Вопросы JavaScript | JavaScript Camp
Что такое примитивные типы данных в JavaScript?
- Это данные, которые не являются объектом и не имеют методов
- Примитивные: string, number, boolean, null, undefined, bigint, symbol
- Остальные типы: object, function
Что нового привнес в JS стандарт ES6 или ECMAScript2015?
- Стрелочные функции
- Классы
- Шаблонные строки
- Расширенные объектные литералы
- Деструктуризация
- Промисы
- Генераторы
- Модули
- Symbol
- Прокси
- Множества
- Параметры по умолчанию
- Операторы rest и spread
- Блочная область видимости, ключевые слова «let» и «const»
Какие значения в JS являются ложными?
Пустая строка, 0, null, undefined, NaN, false
В чем разница между ключевыми словами «var», «let» и «const»?
Переменные, объявленные с помощью ключевого слова «var», являются глобальными. Это означает, что они доступны из любого места в коде. Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Переменные, объявленные с помощью ключевых слов «let» и «const» имеют блочную область видимости.Разница между «let» и «const» состоит в том, что в первом случае мы может менять значение переменной, а во втором — нет.
Что произойдет в результате выражения var foo = 10 + «20» и почему?
Переменная foo примет значение «1020»- В JavaScript это поведение называется приведением типов
Как быстро преобразовать строку в число?
Можно использовать унарный плюс, он преобразует строку в число, если это возможно. Унарный минус делает тоже самое
Почему результатом сравнения двух похожих объектов является false?
В отличии от примитивов объекты сравниваются по ссылке
Как проверить, является ли значение ложным?
Следует использовать функцию Boolean или оператор двойное отрицание
Как проверить, что число является четным, без использования деления с остатком?
Для решения данной задачи можно использовать оператор «&» (бинарное и). Оператор «&» сравнивает операнды как бинарные значенияconst isEven = num & 1 ? false : true
Какое отличие String() от toString()?
toString() не будет работать с undefined или null, потому что класс этих объектов не реализовывает метод toString, а поскольку String является независимым объектом, а не методом, унаследованным от прототипа, то его можно использовать с объектами, у которых нет метода toString()
Что такое шаблонные литералы?
Шаблонные литералы — относительно новый способ создания строк в JS. Шаблонные литералы создаются с помощью двойных обратных кавычек
Шаблонные литералы создаются с помощью двойных обратных кавычек
Что такое NaN и какова его роль?
Это специальное значение «Not a Number», которое обычно говорит о том, что была выполнена бессмысленная операция, ошибка математической операции. Так же есть функция isNaN(), которая проверяет является ли строка не числом.
В чем разница между undefined и is not defined?
is not defined это код ошибки при обращении к не существующей переменной. undefined — это значение, присваемое объявленной, но не инициализированной переменной.
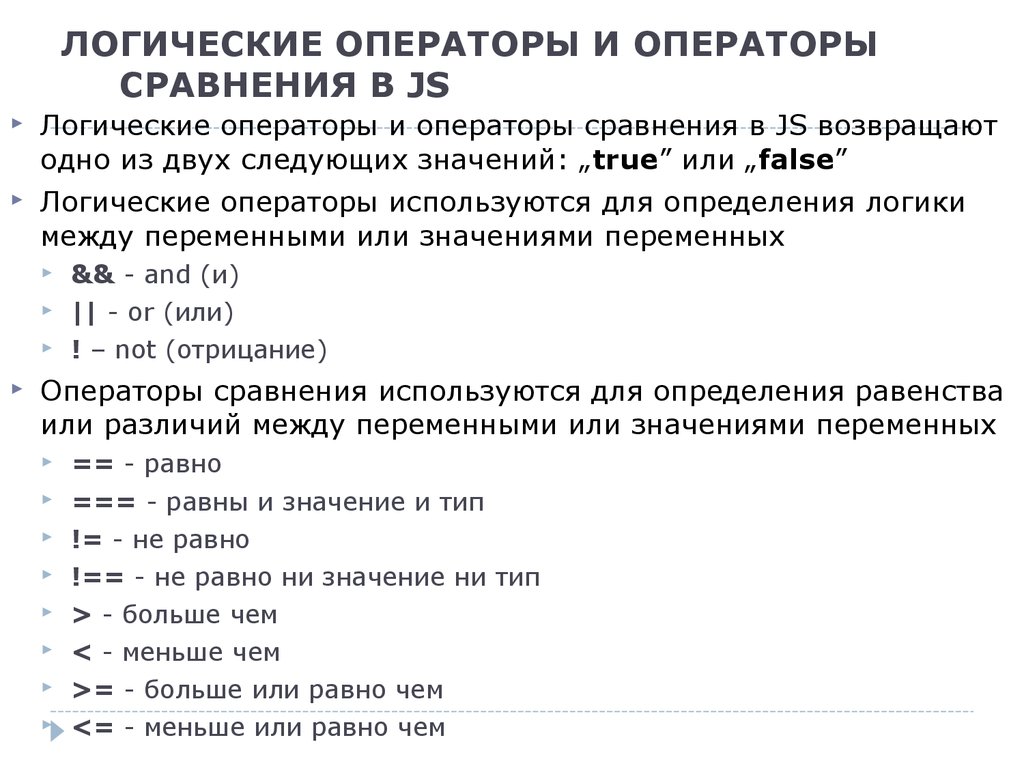
Для чего используется оператор логическое и?
Оператор логическое и, находит и возвращает первое ложное значение либо последний операнд, когда все значения истинные
В чем разница между атрибутами и свойствами?
Атрибут — это начальное состояние в рендеринге DOM, а свойство — это текущее состояние.
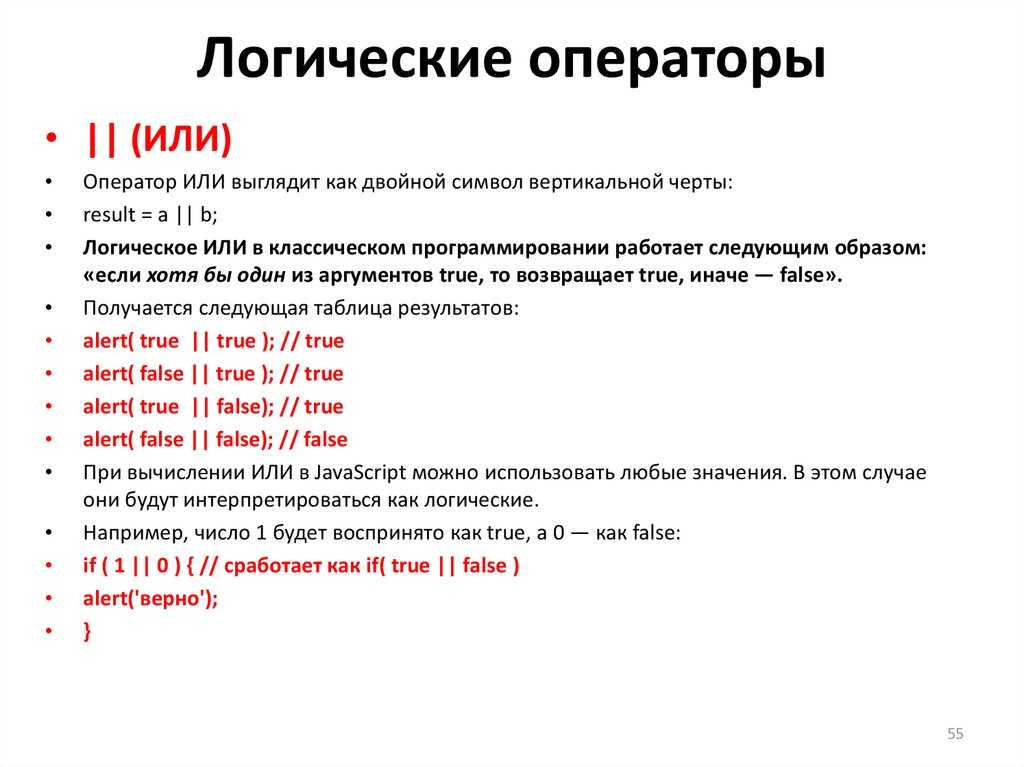
Для чего используется оператор логическое или?
Оператор логическое находит и возвращает первое истинное значение. Он также использует короткое замыкание.
Он также использует короткое замыкание.
Является ли использование унарного плюса самым быстрым способом преобразования строки в число?
Согласно MDN оператор «+» действительно является самым быстрым способом преобразования строки в число, поскольку он не выполняет никаких операций со значением, которое является числом.
Что такое DOM?
DOM или Document Object Model (объектная модель документа) — это прикладной программный интерфейс (API) для работы с HTML и XML документами.
Почему результатом сравнения двух похожих объектов является false?
В JS объекты и примитивы сравниваются по-разному. Примитивы сравниваются по значению. Объекты — по ссылке или адресу в памяти, где хранится переменная.
Для чего используется оператор двойное отрицание?
Оператор двойное отрицание приводит значение справа от него к логическому значению.
Как записать несколько выражений в одну строку?
Для этого мы можем использовать оператор запятая.
Что такое область видимости (Scope)?
Область видимости — это место, где мы имеем доступ к переменным или функциям. JS имеем три типа областей видимости: глобальная, функциональная и блочная.
Как динамически добавлять и удалять свойства в обьект?
Вы можете добавить свойство к объекту используя, myObject.propName = value, и удалить свойство, используя delete myObject.propName.
Что делает Object.freeze()?
Object.freeze работает со значениями объектов и делает объект неизменяемым, то есть изменить его свойства невозможно. Можно проверить заморожен ли объект с помощью Object.isFrozen().
Как можно клонировать объект?
- Оператор spread
- Object assign
- глубокое клонирование: JSON parse c JSON stringify.
Как определить наличие свойства в объекте?
- Оператор in
- Метод hasOwnProperty
Как в JS создать объект?
- Объектный литерал
- Функция-конструктор
- Метод Object create.

В чем разница между оператором «in» и методом hasOwnProperty?
Оператор «in» проверяет наличие свойства не только в самом объекте, но и в его прототипах, а метод hasOwnProperty — только в объекте.
Какие конструкции языка вы используете для обхода объектов?
Цикл for in или Object keys и forEach.
Что такое деструктуризация объекта?
Деструктуризация — относительно новый способ получения (извлечения) значений объекта или массива.
Что такое объект Set?
Объект Set позволяет хранить уникальные значения.
Что такое объект Map?
Это коллекция ключ значение, как и Object. Но основное отличие в том, что Map позволяет использовать ключи любого типа и даже объекты.
Что такое прототип?
- Объект, на который указывает ссылка proto, называется «прототипом»
- При чтении свойства из объекта, если его в нём нет, оно ищется в proto
- Операции присвоения или удаления свойства совершаются всегда над самим объектом obj.

Что такое классы?
Классы — это относительно новый способ написания функций-конструкторов в JS. Это синтаксический сахар для функций-конструкторов. В основе классов лежат те же прототипы и прототипное наследование.
Как работает прототипное наследование?
- Объекты JS связаны цепочками прототипов с помощью proto свойства, по которым им передаются методы и свойства. При обращении к свойству или методу объекта сначала происходит поиск этого свойства у самого объекта. В случае неудачи поиск перенаправляется в его прототип.
- Например, когда мы хотим прочитать свойство из object, а оно отсутствует, JavaScript автоматически берёт его из прототипа, если оно существует.
Как проверить, является ли объект массивом?
Для этого можно использовать встроенный метод Array.isArray().
Объясните, что такое файлы cookie в JavaScript?
- Это данные, хранящиеся в небольших текстовых файлах на вашем компьютере
- Куки обычно устанавливаются веб-сервером при помощи заголовка Set-Cookie
- Один из наиболее частых случаев использования куки – это аутентификация
Для чего используются операторы break и continue в JavaScript?
- Break и continue обеспечивают более точный контроль над выполнением кода в цикле
- Break завершает текущую итерацию и приводит к немедленному выходу из цикла
- Continue завершает текущую итерацию, но не останавливает цикл
- Return работает так же как и break и вдобавок может вернуть с функции значение остановив выполнение функции.

В чем смысл и польза указания use strict в начале JavaScript-файла?
Команда use strict включает так называемый строгий режим. В этом режиме предупреждения становятся ошибками.
Что такое замыкание в JavaScript?
Это создание функции и вместе с ней окружения, к которому она может обращаться. Это позволяет ей работать с переменным и функциям этого окружения в дальнейшем.
Что такое стрелочная функция и какие у нее отличия от обычной?
- Это краткий способ записи функциональных выражений
- Стрелочные функции не являются конструкторами, то есть нельзя с помощью new создать объект-экземпляр функции
- Не поддерживает ключевые слова this, если быть точнее, то this в стрелочной функции будет ссылаться на this функции снаружи
- Отсутствие arguments, содержащий список аргументов с которым обычная функция была вызвана
- Можно вернуть значение, если стрелочная функция состоит из одной строки
- В классах не нужна привязка к this, то-есть не нужно писать дополнительную функцию bind
- Стрелочные функции не имеют атрибута прототипа.

Какая разница между параметрами и аргументами?
- Аргумент — это конкретное значение, которое мы «передали» функции при её вызове в скобочках. Это значение или набор значений присваивается формальным параметрам этой функции.
- Параметр — это название переменной, указанное в объявлении функции и ожидающее присваивания конкретного значения в момент вызова функции.
- Присваиваемое параметру значение и есть аргумент.
Объясните, что означает currying?
- Каррирование – это трансформация функций таким образом, чтобы они принимали аргументы не одним списком через запятую, а по отдельности. Это продвинутая техника для работы с функциями
- Она может быть полезной, когда мы пишем для калбека функцию, в которую нужно помимо event передать еще что-то.
Что такое чейнинг функций?
Это когда мы у объекта можем вызывать функции по цепочке, один за другим.
Как записать несколько выражений в одну строку?
Выражения можно записывать в одну строку через запятую.
Что такое hoisting (поднятие) в JavaScript?
- Это механизм в JavaScript, в котором переменные и объявления функций, передвигаются вверх своей области видимости перед тем, как код будет выполнен
- Стоит отметить то, что механизм «поднятия» передвигает только объявления функции или переменной. Назначения переменным остаются на своих местах.
Как работает Function.prototype.bind()?
Данный метод возвращает функцию, по отношению к которой он вызывается, но с подмененным контекстом.
Что такое объект arguments?
Arguments — это коллекция аргументов, передаваемых функции. Это объект, подобный массиву, у него есть свойство length, мы можем получить доступ к определенному значению с помощью arguments[i], но у него отсутствуют методы forEach, reduce, filter и map. Он позволяет узнать количество параметров функции.
Что такое IIFE?
IIFE или Immediately Invoked Function Expression — это функция, которая вызывается или выполняется сразу же после создания или объявления.
Почему функции в JS называют объектами первого класса?
- Потому что они обрабатываются также, как и любое другое значение в JS
- Важным отличием функции является то, что функция может быть выполнена или вызвана.
В чем разница между Function Declaration и Function Expression?
- Их определение выглядит по разному
- Механизм поднятия в JS не срабатывает для Function Expression.
Что такое Рекурсия?
Это когда алгоритм или функция вызывает сама себя.
Что такое функция высшего порядка?
Это самая обычная функция, которая на вход принимает другую функцию.
Какие приемы работы с асинхронным кодом в JS Вы знаете?
- Функции обратного вызова
- Промисы
- Async await
Что такое промисы?
Промисы — это один из приемов работы с асинхронным кодом в JS. Они возвращают результат асинхронной операции. Промисы были придуманы для решения проблемы так называемого «ада функций обратного вызова».
В чем разница между Promise all и PromiseAllSettled?
- PromiseAll возвращает массив значений от всех промисов
- PromiseAllSettled возвращает массив с объектами, в которых находятся status, а так же value при разрешении промиса или reason при ошибке.
Что такое async await?
Async await — относительно новый способ написания асинхронного (неблокирующего) кода в JS. Им оборачивают промис. Он делает код более читаемым и чистым, чем промисы и функции обратного вызова.
В чем разница между spread-оператором и rest-оператором?
Операторы spread и rest имеют одинаковый синтаксис. Разница состоит в том, что с помощью spread мы передаем или распространяем данные массива на другие данные, а с помощью rest — получаем все параметры функции и помещаем их в массив или извлекаем часть параметров.
Что такое функция обратного вызова?
Функция обратного вызова — это функция, вызов которой отложен на будущее (происходит при некоторых условиях, например, при наступлении события).
Что такое параметры по умолчанию?
Это относительно новый способ определения значений переменных по умолчанию.
Что такое мутабельность и иммутабельность?
- Иммутабельность предполагает, что после создания данные или структура, которая их содержит, не могут быть изменены
- Мутабельность означает что данные могут меняться.
Что такое модули?
Модули позволяют объединять, использовать, код из разных файлов и избавляют нас от необходимости держать весь код в одном большом файле.
Расскажите о пирамиде тестирования
Пирамида тестирования — один из способов обеспечения качества ПО, визуализация, которая помогает группировать тесты по типу их назначения.
Что такое temporal dead zone?
Так как javascript идет сверху вниз, то переменные, которые должны быть определены ниже, попадают в мертвую зону, до того момента пока они не определятся.
Что такое объектная обертка (Wrapper Objects) boxing-unboxing?
Методы – это свойства объектов, в которые записаны функции. Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Если это так, тогда почему работает такой код? hello.toUpperCase
Строка (примитивный тип), у которого нет свойств и методов, но когда мы вызываем метод toUpperCase, это не приводит к ошибке. Временный объект отбрасывается по завершении работы со свойством или методом. Причина такого поведения заключается в том, что hello временно преобразуется в объект. У каждого примитива, кроме null и undefined, есть объект-обертка. Такими объектами являются String, Number, Boolean, Symbol и BigInt.
Что такое Garbage Collector?
- Управление памятью в JavaScript выполняется автоматически и незаметно для нас. — Основной концепцией управления памятью в JavaScript является принцип достижимости. Достижими считаются те, которые доступны или используются. Они гарантированно находятся в памяти.
- Чтобы объект стал не достижимым нужно удалить на него все ссылки, после того как он станет не достижимым он удалиться из памяти.
Что такое дескрипторы свойств объектов?
- Помимо значения value, свойства объекта имеют три специальных атрибута дескрипторов:
- writable – если true, свойство можно изменить, иначе оно только для чтения.

- enumerable – если true, свойство перечисляется в циклах, в противном случае циклы его игнорируют.
- configurable – если true, свойство можно удалить, а эти атрибуты можно изменять, иначе этого делать нельзя.
- Есть методы, которые ограничивают доступ ко всему объекту, например Object freeze.
Расскажите о генераторах.
Новый вид функций в современном JavaScript. Они отличаются от обычных тем, что могут приостанавливать своё выполнение, возвращать промежуточный результат и далее возобновлять его позже, в произвольный момент времени.
Расскажите о типе данных Symbol и его практическом применении.
- «Символ» представляет собой уникальный идентификатор. Он не являются строкой и по спецификации должен использоваться в объектах как ключ
- При создании, символу можно дать описание, в основном использующееся для отладки кода: let id = Symbol(«id»)
- Свойства, чьи ключи – символы, не перебираются циклом for..in. Object.keys(user) также игнорирует символы.

- Символы позволяют создавать «скрытые» свойства объектов, к которым нельзя нечаянно обратиться и перезаписать их из других частей программы
- Для чтения или при отсутствии создания символа из реестра, используется вызов Symbol for key.
Что такое V8 Engine?
- Это высокопроизводительный движок JavaScript и WebAssembly от Google с открытым исходным кодом, написанный на C++
- Кроме того, что отличает V8 от других движков, он применяется в популярной серверной среде Node.js
- Для того, чтобы добиться высокой скорости выполнения программ, V8 транслирует JS-код в более эффективный машинный код, не используя интерпретатор.
Что такое Event loop и как он работает?
- Идея событийного цикла очень проста. Есть бесконечный цикл, в котором движок JavaScript ожидает задачи, исполняет их и снова ожидает появления новых. Задачи из очереди исполняются по правилу «первым пришёл – первым ушёл»
- Кроме главного списка задач существуют микрозадачи и макрозадачи
- В микрозадачи попадают калбеки завершенных промисов, функции внутри queueMicrotask()
- В макрозадачи попадают колбеки планирования и обработчики событий
- Сначала выполняется основной код, затем микрозадачи и за ними макрозадачи.

Что означает аббревиатура CORS?
Cross-Origin Resource Sharing — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность пользователю получать разрешения на доступ к выбранным ресурсам с сервера на источнике, отличном от того, что сайт использует в данный момент.
Что такое XSS
XSS (Cross-Site Scripting — «межсайтовый скриптинг») — довольно распространенная уязвимость, которую можно обнаружить на множестве веб-приложений. Ее суть довольно проста, злоумышленнику удается внедрить на страницу JavaScript-код, который не был предусмотрен разработчиками.
В чем разница между императивным и декларативным программированием?
Императивное программирование — это описание того, как ты делаешь что-то, а декларативное — того, что ты делаешь.
Что такое SPA?
Single Page Application — это реализация веб-приложения таким образом, чтобы при первой загрузке пользователь получал все ресурсы, необходимые для того, чтобы избавиться от загрузки страницы с нуля, при совершении интерактивных действий с интерфейсом.
Что такое Объектно-ориентированное программирование и функциональное программирование?
- Объектно-ориентированное программирование основано на концепции объектов. Это структуры данных, которые содержат поля данных, известные в JavaScript как свойства, и процедуры, известные как методы (Например: Math с его методами random, max, sin и свойствами такими как PI)
- Функциональное программирование основан на концепции чистых функций, которые избегают общего состояния, изменяемых данных и побочных эффектов
Audio playlist
Огромный список тестовых задачек js
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Предотвратить получение объекта TypeError с помощью && 🛡
Когда вы получаете значение объекта undefined , произойдет сбой из-за TypeError! Поэтому убедитесь, что вы делаете начальную проверку с оператором , если . А еще лучше отрефакторить это, используя && 👍
Использование && таким образом иногда называют Guard Operator , потому что 1-е выражение защищает 2-е выражение. Другими словами, только если 1-е выражение истинно, тогда будет оцениваться 2-е выражение.
Другими словами, только если 1-е выражение истинно, тогда будет оцениваться 2-е выражение.
- Понимание оператора && оператор
- Правда. вот так:
Я никогда не думал, что вы можете использовать
&&для оценки чего-то или получения какого-то значения. Итак, когда я впервые узнал об этом Охранник , я был очень сбит с толку. Так что не волнуйтесь, если вы тоже. Потребуется некоторое время, чтобы понять это. Ресурс, который помог мне окончательно понять это, — книга Кайла Симпсона «Вы не знаете JavaScript».Как он это описывает, он думает о
&&не только как о логическом операторе, но и как о операторах-селекторах . Они не приводят к логическому значению или логическому значению. Вместо этого результатом всегда является одно из двух выражений. По его словам, выбирают одно из двух значений операндов .Значение, полученное оператором && или || оператор не обязательно имеет тип Boolean.
 Полученное значение всегда будет значением одного из двух выражений операнда.
Полученное значение всегда будет значением одного из двух выражений операнда.Перед тем, как сдаться, давайте рассмотрим пример:
Таким образом, будет выбрано
деньги, если 1-е выражение (слева) верно. В противном случае будет выбрано 1-е выражение, а 2-е выражение (правая сторона) не будет оцениваться. Это то, что называется Короткое замыкание в оценке , поскольку 2-е выражение никогда не оценивается.А вот определение из книги Кайла Симпсона «Вы не знаете JS»:
Правый операнд не будет оцениваться, если левого операнда достаточно для определения результата операции. Отсюда и название «короткое замыкание» (в том смысле, что, если возможно, будет сокращен ранний путь).
Truthy Value
Таким образом, первое выражение (слева) является вашим средством проверки правды. Если это правда, то будет выбрано ваше второе выражение (правая сторона). Если ваше 1-е выражение ложно, то будет использоваться значение 1-го выражения.
 Чтобы понять, что правда, давайте пробежимся по ней 🤓
Чтобы понять, что правда, давайте пробежимся по ней 🤓Список реальных значений весьма обширен. Поэтому вместо того, чтобы помнить, что правда. Гораздо проще просто запомнить ложный список. И все, что не входит в список ложных значений, считается правдивым 👍 (я написал еще одну запись в блоге о ложных значениях, которую вы можете прочитать здесь)
Рефакторинг
ifусловные выражения с&&Давайте посмотрим на другой пример посмотрите, как оператор Guard может быть полезен для рефакторинга условных операторов.
Вот хороший повод подумать об этом:
Спасибо: @marcdel
Предложение Необязательная цепочка
Так что это действительно интересно. Разработчики EcmaScript или комитет по JavaScript предлагают синтаксис «Необязательная цепочка». Когда я работал на C#, это изменило мою игру. Я всегда хотел, чтобы в JavaScript было что-то подобное. Очень надеюсь, что это предложение пройдет 🙌
Переписываем наш пример с предлагаемым синтаксисом необязательной цепочки 🤩:
НЕ используйте это в своем приложении, в настоящее время это НЕ поддерживается.

Подробнее о предложении читайте здесь.
Ресурсы
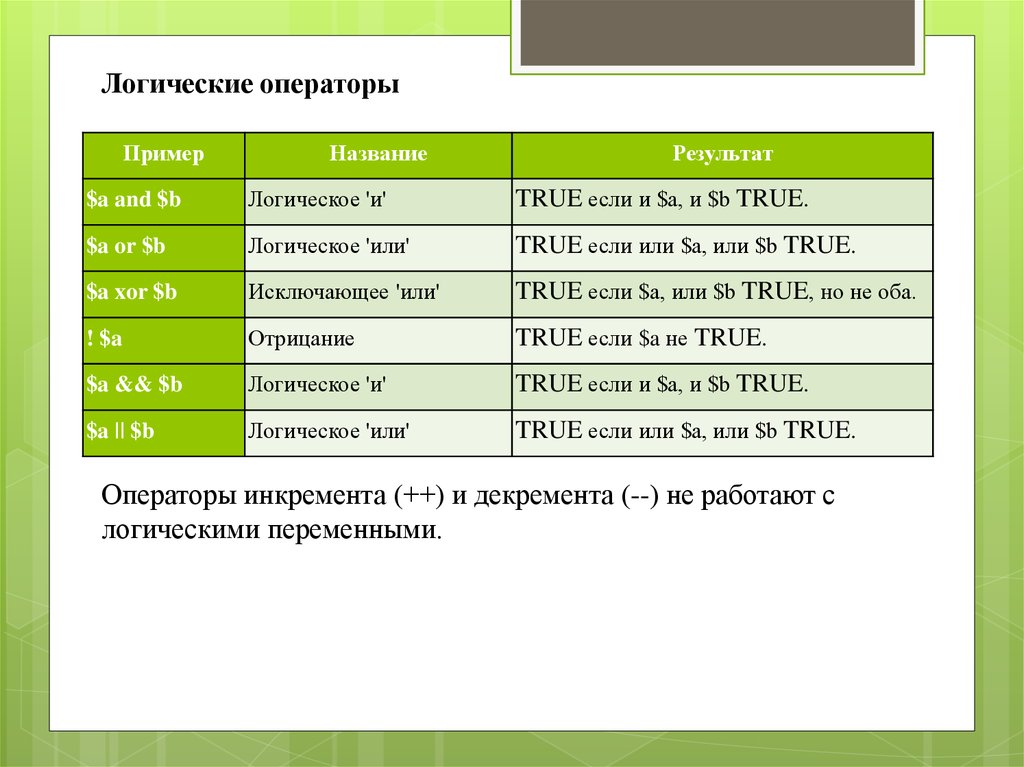
- MDN: Логические операторы
- YDKJS: Типы и граммня
- YDKJS: короткие цирки
- Охранные и операторы по умолчанию. — Pi My Life Up
В этом уроке вы узнаете о логических операторах в JavaScript.
В JavaScript логический оператор выполняет операции на основе логического вывода двух операндов. Логическим результатом является значение, которое равно
trueилиfalse.Используя логический оператор, вы можете легко выполнять операции в зависимости от того, являются ли два операнда
истиннымиилиложными. В JavaScript также есть логический оператор, который возвращает обратное, поэтомуfalse, когдаtrue, иtrue, когдаfalse.Изучение этих логических операторов является важной частью JavaScript и часто сочетается со многими другими операторами JS.

Эти операторы также составляют жизненно важную часть условных операторов if в JavaScript, помогая вам легко объединять несколько операций и избавляя вас от необходимости вкладывать друг в друга несколько операторов if.
Ниже мы включили таблицу, демонстрирующую каждый логический оператор, поддерживаемый в JavaScript. Используя эту таблицу, вы должны получить хорошее представление о том, что делает каждый оператор.
Operator Name Example Result && AND x && y trueif bothxandyaretrue|| ИЛИ х || y верноеслиxилиyверно! НЕ !x trueеслиxравноfalseЕсли вы чувствуете, что вам нужно больше узнать о логических операторах, обязательно продолжайте чтение.

Мы расскажем о каждом из этих операторов, покажем их возможные результаты и способы их использования.
Примеры логических операторов в JavaScript
В этом разделе мы рассмотрим каждый логический оператор, который поддерживает JavaScript. Из следующих разделов вы должны узнать, как используется каждый из этих операторов и для чего они используются.
Мы также включили таблицу истинности для каждого значения, чтобы вы могли видеть возможные результаты, которые вы получите в зависимости от значений, переданных оператору.
Оператор И (
&&) в JavaScriptЛогический оператор «И» (
&&) в JavaScript позволяет вам сравнить два операнда, чтобы увидеть, являются ли они обаистинными.Если оба значения равны
true, то оператор вернетtrue. Если любое значение равноfalse, то оператор вернетfalse.Логический оператор И записывается сначала с левым операндом, затем с двумя символами амперсанда (
&&) и, наконец, с правым операндом. Левый операнд будет сравниваться с правым операндом.
Левый операнд будет сравниваться с правым операндом.Используя приведенную ниже таблицу истинности, вы можете наблюдать возможные результаты логического оператора в JavaScript. В этой таблице показаны случаи, когда оператор «И» возвращает
, ложь,или 9.0003 правда .Используя это, вы можете видеть, что он будет возвращать
trueтолько в том случае, если оба операнда равныtrue.a b a &&bfalse false false false true false true false ложь правда true true Когда JavaScript оценивает оператор AND, он сначала проверяет левый операнд перед проверкой правого операнда.
 Он будет проверять только правый операнд, если левый операнд равен
Он будет проверять только правый операнд, если левый операнд равен true.Это может быть полезно знать при использовании «И» для сравнения результатов двух функций. Использование более легкой функции в качестве первого вызова может помочь сэкономить процессорное время.
Пример оператора AND
Позвольте нам показать вам два быстрых примера, чтобы продемонстрировать, как оператор AND работает в JavaScript. С помощью «
console.log()», мы можем легко увидеть значения, возвращаемые этим логическим оператором.- Первое использование логического оператора «И» вернет
true.Возвращает истину, потому что левый и правый операнды «
истина». - Второе выражение вернет
false.Это потому, что один из операндов «
false». Как упоминалось ранее, оператор «И» требует, чтобы оба операнда былиистинными.
Результаты ниже показывают, как JavaScript оценивал логический оператор AND (
&&) в обоих наших примерах.
Логический оператор ИЛИ (
||) в JavaScriptИспользуя оператор ИЛИ (
||) в JavaScript, вы можете сравнить два операнда и вернутьtrue, если левый или правый операнд равенtrue.Логический оператор ИЛИ написан на JavaScript, сначала указывается левый операнд, за которым следуют два символа вертикальной черты (
||) и, наконец, правый операнд.Чтобы понять логический вывод оператора ИЛИ, вы можете просмотреть таблицу ниже. В таблице ниже показано, что вернет оператор или (
||) в зависимости от значения его операндов.В этой таблице левый операнд будет называться «
a», а правый операнд будет называться «b».Эта таблица показывает, что оператор ИЛИ возвращает
trueдо тех пор, пока один из операндов равенtrue.а б а ||bfalse false false false true true true false true true true true Когда JavaScript выполняет логический оператор ИЛИ, он сначала проверяет левый операнд, чтобы увидеть, равен ли он
правда. После этого он будет проверять правого оператора только в том случае, если левый операнд равен
После этого он будет проверять правого оператора только в том случае, если левый операнд равен false.Как и в случае с оператором AND, это поведение может быть полезно знать для оптимизации кода JavaScript.
Если у вас есть функция, которая возвращает быстро, вы можете использовать ее в качестве левого операнда, позволяя оператору ИЛИ быстро возвращаться, если значение равно
true.Пример оператора OR (
||)В приведенном ниже примере у нас есть три различных использования оператора OR. Мы быстро объясним результат каждого из этих выражений и почему.
- В первом примере JavaScript вернет
true.Оператор или удовлетворяется тем, что левый операнд является истинным. Хотя правый операнд также равен
true, JavaScript не будет его проверять. - Следующий пример также вернет
true.
В то время как левый операнд равен
false, правый операнд равенtrue, что удовлетворяет требованиям логического оператора ИЛИ. - Последний пример возвращает
false, так как и левый, и правый операнд ложны.
Благодаря тому, что мы использовали функцию «
console.log()», вы можете увидеть, как JavaScript оценивал каждое использование логического оператора ИЛИ.Логический оператор НЕ (
!) в JavaScriptЛогический оператор НЕ в JavaScript (
!) позволяет проверить, не является ли значениеистинным. Вы можете почти считать, что этот оператор возвращает инверсию любой логики, которая была возвращена.Следует отметить, что этот логический оператор одновременно работает только с одним операндом. Если вы хотите получить инверсию нескольких операндов, вы должны использовать этот оператор для каждого из них.
Логический оператор НЕ написан в JavaScript с использованием восклицательного знака (
!), за которым следует ваш операнд.
В таблице ниже показано, как оператор НЕ возвращает
true, когда операнд равенfalse. Он также вернетложькогда операнд равенистина.и !AFALSE TRUE TRUE ЛОЖЬ Пример из входа
. показывая, что возвращает оператор NOT.
- Первый пример вернет false, поскольку мы используем логический оператор НЕ для «истинного» значения.
- Во втором примере оператор НЕ вернет
true. Это потому, что мы используем его для значения «false».
Ниже вы можете увидеть результаты наших выражений NOT, зарегистрированных в консоли.

- Первое использование логического оператора «И» вернет
- Правда. вот так:








 Полученное значение всегда будет значением одного из двух выражений операнда.
Полученное значение всегда будет значением одного из двух выражений операнда. Чтобы понять, что правда, давайте пробежимся по ней 🤓
Чтобы понять, что правда, давайте пробежимся по ней 🤓


 Левый операнд будет сравниваться с правым операндом.
Левый операнд будет сравниваться с правым операндом. Он будет проверять только правый операнд, если левый операнд равен
Он будет проверять только правый операнд, если левый операнд равен 
 После этого он будет проверять правого оператора только в том случае, если левый операнд равен
После этого он будет проверять правого оператора только в том случае, если левый операнд равен