Иконки Awesome и CSS
Главная css Иконки Awesome и CSS
Из этой статьи вы узнаете, как поместить готовую иконку на сайт с помощью иконочного шрифта Font Awesome.
Что такое Font Awesome?
Иконочный шрифт Awesome — это шрифт, содержащий в себе в место букв символы и специальные знаки, которые можно оформлять через CSS по той же аналогии, как делаем мы это с простым шрифтом. То есть, при помощи CSS можем установить цвет, поменять размер, задать тень и другое.
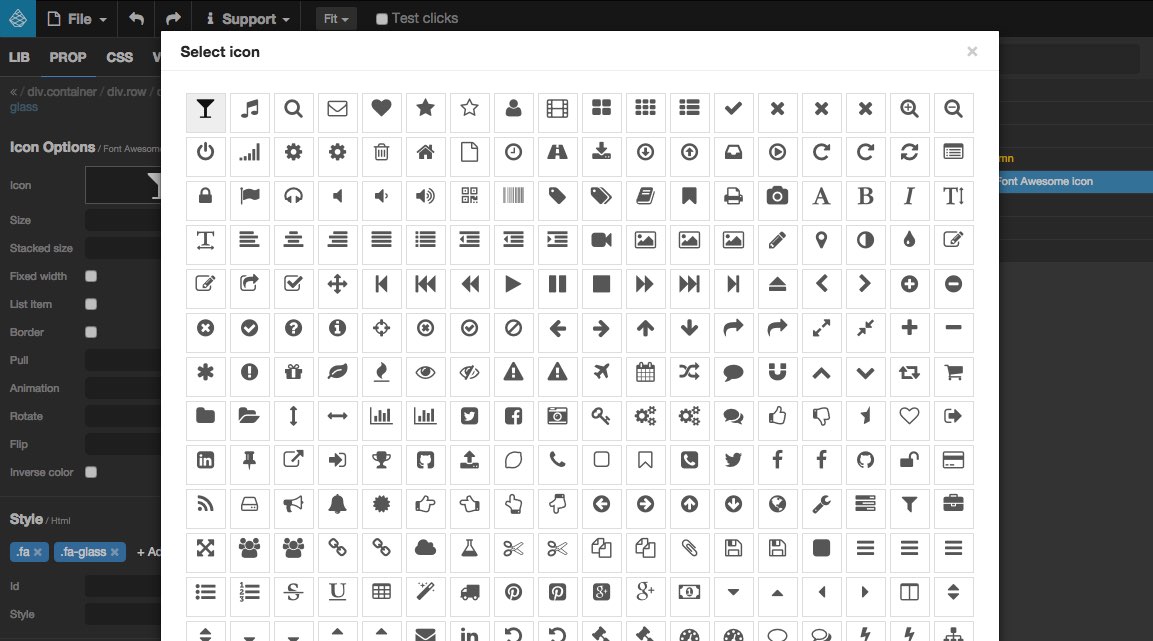
Примеры иконок: …
1. Как подключить шрифт Awesome
Способ подключения 1
Переходим на сайт Font Awesome, и скачиваем архив со шрифтом.
Распаковав архив мы увидим несколько папок. Для установки шрифта нам понадобятся две папки:
это папка
css и папка fonts.
Закачиваем их на свой сервер, где расположен ваш_сайт.
Затем подключаем файл font-awesome.css или font-awesome.min.css при помощи тега <link>.
Используем полную версию:
<link rel=»stylesheet» href=»http://ваш_сайт/css/font-awesome.css»>
Используем минимизированную версию:
<link rel=»stylesheet» href=»http://ваш_сайт/css/font-awesome.min.css»>
Готово! Теперь вам доступны иконки Awesome.
Способ подключения 2Чтобы не закачивать библиотеку стилей шрифта Awesome на сервер, где расположен мой сайт, я подключаю
стороннюю библиотеку сайта cdnjs.com.
Для подключения использую тег
<link> , который прописывается в разделе <head>.
Скопируйте приведенный ниже код на страницу своего сайта.
<link rel=»stylesheet»
href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.![]()
Готово! Теперь вам доступны иконки Awesome.
2. Как вставить иконку Font Awesome на сайт
Вариант 1
По умолчанию иконка добавляется конкретно на страницу html используя пустой тег <i> или тег <span>.
Пример 1
<i><i> или <span><span>
В результате Примера 1 получили иконку шрифта Awesome fa-tree — ёлочка:
Из примера видно, что
тег <i> обязательно включает атрибут class, который содержит
префикс
fa и fa-имя иконки
Пример 2
<b><i><i><b>
Результат Примера 2:Вариант 2
Иконки можно добавить к нужному элементу с помощью псевдоэлементов ::before, ::after и соответствующего значения свойства content.

Для этого используем тег <style>.
Прописанные стили можно перенести в общую каскадную таблицу стилей CSS своего сайта.
Пример 3
<style>
.do::before {
content: "\f015"; /* добавляем иконку дом */
font-family: FontAwesome;
color: red; /* цвет иконки */
font-size: 20px;
margin-right: 6px;
}
</style>
<b>Иконка перед текстом</b>
<span></span> это html5
Результат Примера 3: Иконка перед текстом, это html5
Пример 4
<style>
.posle::after {
content: "\f002"; /* добавляем иконку лупа */
font-family: FontAwesome;
color: green;
margin-left: 10px;
font-size: 18px; /* размер иконки */
}
</style>
<b>Иконка после текста</b>
<span>поиск</span> <i></i>
Результат Примера 4: Иконка после текста , Поиск
- 585 иконок Awesome
- Анимированные и другие иконки Awesome
Font Awesome.
 Иконочный шрифт и CSS-инструментарий
Иконочный шрифт и CSS-инструментарийДля того, чтобы удержать пользователя на своём сайте, web-приложении или приложении для мобильных устройств нужно всё сделать как можно проще, чтобы даже ребёнку было понятно. Поэтому последнее время дизайнеры и разработчики всё больше нацелеваются выполнить всю умственную работу за инфантильных пользователей. И в этом непростом деле очень помогают иконки и значки, доступные для понимания даже пещерным людям, случайно попавшим в XXI-й век. =)
Одним из способов упростить взаимодействие с сайтом являются иконки. И тут есть масса вариантов. В этой статье рассмотрим бесплатный шрифт Font Awesome.
Где взять бесплатный шрифт Font Awesome
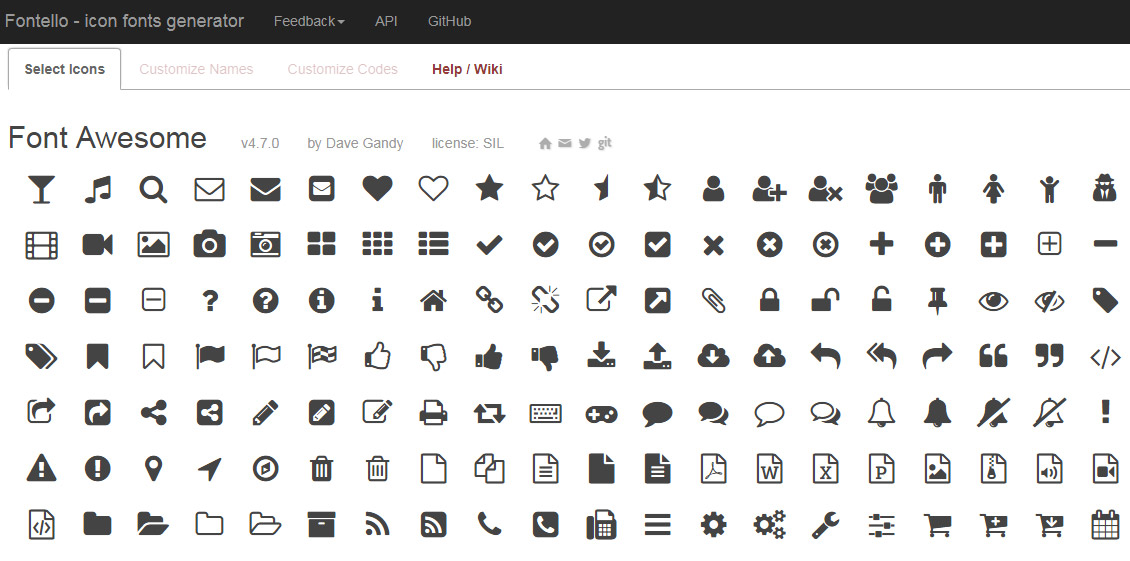
Много людей ищут шрифт Font Awesome по понятным им запросам, например «fa fa icon» или «fa icons» или просто «fa fa». И конечно они находят официальный сайт fontawesome.io и для тех, кому английский язык не является родным или понятным, есть очень качественна русская версия сайта поддержки этого шрифта fontawesome. ru. (Обе ссылки откроются в новой вкладке.)
ru. (Обе ссылки откроются в новой вкладке.)
Что же такое шрифт Font Awesome?
Font Awesome предлагает вам масштабируемые векторные иконки, которые вы можете с легкостью персонализировать — размер, цвет, тени и все, что можно сделать силами CSS.
Почему стоит задуматься над тем, чтобы использовать шрифт Font Awesome?
Один шрифт, уже содержит 675 иконок
Единой коллекцией Font Awesome является графическим языком интернет-пространства.
Нет необходимости в JavaScript
Мало проблем с совместимостью, так как для Font Awesome не требуется JavaScript.
Управление через CSS
Легко настроить цвет иконок, размер, тени и все остальное, что возможно с помощью CSS.
Совместимость с фреймворками
Изначально сделанный для Bootstrap, Font Awesome прекрасно работает и с другими фреймворками.
Бесплатно, как воздух
Font Awesome полностью бесплатен для коммерческого использования. И это написано в лицензии.
Доступность
Font Awesome любит экранные читалки и помогает сделать доступными ваши иконки в интернете.
Поддержка Retina-дисплеев
Иконки Font Awesome векторные, а это значит, что они великолепны на экранах высокого разрешения.
Бесконечная масштабируемость
Масштабируемая векторная графика обозначает, что иконки будут выглядеть великолепно в любом размере.
Совместимость с настольными компьютерами
Возможность использовать Font Awesome в любой программе как обычный шрифт, с описанием, как использовать весь набор иконок.
Использовать шрифт Font Awesome
Именно поэтому шрифт Font Awesome использовать не только просто, но и доступно. А так как его простота и доступность использования служит его широкому распространению, это значит, что пользователи ваших сайтов, WEB-приложений и приложений для мобильных устройств, наверняка уже сталкивались с иконками Font Awesome и понимают их значение. А это значительно упрощает взаимодействие ваших проектов с конечными пользователями, а значит, служит хорошим инструментом для привлечения новых и удержания старых пользователей на вашем ресурсе.![]()
Заберите ссылку на статью к себе, чтобы потом легко её найти: выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи!
Иконки Fontawesome и интеграция с Flaticon от Keenthemes
Загрузите векторные иконки и логотипы социальных сетей на свой сайт с помощью Font Awesome, самый популярный набор иконок и инструментарий в Интернете. Бесплатный пакет Font Awesome Free входит в состав Metronic и может быть использован сразу после просмотра веб-сайта. Бесплатные иконки Font Awesome.
Используйте значки Font Awesome с особым классом, как описано в Страница предварительного просмотра значков:
<я> <я> <я> <я> <я> <я> <я>
Встроенные значки можно раскрасить с помощью .text-{color}
переменная $theme-text-colors в sass/_variables.scss :primary
secondary
success
warning
danger
gray-100
gray-200
gray-300
gray -400
серый-500
серый-600
серый-700
серый-800
серый-900
<я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я>
Размер значков шрифта можно изменить с помощью . класс, определенный с помощью ![]() fs-{size}
fs-{size} $font-sizes переменная в sass/_variables.scss
Где размер является одним из:
-
1— устанавливает размер значка, равный -
2— устанавливает размер значка, равный -
3— устанавливает размер значка, равный -
4— устанавливает размер значка, равный -
5— устанавливает размер значка, равный -
6— устанавливает размер значка, равный -
7— задает размер иконки, равный -
7— задает размер иконки, равный0,95 от $font-size-base, где$база размера шрифта: 1rem -
8— устанавливает размер значка, равный0,85 от $font-size-base, где -
9— устанавливает размер значка, равный0,75 от $font-size-base, где$база размера шрифта: 1rem -
10— устанавливает размер иконки, равный0,5 от $font-size-base, где$база размера шрифта: 1rem -
base— задает размер значка, равный$font-size-baseгде$база размера шрифта: 1rem -
флюид— задает размер значка, равный100% -
2x— устанавливает размер значка, равный2 из $font-size-base, где$база размера шрифта: 1rem -
2qx— устанавливает размер значка, равный2,25 из $font-size-baseгде$база размера шрифта: 1rem -
2hx— устанавливает размер иконки равный2., где 5 из $font-size-base
5 из $font-size-base $база размера шрифта: 1rem -
2tx— устанавливает размер иконки равный2,75 из $font-size-base, где$база размера шрифта: 1rem -
3x— устанавливает размер значка, равный3 из $font-size-base, где$база размера шрифта: 1rem -
3qx— устанавливает размер иконки равный3.25 из $font-size-base, где$база размера шрифта: 1rem -
3hx— устанавливает размер иконки равный3.5 из $font-size-base, где$база размера шрифта: 1rem -
3tx— устанавливает размер значка, равный3,75 из $font-size-base, где$база размера шрифта: 1rem -
4x— устанавливает размер значка, равный4 из $font-size-base, где -
4qx— устанавливает размер иконки равный4., где 25 из $font-size-base
25 из $font-size-base $font-size-base: 1rem -
4hx— устанавливает размер иконки, равный4.5 из $font-size-base, где$база размера шрифта: 1rem -
4tx— устанавливает размер иконки равный4,75 из $font-size-base, где$база размера шрифта: 1rem -
5x— устанавливает размер значка, равный5 из $font-size-baseгде$база размера шрифта: 1rem -
5qx— устанавливает размер значка, равный5.25 из $font-size-base, где$база размера шрифта: 1rem -
5hx— устанавливает размер иконки равный5.5 из $font-size-base, где$база размера шрифта: 1rem -
5tx— устанавливает размер иконки равный5,75 из $font-size-base, где$база размера шрифта: 1rem
. FS-5X
FS-5X
.FS-4X
.FS-3X
.FS-2TX
.FS-2HX
.FS-2QX
.FS-2X
<я> <я> <я> <я> <я> <я> <я> <я> <я> <я> <я>
«Почему мои значки Font Awesome не отображаются?»
Или о том, как библиотеки кода всегда являются воротами в движении
- Джессика Хейс
- 16 марта 2022 г.
Ваши значки Font Awesome раньше отображались нормально, и, может быть, вы могли бы поклясться, что это могло случаться и раньше, но теперь ваши значки должны были быть исправлены, так что же происходит? Почему ваши значки исчезли или вообще не отображаются?
Font Awesome — действительно классный внешний сервис, который позволяет нам получить доступ к бесплатной библиотеке иконок для использования с различными типами блоков в SiteFarm. Проблема, с которой вы сталкиваетесь, возникает, когда Font Awesome обновляет номер версии своей библиотеки и опережает версию библиотеки, на которую настроено использование SiteFarm. Когда это произойдет, вы можете сначала обнаружить, что ваш значок вообще не отображается или что имя значка в библиотеке Font Awesome имеет другое имя или структуру имени, чем вы видели раньше. Если это произойдет с вами, обязательно напишите нам по адресу [email protected], чтобы мы могли провести расследование, но тем временем у нас есть шаги, которые вы можете использовать для временного исправления, пока мы не обновим наш код, чтобы он соответствовал последней версии. предоставлено Font Awesome.
Когда это произойдет, вы можете сначала обнаружить, что ваш значок вообще не отображается или что имя значка в библиотеке Font Awesome имеет другое имя или структуру имени, чем вы видели раньше. Если это произойдет с вами, обязательно напишите нам по адресу [email protected], чтобы мы могли провести расследование, но тем временем у нас есть шаги, которые вы можете использовать для временного исправления, пока мы не обновим наш код, чтобы он соответствовал последней версии. предоставлено Font Awesome.
Использование селектора версий Font Awesome для доступа к правильной версии библиотеки
- Сначала определите, какая версия библиотеки Font Awesome в настоящее время используется на вашем сайте SiteFarm, щелкнув правой кнопкой мыши в любом месте экрана и выбрав Inspect вашего браузера. или Вариант просмотра источника .
- Найдите в коде термин «fontawesome» и найдите строку, оканчивающуюся на «.css», поскольку библиотека загружается на ваш сайт как фактический стиль шрифта.
 Вы будете искать ссылку, которая выглядит так:
Вы будете искать ссылку, которая выглядит так: "https://use.fontawesome.com/releases/ v5.10.1 /css/all.css"
Обратите внимание на номер версии в этой строке, так как он понадобится вам в качестве справки для наших следующих шагов. . - Посетите бесплатную библиотеку Font Awesome, используя эту прямую ссылку https://fontawesome.com/search?m=free или нажав ссылку . Выберите ссылку Icon , представленную в блоке Configure » Focal link » Block styles в разделе Блок фокусной связи.
- Когда вы попадете на сайт Font Awesome, сразу же посмотрите на панель поиска, расположенную в верхней части страницы. Справа от строки поиска вы увидите число, обозначающее самую последнюю доступную версию библиотеки. Это может выглядеть как 6.1.0, как на скриншоте ниже.
- Щелкните стрелку вниз справа от номера версии, чтобы получить доступ к раскрывающемуся списку доступных версий. Вам нужно будет выбрать номер версии, который соответствует или наиболее близок к текущей версии SiteFarm, как указано в файле .


 25 из $font-size-base
25 из $font-size-base  Вы будете искать ссылку, которая выглядит так:
Вы будете искать ссылку, которая выглядит так: