RGB в HEX — Преобразование RGB в шестнадцатеричные цвета Online
БЕСПЛАТНО, ЛЕГКО В ИСПОЛЬЗОВАНИИ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ вы можете доверять!
Вот сценарий вы, вероятно, может относиться к:
Вы находитесь в середине создания HTML или CSS веб-страницы, будь то для блога, на целевую страницу электронной коммерции, или полноценный сайт. Вы точно знаете, цвета, которые вы хотите использовать в некоторых разделах страницы, но проблема в том, что цвета доступны только в модели цвета RGB.
Что вы должны сделать, чтобы получить те же самые цвета в HTML-кодах, так что вы можете легко вставить их в создание?
Ответ? Преобразование RGB цвет Hex.
И с нашей RGB в Hex инструмент преобразования цвета, это путь более проще, чем вы думаете!
Давайте покажем вам, как.
О НАШЕЙ RGB шестнадцатеричный ПРЕОБРАЗОВАТЕЛЬ
RGB в Hex конвертер [по стрелковой SEO Tools] является цветным генератором кода, который позволяет конвертировать RGB значения цвета в HEX коды. Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
Это инструмент, который можно использовать для быстрого преобразования RGB цвета в их шестнадцатеричных значения для HTML-страницы, график и других дизайнерских проектов цифрового экрана.
редактирование фотографий и графический дизайн программное обеспечение, как Photoshop традиционно показывают цвета в RGB. Если дизайнер хочет использовать тот же цвет RGB в качестве предпочтительного цвета для кода базовой сборки, они сначала должны преобразовать значение цвета RGB в их шестнадцатеричное представление, чтобы иметь возможность использовать их в качестве HTML или CSS кодов.
Это где наш инструмент приходит. Наш цвет преобразователь принимает входной сигнал в виде красного, зеленого и синего цветовых значений, которые варьируются от 0 до 255, и возвращать значения в шестнадцатеричной строки, которые вы можете использовать для спецификации цвета в HTML или CSS код.
Если вы про веб-разработчик, дизайнер мобильного приложения, или просто любитель, который любит играть с кодами, этот инструмент может полностью сделать вашу жизнь намного проще. Это супер просто, надежно и быстро.
Это супер просто, надежно и быстро.
Как дополнительное преимущество, это RGB в Hex инструмент отображает цвет предварительного просмотра ясно, так что вы знаете, вы копируете правильный код для вашего предпочтительного цвета. Он отображает значения цветов как для RGB и шестнадцатеричного.
КАК ЭТО ИСПОЛЬЗОВАТЬ
Наш RGB в Hex цвета конвертера поставляется с удобным интерфейсом для того, чтобы любой человек может использовать его с абсолютной легкостью, независимо от их различий технического опыта.
Все, что вам нужно сделать, это просто настроить уровни цвета для красного, зеленого и синих цветов, а также инструмента автоматически покажет шестигранный эквивалент в реальное время – шестнадцатеричные значения будут изменяться в режиме реального времени, как вы все еще корректировок цвета RGB ценности.
После того, как вы настроили цвета и хотели бы, чтобы начать все заново в получении другой цветовой код, просто нажмите на кнопку «Сброс». Поступая таким образом, все значения будут возвращаться к нулю, где вы можете установить значение каждого снова, чтобы получить новый цвет.
RGB и HEX ОБЪЯСНЕНИЕ!
Что такое RGB, так или иначе? RGB означает красный, зеленый и синий. Это основные цвета света, и они образуют цветовую модель RGB.
Цветовая модель Rgb является, в котором красный, зеленый и синий свет складываются вместе в различных пропорциях, чтобы воспроизводить широкий спектр других цветов аддитивной цветовой системы (в отличие от Субтрактивные).
Значения Rgb обычно приходят в масштабе 0-255 и часто выглядеть следующим образом: (0 RGB, 74, 255).
С другой стороны, шестнадцатеричный код цвета является способом определения цвета с помощью шестнадцатеричных значений.
Сам код является шестнадцатеричным триплет, что означает, что представляет собой три отдельных значений, которые указывают уровни цветов компонентов. Шестнадцатеричное значение цвета состоит из строки из шести или трех символов, которым предшествует хэш (знак фунта). Строка часто состоит из 0-9 цифр и A-F букв.
Большие примеры #FFFFFF, который является шестнадцатеричным кодом для белых и # 000000 для черного цвета.
В то время как RGB цветовая модель используется в основном для представления или отображения графики в электронных системах, таких как телевизоры, принтеры и компьютеры, шестнадцатеричном чаще используется для определения цвета в HTML и CSS элементы кода с питанием, такие как веб-страницы.
Это как раз о единственной заметной разнице между двумя цветовыми системами. Кроме этого, RGB и шестнадцатеричный просто два разных способа выражения то же самое: красный, зеленый и синий цветовые значения.
ЛУЧШИЕ ПРАКТИКИ ДЛЯ РАБОТЫ С RGB и HEX полноцветных систем
- Значения цвета Hex в виде одной строки. Если вы работаете в команде с разработчиками программного обеспечения, попробуйте использовать шестигранный номер цвета, как они будут иметь возможность легко копировать и вставлять код офф чата или электронной почты документ.
- Если вам нужно установить прозрачность цветного объекта, RGBA предоставляет эту функциональность. Вы можете объявить красный, зеленый и синий значения, а также дополнительное значение прозрачности.

- Hex цветовые коды являются более компактными, и, следовательно, лучше для минимизации коды. Они могут стать еще более компактным, используя только три цифры для некоторых цветов (например #FFF), а не целых шесть цифр (например #FFFFFF).
- Hex немного улучшить время загрузки веб-страницы. Компьютеры обрабатывать двоичные цифры, и одна шестнадцатеричная цифра может быть легко преобразован в четыре двоичных цифр, в то время как десятичных цифр займет больше времени, чтобы преобразовать.
Это, очевидно, некоторые из причин, чтобы преобразовать RGB значения цвета в HEX коды.
В поисках более кодирования соответствующих инструментов? Почему бы не попробовать наш QR Code Generator, HTML код Viewer, или даже наш Перенаправление генератор Htaccess? Все они и первоклассные бесплатно!
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Как работают hex-коды для обозначения цветов
Перевод статьи «How Hex Code Colors Work – and How to Choose Colors Without A Color Picker».
Каким бы проектом вы ни занимались, скорее всего на каком-то этапе вы начнете работать с цветами. Особенно, если вы (как и многие другие) начинаете изучение программирования с HTML и создания веб-страниц.
Приступая к планированию цветовой палитры для сайта, вы скорее всего будете пользоваться каким-нибудь графическим интерфейсом. Эти инструменты помогают подобрать желаемые цвета для разных элементов веб-страницы.
По мере накопления опыта вы начнете смотреть скорее на сами коды цветов, а не просто полагаться на редактор. Вы заметите, что выбираемые вами цвета обозначаются какими-то странными кодами, вроде #ff0000.
Это hex-коды цветов. Они — фундаментальная часть работы HTML и CSS. Если вы разберетесь в том, как они функционируют, это не только поможет вам сэкономить массу времени, но и позволит создавать более элегантный и надежный код, причем гораздо быстрее.
В этой статье я расскажу вам обо всем, что вам нужно знать о hex-кодировке цветов.
Что означает слово «hex»?
Для начала давайте разберем, что в термине «hex-код» означает слово «hex». 4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
Это была просто дополнительная информация. Она вам не нужна для применения hex-кодов цветов, но может пригодиться, если захотите произвести впечатление на кого-нибудь.
Из каких компонентов состоит цвет?
Как шестнадцатеричные коды используются для обозначения RGB-цветов? (RGB — цветовая модель, описывающая способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными. Сама аббревиатура RGB расшифровывается как red, green, blue — красный, зелёный, синий. — Прим. ред. Techrocks).
Каждый пиксель цветного монитора состоит из трех светящихся элементов красного, зелёного и синего цвета. Если рассмотрите экран в большом приближении, вы их увидите (если экран древний, слишком напрягаться не придется). Цвета, которые вы видите на экране, образуются благодаря управлению яркостью каждого из этих элементов. 8. Просто еще один факт, который знать не обязательно).
8. Просто еще один факт, который знать не обязательно).
К этому моменту внимательные читатели могли уже понять, насколько просто работать с цветами, представленными в такой форме. Черный цвет представляется как RGB (0,0,0), а белый — RGB (255,255,255). Ну а зеленый, соответственно, — RGB (0,255,0).
Hex-кодировка цветов
Теперь, зная, что в принципе означают коды цветов, давайте посмотрим на hex-коды. Возьмем, к примеру, #ff0000, и попробуем разобраться, что этот код означает.
Посмотрите на таблицу перевода чисел из шестнадцатеричной системы в десятичную, и вы увидите, что «FF» — это 255 в десятичной системе.
Это подсказка. Два первых символа в нашем hex-коде (да и во всех остальных тоже) относятся к красному цвету, и в данном случае его значение — 255. Следующие два символа отвечают за зеленый, а последние — за синий цвет.
Исходя из этого, вы можете понять, что #ff0000 — то же самое, что RGB (255,0,0). То есть, чистый красный. Аналогично, #ff00ff — это максимум красного и одновременно синего, а вместе они дают пурпурный (magenta).
На этом этапе вы, вероятно, уже осознали значение и элегантность hex-кодов. Поскольку они шестнадцатеричные, а максимальное значение каждого компонента — 255, при помощи всего 6 символов можно передать практически любой цвет.
Эта система также означает, что вам доступна очень широкая палитра цветов, потому что каждый компонент может иметь любое значение, от 0 до 255. Попробуйте прикинуть количество вариантов, и вы поймете, что вам доступны 16777216 цветов.
Как использовать сокращенные обозначения цвета
Разобравшись с hex-кодами, вы можете начать использовать их в своих веб-проектах — вместо пипетки в программе для выбора цвета.
Но сначала будет полезным узнать, что это не единственные опции.
Поскольку HTML проектировался так, чтобы им было удобно пользоваться, он допускает использование сокращенной записи hex-кодов. Например, код чистого красного цвета #FF0000 можно сократить до #F00. Одна цифра для красного, одна для зеленого и одна для синего. Браузеры интерпретируют #FF0000 и #F00 одинаково.
Такая запись сокращает доступное количество цветов до примерно 4 тысяч, но ее применение дает некоторые преимущества.
Сокращенный формат записи цветов может улучшить производительность ваших веб-страниц. Это может быть незаметно в маленьких проектах, но будет иметь большое значение, когда ваши проекты станут более сложными.
Почему стоит использовать hex-коды
Большинство конструкторов сайтов позволяют вводить hex-код вместо выбора цвета при помощи мыши. Такой подход имеет ряд преимуществ.
Во-первых, так легче отслеживать, какие цвета используются. Пользуясь пипеткой, очень легко ошибиться и выбрать не тот цвет, пускай даже и очень близкий к желаемому. Вы и не заметите, как в оформлении двух разных страниц появятся два оттенка красного. Применение кодов вместо пипетки гарантирует, что каждый раз вы получите именно тот цвет, который хотели получить.
Во-вторых, использование hex-кодов позволяет подбирать цвета куда более точно. Никакой графический инструмент не содержит 16 миллионов доступных цветов. Если вы пользуетесь кодами, вам доступны любые оттенки.
Если вы пользуетесь кодами, вам доступны любые оттенки.
В-третьих, понимание того, как получаются цвета на экране, очень полезно при проектировании веб-страниц (да и любых программ). Зная, как разные устройства интерпретируют и выводят цвета, вы можете начать использовать hex-коды для смешивания цветов, и при этом быть уверенным, что на экране отобразится именно то, что вы хотели.
Дополнительные преимущества
Hex-коды применяются при работе с HTML, но не только. Практически все программы для работы с изображениями пользуются той же кодировкой. Таким образом, разобравшись, как работают hex-коды, вы получаете полезный и переносимый навык.
Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код. В первом примере ниже одна из пар меняется с шагом в 10%, при этом растет яркость цвета. Во втором примере яркость растет, но насыщенность падает:
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег span внутри каждого тега a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста. Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
Но при таком подходе снижается читабельность контента: чем мельче шрифт, тем контрастнее он должен быть. Пример:
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
- Статья The Code Side Of Color на сайте Smashing Magazine
- HTML Colors на W3C
- Работа с цветом: полезные инструменты, книги, статьи для веб-дизайнеров на Хабре
- html-color-codes.com
Онлайн калькулятор цветов RGB, HEX, HSL, CMYK
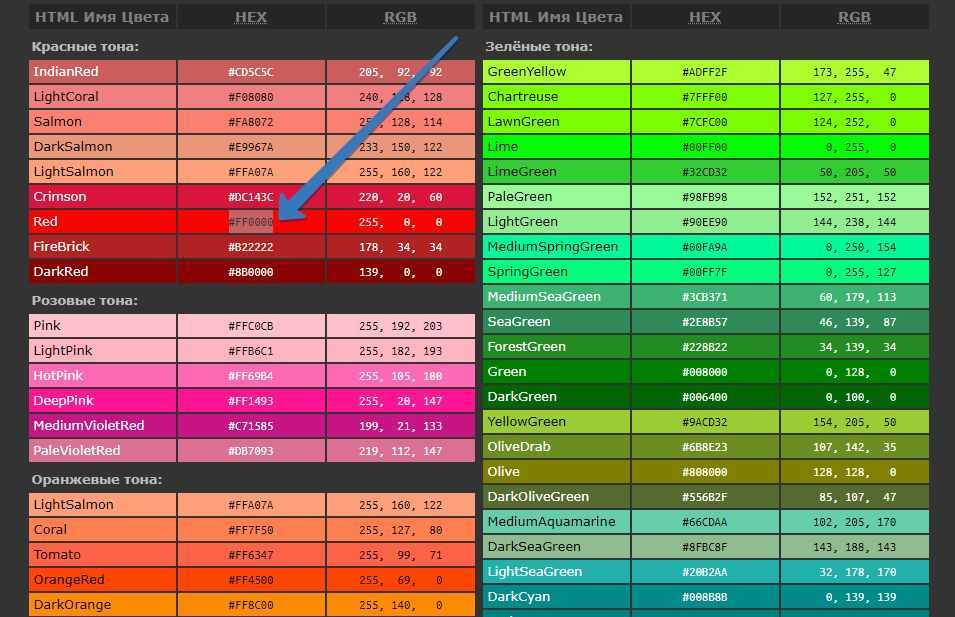
| HTML название | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| HTML название | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| HTML название | HEX | RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
HEX-код цвета и RGD кодировка
HEX-код цвета и RGD кодировка| Главная | CSS | Теги | PHP | |||
|
Новое на сайте Бесплатный хостинг Программы Обмен опытом
|
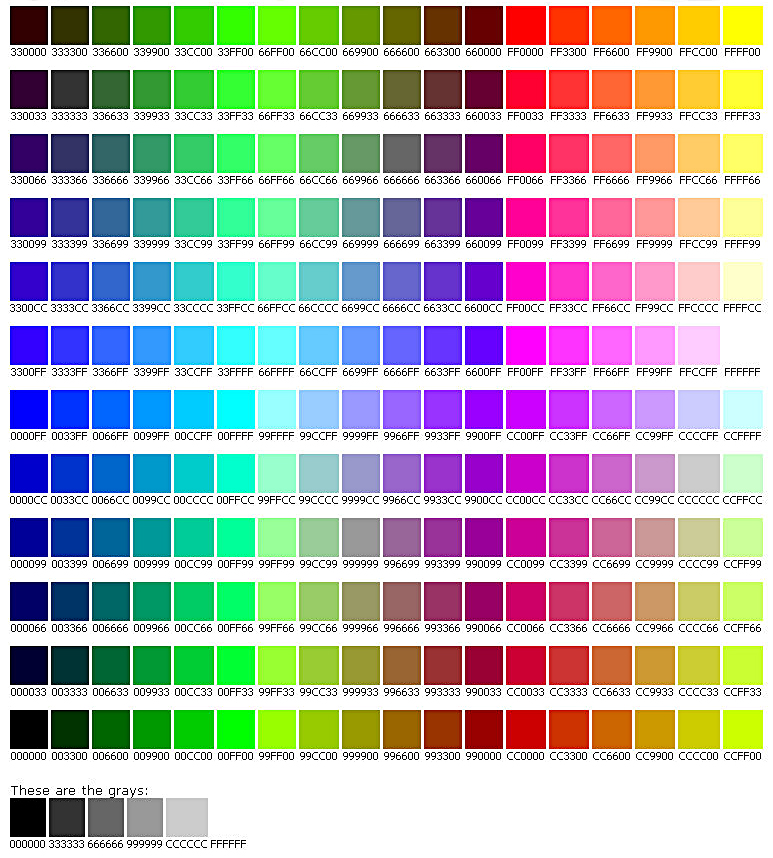
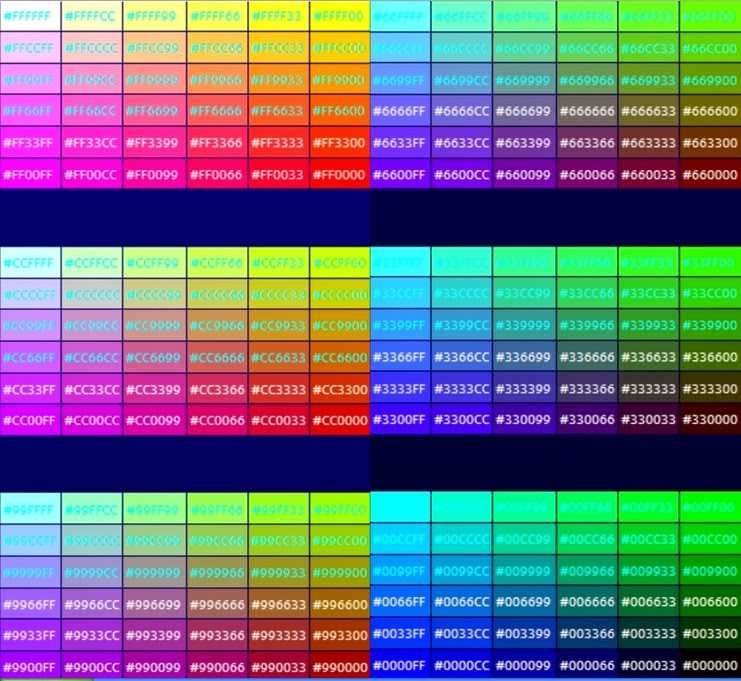
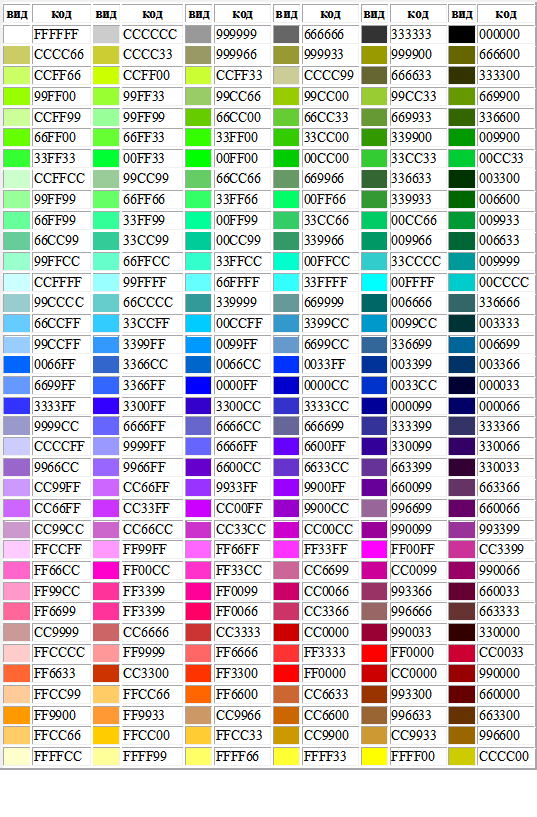
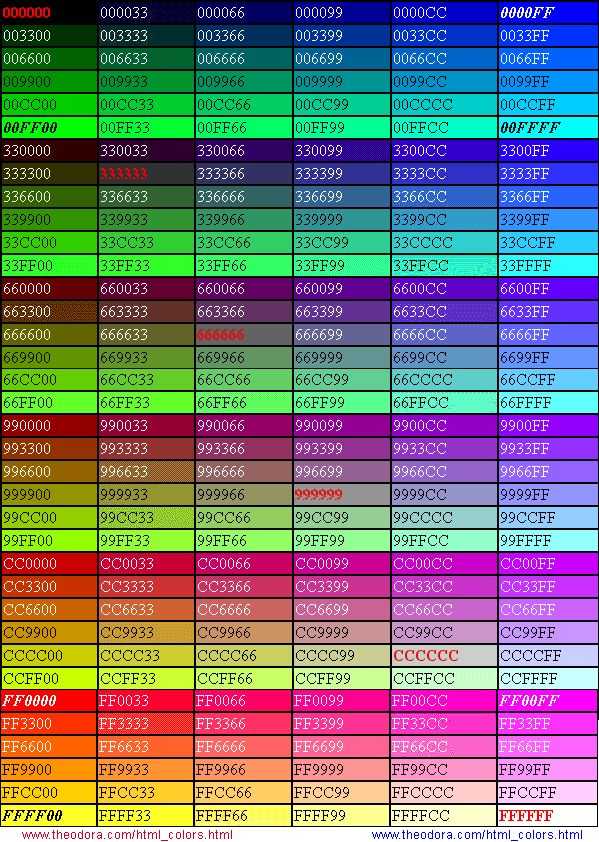
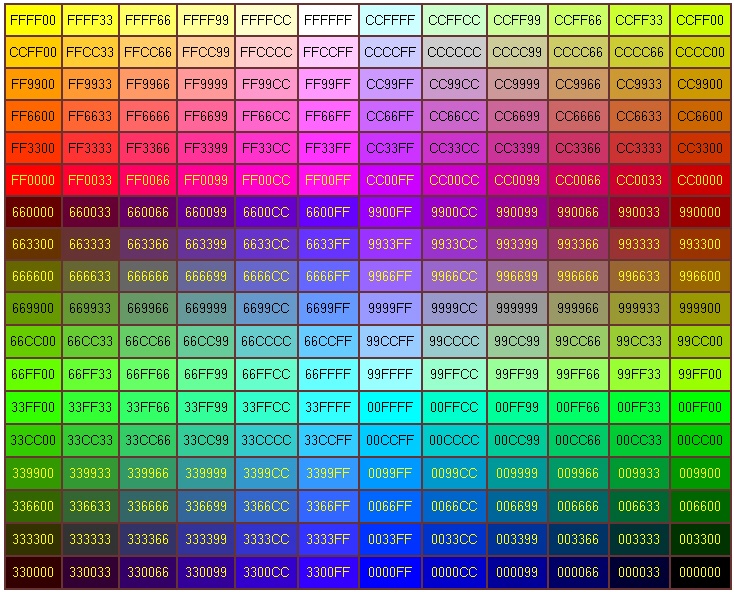
Базовые цвета HTML
Безопасная палитра цветов Безопасная палитра цветов – это общепринятый стандарт для web-дизайнеров. Цвет для браузера, равно как и для компьютера это код, так же как и все остальные данные. Существует две наиболее популярные кодировки записи цвета – HEX-код цвета и RGD кодировка. HEX-код – это представление цвета в виде шестизначного шифра записываемого с помощью шестнадцатеричной кодировки. RGB – RedGreenBlue, то есть представление цвета соотношением содержащихся в нем трех основных цветов, записывается каждый цвет кодом цифровым кодом от 0 до 255, цвета разделяются между собой точкой. Например: абсолютно красный цвет, а значит, в нем нет примесей ни зеленого, ни синего цветов, коды будут выглядеть следующим образом: HEX-код #FF0000, RGB код 255.000.000. Всего таких цветов 216. Конечно это немного для web-дизайнера, но единого стандарта всей цветовой палитры так и не создано.
|
Названия, HEX и RGB коды цветов в HTML
UsefulScript.ruХитростиHEX и RGB коды цветов
236
625
На данной страничке располагается таблица, в которой представлены примеры основных цветов, используемых в языке гипертекстовой
разметки HTML (и в PHP следовательно тоже), а также их RGB коды, HEX коды и названия, как на русском, так и на английском языках.
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
Хотим заметить, что в HTML допускается использование как HEX кода, так и эквивалента на английском языке. Другими словами
для придания тексту цвета Индиго можно использовать код <span> Ваш текст
</span>, либо <span> Ваш текст </span>, результат будет одинаковый.
Другими словами
для придания тексту цвета Индиго можно использовать код <span> Ваш текст
</span>, либо <span> Ваш текст </span>, результат будет одинаковый.
Дата создания: 19:24:55 06.11.2011 г.
Дата обновления: 22:36:47 08.03.2012 г.
Посещений: 91007 раз(а).
HEX цветRGB кодRGB цветкод цветаназвание цветацвет HTML
Закрыть
Ваше имя:
567 + 17 =
Добавить комментарий:Ваше имя:
567 + 17 =
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
Полное руководство по шестнадцатеричным цветам
1038, xxmmxx
Шестнадцатеричные цвета — это визуальный язык Интернета. Если вы хотите, чтобы веб-страница (или веб-приложение) отображала определенный цвет, вы сообщаете ему шестнадцатеричный код.
Что такое шестнадцатеричный код цвета?
1215017532,VladSt
Шестнадцатеричный код цвета представляет собой 6-символьный код, состоящий из максимум трех 2-символьных элементов. Каждый из двухсимвольных элементов выражает значение цвета от 0 до 255.
- Элемент 1: красное значение
- Элемент 2: значение зеленого
- Элемент 3: синее значение
Код записывается с использованием формулы, которая превращает каждое значение в уникальный двухзначный буквенно-цифровой код. Например, код RGB (224, 105, 16) — это E06910 в шестнадцатеричном коде.
Почему? Это сложно и связано с системой счисления с основанием 16. Если вам интересно, вот хорошее объяснение. Если вам просто интересно, что все это значит для вас как для дизайнера, есть пара важных вещей, которые нужно знать:
- Используя шестнадцатеричные коды, вы можете отобразить более 16 миллионов уникальных цветов, что, как считается, больше, чем может воспринять человеческий глаз.

- Вы можете использовать средства выбора цвета или преобразователи, чтобы создать код для себя.
Зачем использовать шестнадцатеричный код вместо цифр? Потому что, если бы вы использовали числа, каждое красное, зеленое или синее значение от 0 до 255 могло бы быть одной, двумя или тремя возможными цифрами. Всего код может состоять как из трех цифр, так и из девяти. Это может вызвать путаницу у систем, считывающих коды, но особенно у людей, выполняющих кодирование. Наличие шести символов в каждом значении снижает вероятность ошибок.
Что такое шестнадцатеричные коды цветов?
525330557,Thoth_Adan
Шестнадцатеричные коды цветов — это значения, которые сообщают дисплею, сколько цветов отображать. Значения представляют собой специальный код, представляющий значения цвета от 0 до 255.
Если красный, зеленый и синий все имеют минимальное значение 0 (обозначается как «00» в коде), выраженный цвет является черным. Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Шестнадцатеричные значения цвета могут объединяться для отображения более 16 миллионов различных цветов. Так что, конечно, большинство будет где-то посередине. Вы всегда можете использовать конвертер для преобразования числовых значений RGB в шестнадцатеричный код для вас.
Но может оказаться полезным запомнить несколько наиболее распространенных шестнадцатеричных цветов. Эти знания могут пригодиться, если вы занимаетесь проектированием с кодером на лету.
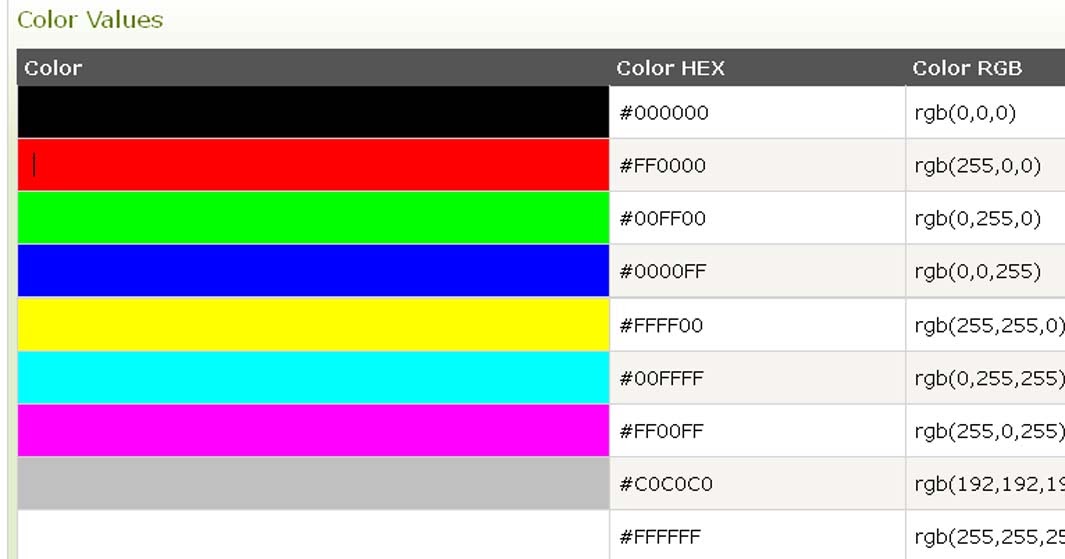
Популярные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета |
| Черный | (0, 0, 0) | #000000 |
| Синий | (0, 0, 255) | #0000FF |
| Серый | (128, 128, 128) | #808080 |
| Зеленый | (0, 128, 0) | #008000 |
| Фиолетовый | (128, 0, 128) | #800080 |
| Красный | (255, 0, 0) | #FF0000 |
| Белый | (255, 255, 255) | #FFFFFF |
Уникальные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета | Использование |
| Элисблю | (240, 248, 255) | #F0F8FF | Тонкий фон для электронной коммерции или корпоративной страницы |
| Коралловый | (255, 127, 80) | #FF7F50 | Акцентный спокойный цвет |
| Огнеупорный кирпич | (178, 34, 34) | #B22222 | Агрессивный акцентный цвет |
| Ярко-розовый | (255, 105, 180) | #FF69B4 | Игривый акцентный цвет |
| Лимонный шифон | (255, 250, 205) | #FFFACD | Романтический фон на свадьбу или другой персональный стр. |
Как работают шестнадцатеричные цвета?
1226241649,Selman Keles
Шестнадцатеричные цвета основаны на цветовой модели RGB, которая использовалась с первых дней фотографии.
Теория, лежащая в основе модели, заключается в том, что вы можете создать практически любой цвет, который может видеть глаз, назначая различные комбинации значений красного, зеленого и синего цветов. Цветовая модель RGB используется в телевизорах, цифровых камерах и видеопроекторах, а также практически во всех существующих экранах компьютеров и телефонов.
В Интернете и большинстве цифровых приложений используется шкала значений цвета от 0 до 255. Вы (или программист) указываете экрану, сколько красного, синего и зеленого показывать. Эта комбинация создает цвет, который видит зритель.
У вас есть полная свобода выбора цвета. Общее возможное количество комбинаций составляет 16 777 216, что больше, чем может различить человеческий глаз.
В чем разница между RGB и шестнадцатеричными кодами?
1221544644, ДеваСтудиос
Программисты предпочитают шестнадцатеричные цветовые коды, потому что они предсказуемы. Они всегда шестизначные, независимо от цвета. Значения RGB могут содержать от трех до девяти цифр.
Вы не обязаны использовать шестнадцатеричные коды в веб-дизайне. Если вы кодируете страницу в HTML, вы также можете использовать значения RGB или даже названия цветов.
Вот как выглядел бы HTML, если бы вы программировали, скажем, аквамариновый фон для веб-страницы.
- Шестнадцатеричный код цвета аквамарин:
- Цветовой код RGB для аквамарина:
- Код названия цвета для аквамарина:
Даже если вы можете указать имя или код RGB, это не значит, что вы должны это делать. Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Работа с шестнадцатеричными цветами
1203440092,Designer
Если вы привыкли работать с цветами в Adobe Illustrator или для печати, работа с шестнадцатеричными цветами в Интернете может немного измениться. Вот несколько вещей, которые нужно знать, чтобы сделать ваш проект успешным.
Остерегайтесь цветовых полос
Имея 16 777 216 потенциальных цветов, шестнадцатеричные цветовые коды позволяют использовать множество вариантов контрастных цветов. Но поскольку каждый пиксель должен отображать уникальный цвет, шестнадцатеричные цвета не позволяют хорошо смешивать оттенки разных цветов.
Когда веб-дизайнеры пытаются создать градиенты, используя шестнадцатеричные цвета, результаты не всегда соответствуют ожиданиям. Поскольку оттенки не смешиваются, на дисплее появляются отдельные цветные полосы (цветовые полосы).
Цветовые полосы чаще возникают на старых устройствах, которые не могут отображать миллионы цветов. В современном CSS вы можете программировать градиенты, чтобы устранить проблему цветовых полос. На современных экранах цветовые полосы чаще всего встречаются на фотографиях с естественными градиентами, такими как небо и радуга, где миллионы цветов, видимых невооруженным глазом, сжимаются для экономии места в файле.
Экономьте время благодаря ресурсам шестнадцатеричной цветовой палитры
Когда вы разрабатываете уникальный внешний вид на лету, выбор дополнительных цветов из 16 миллионов доступных является сложной задачей. К счастью, коллеги-дизайнеры сделали за вас часть работы, создав базы данных шестнадцатеричных цветовых палитр и интерактивные селекторы.
Color-Hex Color Palettes: Просматривайте и ищите тысячи созданных сообществом шестнадцатеричных цветовых комбинаций в Color-Hex Color Palettes.
Просматриваете? Пройдите страницу за страницей через названные палитры. Каждая палитра имеет имя, которое дает вам представление о ее стиле и идентифицирует все шесть шестнадцатеричных цветов. Нажмите на имя дизайнера, чтобы увидеть другие цветовые палитры, которые они сделали.
Color-Hex Color Palettes — фантастический источник вдохновения для создания шестнадцатеричных цветов.
Coolors: Шестнадцатеричный цветовой ресурс Coolors сочетает в себе вдохновение с функциональностью, помогая ускорить процесс проектирования.
Вы можете просмотреть популярные цветовые палитры, чтобы увидеть, что привлекло внимание других дизайнеров. Каждую трендовую палитру можно сохранить в личном ящике избранного, если вы зарегистрируете учетную запись.
Или используйте молниеносный генератор палитр для создания палитр на основе цветов, которые вы хотите использовать. Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Coolors также доступен в виде приложения для iOS или расширения Adobe.
Сопоставление шестнадцатеричных цветов с другими элементами дизайна
Если вы разрабатываете дизайн для существующего сайта или хотите сопоставить другие элементы, вам нужно знать, с какими шестнадцатеричными цветами вы работаете на сайте. Именно здесь бесценна хорошая палитра цветов, особенно при создании привлекательных маркетинговых материалов. С помощью ImageColorPicker вы можете загрузить любое изображение и посмотреть, какие шестнадцатеричные цвета представлены.
Другим хорошим ресурсом является ColorPick Eyedropper, расширение веб-браузера Google Chrome, которое позволяет вам видеть шестнадцатеричный цвет для любого элемента веб-страницы. Если вы обнаружите, что восхищаетесь цветом на определенном сайте, используйте пипетку, чтобы увидеть, что это такое.
Если вы обнаружите, что восхищаетесь цветом на определенном сайте, используйте пипетку, чтобы увидеть, что это такое.
Если вы выбираете изображения и другие элементы для сайта, вам понадобится простой способ определить ресурсы, соответствующие вашей шестнадцатеричной цветовой палитре. На iStock вы можете добавить шестнадцатеричный цвет в качестве фильтра для любого поиска. Введите код или выберите из палитры цветов, затем введите ключевые слова для поиска. Сайт будет возвращать связанные изображения, которые точно соответствуют введенному вами цвету.
Вы готовы начать поиск идеальных изображений для вашей шестнадцатеричной цветовой схемы? Найдите активы, которые дополнят ваш проект уже сегодня.
Шестнадцатеричные коды именованных цветов, используемых в функциях HTML-страницы
Нейтральные цвета Hex Hub: черный, серый, белый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.
Нейтральные: черный, серый, белый
Вы здесь
Теплые: красный оранжевый коричневый желтый желто-зеленый
Зеленый: зеленый бирюзовый
Синий: бирюзовый голубой
Фиолетовый: фиолетовый индиго фиолетовый розовый красный
шестнадцатеричные коды цветов для оттенков серого. Эта страница является частью The Hex Hub The Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать из многих других доступных таблиц цветов или увидеть значение меток (Safe 16 SVG Hex3).
Эта страница является частью The Hex Hub The Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать из многих других доступных таблиц цветов или увидеть значение меток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации:
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия / компактная версия
/ Мобильная версия
| black (Safe 16 SVG Hex3) | #000000 | gray1 | #030303 | gray2 | #050505 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| gray3 | #080808 | gray4 | #0A0A0A | gray5 | #0D0D0D | ||||||||||||
| gray6 | #0F0F0F | gray7 | #121212 | gray8 | #141414 | ||||||||||||
| gray9 | #171717 | gray10 | #1A1A1A | gray11 | #1C1C1C | ||||||||||||
| gray12 | #1F1F1F | gray13 | #212121 | gray14 | #242424 | ||||||||||||
| gray15 | #262626 | gray16 | #2 | gray17 | #2B2B2B | ||||||||||||
| gray18 | #2E2E2E | gray19 | #303030 | gray20 (Safe Hex3) | #333333 | ||||||||||||
| gray21 | #363636 | gray22 | #383838 | gray23 | #3B3B3B | ||||||||||||
| gray24 | #3D3D3D | gray25 | #404040 | gray26 | #424242 | ||||||||||||
| gray27 | #454545 | gray28 | #474747 | gray29 | #4A4A4A | ||||||||||||
| gray30 | #4D4D4D | gray31 | #4F4F4F | gray32 | #525252 | ||||||||||||
| gray33 (Hex3) | #555555 | gray34 | #575757 | gray35 | #5 | ||||||||||||
| gray36 | #5C5C5C | gray37 | #5E5E5E | gray38 | #616161 | ||||||||||||
| gray39 | #636363 | gray40 (Safe Hex3) | #666666 | dimgray (SVG) | #6 | ||||||||||||
| Dimgrey (SVG) | #6 | Грей 42 | #6B6B6B | GREAT43 | #6E6E6E6E6E662 | #6e6e6e6e6e6e6e6e6e6e6e6e6e6e6e6. 0328 0328 | gray45 | #737373 | gray46 | #757575 | |||||||
| gray47 | #787878 | gray48 | #7A7A7A | gray49 | #7D7D7D | ||||||||||||
| grey (16 SVG) | #808080 | gray50 | #7F7F7F | gray (16 SVG) | #808080 | ||||||||||||
| gray51 | #828282 | gray52 | #858585 | gray53 | #878787 | ||||||||||||
| gray54 | #8A8A8A | gray55 | #8C8C8C | gray56 | #8F8F8F | ||||||||||||
| gray57 | # | 1 | gray58 | #4 | gray59 | # | 6 | ||||||||||
| gray60 (Safe Hex3) | # | 9 | gray61 | #9C9C9C | gray62 | #9E9E9E | |||||||||||
| gray63 | #A1A1A1 | GREY64 | #A3A3A3 | GREY65 | #A6A6A6 | ||||||||||||
| (S. | |||||||||||||||||
| (S. | |||||||||||||||||
| (S. | .0062gray66 | #A8A8A8 | darkgray (SVG) | #A9A9A9 | |||||||||||||
| gray67 | #ABABAB | sgilight gray (Hex3) | #AAAAAA | gray68 | #ADADAD | ||||||||||||
| gray69 | #B0B0B0 | gray70 | #B3B3B3 | gray71 | #B5B5B5 | ||||||||||||
| gray72 | #B8B8B8 | gray73 | #BABABA | gray74 | #BDBDBD | ||||||||||||
| silver (16 SVG) | #C0C0C0 | gray | #BEBEBE | gray75 | #BFBFBF | ||||||||||||
| gray76 | #C2C2C2 | gray77 | #C4C4C4 | gray78 | #C7C7C7 | ||||||||||||
| gray79 | #C9C9C9 | verylight grey | #CDCDCD | gray80 (Safe Hex3) | #CCCCCC | ||||||||||||
| gray81 | #CFCFCF | gray82 | #D1D1D1 | gray83 | #D4D4D4 | ||||||||||||
| lightgrey (SVG) | #D3D3D3 | lightgray (SVG) | #D3D3D3 | gray84 | #D6D6D6 | ||||||||||||
| gray85 | #D9D9D9 | gainsboro (SVG) | #DCDCDC | gray86 | #DBDBDB | ||||||||||||
| gray87 | #DEDEDE | gray88 | #E0E0E0 | gray89 | #E3E3E3 | ||||||||||||
| gray90 | #E5E5E5 | gray91 | #E8E8E8 | gray92 | #EBEBEB | ||||||||||||
| gray93 | #EDEDED | gray94 | #F0F0F0 | gray95 | #F2F2F2 | ||||||||||||
| Whitesmoke (SVG) | #F5F5F5 | GREY97 | #00059 | GREAT97 | #00059F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F7F78 | #FAFAFA | |||||||||||
| gray99 | #FCFCFC | white (Safe 16 SVG Hex3) | #FFFFFF |
Hex colors – Zrips
Full list of Цветовые коды HEX, поддерживаемые плагином. Это относится только к серверам 1.16 и выше.
Это относится только к серверам 1.16 и выше.
3 возможных формата использования:
- {#964b00} что сделает текст коричневым
- {#60c} , который сделает текст фиолетовым
- {#fuchsia} , который сделает текст fuchsia
Игроки могут использовать соответствующие цвета, если у них есть доступ к ним через узлы разрешений. Например, чтобы иметь возможность использовать коричневый цвет в общедоступном чате, игрок должен иметь узел разрешений cmi.colors.publicmessage.brown .
Игроки с cmi.colors.publicmessage.* могут использовать любой цвет и любой шестнадцатеричный код, даже если он не указан здесь.
Формат Узел разрешений составляет CMI.Colors. Цветовые градиенты Текст может быть автоматически окрашен с помощью цветового градиента, если вы добавите дополнительные переменные в цветовой код. Начальный градиент должен иметь > внутри цветового кода, что будет означать, что текст справа должен иметь градиент, начиная с предоставленного цвета. При желании вы можете добавить дополнительные цветовые коды внутри градиента, чтобы сделать переход между более чем двумя цветами. На это будет указывать дополнительная переменная <> . И окончание будет содержать очевидную переменную < . Или вы можете сходить с ума от цветовых градиентов и создать что-то вроде Цветовые градиенты будут работать в тех же местах, что и обычные {#color } код работает. Так что это включает в себя прозвища, motd, панели действий и так далее. Используйте команду /colorpicker , чтобы найти и выбрать цвет, который вам нравится, который дает возможность вставить код цвета в чат одним нажатием кнопки и предоставляет соответствующее название цвета для более простого использования. Используйте Shift + щелчок левой кнопкой мыши, чтобы вставить цветовой код прямо в существующий текст в окне чата. Чтобы публичные сообщения были переведены, вам необходимо включить одну из двух вещей в файле конфигурации в категории Чат Затем убедитесь, что CMI правильно настроен для вашего сервера, поэтому прочтите и просмотрите раздел При желании, если вы хотите использовать шестнадцатеричные цвета в своих настраиваемых сообщениях о присоединении/отключении или других функциях, вы должны включить их модуль CMI: в Известная поддерживаемая область по CMI и шестнадцатеричным цветам Вещи, которые не поддерживают цвета HEX 11161612II 2222292. 2222222. 0} Шестнадцатеричные числа используются на веб-страницах для установки цветов. Цвет определяется сочетанием Красный , Зеленый и Синий , каждый из которых может быть в диапазоне: Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля): номера/изображения/hex-color. См. также Интерактивное цветовое колесо. Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры): Например, используя {#red>}Некоторый случайный текст {#green<>}который меняет{#blue<} приведет к
Например, используя {#red>}Некоторый случайный текст {#green<>}который меняет{#blue<} приведет к
Средний цветовой код является необязательным, и вы можете использовать только 2 цвета, например {#red>}Некоторый случайный текст, который изменяется{#corn<} , что приведет к  Имейте в виду, что из-за того, как Minecraft обрабатывает цветовые коды и текстовые форматы, мы не можем использовать текст с градиентом и в то же время иметь такой формат, как полужирный или курсив.
Имейте в виду, что из-за того, как Minecraft обрабатывает цветовые коды и текстовые форматы, мы не можем использовать текст с градиентом и в то же время иметь такой формат, как полужирный или курсив. Выбор цвета
Совместимость
Чат:
Модифичатформат: правда
ClickHoverMessages: правда
Colors: и внесите соответствующие изменения. В
В config.yml найдите следующее, установите true : PublicMessage: true
Личное сообщение: правда
Я: true modules.yml найдите их и установите для них значение true : customMessages: true
фёрджоинмессажес: правда
bossbarmsgs, голограммы, табличный список и т. д.
itemname
история предметов
табличный список
Ник
ctellraw
голограммы
боссбармсг
actionmsg
titlemsg
транслировать
внутриигровой чат
личные сообщения
сообщения в чате
см краска
Наковальня cmi (обозначение элемента)
свечение
Цвета
черный {#000000} navyblue {#000080} darkblue {#0000c8} blue {#0000ff} stratos {#000741} swamp {#001b1c} resolutionblue {#002387} deepfir {#002900} burnham {#002e20} internationalkleinblue {#002fa7} prussianblue {#003153} midnightblue {# 003366} smalt {#003399} deepteal {#003532} cyprus {#003e40} kaitokegreen {#004620} cobalt {#0047ab} crusoe {#004816} sherpablue {# 004950} endeavour {#0056a7} camarone {#00581a} scienceblue {#0066cc} blueribbon {#0066ff} tropicalrainforest {#00755e} allports {#0076a3} deepcerulean {#007ba7} LOCHMARA {#007EC7} Azureradiance {#007FFF} 9. 9.9.9.9...9..9..9.9.9..0062
9.9.9.9...9..9..9.9.9..0062 bondiblue {#0095b6} pacificblue {#009dc4} persiangreen {#00a693} jade {#00a86b} Caribbeangreen {#00CC99} ROBINSEGGBLUE {#00CCCC} .0062 springgreen {#00ff7f} cyan {#00ffff} aqua {#00ffff} bluecharcoal {# 010d1a} midnight {#011635} holly {#011d13} daintree {#012731} cardingreen {#01361c} countygreen {#01371a} astronautblue {#013e62} regalblue {#013f6a} Aquadeep {#014B43} Orient {#015E85} 606060606012. .....0612........9...9.9.1212
fungreen {#016d39} pinegreen {#01796f} bluelagoon {#017987} deepsea {#01826b} greenhaze {#01a368} englishholly {#022d15} sherwoodgreen {#02402c} congressblue {#02478e} eveningsea {#024e46} bahamablue {#026395} observatory {#02866f } cerulean {#02a4d3} tangaroa {#03163c} greenvogue {#032b52} mosque {#036a6e} midnightmoss {#041004} blackpearl {#041322} bluewhale {#042e4c} zuccini {#044022} tealblue {#044259} deepcove {#051040} gulfblue {#051657} veniceblue {#055989} watercourse {#056f57} catalinablue {#062a78} tiber {#063537} gossamer {#069b81} niagara {#06a189} tarawera {#073a50} jaguar {#080110} blackbean {#081910} deepsapphire {#082567} elfgreen {#088370} brightturquoise {#08e8de} downriver {#0} palmgreen {#09230f} madison {#09255d} bottlegreen {#0 } deepseagreen {#0 } salem {#097f4b} blackrussian {#0a001c} darkfern {#0a480d} japaneselaurel {#0a6906} atoll {#0a6f75} codgray {#0b0b0b} marshland {#0b0f08} gordonsgreen {#0b1107} blackforest {#0b1304} sanfelix {#0b6207} malachite {#0bda51} ebony {#0c0b1d} woodsmoke {#0c0d0f} racinggreen {#0c1911} surfiegreen {#0c7a79} bluechill {#0c8990} blackrock {#0d0332} bunker {#0d1117} aztec {#0d1c19} bush {#0d2e1c} cinder {#0e0e18} firefly {#0e2a30} toreabay {#0f2d9e} vulcan {#10121d} greenwaterloo {# } eden {#105852} arapawa {#110c6c} ultramarine {#120a8f} elephant {#123447} jewel {#126b40} diesel {#130000} asphalt {#130a06} bluezodiac {#13264d} parsley {#134f19} nero {#140600} toryblue {#1450aa} bunting {#151f4c} denim {#1560bd} genoa {#15736b} mirage {#161928} huntergreen {#161d10} bigstone {#162a40} celtic {#163222} timbergreen {#16322c} gablegreen {#163531} pinetree {#171f04} chathamsblue {#175579} deepforestgreen {#182d09} blumine {#18587a} palmleaf {#19330e } nileblue {#1} funblue {#1959a8} luckypoint {#1a1a68} mountainmeadow {#1ab385} tolopea {#1b0245} haiti {#1b1035} deepkoamaru {#1b127b} acadia {#1b1404} seaweed {#1b2f11} biscay {#1b3162} matisse {#1b659d} crowshead {#1c1208} rangoongreen {#1c1e13} persianblue {#1c39bb} everglade {#1c402e} elm {#1c7c7d} greenpea {#1d6142} creole {#1e0f04} karaka {#1e1609} elpaso {#1e1708} cello {#1e385b} tepapagreen {#1e433c} dodgerblue {#1e90ff} easternblue {#1e9ab0} nightrider {#1f120f} java {#1fc2c2} jacksonspurple {#20208d} cloudburst {#202e54} bluedianne {#204852} eternity {#211a0e} deepblue {#220878} forestgreen {#228b22} mallard {#233418} violet {#240a40} kilamanjaro {#240c02} logcabin {#242a1d} blackolive {#242e16} greenhouse {#24500f} graphite {#251607} cannonblack {#251706} portgore {#251f4f} shark {#25272c} greenkelp {#25311C} CuriousBlue {#2596D1} PAUA PAUA .  0059 {#26056a}
0059 {#26056a} woodbark {#261105} gondola {#261414} steelgray {#262335} ebonyclay {#26283b} bayofmany {#273a81} plantation {#27504b} eucalyptus {#278a5b} oil {#281e15} astronaut {#283a77} mariner {#286acd} violentviolet {# 290c5e} bastille {#2 } zeus {#2} charade {#2 } jellybean {#297b9a} junglegreen {#29ab87} cherrypie {#2a0359} coffeebean {#2a140e} Balticsea {#2A2630} Turtlegreen {#2A380B} 1666159. 159.159.159.1111661111666.11166611116111166159.11666159..
159.9. 1166159. {#2A380B} ..1212 sepiablack {#2b0202} valhalla {#2b194f} heavymetal {#2b3228} bluegem {#2c0e8c} revolver {#2c1632} bleachedcedar {#2c2133} lochinvar {#2c8c84} mikado {#2d2510} outerspace {#2d383a} sttropaz {#2d569b} jacaranda {#2e0329} jackobean {#2e1905} rangitoto {#2e3222} rhino {#2e3f62} seagreen {#2e8b57} scooter {#2ebfd4} onion {#2f270e} governorbay {#2f3cb3} sapphire {#2f519e} spectra {#2f5a57} casal {#2f6168} melanzane {#300529} cocoabrown {#301f1e} woodrush {#302a0f} sanjuan {#304b6a} Turquoise {#30d5c8} Eclipse {#311C17} {#31117} . .png) 0061
0061 {#315ba1} calypso {#31728d} paradiso {#317d82} persianindigo {#32127a} blackcurrant {#32293A} Минешащий вал {#323232} Страмболи 1212 . 3229292. ..... 323232} .0062 {#327c14} astral {#327da0} christalle {#33036b} thunder {#33292f} shamrock {#33cc99} tamarind {#341515} mardigras {#350036} valentino {#350e42} jagger {#350e57} tuna {#353542} chambray {#354e8c} martinique {#363050} tuatara {#363534} waiouru {#363c0d} ming {#36747d} lapalma {#368716} chocolate {#370202} clinker {#371d09} browntumbleweed {#37290e} birch {#373021} oracle {#377475} bluediamond {#380474} grape {#381a51} dune {#383533} oxfordblue {#384555} clover {#384910} limedspruce {#3 } dell {#3} toledo {#3a0020} sambuca {#3a2010} jacarta {#3a2a6a} william {#3a686c} killarney {#3a6a47} keppel {#3ab09e} temptress {#3b000b} aubergine {#3b0910} jon {#3b1f1f} treehouse {#3b2820} amazon {#3b7a57} bostonblue {#3b91b4} windsor {#3c0878} rebel {#3c1206} meteorite {#3c1f76} darkebony {#3c2005} camouflage {#3c3910} brightgray {#3c4151} capecod {#3c4443} lunargreen {#3c493a} bean {#3d0c02} bistre {#3d2b1f} goblin {#3d7d52} kingfisherdaisy {#3e0480} cedar {#3e1c14} englishwalnut {#3e2b23} blackmarlin {#3E2C1C} Shipgray {#3E3A44} {#3EABBF.  {#3f2109}
{#3f2109} cola {#3f2500} madras {#3f3002} minsk {#3f307f} cabbagepont {#3f4c3a} tomthumb {#3f583b} mineralgreen {#3f5d53} puertorico {#3fc1aa} harlequin {#3fff00} brownpod {#401801} cork {#40291d} masala {# 403b38} thatchgreen {#403d19} fiord {#405169} viridian {#40826d} chateaugreen {#40a860} ripeplum {#410056} paco {#411f10} deepoak {#412010} merlin {#413c37} gunpowder {#414257} eastbay {#414c7d} royalblue {#4169e1} oceangreen {#41aa78} burntmaroon {#420303} lisbonbrown {#423921} fadedjade {#427977} scarletgum {#431560} iroko {#433120} armadillo {#433e37} riverbed {#434c59} greenleaf {#436a0d} barossa {#44012d} moroccobrown {#441d00} mako {#444954} kelp {#454936} sanmarino {#456cac} pictonblue {#45b1e8} loulou {#460b41} craterbrown {#462425} grayasparagus {#465945} SteelBlue {#4682B4} Drusticred 912 111116161161612II  0061
0061 {#480607} clairvoyant {#480656} cocoabean {#481c1c} woodybrown {#483131} Taupe {#483C32} Vancleef {#49170C} Brownderby Brownderby .0061 {#49371b} verdungreen {#4} bluebayoux {#4 } bismark {#4 } bracken {#4A2A04} DEEPBRONZE {#4A3004} MONDO MONDO .  0059 {#4a4244}
0059 {#4a4244} gravel {#4a444b} trout {#4a4e5a} pigmentindigo {#4b0082} nandor {#4b5d52} saddle {#4c3024} abbey {#4c4f56} blackberry {#4d0135} cabsav {#4d0a18} indiantan {#4d1e01} cowboy {#4d282d} lividbrown {# 4d282e} rock {#4d3833} punga {#4d3d14} bronzetone {#4d400f} woodland {#4d5328} mahogany {#4e0606} bossanova {#4e2a5a} matterhorn {#4e3b41} bronzeolive {#4e420c} mulledwine {#4e4562} axolotl {#4e6649} wedgewood {#4e7f9e} shakespeare {#4eabd1} honeyflower {#4f1c70} daisybush {#4f2398} indigo {#4f69c6} ferngreen {#4f7942} fruitsalad {#4f9d5d} apple {#4fa83d} mortar {#504351} kashmirblue {#507096} cuttysark {#507672} emerald {#50c878} emperor {#514649} chaletgreen {#516e3d} como {#517c66} smaltblue {#51808f} castro {#52001f} maroonoak {#520c17} GIGAS {#523C94} Voodoo {#533455} witch } withe 11111111111111111111111111111111111111111111111111111111111111. 0061
0061 {#53824b} heath {#541012} judgegray {#544333} fuscousgray {#54534d} vidaloca {#549019} cioccolato {#55280c} saratoga {#555b10} finlandia {#556d56} havelockblue {#5590d9} fountainblue {#56b4be} springleaves {#578363} saddlebrown {#583401} SCARPAFLOW {#585562} CACTUS 1212 CACTUS 1212 .  0061
0061 {#589aaf} wineberry {#591d35} brownbramble {#5 } congobrown {#5} millbrook {#5 } WAIKAWAGRAY {#5A6E9C} HOURIZON HOURIZON 9. 60. 2 .0061 {#5b3013} bordeaux {#5c0120} mulberrywood {#5c0536} carnabytan {#5c2e01} comet {#5c5d75} redwood {#5d1e0f} donjuan {#5d4c51} chicago {#5d5c58} verdigris {#5d5e37} dingley {#5d7747} breakerbay {#5da19f} kabul {#5E483E} Hemlock {#5E5D3B} IRISHCOFFE 
.0059 {#5f5f6e} shuttlegray {#5f6672} aquaforest {#5fa777} tradewind {#5fb3ac} horsesneck {#604913} smoky {#605b73} corduroy {#606e68} danube {#6093d1} espresso {#612718} eggplant {#614051} costadelsol {#615d30} gladegreen {#61845f} buccaneer {#622f30} quincy {#623f2d} butterflybush {#624e9a} westcoast {#625119} finch {#626649} patina {#639a8f} fern {#63b76c} blueviolet {#6456b7} dolphin {#646077} stormdust {#646463} siam {#646a54} nevada {#646e75} cornflowerblue {#6495ed} viking {#64ccdb} rosewood {#65000b} cherrywood {#651a14} purpleheart {#652dc1} fernfrond {#657220} willowgrove {#65745d} hoki {#65869f} pompadour {#660045} Purple {#660099} Tyrianpurple {#66023C} 999606060606060606060606060606060606060606060606060606069н.  silvertree
silvertree {#66b58f} brightgreen {#66ff00} screamingreen {#66ff66} blackrose {#67032d} scampi {#675fa6} ironsidegray {#676662} viridiangreen {#678975} christi {#67a712} nutmegwoodfinish {#683600} zambezi {#685558} saltbox {#685e6e} Tawnyport {#6 } FINN {#692D54} SCORP.0059 lynch {#697e9a} spice {#6a442e} himalaya {#6a5d1b} soyabean {#6a6051} hairyheath {#6b2a14} royalpurple {#6b3fa0} shinglefawn {#6b4e31} dorado {#6b5755} bermudagray {#6b8ba2} olivedrab {#6b8e23} eminence {#6c3082} turquoiseblue {#6cdae7} lonestar {#6d0101} pinecone {#6d5e54} dovegray {#6d6c6c} juniper {#6d9292} gothic {#6d92a1} redoxide {#6e0902} moccaccino {#6e1d14} pickledbean {#6e4826} dallas {#6e4b26} kokoda {#6e6d57} palesky {#6e7783} caferoyale {#6f440c} flint {#6f6a61} highland {#6f8e63} limeade {#6f9d02} downy {#6fd0c5} persianplum {#701c1c} sepia {#704214} antiquebronze {#704a07} ferra {#704f50} coffee {#706555} slategray {#708090} cedarwoodfinish {#711a00} metalliccopper {#71291d} affair {#714693} studio {#714ab2} tobaccobrown {#715d47} yellowmetal {# 716338} peat {#716b56} olivetone {#716e10} stormgray {#717486} sirocco {#718080} aquamarineblue {#71d9e2} venetianred {#72010f} oldcopper {#724a2f} goben {#726d4e} raven {#727b89} seance {#731e8f} rawumber {#734a12} kimberly {#736c9f} crocodile {#736d58} crete {#737829} xanadu {#738678} 66666666666666666666666666666666666666666666666666666666666666666666666666661ERSHIMOUSTARD .  0059 rollingstone
0059 rollingstone {#747d83} bluesmoke {#748881} laurel {#749378} mantis {#74c365} russett {#755a57} deluge {#7563a8} cosmic {#76395d} bluemarguerite {#7666c6} lima {#76bd17} skyblue {#76d7ea} darkburgundy {#770f05} crownofthorns {#771f1f} walnut {#773f1a} pablo {#776f61} pacifika {#778120} oxley {#779e86} pastelgreen {#77dd77} japanesemaple {#780109} mocha {#782d19} peanut {#782f16} camouflagegreen {#78866b} wasabi {#788a25} shipcove {#788bba} seanymph {#78a39c} romancoffee {#795d4c} oldlavender {#7 } rum {#7 } fedora {#796a78} sandstone {#796d62} spray {#79deec} siren {#7a013a} fuchsiablue {#7a58c1} boulder {#7a7a7a} wildblueyonder {#7a89b8} deyork {#7ac488} redbeech {#7b3801} cinnamon {#7b3f00} yukongold {#7b6608} tapa {#7b7874} waterloo {# 7b7c94} flaxsmoke {#7b8265} amulet {#7b9f80} asparagus {#7ba05b} kenyancopper {#7c1c05} pesto {#7c7631} topaz {#7c778a} concord {#7c7b7a} jumbo {#7c7b82} trendygreen {#7c881a} gumbo {#7ca1a6} acapulco {#7cb0a1} neptune {#7cb7bb} pueblo {#7d2c14} bayleaf {#7da98d} malibu {#7dc8f7} bermuda {#7dd8c6} coppercanyon {#7e3a15} claret {#7f1734} perutan {#7f3a02} falcon {#7f626d} mobster {#7f7589} moodyblue {#7f76d3} chartreuse {#7fff00} aquamarine {#7fffd4} maroon {#800000} rosebudcherry {#800b47} falured {#801818} redrobin {#80341f} vividviolet {#803790} russet {#80461b} friargray {#807e79} olive {#808000} gray {#808080} gulfstream {#80b3ae} glacier {#80b3c4} seagull {#80ccea} nutmeg {#81422c} spicypink {#816e71} empress {#817377} spanishgreen {#819885} sanddune {#826f65} gunsmoke {#828685} battleshipgray {#828f72} merlot {#831923} shadow {#837050} chelseacucumber {#83aa5d} montecarlo {#83d0c6} plum {#843179} grannysmith {#84a0a0} chetwodeblue {#8581d9} bandicoot {#858470} balihai {#859faf} halfbaked {#85c4cc} reddevil {#860111} lotus {#863c3c} ironstone {#86483c} bullshot {# 864d1e} rustynail {#86560a} bitter {#868974} regentgray {#86949f} disco {#871550} americano {#87756e} hurricane {#877c7b} oslogray {#878d91} sushi {#87ab39} spicymix {#885342} kumera {#886221} suvagray {#888387} avocado {#888d65} camelot {#8 } solidpink {#8} cannonpink {#8 } makara {#897d6d} burntumber {#8a3324} truev {#8a73d6} claycreek {#8a8360} monsoon {#8a8389} stack {#8a8f8a} jordyblue {#8ab9f1} electricviolet {#8b00ff} monarch {#8b0723} cornharvest {#8b6b0b} olivehaze {#8b8470} schooner {#8b847e} naturalgray {#8b8680} mantle {#8b9c90} portage {#8b9fee} envy {#8ba690} cascade {#8ba9a5} riptide {#8be6d8} cardinalpink {#8c055e} mulefawn {#8c472f} pottersclay {#8c5738} trendypink {#8c6495} paprika {#8d0226} sanguinebrown {#8d3d38} tosca {#8d3f3f} cement {#8d7662} granitegreen {#8d8974} manatee {#8d90a1} poloblue {#8da8cc} redberry {#8e0000} rope {#8e4d1e} opium {#8e6f70} domino {#8e775e} mamba {#8e8190} nepal {#8eabc1} pohutukawa {#8f021c} elsalva {#8f3e33} korma {#8f4b0e} squirrel {#8f8176} vistablue {#8fd6b4} burgundy {# oldbrick {#901e1e} hemp {# 4} almondfrost {#907b71} sycamore {#908d39} sangria {# a} cumin {# 1} beaver {#926f5b} stonewall {# 3} venus {# 0} Mediumpurple {#9370DB} Cornflow0059 {#93dfb8} copperrust {#7} arrowtown {# 1} scarlett {# 5} strikemaster {#7} mountainmist {# 6} carmine {# 8} brown {#964b00} leather {#9} purplemountainsmajesty {#9678b6} lavenderpurple {#967bb6} pewter {#96a8a1} summergreen {#96bbab} auchico {# d} wisteria {#9771b5} atlantis {#97cd2d} vinrouge {#983d61} lilacbush {#9874d3} bazaar {# 7B} HACIENDA {#B} PALEOYSTER .  0059 {#98ff98}
0059 {#98ff98} fresheggplant {#9 } violeteggplant {#9} tamarillo {#9} totempole {#991b07} copperrose {#9} amethyst {#9966cc} mountbattenpink {#997a8d} bluebell {#9999cc} prairiesand {#9a3820} toast {#9a6e61} gurkha {#9a9577} olivine {#9ab973} shadowgreen {#9ac2b8} oregon {#9b4703} lemongrass {#9b9e8f} stiletto {#9c3336} hawaiiantan {#9d5616} gullgray {#9dacb7} pistachio {#9dc209} grannysmithapple {#9de093} anakiwa {#9de5ff} chelseagem {#9e5302} sepiaskin {#9e5b40} sage {#9ea587} citron {#9ea91f} rockblue {#9eb1cd} morningglory {#9edee0} cognac {#9f381d} reefgold {#9f821c} stardust {#9f9f9c} santasgray {#9fa0b1} sinbad {#9fd7d3} feijoa {#9fdd8c} tabasco {#a02712} butteredrum {#a1750d} hitgray {#a1adb5} citrus {#a1c50a} aquaisland {#a1dad7} waterleaf {#a1e9de} flirt {#a2006d} rouge {#a23b6c} capepalliser {#a26645} graychateau {#a2aab3} edward {#a2aeab} pharlap {#a3807b} amethystsmoke {#a397b4} blizzardblue {#a3e3ed} delta {#a4a49d} wistful {#a4a6d3} greensmoke {#a4af6e} jazzberryjam {#a50b5e} zorba {#a59b91} bahia {#a5cb0c} roofterracotta {#a62f20} paarl {#a65529} barleycorn {#a68b5b} donkeybrown {#a69279} dawn {#a6a29a} mexicanred {#a72525} luxorgold {#a7882c} richgold {#a85307} renosand {#a86515} coraltree {#a86b6b} dustygray {#a8989b} dulllavender {#a899e6} tallow {#a8a589} bud {#a8ae9c} locust {#a8af8e} norway {#a8bd9f} chinook {#a8e3bd} grayolive {#a9a491} aluminium {#a9acb6} cadetblue {#a9b2c3} schist {#a9b497} towergray {#a9bdbf} perano {#a9bef2} opal {#a9c6c2} nightshadz {#aa375a} fire {#aa4203} muesli {#aa8b5b} sandal {#aa8d6f} shadylady {#aaa5a9} logan {#aaa9cd} spunpearl {#aaabb7} regentstblue {#aad6e6} magicmint {#aaf0d1} lipstick {#ab0563} royalheath {#ab3472} sandrift {#ab917a} coldpurple {#aba0d9} bronco {#aba196} limedoak {#ac8a56} eastside {#ac91ce} lemonginger {#ac9e22} napa {#aca494} hillary {#aca586} cloudy {#aca59f} silverchalice {#acacac} swampgreen {#acb78e} springrain {#accbb1} conifer {#acdd4d} celadon {#ace1af} mandalay {#ad781b} casper {#adbed1} mossgreen {#addfad} padua {#ade6c4} greenyellow {#adff2f} hippiepink {#ae4560} desert {#ae6020} bouquet {#ae809e} mediumcarmine {#af4035} appleblossom {#af4d43} brownrust {#af593e} driftwood {#af8751} alpine {#af8f2c} lucky {#af9f1c} martini {#afa09e} bombay {#afb1b8} pigeonpost {#afbdd9} cadillac {#b04c6a} matrix {#b05d54} tapestry {#b05e81} maitai {#b06608} delrio {#b09a95} powderblue {#b0e0e6} inchworm {#b0e313} brightred {#b10000} vesuvius {#b14a0b} pumpkinskin {#b1610b} santafe {#b16d52} teak {#b19461} fringyflower {#B1E2C1} ICECOLD {#B1F4E7} SHIRAZ .  0059 {#b2a1ea}
0059 {#b2a1ea} tallpoppy {#b32d29} fieryorange {#b35213} hottoddy {#b38007} taupegray {#b3af95} larioja {#b3c110} wellread {#b43332} blush {#b44668} junglemist {#b4cfd3} turkishrose {#b57281} lavender {#b57edc} mongoose {#b5a27f} olivegreen {#b5b35c} jetstream {#b5d2ce} cruise {#b5ecdf} hibiscus {#b6316c} thatch {#b69d98} heatheredgray {#b6b095} eagle {#b6baa4} spindle {#b6d1ea} gumleaf {#b6d3bf} rust {#b7410e} muddywaters {#b78e5c} sahara {#b7a214} husk {#b7a458} nobel {#b7b1b1} heather {#b7c3d0} madang {#b7f0be} milanored {#b81104} copper {#b87333} gimblet {#b8b56a} greenspring {#b8c1b1} celery {#b8c25d} sail {#b8e0f9} chestnut {#b94e48} crail {#b} marigold {#b98d28} wildwillow {#b9c46a} rainee {#b9c8ac} guardsmanred {#ba0101} rockspray {#BA450C} Bourbon {#BA6F1E} PIRAGUOL0059 {#bab1a2} submarine {#bac7c9} charlotte {#baeef9} mediumredviolet {#bb3385} brandyrose {#bb8983} riogrande {#bbd009} surf {#bbd7c1} powderash {#bcc9c2} tuscany {#bd5e2e} quicksand {#bd978e} silk {#bdb1a8} malta {#bdb2a1} chatelle {#bdb3c7} lavendergray {#bdbbd7} frenchgray {#bdbdc6} clayash {#bdc8b3} loblolly {#bdc9ce} frenchpass {#bdedfd} londonhue {# bea6c3} pinkswan {#beb5b7} fuego {#bede0d} roseofsharon {#bf5500} tide {#bfb8b0} bluehaze {#bfbed8} silversand {#bfc1c2} keylimepie {#bfc921} ziggurat {#bfdbe2} lime {#bfff00} thunderbird {#c02b18} mojo {#c04737} oldrose {#c08081} silver {#c0c0c0} paleleaf {#c0d3b9} pixiegreen {#c0d8b6} tiamaria {#c1440e} fuchsiapink {#c154c1} buddhagold {#c1a004} bisonhide {#c1b7a4} tea {#c1bab0} graysuit {#c1becd} sprout {#c1d7b0} sulu {#c1f07c} indochine {#c26b03} twine {#c2955d} cottonseed {#c2bdb6} pumice {#c2cac4} jaggedice {#c2e8e5} maroonflush {#C32148} Индианкхаки {#C3B091} PALESLATE 112 .  0062
0062 {#c3c3bd} periwinklegray {#c3cde6} tiara {#c3d1d1} tropicalblue {#c3ddf9} Cardinal {#C41E3A} FuzzyWuzzybrown {#C45655} ropangeroughy ropergeoughy9912 {#C45655} {#C45655} 9. {#C45655 .0061 {#c4c4bc} coriander {#c4d0b0} minttulip {#c4f4eb} mulberry {#c54b8c} nugget {#c59922} tussock {#c5994b} seamist {#c5dbca} yellowgreen {#c5e17a} brickred {#c62d42} contessa {#c6726b} orientalpink {#c69191} roti {#c6a84b} ash {#c6c3b5} kangaroo {#c6c8bd} laspalmas {#c6e610} monza {#c7031e} redviolet {#c71585} coralreef {#c7bca2} melrose {# c7c1ff} cloud {#c7c4bf} ghost {#c7c9d5} pineglade {#c7cd90} botticelli {#c7dde5} antiquebrass {#c88a65} lilac {#c8a2c8} hokeypokey {#c8a528} lily {#c8aabf} laser {#c8b568} edgewater {#c8e3d7} piper {#c } pizza {#c lightwisteria {#c9a0dc} rodeodust {#c9b29b} sundance {#c9b35b} earlsgreen {#c9b93b} silverrust {#c9c0bb} conch {#c9d9d2} reef {#c9ffa2} aeroblue {#c9ffe5} flushmahogany {#ca3435} turmeric {#cabb48} pariswhite {#cadcd4} bitterlemon {#cae00d} skeptic {#cae6da} viola {#cb8fa9} foggygray {#cbcab6} greenmist {#cbd3b0} nebula {#cbdbd6} persianred {#cc3333} burntorange {#cc5500} ochre {#cc7722} puce {#cc8899} thistlegreen {#cccaa8} periwinkle {#ccccff} electriclime {#CCFF00} TENN {#CD5700} Каштановый0062 {#cd8429} onahau {#cdf4ff} sorrellbrown {#ceb98f} coldturkey {#cebaba} yuma {#cec291} chino {#cec7a7} eunry {#cfa39d} oldgold {#cfb53b} tasman {#cfdccf} surfcrest {#cfe5d2} hummingbird {#cff9f3} scandal {#cffaf4} redstage {#d05f04} hopbush {#d06da1} meteor {#d07d12} perfume {#d0bef8} prelude {#d0c0e5} teagreen {#d0f0c0} geebung {#d18f1b} vanilla {#d1bea8} softamber {#d1c6b4} celeste {#d1d2ca} mischka {#d1d2dd} pear {#d1e231} hotcinnamon {#d2691e} rawsienna {#d27d46} CareSpink {#D29EAA} TAN {#D2B48C} DECO 12C} DECO 9. .0061
{#d2f6de} gossip {#d2f8b0} sisal {#d3cbba} swirl {#d3cdc5} charm {#d47494} clamshell {#d4b6af} straw {#d4bf8d} akaroa {#d4c4a8} birdflower {#d4cd16} iron {#d4d7d9} geyser {#d4dfe2} hawkesblue {#d4e2fc} grenadier {#d54600} cancan {#d591a4} whiskey {#d59a6f} winterhazel {#d5d195} grannyapple {#d5f6e3} mypink {#d69188} tacha {#d6c562} MOONRAKER {#D6CEF6} Quillgray {#D6D6D1} {#D6D6D1} {#D6D6D1} 21212 {#D6D6D1} 2912 .  1212
1212 newyorkpink {#d7837f} pavlova {#d7c498} fog {#d7d0ff} valencia {#d84437 } japonica {#d87c63} thistle {#d8bfd8} maverick {#d8c2d5} foam {#d8fcfa} cabaret {#d } burningsand {#d } cameo {#d9b99b} timberwolf {#d9d6cf} tana {#d9dcc1} linkwater {#d9e4f5} mabel {#d9f7ff} cerise {#da3287} flamepea {#da5b38} bamboo {#da6304} reddamask {#da6a41} orchid {#da70d6} copperfield {#da8a67} goldengrass {#daa520} zanah {#daecd6} iceberg {#daf4f0} oysterbay {#dafaff} cranberry {#DB5079} PETITEORCHID {#DB9690} DISERIA 912 DISERIA 912 912 .  0059 {#dbdbdb}
0059 {#dbdbdb} frostedmint {#dbfff8} crimson {#dc143c} punch {#dc4333} galliano {#dcb20c} blossom {#dcb4bc} wattle {#dcd747} westar {#dcd9d2} moonmist {#dcddcc} caper {#dcedb4} swansdown {#dcf0ea} swisscoffee {#ddd6d5 } whiteice {#ddf9f1} cerisered {#de3163} roman {#de6360} tumbleweed {#dea681} goldtips {#deba13} brandy {#dec196} wafer {#decbc6} sapling {#ded4a4} barberry {#ded717} berylgreen {#dee5c0} pattensblue {#def5ff} heliotrope {#df73ff} apache {#dfbe6f} chenin {#dfcd6f} LOLA {#DFCFDB} Willowbrook {#DFECDA} {#DFECDA} {#DFECDA} {#DFECDA} {#DFECDA} .  0059 mauve
0059 mauve {#e0b0ff} anzac {#e0b646} harvestgold {#e0b974} calico {#e0c095} babyblue {#e0ffff} sunglo {#e16865} equator {#e1bc64} pinkflare {#e1c0c8} periglacialblue {#e1e6d6} kidnapper {#e1ead4} tara {#e1f6e8} mandy {#e25465} terracotta {#e2725b} goldenbell {#e28913} shocking {#e292c0} dixie {#e29418} lightorchid {#e29cd2} snuff {#e2d8ed} Mystic {#e2ebed} Applegreen {#E2F3EC} Razzmatazz {#E3066.  CRAZMATAZCE
CRAZMATAZCE {#E3066C razzmatazz .0061 {#e32636} cinnabar {#e34234} cavernpink {#e3bebe} peppermint {#e3f5e1} mindaro {#e3f988} deepblush {#e47698} gamboge {#e49b0f} melanie {#e4c2d5} twilight {#e4cfde} bone {#e4d1c0} sunflower {#e4d422} grainbrown {#e4d5b7} zombie {#e4d69b} frostee {#e4f6e7} snowflurry {#e4ffd1} amaranth {#e52b50} zest {#e5841b} duststorm {#e5ccc9} starkwhite {# e5d7bd} hampton {#e5d8af} bonjour {#e5e0e1} mercury {#e5e5e5} polar {#e5f9f6} trinidad {#e64e03} goldsand {#e6be8a} cashmere {#e6bea5} doublespanishwhite {#e6d7b9} satinlinen {#e6e4d4} harp {#e6f2ea} offgreen {#e6f8f3} hintofgreen {#e6ffe9} tranquil {#e6ffff} mangotango {#e77200} christine {#e7730a} tonyspink {#e79f8c} kobi {#e79fc4} rosefog {#e7bcb4} corn {#e7bf05} putty {#e7cd8c} graynurse {#e7ece6} lilywhite {#e7f8ff} bubbles {#e7feff} firebush {#e89928} shilo {#e8b9b3} pearlbush {#e8e0d5} greenwhite {#e8ebe0} chromewhite {#e8f1d4} gin {#e8f2eb} Aquasqueeze {#E8F5F2} Clementin0062 {#e } tahitigold {#e97c07} oysterpink {#e9cecd} confetti {#e9d75a} ebb {#e9e3e3} ottoman {#e9f8ed} clearday {#e9fffd} carissma {#ea88a8} porsche {#eaae69} tuliptree {#eab33b} robroy {#eac674} raffia {#eadab8} whiterock {#eae8d4} panache {#eaf6ee} solitude {#eaf6ff} aquaspring {#eaf9f5} dew {#eafffe} apricot {#eb9373} zinnwaldite {#ebc2af} FUELYELLON {#ECA927} Ronchi {#ECC54E} 9.  9006.. . . . . . . . . . . . . . . . . . . . . . . {#ECC54E} 12
9006.. . . . . . . . . . . . . . . . . . . . . . . {#ECC54E} 12 {#ECC54E} . .0071 justright {#eccdb9} wildrice {#ece090} fallgreen {#ecebbd} athsspecial {#ecebce} starship {#ecf245} redribbon {#ed0a3f} tango {#ed7a1c} carrotorange {#ed9121} seapink {#ed989e} tacao {#edb381} desertsand {#edc9af} pancho {#edcdab} chamois {#eddcb1} primrose {#edea99} frost {#edf5dd} aquahaze {#edf5f5} zumthor {#edf6ff} narvik {#edf9f1} honeysuckle {#edfc84} lavendermagenta {#ee82ee} beautybush {#eec1be} chalky {#eed794} almond {#eed9c4} flax {#eedc82} bizarre {#eededa} doublecolonialwhite {#eee3ad} Cararra {#EEEE8} MANZ {#EELI0059 {#eef0c8} athensgray {#eef0f3} tusk {#eef3c3} loafer {#eef4de} catskillwhite {#eef6f7} twilightblue {#eefdff} jonquil {#eeff9a} riceflower {#eeffe2} jaffa {#ef863f} gallery {#efefef} porcelain {#eff2f3} mauvelous {# f091a9} goldendream {#f0d52d} goldensand {#f0db7d} buff {#f0dc82} prim {#f0e2ec} khaki {#f0e68c} selago {#f0eefd} titanwhite {#f0eeff} aliceblue {#f0f8ff} feta {#f0fcea} golddrop {#f18200} wewak {#f19bab} saharasand {#f1e788} parchment {#f1e9d2} bluechalk {#f1e9ff} MINTJUlep {#F1EEC1} Seashell {#F1F1F1} {F1F1F1} {F1F1F1} {F1F1F1} .  tidal
tidal {#f1ffad} chiffon {#f1ffc8} flamingo {#f2552a} tangerine {#f28500} mandyspink {#f2c3b2} concrete {#f2f2f2} blacksqueeze {#f2fafa} pomegranate {#f34723} buttercup {#f3ad16} neworleans {#f3d69d} vanillaice {#f3d9df} sidecar {#F3E7BB} Dawnpink {#F3E9E5} WHEATFILD0062 {#f3fb62} orinoco {#f3fbd4} carla {#f3ffd8} hollywoodcerise {#f400a1} sandybrown {#f4a460} saffron {#f4c430} ripelemon {#f4d81c} janna {#f4ebd3} pampas {#f4f2ee} wildsand {#f4f4f4} zircon {#f4f8ff} froly {#f57584} creamcan {#f5c85c} manhattan {#f5c999} maize {#f5d5a0} wheat {#f5deb3} sandwisp {#f5e7a2} potpourri {#f5e7e2} albescentwhite {#f5e9d3} softpeach {#f5edef} ecruwhite {#f5f3e5} beige {#f5f5dc} goldenfizz {#f5fb3d} australianmint {#f5ffbe} frenchrose {#f64a8a} brilliantrose {#f653a6} illusion {#f6a4c9} merino {#f6f0e6} blackhaze {#f6f7f7} springsun {#f6ffdc} violetred {#f7468a} chileanfire {#f77703} persianpink {#f77fbe} RAJAH {#F7B668} AZALEA {#F7C8DA} {#F7C8DA} {#F7C8DA} {#F7C8DA} {#F7C8DA} 2 .  0059 quarterspanishwhite
0059 quarterspanishwhite {#f7f2e1} whisper {#f7f5fa} snowdrift {#f7faf7} casablanca {#f8b853} chantilly {#f8c3df} cherub {#f8d9e9} marzipan {#f8db9d} energyyellow {#f8dd5c} givry {#f8e4bf} whitelinen {#f8f0e8} magnolia {#f8f4ff} springwood {#f8f6f1} coconutcream {#f8f7dc} whitelilac {#f8f7fc} desertstorm {#f8f8f7} texas {#f8f99c} cornfield {#f8facd} mimosa {#f8fdd3} carnation {#f95a61} saffronmango {#f9bf58} carouselpink {#f9e0ed} dairycream {#f9e4bc} portica {#f9e663} amour {#f9eaf3} rumswizzle {#f9f8e4} dolly {#f9ff8b} sugarcane {#f9fff6} ecstasy {#fa7814} tanhide {#fa9d5a} corvette {#fad3a2} peachyellow {#fadfad} turbo {#fae600} astra {#faeab9} champagne {#faeccc} linen {#faf0e6} fantasy {#faf3f0} citrinewhite {#faf7d6} alabaster {#fafafa} hintofyellow {#fafde4} milan {#FAFFA4} Brinkpink {#FB607F} Geraldine Geraldine .  0061
0061 {#fba0e3} seabuckthorn {#fba129} sun {#fbac13} lavenderpink {#fbaed2} rosebud {#fbb2a3} cupid {#fbbeda} classicrose {#fbcce7} apricotpeach {#fbceb1} bananamania {#fbe7b2} marigoldyellow {#fbe870} festival {#fbe96c} sweetcorn {#FBEA8C} Candycorn {#FBEC5D} Hintofred HINTOFRED .  0061
0061 {#fbffba} shockingpink {#fc0fc0} ticklemepink {#fc80a5} treepoppy {#fc9c1d} lightningyellow {#FCC01E} GoldenRod {#FCD667} CANDLELIGHT 99. #2 CANDLELIGHT 9# # # № № .0061 {#fcda98} doublepearllusta {#fcf4d0} pearllusta {#fcf4dc} vistawhite {#fcf8f7} bianca {#fcfbf3} moonglow {#fcfeda} chinaivory {#fcffe7} ceramic {#fcfff9} torchred {#fd0e35} wildwatermelon {#fd5b78} crusta {#fd7b33} sorbus {#fd7c07} sweetpink {#fd9fa2} lightapricot {#fdd5b1} pigpink {#fdd7e4} cinderella {#fde1dc} goldenglow {#fde295} lemon {#fde910} oldlace {#fdf5e6} halfcolonialwhite {#fdf6d3} drover {#fdf7ad} paleprim {#fdfeb8} cumulus {#fdffd5} persianrose {#fe28a2} sunsetorange {#fe4c40} bittersweet {#fe6f5e} california {#fe9d04} yellowsea {#fea904} melon {#febaad} brightsun {#fed33c} dandelion {#fed85d} salomie {#fedb8d} capehoney {#FEE5AC} Remy {#FEEBF3} OASIS {#FEEEFEEFEE 111666116661666166611661166116661666166611666166611666166116661161616616166166616616661666166161611006FE0059 {#fef0ec} beeswax {#fef2c7} bleachwhite {#fef3d8} pipi {#fef4cc} halfspanishwhite {#fef4db} wisppink {#fef4f8} provincialpink {#fef5f1} halfdutchwhite {#fef7de} solitaire {#fef8e2} whitepointer {#fef8ff} offyellow {#fef9e3} orangewhite {#fefced} red {#ff0000} rose {#ff007f} purplepizzazz {#ff00cc} magenta {#ff00ff} fuchsia {#ff00ff} scarlet {#ff2400} wildstrawberry {#ff3399} razzledazzlerose {#ff33cc} radicalred {#ff355e} redorange {#ff3f34} coralred {#ff4040} vermilion {#ff4d00} internationalorange {#ff4f00} outrageousorange {#FF6037} BlazeOrange {#FF6600} Pinkflamingo 12 Pinkflamingo 12 .  0060 orange
0060 orange {#ff681f} hotpink {#ff69b4} persimmon {#ff6b53} blushpink {#ff6fff} BurningOrange {#FF7034} {#FF7518} {#FF7518} {#FF7518} . flushorange {#ff7f00} coral {#ff7f50} salmon {#ff8c69} pizazz {#ff9000} Westside {#FF910F} Pinksalmon {#FF91A4} } 12 } 2912 } 2 .  0061
0061 {#ff9966} vividtangerine {#ff9980} sunshade {#ff9e2c} orangepeel {#ffa000} monalisa {#ffa194} weborange {#ffa500} carnationpink {#ffa6c9} hitpink {#ffab81} yelloworange {#ffae42} cornflowerlilac {#ffb0ac} sundown {#ffb1b3} mysin {#ffb31f} texasrose {#ffb555} cottoncandy {#ffb7d5} macaroniandcheese {#ffb97b} selectiveyellow {#ffba00} koromiko {#ffbd5f} amber {#ffbf00} waxflower {#FFC0A8} PINK {#FFC0CB} yourpink 2 .  0059 {#ffc901}
0059 {#ffc901} flesh {#ffcba4} sunglow {#ffcc33} goldentainoi {#ffcc5c} peachorange {#ffcc99} chardonnay {#ffcd8c} pastelpink {#ffd1dc} romantic {#ffd2b7} grandis {#ffd38c} gold {#ffd700} schoolbusyellow {#ffd800} cosmos {#ffd8d9} mustard {#ffdb58} peachschnapps {#ffdcd6} caramel {#ffddaf} tuftbush {#ffddcd} watusi {#ffddcf} pinklace {#ffddf4} navajowhite {#ffdead} frangipani {#ffdeb3} pippin {#ffe1df} palerose {#ffe1f2} negroni {#ffe2c5} creambrulee {#ffe5a0} peach {#ffe5b4} tequila {#ffe6c7} kournikova {#ffe772} sandybeach {#ffeac8} karry {#ffead4} broom {#ffec13} colonialwhite {#ffedbc} derby {#ffeed8} visvis {#ffefa1} eggwhite {#ffefc1} papayawhip {#ffefd5} fairpink {#ffefec} peachcream {#fff0db} lavenderblush {#fff0f5} gorse {#fff14f} buttermilk {#fff1b5} Pinklady {#FFF1D8} ForgeMenot {#FFF1E} .  0060 picasso
0060 picasso {#fff39d} chardon {#fff3f1} parisdaisy {#fff46e} barleywhite {#fff4ce} eggsour {#fff4dd} sazerac {#fff4e0} serenade {#fff4e8} chablis {#fff4f3} seashellpeach {#fff5ee} sauvignon {#fff5f3} milkpunch {#fff6d4} varden {#fff6df} rosewhite {#fff6f5} bajawhite {#fff8d1} ginfizz {#fff9e2} earlydawn {#fff9e6} lemonchiffon {#fffacd} bridalheath {#fffaf4} scotchmist {#FFFBDC} SOAPSTONE {#FFFBF9} Witchhaze .  #FFFC
#FFFC.9999. 9999.9999.999. .0061 {#fffcea} islandspice {#fffcee} cream {#fffdd0} chileanheath {#fffde6} Travertine {#fffde8} Orchidwhite {#FFFDF3} QuarterPearllusta 12 . halfandhalf {#fffee1} apricotwhite {#fffeec} ricecake {#fffef0} blackwhite {#fffef6} Романс {#FFFEFD} Желтый {#FFFF00} Laserlemon 12 LaserLemon 12 #FFF }0060 palecanary {#ffff99} portafino {#ffffb4} ivory {#fffff0} white {#ffffff} Шестнадцатеричные/десятичные цвета
Красный, зеленый и синий

от 0 до 255 (в десятичном формате) или 00 от до FF (в шестнадцатеричном формате) Смеситель цветов
 js
js Шестнадцатеричные
Десятичный: Двоичный: Шестнадцатеричный: 0 0 0 1 1 1 2 10 2 3 11 3 4 100 4 5 101 5 6 110 6 7 111 7 8 1000 8 9 1001 9 10 1010 А 11 1011 Б 12 1100 С 13 1101 Д 14 1110 Е 15 1111 Ф
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичном формате), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), имеется:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных комбинаций цветов |
(именно поэтому вы видите заявления о «16 миллионах цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах, — #RRGGBB , где RR — сколько красного (с использованием двух шестнадцатеричных цифр), GG — сколько зеленого, а BB — сколько синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Итак, это (64, 48,255) в десятичном виде, что равно (40, 30, FF) в шестнадцатеричном и кодируется как #4030FF .
Это может помочь вам запомнить:
Розы #FF0000
Фиалки #0000FF
Только не забудь,
Трава #00FF00 , тоже
Некоторые распространенные цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | #000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | #FF0000 |
| Зеленый | (0,255, 0) | #00FF00 |
| Синий | (0, 0,255) | #0000FF |
| Желтый | (255 255, 0) | #FFFF00 |
| Голубой | (0 255 255) | #00FFFF |
| Пурпурный | (255, 0,255) | #FF00FF |
Попробуйте ввести шестнадцатеричный код в микшер цветов выше и посмотрите, что вы получите (вы можете скопировать, затем щелкнуть правой кнопкой мыши шестнадцатеричное поле и выбрать «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Чтение шестнадцатеричных цветовых кодов — шестнадцатеричный цвет
Обновлено 02.09.2020
Шестнадцатеричные цветовые коды — это один из типов цветового кода HTML, который часто называют шестнадцатеричным цветом или шестнадцатеричным кодом. Причиной использования шестнадцатеричных чисел является удобное представление значений в двоичном коде. Шестнадцатеричные цветовые коды начинаются со знака фунта или хэштега (#) и сопровождаются шестью буквами и/или цифрами. Первые две буквы/цифры относятся к красному цвету, следующие две — к зеленому, а последние две — к синему. Значения цвета определяются значениями от 00 до FF (вместо от 0 до 255 в RGB).
Числа используются, когда значение равно 1-9. Буквы используются, когда значение больше 9. Например:
A=10
В=11
С=12
Д=13
Е=14
F=15
Чтобы получить шестнадцатеричный цвет, выполните следующие три шага:
Умножьте первое число на 16.

Умножить второе число на 1.
Сложите две суммы вместе.
Независимо от того, являетесь ли вы цифровым художником и работаете с Adobe Creative Suite, в 3D-приложении или в веб-дизайне, вы слышали о шестнадцатеричных цветах и, вероятно, использовали их. И даже если вы используете шестнадцатеричный код каждый день, есть большая вероятность, что вы на самом деле не понимаете, что происходит с этими комбинациями букв и цифр или как они на самом деле создают цвет.
Вот где пригодится это удобное руководство по чтению шестнадцатеричных цветовых кодов.
Понимание цветов RGB, чтобы помочь вам понять шестнадцатеричный цветовой код
Перед тем, как перейти к чтению шестнадцатеричных цветовых кодов, хорошо начать с изучения того, как понимать цвета RGB. Числа RGB основаны на настройках монитора красного, зеленого и синего света. Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Если вы понимаете цветовую систему RGB, то знаете, что цвета представлены следующим образом:
RGB(255, 0, 0)
RGB определяет значения красного (первое число), зеленого (второе число) или синего (третье число). Число 0 означает отсутствие представления цвета, а 255 означает максимально возможную концентрацию цвета.
Итак, в приведенном выше примере вы получаете максимально яркий красный цвет без присутствия зеленого или синего. Если бы вы хотели только зеленый, вы бы использовали RGB(0, 255, 0) , а для синего — RGB(0, 0, 255) . Для других цветов вы будете использовать комбинацию цветовых значений, чтобы добиться желаемого результата.
Как читать шестнадцатеричные коды цветов
Как только вы действительно поймете RGB, вы можете двигаться дальше и научиться читать шестнадцатеричные коды. Это действительно очень просто, если вы знаете формулу. Как упоминалось выше, значения 1-9 указаны в числовом виде. Однако для значений 10 и выше цифры заменяются буквами. Итак, А=10, В=11, С=12 и так далее.
Итак, А=10, В=11, С=12 и так далее.
Теперь, чтобы вычислить шестнадцатеричное число, есть три быстрых шага (как указано выше):
Умножьте первое число (или преобразованное число из буквы) на 16.
Умножить второе число (или преобразованное число из буквы) на 1.
Сложите эти две суммы, чтобы получить одно значение.
Например, шестнадцатеричное число 83 на самом деле равно 131. Мы приходим к такому выводу:
Умножая 8 в 83 на 16 (8×16=128) .
Умножение 3 из 83 на 1 (3×1=3) .
Сложение двух итогов (128+3=131) .
Другой способ представить это так:
(8×16) + (3×1) = 131
Работа с буквами — это та же концепция. Например, FF = 255, потому что вы умножаете число, представляющее F (15), на 16, а затем умножаете число, представляющее второе F (15), на 1. Затем сложите две суммы вместе, чтобы получить 255. Признайте, что число 255 такое же, как число RGB 255, которое является ярко-красным.
Признайте, что число 255 такое же, как число RGB 255, которое является ярко-красным.
Если вы не хотите выполнять расчеты в уме, используйте инструмент преобразования RGB в HEX.
Предсказание цветов
Как только вы поймете числа, вы сможете предсказать, как будет выглядеть цвет, основываясь на значениях интенсивности красного, зеленого и/или синего. Итак, если вы знаете, что максимальный красный цвет без зеленого или синего равен #FF0000, то вы можете мысленно немного изменить значения, чтобы получить оценку для другого цвета.
Другой пример шестнадцатеричного кода цвета — #7DD0D7, что дает вам зеленовато-синий цвет.
Общие шестнадцатеричные коды цветов и их эквиваленты RGB
Может быть полезно запомнить некоторые из наиболее распространенных шестнадцатеричных кодов цветов не только тогда, когда вы хотите использовать именно эти цвета, но и для того, чтобы помочь вам лучше предсказать, какие другие цвета будут при просмотре шестнадцатеричного кода цвета.
Красный = #FF0000 = RGB(255, 0, 0)
Зеленый = #008000 = RGB(1, 128, 0)
Синий = #0000FF = RGB(0, 0, 255)
Белый = #FFFFFF = RGB(255,255,255)
Цвет слоновой кости = #FFFFF0 = RGB(255, 255, 240)
Черный = #000000 = RGB(0, 0, 0)
Серый = #808080 = RGB(128, 128, 128)
Серебро = #C0C0C0 = RGB(192, 192, 192)
Желтый = #FFFF00 = RGB(255, 255, 0)
Фиолетовый = #800080 = RGB(128, 0, 128)
Оранжевый = FFA500 = RGB(255, 165, 0)
Бордовый = #800000 = RGB(128, 0, 0)
Фуксия = #FF00FF = RGB(255, 0, 255)
Салатовый = #00FF00 = RGB(0, 255, 0)
Цвет морской волны = #00FFFF = RGB(0, 255, 255)
Бирюзовый = #008080 = RGB(0, 128, 128)
Олива = #808000 = RGB(128, 128, 0)
Темно-синий = #000080 = RGB(0, 0, 128)
Найдите другие шестнадцатеричные коды цветов или выберите цвет HTML и получите его совпадающее имя и коды.
Выбор цветовой схемы
Самый быстрый способ выбрать цветовую схему для вашего проекта — использовать инструмент цветовой палитры, который позволяет вам искать группы по: выбирая и фиксируя цвета, которые вам нравятся и которые хорошо смотрятся вместе.
Выбрав цветовую схему, вы можете:
Создать коллаж
Исследование и создание градиента
Проверить контрасты
Настройка оттенка, насыщенности, яркости и температуры
Каждому цвету присваивается шестнадцатеричный цветовой код, который вы можете использовать. В конце концов, у вас будет собственная цветовая схема, которая идеально олицетворяет ваш проект.
Но прежде чем выбрать палитру, запомните следующие советы по цветовому дизайну:
Учитывайте контекст.
См. цветовой круг.
Выберите монохроматическую, триадную или разделенную комплементарную цветовую схему.

Не ограничивайтесь пресетами.
Часто задаваемые вопросы о шестнадцатеричных цветах
Мы знаем, что у вас есть еще вопросы о шестнадцатеричных цветах, поэтому мы создали этот краткий раздел часто задаваемых вопросов.
Шестнадцатеричный означает 6?
Да. Hex — это сокращение от Hexa, что в переводе с греческого означает шесть.
Когда следует использовать Hex и когда следует использовать RGB?
Хотя обе системы работают, согласованность имеет первостепенное значение. При разработке для определенного бренда проверьте их руководство по бренду, чтобы узнать, какой системе следовать, и соответствующим образом преобразовать цвета.
Как получить шестнадцатеричный код цвета для определенного цвета изображения?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный код цвета для определенного изображения.
Как правило, все, что вам нужно сделать, это либо вставить URL-адрес изображения, либо загрузить свое изображение в инструмент выбора цвета и выбрать цветовой пиксель. Вы получите шестнадцатеричный код цвета и значения RGB.
Вы получите шестнадцатеричный код цвета и значения RGB.
Как осветлить или затемнить шестнадцатеричный цвет?
Самый простой способ осветлить или затемнить шестнадцатеричный цвет — использовать инструмент CSS для шестнадцатеричного цвета. Все, что вам нужно сделать, это:
Введите 6-значный шестнадцатеричный цвет.
Выберите переключатель «Светлее» или «Темнее».
Назначить процент.
Нажмите «Отправить».
Как изменить шестнадцатеричный цвет в Adobe Illustrator?
Чтобы изменить шестнадцатеричный цвет в Adobe Illustrator, выполните следующие действия:
В новом документе Illustrator нажмите F6.
Дважды щелкните поле обводки или заливки в окне «Цвет».
Дважды щелкните внутри поля рядом с #.
Введите в поле новый шестнадцатеричный код цвета.
Нажмите OK.
Подведение итогов
В заключение несколько напоминаний:
Типы цветов Hex и RGB предназначены для использования на экране при разработке веб-сайтов.

В CSS можно добавить альфа-значение для управления непрозрачностью цвета.
Для бренда ключевое значение имеет постоянство цвета.
Несколько инструментов действительно могут помочь с вашими цветовыми кодами:
RGB в шестнадцатеричный
Шестнадцатеричные коды цветов и средство выбора HTML
Генератор цветовой палитры
Средство выбора цвета изображения
Осветлить или затемнить шестнадцатеричный цвет
Палитры цветов
Всегда стремитесь узнать больше о своей работе, просматривая ресурсы и посещая курсы, предлагаемые Pluralsight!
Поняв, что означают числа в шестнадцатеричных цветовых кодах, вы сможете лучше предсказать, какой цвет вы можете увидеть. Между использованием шестнадцатеричного или RGB-цвета нет большой разницы, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA. Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, является одним из самых простых способов изменить непрозрачность.
Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, является одним из самых простых способов изменить непрозрачность.
33 лучших желтых шестнадцатеричных кода, которые добавят радости жизни
Мечтаете об идеальном желтом шестнадцатеричном цветовом коде или значении RGB?
Вот 33, так что вы можете выбрать лучший желтый.
Таблица содержит образцы цветов для визуализации желтых оттенков. За ними следуют название цвета, шестнадцатеричный код и цветовой код RGB.
Кроме того, есть удобная таблица цветов, которую можно прикрепить к Pinterest.
Готовы сказать да вашему желтому цвету? Давайте прыгать!
Чистый желтый Цветовой код
Желтый на самом деле является вторичным цветом в цветовой модели RGB, которая состоит из красного, зеленого и синего света.
Система RGB используется любым типом монитора — компьютером, телевизором или мобильным устройством. Они используют красный, зеленый и синий свет для создания всех цветов, которые могут видеть наши глаза.
Они используют красный, зеленый и синий свет для создания всех цветов, которые могут видеть наши глаза.
Это аддитивная цветовая система. Чтобы сделать настоящий желтый или желтый1, нам нужно добавить красный и зеленый свет. Они полностью включены, а синий полностью выключен.
Этот неоново-желтый цветовой код представлен шестнадцатеричным цветом #FFFF00. Это означает, что его противоположность — чистый синий цвет.
Yellow1 Значение RGB: 255, 255, 0. Полный красный и зеленый цвета без синего.
Это безопасный для Интернета цвет, поскольку он также может быть представлен кодом #FF0.
Чтобы преобразовать в CMYK для печати, используйте 0 % голубого, 0 % пурпурного, 100 % желтого и 0 % черного. Это также может быть выражено как C: 0, M: 0, Y: 100, K: 0.
Вы не можете сделать желтый пигмент из других чернил или красок. В субтрактивном цвете желтый является основным цветом.
Чистый желтый, также известный как желтый1, образец цвета:
Оттенки желтого
Оттенок означает чистый цвет с добавлением черного. Они будут от темно-желтого до зеленовато-желтого и оливкового цветов.
Они будут от темно-желтого до зеленовато-желтого и оливкового цветов.
Вот 9 желтых оттенков от желтого1 шестнадцатеричного числа до чистого черного. Однако вы, вероятно, узнаете только первые несколько желтых!
Не беспокойтесь, есть 20 уникальных желтых оттенков, следующих за оттенками, указанными ниже.
| #ffff00 | #e5e500 | #cccc00 | #b2b200 | #9 | #7f7f00 | #666600 | #4c4c00 | #333300 | #1 | #000000 |
Оттенки желтого
Оттенок относится к цвету с добавлением белого. Желтые оттенки включают светлые, такие как канареечно-желтый, пастельно-желтый и очень бледно-желтые цвета.
Ниже мы пройдем от шестнадцатеричного кода для желтого1 (максимум желтый) до чисто белого цвета.
| #ffff00 | #ffff19 | #ffff32 | #ffff4c | #ffff66 | #ffff7f | #ffff99 | #ffffb2 | #ffffcc | #ffffe5 | #ffffff |
Коды желтого цвета
Давайте разветвимся от чистого желтого плюс черный или белый. Ниже вы найдете различные желтые оттенки от желто-оранжевого до золотисто-желтого, а также светло-желтые, такие как кремовые, и коричневато-желтые, такие как сепия.
Ниже вы найдете различные желтые оттенки от желто-оранжевого до золотисто-желтого, а также светло-желтые, такие как кремовые, и коричневато-желтые, такие как сепия.
Проверьте точные цвета в образцах, затем номера цветов.
Самый простой способ получить их для своей веб-страницы или дизайнерских проектов — скопировать шестнадцатеричные числа и вставить их туда, где они вам нужны.
| Цвет | Цвет Название | Hex | (RGB) |
|---|---|---|---|
| Bright Yellow | #FFF200 | (255, 242, 0) | |
| Mellow Yellow | #F8DE7E | (248, 222, 126) | |
| Cyber Yellow | #FFD300 | (255, 211, 0) | |
| Royal Yellow | #FADA5E | (250, 218, 94) | |
| Banana Yellow | #FCF4A3 | (252, 244, 163) | |
| Tuscany Yellow | #FCD12A | (252, 209, 42) | |
| Lemon Yellow | #EFFD5F | (239, 253 , 95) | |
| Bumblebee | #FCE205 | (252, 226, 5) | |
| Cream | #FFFDD0 | (255, 253, 208) | |
| Peach | # FFE5B4 | (255, 229, 180) | |
| Laguna Yellow | #F8E473 | (248, 228, 115) | |
| Mustard Yellow | #FEDC56 | (254, 220, 86) | |
| Corn | #E4CD05 | (228, 205, 5) | |
| Pineapple Yellow | #FEE12B | (254, 225, 43) | |
| Flaxen | #D5B85A | (213, 184, 90) | |
| Egg Nog | #F9E29C | (249, 226, 156) | |
| Trombone | #D2B55B | (210, 181, 91) | |
| Flax | # EEDC82 | (238, 220, 130) | |
| Ecru | #CEB180 | (206, 177, 128) | |
| Sepia | #E3B778 | (227, 183, 120) |
Ура желтому! Заключение
Желтый — энергичный, общительный цвет с достаточным количеством тонов, оттенков и оттенков, чтобы оставаться интересным.

 Существует множество платформ и еще большее количество браузеров для этих платформ и все они воспринимают цвета по-разному. Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах.
Существует множество платформ и еще большее количество браузеров для этих платформ и все они воспринимают цвета по-разному. Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах. А коды абсолютно черного и абсолютно белого будут выглядеть следующим образом HEX #000000 RGB 000.000.000 и HEX #FFFFFF RGB 255.255.255 соответственно.
А коды абсолютно черного и абсолютно белого будут выглядеть следующим образом HEX #000000 RGB 000.000.000 и HEX #FFFFFF RGB 255.255.255 соответственно. 204.102
204.102 102.51
102.51 51.0
51.0 153
153 102
102 51.204
51.204 153.204
153.204 102.153
102.153 0.204
0.204 153.204
153.204 0.153
0.153 51.255
51.255 204.255
204.255 102.102
102.102 255.204
255.204 255.153
255.153 102.0
102.0 0
0 204.0
204.0 255.102
255.102 153.0
153.0