Примеры мобильного меню CSS, которые стоит проверить
Примеры мобильных меню CSS
Мобильное меню – CSS
Базовое отзывчивое трехстрочное меню (CSS и jQuery)
Тёмное меню только на CSS
Анимированная доступная навигация
Отзывчивая кнопка навигации
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3
Многоуровневое адаптивное меню
Отзывчивая 3D-панель меню для мобильных устройств
Гладкое отзывчивое выпадающее меню — верхний ящик
Плавное исчезновение
Анимация мобильного меню
Эй, а вы знали, что данные тоже могут быть красивыми?
Панель навигации Bootstrap
Отзывчивая навигация по заголовку только с помощью CSS – Luxbar
Меню с эффектами прокрутки
Отзывчивое плоское меню
Простая адаптивная навигация
Дизайн мобильного меню 3
Мегаменю на чистом CSS
Текстурированное адаптивное выпадающее меню для мобильных устройств
Очистить раскрывающийся список
Отзывчивая навигация для мобильных устройств Переключатель меню
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSS
Мобильное меню в стиле Apple
Основное адаптивное меню
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS
Завершение этих примеров мобильного меню CSS
Мы должны признать, что сегодня мы живем в мобильном мире.
Ваша мобильная навигация должна быть на высоте, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
По данным Localytics, 21% пользователей отказываются от мобильного приложения, воспользовавшись им всего один раз. Для этого есть много причин, но разочарование от плохой навигации занимает первое место в списке. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать навигацию, с которой пользователи могли бы легко взаимодействовать, независимо от того, где они находятся и независимо от того, какое устройство они используют.
Эта статья, созданная нашей командой в wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но что вам нужно понять, так это то, что пользовательский опыт имеет приоритет.
Хорошо выглядеть, конечно, важно, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны, а структура навигации имеет смысл.
Есть ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет. Есть ли смысл делать пункты меню такими маленькими, чтобы их могли нажать только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, показывающих, как создавать адаптивные мобильные меню, которые хорошо работают для всех типов мобильных пользователей. Каждое из них представляет собой мобильное меню CSS, которое обеспечивает надлежащий адаптивный дизайн для различных типов устройств.
Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов. В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
Наличие такого полноэкранного меню может быть потрясающим, поскольку оно выглядит и работает одинаково на компьютерах, телефонах и планшетах.
Базовое отзывчивое трехстрочное меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное меню CSS для мобильных устройств. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький участок кода.
Тёмное меню только на CSSЕсли вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Панель горизонтальная и имеет классические раскрывающиеся списки, пока окно не станет достаточно маленьким.
После этой адаптивной точки останова навигация станет полноэкранным мобильным меню, которое выглядит великолепно.
Анимированная доступная навигацияНа этом изображен круглый значок меню навигации, который восхитительно анимируется при нажатии.
Отзывчивая кнопка навигацииЭто мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные переходы веб-страницы и может быть легко добавлен в любой макет.
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3Ознакомьтесь с этой концепцией мобильной навигации, если вам нужно простое в использовании и знакомое пользователям меню.
Многоуровневое адаптивное менюВ этом руководстве основное внимание уделяется jQuery и CSS для создания трехуровневого выпадающего меню. Что здорово, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому устройству.
Если вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. В настольном размере он имеет горизонтальный список пунктов меню с 3D-эффектами, а в мобильном размере он становится надежным мобильным меню.
Гладкое отзывчивое выпадающее меню — верхний ящикВ этом руководстве вы узнаете, как создать более плавное раскрывающееся мобильное меню, использующее CSS3 и не анимированное с помощью JavaScript. Как только вы щелкнете по значку меню, появится выпадающий стиль, который выглядит красиво и может хорошо работать на любом устройстве, которое вы задумали.
Плавное исчезновениеИсчезающие навигационные меню популярны, и их действительно легко создать. Они работают с использованием классов CSS для преобразования меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
Анимация мобильного менюВ этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным. Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Есть много других функций для вас.
На дизайн этого мобильного меню повлияла Bootstrap, популярная библиотека интерфейсных компонентов. Что выделяет его, так это то, что он не использует JavaScript — только HTML и CSS.
Отзывчивая навигация по заголовку только с помощью CSS – LuxbarLuxbar — это библиотека CSS, которая используется для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с использованием различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить нужное мобильное меню CSS.
Меню с эффектами прокруткиЭто мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Отзывчивое плоское менюЗдесь вы получите адаптивное плоское меню с двумя подменю. Это идеально подходит для организации обширных категорий.
Это идеально подходит для организации обширных категорий.
В этом руководстве вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для того, чтобы научиться создавать меню для небольших мобильных экранов.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты быстрые, поэтому пользователи не теряют терпения. Вместе с меню навигации вы даже можете добавить различные кнопки действий.
Мегаменю на чистом CSSТемы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS отлично выглядят и очень хорошо работают в определенных ситуациях.
Текстурированное адаптивное выпадающее меню для мобильных устройствЭто текстурированное адаптивное выпадающее меню, которое может взять существующее многоуровневое меню и превратить его в крутой выпадающий список для смартфонов.
Мобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите добиться, попробуйте это выпадающее меню, созданное с использованием только CSS.
Отзывчивая навигация для мобильных устройств Переключатель менюЭто навигационное меню довольно популярно для мобильных приложений. Хорошо известная иконка меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSSЭто аккуратное мобильное меню CSS с удобной навигацией, которое подходит для всех мобильных устройств.
Мобильное меню в стиле AppleЭто мобильное меню вдохновлено меню Apple, и оно одновременно стильное и функциональное.
Основное адаптивное менюЭто обычное навигационное меню, которое выпадает сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Посмотрите на это мобильное меню CSS, которое легко превращается в переключаемое выпадающее меню после определенной точки останова. Это аккуратно, просто и эффективно.
Завершение этих примеров мобильного меню CSSВ заключение, поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить. Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы ему это понравилось.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилось читать эту статью о примерах меню CSS для мобильных устройств, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также писали о нескольких связанных темах, таких как окно поиска HTML, галерея изображений CSS, редактор CSS, переходы страниц CSS и эффекты наведения изображений CSS.
Источник записи: wpdatatables.com
Как определить мобильное устройство с jQuery?
· JavaScript, jQuery и Снипеты · 1 мин чтения
Все мы знаем как определись мобильное устройство с помощью CSS, используя @media атрибут, но как быть, если нужно сделать тоже самое в jQuery? В этой записи я покажу две функции, которые помогут сделать это.
Я нашел пару интересных способов распознования мобильных устройств с помощью jQuery. Хотя пользователь в этом вопросе просил именно jQuery, на самом же деле там используется чистый JavaScript.
Первый способ
Я завернул первый пример в функцию, чтобы было удобнее пользоваться. Теперь, вам нужно вызывать
Теперь, вам нужно вызывать isMobile() и она вернет вам булевое значение (true или false) — другими словами мобильное устройство у пользователя или нет.
function isMobile() {
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
return true;
}
return false;
}Второй способ
Этот способ проверяет не только название браузера, но и версию. Тем самым точнее поймет мобильное у пользователя устройство или нет. Использование этой функции точно такое же как и первого варианта.
function isMobile() {
if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|ipad|iris|kindle|Android|Silk|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\. (browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent)
|| /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.
(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent)
|| /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.
b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(navigator.userAgent.substr(0,4))) {
return true;
}
return false;
}Вывод
Обе функции отлично определяют мобильные устройства. Вам лишь осталось выбрать понравившуюся.
Об авторе
10 лучших адаптивных систем меню в jQuery/JavaScript/CSS (обновление 2023 г.)
Что такое адаптивное меню?
Адаптивное меню автоматически преобразует обычную горизонтальную навигацию по сайту в адаптивное, удобное для мобильных устройств меню навигации для кроссплатформенных веб-сайтов и веб-приложений.
Почему вы должны использовать адаптивное меню?
С ростом популярности смартфонов все больше и больше пользователей просматривают веб-сайты через мобильные устройства и планшеты. И Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
И Google объявил, что Google преимущественно использует мобильную версию контента для индексации и ранжирования.
Чтобы обеспечить лучший пользовательский интерфейс, вам может понадобиться адаптивная система меню для ваших веб-сайтов или веб-приложений для доступа к устройствам и платформам.
Лучшее адаптивное меню
В этом блоге вы найдете список 10 лучших адаптивных систем меню, реализованных на jQuery, Vanilla JavaScript или даже на чистом CSS/CSS3. Я надеюсь тебе понравится.
Первоначально опубликовано 17 ноября 2017 г., обновлено 6 февраля 2023 г.
Содержание:
- Плагины отзывчивого меню jQuery
- Библиотеки адаптивного меню Vanilla
- Адаптивные меню на чистом CSS
Плагины отзывчивого меню jQuery:
Плагин Amazon Like Drop Down Menu с jQuery — Menu Aim
Плагин jQuery для активации событий, когда курсор пользователя направлен на определенные элементы раскрывающегося меню. Для создания адаптивных мега-выпадающих списков, таких как Amazon.
Для создания адаптивных мега-выпадающих списков, таких как Amazon.
[Демо] [Скачать]
Плагин jQuery для адаптивного бокового меню — sidr
Плагин jQuery, который упрощает создание адаптивных боковых меню с интересными темами на вашей веб-странице.
[Демо] [Скачать]
Отзывчивый, сенсорный и кросс-браузерный плагин раскрывающегося меню jQuery, который поддерживает неограниченное количество подменю и работает хорош как в настольном, так и в мобильном макете.
[Демо] [Скачать]
slicknav — это простой и удобный в использовании плагин меню jQuery для создания адаптивного и кроссбраузерного многоуровневого навигационного меню на вашем веб-сайте.
[Демо] [Скачать]
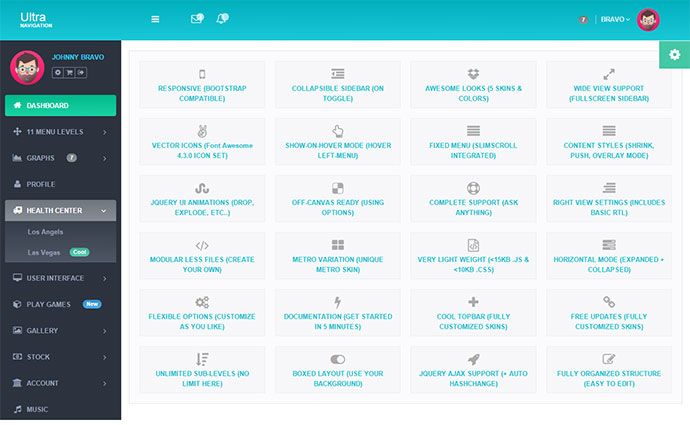
Плагин jQuery Navigation Menu для создания отзывчивых и кроссплатформенных многоуровневых выпадающих меню для навигации по вашему сайту. Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
[Демо] [Скачать]
Библиотеки адаптивного меню Vanilla JS:
Новый передовой стандарт мобильной навигации в Интернете, обеспечивающий непревзойденный пользовательский опыт. Все в пределах досягаемости большого пальца. Не нужно тянуться или использовать вторую руку, чтобы открыть меню гамбургеров.
[Демо] [Скачать]
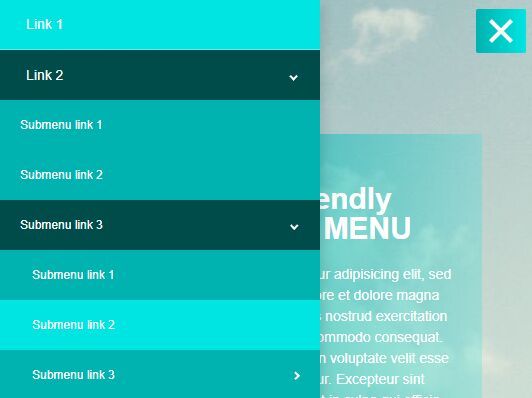
Адаптивное многоуровневое боковое меню с JavaScript/CSS
Адаптивное боковое меню с многоуровневыми подменю, написанными на простом JavaScript и CSS.
[Демо] [Скачать]
Адаптивная боковая панель навигации с помощью JavaScript и CSS3
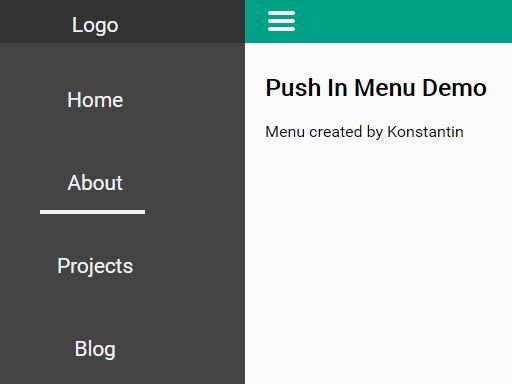
Небольшая библиотека JavaScript, которая поможет вам создать удобную для мобильных устройств, полностью отзывчивую и компактную боковую панель навигации для ваших веб-проектов. На маленьких экранах он преобразует навигацию боковой панели в меню вне холста со значком переключения, когда размер области просмотра достигает точки останова, указанной в медиа-запросах CSS3 (по умолчанию 992 пикселя).
На маленьких экранах он преобразует навигацию боковой панели в меню вне холста со значком переключения, когда размер области просмотра достигает точки останова, указанной в медиа-запросах CSS3 (по умолчанию 992 пикселя).
[Демо] [Загрузить]
Адаптивные меню на чистом CSS:
Адаптивная навигация по заголовку только с помощью CSS — Luxbar
Библиотека CSS, используемая для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с помощью классов CSS.
[Демо] [Скачать]
Красивый и удобный для мобильных устройств плагин jQuery для создания отзывчивых и вложенных многоуровневых выпадающих меню с плавной анимацией выпадающего списка и некоторыми полезными функциями. варианты навигации.
[Демо] [Скачать]
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих адаптивных меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами Адаптивное меню jQuery и Адаптивное меню JavaScript/CSS.
См. также:
- Лучшее адаптивное выпадающее меню
- Лучшие компоненты аккордеонного меню
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшие мобильные меню вне холста
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- Лучшие плагины полноэкранной навигации
- Лучшие адаптивные меню JavaScript и CSS
- Лучшие мобильные навигационные системы вне холста
- Лучшие компоненты меню Vue.js для улучшения навигации по приложениям
10 бесплатных плагинов мобильного меню jQuery
Одна из самых больших головных болей, с которой вы, вероятно, столкнетесь как разработчик, — это втиснуть гигантское дизайнерское меню на экран мобильного устройства.
У вас есть варианты: вы можете переназначить меню для мобильных устройств, вы можете сжать его с помощью JavaScript, вы даже можете изменить его положение с помощью CSS. Но благодаря замечательному сообществу jQuery вам, вероятно, это и не нужно.
Но благодаря замечательному сообществу jQuery вам, вероятно, это и не нужно.
Существуют десятки доступных мобильных навигационных решений jQuery, каждое из которых было разработано для решения проблемы меню, которое не помещается на телефоне. Единственная трудность, с которой вам придется столкнуться при решении этой проблемы, — это какой плагин выбрать, вот десять моих любимых:
slicknav полноценен для мобильных устройств: он поддерживает многоуровневое меню, имеет красивую и чистую разметку и изящно деградирует, если кто-то по глупости отключил JavaScript.
jPanelMenu
Этот плагин содержит простое меню в виде выдвижных ящиков. Это хорошо зарекомендовавший себя шаблон дизайна с проверенной репутацией на мобильных устройствах.
jQuery Navobile — одно из моих любимых решений jQuery для мобильной навигации. Это еще одно меню в стиле выдвижных ящиков, но его невероятно легко реализовать, и оно включает поддержку смахивания.
Snap.js
Snap.js (не путать с Snap.svg) – один из самых интерактивных доступных вариантов навигации. Мне нравится возможность перетаскивания влево или вправо — зачем навязывать просмотр правой рукой? Пользователи, которые просматривают любой большой палец, действительно оценят это.
Naver — это простой в реализации плагин jQuery. На десктопе вы получаете простую навигационную панель, а на мобильном вы получаете метод меню со значком бургера. Полезно, что Naver поддерживает высокий уровень UX, помечая значок бургера как «Навигация».
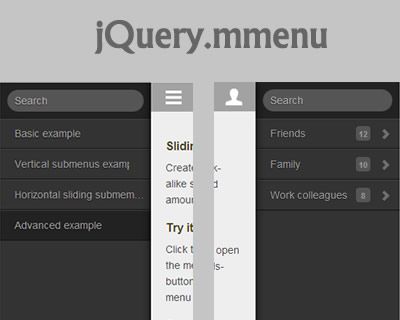
Mmenu – один из самых сложных вариантов мобильного меню. Он использует значок гамбургера, чтобы указать на свое присутствие, и есть крутая анимация, когда значок гамбургера превращается в значок закрытия. Не очень гибкий, но очень близкий к приложению, если этого требует ваш клиент.
Этот плагин представляет собой невероятно легкое (~ 1 КБ) решение, которое просто преобразует неупорядоченные списки в выбранные элементы в мобильных окнах просмотра.

 (browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent)
|| /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.
(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(navigator.userAgent)
|| /1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.