6 советов по оптимизации JavaScript от Google
Скорость загрузки сайта — это первое, с чем сталкиваются пользователи при посещении вашего сайта. Соответственно, она производит первое впечатление о вашем бизнесе. Медленная скорость загрузки может негативно сказаться на репутации и привести к потере клиентов. Сократив время загрузки, вы положительно повлияете на маркетинг и продажи.
Google выпустил новое видео с участием разработчика Алана Кента, который поделился шестью советами по оптимизации JavaScript для улучшения работы сайта. Кент перечислил основные проблемы с JavaScript и рассказал, какие шаги помогут их исправить.
Читайте также:
Как проверить скорость загрузки сайта и как ускорить загрузку
1. Откажитесь от большого количества файлов JavaScript
Количество файлов JavaScript на сайте может стать чрезмерным, особенно если для каждого UI-компонента используется отдельный файл. Сокращение числа тех, которые браузеру нужно скачивать при загрузке, улучшит производительность сайта.
Сокращение числа тех, которые браузеру нужно скачивать при загрузке, улучшит производительность сайта.
Как обнаружить проблему
Сервис Google PageSpeed Insights поможет найти проблему. Запустите проверку своего сайта и перейдите к сводке «Диагностика». В списке рекомендаций найдите параметр «Постарайтесь уменьшить количество запросов и размеры передаваемых данных».
Кликните по рекомендации, чтобы посмотреть сводку о количестве и типах ресурсов, которые запрашивают файлы JavaScript.
Как исправить проблему
Решить проблему можно путем объединения маленьких файлов в один большой.
Если этот вариант не подходит, подключите поддержку HTTP2. Это вторая версия сетевого протокола HTTP.
2. Избегайте чрезмерных запросов к DNS-серверу
Избегайте чрезмерных запросов к DNS-серверу (dns.lookup) к файлам JavaScript. Это может замедлить загрузку сайта при первом визите пользователя.
Как обнаружить проблему
PageSpeed Insights показывает URL, с которых загружается JavaScript в разделе «Сократите время выполнения кода JavaScript». Постарайтесь уменьшить количество запросов и размеры передаваемых данных.
Постарайтесь уменьшить количество запросов и размеры передаваемых данных.
Посмотреть весь список доменных имен можно с помощью инструментов Chrome Developer.
Как исправить проблему
Чтобы снизить количество запросов к DNS-серверу, Google советует разместить на своем сайте копии файлов JavaScript, которые загружаются с внешних источников.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
3. Устраните неэффективно работающий JavaScript
Сократите или устраните неэффективно работающий JavaScript. Он может замедлять загрузку страниц, ухудшая пользовательский опыт.
Как обнаружить проблему
Воспользуйтесь все тем же отчетом PageSpeed Insights. Он предоставит информацию по четырем направлениям:
- «Сократите время выполнения кода JavaScript». В этом разделе показано, на анализ и компиляцию какого скрипта устройству придется потратить много ресурсов.
- «Устраните ресурсы, блокирующие отображение». Раздел включает список JavaScript, который выполняется до первой отрисовки страницы, что замедляет процесс загрузки.
- «Не используйте Document.write». При неправильном использовании Document.write может заблокироваться выполнение других операций, что тоже замедляет загрузку.
- «Пассивные прослушиватели событий не используются для улучшения производительности при прокрутке». Пассивные прослушиватели подсказывают браузеру, что прокрутку можно использовать, даже если JavaScript выполнен не полностью.
Как исправить проблему
Чаще всего для устранения неэффективно работающего JavaScript требуется переписать код. Можно выполнить профилирование уже существующего кода или написать собственные уменьшенных версий более мощных компонентов.
Можно выполнить профилирование уже существующего кода или написать собственные уменьшенных версий более мощных компонентов.
4. Удалите неиспользуемый JavaScript
Google вынесла наличие неиспользуемого JavaScript в отдельный компонент, потому что это широко распространенная проблема. По сути наличие неиспользуемого JavaScript отсылает все к той же неэффективной работе.
Повторное использование кода на сайте может привести к включению JavaScript, который не требуется. В этом случае JavaScript будет скачиваться и анализироваться браузером каждый раз, что очевидная трата ресурсов.
Как обнаружить проблему
В отчете PageSpeed Insights можно найти соответствующие сведения:
- «Удалите неиспользуемый код JavaScript». Раздел показывает JavaScript, который не используется при загрузке страницы.
- «Предотвратите чрезмерную нагрузку на сеть». Эта строка покажет, какие части сайта требуют скачивания больших файлов.
- «Минимизируйте работу в основном потоке».
 Показывает, сколько времени требуется на анализ, компиляцию и загрузку JavaScript.
Показывает, сколько времени требуется на анализ, компиляцию и загрузку JavaScript.
Как исправить проблему
Google рекомендует технику «встряхивание дерева», или tree-shaking. Данный метод оптимизирует библиотеки, удаляя JavaScript, который не используется.
5. Сожмите файлы JavaScript
Убедитесь, что соответствующие файлы сжимаются перед загрузкой. Хотя браузеру потребуется время на восстановление файла, Google уверяет, что в конечном счете это увеличит скорость загрузки.
Как обнаружить проблему
В PageSpeed Insights можно посмотреть файлы JavaScript, который выиграют от сжимания. Кликните на строку «Включите сжатие текста»: в ней перечислены файлы, которые можно сжать.
Сжатие файлов помогает сократить расход сетевого трафикаКак исправить проблему
В большинстве браузеров или систем управления содержимым есть встроенная поддержка сжатия загрузок. Важно проверить правильность ее настройки.
6. Задайте подходящий срок кэширования файла JavaScript
Убедитесь, что у файлов JavaScript указан подходящий срок кэширования. Это избавит браузер от постоянных проверок ресурса на актуальность и ненужных запросов на сервер, а значит, повысит производительность.
Как обнаружить проблему
Проверить срок кэширования файлов JavaScript, которые уже загружены, можно через Chrome Developer — Cache Control.
В PageSpeed Insights проверьте графу «Задайте правила эффективного использования кеша для статических объектов». В ней указан список ресурсов, включая файлы JavaScript, которые выиграют от расширенного срока хранения.
Более долгий срок хранения кеша ускоряет загрузкуКак исправить проблему
Чтобы улучшить кэширование часто используемых файлов JavaScript, лучше всего хранить их в общедоступном хранилище. Если пользователь заходит на сайт, где применяется такой же файл, браузер может использовать копию, которая загружалась ранее, что увеличит скорость работы.
Это не конец…
Конечно, это не единственные факторы, которые снижают скорость загрузки страницы. Но на них обращает внимание сам Google, а к его советам стоит прислушиваться.
При желании можно глубже изучить сведения из сервиса PageSpeed Insights. Он дает много инсайтов, подробно описывая влияние различных элементов.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
javascript — Можно ли использовать Python вместо JS в программной реализации сайта?
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 195 раз
Решил, раз уж надо учить веб-фреймворк для Python, то и Css с Html было бы неплохо подтянуть.
Я коне-что понимаю, что скорее всего его придётся учить, но можно ли использовать Python вместо JS, чтобы сделать программную реализацию сайта?
- javascript
- python
- html
- css
- python-3.x
Если коротко: да. Сайт проекта: -> https://pyscript.net/
Документация -> https://docs.pyscript.net/latest/
Github проекта -> https://github.com/pyscript/pyscript
PyScript позволяет запускать код Python прямо в браузере, предоставляя возможность программировать без инфраструктурных барьеров.
2Да, можно. Но это такой себе вариант. Нативная разработка для динамики на сайте — js. Т.е. движок внутри браузера работает только с js. Pyscript и подобные решения берут ваш код на python и транслируют в js. При этом итоговый js код получается очень неоптимизированным. JS разработали за неделю, вы его очень быстро сможете выучить.
ну как сказать… на бэке? точно да, его делай на чём душе угодно.
фронт? нуууу… ответ довольно таки вариативный
- ворвавшись на фронт с двух ног, вообще без какого либо взаимодействия с js — нет
- с подключением js либ? наверное да, выше насоветовали всякого разного, но ручаться за те либы не могу.
- с ручным использованием js уже да, WebAssembly в помощь. если верить диаграмме которую видел, WA активируется только из js и всё что угодно в него заливается тоже только через js, хуже того он и работает почти как плагин для js(WA не имеет прямого доступа к чему либо кроме js’а, разве что выполняется в отдельных потоках и то хз, не проверял).
т.е. использовать его(WA) стоит только для тех видов вычислений в которых js точно сливает вожделенному ЯП. ну или когда нужно получить дополнительный(е) поток(и), дабы фронт не повис наглухо. в остальных случаях лучше изучить js и не париться.
ну или когда нужно получить дополнительный(е) поток(и), дабы фронт не повис наглухо. в остальных случаях лучше изучить js и не париться.
конечно, js за немного недель создали как заметили выше, только та окаменелость из 90х годов и современный js общего имеют только название. по части логики и синтаксиса свежий крайне приятен.
Я коне-что понимаю
звучит занятно =)
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как добавить JavaScript в HTML за 2 простых шага
Успешная карьера веб-разработчика начинается с прочной основы компьютерного программирования и освоения ключевых языков программирования. Одним из таких языков программирования является JavaScript.
JavaScript использовался для создания некоторых из самых популярных в мире веб-сайтов и приложений, поэтому веб-разработчики, которые могут программировать на этом языке, пользуются таким большим спросом.
Эта статья покажет вам, как добавить JavaScript в HTML за два простых шага. Мы также рассмотрим основы JavaScript и рассмотрим его многочисленные применения в мире технологий.
Что такое JavaScript?
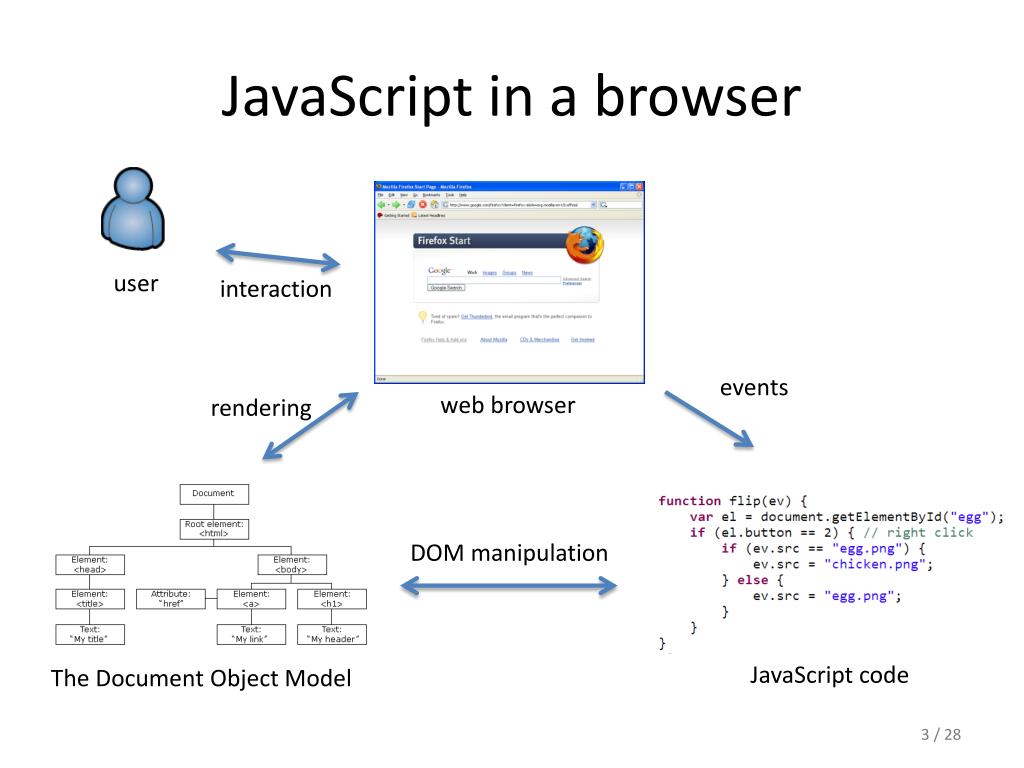
JavaScript (или JS) — это язык сценариев или программирования, позволяющий реализовывать динамические и интерактивные элементы на веб-страницах. JS также используется для создания веб-приложений и браузерных игр. Он достаточно универсален для различных приложений, включая серверы, элементы управления оборудованием и программное обеспечение.
JavaScript облегчает взаимодействие между веб-браузером пользователя и веб-сайтом, который посещает пользователь. Все основные веб-браузеры имеют специальный движок JavaScript для выполнения кода JS на устройствах пользователей.
По сути, JavaScript предотвращает статику веб-страниц и позволяет разработчикам добавлять на веб-страницы динамические и интерактивные элементы. Некоторые примеры включают вставку анимации, аудио и видео на веб-страницы (с кнопками остановки, паузы и воспроизведения) и автоматическое размещение текстового курсора в поле поиска при загрузке Google Search.
Вместе с HTML и CSS JavaScript является частью трех основных технологий, необходимых для создания веб-сайтов. HTML (расшифровывается как язык гипертекстовой разметки) обеспечивает структуру веб-контента. Примеры включают определение заголовков, таблиц данных и списков маркированных пунктов.
CSS (каскадные таблицы стилей) применяет стиль и макет к содержимому HTML. Примеры включают настройку цветов фона и шрифта, стандартизацию интервалов между элементами и добавление фоновых изображений.
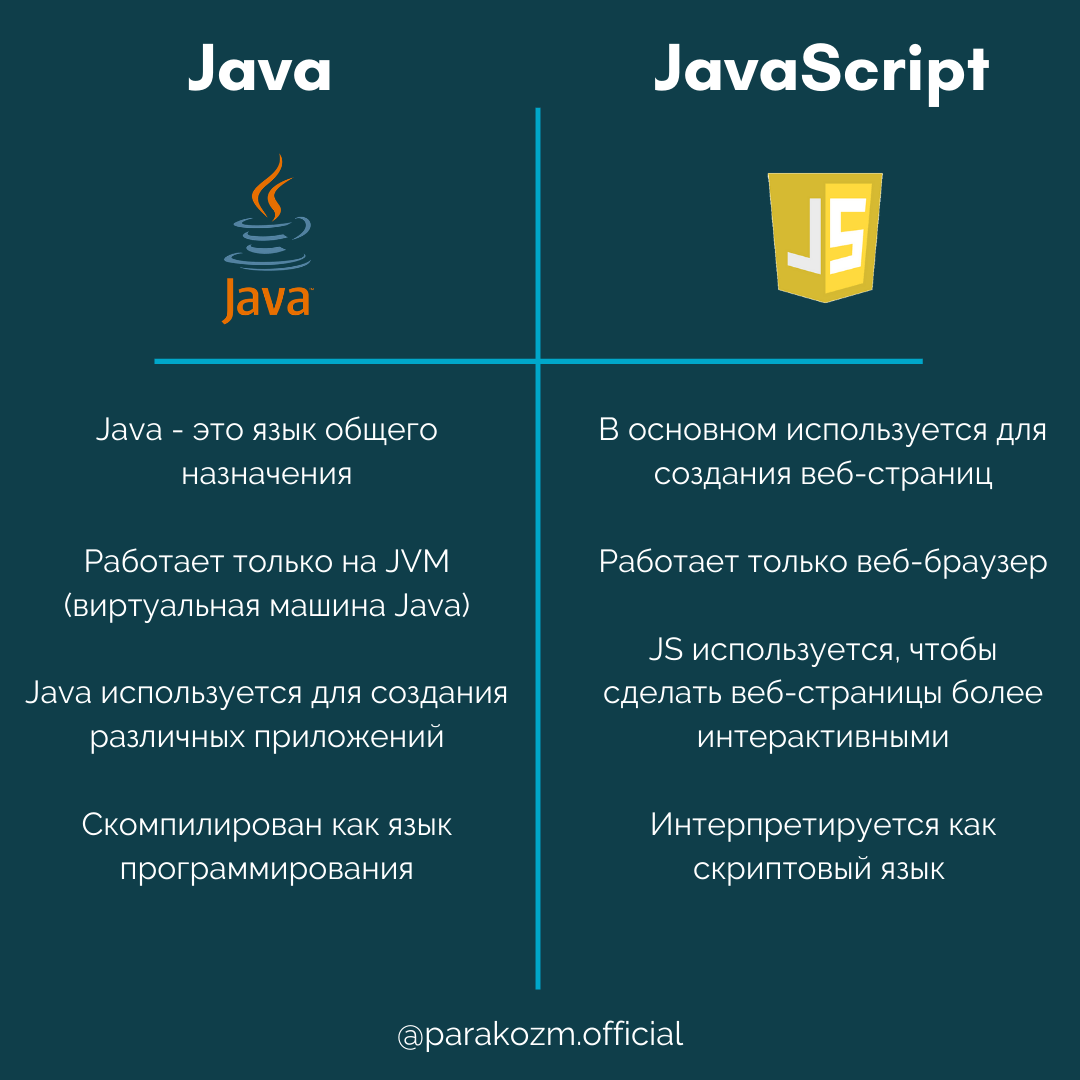
Несмотря на то, что Java и JavaScript имеют схожий синтаксис и стандартные библиотеки, эти два языка программирования сильно различаются: Java является языком программирования ООП (т. е. работает на виртуальной машине или в браузере). С другой стороны, JavaScript — это ООП скриптинг 9.0022 (т. е. работает только в браузере).
Прочтите наш полезный пост в блоге, если хотите узнать больше о JavaScript.
Для чего используется JavaScript?
Вы можете использовать JavaScript от до для создания сложных веб-сайтов, браузерных игр и приложений. Вы также можете использовать его для подключения серверов к веб-сайтам и веб-приложениям . Многие из наиболее широко используемых веб-сайтов и приложений в Интернете используют JavaScript, включая Facebook, Netflix, Google и YouTube.
В последние годы появилось множество технологий, использующих мощь JavaScript. JS теперь имеет обширную коллекцию фреймворков, которые можно использовать для создания мобильных и веб-приложений.
Фреймворки — это библиотеки предварительно написанного кода JS. Они функционируют аналогично чертежам и помогают разработчикам создавать приложения и веб-сайты с большей функциональностью.
Это три самые популярные платформы приложений JS:
- React, которые можно использовать для создания пользовательских интерфейсов для веб-приложений
- React Native, который можно использовать для создания мобильных приложений
- Node.js, обеспечивающий двустороннюю связь с серверами для обмена данными
JavaScript необходим, чтобы сделать веб-страницы динамичными и интерактивными. С помощью JS, встроенного в код, разработчики могут реализовать следующие функции:
- Отображение своевременных и актуальных обновлений контента
- Отображение интерактивных карт
- Вставка раскрывающихся меню и меню в стиле гамбургера
- Воспроизведение аудио и видео
- Увеличение и уменьшение изображения
- Добавить 2D/3D графику и анимацию
- Отображение галерей изображений в формате карусели
- Вставить эффекты наведения
- Показать и скрыть меню
- Предупреждать пользователей о недопустимых символах при вводе паролей
JS также используется для создания сложных игр в браузере. Некоторые из самых популярных браузерных игр в мире используют JS, включая Angry Birds, Bejeweled и Tetris.
Некоторые из самых популярных браузерных игр в мире используют JS, включая Angry Birds, Bejeweled и Tetris.
По данным Statista, благодаря своей универсальности и повсеместному распространению в качестве инструмента веб-разработки, JavaScript остается наиболее широко используемым языком программирования среди разработчиков. В 2021 году почти 65% разработчиков использовали JavaScript. Более того, по данным W3Techs, подавляющее большинство 98% веб-сайтов используют JS на стороне клиента для управления поведением веб-страницы.
Как добавить JavaScript в HTML
Мы уже рассмотрели, как HTML, CSS и JavaScript необходимы для создания функциональных и динамичных веб-страниц. Крутой метафорой было бы представить свой веб-сайт как трехслойный торт — с HTML в качестве основы, CSS в качестве среднего слоя и JavaScript в качестве верхнего слоя.
Сначала вы структурируете свой контент на веб-странице с помощью HTML, затем добавляете стилистические элементы и правильный макет с помощью CSS. Далее вам нужно добавить динамические и интерактивные функции с помощью HTML.
Далее вам нужно добавить динамические и интерактивные функции с помощью HTML.
Есть два способа добавить JavaScript в HTML: первый заключается во встраивании встроенного кода JS в HTML, а второй требует создания внешнего файла JS.
1. Встроить встроенный код JavaScript в HTML
При работе с файлами для Интернета JS необходимо загружать и запускать вместе с HTML-разметкой. Вы можете сделать это встроенным в HTML-документ. Нажмите здесь, чтобы узнать, как это сделать.
2. Создайте внешний файл JavaScript
Другой способ загрузить JS и запустить его вместе с HTML-разметкой — создать внешний файл JS. Браузер будет загружать этот файл JS вместе с документом HTML, когда пользователь посещает веб-страницу. Нажмите здесь, чтобы узнать, как включить внешний JavaScript.
Как встроить встроенный код JavaScript
Код JavaScript можно встроить в документ HTML с помощью специального HTML-тега
Обратите внимание, что файлы JS должны иметь расширение «. js ».
Внешний скрипт можно поместить в раздел
или HTML-документа.Советы по добавлению JavaScript в HTML
- Вы должны добавить функции в раздел, если сценарии должны запускаться только при их вызове или при запуске события.
 Таким образом, скрипт не мешает содержимому вашей страницы.
Таким образом, скрипт не мешает содержимому вашей страницы.
- Если ваш сценарий записывает содержимое страницы, оно должно находиться в разделе . В идеале скрипт должен находиться внизу раздела для повышения скорости загрузки страницы.
- Если ваш сайт использует HTML5 , добавление JS-скрипта в тег

 Показывает, сколько времени требуется на анализ, компиляцию и загрузку JavaScript.
Показывает, сколько времени требуется на анализ, компиляцию и загрузку JavaScript. Таким образом, скрипт не мешает содержимому вашей страницы.
Таким образом, скрипт не мешает содержимому вашей страницы.