История JavaScript — WebLegko
История развития JavaScript начинается с момента разработки браузера Netscape. Основатель Netscape Communication Марк Андриссен считал что интернет должен стать более динамичным и подвижным. Считал что интерактив взаимодействия пользователя с сайтом обязан стать неотъемлемой частью интернета.
В то время интернету не хватало простого скриптового языка который не нуждался бы в отдельных компиляторах. Но такого языка еще не существовало. Нужен был язык не для широких целей и задач, он должен был стать легким и понятным для далеких от программирования людей. В начале родилась идея языка Mocha, он и должен был стать тем самым скриптовым языком который мог бы выполняться на стороне браузера. И тут появляется Брендан Айк, отец и основатель JavaScript. Он должен был разработать для Netscape «Scheme для браузера». Scheme — это динамический и мощный диалект языка программирования Lisp, синтаксис которго был максимально упрощен. Веб сайты нуждались как раз в этом. Айк не смог упустить шанса и присоединился к команде разработчиков.
Айк не смог упустить шанса и присоединился к команде разработчиков.
Перед командой была поставлена задача: «Предоставить работающий прототип в короткие сроки». В тот момент Sun Microsystems заканчивала работу над своим языком программирования Java. И Netscape были готовы заключить контракт на использование их языка в своем браузере. Но была одна проблема, Java не был предназначен для той аудитории для которой предназначался Mocha, т.е. это скриптеры и дизайнеры. Можно сказать что Mocha должен был стать неким проводником между языком Java и теми пользователями которым он был бы необходим для разработки веб сайтов.
Конкуренция во время разработки была невообразима высокая. Так как многие хотели занять эту нишу, и все понимали что тот кто первым займет ее взойдет на пъедистал в мире веб разработки. В тяжелых условиях и быстро сокращающихся сроках был подготовлен рабочий прототип который был интегрирован в браузер Netscape.
По итогу сложной работы язык который должен был стать аналогом Scheme для браузера, вылился в нечто совершенно новое. Так же была важная необходимость для Айка закрыть сделку с Sun и сделать Mocha скриптовым компаньоном для Java. Новый скриптовый язык должен быть максимально приближен к Java. Синтаксис должен быть максимально близким Java. Помимо синтаксиса была унаследована семантика для устоявшихся идиом. После проведенной работы Mocha выглядел как динамический Java под оболочкой которого скрыты Scheme и Self.
Так же была важная необходимость для Айка закрыть сделку с Sun и сделать Mocha скриптовым компаньоном для Java. Новый скриптовый язык должен быть максимально приближен к Java. Синтаксис должен быть максимально близким Java. Помимо синтаксиса была унаследована семантика для устоявшихся идиом. После проведенной работы Mocha выглядел как динамический Java под оболочкой которого скрыты Scheme и Self.
Прототип Mocha был интегрирован в Netscape Communicator в мае 1995 года. Через очень короткий промежуток времени он был переименован в LiveScript, так как в тот момент слово live выглядело очень привлекательным с точки зрения маркетологов. В декабре 1995 года сделка между Netscape Communications и Sun была закрыта: Mocha/LiveScript был переименован в JavaScript и преподносился в качестве скриптового языка для выполнения небольших клиентских задач в браузере, в то время, как Java был полноценным профессиональным языком программирования для разработки сложных веб-компонентов.
Первая версия языка JavaScript заложила те фундаментальные особенности, которыми язык знаменит и сейчас.
История — Учебник JavaScript — Schoolsw3.com
❮ Назад Далее ❯
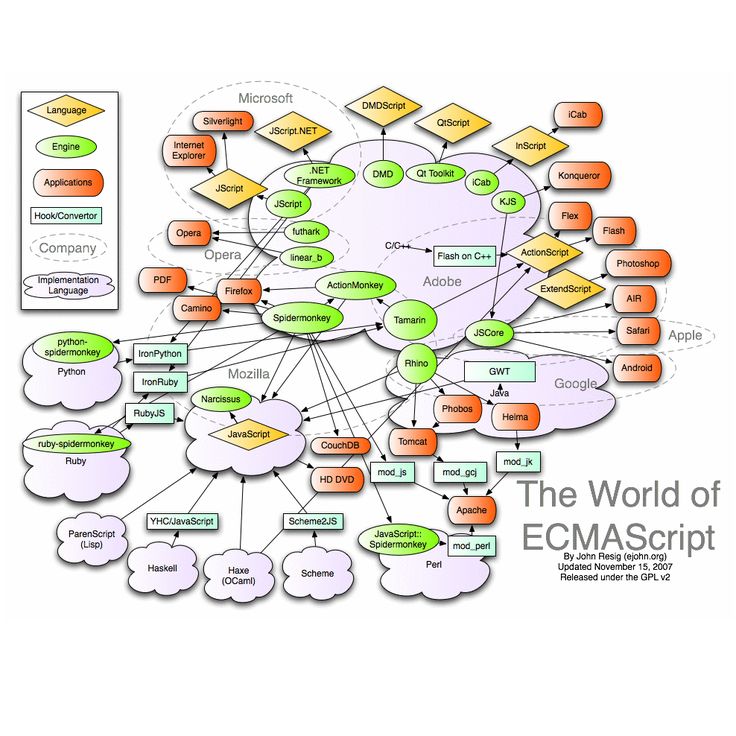
JavaScript / ECMAScript
JavaScript был изобретен Бренданом Эйхом в 1995 году.
Он был разработан для Netscape 2 и стал стандартом ECMA-262 в 1997 году.
После того, как Netscape передал JavaScript в ECMA, фонд Mozilla продолжил разработку JavaScript для браузера Firefox. Последняя версия Mozilla была 1.8.5. (идентична ES5).
Internet Explorer (IE4) был первым браузером, поддерживающим ECMA-262 Edition 1 (ES1).
| Год | ECMA | Браузер |
|---|---|---|
| 1995 | JavaScript был изобретен Бренданом Эйхом | |
| 1996 | Netscape 2 был выпущен с JavaScript 1.0 | |
| 1997 | JavaScript стал стандартом ECMA (ECMA-262) | |
| 1997 | ES1 | ECMAScript 1 был выпущен |
| 1997 | ES1 | IE 4 был первым браузером, поддерживающим ES1 |
| 1998 | ES2 | |
| 1998 | Netscape 42 был выпущен с JavaScript 1. 3 3 | |
| 1999 | ES2 | IE 5 был первым браузером, поддерживающим ES2 |
| 1999 | ES3 | ECMAScript 3 был выпущен |
| 2000 | ES3 | IE 5.5 был первым браузером, поддерживающим ES3 |
| 2000 | Netscape 62 был выпущен с JavaScript 1.5 | |
| 2000 | Firefox 1 был выпущен с JavaScript 1.5 | |
| 2008 | ES4 | ECMAScript 4 был заброшен |
| 2009 | ES5 | ECMAScript 5 был выпущен |
| 2011 | ES5 | IE 9 был первым браузером, поддерживающим ES5 * |
| 2011 | ES5 | Firefox 4 был выпущен с JavaScript 1.8.5 |
| 2012 | ES5 | Полная поддержка ES5 в Safari 6 |
| 2012 | ES5 | Полная поддержка ES5 в IE 10 |
| 2012 | ES5 | Полная поддержка ES5 в Chrome 23 |
| 2013 | ES5 | Полная поддержка ES5 в Firefox 21 |
| 2013 | ES5 | Полная поддержка ES5 в Opera 15 |
| 2014 | ES5 | Полная поддержка ES5 в all browsers |
| 2015 | ES6 | ECMAScript 6 was released |
| 2016 | ES6 | Полная поддержка ES6 в Chrome 51 |
| 2016 | ES6 | Полная поддержка ES6 в Opera 38 |
| 2016 | ES6 | Полная поддержка ES6 в Edge 14 |
| 2016 | ES6 | Полная поддержка ES6 в Safari 10 |
| 2015 | ES6 | Полная поддержка ES6 в Firefox 52 |
| 2018 | ES6 | Полная поддержка ES6 во всех браузерах ** |
Примечание
* Internet Explorer 9 не поддерживал ES5 «использовать строго».
** Internet Explorer 11 не поддерживает ES6.
Технический комитет ECMA 39
В 1996 году Netscape и Брендан Эйх передали JavaScript в международную организацию стандартов ECMA, и для разработки языка был создан технический комитет (TC39).
ECMA-262 Edition 1 было выпущено в июне 1997 года.
От ES4 до ES6
Когда комитет TC39 собрался в Осло в 2008 году, чтобы согласовать ECMAScript 4, они разделились на 2 совершенно разных лагеря:
ECMAScript 3.1 Camp:
Microsoft и Yahoo, которые хотели получить постепенное обновление с ES3.
ECMAScript 4 Camp:
Adobe, Mozilla, Opera и Google, которые хотели масштабного обновления ES4.
13 августа 2008 года Брендан Эйх написал email:
Ни для кого не секрет, что орган по стандартизации JavaScript, Технический комитет 39 Ecma, уже более года разделен, причем некоторые члены выступают за ES4, крупное четвертое издание ECMA-262, а другие выступают за ES3.1 на основе существующей спецификации ECMA-262 Edition 3 (ES3). Теперь, я рад сообщить, что раскол закончился.
Теперь, я рад сообщить, что раскол закончился.
Решение состояло в том, чтобы работать вместе:
- ECMAScript 4 был переименован в ES5
- ES5 должен быть постепенным обновлением ECMAScript 3.
- Функции ECMAScript 4 должны быть расширены в более поздних версиях.
- TC39 должен разработать новый основной выпуск, больший по объему, чем ES5.
Запланированный новый релиз (S6) получил кодовое название «Гармония» (из-за раскола, который он создал?).
ES5 имел огромный успех. Он был выпущен в 2009 году, и все основные браузеры (включая Internet Explorer) были полностью совместимы к июлю 2013 года:
| Chrome 23 | IE10 / Edge | Firefox 21 | Safari 6 | Opera 15 |
| Nov 2012 | Sep 2012 | May 2013 | Jul 2012 | Jul 2013 |
ES6, также имел огромный успех.
| Chrome 51 | Edge 14 | Firefox 52 | Safari 10 | Opera 38 |
| May 2016 | Aug 2016 | Mar 2017 | Sep 2016 | Jun 2016 |
❮ Назад Далее ❯
History API — веб-API
Объект DOM Window обеспечивает доступ к истории сеансов браузера (не путать с историей WebExtensions) через объект history . Он предоставляет полезные методы и свойства, которые позволяют перемещаться вперед и назад по истории пользователя и манипулировать содержимым стека истории.
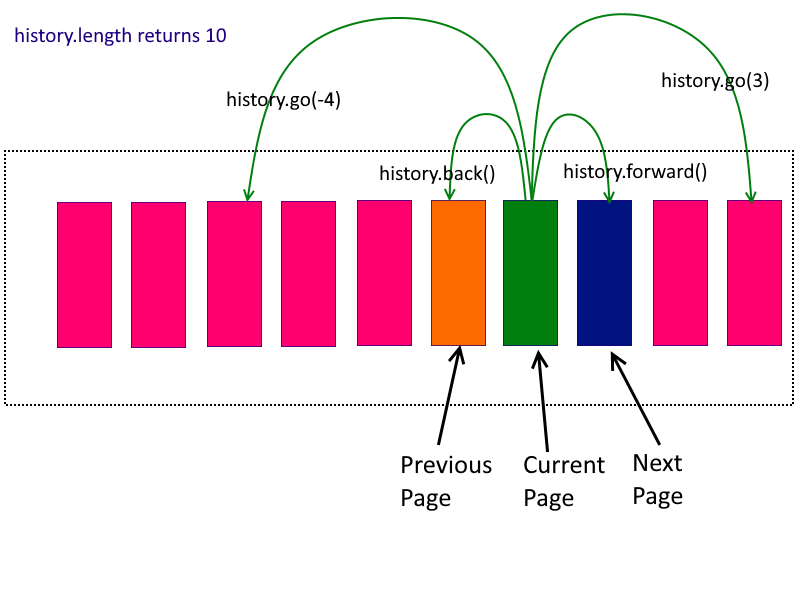
Перемещение вперед и назад по истории пользователя осуществляется с помощью back() , forward() и go() метода.
Движение вперед и назад
Для перемещения назад по истории:
window.history.back()
Это действует точно так же, как если бы пользователь нажал кнопку Назад на панели инструментов браузера.
Точно так же вы можете двигаться вперед (как если бы пользователь нажал кнопку Вперед ), например:
window.history.forward()
Переход к определенной точке истории
Вы можете использовать метод go() для загрузки определенной страницы из истории сеансов, определяемой ее относительным положением относительно текущей страницы. (Относительное положение текущей страницы: 0 .)
Чтобы вернуться на одну страницу назад (эквивалент вызова back() ):
window.history.go(-1)
Для перемещения вперед на страницу, аналогично вызову forward() :
window.history.go(1)
Точно так же вы можете перейти на 2 страницы вперед, передав 2 и так далее.
Другое использование метода go() — обновить текущую страницу, передав 0 или вызвав его без аргумента:
// Следующие операторы // оба имеют эффект // обновление страницы окно.история.го(0) окно.история.го()
Вы можете определить количество страниц в стеке истории, взглянув на значение свойства length :
let numberOfEntries = window.history.length
-
История Позволяет манипулировать историей сеансов браузера (то есть страницами, посещенными на вкладке или фрейме, в котором загружена текущая страница).
В следующем примере прослушиватель назначается свойству onpopstate . А затем иллюстрирует некоторые методы объекта истории для добавления, замены и перемещения в истории браузера для текущей вкладки.
window.onpopstate = (событие) => {
alert(`location: ${document.location}, state: ${JSON.stringify(event. state)}`)
}
history.pushState({page: 1}, "title 1", "?page=1")
history.pushState({страница: 2}, "заголовок 2", "?page=2")
history.replaceState({page: 3}, "title 3", "?page=3")
history.back() // предупреждает "местоположение: http://example.com/example.html?page=1, состояние: {"page":1}"
history.back() // предупреждает "местоположение: http://example.com/example.html, состояние: null"
history.go(2) // оповещения "местоположение: http://example.com/example.html?page=3, состояние: {"page":3}"
state)}`)
}
history.pushState({page: 1}, "title 1", "?page=1")
history.pushState({страница: 2}, "заголовок 2", "?page=2")
history.replaceState({page: 3}, "title 3", "?page=3")
history.back() // предупреждает "местоположение: http://example.com/example.html?page=1, состояние: {"page":1}"
history.back() // предупреждает "местоположение: http://example.com/example.html, состояние: null"
history.go(2) // оповещения "местоположение: http://example.com/example.html?page=3, состояние: {"page":3}"
| Спецификация |
|---|
| Стандарт HTML # the-history-interface |

 state)}`)
}
history.pushState({page: 1}, "title 1", "?page=1")
history.pushState({страница: 2}, "заголовок 2", "?page=2")
history.replaceState({page: 3}, "title 3", "?page=3")
history.back() // предупреждает "местоположение: http://example.com/example.html?page=1, состояние: {"page":1}"
history.back() // предупреждает "местоположение: http://example.com/example.html, состояние: null"
history.go(2) // оповещения "местоположение: http://example.com/example.html?page=3, состояние: {"page":3}"
state)}`)
}
history.pushState({page: 1}, "title 1", "?page=1")
history.pushState({страница: 2}, "заголовок 2", "?page=2")
history.replaceState({page: 3}, "title 3", "?page=3")
history.back() // предупреждает "местоположение: http://example.com/example.html?page=1, состояние: {"page":1}"
history.back() // предупреждает "местоположение: http://example.com/example.html, состояние: null"
history.go(2) // оповещения "местоположение: http://example.com/example.html?page=3, состояние: {"page":3}"

 deleteUrl()
deleteUrl()