Как сделать кнопку-переключатель используя MIGX дополнительные для революции ModX
Не похоже, чтобы там было много информации об этом. У меня возникли проблемы с созданием переменной шаблона MIGX в ModX Revolution, которая включает в себя массив переключателей (если один выбран, то другие нет). Вот что я получил до сих пор:
[{"caption":"Info", "fields": [
{"field":"name","caption":"Name"},
{"field":"description","caption":"Description", "inputTVtype":"richtext"},
{"field":"price","caption":"Price"},
{"field":"ticket_status","caption":"Ticket Status","inputTVtype":"radio","inputOptionValues":"On Sale==onsale||Off Sale==offsale||Sold Out==soldout"}
]}
]
Таким образом, конечный результат должен выглядеть следующим образом:
Имя:
Описание: (текстовый редактор)
Цена:
Статус Билета:
переключатель для продажи
переключатель для продажи
переключатель продан
(только один может быть выбран за один раз)
Возможно ли это? Как?
Спасибо
Поделиться Источник WiseOlMan 17 января 2014 в 19:57
1 ответ
- modx: изменение языка текста метки в MIGX
Я новичок в modx.
 Я использую MIGX для создания некоторых CMP. Я дал название вкладке меню как migx.hello и в core — >compontents->migx — >lexicon->en — >default.inc.php добавил метку $_lang[‘migx.hello’] = ‘Hello World’; Но когда я загружаю страницу страницы, она показывает migx.hello и не…
Я использую MIGX для создания некоторых CMP. Я дал название вкладке меню как migx.hello и в core — >compontents->migx — >lexicon->en — >default.inc.php добавил метку $_lang[‘migx.hello’] = ‘Hello World’; Но когда я загружаю страницу страницы, она показывает migx.hello и не… - MODX Revolution MIGX фильтр TV по дате
Я использую MODX Revolution MIGX для различных TVs, которые отображаются в таблице через getImageList. Мне нужно отфильтровать результаты по дате TV для всех будущих дат. Кто-нибудь знает? Спасибо за помощь.
2
Для ticket_status используйте этот "inputTVtype":"option" вместо "inputTVtype":"radio" .
Поделиться mx7 27 февраля 2014 в 10:05
Похожие вопросы:
Передний конец Ajax в революции ModX
Как правильно реализовать функциональность front-end Ajax в революции ModX? Мне нравится идея разъемов и процессоров, но почему-то они предназначены только для внутреннего использования -. ..
..
ИД загрузите изображения, используя 1 изображения TV в революции MODx
Я хотел бы перечислить вниз изображения на странице ресурса и отобразить их в виде миниатюр. Теперь я знаю, что есть TV для загрузки изображения w/c-это изображение TV, где вы сможете загрузить…
MODX MIGX данные в чанке
Я создал похожую таблицу на эту http:/ / rtfm.modx.com / дисплей / аддон/MIGX. Simple+открытие+часы+таблица Я успешно экспортировал данные в ресурс, но я хочу показать их в куске, чтобы я мог…
modx: изменение языка текста метки в MIGX
Я новичок в modx. Я использую MIGX для создания некоторых CMP. Я дал название вкладке меню как migx.hello и в core — >compontents->migx — >lexicon->en — >default.inc.php добавил метку…
MODX Revolution MIGX фильтр TV по дате
Я использую MODX Revolution MIGX для различных TVs, которые отображаются в таблице через getImageList. Мне нужно отфильтровать результаты по дате TV для всех будущих дат. Кто-нибудь знает? Спасибо…
Кто-нибудь знает? Спасибо…
Шаблон в MODX MIGX
У меня есть некоторые PHP foreach, которые я переехал в MIGX, теперь кто-нибудь может знать, как сделать шаблон для MIGX, вот мой PHP <?php $i = 0; $y = 0; $active = ‘active’; echo ‘<ol…
MIGX TV не работает на MODX Revolution 2.4.0
Я установил MIGX TV на MODX Revolution 2.4.0, но после его установки, когда я пытаюсь создать новый TVs в типе ввода, я не получаю MIGX ? Должен ли я вернуться к более старой версии MoDX?
migx TV (MODx REVO) — формат даты
У меня есть проблема: я не могу принести дату без времени через MIGX TV , созданный TV type migx: {«Field»: «Date», «caption»: «Date», «inputTVtype»: «date»} Я делаю вывод, что таким образом все…
Просто «привет» слово плагин в революции MODx
Я новичок в Революции 28. Я хочу создать простой плагин hello word в MODx. Пожалуйста, помогите! Спасибо
MODX: отображение изображений с помощью Migx и ImagePlus
Я делаю проект в Modx.
ИБ Сервис — MODX — MIGX. фотоальбом для товара.
Тип ввода — migx. Далее нужно назначит закладки на форме и колонки для выбора строки migx в редакторе ресурса. Можно сразу в параметрах ввода TV назначить. А можно и через конфигурацию. Я пробовал оба варианта. Больше понравился первый. Сразу все на виду.
Вкладки формы:
[
{"caption":"Фото товара", "fields":[
{"field":"image","caption":"Картинка","inputTV":"migxImg"},
{"field":"title","caption":"Заголовок"},
{"field":"description","caption":"Пояснение (не выводится, служебное поле)"},
{"field":"cont","caption":"Содержание лока","inputTVtype":"richtext"}
]}
,
{"caption":"Прочее", "fields":[
{"field":"main","caption":"Назначить главной","inputTVtype":"checkbox","inputOptionValues":"Назначить главной==1"}
]}
]
Если не указывать для поля тип ввода — встанкет по-умолчанию, текст.
Разметка колонок:
[
{"header": "Фото", "width": "100", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"},
{"header": "Заголовок", "width": "200", "sortable": "true", "dataIndex": "title"},
{"header": "Пояснение", "width": "300", "sortable": "true", "dataIndex": "description"}
]
С MIGX идет в комплекте сниппет ‘migxResourceMediaPath’ который может создать каталог для текущего ресурса(страницы). Это позволяет для каждой страницы автоматически создать создать свой каталог и назначить его как источник файлов. Это и реализуем. Создадим новый источник файлов и в параметр ‘basePath’ пропишем [[migxResourceMediaPath? &pathTpl=`assets/resourceimages/{id}/` &createFolder=`1`]]
Теперь при загрузке фоток на страницу товара будет автоматом создаваться отдельный каталог и назначаться как источник файлов. И менеджер не сможет загрузить фотки не туда. И видеть будет только фотки текущего товара. То что доктор прописал.
И видеть будет только фотки текущего товара. То что доктор прописал.
На этом с админкой — все. Остается только сделать вывод на стороне броузера. Или по умному — frontEnd. Тут все без сюрпризов и хорошо описано в доках.
Обычный вывод хорошо описан в документации. Я ж коснусь режима API. При каждой итерации сниппет вывода пишет переменные в массив $modx->placeholders:
[docid] => 704
[total] => 2
[MIGX_id] => 3
[title] => Привод FAAC 109780 740 Е
[image] => assets/resourceGal/704/740-Е-privod-dlya-otkatnyh-vorot.jpg
[descr] =>
[_alt] => 0
[_first] => 1
[_last] =>
[idx] => 1
[property.tvname] => migxSlider
[property.tpl] => @FILE:/assets/cppv/TPL/Pages/tovarX/SH/subM/row1/k1/sliderTpl.tpl
[property.outputSeparator] =>
Только влезши сюда мне удалось подменить плейсхолдеры и создать свои для слайдера bootstrap. Это надо было из-за того, что idx начинается с «1», а выводить надо было с «0». Ну и заодно свои можно добавить.
Это надо было из-за того, что idx начинается с «1», а выводить надо было с «0». Ну и заодно свои можно добавить.
Экспресс-руководство по настройке MIGX для вывода текстовых блоков на странице
Подготавливаем конфигурацию
После установки MIGX в админке появится новый одноименный пункт меню. Именно туда нам и нужно. На вкладке «MIGX» добавляем новую конфигурацию, нажав на «Добавить элемент».
Самое главное дальше, не испугаться такого количество вкладок и полей. Мы будем заполнять только необходимые и их не так много. Вкладки и поля, которые нам не пригодятся для примера выше, мы будем пропускать. Таким образом, у вас появится первый навык применения MIGX для простых списковых TV-полей. В дальнейшем вы сможете изучить MIGX более подробно для применения его в более сложных случаях.
Даем имя нашей конфигурации. Ее можно назвать произвольным образом. Главное, дайте ей осмысленное название, которое отражает ее назначение.
Добавляем поля всплывающего окна редактирования
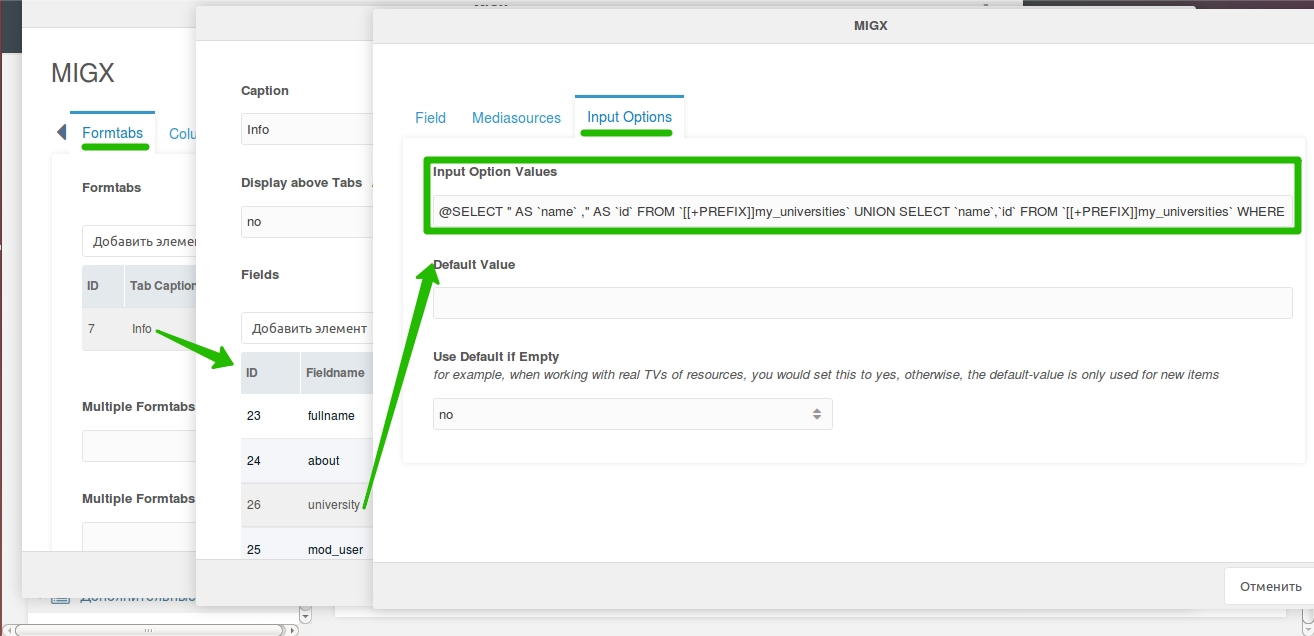
На вкладке «Formtabs» мы можем настроить содержимое формы, которая будет открываться при добавлении нового элемента или редактировании существующего. Сначала мы добавляем вкладки формы (tabs), а затем на каждую вкладку добавляем поля.
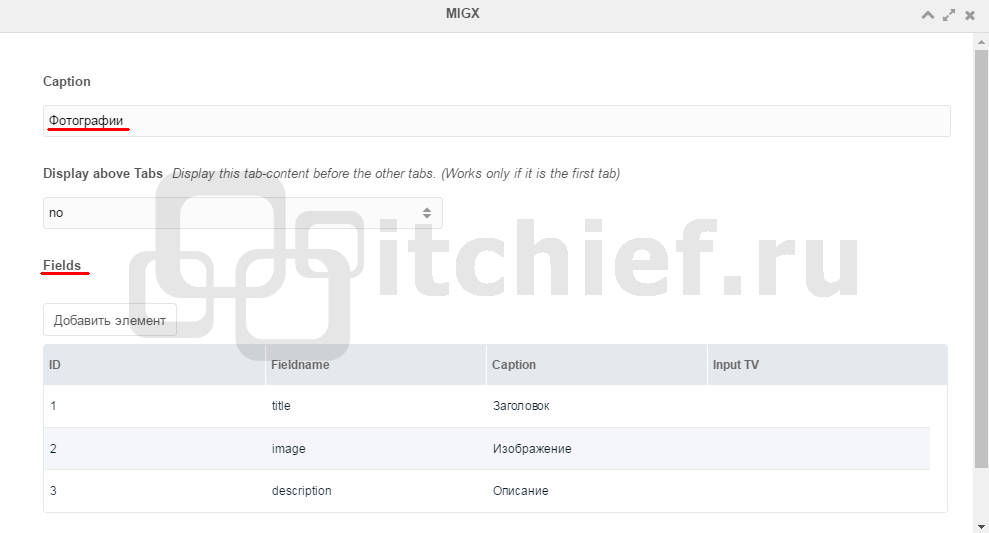
Сначала добавляем новую вкладку:
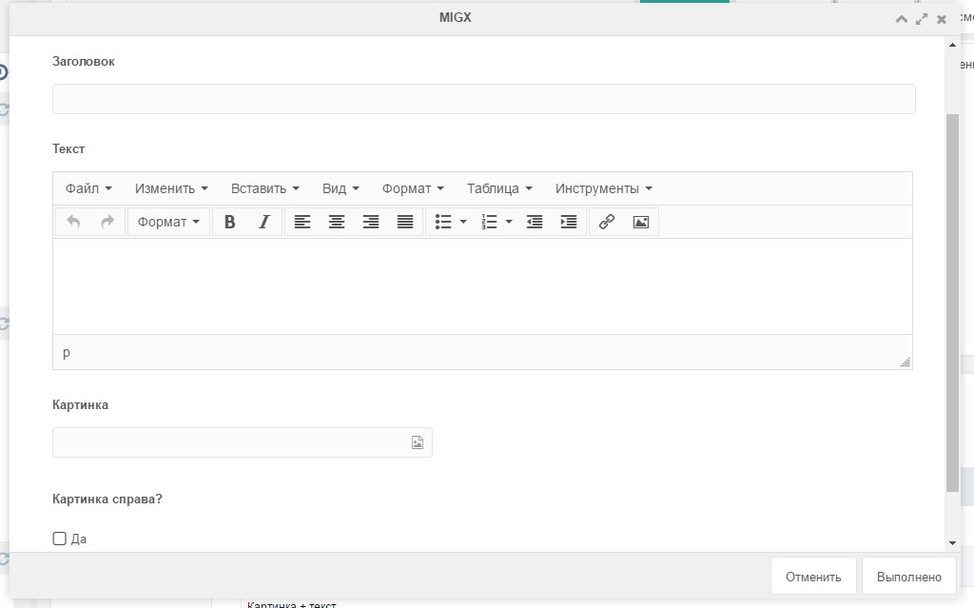
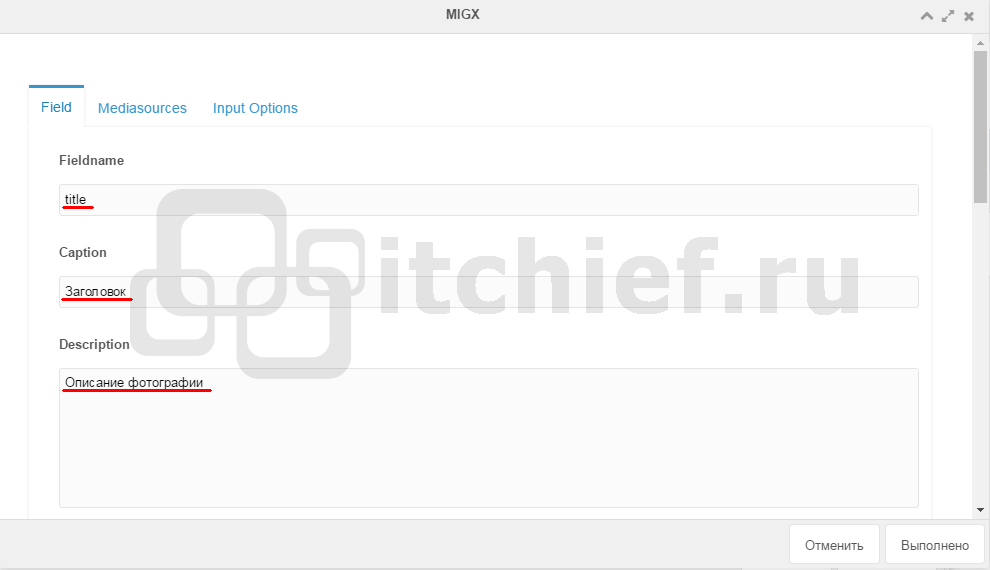
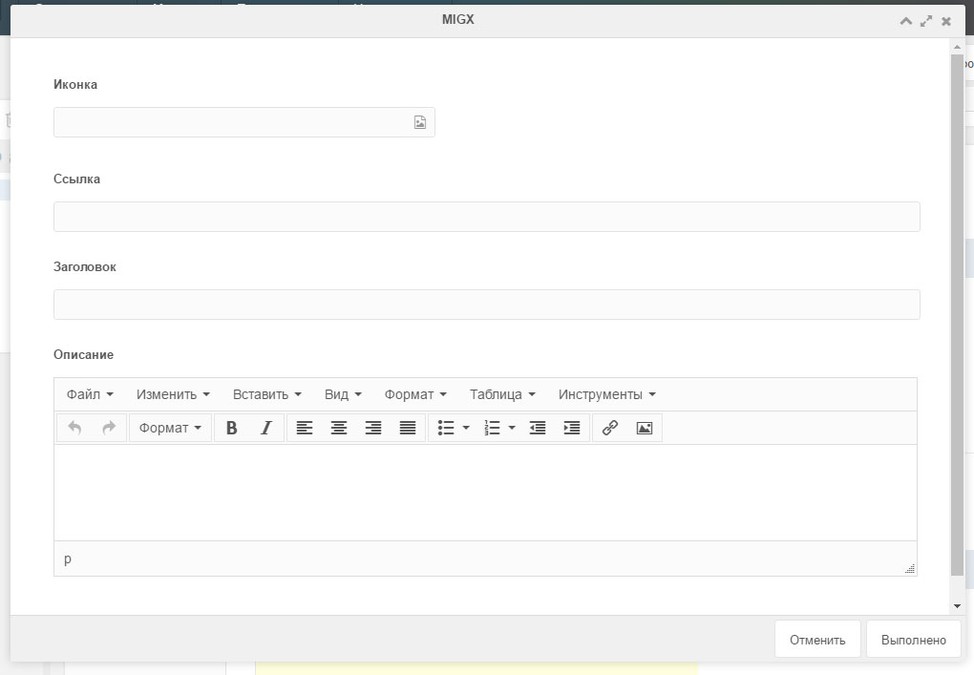
Затем внутри новой вкладки добавляем поля один за одним, нажимая «добавить элемент»:
Можно также указать поле Caption — это название вкладки. Можно его оставить пустым.В нашем случае нам требуется всего 2 поля:
- Для заголовка (поле типа text)
- Для описания (поле типа textarea–текстовая область или richtext–текстовый редактор)
Поле заголовка:
Если вы хотите добавить в окно редактирования значения поле, тип которого совпадает уже с каким-то ранее подготовленным дополнительным полем (TV), то вы можете использовать имя этого TV в поле Input TV. Например, у вас уже есть TV для ввода даты и времени под названием myDateTime, для этого вам достаточно будет в поле
Например, у вас уже есть TV для ввода даты и времени под названием myDateTime, для этого вам достаточно будет в поле
В поле Input TV type вводится тип поля. Список типов можно посмотреть на странице документации modx.
После того, как мы выполнили добавление поля title, повторяем такую же процедуру для поля description, указав его тип как textarea или richtext
После этого считаем, что добавление полей для всплывающего окна добавления и редактирования записей мы завершили.
Теперь нужно определить, какие поля будут отображаться в таблице списка.
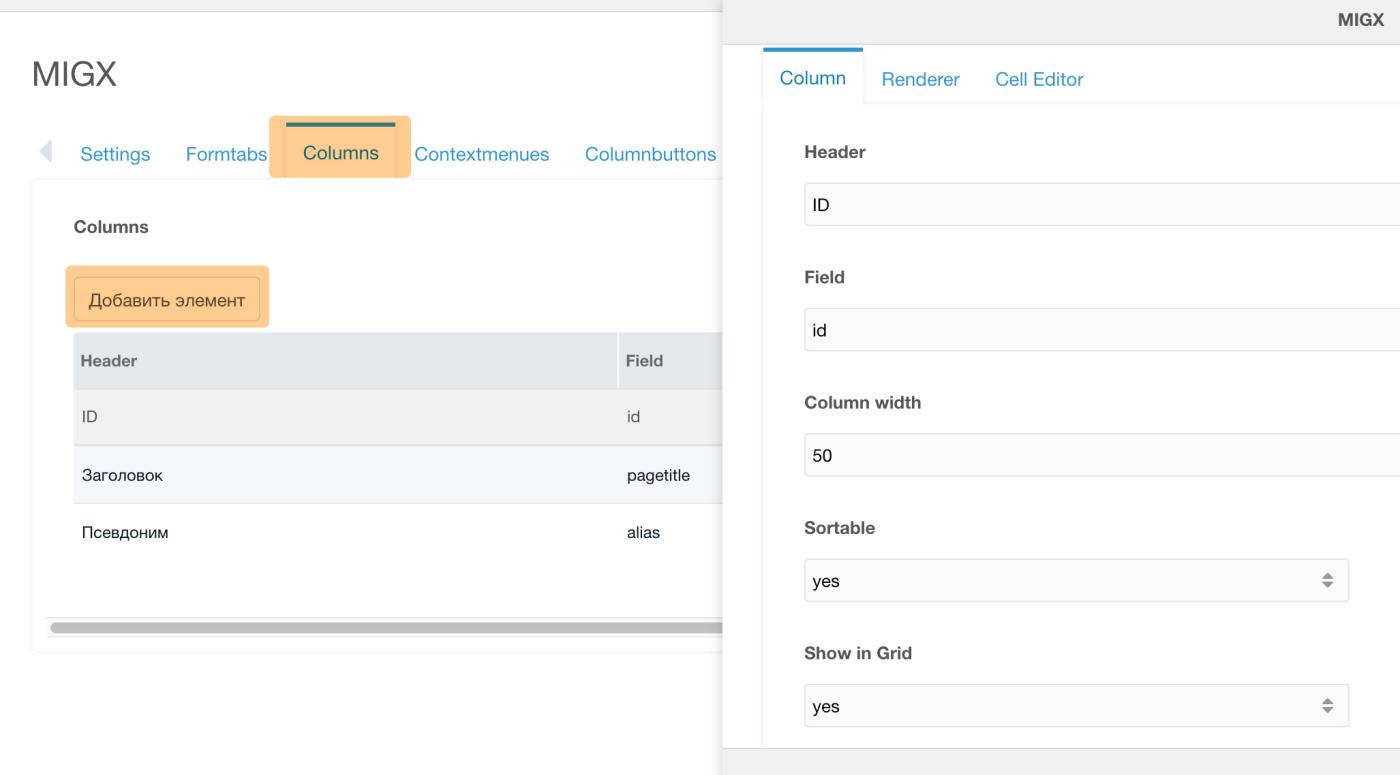
Добавляем колонки таблицы
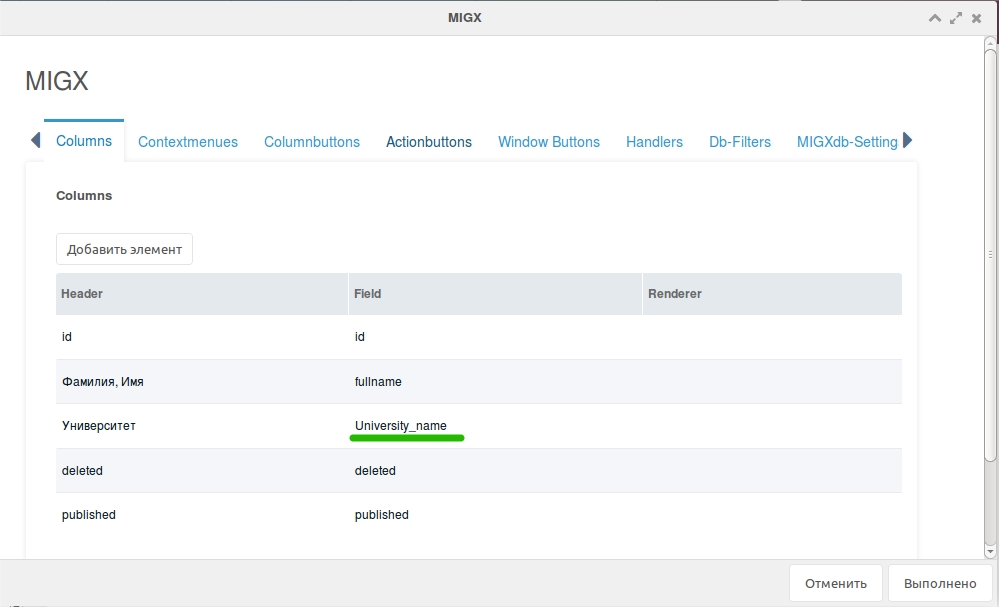
В разделе «columns» настраиваются колонки таблицы, которые будут отображаться на месте TV в админке. Сюда добавляются, как правило, колонки, соответствующие полям из вкладки «Formtabs» и дополнительные колонки для прочих целей (например для вывода кнопок редактирования записи или отображающие какие-то сводные данные).
Нам необходимо добавить колонку для вывода поля title.
Если мы хотим иметь возможность редактировать значение прямо из таблицы, кликнув дважды на само значение, можно на вкладке Cell Editor указать тип редактора значений:
Аналогичную процедуру повторяем для поля description, указав в поле Field значение description. Затем, мы можем добавить для удобства еще одну колонку, в которой выведем три кнопки: Редактировать, Дублировать, Удалить.
Для этого добавляем еще одну колонку, задав ей заголовок «Действия», поле Field оставляем пустым, так как она не содержит никаких данных. А во вкладке «Renderer» нам необходимо выбрать функцию this.renderRowActions.
А для того, чтобы выбрать, какие именно действия необходимо отобразить в этой колонке, на вкладке Columnbuttons указываем те действия, которые хотим отобразить:
На этом можем считать, что наша первая конфигурация MIGX готова. Мы опустили рассмотрение многих полей, так как в данном кейсе они не используются, иначе бы данный мануал нельзя было назвать экспресс-руководством.
Сохраняем нашу конфигурацию и приступаем теперь непосредственно к созданию TV-поля.
Подробнее про MIGX
Кстати, почти такой же пример с подробным разъяснением способов его реализации я разбираю в курсе по созданию лендинга на MODx Revolution.
ПодробнееДобавление TV-поля
Здесь все максимально просто: вы создаете новое дополнительное поле точно так же, как делали это раньше, указав тип поля: migx, а в поле «Конфигурации» указав название нашей конфигурации, созданное на предыдущем этапе.
При этом стоит понимать, что название данного TV-поля и название конфигурации никак между собой технически не связаны. Поэтому они могут как одинаковыми, так и разными. Обычно, я создаю одну конфигурацию на одно TV-поле и названия даю им одинаковые, но вы вольны применять и другую концепцию.
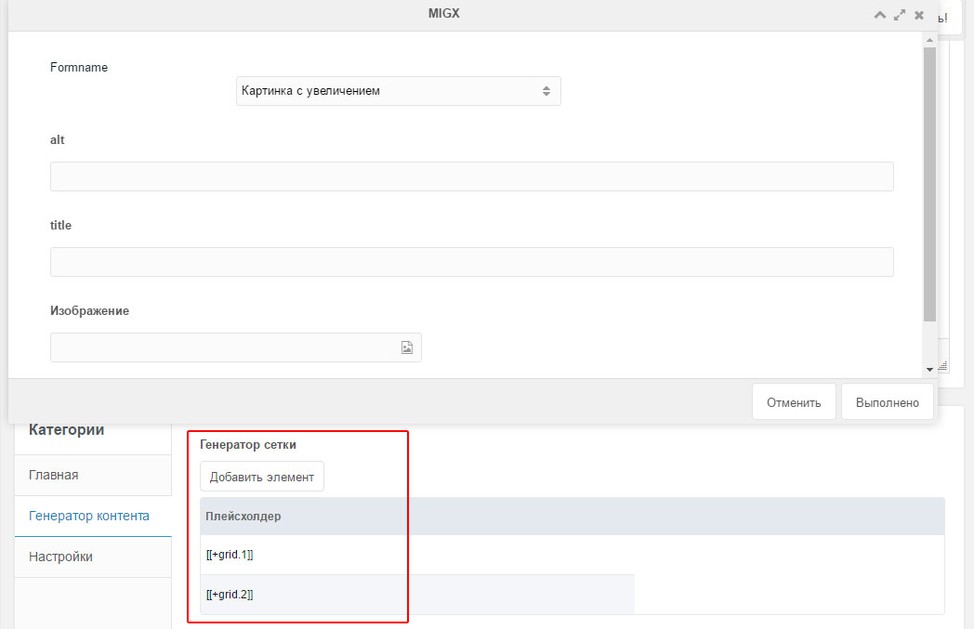
Прицепив данное поле к соответствующему шаблону и сохранив его, вы увидите его теперь на вкладке дополнительных полей ресурса:
Отображение в шаблоне
Я применяю в своем коде синтаксис Fenom, в связи с этим представленный ниже код будет написан именно на нем.
При выводе значений из MIGX TV-полей стоит помнить, что данные таких полей хранятся в виде JSON-строки. Нам необходимо преобразовать эту строку в массив и затем в цикле вывести на странице, используя необходимые обрамления в виде html-тегов.
В моем случае, где требуется, чтобы первый элемент был выведен в увеличенном виде, а все последующие в виде одинаковых колонок, такой код мог бы выглядеть так:
Начинаем работать с MIGX или для чего это нужно
Данный компонент в своей работе использую довольно-таки часто, а в некоторых ситуациях он оказывается просто незаменимым. Его очень удобно использовать в том случае, когда нужно создать TV-поле, в которое впоследствии можно будет добавлять данные, схожие по своей структуре несколько раз. Сама же структура создаётся за счёт создания своих внутренних полей, которые на самом деле являются ни чем иным, как строкой формата JSON.
Где это применяется?
На самом деле, данному компоненту можно найти множество применений, в зависимости от того, какую задачу вам необходимо решить. В качестве примера мы рассмотрим такую типовую задачу, как создание галереи. Первое что приходит на ум обычно — создать несколько полей типа «Изображение». И вроде бы проблемы в этом никакой нет, кроме одной — мы не знаем, сколько именно у нас изображений будет в нашей галерее. Можно конечно привязать к шаблону несколько TV одного и того же типа, но выглядеть это будет избыточно с точки зрения захламления лишними сущностями, которых в одном ресурсе будет скажем 20 и они будут все использоваться, а в другом — будут те же 20 полей, но при этом по факту будет использоваться лишь 5 из них. Ну и плюс в нагрузку к этому все прочие вытекающие отсюда неудобства.
В качестве примера мы рассмотрим такую типовую задачу, как создание галереи. Первое что приходит на ум обычно — создать несколько полей типа «Изображение». И вроде бы проблемы в этом никакой нет, кроме одной — мы не знаем, сколько именно у нас изображений будет в нашей галерее. Можно конечно привязать к шаблону несколько TV одного и того же типа, но выглядеть это будет избыточно с точки зрения захламления лишними сущностями, которых в одном ресурсе будет скажем 20 и они будут все использоваться, а в другом — будут те же 20 полей, но при этом по факту будет использоваться лишь 5 из них. Ну и плюс в нагрузку к этому все прочие вытекающие отсюда неудобства.
Вот здесь и приходит к нам на помощь компонент MIGX. Кстати, ближайший аналог по данному функционалу в Evo, является MultiTV, поэтому если вы уже когда-то работали с ним, то понять работу MIGX вам не составит никакого труда. Но даже если вы сейчас не до конца понимаете, для чего всё это нужно, то далее по тексту все вопросы отпадут сами собой.
Забегая вперёд, хочу сказать что целью данной статьи было не охватить все возможности компонента (а их действительно великое множество и в рамках одной статьи охватить всё было бы сложновато), но описать основной функционал, взяв который за основу, можно будет в дальнейшем изучать и другие возможности компонента.
Настройка конфигурации MIGX
После того как компонент был установлен, переходим по соответствующей ссылке (которая, в зависимости от выбранной опции может быть как в верхнем меню, так и в меню «Приложения«).
Затем отправляемся во вкладку MIGX и нажимаем на кнопку «Добавить элемент». На вкладке «Settings» вводим имя для нашей конфигурации, пусть это будет gallery. После чего выбираем вкладку Formtabs и нажимаем на кнопку «Добавить элемент» уже в ней. Здесь поле «Caption» отвечает за название вкладки, в которой у нас будут отображаться все поля. Но сама вкладка при этом отображается только в том случае, если создано 2 или более вкладки.
Теперь нужно определить, сколько у нас вообще будет полей у каждого элемента галереи. Я решил что у меня будет 2 поля — «Название изображения» и «Изображение». Нажимаем «Добавить элемент».
Заполняем необходимые поля:
fieldname — image (должно быть уникальным),
caption — «Картинка» (подсказка для пользователя).
Input Tv type — тип tv поля. Поскольку это картинка, то в данном случае нужно указать «image«. Но по факту, можно использовать и другие типы полей, в зависимости от того, какой результат вы хотите в итоге получить:
- textarea — текстовая область,
- richtext — текстовый редактор,
- listbox — список (одиночный выбор),
- listbox-multiple — список (множественный выбор),
- option — переключатели (radio),
- checkbox — флажки (checkbox),
- file — файл,
- url — url,
- email — электронная почта,
- number — число,
- date — дата,
- tag — тег.

После того, как все поля заполнены, нажимаем «Выполнить».
Точно так же, по образу и подобию создаём поле для названия изображения. Поля fieldname и caption задаём произвольно, а вот в поле Input Tv type указываем тип — «text».
После того, как были заполнены значения для всех полей, нажимаем «Выполнено». С вкладкой Formtabs (создание и редактирование элемента в админке) мы разобрались.
Теперь нужно будет разобраться с колонками, которые показываются при отображении всех элементов.
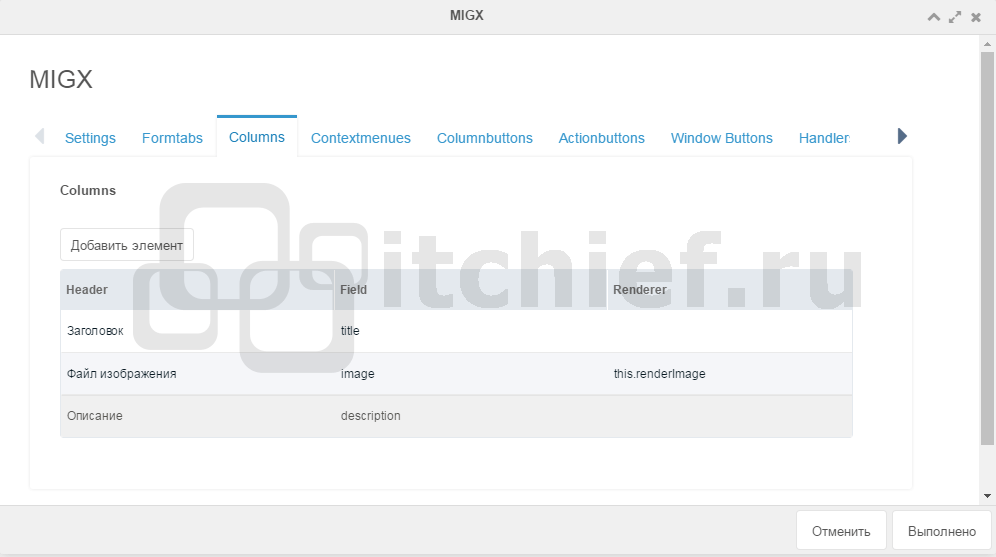
Переходим во вкладку «Columns» и нажимаем кнопку «Добавить элемент».
Для поля «Изображение» вводим такие данные:
Header — «Изображение» (заголовок колонки)
Field — image (должно совпадать со значением поля fieldname из вкладки Formtabs). Это нужно для того, чтобы сопоставить колонку с отображаемым полем.
Здесь же, переходим во вкладку «Renderer» и в выпадающем списке «Renderer» выбираем опцию — this.renderImage. Сейчас я не буду вдаваться в детали, скажу лишь что это необходимо для того, чтобы при добавлении картинки, у нас в админке отображалась сама картинка, а не путь к ней. Сохраняем и переходим к следующей колонке — заполняем по аналогии, только на этот раз, за отсутствием необходимости, не заходим во вкладку Renderer.
Подтверждаем изменения, нажав кнопку «Выполнено». Всё, мы создали нашу конфигурацию, дальше будет проще.
Привязываем конфигурацию к обычному TV полю
Создаём TV как обычно, только на этот раз в настройках на вкладке «Параметры ввода» указываем в качестве типа ввода — migx. А в поле «Конфигурации» указываем название нашей конфигурации. В моём случае, это gallery.
Выводим данные migx поля
[[!getImageList?
&tpl=`gal_item`
&tvname=`gallery_inner`
&docid=`1`
]]
tpl — это название чанка, шаблон для вывода изображения;
Пример чанка:
<li><img src="[[+image]]" alt="[[+image_caption]]"></li>
tvname — как следует из названия, это само поле, которое связано с конфигурацией migx;
docid — ID документа, значение TV которого будем выводить.
Migx | Blog.Siden.Pro
Редактор в поле
"inputTVtype":"migxtinymce",
Простая таблица
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Таблица",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"field1",
"caption":"Поле 1",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"field2",
"caption":"Поле 2",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"published",
"caption":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"listbox",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"\u0414\u0430==1||\u041d\u0435\u0442==0",
"default":"",
"useDefaultIfEmpty":1,
"pos":3
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"Добавить",
"disable_add_item":0,
"add_items_directly":"",
"formcaption":"Таблица",
"update_win_title":"",
"win_id":"",
"maxRecords":"",
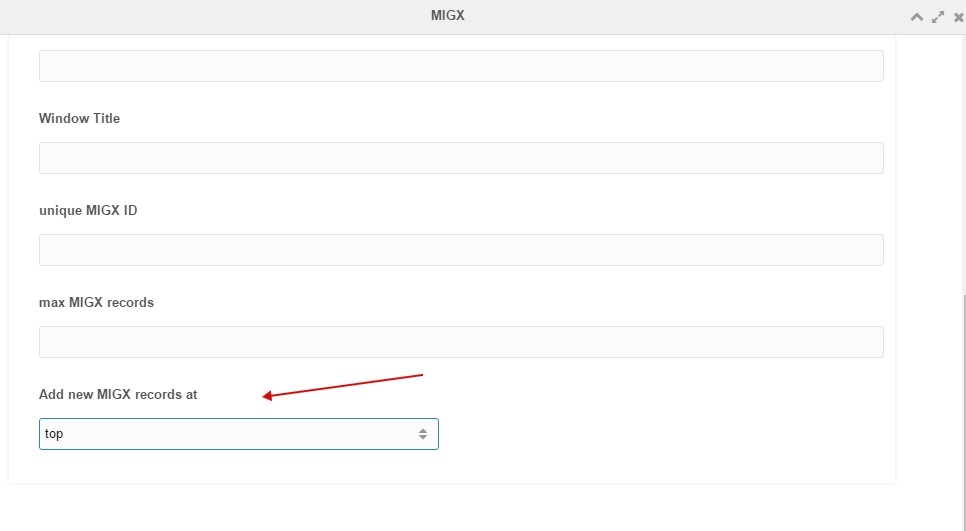
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
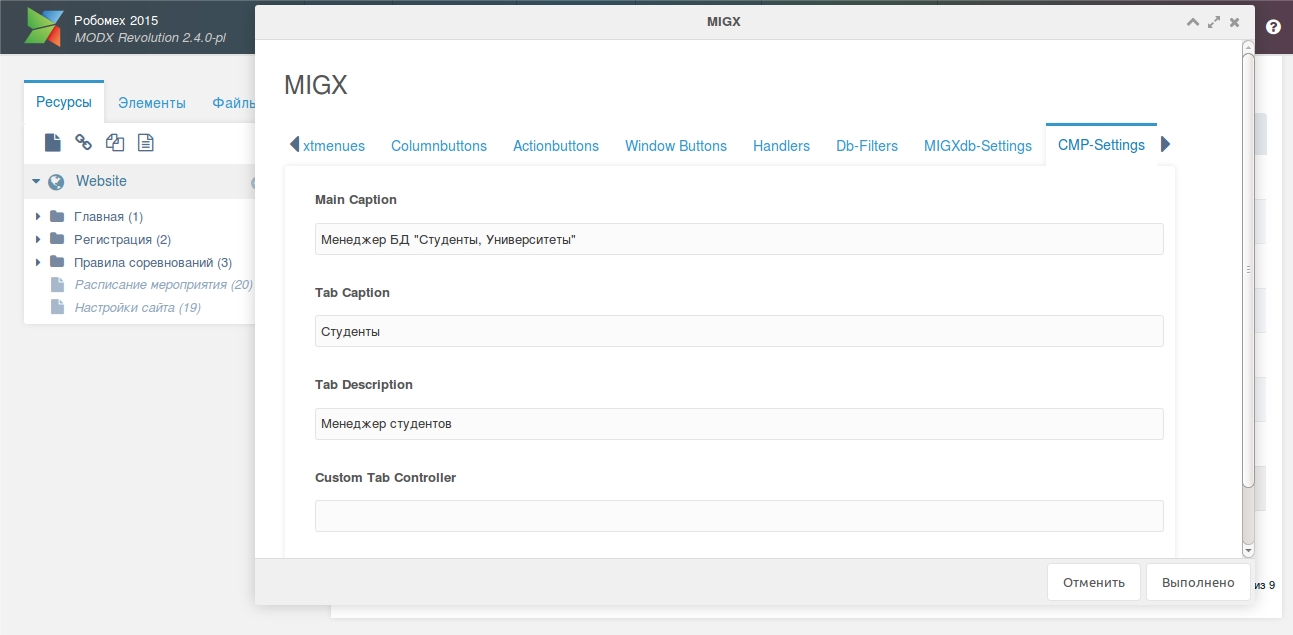
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"Поле 1",
"dataIndex":"field1",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"Поле 2",
"dataIndex":"field2",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"Поле 1",
"dataIndex":"field1",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"Поле 2",
"dataIndex":"field2",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
}Конфигурация migx faq — Вопросы и ответы
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Jobs",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"question",
"caption":"\u0412\u043e\u043f\u0440\u043e\u0441",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"answer",
"caption":"\u041e\u0442\u0432\u0435\u0442",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"migxtinymce",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"published",
"caption":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"listbox",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"\u0434\u0430==1||\u043d\u0435\u0442==0",
"default":"",
"useDefaultIfEmpty":1,
"pos":3
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"",
"disable_add_item":0,
"add_items_directly":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u043f\u043e\u0437\u0438\u0446\u0438\u044e",
"formcaption":"faq",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0412\u043e\u043f\u0440\u043e\u0441",
"dataIndex":"question",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u0442\u0432\u0435\u0442",
"dataIndex":"answer",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0412\u043e\u043f\u0440\u043e\u0441",
"dataIndex":"question",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u0442\u0432\u0435\u0442",
"dataIndex":"answer",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
}Конфигурация migx mode — Режим работы
{
"formtabs":[
{
"MIGX_id":1,
"caption":"\u041code",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"day",
"caption":"\u0414\u0435\u043d\u044c",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"time",
"caption":"\u0412\u0440\u0435\u043c\u044f \u0440\u0430\u0431\u043e\u0442\u044b",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"break",
"caption":"\u041f\u0435\u0440\u0435\u0440\u044b\u0432",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":3
}
],
"pos":1
}
],
"contextmenus":"edit_migx",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Mode",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this. handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u0414\u0435\u043d\u044c",
"dataIndex":"day",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u0414\u0435\u043d\u044c",
"dataIndex":"day",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":3,
"header":"\u0412\u0440\u0435\u043c\u044f \u0440\u0430\u0431\u043e\u0442\u044b",
"dataIndex":"time",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041f\u0435\u0440\u0435\u0440\u044b\u0432",
"dataIndex":"break",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
}
]
}
textEditor"
},
{
"MIGX_id":3,
"header":"\u0412\u0440\u0435\u043c\u044f \u0440\u0430\u0431\u043e\u0442\u044b",
"dataIndex":"time",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041f\u0435\u0440\u0435\u0440\u044b\u0432",
"dataIndex":"break",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
}
]
}Конфигурация migx requisites — Реквизиты
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Requisites",
"print_before_tabs":"0",
"fields":[
{
"MIGX_id":1,
"field":"title",
"caption":"\u041d\u0430\u0438\u043c\u0435\u043d\u043e\u0432\u0430\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":1
},
{
"MIGX_id":2,
"field":"value",
"caption":"\u0417\u043d\u0430\u0447\u0435\u043d\u0438\u0435",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"published",
"caption":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"listbox",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"\u0434\u0430==1||\u043d\u0435\u0442==0",
"default":"",
"useDefaultIfEmpty":1,
"pos":3
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx",
"actionbuttons":"",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"",
"disable_add_item":0,
"add_items_directly":"\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u043f\u043e\u0437\u0438\u0446\u0438\u044e",
"formcaption":"requisites",
"update_win_title":"",
"win_id":"",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this.handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u041d\u0430\u0438\u043c\u0435\u043d\u043e\u0432\u0430\u043d\u0438\u0435",
"dataIndex":"title",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u0417\u043d\u0430\u0447\u0435\u043d\u0438\u0435",
"dataIndex":"value",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}Конфигурация migx resourcealbum — Картинки
{
"formtabs":[
{
"MIGX_id":1,
"caption":"Image",
"print_before_tabs":"0",
"fields":[
{
"field":"title",
"caption":"Title",
"MIGX_id":1,
"pos":1
},
{
"MIGX_id":2,
"field":"description",
"caption":"Description",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"migxtinymce",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":2
},
{
"MIGX_id":3,
"field":"text",
"caption":"Text",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"migxtinymce",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":3
},
{
"MIGX_id":4,
"field":"link",
"caption":"Link",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":4
},
{
"MIGX_id":5,
"field":"image",
"caption":"Image",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"image",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"migx",
"sources":"",
"inputOptionValues":"",
"default":"",
"useDefaultIfEmpty":"0",
"pos":5
},
{
"MIGX_id":6,
"field":"published",
"caption":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"description":"",
"description_is_code":"0",
"inputTV":"",
"inputTVtype":"listbox",
"validation":"",
"configs":"",
"restrictive_condition":"",
"display":"",
"sourceFrom":"config",
"sources":"",
"inputOptionValues":"\u0434\u0430==1||\u043d\u0435\u0442==0",
"default":"",
"useDefaultIfEmpty":1,
"pos":6
}
],
"pos":1
}
],
"contextmenus":"edit_migx||duplicate_migx||remove_migx_and_image",
"actionbuttons":"uploadfiles||exportimportmigx",
"columnbuttons":"",
"filters":"",
"extended":{
"migx_add":"",
"disable_add_item":1,
"add_items_directly":"",
"formcaption":"Image",
"update_win_title":"",
"win_id":"resourcegallery",
"maxRecords":"",
"addNewItemAt":"bottom",
"multiple_formtabs":"",
"multiple_formtabs_label":"",
"multiple_formtabs_field":"",
"multiple_formtabs_optionstext":"",
"multiple_formtabs_optionsvalue":"",
"actionbuttonsperrow":4,
"winbuttonslist":"",
"extrahandlers":"this.handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"Title",
"dataIndex":"title",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"Image",
"dataIndex":"image",
"width":200,
"renderer":"this.renderImage",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":5,
"header":"Description",
"dataIndex":"description",
"width":300,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":6,
"header":"Text",
"dataIndex":"text",
"width":300,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":7,
"header":"Link",
"dataIndex":"link",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":8,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.png"
}
],
"editor":""
}
]
}Статья обновлена 27.10.2018
Группа редактирует ресурсы (документы) с помощью MIGXDB
{
"formtabs": [
{
"MIGX_id": 1,
"caption": "Основные данные",
"print_before_tabs": "0",
"поля": [
{
"MIGX_id": 1,
"field": "pagetitle",
"caption": "Заголовок",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
},
{
"MIGX_id": 10,
"поле": "псевдоним",
"caption": "Псевдоним",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
},
{
"MIGX_id": 6,
"поле": "интротекст",
"caption": "Краткое описание",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "textarea",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
},
{
"MIGX_id": 7,
"поле": "изображение",
"caption": "Изображение",
"описание":"",
"description_is_code": "0",
"inputTV": "изображение",
"inputTVtype": "",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
},
{
"MIGX_id": 4,
"поле": "цена",
"caption": "Цена",
"описание":"",
"description_is_code": "0",
"inputTV": "цена",
"inputTVtype": "",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
},
{
"MIGX_id": 5,
"поле": "context_key",
"caption": "Контекст",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "список",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "каталог || сеть",
"по умолчанию": "каталог"
},
{
"MIGX_id": 2,
"поле": "шаблон",
"caption": "Шаблон",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "скрытый",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
«по умолчанию»: 5
},
{
"MIGX_id": 8,
"field": "show_in_tree",
"caption": "Показать дерево?"
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "список",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "нет == 0 || да == 1",
"По умолчанию":""
},
{
"MIGX_id": 9,
"поле": "опубликовано",
"caption": "Опубликовано",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "скрытый",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
«по умолчанию»: 1
}
]
},
{
"MIGX_id": 2,
"caption": "Подробное описание",
"print_before_tabs": "0",
"поля": [
{
"MIGX_id": 1,
"поле": "содержание",
"caption": "Описание",
"описание":"",
"description_is_code": "0",
"inputTV": "",
"inputTVtype": "richtext",
"конфиги": "",
"sourceFrom": "config",
"источники": "[]",
"inputOptionValues": "",
"По умолчанию":""
}
]
}
],
"contextmenus": "вспомнить_remove_delete",
"actionbuttons": "addItem || bulk || toggletrash",
"columnbuttons": "обновить || опубликовать || отменить публикацию || отзыв_remove_delete",
"фильтры": [
{
"MIGX_id": 1,
"имя": "поиск",
"ярлык": "поиск",
"emptytext": "Искать... ",
"тип": "текстовое поле",
"getlistwhere": {
"pagetitle: LIKE": "% [[+ search]]%",
"OR: longtitle: LIKE": "% [[+ search]]%",
«ИЛИ: содержание: LIKE»: «% [[+ search]]%»
},
"getcomboprocessor": "",
"combotextfield": "",
"comboidfield": "",
"comboparent": "",
"По умолчанию":""
}
],
"расширенный":{
"migx_add": "Добавить",
"formcaption": "Дочерний ресурс",
"update_win_title": "",
"win_id": "child_resources",
"maxRecords": "",
"addNewItemAt": "снизу",
"multiple_formtabs": "",
"extrahandlers": "",
"имя пакета":"",
"имя класса": "modResource",
"задача": "переподключения",
"getlistsort": "id",
"getlistsortdir": "desc",
"use_custom_prefix": "0",
"приставка":"",
"сетка":"",
"gridload_mode": 1,
"check_resid": "0",
"check_resid_TV": "",
"join_alias": "",
"has_jointable": "да",
"getlistwhere": "",
"присоединяется": "",
"cmpmaincaption": "",
"cmptabcaption": "",
"cmptabdescription": "",
"cmptabcontroller": "",
"winbuttons": "",
"onsubmitsuccess": "",
"submitparams": ""
},
"столбцы": [
{
"MIGX_id": 1,
"header": "ID",
"dataIndex": "id",
«ширина»: 50,
"sortable": правда,
"show_in_grid": 1,
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "[]"
},
{
"MIGX_id": 2,
"header": "Заголовок",
"dataIndex": "pagetitle",
«ширина»: 300,
"sortable": правда,
"show_in_grid": 1,
"рендерер": "это.renderRowActions ",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "[]"
},
{
"MIGX_id": 3,
"header": "Цена",
"dataIndex": "цена",
«ширина»: 100,
"sortable": правда,
"show_in_grid": 1,
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "[]"
},
{
"MIGX_id": 4,
"header": "Опубликовано",
"dataIndex": "опубликовано",
«ширина»: 100,
"sortable": "false",
"show_in_grid": 1,
"renderer": "this.renderCrossTick",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "[]"
},
{
"MIGX_id": 5,
"header": "Удалено",
"dataIndex": "удалено",
"ширина":"",
"sortable": "false",
"show_in_grid": "0",
"рендерер": "",
"clickaction": "",
"selectorconfig": "",
"renderchunktpl": "",
"renderoptions": "[]"
}
]
}
Learn Modx — Extras
Form Это фрагмент динамической обработки форм для MODx Revolution.Он обрабатывает форму после отправки, выполняя проверку и последующие действия, такие как отправка электронного письма. Он не создает форму, но может повторно заполнить ее, если не прошел проверку.
Чтобы исправить recaptchav2https://github.com/Sterc/FormIt/issues/170#issuecomment-387549784
Немного отредактировал код, вот так в файле /core/components/formit/src/FormIt/Request.php:
PS На самом деле просто измените строку 82 в оригинале с:
if ($ this-> formit-> hasHook ('recaptcha')) {
В это:
if ($ this-> formit-> hasHook ('recaptcha') &&! ($ this-> formit-> hasHook ('recaptchav2'))) {
который просто проверяет «recaptchav2» и не запускает оператор if, если ловушкой является «recaptchav2» и только тигры для «recaptcha».НАПРИМЕР. если recaptcha в хуках, но НЕ recaptchav2 в хуках, то продолжайте процесс recaptcha.
[[$ sample.formit]]
фрагмент: email_tpl
<название>
[[! ++ имя_сайта]]
<стиль>
/ * -------------------------------------
ГЛОБАЛЬНЫЙ СБРОС
------------------------------------- * /
img {
граница: нет;
-ms-режим интерполяции: бикубический;
максимальная ширина: 100%; }
тело {
цвет фона: # f9f9f9;
семейство шрифтов: без засечек;
-webkit-font-smoothing: сглаживание;
размер шрифта: 14 пикселей;
высота строки: 1.4;
маржа: 0;
отступ: 0;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%; }
Таблица {
граница-коллапс: раздельный;
мсо-таблица-lspace: 0pt;
МСО-таблица-rspace: 0pt;
ширина: 100%; }
table td {
семейство шрифтов: без засечек;
размер шрифта: 14 пикселей;
вертикальное выравнивание: сверху; }
/ * -------------------------------------
КУЗОВ И КОНТЕЙНЕР
------------------------------------- * /
.тело {
цвет фона: # f6f6f6;
ширина: 100%; }
/ * Установите максимальную ширину и сделайте так, чтобы он отображался как блок, чтобы он автоматически растягивался до этой ширины, но также уменьшался на телефоне или в чем-то другом * /
.container {
дисплей: блок;
Маржа: 0 авто! Важно;
/ * делает его центрированным * /
максимальная ширина: 580 пикселей;
отступ: 10 пикселей;
ширина: авто! важно;
ширина: 580 пикселей; }
/ * Это также должен быть блочный элемент, чтобы он заполнял 100%.контейнер * /
.содержание {
размер коробки: рамка-рамка;
дисплей: блок;
Маржа: 0 авто;
максимальная ширина: 580 пикселей;
отступ: 10 пикселей; }
/ * -------------------------------------
ЗАГОЛОВОК, НИЖНИЙ, ГЛАВНЫЙ
------------------------------------- * /
.основной {
фон: #fff;
радиус границы: 3 пикселя;
ширина: 100%; }
.wrapper {
размер коробки: рамка-рамка;
отступ: 20 пикселей; }
.footer {
ясно: оба;
padding-top: 10 пикселей;
выравнивание текста: центр;
ширина: 100%; }
.footer td,
.footer p,
.footer span,
.footer a {
цвет: # 999999;
размер шрифта: 12 пикселей;
выравнивание текста: центр; }
/ * -------------------------------------
ТИПОГРАФИЯ
------------------------------------- * /
h2,
h3,
h4,
h5 {
цвет: # 000000;
семейство шрифтов: без засечек;
font-weight: 400;
высота строки: 1.4;
маржа: 0;
Нижнее поле: 30 пикселей; }
h2 {
размер шрифта: 35 пикселей;
font-weight: 300;
выравнивание текста: центр;
текст-преобразование: заглавные буквы; }
п,
ул,
ol {
семейство шрифтов: без засечек;
размер шрифта: 14 пикселей;
font-weight: нормальный;
маржа: 0;
Нижнее поле: 15 пикселей; }
п ли,
ул ли,
ol li {
позиция в стиле списка: внутри;
маржа слева: 5 пикселей; }
a {
цвет: # 3498db;
оформление текста: подчеркивание; }
/ * -------------------------------------
КНОПКИ
------------------------------------- * /
.btn {
размер коробки: рамка-рамка;
ширина: 100%; }
.btn> tbody> tr> td {
padding-bottom: 15 пикселей; }
.btn table {
ширина: авто; }
.btn table td {
цвет фона: #ffffff;
радиус границы: 5 пикселей;
выравнивание текста: центр; }
.btn a {
цвет фона: #ffffff;
граница: сплошная 1px # 3498db;
радиус границы: 5 пикселей;
размер коробки: рамка-рамка;
цвет: # 3498db;
курсор: указатель;
дисплей: встроенный блок;
размер шрифта: 14 пикселей;
font-weight: жирный;
маржа: 0;
отступ: 12px 25px;
текстовое оформление: нет;
текст-преобразование: заглавные буквы; }
.btn-primary table td {
цвет фона: # 3498db; }
.btn-primary a {
цвет фона: # 3498db;
цвет границы: # 3498db;
цвет: #ffffff; }
/ * -------------------------------------
ДРУГИЕ СТИЛИ, КОТОРЫЕ МОГУТ БЫТЬ ПОЛЕЗНЫ
------------------------------------- * /
.последний {
нижнее поле: 0; }
.первый {
margin-top: 0; }
.align-center {
выравнивание текста: центр; }
.align-right {
выравнивание текста: вправо; }
.выровнять по левому краю {
выравнивание текста: слева; }
.Чисто {
ясно: оба; }
.mt0 {
margin-top: 0; }
.mb0 {
нижнее поле: 0; }
.preheader {
цвет: прозрачный;
дисплей: нет;
высота: 0;
максимальная высота: 0;
максимальная ширина: 0;
непрозрачность: 0;
переполнение: скрыто;
мсо-скрыть: все;
видимость: скрыта;
ширина: 0; }
.powered-by a {
текстовое оформление: нет; }
hr {
граница: 0;
нижняя граница: сплошной 1px # f6f6f6;
Маржа: 20 пикселей 0; }
/ * -------------------------------------
ОТВЕТСТВЕННЫЙ И МОБИЛЬНЫЙ ДРУЖЕСТВЕННЫЙ СТИЛЬ
------------------------------------- * /
@media only screen и (max-width: 620px) {
table [class = body] h2 {
размер шрифта: 28 пикселей! важно;
нижнее поле: 10 пикселей! важно; }
таблица [class = body] p,
таблица [class = body] ul,
таблица [class = body] ol,
таблица [class = body] td,
таблица [class = body] диапазон,
table [class = body] a {
размер шрифта: 16 пикселей! важно; }
таблица [класс = тело].обертка
table [class = body] .article {
отступ: 10 пикселей! важно; }
table [class = body] .content {
заполнение: 0! важно; }
table [class = body] .container {
заполнение: 0! важно;
ширина: 100%! важно; }
table [class = body] .main {
ширина левой границы: 0! важно;
радиус границы: 0! важно;
граница-правая ширина: 0! важно; }
таблица [класс = тело].btn table {
ширина: 100%! важно; }
table [class = body] .btn a {
ширина: 100%! важно; }
table [class = body] .img-responseive {
высота: авто! важно;
максимальная ширина: 100%! важно;
ширина: авто! важно; }}
/ * -------------------------------------
СОХРАНИТЕ ЭТИ СТИЛИ В ГОЛОВЕ
------------------------------------- * /
@media all {
.ExternalClass {
ширина: 100%; }
.ExternalClass,
.ExternalClass p,
.ExternalClass диапазон,
.ExternalClass шрифт,
.ExternalClass td,
.ExternalClass div {
высота строки: 100%; }
.apple-link a {
цвет: наследовать! важно;
семейство шрифтов: наследовать! важно;
размер шрифта: наследовать! важно;
вес шрифта: наследовать! важно;
высота строки: наследование! важно;
текст-украшение: нет! важно; }
.btn-primary table td: hover {
цвет фона: # 34495e! important; }
.btn-primary a: hover {
цвет фона: # 34495e! important;
цвет границы: # 34495e! important; }}
|
<таблица>
|
|
|
Anleitung modx: переменная шаблона MIGX
Das Plugin MIGX ist ein großartiger Weg Template Variablen Effektiv einzusetzen und das möchten wir Ihnen in diesem Blogeintrag etwas näher принес.
MIGX была создана Бруно Пернером для системы управления контентом modx Revolution entwickelt, um mehrere Einträge in einer einzelnen Template Variable zu vereinen. Statt etliche unstrukturierte Einträge zu verwalten, müssen Sie lediglich einige übersichtliche Datensätze pflegen. Das spart viel Zeit und erleichtert die Arbeit des Endnutzers im Manager erheblich.
MIGX Variablen verhalten sich ähnlich Arrays und unterstützen auch verschachtelte Array-Werte (англ .: nesting).Im Folgenden möchten wir Ihnen veranschaulichen wie Sie eine verschachtelte MIGX-TV erstellen und im Frontend ausgeben können.
Selbstverständlich sollten Sie das Plugin MIGX vorher Manuell oder über die Package-Verwaltung installiert haben.
1. Вид-переменный anlegen: childTV
Beginnen wir mit unserer Kindvariable, умирает в unserer Elternvariable aufgerufen wird. Wir legen eine MIGX — шаблонная переменная и не учитываются в childTV. Danach wechseln wir auf den Tab Eingabe-Optionen und wählen den Eingabetyp migx aus.Daraufhin ändert sich das unten stehende Formular. Dort können wir nun folgende JSON Arrays einfügen.
Переменная шаблона — childTV : Вкладки формул:
[{"caption": "childTV", "fields": [{"field": "ctv_text", "caption": "Text"}]}]
Dazu eine kurze Erklärung: Der erste Schlüssel caption ist der Name des Tabs welcher unsere Eingabefelder beinhaltet. fields beinhaltet all unsere Felder für einen Datensatz.Das zweite caption ist der Name des aktuellen Feldes und wird uns beim Bearbeiten der Ressource as Label dargestellt. field beinhaltet den Namen über welchen wir die Daten in unserem Template abrufen können.
Табелленспальтен:
[{"header": "Text", "dataIndex": "ctv_text"}]
Die Tabellenspalten zeigen uns unsere gespeicherten Daten в einer Tabelle an, damit wir sehen welche Datensätze bereits gespeichert sind. header ist der Kopf einer Tabellenspalte für die dementsprechenden Felder unseres Datensatzes.dataIndex beinhaltet den Namen unseres Feldes, denselben welchen wir im Template verwenden werden.
Nun erstellen wir unseren ersten Chunk und nennen diesen childTvTpl , der Chunk muss nicht viel enthalten, da lediglich der Text aus unserem Datensatz angezeigt werden soll.
Чанк — childTvTpl :
[[+ ctv_text]]
Jetzt müssen wir nur noch den Datensatz in unserem Template ausgeben können dafür benutzen wir den Snippet-Aufruf getImageList, übergeben unseren Variablennamen mit tvname und den Namen des Chunks mit tpl.Zusätzlich geben wir einen outputSeperator an, dieser wird zwischen den Ausgaben eingefügt.
Falls Sie die Variable testen möchten, muss in der Template Переменная unter Template-Zugriff das entsprechende Template zugewiesen werden. Danach können в Jeder Ressource, dem dieses Template zugewiesen ist, neue Datensätze unter Template-Variablen angelegt werden.
Шаблон:
[[getImageList? & tvname = `childTV` & tpl =` childTvTpl` & outputSeparator = `-`]]
Beispiel anzeigen
Текст 1 — Текст 2 — Текст 32.Eltern-Variable anlegen: parentTV
Gehen wir einen Schritt weiter, hier beginnt das Verschachteln der Template Variablen. Hierfür wird eine neue Переменная шаблона angelegt, genannt parentTV.
Die TV bekommt eine Überschrift (genau wie den Text zuvor in childTV) und zusätzlich einen Verweis auf childTV. Dafür wird der Schlüssel inputTV genutzt, welcher den Namen der Kind-Variable erhält, in diesem Beispiel childTV.
Переменная шаблона — parentTV: Formular-Tabs:
[{"caption": "parentTV", "fields": [{"field": "ptv_heading", "caption": "Überschrift"}, {"field": "ptv_childtv", "caption": "childTV») Inhalte "," inputTV ":" childTV "// Verweis auf TV" childTV "}]}]
Für die Tabellenspalten brauchen wir momentan nicht viel mehr ausgeben als die Überschrift.
Табелленспальтен:
[{"header": "Überschrift", "dataIndex": "ptv_heading"}]
Als Nächstes legen wir einen weiteren Chunk an und nennen ihn parentTvTpl. Der Chunk childTvTplwird weiterhin benötigt. An dieser Stelle wollen wir nun unsere Überschrift ausgeben und nutzen dazu unseren bereits vorhandenen Snippet-Aufruf aus dem Template, mit einem Unterschied: Wir möchten nun nicht die Datensätze abrufen, die in derTV Dateariable Template Variable parentTV.Hierfür wird der Параметр tvname entfernt undvalue genutzt. Diesem übergibt man nun den Aufruf aus unserem Verweis auf die Kind-Variable, als würden wir es direkt ausgeben wollen.
Чанк — parentTvTpl :
[[+ ptv_heading]]
[[getImageList? & value = `[[+ ptv_childtv]]` & tpl = `childTvTpl` & outputSeparator =` - `]]
Natürlich muss nun in unserem Template auch ein neuer Snippet-Aufruf stattfinden. Der alte childTV Aufruf kann dafür entfernt werden.Dieser wird nun innerhalb des parentTvTpl Chunks eingesetzt. Diesmal zeigen wir die TV parentTV mit dem Chunk parentTvTpl in unserem Template an.
Шаблон:
[[getImageList? & tvname = `parentTV` & tpl =` parentTvTpl` & outputSeparator = `
`]]
Damit wir die Datensätze bearbeiten können, sollten wir der Template Variable parentTV den entsprechenden Template-Zugriff verpassen, und fall noch nicht erledigt entfernen wir в childTV den Zugriff auf das Template.Somit greift nur noch parentTV darauf zu.
Beispiel anzeigen
Überschrift 1Text 1.1 — Text 1.2 — Text 1.3Überschrift 2Text 2.1 — Text 2.2 — Text 2.3
Hiermit wären wir fertig. Nun können wir in den Ressourcen die Datensätze anlegen und im Frontend ausgeben.
3. Anwendungsbeispiel: Eine einfache Galerie
Um das ganze abschliessend zu veranschaulichen, bieten wir Ihnen noch ein kleines Beispiel zur Anwendung in der Praxis: eine Galerie.Hierfür erstellen wir im Grunde dieselben Template Variablen und Chunks erneut, deshalb können Sie, Falls bevorzugt, auch die vorher erstellten TVs und Chunks ganz einfach anpassen.
Переменная шаблона — galleryChildTV : Formular-Tabs:
[{"caption": "Galeriebild", "fields": [{"field": "gallery_image", "caption": "Bild", "inputTVtype": "image"}]}]
Vermutlich haben Sie schon festgestellt, dass hier ein neuer Schlüssel bei der Beschreibung vorhanden ist: inputTVtype.Damit können wir entscheiden был für ein Feld wir als Eingabe verwenden möchten, на изображении diesem Fall, также ein Bild — sogar mit Verlinkung zum Medien-Browser — um leichter nach Ihren Medien zu suchen oder diese hochzuladen.
Табелленспальтен:
[{"header": "Bild", "dataIndex": "gallery_image", "renderer": "this.renderImage"}]
In den Tabellenspalten nun ebenfalls einen neuen Schlüssel, den renderer. Damit kann in der Tabelle die Ausgabe angepasst werden.Mit this.renderImage wird das Bild, welches in unserem Datensatz gespeichert ist dargestellt. Es besteht auch die Möglichkeit andere renderer zu verwenden oder gar eigene zu erstellen, jedoch werden wir das hier nicht expizit erklären.
Переменная шаблона — галереяTV :
Formular-Tabs:
[{"caption": "einfache Galerie", "fields": [{"field": "gallery_heading", "caption": "Überschrift"}, {"field": "gallery_description", "caption": " Beschreibung "," inputTVtype ":" textarea "}, {" field ":" gallery_images "," caption ":" Galeriebilder "," inputTV ":" galleryChildTV "}]}]
Hier Nutzen wir als inputTVtype den Typen textarea.Wie erwartet wird damit ein mehrzeiliges Textfeld в unserer Ressource dargestellt. Альтернативный текст Sie den Typen richtext verwenden, jedoch benötigen Sie dafür einen installierten Editor, wie beispielsweise TinyMCE. Водопад gewünscht können Sie Ihrem Label eine Beschreibung beifügen. Dafür wird einfach der Schlüssel descriptionverwendet.
Табелленспальтен:
[{"header": "Überschrift", "dataIndex": "gallery_heading"}, {"header": "Beschreibung", "dataIndex": "gallery_description"}]
Chunk — галереяTvTpl :
[[+ gallery_heading]]
[[+ gallery_description]] [[getImageList? & value = `[[+ gallery_images]]` & tpl = `galleryChildTvTpl`]]
Chunk — галерея ____ Шаблон: ____ Галерея 1 Lorem ipsum dolor sit amet, constetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.В vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Галерея 2 Lorem ipsum dolor sit amet, constetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. В vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Больше MIGX erfahren Sie in der MODX Revolution Dokumentation и GitHub от Бруно Пернера.
[[getImageList? & tvname = `galleryTV` & tpl =` galleryTvTpl` & outputSeparator = `
`]]
Beispiel anzeigen

 Я использую MIGX для создания некоторых CMP. Я дал название вкладке меню как migx.hello и в core — >compontents->migx — >lexicon->en — >default.inc.php добавил метку $_lang[‘migx.hello’] = ‘Hello World’; Но когда я загружаю страницу страницы, она показывает migx.hello и не…
Я использую MIGX для создания некоторых CMP. Я дал название вкладке меню как migx.hello и в core — >compontents->migx — >lexicon->en — >default.inc.php добавил метку $_lang[‘migx.hello’] = ‘Hello World’; Но когда я загружаю страницу страницы, она показывает migx.hello и не…
 handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"Поле 1",
"dataIndex":"field1",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"Поле 2",
"dataIndex":"field2",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"Поле 1",
"dataIndex":"field1",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"Поле 2",
"dataIndex":"field2",
"width":200,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
} handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u041f\u0443\u0431\u043b\u0438\u043a\u043e\u0432\u0430\u0442\u044c",
"dataIndex":"pub",
"width":100,
"sortable":"false",
"show_in_grid":1,
"customrenderer":"",
"renderer":"this. renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0412\u043e\u043f\u0440\u043e\u0441",
"dataIndex":"question",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u0442\u0432\u0435\u0442",
"dataIndex":"answer",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
renderChunk",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"[[+published:is=`1`:then=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"unpublish\" src=\"\/assets\/components\/migx\/style\/images\/cb_ticked.png\" class=\"controlBtn unpublish this.handleColumnSwitch published\"><\/a>\n`:else=`\n<a href=\"#\"><img title=\"unpublish\" alt=\"publish\" src=\"\/assets\/components\/migx\/style\/images\/cb_empty.png\" class=\"controlBtn publish this.handleColumnSwitch published\"><\/a>\n`]]",
"renderoptions":"",
"editor":""
},
{
"MIGX_id":3,
"header":"\u0412\u043e\u043f\u0440\u043e\u0441",
"dataIndex":"question",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041e\u0442\u0432\u0435\u0442",
"dataIndex":"answer",
"width":400,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty.
textEditor"
},
{
"MIGX_id":5,
"header":"Published",
"dataIndex":"published",
"width":"",
"sortable":"false",
"show_in_grid":"0",
"customrenderer":"",
"renderer":"this.renderSwitchStatusOptions",
"clickaction":"switchOption",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":[
{
"MIGX_id":1,
"name":"published",
"use_as_fallback":1,
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":2,
"name":"published",
"use_as_fallback":"",
"value":1,
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_ticked.png"
},
{
"MIGX_id":3,
"name":"unpublished",
"use_as_fallback":"",
"value":"0",
"clickaction":"switchOption",
"handler":"",
"image":"assets\/components\/migx\/style\/images\/cb_empty. png"
}
],
"editor":""
}
]
}
png"
}
],
"editor":""
}
]
} handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u0414\u0435\u043d\u044c",
"dataIndex":"day",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.
handleColumnSwitch",
"filtersperrow":4,
"packageName":"",
"classname":"",
"task":"",
"getlistsort":"",
"getlistsortdir":"",
"sortconfig":"",
"gridpagesize":"",
"use_custom_prefix":"0",
"prefix":"",
"grid":"",
"gridload_mode":1,
"check_resid":1,
"check_resid_TV":"",
"join_alias":"",
"has_jointable":"yes",
"getlistwhere":"",
"joins":"",
"hooksnippets":"",
"cmpmaincaption":"",
"cmptabcaption":"",
"cmptabdescription":"",
"cmptabcontroller":"",
"winbuttons":"",
"onsubmitsuccess":"",
"submitparams":""
},
"columns":[
{
"MIGX_id":1,
"header":"ID",
"dataIndex":"MIGX_id",
"width":100,
"renderer":"",
"sortable":"false",
"show_in_grid":1
},
{
"MIGX_id":2,
"header":"\u0414\u0435\u043d\u044c",
"dataIndex":"day",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this. textEditor"
},
{
"MIGX_id":3,
"header":"\u0412\u0440\u0435\u043c\u044f \u0440\u0430\u0431\u043e\u0442\u044b",
"dataIndex":"time",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041f\u0435\u0440\u0435\u0440\u044b\u0432",
"dataIndex":"break",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
}
]
}
textEditor"
},
{
"MIGX_id":3,
"header":"\u0412\u0440\u0435\u043c\u044f \u0440\u0430\u0431\u043e\u0442\u044b",
"dataIndex":"time",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
},
{
"MIGX_id":4,
"header":"\u041f\u0435\u0440\u0435\u0440\u044b\u0432",
"dataIndex":"break",
"width":150,
"sortable":"false",
"show_in_grid":1,
"renderer":"",
"clickaction":"",
"selectorconfig":"",
"renderchunktpl":"",
"renderoptions":"",
"editor":"this.textEditor"
}
]
}