Как использовать микроразметку Schema.org: руководство для чайников
Вы знаете, что такое schema.org, но никак не можете внедрить ее на свой сайт? Вы прочитали кучу статей по теме, но ни одна из них не дала вам четкого руководства к действию? И вроде бы все понятно, но коды все-равно не работают?

Если вы оставляли подобные комментарии и вообще вышеописанная ситуация – это про вас, не расстраивайтесь. Мы поможем вам разобраться. В данном материале мы не будем отсылать вас на сайт schema.org со словами «Там все подробно написано, читайте». Вместо этого мы постараемся в максимально доступной форме (и с наглядными примерами) объяснить вам, как использовать эту пресловутую микроразметку и какой код куда нужно вписывать.
Что такое Schema.org?
Достаточно подробно о том, что такое микроразметка Schema.org, мы писали в одной из наших прошлых статей. А если коротко, то Schema.org – это словарь семантической разметки данных, поддерживаемый всеми ведущими поисковыми системами. Ее цель – помогать поисковым роботам лучше понимать содержание страницы и, тем самым, улучшать результаты выдачи.
На данный момент Schema.org официально поддерживается такими поисковиками, как Google, Яндекс, Bing и Yahoo! При этом, Google открыто говорит, что данный вид разметки является для него наиболее предпочтительным.
Куда что нужно вписывать?
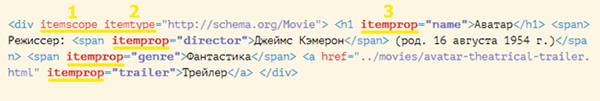
Ну а теперь давайте разбираться, какие коды и куда нужно вписывать. Обратимся к конкретному примеру. Вот так выглядит микроразметка, описывающая фильм «Аватар»:

Здесь мы видим три атрибута, и их вы должны будете неизменно использовать в каждой своей микроразметке:
- itemscope нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
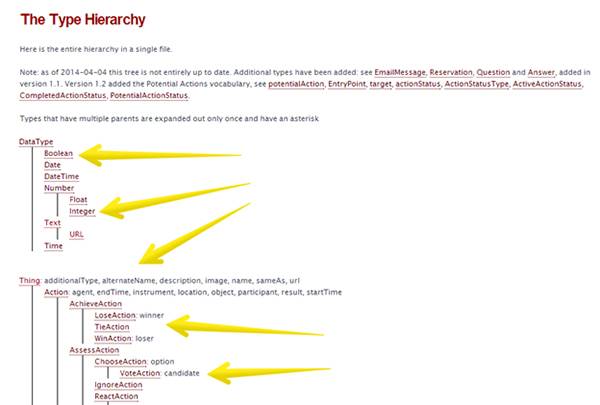
- itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, это Movie). Полный список объектов можно посмотреть по ссылке.

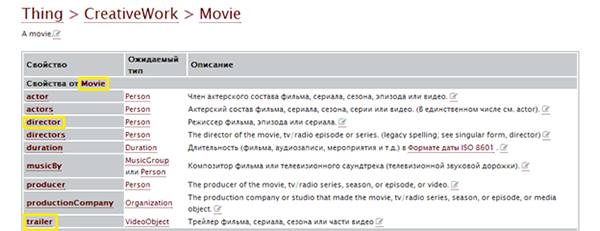
- itemprop – описывает свойства выбранного объекта. В данном случае это: название фильма (name), режиссер (director), жанр (genre) и наличие трейлера (trailer). Все доступные свойства перечислены на сайте schema.org в соответствующем разделе:

Примечание. Вышеприведенный скриншот был сделан на сайте ruschema.org – проект перевода schema.org, развивающийся силами добровольцев. На данный момент переведен не весь сайт. Поучаствовать в переводе может любой желающий.
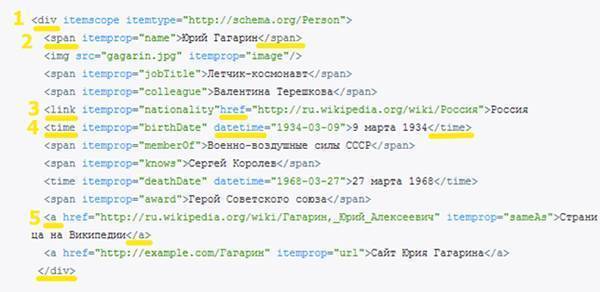
Помимо этих трех атрибутов в коде присутствуют еще и теги. Рассмотрим на другом примере, тип объекта – Person (Человек):

- Теги <div> … </div> показывают, где начинается и заканчивается описание объекта.
- В теги <span> … </span> заключаются те свойства объекта, которые можно описать словами.
- Тег <link> с атрибутом href нужны для перечислений и ссылок на канонические страницы. Ссылки, поставленные таким образом, не видны пользователям.
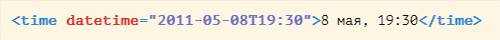
- Теги <time> … </time> с атрибутом datetime используются для указания даты, времени и длительности. Дату и время необходимо указывать в следующих форматах: YYYY-MM-DD (2014-05-26), Тhh:mm (Т10:25) либо Тhh:mm:ss (Т02:40:15). При этом, их можно указывать одновременно:

- Теги <a> … </a> используются для указания ссылок, видных для пользователей.
- Тег <meta> (на изображении не используется) скрывает информацию от пользователей. Данный тег не рекомендуется использовать слишком часто – Google это не одобряет.
Как это сделать на практике?
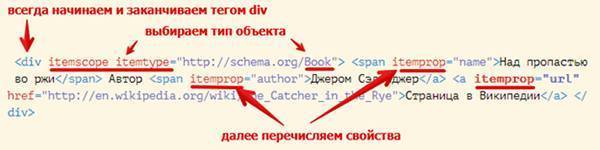
Заходим на ruschema.org в раздел «Схемы». Выбираем нужный объект. Допустим, Book (Книга). Смотрим, какие свойства мы хотим указать. И начинаем собирать код.
У вас должно получиться примерно следующее:

Проверить правильность проставления микроразметки можно в специальных сервисах от Google и от Yandex.
Несколько примеров сниппетов и кодов
Для облегчения вашей задачи мы перечислим несколько примеров сниппетов и готовых кодов к ним. Вам остается только вписать свою информацию:

<div itemscope itemtype=»http://schema.org/VideoObject»>
<h3>Video: <span itemprop=»name»>Название видео</span></h3>
<meta itemprop=»url» content=»http://example.com» />
<meta itemprop=»isFamilyFriendly» content=»True»>
<meta itemprop=»duration» content=»Длительность – T7M02S» />
<meta itemprop=»thumbnail» content=»URL скриншота» />
<meta itemprop=»contentURL»>»Ссылка на сам видеофайл — http://www.example.com/video123.flv»
<meta itemprop=»uploadDate» content=»2011-07-05T08:00:00″ />
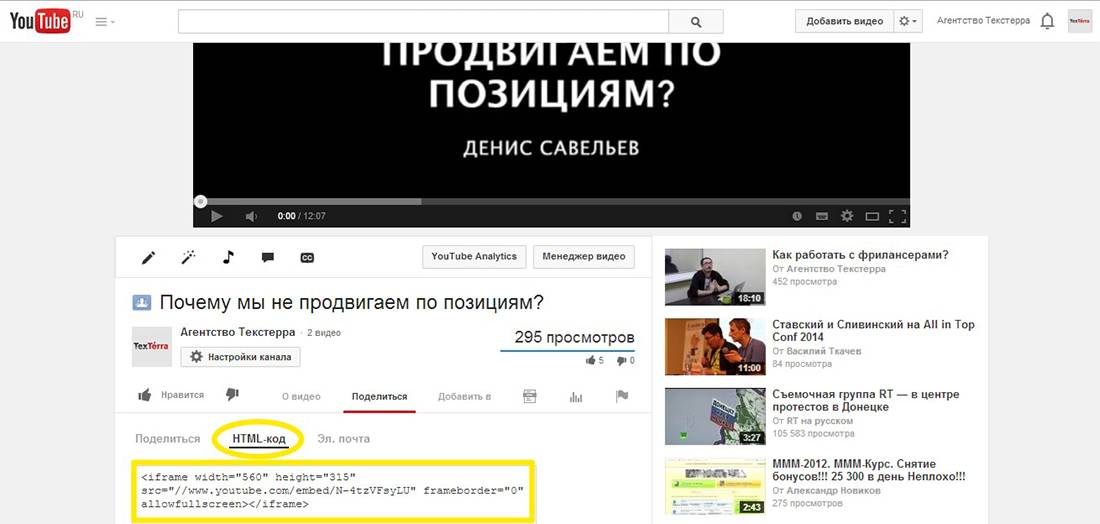
<iframe src=»//www.youtube.com/embed/N-4tzVFsyLU» frameborder=»0″ allowfullscreen></iframe> – HTML-код видео. Берется с видеохостинга:

<span itemprop=»description»>Описание видео</span>
</div>

<div itemscope itemtype=»http://schema.org/Recipe»>
<span itemprop=»name»>Название рецепта</span>
<span itemprop=»recipeInstructions»>Берем бананы, снимаем с них кожуру. Перемалываем в блендере и добавляем туда муку»
<span itemprop=»author»>Имя автора</span>,
<meta itemprop=»datePublished» content=»2009-05-08″>May 8, 2009
<img itemprop=»image» src=»Картинка_блюда.jpg» />
<span itemprop=»description»>Описание рецепта</span>
<meta itemprop=»cookTime» content=»Время приготовления – PT1H»>1 hour
<span itemprop=»ingredients»>3 банана</span>
<span itemprop=»ingredients»>1 яйцо</span>
<span itemprop=»ingredients»>Стакан сахара</span>
</div>

<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<span itemprop=»streetAddress»>Улица</span>,
<span itemprop=»addressLocality»>Город</span>,
<span itemprop=»addressRegion»>Область</span>.
</div>
<img itemprop=»logo» src=»Ссылка на логотип – http://www.example.com/logo.png» />
Phone: <span itemprop=»telephone»>Номер телефона – 206-555-1234</span>
</div>
Важная информация
Если вы используете авторство Google, и в поиске уже отображается ваша фотография, не используйте микроразметку Schema.org, поскольку авторство после этого может нарушиться.
Пример 1. При описании видеообъекта (videoObject), фотография автора полностью заменяется на скриншот из видео (thumbnail), а информация об авторе перемещается в самый низ сниппета. В некоторых случаях, авторство удаляется полностью.

Пример 2. При описании объекта отзыв (review), происходит то же самое – фото автора исчезает и появляется информация о том, кому принадлежит данный отзыв (обзор).

Какой из сниппетов показывает лучший CTR, к сожалению, неизвестно. Но эта информация важна, и ее нужно было донести.
Адаптация материала Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet и Structured Data: Why you should mark-up for higher CTR.
kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikovМикроразметка статьи, тег article, примеры
В этой статье рассмотрим микроразметку статей, что это такое, для чего нужна и как применять.
Что такое микроразметка?
Микроразметка – это специальные метки на странице сайта, которые указывают поисковым системам, где на странице находится та или иная информация. Эта разметка невидима для людей, но понятна для роботов.
Микроразметка состоит из словаря и синтаксиса. Словарь – это язык разметки, набор терминов и свойств, которые описывают содержимое страницы сайта. Синтаксис – это метод описания, т. е. то, как словарь будет использован.
Популярные словари микроразметки:
- schema.org – сделан по инициативе поисковых систем и рекомендуется ими к применению;
- Open Graph – придуман Facebook для эффективного взаимодействия сайтов с этой соцсетью, и поддерживается прочими социальными сетями;
- Микроформаты – основаны на использовании элементов языка HTML, что и позволило ему в свое время обрести большую популярность;
- Data Vocabulary – разработан компанией Google, но прекративший свое развития из-за активной поддержки schema.org;
- Dublin Core – специализированный словарь для библиотек;
- Good Relations – специализированный словарь для интернет торговли;
- FOAF – специальный социальный словарь для разных сообществ.
Наиболее распространенные синтаксисы:
- микроданные – часто применяются со словарями schema.org и Data Vocabulary;
- RDFa – применяется со словарями Open Graph и Data Vocabulary;
- микроформаты – являются как синтаксисом, так одновременно и словарем.
Какой формат семантической разметки выбрать? Если нет уже наработанной базы и начинать разметку нужно с нуля, то лучше всего для статей использовать микроданные с schema.org и RDFa с Open Graph. Их мы и рассмотрим на конкретном примере.
Зачем нужна микроразметка?
Так ли уж нужна семантическая разметка? Может не стоит с этим возиться? Ведь наличие или отсутствие разметки не влияет на ранжирование страницы. По крайней мере так говорят представители поисковых систем. Но это только на первый взгляд. Если разобраться, окажется, что есть факторы, влияющих на позицию страницы в поисковой выдаче:
- На основе данных, переданных роботу разметкой, в выдаче формируется сниппет. Поскольку, улучшается его вид, то возрастает CTR со всеми вытекающими отсюда приятностями для ранжирования страницы.
- Так как поисковик лучше понимает, что находится на странице, то выдача становится более релевантной.
- Данные из разметки заносятся роботом в свои информационные базы и в дальнейшем используются в разных сервисах, предоставляющих информацию пользователю.
- С точки зрения поисковой системы улучшается структура сайта, что приносит ему дополнительные бонусы.
Таким образом хотя само наличие разметки не влияет на позицию страницы в выдаче, но взаимодействие разметки с роботами поисковиков и соцсетей (а через них и с пользователями), в конечном счете, приводит к повышению рейтинга.
Как сделать микроразметку статьи?
Рассмотрим примеры применения микроразметки schema.org и Open Graph. Тут есть некоторое различие. В первом случае вся разметка прописывается рядом с телом статьи. При передаче же информации в соцсети описывается как должна выглядеть ссылка на страницу статьи.
Разметка с schema.org
Рассмотрим, как с помощью schema.org можно сделать микроразметку статьи.
Сначала посмотрим, как статья выглядит в HTML без разметки
<section> <h2>Создание микроразметки статьи</h2> <time>22 января 2019</time> <img src=”imgrazmetka.jpg” alt=”Микроразметка статьи”> <article> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: Михаил Степанов</div> </section>
<section> <h2>Создание микроразметки статьи</h2> <time>22 января 2019</time> <img src=”imgrazmetka.jpg” alt=”Микроразметка статьи”> <article> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: Михаил Степанов</div> </section> |
А теперь этот пример с разметкой
<section itemscope itemtype=»http://schema.org/Article»> <h2 itemprop=»headline»> Создание микроразметки статьи</h2> <time itemprop=»datePublished» datetime=»2019-01-22T16:20:30+00:00″>22 января 2019</time> <div itemscope itemprop=»image» itemtype=»http://schema.org/ImageObject»> <img itemprop=»url contentUrl» src=”imgrazmetka.jpg” alt=” Микроразметка статьи”> <meta itemprop=»url» content=» imgrazmetka.jpg»> <meta itemprop=»width» content=»968″> <meta itemprop=»height» content=»504″> </div> <article itemprop=»articleBody»> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: <span itemprop=»author»>Михаил Степанов</span></div> <div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»> <div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»> <img itemprop=»url image» src=»logo.png» /> <meta itemprop=»width» content=»64″> <meta itemprop=»height» content=»64″> </div> <meta itemprop=»name» content=»Наш сайт»> <meta itemprop=»telephone» content=»+7 800 333 22 33″> <meta itemprop=»address» content=»г. Пенза, ул. Московская, д. 3″> </div> <meta itemprop=»dateModified» content=»2019-01-22T17:30:40+00:00″ /> <meta itemscope itemprop=»mainEntityOfPage» itemType=»https://schema.org/WebPage» itemid=»nashsite.com/microrazmetka» /> </section>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<section itemscope itemtype=»http://schema.org/Article»> <h2 itemprop=»headline»> Создание микроразметки статьи</h2> <time itemprop=»datePublished» datetime=»2019-01-22T16:20:30+00:00″>22 января 2019</time> <div itemscope itemprop=»image» itemtype=»http://schema.org/ImageObject»> <img itemprop=»url contentUrl» src=”imgrazmetka.jpg” alt=” Микроразметка статьи”> <meta itemprop=»url» content=» imgrazmetka.jpg»> <meta itemprop=»width» content=»968″> <meta itemprop=»height» content=»504″> </div> <article itemprop=»articleBody»> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: <span itemprop=»author»>Михаил Степанов</span></div> <div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»> <div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»> <img itemprop=»url image» src=»logo.png» /> <meta itemprop=»width» content=»64″> <meta itemprop=»height» content=»64″> </div> <meta itemprop=»name» content=»Наш сайт»> <meta itemprop=»telephone» content=»+7 800 333 22 33″> <meta itemprop=»address» content=»г. Пенза, ул. Московская, д. 3″> </div> <meta itemprop=»dateModified» content=»2019-01-22T17:30:40+00:00″ /> <meta itemscope itemprop=»mainEntityOfPage» itemType=»https://schema.org/WebPage» itemid=»nashsite.com/microrazmetka» /> </section> |
Прежде всего, мы даем роботу знать, что используем в статье разметку schema.org. Это делается размещением в начале тега, включающего статью, следующей записи:
itemscope itemtype=”http://schema.org/Article” id=”main”.
В примере использованы следующие обязательные параметры:
- headline – наименование статьи;
- datePublished – дата публикации в формате ISO 8601;
- image – картинка;
- articleBody – тело статьи;
- author – имя автора;
- publisher – наименование сайта, публикующего статью.
Есть еще необязательные параметры, которые все же желательно указывать:
- dateModified – дата изменения статьи;
- mainEntityOfPage – ссылка на страницу со статьей.
В теге publisher использованы следующие параметры:
- logo — логотип;
- name — наименование организации;
- telephone – телефон;
- address — адрес.
Если статью публикует не организация, а частное лицо, то все равно publisher нужно заполнить, так как параметр обязателен. Иначе Гугл будет ругаться при проверке. Замена Organization на Person не поможет. Можно сознательно не заполнять этот блок и игнорировать предупреждение.
Разметка с Open Graph
Микроразметку Open Graph нужно разместить внутри тегов <html> и <head>.
В блоке <html> указываем роботу на использование разметки Open Graph.
<html xmlns:fb=”http://ogp.me/ns/fb#”>
Все остальное размещается внутри <head>
<meta property=»og:title» content=»Создание микроразметки статьи «> <meta property=»og:type» content=»article»> <meta property=»og:description» content=» В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи.»> <meta property=»og:url» content=»http://nashsite.com/microrazmetka «> <meta property=»og:locale» content=»ru_RU»> <meta property=»og:image» content=» http://nashsite.com/imgrazmetka.jpg «> <meta property=»og:image:width» content=»968″> <meta property=»og:image:height» content=»504″> <meta property=»og: article:published_time» content=»2019-01-22T16:20:30+00:00″> <meta property=»og: article:modified_time» content=»2019-01-22T17:30:40+00:00″> <meta property=»og: article: author» content=»Михаил Степанов»>
<meta property=»og:title» content=»Создание микроразметки статьи «> <meta property=»og:type» content=»article»> <meta property=»og:description» content=» В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи.»> <meta property=»og:url» content=»http://nashsite.com/microrazmetka «> <meta property=»og:locale» content=»ru_RU»> <meta property=»og:image» content=» http://nashsite.com/imgrazmetka.jpg «> <meta property=»og:image:width» content=»968″> <meta property=»og:image:height» content=»504″> <meta property=»og: article:published_time» content=»2019-01-22T16:20:30+00:00″> <meta property=»og: article:modified_time» content=»2019-01-22T17:30:40+00:00″> <meta property=»og: article: author» content=»Михаил Степанов»> |
Выглядит здесь все проще, чем с schema.org. Вот что значат использованные теги:
- og:title – название статьи и текст ссылки;
- og:description – описание статьи, которое показывается под заголовком;
- og:type – тип объекта, для статьи применяется article;
- og:locale – локализация, указывать не обязательно, но желательно;
- og:image – ссылка на картинку статьи;
- og:url – ссылка на статью.
Тег article использовать несложно:
- og:article:published_time – дата публикации статьи;
- og:article:modified_time – дата последнего изменения;
- og:article:author – автор статьи.
Особенности применения микроразметки
Разметки статей schema.org и Open Graph не только можно, но и нужно совмещать. Первая предназначена для поисковиков, вторая для социальных сетей. Никакого конфликта разметок не будет. Поисковые системы понимают оба типа разметки.
После разметки статей, нужно проверить корректность внесенных данных.
Проверка Google
https://search.google.com/structured-data/testing-tool
Валидатор Яндекс
https://webmaster.yandex.ru/tools/microtest/
Проверка Bing
https://www.bing.com/toolbox/markup-validator
Open Graph можно еще проверить отладчиком Facebook
https://developers.facebook.com/tools/debug/
Если на сайте используется CMS, то разметку можно прописывать как вручную, так и с помощью плагинов. Особенно много инструментов есть для WordPress: All in One SEO Pack, WP SEO by Yoast, WP Facebook Open Graph protocol.
Внедрить микроразметку статей на сайте не так сложно, а эффект от этого можно получить значительный. Поисковикам и пользователям будет легче найти и полюбить ваши статьи. А любовь – это та энергия, которая позволит продвинуть сайт к самым вершинам выдачи.
Как внедрить микроразметку информации Schema.Org на сайт, и что это дает?
Обновленное руководство по Schema.Org: зачем нужна информационная микроразметка, какие виды бывают, и как установить разметку на сайт.
Информационная микроразметка, которая иногда также именуется семантической разметкой (Semantic Markup), не является фактором ранжирования ни в Google, ни в Яндексе. Добавление ее на сайт не поможет вам продвинуть страницы в топ. Но внедрить семантическую разметку все равно стоит.
Зачем нужна микроразметка
Реализация микроразметки предполагает использование дополнительных тегов и атрибутов для четкого структурирования информации. Она указывает поисковым роботам на то, о чем написано на странице и отвечает за формирование красивого кликабельного сниппета в выдаче. К примеру, так можно структурировать контактную информацию организации, данные о товарах в ассортименте интернет-магазина, рецепты на сайте, обзоры и другие виды контента.
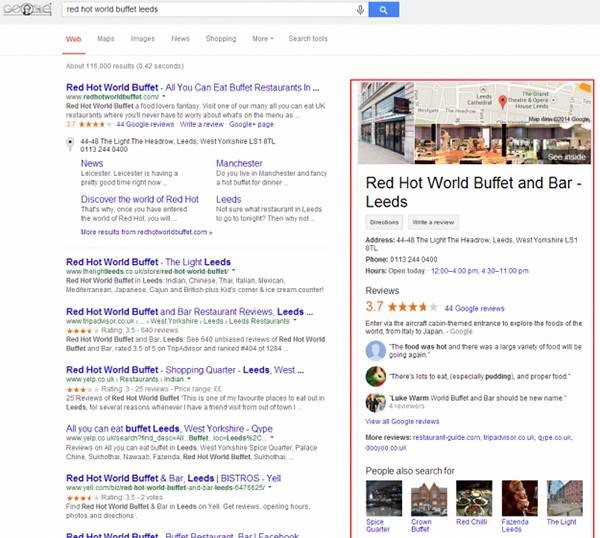
Поисковики в долгу не останутся. Структурированная разметка поможет сайту выделиться на странице результатов поисковой системы (SERP), а это может привести к повышению показателя кликабельности — CTR. Когда пользователь увидит выделяющийся сниппет с рейтингом, картинками, ценой и другими дополнительными элементами, скорее всего он кликнет на него.
 Сниппет с подробной разметкой рецепта
Сниппет с подробной разметкой рецептаКак составить разметку Schema.Org
Это один из самых распространенных и дружественных к новичкам стандартов. Дружественность выражается хотя бы в наличии широкого перечня уже готовых схем практически на все случаи жизни: от страниц мероприятий до разметки товаров и обзорников. Выбрать наиболее подходящую схему можно из коллекции на schema.org.
Многие рекомендуют использовать в качестве синтаксиса не Microdata, а JSON-LD, потому что тот способ проще и короче. В каталоге schema.org есть примеры и для записи Microdata, и для JSON-LD.
Для внедрения Schema.org нужно два шага:
- Оборачиваем в контейнер описание и указываем схему разметки:
- Размечаем свойства:
<div itemscope="" itemtype="http://schema.org/Organization"> </div>
<span itemprop="streetAddress">Орджоникидзе, 57</span>
Код разметки для объекта состоит из тегов и трех атрибутов:
— itemscope дает боту сигнал, что на странице описан объект;
— itemtype указывает тип объекта из официальной коллекции разметки;
— itemprop содержит описание объекта.
Чаще всего используют разметку таких типов:
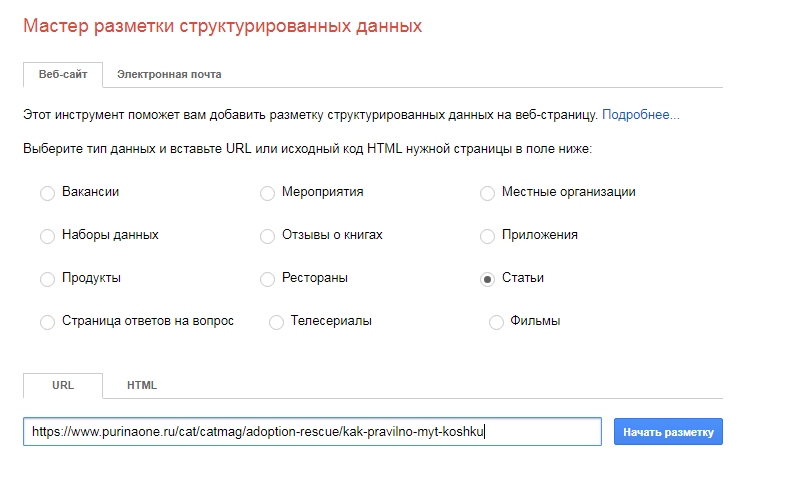
Составить микроразметку для конкретной страницы можно, использовав
Помощника в разметке от Google. Вставляете в сервис ссылку на страницу, выбираете тип схемы и отмечаете элементы, а сервис сам вставляет код в html.
 Работа с инструментом
Работа с инструментомКод можно составить и вручную. Разберем несколько самых популярных случаев применения.
Разметка для главной страницы
Логотип и название компании:
<div itemscope="" itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/">Главная</a>
<img itemprop="logo" src="http://www.example.com/logo.png">
</div>
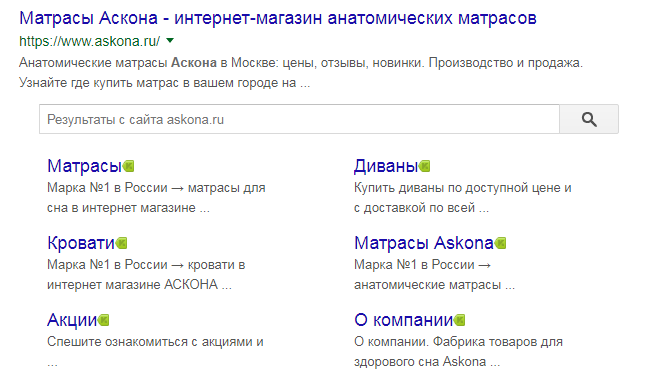
С помощью разметки в сниппет можно вывести поиск по сайту:
 Поиск по сайту в сниппете
Поиск по сайту в сниппетеРазметка товара schema.org и «хлебных крошек»
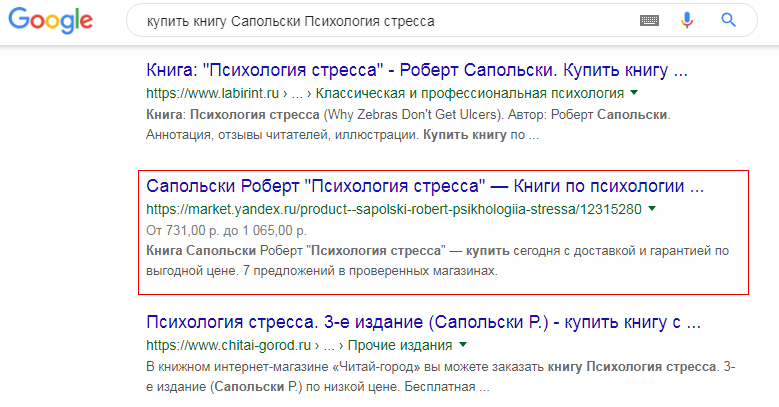
Для товарной позиции в интернет-магазине можно сделать разметку, включающую диапазон цен, описание, указание наличия товара, рейтинг и отзывы.
 Пример разметки товара с ценой
Пример разметки товара с ценой
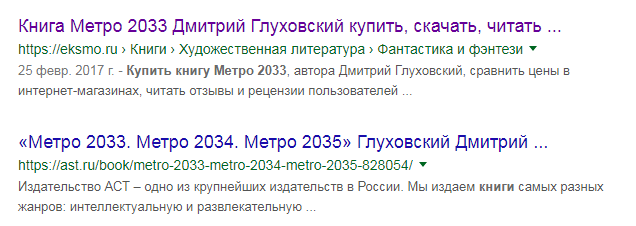
Сделать сниппет еще привлекательнее помогут «Хлебные крошки» — путь от главной до искомой страницы. Можно настроить понятный пользователям путь с помощью «хлебных крошек». К разметке присмотрятся оба поисковика, но Яндекс использует свои алгоритмы для формирования крошек.
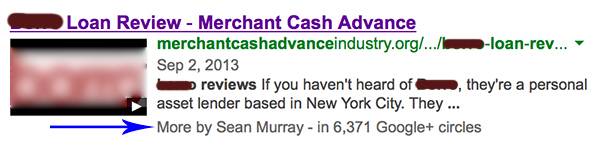
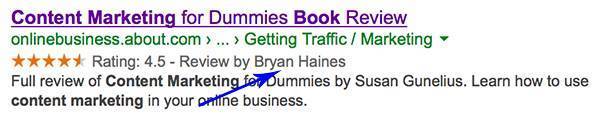
 Как выглядит адрес ссылки в двух разных сниппетах
Как выглядит адрес ссылки в двух разных сниппетахКак сделать разметку товара и «хлебных крошек», какая разметка нужна агрегаторам, а также можно ли разметить товарную категорию — в статье «Микроразметка для сайта интернет-магазина».
Структурирование контактной информации
Реальный пример применения микроразметки для структурирования контактных данных организации:
<div itemscope="" itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span> Контакты:
<div itemprop="address" itemscope="" itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="streetAddress">Мира, 100</span>
<span itemprop="postalCode">101000</span>
<span itemprop="addressLocality">Москва</span>,
</div>
Телефон:<span itemprop="telephone">+7 495 000–00–00</span>, Факс:
<span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Разметка статьи
Для статьи в разметке часто указывают URL, автора, дату публикации, дату обновления, описание.
Пример заполнения разметки:
<div itemscope="" itemtype="http://schema.org/Article">
<span itemprop="name">Название статьи</span>
<span itemprop="description">Описание</span>
<span itemprop="author">Автор</span>
<link itemprop="url" href="ссылка на страницу">
<meta itemprop="datePublished" content="Дата публикации">
<div itemprop="articleBody">
Основной текст статьи
</div>
</div>
В разметке могут быть и другие поля: к примеру, рейтинг статьи, комментарии.
 Сниппет статьи с рейтингом
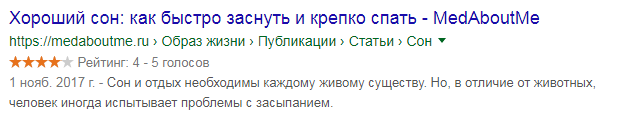
Сниппет статьи с рейтингомПодробнее о разметке статей и других текстов в материале
«Как настроить разметку Schema.Org для статей и других текстов»
Разметка рецептов
Для рецептов обычно размечают название, URL, калорийность блюда, время готовки. Можно добавить автора рецепта, количество порций.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Recipe">
<h2 itemprop="name">Курица в пиве с рисом</h2> Описание
<img itemprop="resultPhoto" src="адрес фото">
<ul>
<li>Автор рецепта: <span itemprop="author">Оля Давыдова</span></li>
<li>После приготовления вы получите <span itemprop="recipeYield">4 порции</span></li>
<li>Время приготовления:
<meta itemprop="totalTime" content="PT45M">45 минут</li>
</ul>
<h3>Ингредиенты</h3>
<ul>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
<li itemprop="ingredients">
Ингредиент блюда
</li>
</ul>
<h3>Способ приготовления</h3>
<ul itemprop="recipeInstructions">
<li><img itemprop="image" src="creks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
<li><img itemprop="image" src="feks.jpg" alt="иллюстрация к шагу"> Описание шага.
</li>
</ul>
<span itemprop="recipeCategory">Блюда из курицы</span>
<div itemprop="nutrition" itemscope="" itemtype="http://schema.org/NutritionInformation">
Пищевая ценность:
<ul>
<li>Калории: <span itemprop="calories">927 ккал.</span>,</li>
<li>Жиры: <span itemprop="fatContent">4 г.</span></li>
<li>Белки: <span itemprop="proteinContent">4 г.</span></li>
<li>Углеводы: <span itemprop="carbohydrateContent">28 г.</span></li>
</ul>
</div>
Приятного аппетита!
</div>
В сниппете может быть и другая информация, к примеру, можно добавить рейтинг блюда, а указание жиров и углеводов убрать.
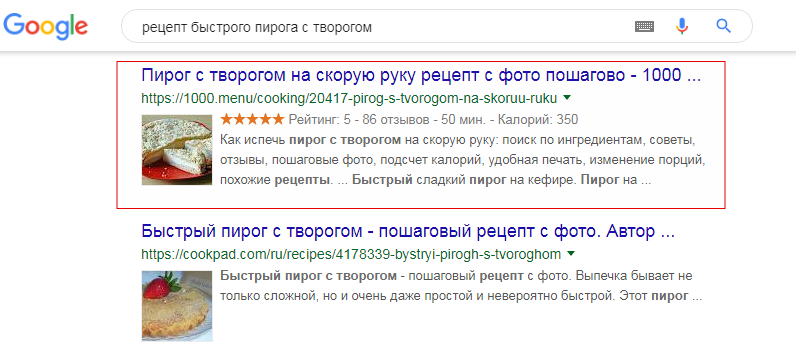
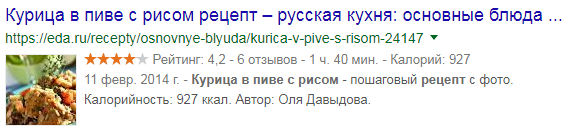
 Сниппет с рецептом
Сниппет с рецептомРазметка для фильма
В такой разметке обычно указывают длительность. рейтинг, год выпуска, сборы, режиссера, главных звезд, могут добавить другие данные.
Пример разметки:
<div itemscope="" itemtype="http://schema.org/Movie">
<h2 itemprop="name">Название</h2>
<span itemprop="description">Описание</span> Режиссер
<div itemprop="director" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Имя режиссера</span>
</div>
Звезды:
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="actor" itemscope="" itemtype="http://schema.org/Person">
<span itemprop="name">Актер</span>,
</div>
<div itemprop="aggregateRating" itemscope="" itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">8</span>/<span itemprop="bestRating">10</span> stars from
<span itemprop="ratingCount">200</span> users. Отзывы <span itemprop="reviewCount">50</span>.
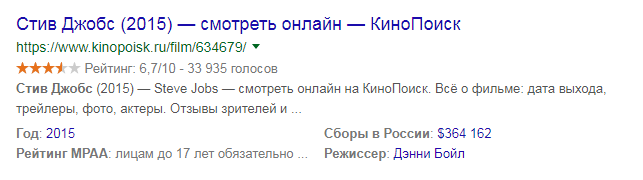
</div></div> Пример сниппета фильма
Пример сниппета фильмаКак внедрить Schema.Org на сайт
Составленную разметку нужно добавить на сайт, это можно сделать с помощью плагинов или вручную: данные вставляют перед закрывающим тегом .
Если вы работаете на WordPress, используйте один из плагинов:
Если на Drupal, то для него тоже есть модуль Schema.org.
Для Joomla! есть расширение
J4Schema.org, которое работает с редактором JCE.
Как проверить корректность разметки Schema.Org
После внедрения семантической разметки рекомендуется проверить ее на предмет корректности с использованием специальных инструментов Google и Яндекса.
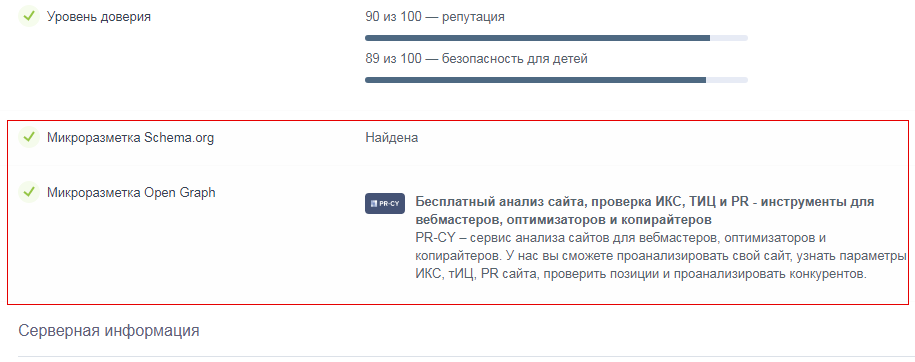
Наличие микроразметки Schema.Org и Open Graph проверит сервис «Анализ сайтов». Кроме сводки по 70+ тестам, он определит, корректно ли установлена микроразметка, и покажет превью ссылки с Open Graph
 Проверка микроразметки в сервисе
Проверка микроразметки в сервисе
Есть и отдельные инструменты для проверки только разметки. В случае Google для проверки корректности применяется инструмент
Structured Data Testing Tool.
Разметку можно проверить на любом сайте: введите в поле URL или фрагмент кода и запустите проверку, а инструмент покажет ошибки и предупредит, какие графы еще можно заполнить.
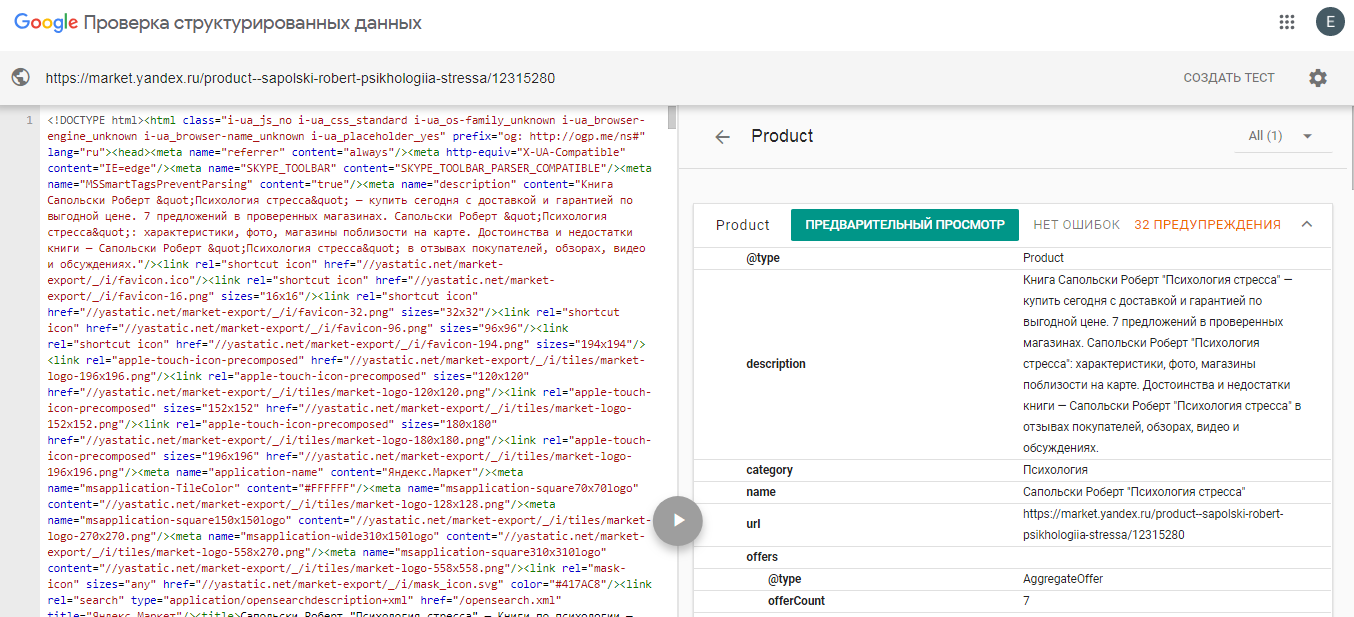
 Пример проверки разметки
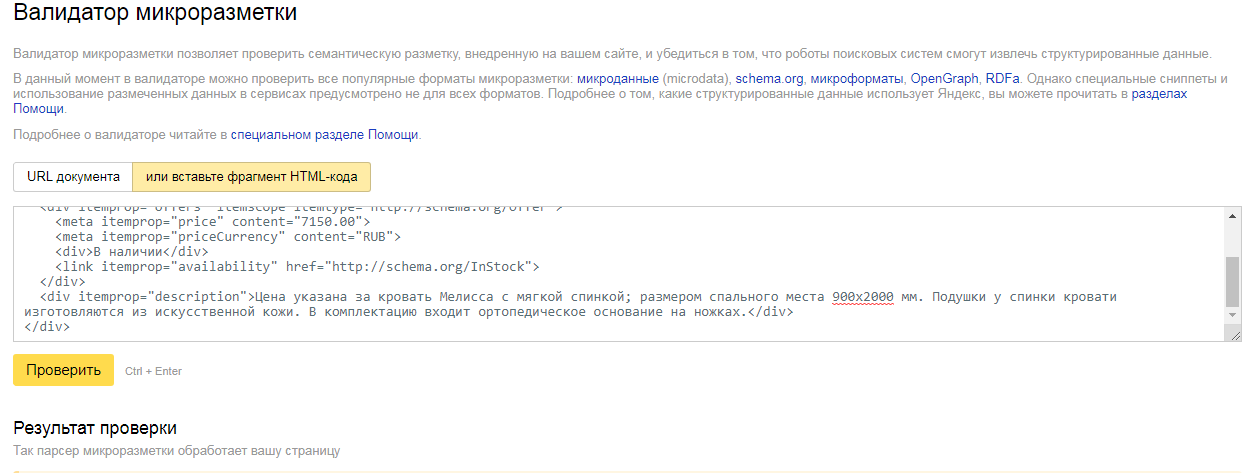
Пример проверки разметкиЯндекс интегрировал специальный валидатор в свой Вебмастер. В него также можно вставить код или адрес страницы. Инструмент показывает, как парсер видит микроразметку.
 Результаты проверки валидатором
Результаты проверки валидаторомРекомендуем проверять через оба инструмента, чтобы удостовериться, что и Яндекс, и Google верно считывают информацию. Обратите внимание, что если доступ к странице заблокирован в robots.txt, с помощью метатега noindex или другим способом, бот не сможет считать разметку.
Информационную разметку не так сложно настроить — для составления есть помощники и руководства, для вставки у популярных CMS есть плагины или можно вставлять вручную. Настроенная разметка образует выделяющийся дополненный сниппет, который повысит кликабельность и привлечет больше трафика.
Микроразметка сайта
Автор: Ксана(Людмила Лунева)
Веб-дизайнер и разработчик сайтов на wordpress
Хотите, чтобы ПС легко индексировали ваш контент, чтобы сниппет вашего сайта выделялся на странице поисковой выдачи? (Что такое сниппет узнайте в этом посте)
Вы всегда сможете сообщить поисковому роботу, какого типа контент есть на сайте, чтобы ускорить и облегчить его индексацию.
Для этого нужно добавить на сайт семантическую микроразметку.
Сделать ее очень просто:
- Переходим на сайт schema.org или на его русский аналог — ruschema.org, изучаем иерархию сущностей (так schema.org называет объекты разметки).
Для наших целей (сайта на wordpress) подходит сущность CreativeWork (творческаяя работа), а также ее подразделы WebPage (веб страница) и WebPageElement (элементы веб страницы). - Переходим на страницу ruschema.org/WebPageElement. Изучаем, какие из предлагаемых параметров сущности WebPageElement мы можем использовать.
Нам подходят:
WPHeader
SiteNavigationElement
WPAdBlock
WPSideBar
WPFooter - На странице ruschema.org/WebPage выбираем подходящие для нас параметры.
Нам подходят:
keywords — ключевые слова/теги, использованные для описания содержимого,
breadcrumb – хлебные крошки,
headline – заголовок статьи,
creator или author – создатель контента или его автор,
datePublished – дата публикации,
text — текствое содержание творческой работы (текстовый контент).
video — встроенный объект видео,
offers — предложение о продаже — например, предложение о продаже продукта или услуги,
aggregateRating — общая оценка, основанная на наборе рейтингов, отзывов, оценок,
comment – комментарий.
А также свойства, унаследованные от самой высокой сущности (Thing):
description — короткое описание записи,
ImageObject — изображения записи,
url — URL записи,
mainEntityOfPage — основная страница. - Можно, также, прокрутить страницу вниз, нажать на вкладку Microdata, чтобы изучить примеры.
Теперь все это нужно перенести на свой сайт.
Открываем файл header.php, ищем в нем тег html, добавляем к нему параметры itemscope itemtype=»http://schema.org/WebPage»
Параметр itemscope показывает поисковому боту, что на странице описывается определенный объект.
Параметр itemtype всегда идет рядом с itemscope. Он нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, WebPage).
Конечно, для сохранения валидности кода, лучше добавить их в тег BODY, но добавив эти параметры к тегу HTML мы сможем, разметить также мета теги description и keywords, что окажется не возможным, если мы добавим их к BODY.
Вот так:
Начало работы
Любой вебмастер хорошо знаком с HTML-разметкой. Обычно HTML-теги указывают браузеру, как отображать информацию, заключенную в тег. Например, тег <h2>Аватар</h2> означает, что строку «Аватар» следует отображать в формате заголовка первого уровня. Однако HTML-тег не предоставляет никакой информации о смысловом значении этой строки: «Аватар» может относиться к чрезвычайно успешному 3D-фильму или к картинке в пользовательском профиле. Это усложняет поисковым системам задачу нахождения информации, адекватной запросу пользователя.
Schema.org предоставляет общедоступный словарь, с помощью которого вебмастера могут размечать страницы, так чтобы они были понятны самым распространенным поисковым системам: Яндексу, Google, Microsoft и Yahoo!.
Словарь schema.org применяется вместе с микроданными (формат microdata). Хотя долгосрочная цель заключается в расширении перечня поддерживаемых форматов семантической разметки, изначально используются именно микроданные. Данное руководство познакомит вас с микроданными и schema.org, и вы сразу же сможете добавлять разметку на страницы своих сайтов.
1. Как размечать контент с помощью микроданных
a. Для чего нужны микроданные
b. itemscope и itemtype
c. itemprop
d. Вложенные элементы
2. Как использовать словарь schema.org
a. Типы и свойства schema.org
b. Ожидаемые типы, текст и URL
c. Тестирование разметки
3. Дополнительно: машиночитаемая версия информации
a. Даты, время и длительность
b. Перечисления и ссылки на канонические страницы
c. Недостающая или неявная информация
d. Расширение schema.org
1. Как размечать контент с помощью микроданных
1a. Для чего нужны микроданные
Содержание страниц вашего сайта понятно читающим их людям, однако поисковым системам сложно определить, о чем идет речь. Добавляя специальные теги к HTML-коду своих страниц, вы как бы говорите: «Эй, поисковая система, вот здесь описывается такой-то фильм (место, человек, видеоролик)». Тем самым вы помогаете поисковым системам и другим приложениям лучше понимать ваш контент и отображать его подходящим, полезным образом. Микроданные — набор тегов, появившийся в HTML5,— позволяют делать именно так.
1b. itemscope и itemtype
Начнем с конкретного примера. Представим, что у нас есть страница о фильме «Аватар» — со ссылкой на трейлер, информацией о режиссере и т. п. HTML-код может выглядеть примерно так:
<div>
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
В первую очередь необходимо указать, какая часть страницы посвящена непосредственно фильму «Аватар». Для этого добавим атрибут itemscope к HTML-тегу, в который заключена эта информация:
<div itemscope>
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.) </span>
<span>Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
Добавляя itemscope, мы тем самым обозначаем, что HTML-код, содержащийся в блоке <div>…</div>, описывает некоторую сущность.
Пока мы только объявили, что речь идет о какой-то сущности, но не сообщили, что это за сущность. Чтобы указать тип сущности, добавим атрибут itemtype сразу после itemscope.
<div itemscope itemtype="http://schema.org/Movie">
<h2>Аватар</h2>
<span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span>
<span>Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html">Трейлер</a>
</div>
Тем самым мы уточняем, что сущность, описание которой заключено в теге <div>, представляет собой фильм (тип Movie в иерархии типов schema.org). Названия типов имеют вид URL, в нашем случае http://schema.org/Movie.
1c. itemprop
Какую дополнительную информацию о фильме «Аватар» можно предоставить поисковым системам? О фильме можно сообщить множество интересных сведений: актерский состав, режиссер, рейтинг. Чтобы отметить свойства сущности, используется атрибут itemprop. Например, чтобы указать режиссера фильма, добавим атрибут itemprop=»director» к HTML-тегу, содержащему имя режиссера. (Полный список свойств, которые можно задать для фильма, приведен на странице http://schema.org/Movie.)
<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Аватар</h2>
<span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span> (род. 16 августа 1954 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Обратите внимание, что мы добавили дополнительный тег <span>…</span>, чтобы привязать атрибут itemprop к соответствующему тексту на странице. Тег <span> не влияет на отображение страницы в браузере, поэтому его удобно использовать вместе с itemprop.
Теперь поисковые системы смогут понять не только то, что http://www.avatarmovie.com — это ссылка, но и то, что это ссылка на трейлер фантастического фильма «Аватар» режиссера Джеймса Кэмерона.
1d. Вложенные сущности
Иногда значение свойства может само являться сущностью, с собственным набором свойств. Например, режиссер фильма может быть описан как сущность с типом Person, у которой есть свойства name (имя) и birthDate (дата рождения). Чтобы указать, что значение свойства представляет собой сущность, необходимо добавить атрибут itemscope сразу после соответствующего itemprop.
<div itemscope itemtype="http://schema.org/Movie">
<h2 itemprop="name">Аватар</h2>
<div itemprop="director" itemscope itemtype="http://schema.org/Person">
Режиссер: <span itemprop="name">Джеймс Кэмерон</span> (род. <span itemprop="birthDate">16 августа 1954 г.</span>)
</div>
<span itemprop="genre">Фантастика</span>
<a href="/../movies/avatar-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
2. Как использовать словарь schema.org
2a. Типы и свойства schema.org
Кроме типов Movie и Person, упомянутых в разделе 1, schema.org описывает множество разнообразных типов сущностей, для каждого из которых определен набор свойств.
Наиболее обобщенный тип сущности — это Thing (нечто), у которого есть четыре свойства: name (название), description (описание), url (ссылка) и image (картинка). Более специализированные, частные типы имеют общие свойства с более универсальными. Например, Place (место) — частный случай Thing, а LocalBusiness (местная фирма) — частный случай Place. Частные типы наследуют свойства родительского типа. (Более того, тип LocalBusiness является и частным случаем Place, и частным случаем Organization, поэтому наследует свойства обоих родительских типов.)
Вот список некоторых популярных типов сущностей:
- Творческие произведения: CreativeWork (творческое произведение), Book (книга), Movie (фильм), MusicRecording (музыкальная запись), Recipe (рецепт), TVSeries (телесериал)…
- Встроенные нетекстовые объекты: AudioObject (аудио), ImageObject (изображение), VideoObject (видео)
- Event (событие)
- Organization (организация)
- Person (человек)
- Place (место), LocalBusiness (местная фирма), Restaurant (ресторан)…
- Product (продукт), Offer (предложение), AggregateOffer (сводное предложение)
- Review (отзыв), AggregateRating (сводный рейтинг)
Смотрите также полный список типов сущностей на одной странице.
2b. Ожидаемые типы, текст и URL
Размечая страницы с помощью schema.org, придерживайтесь следующих рекомендаций:
- Чем больше, чем лучше — за исключением скрытого текста. Чем больше контента вы разметите, тем лучше. Однако, как правило, следует размечать только контент, видимый посетителям сайта, но не содержимое скрытых тегов <div> и других скрытых элементов страницы.
-
Ожидаемые типы или текст. Просматривая типы schema.org, вы заметите, что у многих свойств есть так называемые ожидаемые типы. Это значит, что значение свойства может быть вложенной сущностью (см. раздел 1d). Однако добавлять вложенную сущность не обязательно: приемлемо использовать просто текст или URL.
Также вместо ожидаемого типа можно использовать дочерний тип. Например, если для свойства указан ожидаемый тип Place, можно добавить вложенную сущность с типом LocalBusiness.
-
Использование свойства url. Одни страницы посвящены описанию только одной сущности. Например, персональная страница конкретного человека, которую можно разметить, используя тип сущности Person. Другие — целому ряду сущностей. Например, на сайте вашей компании есть список сотрудников, со ссылками на профиль каждого из них. Для таких агрегирующих страниц нужно разметить отдельно каждую сущность (в этом случае получится последовательность сущностей с типом Person) и добавить свойство url в ссылку на соответствующую страницу для каждой сущности, например:
<div itemscope itemtype="http://schema.org/Person"> <a href="/alice.html" itemprop="url">Элис Джонс</a> </div> <div itemscope itemtype="http://schema.org/Person"> <a href="/bob.html" itemprop="url">Боб Смит</a> </div>
2c. Тестирование разметки
Подобно тому, как браузер необходим для проверки изменений в верстке веб-страницы, а компилятор — для тестирования кода, разметку schema.org также следует тестировать. В интернете существует несколько инструментов, с помощью которых можно проверить корректность разметки и выявить ошибки: Валидатор микроразметки от Яндекса, Rich Snippets Testing Tool от Google, Structured Data Linter.
3. Дополнительно: машиночитаемая версия информации
Многие страницы можно разметить, используя только атрибуты itemscope, itemtype и itemprop (описанные в разделе 1) вместе с типами и свойствами schema.org (описанными в разделе 2).
Однако в некоторых случаях роботу сложно однозначно интерпретировать свойство сущности. Этот раздел описывает, как добавить машиночитаемую версию информации в разметку страниц.
- Даты, время и длительность: используйте тег <time> с атрибутом datetime
- Перечисления и ссылки на канонические страницы: используйте тег <link> с атрибутом href
- Недостающая или неявная информация: используйте тег <meta> с атрибутом content
3a. Даты, время и длительность: используйте тег <time> с атрибутом datetime
Не всегда роботам удается правильно понять дату и время. Например, «04/01/11» — это 11 января 2004 г., 4 января 2011 г. или 1 апреля 2011 г.? Чтобы однозначно задать дату, используйте тег <time> вместе с атрибутом datetime. Значение атрибута datetime — дата в формате YYYY-MM-DD. Следующий HTML-код точно определяет дату как 1 апреля 2011 г.:
<time datetime="2011-04-01">04/01/11</time>
Время суток задается в формате hh:mm либо hh:mm:ss, с префиксом T. Время может быть указано вместе с датой:
<time datetime="2011-05-08T19:30">8 мая, 19:30</time>
Рассмотрим пример в контексте: HTML-код с информацией о концерте, который состоится 8 мая 2011 г. Разметка типа Event включает название события, описание и дату.
<div itemscope itemtype="http://schema.org/Event">
<div itemprop="name">Spinal Tap</div>
<span itemprop="description">Одна из самых громких музыкальных групп всех времен
воссоединится для незабываемого двухдневного шоу.</span>
Концерт состоится
<time itemprop="startDate" datetime="2011-05-08T19:30">8 мая в 19:30</time>
</div>
Длительность описывается аналогичным образом, с помощью тега <time> и атрибута datetime. Значение атрибута предваряется префиксом P (от англ. period). Например, указать в рецепте, что время приготовления составляет полтора часа, можно следующим образом:
<time itemprop="cookTime" datetime="PT1h40M">1 ½ часа</time>
H обозначает количество часов, а M — количество минут.
Форматы даты, времени и длительности соответствуют стандарту ISO 8601.
3b. Перечисления и ссылки на канонические страницы: используйте тег <link> с атрибутом href
Перечисления
Некоторые свойства имеют ограниченный набор возможных значений. Программисты называют их перечислениями. Например, интернет-магазин может использовать тип сущности Offer для подробного описания товарного предложения. Свойство availability (наличие) обычно имеет одно из нескольких возможных значений: In stock (в наличии), Out of stock (отсутствует), Pre-order (на заказ) и т. д. Значения перечисляемых свойств можно указывать в виде URL, аналогично типам сущностей schema.org.
Вот товарное предложение, размеченное как сущность типа Offer, с соответствующими свойствами:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<span itemprop="availability">Уже в продаже!</span>
</div>
А вот то же самое предложение, размеченное с использованием <link> и href, что позволяет однозначно указать одно из допустимых значений свойства availability:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<link itemprop="availability" href="http://ruschema.org/InStock"/>Уже в продаже!</span>
</div>
Schema.org предоставляет список возможных значений для небольшого количества свойств — в тех случаях, когда у свойства есть ограниченный набор типичных значений. Так, возможные значения для свойства availability перечислены в ItemAvailability.
Ссылки на канонические страницы
Обычно ссылки создаются с помощью тега <a>. Например, следующая гиперссылка на страницу в Википедии для книги «Над пропастью во ржи»:
<div itemscope itemtype="http://schema.org/Book">
<span itemprop="name">Над пропастью во ржи</span>
Автор <span itemprop="author">Джером Сэлинджер</span>
<a itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye">Страница в Википедии</a>
</div>
Как видите, атрибут itemprop=»url» можно использовать для ссылки на страницу другого сайта (в этом случае, Википедии), которая описывает ту же самую сущность. Ссылки на сторонние сайты помогают поисковым системам лучше понимать, о чем речь на вашей странице.
Если вы не желаете добавлять ссылку, видимую посетителям, используйте тег <link>, как показано ниже:
<div itemscope itemtype="http://schema.org/Book">
<span itemprop="name">Над пропастью во ржи</span>
<link itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye" />
Автор <span itemprop="author">Джером Сэлинджер</span>
</div>
3c. Недостающая или неявная информация: используйте тег <meta> с атрибутом content
Иногда важная информация не может быть размечена из-за способа ее отображения на странице. Например, информация представлена на рисунке (изображение рейтинга 4 звезды из 5) или во Flash-объекте (например, длительность видеоролика) либо она подразумевается, но не указана на странице в явном виде (например, валюта цены).
В таких случаях можно использовать тег <meta> с атрибутом content. В следующем примере картинка иллюстрирует рейтинг 4 звезды из 5:
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<img src="/four-stars.jpg" />
25 оценок
</div>
А вот тот же пример с размеченной информацией о рейтинге.
<div itemscope itemtype="http://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">$19.95</span>
<div itemprop="reviews" itemscope itemtype="http://schema.org/AggregateRating">
<img src="/four-stars.jpg" />
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
<span itemprop="ratingCount">25</span> оценок
</div>
</div>
Этим приемом не следует злоупотреблять. Используйте тег <meta> с атрибутом content только для той информации, которую невозможно разметить иным способом.
3d. Расширение schema.org
Большинству сайтов и организаций не потребуется расширять schema.org. Тем не менее schema.org предусматривает возможность добавлять свойства и дочерние типы для имеющихся типов сущностей. Если вы заинтересованы в этом, ознакомьтесь с механизмом расширения schema.org.
© Google, Inc., Yahoo, Inc., Microsoft Corporation. 2011.Яндекс
Микроразметка главной страницы сайта
Вот, наконец дошла очередь до микроразметки Главной страницы сайта и страниц категорий.
Я предлагаю использовать разметку Schema.org, как самую популярную + понимаемую всеми основными игроками интернета (поисковыми системами, сервисами социальных сетей и пр.).
Добавление микроразметки на сайт процесс не сложный — нужно найти в файле нужный раздел, затем обернуть его блоком, после чего задать тип разметки (например, статья, изображение, видео и пр.).
А к отдельным элементам добавить специальные параметры разметки (заголовок, текст статьи, метаданные, автор, дата и пр.).
Если же, нужные нам данные не заключены в теги, нужно добавить к ним теги span или div, а внутри тегов написать параметры разметки.
Например, так:
<div itemprop="mainEntityOfPage"> |
<div itemprop=»mainEntityOfPage»>
Итак, как сделать микроразметку Главной страницы сайта и страниц категорий?
Сначала, нам нужно выбрать подходящую сущность – полный перечень сущностей можно найти на этой странице.
Поскольку у нас сайт (или блог), нам подойдет сущность Article или BlogPosting.
Микроразметку для Article я уже описывала (ссылку на нее вы найдете внизу поста), поэтому сегодня рассмотрим BlogPosting.
В спецификации сущности blogPosting выберем пункты, которые нам подходят, это:
- articleBody – собственно, статья,
- mainEntityOfPage – указание на то, что статья является основным материалом по этой теме,
- description – описание, по-сути, анонс статьи,
- articleSection – раздел, в котором она находится (разделов может быть много),
- url — полный адрес статьи,
- author — автор,
- headline — полное название статьи,
- datePublished — дата публикации,
- dateModified – дата изменения,
- commentCount — количество отзывов или комментариев.
Теперь, нам нужно добавить разметку в файлы темы, отвечающие за вывод анонсов на Главной и в категориях. Это могут быть home., index., category. или archive.php.
В них находится цикл вывода анонсов или подключение файла с этим циклом.
Цикл вывода анонсов начинается кодом:
