Добавление класса элементу jquery
Содержание
- 1 Работа с DOM
- 2 Работа с CSS
- 3 Добавление содержимого
- 4 Родители и потомки
- 5 Соседи
- 6 Разное
- 7 Работа с набором
- 8 Обход набора
- 9 Эффекты jQuery
- 10 Управление анимацией
- 11 Синтаксис
- 12 Дополнительно
- 13 Примеры
- 13.1 Пример
- 13.2 Пример
- 13.3 Пример
- 13.4 Пример
- 14 Что такое классы HTML элементов?
- 15 Работа с классами через атрибут class
- 16 Работа с классами через DOM-свойство className
- 17 Работа с классами через специальные методы
- 17.1 Метод addClass
- 17.2 Метод hasClass
- 17.3 Метод removeClass
- 17.4 Метод toggleClass
- 17.4.1 version added: 1.0 .add >className Тип: Строка Имя класса(или имена классов, через пробел), которое требуется добавить к связанному элементу.
- 17.4.2 version added: 1.4 .add >function(index, currentClass)
- 18 Примеры
- 19 Связанные уроки:
- 19.
 0.1 Используем jQuery для изменения стилей поля ввода формы при нажатии
0.1 Используем jQuery для изменения стилей поля ввода формы при нажатии - 19.0.2 Фон, который всегда растягивается на всю страницу
- 19.0.3 Адаптивная галерея изображений
- 19.
Работа с DOM
Работа с CSS
Добавление содержимого
Родители и потомки
Соседи
Разное
Работа с набором
Обход набора
Эффекты jQuery
Управление анимацией
Метод .addClass() добавляет заданный класс элементу.
См. также урок основы работы с jQuery для более полного понимания.
См. также JavaScript объект classlist, с помощью которого можно добавить класс элементу на чистом JavaScript.
Синтаксис
Дополнительно
Начиная с jQuery1.4 метод addClass может применить заданную функцию к каждому элементу в наборе.
При этом первым параметром функция получит номер элемента в наборе, а вторым параметром — текущий текст элемента:
Имена переменных в функции могут быть любыми.
К примеру, если для первого параметра ‘номер в наборе’ мы дадим имя index — тогда внутри нашей функции будет доступна переменная index, в которой будет лежать номер в наборе для того элемента, который функция обрабатывает в данный момент времени.
Аналогично, если для второго параметра ‘текущие классы элемента’ дать, к примеру, имя className — тогда внутри нашей функции будет доступна переменная className, в которой будут лежать классы того элемента, который функция обрабатывает в данный момент времени:
Атрибут class каждого элемента поменяется на тот, который вернет функция конкретно для этого элемента.
Примеры
Пример
У нашего абзаца совсем нет классов. Давайте добавим ему класс www:
HTML код станет выглядеть так:
Пример
У нашего абзаца уже есть класс. Давайте добавим ему еще и класс www:
HTML код станет выглядеть так:
Пример
У нашего абзаца уже есть два класса. Давайте добавим ему еще и класс www:
Давайте добавим ему еще и класс www:
HTML код станет выглядеть так:
Пример
У нашего абзаца уже есть класс. Давайте добавим ему еще два класса — www и ggg:
Статья, в которой разберем методы jQuery для управления классами элементов. Рассмотрим это как на примере универсальных методов (attr, removeAttr, prop), так и методов специально предназначенных для этого (addClass, hasClass, removeClass, toggleClass).
Что такое классы HTML элементов?
Класс – это некоторая сущность, которую можно добавить к элементам, а затем использовать её в CSS или JavaScript, например, для выбора этих элементов.
В HTML коде добавление одного или нескольких классов к элементу осуществляется через атрибут class .
Пример, в котором HTML-элемент div имеет класс container :
Но добавить к элементу можно любое количество классов , а не только один. Отделение классов друг от друга осуществляется с помощью пробела.
Пример, в котором HTML элемент a имеет классы btn , btn-red и btn-large :
Имя класса всегда должно начинаться с буквы A-Z или a-z. В качестве символов в имени класса разрешается использовать буквы A-Z или a-z, цифры (0-9), дефис («-«) и подчеркивание («_»).
В качестве символов в имени класса разрешается использовать буквы A-Z или a-z, цифры (0-9), дефис («-«) и подчеркивание («_»).
Кроме этого, при указании класса обращайте внимание на то, что он является регистро-зависимым. Т.е., например, класс Alert это не одно и тоже что alert .
Классы – это один из самых простых способов выбора группы элементов на странице. Они очень часто используются как в CSS, так и в JavaScript.
Пример использования классов:
Работа с классами через атрибут class
В jQuery выполнить операции над классами элементов можно с помощью методов attr и removeAttr. Данные методы предназначены для работы с любыми HTML-атрибутами, а не только с class .
Основное ограничение данных методов относительно работы с классами связано с тем, что они оперируют с ними как с целой строкой. Т.е. с их помощью, например, нельзя просто добавить какой-то один дополнительный класс к элементу или удалить его у него. Чтобы это выполнить нужно писать какой-то дополнительный код, что не очень удобно. Но если не нужно работать с классами элемента по отдельности, то данные методы будут очень удобными и в этом случае лучше использовать их. Например, когда вам нужно при создании элемента добавить к нему один или несколько классов.
Но если не нужно работать с классами элемента по отдельности, то данные методы будут очень удобными и в этом случае лучше использовать их. Например, когда вам нужно при создании элемента добавить к нему один или несколько классов.
Пример работы с HTML-атрибутом class :
Работа с классами через DOM-свойство className
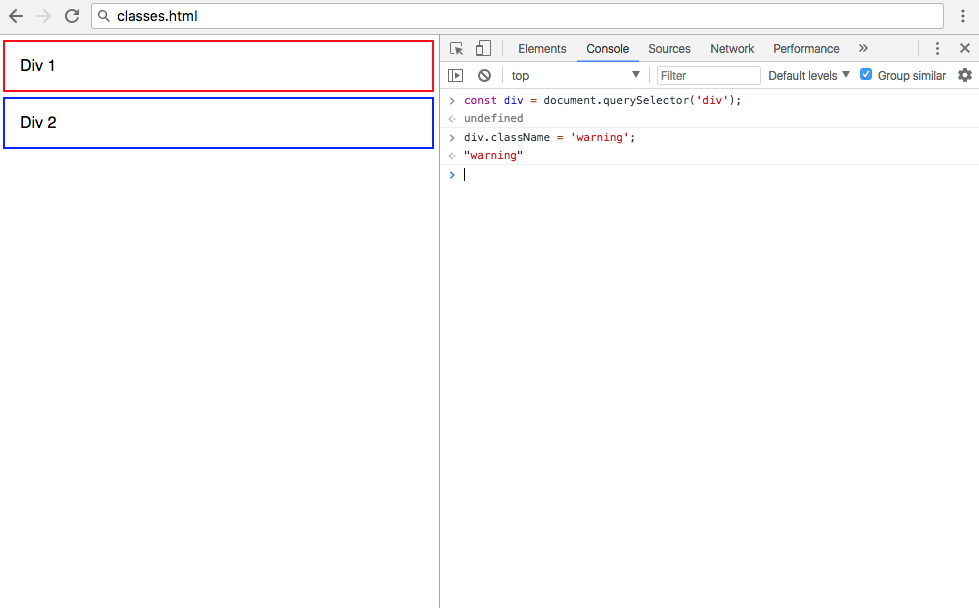
Другой вариант – это работать с классами элемента не через HTML-атрибут class , а через DOM-свойство className . Этот вариант более предпочтительный чем вариант работы с классами через HTML-атрибут class . Но он также, как и предыдущий инструмент позволяет оперировать с ними, только как с целой строкой. Более подробно почитать про HTML-атрибуты и DOM-свойства можно в этой статье.
Если кратко, то сначала нужно разобраться что такое DOM.
DOM – это фундаментальная сущность, которую браузер создаёт после получения HTML кода запрашиваемой страницы и её парсинга. DOM – это объектная модель HTML страницы и API для работы с ней через JavaScript. Это означает то, что с помощью JavaScript сценариев вы можете изменять DOM «на лету» и тем самым страницу. Но DOM браузер создаёт не только для взаимодействия с ней через JavaScript. Он её, например, также использует для создания других структур, которые используются для отрисовки страницы во вкладке браузера.
Но DOM браузер создаёт не только для взаимодействия с ней через JavaScript. Он её, например, также использует для создания других структур, которые используются для отрисовки страницы во вкладке браузера.
При создании браузером DOM, HTML-теги становятся объектами, а HTML-атрибуты – свойствами этих объектов. Обычно имена HTML-атрибутов и соответствующих им DOM-свойств совпадают. Но, например, HTML-атрибут class и соответствующее ему DOM-свойство className нет. Связано с тем, что раньше ключевые слова нельзя было использовать в качестве названия DOM-свойств. Из-за этого было выбрано в качестве названия className . В последствии, когда это ограничение убрали имя DOM-свойству не стали изменять и сейчас она имеет тоже самое название.
В jQuery для работы с DOM-свойствами используется метод prop.
Рассмотрим применения данного метода для управления классами элемента.
Работа с классами через специальные методы
В jQuery имеются специальные методы, предназначенные именно для работы с классами. Всего их четыре. Это addClass , hasClass , removeClass и toggleClass .
Всего их четыре. Это addClass , hasClass , removeClass и toggleClass .
Эти методы очень нужны, когда вам нужно выполнить детальную работу с классами, например, добавить один класс к элементу или его удалить.
Метод addClass
Метод addClass предназначен для добавления одного или нескольких классов к текущему набору элементов. Данный метод именно добавляет классы. Т.е. если у элемента есть классы, то они будут добавлены к уже существующим.
К сведению, если у элемента уже есть класс, который вы хотите добавить, то в этом случае он добавлен не будет.
Синтаксис метода addClass :
Например, добавим класс при клике на элемент:
Пример, в котором добавим несколько классов ко всем элементам .btn на странице:
Пример, в котором добавим ко всем элементам li , расположенных в #browsers , класс browser-item , но за исключением тех, у которых уже есть какой-то класс:
Метод hasClass
Данный метод предназначен для проверки наличия указанного класса у элемента или набора элементов.
Если указанный класс есть у элемента, то метод hasClass возвращает true . В противном случае он возвращает false .
При применении его к набору элементов, он проверяет наличие указанного класса у всех них. И если указанный класс есть хотя бы у одного элемента этого набора данный метод возвращает true . В противном случае, он возвращает false .
Синтаксис метода hasClass :
Пример, в котором проверим наличие класса meow у элемента #say :
Если необходимо проверить наличие нескольких классов у элемента, то это выполняются с помощью использования нескольких методов hasClass :
Метод removeClass
Метод removeClass предназначен для удаления класса, нескольких или всех классов у каждого элемента текущего набора.
Синтаксис метода removeClass :
Если при вызове метода removeClass ничего ей не передать в качестве аргумента, то она удалит все классы у каждого элемента текущего набора.
Например, удалим класс text-center у всех элементов p :
Например, уберём сразу несколько классов у элементов div :
Например, удалим все классы у элементов . message , контент у которых равен пустой строке:
message , контент у которых равен пустой строке:
Метод toggleClass
Метод toggleClass предназначен для переключения одного или нескольких классов, разделённых между собой с помощью пробела. Под переключением понимается добавление класса, если у данного элемента его нет или удаление, если этот класс у этого элемента есть.
Синтаксис метода toggleClass :
Пример, в котором переключим класс alert-warning у элементов .alert :
Данный код без использования метода toggleClass можно записать так:
Кроме этого, метод toggleClass может вести себя как addClass или removeClass . Это состояние можно установить посредством задания параметру state соответственно значения true или false .
Т.е. если параметру state установить true , то метод toggleClass будет только добавлять указанный класс к элементу, если у него его нет. И наоборот, если параметру state задать false , то метод toggleClass будет только удалять указанный класс, т.е. он будет вести себя как removeClass .
Пример, в котором добавим класс text-right только к тем элементам p на странице, у которых его нет:
Пример, в котором удалим класс text-center только у тех элементов div , у которых он есть:
Пример, в котором переключим класс text-lead с помощью функции. Выполним это для элементов .text , у которых размер шрифта равен 24px:
Добавляет класс(ы) каждому выбранному элементу страницы.
version added: 1.0 .add >
classNameТип: Строка
Имя класса(или имена классов, через пробел), которое требуется добавить к связанному элементу.
version added: 1.4 .add >
function(index, currentClass)Тут важно заметить, что данный метод не замещает классы. Он просто добавляет класс, к уже существующим.
Одновременно может быть добавлен один и более классов, разделённые через пробел:
Часто в связке с данным методом, используется .removeClass() для удаления одних классов и добавления других:
В данном примере у параграфа удаляются элементы myClass и noClass; добавляется класс yourClass.
Начиная с jQuery 1.4, метод.addClass() в качестве аргумента может принимать функцию.
Дан ненумерованный список из двух
Примеры
Пример: Добавляем класс “selected” к элементам, подходящим под селектор.
Демо:
Пример: Добавляем класс “selected” и “highlight” к элементам, подходящим под селектор.
Демо:
Пример: Передаём в .addClass() функцию, которая вычислит элемент у которого есть класс “red” и прибавит к нему класс “green”.
Демо:
Связанные уроки:
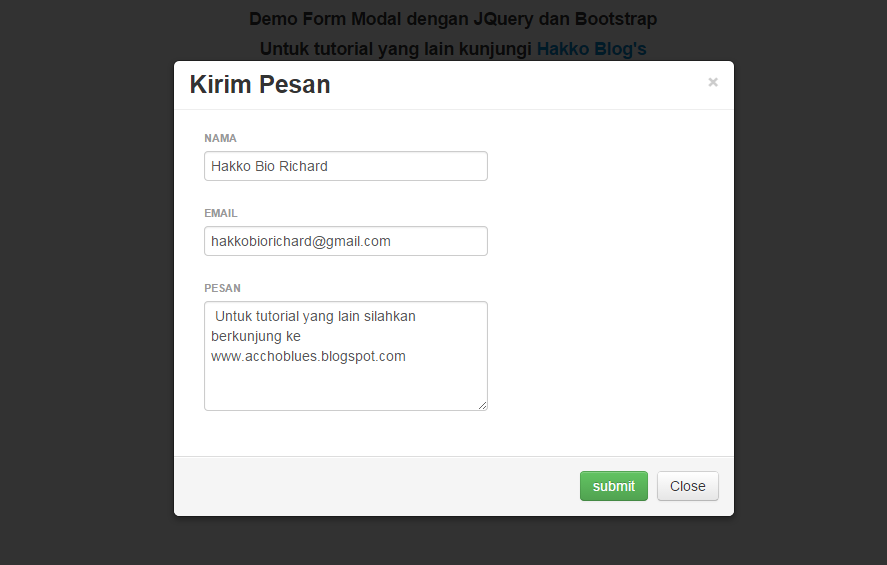
Используем jQuery для изменения стилей поля ввода формы при нажатии
Многие формы на сайтах скучные и простые, не позвольте Вашей форме быть такой же. Посмотрите этот урок и вдохните жизнь в Ваши формы.
Фон, который всегда растягивается на всю страницу
Цель данного урока рассмотреть способы организации фонового изображения для веб сайта, которое будет всегда растягиваться на все окно браузера.
Адаптивная галерея изображений
В данном уроке мы разберемся, как создать адаптивную галерею изображений с каруселью миниатюр. Галерея будет подстраиваться под размер окна просмотра, также можно будет отключить или включить карусель миниатюр. Навигация может осуществляться с клавиатуры.
Как добавлять и удалять классы HTML-элементов в JQuery? | от Enver Şanlı
Как добавить и удалить класс для HTML-элементов в JQuery? | Энвер Шанли | MediumВсем привет!
Пиши меньше, делай больше!Я объясню очень полезную функцию в Jquery, которую вы можете использовать в своих проектах для решения некоторых особых проблем. Я тоже часто им пользуюсь, поэтому хочу поделиться с вами.
JQuery предоставляет множество функций для решения наших проблем, которые просты в использовании. С другой стороны, Jquery является одной из наиболее часто используемых библиотек разработки. Это дает нам много возможностей для развития. Я поделюсь ссылкой ниже, чтобы увидеть много графики о Jquery и других технологиях. Также вы можете увидеть графику использования JQuery разработчиками.
Также вы можете увидеть графику использования JQuery разработчиками.
https://www.developereconomics.com/resources/graphs/
Предлагаю использовать эту замечательную библиотеку в своих проектах. Вы можете управлять элементами HTML с помощью множества функций.
Вернемся к нашим основным темам.
В Jquery есть функции для управления атрибутом класса элемента html, такие как добавление и удаление классов.
addClass() используется для добавления имени класса в HTML-элементы. Ниже вы увидите, как легко дать имя класса для элементов. Я объясню это на простом примере.
Вот и все. Как видите, мы добавили имя класса для нашего элемента «p» в нашем базовом проекте, но вы можете использовать функцию addClass() для любого элемента Html.
Функция remoClass() используется для удаления имени класса из вашего HTML-элемента. Давайте посмотрим, как мы это используем, на другом примере.
Как вы можете видеть в нашем базовом проекте, мы удалили имя класса для нашего элемента «p».
Наконец, эти две функции действительно полезны для разработки. Надеюсь, это поможет и вам решить ваши проблемы.
Пиши меньше, делай больше!
Ресурсы:
.addClass()
.removeClass()
Описание: Удаление одного класса, нескольких классов или всех классов из каждого элемента в наборе совпавших элементы…
api.jquery.com
Наслаждайтесь кодированием!
Энвер Шанли — веб-разработчик, социальный мыслитель и фермер
Back-End разработчик
Любите подкасты или аудиокниги? Учитесь на ходу с нашим новым приложением.
Попробуйте познание
Рекомендованные из Medium
AKTIV Software
Odoo PWA: Знайте его преимущества и реализацию
Джон Филип
в
Javascript в простом английском языке
.
Kasun Balasooriya
Надстройка для OWASP ZAP для экспорта предупреждений о веб-приложении в виде задач в JIRA
Michael Tong
в
Dev Genius
Основной обзор того, как WebPack Compiles React Application
Jennifer FU
в
BETHREPLAMMING
Использование NVM для управления NPMIS и NPMS
.
AJALA ABDULSAMII
Методы аутентификации NodeJS (часть 1)
João Nascimento
Vuex-ORM
Jacky3 Jiang
20003
ITNEXT
Справочник по другим значениям в диаграмме HELM. в речь
Удалить имя класса из нескольких элементов с помощью чистого JavaScript – clubmate.fi
Удалить имя класса из нескольких элементов с помощью чистого JavaScript
В рубрике: JavaScript — С тегами: функциональность, итерация, рекурсия, DOM
В этом посте рассматриваются все способы управления несколькими элементами DOM. Это можно сделать с помощью цикла
Это можно сделать с помощью цикла while или с помощью рекурсии при использовании живой HTMLCollection.
Обычная проблема кодера-коммандос заключается в манипулировании несколькими элементами. Обычно для этого требуется цикл, но в этом нет необходимости, если идти чисто функциональным путем с использованием рекурсии.
Вот измененный HTML:
fooполосабазфуз
Мы хотим удалить эти классы .active при нажатии кнопки «Деактивировать».
Цикл for
Сначала давайте воспользуемся старым добрым циклом for в качестве отправной точки.
var els = document.querySelectorAll('.something.active')var button = document.querySelector('.button')
button.addEventListener('click', _removeClasses) function _removeClasses() { for (var i = 0; i < els.length; i++) {
els[i].classList.remove('активный')
}
} Это не так уж плохо, но мы можем добиться большего успеха с Document. для извлечения элементов, он возвращает массивоподобный объект, который является живым  getElementsByClassName()
getElementsByClassName() HTMLCollection .
Коллекция HTMLCollection в HTML DOM активна; он автоматически обновляется при изменении базового документа.
Приведенный ниже цикл while лучше иллюстрирует живой характер коллекций HTML.
Цикл while
// Это дает нам живую `HTMLCollection`
var els = document.getElementsByClassName('что-то активное')
кнопка var = document.querySelector('.button')
button.addEventListener('щелчок', _removeClasses)
функция _removeClasses() {
в то время как (элс [0]) {
els[0].classList.remove('активный')
}
} Разбивка:
-
document.getElementsByClassName() - Возвращает живую коллекцию HTML, а не список узлов.
-
while (els[0]) - Продолжается до тех пор, пока в коллекции остается сок, коллекция обновляется «вживую».

-
els[0].classList.remove('active') - Когда имя класса удаляется, элемент удаляется из коллекции, следовательно, он "живой".
Всякий раз, когда есть в то время как цикл , вместо этого можно использовать рекурсию.
Рекурсивная функция
Напоминаем: рекурсия происходит, когда функция вызывает сама себя . Здесь функция _removeClasses
if (els[0]) : var els = document.getElementsByClassName('something active')
кнопка var = document.querySelector('.button')
button.addEventListener('щелчок', _removeClasses)
функция _removeClasses() {
els[0].classList.remove('активный')
если (элс[0]) _removeClasses()
} Рекурсивная функция может быть разбита на 3 части:
- Бизнес-логика:
els[0].classList.remove('active') - Условие остановки:
if (els[0]) - Рекурсия:
_removeClasses()
Демо
JS Bin на jsbin.

 0.1 Используем jQuery для изменения стилей поля ввода формы при нажатии
0.1 Используем jQuery для изменения стилей поля ввода формы при нажатии