Карта — Продвинутый Вебмастер
Pages: 1 2 3 4
- Категория: Gta sa android как установить cleo
- CLEO MOD Master
- Grand Theft Auto: San Andreas на андроид
- Gta sa android как установить cleo
- Gta sa android как установить cleo
- Категория: Java браузер яндекс
- Google chrome os jar
- Java браузер яндекс
- Opera Mini
- Категория: Java для браузера яндекс
- Java в браузере яндекс
- Java для браузера яндекс
- Управление JavaScript и Java в браузере Яндекс
- Категория: Java яндекс браузер
- Java яндекс браузер
- Отключение Java в браузерах и ОС
- Категория: Pastebin скрипт на сообщения
- Bitcoin Forum
- Home » Security Bloggers Network » Hackers Change WordPress Siteurl to Pastebin Hackers Change WordPress Siteurl to Pastebin
- Home » Security Bloggers Network » The Malicious Use of Pastebin The Malicious Use of Pastebin
- Pastebin скрипт на сообщения
- PHP скрипт сообщений
- Использование сайтов типа Pastebin для сбора информации о цели пентеста
- Используем скрипты для накрутки сообщений во вконтакте
- Покритикуйте скрипт рассылки сообщений
- Категория: Userscripts как написать
- Userscripts как написать
- Userscripts как написать
- Userscripts как написать
- Userscripts как написать
- Добавить параметры в URL (перенаправление) через Greasemonkey
- Пишем свой первый скрипт для Greasemonkey
- Установка собственных userscript в Opera и Google Chrome
- Учимся писать userscript — ы
- Учимся писать userscript ы
- Что такое Userscripts
- Категория: Windows script host ошибка как исправить
- Windows Script Host не удается найти указанный файл код 80070002
- Windows script host ошибка как исправить
- Исправить код ошибки 80070002 на ОС Виндовс 7 и 10
- Как исправить ошибку Windows script host
- Как устранить ошибку Windows Script Host «Не удается найти указанный файл»?
- Ошибка windows script host как исправить
- Ошибка windows script host как исправить
- Ошибка windows script host как исправить
- Твой Сетевичок
- Устраняем ошибку Windows Script Host
- Категория: WordPress javascript на странице
- My WordPress Note
- Wp_enqueue_script() WP 2
- Вставить код JavaScript на страницу WordPress
- Как вставить javascript в запись или страницу WordPress без плагина
- Как добавить JavaScript и CSS в WordPress тему или плагин
- Как подключить javascript на странице или посте wordpress
- Как правильно добавить скрипты и стили в WordPress
- Как правильно добавлять JavaScript и стили в WordPress
- Создание сайта на WordPress
- 10 советов для изучения JavaScript с нуля
- 12 книг для изучения языка программирования JavaScript
- 15 важных JavaScript методов для веб-разработчиков
- 15 лучших платных и бесплатных онлайн-курсов по Javascript: программы и цены на обучение
- 30 сайтов-примеров отличного использования JavaScript
- 30 сайтов-примеров отличного использования JavaScript
- 30 сайтов-примеров отличного использования JavaScript Материал редакции
- 30 сайтов-примеров отличного использования JavaScript Материал редакции
- 8 Javascript классы
- Cleo скрипты для gta san andreas
- Cleo скрипты для gta san andreas.
 Прямо сейчас рассмотрим детальнее ниже
Прямо сейчас рассмотрим детальнее ниже - CodeLobster IDE – бесплатный PHP, HTML, CSS, JavaScript редактор
- Gta sa на андроид
- Gta sa на андроид. Прямо сейчас рассмотрим
- HTML таблицы продвинутые возможности и доступность
- Java script
- Java script error в контакте
- Java и JavaScript
- Java и JavaScript
- Java против JavaScript
- Java против JavaScript, GeekBrains — образовательный портал
- Java скрипты
- Java скрипты
- JavaScript — Знакомство
- JavaScript — Объект window: открытие и закрытие окон
- JavaScript — Описание языка
- JavaScript — Описание языка
- Javascript — Песочница или безопасно выполнить eval
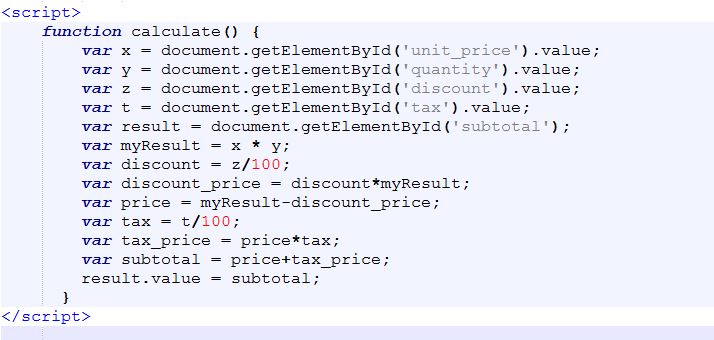
- JavaScript — создаем калькулятор
- JavaScript — что это такое, преимущества и недостатки JavaScript
- JavaScript — что это такое, преимущества и недостатки JavaScript
- JavaScript – Прототипно-ориентированный язык программирования
- JavaScript – формат JSON и примеры работы с ним
- JavaScript API — Общие сведения
- JavaScript API — Общие сведения
- JavaScript Developer
- JavaScript DOM Список узлов
- JavaScript Editor
- Javascript error emoji определение отсутствует
- Javascript error emoji определение отсутствует
- Javascript error вконтакте
- Javascript fading — плавное изменение цвета
- JavaScript HTML DOM Список узлов
- JavaScript Online Test
- JavaScript UI виджет DataTable
- JavaScript движки: как они вообще работают? От стека вызовов до Promise, что вам нужно знать
- Javascript динамическая html таблица
- JavaScript для детей
- JavaScript для детей
- JavaScript для начинающих – простые примеры
- JavaScript для начинающих – простые примеры, IT-блог для начинающих
- Javascript для начинающих с нуля: как и с чего начать изучение, основы
- JavaScript и его использование в веб-разработке
- JavaScript Комментарии
- JavaScript Комментарии
- JavaScript с нуля: 10 советов по JavaScript для начинающих
- Javascript скачать бесплатно
- Javascript скачать бесплатно.
 То, что вы не знали
То, что вы не знали - JavaScript, Как создать свой сайт
- JavaScript, Синтаксис
- Javascript: с чего начать изучение и чем продолжить
- Javascript: с чего начать изучение и чем продолжить
- JS JavaScript Уроки и примеры
- А вы знали, что на сайте gruzovoe. taxi можно сопоставить цены на услуги грузового такси?
- Акриловый лак для дерева
- Алерт джава скрипт
- Безопасность в JavaScript
- Бесплатные джава скрипты
- Бесплатные джава скрипты
- Бесплатные курсы по джава скрипт
- Библиотека джава скрипт
- Библиотека кодов JavaScript скриптов
- В чем разница между Java и JavaScript
- В чем разница между Java и JavaScript
- В чем Разница Между Языками Программирования JAVA и JavaScript, StarMarketing
- Введение в JavaScript
- Введение в JavaScript
- Введение в условия – Оператор If — Равенство и присваивание
- Введение в условия – Оператор If — Равенство и присваивание
- Версии Javascript
- Версия сайта для слабовидящих — как сделать для DLE — TCSE разработка и техническое сопровождение сайтов на основе DLE (DataLife Engine)
- Видео курс JavaScript
- Виртуальное казино
- Вк джава скрипт ерор
- Включаем JavaScript в браузере Internet Explorer
- Включение и отключение JavaScript в популярных браузерах
- Включить джава скрипт в браузере телефона
- Включить джава скрипт в хроме
- Внедрение Javascript-кода в страницу через Chrome Extension
- Внедрение Javascript-кода в страницу через Chrome Extension
- Выбор между Java и JS
- Вызывные панели видеодомофонов
- Выполнение условий в Javascript – Равенство и присваивание
- Выразительный джава скрипт
- Выучить джава скрипт
- Выучить джава скрипт с нуля
- Где включить джава скрипт
- Где купить землю под строительство дома?
- Где можно добавить услуги службы такси?
- Где можно ознакомиться с системами учета рабочего времени.
 ?
? - ГРЩ ВРУ
- Гугл джава скрипт
- Движок джава скрипт
- Джава и джава скрипт разница
- Джава скрипт
- Джава скрипт
- Джава скрипт андроид
- Джава скрипт анимация
- Джава скрипт в контакте
- Джава скрипт в опере
- Джава скрипт в яндекс браузере
- Джава скрипт вакансии
- Джава скрипт видео
- Джава скрипт видео
- Джава скрипт википедия
- Джава скрипт вк
- Джава скрипт вывод на экран
- Джава скрипт для ван тап в 3
- Джава скрипт для детей
- Джава скрипт для детей ник морган
- Джава скрипт для детей скачать
- Джава скрипт для детей скачать бесплатно
- Джава скрипт для детей читать онлайн
- Джава скрипт для начинающих бесплатно
- Джава скрипт для начинающих бесплатно
- Джава скрипт для начинающих учебник
- Джава скрипт для чайников
- Джава скрипт для чего используется
- Джава скрипт ерор
- Джава скрипт ерор в контакте что делать
- Джава скрипт еррор
- Джава скрипт еррор вконтакте
- Джава скрипт еррор вконтакте
- Джава скрипт еррор дискорд
- Джава скрипт за час
- Джава скрипт или ява скрипт
- Джава скрипт канвас
- Джава скрипт книга для начинающих
- Джава скрипт книги бесплатно
- Джава скрипт кнопка
- Джава скрипт код
- Джава скрипт на компьютер
- Джава скрипт на робуксы
- Джава скрипт обучение
- Джава скрипт онлайн
- Джава скрипт онлайн компилятор
- Джава скрипт относится к
- Джава скрипт официальный сайт
- Джава скрипт официальный сайт
- Джава скрипт последняя версия
- Джава скрипт приложения
- Джава скрипт равно
- Джава скрипт с нуля
- Джава скрипт самоучитель
- Джава скрипт скачать бесплатно для виндовс
- Джава скрипт скачать бесплатно для виндовс 10
- Джава скрипт скачать бесплатно для виндовс 7
- Джава скрипт событие
- Джава скрипт уроки
- Джава скрипт уроки
- Джава скрипт учить
- Джава скрипт учить
- Джава скрипт функции
- Джава скрипт цсс примеры
- Джава скрипт число
- Джава скрипты для onetap v3
- Джава скрипты для сайта html
- Джава скрипты для сайта html
- Джава скрипты на вантап в3
- Дискорд фатал джава скрипт
- Для чего нужен javascript и jquery
- Для чего нужен javascript и jquery?
- Добавление скриптов на страницу
- Доступ к JavaScript веб-страницы из расширения для Chrome
- Елочка в джава скрипт
- Задачи джава скрипт
- Запустить джава скрипт на телефоне айфон
- Зачем изучать, или О перспективах бэкенда на JavaScript
- Зачем нужен JavaScript
- Зачем нужен джава скрипт движок
- Зачем нужен джава скрипт движок
- Зачем учить JavaScript и где он пригодится, Медиа Нетологии: университет интернет-профессий
- Знак в джава скрипт
- Игра на джава скрипт
- Игра простой тетрис tetris на JavaScript
- Игра простой тетрис на JavaScript
- Игровые автоматы
- Изменить цвет фона и обратно
- Изучение JavaScript: от нуля и до создания сайта
- Изучение джава скрипт
- Интернет и сайты<br>
- Использование встроенных вариантов поведения JavaScript в Adobe Dreamweaver
- Как в Internet Explorer включить JavaScript и не облажаться
- Как включить Java в браузере?
- Как включить JavaScript
- Как включить JavaScript
- Как включить JavaScript в Internet Explorer
- Как включить javascript в браузере — Инструкция для всех версий
- Как Включить JavaScript в Браузере — Инструкция для Всех Систем
- Как включить JavaScript в браузере или выключить его
- Как включить JavaScript в браузере?
- Как включить JavaScript в браузере?
- Как включить JavaScript в веб-браузере
- Как включить JavaScript в популярных браузерах
- Как включить JavaScript в популярных браузерах
- Как включить JavaScript в телефоне?
- Как включить Javascript на Андроид
- Как включить джава скрипт
- Как включить джава скрипт в браузере
- Как включить джава скрипт в гугл хром
- Как включить джава скрипт в гугле
- Как включить джава скрипт в интернет эксплорер
- Как включить джава скрипт в мозиле
- Как включить джава скрипт в мозиле
- Как включить джава скрипт в опере
- Как включить джава скрипт в тор браузере
- Как включить джава скрипт в торе
- Как включить джава скрипт в яндекс браузере
- Как включить джава скрипт в яндексе
- Как включить джава скрипт на айфоне
- Как включить или отключить javascript в браузере
- Как включить поддержку JavaScript в веб-браузерах
- Как включить поддержку JavaScript в веб-браузерах
- Как включить поддержку javascript в наиболее популярных браузерах
- Как включить поддержку javascript в наиболее популярных браузерах
- Как вставить джава скрипт в html
- Как выучить JavaScript с нуля
- Как закреплять основы javascript на практике
- Как закреплять основы javascript на практике
- Как запустить джава скрипт в браузере
- Как и где взять лючки по самым низким ценам?
- Как и где подключить скрипт
- Как и где учить JavaScript c нуля бесплатно в 2020 году
- Как изменить цвет фона с помощью JavaScript
- Как исправить ошибку JavaScript Error ВКонтакте
- Как накрутить больше друзей ВКонтакте?
- Как написать свой Тетрис на Java за полчаса
- Как отключить JavaScript в Google Chrome
- Как отключить JavaScript в Tor Browser
- Как отключить javascript на сайте
- Как отключить javascript на сайте
- Как отключить javascript на странице сайта
- Как отключить джава скрипт
- Как отключить или включить JavaScript в браузере Internet Explorer (версии 7, 8, 9) ?
- Как отключить или включить JavaScript в браузере Mozilla Firefox
- Как отключить или включить JavaScript в браузере Mozilla Firefox
- Как открыть джава скрипт
- Как открыть джава скрипт
- Как открыть джава скрипт в браузере
- Как писать джава скрипт
- Как писать джава скрипт
- Как писать комментарии в JavaScript
- Как повторить функцию в джава скрипт
- Как подключить Javascript файл к html документу
- Как подключить Javascript файл к html документу
- Как подружить поискового робота «Яндекса» с сайтом на JavaScript
- Как правильно учить Javascript
- Как правильно формировать таблицы из массивов в JavaScript
- Как работает JavaScript
- Как работает JavaScript — Еще один блог веб разработчика
- Как работает JavaScript — Еще один блог веб разработчика
- Как работает JavaScript: внутри движка V8 5 советов по написанию оптимизированного кода, by Anna Melnyk, Medium
- Как работает JavaScript: часть первая
- Как сделать джава скрипт
- Как сделать джава скрипт
- Как сделать калькулятор на javascript
- Как создать Javascript (js) файл
- Как создать конвертер цветов RGB: написание веб-приложения в JavaScript
- Как создать сайт на джава скрипт
- Как создать сайт на джава скрипт
- Как создать файл джава скрипт
- Как удалить джава скрипт
- Как управлять цветами в JavaScript через
- Как установить скрипт на хостинг
- Как установить скрипт на хостинг.
 Рекомендую изучить тут поподробнее
Рекомендую изучить тут поподробнее - Какие бывают бесплатные конструкторы сайтов?
- Калькулятор на JavaScript
- Калькулятор на джава скрипт
- Классы джава скрипт
- Книга JavaScript для детей
- Книга JavaScript для детей
- Книги по JS, HTML
- Книги по JS, HTML
- Код JavaScript: примеры
- Коды джава скрипт примеры
- Коды джава скрипт примеры
- Коллекция JavaScript
- Команды и комментарии в js, Vaden Pro
- Комментарии в коде HTML, CSS, JavaScript, PHP
- Комментарии в коде HTML, CSS, JavaScript, PHP — Примеры
- Комментарий джава скрипт
- Комментарий джава скрипт
- Комментарий джава скрипт
- Конвертировать код JavaScript в код C
- Кредити в банках: поняття і суть кредиту — відео, відгуки, поради
- Кресло для вас
- Курс JavaScript
- Курс JavaScript для начинающих
- Курс джава скрипт для начинающих
- Курсы джава скрипт
- Лайфхак: в какой последовательности изучать JavaScript
- Леарн джава скрипт
- Леон джава скрипт ру
- Лицензия от компании МосФармСтрой
- Логические операторы И и ИЛИ – Пример простого условия
- Логические операторы И и ИЛИ – Пример простого условия
- Логические операторы И и ИЛИ в JavaScript – Несколько факторов условия
- Логотип джава скрипт
- Лучшие бесплатные онлайн-курсы JavaScript для начинающих в 2020
- Лучшие книги по джава скрипт
- Лучшие книги по джава скрипт
- Лучший способ генерировать случайный цвет в javascript
- Льготное автокредитование в Казахстане
- Маркшейдерские работы
- Массив в джава скрипт
- Медицинский центр «АльфаМед»
- Меню на джава скрипт
- Методы джава скрипт
- Мини-курс Javascript
- Настройка джава скрипт
- Не запускается фейсит джава скрипт
- Не каждый мастер, не каждая мастерская может предоставить вам высококачественный и эффективный ремонт компьютеров
- Не работает джава скрипт
- Необычный подарок
- Обзор 30 лучших бесплатных jQuery меню навигации, Javascript
- Обновить джава скрипт
- Обучение JavaScript с Нуля Бесплатно
- Обучение джава скрипт бесплатно
- Объекты джава скрипт
- Онлайн редактор HTML, CSS и JavaScript кода
- Онлайн-инструменты для кодеров
- Онлайн-курсы по JavaScript-технологиям
- Онлайн-курсы по JavaScript-технологиям
- Основы JavaScript
- Основы JavaScript
- Основы JavaScript — Изучение веб-разработки, MDN
- Основы JavaScript: зачем нам знать, как работают движки
- Основы движков JavaScript: общие формы и Inline кэширование
- Основы джава скрипт
- Основы джава скрипт для начинающих
- Отключить в браузере джава скрипт
- Отладка и тестирование JavaScript в приложениях HTML5
- Отличие Java от JavaScript
- Официальный сатирический сайт в интернете Демотиваторы <br>
- Офсетная печать области применения
- Ошибка «JavaScript error occurred in the main process» в Discord: как исправить
- Ошибка выполнения JavaScript: $ не определено
- Ошибка джава скрипт
- Ошибка фейсит джава скрипт
- Патентное бюро Защита Интеллектуальной Собственности с удовольствием предлагает пользователям бесплатно узнать, сколько времени занимает регистрация программы для ЭВМ
- Питон джава скрипт
- Пишем калькулятор на JavaScript
- Пишем меню на Java Script
- Пишем тестируемый JavaScript, Frontender Magazine
- Платье от бренда Престиж
- Плюсы джава скрипт
- Подборка книг по JavaScript для продвинутых разработчиков
- Подготовка стен
- Поддержка JavaScript
- Поддержка джава скрипт
- Подключение внешних скриптов — Структура HTML-документа
- Подключение джава скрипт
- Подключить джава скрипт
- Полезный совет как найти лучшее такси в г.
 Батайск
Батайск - Полная и интересная экскурсионная программа по Маскату<br>
- Полное руководство по классам JavaScript
- Полный курс по JavaScript, комплексное обучение JavaScript
- Получить значение PHP и использовать его в JavaScript
- Помощь с похмельем
- Понимание понятия классов в JavaScript, DigitalOcean
- Порядок включения JavaScript в разных браузерах
- Порядок включения JavaScript в разных браузерах — WebMoney Wiki
- Поставщики для бара<br>
- Почему стоит снять квартиру в Железнодорожном
- ПРЕИМУЩЕСТВА JAVASCRIPT В СРАВНЕНИИ С ДРУГИМИ ЯЗЫКАМИ ПРИКЛАДНОГО ПРОГРАММИРОВАНИЯ
- Преимущества онлайн курсов для карьерного роста
- Приемы программирования на JavaScript
- Примеры джава скрипт замены изображений в слоях
- Программирование на джава скрипт
- Программист JavaScript
- Программист JavaScript
- Простейший контрольный тест на Java Script
- Простейший контрольный тест на Java Script
- Простой калькулятор на javascript
- Простой калькулятор на чистом javascript
- Простые джава скрипты
- Простые джава скрипты
- Профессия Программист JavaScript: где учиться, зарплата, плюсы и минусы
- Работа: javascript-разработчик в Киеве
- Работа: javascript-разработчик в Киеве
- Разработка игр на JavaScript, DOU
- Разработка игр на JavaScript, DOU
- Расширение джава скрипт
- Редактор джава скрипт онлайн
- Редактор джава скриптов
- Ремонт газовых колонок<br>
- Ремонт квартиры с Dream House
- Ремонт компьютеров у метро черкизовская
- Ремонт компьютеров у метро черкизовская.
 Приглашаю выяснить подробнее тут
Приглашаю выяснить подробнее тут - Репетитор по математике в Орехово-зуево <br>
- Руководство по JavaScript, новости по JS-фреймворкам
- Руководство по JavaScript, часть 1: первая программа, особенности языка, стандарты
- Руководство по правильному использованию JavaScript в WordPress, CMS и движки для сайтов
- Руководство по правильному использованию JavaScript в WordPress, CMS и движки для сайтов
- Рыба и морепродукты
- Сайт джава скрипт
- Сайт знакомств
- Сайт на чистом javascript
- Сайты на JavaScript-движках: стоит ли игра свеч
- Сайты на JavaScript-движках: стоит ли игра свеч
- Самые современные запчасти
- Скачать бесплатно джава скрипты
- Скачать джава скрипт для виндовс 10
- Скачать джава скрипт для виндовс 7
- Скачать джава скрипт для программирования
- Скачать джава скрипт для программирования
- Скачать книгу джава скрипт
- Скачать Коллекция JavaScript (JS Collection) на русском бесплатно
- Скачать скрипты для вконтакте
- Скачать скрипты для вконтакте.
 Не проморгайте секретные факты!
Не проморгайте секретные факты! - Скрипт вконтакте
- Скрипт вконтакте. Давайте проясним вопрос в постовом
- Скрипт для вк
- Скрипт для вк. То, что вы не знали в посте
- Скрипты вк
- Скрипты вк. По вашим просьбам изучим ниже
- Скрипты для вк
- Скрипты для вк. Чрезывачайно важные аспекты в заметке
- Скрипты для вконтакте
- Скрипты для вконтакте. Не проморгайте важную информацию далее!
- Создание динамического меню на JavaScript с использованием библиотеки GD 2
- Создание расширения на — языке JavaScript
- Создание сайта на JavaScript в Москве
- Создание сайта на джава скрипт
- Создание сайтов: JavaScript
- Создание таблицы с динамическими колонками
- Сотрудники Google разработали бесплатное приложение для изучения JavaScript
- Справочник JavaScript: объекты, DOM, BOM
- Справочник по JavaScript
- Справочник по JavaScript
- Срочно понадобилась замена тормозных колодок в Алматы? Советуем позвонить в Denso Service
- Стоит ли учить JavaScript: перспективы, ситуация на рынке
Перейти
Javascript скрипты — Тестирование и обеспечение качества | Тестировщик | Radar4site.
 ru Javascript скрипты — Тестирование и обеспечение качества | Тестировщик | Radar4site.ru | Сервисы и статьи для тестировщиков
ru Javascript скрипты — Тестирование и обеспечение качества | Тестировщик | Radar4site.ru | Сервисы и статьи для тестировщиков
- Статьи
- Виды тестирования org/ListItem»> Автоматизация тестирования
- Готовые скрипты
- Javascript скрипты
Javascript скрипты: скрипты javascript, выполнение скриптов javascript, загрузка скриптов javascript, javascript запустить скрипт, язык скриптов javascript, скрипты javascript в html, javascript скрипты для сайта, запуск скрипта javascript, скрипты javascript готовые, простые скрипты javascript.
Javascript for in
for in javascriptпримеры кодаскрипты javascriptавтоматизация тестирования
radar4site
- ошибка
- страница недоступна сайт
- тестирование
- почему сайт недоступен
- недоступен сайт
- тестирование программного обеспечения
- не работает сайт
- сайт временно недоступен
- qa
- баг репорт
- не открывается сайт
- баг
- багрепорт
- тестировщик
- словарь тестировщика
JavaScript Kit Бесплатный JavaScript!
Основной > Категории сценариев
| Часы, календари и таймеры JavaScript Подкатегории: Календари | Обратный отсчет | Спецэффекты с фоном и документом | |
| Скроллеры | Изображения и музыкальные эффекты | |
| Комбинированные поля | Изображение слайд-шоу и галереи | |
| Меню и перенаправление | Ссылки | |
Окна, пульты, рамки и т. д. д. | Защита паролем | |
| Использование файлов cookie для хранения информации о пользователях. | Пользовательская система (тип браузера, экран размер, дата изменения, IP и т.д.) | |
| Математика | Форма и проверка формы | |
| Поисковые системы JavaScript | Электронная почта и проверка | |
| Текстовые эффекты | Случайные вещи | |
| Эффекты строки состояния | Эффекты курсора мыши | |
| JavaScript Игры | Сообщения | |
| прочие | Ajax-скрипты | |
| Скрипты управления контентом |
.
| Динамический Диск — окончательный DHTML сайт, посетите Dynamic Drive, чтобы увидеть сотни бесплатных оригинальных DHTML-файлов. скрипты, такие как DHTML меню и многое другое! |
| . | |
| Последний JavaScripts — Последнее обновление 19 мая 2017 г. | Отправить скрипт |
- Страница 1
- Страница 2
- Страница 3
- Страница 4
Нижний регистр, название и
Инструмент преобразования регистра предложений
Это простой онлайн-инструмент JavaScript для простого преобразования строки в
нижний регистр, верхний регистр, заголовок, заглавная буква или регистр предложения, в зависимости от
твои нужды.
JK Responsive Gallery v2.0
JK Responsive Gallery — это современная,
Галерея видео и изображений Youtube в стиле лайтбокса, которая отлично работает на любом размере экрана и устройстве,
большой или маленький. Нажмите на миниатюру изображения/видео, чтобы увидеть увеличенную версию
по центру экрана с поддержкой дополнительной расширенной подписи HTML
под этим.
Меню боковой панели вне холста
Меню боковой панели вне холста создает
меню, вытесняющее контент, объявлено как в мобильных приложениях, так и на сайтах. Когда пользователь
щелкает значок меню, содержимое страницы смещается вправо, открывая боковую панель
меню. Это мобильное меню работает во всех современных браузерах и платформах; в IE8
и IE9 представлен более ограниченный интерфейс.
Слайд-шоу 3D Cube
Это слайд-шоу изображений поворачивает изображения в глазах
3D мода, никаких специальных очков не требуется! Он использует CSS3 для
эффект и работает в IE10+ и всех современных версиях Firefox и
Chrome, в том числе на мобильных устройствах, хорошо деградирует с более низкими версиями
IE. Изображения в слайд-шоу могут быть связаны гиперссылками, а слайд-шоу
можно перемещаться с помощью свайпа или кнопок назад/вперед.
Изображения в слайд-шоу могут быть связаны гиперссылками, а слайд-шоу
можно перемещаться с помощью свайпа или кнопок назад/вперед.
Простой
Карусель
Простая карусель позволяет отображать
длинная серия изображений и подписей в виде горизонтальной полосы, которую можно перетаскивать
влево или вправо, чтобы выявить скрытые. Он вдохновлен каруселью, которая
Google использует в своих результатах поиска, когда вы ищете, скажем, «действие
фильмы», чтобы продемонстрировать обложки и названия фильмов. Содержимое карусели
загружаются из внешнего файла на сервер через Ajax и могут быть перезагружены
с другим файлом в любое время.
Размытие
Эффект изображения
Этот скрипт Blur Image позволяет
легко размыть изображение, изменяя интенсивность, мгновенно или постепенно. Это
использует превосходную библиотеку StackBoxBlur для усиления эффекта и работает во всех
основные браузеры, поддерживающие элемент canvas HTML5.
А масон
Меню боковой панели
Это меню моделирует себя после
боковое меню, найденное на
Amazon. com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
Ротатор падающего текста
Этот скрипт jQuery добавляет поворот к обычному ротатору текста, случайным образом
удаление букв каждого фрагмента контента из поля зрения перед показом
следующий. Он отлично работает с короткими заголовками.
Анимированные списки UL
Этот сценарий jQuery добавляет
ваши списки UL, анимируя элементы в поле зрения, по одному элементу за раз. Ты можешь получить
каждый элемент, чтобы скользить слева, опускаться или даже вращаться, прежде чем сделать их
путь к месту назначения. Он использует мощь переходов CSS3, чтобы выполнять свои функции.
торгов, анимируя любые определенные свойства CSS до и после значений.
Ползунок миниатюр
Ползунок миниатюр позволяет указать список изображений для демонстрации. автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требование. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требование. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
HTML5 наведение мыши/звук щелчка
эффект
Этот скрипт использует новый звук HTML5
элемент, позволяющий легко добавлять звуковые эффекты к любому действию на странице, например
например, когда пользователь щелкает ссылку или перемещается по ней. Скрипт работает во всех браузерах
которые поддерживают HTML5, которые в настоящее время являются IE9+, FF3.5+, Chrome/Safari 3+,
и Opera 10.5+
Скрипт наложения содержимого DIV
Этот скрипт идеально перекрывает любой DIV на вашей странице с помощью поля наложения
когда мышь наводит на прежнего, то скрывает поле onmouseout. Этот
скользящее поле может использоваться для отображения чего угодно, от текста до изображений/и богатого
содержимое и установите слайд с любых четырех сторон основного DIV
под этим.
Спасательный текст
и скрипт значений поля TEXTAREA
Одна из худших вещей, которые могут
происходит, когда пользователь вводит данные в тип ввода="текст" или ТЕКСТОБЛАСТЬ элемент является случайной перезагрузкой браузера или даже сбоем — все данные
мгновенно теряется. Этот сценарий использует sessionStorage HTML5 для хранения
текст, введенный в эти поля по мере того, как пользователь печатает, и вызывает их в
событие обновления страницы или даже сбой браузера (только FF3.5+).
Полноэкранное слайд-шоу изображений
(с автоматическим чтением изображений из каталога)
Слайд-шоу полноэкранных изображений
классное слайд-шоу, использующее jQuery и PHP для отображения больших изображений из
автоматически и используя все окно браузера в качестве холста!
Миниатюры каждого изображения отображаются в нижней части слайд-шоу для
легкий просмотр по запросу.
Большой размер
Image Viewer
Программа просмотра изображений больших размеров автоматически добавляет
изображения, которые при нажатии запускают версию изображения «плюс размер». Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
jQuery MaxLength для ВВОДА
и поля TEXTAREA
Этот полезный скрипт проверки формы
позволяет добавить пользовательский атрибут «maxlength» к Тип ввода="текст" и элементов TEXTAREA , чтобы пользователи не могли вводить больше
символов в эти поля, чем назначенный номер. Может
необязательно отображать количество символов, оставшихся для поля, когда пользователь вводит
отображая эту информацию разными цветами в зависимости от того, насколько близко пользователь
находится на пределе.
j Мегаменю запроса
Мегаменю относятся к выпадающим меню, которые содержат несколько столбцов
ссылки. Этот скрипт jQuery позволяет добавить мегаменю к любой якорной ссылке на
на вашей странице, где каждое меню раскрывается с помощью плавной расширяющейся анимации.
Сценарий прокрутки изображения
Это небольшой, компактный
JavaScript, который позволяет легко назначать эффект ролловера любому изображению на
страница. Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
jScale Image Scaler
jScale — это практичный плагин jQuery, который позволяет легко масштабировать изображение.
на странице пропорционально ее исходным размерам во многих отношениях.
Просто установите новую желаемую длину любой из двух сторон изображения и
пусть сценарий масштабирует другую сторону соответствующим образом. Поддерживает анимацию и
функция обратного вызова.
Случайный выбор
Слайд-шоу переходов
Это изображение плюс текст
слайд-шоу с описанием, которое показывает каждое изображение, используя 1 из 17 случайных изображений
выбранный
Эффекты перехода в браузерах IE. Для других браузеров, которые не поддерживают эти
встроенные эффекты, вместо них используется настраиваемый переход затухания. Каждое изображение
может быть опционально гиперссылка с текстовым описанием под ним, и
слайд-шоу приостанавливается, когда пользователь наводит на него указатель мыши.
скрипт apTabs
apTabs — это ненавязчивое решение для вкладок HTML/JavaScript, использующее прототип
рамки. Обычные теги заголовков h3 используются для отображения
сами вкладки и DIV для содержимого вкладки. Роман
особенностью является возможность горизонтальной прокрутки вкладок для отображения лотов
вкладок в ограниченном пространстве.
Богатый HTML
Ticker
Rich HTML TIcker — это практичный скрипт для отображения обычных,
богатый HTML-контент в повернутом виде на вашей странице. Содержимое тикера
может быть определен либо на странице, либо во внешнем файле и
получено с помощью Ajax.
Анимированное контурное меню
Это стильное выпадающее меню.
который может быть связан с любой «якорной» ссылкой на странице. Когда он падает
вниз или сжимается анимированный эффект «контура» применяется для
хорошая мера. Меню можно настроить так, чтобы оно появлялось с помощью « клик ». или «
или « mouseover » якорной ссылки.
Встроенная подсказка HTML
Подсказка встроенного HTML позволяет
определить расширенные всплывающие подсказки HTML, которые встроены непосредственно в вашу веб-страницу и которые
появляются при наведении курсора мыши на ссылки на вашей странице. Появится всплывающая подсказка
непосредственно под якорной ссылкой и динамически регулирует свое положение в зависимости от
находится ли мышь слишком близко к краям окна.
Document Text Resizer
Этот сценарий добавляет пользователям возможность переключать
размер шрифта, с постоянными файлами cookie , которые затем используются для запоминания настроек. Скрипт работает
ненавязчиво и с любой веб-страницей, добавив на страницу один из нескольких CSS
классы, которые изменяют размер шрифта страницы в зависимости от настройки
нажал.
Сценарий Drop Down Panel
Drop Down Panel добавляет выпадающее меню
панель вверху вашей страницы, которая содержит внешний контент, полученный через Ajax. Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Overlap Image Viewer
Overlap Image Viewer позволяет
быстро связать изображение с любым элементом на вашей странице, чтобы при наведении мыши
перекатывается по нему, желаемое изображение показывается поверх него. Приятное «затемнение».
Эффект применяется к элементу, пока отображается загруженное изображение.
Подсказка Ajax
скрипт
Этот Ajax
скрипт улучшает стандартное « title »
атрибут HTML, поэтому некоторые всплывающие подсказки могут вместо этого получать свое содержимое
из внешнего файла, с богатым HTML-контентом и всем остальным. Интеграция
легко и ненавязчиво.
Тускнеть
В Content Viewer
Этот скрипт превращает обычный HTML-контент в
обернутые вокруг тегов DIV в серию интерактивного содержимого, с одним
исчез в поле зрения по требованию! Вы можете использовать его, чтобы выделить новые или важные
содержание на вашем сайте. А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
Аякс Пейдж
Fetcher
Этот сценарий Ajax позволяет вам получить содержимое другой страницы (как
должен быть с того же сайта) и отображать его по запросу в
текущая страница. Вы можете дополнительно указать любые внешние файлы .js или .css.
который должен загружаться одновременно с внешней страницей.
BackBox Image Viewer
BackBox — это
новый скрипт галереи изображений, который отображает ваши изображения плавным и простым способом.
Он работает по тому же принципу, что и «Lightbox.js», но поддерживает возможность
чтобы закрыть увеличенное изображение, когда пользователь нажимает кнопку браузера «назад»,
вместо действия по умолчанию перехода на предыдущую страницу. Интерфейс также добавляет
явные «предыдущие» и «следующие» ссылки, а также режим автоматического поворота.
Ограничение
количество отмеченных флажков скрипт
Этот короткий
но практичный сценарий позволяет вам ограничить количество флажков в группе, которая
можно проверить. Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Flip Menu
Flip Menu создает складной
дерево меню из обычного HTML-списка! состоит только из одного внешнего
.js, в котором вы указываете такие параметры, как сохранение
состояние меню (с использованием файлов cookie), изображения, используемые для замены по умолчанию
список маркеров, и если какие-либо ранее открытые ветки должны быть закрыты, когда
текущий открыт.
Форма
Подсказки к полям
Предоставляйте полезные подсказки рядом с определенными полями формы, чтобы помочь вашим пользователям
как заполнить их с помощью этого элегантного скрипта. Подсказка появляется только тогда, когда
поле вопроса имеет фокус пользователя.
Изображение Divviewer
Средство просмотра
Средство просмотра разделов
Средство просмотра изображений позволяет отображать встроенные изображения — когда пользователь нажимает на ссылку — 90 160 масштабируется до 90 161, чтобы соответствовать размерам страницы, если это необходимо. это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
Пагинация
Combo Box
Вдохновленный аналогичным механизмом, найденным в некоторых статьях на PCWorld.com,
используйте этот сценарий поля со списком в качестве интерфейса разбиения на страницы в серии
связанные страницы, такие как длинная статья. содержание.
Случайный контент
Легко
отображать случайный фрагмент контента, выбранный из множества на странице, для ваших посетителей
с помощью этого скрипта! Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и все! Поддерживает несколько «групп» случайных
Случайный порядок
content
Этот скрипт
позволяет менять порядок отображения обычного контента на странице. Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и сценарий будет изменять порядок, в котором эти
содержимое отображается на странице сверху вниз! Поддерживает несколько
«группы» содержимого произвольного порядка.
Анимированный
комбинация случайных опций
Это уникальный скрипт комбинированного меню
который поддерживает возможность случайного выбора из списка вариантов
доступные для посещения. Это комбинированное меню с духом приключений!
Вы можете свободно использовать любые скрипты из нашей библиотеки как на личных, так и на коммерческих веб-страницах.
Однако вы НЕ МОЖЕТЕ распространять наши сценарии, например, размещая их в другом архиве сценариев или на компакт-диске.
Хотите отправить оригинальный сценарий для включения в наш архив? Кликните сюда.
Научитесь кодировать скрипт Google Apps JavaScript Учебники по веб-разработке — скрипты Google Apps и кодирование веб-разработки
by discoveryvip
Займите своих детей математическими викторинами. Бесплатное дополнение для Документов Google позволяет создавать увлекательные математические викторины, даже взрослые проверяют ваши знания. https://workspace.google.com/marketplace/app/math_quiz_maker/708278458140?hl=en-CA Простое дополнение для создания случайных математических вопросов в ваших Документах Google. Вы выбираете количество вопросов, значения чисел и операторов, которые вы хотите в вопросах. Волшебно создает … Читать далее
https://workspace.google.com/marketplace/app/math_quiz_maker/708278458140?hl=en-CA Простое дополнение для создания случайных математических вопросов в ваших Документах Google. Вы выбираете количество вопросов, значения чисел и операторов, которые вы хотите в вопросах. Волшебно создает … Читать далее
от Discoveryvip
Всем, кто ищет БЕСПЛАТНУЮ программу для поиска слов в Документах Google, я создал ее около года назад. Это дополнение для Документов, которое создает поиск слов из списка слов, которые вы можете настроить. Наслаждайтесь https://workspace.google.com/marketplace/app/wordsearch_maker/921473344337?hl=en-CA #google #wordsearch
Рубрики курсы онлайнby discoveryvip
Используйте промо-код EARLY1-22, чтобы получить ЛУЧШУЮ ЦЕНУ на мои курсы! Я выбрал для вас следующие курсы! JavaScript Динамические веб-страницы AJAX 30 проектов API JSON https://www. udemy.com/course/ajax-json/?couponCode=EARLY1-22 Современный веб-дизайн Для начинающих HTML CSS JavaScript 25+ проектов https://www.udemy.com /course/modern-web-design/?couponCode=EARLY1-22 Полный курс по скрипту Google Apps Новая IDE Более 100 примеров https://www.udemy.com/course/course-apps-script/?couponCode=EARLY1-22 Полный курс Курс проектов JavaScript… Подробнее
udemy.com/course/ajax-json/?couponCode=EARLY1-22 Современный веб-дизайн Для начинающих HTML CSS JavaScript 25+ проектов https://www.udemy.com /course/modern-web-design/?couponCode=EARLY1-22 Полный курс по скрипту Google Apps Новая IDE Более 100 примеров https://www.udemy.com/course/course-apps-script/?couponCode=EARLY1-22 Полный курс Курс проектов JavaScript… Подробнее
от discoveryvip
Вы можете использовать фрагмент кода для проверки URL-адресов веб-приложения, и если вы отправляете запросы AJAX к веб-приложению в качестве конечной точки, они будут возвращать значения запроса.
Рубрики курсы онлайнby discoveryvip
Git и GitHub Pages Quick Setup GuideПерейдите на https://github.com/ и создайте учетную запись. Затем настройте новый репозиторий. Нажмите кнопку «Зеленый код» в раскрывающемся меню, чтобы получить URL-адрес HTTPS для репозитория. Это понадобится вам для клонирования репо на ваш локальный компьютер. Откройте свой редактор, я использую https://code.visualstudio.com/ … Подробнее
Нажмите кнопку «Зеленый код» в раскрывающемся меню, чтобы получить URL-адрес HTTPS для репозитория. Это понадобится вам для клонирования репо на ваш локальный компьютер. Откройте свой редактор, я использую https://code.visualstudio.com/ … Подробнее
by discoveryvip
Игра «Угадай комбинацию замков» Динамическое количество слотов для замков. Угадайте правильную комбинацию, чтобы открыть замок. Если догадка неверна, фон слота блокировки будет синим для слишком низкого уровня и красным для слишком высокого. Используйте подсказки, чтобы выбрать и угадать правильные значения для каждого слота. Как только все … Читать далее
Категории Бесплатный онлайн-курс, JavaScript, Уроки JavaScript DOMот discoveryvip
Игра «Угадай число» Угадайте число из заданного случайного числа. Это упражнение предназначено для тренировки случайных чисел и использования случайных значений в простой игре на угадывание чисел, созданной с использованием кода JavaScript.
Это упражнение предназначено для тренировки случайных чисел и использования случайных значений в простой игре на угадывание чисел, созданной с использованием кода JavaScript.
от discoveryvip
Создание массивов и работа с ними в JS Существует несколько способов создания массивов в Javascript. Кроме того, добавление новых значений индекса обновит количество элементов в массиве. Длина может быть установлена для обновления количества элементов в массиве. Чтобы просмотреть элементы в массиве, вы можете использовать для … Читать далее
Рубрики JavaScript, Уроки JavaScript DOMот discoveryvip
Рандомизация значений массива на месте с помощью метода sort() в JavaScript Используйте метод sort в JavaScript, обратите внимание на разницу в значениях, используя положительное и отрицательное значение в возврате анонимной функции в параметрах сортировки.

 Прямо сейчас рассмотрим детальнее ниже
Прямо сейчас рассмотрим детальнее ниже То, что вы не знали
То, что вы не знали ?
? Рекомендую изучить тут поподробнее
Рекомендую изучить тут поподробнее Батайск
Батайск Приглашаю выяснить подробнее тут
Приглашаю выяснить подробнее тут Не проморгайте секретные факты!
Не проморгайте секретные факты!