jQuery | Whitelabeldevelopers
ГлавнаяУслуги
—
О насРаботыОтзывыБлог
Главная Глоссарий jQuery
Обратно
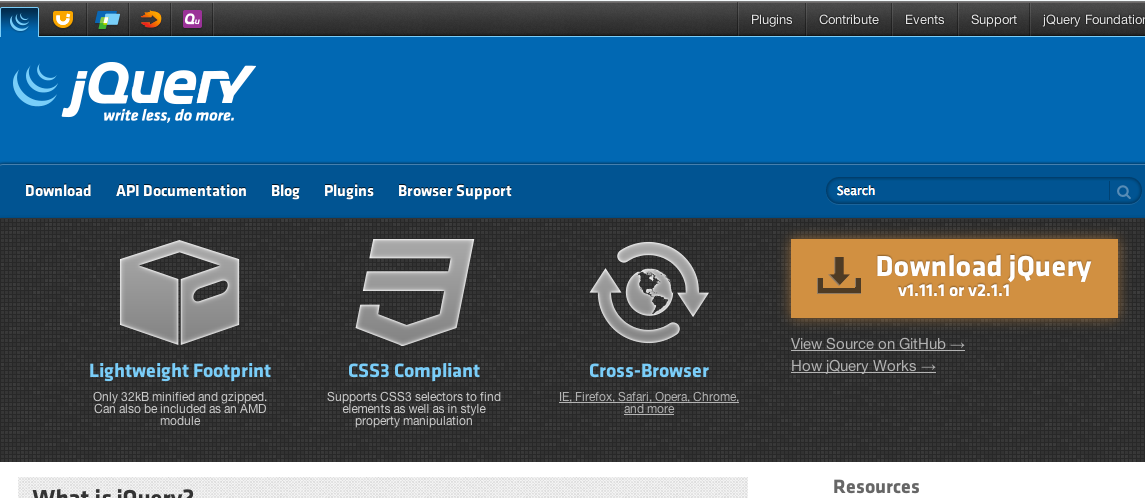
Что такое jQuery?
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Она значительно упрощает такие вещи, как обход и манипулирование HTML-документами, обработка событий, анимация и Ajax, благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ написания JavaScript миллионами людей.
jQuery — это библиотека JavaScript, которая позволяет веб-разработчикам добавлять дополнительную функциональность на свои сайты. Она имеет открытый исходный код и предоставляется бесплатно по лицензии MIT. В последние годы jQuery стала самой популярной библиотекой JavaScript, используемой в веб-разработке.
Чтобы внедрить jQuery, веб-разработчику достаточно сослаться на файл jQuery JavaScript в HTML веб-страницы. Некоторые веб-сайты размещают свою собственную локальную копию jQuery, в то время как другие просто ссылаются на библиотеку, размещенную Google или сервером jQuery. Например, веб-страница может загрузить библиотеку jQuery с помощью следующей строки в разделе HTML:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>.
После загрузки библиотеки jQuery веб-страница может вызывать любую функцию jQuery, поддерживаемую библиотекой. Обычные примеры включают изменение текста, обработку данных формы, перемещение элементов на странице и выполнение анимации. jQuery также может работать с кодом AJAX и скриптовыми языками, такими как PHP и ASP, для доступа к данным из базы данных. Поскольку jQuery работает на стороне клиента (а не веб-сервера), он может обновлять информацию на веб-странице в режиме реального времени, не перезагружая страницу.
Помимо свободной лицензии, другой основной причиной популярности jQuery является его кроссбраузерная совместимость. Поскольку каждый браузер отображает HTML, CSS и JavaScript по-разному, веб-разработчику может быть трудно сделать так, чтобы сайт выглядел одинаково во всех браузерах. Вместо того чтобы писать собственные функции для каждого браузера, веб-разработчик может использовать одну функцию jQuery, которая будет работать в Chrome, Safari, Firefox и Internet Explorer. Эта мультибраузерная поддержка заставила многих разработчиков перейти от стандартного JavaScript к jQuery, поскольку она значительно упрощает процесс кодирования.
jquery.com
14 бесплатных jQuery Lightbox-библиотек | jQuery
Это действительно здорово, что нам доступно все больше новейших веб-технологий, с помощью которых наша работа станет намного проще. Модальные окна – функциональный элемент для отображения любого типа HTML-контента, ориентированный на создание удобного дизайна и интерфейса.
Модальные окна – функциональный элемент для отображения любого типа HTML-контента, ориентированный на создание удобного дизайна и интерфейса.
В этом обзоре мы собрали список JQuery библиотек и скриптов для создания lightbox, которые помогут разработчикам и дизайнерам создавать еще более качественные и профессиональные веб-сайты.
Вы можете легко добавить приведенные ниже скрипты на свой сайт. Поэтому без дальнейших предисловий давайте перейдем к теме и рассмотрим эти супер JQuery-библиотеки лайтбоксов, которыми вы можете пополнить свой арсенал.
- Photoswipe
- Swipebox
- iLightbox
- Image Lightbox
- Magnific Popup
- Nivo Lightbox
- Lightcase
- Lightlayer.js
- Strip.js
- Fluidbox
- Featherlight
- Yalb
- LightGallery
- Veno Lightbox
PhotoSwipe – это HTML фотогалерея на основе CSS и JavaScript, ориентированная специально на мобильные устройства. Авторы при ее разработке взяли в качестве образца сервисы просмотра изображений для мобильных устройств IOS и Google. PhotoSwipe имеет знакомый и интуитивно понятный интерфейс, что позволяет проще работать с изображениями на мобильном сайте.
PhotoSwipe имеет знакомый и интуитивно понятный интерфейс, что позволяет проще работать с изображениями на мобильном сайте.
Поддерживаются все основные функции: переход к следующему или предыдущему изображению, увеличение, перетягивание, уменьшение или закрытие и другие.
Swipebox – JQuery-плагин для стационарных компьютеров, смартфонов и планшетов. Он поддерживает сенсорное управление для мобильных устройств, навигацию с помощью клавиатуры для настольных устройств, CSS переходы с резервным переключением на управление JQuery, довольно прост в настройке.
Плагин был протестирован на Chrome, Safari, Firefox, Opera, Internet Explorer 8 +, iOS4 +, Android, Windows Phone. Выпускается по лицензии MIT.
iLightBox позволяет легко создавать очень красивые адаптивные модальные окна, используя при этом JQuery. Сочетая в себе поддержку широкого спектра медиа-контента с великолепными скинами и удобным API, iLightBox стремится сделать lightbox настолько идеальным, насколько это только возможно. iLightBox предоставляет возможность просмотра в полноэкранном режиме, Retina-совместимые скины, сенсорное управление событиями, возможность интеграции YouTube и Vimeo для HTML5-видео, мощный JavaScript API. Плагин имеет бесплатную поддержку и обновления версий.
iLightBox предоставляет возможность просмотра в полноэкранном режиме, Retina-совместимые скины, сенсорное управление событиями, возможность интеграции YouTube и Vimeo для HTML5-видео, мощный JavaScript API. Плагин имеет бесплатную поддержку и обновления версий.
Image Lightbox – минималистичный, расширяемый и настраиваемый плагин под IOS, Android и Windows Phone. Вы можете просто загружать с помощью клавиатуры следующее изображение благодаря использованию преобразований и переходов CSS.
Magnific Popup – это бесплатный адаптивный JQuery плагин, который ориентирован на обеспечение наилучшего взаимодействия между пользователем и устройством. Для большинства lightbox-плагинов нужно определять размер окна с помощью JS. В Magnific Popup вы можете использовать относительные единицы измерения, такие как EM или изменять размер lightbox с помощью медиа-запросов CSS.
Nivo Lightbox – это гибкий lightbox-плагин. На выбор предлагается множество опций, с помощью которых вы можете легко изменить внешний вид лайтбокса. Например, сменить тему, эффект перехода и метод навигации.
Например, сменить тему, эффект перехода и метод навигации.
Lightcase – гибкий, адаптивный и расширяемый lightbox-плагин, разработанный с помощью JQuery. Он отлично работает во всех популярных браузерах, таких как Internet Explorer 7+, Firefox, Opera, Webkit и других. Плагин поддерживает фото, видео, HTML5-видео, Iframe, SWF и AJAX-вызовы.
LightLayer – скрипт для вывода адаптивных lightbox, он хорошо работает вместе с другими компонентами на любом экране. Этот скрипт действительно очень прост в использовании. LightLayer предоставляет контроль над множеством параметров: цвет и непрозрачность фона, положение lightbox, открытие / закрытие переходов и много других настраиваемых функций.
Strip – это lightbox, который разворачивается только на часть страницы. Это делает его менее навязчивым и позволяет взаимодействовать с другими элементами страницы на больших экранах; на мобильных устройствах lightbox имеет классический вид. Strip использует JQuery и поддерживается во всех основных браузерах.
Fluidbox – это JQuery плагин, разработанный, чтобы реализовать ненавязчивый, адаптивный lightbox, который идеально подходит для изображений с большим разрешением. Он отлично работает на мобильных устройствах, а также может применяться на экранах с более высоким разрешением для красивого вывода изображений.
Featherlight – очень легкий плагин в 400 строк JavaScript, 100 строк CSS и размером менее 6Кб. Интеллектуальный, адаптивный lightbox, по умолчанию поддерживает изображения, AJAX и iframe. Вы также можете адаптировать его под свои задачи. Featherlight работает в IE8+, всех современных браузерах и мобильных платформах.
Yalb расшифровывается, как еще один lightbox (Yet Another Lightbox) — но это не так. Yalb поставляется с большим набором интерфейсов, включающих пользовательские события, которые позволяют определять его состояние (открытый, закрытый).
JQuery lightGallery – это галерея для отображения изображений и видео. Она обладает множеством полезных функций, таких как адаптивный макет, поддержка сенсорных мобильных устройств, всплывающие и исчезающие эффекты, подписи и описания к иллюстрациям и многое другое.
VenoBox – это еще один адаптивный JQuery Lightbox плагин, который подходит для отображения изображений, iFrames, Google-Maps, Vimeo и YouTube видео. Плагин отличается от других тем, что рассчитывает максимальную ширину изображения на экране и сохраняет пропорциональную высоту, даже если она больше, чем высота окна (благодаря этому на небольших устройствах вы сможете прокрутить содержимое вниз и просмотреть его без искажений).
РедакцияПеревод статьи «15 Responsive jQuery Lightbox Libraries»
Как использовать jQuery?
jQuery — это библиотека JavaScript , которую можно использовать в самых разных разработках. Это бесплатное программное обеспечение с открытым исходным кодом, имеющее двойную лицензию MIT (Массачусетский технологический институт) и GNU (GNU’s Not UNIX) General Public License . jQuery не похожа ни на одну другую библиотеку JS, это наиболее широко используемая библиотека Javascript в мире, предоставляющая программистам всего мира бесценный предварительно написанный Javascript .
Настройка jQuery
Официально существует два способа использования jQuery:
- Версия на основе CDN . Вы можете включить библиотеку jQuery в свой HTML-код непосредственно из сети доставки контента (CDN).
- Локальная установка . Вы можете загрузить библиотеку jQuery на свой локальный компьютер и включить ее в свой HTML-код.
Версия на основе CDN
CDN (сеть доставки контента или сеть распространения контента) — это сеть прокси-серверов, глобально распределенных по нескольким географическим местоположениям, где конечные пользователи могут получить доступ к кэшированному контенту. Несколько технологических гигантов ( Google , Microsoft и т. д.) предлагают копии библиотек jQuery, размещенные на их CDN. Использование CDN может повысить производительность вашего jQuery (и веб-сайта в целом). Чтобы загрузить размещенную библиотеку jQuery, скопируйте и вставьте код HTML для этой библиотеки (показан ниже) на свою HTML-страницу.
Google CDN
Microsoft CDN
FullSource с использованием Google CDN
jQuery Настройка Google CDN
Мы рекомендуем вам загружать библиотеки jQuery из CDN через HTTPS, даже если ваши собственные веб-страницы используют только HTTP.
CDN для jQuery имеет много преимуществ. Основным преимуществом является скорость загрузки, потому что CDN создан для более быстрой загрузки. Таким образом, библиотека jQuery очень быстро загружается из CDN (сети доставки контента), в этом случае ваши веб-страницы загружаются быстрее на несколько миллисекунд .
Локальная установка
Существуют две версии библиотек jQuery, доступные для загрузки с веб-сайтов:
- Рабочая версия — это версия для вашего работающего веб-сайта, поскольку она была уменьшена и сжата.
- Версия для разработчиков — предназначена для тестирования и разработки (несжатый и читаемый код).
Несжатая версия предпочтительнее при программировании или отладке ; сжатая версия экономит полосу пропускания и повышает производительность на производственном уровне. Обе версии можно скачать с сайта jQuery.com.
Обе версии можно скачать с сайта jQuery.com.
Библиотека jQuery представляет собой файл javascript, и вы можете напрямую сослаться на него, добавив в исходный html-файл.
Однако обычно лучше оставить имя файла таким же, как при загрузке с веб-сайтов CDN, так как оно содержит версию jQuery . Кроме того, большинство веб-сайтов имеют разные каталоги для файлов JS, поэтому в этом случае вам нужно будет использовать полный путь.
FullSource
Настройка jQuery
Далее: Основы jQuery
net-informations.com (C) 2022 Основана raps mk
Все права защищены. Все другие торговые марки являются собственностью их владельцев.
Карта сайта |
Условия |
О
Загрузка jQuery | Практическая серия: Веб-разработка
Библиотека jQuery — это просто набор кода JavaScript, написанного кем-то другим, нам не нужно знать, как он работает, нам просто нужно знать, как использовать нужные нам фрагменты.
Чтобы библиотека заработала, нам нужна веб-страница для ее загрузки, в разделе 16.1.1 мы запустили небольшой код JavaScript непосредственно на веб-странице:
Это было нормально для этого крошечного кусочка кода, но чтобы сделать это правильно, мы хотим загрузить библиотеку jQuery в виде файла, и это довольно легко сделать. Это очень похоже на то, как мы загружаем файл CSS.
Файл CSS был загружен с элементом, см. § 5.4
Файлы JavaScript загружаются с элементом Атрибут src (источник) сообщает браузеру, где взять файл. Это может быть либо имя файла, либо имя файла и путь на веб-сайте, либо это может быть URL-адрес какого-либо места за пределами сайта, где хранится файл. В нашем случае мы хотим использовать CDN для доставки библиотеки jQuery, поэтому возникает вопрос, где взять адрес? Ответ с веб-сайта jQuery, перейдите по этой ссылке на страницу загрузки jQuery (поиск загрузки jQuery в Google найдет ее). Прокрутите вниз до раздела «Другие CDN» (он находится внизу): Я хочу использовать Google CDN, поэтому щелкните эту ссылку (выделено), и вы перейдете на страницу ссылок Google CDN для jQuery, это ссылка https://developers.google.com/ speed/libraries/ Открывает страницу в разделе jQuery: Этот веб-сайт является веб-сайтом размещенных библиотек Google, сетью распространения контента Google и содержит ссылки на все различные библиотеки JavaScript, размещенные в Google. Нам нужен jQuery (страница откроется в правильном месте), ссылка, которую мы хотим, это последняя версия, она всегда вверху. На момент написания последней версией jQuery была 3.3.1. Нам просто нужно скопировать фрагмент, выделить текст, как показано на рис. 16.15, и скопировать его с помощью Ctrl+C (я воспроизвел фрагмент ниже): Теперь вставьте его на веб-страницу в скобках, в моем случае я использую веб-страницу 99-00-typedals. HTML-код выглядит следующим образом (строка скрипта показана зеленым цветом):
 html.
html.
Как узнать, сработало ли это?
Если это сработало, и вы использовали страницу 99-00-типичных, вся медленная прокрутка будет работать (щелкните ссылку оглавления), возможно, вам придется обновить окно браузера, чтобы принудительно перезагрузить (нажмите f5).
Если вы разрабатываете собственную страницу, у вас еще не будет кода для демонстрации библиотеки. Итак, давайте добавим некоторые.
Добавьте следующее:
Сохраните файл и перезагрузите веб-страницу, если это сработало, произойдет это (Ууууу!):
Рисунок 16.16 jQuery загружается правильно — WoohooЕсли это не сработало, вы получаете D'oh!:
Рисунок 16.17 jQuery не загрузился — Ой! Теперь удалите этот фрагмент кода, мы не хотим, чтобы он делал это все время.
