Цикл — JavaScript — Дока
Кратко
СкопированоЦикл — это повторяющаяся последовательность действий.
Цикл состоит из условия и тела цикла.
Перед запуском цикла проверяется условие. Если условие истинное, то выполняется блок кода, который называется телом цикла. Затем этот шаг повторяется. Так будет продолжаться, пока условие не станет ложным.
Каждое выполнение тела цикла называется итерацией.
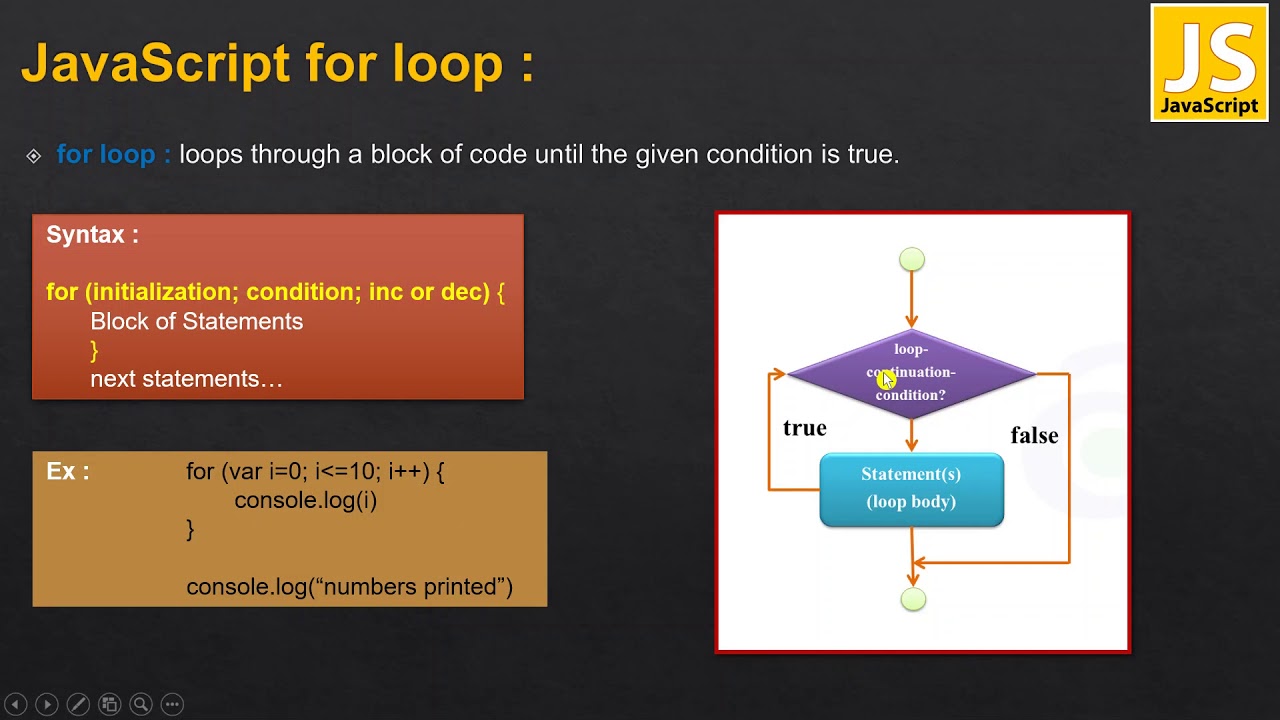
JavaScript предоставляет несколько способов создания цикла. Самые распространённые из них — while и for (инициализация; условие; завершающая операция) {}
Как понять
СкопированоЗачем нужны циклы, читайте в статье Порядок выполнения
В программировании есть много задач, когда нужно выполнять заранее неизвестное количество однотипных шагов:
- напечатать все сообщения из списка;
- обозначить на карте присланные пользователем координаты;
- уточнять значения при вычислении функций (например, считать квадратный корень).

До выполнения программы невозможно знать, сколько будет сообщений или сколько раз нужно уточнить значение для точного расчёта квадратного корня. Такие задачи решают циклы.
Циклы выполняют блок кода до тех пор, пока выполняется условие. С помощью условия можно управлять, сколько раз выполнять код, который называется телом цикла. Например, выполнять код до тех пор, пока все сообщения не будут напечатаны.
Цикл завершается, когда условие перестаёт выполняться. Такого может и не произойти и цикл будет работать бесконечно. Обычно бесконечный цикл — результат ошибки программиста. Программа зависает, так как тело цикла будет выполняться вечно.
Опишем работу цикла словами:
- проверь, выполняется ли условие.
- если условие выполняется, выполни тело цикла. Затем вернись в пункт 1.
- если условие не выполняется, цикл завершён.
Цикл удобно представлять схемой:
Условие
СкопированоНужно хорошо понимать, как работает условие, чтобы уверенно работать с циклами. Условие — это выражение, которое JavaScript вычислит в значение.
Условие — это выражение, которое JavaScript вычислит в значение.
В простом случае, условие вычисляется в логический тип: true, либо false. Такие выражения получаются при использовании операторов сравнения =, =, >, <, >, <, !, !.
Например:
let count = 10while (count > 0) { console.log(count) count--}
let count = 10
while (count > 0) {
console.log(count)
count--
}
Код напечатает числа от 10 до 1 на экран.
Выражения в условии можно комбинировать с помощью логических операторов.
В более сложном случае условие будет вычисляться в какой-либо другой тип: число, строку, массив, объект и т.д. В этом случае JavaScript будет приводить получившееся значение к логическому типу.
let count = 10while (count) { console.log(count) count--}
let count = 10
while (count) {
console.log(count)
count--
}
Чтобы понять, какой когда цикл остановится, нужно запомнить правила приведения различных типов к логическому. Главное правило:
Все, что не приводится к
false, будетtrue
Осталось запомнить 8 значений, которые приводятся к false:
false0-0''nullundefinedNaN0n(тип BigInt)
Зная это правило, мы поймём, что цикл перестанет работать после 10 итераций и напечатает числа от 10 до 1.
Тело цикла
СкопированоТело цикла — это набор инструкций, заключённый в фигурные скобки. Одно выполнение тела называют итерацией цикла.
Ограничений на операции в теле цикла нет. Тело может содержать объявление переменных, вызовы функций, другие управляющие конструкции и циклы.
Тело может содержать объявление переменных, вызовы функций, другие управляющие конструкции и циклы.
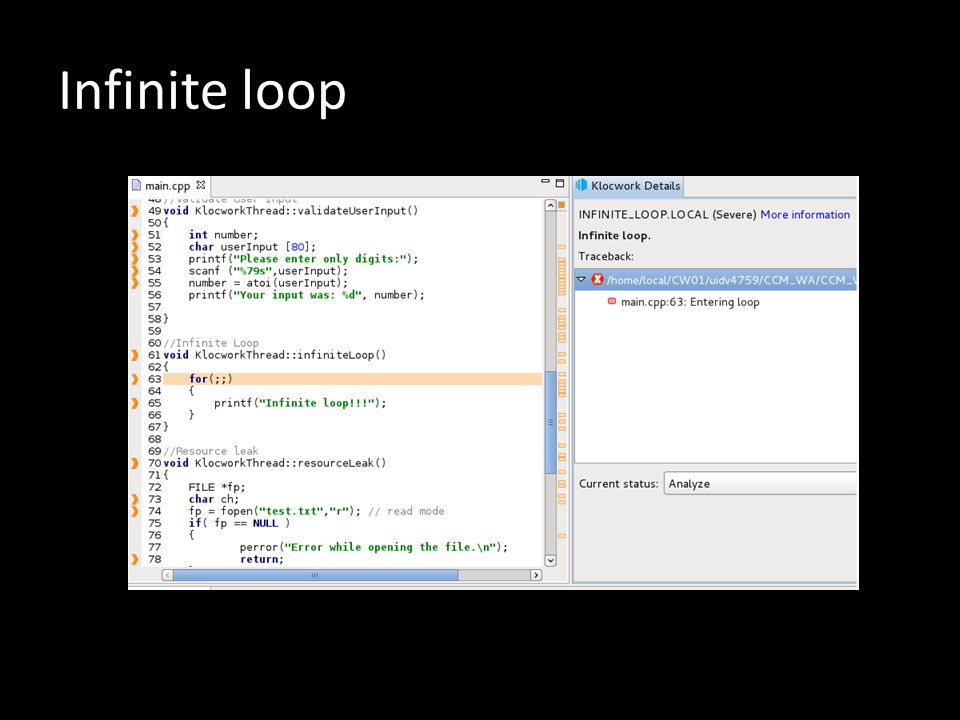
Бесконечные циклы
СкопированоЕсли условие цикла написано так, что оно никогда не станет ложным, цикл будет выполняться бесконечно.
Такой цикл занимает все выделенные ресурсы компьютера. В итоге вкладка браузера или целая программа зависает.
Нажмите на кнопку «Нажми на меня» и на экране появится сообщение. Если же нажать кнопку «Стартовать бесконечный цикл», то «Нажми на меня» перестанет работать — у системы не будет ресурсов обработать нажатие, потому что все ресурсы займёт бесконечный цикл.
Открыть демо в новой вкладкеК бесконечному циклу могут привести две ошибки:
- неверное условие;
- условие написано верно, но в теле цикла никак не изменяются переменные, которые используются в условии.
На практике
СкопированоНиколай Лопин советует
Скопировано🛠 Составляйте условие так, чтобы оно менялось после каждой итерации цикла. Каждая итерация цикла должна приближать момент остановки цикла.
Каждая итерация цикла должна приближать момент остановки цикла.
🛠 Внутри цикла можно использовать оператор break, он прерывает цикл:
let count = 5while (count > 0) { if (count === 2) { break // цикл прервётся здесь, оператор break убивает цикл } console.log(count) count--}// 5, 4, 3
let count = 5
while (count > 0) {
if (count === 2) {
break // цикл прервётся здесь, оператор break убивает цикл
}
console.log(count)
count--
}
// 5, 4, 3
break стараются не использовать, потому что он ведёт себя как второе условие цикла и понижает читаемость. Почти всегда цикл с break можно переписать без этого оператора, изменив условие или добавив дополнительную проверку:let count = 5while (count > 2) { console.log(count) count--}// напечатает 5, 4, 3
let count = 5
while (count > 2) {
console.log(count)
count--
}
// напечатает 5, 4, 3
🛠 Внутри цикла можно использовать оператор continue, он прерывает текущую итерацию и возвращается к проверке условия:
let count = 5while (count > 0) { count-- if (count === 2) { continue // когда count будет равен 2, итерация прервется здесь и не дойдет до печати } console. log(count)}// напечатает 4, 3, 1, 0
log(count)}// напечатает 4, 3, 1, 0
let count = 5
while (count > 0) {
count--
if (count === 2) {
continue // когда count будет равен 2, итерация прервется здесь и не дойдет до печати
}
console.log(count)
}
// напечатает 4, 3, 1, 0
Оператор стараются не использовать, потому что он усложняет чтение кода — появляется ещё одно место, где итерация может завершиться. Почти всегда цикл с continue можно переписать на цикл без него, добавив ветвление if:
let count = 5while (count > 0) { count-- if (count !== 2) { console.log(count) }}// напечатает 4, 3, 1, 0
let count = 5
while (count > 0) {
count--
if (count !== 2) {
console.log(count)
}
}
// напечатает 4, 3, 1, 0
Будет ли выполнен код, если он находится после непрерывного бесконечного цикла в JavaScript?
- Автор темы pagas48
- Дата начала
pagas48
pagas48
- #1
Нет?
Или ->
Да, если цикл выполняется слишком долго, он прервется, после чего программа продолжит выполнение?
Или же ->
Да, после определенного максимального количества итераций, будет осуществлен выход из цикла и программа продолжит выполнение?
Скажите пожалуйста!
Сортировка по дате Сортировка по голосам
diviniti
diviniti
- #2
Позитивный голос 0
alberdt
alberdt
- #3
По идее нет, ошибка выскочит поскольку память будет переполнена
Позитивный голос 0
Владимир12345
Владимир12345
- #4
При бесконечном цикле файрфокс выведет сообщение что бла-бла-бла, сценарий занят и не отвечает, остановить сценарий? Типа так
Позитивный голос 0
Makasin26
Makasin26
- #5
какой бесконечный цикл — есть таймеры Setinterval и Settimeout
Позитивный голос 0
asdasdasdasd
asdasdasdasd
- #6
Зависит от организации цикла. Синхронный вызовет возмущения со стороны браузера — и вероятнее всего, скрипт будет прибит. Последующие строки при этом не будут выполнены. Асинхронный (на таймере) может крутиться хоть вечно.
Синхронный вызовет возмущения со стороны браузера — и вероятнее всего, скрипт будет прибит. Последующие строки при этом не будут выполнены. Асинхронный (на таймере) может крутиться хоть вечно.
Позитивный голос 0
Войдите или зарегистрируйтесь для ответа.
Игры О Которых Вы Могли Не знать
- hiirets
- Вопросы обо всех играх
- знать игры которых могли
- Ответы
- 0
- Просмотры
- 866
hiirets
Вопрос Приведите фрагмент кода программы, содержащей вложенный цикл, при котором тело цикла выполнится беск
- ErikVz
- Компьютерные вопросы
- Ответы
- 0
- Просмотры
- 674
- Pavel1978
- Общение Python мододелов
- игроку нагибатором начинающему несколько павел советов стать терских
- Ответы
- 5
- Просмотры
- 2K
- Esdeath
- Платные читы/моды на заказ
- aim dayz neon no recoil paladins radar rainbow аим мультихак приватный чит
- Ответы
- 77
- Просмотры
- 8K
- Val-Otval
- Общение Python мододелов
- 0.
 9.19
выходит
мая
патч
9.19
выходит
мая
патч - Ответы
- 18
- Просмотры
- 3K
- Найдите причину бесконечный цикл в пользовательском интерфейсе (например, нажатие кнопки)
- Откройте вкладку «Производительность» в DevTools
- Щелкните запись
- Запустите событие, вызывающее бесконечный цикл
- Теперь нажмите «Остановить запись»
- Вы откроете диспетчер задач (Windows), монитор активности (MacOS) или системный монитор (Linux).
- Найдите процесс Chrome с максимальной загрузкой ЦП и уничтожьте его
- Теперь снова обновите страницу, и вы увидите диаграмму производительности.
- Асинхронные бесконечные циклы
ErikVz
Новое Несколько советов начинающему игроку как стать НАГИБАТОРОМ
otblesk
Продаю
Платные читы от wh-satano на различные игры. подробнее в теме.
подробнее в теме.
Esdeath
Обсуждение 30 мая выходит патч 0.9.19
Oskar27
Поделиться:Vkontakte Odnoklassniki Mail.ru Liveinternet Livejournal Facebook Twitter Reddit Pinterest Tumblr WhatsApp Telegram Viber Skype Line Gmail yahoomail Электронная почта Поделиться Ссылка
Как найти точную строку бесконечного цикла Ошибка в коде | by Abdu Tawfik
Как найти точную строку бесконечного цикла Ошибка в коде | Абду Тауфик | MediumДавайте поймаем их всех!!
3 минуты чтения·
7 июля 2022 г. Бесконечный цикл
Бесконечный циклПример используемого проекта
https://stackblitz.com/edit/js-vub9fd?file=index.js
Но теперь вы заметите, что Chrome зависает, и вот в чем хитрость
Вкладка «Производительность» зависает Бесконечные циклы
Бесконечные циклыОни выглядят как долгий процесс, который длится вечность. Все, что вам нужно сделать, это найти этот процесс и нажать на него. На вкладке «Сводка» вы можете найти расположение этого метода в файле.
Sync Infinite Loop находится по адресуЭто больше похоже на бесконечные перевернутые пирамиды. Вы увидите, что стек вызовов всегда повторяется, и повторение никогда не прекращается.
Теперь вам нужно найти связь между вершиной пирамиды и основанием следующей, и это направит вас туда, где происходит бесконечный цикл.
Перевернутые пирамиды в бесконечном цикле Найдено соединение между двумя асинхронными функциямиЭто немного сложно найти, и вы можете потратить некоторое время, чтобы понять, почему это происходит, но хорошо, что вы знаете, в какой области кода это происходит.
Надеюсь, вам понравилась эта статья и она принесла вам пользу!
Найдите меня на: Twitter , YouTube , LinkedIn , 9006 4 Instagram и GitHub
JavaScript
Советы по Javascript
Разработка Javascript
Devtools
Frontend
Автор Абду Тауфик
110 подписчиков
Разработчик веб-приложений. Жажда знаний всегда учится. Стремление стать веб-единорогом. Найдите меня @abduvik в социальных сетях.
Жажда знаний всегда учится. Стремление стать веб-единорогом. Найдите меня @abduvik в социальных сетях.
Еще от Abdu Tawfik
Abdu Tawfik
Создание веб-приложений SaaS с помощью WordPress для стартапов
Серебряная пуля для сокращения расходов на разработку кода
9 0005Чтение через 5 мин·3 марта 2021 г.
Абду Tawfik
Навигация по кодовой базе: как читать репозиторий производственного уровня
Вам нужны карта, компас и путеводитель
6 минут чтения · 14 марта 2021 г. с
Эти являются одними из самых известных атак, которые могут произойти с любым веб-сайтом. Мы расскажем об этих атаках и о том, как вы можете…
Чтение через 2 мин·8 марта 2021 г.0003
10 резюме Tech Talks для улучшения ваших знаний Javascript Автобус
в
Искусственный угол
Вы используете ChatGPT неправильно! Вот как опередить 99 % пользователей ChatGPT
·7 минут чтения·17 мартаSodiq Akanmu
10 Концепции для улучшения вашего мастерства JavaScript
JavaScript, безусловно, является одним из самых популярных языков программирования в мире и используется для создания интерактивных веб -сайтов и веб -сайтов…
10 мин.
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·47 сохранений
Выбор персонала
311 историй·79 сохранений
Sodiq Akanmu
Делайте больше с Les s: 10 Расширенный синтаксис JavaScript для чистого и эффективного написания Код с краткостью
Я получил отличные отзывы от читателей одной из моих последних статей «10 концепций для улучшения вашего мастерства в JavaScript» относительно…
10 минут чтения·21 января
Виталий Шевчук
в
900 06 ИТНЕКСТ🔥 Освоение TypeScript: 20 лучших практик для улучшения качества кода
Достигните мастерства в машинописи с помощью руководства из 20 шагов, которое проведет вас от падавана до Оби-Вана.
·Чтение 14 мин.·20 янв.Александр Нгуен
в
Кодирование для повышения уровня
Почему я постоянно терплю неудачу с кандидатами во время собеседований в Google…
Они не соответствуют планке.
 ·Чтение через 4 мин·13 апреля
·Чтение через 4 мин·13 апреляЛав Шарма
в
Dev Genius
Схема проектирования системы: полное руководство
Разработка надежной, масштабируемой и эффективной системы может оказаться непростой задачей. Однако понимание ключевых концепций и компонентов может сделать…
·9 минут чтения·20 апреляСм. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование в речь
9000 0 Введение в рекурсию — обнаружение бесконечного цикла Рекурсивные функции иногда могут по страшному пути бесконечной петли. Условие, которое мы использовали в предыдущих уроках, заключается в проверке текущего элемента, чтобы увидеть, существует ли он в качестве ключа в объекте конфигурации. Если это так, мы продолжаем рекурсивный цикл, если он не существует, это наша стратегия выхода, и мы добавляем текущий элемент в массив и возвращаемся. Когда мы передаем build в качестве нашей команды и начинаем перебирать этот массив, мы видим JS, а затем начинаем перебирать этот массив.
Так что же произойдет, если я ошибусь здесь и снова добавлю сборку? Хорошо, давайте посмотрим, что произойдет, если мы попытаемся запустить это. Вы видите, что максимальное количество обратных вызовов превышено. Итак, когда это сначала запускается со сборкой в качестве нашего ввода, next равно строковой сборке, которая здесь существует, и мы снова вызываем это с этим массивом. То же самое повторяется, и в конце концов мы смотрим на lint, uglify, а затем на сборку, но когда мы нажимаем на сборку, этот блок кода фактически запускается снова, возвращая исходный массив, с которого мы начали.
Это бесконечный цикл. Итак, что нам действительно нужно сделать, так это иметь какую-то стратегию, которая позволит нам определить, приведет ли текущая заданная конфигурация в конечном итоге к бесконечному циклу, а затем мы можем остановить это и дать предупреждение пользователю. Для этого нам нужно отслеживать, какие команды верхнего уровня были ранее просмотрены и к которым был осуществлен доступ. Для этого мы можем использовать простой массив. Итак, если мы просто спланируем это, если бы у нас был массив с именем parent, он изначально был бы пустым.
Для этого мы можем использовать простой массив. Итак, если мы просто спланируем это, если бы у нас был массив с именем parent, он изначально был бы пустым.
При первом прогоне этой функции, когда мы передаем массив только что построенным, внутри этого цикла, когда мы смотрим на следующее значение, которое является строковым построением, и мы видим, что оно существует здесь, потому что мы также вызовите это снова, мы можем классифицировать это текущее значение как то, что мы видели ранее. Итак, на данный момент мы хотим, чтобы родители были равными в построении. То же самое затем произойдет со следующим массивом, когда мы увидим JS, мы снова окажемся здесь и захотим добавить к этому массиву JS.
Итак, пока мы копаемся в этих массивах, нам нужно создать некоторую историю того, какие команды верхнего уровня мы видели ранее. Затем во время нашего цикла мы можем запросить этот массив, чтобы сказать, был ли уже доступ к текущему элементу, на который мы смотрим? Это будет наше обнаружение. Итак, чтобы сделать это, мы могли бы на самом деле иметь другой массив, который мы передаем здесь, но сигнатура этой функции теперь становится немного странной, поэтому давайте просто оставим ее для импорта.
Итак, чтобы сделать это, мы могли бы на самом деле иметь другой массив, который мы передаем здесь, но сигнатура этой функции теперь становится немного странной, поэтому давайте просто оставим ее для импорта.
Мы поменяем это местами, сначала импортируем, инициализируем, а затем назовем этот массив родительским. Что мы сделаем, так это выполним здесь простую инициализацию, которая будет обрабатывать первый раз, когда они вызываются. Таким образом, оно либо будет равно начальному значению, если это переданный массив, либо будет равно пустому массиву. Проделайте то же самое с родителями, чтобы теперь при первом вызове ни один из этих двух элементов не определялся. Поэтому мы отправили их в пустой массив.
Теперь, чтобы использовать их внутри этого цикла, нам нужно изменить это так, чтобы ввод был первым, затем значение, которое мы создаем, которое предшествует, и, наконец, мы отправляем родителей. За исключением того, что мы связываем с ним элемент, который мы в данный момент смотрим.


 log(count)}// напечатает 4, 3, 1, 0
log(count)}// напечатает 4, 3, 1, 0
 9.19
выходит
мая
патч
9.19
выходит
мая
патч