H83: Использование целевого атрибута для открытия нового окна по запросу пользователя и указание этого в тексте ссылки
H83: Использование целевого атрибута для открытия нового окна по запросу пользователя и указание этого в тексте ссылки | Методы для WCAG 2.0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 12 Техника H81
- Следующий: Метод H84
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Ресурсы
- Связанные методы
- Tests

Применимость
HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional
Этот метод относится к:
- Критерий успеха 3.2.5 (изменение по запросу)
- Как встретиться 3.2.5 (изменение по запросу)
- Понимание критерия успеха 3.2.5 (изменение по запросу)
Описание
Цель этого метода — избежать путаницы, которая может быть вызвана появлением новых окон, которые не были запрошены пользователем. Внезапно открывающиеся новые окна могут дезориентировать пользователей или быть полностью пропущенными некоторыми. В HTML5, HTML 4.01 Transitional и XHTML 1.0 Transitional 9Атрибут 0071 target можно использовать для открытия нового окна вместо автоматических всплывающих окон. (Атрибут target удален из HTML 4.01 Strict и XHTML 1.0 Strict.) Обратите внимание, что отсутствие использования target позволяет пользователю решить, следует ли открывать новое окно или нет. Использование атрибута target обеспечивает однозначное машиночитаемое указание на то, что откроется новое окно. Пользовательские агенты могут информировать пользователя, а также могут быть настроены так, чтобы не открывать новое окно. Для тех, кто не использует вспомогательные технологии, указание также будет доступно из текста ссылки.
Пользовательские агенты могут информировать пользователя, а также могут быть настроены так, чтобы не открывать новое окно. Для тех, кто не использует вспомогательные технологии, указание также будет доступно из текста ссылки.
Примеры
Пример 1
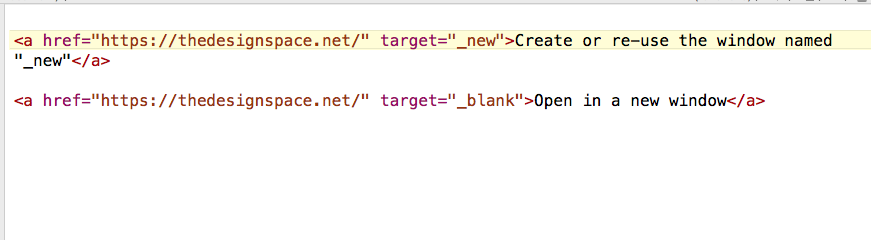
В следующем примере показано использование атрибута target в ссылке, которая указывает, что она откроется в новом окне.
Пример кода:
Показать справку (открывается в новом окне)
Ресурсы
Ресурсы предназначены только для информационных целей, не подразумевает одобрения .
Целевой атрибут HTML5
- SCR24: Использование прогрессивного улучшения для открытия новых окон по запросу пользователя
Тесты
Процедура
Активируйте каждую ссылку в документе, чтобы проверить, открывает ли она новое окно.
Для каждой ссылки, открывающей новое окно, убедитесь, что она использует атрибут
target.
Убедитесь, что текст ссылки содержит информацию о том, что ссылка откроется в новом окне.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, то неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, а только то, что этот метод не был успешно реализован и может не использоваться для утверждения соответствия.
| Программа чтения с экрана | Браузер | Режим | Примечания | Что слышит пользователь |
|---|---|---|---|---|
| NVDA 2022.2 | 51 590 Chrome 101500 Вкладка Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка | ||
| NVDA 2022.2 | FF102 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2022.2 | Edge 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | Хром 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | FF91 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2021.2 | Edge 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | Хром 86 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | FF78 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2020.2 | Край 92 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2019.2 | Хром 79 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2019.2 | FF68 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2019.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2018.4 | Хром 73 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2018.4 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2018.4 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2017.3 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| НВДА 2017.3 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2016.2 | FF48 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2016.2 | ИЭ11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2015.2 | FF41 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2015.2 | ИЭ11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2014.1 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| NVDA 2014.1 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 2022.2207.25 | Хром 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2022.2207.25 | ФФ102 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример соединения |
JAWS 2022. 2207.25 2207.25 | Край 105 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2021.2107.12 | Хром 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2021.2107.12 | FF91 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример соединения |
| JAWS 2021.2107.12 | Край 94 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| JAWS 2020.2008.24 | Хром 86 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2020.2008.24 | FF78 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример соединения |
| JAWS 2020.2008.24 | Edge 92 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки. |
| ЧЕЛЮСТИ 2019.1912.1 | Хром 79 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки |
| JAWS 2019.1912.1 | FF68 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример ссылки |
JAWS 2019. 1912.1 1912.1 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, после нажатия на ссылку появляется надпись «Новая вкладка». | Пример ссылки. Новая вкладка. |
| JAWS 2018.1811.2 | Хром 73 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
| ЧЕЛЮСТИ 2018.1811.2 | FF60 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
| JAWS 2018.1811.2 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, после нажатия на ссылку появляется надпись «Новая вкладка». | Вкладка, пример ссылки. Новая вкладка. Новая вкладка. |
| ЧЕЛЮСТИ 18.0.5038 | FF52 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Вкладка, пример ссылки |
| JAWS 18.0.5038 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, после нажатия на ссылку появляется надпись «Новая вкладка». | Вкладка, пример ссылки. Новая вкладка. |
| ЧЕЛЮСТИ 17.0.2619 | FF48 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 17.0.2619 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, после нажатия на ссылку появляется надпись «Новая вкладка». | Пример, ссылка. Новая вкладка. |
| ЧЕЛЮСТИ 16.0.4350 | FF41 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 16.0.4350 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, говорит «ссылка на новую вкладку» при первом нажатии ссылки (но не при последующих нажатиях). | Пример, ссылка. Новая вкладка. |
| ЧЕЛЮСТИ 15.0.9023 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 15.0.9023 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 14.0.9002 | FF29 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| JAWS 14.0.9002 | IE11 | Вкладка | Ссылка без индикации открывается в новом окне перед нажатием, говорит «ссылка на новую вкладку» при первом нажатии ссылки. | Пример, ссылка. Ссылка на новую вкладку. |
| WindowEyes 9.2 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| WindowEyes 8.4 | IE11 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
VoiceOver macOS 12. 5 5 | Safari 15.6 | Вкладка | Ссылка без индикации открывается в новом окне до нажатия, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 11.5 | Safari 15.0 | Вкладка | Ссылка без индикации открывается в новом окне до нажатия, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 10.15 | Safari 14.1 | Вкладка | Ссылка без индикации открывается в новом окне до нажатия, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
| VoiceOver macOS 10.14 | Safari 13.0 | Вкладка | Ссылка без индикации открывается в новом окне до нажатия, но кнопка «Назад» возвращает на предыдущую страницу. | Ссылка, пример |
VoiceOver macOS 10. 13 13 | Safari 12.1 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 10.12 | Safari 10.1.2 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 10.11 | Safari 9.1.2 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Ссылка, пример |
| VoiceOver macOS 10.10 | Safari 9.0.1 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
VoiceOver macOS 10. 9 9 | Safari 7.0.3 | Вкладка | Ссылка с указанием не открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 15.6 | Safari iOS 15.6 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 14.7 | Safari iOS 14.7 | Touch | В новом окне не открывается ссылка, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 13.3 | Safari iOS 13.3 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 12.4 | Safari iOS 12.4 | Touch | В новом окне не открывается ссылка, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 11.4 | Safari iOS 11.4 | Touch | В новом окне ссылка не открывается, но кнопка «Назад» возвращает на предыдущую страницу. | Пример, ссылка |
| VoiceOver iOS 10.3 | Safari iOS 10.3 | Touch | Ни одна указанная ссылка не открывается в новом окне до нажатия на нее или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 9.1 | Safari iOS 9.1 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 8.4 | Safari iOS 8.4 | Сенсорный экран | Нет указания на то, что ссылка открывается в новом окне перед нажатием или открывается после нажатия на ссылку. | Пример, ссылка |
| VoiceOver iOS 7.1 | Safari iOS 7. |