Парсер — Документация Bpium
Используется для поиска и получения значения из текстового массива данных.
Свойства
Секция «Найти»
Данные Строка с текстовыми данными, в которой требуется найти нужный фрагмент. Данными могут быть любого формата. Формат: «значение в кавычках» или выражение.
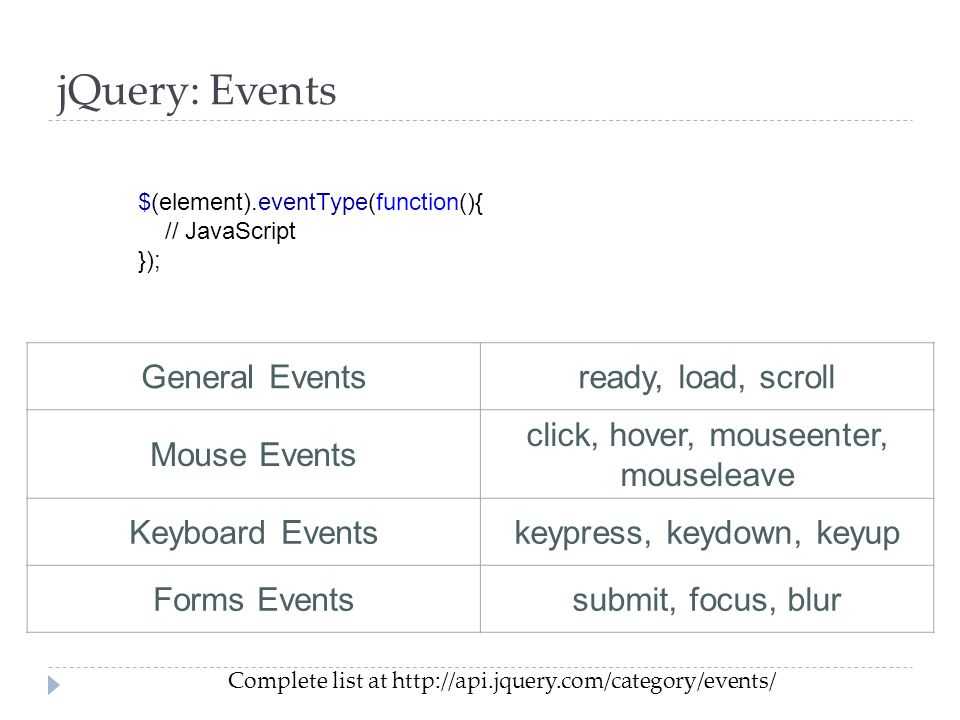
Метод поиска Способ поиска вхождений в исходной строке. Доступны следующие: JSONPath, XPath, jQuery-селектор, Regex .
JSONPath используется для поиска элементов в JSON-объекте и JS-объекте.

XPath используется для поиска элемента в XML или HTML-документе.
jQuery-селектор используется для поиска элемента или данных в HTML-документе.
Regex используется для поиска с помощью регулярных выражений.
Поисковая строка Выражение, описывающее поисковую строку. Используется различный формат для разных методов поиска:
JSONPath, примеры использования, пример ввода: «$.store.book[*].author»
XPath, пример ввода: «/element/» .
jQuery-селектор, поддерживает все jquery-селекторы, пример ввода: «#elementid», «.
classname», «p:first»
Regex, пример ввода: «/[0-9]+/».
Формат: «значение в кавычках» или выражение.
Возвращаемое значение (для jQuery-селектор) Свойство доступно при выборе метода поиска «jQuery-селектор». Указывает, что именно вернуть у найденного элемента:
HTML данные внутри элемента (html)
Текст внутри элемента (text)
Значение элемента (val), используется для input-полей
Элемент
Атрибут (attr)
Возвращаемое значение (для Regex)
Свойство доступно при выборе метода поиска «Regex» Регулярное выражение может содержать несколько поисковых подстрок (заключенных в круглые скобки). Свойство указывает индекс поисковой подстроки (по умолчанию 0). Формат: значение/выражение.
Свойство указывает индекс поисковой подстроки (по умолчанию 0). Формат: значение/выражение.
Вернуть Указывает какое из найденных значение вернуть. Можно вернуть первый элемент, последний элемент или все.
Секция «Результат»
Сохранить в Выходной параметр. Сохранит найденные данные в переменную. Формат: имя переменной.
В «Сохранить в» можно указать ключ объекта и найденные данные сохранятся как значения этого ключа.
Пограничные события
Компонент поддерживает 2 типа пограничных событий:
Ошибка — выход из компонента, если произошла какая-либо ошибка
Таймаут — выход из компонента, спустя заданное ограничение по времени
Если компонент завершился с ошибкой, но на нем не было пограничного события, то процесс завершается. Сообщение ошибки возвращается в результатах процесса.
Введение · Bootstrap 4 на русском v4.5
Смотреть на GitHub
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с BootstrapCDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
Bundle
Include everything you need in one script with our bundle.
bootstrap.bundle.js and bootstrap.bundle.min.js include Popper, but not jQuery. For more information about what’s included in Bootstrap, please see our contents section.
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.3/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
Separate
If you decide to go with the separate scripts solution, Popper.js must come first, and then our JavaScript plugins.
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.3/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать коренную структуру страницы, можете использовать наши шаблоны.
Наши bootstrap.bundle.js и bootstrap.bundle.min.js включают в себя Popper, но не jQuery. Для получения дополнительной информации о том, что входит в Bootstrap, пожалуйста, смотрите наш раздел содержание.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.
 js)
js) - Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Всплывающие сообщения для показа и закрытия
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного отзывчивого поведения страниц. Вот как должен выглядеть верхний, коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.3/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.3/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и заточены под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html> <html lang="en"> ... </html>
Отзывчивый мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
Ребут
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые сбросы стилей для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения свежайших слухов и классных музыкальных клипов.
Введение в пользовательский интерфейс кендо от Progress
Благодарим вас за выбор Progress ® Kendo UI для jQuery!
Kendo UI — это комплексная структура пользовательского интерфейса HTML5 для создания интерактивных и высокопроизводительных веб-сайтов и приложений. Он поставляется с библиотекой из более чем 110 компонентов пользовательского интерфейса, множеством гаджетов для визуализации данных, источником данных на стороне клиента и встроенной библиотекой MVVM (Model-View-ViewModel).
Он поставляется с библиотекой из более чем 110 компонентов пользовательского интерфейса, множеством гаджетов для визуализации данных, источником данных на стороне клиента и встроенной библиотекой MVVM (Model-View-ViewModel).
Kendo UI для jQuery обеспечивает интеграцию с AngularJS и Bootstrap, а также распространяется как часть нескольких единиц продукта, которые вы можете выбрать в зависимости от требований вашего проекта. Пакет включает в себя компоненты для бизнес-приложений корпоративного уровня и подходит для создания профессиональных веб-сайтов, требующих квалифицированной и своевременной технической поддержки.
Чтобы узнать больше о преимуществах использования пользовательского интерфейса Kendo для jQuery, посетите страницу обзора продукта.
Впервые в пользовательском интерфейсе Kendo для jQuery?
Kendo UI для jQuery — это
библиотека пользовательского интерфейса профессионального уровня с более чем 110 компонентами для создания современных и многофункциональных приложений. Чтобы попробовать его, подпишитесь на бесплатную 30-дневную пробную версию.
Чтобы попробовать его, подпишитесь на бесплатную 30-дневную пробную версию.
Скачать бесплатную пробную версию
Если вы новичок, следуйте руководству Первые шаги по началу работы с пользовательским интерфейсом Kendo для jQuery.
В следующей таблице перечислены все компоненты пользовательского интерфейса Kendo (виджеты), которые доступны в коммерческом комплекте пользовательского интерфейса Kendo и в дистрибутиве пользовательского интерфейса Kendo с открытым исходным кодом. Для получения дополнительной информации обо всех наборах пользовательского интерфейса Kendo обратитесь к разделу, посвященному разновидностям пользовательского интерфейса Kendo.
В следующей таблице перечислены инструменты и утилиты пользовательского интерфейса Kendo, которые доступны в коммерческом пакете пользовательского интерфейса Kendo и в дистрибутиве пользовательского интерфейса Kendo с открытым исходным кодом.
| Инструменты, платформы и утилиты | Дистрибутив с открытым исходным кодом | Коммерческое распространение |
|---|---|---|
| Обзор источников данных и демонстрации | Да | Да |
| Обзор API рисования и демонстрации | № | Да |
| Обзор экспорта в Excel и демонстрации | № | Да |
| Обзор глобализации и демонстрации | Да | Да |
| Обзор локализации и демонстрации | Да | Да |
| Обзор и демонстрации интеграции с AngularJS | Да | Да |
| Обзор интеграции с Bootstrap и демонстрации | Да | Да |
| Обзор и демонстрации интеграции MVVM | Да | Да |
| Обзор экспорта PDF и демонстрации | № | Да |
| Обзор и демонстрации одностраничных приложений | Да | Да |
| Обзор шаблонов и демонстрации | Да | Да |
| Демонстрации конструктора тем | Да | Да |
| Официальная служба поддержки | № | Да |
Компоненты пользовательского интерфейса Kendo для jQuery интегрированы с инфраструктурой Vue JavaScript, предоставляют серверные решения для платформ ASP. NET MVC и Core, предоставляют оболочки для технологий JSP и PHP, а также используют библиотеку .NET RadSpreadProcessing для улучшения Возможности компонента Электронная таблица. Часть пользовательского интерфейса Kendo для jQuery также входит в комплект пользовательского интерфейса Kendo с открытым исходным кодом.
NET MVC и Core, предоставляют оболочки для технологий JSP и PHP, а также используют библиотеку .NET RadSpreadProcessing для улучшения Возможности компонента Электронная таблица. Часть пользовательского интерфейса Kendo для jQuery также входит в комплект пользовательского интерфейса Kendo с открытым исходным кодом.
Прогресс
® KendoReactKendoReact предоставляет компоненты пользовательского интерфейса Kendo, изначально разработанные с нуля и предназначенные для экосистемы React.
- Документы и демонстрации
- Получить лицензию
- Лицензионное соглашение
Пользовательский интерфейс Progress
® Kendo для AngularKendo UI для Angular предоставляет компоненты пользовательского интерфейса Kendo, изначально разработанные с нуля и предназначенные для платформы Angular.
- Документы и демонстрации
- Получить лицензию
- Лицензионное соглашение
Пользовательский интерфейс Progress
® Kendo для Vue Пользовательский интерфейс Kendo для Vue поставляется в двух вариантах: собственный пользовательский интерфейс Kendo для компонентов Vue и оболочки Kendo UI для Vue. Эти разновидности обеспечивают простой способ использования и настройки компонентов пользовательского интерфейса Kendo или компонентов пользовательского интерфейса Kendo в вашем приложении Vue.js.
Эти разновидности обеспечивают простой способ использования и настройки компонентов пользовательского интерфейса Kendo или компонентов пользовательского интерфейса Kendo в вашем приложении Vue.js.
- Документы и демонстрации
- Получить лицензию
- Лицензионное соглашение
Progress
® Telerik ® Пользовательский интерфейс для ASP.NET CoreПользовательский интерфейс Telerik для ASP.NET Core поддерживает среду выполнения .NET Core и включает в себя все компоненты пользовательского интерфейса Kendo, а также серверные оболочки (вспомогательные функции тегов пользовательского интерфейса Telerik и HTML-помощники пользовательского интерфейса Telerik). С помощью оболочек на стороне сервера вы можете настраивать компоненты пользовательского интерфейса Kendo в ASP.NET Core.
- Демонстрации
- Документы
- Получить лицензию
- Лицензионное соглашение
Прогресс
® Пользовательский интерфейс Telerik ® для ASP. NET MVC
NET MVCПользовательский интерфейс Telerik для ASP.NET MVC — это вариант продукта Kendo UI, предназначенный для разработчиков ASP.NET MVC. Он включает в себя все компоненты пользовательского интерфейса Kendo, а также методы расширения HtmlHelper (оболочки на стороне сервера), которые позволяют настраивать компоненты пользовательского интерфейса Kendo с помощью кода C#.
- Демонстрации
- Документы
- Получить лицензию
- Лицензионное соглашение
Progress
® Telerik ® Пользовательский интерфейс для JSPTelerik UI для JSP — это разновидность продукта Kendo UI, предназначенная для разработчиков веб-приложений Java. Он включает теги Java Server Pages (JSP) для всех коммерчески доступных компонентов пользовательского интерфейса Kendo.
- Демонстрации
- Документы
- Получить лицензию
- Лицензионное соглашение
Progress
® Telerik ® Пользовательский интерфейс для PHP Telerik UI для PHP — это разновидность продукта Kendo UI, предназначенная для разработчиков веб-приложений PHP. Он включает классы PHP для настройки всех компонентов пользовательского интерфейса Kendo.
Он включает классы PHP для настройки всех компонентов пользовательского интерфейса Kendo.
- Демонстрации
- Документы
- Получить лицензию
- Лицензионное соглашение
RadSpreadProcessing
RadSpreadProcessing — это библиотека .NET, которая позволяет читать, создавать и записывать документы Microsoft Excel ( .xlsx ). Он дополняет компонент Spreadsheet и позволяет обрабатывать данные на сервере, но может использоваться и самостоятельно.
- Обработка на стороне сервера с помощью пользовательского интерфейса Telerik для электронной таблицы ASP.NET MVC
- Обработка на стороне сервера с помощью электронной таблицы Kendo UI
- Обзор обработки RadSpread
Распространение пользовательского интерфейса кендо с открытым исходным кодом
Разновидность пользовательского интерфейса Kendo с открытым исходным кодом (Kendo UI Core) — это бесплатный пользовательский интерфейс Kendo для распространения jQuery, выпущенный под лицензией Apache v2. 0. Он предоставляет доступ к ограниченному количеству компонентов и функций платформы, а также к более чем 1000 тестов, выполняемых в браузерах для каждой фиксации в репозитории GitHub. Kendo UI Core подходит для проектов с открытым исходным кодом или коммерческих проектов, которые не требуют сложного пользовательского интерфейса, такого как сетка, диаграмма и т. д., а также специальной технической поддержки.
0. Он предоставляет доступ к ограниченному количеству компонентов и функций платформы, а также к более чем 1000 тестов, выполняемых в браузерах для каждой фиксации в репозитории GitHub. Kendo UI Core подходит для проектов с открытым исходным кодом или коммерческих проектов, которые не требуют сложного пользовательского интерфейса, такого как сетка, диаграмма и т. д., а также специальной технической поддержки.
Дистрибутив пользовательского интерфейса Kendo с открытым исходным кодом не предлагает официальную техническую поддержку для компонентов и компонентов платформы, которые он предоставляет.
Включение в другие программные продукты Progress
Пользовательский интерфейсKendo также включен в такие продукты, как Sitefinity, Test Studio и другие.
Progress ежедневно предоставляет актуальную информацию об услугах в режиме реального времени, которые он ежедневно предоставляет своим клиентам, например, об услугах CDN Kendo UI, игровой площадке Kendo UI Dojo и канале Telerik NuGet.
- Progress ® Telerik ® Страница состояния Live Services
Этот пользовательский интерфейс Kendo для библиотеки jQuery является коммерческой библиотекой пользовательского интерфейса. Вы можете изучить все его функциональные возможности и получить техническую поддержку от команды при регистрации на бесплатную 30-дневную пробную версию. Для коммерческого использования необходимо приобрести лицензию. Ознакомьтесь с лицензионным соглашением Kendo UI для jQuery, чтобы ознакомиться с полными условиями использования.
По любым вопросам, которые могут возникнуть при работе с пользовательским интерфейсом Kendo для jQuery, используйте любой из доступных каналов поддержки:
- Владельцы лицензий на распространение коммерческого пользовательского интерфейса Kendo и активные участники пробной версии могут воспользоваться нашей превосходной поддержкой клиентов, которую оказывают разработчики, создающие библиотеку. Чтобы отправить запрос в службу поддержки, используйте специализированную систему поддержки пользовательского интерфейса Kendo для jQuery.

- Форумы Kendo UI для jQuery являются частью бесплатной поддержки, которую вы можете получить от сообщества и от команды Kendo UI для jQuery по всевозможным общим вопросам.
- Портал обратной связи Kendo UI для jQuery и дорожная карта Kendo UI для jQuery предоставляют информацию об обсуждаемых функциях, а также о запланированных к выпуску.
- Пользовательский интерфейс Kendo для jQuery использует GitHub Issues в качестве средства отслеживания ошибок, и вы можете отправлять туда любые связанные отчеты. Кроме того, проверьте закрытый список.
- Возможно, вам по-прежнему потребуется индивидуальное решение для вашего проекта. В таких случаях обращайтесь прямо в Progress Services.
- Интерактивная обучающая платформа Kendo UI Dojo
- Пользовательский интерфейс Kendo для jQuery с поддержкой видео JavaScript в виртуальном классе
- Пользовательский интерфейс Kendo для jQuery с подключением видео TypeScript в виртуальном классе
- Кендо UI Канал на YouTube
- Другие ресурсы поддержки и обучения пользовательскому интерфейсу кендо
- Руководство по началу работы с Kendo UI для jQuery
- Размещение пользовательского интерфейса Kendo в вашем проекте
- Установка пользовательского интерфейса Kendo с Bower
- Установка пользовательского интерфейса Kendo с помощью служб CDN
- Установка пользовательского интерфейса Kendo с помощью NPM
- Установка пользовательского интерфейса Kendo с помощью NuGet
- Использование пользовательского интерфейса Kendo для модулей jQuery ECMAScript
- Создание собственных пользовательских пакетов
Виджеты пользовательского интерфейса Javascript — справочная документация
Веб-интерфейс для ПК, мобильных и сенсорных устройств
Что такое jQWidgets?
jQWidgets представляет собой фреймворк на основе Javascript для создания веб-приложений. которые работают на ПК, сенсорных и мобильных устройствах. jQWidgets включает более 60 виджетов пользовательского интерфейса.
jQWidgets не является модифицированной версией инструментария пользовательского интерфейса jQuery. Все виджеты разработаны
с нуля и на основе мощного общего ядра. Ядро фреймворка обеспечивает
основные возможности, такие как поддержка расширений и наследования виджетов,
настройки, внутренняя обработка и маршрутизация событий, уведомления об изменении свойств, устройство
обнаружение и корректировка совместимости браузера.
которые работают на ПК, сенсорных и мобильных устройствах. jQWidgets включает более 60 виджетов пользовательского интерфейса.
jQWidgets не является модифицированной версией инструментария пользовательского интерфейса jQuery. Все виджеты разработаны
с нуля и на основе мощного общего ядра. Ядро фреймворка обеспечивает
основные возможности, такие как поддержка расширений и наследования виджетов,
настройки, внутренняя обработка и маршрутизация событий, уведомления об изменении свойств, устройство
обнаружение и корректировка совместимости браузера.
Работает на всех устройствах и в браузерах
jQWidgets выводит разработку пользовательского интерфейса на JavaScript и HTML на новый уровень. это платформа
независимая, кроссбраузерная и работает на ПК и мобильных устройствах. Не
потратьте время на тестирование на разных устройствах и в разных браузерах. Используйте надежный, совместимый с CSS
Библиотека JavaScript на основе jQuery, HTML5 и CSS3. Продукт поддерживает все основные настольные компьютеры.
и мобильные веб-браузеры — Edge, Internet Explorer 7.0+, Firefox 2.0+, Safari 3.0+, Opera
9.0+, Google Chrome, IE Mobile, Android, Opera Mini, Mobile Safari (iPhone, iPad).
это платформа
независимая, кроссбраузерная и работает на ПК и мобильных устройствах. Не
потратьте время на тестирование на разных устройствах и в разных браузерах. Используйте надежный, совместимый с CSS
Библиотека JavaScript на основе jQuery, HTML5 и CSS3. Продукт поддерживает все основные настольные компьютеры.
и мобильные веб-браузеры — Edge, Internet Explorer 7.0+, Firefox 2.0+, Safari 3.0+, Opera
9.0+, Google Chrome, IE Mobile, Android, Opera Mini, Mobile Safari (iPhone, iPad).
Оптимизирован для повышения производительности
Небольшой размер, высокая скорость отклика, тщательно оптимизированный интерфейс для обеспечения выдающихся впечатлений. на широком спектре устройств, операционных систем и браузеров.
на широком спектре устройств, операционных систем и браузеров.
Конструктор тем
Theme Builder — это мощный онлайн-инструмент, который поможет вам быстро создавать темы для пользовательского интерфейса вашего приложения на основе jQWidgets.
Онлайн-конструктор тем
Загрузка и установка
Загрузите jQWidgets или установите jQWidgets с помощью Bower, npm или NuGet.
Информация о дистрибутиве
Файлы SDK находятся в каталоге jqwidgets
В общем, вам нужно использовать файлы только из этого каталога.Список файлов и описание:
Файлы, необходимые во всех проектах, использующих SDK
- jqxcore.
 js: основная платформа jQWidgets
js: основная платформа jQWidgets - файлов таблиц стилей. Включите хотя бы один файл темы таблицы стилей и папку с изображениями:
- styles/jqx.base.css: Таблица стилей для базовой темы.
Файл jqx.base.css всегда должен быть включен в ваш проект. - styles/jqx.light.css: Таблица стилей для светлой темы
- styles/jqx.dark.css: Таблица стилей для темной темы
- styles/jqx.arctic.css: Таблица стилей для арктической темы
- styles/jqx.web.css: таблица стилей для веб-темы
- styles/jqx.bootstrap.css: таблица стилей для темы Bootstrap
- styles/jqx.classic.css: Таблица стилей для классической темы
- styles/jqx.
 darkblue.css: Таблица стилей для темы DarkBlue
darkblue.css: Таблица стилей для темы DarkBlue - styles/jqx.energyblue.css: Таблица стилей для темы EnergyBlue
- styles/jqx.shinyblack.css: Таблица стилей для темы ShinyBlack
- styles/jqx.office.css: таблица стилей для темы Office
- styles/jqx.metro.css: Таблица стилей для темы Metro
- styles/jqx.metrodark.css: Таблица стилей для темы Metro Dark
- styles/jqx.orange.css: Таблица стилей для темы Orange
- styles/jqx.summer.css: Таблица стилей для летней темы
- styles/jqx.black.css: Таблица стилей для черной темы
- styles/jqx.fresh.css: Таблица стилей для темы Fresh
- styles/jqx.
 highcontrast.css: Таблица стилей для темы HighContrast
highcontrast.css: Таблица стилей для темы HighContrast - styles/jqx.blackberry.css: Таблица стилей для темы Blackberry
- styles/jqx.android.css: таблица стилей для темы Android
- styles/jqx.mobile.css: таблица стилей для мобильной темы
- styles/jqx.windowsphone.css: Таблица стилей для темы Windows Phone
- styles/jqx.ui-darkness.css: таблица стилей для темной темы пользовательского интерфейса
- styles/jqx.ui-lightness.css: таблица стилей для темы UI Lightness
- styles/jqx.ui-le-frog.css: Таблица стилей для пользовательского интерфейса Le Frog Theme
- styles/jqx.ui-overcast.css: Таблица стилей для пользовательского интерфейса Overcast Theme
- styles/jqx.
 ui-redmond.css: Таблица стилей для пользовательского интерфейса Redmond Theme
ui-redmond.css: Таблица стилей для пользовательского интерфейса Redmond Theme - styles/jqx.ui-smoothness.css: таблица стилей для темы плавности пользовательского интерфейса
- styles/jqx.ui-start.css: таблица стилей для стартовой темы пользовательского интерфейса
- styles/jqx.ui-sunny.css: Таблица стилей для пользовательского интерфейса Sunny Theme
- стили/изображения: содержит изображения, на которые есть ссылки в файлах таблиц стилей
Файлы для виджетов. Включить в зависимости от потребностей проекта:
- jqx-all.js: все подключаемые модули и виджеты
- jqxangular.js: подключаемый модуль интеграции AngularJS
- jqxbargauge.
 js: виджет Bar Gauge
js: виджет Bar Gauge - jqxbuttons.js: виджеты Button, RepeatButton, SubmitButton и ToggleButton
- jqxbulletchart.js: виджет BulletChart
- jqxbuttongroup.js: виджет группы кнопок
- jqxcalendar.js: виджет календаря
- jqxcombobox.js: виджет ComboBox
- jqxcomplexinput.js: виджет текстового поля комплексных чисел
- jqxchart.core.js: ядро виджета диаграммы
- jqxchart.rangeselector.js: Выбор диапазона диаграммы
- jqxchart.api.js: API диаграмм
- jqxchart.annotations.js: Аннотации диаграммы
- jqxchart.
 waterfall.js: Диаграмма водопада
waterfall.js: Диаграмма водопада - jqxcheckbox.js: виджет CheckBox
- jqxdata.js: подключаемый модуль источника данных
- jqxdata.export.js: подключаемый модуль экспорта данных
- jqxdate.js: подключаемый модуль DateTime
- jqxdatetimeinput.js: виджет DateTimeInput
- jqxcolorpicker.js: виджет выбора цвета
- jqxdatatable.js: виджет DataTable
- jqxdocking.js: виджет стыковки
- jqxdockinglayout.js: виджет «Раскладка стыковки»
- jqxdropdownbutton.js: виджет кнопки раскрывающегося списка
- jqxdragdrop.
 js: подключаемый модуль DragDrop
js: подключаемый модуль DragDrop - jqxdraw.js: плагин рисования.
- jqxdockpanel.js: виджет DockPanel
- jqxdropdownlist.js: виджет DropDownList
- jqxeditor.js: виджет редактора
- jqxexpander.js: виджет-расширитель
- jqxfileupload.js: виджет FileUpload
- jqxformattedinput.js: двоичный, восьмеричный, шестнадцатеричный виджет TextBox
- jqxgrid.js: виджет сетки
- jqxgrid.sort.js: подключаемый модуль Grid Sort
- jqxgrid.filter.js: подключаемый модуль фильтра сетки
- jqxgrid.grouping.js: подключаемый модуль Grid Grouping
- jqxgrid.
 selection.js: подключаемый модуль выбора сетки
selection.js: подключаемый модуль выбора сетки - jqxgrid.columnsresize.js: подключаемый модуль изменения размера столбцов сетки
- jqxgrid.columnsreorder.js: подключаемый модуль изменения порядка столбцов сетки
- jqxgrid.pager.js: подключаемый модуль Grid Pager
- jqxgrid.edit.js: подключаемый модуль редактирования сетки
- jqxgrid.storage.js: Плагин сохранения/загрузки состояния сетки
- jqxgrid.aggregates.js: подключаемый модуль Grid Aggregates
- jqxgauge.js: виджет радиального и линейного датчика
- jqxinput.js: виджет TextBox
- jqxlayout.js: виджет макета
- jqxloader.
 js: виджет загрузчика
js: виджет загрузчика - jqxkanban.js: виджет Канбан
- jqxknob.js: виджет ручки
- jqxknockout.js: подключаемый модуль интеграции Knockout
- jqxlistbox.js: виджет ListBox
- jqxmaskedinput.js: виджет TextBox с маской
- jqxmenu.js: виджет меню
- jqxnavigationbar.js: виджет NavigationBar
- jqxnavbar.js: виджет NavBar
- jqxnotification.js: виджет уведомлений
- jqxnumberinput.js: виджет NumberInput TextBox
- jqxrangeselector.js: виджет RangeSelector
- jqxpanel.
 js: виджет панели
js: виджет панели - jqxpopup.js: добавляет виджет PopUp
- jqxprogressbar.js: виджет ProgressBar
- jqxpasswordinput.js: виджет ввода пароля
- jqxpopover.js: всплывающий виджет
- jqxpivotgrid.js: виджет сводной сетки
- jqxpivotdesigner.js: конструктор сводных данных
- jqxpivot.js: API сводки
- jqxrating.js: виджет рейтинга
- jqxribbon.js: виджет ленты
- jqxradiobutton.js: виджет RadioButton
- jqxresponse.js: подключаемый модуль ответа
- jqxresponsivepanel.
 js: подключаемый модуль адаптивной панели
js: подключаемый модуль адаптивной панели - jqxswitchbutton.js: виджет кнопки переключения
- jqxscrollbar.js: виджет полосы прокрутки
- jqxsortable.js: подключаемый модуль Sortable
- jqxscrollview.js: виджет ScrollView
- jqxsplitter.js: Виджет-разделитель
- jqxslider.js: виджет слайдера
- jqxscheduler.js: виджет планировщика
- jqxscheduler.api.js: подключаемый модуль API планировщика
- jqxtabs.js: виджет вкладок
- jqxtagcloud.js: виджет облака тегов
- jqxtree.js: виджет дерева
- jqxtreemap.
 js: виджет TreeMap
js: виджет TreeMap - jqxtreegrid.js: виджет TreeGrid
- jqxtextarea.js: виджет TextArea
- jqxtoolbar.js: виджет панели инструментов
- jqxtooltip.js: виджет всплывающей подсказки
- jqxvalidator.js: подключаемый модуль проверки
- jqxwindow.js: виджет окна
- jqxcore.
Примеры
Файл index.htm запускает браузер демо/примеров.
Отдельные примеры виджетов находятся в каталоге /demos .Документация
Просмотрите документацию и примеры в файле index.



 jsdelivr.net/npm/
jsdelivr.net/npm/ js)
js) bootstrapcdn.com/bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/
bootstrapcdn.com/bootstrap/4.5.3/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/
 js: основная платформа jQWidgets
js: основная платформа jQWidgets darkblue.css: Таблица стилей для темы DarkBlue
darkblue.css: Таблица стилей для темы DarkBlue highcontrast.css: Таблица стилей для темы HighContrast
highcontrast.css: Таблица стилей для темы HighContrast ui-redmond.css: Таблица стилей для пользовательского интерфейса Redmond Theme
ui-redmond.css: Таблица стилей для пользовательского интерфейса Redmond Theme js: виджет Bar Gauge
js: виджет Bar Gauge waterfall.js: Диаграмма водопада
waterfall.js: Диаграмма водопада js: подключаемый модуль DragDrop
js: подключаемый модуль DragDrop selection.js: подключаемый модуль выбора сетки
selection.js: подключаемый модуль выбора сетки js: виджет загрузчика
js: виджет загрузчика js: виджет панели
js: виджет панели js: подключаемый модуль адаптивной панели
js: подключаемый модуль адаптивной панели js: виджет TreeMap
js: виджет TreeMap