почему они так важны для SEO?
Вас это может удивить, но хлебные крошки (англ. — breadcrumbs) на сайтах приносят пользу как посетителям, так и бизнесу — поэтому при разработке сайтов в Direct Line Digital мы всегда используем их.
С помощью хлебных крошек пользователи ориентируются в структуре сайта и находят нужные страницы без применения поиска. Если на сайте правильно настроена микроразметка хлебных крошек, Google и Яндекс требуется меньше усилий, чтобы проиндексировать сайт, благодаря чему повышаются его позиции в поиске.
В 2021 году хлебные крошки не теряют своей актуальности для SEO в плане упрощения навигации и повышения рейтинга сайта. Давайте разберемся с тем, что представляют собой хлебные крошки, каковы их особенности и разновидности, а также как можно добавить их на ваш сайт.
Хлебные крошки на сайте: что это такое и какова их роль
Что же представляют собой хлебные крошки страниц сайта? Их другое название — навигационная цепочка — точно отражает их назначение.
С точки зрения SEO, хлебные крошки рассматриваются как еще одна возможность не только улучшить usability сайта, но и повысить его рейтинг в глазах поисковых систем. Дело в том, что микроразметка хлебных крошек помогает поисковым системам (Яндексу и Google) понять содержание и структуру сайта. Это значительно улучшает позиции сайта в результатах поиска. Проще говоря, у сайта с правильной настройкой хлебных крошек больше шансов выйти в ТОП Яндекс и Google.
Разновидности хлебных крошек
Наиболее широкое распространение получили линейные хлебные крошки, основанные на иерархии страниц сайта, однако встречаются и другие виды. На сегодняшний день существует три разновидности:
- Атрибутивные — формируются по параметрам и примененным фильтрам;
- Линейные — формируются на основе структуры сайта;
- Хронологические — формируются на основе истории действий пользователя.

Атрибутивные хлебные крошки
Чаще всего они встречаются в интернет-магазинах — на такой панели указываются все параметры и фильтры, которые применил пользователь при поиске товара или услуги. Они могут отображаться как в строго определенном порядке, так и случайным образом в зависимости от настроек.
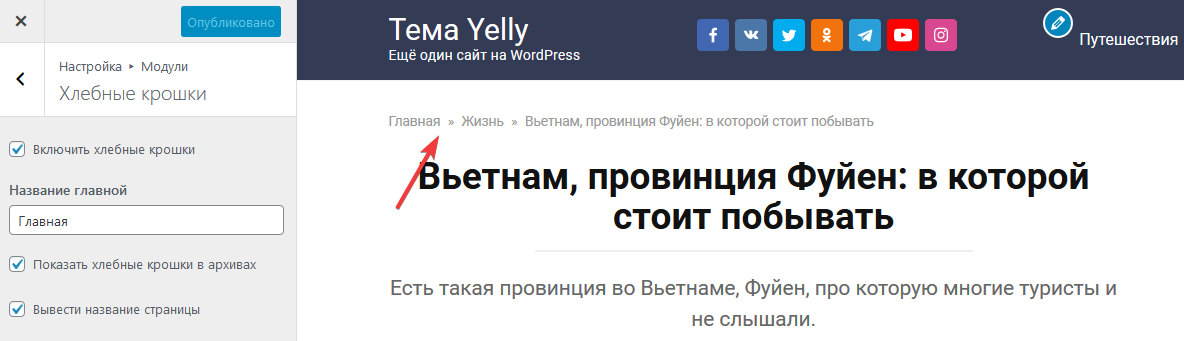
Линейные хлебные крошки
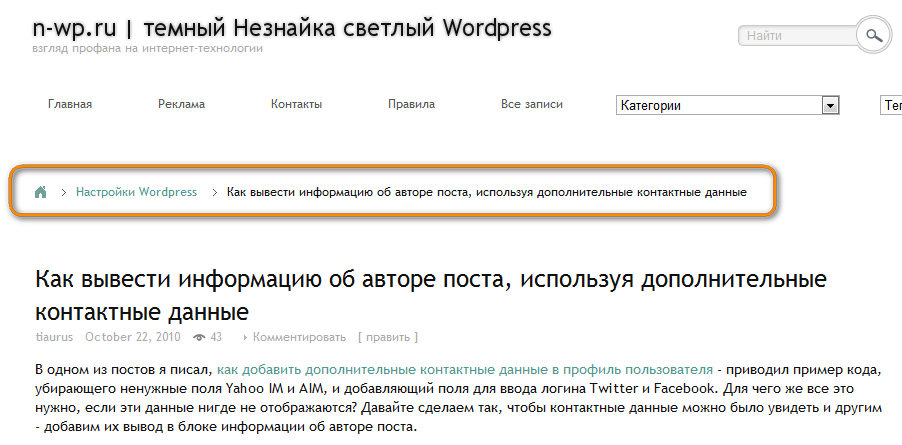
Вы их несомненно видели уже много раз — такая навигационная панель отображает местонахождение открытой пользователем страницы в структуре сайта или приложения. Они очень часто используются на самых разных ресурсах, потому что этот вид хлебных крошек наиболее удобен для навигации.
Хронологические, или динамические хлебные крошки
Они отображают путь пользователя. Их используют очень редко, потому что они практически ничего не добавляют к usability сайта: чтобы вернуться на предыдущую страницу, можно просто воспользоваться навигацией браузера.
3 причины использовать хлебные крошки в SEO
Пользователи предпочитают сайты, на которых легко ориентироваться. Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Каждому нравится понимать, где конкретно он находится в данный момент, а такой удобный навигационный инструмент как хлебные крошки обладает рядом несомненных достоинств.
Они повышают позиции сайта в поиске
Поскольку хлебные крошки помогают поисковым системам понять структуру и содержание страниц сайта, они крайне важны для ранжирования в результатах поиска. Кроме того, сниппет с хлебными крошками в форме читабельного текста более привлекателен для пользователей.
Они улучшают поведенческие факторы
Понимание структуры сайта и своего местонахождения на нем вызывает доверие пользователя к ресурсу, а значит повышает шансы на дочитывание, переход на другие страницы, взаимодействие с интерактивными элементами и так далее. Чем дольше пользователь будет активен на вашем сайте, тем больше он узнает о компании и ее предложениях клиентам, тем самым повышается мотивация к покупке.
Они помогают ориентироваться на сайте
Атрибутивные хлебные крошки помогают покупателям интернет-магазинов в поиске нужного товара, а если на сайте компании освещается несколько направлений деятельности, то линейные хлебные крошки просто не заменимы: без них найти нужную услугу или товар порой бывает очень сложно. Правильные хлебные крошки позволяют значительно повысить конверсию: без них вы теряете тех потенциальных клиентов, которые не захотели долго разбираться, как найти нужную страницу, и ушли на сайт конкурентов.
Правильные хлебные крошки позволяют значительно повысить конверсию: без них вы теряете тех потенциальных клиентов, которые не захотели долго разбираться, как найти нужную страницу, и ушли на сайт конкурентов.
Как добавить хлебные крошки: HTML код и плагины
Чтобы добавить микроразметку хлебных крошек, вы можете модифицировать HTML код или изменить навигационные настройки шаблона, если ваш сайт создан например базе конструктора или CMS WordPress.
WordPress
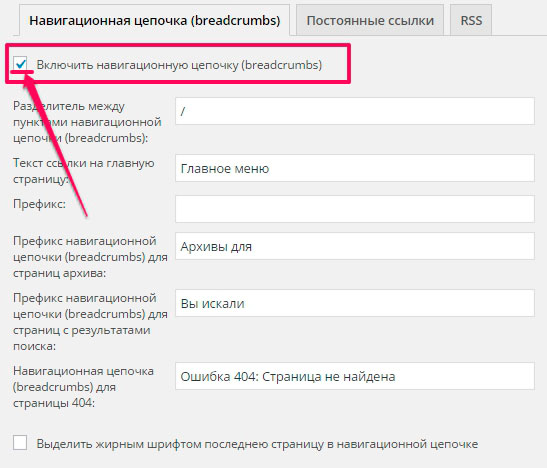
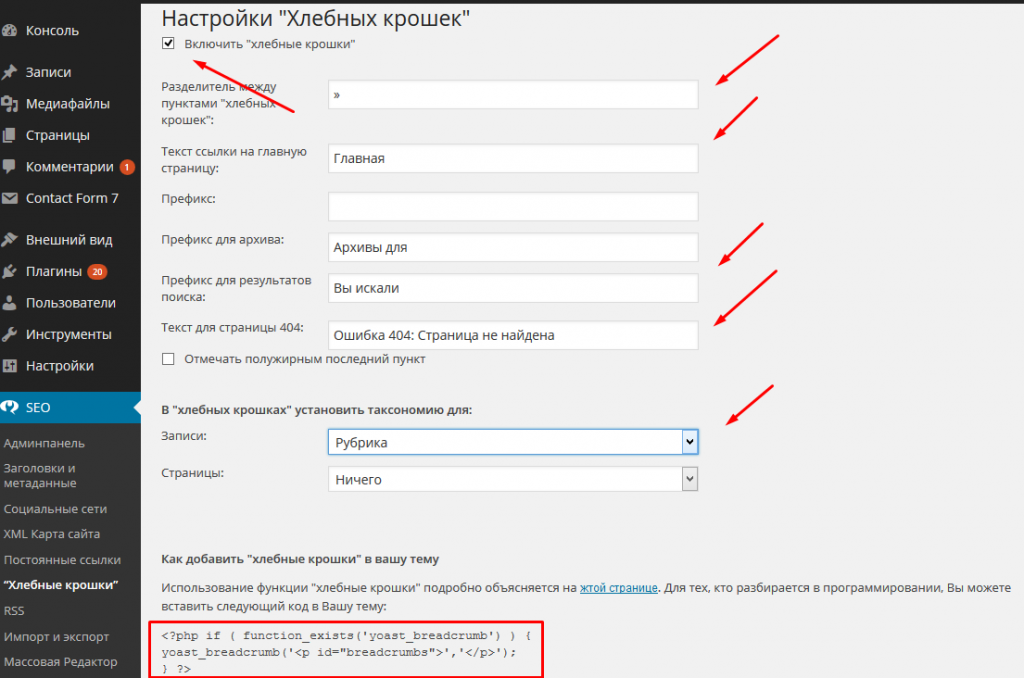
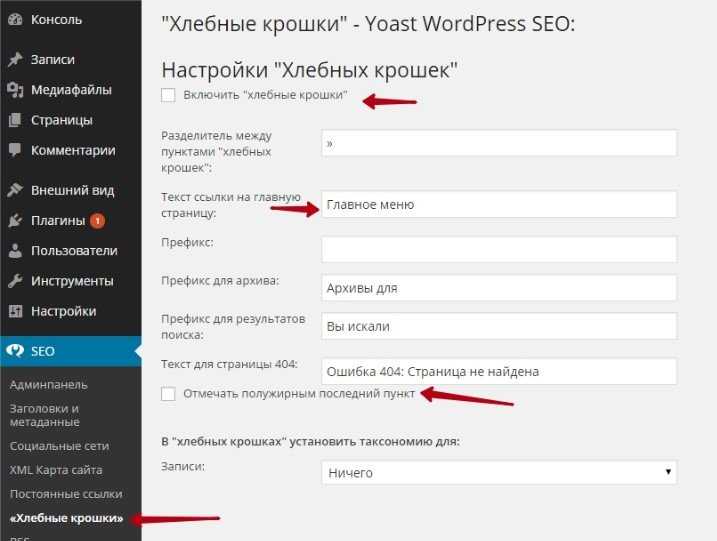
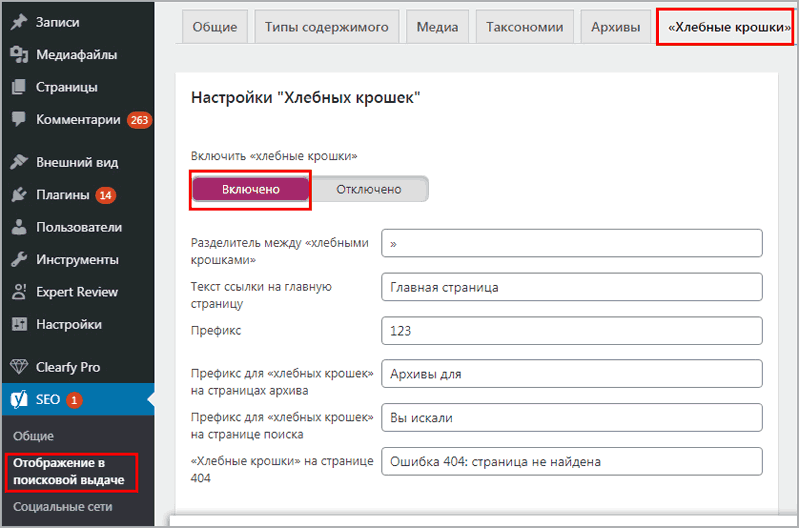
Стандартная навигация сайтов на WordPress не предусматривает отображение хлебных крошек. Чтобы добавить их в дизайн страниц сайта, вам необходимо подключить эту опцию через меню SEO » Search Appearance » Breadcrumbs page. Система предложит вам несколько вариантов оформления на выбор.
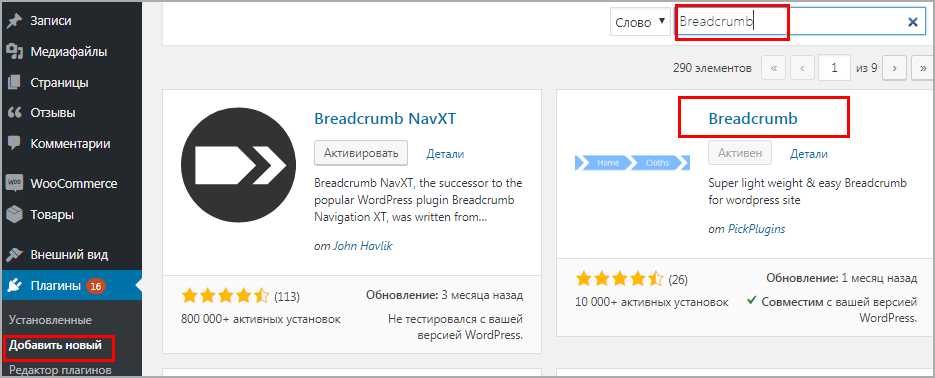
Можно также воспользоваться специальным SEO плагином. Для сайтов на WordPress разработано несколько плагинов по созданию хлебных крошек, например Yoast и Breadcrumb NavXT — они показывают отличный результат, но на установку и настройку потребуется некоторое время.
WooCommerce
Если вы хотите изменить настройки хлебных крошек в интернет-магазине на WordPress, вы можете воспользоваться плагином WooCommerce Breadcrumbs — с его помощью вы внесете необходимые изменения в программный код. Этот плагин хлебных крошек позволяет изменить их внешний вид, сделав его более подходящим для вашего магазина.
ВАЖНО: если ваш сайт разработан на основе WooTheme, использовать плагин WooCommerce Breadcrumbs вы не сможете — вместо него есть WooFramework Breadcrumbs, но параметров настройки хлебных крошек у него меньше.
Несколько советов по добавлению хлебных крошек страниц
Обратите внимание на три важных технических аспекта добавления хлебных крошек на сайт:
- Вам потребуется нестандартный дизайн (шаблон) сайта.
- Если у вас сайт на WordPress, для упрощения процесса можно использовать плагины.
- После установки плагина, вам в любом случае придется производить ручные настройки.

Добавление хлебных крошек на страницы сайта — это всегда изменение к лучшему. Несмотря на то, что это может занять некоторое время, оно того стоит. Благодаря правильным хлебным крошкам вы можете рассчитывать на более высокие позиции в поиске, а ваши пользователи — на простоту и удобство навигации. Это позволит вам значительно повысить конверсию, а значит и продажи. Таким образом, добавление микроразметки хлебных крошек — это не только техническое, но и маркетинговое улучшение вашего сайта, обещающее рост прибыли.
Теперь вы знаете все о хлебных крошках
Конечно, чтобы добиться оптимального результата, лучше всего работать с профессионалами. Благодаря этой статье от наших специалистов, теперь вы владеете информацией о хлебных крошках на сайтах и их ценности для SEO в 2021 году, и мы полагаем, что в будущем их значение вряд ли станет меньше.
Если у вас появились вопросы касательно хлебных крошек или любого другого аспекта успешной поисковой оптимизации для развития вашего бизнеса — обращайтесь в Direct Line Digital.
Хлебные крошки на сайте плагином Breadcrumb
Хлебные крошки на сайте – это навигационный элемент, который помогает посетителям определить, где именно они сейчас находятся, в какой рубрике и подрубрике. По мнению многих специалистов, кроме того, что наличие хлебных крошек удобно для посетителей, это ещё и положительно влияет на SEO оптимизацию.В этой статье мы покажем вам, как сделать хлебные крошки на сайте с помощью простого и лёгкого плагина. Кроме того, в отличие от других похожих плагинов, тот, о котором пойдёт речь, обладает собственными красивыми стилями оформления. То есть, это будет не просто цепочка ссылок, а симпатичные хлебные крошки.
Хлебные крошки на сайте плагином Breadcrumb
Плагин Breadcrumb создаёт красивые хлебные крошки на сайте. Как и почти все плагины, о которых мы вам рассказываем, этот отличается простотой и лёгкостью в освоении, а также являете эффективным инструментом для решения поставленной задачи.
После того, как вы настроите этот плагин, у вас появятся хлебные крошки на сайте, которые будут обладать собственным стилем оформления, и вы даже сможете выбрать из нескольких возможных.
- Breadcrumb Text. Сюда укажите текст, который озаглавит блок хлебных крошек на сайте. Например, можно написать «Вы находитесь здесь» или «Рубрики», или что-то ещё на ваше усмотрение.
- Breadcrumb Separator. В этом поле укажите символ, который будет разделителем в цепочке ссылок хлебных крошек. Это может быть слеш, тире или что-то другое на ваше усмотрение. По умолчанию указываются кавычки.
- Breadcrumb font size. Укажите размер шрифта хлебных крошек в пикселях. По умолчанию плагин устанавливает 14 пикселей.
- Breadcrumb Text Color. Выберите в таблице цвет для текста ссылок хлебных крошек. Можно также вписать шестнадцатиричное значение цвета.
- Breadcrumb Separator Color.
 Выберите цвет символа разделителя для ссылок хлебных крошек. Можно использовать шестнадцатиричное значение цвета. Будет красивее выглядеть, если цвета текста ссылок и разделителя будут разными.
Выберите цвет символа разделителя для ссылок хлебных крошек. Можно использовать шестнадцатиричное значение цвета. Будет красивее выглядеть, если цвета текста ссылок и разделителя будут разными. - Breadcrumb Themes. Здесь вы можете выбрать один из четырёх стилей оформления для хлебных крошек на сайте. Предпросмотра нет, так что придётся экспериментировать и смотреть, как выглядит тот или иной стиль, и как он смотрится на сайте.
Сохраните эти настройки и перейдите во вкладку «Short-codes». Здесь вы увидите раздел «Short-code for php file» – код из него можно использовать в шаблоне. Например, чтобы хлебные крошки на сайте отображались на каждой записи, необходимо поместить этот код в файл одной записи – single.php. В другом разделе «Short-code for content» указывает шорт код для установки его в саму запись или страницу. Его тоже можно использовать.
Если вы заинтересовались хлебными крошками на сайте и этот плагин вам не подходит, можете ознакомиться с этой статьёй, где мы описываем альтернативный вариант.
Также по этой теме:
← Предыдущая запись
Следующая запись →
Как создать блог. Видео Уроки WordPress © 2019 | Оставляя комментарий на сайте или используя форму обратной связи, вы соглашаетесь с правилами обработки персональных данных.
Основное руководство по добавлению хлебных крошек WordPress
Хотите снизить показатель отказов, улучшить навигацию по веб-сайту, улучшить SEO и предложить потрясающий пользовательский опыт? Конечно, вы делаете!
Но если вы не используете хлебные крошки как часть своего веб-сайта, вы упускаете прекрасную возможность. Хлебные крошки улучшают навигацию по сайту, помогая пользователям легче перемещаться по вашим веб-страницам (через «хлебные крошки»).
Скорее всего, вы много раз сталкивались с панировочными сухарями. Они часто появляются сразу под меню навигации сайта.
Источник: dedoles.se
Сегодня мы собираемся поделиться нашими главными советами и рекомендациями, которые помогут вам добавить хлебные крошки WordPress на свой сайт и начать улучшать их взаимодействие с пользователем.
Что такое панировочные сухари?
Забудьте о золотых и хрустящих, свежеподжаренных или панко. Эти панировочные сухари могут быть очень вкусными, но сегодня мы не об этом. Нет, мы здесь, чтобы обсудить онлайн-панировочные сухари , более функциональный (и менее съедобный) кусочек.
Хлебная крошка — это, по сути, навигационная ссылка. Хлебные крошки подключаются для создания текстового пути по страницам веб-сайта. Они отслеживают, где пользователь находится на веб-сайте по отношению к домашней странице, и обычно располагаются вверху, чуть ниже панели навигации.
Хлебные крошки улучшают пользовательский интерфейс вашего сайта (UX), упрощая пользователям возврат при навигации. Они также поддерживают рейтинг SEO, помогая поисковым системам перемещаться по вашим веб-страницам и структурам ссылок (подробнее об этом позже).
Понимание того, как работают различные навигационные крошки
Навигационные крошки могут применяться к веб-сайту по разным причинам. Например, для веб-сайтов, созданных на WordPress, есть три типа хлебных крошек, которые можно включить в навигацию по сайту. Они основаны на иерархии, атрибутах и истории.
Например, для веб-сайтов, созданных на WordPress, есть три типа хлебных крошек, которые можно включить в навигацию по сайту. Они основаны на иерархии, атрибутах и истории.
Панировочные сухари на основе иерархии
Это классические панировочные сухари. Хлебные крошки на основе иерархии показывают пользователям веб-сайта, где они находятся в общей структуре вашего сайта по отношению к главной странице. Это позволяет посетителям легко перемещаться по категориям и находить сопутствующие товары.
Хлебные крошки на основе атрибутов
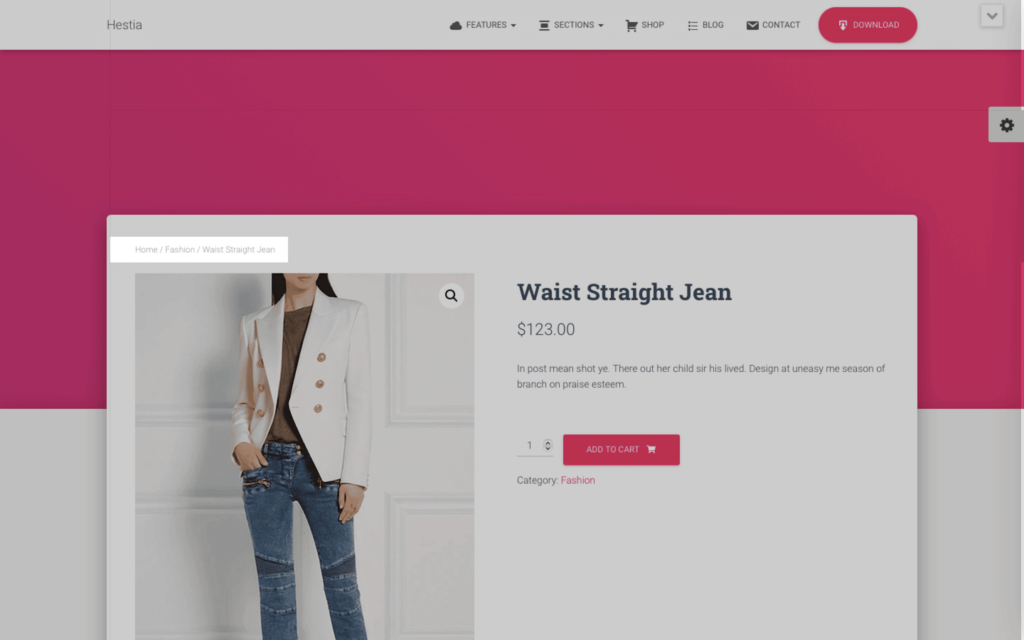
Эти навигационные крошки чаще всего встречаются как часть сайтов электронной коммерции. Хлебные крошки на основе атрибутов перечисляют атрибуты, которые пользователь искал, чтобы найти продукт или страницу, которую он просматривает.
Например, представьте, что вы просматриваете интернет-магазин модной одежды. Иногда вас могут попросить уточнить параметры поиска с точки зрения атрибутов продукта (например, размер, стиль, цвет, размер). Атрибуты, которые вы выберете, составят вашу навигационную цепочку.
Атрибуты, которые вы выберете, составят вашу навигационную цепочку.
Источник изображения
Хлебные крошки на основе истории
Эти хлебные крошки являются хронологическими. Они упорядочены в зависимости от того, что вы делаете на веб-сайте. Хлебные крошки, основанные на истории, возвращают пользователей на те страницы, которые они уже посещали. Эти хлебные крошки действуют как кнопка «назад» в вашем браузере, чтобы помочь пользователям вернуться на страницу, которую они уже посещали.
Преимущества «хлебных крошек»
«хлебные крошки» невероятно полезны для UX и SEO веб-сайта. Таким образом, многие службы контент-маркетинга продвигают преимущества «хлебных крошек» как часть надежной стратегии цифрового маркетинга.
Хлебные крошки облегчают пользователям навигацию по веб-сайту и помогают сканерам поисковых систем понять содержание сайта. Это означает улучшение рейтинга в поисковых системах, снижение показателей отказов и улучшение взаимодействия с пользователем.
Более легкая навигация по сайту для посетителей, что означает более низкий показатель отказов. Я, вероятно, хочу сделать одну из двух вещей.
- Вернитесь к поисковой системе и начните сначала.
- Вернитесь на домашнюю страницу и попробуйте найти страницу, которую вы искали.
Добавив на свой сайт хлебные крошки, пользователи снизят вероятность отказа и им будет намного проще находить то, что они ищут. Хлебные крошки позволяют посетителям сайта легко отслеживать путь пользователя и быстро находить нужные страницы.
Поисковым роботам легче ранжировать нужные страницы
Хлебные крошки улучшают SEO сайта, сообщая поисковым системам, о чем страницы сайта. Google фактически использует название сайта и навигационную цепочку в фрагментах поиска, а это означает, что это одна из первых вещей, которые вы увидите, когда Google выведет список результатов. Это, в свою очередь, помогает пользователям увидеть, куда они попадут после нажатия.
Например, если вы ищете «что такое хлебные крошки?» в Google, в результатах поиска будет указан URL-адрес каждого веб-сайта, хлебные крошки и название.
Три способа добавления хлебных крошек на ваш сайт WordPress
Итак, как именно вы собираетесь добавлять хлебные крошки на свой сайт WordPress? Ну, есть несколько разных маршрутов, которые вы можете выбрать. Мы познакомим вас с различными методами шаг за шагом.
Выберите тему WordPress, в которой уже есть навигационные крошки
Самый простой способ добавить навигационные крошки на сайт WordPress — установить тему, в которой они уже есть. Если вы можете найти тот, который хорошо сочетается с вашим брендом и имеет удобные панировочные сухари, тогда эй, вуаля, вы готовы к работе.
Внедрение навигационных цепочек с помощью пользовательского кода
Еще один способ добавить навигационные цепочки на сайт WordPress — реализовать их с помощью пользовательского кода. Допустим, вы нашли тему на WordPress, но в нее не включены хлебные крошки. Имея небольшой базовый опыт программирования, вы можете добавить их самостоятельно, отредактировав файл function.php в выбранной вами теме.
Допустим, вы нашли тему на WordPress, но в нее не включены хлебные крошки. Имея небольшой базовый опыт программирования, вы можете добавить их самостоятельно, отредактировав файл function.php в выбранной вами теме.
Вот что вам нужно сделать:
- Подключите WordPress к вашему серверу с помощью FTP-сайта, такого как FileZilla FTP 9.0106 .
- Щелкните папку public_html в клиенте FileZilla (включая файлы вашего веб-сайта).
- Щелкните папку wp-content.
- Щелкните каталог тем и выберите папку с текущей темой.
- Нажмите на папку functions.php, затем выберите просмотр/редактирование.
- Вставьте приведенный ниже код, чтобы зарегистрировать функцию навигации на своем сайте.
- Сохраните изменения и загрузите обновленный файл при появлении запроса.
Используйте плагин для добавления хлебных крошек.

Третий и последний способ добавить хлебные крошки на ваш сайт WordPress — использовать плагин. Для этого вам понадобится специальный инструмент, такой как Yoast SEO, Breadcrumb NavXT или плагин WooCommerce Breadcrumbs.
Использование SEO-плагина Yoast
Yoast — один из самых известных SEO-плагинов для WordPress, который можно использовать для включения хлебных крошек на вашем сайте. Если вы уже используете Yoast для SEO, то это ваш лучший выбор, хотя есть и другие доступные варианты (о которых мы поговорим чуть позже).
Чтобы добавить хлебные крошки с помощью Yoast, выполните следующие действия:
- Установите плагин Yoast SEO с панели управления WordPress, т. е. плагины > добавить новый > введите «Yoast» в строку поиска > установить.
- В подключаемом модуле Yoast перейдите к внешнему виду.
- Нажмите на редактор темы.
- Выберите шаблон с именем header.
 php.
php. - Вставьте приведенный ниже фрагмент кода.
- Сохраните изменения, нажав «Обновить файл».
Другой альтернативой использованию Yoast является Breadcrumb NavXT. Этот плагин можно установить на свой сайт так же, как и Yoast. После установки просто следуйте инструкциям ниже, чтобы внедрить хлебные крошки.
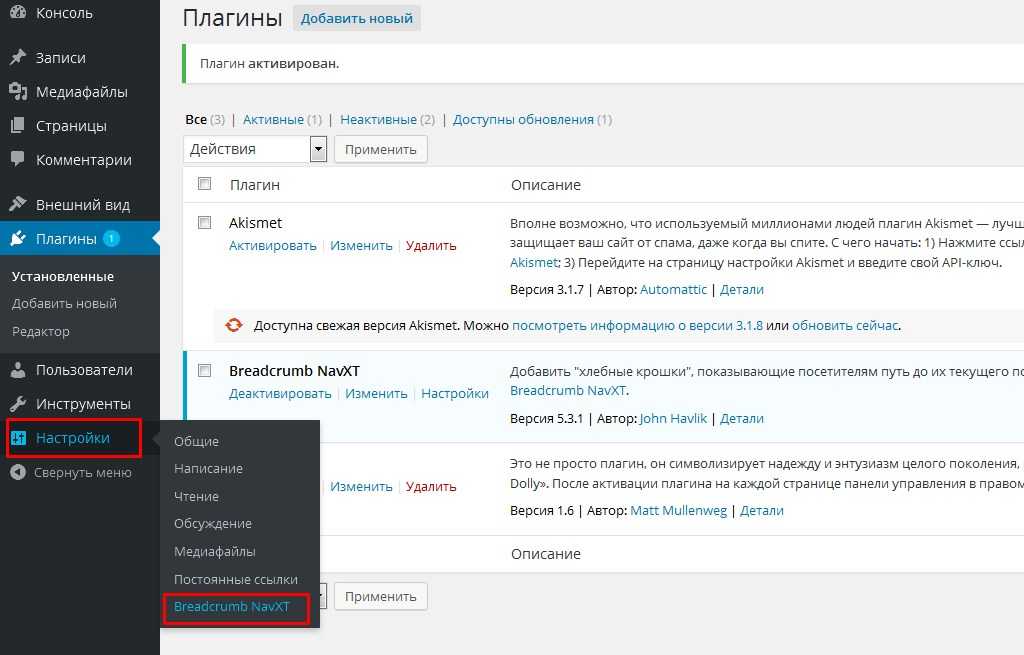
- В плагине NavXT перейдите к настройкам.
- Нажмите на навигационную цепочку NavXT.
- Выберите один из четырех вариантов навигации.
- Настройте плагин и сохраните изменения.
- Перейти к внешнему виду.
- Нажмите на редактор темы.
- Выберите файл header.php.
- Вставьте код ниже.
- Щелкните файл обновления.
Использование подключаемого модуля Woocommerce Breadcrumbs
Наконец, если вы являетесь пользователем Woocommerce, вы можете использовать подключаемый модуль Woocommerce Breadcrumbs, чтобы добавить функциональные возможности хлебных крошек на свой веб-сайт.
Вот что вам нужно сделать:
- Установите плагин Woocommerce Breadcrumbs на свой сайт WordPress.
- Перейдите к настройкам.
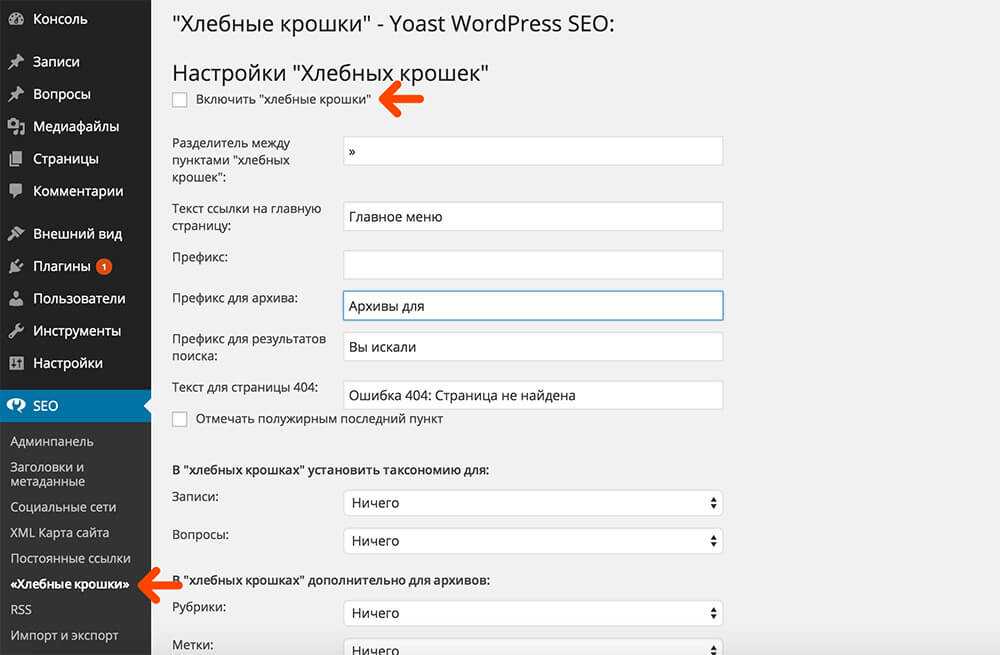
- Щелкни по хлебным крошкам WC.
- Установите флажок рядом, чтобы включить хлебные крошки.
- Нажмите, чтобы сохранить изменения .
Источник: fixrunner.com
Настройка хлебных крошек WordPress с помощью CSS
Вы можете стилизовать хлебные крошки, применяя пользовательский CSS, чтобы они соответствовали уникальному стилю вашего сайта. Если вы сами кодируете свои хлебные крошки, вам нужно подумать об эстетике, к которой вы стремитесь.
Для этого вам нужно добавить пользовательский CSS для стилизации хлебных крошек в существующей таблице стилей темы или в настройщике WordPress. Здесь вы сможете вносить изменения в дизайн своих хлебных крошек, включая адаптацию шрифтов, цветов, полей, значков и границ.
Два способа удаления хлебных крошек с вашего сайта
Хлебные крошки имеют очевидные преимущества, когда речь идет об облегчении навигации по сайту и поисковой оптимизации для роста, но не всем нравится их включать. Если вы решили удалить хлебные крошки со своего сайта, это можно сделать двумя способами.
Переключите переключатель отключения
Первый способ удалить навигационные крошки — просто переключить переключатель в вашем плагине, чтобы отключить навигационные крошки или полностью деактивировать плагин.
Удалить введенный вручную код
Другой вариант — удалить введенный вручную код. Просто вернитесь в папку header.php вашего сайта и удалите строку кода, которая добавляет хлебные крошки на ваш сайт.
Оставьте след из хлебных крошек
Панировочные сухари — отличное дополнение к любому веб-сайту. Они помогают пользователям перемещаться по вашим веб-страницам и сканерам поисковых систем, чтобы лучше понять ваш контент.
Более того, включить хлебные крошки на свой сайт довольно просто. В некоторые шаблоны WordPress даже включены хлебные крошки.
Если вы еще не занимаетесь панировочными сухарями, чего же вы ждете?
Ник Браун
+ posts
Ник Браун является основателем и генеральным директором Accelerate, маркетингового агентства SaaS, которое эксклюзивно сотрудничает с корпоративными технологическими компаниями для масштабирования их SEO и контент-маркетинга. Ник запустил несколько успешных онлайн-бизнесов, написал и опубликовал книгу и превратил Accelerate из британского агентства в агентство, которое теперь работает в США, странах Азиатско-Тихоокеанского региона и Европы, Ближнего Востока и Африки. Он писал для таких сайтов, как BigCommerce и Shift4Shop.
Как включить хлебные крошки WordPress (шаг за шагом)
Хотите настроить хлебные крошки WordPress? Включение хлебных крошек на вашем веб-сайте WordPress — это лучшая практика для всех сайтов, поэтому мы рады, что вы здесь!
Хлебные крошки не только удобны для ваших пользователей, когда они просматривают ваш сайт, но также могут реально помочь в SEO.
В этой статье мы рассмотрим, почему хлебные крошки так важны, и шаг за шагом рассмотрим, как их включить.
Что такое панировочные сухари WordPress?
Хлебные крошки в WordPress — это ссылки для навигации по страницам, которые показывают, в какой категории или области вашего сайта находится страница, запись или продукт. Они могут быть просто в коде вашего сайта для удобства Google, или они также могут быть реальные ссылки на вашей странице, чтобы помочь посетителям перемещаться по вашему сайту.
MonsterInsights — лучший плагин WordPress Analytics. Получите это бесплатно!
Хлебные крошки особенно полезны для веб-сайтов электронной коммерции, но также удобны для сайтов с большим количеством контента в разных категориях, таких как новостной сайт.
Ссылки навигации — это текстовые ссылки, и они обычно располагаются в верхней части области содержимого.
Вот пример хлебных крошек на WPBeginner, веб-сайте с большим количеством контента. Вы видите, что просматриваете статью в Руководстве для начинающих, которое находится в блоге.
Вы видите, что просматриваете статью в Руководстве для начинающих, которое находится в блоге.
Почему хлебные крошки WordPress важны для SEO?
«Хлебные крошки» — отличная практика SEO, которой стоит следовать. Но почему они действительно важны для SEO?
Вот три причины использовать хлебные крошки для SEO:
- Они появляются в результатах поиска ! Они дают поисковикам дополнительную информацию о контенте, который они найдут, если нажмут на ваш результат.
- Они помогают роботам Google сканировать ваш сайт. Индексируемость всех ваших ссылок является важной частью SEO, и Google может использовать эти ссылки, чтобы легко получить доступ ко всем страницам и/или продуктам на вашем сайте.
- Они помогают пользователям ориентироваться на вашем сайте простым и понятным способом. Если пользователи смогут найти то, что ищут на вашем сайте, они, скорее всего, потратят больше времени на чтение и просмотр.
 Чем дольше они проводят на вашем сайте, тем больше хороших сигналов они отправляют в Google о вашем контенте.
Чем дольше они проводят на вашем сайте, тем больше хороших сигналов они отправляют в Google о вашем контенте.
Как включить хлебные крошки WordPress
Самый простой способ добавить хлебные крошки в WordPress — это использовать плагин для хлебных крошек. В этом уроке мы будем использовать лучший SEO-плагин для WordPress: All in One SEO.
All-in-One SEO — это гораздо больше, чем просто плагин для хлебных крошек. Когда вы установите AIOSEO, вы получите такие функции, как:
- Файлы Sitemap
- SEO-анализ на странице
- Разметка схемы
- WooCommerce SEO
- Интеграция с социальными сетями
- Локальное SEO
- Поисковая оптимизация изображений
- И многое другое!
Итак, в этом руководстве по хлебным крошкам WordPress мы будем использовать All-in-One SEO.
Пользовательские хлебные крошки доступны, начиная с базового уровня AIOSEO. Выберите уровень, который вам нужен, исходя из ваших целей SEO!
Настройка хлебных крошек за 3 простых шага
Давайте перейдем к нашему руководству по хлебным крошкам.
Шаг 1. Установите плагин All-in-One SEO
Первый шаг — добавьте плагин All-in-One SEO на ваш веб-сайт WordPress на уровне Basic или выше. Затем отправляйтесь в 9Вкладка 0217 Downloads в вашей учетной записи для загрузки плагина:
Затем перейдите к администратору WordPress, затем Plugins »Add New и нажмите кнопку Upload Plugin в верхней части страницы:
Теперь загрузите файл плагина AIOSEO:
После завершения установки активируйте плагин:
Наконец, пройдите через мастер настройки AIOSEO, чтобы настроить основные параметры. Для получения дополнительной помощи по началу работы с AIOSEO ознакомьтесь с их Руководством для начинающих по All-in-One SEO.
Шаг 2. Настройка параметров хлебных крошек WordPress
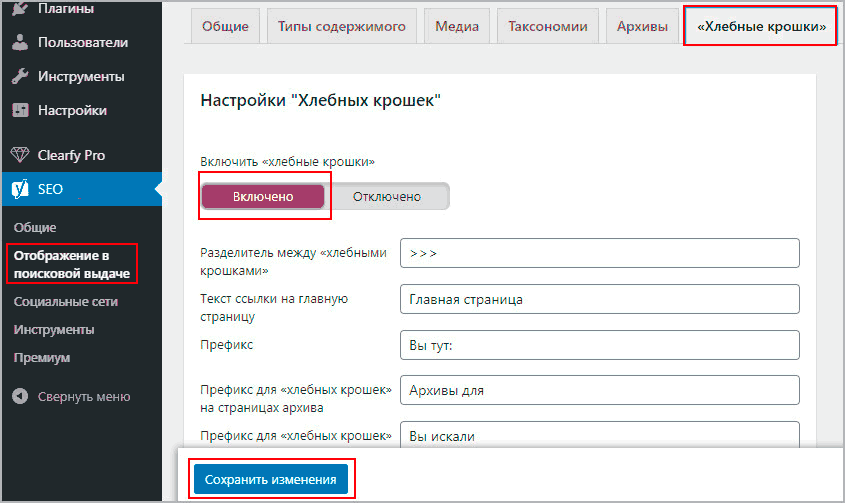
Чтобы настроить параметры хлебных крошек, перейдите на страницу All in One SEO » General Settings на панели инструментов WordPress, затем щелкните вкладку Breadcrumbs .
Теперь имейте в виду, что AIOSEO автоматически добавляет разметку схемы цепочек на ваш сайт при установке плагина. Если вы просто хотите, чтобы ваши хлебные крошки в вашей схеме использовались поисковыми роботами Google, вам не нужно ничего делать дальше.
Однако, если вы хотите отобразить навигационную цепочку на своем сайте, вам нужно настроить ее внешний вид и способ добавления.
В верхней части выберите метод, который вы будете использовать для добавления ссылок на свой сайт, будь то блок Гутенберга, шорткод, виджет или код PHP:
Затем вы пройдете через полный список настроек хлебных крошек, где вы выбираете, как работают ваши хлебные крошки и как они выглядят:
Наконец, если вы используете AIOSEO Pro, вы сможете изменить свои шаблоны для того, как разные типы контента используют навигационные крошки:
Когда вы закончите настройку навигационных крошек, не забудьте нажать синий значок Сохранить Кнопка Changes вверху или внизу страницы.



 Выберите цвет символа разделителя для ссылок хлебных крошек. Можно использовать шестнадцатиричное значение цвета. Будет красивее выглядеть, если цвета текста ссылок и разделителя будут разными.
Выберите цвет символа разделителя для ссылок хлебных крошек. Можно использовать шестнадцатиричное значение цвета. Будет красивее выглядеть, если цвета текста ссылок и разделителя будут разными. php.
php. Чем дольше они проводят на вашем сайте, тем больше хороших сигналов они отправляют в Google о вашем контенте.
Чем дольше они проводят на вашем сайте, тем больше хороших сигналов они отправляют в Google о вашем контенте.