25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
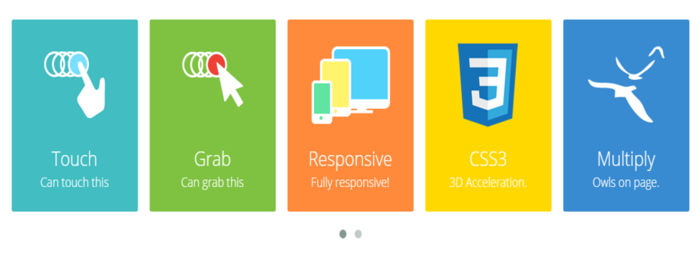
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
меню, галереи, слайдеры, карусели, аккордеоны и др.
Большой набор новых плагинов для бесплатного использования в ваших проектах. В заметке: несколько различных меню, много jQuery галерей, слайд-шоу и слайдеров, смена фоновых изображений, выезжающая форма обратной связи, ротаторы контента, вертикальные и горизонтальные карусели, плагин для оформления элементов пользовательского интерфейса, всплывающие подсказки, табы, аккордеоны, различные эффекты при наведении, плагины для работы с Google картами и многое другое в одном месте.
Внимание: все ссылки с демонстрацией скриптов откроются в новом окне, ссылки для скачивания исходников, там где это возможно — прямые.
1. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
Галерея выглядит очень эффектно.
Демо
Скачать
2. Реализация миниатюр для слайдера c помощью jQuery
Эффектная реализация предпросмотра изображений. На демонстрационной странице есть четыре варианта использования плагина — с миниатюрами различных размеров. Очень интересно смотрится последний пример с большими миниатюрами и эффектом приближения изображения.
Демо
Скачать
3. Эффектное представление таблицы на CSS
Интересный эффект при наведении курсора мыши на столбец: он как бы выплывает из общей таблицы и появляется блок с описанием.
Демо
Скачать
4. CSS3 переливающийся текст
Завораживающий текстовый эффект. Текст переливается разными оттенками, выглядит очень круто. К сожалению работает корректно только в Safari и Google Chrome.
5. Умный поиск
За основу этого поискабыла принята идея, используемая на сайте apple.com. При введении поискового запроса в выпадающем списке отображаются возможные результаты. Технологии, используемые в реализации этого решения: HTML, CSS, PHP, MySQL, jQuery.
Технологии, используемые в реализации этого решения: HTML, CSS, PHP, MySQL, jQuery.
Демо
Скачать
6. jQuery and Google Maps
Урок по работе с картами от Google с использованием jQuery (на английском).
Демо
Урок
7. jQuery плагин для работы с Google maps
Демо
Скачать
8. Простенький плагин jQuery для фоновых изображений
Отличительной особенностью этого плагина является то, что сменяемые друг друга слайды являются фоном, т.е. происходит ротация фоновых изображений.
Демо
Скачать
9. jQuery плагин для создания буквицы
Плагин поможет вам в старинном стиле оформить первые буквы абзаца. На демонстрационной странице представлены ссылки на различные примеры использования плагина
Демо
Скачать
10. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов. Одна из предшествующих версий этого плагина уже упоминалась в моем блоге и ранее, сейчас познакомимся с более свежим решением. Последняя версия выпущена совсем недавно: 24 января 2011 года.
Одна из предшествующих версий этого плагина уже упоминалась в моем блоге и ранее, сейчас познакомимся с более свежим решением. Последняя версия выпущена совсем недавно: 24 января 2011 года.
Демо
Скачать
11. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
Демо
Скачать
12. jQuery корзина для интернет-магазина
Выбор товара и добавление его в корзину товаров.
Демо
Скачать
13. jQuery галерея
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
Демо
Скачать
14. jQuery плагин «Vertical Ticker»
Вертикальный ротатор: автоматическое прокручивание контента на странице. Предусмотрены кнопки навигации, а также возможность остановить ротацию и запустить ее снова. При наведении курсора мыши движение останавливается. На уровне HTML разметки прокручивающиеся блоки представлены обычными пунктами списка li.
Демо
Скачать
15. Обновленная версия jQuery плагина «Supersized» версия 3.0
Плагин jQuery для создания полноэкранного слайд шоу фоновых изображений. Вне зависимости от размера окна браузера, сменяемые друг друга фоновые изображения будут растягиваться на весь экран. Навигация между изображениями слайдшоу может осуществляться как при помощи кнопок навигации и миниатюр снизу экрана, так и при помощи колеса мыши.
Демо
Скачать
16. «AJAX Pagination» плагин для реализации постраничного разбиения
Постраничное разбиение на Ajax. Используемые технологии: jQuery, PHP, CSS, HTML.
Демо
Скачать
17. Динамические многоуровневые выпадающие списки
Возможные значения следующего выпадающего списка подгружаются в зависимости от выбранного пункта в предыдущем. Отличное динамическое решение на Ajax и PHP.
Демо
Скачать
18. Плагин «TinyCarousel» вертикальная и горизонтальная карусель jQuery
Отличные слайдеры контента в виде карусели изображений с применением jQuery. На демонстрационной странице описано, как прикрутить эту карусель к своему сайту.
На демонстрационной странице описано, как прикрутить эту карусель к своему сайту.
Демо
Скачать
19. jQuery оформление элементов пользовательского интерфейса
Плагин jQuery «Uniform». Симпатичное оформление элементов пользовательского интерфейса: чекбоксы, выпадающие списки, радиокнопки.
Демо
Скачать
20. jQuery плагин для отображения изображений «TopUp»
Демо
Скачать
21. Всплывающие подсказки
Реализация всплывающих jQuery подсказок при наведении курсора на ссылку.
Демо
Скачать
22. Настраиваемый скрипт для загрузки файлов на сервер
Плагин для загрузки файлов. Можно настроить возможные типы файлов, ограничить размер допустимых файлов и другие настройки.
Демо
Скачать
23. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения. Форма содержит проверку правильности ввода данных.
Демо
Скачать
24.
 jQuery меню с вертикальной прокруткой
jQuery меню с вертикальной прокруткойРеализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Демо
Скачать
25. CSS jQuery аккордеон
Аккуратный аккордеон с использованием jQuery.
Демо
Скачать
26. Стильные табы на jQuery
Отображение информации на странице в виде jQuery вкладок.
Демо
Скачать
27. Индикатор загрузки как у Facebook с использованием CSS и jQuery
Для просмотра эффекта нажмите на кнопку Start на демонстрационной странице.
Демо
Скачать
28. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
Демо
Скачать
29. jQuery меню
Легкое выпадающее меню jQuery меню.
Демо
Скачать
30. Плавающий блок «Contained Sticky Scroll»
При прокрутке экрана этот плавающий блок всегда подтягивается в поле зрения посетителя. jQuery плагин подойдет для отображения, например, меню на сайте или корзины заказов в интернет-магазине. Есть возможность посетителю отключить перемещение блока по странице, если его это раздражает. Отключение прокрутки осуществляется по нажатию на ссылку в виде стрелочки.
jQuery плагин подойдет для отображения, например, меню на сайте или корзины заказов в интернет-магазине. Есть возможность посетителю отключить перемещение блока по странице, если его это раздражает. Отключение прокрутки осуществляется по нажатию на ссылку в виде стрелочки.
Демо
Скачать
31. Плагин jQuery галереи «MB.Gallery»
Демо
Скачать
32. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
Демо
Скачать
33. Легкая jQuery галерея
Демо
Скачать
34. Эффект при наведении с использованием CSS спрайтов и jQuery
Эффект затемнения изображения при наведении на него курсора мыши. Для реализации эффекта используются CSS спрайты.
Демо
Скачать
35. Галерея с автоматическим генерированием миниатюр
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
Демо
Скачать
36. jQuery эффект плавного изменения цвета при наведении
При наведении курсора мыши на объект, можно изменить цвета определенной части страницы.
Демо
Скачать
37. «Drag and Drop» техника jQuery
Перетаскивание элементов по экрану.
Демо
Скачать
38. Анимированное выпадающее jQuery меню
Демо
Скачать
39. jQuery меню «GarageDoor»
Демо
Скачать
40 jQuery горизонтальное меню
Прокручивающиеся горизонтальное меню CSS jQuery.
Демо
Скачать
10 лучших плагинов jQuery Carousel [2022]
Если вы ищете jQuery-карусель для своего веб-сайта, вы пришли в нужное место. Мы составили список лучших каруселей для jQuery, чтобы помочь вам решить, какая карусель наиболее подходит для вашего сайта.
Что такое карусель?
Карусель — это, по сути, элемент веб-сайта, который отображает информацию в наборе элементов, которые мы можем перемещать, исчезать или каким-либо образом перемещать в поле зрения. Это может быть слайд-шоу из изображений, текстов, видео или их комбинации.
Как правило, они служат для того, чтобы показать больше на меньшем пространстве, поскольку они обычно включают элементы управления навигацией, чтобы посетитель мог перейти к следующему или предыдущему элементу.
Можно сказать, что ползунки — это особый вид карусели, где мы отображаем один элемент за раз, а не несколько элементов.
Как выбрать лучшую карусель jQuery?
Не существует такой вещи, как «лучшая карусель», так как это зависит от ваших собственных потребностей, но определенно есть карусели лучше, чем другие. Взгляните на лучшие практики для пользовательского интерфейса карусели, чтобы узнать о них больше.
При поиске карусели необходимо учитывать следующее:
Один или несколько элементов в представлении
Нужен ли нам один элемент за раз? Или несколько? Не все карусели поддерживают и то, и другое, поэтому важно обратить внимание на это, прежде чем выбирать карусель.
Отзывчивость
Нужны ли мне адаптивные конфигурации? Хотя большинство каруселей будут работать должным образом на мобильных устройствах и небольших экранах, нам нужно будет взглянуть на адаптивные варианты, чтобы узнать, поддерживают ли они более специфические функции, такие как скрытие определенных элементов в адаптивном режиме.
Полноэкранный режим
Поддерживает ли полноэкранный режим? Если вы фотограф или хотите использовать карусель как элемент целой страницы, это может быть важно для вас.
Конфигурируемый
Можно ли настроить? Обычно, чем больше опций поддерживает плагин карусели jQuery, тем лучше. Это означает, что он может предоставить нам гораздо больше гибкости.
Вертикальная карусель
Если вам нужно вертикальное скольжение, вам нужно проверить эту функцию, так как она не так распространена среди каруселей jQuery.
Лучшие плагины-карусели для jQuery
1.
 fullPage.js
fullPage.jsВаш браузер не поддерживает видео тег.
Демо Веб-сайт
Более 7 лет назад и более 32 тысяч звезд на GitHub компонент fullPage.js является лидером в своем роде и одним из самых популярных. FullPage.js, созданный как плагин jQuery и теперь также доступный для Vanilla JS, представляет собой уникальный вид карусели.
В отличие от большинства каруселей, fullPage.js предназначен для использования в полноэкранном режиме и работает путем скольжения всего раздела при прокрутке колесиком мыши или трекпадом.
Благодаря более чем 50 параметрам и множеству методов и обратных вызовов, fullPage.js полностью настраивается и наверняка сэкономит вам сотни часов разработки.
Если вы ищете карусель jQuery, которая выделит вашу страницу, то fullPage.js, без сомнения, лучшая карусель jQuery на выбор. Полностью поддерживается командой людей, в актуальном состоянии и с большой поддержкой.
2.
 Маленький слайдер
Маленький слайдерДемо Веб-сайт
На самом деле это обычная карусель JavaScript, но ее все еще можно использовать с jQuery. На самом деле это рекомендуемая карусель из старой доброй «Карусели совы», которая сейчас устарела.
Он работает так, как ожидалось, и обеспечивает адаптивные параметры, поддержку сенсорного ввода, отложенную загрузку и хеширование URL-адресов. Он использует проценты вместо пикселей для лучшего отклика, и у него есть множество вариантов для игры.
3. Подметальная машина
Демо Веб-сайт
Swiper — всем известная карусель. Он содержит некоторые передовые методы, такие как виртуальные слайды и «двустороннее управление», которые позволяют использовать Swiper в качестве контроллера для любого количества других Swiper.
Он предоставляет большое разнообразие опций, которые поначалу могут показаться немного сложными, но в случае необходимости они наверняка предоставят вам гораздо больше гибкости.
4. Фликити
Демо Веб-сайт
Flickity — это библиотека JavaScript, но она также поставляется с адаптером jQuery, так что у вас не возникнет проблем с ее использованием в качестве карусели jQuery.
Одним из недостатков Flickity по сравнению с другими библиотеками является то, что она не предоставляет столько адаптивных опций, тем не менее, это отличная карусель на выбор.
Он поставляется с отличной документацией и большим количеством примеров. Функция перетаскивания работает довольно плавно по сравнению с другими более простыми каруселями.
5. Карусель Swipe.js
Демо Веб-сайт
Swipe — это простая, но очень функциональная карусель. Он обеспечивает совместимость с jQuery и ориентирован в основном на сенсорные устройства. В результате он не будет обеспечивать функцию перетаскивания мышью для настольных компьютеров, что очень жаль.
6. FlexSlider
Демо Веб-сайт
FlexSlider — это подключаемый модуль jQuery, который охватывает самые основные функции любой карусели.
Он не предоставляет много адаптивных опций, и это может быть одним из самых больших недостатков, если вам нужен полный контроль над ползунком при разных разрешениях.
7. jКарусель
Демо Веб-сайт
jCarousel давно известна пользователям jQuery. Он там уже давно и работает нормально. Однако обратите внимание, что плагин не обновлялся уже несколько лет и, вероятно, не будет исправлять ошибки или добавлять новые функции.
Он довольно простой и не включает адаптивные опции. Однако, если вы ищете простую карусель, вам может быть достаточно jCarousel.
8. Слайды
Демо Веб-сайт
Slidejs — это еще один плагин карусели jQuery , который может хорошо послужить вам для базовой карусели. Он обеспечивает сенсорную поддержку, разбиение на страницы, эффект затухания, обратные вызовы и переходы CSS 3.
Обратите внимание, что он больше не поддерживается, так что большое предупреждение!
9. Карусель Slick
Демо Веб-сайт
Если вы ищете более традиционный слайдер и не хотите создавать что-то необычное, то Slick может стать для вас хорошим вариантом.
Slick — это популярная карусель, которая делает одну вещь и делает ее хорошо. Он поставляется с опциями, которые вы ожидаете от любой карусели.
Обратите внимание, что он больше не поддерживается, так что большое предупреждение!
10. bxSlider-4
Демо Веб-сайт
Еще одна базовая карусель для тех минималистов, которым нужны простые вещи. bxSlider предоставляет эффекты затухания и скольжения, параметры автовоспроизведения, навигацию и многое другое.
Заключение
Как видите, существует множество каруселей jQuery, из которых вы можете выбирать, и большинства из перечисленных здесь, вероятно, будет достаточно для вашего веб-сайта.
Если вы ищете полноэкранный режим, чтобы произвести впечатление на посетителей и создать уникальный вид вашего сайта, то fullPage.js — это, безусловно, то, что вам нужно. Это лучший плагин jQuery (также доступен в vanilla JS, React, Angular, Vue и WordPress), полностью поддерживаемый и с отличной поддержкой.
Если вы хотите, чтобы более традиционная карусель поддерживала несколько элементов в окне просмотра одновременно, тогда Tiny Slider или Swiper, вероятно, то, что вам нужно.
- Реагирующие карусели
- Угловые карусели
- Плагины слайдера WordPress
- Как сделать слайдер JavaScript
- Создать слайдер только с помощью CSS
сообщить об этом объявлении
javascript — Вертикальная бесконечная карусель JQuery
Задавать вопрос
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 20 тысяч раз
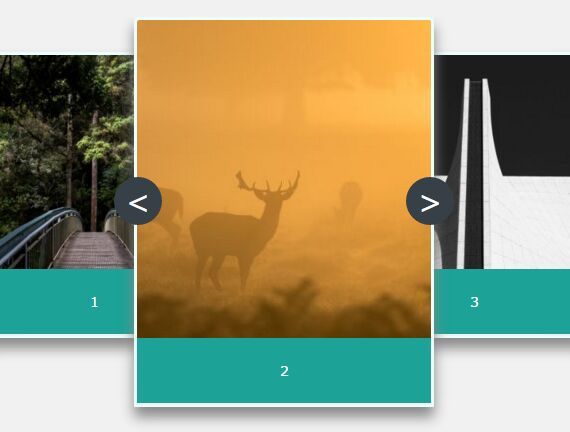
Последние два часа я искал, есть ли какой-нибудь плагин jQuery, который создает эффект вертикальной бесконечной карусели? чтобы быть более конкретным, вот требуемый макет:
К сожалению, у меня действительно нет ни опыта, ни времени, чтобы учиться прямо сейчас, чтобы достичь этого путем чистого творчества.
Приветствуется любая помощь
- javascript
- jquery
- jquery-plugins
Я думаю, что он больше не поддерживается, но выглядит хорошо и работает:
Все демонстрации: http://jquery-ui.googlecode.com/svn-history/r3843/branches/labs/carousel/demo/index.html
По вертикали: http://jquery-ui.googlecode.com/svn-history/r3843/branches/labs/carousel/demo/vertical.html
Проверьте carouFredSel. Он поддерживает бесконечную карусель и имеет простой в использовании генератор кода на сайте.
http://caroufredsel.dev7studios.com/
1
Попробуйте это http://fredhq.com/projects/roundabout/
Включите файл форм, просмотрите API и установите для формы значение «waterWheel». :).0005
Elastislide
0
Вам это нужно.

 0
0