Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 7.3.3
- C
- H
- M
- L
- 9003 2
- M
- L
 2.3
2.3- C
- H
- M 90 035
- Л
- H
- M
- L
 1.8
1.8- C
-
- M 90 035
- Л
- В
- М
- Л 9 0035
 7.8
7.8Популярные
- C
- H
- M 9003 2 Д
- В
- М
-
 6.5
6.5- C
- H
- M 90 035
- L
- H
- M
- L 9003 5
 0
0Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (3316)
Скачать тренд
- Звезды GitHub
- 2,57 тыс.
- Вилки
- 637
- Авторы
- 30
Популярность прямого использования
TOP 30% Пакет npm jquery. mmenu получает в общей сложности
3316 загрузок в неделю. Таким образом, мы забили
Уровень популярности jquery.mmenu должен быть распознан.
mmenu получает в общей сложности
3316 загрузок в неделю. Таким образом, мы забили
Уровень популярности jquery.mmenu должен быть распознан.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые проблемы
- 19
- Открытый заказ на продажу
- 1
- Последняя версия
- 4 года назад
- Последняя фиксация
- 4 месяца назад
Дальнейший анализ состояния обслуживания jquery.
Важным сигналом обслуживания проекта для jquery.mmenu является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
В качестве здорового признака текущего обслуживания проекта мы обнаружили, что В репозитории GitHub был по крайней мере 1 запрос на включение или проблема, с которой взаимодействовали сообществом.
- Совместимость с Node.js
- не определен
- Возраст
- 8 лет
- Зависимости
- 0 Прямые
- Версии
- 37
- Установочный размер
- 606 КБ
- Распределенные теги
- 1
- Количество файлов
- 234
- Обслуживающий персонал
- 1
- Типы TS
- Да
jquery. mmenu имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
mmenu имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
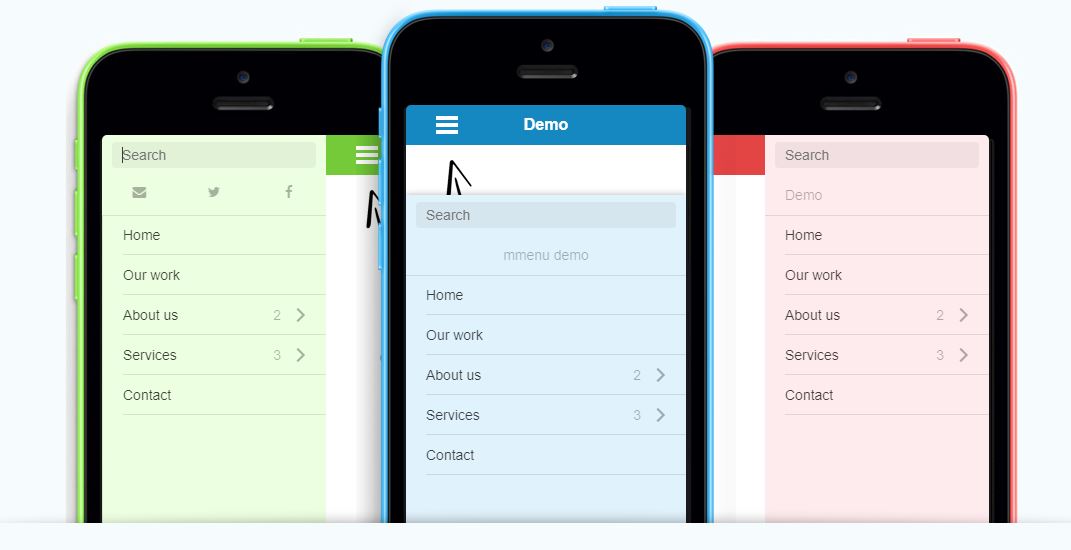
Возможности
Полностью адаптивная структура CSS, созданная с помощью SCSS.
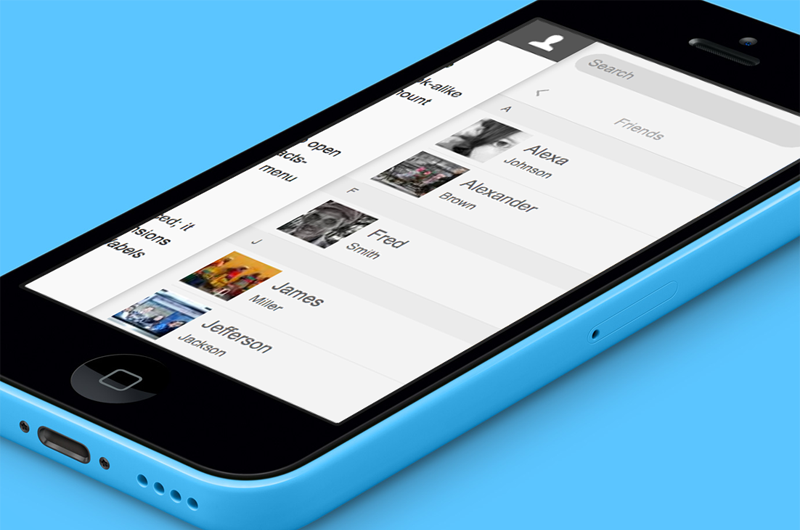
Создает скользящие панели так же просто, как и меню.
Меню можно расположить вверху, справа, внизу или слева, сзади, спереди или рядом со страницей.
Используйте скользящие горизонтальные или расширяющиеся вертикальные подменю.
При необходимости откройте меню, перетащив страницу за пределы области просмотра.
Прекрасно работает с jQuery Mobile.
Добавить заголовки, метки, счетчики и даже поле поиска.
Полностью тематизируется путем изменения цвета фона.
Хорошо работает во всех основных браузерах.
Заполнен вариантами настройки меню.
Использует SCSS для простого создания настраиваемых меню.
В этом пакете нет поддерживаемых ресурсов платформы.
Узнайте больше о целевых платформах и .NET Standard.
Этот пакет не имеет зависимостей.
пакеты NuGetЭтот пакет не используется никакими пакетами NuGet.
репозитория GitHubЭтот пакет не используется никакими популярными репозиториями GitHub.
| Версия | загрузок | Последнее обновление |
|---|---|---|
4. 2.1 2.1 | 31 508 | 06.03.2014 |
| 4.2.0 | 1040 | 06. 03.2014 03.2014 |
Версия 4.2
Улучшена структура CSS для устранения сбоя при открытии.
Устарело использование position: «top»/»bottom» в сочетании с zposition: «back»/»next» в пользу улучшенной структуры CSS.
Удалены старые устаревшие предупреждения.
Небольшие улучшения JS и CSS.
Версия 4.1
В качестве надстройки добавлена опция меток для фиксированных меток и меток, которые сворачивают последующие элементы списка.
Добавлена поддержка надстройки заголовка в вертикальных меню.
Добавлен параметр header.content для предварительного определения содержимого заголовка.
Введено имя класса Spacer для добавления интервала между элементами списка в меню.
Перестроена файловая структура для файлов JS, CSS и SCSS.
Добавлен GuardFile для автоматической минимизации файлов javascript.
Метки используют многоточие для выходящего за пределы текста.
Мелкие исправления.
Версия 4.0
Полностью переписан плагин для ОО-класса.
Адаптированный стиль для iOS7.
Начато использование SCSS.
Использование платформы SCSS для автоматического создания CSS для настраиваемых цветов.
Использование платформы SCSS для автоматического создания CSS для настраиваемой минимальной и максимальной ширины/высоты.
Файлы JS и CSS для счетчиков, поля поиска и dragOpen перемещены в отдельные файлы дополнений.
Переименованы файлы JS и CSS.
Улучшена разметка HTML и структура CSS.
Улучшен CSS для элементов переменной высоты.
Улучшены параметры и поведение вне меню.
Добавлена опция заголовка для фиксированного заголовка меню в качестве дополнения.
Добавлены классы опций.
Добавлен параметр dragOpen.maxStartPos.
Параметр counters.count изменен на counters.update.
Добавлено полноэкранное расширение CSS.
