10 лучших инструментов для HTML-верстки — ProductStar на vc.ru
10 114 просмотров
HTML-верстальщик — это человек, который делает из графического макета работающий сайт. В работе верстальщика много рутины, к тому же важно не упустить различные мелочи и сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них — выбирайте по вкусу.
1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
https://fonts.google.com/
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle.net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» 👉 Узнать подробности!
35 инструментов для веб-разработчика на каждый день / Хабр
Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Дисклеймер: подборка нисколько не претендует на полноту, но об этом позже.
Проверка по стандартам
Валидатор W3C — проверяем, валидный ли мы написали HTML. Вот статья о том, почему валидаторы это добро.
Can I use — проверяем, как браузеры прямо сейчас поддерживают разные свойства, теги, API и технологии. Даже Opera Mini, хотя казалось бы.
Can I include — проверяем, можно ли вложить один тег в другой, и если нельзя, то почему. Всё подробно показывают и рассказывают со ссылками на спецификацию.
Проверка вёрстки и стилей
Разные верстальщические инструменты.
BrowserStack — показывает, как выглядит вёрстка в разных браузерах.
Генератор HTML-дерева — в удобном виде показывает структуру разметки и структуру заголовков на странице.

PerfectPixel — плагин для проверки того, насколько вёрстка близка к макету. Подробнее о том, что такое Pixel Perfect вёрстка.
CSS Peeper — расширение, чтобы быстро промониторить стили, картинки, и снять размеры без открытия инструментов разработчика.
Работа с кодом
Этот раздел — потенциальная шкатулка Пандоры. Он ждёт ваших дополнений в комментариях.
8 расширений VS Code для продуктивной работы — подборка плагинов на все случаи жизни.
JavaScript Event KeyCodes — получаем KeyCode любой нажатой клавиши, пригодится в приложениях, которые обрабатывают ввод с клавиатуры.
Regex 101 – библиотека регулярных выражений, проверка регулярных выражений, всё что угодно для регулярных выражений.
JSON Formatter & Validator — отдаём на вход неформатированный JSON, получаем на выходе отформатированный. Бонусом проверка на валидность по трём разным RFC и ECMA-404.

JSON Placeholder — бесплатный REST API, который можно использовать для тестирования, когда вам нужны какие-нибудь фейковые данные в проекте.
JSON Parser Online — ещё один инструмент для приведения JSON в читаемый вид.
Bundlephobia — наглядно показывает, какие зависимости притянет npm-пакет. Можно загрузить package.json и проверить его. Это полезно, ведь мы тонем в зависимостях и нам это нравится.
Работа с графикой
То, что может понадобиться при работе с графикой — сжималки, растягивалки и подгружалки изображений. Бэкендеры, извините, можно пролистывать.
Сжатие (и увеличение) изображений
Squoosh — ещё одна тулза для оптимизации изображений. Меняем настройки, двигаем ручку, смотрим, что ничего не сломалось.
TinyPNG — cжимает WebP, PNG и JPG и не портит картинки. Можно использовать для создания превьюшек.
 Есть плагин для Фотошопа.
Есть плагин для Фотошопа.Image Upscaler — нейросетевой увеличитель изображений, если вам досталась маленькая картинка, а дизайнер уже в отпуске.
Работа с SVG
SVGOMG – оптимизация и очищение SVG от всякого мусора. Используйте с умом!
SVG to bg – конвертер SVG-иконок в код для использования в CSS. Подробная инструкция прилагается на сайте автора.
URL-encoder для SVG — конвертируем SVG для использования его в качестве
background-image,border-imageилиmask.
Коллекции картинок
Flaticon — иконки на все случаи жизни. Есть бесплатные, есть платные, PNG от 16 до 512px и SVG.
Unsplash — бесплатные изображения по лицензии CC0. Есть отличное API для встраивания графики в ваши приложения.
Lorem Picsum — генерирует случайные картинки-плейсхолдеры любого нужного вам размера.

Фавиконки
Мы уже рассказывали о том, как правильно использовать фавиконки. Вот несколько инструментов, которые помогут автоматизировать работу.
Сгенерировать набор иконок и файлы манифестов.
Скрипт для Node.js.
Плагин к webpack.
Кое-что ещё
Online Color Picker – просто удобная выбиралка цветов прямо в браузере. Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Remove.bg — неплохо удаляет фон у любого изображения и экономит массу времени.
Работа с текстом
Эти инструменты помогут чуть ускорить вёрстку, если вы, например, работаете в редакции, пишете в гуглдоках и хотите сразу получать нормальный HTML или markdown для вставки на сайт.
Типограф, ещё один типограф и другой типограф — все три помогают получить текст с правильными кавычками, неразрывными пробелами и другими типографическими элементами.

Хабраконвертер — превращает гугл-документ с картинками в HTML.
Docs to Markdown — ещё один конвертер гугл-доков, на этот раз в Markdown. Устанавливается как расширение прямо в гугл-документы, выдаёт вполне сносный маркдаун.
md2html — хороший конвертер и онлайн-редактор заодно. Отдаём на вход markdown, получаем HTML. Быстро, без мусора. Пользуемся в редакции сами, нарадоваться не можем.
md2html
На этом сегодня всё.
Конечно, в одну статью не вместить все инструменты, которые могут пригодиться всем-всем разработчикам. Поэтому поделитесь в комментариях тем, что помогает лично вам в работе — так мы сможем сделать эту статью более полной и полезной. И чтобы комментарии были полезнее самой статьи.
7 Основные инструменты макета | Лесник
Автор: Тед Рейф
С помощью небольшого набора нужных инструментов вы сможете справиться практически с любой задачей макета — эффективно и точно.

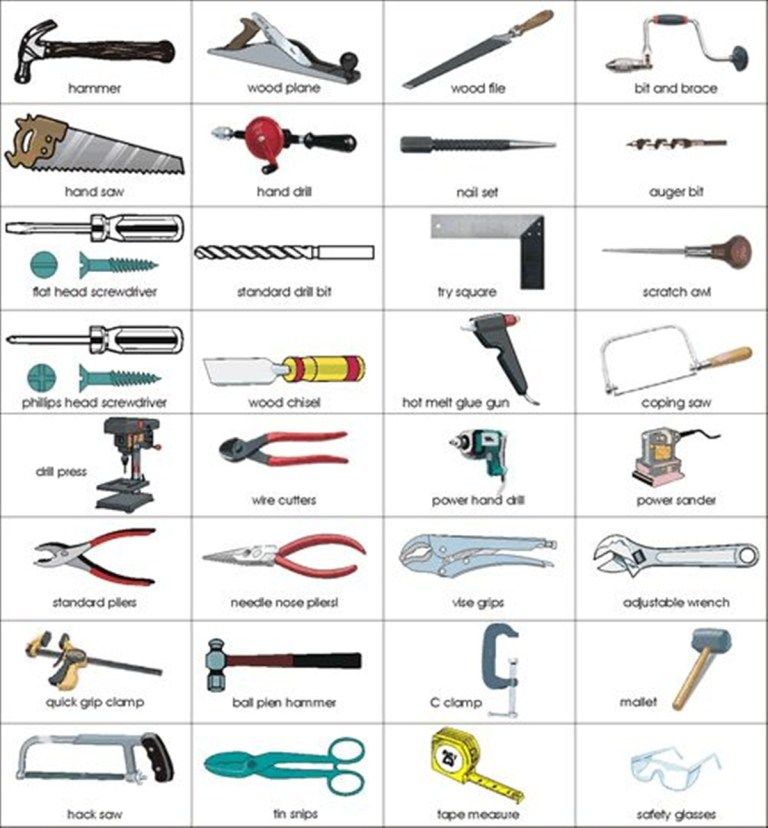
Практически любая задача по деревообработке начинается с точного макета. Без соблюдения этих рекомендаций настольная пила, сверлильный станок, ленточная пила и все другие инструменты для резки и формовки не имеют большой ценности.
Часто первыми инструментами, которые вы берете в руки при запуске проекта, являются те, которые используются для размещения деталей и столярных изделий. Таким образом, наличие полного набора этих необходимых инструментов является ключом к правильному началу работы. Вот краткий список основных инструментов компоновки, без которых я бы не хотел обойтись.
Комбинированный квадрат. Высококачественный комбинированный угольник 12 дюймов, безусловно, является одним из самых универсальных инструментов для разметки, которыми вы можете владеть.
Рулетка Для изготовления больших быстро измеряет компоновку шкалы, стальная рулетка длиной 12 или 16 футов не может быть лучше. Конец ленты прочно зацепляется за конец заготовки, что облегчает измерение снаружи, но также адаптируется к показаниям внутри.
Найдите ленту с лезвием шириной 3/4 дюйма или 1 дюйм, на котором есть хорошо читаемая маркировка, и позаботьтесь о ней. Если лента начинает изнашиваться или крючок повреждается, замените его.
Линейка. 6-дюймовая стальная линейка с выгравированной градуировкой удобна для всех видов точных задач по разметке. Преимущество по сравнению с более крупной линейкой заключается в компактном размере, тонком лезвии и четких, легко читаемых маркировках. Вы можете использовать ее лежа на горизонтальной поверхности или поверните его на ребро, чтобы при необходимости лучше читать.0007
Мое правило хорошо работает при раскладке ласточкиных хвостов, пазов, шипов и любых других столярных изделий, для которых требуется абсолютная точность. Я всегда ношу его в кармане фартука.
Линейка. Детали проекта (и макеты, необходимые для их вырезания) бывают разных размеров. При работе над проектом, требующим больших панелей, алюминиевая линейка размером 36 или 48 дюймов незаменима.
Основной задачей длинной линейки является соединение измеренных меток с линией разметки. Для этого не нужен дорогой инструмент «мастерского качества». Просто найдите тот, который является прямым и жестким.
Маркировочный нож. Карандашная линия подходит для многих задач по разметке, но для более сложной работы более точной будет тонкая, прочерченная линия, нанесенная разметочным ножом. Разметочный нож — мой выбор для разметки штифтов типа «ласточкин хвост» с хвостовиков или маркировки выступов шипов и щек пазов.
Острая линия, оставленная разметочным ножом, не оставляет сомнений, где сделать надрез. Неглубокую «канавку», созданную ножом, можно даже использовать для позиционирования долота при очистке или точной настройке соединения.
Компас. Не все работы по дереву выполняются по прямым линиям. Часто именно изящные изгибы, которые вы добавляете к проекту, привлекают наибольшее внимание. Чтобы эти дуги и окружности легко и точно чертить на заготовке, нужно держать под рукой циркуль.
Показанный здесь недорогой компас (мой любимый) имеет подпружиненные руки и винтовую регулировку, которая позволяет легко пристреливать радиус до 4 1/2 дюйма. Если ваши проекты часто имеют большие кривые, рассмотрите возможность добавления луча. компаса в вашу коллекцию инструментов.0007
Датчик угла наклона. Всякий раз, когда в макете проекта требуется угол, отличный от 90°, вы обнаружите, что скользящий датчик угла наклона незаменим. Щелевое лезвие на кромкомере можно отрегулировать и зафиксировать под любым углом, а также удлинить или укоротить по мере необходимости. Я обращаюсь к моему, когда выкладываю ласточкины хвосты или другие угловые столярные изделия, а также для переноса углов от детали к детали или чертежей магазина.
7 Основные инструменты для измерения и разметки, необходимые каждому серьезному мастеру — Официальный сайт HI-SPEC® Tools
Семь раз отмерь, один раз отрежь — известное и мудрое изречение, которое, скорее всего, основано на дорогом опыте и времени. Признаки настоящего мастера можно найти не только в их ручной работе, но и в их предварительном планировании. Чтобы гарантировать точность и качество в каждом проекте, им нужны лучшие инструменты, которые помогают правильно и точно маркировать и измерять их работу.
Признаки настоящего мастера можно найти не только в их ручной работе, но и в их предварительном планировании. Чтобы гарантировать точность и качество в каждом проекте, им нужны лучшие инструменты, которые помогают правильно и точно маркировать и измерять их работу.
Успешные проекты мастерских начинаются с тщательного и точного измерения и компоновки. Наиболее важными элементами на этом этапе процесса являются хорошее планирование для создания четкого макета для тонкостей вашего проекта. Необходимая точность варьируется в зависимости от сложности проекта, и чтобы убедиться, что каждая деталь учтена, руководство из этой статьи должно помочь!
Статья по теме: 5 небольших наборов вращающихся инструментов для обслуживания и ремонта своими руками
Что такое инструменты для измерения и разметки?
Инструменты для измерения и разметки измеряют и отмечают длины, площади и положения в материалах для обеспечения точных резов.
Измерительные инструменты бывают разных форм, размеров, сложности и цен, но все они делают одно и то же — измеряют и планируют проекты. К ним относятся плоские стальные линейки, измерительные ленты всех размеров и размеров, а также специальные датчики для измерения углов, которые требуют понимания для правильного использования. Современные цифровые устройства могут поставляться с комбинированной настройкой отвеса/уровня или только с одним инструментом, позволяющим выполнять несколько измерений с использованием технологии лазерного сканирования.
К ним относятся плоские стальные линейки, измерительные ленты всех размеров и размеров, а также специальные датчики для измерения углов, которые требуют понимания для правильного использования. Современные цифровые устройства могут поставляться с комбинированной настройкой отвеса/уровня или только с одним инструментом, позволяющим выполнять несколько измерений с использованием технологии лазерного сканирования.
Все эти пункты нужны для того, чтобы каждый дюйм и миллиметр был продуман правильно, чтобы ничего не упустить. Когда вы решаете, какой из этих инструментов использовать, имейте в виду, что инструмент должен быть точным, простым в использовании и долговечным. Цифры на устройстве должны быть легко видны, чтобы вы могли быстро их прочитать, особенно в условиях низкой освещенности или на улице, где трудно попасть на солнечный свет
Необходимые инструменты для измерения и разметки для домашних мастеров
1. Рулетка
Рулетка – классический инструмент в арсенале каждого строителя. Он должен быть в состоянии противостоять неправильному обращению и по-прежнему легко функционировать, не ломаясь и не ржавея от повреждения влагой. Выдвижная длина 3 м / 9 футов отлично подойдет для более коротких измерений — все, что длиннее, может стать громоздким. Большинство, если не все, наборы для дома включают в себя выдвижную рулетку.
Он должен быть в состоянии противостоять неправильному обращению и по-прежнему легко функционировать, не ломаясь и не ржавея от повреждения влагой. Выдвижная длина 3 м / 9 футов отлично подойдет для более коротких измерений — все, что длиннее, может стать громоздким. Большинство, если не все, наборы для дома включают в себя выдвижную рулетку.
2. Стальная линейка и угольники
Компактная стальная линейка или угольник (иногда называемый слесарным или комбинированным угольником) с выгравированной градуировкой идеально подходит для всех видов точных задач разметки. Преимущество по сравнению с большим правилом заключается в тонком лезвии и легко читаемой маркировке, которая позволяет вам использовать его в горизонтальном положении или при необходимости поворачивать его на ребро.
Комбинированный угольник — полезный инструмент для любого проекта, требующего измерения и выравнивания. От проверки того, что углы находятся под прямым углом, до рисования линий по краю или резки кусков дерева, идеально выровненных друг с другом; эта маленькая, но мощная штука имеет множество применений!
3.
 Маркировочный нож
Маркировочный ножТолстая карандашная линия плотника достаточна для большинства задач, но если важна точность, то для более тонких линий необходим маркировочный нож. Этот тип инструмента не оставляет места для ошибок благодаря своей резкости — отличная новость, когда ваша работа требует высочайшей точности!
Разметочные ножи — ценный инструмент для разметки штифтов типа «ласточкин хвост» и регулировки соединений. Они делают надрезную линию, которая не оставляет сомнений, где вы должны разрезать свой материал. Он удобно создает очень неглубокую канавку для позиционирования долот при очистке или точной настройке заготовки с предельной точностью.
4. Скользящий датчик угла наклона
Скользящий измеритель угла наклона является обязательным инструментом для любого проекта, требующего угла, отличного от 45 или 90 градусов, как подойдет набор или комбинированный угольник. Его лезвие с прорезями можно регулировать и фиксировать под любым углом, а также удлинять или укорачивать его длину в зависимости от того, что вам нужно для вашего проекта. Это позволяет копировать угол из существующих деталей или чертежей. Просто установите лезвие в нужное положение, отрегулируйте и заблокируйте его соответствующим образом при копировании с чертежей или других материалов.
Это позволяет копировать угол из существующих деталей или чертежей. Просто установите лезвие в нужное положение, отрегулируйте и заблокируйте его соответствующим образом при копировании с чертежей или других материалов.
5. Транспортир
Транспортир выполняет ту же функцию, что и измеритель угла наклона, описанный выше, но для гораздо более крупных заготовок и углов и в первую очередь для резки торцовочной пилой. Транспортир является обязательным для любого проекта, который требует переноса углов из детали необычной формы, поскольку он обеспечивает длинную поверхность для измерения. Все, что вам нужно сделать, это прижать его две длинные ножки к объекту, а затем прочесть показания на встроенной шкале и определить правильный угол, который необходимо установить перед резкой.
6. Лазерные измерения
Лазерный измеритель — идеальный инструмент для любого проектного проекта. Маленькие и портативные, они могут измерять расстояние до 260 футов, что, безусловно, достаточно для самого серьезного энтузиаста DIY! так что вы можете взять их куда угодно. Они обеспечивают непрерывные измерения, которые обеспечивают мгновенные результаты независимо от того, куда направлено устройство, запись измерений и даже могут быть установлены на штативы для измерений на больших расстояниях.
Они обеспечивают непрерывные измерения, которые обеспечивают мгновенные результаты независимо от того, куда направлено устройство, запись измерений и даже могут быть установлены на штативы для измерений на больших расстояниях.
7. Спиртовые уровни
Все мы знаем, что спиртовой уровень (или пузырьковый уровень) очень важен при работе со строительными, мебельными и столярными работами, поэтому его обычно можно найти во всех хороших наборах инструментов для самостоятельной работы. Идеально сбалансированные вертикальные и горизонтальные положения — это все, и спиртовые уровни станут вашим лучшим другом, когда придет время строить или ремонтировать любой проект. У инструмента есть только одна задача: убедиться, что все поверхности идеально выровнены, чтобы вы могли установить эти полки, не беспокоясь о том, что они упадут!
Заключение
Какие инструменты для измерения и разметки должны быть в вашем наборе инструментов? Ответ на этот вопрос зависит от того, над какими проектами DIY вы хотите работать.



 Есть плагин для Фотошопа.
Есть плагин для Фотошопа.