляет 15%. Пришло время получить хорошие результаты и быстро улучшить как Core Web Vitals, так и время загрузки за один раз!
Google PageSpeed Insights Mobile и Desktop: в чем разница?
Единственная разница между Google PageSpeed Insights для мобильных и настольных компьютеров — это оценка, которую вы можете получить. Получить хорошую мобильную оценку PageSpeed сложнее, чем добиться такой же оценки на настольном компьютере.
Это потому, что соединение на мобильном телефоне медленнее. Просто как тот.
По умолчанию Lighthouse имитирует соединение 3G. Сравнивать мобильную оценку с настольной версией несправедливо. Подключение к рабочему столу всегда будет быстрее.
Существуют и другие причины, по которым ваш мобильный рейтинг обычно ниже, чем десктопный. Давайте рассмотрим их и посмотрим, как вы можете улучшить свою производительность с мобильных устройств.
Давайте рассмотрим их и посмотрим, как вы можете улучшить свою производительность с мобильных устройств.
Как улучшить низкий показатель PageSpeed для мобильных устройств
У вас низкий показатель производительности на мобильных устройствах? Оптимизация изображений, вероятно, может быть ключом к решению ваших проблем.
Вы решите проблемы с производительностью на мобильных устройствах, следуя двум упущенным передовым методам: изменению размера и отображению правильных изображений для мобильных устройств и оптимизации размеров изображений (не только размеров!).
Вот пара практических примеров:
- Допустим, у вас есть слайдер, содержащий очень большое изображение — около 2000 пикселей. Изображение будет хорошо с рабочего стола, где среднее разрешение по ширине составляет 1900 или 1400 пикселей. С другой стороны, максимальная ширина на мобильных устройствах составляет 700 пикселей.
Размеры изображения будут иметь существенное негативное влияние на мобильные устройства. И это добавит к проблеме с подключением 3G.
И это добавит к проблеме с подключением 3G.
Вот почему вы всегда должны загружать правильный размер в зависимости от устройства, а затем показывать масштабируемые изображения с измененным размером на мобильных устройствах.
- Размер файлов изображений также может привести к снижению производительности мобильных устройств. Если вы оптимизируете изображение от 1 МБ до 500 КБ, ваша страница будет работать быстрее. Чем меньше размер вашей страницы, тем быстрее будет загружаться страница. Это особенно верно, когда у вас более медленное соединение. Вот почему оптимизация изображения всегда будет иметь более значительное влияние на ваш мобильный счет, чем на настольный компьютер. Чем хуже ваше соединение, тем критичнее оптимизация изображения.
Имеет ли значение получение оценки Google PageSpeed 100/100 на мобильных устройствах?
Мы будем максимально честными. Почти невозможно получить мобильное устройство с 100 баллами по причинам, описанным выше. На десктопе такую оценку получить проще.
На десктопе такую оценку получить проще.
По правде говоря, между 95 и 100 нет никакой разницы — как для мобильного, так и для десктопа. Что касается производительности Web Core Vitals, ваша цель должна состоять в том, чтобы получить зеленый балл. А зеленый счет начинается с 90 — этого будет достаточно.
Не нервничайте! Google не собирается наказывать вас за то, что у вас есть 97 баллов вместо 100. Пользовательский опыт останется прежним — и это главное. Но… если вы все еще хотите набрать 100 % в тесте Google Page Speed, ознакомьтесь с нашим примером и узнайте лучшие советы по ускорению!
Как насчет PageSpeed Insights и других инструментов для тестирования производительности и скорости?
Давайте рассмотрим два основных инструмента производительности и скорости. У вас будет еще одно доказательство того, что Google PageSpeed Insights — надежный инструмент, а время загрузки — немного другой показатель.
GT Metrix и Google PageSpeed Insights
Разница между PageSpeed Insights и GTmetrix заключается в расположении, используемом для теста производительности. Они оба теперь используют показатели производительности Lighthouse, поэтому оценка должна быть одинаковой.
Они оба теперь используют показатели производительности Lighthouse, поэтому оценка должна быть одинаковой.
Тем не менее, вы можете увидеть расхождение между двумя оценками.
Это связано с тем, что чем ближе ваш сервер к местоположению сервера, используемого для выполнения теста, тем выше будет оценка.
С одной стороны, Google PageSpeed Insights подсчитает ваш балл, используя ближайший сервер. С другой стороны, если у вас нет учетной записи в GTmetrix, вы будете использовать сервер по умолчанию, расположенный в Ванкувере.
Если возможно, вы всегда должны запускать тест скорости, выбирая ближайшее местоположение.
Вы можете увидеть, как ваша оценка производительности может меняться в зависимости от местоположения сервера:
Оценка производительности может варьироваться в зависимости от местоположения сервераGoogle PageSpeed Insights и Pingdom
Вы не можете сравнивать Google PageSpeed Insights и Pingdom. Pingdom не использует Lighthouse и не предоставляет никакой информации о Core Web Vitals.
Он просто выставляет оценку на основе времени загрузки.
Уровень производительности PingdomВот почему вы всегда должны смотреть на Pingdom. Это совсем другое. Как мы видели, вам нужны показатели как производительности, так и времени загрузки, чтобы предоставить вашим пользователям наилучшие впечатления.
Подведение итогов
Google PageSpeed Insights быстро развивается. Это приобрело неоспоримую важность благодаря Core Web Vitals, которые очень скоро изменят вашу органическую производительность.
Инструмент Google надежен, и теперь вы знаете, как критически относиться к оценке производительности и каждой метрике, не забывая о времени загрузки!
Дополнительная информация о тестировании веб-производительности поможет вам понять, каковы приоритеты и каким должен быть ваш подход. Удачи с внедрением нового фактора ранжирования!
Помните, что вы можете сэкономить время и позволить WP Rocket сделать всю работу за вас. WP Rocket автоматически применит 80% лучших практик веб-производительности. Вам даже не нужно трогать какие-либо настройки. Вы сразу заметите улучшение скорости и оценку PageSpeed Insights — никаких технических знаний не требуется, обещаем!
Вам даже не нужно трогать какие-либо настройки. Вы сразу заметите улучшение скорости и оценку PageSpeed Insights — никаких технических знаний не требуется, обещаем!
Почему следует игнорировать Google PageSpeed Insights
У PageSpeed Insights должно быть все необходимое. Это бесплатно, сделано Google и имеет простую систему оценки/цвета. Но на самом деле это один из худших возможных вариантов оценки или улучшения скорости вашего сайта, особенно если вы используете WordPress. Этот пост объясняет, почему.
Этот пост в блоге охватывает:
- Что не так с PageSpeed Insights (основные причины, по которым вам следует его игнорировать)
- Как волшебным образом улучшить результаты PageSpeed Insights бесплатно
- Как действительно проверить скорость вашего сайта (и улучшить ее) бесплатно
Примечание. Эта запись в блоге представляет собой урок из нашего простого курса по оптимизации скорости Speed Boost.
Speed Boost бесплатен для клиентов Lyrical Host или очень доступен, если вы не являетесь клиентом!
Сейчас читают: Почему вы должны игнорировать Google PageSpeed Insights Click To Twitter
Что не так с Google PageSpeed Insights?
Хотя Google Page Speed Insights часто рекомендуется нетехническими людьми, особенно в мире блогов и рекламных сетей, в Lyrical Host мы вообще не рекомендуем его ни для оценки скорости вашего сайта, ни для использования его предложений в качестве способа. для повышения скорости вашего сайта. Вот почему.
01. Это (обязательно) не отражает реальную скорость страницы в реальном мире
Это основная причина. Чаще всего мы видим, что баллы и цвета Google PageSpeed Insights для сайта имеют 9 баллов.0091 нет корреляции с тем, насколько быстр или оптимизирован сайт на самом деле . Это не всегда , но почти всегда так. Цвета и оценки в Google PageSpeed Insights очень противоречивы и не основаны на реальном тестировании скорости.
Лучшими показателями скорости вашего сайта являются: фактическое время загрузки вашего сайта в секундах, размер вашей страницы и количество запросов. Количество запросов, которые делает ваш сайт, в основном вызывает все необходимое для загрузки страницы. Это могут быть шрифты, изображения, все что угодно. Для блогеров, если на страницу приходят сотни запросов, это часто связано с рекламными скриптами. Это одна из причин, по которой рекламные сети предпочитают, чтобы вы обращались к Google PageSpeed Insights; потому что надлежащие тесты скорости могут иногда (но не всегда) показывать, что объявления добавляют сотни запросов на вашу страницу.
02. Он был создан, чтобы указывать разработчикам улучшения кода.
PageSpeed Insights изначально был проектом Google, созданным для веб-разработчиков с высоким уровнем технических знаний, чтобы вносить мельчайшие окончательные исправления в свои веб-сайты при их создании или переработке с нуля. .
Несмотря на его заявления, подавляющее большинство предложений, которые он делает для вашего сайта, практически не окажут заметного влияния на скорость вашего сайта; обычно они сбрасывают всего несколько килобайт (что незаметно для людей), и на них не стоит тратить время, особенно если вы заметили, что ваш сайт работает медленно. Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
Если ваш сайт не был оптимизирован и проверен на скорость, почти всегда есть гораздо большие выигрыши с меньшим количеством работы, которую нужно выполнить в другом месте.
03. Он основан на автоматических проверках
PageSpeed Insights не понимает ваш конкретный веб-сайт, его назначение или ваши цели. В основном это серия автоматических проверок, предназначенных для поиска очень общих фрагментов кода и возврата да/нет. Таким образом, он не сообщает вам об одном файле на вашем сайте, который увеличивает время загрузки вашей страницы, он часто помечает вещи, которые не являются проблемой для вашей конкретной настройки, и чрезмерно подчеркивает факторы, которые практически не имеют значения. влияние на вашу реальную скорость веб-сайта Word или пользовательский опыт.
Отчасти потому, что предполагается, что вы кодер, который знает, в чем проблема, а что лучше игнорировать, а отчасти потому, что предполагается, что у вас есть веб-сайт, написанный с нуля. Это подводит нас к следующей проблеме…
Это подводит нас к следующей проблеме…
04. Он не предназначен для веб-сайтов WordPress
Таким образом, он бесполезен для объяснения чего-либо, связанного с WordPress, например, какие плагины замедляют работу вашего сайта или помечают это. у вас есть пятьдесят сообщений в блогах, отображаемых полностью на вашей домашней странице, а не только несколько резюме сообщений. Он не говорит вам отказаться от кода WooCommerce, автоматически добавляемого на ваши страницы, отличные от WooCommerce, или о том, что у вашего плагина оптимизации изображений закончились кредиты CDN, или что у вас установлено несколько плагинов кэширования, или что ваш виджет Pinterest на боковой панели добавляет дополнительные три секунды каждый раз, когда он загружается.
Самая распространенная причина, по которой веб-сайт работает медленно, — это неправильная оптимизация изображений (вы можете узнать больше обо всем, что вам нужно сделать, в этом посте: Как оптимизировать изображения для Интернета — спойлер: установка плагина не достаточно!). Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
Вторая наиболее распространенная причина — это что-то конкретное для WordPress (например, причины выше), которые вы никогда не обнаружите с помощью PageSpeed Insights.
05. Это не соответствует
Много раз люди тестировали свой сайт с помощью PageSpeed Insights, а затем через несколько часов или дней снова тестировали его и получали разные оценки и/или возвращаемые цвета, даже если они не ничего не менял на своем сайте.
Один из старших аналитиков Google, Джон Мюллер, заметил, что PageSpeed Insights непоследовательна. Он посоветовал использовать этот инструмент, чтобы дать представление о местах, где можно внести улучшения в интересах ваших пользователей, но не следует рассматривать оценку как конечную цель. Search Engine Land также заявляет: «Чрезмерное выделение определенного показателя или даже определенного показателя скорости может быть не лучшим использованием ваших ресурсов, поскольку сам Google не классифицирует скорость таким конкретным образом».
06. Предлагает экспериментальные вещи
Неудивительно, что PageSpeed Insights склоняется к использованию других инструментов и разработок Google, многие из которых являются экспериментальными и могут быть прекращены в любое время, находятся в стадии бета-тестирования или несовместимы с много браузеров.
Например, некоторые типы файлов изображений, которые он предлагает использовать, все еще находятся в стадии бета-тестирования и недостаточно широко поддерживаются или понимаются настолько, чтобы на них стоило переходить, особенно с учетом того количества времени и усилий, которые потребовались бы установленному сайту для изменения всех своих картинки.
07. Улучшение оценки или цвета не гарантирует, что ваш сайт станет быстрее
Для оценки скорости вашего сайта важны только фактические цифры, такие как скорость вашего сайта в секундах. Баллы из сотни и красный/оранжевый/зеленый цвета практически не влияют на скорость вашего сайта. Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Например, вы можете улучшить свой показатель PageSpeed Insights с 50 до 80, при этом ни посетители, ни поисковые системы не заметят улучшения вашей скорости.
Если вас интересуют реальные данные, WP Rocket написала сообщение в блоге, в котором сравниваются различные сайты с красным или оранжевым рейтингом PSI, которые в реальной жизни работают очень быстро, и сайты с зеленым рейтингом, которые работают очень медленно.
Подводя итог, можно сказать, что улучшение показателя PSI или цвета вряд ли улучшит реальную скорость страницы.
08. Он оценивает ваш сайт на основе его производительности в мобильной сети 3G.
PageSpeed Insights использует медленное соединение 3G для тестирования мобильных устройств, а не 4G, 5G или обычное широкополосное соединение. Для сравнения, по состоянию на 2019 год даже 75% людей в СНСД (странах с низким и средним уровнем дохода) имеют соединение 4G или выше.
Это означает, что подавляющее большинство ваших посетителей, особенно пользователи настольных компьютеров и люди из более развитых стран, увидят более быструю загрузку страниц и будут иметь гораздо лучший опыт просмотра вашего веб-сайта по умолчанию, чем предполагает PageSpeed Insights.
09. Многие важные факторы скорости игнорируются
PageSpeed Insights не учитывает множество быстрых результатов и простых изменений, которые вы могли бы внести на свой сайт, чтобы повысить его скорость. Помимо того, что мы не даем полезных советов для владельцев сайтов WordPress (у нас есть целая запись в блоге об этом), существует множество факторов скорости сайта, которые не рассматриваются. Например, использование веб-хостинга, который предоставляет полное хранилище SSD (как у нас!), гарантирует, что ваш сайт будет работать значительно быстрее, чем хост, на котором вы просто используете обычное хранилище на жестком диске старой школы.
В PageSpeed Insights отсутствует слишком много важных факторов скорости, чтобы охватить их здесь, но в результате это все равно, что пытаться прочитать роман, в котором не хватает половины глав, а затем задаваться вопросом, почему вы не понимаете концовку.
10. Предлагает изменения, которые могут нарушить работу вашего сайта WordPress
Как упоминалось выше, PageSpeed Insights не предназначен для сайтов WordPress. Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Поэтому некоторые его предложения, такие как отсрочка определенных файлов JavaScript, могут действительно испортить ваш сайт, если они будут реализованы. Это не всегда так, но может быть, в зависимости от вашего конкретного веб-сайта и того, что вы установили и используете. По этой причине лучше избегать внесения изменений или найма кого-то, кто внесет изменения для вас, если вы не уверены, что они включают в себя или какие преимущества (если таковые имеются) действительно могут быть от их внесения.
Заключительные слова
На момент написания этого поста Google тестирует в Search Console совершенно другой метод проверки скорости страницы вашего сайта. Он основан на посетителях вашего сайта, использующих Chrome, и поэтому еще важнее, чтобы вы сосредоточились на реальной скорости вашего сайта, а не на общих автоматических оценках PageSpeed Insights.
В конечном счете, система подсчета очков Page Speed Insights от Google слишком универсальна, чтобы точно тестировать блоги WordPress, и слишком ориентирована на разработчиков, чтобы быть полезной обычному блоггеру, стремящемуся повысить скорость своего сайта для посетителей и поисковых систем. Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
Крайне маловероятно, что вы получите какие-либо значительные реальные выигрыши в скорости, даже если вы улучшите свой счет или цвета. Есть лучшие способы протестировать свой сайт и, вероятно, получить более крупные выигрыши.
PageSpeed Insights отлично подходит для опытных веб-разработчиков, стремящихся сократить размер страницы на несколько КБ во время сборки или перестроения, но определенно не годится для выявления крупных побед и проблемных файлов или решений, которые имеют значение для вас и ваших посетителей.
Поскольку у Google PageSpeed Insights есть API, вы можете увидеть его всплывающее окно как часть других инструментов, например инструментов SEO, которые тестируют скорость, таких как Neil Patel. Так что будьте осторожны, если вы делаете перекрестные ссылки между инструментами; вы можете использовать информацию PageSpeed Insights, даже не подозревая об этом!
Как волшебным образом бесплатно улучшить свой показатель Google PageSpeed Insights
Если вы заинтересованы в улучшении своего показателя Google PageSpeed Insights чисто из косметических соображений или по указанию вашей рекламной сети, вы можете установить бесплатный плагин, как Page Speed Ninja, и настройте его для работы с вашим сайтом. Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Но мы говорим это с оговоркой, что маловероятно, что это сильно повлияет на реальную скорость страницы или опыт ваших посетителей; это было бы только для вашей собственной психологической выгоды, когда вы видите более высокие числа или более яркие цвета. Мы действительно не рекомендуем это, потому что это не нужно. Но если это дает вам душевное спокойствие, дерзайте.
Мы не рекомендуем платить за какие-либо инструменты или услуги, повышающие вашу оценку PageSpeed Insights, потому что это косметическая метрика, не имеющая реального значения или пользы.
Если вы собираетесь платить деньги за улучшение скорости сайта, мы рекомендуем сначала узнать у вашего хоста, нужны ли они вам, а затем, во-вторых, надежен ли человек/компания и действительно ли он может улучшить скорость вашего сайта ( работать от любого, кто упоминает об использовании PageSpeed Insights для оценки вашей скорости, кто бросает партнерские ссылки на «обязательные» плагины, веб-хостинги или темы или предлагает автоматизированный инструмент/услугу).
Итак, если мы не рекомендуем PageSpeed Insights, что мы рекомендуем для проверки скорости вашего сайта? Читай дальше что бы узнать.
Как действительно проверить скорость вашего веб-сайта и улучшить ее бесплатно
В подавляющем большинстве случаев проблемы со скоростью возникают на сайтах, где изображения не были правильно оптимизированы (даже если плагин Например, установлен Smush или Shortpixel), есть определенная функция сайта, вызывающая большую часть времени загрузки, например, реклама или плагины для социальных сетей, или владелец сайта не знает, что некоторые из его действий вызывают низкую скорость (для например, огромные страницы с большим количеством тяжелых элементов).
Если вы заинтересованы в повышении скорости своего веб-сайта, ознакомьтесь с нашим сообщением в блоге The Blogger’s Guide To WordPress Speed Optimization.
Лучшим инструментом для выявления подобных проблем является WebPageTest.org, который является бесплатным.

 Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
Здесь всё просто — следите за тем, чтобы отклик сервера не превышал 0,2 секунды — если 0,5 то ещё терпимо, а вот если секунда-две, то лучше заняться решением проблемы, которая может быть связана с настройкой или просто некачественным хостингом
 Этот новый фактор ранжирования измеряет пользовательский опыт страницы . Он включает в себя несколько сигналов: удобство для мобильных устройств, HTTPS-безопасность, навязчивые межстраничные рекомендации, безопасный просмотр и уже упомянутые показатели Core Web Vitals .
Этот новый фактор ранжирования измеряет пользовательский опыт страницы . Он включает в себя несколько сигналов: удобство для мобильных устройств, HTTPS-безопасность, навязчивые межстраничные рекомендации, безопасный просмотр и уже упомянутые показатели Core Web Vitals .
 И ваш сайт будет оштрафован с точки зрения SEO. Не забывайте: на Core Web Vital приходится 55% оценки PageSpeed.
И ваш сайт будет оштрафован с точки зрения SEO. Не забывайте: на Core Web Vital приходится 55% оценки PageSpeed.
 И это добавит к проблеме с подключением 3G.
И это добавит к проблеме с подключением 3G.