Выражения в определениях | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Видео курс How To JavaScript. Как работает конкатенация строк в JavaScript
- Главная >
- Каталог >
- How To JavaScript >
- Как работает конкатенация строк в JavaScript
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Как интегрировать JavaScript на страницу
0:05:24
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео, вы научитесь правильно интегрировать JavaScript сценарии в HTML-разметку.
Читать дальше…
№2
Возможности JavaScript
0:03:07
Материалы урокаДомашние заданияТестирование
В данном видео уроке “How To” Вы ознакомитесь с возможностими языка программирования JavaScript.
Читать дальше…
№3
Какие есть способы создания переменных в JavaScript
0:05:11
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы ознакомитесь, со способами создания переменных в JavaScript.
Читать дальше…
№4
Как правильно именовать переменные в JavaScript
0:03:34
Материалы урокаДомашние заданияТестирование
В данном видео Вы поймете как правильно называть переменные в JavaScript, принимая во внимание все правила, которые применяются на их именование.
Читать дальше…
№5
Как правильно создавать константы в JavaScript
0:04:42
Материалы урокаДомашние заданияТестирование
В видео уроке «How To» Вы узнаете как работать с константами и увидите как можно было их создавать до появления стандарта ECMAScript 6.
Читать дальше…
Какие есть типы данных в JavaScript
0:06:02
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете какие типы данных существуют в JavaScript, а так же какие значения принимают переменные по умолчанию.
Читать дальше…
Как работает преобразование типов в JavaScript
0:06:45
Материалы урокаДомашние заданияТестирование
В данном уроке «How To» Вы узнаете как работает преобразование типов в JavaScript.
Читать дальше…
№8
Как работают самые популярные арифметические операторы в JavaScript
0:05:11
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы изучите популярные арифметические операторы, которые используются в JavaScript.
Читать дальше…
№9
Как работает инкремент и декремент в JavaScript
0:03:48
Материалы урокаДомашние заданияТестирование
Просмотрев данной видео урок «How To» Вы изучите работу инкремента и декремента в JavaScript.
Читать дальше…
Как работают операции сравнения в JavaScript
0:06:00
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете о работе операции сравнения в JavaScript.
Читать дальше…
№11
Как работает конкатенация строк в JavaScript
0:03:24
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете о работе конкатенации строк в JavaScript.
Читать дальше…
Как сравниваются значения разных типов в JavaScript
0:01:53
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете как сравниваются значения разных типов.
Читать дальше…
Как использовать условную конструкцию if (с одной ветвью) в JavaScript
0:02:05
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео уроке «How To» Вы узнаете о использовании условной конструкции if
Читать дальше. ..
..
Как использовать условную конструкцию if-else (с двумя ветвями) в JavaScript
0:01:33
Материалы урокаДомашние заданияТестирование
Просмотрев данной видео урок «How To» Вы изучите использование условной конструкции if-else.
Читать дальше…
Как использовать условную конструкцию if-else (с несколькими ветвями) в JavaScript
0:01:44
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете о использовании условной конструкции if-else в JavaScript с несколькими ветвями
Читать дальше…
Как использовать тернарную условную операцию(? 🙂 в JavaScript
0:02:03
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок JavaScript How to Вы узнаете о использовании условной тернарную операцию.
Читать дальше…
Как использовать оператор многозначного выбора switch-case в JavaScript
0:02:19
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок How To Вы узнаете об использовании оператора многозначного выбора switch-case.
Читать дальше…
Как работают логические функции: конъюнкция, дизъюнкция, отрицание, исключающее ИЛИ в JavaScript
0:03:39
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете о работе логических функций в JavaScript
Читать дальше…
Как работает цикл с предусловием while в JavaScript
0:01:46
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы узнаете как работает цикл с предусловием while.
Читать дальше…
Как работает цикл с постусловием do-while в JavaScript
0:01:35
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы освоите работу цикла с постусловием do-while.
Читать дальше…
Как работает цикл со счетчиком for в JavaScript
0:01:56
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок «How To» Вы изучите работу цикла со счетчиком for
Читать дальше. ..
..
Как работает оператор досрочного выхода из цикла break в JavaScript
0:01:55
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How to» Вы изучите применение оператора досрочного выхода из цикла break.
Читать дальше…
Как работает оператор пропуска итерации continue в JavaScript
0:01:51
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок «How To» Вы узнаете как использовать оператор пропуска итерации continue
Читать дальше…
Как правильно использовать бесконечные циклы в JavaScript
0:02:00
Материалы урокаДомашние заданияТестирование
В данном видео уроке «How To» Вы изучите использование бесконечных циклов в JavaScript.
Читать дальше…
Как создать одномерный массив в JavaScript
0:04:48
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите как создать одномерный массив в JavaScript.
Читать дальше…
Как создать многомерный массив в JavaScript
0:03:13
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите как создать многомерный массив в JavaScript.
Читать дальше…
Как реализовать перебор элементов массива в JavaScript
0:02:02
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучиите как реализовать перебор элементов массива в JavaScript.
Читать дальше…
Как используются методы для работы с массивами в JavaScript
0:06:14
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок «How To» Вы ознакомитесь с методами: join, concat, reverse, slice, splice, sort, push, pop, shift, unshift, которые применяют для работы с массивами
Читать дальше…
Как создавать функции в JavaSript
0:01:39
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите создание функций в JavaScript.
Читать дальше…
Как передавать функцию по имени в JavaScript
0:02:16
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы узнаете как передавать функцию по имени в JavaScript.
Читать дальше…
Как работает рекурсивный вызов функции в JavaScript
0:02:48
Материалы урокаДомашние заданияТестирование
Просмотрев данный видео урок «How To» Вы изучите как работает рекурсивный вызов функции.
Читать дальше…
Особенности работы с локальными и глобальными областями видимости в JavaScript
0:04:15
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите работу с глобальными и локальными областями видимости в JavaScript.
Читать дальше…
Как правильно использовать ключевое слово return в JavaScript
0:01:27
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите использование ключевого слова return в JavaScript.
Читать дальше…
Как работать с ассоциативными массивами в JavaScript
0:01:58
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы изучите работу с ассоциативными массивами в JavaScript.
Читать дальше…
Способы создания и наполнения объектов в JavaScript
0:03:40
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео «How To» Вы узнаете о способах создания и заполнения объектов в JavaScript.
Читать дальше…
Объекты: передача по ссылке в JavaScript
0:02:19
Материалы урокаДомашние заданияТестирование
В данном видео уроке Вы познакомитесь с особенностями копирования объектов по ссылке, а также по значению.
Читать дальше…
Как работать с вложенными объектами в JavaScript
0:02:44
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео How To Вы узнаете, как работать с вложенными объектами в JavaScript.
Читать дальше…
Как применять конструкцию for in к объектам в JavaScript
0:01:28
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео How To Вы узнаете, как применять конструкцию for in к объектам в JavaScript.
Читать дальше…
Как применять конструкцию if in к объектам в JavaScript
0:01:55
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео How To Вы узнаете, как применять конструкцию if in к объектам в JavaScript.
Читать дальше…
Как правильно удалять свойства из объектов в JavaScript
0:01:23
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео How To Вы узнаете, как удалять свойства из объектов в JavaScript.
Читать дальше…
Как правильно удалять элементы из массивов в JavaScript
0:01:30
Материалы урокаДомашние заданияТестирование
Просмотрев данное видео How To Вы узнаете, как удалять элементы из массивов в JavaScript.
Читать дальше…
Следующий курс:
Видео курс JavaScript Базовый — видео курсы ITVDN
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Подробное руководство Дэвид Флэнаган
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Конкатенация строк и операторы строк
Конкатенация строк и операторы строк
При работе со строками JavaScript вам часто потребуется объединить две или более отдельных строк, чтобы сформировать одну строку. И наоборот, иногда вам может понадобиться разбить длинную строку на несколько строк просто для того, чтобы сделать ваш исходный код более читабельным. В любом случае одни и те же методы используются для связывания нескольких строк в одну строку.
Связывание нескольких строк вместе называется конкатенация . Объединение строк может быть выполнено одним из двух способов с использованием строковых операторов .
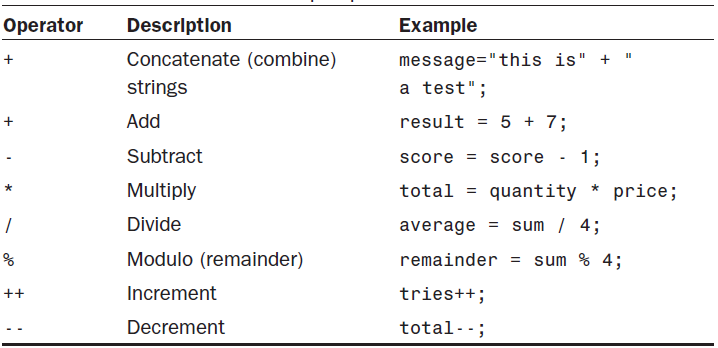
Строковый оператор
Первый оператор, называемый строковым оператором, представляет собой знак плюс ( + ). Он используется для обозначения того, что одна целая строка должна быть «добавлена» к другой целой строке. (Да, строковый оператор также является арифметическим оператором.)
var приветствие = «Привет, мир.» + «Меня зовут Дженнифер».
Любое сочетание строковых литералов и строковых переменных может быть объединено, и вы можете объединить столько литералов и переменных в одной строке, сколько пожелаете.
var myName = «Меня зовут Дженнифер.»
var myString = «Hello World.» + myNamevar longGreeting = «Hello World.» + «Меня зовут Дженнифер». + «Как тебя зовут?»
Оператор сложения по значению
Второй оператор, используемый для объединения строк, — это оператор сложения по значению ( += ). Оператор добавления по значению делает то же самое, что и строковый оператор, но предлагает более быстрый способ многократного объединения длинных строк. Без него длинные конкатенации могут стать громоздкими, как в примере ниже:
Оператор добавления по значению делает то же самое, что и строковый оператор, но предлагает более быстрый способ многократного объединения длинных строк. Без него длинные конкатенации могут стать громоздкими, как в примере ниже:
var longString = «Привет, мир.»
alert(longString)longString = longString + «Меня зовут Дженнифер.»
alert(longString)longString = longString + «Как вас зовут?» Предупреждение
(длинная строка)
Одни и те же строки можно объединить гораздо более эффективным способом, используя оператор добавления по значению, чтобы исключить вторую ссылку на строковую переменную:
var EffectiveString = «Привет, мир.»
EffectiveString += «Меня зовут Дженнифер.»
EffectiveString += «Как вас зовут?»
Разбиение длинных строк с помощью оператора String
Есть способ использовать строковый оператор ( + ), чтобы упростить конкатенацию еще больше, чем оператор добавления по значению ( += ).
var проще всего = «Hello World.» +
«Меня зовут Дженнифер.» +
«Как вас зовут?»
Не забудьте поместить оператор вне кавычек после каждого сегмента строки, кроме последнего. Кроме того, не ставьте после оператора точку с запятой, которая указывает на конец оператора, потому что ваш оператор не заканчивается — он продолжается на следующей строке. Хотя возврат каретки заменяет точку с запятой во всех остальных случаях, когда он следует за строковым оператором, он не интерпретируется как конец оператора.
Пример приложения
Если вы новичок в программировании, вам может быть интересно, для чего служит конкатенация. Хотя я не могу вдаваться в подробности того, насколько полезным это станет для вас, я могу показать вам пример, чтобы разжечь ваше воображение. В следующем примере функция, вызываемая нажатием кнопки формы, возьмет текст, который вы вводите в текстовое поле, и предупредит результат этого текста, объединенного со строкой, определенной в функции. (В настоящее время проверка не выполняется, мы рассмотрим это в следующих уроках!)
Хотя я не могу вдаваться в подробности того, насколько полезным это станет для вас, я могу показать вам пример, чтобы разжечь ваше воображение. В следующем примере функция, вызываемая нажатием кнопки формы, возьмет текст, который вы вводите в текстовое поле, и предупредит результат этого текста, объединенного со строкой, определенной в функции. (В настоящее время проверка не выполняется, мы рассмотрим это в следующих уроках!)
function alertName(){
var studentName = document.nameForm.nameField.valueif(studentName != «») {
alert(«Здравствуйте, » + studentName + «! Приятно познакомиться.»)
}
else {alert(«Пожалуйста, введите ваше имя!»)
}}
>>Строковые литералы и строковые переменные
>>Вложенные кавычки и управляющий символ
>>Конкатенация строк и операторы строк
>>Создание разрывов строк
>>Строки в числа: преобразование типов данных
>>Строки и метод записи
Как исправить ошибку Эслинта «Неожиданная конкатенация строк’
Contents
Выполняя ESLINT в коде JavaScript, Nodejs или Expressjs, мы можем обнаружить ошибку «неожиданная конкатенация строк» или «неожиданная конкатенация строк».
Этот lint указывает на возможный код, управляющий конкатенацией строк, который был написан для затрудненного чтения.
Устранение ошибки Eslint «Неожиданное объединение строк»
Помимо возможности изменить конфигурацию LINT для исправления ошибки « Неожиданное объединение строк » при использовании Eslint в качестве линтера в нашем проекте JavaScript, мы должны использовать Литеральный шаблон (модельные литералы) вместо прямой конкатенации строк.
Например, рассмотрим код:
const LABEL = 'со специальным домашним рецептом'
константа специальная = [
{
cName: 'Специальная пицца',
oSubMenu: [{
cName: `Пицца ${ROTULO}`,
cValue: `$ 37,00`
},
{
cName: «Специальная паста»,
oSubMenu: [{
cName: `Паста ${ROTULO}`,
cValue: `$ 17,00`
}]
}]
Когда мы используем обратные кавычки для разделения строки, это интерполирует переменные и функции, которые будут выполняться и называются подстановками.
Таким образом, в примере переменные cName будут иметь часть своих строк, содержащихся между сигналом доллара и ключами, интерполированными до значения, соответствующего константе LABEL .
Следовательно, для первой позиции Массива special переменная cName будет иметь значение: Special Pizza with special home recipe
Особая паста по особому домашнему рецепту .Литеральные шаблонные выражения также можно использовать для упрощения построения строки.
См. следующий код:
const ндс = 0,12
постоянная доставка = 100
постоянный продукт = 1500
console.log('Стоимость товара ' + product + ', НДС ' + (product*vat) + ', а стоимость доставки ' + shipping)
Можно улучшить его читаемость и уменьшить расширение кода, используя литералы модели:
const vat = 0,12 постоянная доставка = 100 постоянный продукт = 1500 console.

 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов