Обновление до последней версии библиотеки API JavaScript для Office и схемы манифеста надстройки версии 1.1 — Office Add-ins
- Статья
- Чтение занимает 4 мин
В этой статье рассказывается, как обновить файлы JavaScript (Office.js и JS-файлы для конкретной надстройки) и файл проверки манифеста надстройки в проекте надстройки Office до версии 1.1.
Примечание.
Проекты, созданные в Visual Studio 2019, уже будут использовать версию 1.1. Однако для версии 1.1 периодически выпускаются незначительные обновления, которые можно применить с помощью методов, описанных в этой статье.
Использование последних версий файлов в проекте
Если вы используете Visual Studio для разработки надстройки, чтобы использовать новейшие члены API Office JavaScript и функции манифеста надстройки версии 1.
Если для разработки надстройки используется текстовый редактор или интегрированная среда разработки, отличные от Visual Studio, необходимо обновить ссылки на сеть доставки содержимого (CDN) для Office.js и версию схемы, на которую ссылается манифест надстройки.
Для запуска надстройки, разработанной с помощью новых и обновленных функций API Office.js и манифестов надстроек, клиенты должны использовать локальные продукты Office 2013 с пакетом обновления 1 (SP1) или более поздней версии, а также, при необходимости, SharePoint Server 2013 с пакетом обновления 1 (SP1) и связанные серверные продукты, Exchange Server 2013 с пакетом обновления 1 (SP1) или эквивалентные онлайн-продукты: Microsoft 365, SharePoint Online и Exchange Online.
Сведения о том, как скачать Office, SharePoint и Exchange с пакетом обновления 1, см. в следующих статьях:
Список всех пакетов обновления 1 (SP1) для Microsoft Office 2013 и связанных продуктов для настольных систем
Список всех пакетов обновления 1 (SP1) для Microsoft SharePoint Server 2013 и связанных серверных продуктов
Описание пакета обновления 1 для Exchange Server 2013
Обновление проекта надстройки Office, созданного в Visual Studio
Для проектов, созданных до выпуска версии 1.1 API JavaScript для Office и схемы манифеста надстройки, можно обновить файлы проекта с помощью диспетчера пакетов NuGet, а затем обновить HTML-страницы надстройки, чтобы сослаться на них.
Обратите внимание, что процесс обновления применяется для каждого проекта . Необходимо повторить процесс обновления для каждого проекта надстройки, в котором вы хотите использовать версию 1.1 Office.js и схему манифеста надстройки.
Обновление файлов библиотеки API JavaScript для Office в проекте до новейшего выпуска
Следующие действия помогут обновить файлы библиотеки Office.js до последней версии. В этих шагах используется Visual Studio 2019, но они аналогичны предыдущим версиям Visual Studio.
- В Visual Studio 2019 откройте или создайте проект надстройки Office .
- Выберите Инструменты> Диспетчер >пакетов NuGet
- Выберите вкладку Обновления.
- Выберите Microsoft.Office.js. Убедитесь, что источник пакета получен из nuget.org.
- В левой области выберите Установить и завершите процесс обновления пакета.
Вам потребуется выполнить несколько дополнительных действий, чтобы завершить обновление. В теге head html-страниц надстройки закомментируйте или удалите все существующие ссылки на скрипты office. js и составьте ссылку на обновленную библиотеку API JavaScript для Office следующим образом:
js и составьте ссылку на обновленную библиотеку API JavaScript для Office следующим образом:
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
Примечание.
/1/ в office.js в URL-адресе CDN указывает на то, что необходимо использовать последний добавочный выпуск Office.js версии 1.
Обновление схемы манифеста в проекте до версии 1.1
В файле манифеста надстройки обновите атрибут <xmlns элемента OfficeApp>, изменив значение версии на 1.1 (оставив атрибуты, отличные от атрибута xmlns, без изменений).
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xsi:type="ContentApp"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://schemas.microsoft.com/office/appforoffice/1.1">
<!-- manifest contents -->
</OfficeApp>
Примечание.
После обновления версии схемы манифеста надстройки до версии 1. 1 необходимо будет удалить элементы Capabilities и Capability и заменить их элементами Hosts и Host либо элементами Requirements и Requirements.
1 необходимо будет удалить элементы Capabilities и Capability и заменить их элементами Hosts и Host либо элементами Requirements и Requirements.
Обновление проекта надстройки Office, созданного с помощью текстового редактора или другой среды IDE
Для проектов, созданных до выпуска версии 1.1 API JavaScript для Office и схемы манифеста надстройки, необходимо обновить HTML-страницы надстройки, чтобы они ссылались на CDN библиотеки версии 1.1, а файл манифеста надстройки — для использования схемы версии 1.1.
Процесс обновления применяется для каждого проекта . Вам потребуется повторить процесс обновления для каждого проекта надстройки, в котором вы хотите использовать версию 1.1 Office.js и схему манифеста надстройки.
Для разработки надстройки Office не требуются локальные копии файлов API JavaScript для Office (Office.js и файлов .js приложений) (ссылка на CDN для Office.js скачивает необходимые файлы во время выполнения), но если вам нужна локальная копия файлов библиотеки, можно использовать служебную программу Command-Line NuGet и Install-Package Microsoft. команду для их скачивания. Office.js
Office.js
Примечание.
Чтобы получить копию XSD (определения схемы XML) для манифеста надстройки версии 1.1, см. статью Справочник по схеме манифестов надстроек Office (версия 1.1).
Обновите файлы библиотеки API JavaScript для Office в проекте, чтобы использовать новейший выпуск.
Откройте HTML-страницы надстройки в текстовом редакторе или интегрированной среде разработки.
В теге head html-страниц надстройки закомментируйте или удалите все существующие ссылки на скрипты office.js и составьте ссылку на обновленную библиотеку API JavaScript для Office следующим образом:
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
Примечание.
/1/передoffice.jsв URL-адресе CDN указывает на то, что необходимо использовать последний добавочный выпуск Office.js версии 1.
Обновление схемы манифеста в проекте до версии 1.
 1
1В файле манифеста надстройки обновите атрибут <xmlns элемента OfficeApp>, изменив значение версии на 1.1 (оставив атрибуты, отличные от атрибута xmlns, без изменений).
<?xml version="1.0" encoding="utf-8"?> <OfficeApp xsi:type="ContentApp" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"> <!-- manifest contents --> </OfficeApp>
Примечание.
После обновления версии схемы манифеста надстройки до версии 1.1 необходимо будет удалить элементы Capabilities и Capability и заменить их элементами Hosts и Host либо элементами Requirements и Requirements.
См. также
- Указание приложений Office и требований к API ]
- Общие сведения об API JavaScript для Office
- API JavaScript для Office
- Справочник по схеме для манифестов надстроек Office (версия 1.
 1)
1)
Работа с элементами библиотеки в Dreamweaver
Изучите этот раздел, чтобы узнать, как создавать элементы библиотеки в Dreamweaver, а также как вставлять и редактировать их в документах.
Библиотека представляет собой специальный файл Dreamweaver, в котором содержится набор отдельных ресурсов или копий ресурсов, используемых для создания веб-страниц. Ресурсы, содержащиеся в библиотеке, называются элементами библиотеки. В библиотеке сохраняют следующие элементы: изображения, таблицы, звуки и файлы, созданные при помощи Adobe Flash. При изменении какого-либо элемента библиотеки можно автоматически обновить все страницы, в которых используется такой элемент.
Например, задание на разработку объемного сайта компании предусматривает наличие рекламного девиза на каждой странице. Для этой цели можно создать элемент библиотеки, содержащий рекламный девиз компании, и использовать созданный элемент на всех страницах. Если девиз со временем будет изменен, для автоматического обновления всех страниц, в которых он используется, потребуется только изменить соответствующий элемент библиотеки.
Dreamweaver содержит элементы библиотеки в папке «Библиотека» в локальной корневой папке сайта. Каждый сайт имеет свою собственную библиотеку.
Элемент библиотеки можно создать из любого другого элемента, содержащегося в разделе body документа, включая текст, таблицы, формы, Java-апплеты, внешние модули, элементы ActiveX, панели навигации и изображения.
Для связанных элементов, например изображений, в библиотеке хранится только ссылка на такой элемент. Для правильной работы элемента библиотеки не следует менять расположение исходного файла.
Однако хранение изображения в качестве элемента библиотеки может оказаться иногда полезным. Например, можно сохранить полный тег img в качестве элемента библиотеки, что позволит в дальнейшем для всего сайта легко изменить для изображения текст alt или атрибут src. (Не используйте данный прием для изменения атрибутов width и height изображения, за исключением случаев, когда для изменения реальных размеров изображения применяется графический редактор. )
)
Если элемент библиотеки содержит ссылки, то на новом сайте они могут не работать. Кроме того, на новый сайт не переносятся изображения, хранящиеся в элементе библиотеки.
При использовании элемента библиотеки Dreamweaver создает и помещает на веб-страницу только ссылку, но не сам элемент. То есть Dreamweaver вставляет в документ копию исходного HTML-кода для соответствующего элемента и добавляет HTML-комментарий, в котором содержится ссылка на внешний исходный элемент. Именно с помощью этой внешней ссылки и происходит автоматическое обновление.
При создании элемента библиотеки, в котором присутствует элемент, обладающий вариантом поведения Dreamweaver, Dreamweaver копирует в файл элемента библиотеки сам элемент и соответствующий обработчик событий (атрибут, который указывает событие, запускающее действие, например onClick, onLoad или onMouseOver, и соответствующее действие при возникновении такого события). Dreamweaver не копирует связанные функции JavaScript в элемент библиотеки. Напротив, при вставке элемента библиотеки в документ Dreamweaver автоматически вставляет соответствующие функции JavaScript в раздел head документа (если они там отсутствуют).
Напротив, при вставке элемента библиотеки в документ Dreamweaver автоматически вставляет соответствующие функции JavaScript в раздел head документа (если они там отсутствуют).
Если ввод кода JavaScript выполняется вручную (то есть не используются варианты поведения Dreamweaver), то написанный код можно внести в элемент библиотеки в случае, если для выполнения кода применяется вариант поведения «Call JavaScript». Если для выполнения кода не используется вариант поведения Dreamweaver, в элементе библиотеки код не сохраняется.
Для редактирования вариантов поведения, находящихся в элементах библиотек, существуют определенные требования. Элементы библиотек не могут содержать таблицы стилей, поскольку код таких элементов располагается в разделе head.
Создание элемента библиотеки из выделенного фрагмента
Создание пустого элемента библиотеки
Вставка элемента библиотеки в документ
При добавлении элемента библиотеки на страницу вместе с фактическим содержимым в документ помещается ссылка на элемент библиотеки.
Редактирование элементов библиотеки и обновление документов
При редактировании элемента библиотеки можно обновить все документы, в которых используется данный элемент. Если выбран вариант без обновления, то в документах останутся ссылки на элемент библиотеки, что позволит выполнить обновление документов в любое другое время.
Пользователь может переименовывать элементы, что повлечет за собой нарушение ссылок на такие элементы, содержащиеся в документах или шаблонах, и удалять элементы из библиотеки сайта, а также создавать заново отсутствующие элементы библиотеки.
Редактирование элемента библиотеки
Обновление текущего документа и получение текущих версий всех элементов библиотеки
Обновление всего сайта либо всех документов, в которых используется определенный элемент библиотеки
Переименование элемента библиотеки
Удаление элемента из библиотеки
При удалении элемента библиотеки Dreamweaver удаляет его из библиотеки, но не изменяет содержимое документов, в которых используется удаляемый элемент.
Повторное создание отсутствующего или удаленного элемента библиотеки
Настройка выделения цветом элементов библиотеки
Имеется возможность настроить цвет выделения элементов библиотек, а также включить либо отключить выделение цветом путем настройки установок выделения.
Изменение цвета выделения элементов библиотеки
Отображение или скрытие выделения цветом в окне документа
Редактирование свойств элемента библиотеки
Инспектор свойств используется для открытия элемента библиотеки для редактирования, отсоединения выбранного элемента библиотеки от исходного файла либо замены элемента другим выделенным в данный момент элементом.
Включение возможности редактирования элементов библиотеки в документе
Если после добавления элемента библиотеки в документ возникает потребность в редактировании данного экземпляра элемента, необходимо разорвать связь между элементом, находящимся в документе, и соответствующим элементом библиотеки. После того как для экземпляра элемента библиотеки установлена возможность редактирования, обновление такого экземпляра при изменении элемента библиотеки выполняться не будет.
После того как для экземпляра элемента библиотеки установлена возможность редактирования, обновление такого экземпляра при изменении элемента библиотеки выполняться не будет.
Редактирование варианта поведения, содержащегося в элементе библиотеки
Чтобы отредактировать вариант поведения элемента библиотеки, вначале следует вставить элемент в документ, а затем сделать этот элемент редактируемым в документе. После внесения изменений в элемент документа можно повторно создать элемент библиотеки путем его замены элементом документа.
Как обновить текстовое содержимое элемента DOM в JavaScript
Загрузка…
В прошлой статье мы рассмотрели, как обновить HTML-разметку элемента DOM в ванильном JavaScript. В этом кратком руководстве вы узнаете, как получить и установить текст элемента.
JavaScript предоставляет два свойства, innerText и textContent , для получения и установки текстового содержимого элемента HTML и всех его дочерних узлов.
Как оборачивать текст вокруг объекта с помощью тегов HTML
Если установить новое значение innerText или textContent , все дочерние узлы будут удалены и заменены одним текстовым узлом, содержащим указанную строку.
Допустим, у нас есть следующий элемент
:
Меня зовут Джон Доу!
В следующем примере показано, как получить текстовое содержимое вышеуказанного элемента:
// элемент захвата
константный элемент = document.querySelector('#intro')
// получаем текстовое содержимое
console.log(элемент.innerText)
// ИЛИ
console.log(elem.textContent)
// Меня зовут Джон Доу!
Чтобы полностью заменить существующее текстовое содержимое , просто установите новое значение для innerText :
// заменить существующий текст elem.innerText = 'Привет! Я Атта
Свойство innerText очень похоже на свойство textContent . Однако есть два отличия:
Однако есть два отличия:
-
innerTextвозвращает текстовое содержимое всех элементов , кромеtextContent.
Читать дальше: Как создать элемент DOM с помощью JavaScript
✌️ Понравилась статья? Подписывайтесь на меня Твиттер и LinkedIn. Вы также можете подписаться на Новостная лента.
#JavaScript
Вам также могут понравиться...
- Получить длину карты в JavaScript
- Удалить элемент из карты в JavaScript
- Получить первый элемент карты в JavaScript
- Получить элемент с карты с помощью JavaScript
- обновить элемент на карте с помощью JavaScript
- добавить элемент на карту с помощью JavaScript
Поделись ⟶
Самая простая облачная платформа для разработчиков и команд. Начните с
Бесплатный кредит 200 долларов.
Начните с
Бесплатный кредит 200 долларов.
Узнать больше ⟶
Купи мне кофе ☕
Если вам нравится читать мои статьи и вы хотите помочь мне с оплатой счетов, пожалуйста подумайте о том, чтобы угостить меня кофе (5 долларов) или двумя (10 долларов). Я буду вам очень благодарен ✌️
Введите количество кофе ниже:
Я начал этот блог, чтобы поделиться всем, что я узнал за последнее десятилетие. я писать о современном JavaScript, Node.js, Spring Boot, базовой Java, RESTful API и многом другом Веб-разработка.
Информационный бюллетень отправляется каждую неделю и включает ранний доступ к четким, кратким и простые в использовании уроки и другие вещи, которые, я думаю, вам понравятся! Никакого спама, отпишитесь в любое время время.
сообщите об этом объявлении✨ Научитесь создавать современные веб-приложения с использованием JavaScript и Spring Boot -нажмите отписаться
Атрибуты данных в JavaScript
19 октября 2020 г.
JavaScript
Одним из лучших способов хранения данных в HTML является использование атрибутов данных. Эти атрибуты данных можно использовать для выполнения некоторых довольно интересных вещей в CSS без использования JavaScript, как показано в этой статье, но атрибуты данных наиболее полезны в сочетании с JavaScript. В этой статье я научу вас, как именно использовать атрибуты данных в JavaScript и что делает их такими мощными.
Введение в атрибуты данных
Чтобы начать говорить об атрибутах данных, нам нужно сначала иметь HTML с атрибутами данных. Чтобы создать атрибут данных в HTML, нам просто нужно добавить настраиваемый атрибут к нашему элементу HTML, который начинается с data-.
Чтение атрибутов данных
Теперь у нас есть div с тремя пользовательскими атрибутами данных. Теперь давайте перейдем к JavaScript, чтобы посмотреть, как мы будем получать доступ к этим атрибутам данных.
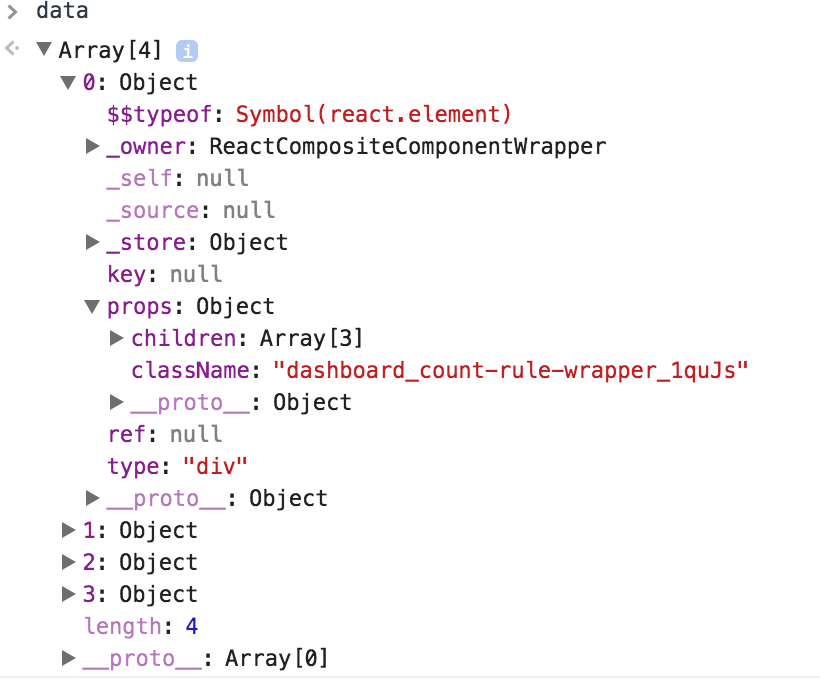
Набор данных для элемента вернет DOMStringMap , который по сути является просто объектом, содержащим все пользовательские атрибуты данных элемента. Наш набор данных
Наш набор данных выглядит так.
Вы заметите две интересные вещи.
Во-первых, все наши свойства преобразуются из случая змеи, имя , в случай верблюда, имя . Это связано с тем, что в JavaScript свойства объекта в основном записываются в верблюжьем регистре, что значительно упрощает работу с объектом JavaScript.
Во-вторых, свойство active имеет значение "" . Это связано с тем, что предполагается, что любой атрибут данных без значения имеет в качестве значения пустую строку.
Теперь, чтобы получить доступ к отдельному атрибуту данных, мы просто обращаемся к нему, как к свойству объекта, поскольку набор данных — это просто объект.
Запись атрибутов данных
Чтобы создать новый атрибут данных в JavaScript, нам просто нужно добавить новое свойство в набор данных объект со значением.
Это обновит объект набора данных и наш HTML, что означает, что наш HTML будет выглядеть так.
Обновление атрибутов данных
Допустим, теперь мы хотим обновить значение атрибута данных. Это невероятно просто, поскольку работает так же, как обычный объект. Нам просто нужно установить значение свойства нашего набора данных в новое значение, и оно обновит HTML для нас.
Это обновит объект набора данных и наш HTML, что означает, что наш HTML будет выглядеть так.
Удалить атрибуты данных
Удаление атрибутов данных немного отличается, поскольку нам нужно фактически удалить свойство из нашего объекта. Это связано с тем, что если мы попытаемся установить значение undefined или null , объект набора данных по-прежнему будет иметь ссылку на это свойство с этим значением undefined или null и установит значение наших данных HTML. атрибут строки null или undefined .
Чтобы удалить элемент, нам нужно использовать ключевое слово delete , чтобы полностью удалить его из объекта.
Это обновит объект набора данных и наш HTML, что означает, что наш HTML будет выглядеть так.
Пример из реального мира
Теперь давайте объединим все это в пример из реального мира. Допустим, у вас есть следующий HTML.
Вы хотите написать JavaScript так, чтобы первая кнопка открывала модальное окно 1, а вторая кнопка открывало модальное окно 2, но мы хотим сделать это таким образом, чтобы его можно было использовать повторно, поэтому, если мы добавим третью кнопку, открывающую новое модальное окно, мы этого не сделаем. не нужно писать какой-либо новый код JavaScript.
Сначала это может показаться очень сложным, но, по сути, все, что нам нужно, — это каким-то образом связать каждую кнопку с соответствующим модальным окном в HTML. Здесь вступают в действие атрибуты данных.
Мы можем установить пользовательский атрибут данных для каждой кнопки, который ссылается на модальное окно, с которым они связаны. В нашем случае мы можем использовать идентификатор каждого модального окна в качестве ссылки.

 1)
1)