Атрибут itemprop | HTML | WebReference
Атрибут itemprop используется для добавления свойств словаря микроданных к элементу. Имя свойства определяется значением itemprop, а значение свойства определяется содержимым HTML-элемента, к примеру, текстом который располагается внутри элемента.
Синтаксис
itemprop="<свойство>"Значения
Свойство определяется словарём данных. К примеру, на Schema.org, которую поддерживает Яндекс и Google, перечислены словари с их возможными свойствами.
Значение по умолчанию
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>itemprop</title> </head> <body> <div itemscope itemtype="http://schema.org/Movie"> <div> <h2 itemprop="name">Облачный атлас </h2> <span itemprop="alternativeHeadline">Cloud Atlas</span> <img src="http://st.kinopoisk.ru/images/film/464484.jpg" alt="Облачный атлас (Cloud Atlas)" itemprop="image"/> </div> <span> <a itemprop="director" href="/name/23330/">Лана Вачовски</a>, <a itemprop="director" href="/name/26439/">Том Тыквер</a>, <a itemprop="director" href="/name/23329/">Энди Вачовски</a> </span> <span> <a itemprop="producer" href="/name/26437/">Штефан Арндт</a>, <a itemprop="producer" href="/name/31351/">Грант Хилл</a>, <a itemprop="producer" href="/name/26439/">Том Тыквер</a>, <a href="/film/464484/cast/#producer" >и другие</a>. </span> <span> <a itemprop="musicBy" href="/name/312865/">Райнхольд Хайль</a>, <a itemprop="musicBy" href="/name/608605/">Джонни Клаймек</a>, <a itemprop="musicBy" href="/name/26439/">Том Тыквер</a>. </span> <span> <a itemprop="genre" href="/level/10/m_act%5Bgenre%5D/2/">фантастика</a>, <a itemprop="genre" href="/level/10/m_act%5Bgenre%5D/8/">драма</a>, <a itemprop="genre" href="/level/10/m_act%5Bgenre%5D/17/">детектив</a>, </span> <span>В главных ролях:</span> <div> <a itemprop="actor" href="/name/9144/">Том Хэнкс</a> <a itemprop="actor" href="/name/1179/">Холли Берри</a> <a itemprop="actor" href="/name/38704/">Джим Броудбент</a> </div> <span itemprop="description">Шесть историй — пять реинкарнаций, происходящих в разное время,тесно переплетаются между собой…</span> </div> </body> </html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| HTML Microdata | W3C Working Group Note |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.01.2017
Редакторы: Влад Мержевич

Атрибут itemprop | wm-school
Атрибут itemprop Атрибут itemprop используется для добавления свойств элемента. Помните, что Microdata — это пары значений элемента. Атрибут itemprop состоит из пары имя-значение. Каждая пара имен и значений называется свойством, а группа из одного или нескольких свойств формирует элемент. Имя свойства определяется значением itemprop, а значение свойства определяется содержимым HTML-элемента, к примеру, текстом который располагается внутри элемента.
Синтаксис
itemprop="свойство"Значения
Свойства имеют значения, которые являются строкой или URL-адресом. Когда строковое значение является URL-адресом, оно выражается с использованием элемента <a> и его атрибута href, <img> и его атрибута src или других элементов, которые связывают или встраивают внешние ресурсы.
Значение по умолчанию
Нет.
Применяется к тегам
Атрибут itemprop относится к глобальным атрибутам, и может быть использован с любым элементом HTML.
Отличия HTML 4.01 от HTML 5
Атрибут itemprop относится к спецификации HTML Microdata.
Пример использования:
Три свойства со значениями, которые являются строками:
Пример HTML:
Попробуй сам<dl itemscope
itemtype="http://vocab.example.net/book"
itemid="urn:isbn:0-330-34032-8">
<dt>Заглавие <dd itemprop="title">Дисфункция реальности
<dt>Автор <dd itemprop="author">Питер Ф. Гамильтон
<dt>Дата публикации
<dd><time itemprop="pubdate" datetime="1996-01-26">26 января 1996</time> </dl>Спецификации
| Спецификация | Статус |
|---|---|
| HTML Microdata | W3C Working Group Note |
Поддержка браузерами
| Атрибут | ||||||
| itemprop | Да | Да | Да | Да | Да | Да |
| Атрибут | ||||
| itemprop | Да | Да | Да | Да |
Смотрите также
Please enable JavaScript to view the comments powered by Disqus.
Немного о Microdata / Habr
Доброго времени суток! В этой статье я бы хотел рассказать о микроданных и о словаре schema.org. Об этой замечательной технологии уже рассказывали на хабре два раза, но в них не было освещено несколько важных моментов.Microdata
В HTML5 кроме всего прочего имеется стандарт призванный привнести немного семантики в Интернет. Конечно уже существуют такие стандарты как RDF и microformats но microdata был разработан с учётом их ошибок и даёт немало плюшек web-мастерам. Так, RDF подразумевает дублирование существующих данных, что, с учётом объёмов данных, может быть накладно. Микроформаты, в свою очередь позволяют разметить уже существующие документы, но отбирают такие полезные атрибуты как class.
Синтаксис
Для того чтобы сделать html элемент узлом микроданных, достаточно добавить ему атрибут itemscope. Неплохо было бы дать ему имя — для этого используется атрибут itemprop="name_of_property". Но в некоторых случаях пары ключ -> значение не хватает, и тогда в силу вступают вложенные узлы. Для их обозначения после атрибута itemprop нужно добавить атрибуты itemscope и itemtype.
Вот пример разметки (эта статья):
<article itemscope itemtype="http://schema.org/Article">
<h2 itemprop="name">Немного о Microdata</h2>
<meta itemprop="inLanguage" content="ru" />
<section itemprop="articleBody">
Скажи рекурсии «нет»!
</section>
<section itemprop="author" itemscope itmetype="http://schema.org/Person">
<span itemprop="additionalName">VlAleVas</span>
</section>
</article>У некоторых свойств есть несколько возможных свойств, и использование, к примеру, русского языка может обернуться проблемой. Но, такие свойства можно обозначить тегом link:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">яМобилко</span>
<span itemprop="price">$100500</span>
<link itemprop="availability" href="http://schema.org/InStock"/>Есть на складе!
</div>В некоторых случаях контент виден пользователям, но не доступен поисковикам, к примеру — картинка. Тогда в ход идёт тег meta:
<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">яМобилко 4GSTW</span> <span itemprop="price">$100500</span> <link itemprop="availability" href="http://schema.org/InStock"/>Есть на складе! <div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating"> <img src="five-stars.jpg" /> <meta itemprop="ratingValue" content="5" /> <meta itemprop="bestRating" content="5" /> Проголосовало <span itemprop="ratingCount">9000</span> <s>хомячков</s> покупателей. </div> </div>
Словари
В примерах вы заметили, что я использую в качестве имён классов URI. Это поволяет их стандартизировать, ведь неплохо если о ваших классах знает кто-то ещё. На данный момент мне известно три словаря — microformats.org, data-vocabulary.org и shema.org. Предпочтительнее последний, так как его поддерживают крупнейшие поисковики (Google, Yahoo! Yandex и Bing) и он собирает в себе многие другие стандарты, например c тот же data-vocabulary.org. Каждый класс может иметь наследника и все свойства родителя передаются наследнику. Список всех классов можно найти тут.
Microdata DOM API
Это API упрощает работу с узлами микроданных, на данный момент имеет метод document.getItems([]). При вызове без параметра вернёт все элементы которые являются не вложенными узлами микроданных, можно получить узлы определённого типа указав его в качестве параметра. domElement.properties вернёт объект типа PropertyNodeList а domElement.itemValue позволит получить или изменить значение элемента имеющего атрибут itemprop. Но, к сожалению, Microdata DOM API поддерживается только в Opera, ещё и устаревшую версию.
UPD: termi рассказал о JS библиотеке реализующей Microdata DOM API. Однако, она требует отдельную библиотеку реализующей DOMSettableTokenList, например эту.
Нужно ли это?
Вполне возможно, что у вас появится этот вопрос. Если вы уже используете в своём проекте микроформаты или что-нибудь подобное, вы можете использовать их дальше (но не факт, что они поддерживаются поисковиками). Если же в вашем проекте ещё нет семантичесой разметки, то было бы неплохо её добавить.
Спасибо, и надеюсь что эта статья была вам полезна!
Использованные материалы:
Введение в schema.org и для чего нужен тег itemprop.
Примечание. Этот документ является переводом оригинального руководства http://schema.org/docs/gs.html с небольшими дополнениями. Любой вебмастер хорошо знаком с HTML-разметкой. Обычно HTML-теги указывают браузеру, как отображать информацию, заключенную в тег. Например, тег <h2>Аватар</h2> означает, что строку «Аватар» следует отображать в формате заголовка первого уровня. Однако HTML-тег не предоставляет никакой информации о смысловом значении этой строки: «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к картинке в пользовательском профиле. Это усложняет поисковым системам задачу нахождения информации, адекватной запросу пользователя. Schema.org предоставляет общедоступный словарь, с помощью которого вебмастера могут размечать страницы, так чтобы они были понятны самым распространенным поисковым системам: Яндексу, Google, Microsoft и Yahoo!.Словарь schema.org применяется вместе с микроданными (формат microdata). Хотя долгосрочная цель заключается в расширении перечня поддерживаемых форматов семантической разметки, изначально используются именно микроданные. Данное руководство познакомит вас с микроданными и schema.org, и вы сразу же сможете добавлять разметку на страницы своих сайтов.
Как размечать контент с помощью микроданных
Для чего нужны микроданные
Содержание страниц вашего сайта понятно читающим их людям, однако поисковым системам сложно определить, о чем идет речь. Добавляя специальные теги к HTML-коду своих страниц, вы как бы говорите: «Эй, поисковая система, вот здесь описывается такой-то фильм (место, человек, видеоролик)». Тем самым вы помогаете поисковым системам и другим приложениям лучше понимать ваш контент и отображать его подходящим, полезным образом. Микроданные — набор тегов, появившийся в HTML5,— позволяют делать именно так.itemscope и itemtype
Начнем с конкретного примера. Представим, что у нас есть страница о фильме «Аватар» — со ссылкой на трейлер, информацией о режиссере и т. п. HTML-код может выглядеть примерно так:<div>
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div><div itemscope>
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div> Пока мы только объявили, что речь идет о какой-то сущности, но не сообщили, что это за сущность. Чтобы указать тип сущности, добавим атрибут itemtype сразу после itemscope.
<div itemscope itemtype="http://schema.org/Movie">
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>itemprop
Какую дополнительную информацию о фильме «Аватар» можно предоставить поисковым системам? О фильме можно сообщить множество интересных сведений: актерский состав, режиссер, рейтинг. Чтобы отметить свойства сущности, используется атрибут itemprop. Например, чтобы указать режиссера фильма, добавим атрибут itemprop=»director» к HTML-тегу, содержащему имя режиссера. (Полный список свойств, которые можно задать для фильма, приведен на странице http://schema.org/Movie.)<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Аватар</h2>
<span>Режиссер:
<span itemprop="director">Джеймс Кэмерон</span>
(род. 16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>Теперь поисковые системы смогут понять не только то, что http://www.avatarmovie.com — это ссылка, но и то, что это ссылка на трейлер фантастического фильма «Аватар» режиссера Джеймса Кэмерона.
Вложенные сущности
Иногда значение свойства может само являться сущностью, с собственным набором свойств. Например, режиссер фильма может быть описан как сущность с типом Person, у которой есть свойства name (имя) и birthDate (дата рождения). Чтобы указать, что значение свойства представляет собой сущность, необходимо добавить атрибут itemscope сразу после соответствующего itemprop.<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Аватар</h2>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">Режиссер:
<span itemprop="name">Джеймс Кэмерон</span>
(род. <span itemprop="birthDate">16 августа 1954 г.</span>)
</div>
<span itemprop="genre">Фантастика</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>Как использовать словарь schema.org
Типы и свойства schema.org
Кроме типов Movie и Person, упомянутых в разделе Как размечать контент с помощью микроданных, schema.org описывает множество разнообразных типов сущностей, для каждого из которых определен набор свойств.Наиболее обобщенный тип сущности — это Thing (нечто), у которого есть четыре свойства: name (название), description (описание), url (ссылка) и image (картинка). Более специализированные, частные типы имеют общие свойства с более универсальными. Например, Place (место) — частный случай Thing, а LocalBusiness (местная фирма) — частный случай Place. Частные типы наследуют свойства родительского типа. (Более того, тип LocalBusiness является и частным случаем Place, и частным случаем Organization, поэтому наследует свойства обоих родительских типов.)
Вот список некоторых популярных типов сущностей:
- Творческие произведения: CreativeWork (творческое произведение), Book (книга), Movie (фильм), MusicRecording (музыкальная запись), Recipe (рецепт), TVSeries (телесериал)…
- Встроенные нетекстовые объекты: AudioObject (аудио), ImageObject (изображение), VideoObject (видео)
- Event (событие)
- Organization (организация)
- Person (человек)
- Place (место), LocalBusiness (местная фирма), Restaurant (ресторан)…
- Product (продукт), Offer (предложение), AggregateOffer (сводное предложение)
- Review (отзыв), AggregateRating (сводный рейтинг)
Ожидаемые типы, текст и URL
Размечая страницы с помощью schema.org, придерживайтесь следующих рекомендаций:- Чем больше, тем лучше — за исключением скрытого текста. Чем больше контента вы разметите, тем лучше. Однако, как правило,
следует размечать только контент, видимый посетителям сайта, но не
содержимое скрытых тегов <div> и других скрытых элементов страницы.
- Ожидаемые типы или текст. Просматривая
типы schema.org, вы заметите, что у многих свойств есть так называемые
ожидаемые типы. Это значит, что значение свойства может быть вложенной
сущностью (см. раздел Вложенные сущности). Однако добавлять вложенную сущность не обязательно: приемлемо использовать просто текст или URL.
Также вместо ожидаемого типа можно использовать дочерний тип. Например, если для свойства указан ожидаемый тип Place, можно добавить вложенную сущность с типом LocalBusiness. - Использование свойства url. Одни страницы посвящены описанию только одной сущности. Например,
персональная страница конкретного человека, которую можно разметить,
используя тип сущности Person. Другие — целому ряду сущностей. Например,
на сайте вашей компании есть список сотрудников, со ссылками на профиль
каждого из них. Для таких агрегирующих страниц нужно разметить отдельно
каждую сущность (в этом случае получится последовательность сущностей с
типом Person) и добавить свойство url в ссылку на соответствующую страницу для каждой сущности, например:
<div itemscope itemtype="http://schema.org/Person"> <a href="alice.html" itemprop="url">Элис Джонс</a> </div> <div itemscope itemtype="http://schema.org/Person"> <a href="bob.html" itemprop="url">Боб Смит</a> </div>
Тестирование разметки
Подобно тому, как браузер необходим для проверки изменений в верстке веб-страницы, а компилятор — для тестирования кода, разметку schema.org также следует тестировать. В интернете существует несколько инструментов, с помощью которых можно проверить корректность разметки и выявить ошибки: Валидатор микроразметки от Яндекса, Rich Snippets Testing Tool от Google, Structured Data Linter.Дополнительно: машиночитаемая версия информации
Многие страницы можно разметить, используя только атрибуты itemscope, itemtype и itemprop (описанные в разделе Как размечать контент с помощью микроданных) вместе с типами и свойствами schema.org (описанными в разделе Как использовать словарь schema.org).Однако в некоторых случаях роботу сложно однозначно интерпретировать свойство сущности. Этот раздел описывает, как добавить машиночитаемую версию информации в разметку страниц.
Даты, время и длительность: используйте тег <time> с атрибутом datetime
Не всегда роботам удается правильно понять дату и время. Например, «04/01/11» — это 11 января 2004 г., 4 января 2011 г. или 1 апреля 2011 г.? Чтобы однозначно задать дату, используйте тег <time> вместе с атрибутом datetime. Значение атрибута datetime — дата в формате YYYY-MM-DD. Следующий HTML-код точно определяет дату как 1 апреля 2011 г.:<time datetime="2011-04-01">04/01/11</time><time datetime="2011-05-08T19:30">8 мая, 19:30</time><div itemscope itemtype="http://schema.org/Event">
<div itemprop="name">Spinal Tap</div>
<span itemprop="description">Одна из самых громких музыкальных групп всех времен воссоединится для незабываемого двухдневного шоу.</span> Концерт состоится
<time itemprop="startDate" datetime="2011-05-08T19:30">8 мая в 19:30</time>
</div> <time itemprop="cookTime" datetime="PT1h40M">1 ½ часа</time>Форматы даты, времени и длительности соответствуют стандарту ISO 8601.
Перечисления и ссылки на канонические страницы: используйте тег link с атрибутом href
- Перечисления
Некоторые свойства имеют ограниченный набор возможных значений. Программисты называют их перечислениями. Например, интернет-магазин может использовать тип сущности Offer для подробного описания товарного предложения. Свойство availability (наличие) обычно имеет одно из нескольких возможных значений: In stock (в наличии), Out of stock (отсутствует), Pre-order (на заказ) и т. д. Значения перечисляемых свойств можно указывать в виде URL, аналогично типам сущностей schema.org.
Вот товарное предложение, размеченное как сущность типа Offer, с соответствующими свойствами:
А вот то же самое предложение, размеченное с использованием <link> и href, что позволяет однозначно указать одно из допустимых значений свойства availability:<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Blend-O-Matic</span> <span itemprop="price">$19.95</span> <span itemprop="availability">Уже в продаже!</span> </div>
Schema.org предоставляет список возможных значений для небольшого количества свойств — в тех случаях, когда у свойства есть ограниченный набор типичных значений. Так, возможные значения для свойства availability перечислены в ItemAvailability.<div itemscope itemtype="http://schema.org/Offer"> <span itemprop="name">Blend-O-Matic</span> <span itemprop="price">$19.95</span> <link itemprop="availability" href="http://schema.org/InStock"/>Уже в продаже! </div> - Ссылки на канонические страницы
Обычно ссылки создаются с помощью тега <a>. Например, следующая гиперссылка на страницу в Википедии для книги «Над пропастью во ржи»:
Как видите, атрибут itemprop=»url» можно использовать для ссылки на страницу другого сайта (в этом случае, Википедии), которая описывает ту же самую сущность. Ссылки на сторонние сайты помогают поисковым системам лучше понимать, о чем речь на вашей странице.<div itemscope itemtype="http://schema.org/Book"> <span itemprop="name">Над пропастью во ржи</span> Автор <span itemprop="author">Джером Сэлинджер</span> <a itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye">Страница в Википедии</a> </div>
Если вы не желаете добавлять ссылку, видимую посетителям, используйте тег <link>, как показано ниже:<div itemscope itemtype="http://schema.org/Book"> <span itemprop="name">Над пропастью во ржи</span> <link itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye" /> Автор <span itemprop="author">Джером Сэлинджер</span> </div>
Недостающая или неявная информация: используйте тег <meta> с атрибутом content
Иногда важная информация не может быть размечена из-за способа ее отображения на странице. Например, информация представлена на рисунке (изображение рейтинга 4 звезды из 5) или во Flash-объекте (например, длительность видеоролика) либо она подразумевается, но не указана на странице в явном виде (например, валюта цены).В таких случаях можно использовать тег <meta> с атрибутом content. В следующем примере картинка иллюстрирует рейтинг 4 звезды из 5:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<img src="four-stars.jpg" /> 25 оценок
</div> <div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating">
<img src="four-stars.jpg" /> <meta itemprop="ratingValue" content="4" /> <meta itemprop="bestRating" content="5" />
<span itemprop="ratingCount">25</span> оценок
</div>
</div>Расширение schema.org
Большинству сайтов и организаций не потребуется расширять schema.org. Тем не менее schema.org предусматривает возможность добавлять свойства и дочерние типы для имеющихся типов сущностей. Если вы заинтересованы в этом, ознакомьтесь с механизмом расширения schema.org.Атрибут itemscope | HTML | WebReference
Атрибут itemscope задаёт область действия словаря в структуре данных. Как правило, работает совместно с атрибутом itemtype и задаёт пределы, где itemtype будет активен.
Значения
У этого атрибута нет значений.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>itemscope</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Яндекс</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Льва Толстого, 16</span>
<span itemprop="postalCode"> 119021</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 739–70–00</span>,
Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
</body>
</html>Спецификация ?
| Спецификация | Статус |
|---|---|
| HTML Microdata | W3C Working Group Note |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 03.01.2017
Редакторы: Влад Мержевич

Атрибут itemtype | HTML | WebReference
Атрибут itemtype указывает адрес словаря, который будет применяться для определения свойств элемента в структуре данных. Яндекс и Google поддерживают стандарт разметки Schema.org, соответственно, в качестве значения itemtype указывается адрес словаря на этом сайте. К примеру, для разметки организаций используется значение http://schema.org/Organization.
Значения
В качестве значения принимается адрес страницы словаря.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>itemtype</title>
</head>
<body>
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Яндекс</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Льва Толстого, 16</span>
<span itemprop="postalCode"> 119021</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 739–70–00</span>,
Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
</body>
</html>Спецификация ?
| Спецификация | Статус |
|---|---|
| HTML Microdata | W3C Working Group Note |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 03.01.2017
Редакторы: Влад Мержевич

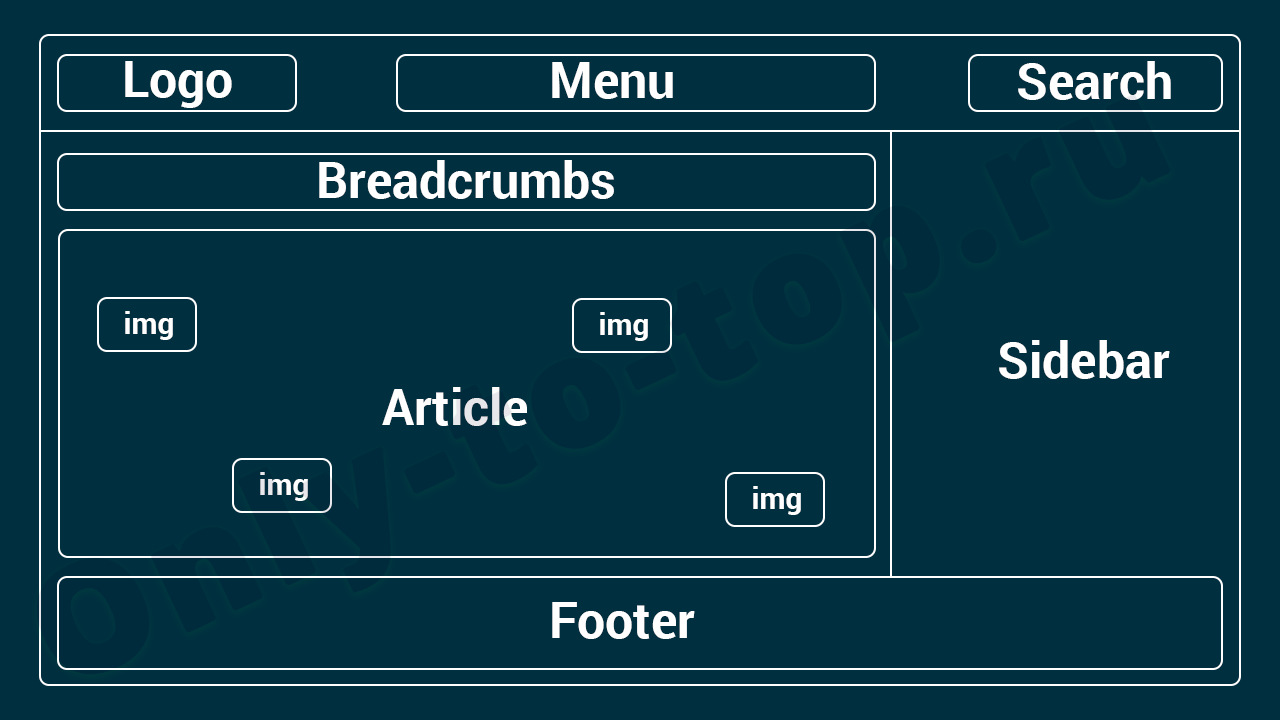
Микроразметка сайта | Only to top
Рассмотрим, два стандарта микроразметки сайта: Schema.org и Open Graph на примере меню, хлебных крошек, сайдбара, картинок, подвала сайта и многое другое.
Микроразметка необходима для лучшего понимания роботами структуры сайта. Это в свою очередь позволяет поисковым системам формировать более привлекательный и содержательный сниппет (краткое описание в поисковой выдаче). С помощью микроразметки вы можете выделить наиболее значимые части сайта.
Внедрить микроразметку, используя словарь schema.org, можно двумя способами:
- с помощью микроданных
- с помощью JSON-LD
Микроразметка schema.org — микроданные
Микроразметка schema.org внедряется в тело HTML страницы при помощи специальных атрибутов: itemscope, itemtype, itemprop и др.
Примерный план внедрения микроразметки schema.org с помощью микроданных:

Таким образом, рассмотрим, как внедрить микроразметку schema.org для следующих элементов:
- логотип;
- меню;
- поиск по сайту;
- «хлебные крошки»;
- сайдбар;
- статья;
- изображения;
- контакты;
- подвал сайта.
В представленных примерах ниже {ссылка}, {анкор} и т.п. — замените на свои значения
1. Микроразметка логотипа и названия компании — Organization
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="{ваш_домен}">Главная</a>
<img itemprop="logo" src="{ccылка_на_лого}" />
<meta itemprop="name" content="{название_сайта}">
</div>Или так
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="{ваш_домен}">
<img itemprop="logo" src="{ccылка_на_лого}" />
</a>
<meta itemprop="name" content="{название_сайта}">
</div><nav>
<ul itemscope itemtype="http://www.schema.org/SiteNavigationElement">
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{анкор}</a>
</li>
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{анкор}</a>
</li>
<li itemprop="name">
<a itemprop="url" href="{ссылка}">{анкор}</a>
</li>
</ul>
</nav>3. Микроразметка поиска по сайту — SearchAction
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="{ваш_домен}"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="{ваш_домен}/search?q={search_term_string}" />
<input itemprop="query-input" type="text" name="search_term_string" required />
<input type="submit" />
</form>
</div>4. Микроразметка хлебных крошек — BreadcrumbList
<nav>
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="{ссылка}">
<span itemprop="name">{анкор}</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="{ссылка}">
<span itemprop="name">{анкор}</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">{анкор}</span>
<meta itemprop="position" content="3">
</li>
</ol>
</nav>5. Микроразметка сайдбара — WPSideBar
<aside itemscope itemtype="http://schema.org/WPSideBar">
<div>
<h4 itemprop="name">{заголовок_блока/секции}</h4>
...
</div>
<div>
<h4 itemprop="name">{заголовок_блока/секции}</h4>
...
</div>
</aside>6. Микроразметка статьи — Article
<article itemscope itemtype="http://schema.org/Article">
<!-- автор статьи -->
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{автор_сайта}</span>
</span>
<!-- дата публикации -->
<time itemprop="datePublished" datetime="{дата_публикации}">
{дата_публикации}
</time>
<!-- дата последнего изменения статьи -->
<meta itemprop="dateModified" content="{дата_изменения}" />
<!-- каноническая ссылка статьи -->
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage"
itemid="{каноническая_ссылка}"/>
<!-- ссылка на превью статьи -->
<span itemprop="image" itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="url image" src="{ссылка_на _превью}" />
</span>
<!-- ссылка на статью -->
<link itemprop="url" href="{ссылка_статьи}" />
<!-- h2 -->
<h2 itemprop="headline">{главный_заголовок_статьи}</h2>
<!-- основной текст статьи -->
<div itemprop="articleBody">
{ ... статья ... }
</div>
</article>Дата должна иметь формат ISO 8601. Пример даты: 2019-09-23T00:00:00+03:00
7. Микроразметка картинок — ImageObject
<div itemscope itemtype="http://schema.org/ImageObject">
<h4 itemprop="name">{название_картинки}</h4>
<img itemprop="contentUrl" src="{путь}">
<span itemprop="description">{описание_картинки}</span>
</div>8. Микроразметка контактов — Organization, PostalAddress
Данную микроразметку можно использовать, например, на странице «О компании» или «Наши контакты», или на любой другой, где необходимо указать данные организации.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">{Название организации/фирмы}</span>
Контакты:
<div itemscope itemtype="http://schema.org/PostalAddress" itemprop="address">
Адрес:
<span itemprop="streetAddress">{Улица}, {дом}</span>
<span itemprop="postalCode">{Почтовый_индекс}</span>
<span itemprop="addressLocality">{Город}</span>,
</div>
Телефон: <span itemprop="telephone">{телефон}</span>,
Факс: <span itemprop="faxNumber">{факс}</span>,
Электронная почта: <span itemprop="email">{e-mail}</span>
</div><footer itemscope itemtype="http://schema.org/WPFooter">
<span itemprop="copyrightYear">{год}</span> - 2020 ©
<span itemprop="creator">Only to top</span>
</footer>Обратите внимание, copyrightYear — указывается год, в течение которого впервые было заявлено авторское право.
Микроразметка JSON-LD
Данный формат микроразметки использует словарь schema.org, но описывается в JSON-формате в теге <script>
Пример микроразметки статьи, используя формат JSON-LD
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"mainEntityOfPage" : {
"@type" : "WebPage",
"@id" : "{ссылка_на_статью}"
},
"url" : "{ссылка_на_статью}",
"headline" : "{заголовок_статьи}",
"image" : {
"@type" : "ImageObject",
"url" : "{изображение_статьи}"
},
"datePublished" : "{дата_размещения_статьи}",
"dateModified" : "{дата_изменения_статьи}",
"author" : {
"@type" : "Person",
"name" : "{автор_сайта}"
},
"publisher" : {
"@type" : "Organization",
"name" : "{название_организации}",
"logo" : {
"@type" : "ImageObject",
"url" : "{ссылка_на_логотип}"
}
},
"description" : "{описание_статьи}"
}
</script>Словарь schema.org огромнейший, поэтому с помощью JSON-LD также можно разметить отдельные элементы сайта: меню, хлебные крошки и многое другое. Полный список всех типов «@type» для разметки на официальном сайте.
Open Graph
Разметка Open Graph позволяет веб-странице формировать превью, когда пользователь будет делиться ссылкой в социальных сетях, а также передаёт информацию в другие сервисы (например, яндекс.видео).
Для использования данного типа разметки необходимо добавить метаданные в шапке сайта в тег <head>
Основные метаданные
og:type — тип объекта. В зависимости от типа, можно задавать дополнительные свойства.og:title — заголовок
og:image — URL-адрес изображения
og:url — URL-адрес на вашу страницу (статью)
Остальные метаданные являются необязательными, но рекомендуемыми к использованию.
Пример использования Open Graph для статейного сайта
<!-- Open Graph -->
<meta property="og:type" content="article" />
<meta property="article:published_time" content="{дата_размещения_статьи}" />
<meta property="article:modified_time " content="{дата_изменения_статьи}" />
<meta property="article:author" content="{автор_статьи}" />
<meta property="article:section" content="{категория}" />
<meta property="article:tag" content="{тег_статьи}" />
<meta property="og:title" content="{заголовок_статьи}" />
<meta property="og:description" content="{описание_статьи}" />
<meta property="og:url" content="{ссылка_на_статью}" />
<meta property="og:image" content="{ссылка_на_изображение_статьи}" />
<meta property="og:site_name" content="{название_сайта}" />
<meta property="og:locale" content="ru_RU" />
<!-- /Open Graph -->Когда необходимо добавить несколько значений, например, тегов, то записывается это следующим образом:
<meta property="article:tag" content="javascript" />
<meta property="article:tag" content="php" />