html — Как с помощью скрытого тега передать переменную методом GET в скрипт php?
Я новичок в веб-разработке. Пытаюсь на странице создать таблицу произвольного размера с помощью языка html и php. Мне нужно скрыто хранить размер таблицы и по нажатию кнопки увеличивать или уменьшать его. Написал сам код по прорисовке таблицы и он работает отлично, но не получается передать туда переменную с размером таблицы. И именно не получается вед суперглобальный массив GEt пуст. Использую такой код.
<html>
<body>
<form method="GET">
<input type="hidden" name="size" value="10">
</form>
<?php include 'php/test.php'; ?>//файл в котором прорисовывается таблица
</body>
</html>
Предлагайте и другие варианты хранения скрытой переменной. Буду рад если ещё дадите советы по созданию кнопок для уменьшения и увеличения размера.
- php
- html
- веб-программирование
page.
 php
php<html>
<body>
<form method="GET" action="page.php">
<?php
if( isset( $_GET['size'] ) ) {
$size = $_GET['size'];
} else {
$size = 3;
}
if( isset( $_GET['inc'] ) ) {
$size++;
} else {
if( isset( $_GET['dec']) && ($size > 1 ) ) {
$size--;
}
}
?>
<input type="hidden" name="size" value="<?=$size?>">
<input type="submit" name="dec" value="Уменьшить">
<input type="submit" name="inc" value="Увеличить">
</form>
<?php
include 'table.php';
?>
</body>
</html>
table.php
<table>
<?php
global $size;
for( $i = 1; $i <= $size; $i++ ) {
echo "<tr>";
for( $j = 1; $j <= $size; $j++ ) {
echo "\n<td>Ячейка $i:$j</td>";
}
echo '</tr>';
}
?>
</table>
<style>
table,td {
border:1px solid grey;
}
</style>
4
$_GET пустой из-за того, что форму надо отправлять (submit), чтобы хранить переменную, которая изменяется от клиента, можно применить следующую тактику:
- Вы формируете отдельный JS скрипт, который считывает событие изменения размерности таблицы (
changeinput-а) и передает черезajaxзначение; - Скрипт-обработчик принимает значение через
$_GET/$_POSTи формирует html код таблицы и отдает его обратно JS скрипту; - JS скипт получает ответ с html кодом таблицы и рисует ее.

<form method="GET" action"/">. В action прописываете путь страницы, где будет отображаться таблица. Добавляете обязательный <input type="submit"> либо на JS делаете submit формы по нажатию на кнопку. Тут возможно перегрузка страницы.Советую использовать первый метод — куда лучше решение.
1
Твоему скрипту доступен глобальный массив $_GET с параметрами, просто укажи в форме параметр action.
<html>
<body>
<form method="GET" action="/">
<input type="hidden" name="size" value="10">
</form>
<?php
global $size;
$size = $_GET["size"]; // используй $size для размерности
if (!$size) $size = 10; //значние по умолчанию
include 'php/test.php'; ?>//файл в котором прорисовывается таблица
</body>
</html>
Но лучше для этой задачи использоваить JS.
В странице оптравки :
<form method="GET" action="send-data.php">
<input type="hidden" name="size" value="10">
<input type="submit" value="Отправить">
</form>
В странице получателя (send-data.php):
<?php echo $_GET['size'] ?> //тут печатается 10
Если захотите пробовать POST то просто замените все слова GET на POST во всех страницах
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Здравствуйте!
Предположим, есть страница, на которой выводится список пользователей и напротив каждого пользователя есть кнопка «добавить в друзья» или «заблокировать». Логично, чтобы отследить для какого пользователя была нажата кнопка, её можно разместить вместе с input полем с типом hidden с значением равным id пользователя в базе.
Логично, чтобы отследить для какого пользователя была нажата кнопка, её можно разместить вместе с input полем с типом hidden с значением равным id пользователя в базе.
<form method="post"> <input name="user_id" type="hidden" value="22"> <input name="add_friend" type="submit" value="Добавить в друзья"> </form>
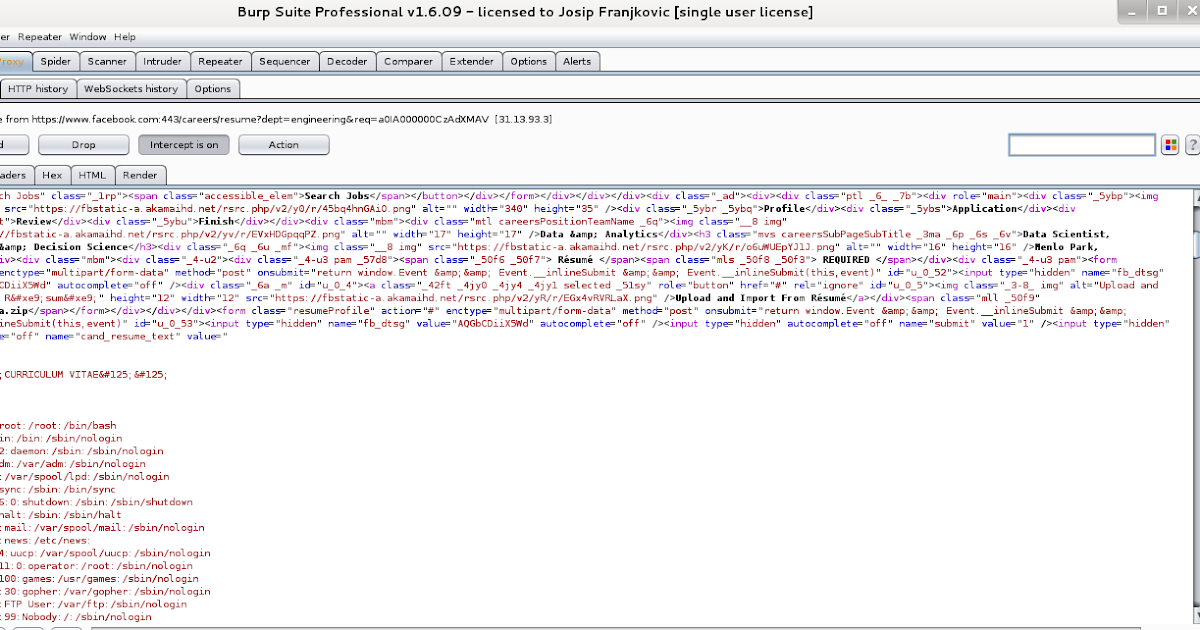
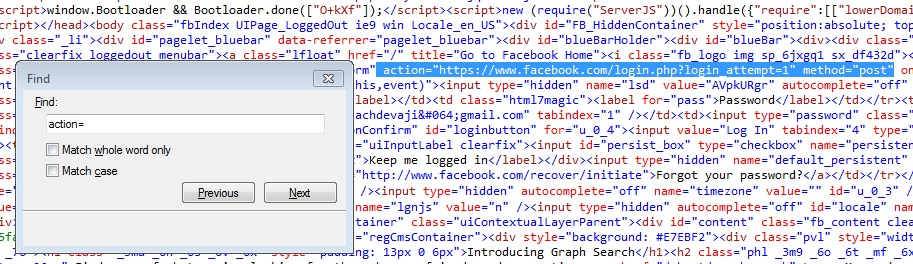
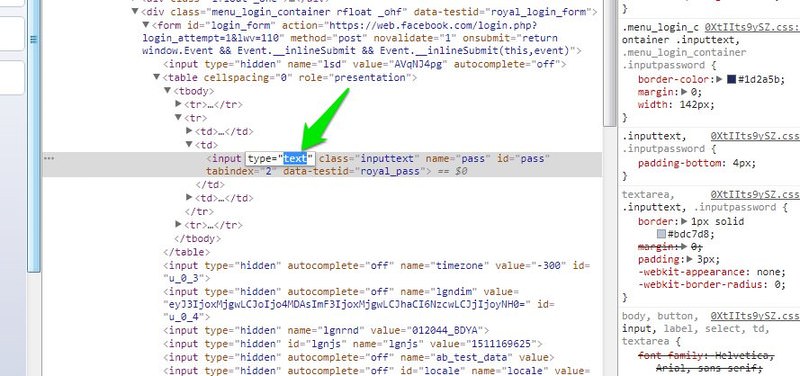
Собственно в таком типе реализации меня мучает следующий вопрос: в отладчике видно все скрытые поля и их значения и пользователю ничего не мешает в hidden-input вставить значение не 22, а, допустим, 100 и таким образом на сервер действительно придет значение user_id = 100, а не 22, напротив которого кнопка была нажата. Получается, что пользователь может таким образом добавить в друзья того, кто даже не прислал ему запрос.
Понятное дело, что должны быть проверки на то, действительно ли был отправлен запрос и т.д. но все же можно как-то избежать или не допустить подмены значения в hidden поле или же есть более лучшее решение для реализации подобного механизма?
Заранее благодарю за ответ!
- php
- html
- веб-программирование
1
Hidden поля в html не предназначены для хранения защищенных данных. Их основное предназначение — отправка дополнительных атрибутов при отправке формы с последующей проверкой на сервере, чтобы они не мешали пользователю при заполнении формы.
Их основное предназначение — отправка дополнительных атрибутов при отправке формы с последующей проверкой на сервере, чтобы они не мешали пользователю при заполнении формы.
Таким образом, нельзя полагаться на защищенность данных ни при каких обстоятельствах, если эти данные хранятся на клиенте.
В вашем случае в любом случае необходима проверка на сервере, что добавляемый в друзья пользователь ранее присылал запрос.
3
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
— HTML: Язык гипертекстовой разметки
элементы типа скрытые позволяют веб-разработчикам включать данные, которые не могут быть просмотрены или изменены пользователями при отправке формы. Например, идентификатор контента, который в данный момент заказывается или редактируется, или уникальный токен безопасности. Скрытые входные данные полностью невидимы на отображаемой странице, и нет никакого способа сделать их видимыми в содержимом страницы.
Например, идентификатор контента, который в данный момент заказывается или редактируется, или уникальный токен безопасности. Скрытые входные данные полностью невидимы на отображаемой странице, и нет никакого способа сделать их видимыми в содержимом страницы.| Значение | Строка, представляющая значение скрытого данные, которые вы хотите передать обратно на сервер. |
| События | Нет. |
| Поддерживаемые общие атрибуты | автозаполнение |
| Атрибуты IDL | значение |
| Интерфейс DOM | |
| Методы | Нет. |
Примечание: События input и change не применяются к этому типу ввода. Скрытые входы не могут быть сфокусированы даже с помощью JavaScript (например,
Скрытые входы не могут быть сфокусированы даже с помощью JavaScript (например, hiddenInput.focus() ).
Атрибут value элемента содержит строку, содержащую скрытые данные, которые вы хотите включить при отправке формы на сервер. Это конкретно не может быть отредактировано или просмотрено пользователем через пользовательский интерфейс, хотя вы можете изменить значение с помощью инструментов разработчика браузера.
Предупреждение: Хотя значение не отображается пользователю в содержимом страницы, оно отображается и может быть отредактировано с помощью инструментов разработчика любого браузера или функции «Просмотр исходного кода». Не полагайтесь на скрытых входных данных как на форму безопасности.
В дополнение к атрибутам, общим для всех элементов , скрытых входа предлагают следующие атрибуты.
имя
На самом деле это один из общих атрибутов, но он имеет особое значение, доступное для скрытых входов. В норме 9Атрибут 0003 name действует на скрытые входы точно так же, как и на любой другой вход. Однако при отправке формы о скрытом вводе, для которого
В норме 9Атрибут 0003 name действует на скрытые входы точно так же, как и на любой другой вход. Однако при отправке формы о скрытом вводе, для которого name установлено значение _charset_ , будет автоматически сообщено со значением, установленным для кодировки символов, используемой для отправки формы.
Как упоминалось выше, скрытые входные данные можно использовать везде, где вы хотите включить данные, которые пользователь не может видеть или редактировать вместе с формой, когда она отправляется на сервер. Давайте рассмотрим несколько примеров, иллюстрирующих его использование.
Отслеживание отредактированного содержимого
Одним из наиболее распространенных применений скрытых входных данных является отслеживание того, какую запись базы данных необходимо обновить при отправке формы редактирования. Типичный рабочий процесс выглядит следующим образом:
- Пользователь решает отредактировать некоторый контент, которым он управляет, например запись в блоге или запись о продукте.
 Они запускаются нажатием кнопки редактирования.
Они запускаются нажатием кнопки редактирования. - Редактируемое содержимое берется из базы данных и загружается в HTML-форму, чтобы пользователь мог вносить изменения.
- После редактирования пользователь отправляет форму, и обновленные данные отправляются обратно на сервер для обновления в базе данных.
Идея заключается в том, что на шаге 2 идентификатор обновляемой записи хранится в скрытом вводе. Когда форма отправляется на шаге 3, идентификатор автоматически отправляется обратно на сервер вместе с содержимым записи. Идентификатор позволяет серверному компоненту сайта точно знать, какую запись необходимо обновить с помощью представленных данных.
Вы можете увидеть полный пример того, как это может выглядеть в разделе «Примеры» ниже.
Повышение безопасности веб-сайта
Скрытые входы также используются для хранения и отправки токенов безопасности или секретов в целях повышения безопасности веб-сайта. Основная идея заключается в том, что если пользователь заполняет конфиденциальную форму, например форму на своем банковском веб-сайте, для перевода денег на другой счет, секрет, который ему будет предоставлен, докажет, что он является тем, за кого себя выдает, и что они используют правильную форму для отправки запроса на перевод.
Это помешает злоумышленнику создать фальшивую форму, выдавая себя за банк, и отправить форму по электронной почте ничего не подозревающим пользователям, чтобы обманным путем заставить их перевести деньги в неправильное место. Этот тип атаки называется подделкой межсайтовых запросов (CSRF); практически любой авторитетный серверный фреймворк использует скрытые секреты для предотвращения таких атак.
Примечание: Размещение секрета в скрытом вводе не делает его безопасным. Состав и кодировка ключа сделают это. Ценность скрытого ввода заключается в том, что он хранит секрет, связанный с данными, и автоматически включает его при отправке формы на сервер. Вам нужно использовать хорошо продуманные секреты, чтобы действительно защитить свой сайт.
Скрытые входы не участвуют в проверке ограничений; они не имеют реальной ценности, чтобы быть ограниченными.
Давайте посмотрим, как можно реализовать простую версию формы редактирования, которую мы описали ранее (см. Отслеживание отредактированного содержимого), используя скрытый ввод для запоминания идентификатора редактируемой записи.
Отслеживание отредактированного содержимого), используя скрытый ввод для запоминания идентификатора редактируемой записи.
HTML-код формы редактирования может выглядеть примерно так:


 Они запускаются нажатием кнопки редактирования.
Они запускаются нажатием кнопки редактирования.