циклов «пока» в Javascript: Pt. 4. И так продолжаю свою серию о… | Даллас Билле
Pt. 1: Петли For
Pt. 2: Циклы «For…In»
Pt. 3: Циклы «For…Of»
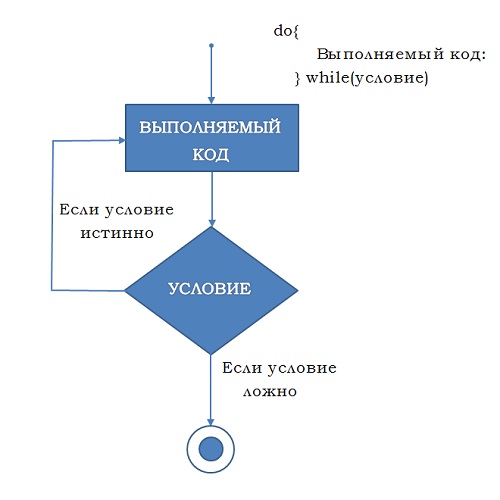
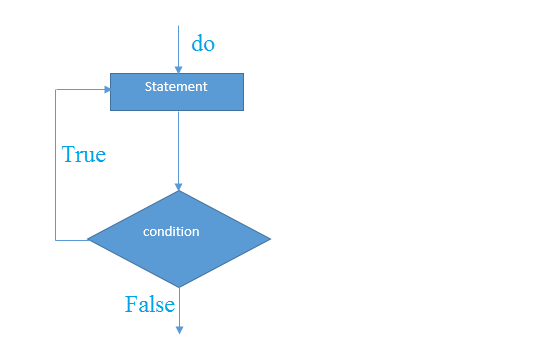
Pt. 5: Циклы «Do…While»
Итак, я продолжаю серию статей о циклах Javascript. Мы здесь, в циклах «пока». И «пока» я на тему циклов, если вы не читали другие, предлагаю. Я думаю, что у меня хорошо получается объяснять их и приводить несколько изящных примеров. Мне особенно нравятся циклы «for», потому что у вас больше контроля, и «for…in» для итерации объектов.
Начнем.
Священное логическое значение. Что такое логическое значение и почему оно называется логическим? Я чувствую, что информатика является питательной средой для номенклатуры. Булевы значения — это бинарные значения в информатике («истина» и «ложь»). В Javascript они представляют собой примитивные типы данных (неизменяемые типы данных) и используются постоянно, даже если вы не видите их явным образом.
Пример. Напишем функцию, которая определяет, является ли аргумент функции целым числом, строкой или логическим значением.
function valueType(param){
if(typeof(param) === "number"){
return "Это целое число!"
} else if(typeof(param) === "boolean"){
return "Это логическое значение!"
} else if(typeof(param) === "string"){
return "Это строка!"
}
}valueType(5)
valueType("не логическое значение")
valueType(true) Если операторы «if» и «else if» функционируют на основе логической логики, даже если это не явно. Это базовый, простой для понимания и очень мощный аспект программирования. Если вы скопируете и вставите содержимое оператора «if» в inspect, вы увидите логику.
typeof(true) === "boolean"
=> truetypeof("this is a string") === "boolean"
=> false
Это та же логика, что и в циклах while. Это может быть очень читаемый, логичный и чистый способ повторения коллекции.
Это простая структура петель. Все, что он делает, это принимает условие, и пока оно выполняется, цикл продолжает работать.
в то время как(условие выполнения){
выполнить код
} Легко.
Базовый пример
В моем базовом примере у меня есть фраза, которую я бы хотел, чтобы console.log регистрировал определенное количество раз. Я использую цикл «пока» для установки условия (как только мой «количество» становится равным моему «числу», цикл оценивается как «ложный» и прерывается).
Пример.
function returnPhrase(число, фраза){
let count = 0
while(count <= num){
count++
console.log(phrase)
}
}
returnPhrase(10, "Big Time!!!") Теперь я могу логировать любую фразу сколько угодно раз!
Вот еще один пример алгоритма. Это пример куска.
Напишите функцию, которая принимает два аргумента: «число» и «массив». Функция возвращает новый массив с массивами внутри, длина которых равна длине «числа». Любой остаток добавляется в конец.
Использовать цикл while.
Пример.
const array = [1,2,3,4,5,6,7,8,9,10,11,12,13,14]функция, разделенная на фрагменты (3, массив)
=> [[1,2, 3],[4,5,6],[7,8,9],[10,11,12],[13,14]]
Это сложно, и мне потребовалось немного времени, чтобы справиться без посторонней помощи. . Это весело, так что попробуйте!
. Это весело, так что попробуйте!
Решение с циклом while.
function chunk(array, size){
let chunked = []
// мы создаем новый массив, поэтому нам нужно инициализировать пустой. if(size >= array.length){
// Что делать, если размер, который мы хотим разделить, больше или равен длине массива, с которым мы работаем? Добавьте его в массив.
chunked.push(array)
}
while(array.length >= size){
// Пока длина нашего массива больше, чем размер нужных нам фрагментов, мы отрежем фрагмент, который size и добавляем его в наш новый массив. chunked.push(array.splice(0, size))
}
if(array.length % size != 0){
// Если наш массив достигает точки, в которой мы больше не можем удалить нужное количество, затем мы добавляем остаток в конец. chunked.push(array)
}
return chunked
}
chunk([1,2,3,4,5,6,7,8,9,10], 3) Вот оно!
Вы можете сделать это и другим способом (без циклов «пока»), но это иллюстрирует преимущества использования одного из них.
Мне нужно в Six Flags.
В какой-то момент вы столкнетесь с идеальной ситуацией для использования цикла «пока». Важно знать, какие инструменты вы можете использовать. Это позволяет вам стать знающим и плодовитым в своем ремесле, но также требует много времени. Так что держись!
Ресурсы:
MDN
W3Schools
Algo Course
(если вы хотите что-то сделать на Udemy, очистите файлы cookie, чтобы узнать реальную цену. Эта цена выросла с 90 до 11 долларов, когда я очистил свои файлы cookie)
Циклы For, While и Do while в JavaScript | Учебное пособие по JavaScript на хинди #9
Установка VS Code, расширений и настройка | Учебник по JavaScript на хинди #1
Журналы консоли, ошибки, предупреждения и многое другое | Учебное пособие по JavaScript на хинди #2
Переменные: let, const и var в JavaScript | Учебное пособие по JavaScript на хинди #3
Типы данных в JavaScript (примитивные и ссылочные типы) | Учебное пособие по JavaScript на хинди #4
Преобразование типов и приведение типов JavaScript | Учебник по JavaScript на хинди #5
Строки: свойства, методы и литералы шаблонов в JavaScript | Учебное пособие по JavaScript на хинди #6
Массивы и объекты в JavaScript | Учебное пособие по JavaScript на хинди #7
If Else Условные обозначения и переключатели в JavaScript | Учебное пособие по JavaScript на хинди #8
For, While и Do while Циклы в JavaScript | Учебное пособие по JavaScript на хинди #9
Функции в JavaScript | Учебное пособие по JavaScript на хинди #10
Управление веб-сайтами с помощью JS Window Object | Учебник по JavaScript на хинди #11
Понимание DOM и создание макета веб-сайта | Учебное пособие по JavaScript на хинди #12
Поисковый робот веб-страницы на JavaScript — упражнение 1 | Учебное пособие по JavaScript на хинди #13
Селекторы HTML-элементов в JavaScript | Учебник по JavaScript на хинди #14
Дети, родители и обход DOM | Учебник по JavaScript на хинди #15
Создание, удаление и замена элементов | Учебное пособие по JavaScript на хинди #16
События и объект события в JavaScript | Учебник по JavaScript на хинди #17
Подробнее о событиях JavaScript | Учебник по JavaScript на хинди #18
Интеллектуальный сканер страниц на JS Упражнение 1: Решение | Учебное пособие по JavaScript на хинди #19
Локальное и сеансовое хранилище в JavaScript | Учебное пособие по JavaScript на хинди #20
Создание редактируемого элемента Div с помощью JavaScript: упражнение 2 | Учебное пособие по JavaScript на хинди #21
Проект 1. Создание веб-сайта для создания заметок с использованием чистого JavaScript | Учебное пособие по JavaScript на хинди #22
Создание веб-сайта для создания заметок с использованием чистого JavaScript | Учебное пособие по JavaScript на хинди #22
Math Object In JavaScript | Учебник по JavaScript на хинди #23
Объект даты: дата и время в JavaScript | Учебное пособие по JavaScript на хинди #24
Создание редактируемого элемента Div Упражнение 2: Решение | Учебное пособие по JavaScript на хинди #25
Улучшение веб-сайта Magic Notes Упражнение 3 | Учебное пособие по JavaScript на хинди #26
Объектные литералы, конструкторы и объектно-ориентированный JavaScript | Учебное пособие по JavaScript на хинди #27
Object Prototype In javascript | Учебник по JavaScript на хинди #28
Приложение Notes с заголовком — Упражнение 3: Решение | Учебник по JavaScript на хинди #29
Наследование прототипов в JavaScript | Учебник по JavaScript на хинди #30
Классы ES6 и наследование | Учебное пособие по JavaScript на хинди #31
Реализация библиотечного класса. Упражнение 4 | Учебное пособие по JavaScript на хинди #32
Упражнение 4 | Учебное пособие по JavaScript на хинди #32
Проект 2: Создание веб-сайта библиотеки колледжа | Учебник по JavaScript на хинди #33
Что такое асинхронное программирование? | Учебное пособие по JavaScript на хинди #34
Учебное пособие по Ajax на хинди | Учебник по JavaScript на хинди #35
Реализация библиотечного класса. Упражнение 4: Решение | Учебное пособие по JavaScript на хинди #36
Функции обратного вызова в javascript | Учебное пособие по JavaScript на хинди #37
Использование словарного API Упражнение 5 | Учебник по JavaScript на хинди #38
Основы промисов, Promise.then() и Promise.catch() | Учебник по JavaScript на хинди #39
Проект 3: Создание новостного веб-сайта | Учебное пособие по JavaScript на хинди #40
Функции стрелок в Javascript | Учебник по JavaScript на хинди #41
Использование объектов JavaScript Упражнение 5. Решение | Учебное пособие по JavaScript на хинди #45
Регулярные выражения JavaScript — основные функции | Учебное пособие по JavaScript на хинди #46
Регулярные выражения.
