Insights from Google PageSpeed — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Google Pagespeed Insights is a tool that empowers you to make decisions that increase the performance of your website. Recommendations from Google Pagespeed are based upon current industry best practices for desktop and mobile web performance.
Through the addition of advanced data visualization, tagging, filtering, and snapshot technology, Insights from Google PageSpeed provides a comprehensive solution for any webmaster looking to increase their site performance, their search engine ranking, and their visitors browsing experience.
Detailed Page Reporting
Sort your page reports by their Page Speed Score to prioritize the largest areas of opportunity on your site. Page reports utilize easy to read visualizations that allow you to quickly focus in on the most important data to improve your sites performance.
Report Summaries
Report Summaries are a powerful and exclusive feature of Insights from Google PageSpeed. Summaries display your average Page Score, largest areas for improvement across ALL reports, as well as best and lowest performing pages. Report summaries can be filtered to narrow results by: Pages, Posts, Categories, Custom URLs, and Custom Post Types.
Using Report Summaries allows you to ‘zoom out’ from the page-level and better understand the big picture of your sites performance.
Desktop and Mobile Page Reports
Best practices for site performance differ greatly between Desktop and Mobile device usage. Configure Insights from Google PageSpeed to generate Desktop reports, Mobile reports, or both!
Toggle back and forth between report types to see specific suggestions for improving the performance and experience on each platform.
Report Snapshots
The Report Snapshot tool builds on the power of Report Summaries, to provide historical “Point In Time” data about your website.
Take a snapshot of any Report Summary screen to store that data for future retrieval. Add comments to your snapshots to provide additional meaning, such as “Before Installing W3 Total Cache.” Additionally, filter a Report Summary before taking a Snapshot to save a summary of the filtered data.
Snapshot Comparison Tool
The Snapshot Comparison Tool is an amazing utility that lets you visualize side-by-side results from any two similar Report Snapshots.
Take a Report Snapshot before installing new plugins, or before implementing performance recommendations. Take another snapshot when you are finished and compare your results to measure the effect of your changes.
Add/Import Custom URLs
Easily add additional URLs for inclusion in Pagespeed Reports. Even add URLs for non-WordPress sites, even if they are not hosted on your server. URLs can be added manually, or upload a properly formatted XML sitemap to add multiple pages at once.
Custom URLs can be tagged and filtered in Report Summaries. Take Report Snapshots of your Custom URLs just like you would with any other report type.
Take Report Snapshots of your Custom URLs just like you would with any other report type.
Scheduled Report Checks
Configure Insights from Google PageSpeed to automatically recheck your site on a Daily, Weekly, Bi-Monthly, or Monthly basis.
With each scan, any new pages or posts will be discovered, and existing reports will be updated to reflect any changes to your site, as well as any changes in the Pagespeed recommendations.
Additional Languages
- (v1.x translation) Russian Translation provided by: Ivanka from coupofy.com
- (v1.x translation) Spanish Translation provided by: Ogi Djuraskovic from firstsiteguide.com
- (v1.x translation) Serbian Translation provided by: Ogi Djuraskovic from firstsiteguide.com
Решение проблем
Please find the below list of potential issues that you may encounter, and the recommended next steps.
I entered my API Key and saved the Options, but no Reports are showing up in the Report List.

- Google Pagespeed needs to be able to load each page to create its report. Make sure that your pages are publicly accessible over the internet.
- Ensure that your API key is entered correctly, and that you have enabled the «PageSpeed Insights API» from the Google API Console.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be stored for up to 7 days. This log information can be very helpful when diagnosing issues.
Page report checks never finish all of the way, I have to press «Start Reporting» again and again to get it to finish checking all of my pages.
- If the reports seem to always run for a certain length of time before stopping unexpectedly, you may be exceeding your servers Max Execution time. Try increasing the value in Options->Advanced Configuration «Maximum Execution Time».
- Some web hosting providers do not allow the Maximum Execution Time to be overridden or increased.
 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
An error was reported while trying to check one of my pages, and it has been added to the Ignored Pages section.
- Navigate to the Ignored Pages tab, find the page, and click «reactivate» to try it again.
- If the page fails again, ensure that the page is publicly accessible from the internet. Non-public pages cannot be checked.
- In some rare cases, pages are not able to be scanned by the Pagespeed API. Try checking your page manually here: https://developers.google.com/speed/pagespeed/insights/. If the page fails to be checked, report the issue to Google so that they can diagnose further.
I received a Javascript or PHP error.

- If the error appeared while Google Pagespeed was checking pages, you may have loaded the page while it was storing data. Refresh the page in a couple seconds to see if the issue has gone away.
- If issues persist please report the problem with as much information as you can gather, including: What page you were on, the exact text of the error, or a screenshot of the error.
- In the Options page, under «Advanced Configuration» there is a checkbox called «Log API Exceptions». Any API exception that is not caught and handled automatically will be logged for up to 7 days. This log information can be very helpful when diagnosing issues
My Page Scores seem really low. When I click «Recheck Results» when viewing Report Details, the score jumps up dramatically.
- Your server may have been responding slowly when the first report was generated. A slow server response time can have a large impact on your Page Speed Score. If these problems happen frequently you may want to talk with your hosting provider about the problem, or look into alternative hosting providers.

I want to clear out all of the current page reports and start over.
- Navigate to the «Options» tab
- Expand the «Advanced Configuration» section.
- Find the «Delete Data» Dropdown
- Select «Delete Reports Only» to remove all Page Reports
- Or Select «Delete EVERYTHING» to remove all Page Reports, Custom URLs, Snapshots, and Ignored Pages
- Filter reports by Pages, Posts, Category Indexes, or Custom Post Types. Sort Report Lists by Page Score to see your highest and lowest performing pages.
- Separate reports for Desktop and Mobile page reports. Check each report to receive platform specific recommendations to increase your sites performance.
- Configure Google Report Language, Report Types, and choose which WordPress URLs to run reports on.
- View in-depth report details for recommendations on increasing your sites performance.
- Login to your WordPress Admin page (usually http://yourdomain.

- Navigate to the Plugins screen and then click the «Add New» button
- Click on the «Upload» link near the top of the page and browse for the Insights from Google PageSpeed zip file
- Upload the file, and click «Activate Plugin» after the installation completes
- Congratulations, installation is complete; proceed to configuration.
Configuration
An extended version of the folliowing instructions as well as other documentation are included in the «documentation» folder of this plugin.
Google Pagespeed Insights requires a Google API Key. Keys are free and can be obtained from Google. In order to get a key, you will need a Google account such as a GMail account. If you do not already have a Google account you can create one here: https://accounts.google.com/SignUp.
- Navigate to https://console.developers.google.com/
- Login with your Google Account (Create a Google account if you do not have one)
- Create a new API Key and enable the Google Pagespeed Insights API* (see note about restrictions)
- Paste your API Key into the Options page of Insights from Google PageSpeed
- Try first creating the API key without any ‘restrictions’.
 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API.
Requirements
- Google API Key https://console.developers.google.com/
- WordPress 3.6 or Newer
Thanks for creating excellent plugin. looking forward to see more improvements of this plugin
Thanks Matt, your awesome!
Been using it now for years and it is one of the most useful plugins for SEO EVER.
Extremely useful and easy to use. This plugin is perfect for an overview of your Lighthouse scores throughout your website, and getting actionable tasks on where to improve. With the upcoming google algorithm changes in 2021 to place weighting on these scores — I’d put money on this plugin becoming far more popular in the near future.
useless
I’d not expected such quick replies. They came.
I’d not expected such pointed hand-holding. It was provided.
I trust this plugin, therefore.
It was provided.
I trust this plugin, therefore.
Посмотреть все 28 отзывов
«Insights from Google PageSpeed» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Matt Keys
«Insights from Google PageSpeed» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Insights from Google PageSpeed» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.0.8
- Fix PHP 8 warnings
4.0.7
- Add support for XML sitemaps of type text/xml
- Bugfix some error messages not appearing when they should
- Add additional nonce checks for Cross-Site Request Forgery (CSRF) protection
4.0.6
- Additional validating, sanitizing, and escaping the plugin codebase
4.
 0.5
0.5- Bugfix some validation rule reports not showing properly (some results may need to be rechecked to see the fixes)
- Better styling for readability in report details
- Additional validating, sanitizing, and escaping the plugin codebase
4.0.4
- Bugfix improperly escaped data (xss security issue)
- Rename plugin to «Insights from Google PageSpeed»
4.0.3
- Bugfix loading screenshots ‘filmstrip’ images broken
4.0.2
- Bugfix google has introduced a couple new report types that were not handled by JS templating in this plugin. Added support for the new type and also tried to more gracefully handle this issue if/when this happens again in the future.
4.0.1
- Bugfix removed reference to ‘legend’ template file that was deleted in v4.0.0 and was causing PHP warnings
4.0.0
- NOTICE: This upgrade will remove any existing reports or snapshots created by older versions of this plugin as they are not compatible with the newest version of the pagespeed API (v5)
- Migrating to the latest version of the Google Pagespeed Insights API (v5).
 This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) - Replaced the Google API PHP library previously used by this plugin in favor of a much smaller and simpler class
- Bugfix SQL Mutex lock key not unique per installation causing issues when trying to run this plugin on multiple sites sharing the same SQL server
3.0.5
- Fixed PHP warning when saving settings
3.0.4
- Fixed bug where WordPress heartbeat API filter function failed to return properly
- Added additional options for max runtime to support scenarios where even 60 seconds was over the server max run time
3.0.3
- Fixed bug where Maximum Script Run Time option could not be set to «No Limit» after previously being set to a higher value
3.0.2
- Fixed bug introduced in v3.0.1 effecting servers running PHP 5.4 where a PHP error is produced while trying to perform actions in the plugin like saving options
3.
 0.1
0.1- Added snapshot comments to the view snapshot / compare snapshot templates
- Fixed bug with snapshot report type label reading ‘both’ when it should read either desktop or mobile
- Fixed bug with snapshot report description label not loading translatable string
- Fixed bug preventing snapshot comments from being displayed in snapshots list table
- Improved hardening against authenticated XSS attacks
- Improved adherence to WordPress coding standards and best practices
3.0.0
- Includes all previously «premium» functionality for free. This includes report snapshots, snapshot comparison tool, custom URL reporting, and scheduled report checks.
- Added in URL hotlinking in report details for paths to assets (images/scripts/etc)
2.0.3
- Updating to latest google api php library 2.2.0 to resolve issues with PHP 7.1
2.0.2
- Fixed bug which improperly returned WP Cron schedules on cron_schedules filter
2.
 0.1
0.1- Removed phpseclib unit tests from Google PHP API library to avoid false-positive with WordFence
2.0.0
- Major rewrite for better compatibility and performance
- Updated to the latest Google Pagespeed Insights API verison and library
- Fixed issues with bulk installers not generating DB tables
- Consolidated scan methods to a single more reliable method inspired by WP cron
- Better identify, communicate, and resolve issues with environments that have difficulties with scanning pages or API errors
- Improved API error logging
- Added ‘abort scan’ functionality to cancel an in-progress scan
- Added ‘Maximum Script Run Time’ option to advanced configuration to allow scans to run in shorter intervals for web hosts which have script timeouts that cannot be overridden
- Update the codebase to adhere better to WordPress coding standards and best practices
1.0.6
- Fixed error with WP_List_Table introduced with WordPress 4.
 3
3 - Added Russian translation. Thank you Ivanka from coupofy.com
1.0.5
- Fixed problem with temp directory used by Google API which was not writable on many shared hosting environments, and prevented the plugin from working properly. Replaced sys_get_temp_dir function with WordPress get_temp_dir function to resolve.
- Added Spanish and Serbian translations. Thank you Ogi Djuraskovic from firstsiteguide.com for providing these.
1.0.4
- Added auto-update capability
1.0.3
- Tweaked interactions with WPDB so that it will properly get the table prefix for WordPress multisite installations.
1.0.2
- Tweaked styles to look better in the new WordPress 3.8 admin theme.
- Fixed accidental use of some php shorttags (<? instead of <?php) that was causing activation errors for some. (Thank you bekar09 for first finding this error)
- Tweaked ajax.js for better performance (Thanks to Pippin for the suggestion)
- Tweaked use of get_pages() for better performance (Thanks to Pippin for the suggestion)
- Fixed a number of php notices
1.
 0.1
0.1- Fixed a potential conflict with other plugins that also utilize the Google API PHP library. The API is now only included if the Google_Client class does not already exist.
- Added additional checking during plugin activation to fail fast if the server does not meet the minimum plugin requirements.
1.0.0
- Первый релиз
Мета
- Версия: 4.0.8
- Обновление: 8 месяцев назад
- Активных установок: 30 000+
- Версия WordPress: 3.6 или выше
- Совместим вплоть до: 6.0.3
- Языки:
English (US) и Spanish (Spain).
Перевести на ваш язык
- Метки:
Page Speedperformancesearch engine optimizationseospeed
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 24
- 4 звезды 2
- 3 звезды 1
- 2 звезды 1
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Matt Keys
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Эффективность сайта: оценка PageSpeed Insights | Центр Поддержки
Google PageSpeed Insights — это инструмент, который проверяет производительность страницы сайта как на компьютере, так и на мобильном устройстве. Этот инструмент использует Google Lighthouse, чтобы дать странице общую оценку и предоставить конструктивные рекомендации по улучшению.
Содержание:
Разница между PageSpeed Insights и Google Lighthouse
Lighthouse — это полный отчет о сайте с учетом нескольких параметров. Он анализирует производительность, SEO, доступность и передовые практики и дает общую оценку.
PageSpeed Insights берет параметры из Lighthouse, чтобы предоставить отчет исключительно по производительности сайта.
Какие метрики используются в расчетах?
Оценка производительности рассчитывается на основе следующих метрик:
- Скорость загрузки первого контента (FCP)
- Индекс скорости (SI)
- Скорость загрузки основного контента (LCP)
- Время загрузки для взаимодействия (TTI)
- Общее время блокировки (TBT)
- Совокупный сдвиг верстки (CLS)
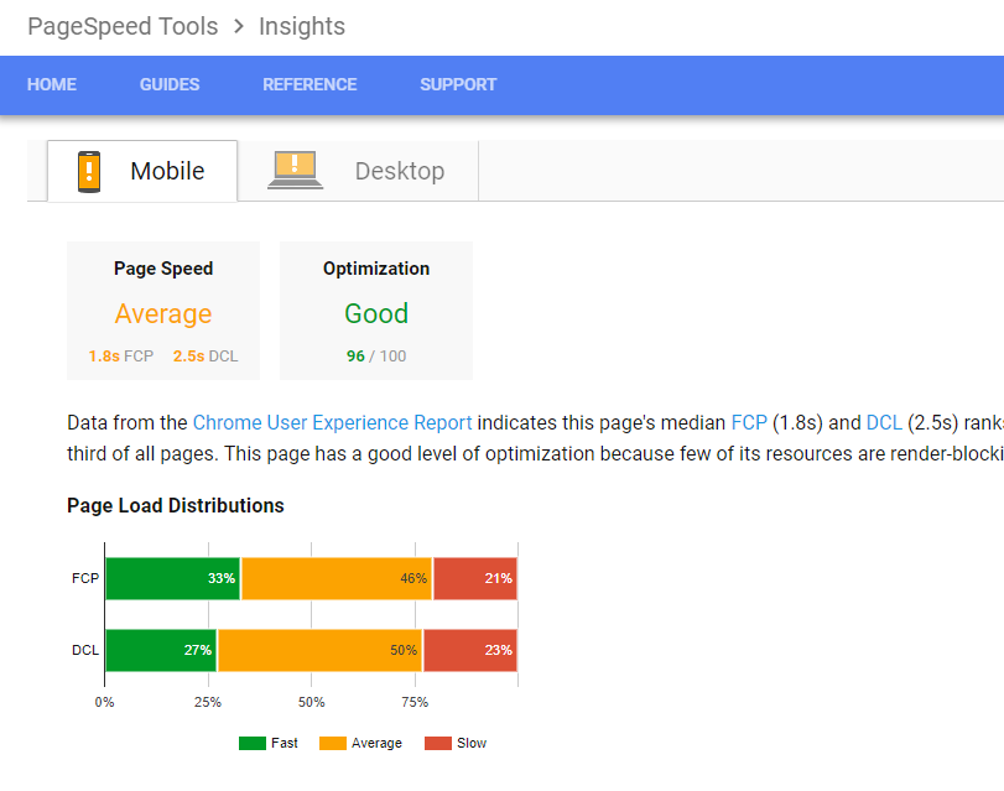
Разные оценки для мобильных устройств и компьютеров
Когда вы введете URL-адрес страницы в PageSpeed Insights, вы увидите отдельные вкладки для компьютера и мобильного устройства. Эти отчеты разделены, так как производительность и взаимодействие с конечным пользователем могут варьироваться в зависимости от устройства, на котором просматривался сайт.
Эти отчеты разделены, так как производительность и взаимодействие с конечным пользователем могут варьироваться в зависимости от устройства, на котором просматривался сайт.
Разные оценки для компьютеров и мобильных устройств —это нормально. Есть несколько факторов, которые способствуют тому, что результаты на мобильных устройствах ниже, чем на компьютерах.
Подробнее
- Мобильные устройства обычно имеют более медленные процессоры, чем настольные компьютеры.
- Мобильные устройства должны изменить размер изображений и элементов сайта в соответствии с размером области просмотра.
- PageSpeed Insights отображает время загрузки сайта на мобильном устройстве с моделированием подключения 3G на устройстве Moto G4.
Показанная оценка для мобильных устройств применима не ко всем посетителям сайта. Большинство посещений сайтов Wix осуществляется через соединение 4G или Wi-Fi, и половина из них осуществляется через iPhone.
Объяснение отчетов
При анализе оценки PageSpeed Insights вы видите данные реальных посетителей, а также данные лабораторных исследований, основанные на моделировании, проведенном Google. Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Если у вас недостаточно данных о реальных посетителях сайта, ваша оценка будет основана на данных моделирования.
Выберите опцию и узнайте подробнее о каждом типе отчетов:
Реальные отчеты
Это отчеты, основанные на опыте посетителей сайта и реальных данных. Результаты этого типа доступны только для сайтов с достаточным количеством данных о реальных посещениях и взаимодействиях.
Если ваш URL получил неудовлетворительную оценку, мы рекомендуем реализовать такие предложения, как оптимизация структуры сайта и преобразование файлов PNG в JPG. Если это не улучшило оценку, свяжитесь с нами.
Лабораторные отчеты
Эти результаты рассчитываются, когда объем трафика недостаточен для создания отчета на основе реальных посетителей сайта. В этих случаях Google имитирует недорогие устройства и сети для оценки с точки зрения потенциальных посетителей сайта.
Вариации результатов между тестами
Результаты тестов часто различаются, даже если тесты проводятся друг за другом. Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Это может быть вызвано рядом факторов, включая локальные сети и загрузку процессора. Эти переменные метрики имеют разный уровень воздействия (низкий, средний и высокий), и в отчете Insights может не хватить времени для их устранения.
Вариации в результатах, как правило, минимальны. Результаты также будут меняться по мере обновления сайта.
Понимание предложений Google
Помимо оценки и метрик, в отчете также представлены рекомендации по повышению производительности сайта. Эта информация отображается в двух разделах:
- Возможности: здесь отображаются предложения по повышению производительности сайта. Каждое предложение также дает оценку того, насколько быстрее страница будет загружаться, если применить предложение.
- Диагностика: в этом разделе отображается дополнительная информация о том, как страница соответствует передовым методам.
Помимо рекомендаций Google, мы также советуем следовать нашим рекомендациям по оптимизации производительности и времени загрузки сайта. Подробнее
Подробнее
Как использовать Google PageSpeed Insights (правильный способ)
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это бесплатный инструмент, помогающий находить и устранять проблемы, замедляющие работу вашего веб-приложения. Инструмент с открытым исходным кодом под названием Lighthouse собирает и анализирует лабораторные данные, которые объединяются с реальными данными из набора данных Chrome User Experience Report. Результатом является оценка, которая обобщает производительность и ряд рекомендаций.
Схема работы маяка – Источник: Google
Оценка производительности представляет собой средневзвешенное значение показателей, а вес каждой метрики представляет собой представление пользователя о производительности. Вы можете поэкспериментировать с влиянием различных показателей на ваш счет, используя калькулятор подсчета очков Lighthouse.
| Аудит | Описание | Масса |
|---|---|---|
| Первая отрисовка контента (FCP) | Первый момент времени, когда пользователь может видеть любое содержимое страницы на экране. | 15% |
| Индекс скорости (SI) | Визуальная последовательность загрузки страницы и скорость прорисовки содержимого. | 15% |
| Краска с наибольшим содержанием (LCP) | Время до полного отображения на экране самого большого элемента содержимого. | 25% |
| Время до начала взаимодействия (TTI) | Время, необходимое для того, чтобы страница стала полностью интерактивной. | 15% |
| Общее время блокировки (TBT) | Серьезность неинтерактивности страницы до тех пор, пока она не станет достоверно интерактивной. | 25% |
| Суммарное смещение макета (CLS) | Как часто пользователь сталкивается с неожиданным изменением макета. | 5% |
Примечание. Эти веса точны для Lighthouse 6, но могут измениться в будущих версиях на основе исследования команды Lighthouse о том, что оказывает наибольшее влияние на производительность, воспринимаемую пользователем. Кроме того, ваша производительность может меняться при каждом запуске теста из-за присущей веб- и сетевым технологиям изменчивости, даже если код не изменился.
Кроме того, ваша производительность может меняться при каждом запуске теста из-за присущей веб- и сетевым технологиям изменчивости, даже если код не изменился.
Совокупный показатель производительности делится на категории «Хорошо», «Требует улучшения» и «Плохо» в зависимости от значений каждой взвешенной метрики.
- Хорошо : 90-100 баллов
- Требуется улучшение : 50-89 баллов
- Плохо : Баллы от 1 до 49
Любой результат выше 90 считается хорошим. В большинстве случаев усилия по разработке лучше направить в другое место после того, как вы наберете хороший балл — на самом деле, 100/100 баллов довольно сложно постоянно получать. Этот инструмент лучше всего использовать для рекомендаций, которые более подробно рассматриваются в следующем разделе.
Простота в использовании
По сути, это то же самое, что и Маяк. При желании вы можете установить Lighthouse в качестве плагина для Chrome, чтобы не посещать Google PageSpeed Insights, и создавать отчеты, которые можно сохранять локально для справки.
При этом начать работу с Google PageSpeed Insights легко:
- Посетите страницу Google PageSpeed Insights
- Введите URL вашей веб-страницы
- Щелкните Анализ
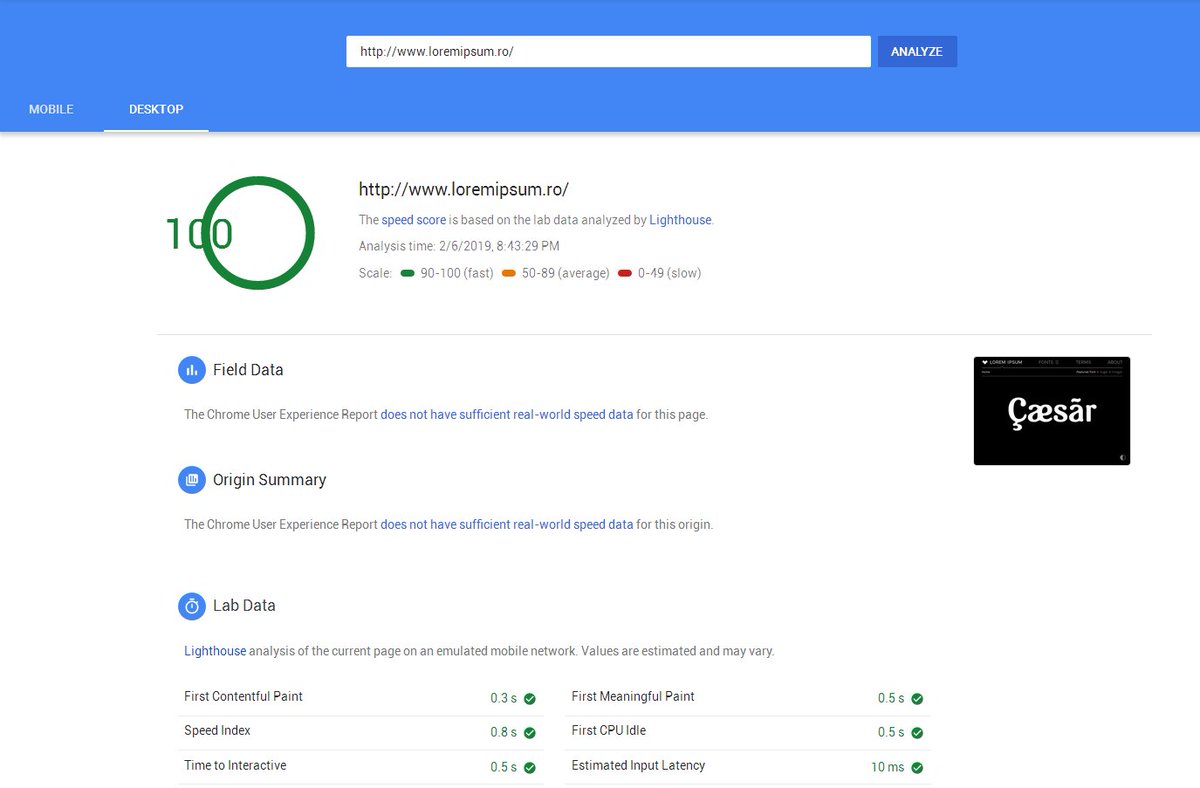
Через несколько секунд анализа вы увидите отчет, в котором показана общая оценка производительности с разбивкой по различным категориям.
Пример результатов производительности для Yahoo.com – Источник: Google
Сгенерированный отчет разделен на несколько разделов:
- Оценка производительности : Общая оценка
- Полевые данные : реальные данные Google, если они доступны
- Сводка по происхождению : обзор Core Web Vitals
- Лабораторные данные : Показатели, рассчитанные на основе маяка .
- Возможности : Предложения по ускорению загрузки страницы
- Диагностика : Дополнительные сведения о производительности приложения
Вы можете переключаться между версиями отчета для настольных компьютеров и для мобильных устройств , что полезно при оптимизации взаимодействия с пользователем. Если у вас есть веб-приложение только для настольных компьютеров, вы можете игнорировать отчет о производительности для мобильных устройств и сосредоточиться исключительно на настольной версии.
Если у вас есть веб-приложение только для настольных компьютеров, вы можете игнорировать отчет о производительности для мобильных устройств и сосредоточиться исключительно на настольной версии.
Раздел возможностей часто является наиболее полезной частью отчета, так как в нем содержатся конкретные рекомендации по повышению производительности.
Пример возможности для улучшения — Источник: Google
В приведенном выше примере Google PageSpeed Insights показывает, что веб-приложение может извлечь выгоду из форматов изображений следующего поколения, которые могут сократить время загрузки почти на 20 секунд. Сервис даже распознал сайт как работающий на WordPress и предложил использовать плагин, который может автоматически преобразовывать загружаемые изображения в оптимальные форматы.
Возможно, вам потребуется оптимизировать несколько элементов для повышения производительности вашего веб-приложения. Мы рекомендуем сначала сосредоточиться на самых крупных предметах.
Вам все еще нужно нагрузочное тестирование
Google PageSpeed Insights измеряет производительность одного пользовательского сеанса и может включать некоторые сводные данные, но это не должно быть единственным инструментом тестирования производительности в вашем репертуаре. Например, PageSpeed Insights не показывает, как работает веб-приложение при ожидаемой или необычно высокой нагрузке (например, быстрая распродажа даже для приложения электронной коммерции).
LoadNinja упрощает добавление нагрузочных тестов в набор тестов производительности. В то время как обычное нагрузочное тестирование является трудоемким процессом, функции записи и воспроизведения LoadNinja позволяют легко создавать нагрузочные тесты за долю времени без ущерба для гибкости. Затем вы можете включить эти нагрузочные тесты в процессы непрерывной интеграции (CI) для их автоматизации.
В дополнение к быстрому построению нагрузочных тестов, LoadNinja запускает нагрузочные тесты на реальных экземплярах браузера, чтобы обеспечить наиболее точные измерения производительности и упростить отладку. Нагрузочные тесты на основе браузера учитывают время выполнения JavaScript, что имеет решающее значение для одностраничных приложений (SPA) и других приложений, интенсивно использующих JS.
Нагрузочные тесты на основе браузера учитывают время выполнения JavaScript, что имеет решающее значение для одностраничных приложений (SPA) и других приложений, интенсивно использующих JS.
Подпишитесь на бесплатную пробную версию LoadNinja
Узнайте, как легко начать нагрузочное тестирование уже сегодня!
Начать бесплатную пробную версию
Практический результат: Тестируйте с умом
Производительность имеет решающее значение для успеха любого веб-приложения. Google PageSpeed Insights — отличный инструмент для измерения производительности и получения соответствующих рекомендаций, но он не должен быть единственным инструментом в вашем арсенале. LoadNinja и другие инструменты могут заполнить пробелы нагрузочным тестированием и другими типами тестов производительности.
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный веб-сайт.
Медленная загрузка нарушает общий пользовательский опыт и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, а если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру для полного отображения страницы.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, это покажет Google, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Скриншот страницы pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но, безусловно, лучший для тех, кто заинтересован в повышении скорости в целях SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы.
Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета показателей PSI, например, Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая SEO-стратегия будет сорвана из-за неэффективных страниц.
Скорость страницы и взаимодействие с пользователем
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Хуже того, показатели конверсии падают в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент Google PSI — лучшее место для начала работы, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работу.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Core Web Vitals Assessment (Полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Крупнейшая отрисовка содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.

Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Скриншот страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а просто метки времени или результаты лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
В отчете также подробно описывается предполагаемая экономия времени, которую может принести выполнение рекомендаций.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Аналогичным образом, в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
Количество возможностей и диагностических средств, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, обнаруженных инструментом PSI на странице.
Пройдено аудитов
Этот раздел отчета позволяет владельцам сайтов узнать, что страница делает правильно.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости страницы.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чрезмерно техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Однако некоторые распространенные проблемы влияют на скорость страницы, к которой склонны веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте изображения
В большей степени, чем любой другой контент, изображения и видео чаще всего вызывают проблемы, связанные с низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут существенно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2. Встраивание видеоконтента
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если множество пользователей воспроизводят видео одновременно.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличить время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек переадресации может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять несколько задач одновременно.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Для включения кэширования в браузере необходимо отредактировать (или создать) файл .htaccess, который также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Понимание отчетов PageSpeed Insights не требует технического опыта SEO.

 In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.
In that case you can try setting the Maximum Script Run Time. This will make the script run for the set period of time, then stop and spawn a new script, to get around timeout issues. Start with a low value, and test. Increase the value one step at a time until you find the largest value that allows your scans to finish successfully.

 In my testing there seems to be a bug with using restricitons with the Pagespeed API.
In my testing there seems to be a bug with using restricitons with the Pagespeed API. This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin)
This comes with pretty big changes to reporting and is incompatible with reports generated from previous versions of the API (and this plugin) 3
3 Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.