Явное преобразование типов | Python
В программировании регулярно встречаются задачи, когда один тип данных нужно преобразовать в другой — например, при работе с формами на сайтах. Данные формы всегда приходят в текстовом виде, даже если значение — число. Вот как его можно преобразовать:
# str станет int
number = int('345')
print(number) # => 345
int() — это функция, в которую передается значение, чтобы его преобразовать. Функция ведет себя подобно арифметическим операциям, но делает особые действия. Вот еще несколько примеров:
value = '0'
# Внутри скобок можно указывать переменную
converted_value = int(value)
print(converted_value) # => 0
# Или конкретное значение
converted_value2 = int('10')
print(converted_value2) # => 10
converted_value3 = int(False)
print(converted_value3) # => 0
converted_value4 = int(True)
print(converted_value4) # => 1
# Если преобразуется число с плавающей точкой
# то отбрасывается вся дробная часть
converted_value5 = int(3.
5)
print(converted_value5) # => 3
Точно так же можно преобразовать данные в строки str() и число с плавающей точкой float():
value = str(10) print(value) # '10' value2 = str(True) print(value2) # 'True' value3 = float(5) print(value3) # 5.0
Некоторые преобразования Python выполняет автоматически. Например, в операциях, где встречается одновременно целое число и число с плавающей точкой. Python автоматически все приводит к float — числу с плавающей точкой:
# Неявно выполняется код float(3) + 1.2 value = 3 + 1.2 print(value) # => 4.2
Задание
Выведите на экран строку 2 times, полученную из числа 2.9 (хранится в переменной value) и строки times, используя преобразования типов и конкатенацию. Для этого нужно выполнить два преобразования: сначала в целое число, а затем в строку
2 timesУпражнение не проходит проверку — что делать? 😶
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Типизация
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Приведение типов. Оператор +
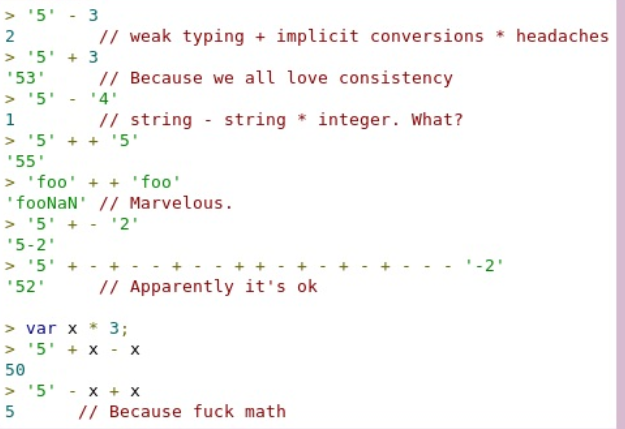
Приведение типов в JavaScript вполне может удивить своим результатом, если не знать его нюансы.
Давайте немного рассмотрим эту тему на примере оператора +.
Операторы могут быть как унарными так и бинарными. Унарный оператор — это тот, который применяется к одному операнду, а бинарный применяется к двум.
Так и оператор плюс бывает унарным и бинарным.
Унарный оператор
Как вы думаете, что выведет следующая строка?
+'hi'
Результатом будет NaN — Not-A-Number (не число), так как строку к числу привести нельзя, а унарный оператор плюс как раз и занимается приведением к числу.
Что ж, рассмотрим другой случай:
+'5'
Тут мы получим число 5.
А если так?
+'5 coins'
И снова с нами NaN.
А как дела обстоят с логическими значениями?
+true //1 +false //0
Приведение к числу true вернет 1, а false 0. Уж тут-то запомнить не сложно!
Рассмотрим следующий тип данных — null.
+null //0
И в данном случае запомнить легко — мы получим 0.
И наконец undefined:
+undefined //NaN
Итак, во всех случаях унарный плюс будет пытаться привести значение к числу.
А что если в строке помимо цифр присутствуют пробелы?
+" \n 777 \n \n"; //777
Пробелы по бокам удаляются, а строка, содержащая только число, спокойно преобразуется в число.
Но если бы пробел бы разбивал число, то вернулось бы NaN
+" \n 77 \n 7 \n \n" //NaN
Применение
В каких случаях унарный плюс может быть полезен?
Например, мы получаете данные в виде строк, а вам нужно их сложить как числа:
var cats = '5'; var dogs = 2; cats + dogs //25
Но если на помощь приходит унарный +, то проблема решается:
+cats + +dogs; //7
Бинарный оператор
+Обычно бинарный оператор + используют для сложения чисел, но если хотя бы один из операндов строка, то произойдет приведение к строке обоих операндов.
'мои' + 17 //'мои 17'
Так как первый операнд строка, то второму ничего не остается, как так же стать строкой.
А если рассмотрим логические значения:
true + false //1 true + true //2
Сложение объектов
Очень интересно рассматривать сложение объектов. Хотя для этого желательно понимать как происходит преобразование объектов в примитивы.
Хотя для этого желательно понимать как происходит преобразование объектов в примитивы.
Например:
{}+{}
//NaN
Как упоминалось в посте про синтаксис JavaScript, предложения-выражения не должны начинаться с фигурных скобок, поэтому первые скобки игнорируются, а +{} преобразует сначала объект в примитив – «[object Object]”, а потом Number(«[object Object]”) приводит к NaN.
Number — это объект-обертка, действует как унарный +.
Что ж, давайте дадим понять, что у нас выражение:
({}+{})
//"[object Object][object Object]"
В этот раз оба объекта преобразуются в примитивы — строки и произойдет их сложение.
В js есть такая разновидность объекта, как массив. Вы знаете в какой примитив преобразуется он?
[]+{}
//"[object Object]"
Он преобразуется в пустую строку. Почему это происходит — я расскажу в одном из следующих постов.
А также можете решить задачку про сложение массивов.
Кстати, а если бы это был не пустой массив, то чтобы содержала строка? Проверьте!
Второй операнд — объект, как и в прошлый раз преобразуется в «[object Object]». Сложение строк дает нам «[object Object]».
В общем, вы поняли, что с помощью оператора + сложить два массива и получить новый, состоящий из предыдущих, нельзя 🙂
На этом я на сегодня закончу. Но это лишь некоторые случаи преобразования.
Как преобразовать строку в число в JavaScript
← flaviocopes.com
Обновлено 24 окт 2019
⚠️⚠️ ОСТАЛОСЬ ВСЕГО ПАРА ДНЕЙ, ЧТОБЫ ПРИСОЕДИНИТЬСЯ 2023 БУТКАМП ⚠️⚠️
JavaScript предоставляет различные способы преобразования строкового значения в число.
Лучше всего: использовать объект Number
На мой взгляд, лучше всего использовать объект Number в контексте, не являющемся конструктором (без новое ключевое слово ):
const count = Number('1234') //1234 Это касается и десятичных знаков.
Number — это объект-оболочка , который может выполнять множество операций. Если мы используем конструктор ( new Number("1234") ), он возвращает нам объект Number вместо числового значения, так что будьте внимательны.
Следите за разделителями между цифрами:
Число('10,000') //NaN
Число('10.00') //10
Число('10000') //10000 Если вам нужно проанализировать строку с десятичными разделителями, используйте вместо этого Intl.NumberFormat .
Другие решения
Использование
parseInt() и parseFloat() Другим хорошим решением для целых чисел является вызов функции parseInt() : /1234
Не забывайте о втором параметре, который является основанием, всегда равным 10 для десятичных чисел, иначе преобразование может попытаться угадать основание и дать неожиданные результаты.
parseInt() пытается получить число из строки, которая содержит не только число:
parseInt('10 lions', 10) //10 но если строка не начинается с числа, вы получите NaN (не число):
parseInt("Мне 10", 10) //NaN Кроме того, как и число, это ненадежно с разделителями между цифрами:
parseInt(' 10 000 футов, 10) //10 ❌
parseInt('10. 00', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10.000', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.20', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.81', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10000', 10) //10000 ✅
00', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10.000', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.20', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.81', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10000', 10) //10000 ✅ Если вы хотите сохранить десятичную часть, а не просто получить целую часть, используйте parseFloat() . Обратите внимание, что в отличие от
его брат parseInt() , он принимает только один аргумент — строку для преобразования:
parseFloat('10,000') //10 ❌
parseFloat('10.00') //10 ✅ (считается десятичным числом, вырезано)
parseFloat('10.000') //10 ✅ (считается десятичным числом, вырезано)
parseFloat('10.20') //10.2 ✅ (считается десятичным числом)
parseFloat('10.81') //10.81 ✅ (считается десятичным числом)
parseFloat('10000') //10000 ✅ Используйте
+ Один «трюк» заключается в использовании унарного оператора + перед строкой:
+'10,000'//NaN ✅ +'10.000'//10 ✅ +'10.00' //10 ✅ +'10.20' //10.2 ✅ +'10,81'//10,81 ✅ +'10000' //10000 ✅
Посмотрите, как он возвращает NaN в первом примере, что является правильным поведением: это не число.
Использование
Math.floor() Аналогичен унарному оператору + , но возвращает целую часть, заключается в использовании Math.floor() :
Math.floor('10,000') //NaN ✅
Math.floor('10.000') //10 ✅
Math.floor('10.00') //10 ✅
Math.floor('10.20') //10 ✅
Math.floor('10.81') //10 ✅
Math.floor('10000') //10000 ✅ Используйте
* 1 Как правило, это один из самых быстрых вариантов, ведет себя как унарный оператор + , поэтому он не выполняет преобразование в целое число, если число поплавок.
'10 000' * 1 //NaN ✅ '10.000' * 1//10 ✅ '10.00' * 1 //10 ✅ '10.20' * 1 //10.2 ✅ '10,81' * 1 //10,81 ✅ '10000' * 1 //10000 ✅
Производительность
Каждый из этих методов имеет разную производительность в разных средах, поскольку все зависит от реализации. В моем случае
В моем случае * 1 является победителем по производительности в 10 раз быстрее, чем другие альтернативы.
Попробуйте JSPerf:
У меня тоже супер классный курс 👇
Курс JavaScript 👨🏼🏫
© 2023 Флавио Копес использование Notion для сайта
Заинтересованы в индивидуальном предпринимательстве?
Преобразование текстовой строки VBA в число
Возврат к примерам кода VBA
В этой статье
- Преобразование строки в целое число
- Преобразование строки в десятичное число
- Преобразование строки в валюту
Вам может потребоваться преобразовать числа, хранящиеся в виде текста, в фактические числа в коде VBA. В этом руководстве мы рассмотрим функции, которые необходимо использовать для преобразования строки в целочисленный, длинный, двойной, десятичный или денежный тип данных (щелкните здесь, чтобы узнать о преобразовании чисел в строки)
Преобразование строки в целое число
Вы можете использовать функцию CInt или CLng для преобразования строки в целое число. Если дробь меньше 0,5, функция будет округляться в меньшую сторону, если дробь больше или равна 0,5, функция округляется в большую сторону. Следующий код преобразует строку в целое число:
Если дробь меньше 0,5, функция будет округляться в меньшую сторону, если дробь больше или равна 0,5, функция округляется в большую сторону. Следующий код преобразует строку в целое число:
MsgBox CInt("7.55") Результат:
Следующий код использует функцию CLng для преобразования строки в целое число:
MsgBox CLng(" 13,5") Результат:
Примечание: Вы можете использовать функцию CInt или CLng для преобразования строки в тип данных integer или long (соответственно). Тип длинных данных аналогичен целочисленному типу данных, за исключением того, что допускаются большие числа. В прошлом различие требовалось из-за ограничений памяти. В современном программировании нет причин не использовать тип данных long, так как память больше не является проблемой. Поэтому всегда лучше использовать длинный тип данных вместо целого числа.
Вы можете использовать Immediate Window, чтобы увидеть, как будет обрабатываться значение, если оно не будет преобразовано в целое число:
Debug. Print "13.5" + "13.5"
Print "13.5" + "13.5"
переменная, и эту переменную нужно будет преобразовать в числовой тип данных, как показано в коде ниже:
Sub Using_Variables()
Dim valueOne As String
значениеОдин = 5
MsgBox CLng(valueOne) + CLng(valueOne)
Конец суб Преобразование строки в десятичное число
Вы можете использовать функцию CDbl или CDec для преобразования строки в десятичное число. Следующий код преобразует строку в тип данных типа double:
MsgBox CDbl("9.1819") Результат:
Следующий код преобразует строку в десятичный тип данных:
MsgBox CDec( "13.57") + CDec("13.4") Результат:
Вы можете использовать Immediate Window, чтобы увидеть, как будет обрабатываться значение, если оно не преобразовано в двойной или десятичный тип данных:
Debug.Print "13.57" + "13.4" Результат:
Примечание: Десятичный тип данных может хранить большие числа, чем тип данных double, поэтому всегда рекомендуется использовать десятичные данные.


 00', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10.000', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.20', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.81', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10000', 10) //10000 ✅
00', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10.000', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.20', 10) //10 ✅ (считается десятичной дробью, вырезано)
parseInt('10.81', 10) //10 ✅ (считается десятичным числом, вырезано)
parseInt('10000', 10) //10000 ✅  000'//10 ✅
+'10.00' //10 ✅
+'10.20' //10.2 ✅
+'10,81'//10,81 ✅
+'10000' //10000 ✅
000'//10 ✅
+'10.00' //10 ✅
+'10.20' //10.2 ✅
+'10,81'//10,81 ✅
+'10000' //10000 ✅  Print "13.5" + "13.5"
Print "13.5" + "13.5"