Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
- Pushy
- Slinky
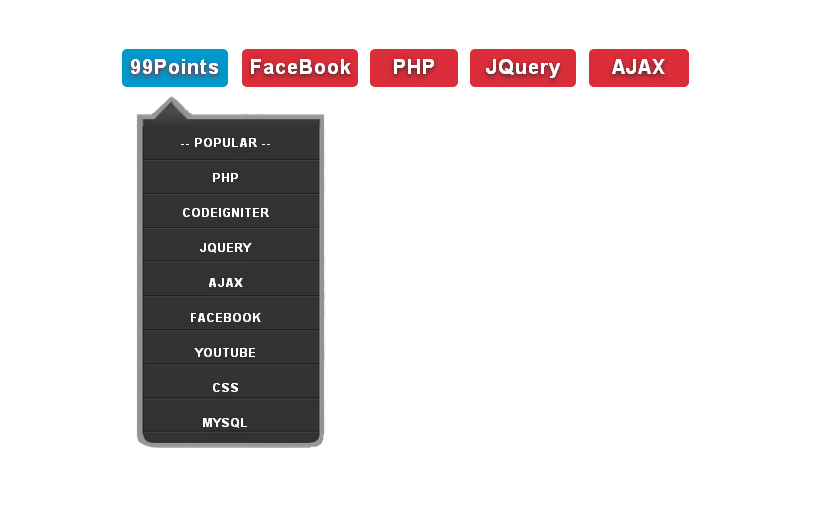
- jQuery Pop Menu
- Slidebars
- jQuery Square Menu
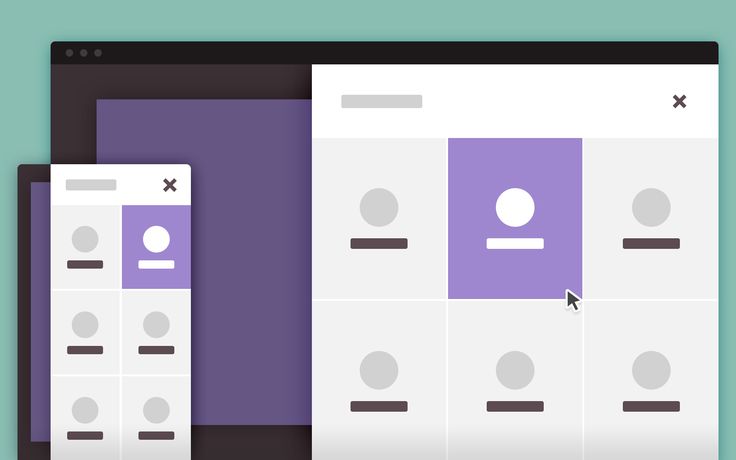
- Perspective Page View Navigation
- SlickNav
- Mmenu
- Sidr
- slimMenu
- HorizontalNav
- FlexNav
- jQuery Menu-Aim
- SmartMenus
- Shifter
- Hamburger
- Focucss
- Drawer
- Datmenu
- jPanelMenu
- Fly Side Menu
- PageScroll jQuery Menu Plugin
- DD Icon Menu
- JQuery Mobile Date Navigation
- Navobile
- Box Lid
- JQuery Mobile Slide Menu
- scrollNav
- DoubleTapToGo
- Заключение
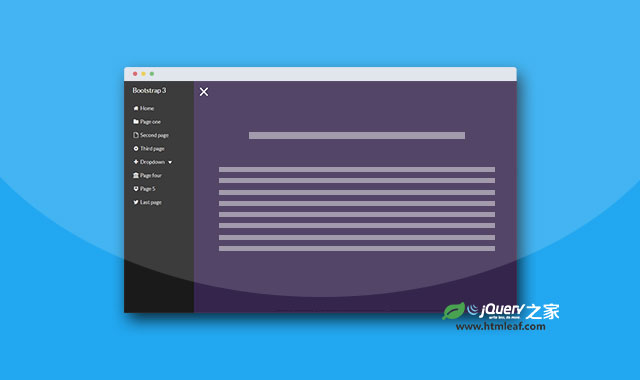
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
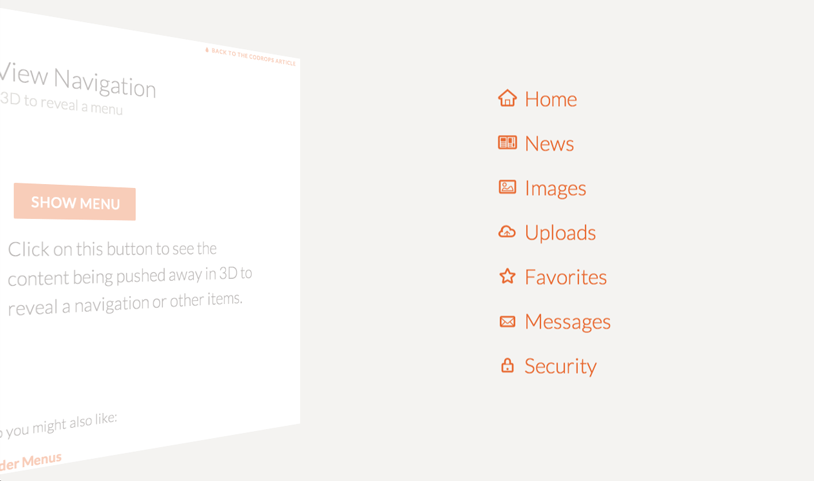
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
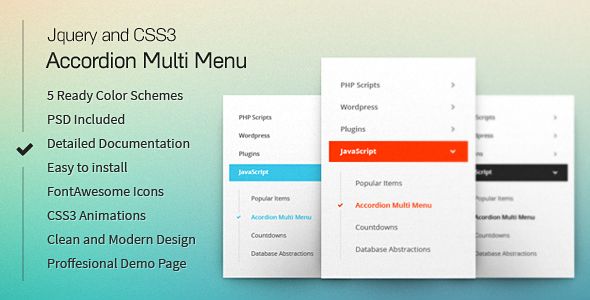
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
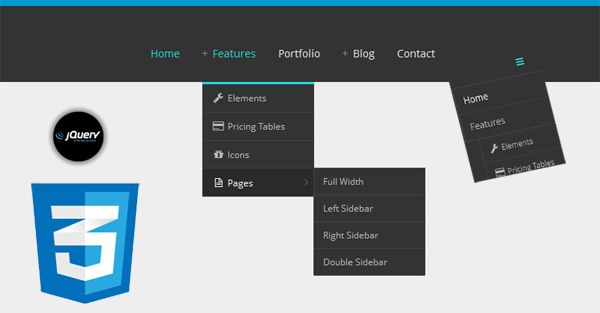
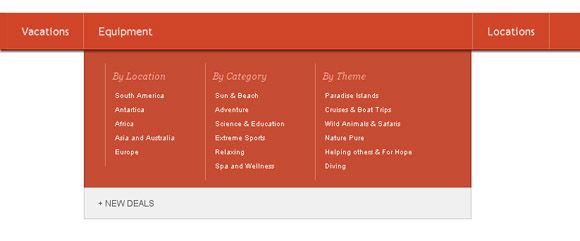
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
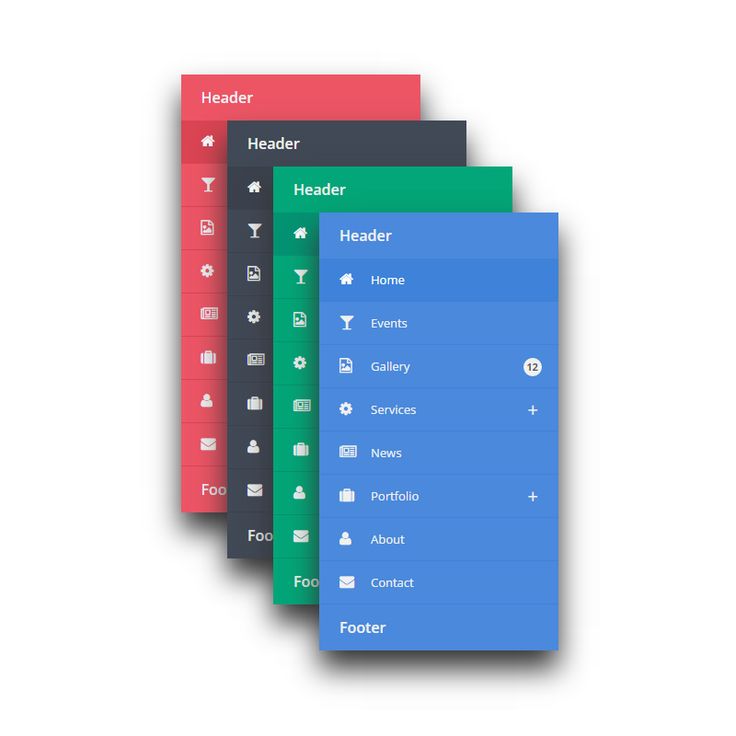
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
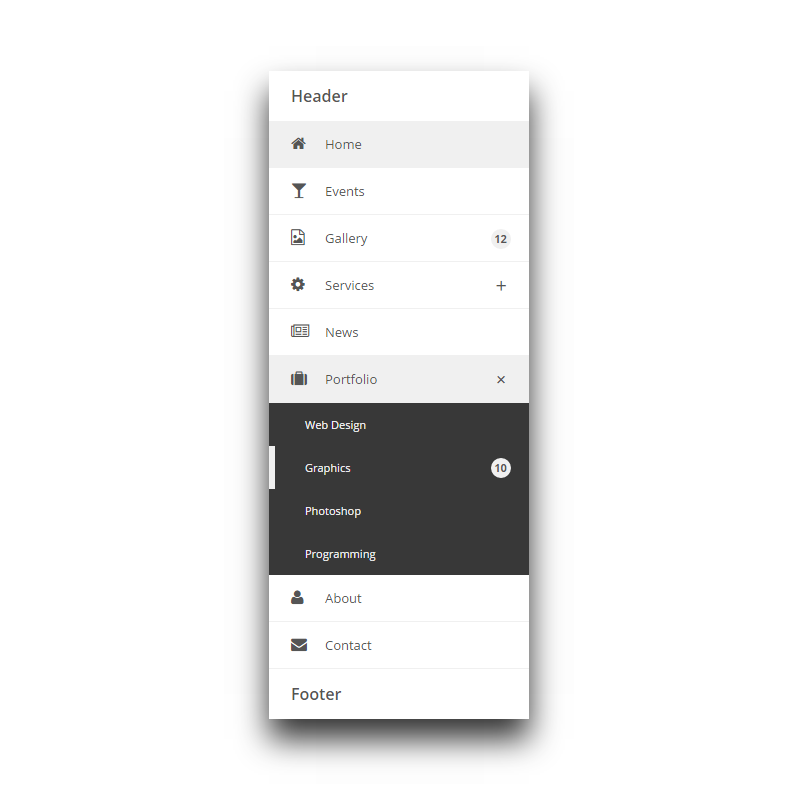
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «The Listed Voyage: 30 Free jQuery Navigation Menus»
Hyper SEO — блог о SEO
Автор: ХайперСЕО
5 Апр
Автор: ХайперСЕО
19 Мар
Что есть — то есть. Имеем сабж в этой стране. Надо импортозамещать. Для меня AdSense — не основной доход, но [был] кандидат в основные, либо на существенную финансовую поддержку. Потому анализом я занялся только 9 марта. И увидел картину маслом:
Надо импортозамещать. Для меня AdSense — не основной доход, но [был] кандидат в основные, либо на существенную финансовую поддержку. Потому анализом я занялся только 9 марта. И увидел картину маслом:
Читать полностью »
Автор: ХайперСЕО
14 Фев
Уважаемые оптимизаторы! Не забудьте сверить свои SEO-часы с текущей ситуацией в сфере продвижения, поисковых алгоритмов и сервисов. Настоящий дайджест SEO-новостей конца января — начала февраля 2022 вам в этом поможет.
Читать полностью »
Автор: ХайперСЕО
5 Окт
До недавнего времени, а точнее до 1 октября 2021 года я не мог назвать ни одной точной причины для использования платного сертификата вместо бесплатного Let’s Encrypt.
Да, сертификат LE выдаётся всего на 3 месяца, но его продление происходит автоматически (настроил и забыл), что гораздо лучше ежегодной возни с платным сертификатом (заказать, скачать, подключить), либо рвать волосы на спине, когда вспомнил о продлении сертификата по факту его просрочки.
Да, сертификат LE не проверяет данные компании или физлица, проверяет только владение доменом, но проверки владения доменом вполне достаточно. Вы лично сколько раз отказывались оставлять на сайте персональные данные или оплаты на сайте после тщательного изучения его сертификата?
Да, сертификат LE не подойдёт для установки на сайты банков, платёжных систем, etc., но мне-то какое горе?
Да, сертификат LE — это не про понты, но и не про зашквар.
Да, компания Internet Security Research Group (ISRG), ответственная за выпуск LE-сертификатов, не покроет ваши финансовые убытки в случае их возникновения по причине уязвимости в сертификате, если таковая причина даже будет доказана. Но я час искал прецеденты подобных компенсаций от компаний, выпускающих платные сертификаты, и не нашёл. Да и сомнительно как-то… По аналогии после ограбления квартиры можно пытаться требовать компенсации с изготовителя ключа от квартиры, где деньги лежали.
Да и сомнительно как-то… По аналогии после ограбления квартиры можно пытаться требовать компенсации с изготовителя ключа от квартиры, где деньги лежали.
Других минусов сертификатов LE не нашёл, либо они были устранены за годы развития и модернизации сервиса Let’s Encrypt. Но потом случилось 1 октября 2021 года.
Читать полностью »
Автор: ХайперСЕО
1 Окт
В этой статье вы узнаете:
- с чего начинается работа над рекламой
- почему выходит дорого
- что входит в работу специалиста по настройке рекламной кампании
Читать полностью »
Автор: ХайперСЕО
2 Июн
Иногда оптимизатору ставится задача реализации внутренней SEO на сайте, обслуживающем несколько доменов (например, филиалы организации в разных городах, у каждого филиала свой домен). В этой статье я покажу, как с помощью парочки PHP-фокусов реализовать подобный функционал на любой CMS.
В этой статье я покажу, как с помощью парочки PHP-фокусов реализовать подобный функционал на любой CMS.
Читать полностью »
Автор: ХайперСЕО
17 Июл
Конкуренция со временем уплотняется и повышает стоимость входа в любую нишу рынка. Пропорционально, всё большее значение для экономии рекламного бюджета имеет геотаргетирование рекламы и региональное SEO. Не зная особенностей поискового продвижения в регионе владельца бизнеса, невозможно сказать, какие именно действия оптимизатора приведут к желаемому результату: лидам, конверсиям, продажам.
Читать полностью »
Автор: ХайперСЕО
30 Май
Автор: ХайперСЕО
12 Май
Сейчас многим бизнесам различных сфер предстоит следующая задача: обзвон клиентов и выяснение, кто из них ещё является клиентом, а кого кризис не пощадил.
Читать полностью »
Автор: ХайперСЕО
24 Апр
Да, признаюсь, я слоупок, и до недавнего времени относился к Инстаграму скептически. Почитывал новости, видел, что соцсеть развивается, что она задаёт тренды и бросает вызов сильным интернета сего. В какой-то момент решил для экспериментов сделать аккаунт, но чтобы не подсесть (вдруг это что-то из того списка, на что можно подсесть), установил себе такие правила: «Первое правило моего аккаунта — никому не рассказывать о моём аккаунте. Второе правило — не подписываться и не лайкать…» Уже, наверное, понятно, что эксперимент получился, прямо скажем, неудачный.
Читать полностью »
Автор: ХайперСЕО
7 Апр
Автор: ХайперСЕО
7 Апр
Раскрутка аккаунта, группы или страницы в социальной сети полезна не только владельцам бизнеса, продающим услуги или товары, но и простым блогерам, несущим информацию и арт в массы. Бесплатная раскрутка Вконтакте поможет продвижению начинающего бизнеса, ещё не имеющего опыта и денег для социального продвижения, а особенно блогерам с некоммерческими целями. Но кому надо бесплатно что-то для нас делать? Разбираемся ниже
Читать полностью »
Автор: ХайперСЕО
6 Апр
Чем может быть полезна раскрутка аккаунта Twitter в 2020-м? Соцсеть Твиттер по-прежнему является мега-популярной, имеет сотни миллионов активных пользователей по всему миру, а также более полумиллиарда аккаунтов посещается хотя бы раз в месяц для общения и чтения подписок. В отличие от хайповых молодёжных сервисов, больше половины пользователей Твиттера — это взрослые и кредитоспособные люди в возрасте 35-65 лет, показ рекламы которым будет эффективен.
В отличие от хайповых молодёжных сервисов, больше половины пользователей Твиттера — это взрослые и кредитоспособные люди в возрасте 35-65 лет, показ рекламы которым будет эффективен.
Читать полностью »
Автор: ХайперСЕО
14 Фев
Важным этапом продвижения сайта является сбор семантики. При этом чем обширней будет список смежных запросов (которые люди также ищут вместе с основным продвигаемым ключом), тем лучше охват аудитории, потенциально конвертируемой в лиды.
Читать полностью »
Автор: ХайперСЕО
11 Фев
Лучшие слайд-меню боковой панели (ящик) плагинов javascript и jQuery
Содержание
- 1 10. Слайд Показать
- 2 9. Сидр
- 3 8. Выдвижной ящик
- 4 7. Упрощенная боковая панель
- 5 6.
 Регуляторы
Регуляторы - 6 5. Хобот
- 7 4. Sliiide
- 8 3. bigSlide.js
- 9 2. jQuery.mmenu
- 10 1. Slideout.js
Панель Draw или боковое меню — это панель навигации, которая в большинстве случаев будет отображать параметры навигации для посетителя на веб-странице. Обычно, но не обязательно, он расположен в левой части экрана (скрыто) и отображается, когда пользователь нажимает кнопку.
В этом топе мы расскажем вам о 10 самых впечатляющих плагинах меню боковой панели в Интернете.
Github
Slide Reveal — это плагин jQuery, который показывает боковую панель, скользя слева или справа от страницы. Плагин не добавляет какой-либо причудливый CSS на вашу боковую панель. Таким образом, вам нужно оформить его самостоятельно, чтобы получить красивую панель затенения или красивую навигацию.
Github
Sidr — это плагин jQuery для создания боковых адаптивных меню. Он использует CSS3 переходы в современных браузерах и отступает в jQuery.animate когда они не поддерживаются.
Использовать Sidr очень просто, просто создайте div с именем sidr и разместите там свое меню. Затем активируйте плагин, привязав его к ссылке. По умолчанию меню не будет отображаться, и оно будет отображаться или скрываться при нажатии на ссылку. На одной странице вы можете создать столько меню, сколько хотите, и расположить их справа или слева. В плагин включены две темы (две таблицы стилей): темная и светлая. Вы можете использовать их, создавать новые или переопределять их своими собственными стилями.
Github
Drawer — это гибкая реализация меню с использованием jQuery, iScroll и CSS.
Github
Плагин jQuery, который позволяет создавать боковую навигацию, как в современных мобильных приложениях. Он нацелен на простоту, так что каждый может использовать его независимо от того, опытные программисты или нет. Вам нужно будет подготовить определенный HTML-шаблон, чтобы он работал правильно. В нижней части веб-страницы, перед тег, включите библиотеку jQuery. Если вы заинтересованы в улучшении режима работы, включите также библиотеку jQuery-UI. В конце концов, включить простую боковую панель. Чтобы настроить плагин, добавьте нужную опцию в сам плагин. Проверьте все доступные варианты в документация по списку опций страница тоже.
Если вы заинтересованы в улучшении режима работы, включите также библиотеку jQuery-UI. В конце концов, включить простую боковую панель. Чтобы настроить плагин, добавьте нужную опцию в сам плагин. Проверьте все доступные варианты в документация по списку опций страница тоже.
Github
Slidebars — это плагин jQuery для быстрой и простой реализации меню и боковых панелей в стиле приложения на вашем сайте. Slidebars, родившиеся в 2014 году в результате постоянно возникающей необходимости создавать мобильные меню в адаптивном дизайне, быстро стали выбором номер один для разработчиков. С выпуском версии 2, Slidebars предоставляет больше функциональных возможностей, чем когда-либо прежде, с еще меньшим объемом.
При весе всего 1.69kb в распакованном виде новые слайд-бары имеют чистую и осторожную разметку, позволяют неограниченное количество экземпляров вне холста с любой стороны и оснащены полным API, обратными вызовами и событиями для максимального контроля.
Если вы работаете на ноутбуке или настольном компьютере, измените ширину окна в соответствии с содержанием вашего сердца. Адаптивные сайты — это путь в будущее! Зачем вам поддерживать несколько сайтов, если вы можете создать один и позволить вашему CSS делать всю работу? Trunk.js помогает облегчить нагрузку и дает вам начало, предоставляя вам плавный навигационный блок. Trunk.js заправляет вашу навигацию в «ящик» на портрете и отображает его сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, созданы с использованием анимации jQuery. Дрожание или щелчки являются результатом этого метода. Я создал Trunk.js для запуска события с помощью jQuery, но он перемещается с помощью CSS. Этот метод делает анимацию более естественной и плавной.
Адаптивные сайты — это путь в будущее! Зачем вам поддерживать несколько сайтов, если вы можете создать один и позволить вашему CSS делать всю работу? Trunk.js помогает облегчить нагрузку и дает вам начало, предоставляя вам плавный навигационный блок. Trunk.js заправляет вашу навигацию в «ящик» на портрете и отображает его сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, созданы с использованием анимации jQuery. Дрожание или щелчки являются результатом этого метода. Я создал Trunk.js для запуска события с помощью jQuery, но он перемещается с помощью CSS. Этот метод делает анимацию более естественной и плавной.
Trunk.js говорит: «Нет больше неуклюжих анимаций на вашем iPhone Android-устройство «. Слишком долго сайты лениво использовали Навигационный ящик. Это здорово — освободить такую ценную область экрана, но почему она должна испортить UX? Разве у нас не может быть и то и другое? Trunk.js отвечает оглушительным «ДА». Откройте это на вашем мобильном устройстве Посмотрите, как на самом деле выглядит Nav Drawer. Мини-планшеты очень похожи на своих старших братьев (или сестер). IPad Mini на самом деле имеет те же размеры экрана, что и обычный iPad, чтобы разработчикам было проще кодировать для одного устройства. Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что пересекают забор. Trunk.js является ценным макетом для всех этих мини-монстров.
Мини-планшеты очень похожи на своих старших братьев (или сестер). IPad Mini на самом деле имеет те же размеры экрана, что и обычный iPad, чтобы разработчикам было проще кодировать для одного устройства. Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что пересекают забор. Trunk.js является ценным макетом для всех этих мини-монстров.
Github
Если у вас есть div (возможно, навигационное меню или боковая панель), который вы хотите анимировать с эффектом скольжения снаружи окна просмотра внутри окна просмотра. Вы хотите иметь полный контроль над расстоянием, которое этот слайд скользит, но вам не нужно беспокоиться о том, как его расположить или как растянуть, чтобы он соответствовал размерам экрана. Вы также не хотите беспокоиться о том, как анимация влияет на остальную часть страницы, как справляться с прокруткой и логикой активации и деактивации меню. Тогда Sliiide — правильный плагин для вас.
Github
bigSlide — крошечный плагин jQuery (сжатый ~ 1 КБ) для создания навигации за пределами экрана. Он будет перемещать панель навигации, а также любые контейнеры, имеющие класс .push (или класс по вашему выбору в настройках).
Он будет перемещать панель навигации, а также любые контейнеры, имеющие класс .push (или класс по вашему выбору в настройках).
Github
MMenu — это плагин jQuery для приложений, как на холсте, так и вне его, со скользящими подменю для вашего веб-сайта и веб-приложения. Это очень настраиваемый с помощью широкого спектра опций, расширений и дополнений, и он всегда будет соответствовать вашим потребностям. Плагин jQuery.mmenu — это программное обеспечение с открытым исходным кодом, вы можете свободно использовать плагин jQuery.mmenu для своих личных или некоммерческих веб-сайтов. Для коммерческого использования, пожалуйста купить лицензию. HTML-код для вашего меню, как обычно, использует UL, LI а также A элементы, плагин автоматически связывает событие нажатия, которое открывает меню для каждого A элемент, который ссылается на меню.
Github
Slideout.js — это сенсорное меню навигации для ваших мобильных веб-приложений. Особенности этого плагина:
Особенности этого плагина:
Зависимость от свободной.Простая разметка.Родная прокрутка.Простая настройка.CSS трансформации переходы.Всего 2 Кб! (мин GZIP)
Если вы знаете еще один замечательный плагин боковой панели для мобильных устройств, поделитесь им с сообществом в поле для комментариев.
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как создать боковое меню навигации
❮ Назад
Далее ❯
Узнайте, как создать анимированное закрывающееся боковое меню навигации.
×
О
Услуги
Клиенты
Контакт
×
О
Услуги
Клиенты
Контакт
×
О
Услуги
Клиенты
Контакт
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
open
. ..
..
Шаг 2) Добавьте CSS:
Пример
/* Боковое меню навигации */
.sidenav {
height: 100%; /*
100 % Полная высота */
width: 0; /* 0 ширина — изменить это
с JavaScript */
позиция: фиксированная; /* Оставайтесь на месте
*/
z-индекс: 1; /* Оставайтесь на вершине */
top: 0; /* Оставайтесь наверху */
left: 0;
фоновый цвет: #111; /* Черный*/
переполнение-x: скрыто; /* Отключить горизонтальную прокрутку */
отступ сверху: 60px; /* Разместите контент на расстоянии 60 пикселей от верхнего края */
transition: 0.5s; /* 0,5-секундный эффект перехода для слайда в боковом меню */
} /* Ссылки меню навигации */
.sidenav a {
padding: 8px 8px 8px 32px;
текстовое оформление: нет;
размер шрифта: 25 пикселей;
цвет: #818181;
отображение: блок;
переход: 0,3 с;
}
/* Когда вы наводите курсор на навигационные ссылки,
изменить их цвет */
. sidenav a:hover {
sidenav a:hover {
цвет: #f1f1f1;
}
/* Расположение и стиль кнопки закрытия (верхняя
правый угол) */
.sidenav .closebtn {
position:
абсолютный;
сверху: 0;
справа: 25 пикселей;
размер шрифта: 36px;
левое поле: 50 пикселей;
} /* Стиль содержимого страницы — используйте это, если хотите отправить содержимое страницы в
справа при открытии боковой навигации */
#main {
transition: margin-left .5s;
отступ: 20 пикселей;
}
/* На небольших экранах, высота которых меньше
450 пикселей, измените стиль боковой панели (меньше отступов и шрифт меньшего размера).
размер) */
Экран @media и (максимальная высота: 450 пикселей) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Шаг 3) Добавьте JavaScript:
Пример ниже скользит в боковой панели навигации и делает ее шириной 250 пикселей:
/* Установлен
ширина боковой навигации до 250px */
функция
openNav() {
document. getElementById(«mySidenav»).style.width
= «250 пикселей»;
getElementById(«mySidenav»).style.width
= «250 пикселей»;
}
/*
Установите ширину боковой навигации на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Попробуйте сами »
Пример ниже скользит в боковой панели навигации и перемещает содержимое страницы
вправо (значение, используемое для установки ширины sidenav, также используется для установки
левое поле «содержимого страницы»):
/* Установите ширину боковой навигации на 250 пикселей и левое поле
содержимое страницы до 250 пикселей */функция
openNav () {
document.getElementById(«mySidenav»).style.width
= «250 пикселей»;
document.getElementById(«main»).style.marginLeft
= «250 пикселей»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0 */
function closeNav() {
document. getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
}
Попробуйте сами »
Пример ниже также скользит в боковой панели навигации и перемещает страницу
содержимое справа, только на этот раз мы добавляем черный цвет фона с 40%
непрозрачность элемента body, чтобы «подсветить» боковую навигацию:
/* Установите ширину боковой навигации на 250 пикселей и левое поле
содержимое страницы до 250 пикселей и добавьте черный цвет фона в тело функции */
openNav() {
document.getElementById(«mySidenav»).style.width
= «250 пикселей»;
document.getElementById(«main»).style.marginLeft
= «250 пикселей»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0, а цвет фона тела на
белый */
функция closeNav() {
document. getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document.body.style.backgroundColor = «белый»;
}
Попробуйте сами »
Пример ниже скользит в боковой навигации слева и закрывает
вся страница (100% ширина):
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.width
= «100%»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Попробуйте сами »
В приведенном ниже примере открывается и закрывается боковое меню навигации без анимации:
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.display
= «заблокировать»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document. getElementById(«mySidenav»).style.display = «нет»;
getElementById(«mySidenav»).style.display = «нет»;
}
Попробуйте сами »
В следующем примере показано, как создать правостороннее меню навигации:
Правостороннее меню навигации:
.sidenav {
right: 0;
}
Попробуйте сами »
В приведенном ниже примере показано, как создать боковое меню навигации, которое всегда отображается
(фиксировано):
Всегда показывать боковую панель:
/* Sidenav */
.sidenav {
height: 100%;
ширина:
200 пикселей;
позиция: фиксированная;
z-индекс: 1;
сверху: 0;
слева: 0;
background-color: #111;
переполнение-x: скрыто;
отступы сверху: 20px;
}
/* Содержимое страницы */
.main {
поле слева: 200px; /* То же, что и ширина sidenav */
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯
* кредитная карта не требуется
❮ Предыдущая
Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Топ-10: Лучшее слайд-меню боковой панели (ящик) Плагины javascript и jQuery
Панель рисования или меню боковой панели — это панель навигации, которая в большинстве случаев показывает параметры навигации для посетителя веб-страницы. Обычно, но не обязательно, он расположен в левой части (скрыт) экрана и отображается, когда пользователь нажимает кнопку. Этот компонент довольно распространен в любой надежной программе веб-дизайна (Adobe Muse или Dreamweaver).
Обычно, но не обязательно, он расположен в левой части (скрыт) экрана и отображается, когда пользователь нажимает кнопку. Этот компонент довольно распространен в любой надежной программе веб-дизайна (Adobe Muse или Dreamweaver).
В этом топе мы поделимся с вами 10 самыми впечатляющими плагинами бокового меню в Интернете.
Гитхаб
Slide Reveal — это плагин jQuery для отображения боковой панели путем скольжения слева или справа от страницы. Плагин не добавляет никаких причудливых стилей CSS на вашу боковую панель. Итак, вам нужно настроить его самостоятельно, чтобы получить красивую панель теней или красивую навигацию.
Гитхаб
Sidr — это плагин jQuery для создания боковых адаптивных меню. Он использует переходы CSS3 в современных браузерах и резервные копии в jQuery.animate , если они не поддерживаются.
Использовать Sidr очень просто, просто создайте div с именем sidr и поместите туда свое меню. Затем активируйте плагин, привязав его к ссылке. По умолчанию меню не будет видно, и оно будет отображаться или скрываться при нажатии на ссылку. Вы можете создать сколько угодно меню на одной странице и разместить их справа или слева. В плагин включены две темы (две таблицы стилей), темная и светлая. Вы можете использовать их, создать новый или переопределить их своими собственными стилями.
По умолчанию меню не будет видно, и оно будет отображаться или скрываться при нажатии на ссылку. Вы можете создать сколько угодно меню на одной странице и разместить их справа или слева. В плагин включены две темы (две таблицы стилей), темная и светлая. Вы можете использовать их, создать новый или переопределить их своими собственными стилями.
Гитхаб
Drawer — это реализация гибкого меню ящиков с использованием jQuery, iScroll и CSS.
Гитхаб
Плагин jQuery, позволяющий создавать боковую навигацию, как в современных мобильных приложениях. Он стремится к простоте, чтобы каждый мог использовать его, независимо от того, является ли он опытным программистом или нет. Вам нужно будет подготовить специальный HTML-шаблон, чтобы он работал правильно. В нижней части веб-страницы, непосредственно перед включите библиотеку jQuery. Если вы заинтересованы в улучшении упрощения, включите также библиотеку jQuery-UI. В конце концов включите более простую боковую панель. Чтобы настроить плагин, добавьте нужную опцию в самом плагине. Проверьте все доступные параметры на странице документации со списком параметров.
Чтобы настроить плагин, добавьте нужную опцию в самом плагине. Проверьте все доступные параметры на странице документации со списком параметров.
Гитхаб
Slidebars — это плагин jQuery для быстрого и простого внедрения раскрывающихся меню и боковых панелей в стиле приложений на ваш веб-сайт. Созданные в 2014 году из-за повторяющейся потребности в создании мобильных меню с адаптивным дизайном, Slidebars быстро стали выбором номер один для разработчиков. С выпуском версии 2 Slidebars обладает большей функциональностью, чем когда-либо прежде, при еще более компактных размерах.
При весе всего 1,69 КБ в сжатом виде новые слайд-бары имеют четкую и незаметную разметку, допускают неограниченное количество экземпляров вне холста с любой стороны и оснащены полным API, обратными вызовами и событиями для максимального контроля.
Если вы работаете на портативном или настольном компьютере, измените размер окна по своему усмотрению. Адаптивные веб-сайты — это путь в будущее! Зачем вам поддерживать несколько сайтов, если вы можете создать один и позволить CSS делать всю работу? Trunk. js помогает облегчить нагрузку и дает вам возможность начать работу, предоставляя плавный Nav Drawer. Trunk.js прячет вашу навигацию в «ящик» в книжной ориентации и отображает ее сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, построены с анимацией jQuery. Из-за этого метода возникают дрожащие или щелкающие результаты. Я создал Trunk.js для запуска события с помощью jQuery, но оно перемещается с помощью CSS. Этот метод делает анимацию естественной и плавной.
js помогает облегчить нагрузку и дает вам возможность начать работу, предоставляя плавный Nav Drawer. Trunk.js прячет вашу навигацию в «ящик» в книжной ориентации и отображает ее сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, построены с анимацией jQuery. Из-за этого метода возникают дрожащие или щелкающие результаты. Я создал Trunk.js для запуска события с помощью jQuery, но оно перемещается с помощью CSS. Этот метод делает анимацию естественной и плавной.
Trunk.js говорит: «Больше никаких неуклюжих анимаций на вашем iPhone и устройстве Android». Слишком долго сайты лениво использовали Navigation Drawer. Здорово освобождать такое ценное пространство экрана, но почему это должно разрушать UX? Разве мы не можем иметь оба? Trunk.js отвечает громким «ДА». Откройте это на своем мобильном устройстве и посмотрите, как на самом деле выглядит Nav Drawer. Мини-планшеты очень похожи на своих старших братьев (или сестер). iPad Mini на самом деле имеет те же размеры экрана, что и обычный iPad, чтобы разработчикам было проще писать код для одного устройства. Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что перешагивают через забор. Trunk.js — ценный макет для всех этих мини-монстров.
Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что перешагивают через забор. Trunk.js — ценный макет для всех этих мини-монстров.
Гитхаб
Если у вас есть div (возможно, навигационное меню или боковая панель), который вы хотите анимировать с эффектом скольжения извне области просмотра внутрь области просмотра. Вы хотите иметь полный контроль над расстоянием, на которое скользит этот div, но не хотите беспокоиться о том, как его расположить или как растянуть, чтобы он соответствовал размерам экрана. Вы также не хотите беспокоиться о том, как анимация влияет на остальную часть страницы, как справиться с прокруткой и логикой активации и деактивации меню. Тогда Sliiide — правильный плагин для вас.
Гитхаб
bigSlide — это крошечный (сжатый ~ 1 КБ) плагин jQuery для создания навигации по слайд-панелям за пределами экрана. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
Гитхаб
MMenu — это подключаемый модуль jQuery для приложений, похожих на меню на холсте и за его пределами, со скользящими подменю для вашего веб-сайта и веб-приложения. Он очень настраиваемый с помощью широкого спектра опций, расширений и надстроек, и он всегда будет соответствовать вашим потребностям. Плагин jQuery.mmenu является программным обеспечением с открытым исходным кодом, вы можете свободно использовать плагин jQuery.mmenu для своих личных или некоммерческих веб-сайтов. Для коммерческого использования приобретите лицензию. HTML для вашего меню, как обычно, использует UL , LI и A , плагин автоматически привязывает событие клика, которое открывает меню, к каждому элементу A , который ссылается на меню.
Гитхаб
Slideout.js — это сенсорное выдвижное навигационное меню для ваших мобильных веб-приложений. Особенности этого плагина:
- Без зависимостей.
- Простая разметка.

- Собственная прокрутка.
- Простая настройка.
- преобразования и переходы CSS.
- Всего 2 Кб! (мин и gzip)
Если вы знаете еще один замечательный плагин боковой панели для мобильных устройств, поделитесь им с сообществом в поле для комментариев.
20+ лучших плагинов jQuery для навигации и меню Slide-In Slide-Out
В наши дни очень популярен стиль навигации по выдвижному меню. Будь то для веб-сайтов или для мобильных приложений, эта навигация по меню имеет много преимуществ. Прежде всего, вы можете сэкономить место для своего веб-сайта, а также они гибкие и функциональные. .
Сегодня мы собрали jQuery-плагины слайд-ин-слайд-меню для ваших приложений или веб-сайтов. Приведенные ниже плагины очень легко интегрировать на ваш веб-сайт, и все они хорошо объяснены.
Вот список лучших плагинов для навигации по выдвижным меню и руководств.
Sidr
Лучший плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным.
Источник
Полноэкранная навигация
Полностраничное меню, которое заменяет текущий контент, выталкивая его за пределы экрана.
Демо | Источник
Плагин бесконечного скользящего меню jQuery
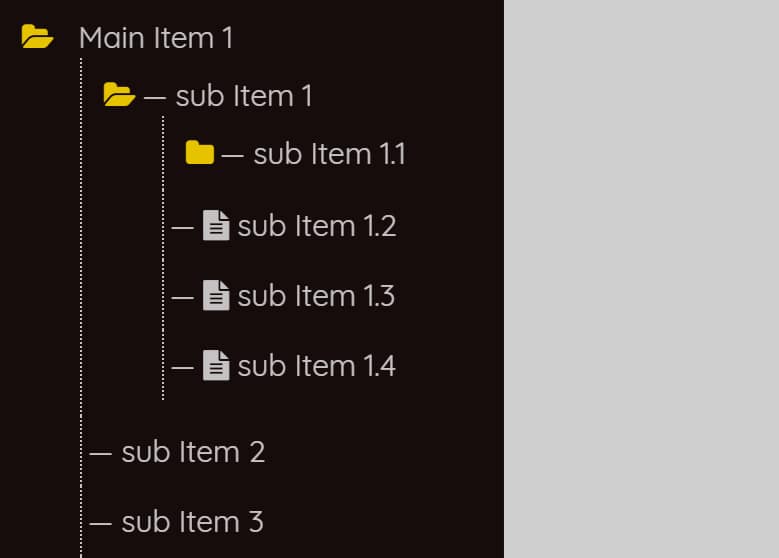
Это плагин jQuery, который создает бесконечное скользящее меню из нескольких вложенных неупорядоченных списков ссылок. Он позволяет изначально открыть меню на любом элементе категории и автоматически изменяет его размер по высоте.
Демо | Источник
Плагин jQuery для создания гладких, похожих на приложения скользящих меню для вашего мобильного веб-сайта с помощью всего одной строки JavaScript: содержимое сайта справа. Он имеет многоуровневую функциональность, позволяющую бесконечно вкладывать элементы навигации.
Источник
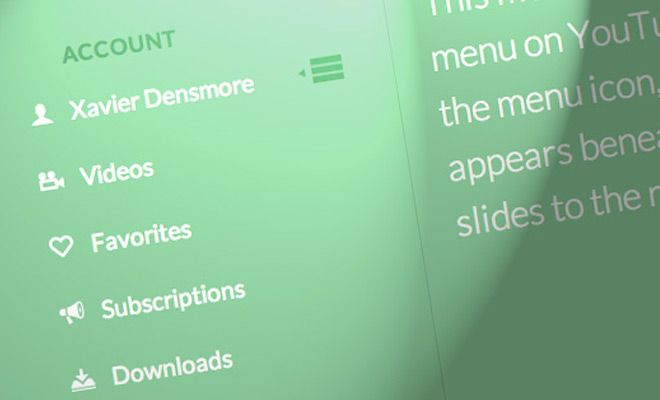
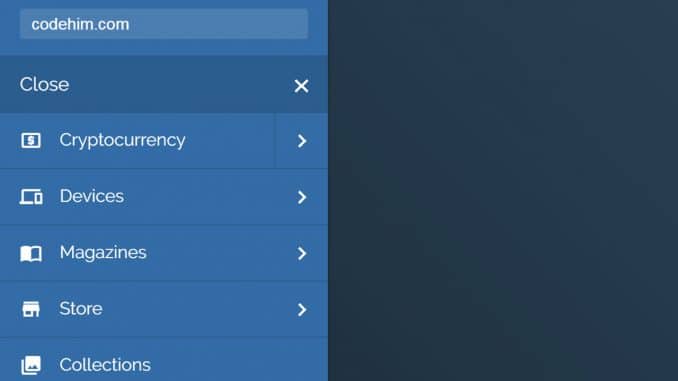
Эффект простого меню YouTube
Это меню вдохновлено левым боковым меню на YouTube. При нажатии на метку и значок меню под ним появляется главное меню, а значок меню перемещается вправо, а метка перемещается вверх. Чтобы закрыть меню, необходимо снова щелкнуть значок меню.
При нажатии на метку и значок меню под ним появляется главное меню, а значок меню перемещается вправо, а метка перемещается вверх. Чтобы закрыть меню, необходимо снова щелкнуть значок меню.
Источник
Slide and Push Menus
Набор фиксированных меню, которые выдвигаются из любого края страницы. Два меню, которые выдвигаются с левой и правой стороны, также можно использовать в сочетании с перемещением тела влево или вправо соответственно, то есть «толкать».
Источник
Меню веб-сайта Google Nexus
Меню боковой панели на странице Google Nexus 7.
Источник
jPanelMenu
jPanelMenu — это подключаемый модуль jQuery, который создает панельное меню (подобное тому, что используется в мобильных версиях Facebook и Google, а также во многих родных приложениях для iPhone). Просто нажмите кнопку меню. (вверху слева на этой странице), чтобы увидеть его в действии.
Источник
PageSlide
Плагин jQuery, который перемещает веб-страницу, открывая дополнительную панель взаимодействия.
Источник
GilidPanel
GilidPanel позволяет легко создавать скользящие панели для любого контента с помощью виджетов боковой панели WordPress. Этот плагин поставляется с эффектами анимации «слайд» и «толчок» с параметрами смягчения jquery и может быть назначен как на левую, так и на правую сторону.
Источник
Выдвижная панель содержимого
Эта панель создана для любого веб-сайта с чистым и профессиональным дизайном. Оно может быть закреплено слева или справа и может содержать любой тип содержимого: заголовки, тексты, списки, изображения, видео и т. д. Пользовательские полосы прокрутки, упакованные в это меню, будут автоматически появляться при необходимости, и если вам нужно добавить даже больше контента, вы можете использовать бесконечную карусель для прокрутки между каждой частью панели.
Источник
Slideout.js
Сенсорное выдвижное меню навигации для ваших мобильных веб-приложений.
Источник
Bootstrap Offcanvas Menu
Супер простое и удобное меню навигации вне холста для Bootstrap. Он использует классы Bootstrap и разметку для создания меню вне холста, которое не только хорошо выглядит. Но работает отлично.
Источник
Складная выдвижная панель для WordPress
Collapse создает складную выдвижную панель для вашего сайта, которую вы можете заполнить различными типами контента, которые вы хотите показать своим пользователям. Выдвижную панель можно пристыковать влево или вправо, вы можете изменить ее вертикальное положение, ширину и максимальную высоту, а также настроить ее по частям. Все эти настройки могут быть изменены для каждой панели отдельно.
Источник
jQuery Side Content
Проект jQuery Side Content — это подключаемый модуль, который закрепляет содержимое сбоку от окна браузера с помощью «выдвигающихся» ручек для открытия и закрытия панелей. вкладки контента сбоку вашей страницы, и плагин будет автоматически переключать их, когда посетитель нажимает «вытащить».
вкладки контента сбоку вашей страницы, и плагин будет автоматически переключать их, когда посетитель нажимает «вытащить».
Источник
mb.extruder
У вас может быть прямая ссылка, ссылка с панелью, просто панель или отключенный голос. Его можно установить сверху или слева от вашей страницы; и если у вас более одного экструдера (только слева), они автоматически располагаются друг за другом.
Источник
Панель слайдов
Быстрый и простой способ добавить контекстную панель слайдов ajax на ваш сайт.
Источник
Адаптивное боковое меню-переключатель
Боковое меню-переключатель позволяет добавить на страницу боковое меню, которое выдвигается с левого или правого края окна браузера.
Источник
Плагин jQuery SideBar
Плагин jQuerySideBar отображает боковое меню.
Источник
Анимация для скрытия и перемещения содержимого с помощью JQuery [учебник]
Создайте аналогичный интерфейс с помощью анимации jQuery.

 Регуляторы
Регуляторы ..
..  sidenav a:hover {
sidenav a:hover {  getElementById(«mySidenav»).style.width
= «250 пикселей»;
getElementById(«mySidenav»).style.width
= «250 пикселей»;  getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;  getElementById(«mySidenav»).style.width = «0»;
getElementById(«mySidenav»).style.width = «0»;  getElementById(«mySidenav»).style.display = «нет»;
getElementById(«mySidenav»).style.display = «нет»; 
 CSS Reference
CSS Reference  Обычно, но не обязательно, он расположен в левой части (скрыт) экрана и отображается, когда пользователь нажимает кнопку. Этот компонент довольно распространен в любой надежной программе веб-дизайна (Adobe Muse или Dreamweaver).
Обычно, но не обязательно, он расположен в левой части (скрыт) экрана и отображается, когда пользователь нажимает кнопку. Этот компонент довольно распространен в любой надежной программе веб-дизайна (Adobe Muse или Dreamweaver). По умолчанию меню не будет видно, и оно будет отображаться или скрываться при нажатии на ссылку. Вы можете создать сколько угодно меню на одной странице и разместить их справа или слева. В плагин включены две темы (две таблицы стилей), темная и светлая. Вы можете использовать их, создать новый или переопределить их своими собственными стилями.
По умолчанию меню не будет видно, и оно будет отображаться или скрываться при нажатии на ссылку. Вы можете создать сколько угодно меню на одной странице и разместить их справа или слева. В плагин включены две темы (две таблицы стилей), темная и светлая. Вы можете использовать их, создать новый или переопределить их своими собственными стилями. Чтобы настроить плагин, добавьте нужную опцию в самом плагине. Проверьте все доступные параметры на странице документации со списком параметров.
Чтобы настроить плагин, добавьте нужную опцию в самом плагине. Проверьте все доступные параметры на странице документации со списком параметров. js помогает облегчить нагрузку и дает вам возможность начать работу, предоставляя плавный Nav Drawer. Trunk.js прячет вашу навигацию в «ящик» в книжной ориентации и отображает ее сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, построены с анимацией jQuery. Из-за этого метода возникают дрожащие или щелкающие результаты. Я создал Trunk.js для запуска события с помощью jQuery, но оно перемещается с помощью CSS. Этот метод делает анимацию естественной и плавной.
js помогает облегчить нагрузку и дает вам возможность начать работу, предоставляя плавный Nav Drawer. Trunk.js прячет вашу навигацию в «ящик» в книжной ориентации и отображает ее сверху в альбомной ориентации. Почти все ящики, с которыми я сталкивался, построены с анимацией jQuery. Из-за этого метода возникают дрожащие или щелкающие результаты. Я создал Trunk.js для запуска события с помощью jQuery, но оно перемещается с помощью CSS. Этот метод делает анимацию естественной и плавной. Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что перешагивают через забор. Trunk.js — ценный макет для всех этих мини-монстров.
Kindle Fires и даже некоторые смартфоны Galaxy настолько велики, что перешагивают через забор. Trunk.js — ценный макет для всех этих мини-монстров.


 При нажатии на метку и значок меню под ним появляется главное меню, а значок меню перемещается вправо, а метка перемещается вверх. Чтобы закрыть меню, необходимо снова щелкнуть значок меню.
При нажатии на метку и значок меню под ним появляется главное меню, а значок меню перемещается вправо, а метка перемещается вверх. Чтобы закрыть меню, необходимо снова щелкнуть значок меню. 

 вкладки контента сбоку вашей страницы, и плагин будет автоматически переключать их, когда посетитель нажимает «вытащить».
вкладки контента сбоку вашей страницы, и плагин будет автоматически переключать их, когда посетитель нажимает «вытащить». 