Руководство по новым типам input в HTML5
В HTML5 было введено несколько новых типов <input>, например электронная почта (email), дата (date), время (time), цвет (color), диапазон (range) и т. д., чтобы сделать формы более интерактивными. Однако, если браузер не сможет распознать эти новые типы <input>, он будет обрабатывать их как обычные текстовые поля.
В этом разделе мы кратко рассмотрим каждый из новых типов <input>:
- color
- date
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Еще был введен тип datetime, но на данный момент он уже устарел.
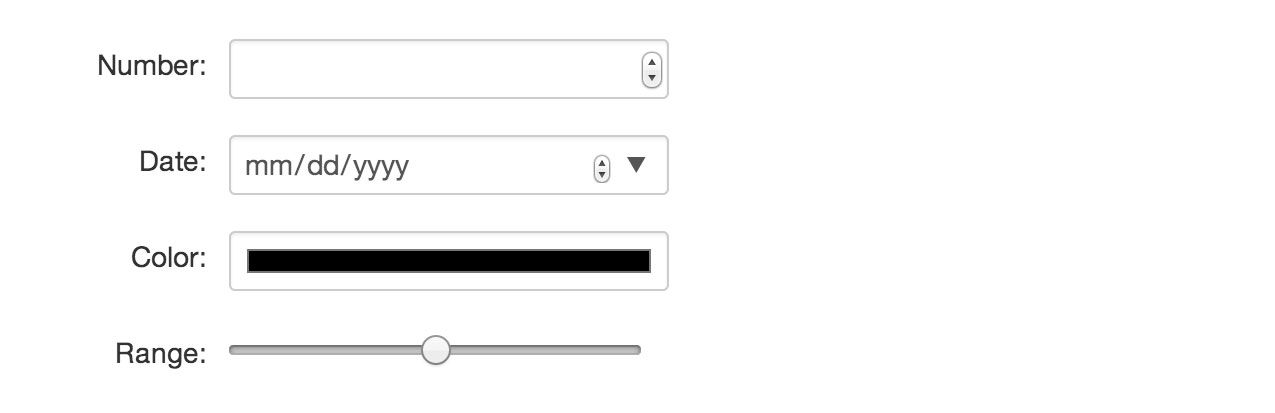
Input type Color
Тип color позволяет пользователю выбрать цвет из палитры и возвращает значение цвета в шестнадцатеричном формате (#rrggbb). Если вы не укажете значение, по умолчанию вернется
#000000 — это черный цвет.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="mycolor">Select Color:</label>
<input type="color" value="#00ff00">
</form>Ввод цвета (т.е. type="color") поддерживается во всех современных веб-браузерах, таких как Firefox, Chrome, Opera, Safari (12.1+), Edge (14+). Не поддерживается Microsoft Internet Explorer и более старой версией браузеров Apple Safari.
Input type Date
Тип date позволяет пользователю выбрать дату в раскрывающемся календаре.
Значение даты включает год, месяц и день, но не время.
<form>
<label for="mydate">Select Date:</label>
<input type="date" value="2019-04-15">
</form>Ввод даты (т.е. type="date") поддерживается браузерами Chrome, Firefox, Opera и Edge. Не поддерживается браузерами Internet Explorer и Safari.
Input type Datetime-local
Тип datetime-local позволяет пользователю выбирать как локальную дату и время, включая год, месяц и день, так и время в часах и минутах.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="mydatetime">Choose Date and Time:</label>
<input type="datetime-local">
</form>Тип ввода type="datetime-local" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается браузерами Chrome, Edge и Opera.
Тип email позволяет пользователю вводить адрес электронной почты. Он очень похож на стандартный тип ввода текста, но если он используется в сочетании с атрибутом required, браузер будет искать шаблон электронной почты, чтобы обеспечить правильное форматирование адреса.
Посмотрим на примере:
<form> <label for="myemail">Enter Email Address:</label> <input type="email" required> </form>
Вы можете стилизовать поле input электронной почты для различных состояний валидации, когда значение с использованием псевдоклассами: :valid, :invalid или :required.
Проверка правильности ввода электронной почты (то есть type="email") поддерживается всеми основными браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Month
Тип month позволяет пользователю выбрать месяц и год из выпадающего календаря.
Значением является строка в формате «YYYY-MM», где YYYY — четырехзначный формат года, а MM — номер месяца. Давайте посмотрим пример, чтобы увидеть, как это работает:
<form>
<label for="mymonth">Select Month:</label>
<input type="month">
</form> Тип ввода type="month" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается в браузерах Chrome, Edge и Opera.
Input type Number
Тип number может использоваться для ввода числового значения. Вы также можете разрешить пользователю вводить только допустимые значения, используя дополнительные атрибуты min, max и step.
Следующий пример позволит вам ввести числовое значение от 1 до 10.
<form>
<label for="mynumber">Enter a Number:</label>
<input type="number" min="1" max="10" step="0.5">
</form>Ввод чисел (т.е. type="number") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше. Internet Explorer, распознает число, но не предоставляет кнопок увеличения и уменьшения.
Input type Range
Тип range может использоваться для ввода числового значения в указанном диапазоне. Он работает очень похоже на number, но предлагает более простое управление для ввода чисел.
Посмотрим на примере:
<form>
<label for="mynumber">Select a Number:</label>
<input type="range" min="1" max="10" step="0.5">
</form>Ввод диапазона (то есть type="range") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Search
Тип search можно использовать для создания полей поиска.
Поле поиска обычно ведет себя как обычное текстовое поле, но в некоторых браузерах, таких как Chrome и Safari, как только вы начинаете вводить текст в поле, в правой части поля появляется небольшой крестик, который позволяет быстро очистить поле поиска. Давайте посмотрим на примере:
<form>
<label for="mysearch">Search Website:</label>
<input type="search">
</form>Ввод поиска (то есть type="search") поддерживается всеми основными веб-браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Tel
Тип tel можно использовать для ввода номера телефона.
Браузеры изначально не поддерживают проверку ввода tel. Однако вы можете использовать атрибут placeholder, чтобы помочь пользователям ввести телефонный номер в правильном формате или указать регулярное выражение для проверки ввода с помощью шаблона. Давайте посмотрим на пример:
Давайте посмотрим на пример:
<form>
<label for="myphone">Telephone Number:</label>
<input type="tel" placeholder="xx-xxxx-xxxx" required>
</form>Проверка ввода телефона (т.е. type="tel") в настоящее время не поддерживается ни одним браузером, поскольку формат телефонных номеров сильно различается в разных странах, но он все еще полезен. Мобильные браузеры отображают цифровую клавиатуру для ввода телефонных номеров.
Input type Time
Тип time можно использовать для ввода времени (часы и минуты).
Браузер может использовать 12- или 24-часовой формат для ввода времени, основываясь на настройках времени локальной системы пользователя.
<form>
<label for="mytime">Select Time:</label>
<input type="time">
</form>Тип ввода type="time" не поддерживается браузерами Internet Explorer и Safari. В настоящее время поддерживается браузерами Chrome, Firefox, Edge и Opera.
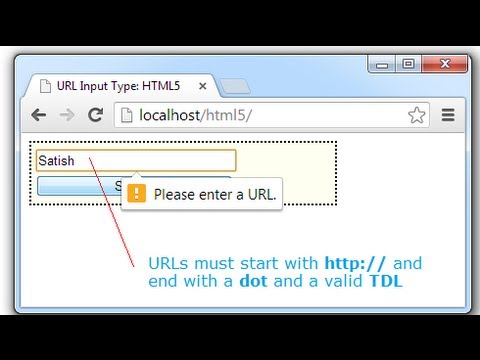
Input type URL
Тип url может использоваться для ввода URL или веб-адресов.
Вы можете использовать атрибут multiple для ввода более одного URL. Кроме того, если указан атрибут required, браузер автоматически выполнит проверку, чтобы убедиться, что в поле вводится только текст, соответствующий стандартному формату для URL. Давайте посмотрим, как это работает:
<form>
<label for="myurl">Enter Website URL:</label>
<input type="url" required>
</form>Проверка ввода URL (т.е. type="url") поддерживается всеми основными браузерами, такими как Firefox, Chrome, Safari, Opera, Internet Explorer 10 и выше.
Input type Week
Тип week позволяет пользователю выбрать неделю и год из раскрывающегося календаря.
Посмотрим следующий пример, чтобы понять, как это работает:
<form>
<label for="myweek">Select Week:</label>
<input type="week">
</form>Тип type="week" не поддерживается браузерами Firefox, Safari и Internet Explorer. В настоящее время поддерживается браузерами Chrome, Edge и Opera.
В настоящее время поддерживается браузерами Chrome, Edge и Opera.
Кросс-браузерная совместимость типов ввода даты и времени в Firefox 35
Последнее обновление: 2023-02-27
Примечание:
В Mozilla Firefox 35, Типы ввода даты и времени — Не поддерживается . Допустим, если вы планируете использовать эту функцию, то пользователи Mozilla Firefox смогут ее отлично увидеть на Mozilla Firefox 35 . Если на вашем веб-сайте в Mozilla Firefox 35 возникают проблемы с совместимостью браузера, вероятно, это связано с другими веб-технологиями.
Обзор
Виджеты полей даты и времени добавляют различные типы ввода к виджетам полей, позволяя пользователям легко вводить дату, время или и то, и другое. Виджет календаря позволяет пользователю выбрать дату и отобразить ее вместе с выбором месяца и года во всплывающем окне.
Используйте возможности движка на основе Chromium для создания адаптивных веб-сайтов и веб-приложений.
Попробуйте бесплатно
Не поддерживается
Оценка совместимости браузера
Mozilla
Firefox
35
Не поддерживается
Отладка веб-страниц на ходу с расширением LT Debug Chrome.
Добавить в Chrome
Протестируйте свой веб-сайт в более чем 3000 браузерах
Проведите онлайн-тестирование браузера на совместимость для своего веб-сайта с помощью облака LambdaTest. Тестируйте в более чем 3000 реальных браузерах и операционных системах, включая настольные компьютеры, мобильные устройства и планшеты.
Протестировать сейчас в Mozilla Firefox 35
Зачем проводить тестирование в Firefox 35
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле используют Firefox 35
Чтобы помочь вам построить правильную матрицу тестирования браузера, вот общая доля рынка как браузера Firefox, так и Firefox версии 35.
Firefox 97
2
2023-03-14
Firefox 96
1.38
2023-03-14
Firefox 91
0.11
2023-03-14
Firefox 52
0.06
2023-03-14
Firefox 78
0.06
2023-03-14
Firefox 95
0.06
2023-03-14
Other
1.58
—
Data Source: Statcounter.com
ALL DESKTOP BROWSERS (Jan 2021 — Jan 2022)
Browsers
Chrome
62.81
Safari
19.29
Firefox
4.2
Edge
4.07
Samsung Internet
2,77
Opera
2,26
Другие
4,6
Источник данных: СТАТИКАНСТР. ваши веб-приложения в Firefox 35, вам сначала нужно проверить, какие технологии поддерживаются в Firefox 35.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Firefox 35.
- Поддержанный (не требуется префиксы)
- (некоторый префикс)
- По крайней мере частично поддерживается
- NO.

—
Частично
11-5.5
Не поддерживается
Тестирование в IE
Поддержка браузера для версий Edge
110-03
Полная версия
02 12-12
Частично
—
Не поддерживается
Тест на краю
Поддержка браузера для версий Firefox
—
Полностью
112-57
Частично
56-2
Не поддерживают не поддерживают
Не поддерживают не поддерживают Не поддерживают Не поддерживают Не поддерживают Не поддерживают не поддерживают не поддерживают не поддерживают не поддерживаютТест в Firefox
Поддержка браузером версий Chrome
113-25
Полностью
24-20
Частично
19-4 0 Тест2
3 Не поддерживается в Chrome30003
Поддержка браузера для версий Safari
—
Полностью
16.
 4-14.1
4-14.1Частично
14-3.2
Не поддерживается
.
—
Частично
—
Не поддерживается
Тест в Opera
Браузерная поддержка Safari на версиях iOS
—
- 3 9.0002 Полностью
30003
Частично
4-3.2
Не поддерживается
Тест на Safari на iOS
Поддержка браузера для Android Browser Versions
109-4.4
—
4-2,19
—
.
Тестирование в браузере Android
Поддержка браузером мобильных версий Opera
73-10
Полностью
—
Частично
—
03 Не поддерживается30002 Тест на Opera MobileБруузерная поддержка для Chrome для версий Android
110-97
Полностью
—
Частично
—
Не поддерживается
Тест на Chrome для Android
Browser. Версии
101-95
Полностью
110-104
Частично
—
Не поддерживается0003
19-4
Полностью
—
частично
—
Не поддерживается
Испытание на Samsung Internet
О Mozilla Firefox
Корпорация Mozilla Corporation & It Super Apporation, Mozilla Corporation, разработала Mozillafox, Oramilla -Firefox.
 просто Firefox, бесплатный веб-браузер с открытым исходным кодом. Firefox отображает веб-страницы с помощью механизма рендеринга Gecko, придерживаясь текущих и будущих веб-стандартов. Это важный игрок на рынке.
просто Firefox, бесплатный веб-браузер с открытым исходным кодом. Firefox отображает веб-страницы с помощью механизма рендеринга Gecko, придерживаясь текущих и будущих веб-стандартов. Это важный игрок на рынке.Mozilla Firefox был создан в 2002 году под кодовым названием «Phoenix» членами сообщества Mozilla, которые хотели, чтобы в их пакете Mozilla Application Suite было больше одной программы. Бета-версия Firefox завоевала популярность среди тестировщиков и получила высокую оценку за скорость, безопасность и дополнительные возможности по сравнению с доминировавшим в то время Internet Explorer 6 от Microsoft.
В 2004 году Mozilla выпустила Firefox, бросив вызов доминированию Internet Explorer. За девять месяцев Firefox был загружен более 60 миллионов раз. Firefox является преемником Netscape Navigator, поскольку он был создан Netscape в 1998 до ее приобретения AOL.
Firefox поставляется с несколькими полезными функциями. Например, в Firefox предусмотрен просмотр с вкладками с отдельными процессами на каждой вкладке, встроенный блокировщик всплывающих окон, приватный просмотр, обнаружение фишинга и модель безопасности «песочницы».
 Одной из особенностей Firefox, жизненно важной для некоторых пользователей, является то, что он работает на нескольких платформах.
Одной из особенностей Firefox, жизненно важной для некоторых пользователей, является то, что он работает на нескольких платформах.Загрузить Mozilla Firefox
Посетите официальный сайт Mozilla Firefox, чтобы загрузить версию браузера Firefox.
Ресурсов:
Проверка совместимости браузера вашего веб-сайта со всеми версиями Mozilla Firefox
LambdaTest позволяет LambdaTest позволяет мгновенно запускать ваш веб-сайт в браузере Mozilla Firefox версии 4 и выше.
Начать бесплатное тестирование. Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- Web.Dev (https://web.dev/)
- Статус платформы Chrome (https://chromestatus.com/features)
- Статус функции WebKit (https://webkit.org/status/)
Поддержка браузером типов ввода даты и времени
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка типов ввода даты и времени в Google Chrome
Поддержка типов ввода даты и времени в Microsoft Edge
Поддержка типов ввода даты и времени в Mozilla Фаерфокс
Поддержка типов ввода даты и времени в Internet Explorer
Поддержка типов ввода даты и времени в Opera
Поддержка типов ввода даты и времени в Safari
Отладка веб-страниц на ходу с расширением LT Debug Chrome.
Добавить в Chrome
Используйте мощь движка на основе Chromium для создания адаптивных веб-сайтов и веб-приложений.
Попробуйте бесплатно
Проверка типов ввода даты и времени в реальном Firefox 35
Протестируйте эту и другие функции на своем веб-сайте на совместимость с 3000 реальными браузерами и устройствами, используя
Начать бесплатное тестирование
Была ли эта статья полезной?
X
Мы используем файлы cookie, чтобы предоставить вам лучший опыт. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей политике в отношении файлов cookie, конфиденциальности и условиях обслуживания.
HTML5 представил ряд новых типов ввода для использования в формах. Один из них — input type="date" — предназначен для упрощения сбора дат и уменьшения ошибок пользователей при этом.
Итак, спустя 10 лет после предложенного введения этого элемента, хорошо ли он поддерживается в браузерах? А для пользователей вспомогательных технологий и тех, кто полагается на взаимодействие с клавиатурой, помогает ли их использование сделать формы более доступными?
В этой статье используется input type="date" для пробного запуска с выбором браузеров и вспомогательных технологий, чтобы увидеть, насколько удобен элемент управления в начале 2019 года..
Stop Press: если вам понравилось то, что вы прочитали в этой статье, и вы хотите узнать больше, ознакомьтесь с нашими новыми курсами по специальным возможностям для веб-разработчиков, где я смогу углубить вас в доступную веб-разработку.
Как используется
input type="date" Простейшая реализация элемента — просто объявить тип ввода как дату. Должна быть предоставлена правильно размеченная метка или подсказка для поля, чтобы пользователи программ чтения с экрана понимали, для чего предназначено поле, а пользователи Dragon NaturallySpeaking могли быстро обратиться к элементу управления.
<тип ввода="дата" имя="начало">
При необходимости можно установить значение по умолчанию (или предварительно сохраненное) с помощью атрибута value в формате «гггг-мм-дд».
Кроме того, можно установить минимальную и максимальную допустимые даты, используя атрибуты min и max . Идея здесь заключается в том, чтобы браузер проверял ввод пользователя и предупреждал его, если он выходит за допустимый диапазон.
Вот пример, показывающий использование всех этих атрибутов — по умолчанию используется дата, а ввод ограничивается следующими четырьмя неделями.
<тип ввода="дата" имя="начало" значение = "2019-02-06" мин="2019-02-06" макс="2019-03-05">
Наши требования к тесту на доступность
Прежде чем мы углубимся в рассмотрение того, как работает input type="date" , я хочу установить наши идеальные требования для этого типа ввода. Вы можете заметить, что этот список похож на те, которые определены в моих блогах Доступные шаблоны аккордеона и Использование элементов
Вы можете заметить, что этот список похож на те, которые определены в моих блогах Доступные шаблоны аккордеона и Использование элементов
.- Может легко управляться пользователями мыши.
- Можно легко управлять касанием — на смартфонах, планшетах или настольных компьютерах/ноутбуках с сенсорными экранами.
- Можно легко управлять с помощью клавиатуры, что важно для зрячих пользователей, использующих только клавиатуру, и пользователей программ чтения с экрана настольных компьютеров/ноутбуков.
- Может легко управляться программой распознавания речи, такой как Dragon NaturallySpeaking.
- Может легко использоваться пользователями с инструментами увеличения экрана.
- Могут быть легко поняты и управляемы пользователями программ чтения с экрана — знают ли они, что от них ожидается?
Тестирование
тип ввода="дата" Чтобы проверить поддержку input type="date" , я создал тестовую страницу ввода даты. На этой странице я включил 3 ввода даты. У одного из них установлено значение по умолчанию, у другого установлено максимальное и минимальное значение, а у третьего вообще нет ограничений. Я также включил простое текстовое поле, чтобы можно было провести сравнение с текстовым полем в браузерах, которые не поддерживают
На этой странице я включил 3 ввода даты. У одного из них установлено значение по умолчанию, у другого установлено максимальное и минимальное значение, а у третьего вообще нет ограничений. Я также включил простое текстовое поле, чтобы можно было провести сравнение с текстовым полем в браузерах, которые не поддерживают input type="date" .
В тестах я собираюсь проверить, как этот тип поля ввода ведет себя в следующих браузерах и с соответствующими вспомогательными технологиями:
- Firefox 65 для Windows, включая программу чтения с экрана NVDA.
- Chrome 72 для Windows, в том числе с программами чтения с экрана JAWS и Dragon NaturallySpeaking
- Internet Explorer 11 для Windows, в том числе с программой чтения с экрана JAWS и Dragon NaturallySpeaking
- Edge 17 для Windows, в том числе с программой чтения с экрана JAWS и Dragon NaturallySpeaking
- Safari 12 на MacOS 10, включая Voiceover
- Safari на iOS11 — в том числе с Voiceover
- Chrome 72 на Android 8, в том числе с Talkback
- Firefox 65 на Android 8 — в том числе с Talkback
- Браузер UTC на Android 8, в том числе с Talkback
Эти документы были полезны при планировании моего тестирования: вспомогательные данные для ввода даты в разделе «Можно ли использовать» и статья журнала Smashing Magazine о типах ввода HTML5, в которой есть раздел, посвященный вводу даты. Заметки Mozilla Developer Network о вводе даты также содержат некоторую информацию о тестировании поддержки браузером версии 9.0446 тип ввода=»дата» .
Заметки Mozilla Developer Network о вводе даты также содержат некоторую информацию о тестировании поддержки браузером версии 9.0446 тип ввода=»дата» .
Резюме результатов
Вот краткое изложение результатов наших тестов для тех, у кого нет времени читать все подробные результаты тестов.
Достаточно ли поддержки для input type="date" , чтобы сделать его безопасным для использования в составе доступного веб-сайта или веб-приложения?
Хотя некоторые браузеры довольно хорошо поддерживают тип ввода = «дата», включая наши требования к специальным возможностям, наш ответ, к сожалению, должен быть… «Нет».
Основные причины, по которым я пришел к такому выводу:
- Кажется невозможным успешно взаимодействовать с вводом данных с помощью Dragon NaturallySpeaking.
- Отсутствие объявления сообщений об ошибках проверки браузера в Safari/iOS с VoiceOver и Firefox/Android с Talkback сводит на нет полезную встроенную функциональность элемента управления и означает, что по-прежнему потребуется более «традиционная» проверка ошибок.

- Некоторые сообщения об ошибках проверки браузера следуют неудобному для пользователя шаблону «гггг-мм-дд», а не используют настройки локали пользователя.
- На устройствах Android с Talkback, чтобы прослушать ранее выбранную дату в элементе управления, необходимо открыть представление календаря. Текущее значение должно считываться после метки элемента управления.
- Поля, содержащие недопустимые даты, иногда выделяются цветом, но программы чтения с экрана не всегда объявляют их недействительными.
- Отсутствие поддержки в IE11 и, что более важно, в Safari на Mac. Эти браузеры обрабатывают ввод даты как текстовые поля, что само по себе не является проблемой, но любая дата по умолчанию или ранее введенная дата отображается в недружественном формате, что может сбить с толку посетителей сайта.
Фокус озвучивания перемещается в верхнюю часть страницы после взаимодействия с барабанами календаря в Safari/iOS также раздражает, но, похоже, это особенность Safari при взаимодействии с элементами
input type="date" , я создал тестовую страницу ввода даты. На этой странице я включил 3 ввода даты. У одного из них установлено значение по умолчанию, у другого установлено максимальное и минимальное значение, а у третьего вообще нет ограничений. Я также включил простое текстовое поле, чтобы можно было провести сравнение с текстовым полем в браузерах, которые не поддерживают
На этой странице я включил 3 ввода даты. У одного из них установлено значение по умолчанию, у другого установлено максимальное и минимальное значение, а у третьего вообще нет ограничений. Я также включил простое текстовое поле, чтобы можно было провести сравнение с текстовым полем в браузерах, которые не поддерживают input type="date" . Заметки Mozilla Developer Network о вводе даты также содержат некоторую информацию о тестировании поддержки браузером версии 9.0446 тип ввода=»дата» .
Заметки Mozilla Developer Network о вводе даты также содержат некоторую информацию о тестировании поддержки браузером версии 9.0446 тип ввода=»дата» . input type="date" , чтобы сделать его безопасным для использования в составе доступного веб-сайта или веб-приложения?


 4-14.1
4-14.1 просто Firefox, бесплатный веб-браузер с открытым исходным кодом. Firefox отображает веб-страницы с помощью механизма рендеринга Gecko, придерживаясь текущих и будущих веб-стандартов. Это важный игрок на рынке.
просто Firefox, бесплатный веб-браузер с открытым исходным кодом. Firefox отображает веб-страницы с помощью механизма рендеринга Gecko, придерживаясь текущих и будущих веб-стандартов. Это важный игрок на рынке. Одной из особенностей Firefox, жизненно важной для некоторых пользователей, является то, что он работает на нескольких платформах.
Одной из особенностей Firefox, жизненно важной для некоторых пользователей, является то, что он работает на нескольких платформах.