JavaScript для профессионалов. Формы и элементы формы
- Главная >
- Каталог >
- JavaScript Базовый 2015 >
- Формы и элементы формы
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Advanced
0:03:11
Материалы урокаДомашние заданияТестирование
Видео курс JavaScript Advanced позволит вам углубится в изучение языка JavaScript. Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Читать дальше…
№2
Конструкторы и прототипы
1:41:14
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основные конструкторы – Object(), Array(), Function(), Date(), String(). Принцип работы конструкторов, назначение ключевого слова this в конструкторе.
- Создание пользовательских конструкторов.
- Что такое прототип, использование прототипов и добавление свойств и методов в прототип.
- Работа с конструктором Object
- Объектно-ориентированные техники в языке JavaScript. Реализация наследования в JavaScript.
Читать дальше…
Работа с документами.
1:43:50
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Способы подключения JavaScript сценариев к HTML документу.

- Создание сценариев (модулей), которые добавляют минимальное количество глобальных переменных.
- Использование свойств объекта document. Методы для получения объектов со страницы.
- DOM – Document Object Model, примеры создания новых узлов, манипулирование существующими узлами, удаление узлов.
Читать дальше…
Объект window. Регулярные выражения.
1:27:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Создание и использование таймеров, использование функций setInterval и setTimeout в языке JavaScript
- Использование Location
- Использование объекта Navigator
- Создание всплывающих окон с помощью JavaScript кода.
- Работа с типом данных string. Методы для работы со строковыми значениями.
- Регулярные выражения в языке JavaScript. Синтаксис и методы, которые могут работать с регулярными выражениями.

Читать дальше…
JavaScript и CSS
1:07:31
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы с CSS. Создание CSS правил и подключение правил к HTML документам.
- Рассмотрение отдельных CSS свойств, которые часто используются при создании динамических страниц.
- Способы изменения CSS стилей через JavaScript код. Работа с вычисляемыми стилями (computed styles).
Читать дальше…
События и обработка событий (Часть 1)
1:10:06
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Модель обработки события DOM Level 0. Варианты создания обработчиков, преимущества и недостатки.
- Модель обработки события DOM Level 2. Маршрутизация события, контроль распространения события по дереву разметки с помощью методов stopPropagation() и preventDefault()
- Модель обработки событий Internet Explorer.

Читать дальше…
События и обработка событий (Часть 2)
0:47:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Интерфейс объекта события (Event)
- События мыши.
- Обработка событий клавиатуры.
- Примеры обработки событий.
Читать дальше…
Формы и элементы формы
1:08:42
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент form, его назначение и способы получения к нему доступа с помощью JavaScript кода.
- Элемент input, свойства и типы элементов.
- Примеры проверки (валидации) данных введенных пользователем в форму.
- Пример использования объекта Date для работы с датой и временем.
Читать дальше…
Cookies и сохранение данных на стороне клиента
0:45:56
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Назначение cookies рассмотрение принципов хранения данных на стороне клиента.

- Свойство cookie объекта document. Примеры создания, удаления и изменения значений.
- Другие механизмы хранения данных на стороне клиента — WebStorage, использование свойств localStorage и sessionStorage.
Читать дальше…
Работа с графикой на стороне клиента
1:00:15
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Элемент img, способы получения объекта элемента с изображением и основные его свойства.
- Примеры предварительной загрузки изображений с сервера.
- Создание графики на стороне клиента с помощью CSS.
- Создание графики на стороне клиента с помощью SVG.
- Создание графики на стороне клиента с помощью Canvas(HTML5).
Читать дальше…
AJAX и HTTP протокол
1:06:39
Материалы урокаДомашние заданияТестирование
В видео уроке рассматриваться следующие темы:
- Основы работы веб приложений.
 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. - AJAX – Asynchronous JavaScript And XML.
- Использование объекта XMLHttpRequest для создания синхронных и асинхронных HTTP запросов.
- Использование XMLHttpRequest для отправки данных с POST и GET запросами.
- Примеры простого AJAX приложения.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:33
0:04:56
Элементы формы
0:09:00
Получение формы и ее элементов
0:12:48
Типы элементов формы
0:19:56
Свойства элементов формы
0:23:00
Событие onchange
0:25:32
События focus и blur
0:27:17
Пример создания watermark
0:31:07
Валидация форм с использованием JS
0:58:22
Валидация формы с использованием HTML 5
1:01:26
Пример использования конструктора Date
1:04:30
Методы Date.get* и Date.set*
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Сильные стороны Дуглас Крокфорд
Сильные стороны Дуглас Крокфорд
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Работа с формами в JavaScript фреймворке Vue.js
- Главная
- Туториалы
- Веб-программирование
- Vue.
 js
js
Типичное использование
Для двунаправленного связывания данных с элементами форм можно использовать директиву v-model. В зависимости от типа элемента автоматически выбираеся способ обновления элемента.
v-model игнорирует атрибуты value, checked или selected на любых элементах форм. Данные экземпляра будут рассматриваться как источник истины. Начальное значение нужно объявить на стороне JavaScript, внутри опции data компонента.
Текст
<input v-model="message" placeholder="отредактируй меня">
<p>Введённое сообщение: {{ message }}</p>Многострочный текст
<span>Введённое многострочное сообщение:</span>
<p>{{ message }}</p>
<br>
<textarea v-model="message" placeholder="введите несколько строчек"></textarea>Внутри тега textarea интерполяция (<textarea>{{text}}</textarea>) не будет работать.
Для этого нужно использовать директиву v-model
Чекбоксы
<input type="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>Один чекбокс, привязанный к boolean значению:
<div>
<input type="checkbox" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Отмеченные имена: {{ checkedNames }}</span>
</div>Множество чекбоксов, привязанных к одному массиву:
new Vue({ el: '#example-3', data: { checkedNames: [] } })
Радиокнопки
<input type="radio" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Выбрано: {{ picked }}</span>Выпадающие списки
Выбор одного варианта из списка:
<select v-model="selected">
<option disabled value="">Выберите один из вариантов</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Выбрано: {{ selected }}</span>
new Vue({
el: '. ..',
data: {
selected: ''
}
})
..',
data: {
selected: ''
}
})Если начальное значение выражения v-model не соответствует вариантам списка, элемент <select> отобразится в “невыбранном” состоянии.
В iOS пользователь не сможет выбрать первый элемент, так как iOS не сгенерирует событие change. Рекомендуется предоставлять отключённый вариант выбора с пустым значением value.
Выбор нескольких вариантов из списка (с привязкой к массиву):
<select v-model="selected" multiple>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Выбрано: {{ selected }}</span>Динамическое отображение опций с помощью v-for:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Выбрано: {{ selected }}</span>
Связывание значений
Для радиокнопок, чекбоксов и выпадающих списков выбора в качестве параметров v-model обычно указываются статические строки:
<!-- `picked` получает строковое значение "a" при клике -->
<input type="radio" v-model="picked" value="a">
<!-- `toggle` может иметь значение true или false -->
<input type="checkbox" v-model="toggle">
<!-- `selected` при выборе становится равным строке "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>Для связывания значений с динамическим свойством экземпляра Vue, используйте v-bind
Чекбокс
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
// если чекбокс выбран:
vm. toggle === 'yes'
// если чекбокс сброшен:
vm.toggle === 'no'
toggle === 'yes'
// если чекбокс сброшен:
vm.toggle === 'no'Радиокнопки
<input type="radio" v-model="pick" v-bind:value="a">
// если отмечено:
vm.pick === vm.aСписки выбора
<select v-model="selected">
<!-- инлайновый объект с данными -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
// когда выбрано:
typeof vm.selected // => 'object'
vm.selected.number // => 123Модификаторы
.lazy
По умолчанию, v-model синхронизирует ввод с данными на каждое событие input. Можно указать модификатор lazy, чтобы вместо этого использовать для синхронизации события change:
<!-- синхронизируется после "change", а не "input" -->
<input v-model.lazy="msg" >. number
number
Чтобы автоматически привести введенные пользователем данные к числу, нужно добавить модификатор number:
<input v-model.number="age" type="number">.trim
Чтобы автоматически обрезать пробелы в начале и в конце введённой строки, используйте модификатор trim:
<input v-model.trim="msg">Использование v-model с компонентами
Компоненты Vue позволяют создавать пользовательские аналоги элементов ввода с настраиваемым поведением, которые тоже могут работать с директивой v-model.
Управление HTML DOM с помощью vanilla JavaScript
Отметьте меня на GitHub ● 5008★
Basic
Выберите дочерние элементы элемента
Прокрутите до элемента
Выберите элемент или список элементов
Прокрутите страницу вверх
Автоматический выбор текста текстовой области
Сериализация данных формы в строку запроса
Установка стиля CSS для элемента
Выбор текстового содержимого элемента
Показать или скрыть элемент
Удалить HTML из заданного текста
Отправить форму с помощью Ajax
Переключить элемент
Инициировать событие
Поменять местами два узла
Переключение видимости пароля
Добавление или удаление класса из элемента
Добавление к элементу
Присоединение или отсоединение обработчика событий
Вычисление положения мыши относительно элемента
Проверить элемент по селектору
Проверить, находится ли элемент в области просмотра
Проверить, является ли элемент потомком другого
Проверить, поддерживается ли собственный ввод даты
Проверить, поддерживаются ли события касания
Проверить, запущен ли код в браузере
Проверить, присвоен ли элементу класс
Подсчитать количество символов в текстовом поле
Создать элемент
Клонировать элемент
Обнаружение щелчков за пределами элемента
Обнаружение того, находится ли элемент в фокусе
Создание одноразового обработчика событий
Обнаружение мобильных браузеров
Обнаружение браузера Internet Explorer
Обнаружение темного режима
Обнаружение левого браузера Mac OS
3 и правой кнопкой мыши
Определить высоту и ширину элемента
Выполнить код, когда документ будет готов
Получить стили CSS элемента
Получить или установить заголовок документа
Получить родственных элементов элемента
Получить, установить и удалить атрибуты
Получить, установить и удалить атрибуты данных
Получить ближайший элемент с помощью заданного селектора
Получить или установить HTML элемента
Получить размер выбранного файла
Получить положение элемента относительно документа
Получить высоту и ширину документа
Получить текстовое содержимое элемента
Получить положение элемента относительно другого
Получить размер изображения
Получить выделенный текст
Вернуться на предыдущую страницу
Получить родительский узел элемента
Вставить элемент после или перед другим элементом
Зациклиться на списке узлов
Вставить данный HTML после или перед элементом
Предотвратить прокрутку тела при открытии модального окна
Добавить перед элементом
Нажмите Shift и Enter для новой строки
Предотвратить действие по умолчанию для события
Предотвратить прокрутку страницы к элементу, когда он находится в фокусе
Перенаправить на другую страницу
Поместить курсор в конец ввода
Удалить все дочерние элементы узла
Перезагрузить текущую страницу
Заменить неработающие изображения
Удалить элемент
Заменить элемент
Изменение размера iframe в соответствии с его содержимым
Промежуточный
Изменение ширины текстового поля для автоматического соответствия его содержимому
Масштабирование текста для размещения внутри элемента
Прокрутите элемент, чтобы убедиться, что он виден в прокручиваемом контейнере
Сохранить и восстановить выделение текста
Показать индикатор загрузки при загрузке iframe
Показать пользовательское контекстное меню в месте щелчка
Показать фантомный элемент при перетаскивании элемента
Разрешить ввод только определенных символов
Рассчитать размер полосы прокрутки
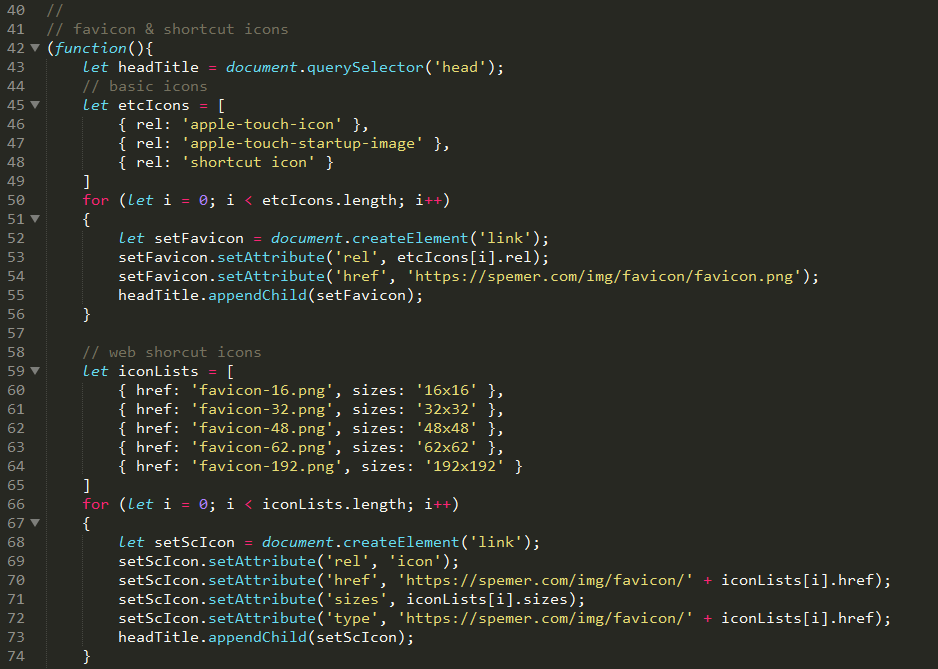
Изменить значок веб-сайта
Проверить, виден ли элемент в прокручиваемом контейнере
Проверка возможности прокрутки элемента
Копирование текста в буфер обмена
Связь между iframe и его родительским окном значение свойства CSS по умолчанию
Получение первого прокручиваемого родительского элемента
Получение направления выделения текста
Выделение элемента при перетаскивании на него файла
Динамическая загрузка файла CSS
Динамическая загрузка файла JavaScript
Вставка изображения из буфера обмена
Измерение ширины данного текста с заданным шрифтом
Вставка как обычный текст
Заполнитель для редактируемого элемента
Позиционирование элемента абсолютно относительно другого элемента
Предварительный просмотр изображения перед загрузкой
Печать изображения
Изменение размера изображения
Дополнительно
Плавная прокрутка к элементу
Показать или скрыть столбцы таблицы
Сортировка таблицы, щелкая ее заголовки
Масштабирование изображения
Копирование выделенного кода в буфер обмена
Создание пользовательской полосы прокрутки
Создание ползунка диапазона для прокрутки
Перетаскивание элемента в списке
Перетаскивание строки таблицы
Перетаскивание столбца таблицы
Создание элемента с изменяемым размером
Создание перетаскиваемого элемента
Изменение размера столбцов таблицы
Подсказка
Прикрепите обработчики событий к другим обработчикам
Подпишитесь на меня в Twitter и GitHub, чтобы получать больше полезного контента.
Управление DOM: получение ввода от пользователя и отображение на сайте | Саидур Рахман Риад
В нашей предыдущей главе: Управление DOM: простой счетчик кликов мы узнали, как обновить нашу HTML DOM с помощью Javascript. В этой главе мы будем принимать данные от пользователя и отображать их на нашем сайте.
Сначала давайте начнем с наших файлов. Создайте папку и внутри этой папки создайте два файла.
- index.html
- main.js
Щелкните папку правой кнопкой мыши и выберите Открыть с помощью кода. Внутри index.html создайте каркас, нажав ! и вкладка в VSCode. У нас получится примерно так:
Нам понадобится два элемента.
- Поле формы: для получения ввода от пользователя.
- Текстовый элемент: пустой
Давайте создадим эти два элемента внутри нашего тега body . Мы поместим тег
Мы поместим тег h2 , чтобы сделать все профессионально.
Написание материалов в Интернете
Добавьте main.js прямо перед закрывающий тег body , и мы закончили с нашей разметкой (на данный момент).
В нашем ранее созданном файле main.js давайте начнем с события загрузки окна, чтобы наш JS выполнялся после того, как окно будет готово.
window.addEventListener('load', () => {}) Внутри фигурных скобок мы напишем наш код JS.
Сначала нам нужно настроить таргетинг на элемент из . Мы уже добавили id к нашему элементу.
const writeFrom = document.querySelector('#write') Теперь, когда мы успешно нацелились на нашу форму , мы будем прослушивать событие 
writeFrom.addEventListener('submit', event => {
event.preventDefault()
}) Обычно при отправке формы веб-страницы пытаются отправить POST эту форму, что, в свою очередь, вызывает обновление окна. event.preventDefault() переопределяет это и останавливает отправку формы браузером.
Если мы зарегистрируем событие в консоли, мы получим объект SubmitEvent .
Внутри SubmitEvent мы можем найти все связанные с ним атрибуты и методы.
Нам понадобится target[0] , который является входным элементом нашей формы. target[0].value вернет нам значения внутри нашего input элемент.
Теперь, когда мы успешно получили ввод от пользователя, все, что нам нужно сделать, это обновить тег нашей разметки, и все готово. Весь наш JS-код теперь выглядит так:
window.addEventListener('load', () => {
const writeFrom = document.





 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. js
js
 ..',
data: {
selected: ''
}
})
..',
data: {
selected: ''
}
}) toggle === 'yes'
// если чекбокс сброшен:
vm.toggle === 'no'
toggle === 'yes'
// если чекбокс сброшен:
vm.toggle === 'no'