Как при наведении на один блок менять другой css
Изменение стиля одного div-блока при наведении мыши на другой div-блок
Имеем главный div-блок с «background: #fff» (div1). Внутри этого блока находятся два других div-блока:
div11 — картинка с фильтром «grayscale: 100%» (черно-белая) и div12 — текст со стилем «display:none» (текст скрыт).
Итого, имеем такую структуру:
Нужно сделать так, чтобы при наведении мыши на главный div1-блок происходило сразу 3 процесса:
- Менялся цвет фона в блоке div1.
- В блоке div11 фильтр grayscale был равен 0%.
- В блоке div12 стиль стал display:block.
Т.е. должно получиться так:
Как это сделать?
Как заставить hover одного блока указывать стиль для других блоков?
Изменить фон div при наведении на другой
Как сделать так, чтобы при наведении на .div11 менялся фон div12. Верстку нельзя менять.
Никак, если использовать только CSS — CSS правила действуют каскадно. Можно лишь через наведение на .div1 , т.к. он на одном уровне с .div2 .
Можно лишь через наведение на .div1 , т.к. он на одном уровне с .div2 .
Если через использование скриптов, то, например, вот так:
Даже если строк куда больше (и без JavaScript):
- Почему SERVER_ADDR имеет не тот IP 39004 visits
- Как заменить $_SERVER[REMOTE_ADDR] на IP клиента в PHP за двумя Nginx? 29247 visits
- Хочу вывести несколько строк из массива в один div, выводит только много undefined; подскажите, что делать? 13092 visits
- Blob video url download 9468 visits
- Как через css изменить цвет png изображения? 9152 visits
- Php curl запрос через прокси с авторизацией 8709 visits
- Работа с captcha vk api 7603 visits
Не срабатывает hover
Есть следующий код:
Можно ли реализовать fancybox под один размер картинки?
Есть миниатюра картинки, которая должна раскрываться в полном размере с помощью библиотеки fancyboxВопрос: можно ли для этого играться только.
Как при наведении на один блок заставить менятся другой
Есть 5 блоков, 4 играют роль фона, а пятый как объектКак реализовать чтобы при наведении на блок заставить двигаться пятый блок?
Css hover на другой элемент: css — Как при наведении на один элемент менять стили другого элемента?
Измените элемент CSS при наведении курсора на другой элемент, используя только CSS
У меня есть следующее HTML:
Мне нужно изменить background-color из elementA , когда мы наведем курсор на elementC . Я перепробовал много примеров CSS, но безуспешно.
Я перепробовал много примеров CSS, но безуспешно.
Как я могу это сделать, просто используя CSS? Нет JavaScript или JQuery.
28 марта 2014 в 09:05
5 ответов
- Как стилизовать родительский элемент при наведении курсора на дочерний элемент?
Я знаю , что не существует родительского селектора CSS, но можно ли стилизовать родительский элемент при наведении курсора на дочерний элемент без такого селектора? Чтобы привести пример: рассмотрим кнопку удаления , которая при наведении курсора выделит элемент, который вот-вот будет удален:…
Я хочу, чтобы при наведении курсора на элемент (поле, сделанное с css) background color тела менялось с одного цвета на другой, например с белого на красный. Проблема в том, что это должно быть сделано только с помощью css и без javascript. И если javascript должен быть обязательно использован, то…
Вы не можете выбрать sibling , который находится перед selector .
Однако есть 2 возможных решения: либо сделать это с помощью Javascript , либо вы можете просто переупорядочить свои элементы в позиции, которая позволяет вам выбрать, а затем снова переупорядочить их позиции, установив Position: Absolute;
28 марта 2014 в 09:35
это можно сделать только с CSS, хотя есть некоторые ограничения, которые могут помешать вам использовать его. Я переместил :hover к родителю и выключил pointer-events на elementB. К сожалению, это означает, что для IE потребуется IE11+. Chrome и Firefox уже имеют хорошую поддержку. Мне также пришлось сбросить background-color на elementA, иначе цвет также изменяется при наведении курсора на elementA. Наконец, ваши markup и другие CSS на вашей реальной странице могут отличаться, что также может помешать этому быть хорошим решением.
Я переместил :hover к родителю и выключил pointer-events на elementB. К сожалению, это означает, что для IE потребуется IE11+. Chrome и Firefox уже имеют хорошую поддержку. Мне также пришлось сбросить background-color на elementA, иначе цвет также изменяется при наведении курсора на elementA. Наконец, ваши markup и другие CSS на вашей реальной странице могут отличаться, что также может помешать этому быть хорошим решением.
Я не могу придумать другого способа сделать это в CSS, поэтому, если это не соответствует вашим требованиям, то JavaScript-единственное решение.
Демонстрация
HTML
CSS
28 марта 2014 в 09:41
Если вы хотите сделать это простым CSS, это будет трудно, но не невозможно. Вы можете играть с поплавками (горизонтальными) или, возможно, более динамичными, абсолютными элементами. Конечно, вам нужно иметь известную ширину/высоту, чтобы элементы располагались правильно.
CSS (без значений позиции).
С помощью значений положения (вверху, справа, внизу, слева) вы можете изменить видимые положения элементов. Символ плюс выделяет следующий элемент после предыдущего выбранного.
28 марта 2014 в 09:14
- CSS наведите курсор мыши на элемент A, но css воздействует на элемент B
У меня есть элемент класса B, который имеет следующее css .B < display:none; >и элемент класса А, который имеет ниже css при наведении курсора мыши A:hover .Б < display:block; >эффект css, которого я хочу достичь, заключается в том, что при наведении курсора на элемент класса А появится элемент…
Я пытаюсь сделать div, в котором размер значка шрифта масштабируется при наведении курсора на весь div, а не только на конкретный значок. Что-то похожее на: http://fortawesome.github.io/Font-Awesome/icons/ чтобы уточнить, наведение курсора на элемент <li> приводит к масштабированию…
Да, вы можете сделать только с CSS, но ‘elementA’ MUST будет AFTER ‘elementC’
Вот код
А вот документация общего селектора братьев и сестер
28 марта 2014 в 09:09
28 марта 2014 в 09:47
Похожие вопросы:
pure CSS non sass, наведите курсор на один элемент и разверните остальные
Используя чистый CSS. Без SASS. Мне интересно, можно ли написать что-то, что позволяет эффекту наведения (другой элемент немного расширяется в размере) при наведении на другой элемент. Так что в…
Без SASS. Мне интересно, можно ли написать что-то, что позволяет эффекту наведения (другой элемент немного расширяется в размере) при наведении на другой элемент. Так что в…
CSS переход — исчезающий элемент только при наведении курсора мыши
Возможно ли иметь переход css, который затухает элемент при наведении курсора мыши, но просто скрывает элемент, когда мышь уходит? т. е. зависать в = увядает для 0.5 секунд | уберите курсор = не…
Изменение css свойств родительского элемента при наведении курсора на дочерний элемент
Я пытаюсь изменить свойства родительского элемента при наведении курсора на дочерний элемент. Вот мой HTML <div <div <a href=#…
Как стилизовать родительский элемент при наведении курсора на дочерний элемент?
Я знаю , что не существует родительского селектора CSS, но можно ли стилизовать родительский элемент при наведении курсора на дочерний элемент без такого селектора? Чтобы привести пример: рассмотрим…
Измените body bgcolor при наведении div, используя только CSS
Я хочу, чтобы при наведении курсора на элемент (поле, сделанное с css) background color тела менялось с одного цвета на другой, например с белого на красный. Проблема в том, что это должно быть…
Проблема в том, что это должно быть…
CSS наведите курсор мыши на элемент A, но css воздействует на элемент B
У меня есть элемент класса B, который имеет следующее css .B < display:none; >и элемент класса А, который имеет ниже css при наведении курсора мыши A:hover .Б < display:block; >эффект css, которого…
Масштабировать размер значка шрифта при наведении курсора на div, используя только css?
Я пытаюсь сделать div, в котором размер значка шрифта масштабируется при наведении курсора на весь div, а не только на конкретный значок. Что-то похожее на:…
Как обрабатывать наведение курсора на другой элемент и изменять изображения другого элемента только на css
Как обрабатывать наведение курсора на другой элемент и изменять изображения другого элемента только на css Например, представьте, что изображение используется в качестве фона в i, что нам нужно…
При наведении курсора измените другой элемент CSS
У меня есть довольно простой вопрос для разработчика jQuery. Я пытаюсь изменить атрибут CSS для элемента при наведении курсора мыши на другой элемент на странице. Я собрал fiddle для обзора, мне…
Я пытаюсь изменить атрибут CSS для элемента при наведении курсора мыши на другой элемент на странице. Я собрал fiddle для обзора, мне…
CSS при наведении курсора измените другой элемент
У меня проблема с моим CSS. Я хочу изменить элемент при наведении курсора на другой элемент. Это работает, но не идеально. Мой код: HTML <ul navbar-nav navbar-right> <li…
Как повлиять на другие элементы, когда один элемент наведен
Большое спасибо Майку и Роберту за их полезные посты!
Если у вас есть два элемента в вашем HTML, и вы хотите :hover более одного и нацелены на изменение стиля в другом, эти два элемента должны быть напрямую связаны — родители, дети или братья и сестры. Это означает, что оба элемента должны быть либо внутри другого, либо оба должны содержаться в одном и том же элементе большего размера.
Я хотел, чтобы определения отображались в рамке справа от браузера, когда мои пользователи читали мой сайт и пересекались с :hover выделенными терминами; поэтому я не хотел, чтобы элемент ‘definition’ отображался внутри элемента ‘text’.
Я почти сдался и просто добавил javascript на свою страницу, но это будущее, черт возьми! Нам не нужно мириться с тем, что back sass из CSS и HTML говорит нам, где мы должны разместить наши элементы для достижения желаемого эффекта! В конце концов мы пошли на компромисс.
В то время как фактические элементы HTML в файле должны быть либо вложенными, либо содержаться в одном элементе, чтобы быть допустимыми :hover целями друг для друга, position атрибут css может использоваться для отображения любого элемента там, где вам нужно Я использовал position: fixed, чтобы разместить цель моего :hover действия там, где я хотел, на экране пользователя независимо от его расположения в HTML-документе.
В этом примере цель :hover команды из элемента в пределах #explainBox должна быть #explainBox или внутри #explainBox . Атрибуты позиции, назначенные #definitions, заставляют его появляться в нужном месте (снаружи #explainBox ), даже если он технически расположен в нежелательной позиции в документе HTML.
Я понимаю, это считается плохой формой использования того же #id для более чем одного HTML-элемента; однако в этом случае случаи #light могут быть описаны независимо из-за их соответствующих позиций в уникально #id d элементах. Есть ли причина не повторять id #light в этом случае?
CSS HOVER изменении свойств одного элемента при наведении курсора на другой. Псевдоклассы
есть id=»Block»
. Когда речь идет о классе class=»Block»
используют точку div.Block:hover
.
Псевдоклассы определяют динамическое состояние элементов, которое изменяется
с помощью действий пользователя, а также положение в дереве
документа. Примером такого состояния служит текстовая ссылка, которая меняет
свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов
браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить
разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует
двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы
к именам идентификаторов или классов (A.menu:hover
green>
), а также к контекстным селекторам (.menu A:hover
). Если псевдокласс указывается без селектора впереди (:hover
), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active
используется преимущественно для ссылок.
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A <…>
и A:link
<…>
по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link
можно
не указывать. Исключением являются , на них действие :link
не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры
можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса:focus
Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value
тега
.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут
получить фокус. В частности, это теги
,
,
и
.
:hover
Псевдокласс :hover
активизируется, когда курсор
мыши находится в пределах элемента, но щелчка по нему не происходит.
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
Результат примера показан на рис. 15.2.
В данном примере показано использование псевдоклассов совместно со ссылками.
При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited
Вначале указывается :visited
, а затем идёт :hover
,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover
является корректной, а запись A:link:visited
— нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active
и :hover
только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover
не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover
к селектору TR
.
Пример 15.3. Выделение строк таблицы
| Пики | Трефы | Бубны | Червы | |
|---|---|---|---|---|
| Чебурашка | 5 | 2 | 4 | 2 |
| Крокодил Гена | 2 | 7 | 1 | 3 |
| Шапокляк | 5 | 4 | 3 | 1 |
| Крыса Лариса | 1 | 0 | 5 | 7 |
Результат примера показан ниже (рис. 15.3).
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента
в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве
элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код
(пример 15.4).
Пример 15.4. Использование псевдокласса:first-child
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса:first-child
В данном примере псевдокласс :first-child
добавляется
к селектору B
и устанавливает для него красный цвет
текста. Хотя контейнер
встречается в первом
абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е.
текст «Lorem ipsum». В остальных случаях содержимое контейнера
отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку
родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена
красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child
начиная с версии 7.0.
Псевдокласс :first-child
удобнее всего использовать
в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных
элементов. Например, в некоторых случаях красную строку для первого абзаца
Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent
с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child
(пример 15.5).
Пример 15.5. Отступы для абзаца
Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям.
Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.
Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.
Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для
остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang
, он обычно добавляется к тегу
. С помощью псевдокласса :lang
можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
В качестве языка могут выступать следующие значения: ru — русский; en — английский; de — немецкий; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
Цитата на французском языке: Ce que femme veut,
Dieu le veut .
Цитата на немецком: Der Mensch, versuche die Gotter nicht .
Цитата на английском: То be or not to be .
Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes
, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang
, добавляемый к тегу
.
Вопросы для проверки
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс:link.
- Псевдокласс:visited стоит после:hover.
- Псевдокласс:active стоит после:visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.

- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс:visited стоит после:hover.
3. Ни к одному элементу.
hover — Русский — it-swarm.com.ru
hover — Русский — it-swarm.com.ru
Как: добавить / удалить класс для mouseOver / mouseOut — JQuery .hover?
Смещение встроенных элементов при выделении жирным шрифтом при наведении
Цвет фона div, чтобы изменить его
Использование JQuery наведите курсор на HTML-карту изображения
Как использовать «парить» в CSS
Как отладить CSS / Javascript при наведении
Как сказать .hover () ждать?
CSS: Hover один элемент, эффект для нескольких элементов?
Установите: hover в зависимости от класса
CSS непрозрачность при наведении div
Почему при наведении мыши на строки таблицы не работает CSS, когда ячейки внутри строк имеют имена классов?
Css hover работает на мобильных устройствах?
Объединить функции наведения и нажатия (jQuery)?
Как имитировать зависание в браузерах с сенсорным экраном?
при зависании на iPad/iPhone пользователь дважды щелкает ссылку
задержка () или таймаут с остановкой ()?
Как я могу изменить цвет кнопки при наведении курсора?
Можете ли вы сделать зависшее состояние в Firebug «липким»?
Наведите, наведите курсор мыши и мышь
Как повлиять на другие элементы при наведении div
См . : состояние при наведении в Chrome Инструменты разработчика
: состояние при наведении в Chrome Инструменты разработчика
Можете ли вы применить эффект наведения CSS на элемент, который не является дочерним элементом для элемента hovered?
iOS автоматическое исправление зависания?
Исчезает ли эффект при наведении ссылки?
Различия между CSS3: hover и: focus?
Эффекты наведения не работают с IE8
: hover не работает должным образом в IE9
Можно ли изменить только альфа цвета фона RGBA при наведении курсора?
CSS: после перехода
CSS: установил флажок, чтобы он выглядел как кнопка, есть ли указатель мыши?
Проверка состояния Jquery (‘: hover’) не работает
Отключить эффекты наведения на мобильные браузеры
Как я могу отложить эффект: hover в CSS?
Селектор CSS при наведении на фоновый цвет не работает после динамического изменения цвета фона с помощью jquery
div hover изменение цвета фона?
Изменить изображение при наведении
Как сделать с помощью Twitter начальные вкладки при наведении курсора вместо нажатия?
Как сделать так, чтобы изображение висело в css?
Использование: hover, чтобы изменить CSS другого класса?
JQuery заменить текст элемента при наведении
Как изменить цвет ссылки в определенном классе для CSS CSS
Что противоположно: hover (при отпускании мыши)?
Добавляйте текст при наведении курсора без javascript, как мы наводим на репутацию пользователя
показать/скрыть div при наведении курсора
CSS: навести курсор на другой элемент?
Строка подсветки таблицы HTML при наведении, кроме первой строки (заголовок)
Разверните/уменьшите div при наведении/уменьшении с помощью jQuery
изображение движется при наведении — проблема непрозрачности хрома
css: избегать парения изображения при первом мигании
jQuery: вызвать событие наведения мыши из другого элемента
Как показать текст на картинке при наведении?
CSS :: child установлен для изменения цвета при наведении на родительский элемент, но также изменяется и при наведении
Как изменить свойство CSS с помощью JavaScript
Как применить класс CSS при наведении курсора к динамически генерируемым кнопкам отправки?
Проверить элемент наведения в Chrome?
Эффект перехода CSS делает изображение размытым/перемещает изображение на 1 пиксель в Chrome?
. is («: hover») не работает с jQuery 1.9 Как исправить
is («: hover») не работает с jQuery 1.9 Как исправить
Как предотвратить эффект зависания кнопок на сенсорных устройствах
Исправить наведение CSS на iPhone/iPad/iPod
CSS при наведении мыши показать еще один элемент
Изменение изображения при наведении курсора с помощью CSS / HTML
Использование CSS для переноса свойства fill пути SVG при наведении
простой Jquery наведите увеличить
Как переключить класс, используя чистый JavaScript в HTML
Bootstrap Наведение строки таблицы
Как отобразить и скрыть div с CSS?
Как сделать в CSS наложение поверх изображения?
CSS фоновое изменение размера изображения
Вращение или поворот изображения при наведении
jQuery Datepicker — Получить дату при наведении
Как удалить/игнорировать: наведите курсор на стиль css на сенсорных устройствах
Граница CSS-изображения светится при наведении на индивидуальный цвет
CSS отключить эффект наведения
Как я могу получить доступ к наведению курсора в реагировании?
Как изменить цвет ссылки и цвет при наведении в Bootstrap версии 4?
CSS: зависание не работает на iOS Safari и Chrome
Как исправить размытое изображение в масштабе трансформации
Как добавить всплывающую подсказку к изображению при наведении курсора с помощью CSS
Angular 2 Событие при наведении
Медиа-запрос для устройств, поддерживающих зависание
Как отключить эффект наведения кнопки Material-UI внутри стилизованного компонента
Как создать выпадающее подменю при наведении в Bootstrap 4. 1?
1?
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2.5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
CSS — :hover — :hover CSS псевдо-класс совпадения , когда пользователь взаимодействует с элемен
:hover CSS псевдо-класс совпадения , когда пользователь взаимодействует с элементом с указательным устройством, но не обязательно активировать его. Обычно он срабатывает, когда пользователь наводит курсор на элемент с курсором (указатель мыши).
Стили , определенные :active псевдо-класс будут переопределены любым последующим ссылкой , связанной с псевдо-классом ( :link , :visited , или :active ) , который имеет , по меньшей мере , равную специфичность. Для ссылок стиля надлежащим образом , поставить :hover правило после :link и :visited правила , но до :active один, как определено LVHA порядка : :link — :visited — :hover — :active .
Примечание : при регистрации :hover псевдо-класс является проблематичным на сенсорных экранах. В зависимости от браузера псевдокласс :hover может никогда не совпадать, совпадать только на мгновение после прикосновения к элементу или продолжать сопоставление даже после того, как пользователь перестал касаться, и до тех пор, пока пользователь не коснется другого элемента. Веб-разработчики должны убедиться, что контент доступен на устройствах с ограниченными или несуществующими возможностями зависания.
Syntax
Examples
Основной пример
Result
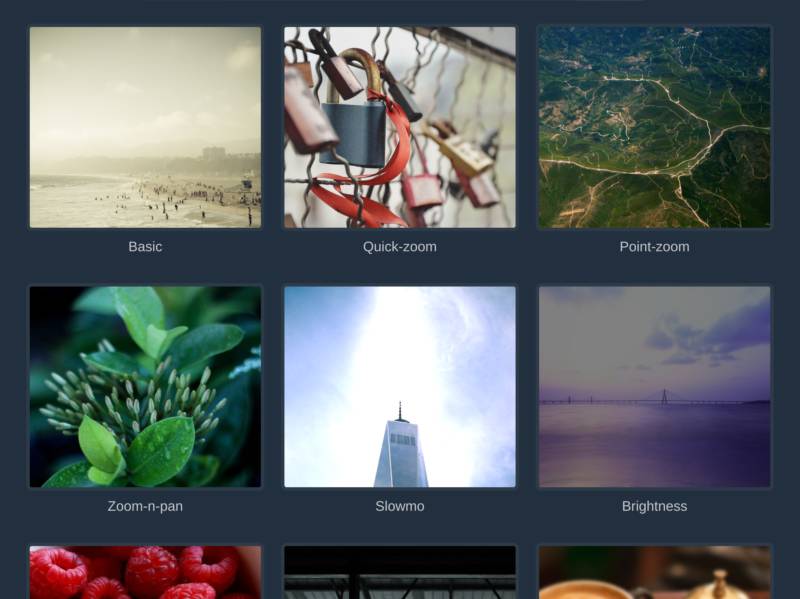
Галерея изображений
Вы можете использовать псевдокласс :hover для создания галереи изображений с полноразмерными изображениями, которые отображаются только при наведении мыши на миниатюру. Смотрите эту демонстрацию для возможного сигнала.
Примечание. Аналогичный эффект, но основанный на псевдоклассе :checked (применяется к скрытым радиобоксам), см. В этой демонстрации , взятой со страницы ссылок : checked .
Specifications
Совместимость с браузерами
См.также
React — пишем CSS в Javascript
Каждый фронтендщик каждый день пишет CSS. А CSS, как известно имеет много проблем, которые хотелось бы решить.
Проблема №1: Все стили в CSS глобальные. Если вы обьявили класс .container с какими то свойствами и Петя завтра сделал на вашем проекте тоже самое, то какие стили применятся? Ваши или Петины? Естественно, что глобальные стили это плохо и люди придумывают костыли в виде BEMa, например. Кто не работал с BEM — это когда вы создаете какой-то класс например .authentication и все стили дочерних классов вкладываете внутрь с префиксом authentication. Получается такой себе уникальный компонент, который можно реюзать. Это большой костыль, который еще и подают в виде методологии, которую нужно изучать. Все стили с BEM так и остаются глобальными и их можно переопределить. Мы же хотим писать классы и не думать о том, что они могут повториться, так как они должны быть уникальные.
Проблема №2: Мы имеем елемент у которого прописаны какие-то стили. И мы хотим в другом месте эти стили перекрыть. Обычно люди вкладывают елемент у которого они хотят переопределить стили в другой елемент и, так как вес селектора становится больше, то стили переопределяются. В большом проекте это слабо похоже на лаконичный код. Мы же хотим, чтобы переопределить стили можно было не в css, а до того, как css сбилдился. То есть чтобы на странице в css мы видели чистый и лаконичный код без переопределений.
Проблема №3: Мы хотим избавиться от important раз и навсегда.
Есть ли у нас кроссбраузерное решение этой проблемы? Конечно есть. Существует масса библиотек, где вы можете писать стили в javascript и они будут транспайлится либо в инлайн стили, либо в обычный css.
Я использую библиотеку aphrodite, которую создали в Khan Academy и которая отлично работает как без реакта так и с react.
Итак у меня проект, который я сгенерировал с помощью create-react-app.
Давайте установим aphrodite.
Теперь импортируем функцию css из aphrodite.
Все наши стили компонента App мы будем держать в файле AppStyles. Давай импортируем StyleSheet и добавим класс container.
Все стили, которые пишуться через тире будут писаться camelCase, а все значения строками.
Как теперь использовать этот класс container в App компоненте?
Мы просто в className передаем функцию css с параметром класса, который хотим применить.
Давайте посмотрим в браузер что у нас вышло. Как мы видим, наши стили применились. Наш контейнер теперь уникальный так как к нему добавился сгенерированный постфикс. Теперь даже если в другом месте кто-то использует класс container, то он тоже будет уникальный. Но почему же наш стиль написан с important? Потому что для более легкого перехода на aphrodite с проекта, который написан на обычном css все свойства добавляются автоматом с important. В этом нет ничего плохого, так как он просто сделан для перекрытия css стилей, но давайте его все таки уберем, так как у нас новый проект и нам он не нужен
Для этого просто вместо импорта из aphrodite будем импортить из aphrodite/no-important
Как мы видим, important убрался. Все стили, которые мы пишем добавляются в head, но без пробелов, чтобы страница загружалась быстрее.
Все стили, которые мы пишем добавляются в head, но без пробелов, чтобы страница загружалась быстрее.
Что еще нам дает aphrodite? Например autoprefixer. Давайте попробуем. Давайте нашему классу container добавим display:flex
В браузере мы видим, что стили сразу сгенерировались с префиксами для всех браузеров.
Что же по по поводу реюза классов без проблем, которые мы имеем в CSS? Давайте создадим черный квадрат, который мы будем реюзать в разных местах с разными размерами.
Давайте создадим файл squareStyles, который будет нашим шаред классом.
Это обычный обьект с стилями. Ничего больше. Даже aphrodite мы не применяли. Теперь давайте выведем его в App.
Мы просто добавили еще один класс из стилей App.
Теперь давайте импортируем blackSquare в стили App и подмешаем все стили из blackSquare с помощью spread из ES7.
Если мы посмотрим в браузер, то у нас вывелся черный квадрат. Теперь представим, что в всех местах он нам нужен 100×100, а именно в App 50×50.
Давайте просто перекроем стили в square.
В браузере мы видим, что ширина и высота квадрата изменились. Давайте посмотрим на стили. Так как все стили у нас генерируются, то в браузере мы видим только результирующие стили. То есть ширина и высота задается только 1 раз. Никаких перекрытий стили по 20 раз с разным весом селекторов. Только один уникальный стиль.
Итак в этом уроке мы разобрали, почему писать css в javascript лучше и проще. Вам не нужно думать, что стили будут не уникальные или думать как перекрыть стили. Вы также никогда не будете писать important.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Как изменить курсор при наведении мыши в CSS
Почти все веб-страницы меняют курсоры для лучшего восприятия пользователем или без какой-либо причины. Настройка курсора является простым способом добавления дополнительного эффекта на вашей веб-странице.
Для установления внешнего вида курсора используйте CSS свойство cursor. Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Это свойство используется для изменения вида курсора мыши cursor на элементах. Оно может быть полезным на веб-страницах в случае, когда кроме щелчка кнопкой нужно выполнить несколько действий.
Эта статья поможет вам контролировать, какими способами может курсор в CSS помочь в вопросе улучшения пользовательского восприятия.
Представим вам следующие методы контролирования курсора:
- Как сделать курсор в виде руки при наведении мыши на элемент списка
- Как изменить курсор гиперссылки при наведении мыши
- Как установить изображение для курсора
- Пример со всеми видами маркеров
Как сделать курсор в виде руки при наведении мыши на элемент списка¶
Если хотите изменить указатель мыши, чтобы он стал в форме руки при наведении мыши на элемент списка, можно установить класс для элемента списка (<li>) и установить стиль только для него. Но если необходимо установить указатель в форме руки для всех элементов списка, просто установите стиль для элемента <li>.
Код будет иметь следующий вид, если хотите установить курсор в виде указателя:
Давайте рассмотрим пример вышеуказанного метода:
Пример¶
Другой пример, где меняется курсор-указатель. Здесь мы используем селектор :nth-child вместе с nth-child(odd) как cursor: progress и nth-child(even) как cursor: pointer для отдельных типов курсора на разных элементах.
Пример¶
Известно, что курсор по умолчанию для гиперссылки устанавливается как «pointer». Если хотите изменить его, нужно указать тип курсора для элемента <a> с помощью CSS селектора :hover.
Чтобы изменить «pointer» в «default», вам понадобится эта часть кода:
Смотрите следующий пример:
Пример¶
Так как ссылки имеют color: blue и text-decoration: underline по умолчанию, рекомендуется изменить цвет и продолжить работу с гиперссылками.
Смотрите статью Как изменить цвет ссылки с помощью CSS.
Как установить изображение для курсора¶
Давайте научимся, как еще можно работать с курсором! Можно также установить выбранное вами изображение как курсор на вашей веб-странице.
После этой части кода установите свойство cursor как image:
Не забудьте установить вид курсора, чтобы показать, когда браузер не сможет использовать предоставленное изображение. В противном случае, код не будет работать.
Это довольно интересный способ. Можете добавить его на вашу веб-страницу, и пользователи будут в восторге. Представьте, что у вас есть форма, которая соответствует определенной эмоции. Здесь отлично подойдет использование эмоджи.
Пример¶
Рассмотрим другой пример, где использованы иконки. Можете использовать их из веб-страниц, где возможно применить код Base64, просто вставляя этот код в URL значение курсора. Или можно загрузить иконку на вашу веб-страницу и использовать URL для установления курсора.
Пример¶
Пример со всеми видами курсора¶
Здесь увидите пример, который содержит все возможные виды курсора.
Для значений «zoom-in», «zoom-out», «grab» и «grabbing» добавляется расширение -webkit-.
Пример¶
html — Как повлиять на другие элементы при зависании одного элемента
Большое спасибо Майку и Роберту за их полезные посты!
Если у вас есть два элемента в вашем HTML и вы хотите : наведите указатель на один и нацельтесь на изменение стиля в другом, два элемента должны быть напрямую связаны — родители, дети или братья и сестры. Это означает, что два элемента либо должны находиться один внутри другого, либо оба должны содержаться в одном и том же более крупном элементе.
Я хотел отображать определения в поле в правой части браузера, когда мои пользователи читают мой сайт, и : наведите курсор на над выделенными терминами; поэтому я не хотел, чтобы элемент «определение» отображался внутри элемента «текст».
Я почти сдался и просто добавил javascript на свою страницу, но это будущее, черт возьми! Нам не нужно мириться с тем, что CSS и HTML говорят нам, где мы должны разместить наши элементы, чтобы добиться желаемых эффектов! В конце концов мы пошли на компромисс.
В то время как фактические элементы HTML в файле должны быть либо вложенными, либо содержаться в одном элементе, чтобы быть действительными : hover целей друг для друга, атрибут css position может использоваться для отображения любого элемента в любом месте.Я использовал position: fixed, чтобы разместить цель моего действия : hover там, где я хотел, чтобы она отображалась на экране пользователя, независимо от ее расположения в документе HTML.
В этом примере целью команды : hover из элемента в #explainBox должно быть либо #explainBox , либо также в пределах #explainBox .Атрибуты позиции, присвоенные #definitions, заставляют его отображаться в желаемом месте (за пределами #explainBox ), даже если технически он находится в нежелательной позиции в документе HTML.
Я понимаю, что использование одного и того же #id для более чем одного элемента HTML считается плохим тоном; однако в этом случае экземпляры #light могут быть описаны независимо из-за их соответствующих позиций в уникальных элементах #id ‘d. Есть ли причина не повторять id #light в этом случае?
Есть ли причина не повторять id #light в этом случае?
при наведении CSS, изменить цвет другого элемента
при наведении курсора CSS, изменить цвет другого элемента — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
5 лет, 4 месяца назад
Просмотрено
6к раз
На этот вопрос уже есть ответы :
Закрыт 5 лет назад.
У меня есть элемент с именем класса «example», когда я наведен на этот элемент, я хочу изменить другой элемент с именем класса «example-title», который находится под этим элементом, на белый цвет. Как мне это сделать с помощью sass / css?
19.4k5151 золотой знак6565 серебряных знаков8686 бронзовых знаков
Коричневый A Коричневый A
85933 золотых знака1313 серебряных знаков2121 бронзовый знак
Используйте соседний селектор сестры + :
Создан 24 марта ’16 в 23: 192016-03-24 23:19
1k2828 золотых знаков236236 серебряных знаков
Вы также можете использовать селектор
Посмотреть эту скрипку
Создан 24 марта ’16 в 23: 232016-03-24 23:23
Винсент Джи Винсент Джи
1,955 11 золотой знак1616 серебряных знаков3131 бронзовый знак
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками css или задайте свой вопрос.

Stack Overflow лучше всего работает с включенным JavaScript
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Отображение элемента div при наведении курсора на тег с помощью CSS
Мы можем применить CSS к отображаемому элементу div при наведении курсора на тег, используя соседний родственный селектор .Селектор смежного родственного элемента используется для выбора соседнего элемента или элемента, следующего за указанным тегом селектора.
Этот комбинатор выбирает только один тег, который находится рядом с указанным тегом.
Чтобы отобразить элемент div с помощью CSS при наведении на тег:
- Сначала установите элемент div невидимым, т.е. display: none ;.
- Во-вторых, используя соседний родственный селектор и наведите указатель мыши на тег, чтобы отобразить элемент div.

Пример: В этом примере показано, как отображать элемент div при наведении на тег.
hover — Русский — wake-up-neo.net
Как: добавить / удалить класс для mouseOver / mouseOut — JQuery .hover?
Смещение встроенных элементов при выделении жирным шрифтом при наведении
Цвет фона div, чтобы изменить его
Использование JQuery наведите курсор на HTML-карту изображения
Как использовать «парить» в CSS
Как отладить CSS / Javascript при наведении
Как сказать .hover () ждать?
CSS: Hover один элемент, эффект для нескольких элементов?
Установите: hover в зависимости от класса
CSS непрозрачность при наведении div
Почему при наведении мыши на строки таблицы не работает CSS, когда ячейки внутри строк имеют имена классов?
Css hover работает на мобильных устройствах?
Объединить функции наведения и нажатия (jQuery)?
Как имитировать зависание в браузерах с сенсорным экраном?
при зависании на iPad/iPhone пользователь дважды щелкает ссылку
задержка () или таймаут с остановкой ()?
Как я могу изменить цвет кнопки при наведении курсора?
Можете ли вы сделать зависшее состояние в Firebug «липким»?
Наведите, наведите курсор мыши и мышь
Как повлиять на другие элементы при наведении div
См . : состояние при наведении в Chrome Инструменты разработчика
: состояние при наведении в Chrome Инструменты разработчика
Можете ли вы применить эффект наведения CSS на элемент, который не является дочерним элементом для элемента hovered?
iOS автоматическое исправление зависания?
Исчезает ли эффект при наведении ссылки?
Различия между CSS3: hover и: focus?
Эффекты наведения не работают с IE8
: hover не работает должным образом в IE9
Можно ли изменить только альфа цвета фона RGBA при наведении курсора?
CSS: после перехода
CSS: установил флажок, чтобы он выглядел как кнопка, есть ли указатель мыши?
Проверка состояния Jquery (‘: hover’) не работает
Отключить эффекты наведения на мобильные браузеры
Как я могу отложить эффект: hover в CSS?
Селектор CSS при наведении на фоновый цвет не работает после динамического изменения цвета фона с помощью jquery
div hover изменение цвета фона?
Изменить изображение при наведении
Как сделать с помощью Twitter начальные вкладки при наведении курсора вместо нажатия?
Как сделать так, чтобы изображение висело в css?
Использование: hover, чтобы изменить CSS другого класса?
JQuery заменить текст элемента при наведении
Как изменить цвет ссылки в определенном классе для CSS CSS
Что противоположно: hover (при отпускании мыши)?
Добавляйте текст при наведении курсора без javascript, как мы наводим на репутацию пользователя
показать/скрыть div при наведении курсора
CSS: навести курсор на другой элемент?
Строка подсветки таблицы HTML при наведении, кроме первой строки (заголовок)
Разверните/уменьшите div при наведении/уменьшении с помощью jQuery
изображение движется при наведении — проблема непрозрачности хрома
css: избегать парения изображения при первом мигании
jQuery: вызвать событие наведения мыши из другого элемента
Как показать текст на картинке при наведении?
CSS :: child установлен для изменения цвета при наведении на родительский элемент, но также изменяется и при наведении
Как изменить свойство CSS с помощью JavaScript
Как применить класс CSS при наведении курсора к динамически генерируемым кнопкам отправки?
Проверить элемент наведения в Chrome?
Эффект перехода CSS делает изображение размытым/перемещает изображение на 1 пиксель в Chrome?
. is («: hover») не работает с jQuery 1.9 Как исправить
is («: hover») не работает с jQuery 1.9 Как исправить
Как предотвратить эффект зависания кнопок на сенсорных устройствах
Исправить наведение CSS на iPhone/iPad/iPod
CSS при наведении мыши показать еще один элемент
Изменение изображения при наведении курсора с помощью CSS / HTML
Использование CSS для переноса свойства fill пути SVG при наведении
простой Jquery наведите увеличить
Как переключить класс, используя чистый JavaScript в HTML
Bootstrap Наведение строки таблицы
Как отобразить и скрыть div с CSS?
Как сделать в CSS наложение поверх изображения?
CSS фоновое изменение размера изображения
Вращение или поворот изображения при наведении
jQuery Datepicker — Получить дату при наведении
Как удалить/игнорировать: наведите курсор на стиль css на сенсорных устройствах
Граница CSS-изображения светится при наведении на индивидуальный цвет
CSS отключить эффект наведения
Как я могу получить доступ к наведению курсора в реагировании?
Как изменить цвет ссылки и цвет при наведении в Bootstrap версии 4?
CSS: зависание не работает на iOS Safari и Chrome
Как исправить размытое изображение в масштабе трансформации
Как добавить всплывающую подсказку к изображению при наведении курсора с помощью CSS
Angular 2 Событие при наведении
Медиа-запрос для устройств, поддерживающих зависание
Как отключить эффект наведения кнопки Material-UI внутри стилизованного компонента
Как создать выпадающее подменю при наведении в Bootstrap 4. 1?
1?
Работа с событиями в jQuery. Часть 1. Событие клика
Содержание материала:
Введение в браузерные события
Событие – это сигнал от браузера о том, что что-то произошло. Все DOM-узлы подают такие сигналы (хотя события бывают и не только в DOM).
Вот список самых часто используемых DOM-событий, пока просто для ознакомления:
События мыши:
- click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными экранами оно происходит при касании).
- contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши.
- mouseover / mouseout – когда мышь наводится на / покидает элемент.
- mousedown / mouseup – когда нажали / отжали кнопку мыши на элементе.
- mousemove – при движении мыши.
События на элементах управления:
- submit – пользователь отправил форму .
- focus – пользователь фокусируется на элементе, например нажимает на .

Клавиатурные события:
- keydown и keyup – когда пользователь нажимает / отпускает клавишу.
События документа:
- DOMContentLoaded – когда HTML загружен и обработан, DOM документа полностью построен и доступен.
CSS events:
- transitionend – когда CSS-анимация завершена.
Существует множество других событий. Мы подробно разберём их в последующих главах.
Обработчики событий
Событию можно назначить обработчик, то есть функцию, которая сработает, как только событие произошло.
Именно благодаря обработчикам JavaScript-код может реагировать на действия пользователя.
Есть несколько способов назначить событию обработчик. Сейчас мы их рассмотрим, начиная с самого простого.
Использование атрибута HTML
Обработчик может быть назначен прямо в разметке, в атрибуте, который называется on .
Например, чтобы назначить обработчик события click на элементе input , можно использовать атрибут onclick , вот так:
При клике мышкой на кнопке выполнится код, указанный в атрибуте onclick .
Обратите внимание, для содержимого атрибута onclick используются одинарные кавычки, так как сам атрибут находится в двойных. Если мы забудем об этом и поставим двойные кавычки внутри атрибута, вот так: onclick=»alert(«Click!»)» , код не будет работать.
Атрибут HTML-тега – не самое удобное место для написания большого количества кода, поэтому лучше создать отдельную JavaScript-функцию и вызвать её там.
Следующий пример по клику запускает функцию countRabbits() :
Как мы помним, атрибут HTML-тега не чувствителен к регистру, поэтому ONCLICK будет работать так же, как onClick и onCLICK … Но, как правило, атрибуты пишут в нижнем регистре: onclick .
Использование свойства DOM-объекта
Можно назначать обработчик, используя свойство DOM-элемента on .
К примеру, elem.onclick :
Если обработчик задан через атрибут, то браузер читает HTML-разметку, создаёт новую функцию из содержимого атрибута и записывает в свойство.
Этот способ, по сути, аналогичен предыдущему.
Обработчик всегда хранится в свойстве DOM-объекта, а атрибут – лишь один из способов его инициализации.
Эти два примера кода работают одинаково:
Так как у элемента DOM может быть только одно свойство с именем onclick , то назначить более одного обработчика так нельзя.
В примере ниже назначение через JavaScript перезапишет обработчик из атрибута:
Кстати, обработчиком можно назначить и уже существующую функцию:
Убрать обработчик можно назначением elem.onclick = null .
Доступ к элементу через this
Внутри обработчика события this ссылается на текущий элемент, то есть на тот, на котором, как говорят, «висит» (т.е. назначен) обработчик.
В коде ниже button выводит своё содержимое, используя this.innerHTML :
Частые ошибки
Если вы только начинаете работать с событиями, обратите внимание на следующие моменты.
Функция должна быть присвоена как sayThanks , а не sayThanks() .
Если добавить скобки, то sayThanks() – это уже вызов функции, результат которого (равный undefined , так как функция ничего не возвращает) будет присвоен onclick . Так что это не будет работать.
Так что это не будет работать.
…А вот в разметке, в отличие от свойства, скобки нужны:
Это различие просто объяснить. При создании обработчика браузером из атрибута, он автоматически создаёт функцию с телом из значения атрибута: sayThanks() .
Так что разметка генерирует такое свойство:
Используйте именно функции, а не строки.
Назначение обработчика строкой elem.onclick = «alert(1)» также сработает. Это сделано из соображений совместимости, но делать так не рекомендуется.
Не используйте setAttribute для обработчиков.
Такой вызов работать не будет:
Регистр DOM-свойства имеет значение.
Используйте elem.onclick , а не elem.ONCLICK , потому что DOM-свойства чувствительны к регистру.
addEventListener
Фундаментальный недостаток описанных выше способов назначения обработчика –- невозможность повесить несколько обработчиков на одно событие.
Например, одна часть кода хочет при клике на кнопку делать её подсвеченной, а другая – выдавать сообщение.
Мы хотим назначить два обработчика для этого. Но новое DOM-свойство перезапишет предыдущее:
Разработчики стандартов достаточно давно это поняли и предложили альтернативный способ назначения обработчиков при помощи специальных методов addEventListener и removeEventListener . Они свободны от указанного недостатка.
Синтаксис добавления обработчика:
Для удаления обработчика следует использовать removeEventListener :
Для удаления нужно передать именно ту функцию-обработчик которая была назначена.
Вот так не сработает:
Обработчик не будет удалён, т.к. в removeEventListener передана не та же функция, а другая, с одинаковым кодом, но это не важно.
Вот так правильно:
Обратим внимание – если функцию обработчик не сохранить где-либо, мы не сможем её удалить. Нет метода, который позволяет получить из элемента обработчики событий, назначенные через addEventListener .
Метод addEventListener позволяет добавлять несколько обработчиков на одно событие одного элемента, например:
Как видно из примера выше, можно одновременно назначать обработчики и через DOM-свойство и через addEventListener . Однако, во избежание путаницы, рекомендуется выбрать один способ.
Однако, во избежание путаницы, рекомендуется выбрать один способ.
Существуют события, которые нельзя назначить через DOM-свойство, но можно через addEventListener .
Например, таково событие transitionend , то есть окончание CSS-анимации.
Вы можете проверить это, запустив код в примере ниже. В большинстве браузеров, сработает лишь второй обработчик, но не первый.
Объект события
Чтобы хорошо обработать событие, могут понадобиться детали того, что произошло. Не просто «клик» или «нажатие клавиши», а также – какие координаты указателя мыши, какая клавиша нажата и так далее.
Когда происходит событие, браузер создаёт объект события, записывает в него детали и передаёт его в качестве аргумента функции-обработчику.
Пример ниже демонстрирует получение координат мыши из объекта события:
Некоторые свойства объекта event :
event.type Тип события, в данном случае «click» . event.currentTarget Элемент, на котором сработал обработчик. Значение – обычно такое же, как и у this , но если обработчик является функцией-стрелкой или при помощи bind привязан другой объект в качестве this , то мы можем получить элемент из event. currentTarget . event.clientX / event.clientY Координаты курсора в момент клика относительно окна, для событий мыши.
currentTarget . event.clientX / event.clientY Координаты курсора в момент клика относительно окна, для событий мыши.
Есть также и ряд других свойств, в зависимости от типа событий, которые мы разберём в дальнейших главах.
При назначении обработчика в HTML, тоже можно использовать объект event , вот так:
Это возможно потому, что когда браузер из атрибута создаёт функцию-обработчик, то она выглядит так: function(event) . То есть, её первый аргумент называется «event» , а тело взято из атрибута.
Объект-обработчик: handleEvent
Мы можем назначить обработчиком не только функцию, но и объект при помощи addEventListener . В этом случае, когда происходит событие, вызывается метод объекта handleEvent .
Как видим, если addEventListener получает объект в качестве обработчика, он вызывает object.handleEvent(event) , когда происходит событие.
Мы также можем использовать класс для этого:
Здесь один и тот же объект обрабатывает оба события. Обратите внимание, мы должны явно назначить оба обработчика через addEventListener . Тогда объект menu будет получать события mousedown и mouseup , но не другие (не назначенные) типы событий.
Тогда объект menu будет получать события mousedown и mouseup , но не другие (не назначенные) типы событий.
Метод handleEvent не обязательно должен выполнять всю работу сам. Он может вызывать другие методы, которые заточены под обработку конкретных типов событий, вот так:
Теперь обработка событий разделена по методам, что упрощает поддержку кода.
Итого
Есть три способа назначения обработчиков событий:
- Атрибут HTML: onclick=». » .
- DOM-свойство: elem.onclick = function .
- Специальные методы: elem.addEventListener(event, handler[, phase]) для добавления, removeEventListener для удаления.
HTML-атрибуты используются редко потому, что JavaScript в HTML-теге выглядит немного странно. К тому же много кода там не напишешь.
DOM-свойства вполне можно использовать, но мы не можем назначить больше одного обработчика на один тип события. Во многих случаях с этим ограничением можно мириться.
Последний способ самый гибкий, однако нужно писать больше всего кода. Есть несколько типов событий, которые работают только через него, к примеру transtionend и DOMContentLoaded . Также addEventListener поддерживает объекты в качестве обработчиков событий. В этом случае вызывается метод объекта handleEvent .
Есть несколько типов событий, которые работают только через него, к примеру transtionend и DOMContentLoaded . Также addEventListener поддерживает объекты в качестве обработчиков событий. В этом случае вызывается метод объекта handleEvent .
Не важно, как вы назначаете обработчик – он получает объект события первым аргументом. Этот объект содержит подробности о том, что произошло.
Мы изучим больше о событиях и их типах в следующих главах.
Обработка событий
Некоторые программы с применением JavaScript event работают напрямую с вводимыми пользователем данными. Момент возникновения и порядок таких взаимодействий не могут быть предсказаны заранее.
Обработчики событий
Реагировать на нажатие клавиши можно, постоянно считывая ее состояние, чтобы поймать момент нажатия клавиши, прежде чем она снова не будет отпущена.
Именно так обрабатывался ввод данных на примитивных машинах. Более прогрессивным является определение нажатия клавиши и его постановка в очередь. Затем программа может периодически проверять очередь новых событий и реагировать на то, что там находит. В таком случае программа должна не забывать просматривать очередь и делать это часто.
Затем программа может периодически проверять очередь новых событий и реагировать на то, что там находит. В таком случае программа должна не забывать просматривать очередь и делать это часто.
В период от нажатия клавиши и до обнаружения программой этого события, она фактически не отвечает на запросы. Такой подход называется поллингом ( опросом ).
Большинство программистов стараются избегать его, если это возможно.
Самым лучшим способом считается реализация системы, которая дает коду возможность реагировать на события, когда они происходят. Браузеры реализуют ее, предоставляя возможность регистрировать функции обработчиков для конкретных JavaScript event :
Функция addEventListener регистрируется таким образом, что ее второй аргумент вызывается всякий раз, когда происходит событие, описанное первым аргументом.
События и узлы DOM
Каждый обработчик событий браузера регистрируется в контексте. При вызове функции addEventListener она вызывается как метод для всего окна, так как в браузере глобальный диапазон эквивалентен объекту window . Каждый элемент DOM имеет свой собственный метод addEventListener , который позволяет отслеживать события именно в этом элементе:
Каждый элемент DOM имеет свой собственный метод addEventListener , который позволяет отслеживать события именно в этом элементе:
В данном примере обработчик подключен к узлу кнопки. JavaScript mouse events приводит в действие обработчик, а клик в остальной части документа — нет.
Установив для узла атрибут onclick , мы получим тот же результат. Но узел имеет только один атрибут onclick , поэтому можно зарегистрировать для каждого узла только один обработчик. Метод addEventListener позволяет добавлять любое количество обработчиков. Так мы застрахованы от случайной замены обработчика, который уже был зарегистрирован.
Метод removeEventListener , вызывается с аргументами, аналогичными addEventListener . Он удаляет обработчик:
Чтобы отменить функцию обработчика, мы задаем для нее имя ( например, once ). Так мы передаем ее как в addEventListener , так и в removeEventListener .
Объекты событий
Хотя мы не упоминали об этом в приведенных выше примерах, в функции обработчиков JavaScript event передается аргумент: объект события. Он предоставляет дополнительную информацию о событии. Например, если мы хотим знать, какая клавиша мыши была нажата, нужно получить значение свойства объекта события which :
Он предоставляет дополнительную информацию о событии. Например, если мы хотим знать, какая клавиша мыши была нажата, нужно получить значение свойства объекта события which :
Информация, хранящаяся в объекте, различается зависимости от типа события. Свойство объекта type всегда содержит строку, идентифицирующую событие (например, « click » или « mousedown «).
Распространение
Обработчики событий ( например, JavaScript touch events ), зарегистрированные для родительских узлов, также будут принимать события, которые происходят в дочерних элементах. Если была нажата кнопка, находящаяся внутри абзаца, обработчики событий абзаца также получат событие click .
Событие распространяется от узла, в котором оно произошло, в родительский узел и в корень документа. После того, как все обработчики, зарегистрированные в конкретном узле, вступили в действие по очереди, возможность реагировать на событие получают обработчики, зарегистрированные для всего окна.
В любой момент обработчик события может вызвать для объекта события метод stopPropagation , чтобы предотвратить распространение события дальше. Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам.
Это может быть полезно, когда у вас есть кнопка внутри другого интерактивного элемента, и вы не хотите, чтобы при нажатии кнопки активировалось поведение, заданное для клика мышью по внешним элементам.
В следующем примере мы регистрируем обработчики « MouseDown » как для кнопки, так и для абзаца. При клике правой клавишей ( JavaScript mouse events ) обработчик вызывает метод stopPropagation , который предотвращает запуск обработчика абзаца. При нажатии на кнопку другой клавишей мыши запускаются оба обработчика:
Большинство объектов событий имеют свойство target , которое указывает на узел, в котором они возникли. Вы можете использовать это свойство, чтобы случайно не обрабатывать какое-то событие, которое распространяется вверх из узла.
Также можно использовать JavaScript event target , чтобы расширить диапазон события определенного типа. Например, если у вас есть узел, содержащий длинный список кнопок, более удобно зарегистрировать один обработчик клика для внешнего узла и использовать свойство target , чтобы отслеживать, была ли нажата кнопка, а не регистрировать экземпляры обработчика для всех кнопок:
Действия по умолчанию
Со многими событиями связаны действия по умолчанию. Если вы нажмете на ссылку, то перейдете к целевому элементу ссылки. Если нажмете стрелку вниз, браузер прокрутит страницу вниз. Если вы кликните правой клавишей мыши, откроется контекстное меню.
Если вы нажмете на ссылку, то перейдете к целевому элементу ссылки. Если нажмете стрелку вниз, браузер прокрутит страницу вниз. Если вы кликните правой клавишей мыши, откроется контекстное меню.
Для большинства типов событий обработчики JavaScript event вызываются до выполнения действий по умолчанию. Если не нужно, чтобы выполнялось поведение по умолчанию, нужно вызвать для объекта события метод preventDefault .
Его использовать для реализации пользовательских сочетаний клавиш или контекстных меню. Или, чтобы переопределить поведение, которое ожидают пользователи. Ниже приводится ссылка, по которой нельзя перейти:
Старайтесь не делать так, если у вас нет на это веских причин.
В зависимости от браузера некоторые события не могут быть перехвачены. В Google Chrome , например, сочетание клавиш ( event keycode JavaScript ) для закрытия текущей вкладки ( Ctrl-W или Command-W ) не может быть обработано с помощью JavaScript .
События клавиш
Когда пользователь нажимает клавишу на клавиатуре, браузер запускает событие « keydown «. Когда он отпускает клавишу, срабатывает событие « keyup «:
Когда он отпускает клавишу, срабатывает событие « keyup «:
Также это событие срабатывает, когда пользователь нажимает и удерживает клавишу, или пока клавиша удерживается. Например, если требуется увеличить скорость персонажа в игре, нажав на клавишу со стрелкой, и снова уменьшить ее, отпустив клавишу, то нужно быть осторожным, чтобы не увеличивать скорость каждый раз, пока клавиша нажата.
В предыдущем примере использовано свойство объекта event keycode JavaScript . С его помощью определяется, какая именно клавиша была нажата или отпущена. Ноне всегда очевидно, как привести числовой код клавиши к фактической клавише.
Для считывания значений клавиш букв и цифр используется код символа Unicode . Он связан с буквой ( в верхнем регистре ) или цифрой, обозначенной на клавише. Метод charCodeAt для строк позволяет получить это значение:
С другими клавишами связаны менее предсказуемые коды клавиш. Лучший способ определить нужный код, это поэкспериментировать. Зарегистрировать обработчик события нажатия клавиши, который фиксирует коды клавиш, которые он получает, и нажать нужную клавишу.
Такие клавиши, как Shift , Ctrl , Alt порождают события, как обычные клавиши. Но при отслеживании комбинаций клавиш также можно определить, нажаты ли эти клавиши, по свойствам событий клавиатуры и JavaScript mouse events : shiftKey , ctrlKey , altKey и metaKey :
События « keydown » и « keyup » предоставляют информацию о фактическом нажатии клавиш. Но что, если нам нужен сам вводимый текст? Получать текст из кодов клавиш неудобно. Для этого существует событие, « keypress «, которое срабатывает сразу после « keydown «. Оно повторяется вместе с « keydown «, пока клавиша нажата. Но только для клавиш, с помощью которых производится ввод символов.
Свойство charCode в объекте события содержит код, который может быть интерпретирован, как код символа Unicode . Мы можем использовать функцию String.fromCharCode , чтобы преобразовать этот код в строку из одного символа.
Узел DOM , в котором происходит событие зависит, от того элемента, который находился в фокусе ввода при нажатии клавиши. Обычные узлы не могут находиться в фокусе ввода ( если не установить для них атрибут tabindex ), но такие элементы, как ссылки, кнопки и поля формы, могут.
Обычные узлы не могут находиться в фокусе ввода ( если не установить для них атрибут tabindex ), но такие элементы, как ссылки, кнопки и поля формы, могут.
Если никакой конкретный элемент не выделен фокусом ввода, то в качестве целевого узла для событий клавиши и JavaScript touch events выступает document.body .
Клики мыши
Нажатие клавиши мыши также приводит в действие ряд событий. События « mousedown » и « mouseup » похожи на « keydown » и « keyup «. Они запускаются, когда нажата и отпущена клавиша мыши. Данные события возникают в узлах DOM, на которые был наведен указатель мыши, когда возникло событие.
Для общего узла, к которому относилось как нажатие, так и освобождение клавиши мыши, после события « mouseup » запускается событие « click «. Например, если нажать клавишу мыши на одном пункте, а затем переместить курсор на другой пункт и отпустить кнопку, то событие « click » будет происходить в элементе, который содержит оба эти пункта.
Если два клика возникли близко друг к другу, также запускается событие « dblclick » ( двойной клик ). Оно возникает после второго клика. Чтобы получить точную информацию о месте, где произошло событие мыши, нужно получить значение свойств pageX и pageY , которые содержат координаты события ( в пикселях ) относительно левого верхнего угла документа.
Оно возникает после второго клика. Чтобы получить точную информацию о месте, где произошло событие мыши, нужно получить значение свойств pageX и pageY , которые содержат координаты события ( в пикселях ) относительно левого верхнего угла документа.
Ниже приведена реализация примитивной программы для рисования. Каждый раз при нажатии мыши в документе ( под курсором ) добавляется точка:
Свойства clientX и clientY подобны pageX и pageY , но они относятся к видимой части документа. Они могут использоваться для сравнения координат мыши с координатами, возвращаемыми функцией getBoundingClientRect .
Движение мыши
Каждый раз, когда перемещается курсов мыши, срабатывает событие « mousemove » из набора JavaScript mouse events . Оно может быть использовано для отслеживания положения мыши. Это применяется при реализации возможности перетаскивания элементов мышью.
В следующем примере программа выводит на экран панель и устанавливает обработчики событий таким образом, что при перетаскивании эта панель становится уже или шире:
Обратите внимание, что обработчик « mousemove » зарегистрирован для всего окна. Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events , когда клавиша мыши была отпущена.
Даже если во время изменения размеров мышь выходит за пределы панели, мы все равно обновляем ширину панели и прекращаем JavaScript touch events , когда клавиша мыши была отпущена.
Мы должны прекратить изменение размера панели, когда пользователь отпускает клавишу мыши. К сожалению, не все браузеры устанавливают для событий « mousemove » свойство which . Существует стандартное свойство buttons , которое предоставляет аналогичную информацию, но оно также поддерживается не во всех браузерах. К счастью, все основные браузеры поддерживают что-то одно: либо buttons , либо which . Функция buttonPressed в приведенном выше примере сначала пытается использовать свойство buttons , и, если оно не доступно, переходит к which .
Когда курсор мыши наводится или покидает узел, запускаются события « mouseover » или « mouseout «. Они могут использоваться для создания эффектов при наведении курсора мыши, вывода какой-нибудь подписи или изменения стиля элемента.
Чтобы создать такой эффект, недостаточно просто начать его отображение при возникновении события « mouseover » и завершить после события « mouseout «. Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие « mouseout «. Хотя указатель мыши не покинул диапазон распространения узла.
Когда мышь перемещается от узла к одному из его дочерних элементов, для родительского узла происходит событие « mouseout «. Хотя указатель мыши не покинул диапазон распространения узла.
Что еще хуже, эти JavaScript event распространяются так же, как и другие события. Когда мышь покидает один из дочерних узлов, для которого зарегистрирован обработчик, возникнет событие « mouseout «.
Чтобы обойти эту проблему, можно использовать свойство объекта события relatedTarget . В случае возникновения события « mouseover » оно указывает, на какой элемент был наведен курсор мыши до этого. А в случае возникновения « mouseout » — к какому элементу перемещается указатель. Мы будем изменять эффект наведения мыши только, когда relatedTarget находится вне нашего целевого узла.
В этом случае мы изменяем поведение, потому что курсор мыши был наведен на узел из-за его пределов ( или наоборот ):
Функция isInside отслеживает родительские связи заданного узла или пока не будет достигнута верхняя часть документа ( когда node равен нулю ). Либо не будет найден родительский элемент, который нам нужен.
Либо не будет найден родительский элемент, который нам нужен.
Эффект наведения гораздо проще создать с помощью псевдоселектора CSS :hover , как показано в следующем примере. Но когда эффект наведения предполагает что-то более сложное, чем просто изменение стиля целевого узла, тогда нужно использовать прием с использованием событий « mouseover » и « mouseout » ( JavaScript mouse events ):
События прокрутки
Каждый раз, когда элемент прокручивается, в нем срабатывает JavaScript scroll event . Его можно использовать для отслеживания того, что в данный момент просматривает пользователь; для отключения анимации, расположенной вне окна просмотра.
В следующем примере мы выводим индикатор прогресса в правом верхнем углу документа и обновляем его, чтобы он по частям заливался другим цветом по мере прокрутки страницы вниз:
Установив для элемента свойство position или fixed , мы получим тот же результат, что и при установке position:absolute . Но так мы также блокируем прокрутку элемента вместе с остальной частью документа. В результате индикатор прогресса будет статически закреплен в верхнем углу. Внутри него находится еще один элемент, размер которого изменяется в соответствии с текущим прогрессом.
В результате индикатор прогресса будет статически закреплен в верхнем углу. Внутри него находится еще один элемент, размер которого изменяется в соответствии с текущим прогрессом.
В качестве единиц измерения при установке ширины мы используем % , а не рх , чтобы размеры элемента изменялись пропорционально размеру индикатора прогресса.
Глобальная переменная innerHeight содержит высоту окна, которую мы должны вычесть из общей доступной прокручиваемой высоты документа. Нельзя прокручивать окно ниже при достижении нижней части документа. С innerHeight также может использоваться innerWidth . Разделив pageYOffset ( текущую позицию окна прокрутки ) на максимально допустимую позицию прокрутки и умножив на 100, мы получаем процент для индикатора прогресса.
Вызов preventDefault для JavaScript scroll event не предотвращает прокрутку. Обработчик события вызывается только после того, как происходит прокручивание.
События фокуса ввода
Когда элемент находится в фокусе ввода, браузер запускает в нем событие « focus «. Когда фокус ввода снимается, запускается событие « blur «.
Когда фокус ввода снимается, запускается событие « blur «.
Эти два события не имеют распространения. Обработчик родительского элемента не уведомляется, когда дочерний элемент выделяется фокусом ввода.
В следующем примере выводится подсказка для текстового поля, которое в данный момент находится в фокусе ввода:
Объект окна получает события « focus » и « blur «, когда пользователь переходит или покидает вкладку, окно браузера, в котором выводится документ.
Событие загрузки
Когда завершается загрузка страницы, для объектов тела документа и окна возникает JavaScript event «load» . Оно используется для планирования инициализации действий, для которых требуется загрузка всего документа. Не забывайте, что содержимое
Иногда нужно отменить функцию, которую мы запланировали. Это делается путем сохранения значения, возвращаемого функцией setTimeout , и вызова для нее clearTimeout :
Функция cancelAnimationFrame работает так же, как clearTimeout . Она вызывается значением, возвращаемым requestAnimationFrame , чтобы отменить кадр ( если он еще не был вызван ).
Похожий набор функций, setInterval и clearInterval используется для установки таймера, который должен повторять действие каждые X миллисекунд:
Дробление
Некоторые типы событий могут запускаться много раз в течение короткого периода времени ( например, « mousemove » и javascript scroll event ). При обработке таких событий, нужно быть осторожным, чтобы это не происходило очень долго, иначе обработчик будет выполнять действие столько времени, что взаимодействие с документом станет медленным и скачкообразным.
Если нужно сделать что-то нестандартное в таком обработчике, можно использовать setTimeout , чтобы быть уверенными, что это не растянется слишком надолго. Это обычно называют дроблением события. Существует несколько отличающихся друг от друга подходов к дроблению.
В первом примере мы хотим сделать что-то, когда пользователь печатает. Но не хотим делать это после каждого события нажатия клавиши. Когда пользователь быстро печатает, нужно подождать, пока не произойдет пауза. Вместо немедленного выполнения действия в обработчике события мы устанавливаем задержку. Мы также очищаем предыдущую задержку ( если таковая имеется ). Если события происходят через короткие интервалы времени ( меньше, чем установленная нами задержка ), то задержка от предыдущего события отменяется:
Вместо немедленного выполнения действия в обработчике события мы устанавливаем задержку. Мы также очищаем предыдущую задержку ( если таковая имеется ). Если события происходят через короткие интервалы времени ( меньше, чем установленная нами задержка ), то задержка от предыдущего события отменяется:
Передача неопределенного значения для clearTimeout или его вызов для задержки, которая уже запущена, не даст никакого результата. Нам больше не нужно быть осторожными относительно того, когда его вызывать, мы просто делаем это для каждого события.
Можно использовать иной сценарий, если нужно разделить ответы небольшим промежутком времени. Но чтобы при этом они запускались во время серии событий, а не только после нее. Например, можно отправлять в ответ на события « mousemove » ( JavaScript mouse events ) текущие координаты мыши, но только через каждые 250 миллисекунд:
Заключение
Обработчики событий позволяют обнаруживать и реагировать на события, над которыми мы не имеем прямого контроля. Для регистрации такого обработчика используется метод addEventListener .
Для регистрации такого обработчика используется метод addEventListener .
Каждое событие относится к определенному типу (« keydown «, « focus » и так далее ), который идентифицирует его. Большинство событий вызывается для конкретного элемента DOM , а затем распространяются на родительские узлы элемента. Это позволяет обработчикам, связанным с этими элементами, обрабатывать их.
Когда вызывается обработчик, ему передается объект события с дополнительной информацией о действии. Этот объект также содержит методы, позволяющие остановить дальнейшее распространение события ( stopPropagation ) или предотвратить обработку события браузером по умолчанию ( preventDefault ).
Нажатие клавиш порождает события « keydown «, « keypress » и « keyup «. Нажатие мыши порождает события « mousedown «, « mouseup » и « click «. Перемещение мыши — « mousemove «, « mouseenter » и « mouseout «.
JavaScript scroll event можно определить с помощью события « scroll «, а смена фокуса — « focus » и « blur «. После завершения загрузки документа для окна возникает событие « load «.
После завершения загрузки документа для окна возникает событие « load «.
Только одна часть JavaScript программы может работать одновременно. Обработчики событий и другие запланированные скрипты должны дожидаться, когда закончится выполнение других скриптов в очереди.
Данная публикация представляет собой перевод статьи « Handling Events » , подготовленной дружной командой проекта Интернет-технологии.ру
jQuery метод .click()
Определение и применение
jQuery метод .click() привязывает JavaScript обработчик событий «click» (клик левой кнопкой мыши), или запускает это событие на выбранный элемент.
Обращаю Ваше внимание на то, что следующие условия обязательно должны быть выполнены, чтобы событие «click» сработало:
- Левая кнопка мыши нажата, когда курсор находился внутри элемента.
- Левая кнопка мыши отпущена пока курсор находится внутри элемента.
jQuery синтаксис:
Обращаю Ваше внимание, что метод . click(), используемый вместе с функцией, переданной в качестве параметра (handler) является, короткой записью метода .on(), а без параметра является короткой записью метода .trigger():
click(), используемый вместе с функцией, переданной в качестве параметра (handler) является, короткой записью метода .on(), а без параметра является короткой записью метода .trigger():
Добавлен в версии jQuery
Значения параметров
| Параметр | Описание |
|---|---|
| eventData | Объект, содержащий данные, которые будут переданы в обработчик событий. |
| handler | Функция, которая будет выполнена каждый раз, когда событие срабатывает. Функция в качестве параметра может принимать объект Event . |
Пример использования
В этом примере с использованием jQuery метода .click() мы при нажатии на элемент (кнопка) вызываем событие «click» на элементе
Обратите внимание, что если мы вызываем напрямую событие «click» на элемент
Результат нашего примера:
Пример использования jQuery метода .click() (без параметров и с функцией) jQuery события
jQuery для начинающих.
 Часть 6. События // JavaScript
Часть 6. События // JavaScriptПрежде чем приступить к прочтению данной статьи, стоит определиться, что из себя представляют события — для web-странички, событиями будут являться любые действия пользователя – это и ввод данных с клавиатуры, и передвижения мышки, и конечно же “клики” – всё это и есть события. К событиям можно еще отнести события создаваемые скриптами, т.н. триггеры.
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
Базовые события
Начнем с азов. jQuery работает практически со всеми событиями в JavaScript’е, приведу список функции с небольшими пояснениями:
- change — измение значения элемента (значение, при потери фокуса, элемента отличается от изначального, при получении фокуса)
- click — клик по элементу (порядок событий — mousedown, mouseup, click)
- dblclick — двойной клик по элементу
- resize — изменение размеров элементов
- scroll – скроллинг элемента
- select — выбор текста (актуален только для input[type=text] и textarea)
- submit — отправка формы
- focus — фокус на элементе – актуально для input[type=text], но в современных браузерах работает и с другими элементами
- blur — фокус ушел с элемента – актуально для input[type=text] — срабатывает при клике по другому элементу на странице или по событию клавиатуры (к примеру переключение по tab’у)
- focusin — фокус на элементе, данное событие срабатывает на предке элемента, для которого произошло событие focus
- focusout — фокус ушел с элемента, данное событие срабатывает на предке элемента, для которого произошло событие blur
- keydown — нажатие клавиши на клавиатуре
- keypress — нажатие клавиши на клавиатуре (порядок событий — keydown, keypress, keyup)
- keyup — отжатие клавиши на клавиатуре
- load — загрузка элемента (img)
- unload — выгрузка элемента (window)
- mousedown — нажатие клавиши мыши
- mouseup — отжатие клавиши мыши
- mousemove — движение курсора
- mouseenter — наведение курсора на элемент, не срабатывает при переходе фокуса на дочерние элементы
- mouseleave — вывод курсора из элемента, не срабатывает при переходе фокуса на дочерние элементы
- mouseover — наведение курсора на элемент
- mouseout — вывод курсора из элемента
Опробовать события можно на примере с событиями мышки и элементами формы.
Большинство из перечисленных событий можно имитировать непосредственно из самого скрипта:
Триггеры
Для работы с триггерами в jQuery предопределены следующие функции:
- bind (type, data, fnc) — добавляет обработчик событий
- one (type, data, fnc) — добавляет обработчик событий, который сработает лишь раз
- trigger (event, data) — вызывает обработчики событий
- triggerHandler
- unbind (type, fnc) — удаляет все обработчики событий с элемента
Можно повесить триггер почти на любой объект:
Пространство имен
Обычно, когда мы хотим создать/удалить свой обработчик событий, мы пишем следующий код (чуть выше я об этом уже писал):
Но как всегда, есть ситуации когда нам необходимо отключить не все обработчики (как пример, надо отключить обработку какого-то контрола определенным плагином), в этом случае нам на помощь приходят пространства имен, использовать их достаточно легко:
Еще примерчик, вешаем обработчик, который выводит текст в консоль.
Так же, есть поддержка нескольких пространств имен (с версии 1.3, если быть точным):
Можно одним махом удалить все обработчики с определенного пространства имен:
Работа с live
Очень часто при генерации страниц AJAX’ом возникает необходимость повесить обработчики событий на новые элементы в DOMе, для этой цели служит метод live (первый параметр — имя события, второй — обработчик).
Приведу пример — есть следующая задача:
- все внутренние ссылки на страницы должны подгружать контент AJAXом в элемент с >Реализовать первое требование достаточно просто:
Выполнить второе правило тоже легко, достаточно слегка модифицировать предыдущий пример:
Поддерживаемые события: click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, keypress, keyup, change, submit, focusin, focusout, mouseenter, mouseleave
Нет поддержки: blur, focus, change, submit
В противовес функции live существует функция die — она убирает отслеживание событий для вновь появившихся элементов.
Хотелось бы отдельно остановиться на принципе работы метода live — данный метод работает благодаря т.н. «всплытию» событий в DOMе — т.е. когда вы кликаете на любом элементе на странице, то в первую очередь событие сработает на этом элементе, если обработчика события нет, или он не говорит, что дальше «всплывать» не надо (сказать он это может так event.stopPropagation()), то событие идет вверх по DOM дереву и инициализирует обработчики у родительского элемента, и так далее пока не достигнет корня — document’a. Таким образом метод live вешает обработчик событий на document, и затем анализирует каждое событие на предмет наличия элементов описанных вами. Это конечно не самый быстрый способ, но его можно ускорить используя метод delegate, его отличие от live только в том, что вы указываете элемент на который вешаете обработчик «live» событий, таким образом пример выше можно записать так:
Touch события
Смартфоны с большим сенсорным экраном — это уже не редкость, вот и web-индустрия начинает адаптироваться под пользователей того же iPhone, если же вам понадобилось подобная адаптация, то вам пригодится следующая информация:
События в JavaScript’е:
- touchstart — аналогично mousedown
- touchmove — mousemove
- touchend — mouseup
- touchcancel — аналогии нет
Если же вернутся к CSS, то для того же iPhone подключение внешнего CSS файла будет выглядеть следующим образом:
Работа с событиями в jQuery.
 Часть 1. Событие клика
Часть 1. Событие кликаИногда возникает задача создать событие клика по элементу. Обычно такая задача выполняется с помощью jQuery
А что же будет при нажатии на динамически созданные элементы? Ведь зачастую необходимо применять события на элементах которые, например, получены в ajax запросе.
Данное событие попросту не сработает, так как в иерархии DOM не будет элементов, которые добавились уже после загрузки основого документа. Для этого существует выход из данной ситуации и это использовать «живие» события. До версии jQuery 1.7 можно было использовать метод live() но начиная с версии jQuery 1.9 и выше данный метод был убран и вместо него стоит использовать метод on(). Почерпнуть информацию про данный метод можно их официальной документации по jQuery. От себя добавлю, что метод on() введен чтобы объединить три метода библиотеки, устанавливающие обработчики событий на элементы страницы: bind(), delegate() и live(). Сами эти методы считаются теперь устаревшими, хотя еще поддерживаться.
Сами эти методы считаются теперь устаревшими, хотя еще поддерживаться.
Приведем пример использования данного метода
Использовать данную конструкцию ко всем элементам не рекомендуется и лучше при создании события кли по динамически вставленным (добавленным) элементам лучше как:
Кстати в Yii можно рендерить виды специально для запросов с ajax методом renderPartial() когда нет необходимости загрузки основого шаблона разметки (обычно main.php)
Особенно стоит отметить некоторые параметры, которые может принимать данный метод. Рассмотрим их далее
- string $view — здесь все понятно, это имя вида, который нужно рендерить
- array $data — массив с данными которые необходимо передать на вид. Обычно это данные полученные из модели
- boolean $return — результат рендеринга должен быть возвращен вместо того, что отображается для конечных пользователей
- boolean $processOutput — пожалуй самый интересный параметр.
 Его следует применять в том случае, когда необходимо в результате рендеринга вида также выполнить некоторые скрипты. Допустим мы подгрузили некоторую страницу аяксом на которой содержаться подключенные скрипты через Yii::app()->clientScript->registerScript() . Так вот эти скрипты выполняться лишь в том случае, если мы установили $processOutput в true и позволили постобработку зарегистрированных клиентских скриптов. Они будут вставлены в соответствующих местах.
Его следует применять в том случае, когда необходимо в результате рендеринга вида также выполнить некоторые скрипты. Допустим мы подгрузили некоторую страницу аяксом на которой содержаться подключенные скрипты через Yii::app()->clientScript->registerScript() . Так вот эти скрипты выполняться лишь в том случае, если мы установили $processOutput в true и позволили постобработку зарегистрированных клиентских скриптов. Они будут вставлены в соответствующих местах.
События
При помощи методов из этого раздела, Вы можете обработать любое событие, возникшее на странице, такие как перемещение курсора мыши, нажати кнопок на клавиатуре или загрузка документа. Эти методы позволяют работать как со стандартными событиях Javascript, так и с событиями предоставленными самой библиотекой jQuery.
Устанавливает обработчик события на выбранные элементы страницы.
Устанавливает обработчик потери фокуса, либо, запускает это событие.
.change()
Устанавливает обработчик изменения заданного элемента формы, либо, запускает это событие.
.click()
Устанавливает обработчик «клика» мышью по элементу, либо, запускает это событие.
Bind an event handler to the “contextmenu” JavaScript event, or trigger that event on an element.
.dblclick()
Устанавливает обработчик двойного «клика» мышью по элементу, либо, запускает это событие.
.delegate()
Устанавливает обработчик события на элементы, соответствующие заданному селектору.
У выбранных элементов страницы, удаляет обработчики событий, установленные методом live().
.error()
Устанавливает обработчик ошибки при загрузке элементов (например отсутствие необходимой картинки на сервере).
.focus()
Устанавливает обработчик получения фокуса, либо, запускает это событие.
.focusin()
Устанавливает обработчик получения фокуса самим элементом или одним из его дочерних.
.focusout()
Устанавливает обработчик потери фокуса элементом или одним из его дочерних.
.hover()
Устанавливает обработчик(и) двух событий: mouseenter и mouseleave.
.keydown()
Устанавливает обработчик перехода клавиши клавиатуры в нажатое состояние, либо, запускает это событие.
.keypress()
Устанавливает обработчик ввода символа с клавиатуры, либо, запускает это событие.
.keyup()
Устанавливает обработчик возвращения клавиши клавиатуры в ненажатое состояние, либо, запускает это событие.
Устанавливает обработчик событий на выбранные элементы страницы. Метод имеет одну важную особенность, отличающую его от bind(): если на страницу будут вставлены новые элементы, которые соответствуют текущему селектору, то они также будут реагировать на заданные события.
Устанавливает обработчик полной загрузки выбранных элементов.
.mousedown()
Устанавливает обработчик нажатия кнопки мыши на элементе, либо, запускает это событие.
.mouseenter()
Устанавливает обработчик появления курсора над элементом, либо, запускает это событие.
.mouseleave()
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
.mousemove()
Устанавливает обработчик движения курсора мыши внутри элемента, либо, запускает это событие.
.mouseout()
Устанавливает обработчик выхода курсора из области элемента, либо, запускает это событие.
.mouseover()
Bind an event handler to the “mouseover” JavaScript event, or trigger that event on an element.
.mouseup()
Устанавливает обработчик возвращения кнопки мыши в ненажатое состояние, либо, запускает это событие.
Удаляет с выбранных элементов страницы обработчики событий, установленные с помощью метода .on().
Устанавливает обработчики событий на выбранные элементы страницы.
Устанавливает обработчик события выбранным элементам страницы. Особенностью метода является то, что обработчик будет вызван не более одного раза, на каждом из элементов.
.ready()
Устанавливает обработчик готовности дерева DOM.
.resize()
Устанавливает обработчик изменения размеров окна браузера, либо, запускает это событие.
.scroll()
Устанавливает обработчик «прокрутки» элементов документа, либо, запускает это событие.
.select()
Устанавливает обработчик выделения текста внутри элемента или , либо, запускает это событие.
.submit()
Устанавливает обработчик отправки формы на сервер, либо запускает это событие.
.toggle()
Поочередно выполняет одно из нескольких заданных действий.
.trigger()
Вызывает событие у выбранных элементов, что приводит к запуску обработчиков этого события.
.triggerHandler()
Вызывает выполнение обработчиков заданного события у выбранных элементов. Cамо событие, при этом, не происходит.
.unbind()
Метод необходим для удаления обработчиков событий, установленных на выбранных элементах методами bind(), one() или методами с узким назначением (click(), focus() и. т.д).
т.д).
.undelegate()
У выбранных элементов страницы, удаляет обработчики событий, установленные методом delegate().
.unload()
Устанавливает обработчик выхода со страницы (при переходе по ссылке, закрытии браузера и.т.д.) для объекта window.
event.currentTarget
Содержит DOM-элемент, событие которого обрабатывается. Внутри обработчика, currentTarget всегда совпадает с переменной this. Однако, этот элемент может не являться источником события, поскольку оно могло быть передано от дочернего элемента, в результате «всплытия» события, вверх по иерархии DOM. Первоначальный источник события содержится в event.target.
event.data
Дополнительные данные, которые передаются обработчику при его установке.
event.delegateTarget
Содержит DOM-элемент, на который действительно установлен сработавший обработчик. Это свойство имеет смысл, если обработчик установлен делегированно. Если обработчик установлен непосредственно, то значение event. delegateTarget будет совпадать с event.currentTarget.
delegateTarget будет совпадать с event.currentTarget.
event.isDefaultPrevented()
Определяет, вызывался ли метод event.preventDefault() на данном объекте событий.
event.isImmediatePropagationStopped()
Определяет, вызывался ли метод event.stopImmediatePropagation() на данном объекте событий.
event.isPropagationStopped()
Определяет, вызывался ли метод event.stopPropagation() на данном объекте событий.
event.metaKey
Определяет была ли зажата клавиша META в момент действия события.
event.namespace
Содержит строковое значение пространства имен произошедшего события.
event.pageX
Координаты курсора мыши относительно левого верхнего угла документа.
event.pageY
Координаты курсора мыши относительно левого верхнего угла документа.
event.preventDefault()
Отменяет выполнение события. Например, при «клике» по ссылке, переход по ней не произойдет, если внутри обработчика будет вызван этот метод.
Не текущий DOM-элемент, участвующий в событии. Для события mouseout будет содержать элемент, куда переместился курсор, а для mousein элемент, откуда курсор пришел.
event.result
Содержит значение, которое возвратил предыдущий обработчик этого события. Если предыдущего обработчика нет, возвратит undefined.
event.stopImmediatePropagation()
Предотвращает выполнение следующих обработчиков текущего события, а также, дальнейшую передачу события вверх по иерархии дерева DOM. Если требуется лишь остановить передачу события вверх по иерархии, а другие обработчики на текущем элементе останавливать не требуется, воспользуйтесь методом event.stopPropagation().
event.stopPropagation()
Предотвращает дальнейшую передачу текущего события, вверх по иерархии дерева DOM (некоторые события, такие как click, после выполнения на самом элементе, передают его родительским, что повторяется до самого основания дерева DOM).
event.
 target
targetDOM-элемент, являющийся источником события.
event.timeStamp
Содержит время, когда было произведено событие. Время представлено количеством секунд, прошедших с 1.01.1970.
event.type
event.which
При возникновении события, связанного с нажатием клавиш клавиатуры или кнопок на странице, это поле будет содержать информацию о нажатых клавишах или кнопках. В отличии от стандартных event.keyCode и event.charCode, содержимое в event.which кроссбраузерное.
jQuery.proxy()
По заданной функции, создает другую такую же, внутри которой переменная this будет равна заданному значению.
Использование прямых методов событий
Веб-программирование — jQuery — Использование прямых методов событий
»» В данной статье используется исходный код для примеров. Сохраните эту страницу для тестирования приведенных ниже примеров.
В библиотеке jQuery определен ряд так называемых , позволяющих связывать часто используемые события с функциями-обработчиками. Ниже эти функции описаны с аргументом function, который задает функцию-обработчик для данного события. Это наиболее распространенный способ работы с событиями, который полностью эквивалентен вызову метода bind(), но требует меньших усилий по набору текста (по крайней мере, с моей точки зрения) и более отчетливо показывает, с каким именно событием связывается обработчик.
Ниже эти функции описаны с аргументом function, который задает функцию-обработчик для данного события. Это наиболее распространенный способ работы с событиями, который полностью эквивалентен вызову метода bind(), но требует меньших усилий по набору текста (по крайней мере, с моей точки зрения) и более отчетливо показывает, с каким именно событием связывается обработчик.
Пример использования одного из прямых методов представлен ниже:
Это эквивалентно использованию метода bind() для привязки события mouseenter. В этом примере нет ничего сложного, и у вас не должно было возникнуть никаких неясностей относительно того, как он работает. Однако прямые методы можно использовать и в качестве аналогов метода trigger(). Для этого их следует вызывать без указания аргумента. Соответствующий пример представлен ниже:
Здесь в документ добавляется кнопка (элемент button), после щелчка на которой выбираются элементы img и вызываются их обработчики события mouseenter. Ниже перечисляются различные категории прямых методов и событий, которым они соответствуют:
| Метод | Описание |
|---|---|
| События документа | |
| load() | Соответствует событию load, которое срабатывает после окончания загрузки всех подчиненных элементов и ресурсов документа |
| ready() | Срабатывает после обработки всех элементов, содержащихся в документе, и завершения построения DOM-структуры |
| unload() | Соответствует событию unload, которое срабатывает, когда пользователь покидает страницу |
| События браузера | |
| error() | Соответствует событию error, которое срабатывает при возникновении проблем с загрузкой внешних ресурсов, например изображений |
| resize() | Соответствует событию resize, которое срабатывает при изменении размера окна браузера |
| scroll() | Соответствует событию scroll, которое срабатывает при использовании полос прокрутки |
| События мыши | |
| click() | Соответствует событию click, которое срабатывает, когда пользователь выполняет щелчок мышью |
| dbclick() | Соответствует событию dbclick, которое срабатывает, когда пользователь выполняет двойной щелчок мышью |
| focusin() | Соответствует событию focusin, которое срабатывает при использовании полос прокрутки |
| focusout() | Соответствует событию focusout, которое срабатывает, когда элемент теряет фокус |
| hover(), hover(функция, функция) | Запускается, когда указатель мыши перемещается в область элемента или покидает ее. Если указана только одна функция, она используется в обоих случаях Если указана только одна функция, она используется в обоих случаях |
| mousedown() | Соответствует событию mousedown, которое срабатывает при щелчке мышью над элементом |
| mouseenter() | Соответствует событию mouseenter, которое срабатывает при наведении указателя мыши на область экрана, занимаемую элементом |
| mouseleave() | Соответствует событию mouseleave, которое срабатывает, когда указатель мыши покидает область экрана, занимаемую элементом |
| mousemove() | Соответствует событию mousemove, которое срабатывает, когда указатель мыши перемещается в пределах области экрана, занимаемой элементом |
| mouseout() | Соответствует событию mouseout, которое срабатывает, когда указатель мыши покидает область экрана, занимаемую элементом |
| mouseover() | Соответствует событию mouseover, которое срабатывает, когда указатель мыши находится в области экрана, занимаемой элементом |
| mouseup() | Соответствует событию mouseup, которое срабатывает при отпускании ранее нажатой кнопки мыши над элементом |
| События формы | |
| blur() | Соответствует событию blur, которое срабатывает, когда элемент теряет фокус |
| change() | Соответствует событию change, которое срабатывает при изменении значения элемента |
| focus() | Соответствует событию focus, которое срабатывает, когда элемент получает фокус |
| select() | Соответствует событию select, которое срабатывает при выборе пользователем значения элемента |
| submit() | Соответствует событию submit, которое срабатывает при отправке формы пользователем |
| События клавиатуры | |
| keydown() | Соответствует событию keydown, которое срабатывает, когда пользователь нажимает клавишу на клавиатуре |
| keypress() | Соответствует событию keypress, которое происходит, когда пользователь нажимает и отпускает клавишу на клавиатуре |
| keyup() | Соответствует событию keyup, которое срабатывает, когда пользователь отпускает клавишу на клавиатуре |
Метод ready() заслуживает отдельного замечания. Ему нет соответствия среди событий DOM, но он чрезвычайно полезен при работе с jQuery.
Ему нет соответствия среди событий DOM, но он чрезвычайно полезен при работе с jQuery.
Метод hover() предлагает удобный способ связывания функции-обработчика с событиями mouseenter и mouseleave. Если функции передаются два аргумента, то первый из них вызывается в ответ на событие mouseenter, а второй — в ответ на событие mouseleave. Если вы укажете только одну функцию, то она будет вызываться для обоих событий. Пример использования метода hover() представлен в примере ниже:
jQuery. Событие клика мышью.
При работе с Javascript и библиотекой jQuery одной из самых распространенных задач является задача отслеживания события клика по элементу и в зависимости от этого производить какие-либо действия.
В этой заметке мне бы хотелось продемонстрировать вам, каким образом можно обрабатывать это событие.
Для примера, давайте возьмем следующий html-код:
Необходимо создать событие, которое бы выводило всплывающее окно при клике по этому абзацу.
Для этого, давайте добавим следующий код на страницу.
Теперь оттестируем, как это работает.
Для работы требуется подключение библиотеки jQuery. Не забудьте это сделать.
Кстати, если хотите узнать конверсии и ключевые показатели (KPI) для вашего продающего сайта, могу настроить веб-аналитику.
Яндекс Метрика и Google Analytics. Цели, события, отчеты.
Обработчики событий jQuery
Обработчики событий — это функции, код которых исполняется только после совершения определенных действий.
Обработчики событий присутствовали и в JavaScript, но jQuery облегчает их использование и расширяет их функциональность.
Примеры действий, после которых выполняются обработчики:
- Курсор мыши наведен на элемент;
- Веб-страница или картинка полностью загружена;
- Изменено содержимое поля формы;
- HTML форма отправлена;
- Нажата клавиша на клавиатуре;
Общий вид определения обработчиков jQuery:
Обработчики событий jQuery в действии
Код обработчика mouseover будет выполнен, когда курсор мыши будет наведен на элемент.
Код обработчика mouseout будет выполнен, когда курсор мыши будет выведен из границ элемента.
Код обработчика click будет выполнен после одинарного щелчка мыши на элементе.
Код обработчика dblclick будет выполнен после двойного щелчка мыши на элементе.
Код обработчика focus() будет выполнен, когда элемент станет активным.
Код обработчика blur() будет выполнен, когда элемент перестанет быть активным.
Код обработчика change() будет выполнен, при изменении содержимого элемента.
С помощью jQuery Вы можете также вызывать обработчики событий привязанные к элементу.
Например: $(‘#test’).blur() вызовет обработчик blur у элемента с .
Обратите внимание: полный список всех существующих событий в jQuery с примерами использования Вы найдете в нашем jQuery справочнике.
Объект event
Объект event содержит информацию о произошедшем событии.
Объект event создается для каждого произошедшего события, но для того, чтобы иметь возможность обращаться к его свойствам и методам его необходимо явно передать в обработчик события.
После того, как объект event был передан обработчику события, Вы можете обращаться к его свойствам и методам.
В примере ниже с помощью объекта event мы будем выводить координаты, на которых находился курсор мыши во время того, как произошло событие.
Обратите внимание: полный список всех существующих свойств и методов объекта event с примерами использования Вы найдете в нашем jQuery справочнике.
Управление обработчиками событий
Метод jQuery one() позволяет создавать обработчики, которые могут быть вызваны лишь один раз.
Метод jQuery toggle() позволяет переключаться между различными обработчиками событий по щелчку мыши.
Обратите внимание: полный список всех существующих функций для управления обработчиками событий с примерами использования Вы найдете в нашем jQuery справочнике.
Сделайте сами
Задание 1 реализуйте подпункты перечисленные ниже путем добавления на страницу соответствующего jQuery кода (для выполнения некоторых подпунктов необходимо обратиться к справочнику):
- После одинарного нажатия на кнопку с должен изменится на зеленый, а размер его шрифта должен стать равным 20px.

- При наведении указателя мыши на ссылку ее цвет должен измениться на оранжевый. При выведении указателя мыши за ее пределы оформление должно сбросится на стандартное.
- При выделении текста элемента цвет текста должен измениться на красный, а размер шрифта должен стать равным 20px.
- При каждом щелчке по кнопке с >
jQuery/JavaScript, iPad/iPhone (iOS/Safari) и событие click
При разработке одного веб-приложения с использованием jQuery заказчик заметил, что часть функционала не работает на iPad/iPhone. В частности не срабатывало событие «click».
Сперва гугл привел на хабрахабр и stackoverflow, где предлагалось одно и тоже решение — использование события «touchstart» на iPad вместо «click»:
но при использовании этого решения невозможно было пользоваться прокруткой.
Спустя некоторое время удалось найти правильное и очень простое решение. Оказалось, что для нормальной работы события click на iOS элементы, не являющиеся ссылками, на которые навешивается обработчик события click, должны иметь атрибут «onClick» (его значение может быть пустым)
Можно ли использовать jQuery и навести
1 ответ на этот вопрос.

0 голосов
Связанные вопросы в JQuery
Метод jQuery inArray() используется для поиска … ПОДРОБНЕЕ
ответил 1 июня в JQuery по Эдурека • 13 640 баллов • 45 просмотров
- javascriptjquery
inArray возвращает индекс элемента в … ПОДРОБНЕЕ
ответил 21 июня в JQuery по раджата • 7 440 баллов • 59Просмотры
- JavaScript
- jquery
Здравствуйте, Картик. Нет встроенного, но … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery по Нирой • 82 780 баллов • 6863 просмотра
- HTML
- JavaScript
- CSS
- угловой
- ларавель
Привет @картик, для плагинов, которые не используют … ПОДРОБНЕЕ
ответил 28 апр. 2020 г. в JQuery по Нирой • 82 780 баллов • 798 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- угловой
Если вы не знали, Microsoft планирует . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 15 октября 2018 г. в IoT (Интернет вещей) по Энни97 • 2 160 баллов • 202 просмотра
- jquery
- нетто
Я предлагаю вам проверить 2 вещи Этот jquery.sparkline.js на самом деле … ПОДРОБНЕЕ
ответил 9 ноября 2018 г. в Апач Спарк по Фрэнки • 9,830 баллов • 624 просмотра
- искра
- спарклайн
- jquery
Привет, jQuery — это быстрый и лаконичный JavaScript … ПОДРОБНЕЕ
ответил 14 февраля 2020 г. в JQuery по картик • 37 510 баллов • 330 просмотров
- HTML
- CSS
- JavaScript
- jquery
- угловой
Привет Картик, Переменная, объявленная вне функции, имеет … ПОДРОБНЕЕ
ответил 19 февраля 2020 г. в PHP по Нирой • 82 780 баллов • 298 просмотров
- HTML
- PHP
- CSS
- угловой
- jquery
JavaScript — это язык программирования. JQuery — это … ПОДРОБНЕЕ
JQuery — это … ПОДРОБНЕЕ
ответил 30 мая в JQuery по гаурав • 18 960 баллов • 99 просмотров
- javascriptjqueryajax
Используя метод mousedown(): Метод mousedown() в … ПОДРОБНЕЕ
ответил 14 июня в JQuery по гаурав • 18 960 баллов • 46 просмотров
- JavaScript
- jquery
- jquery-события
- щелкните правой кнопкой мыши
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (124)
- С++ (268)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3356)
- Кибербезопасность и этичный взлом (145)
- Аналитика данных (1266)
- База данных (853)
- Наука о данных (75)
- DevOps и Agile (3500)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1178)
- Котлин (3)
- Администрирование Linux (384)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3154)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (2999)
- Спросите нас о чем угодно! (66)
- Другие (1054)
- Мобильная разработка (46)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
24 jQuery Hover Effects
Коллекция бесплатных примеров кода jQuery hover effect и плагинов для изображений, таблиц, текста и прочего от Codepen и Github. Обновление декабрьской коллекции 2020 года. 4 новых предмета.
- Эффекты наведения CSS
- Bootstrap Hover Эффекты
О коде
Перемещение фона предмета
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эластичный ховер
Эластичное наведение с использованием ванильного JavaScript и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, gsap.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax. js
js
О коде
Эффект парения «Дай пять»
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Портфолио Hover
Простой эксперимент для моего нового портфолио — совершенно новый способ продемонстрировать мои продукты, будучи интерактивным и отображая изображения с помощью эффекта параллакса при наведении мыши, созданного с использованием jQuery (и без библиотек!).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: parallax.js
О коде
Материал при наведении на страницу-заставку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Незначительное искажение 3D-изображения при вращении
Это пример эффекта наведения 3D-искажения в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery-ui.css, tweenmax.js
О коде
Быстрое разбитое стекло при парении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Проект Hover Concept
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеTilt.js
Крошечный эффект наклона параллакса со скоростью 60+ кадров в секунду для jQuery с крошечным запросом AnimationFrame.
О плагинеМаргиноты
Marginotes берет ваш выбор jQuery и добавляет примечания на поля с текстом, предоставленным в атрибутах HTML.
О плагинеПлагин jQuery HoverIntent
hoverIntent — это подключаемый модуль, который пытается определить намерение пользователя. .. как хрустальный шар, только движением мыши! Он похож на метод наведения jQuery. Однако вместо немедленного вызова функции handlerIn hoverIntent ждет, пока мышь пользователя не замедлится достаточно, прежде чем выполнить вызов.
.. как хрустальный шар, только движением мыши! Он похож на метод наведения jQuery. Однако вместо немедленного вызова функции handlerIn hoverIntent ждет, пока мышь пользователя не замедлится достаточно, прежде чем выполнить вызов.
Почему? Для задержки или предотвращения случайного запуска анимации или вызовов ajax. Простые тайм-ауты работают для небольших областей, но если ваша целевая область велика, они могут выполняться независимо от намерений. Вот где на помощь приходит hoverIntent…
О плагинеОповещение о спойлере
Не порти! Скройте копию и изображения с небольшим размытием SVG. Вкус при наведении курсора. Ешьте по клику. Вы публикуете спойлеры? Хотели бы вы иметь их на своей странице таким образом, чтобы это не было чертовски грубым? С предупреждением о спойлерах! Вы можете! Скройте спойлеры с небольшим размытием.
О плагинеFreezeframe.js
Freezeframe.js — это скрипт, который приостанавливает анимированные файлы . gif и позволяет им анимироваться при наведении мыши/щелчке мыши/касании или с помощью функций триггера/отпускания. Он поддерживает адаптивные изображения и работает как плагин jQuery.
gif и позволяет им анимироваться при наведении мыши/щелчке мыши/касании или с помощью функций триггера/отпускания. Он поддерживает адаптивные изображения и работает как плагин jQuery.
ЗооМов
Это плагин, разработанный с помощью jQuery, который позволяет динамически масштабировать изображения при наведении курсора и просматривать детали при движении мыши. Совместимость с: jQuery 1.7+ в Chrome 42+, Firefox 41+, Safari 9+, Opera 29+, Internet Explorer 9+.
О плагинеjQuery Hover3d
jQuery Hover3d — это простой скрипт наведения для создания 3D-эффекта наведения. Это был мой эксперимент по изучению 3D-преобразования CSS3 еще в 2015 году с эффектом наведения Codepen 3D. Идея состоит в том, чтобы преобразовать элемент в трехмерное пространство с помощью преобразования CSS3, поиграть с translateZ для размещения элементов и обнаружения движения мыши для изменения значения преобразования.О плагине
Полностью
Плагин jQuery, используемый для выбора всей строки и столбца таблицы в ответ на события mouseenter и mouseleave . Полностью поддерживает макеты таблиц, использующие
Полностью поддерживает макеты таблиц, использующие colspan и rowspan .
Пикселизация
Pixelate.js — это простая библиотека и плагин jQuery для пикселизации любого набора изображений и, при необходимости, отображения их при наведении.
О плагинеХоверкард
Бесплатный облегченный плагин jQuery, который позволяет отображать связанную информацию с наведенной меткой, ссылкой или любым элементом html по вашему выбору.
Функции- плавно превращает имя в всплывающую карточку (на месте)
- использует минимум css и не использует внешние таблицы стилей для загрузки
- полный контроль над отображением html
- поставляется со встроенными всплывающими картами Twitter и Facebook 9.0016
- поддерживает функции обратного вызова при наведении и выходе
- автоматическая настройка по краям области просмотра
jQuery.
 mousetip
mousetipОблегченное расширение jQuery для создания всплывающих подсказок курсора, которые следуют за движением и положением мыши.
О плагинеРеактивный прослушиватель
Отображение реакции на стимул.
О плагинеHoverSlippery
Подключаемый модуль jQuery для выполнения крутых действий при наведении курсора на встроенную навигацию.
О плагинеблескHover
Плагин jQuery для добавления блесток при наведении курсора.
О плагинеjQuery-пластина
Простой в использовании плагин jQuery для добавления красивого 3D-эффекта наведения на любой элемент.
Функции- дистанционный эффект
25+ плагинов jQuery Hover Effect
1. Tilt.js
Крошечный параллаксный эффект параллаксного наведения со скоростью 60+ кадров в секунду для jQuery.
Ссылки: Демо, Github Page
Созданы: 13 января 2017
2.
 Marginotes
MarginotesQuick, Cool Marge Notes с JQuery
777777777777777777777777777 гг. on: 29 февраля 2016 г.
3. Подключаемый модуль JQuery Hoverintent
Подключаемый модуль jQuery hoverIntent
Ссылки: Demo, Github Page
Дата создания: 17 ноября 2010 г.
4. Внимание, спойлер
ВНИМАНИЕ, СПОЙЛЕР! Небольшой кусочек javascript для скрытия спойлеров на вашем сайте.
Ссылки: Страница Github
Дата создания: 23 февраля 2013 г.
событие щелчка мыши/касания или с функциями триггера/отпускания.
Ссылки: Демо, Github Page
Созданы: 27 ноября 2012 г.
6. jQuery Hover3d
709Плагин JQUERY для 3D Hover3d
Simple Jquery Plagin
Создано: 11 марта 2016 г.
7. Целиком
Плагин jQuery, используемый для выбора всей строки и столбца таблицы в ответ на события mouseenter и mouseleave. Полностью поддерживает макеты таблиц, использующие colspan и rowspan.
Ссылки: GitHub Page
Созданы: 6 апреля 2014
8. Pixelate
GQUERY Plugin To Pixelate Images и, опционально, раскрыть на Hover
. Страница
Дата создания: 16 ноября 2013 г.
9. Hovercard
Бесплатный облегченный плагин jQuery для отображения связанной информации с наведенной меткой, ссылкой или любым элементом html по вашему выбору.
Links: Demo, Github Page
Created on: December 23, 2012
10. JQuerymousetip
Extension for cursor tooltips that follow mouse movement
Links: Demo, Github Page
Дата создания: 14 мая 2015 г.
11. Пример игровой площадки Reactive Listener
Автор: Kevin Ball (kball)
Ссылки: Demo, Github Страница 9 HTML, SCSS, JS com/hastalavistababy/hoverslippery
Автор: Mogeli Lortkipanidze (Hastalavistababy)
Ссылки: DEMO, GitHub Page
Сделано с: 88.0231
Плагин jQuery, чтобы добавить блеск ко всему на Hover
Ссылки: Демо, Github Page
Создано: 15 января 2017
14. Jquery Plate
. 3D-эффект наведения
Ссылки: Demo, Github Page
Дата создания: 23 мая 2017 г.
наведение курсора на изображение.
Ссылки: Исходный код / демонстрация
Созданы: 5 февраля 2010 г.
16.
 JQUERY-IMER-HOVER-Move
JQUERY-IMER-HOVER-MoveПростая и практическая навигация или подключаемое изображение JQUERY JQuer : Исходный код / демо
Дата создания: 1 апреля 2013 г.
0237 Ссылки:
Исходный код / демоСоздано: 29 ноября 2014 г.
18. DirectionAwareHoverEffect
Как создать эффект наведения с учетом направления с помощью CSS3 и jQuery. Идея состоит в том, чтобы скользить по оверлею в том направлении, в котором мы движемся мышью.
Ссылки: Исходный код / Демо
Дата создания: 23 ноября 2012 г.
19. Jquery-attract-hover
Создает эффект «притяжения», когда мышь находится рядом с элементом и в пределах его границ.
Ссылки: Исходный код / Демо
Дата создания: 21 августа 2018 г.
Ссылки: Исходный код / Демо
Дата создания: 24 ноября 2008 г.
21. Jquery-directionalslide
Эффект направленного слайда на прокат (или щелчок) на элементах
Связанные лица: ИСПРАВЛЕНИЯ / ДЕМО
Создано: 24 сентября 2012
22. Анхор-Hover-effect
22. Anchor-Hover-effect
22. Anchor-Hover-effect
22. Эффект — это плагин jQuery, который делает якорный тег красивым и анимированным. В настоящее время он предоставляет четыре различных типа эффектов: эффект Roller 3D, эффект переворота, эффект скобки и эффект BorderBottom.
Ссылки: Исходный код / демо
Создано: 19 мая 2016 г.
250+ JQuery и CSS3 Hover Effects (плагины и учебные пособия)
jQuery и CSS3 оказали большое влияние на индустрию веб-дизайна. Добавлено множество новых функций для создания динамических веб-сайтов. Эффекты наведения часто используются на веб-сайтах для повышения удобства использования.
Есть много идей, как сделать эффект наведения более эффектным и красивым. В этом посте мы собрали список из 9 удивительных0237 эффекты наведения с использованием jQuery и CSS3 . Вы можете увидеть множество разновидностей эффектов при наведении ниже. Все они либо используют преимущества jQuery, либо CSS3.
Мы перечислили все категории эффектов при наведении ниже, чтобы вы могли легко ориентироваться.
Категории эффектов наведения jQuery и CSS3
См. также: 100+ лучших бесплатных плагинов jQuery Slider
1. Учебники по эффекту наведения
Учебники по эффекту наведения Категории
См. также : Ultimate CSS Resources (CSS Tools, Frameworks, Ebooks, Snippets…)
Учебники по эффектам наведения изображения
Выдвижной разделитель изображения
Источник живого демо
Эффекты наведения 3D-миниатюры
Источник живого демо
3D-эффект наведения для миниатюр и изображений
Источник
Красивые эффекты при наведении на изображение с помощью jQuery/CSS3
Источник живого демо
Эффекты при наведении подписи
Источник живого демо
Эффект наведения с учетом направления с помощью CSS3 и jQuery
Источник живого демо
Оригинальные эффекты при наведении на CSS3
Источник живого демо
Учебное пособие по эффекту наведения мыши jQuery с использованием стиля параллакса
Источник живого демо
Еще несколько идей тонкого эффекта наведения
Источник живого демо
Анимация подписи к изображению с помощью CSS3 Transform и Transitions
Источник живого демо
jQuery слайд изображения при наведении курсора
Источник живого демо
Перекрестное затухание изображения
Источник живого демо
Выделение изображений и предварительный просмотр с помощью jQuery
Источник живого демо
Учебное пособие по CSS3 Hover Effect с кружком изображения
Источник живого демо
Эффект наложения аннотаций с помощью CSS3
Источник живого демо
PFold: эффект разворачивания бумаги
Источник живого демо
Полезные и практичные подсказки jQuery для изображений
Источник живого демо
Галерея изображений Bubbleriffic с jQuery
Источник живого демо
Обрезка треугольного изображения CSS
Источник живого демо
Отображение изображений с маскированием формы и эффектом масштабирования
Источник живого демо
Слайдер предварительного просмотра миниатюр с помощью jQuery
Источник живого демо
Эффект слайда при наведении с помощью jQuery
Источник живого демо
Увеличительное стекло для увеличения изображения с помощью Jquery и CSS3
Источник
Плоский фолиант
Источник
Простые, но потрясающие эффекты перехода границы CSS3
Источник
Text Revel on Hover: наложение слайдов с угловым треугольником
Источник живого демо
Анимированная диаграмма навыков с Рафаэлем
Источник живого демо
Простой анимированный эффект наведения для изображений с использованием CSS3 и HTML
Источник живого демо
Идеи для тонких эффектов наведения
Живой демо-источник
Создание различных стилей эффектов при наведении только с помощью CSS3
Источник живого демо
Эффекты наведения CSS3
Источник живого демо
10 простых эффектов наведения изображения, которые можно скопировать и вставить
Источник живого демо
Простые эффекты наведения с фильтрами CSS (webkit)
Источник
Создание эффекта наведения пятиугольника с помощью CSS3 и jQuery
Источник живого демо
Диагональный скользящий переход при наведении
Живой демо-источник
Учебники по эффектам при наведении курсора
Сделать простую навигацию с помощью переходов при наведении
Источник
Эффект наведения CSS3 с использованием элемента :after Psuedo
Источник живого демо
CSS3 Эффект наведения при навигации
Источник живого демо
эффект наведения
Источник живого демо
Эффект наведения навигации
Источник живого демо
Простой эффект наведения CSS3
Живой демо-источник
Учебники по эффектам при наведении на иконку
Источник живого демо
Простые эффекты при наведении на иконку
Источник живого демо
Эффекты наведения CSS3
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живой демонстрации
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Источник живого демо
Учебники по эффектам при наведении на кнопку
CSS анимированные кнопки со значками
Источник живого демо
Кнопки на основе CSS с всплывающими подсказками
Источник живого демо
Эффект качания с анимацией CSS3
Живой демо-источник
Стили креативных кнопок
Источник живого демо
Эффект наведения кнопки Wacom
Источник живого демо
Источник живого демо
Переходные кнопки
Источник живого демо
Коллекция эффектов наведения на кнопку
Источник живого демо
Эффекты наведения на кнопку
Источник живого демо
Красивый эффект наведения на кнопку
Источник живого демо
Анимированная кнопка CSS
Источник живой демонстрации
Эффект наведения кнопок
Источник живого демо
Эффекты наведения на кнопку
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Эффект наведения на кружок
Источник живого демо
Примеры анимации псевдоэлементов и переходов
Источник живого демо
CSS3 Hover Effects with Websymbols Tutorial
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Плоская и блестящая кнопка (эффект наведения)
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Pure CSS эффект наведения кнопки замедления
Источник живого демо
Эффект наведения кнопки Flat Bevel
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Источник живого демо
Источник живого демо
Эффект наведения кнопки #3
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Наведение кнопки
Источник живого демо
Эффект кнопки — заливка цветом
Источник живого демо
Эффект наведения кнопок светофора
Источник живого демо
Эффекты наведения на кнопку
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Простой эффект наведения на кнопку
Живой демо-источник
Ручка Ричарда Пуллинджера
Источник живого демо
Эффект наведения кнопки «Заполнить круг»
Источник живого демо
Эффект наведения на кнопку диагональной заливки
Источник живого демо
Эффекты наведения на кнопку
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Эффект наведения кнопки
Источник живого демо
Эффект наведения на кнопку 2
Живой демо-источник
Эффект наведения кнопки «Заполнить круг»
Источник живого демо
Учебники по эффектам наведения логотипа
Логотип с Slim и SCSS
Источник живого демо
PF Logo Snap.
svg
Источник живого демо
Анимация логотипа пирамиды при наведении
Источник живого демо
Эффект наведения логотипа
Источник живого демо
Учебники по эффектам при наведении текста
Анимированный тип открывания
Живой демо-источник
Эффекты при наведении текста
Источник живого демо
Хороший эффект наведения текста CSS3
Источник живого демо
Эффект наведения текста
Источник живого демо
Эффекты наведения креативного текста
Источник живого демо
Эффект наведения текста
Источник живого демо
Плитки с анимированным :hover
Источник живого демо
Как создать пять простых эффектов наведения для ваших навигационных ссылок
Источник живой демонстрации
Эффекты Creative Link
Источник живого демо
Используйте переходы CSS для эффектов ссылки
Источник
3D-эффект наведения в CSS
Источник живого демо
Эффекты Creative Link
Источник живого демо
Эффекты при наведении ссылки
Источник живого демо
Игра с эффектами при наведении ссылки
Источник живого демо
Creative Link Effects #2
Живой демо-источник
Creative Link Effects #3
Источник живого демо
Эффект наведения на ссылку
Источник живого демо
Эффект наведения на ссылку #2
Источник живого демо
Creative Link Effects #4
Источник живого демо
Creative Link Effects #5
Источник живого демо
Creative Link Effects #6
Источник живого демо
Creative Link Effects #7
Источник живого демо
ссылка наведение 6
Источник живого демо
Скольжение текста ссылки вверх и вниз
Источник живого демо
ссылка зависает
Источник живого демо
Наведение ссылки 8
Источник живого демо
Наведение ссылки 7
Источник живого демо
Эффект наведения на ссылку #2
Источник живого демо
Источник живого демо
Эффект градиента при наведении ссылок
Источник живого демо
Учебники по SVG Hover Effects
Создание эффекта анимации границ с помощью SVG и CSS
Источник живого демо
Эффект наведения формы с SVG
Источник живого демо
2.
Плагины эффекта наведения
Плагины эффекта наведения Категории
Подключаемый модуль jQuery Hover
Плагин Adipoli jQuery для наведения изображения
Скачать живую демоверсию
Подключаемый модуль jQuery для флипа
Скачать живую демоверсию
Плагин Swish jQuery Zoom Hover Effect
Живая демо-версия Скачать
Подключаемый модуль jQuery AnythingZoomer
Скачать живую демоверсию
Плагин JQuery HoverPulse
Скачать живую демоверсию
Подключаемый модуль эффекта наведения анимированного содержимого jQuery
Скачать живую демоверсию
Подключаемый модуль jQuery hoverIntent
Скачать живую демоверсию
Hover Captions (HCaptions) плагин jQuery
Скачать живую демоверсию
Плагин jQuery.aim
Скачать живую демоверсию
Плагин Slickhover jQuery
Скачать живую демоверсию
плагин randomizeColor jQuery
Скачать живую демоверсию
Плагин jQuery для Hovercard
Скачать живую демоверсию
Плагин Mate Hover jQuery
Скачать живую демоверсию
Zalki Hover Image — Плагин jQuery
Скачать живую демоверсию
hoverOver — плагин jQuery для добавления содержимого при наведении курсора
Скачать живую демоверсию
Плагин jQuery Hotspot со слайд-шоу
Живая демо-версия Скачать
Карточки jQuery Hover
Скачать
СлипХовер
Скачать живую демоверсию
Ховеризр
Скачать
jQuery PowerTip
Скачать живую демоверсию
Подключаемый модуль JQuery HoverScroll
Скачать живую демоверсию
Подключаемый модуль JQuery Hover Caption
Скачать живую демоверсию
jquery.
hoverGrid
Скачать живую демоверсию
пиксель.js
Живая демо-версия Скачать
jquery-hover-dropdown-box.js
Скачать живую демоверсию
jQuery HoverCrossfade
Скачать живую демоверсию
Плавающие наконечники
Скачать живую демоверсию
Листовка.TouchHover
Скачать живую демоверсию
raphael.set.hoverset
Скачать живую демоверсию
ИмиджОнХовер
a class=»btn-source» href=»https://github.com/Equals182/ImageOnHover» target=»blank» > Скачать
ПлагинjQuery CSS3 Hover Transform
Скачать живую демоверсию
jQuery Перемещение изображения при наведении
Скачать живую демоверсию
Ускоренная прокрутка при наведении
Скачать живую демоверсию
videojs-progressTips
Скачать
jQuery CSS3 Эффекты наведения изображения
Скачать
jRumble
Скачать живую демоверсию
showOnHover.
js
Скачать живую демоверсию
Hover-панели
Скачать живую демоверсию
jquery-hovercap
Скачать живую демоверсию
jquery-big-image.js
Скачать живую демоверсию
Плагин события наведения Ractive.js
Скачать живую демоверсию
jQuery.hoverDelay.js
Скачать живую демоверсию
Скачать живую демоверсию
Плагин WordPress Hover
Подпись к изображению Hover
Источник живого демо
Caption Pro — Плагин WordPress для создания подписей к изображениям
Скачать
Плагин WordPressAmazing Hover Effects
Скачать
Hover Effects Pack — Плагин WordPress
Скачать живую демоверсию
WordPress Hover Image & Content Tooltip Plugin
Скачать живую демоверсию
Изображение при наведении Woocommerce
Скачать
WordPress Image Hover Showcase
Скачать
Скачать
Эффекты изображения Anyhover
Скачать
Скачать
Smart Grid Gallery — адаптивный плагин WP Gallery
Скачать живую демоверсию
Плагин WordPress для создания эффекта наведения изображения
Скачать
Короли Заголовок Hover
Скачать
Плагин Bootstrap Hover
3.
Эффект наведения CSS3
Hover.css
Скачать живую демоверсию
tРисунок – Подписи к изображениям
Скачать
Эффекты наведения CSS3
Скачать живую демоверсию
HoverMe — Коллекция CSS3 Hover Effects
Скачать
CSS3 Эффекты наведения изображения
Скачать
Расширенные эффекты наведения CSS3 2
Скачать
CSS3 Эффекты при наведении тени
Скачать
CSS3 Эффекты при наведении тени
Скачать
CSS3 Эффекты наведения изображения — чистый CSS
Скачать
Скачать
Убийственные CSS3 эффекты наведения изображения
Скачать
CSS3 Эффекты наведения изображения, том 2
Скачать
Изображение CSS3 — эффекты наведения текста
Скачать живую демоверсию
CSS3 Hover Effect Переходы, трансформации, анимация
Download
Javascript jQuery DOM Element Hover
PreviousNext
- jQuery «UnHover» Перемещенные элементы
- jQuery «Наведение» элементов при нажатии
- jQuery.
hover с элементами под ним
- 16 9 000516 9 001516 9. hover () элемент привязки и показать скрыть вторичный
- jQuery . hover () элемент привязки и показать скрыть вторичный (Демонстрация 2)
- jQuery . hover () ввести один элемент, но получить триггеры выхода для другого элемента
- jQuery . hover () срабатывает на старом элементе после наведения на новый
- jQuery . hover () функциональность работает, но элементы, которые должны быть скрыты, все еще видны
- jQuery . hover () продолжает повторяться, пока элемент все еще зависает
- jQuery . hover () одинаковый эффект для разных элементов
- jQuery . hover () одинаковый эффект для разных элементов (Демонстрация 2)
- jQuery . hover () одинаковый эффект для разных элементов (Демонстрация 3)
- jQuery Функция для проверки того, наводит ли мышь элемент каждые 10 миллисекунд (и запускает функцию, если это так)
- jQuery Функция для проверки Мышь по-прежнему наводит курсор на элемент каждые 10 миллисекунд (и запускает функцию, если это так) (Демонстрация 2)
- jQuery Элемент при наведении отображается неправильно в IE 7
- jQuery Абсолютный элемент поверх относительного элемента Проблема с наведением и щелчком
- jQuery Добавить несколько стилей на основе элемента, на который наведен курсор
- jQuery Все элементы изменяются при наведении Модульный Jquery
- jQuery Anim.
js — что вводить в качестве цели, когда я хочу, чтобы запускались только зависшие элементы
- jQuery Прикрепить событие наведения к нескольким элементам
- jQuery Basic jQuery — не могу получить hover ( ) для нацеливания на определенный элемент
- jQuery Привязка при наведении или наведении курсора к динамически генерируемым элементам 2)
- jQuery Can hover () реагировать на элементы, которые не существуют при наведении указателя мыши
- jQuery Can hover () реагировать на элементы, которых не существует при вводе мыши (Демонстрация 2)
- jQuery Изменить один элемент при наведении на другой
- jQuery Изменить один элемент при наведении на другой (Демонстрация 2)
- jQuery Изменить предыдущий элемент при наведении
- jQuery Проверить, все ли элементы были наведены
- jQuery Проверить, наведен ли элемент
- jQuery Проверить, наведен ли элемент (Демонстрация 2)
- jQuery Щелчок по элементу после появления при наведении
- jQuery Щелчок по элементу после появления при наведении (Демонстрация 2)
- jQuery Щелчок по элементу, отображаемому при наведении
- jQuery Подсчитать, сколько секунд пользователь навел на элемент с помощью jquery или javascript
- jQuery Подсчитать, сколько секунд пользователь навел на элемент с помощью jquery или javascript (Демонстрация 2)
- jQuery Подсчитать, сколько секунд пользователь навел на элемент элемент с использованием jquery или javascript (Демонстрация 3)
- jQuery Подсчет количества секунд, в течение которых пользователь наводил курсор на элемент с помощью jquery или javascript (Демонстрация 4)
- jQuery Обнаружение наведения на два пересекающихся круговых элемента
- jQuery Обнаружить IF наведение курсора на элемент
- jQuery Обнаружить IF наведение курсора на элемент (Демонстрация 2)
- jQuery Обнаружить IF наведение курсора на элемент (Демонстрация 3)
- jQuery Обнаружить IF наведение курсора на элемент (Демонстрация 4)
- jQuery Обнаружить наведение курсора на элемент элемента при разрешении всех действий с указателем
- jQuery Определить, нависает ли стационарный курсор над ранее скрытым, а теперь видимым элементом
- jQuery Определение непрозрачности элемента: значение наведения
- jQuery Отображение элемента при наведении на другой
- jQuery Отображение различных элементов (div) при наведении курсора на другие определенные элементы
- jQuery Отображение различных элементов (div) при наведении курсора на другие определенные элементы (Демонстрация 2)
- jQuery Не скрывать элемент При наведении
- jQuery Не скрывать элемент при наведении (Демонстрация 2)
- jQuery Не вызывать события наведения для отключенных элементов
- jQuery Не вызывать события наведения для отключенных элементов (Демонстрация 2)
- Элемент jQuery при наведении не обновляется
- Элемент jQuery при наведении не обновляется (Демонстрация 2)
- Элемент jQuery должен оставаться открытым при наведении
- Элемент jQuery остается при наведении, как на странице справки Amazon
- Элемент jQuery с наведение, затем щелчок удаляет эффект наведения, а повторное нажатие добавляет наведение снова
- jQuery Fire javascript при наведении на элемент
- jQuery Принудительное наведение состояния элемента в зависимости от другого наведенного элемента / jQuery
- jQuery Принудительное наведение курсора на элемент HTML
- jQuery Принудительное наведение курсора на вторичный элемент при щелчке
- jQuery Принудительное наведение/эффект наведения мыши на элемент
- jQuery Получить первый элемент, на который навела мышь после события MouseLeave
- jQuery Получить первый элемент, который мышь зависла после события MouseLeave (Демонстрация 2)
- jQuery Получить первый элемент, на который навела мышь после события MouseLeave (Демонстрация 3)
- jQuery Получить первый элемент, на который зависла мышь после события MouseLeave (Демонстрация 4)
- jQuery Выделение элемента при наведении
- jQuery Выделение нескольких элементов с помощью одного события наведения/наведения мыши.
Jquery
- Событие jQuery Hover для нескольких парных навигационных элементов
- jQuery Hover SlideToggle 2 Elements
- jQuery Hover a Div влияет на элемент в другом контейнере
- jQuery Hover ведет себя странно, когда я оставляю указатель мыши над элементом
- jQuery Наведение на элемент и изменение другой элемент
- jQuery Hover и вложенный список: какой элемент зависает
- Эффект jQuery Hover для группы элементов — предотвращение мерцания при переходе к одноуровневым элементам
- Эффект jQuery Hover для элементов, загруженных новым кликом
- Эффект jQuery Hover с интерактивным элементом внутри основного интерактивного элемента
- Эффект jQuery Hover не срабатывает базовые элементы
- jQuery Hover для элементов под другими
- jQuery Hover для элементов под другими (Демонстрация 2)
- jQuery Hover для нескольких элементов, влияющих только на 1 элемент
- jQuery Hover на несколько элементов одновременно, обратная совместимость
- jQuery Hover неправильно при перемещении элемента
- jQuery Hover на двух отдельных элементах
- jQuery Hover на двух отдельных элементах (Демонстрация 2)
- jQuery Hover на элементе и показать другой другой элемент
- jQuery Наведение курсора на элемент и отображение другого другого элемента (Демонстрация 2)
- jQuery Наведение курсора на один элемент вызывает эффект наведения на другой элемент
- jQuery Наведение курсора на один элемент вызывает эффект наведения на другой элемент (Демонстрация 2)
- jQuery Наведение на один элемент вызывает эффект наведения на другой элемент (Демонстрация 3)
- jQuery Наведение на один элемент влияет на div перед ним, а не после него
- jQuery Наведение на триггер расширения удаленного элемента.
Но с несколькими экземплярами
- jQuery Hover работает только один раз, прежде чем элемент будет нажат влияет на непрозрачность другого элемента в другом div
- jQuery Наведение курсора на элемент и влияние на непрозрачность другого элемента в другом div (Демонстрация 2)
- jQuery Наведение курсора на элемент списка для отображения скрытого элемента element
- jQuery При наведении курсора на скрытый элемент воспроизводится анимация скрытия вскоре после
- jQuery Наведение на элемент с закругленными углами
- jQuery Как может элемент, наведенный при наведении, по-прежнему изменять стили других элементов, когда все они находятся в отдельных блоках
- jQuery Как может элемент, находящийся при наведении, по-прежнему изменять стили других элементов, когда все они находятся в отдельных блоках div (Демонстрация 2)
- jQuery Как можно показать элемент x при наведении на элемент y и поместить его рядом с ним
- jQuery IE мерцает при наведении курсора на открытый элемент
- jQuery Инициализировать состояние наведения только после того, как мышь щелкнула мышью и вышла из элемента
- jQuery Internet Explorer: состояние наведения становится липким, когда целевой элемент DOM перемещается в DOM
- jQuery Есть ли функция jQuery для определения счетчика наведения элемента
- jQuery Побочный эффект JS-наведения с элементом вне div
- jQuery Сохранять элементы открытыми при наведении
- jQuery Сохранять элементы открытыми при наведении (Демонстрация 2)
- jQuery Сохранять скрытый элемент отображаемым при наведении на него
- jQuery Продолжать наведение курсора, несмотря на предложение браузера от элемента ввода0016
- jQuery Сохранение активного состояния наведения между двумя элементами
- jQuery Связать состояние наведения на двух элементах
- jQuery Сделать элемент изменяющим цвет с течением времени, который виден только при наведении на элемент, но не зависит от самого наведения
- jQuery Сделать остановка функции при наведении курсора на элемент
- jQuery остановка функции при наведении курсора на элемент (демонстрация 2)
- jQuery действие эффекта наведения на элемент ограниченное время
- jQuery изменение размера элемента при наведении влияет только на элемент
- jQuery Изменение стиля :hover для элемента с помощью jQuery/javascript
- jQuery Событие мыши срабатывает дважды в Firefox при наведении курсора на элемент.
Привести к мерцанию. Есть ли способ изменить это событие flicker
- jQuery Mouse, которое срабатывает два раза в firefox при наведении курсора на элемент. Привести к мерцанию. Есть ли способ изменить это мерцание (Демонстрация 2)
- jQuery Наведение мыши на элемент
- jQuery Наведение мыши не работает на перекрывающихся элементах
- jQuery Наведение мыши не работает на перекрывающихся элементах (Демонстрация 2)
- jQuery Вложенные элементы дескриптор наведения
- jQuery Вложенные элементы дескриптор наведения (Демонстрация 2)
- jQuery Вложенные события наведения, применяются только к наиболее прямому наведенному элементу
- jQuery Nightwatch: Получить текстовое значение элемента при наведении на него
- jQuery При наведении изменить другой элемент, который не находится рядом
- jQuery При наведении изменить другой элемент, который не находится рядом (Демонстрация 2)
- jQuery Перекрывающиеся элементы с непрозрачностью и обработкой «наведения» на этих
- jQuery Переопределить стили при наведении курсора на элемент, на который наведен курсор
- jQuery Предотвратить потерю фокуса, если не будет наведен курсор на определенный элемент
- jQuery Предотвратить потерю фокуса, если не будет наведен указатель мыши на определенный элемент (Демонстрация 2)
- jQuery Уменьшить код для наведения для умножения элемента
- jQuery Удалить эффект наведения после того, как элемент отошел от указателя мыши
- jQuery Удалить эффект наведения после того, как элемент отодвинулся от указателя мыши (Демонстрация 2)
- jQuery Удалить стиль из предыдущего/следующего элемента при наведении курсора на элемент
- jQuery Удалить стиль из предыдущего/следующего элемента при наведении курсора на элемент (Демонстрация 2)
- jQuery Отображать тег p внутри элемента при наведении
- jQuery Отображать тег p внутри элемента при наведении (Демонстрация 2)
- jQuery Прокручивать текстовый блок div при наведении и вернуться к первому элементу
- jQuery Прокрутить текст при наведении для каждого элемента списка
- jQuery Выбрать элемент при наведении
- jQuery Выбрать самый маленький элемент, на который наведен курсор
- jQuery Выбрать самый маленький элемент, на который наведен курсор (Демонстрация 2)
- jQuery Затенить всю страницу, убрать затенение выбранных элементов при наведении
- jQuery Показать элемент в состоянии «наведения» «вкл», когда другие элементы не наведены
- jQuery Показать одноуровневых элементов при наведении курсора на элемент наведение курсора с помощью JQuery и HTML
- jQuery Отображение эффекта выделения при наведении указателя мыши на элемент списка с помощью
- jQuery Слайд динамического текста при наведении курсора на другой элемент
- jQuery Предотвращение наведения элемента с накоплением
- jQuery Предотвратить наведение элемента в стопку (Демонстрация 2)
- jQuery Нацеливание на элемент при наведении
- jQuery Нацеливание на более чем один элемент с помощью jQuery наведения
- jQuery Временно отрегулировать высоту элемента при наведении курсора
- jQuery Запустить эффект наведения на другой элемент при наведении на элемент
- jQuery Триггерный эффект наведения на другой элемент при наведении курсора на элемент (Демонстрация 2)
- jQuery Триггер наведения на элемент при наведении указателя мыши на другой элемент
- Запуск событий jQuery при наведении на несколько элементов
- Запуск событий при наведении jQuery после исчезновения элемента под курсором
- Запуск событий при наведении jQuery после затухания элемента под курсором (Демонстрация 2)
- jQuery Показать элемент при наведении на элемент
- Функция переменной jQuery для наведения на отдельный элемент
- jQuery При многократном частом наведении элемент все еще трясется в течение длительного времени
- jQuery Почему :hover работает так медленно в браузерах webkit при большом количестве элементов DOM
- jQuery Почему этот элемент не скрывается при наведении
- jQuery Почему последний элемент всегда срабатывает при наведении
- jQuery Почему последний элемент всегда срабатывает при наведении (Демонстрация 2)
- jQuery Почему последний элемент всегда срабатывает при наведении (Демонстрация) 3)
- jQuery Почему последний элемент всегда срабатывает при наведении курсора (Демонстрация 4)
- jQuery Почему последний элемент всегда срабатывает при наведении курсора (Демонстрация 5)
- jQuery Почему при втором наведении курсора на элемент он исчезает
- jQuery Почему второй когда я навожу курсор на элемент, он исчезает (Демонстрация 2)
- jQuery Почему при втором наведении курсора на элемент он исчезает (Демонстрация 3)
- jQuery эффект наведения на несколько одинаковых элементов
- jQuery активировать элементы отдельно при наведении
- jQuery добавить наведение на динамически генерируемый элемент
- jQuery добавить эффект наведения к элементу, вложенному в элемент с наведением
- jQuery элемент, видимый при наведении на другой элемент (без :hover-property)
- jQuery элемент, видимый при наведении на другой элемент (без :hover-property) ( Демонстрация 2)
- jQuery наведенный элемент с jquery без использования идентификатора
- jQuery наведенный элемент с jquery без использования идентификатора (Демонстрация 2)
- jQuery добавит содержимое из одного элемента в другой при наведении событие наведения (Демонстрация 2)
- jQuery добавляет содержимое из одного элемента в другой при наведении курсора (Демонстрация 3)
- jQuery добавляет содержимое из одного элемента в другой при наведении курсора (Демонстрация 4)
- jQuery добавляет содержимое из одного элемента в другой при наведении (Демонстрация 5)
- jQuery добавляет содержимое из одного элемента в другой при событии наведения (Демонстрация 6)
- jQuery применяет эффект наведения к 2 различным элементам
- jQuery применяет эффект наведения на 2 разных элемента (Демонстрация 2)
- jQuery применяет jquery наведение для нескольких элементов
- jQuery назначает наведение на 2 элемента
- jQuery пытается создать сценарий, который создаст рамку вокруг определенного элемента при наведении на него
- jQuery пытается создать сценарий, который создаст рамку вокруг определенного элемента при наведении курсора это (Демонстрация 2)
- jQuery пытается создать скрипт, который создаст рамку вокруг определенного элемента при наведении на него курсора (Демонстрация 3)
- jQuery избегает дрожания при наведении курсора на элемент и устанавливает его границу
- jQuery избегает дрожания при наведении над элементом и установить полужирный шрифт
- jQuery изменить динамически создаваемый элемент div при наведении курсора на другой элемент
- jQuery изменить динамически созданный элемент div при наведении курсора на другой элемент (Демонстрация 2)
- jQuery изменить каждый элемент при наведении
- jQuery изменить состояние наведения при перемещении элемента
- jQuery изменить стиль определенного элемента div при наведении курсора на другой элемент, когда элементы div имеют общий идентификатор
- jQuery изменить курсор мыши с помощью javascript без наведения на элемент без наведения на элемент (Демонстрация 2)
- jQuery изменить непрозрачность всего, кроме элемента, над которым я навел курсор
- jQuery изменить стиль элемента div :after psuedoelement при наведении на него :before psuedoelement
- jQuery изменить текст внутри div, наведя курсор на другие элементы
- jQuery изменить текст внутри div, наведя курсор на другие элементы (Демонстрация 2)
- jQuery изменить текст внутри div, наведя курсор на другие элементы (Демонстрация 3)
- Проверка jQuery при наведении курсора мыши на один элемент
- Проверка jQuery Проверка при наведении указателя мыши на элемент
- Проверка jQuery, как долго вы наводите курсор на элемент
- Проверка jQuery, зависает ли курсор на элементе парит
- jQuery события щелчка и наведения на разных элементах для воздействия на один и тот же элемент
- jQuery функция щелчка и наведения на одном и том же элементе
- jQuery непрерывное наведение на несколько элементов
- jQuery непрерывное наведение на несколько элементов (Демонстрация 2)
- jQuery непрерывное наведение на нескольких элементах (Демонстрация 3)
- jQuery непрерывно масштабирует элемент div с помощью наведения ()
- jQuery создает функцию javascript для наведения 3 или 4 элементов за раз
- jQuery определяет, какой элемент на самом деле находится под курсором
- jQuery отображает функцию jquery при наведении, не сдвигая следующий элемент вправо отключить событие наведения мыши на него
- jQuery div:hover влияет на все элементы ниже
- jQuery div:hover влияет на все элементы ниже (Демонстрация 2)
- Элемент jQuery исчезает при наведении курсора на
- Элемент jQuery при наведении с jQuery
- Элементы jQuery, которые накладываются друг на друга и наводятся
- Элементы jQuery, которые накладываются друг на друга и наводятся (Демонстрация 2)
- Элементы jQuery с событиями наведения
- Элементы jQuery с событиями наведения (Демонстрация 2) )
- элементов jQuery с событиями наведения (Демонстрация 3)
- Элементы jQuery с событиями наведения (Демонстрация 4)
- Элементы jQuery с событиями наведения (Демонстрация 5)
- Элементы jQuery с плавным появлением/исчезновением внутри .
hover ()
- jQuery заставить элемент div появиться рядом с элементом, над которым находится мышь
- jQuery заставить элемент div появиться рядом с элементом, над которым находится указатель мыши (Демонстрация 2)
- jQuery получить блок div, который появится рядом с элементом, над которым находится указатель мыши (Демонстрация 3)
- jQuery получить элемент, на который я навел курсор
- jQuery получить точный элемент, над которым я навел курсор
- jQuery получить точный элемент I’ m при наведении курсора (Демонстрация 2)
- jQuery скрывает элемент B, когда я навожу курсор на элемент A
- jQuery скрыть/отобразить элементы при отображении наведения
- jQuery выделить элемент наведения
- jQuery выделить элемент наведения (Демонстрация 2)
- jQuery наведение — скрыть после задержки, если курсор не повторно навел курсор на элемент
- jQuery наведение — скрыть после задержка, если курсор не навелся повторно на элемент (Демонстрация 2)
- jQuery наведите курсор на все элементы, но избегайте некоторых
- Наведение jQuery и текущие состояния страницы с одноуровневыми элементами
- Наведение jQuery и текущие состояния страницы с одноуровневыми элементами (Демонстрация 2)
- Наведение курсора jQuery должно продолжаться на наложенном элементе
- Наведение курсора jQuery изменяет стиль несвязанного элемента
- Наведение курсора jQuery зависит от двух элементов
- Наведение курсора jQuery зависит от двух элементов (Демонстрация 2)
- Наведение курсора jQuery зависит от двух элементов (Демонстрация 3) )
- Элемент jQuery при наведении курсора, если наведен курсор на другой элемент
- Перемещение элементов при наведении курсора jQuery
- Наведение jQuery для элемента не запускается
- Наведение jQuery для элемента не запускается (Демонстрация 2)
- Наведение jQuery для элемента не запускается (Демонстрация 3)
- Наведение jQuery для элемента не запускается (Демонстрация 4)
- Наведение jQuery для элемента не выполняется (Демонстрация 5)
- jQuery hover для одного повторяющегося элемента
- Функция jQuery hover для элемента hr
- jQuery hover не влияет на элемент ввода только для чтения
- jQuery hover не влияет на элемент ввода только для чтения (Демонстрация 2)
- jQuery hover несколько элементов одна функция
- Наведение jQuery не работает с динамическими элементами
- Наведение jQuery на элемент и изменение стиля дальнего предка
- Наведение jQuery на элемент для изменения другого
- Наведение jQuery на элемент для изменения другого (Демонстрация 2)
- jQuery наведите указатель мыши на элемент, чтобы изменить другой (Демонстрация 3)
- jQuery наведите указатель мыши на элемент, чтобы изменить другой (Демонстрация 4)
- jQuery наведите указатель мыши на элемент, чтобы изменить другой (Демонстрация 5)
- jQuery наведите указатель мыши на элемент, чтобы изменить другой ( Демо 6)
- jQuery наведите курсор на элемент, чтобы изменить другой (Демонстрация 7)
- jQuery наведите курсор на элемент, чтобы изменить другой (Демонстрация 8)
- jQuery наведите курсор на элемент с помощью jquery, только когда наведите курсор на его контейнер
- jQuery наведите на элемент с помощью jquery только при наведении на его контейнер (Демонстрация 2)
- jQuery наведение на последний элемент в иерархии
- jQuery наведение на другой элемент тега
- jQuery наведение только на последний элемент
- jQuery наведение только на один элемент
- jQuery наводит курсор на элементы одного списка и отображает элементы другого списка
- jQuery наводит курсор на элементы одного списка и отображает элементы другого списка (Демонстрация 2)
- jQuery наводит курсор на один элемент, выделяет все элементы
- jQuery наводит курсор два элемента задают эффект для одного элемента
- jQuery постоянно наводит курсор при перемещении элемента DOM
- Проблема jQuery наведения при слишком быстром перемещении мыши между элементами
- Состояние jQuery наведения на несколько элементов
- Состояние наведения jQuery на несколько элементов (Демонстрация 2)
- Наведение jQuery на все элементы на странице
- Наведение jQuery на элементы массива
- Наведение jQuery на div для изменения стиля другого элемента
- jQuery наведение (): Только триггер при выходе из внешнего элемента
- jQuery наведение, при наведении показывает другой элемент и перемещает мышь назад
- jQuery наведение на несколько элементов
- jQuery наведение на несколько элементов (Демонстрация 2)
- jQuery наведение на текст для переключения элементов
- jQuery hoverintent — mouseenter на одном элементе, mouseleave на другом
- jQuery, если наведение курсора на элемент вводит что-то в DOM, могу ли я по-прежнему ссылаться на него
- jQuery элемент ввода наводится в Internet Explorer 10+
- jQuery переходит на следующий элемент
- jQuery сохраняет активное состояние наведения при наведении указателя мыши на другой элемент
- jQuery сохраняет непрозрачность=1 Еще 5 секунд после отпускания наведения на другой элемент
- jQuery сохраняет второй элемент, пока мышь оставляет (наводит) первый элемент
- jQuery сохраняет второй элемент при наведении указателя мыши на первый элемент (Демонстрация 2)
- jQuery сохраняет второй элемент при наведении курсора мыши на первый элемент (Демонстрация 3)
- jQuery знает элемент, наведенный на другой элемент
- элементы для отображения при наведении
- jQuery, связывающие элементы jQuery для отображения при наведении (Демонстрация 2)
- Элемент списка jQuery с непрозрачностью при наведении
- Элемент списка jQuery с непрозрачностью при наведении (Демонстрация 2)
- Элемент списка jQuery с непрозрачностью при наведении (Демонстрация 3)
- jQuery заставляет элементы div перемещаться в обратном направлении
- jQuery заставляет элемент наведения внутри привязки при наведении курсора на всю якорь
- jQuery заставляет наведение курсора на один элемент влиять на другой
- jQuery заставляет jQuery включать другие элементы в зависание
- jQuery make изменение одного элемента при наведении курсора на другой
- jQuery изменение одного элемента при наведении курсора на другой (Демонстрация 2)
- jQuery отображение одного элемента относительно элемента, над которым я навел курсор
- jQuery заставляет другие элементы исчезать при наведении курсора на 1 элемент
- jQuery заставляет другие элементы исчезать при наведении курсора на 1 элемент (Демонстрация 2)
- jQuery заставляет текст появляться при наведении курсора на определенный элемент списка
- jQuery на мгновение удаляет :hover из element
- jQuery мгновенно удаляет :hover из элемента (Демонстрация 2)
- jQuery mouseout не срабатывает, когда наведенный элемент закрывается другим элементом раздел
- jQuery наведение и отключение мыши в элементе приводит к непрерывному миганию при наведении
- jQuery нужно переключать один элемент при наведении на другой элемент
- jQuery при наведении делает элемент активным и заставляет остальные его элементы изменять размеры? без перехода DIV на следующую строку
- jQuery при наведении показывать для нескольких элементов
- jQuery при наведении показывать текст для нескольких элементов
- jQuery разрешать наведение мыши только на два элемента
- jQuery оптимизировать код jQuery для наведения элементов, которые влияют на другой элемент
- jQuery оптимизирует код jQuery для наведения элементов, которые влияют на другой элемент (Демонстрация 2)
- jQuery или JQuery, чтобы элемент вел себя как ссылка — при наведении мыши или наведении курсора
- jQuery или Jquery проверяет, находится ли элемент над элементом
- jQuery или Jquery проверка при наведении курсора на элемент (Демонстрация 2)
- jQuery вывод текущего элемента при наведении курсора с помощью добавления
- jQuery вывод текущего элемента при наведении курсора с помощью добавления (Демонстрация 2)
- jQuery вывод текущего элемента при наведении курсора с помощью добавления (Демонстрация 3)
- jQuery передает данные элемента другой функции и использует его атрибуты данных
- jQuery предотвращает отмену наведения элемента
- jQuery предотвращает отмену наведения элемента (Демонстрация 2)
- jQuery предотвращает jquery.
hover () от мерцания других элементов при перемещении мыши между элементами
- jQuery предотвращает jquery. hover () от мерцания других элементов при перемещении мыши между элементами (Демонстрация 2)
- jQuery удалить :hover из элемента, когда внезапно окно браузера потеряло фокус
- jQuery удалить из элемента эффект зависания при нажатии
- jQuery удалить эффект зависания из элемента
- jQuery удалить эффект зависания из элемента (Демонстрация 2)
- jQuery удалить эффект зависания из элемента (Демонстрация 3)
- jQuery заменяет все элементы с помощью onmouseover, чтобы использовать наведение курсора
- jQuery заменяет текст элемента при наведении
- jQuery сообщает, на какой элемент наводится курсор
- jQuery rotateY в зависимости от того, на какой элемент наводится вправо или влево
- jQuery rotateY в зависимости от наведения элемента вправо или влево (Демонстрация 2)
- jQuery прокрутить до div при наведении и вернуться к первому элементу
- jQuery прокрутить до div при наведении и вернуться к первому элементу (Демонстрация 2)
- jQuery выбрать элемент под текущим наведенным элементом
- jQuery установить эффект наведения, продолжать показывать при наведении курсора на элементы
- jQuery установить эффект наведения, продолжать показывать, когда наводят курсор на элементы (Демонстрация 2)
- jQuery установить эффект наведения, продолжать показывать, когда наводят курсор на элементы (Демонстрация 3) )
- jQuery установить наведение курсора с помощью Chrome Dev Tools на псевдоэлементы
- jQuery показать скрыть элемент при наведении мыши
- jQuery показать наведение курсором мыши на элемент
- jQuery показать/скрыть элемент при наведении курсора на другой элемент
- jQuery показать/скрыть сделать элемент видимым при наведении
- jQuery показать/скрыть сделать элемент видимым при наведении (Демонстрация 2)
- jQuery показать/скрыть события при наведении для двух конфликтующих элементов
- Простой эффект наведения jQuery, потерянный для добавленных элементов (бесконечной прокруткой)
- jQuery поведение элемента при наведении
- jQuery поведение элемента при наведении (Демонстрация 2)
- jQuery элемент html перед другим при наведении курсора
- jQuery этот код не работает, т.
е. (наведение для отображения элемента)
- jQuery для наведения курсора на один элемент и применения эффекта к другому
- jQuery для наведения курсора на один элемент и применения эффекта к другому (демонстрация 2)
- jQuery для наведения курсора на один элемент и применения эффекта к другому (демонстрация 3)
- jQuery для создания состояний наведения для элементов списка
- jQuery для отображения элементов при наведении курсора
- jQuery переключение div при наведении на один элемент и выключении другого
- jQuery переключение div при наведении на один элемент и выключении другого (демонстрация 2)
- jQuery переключает div при наведении на один элемент и отключает другой (Демонстрация 3)
- jQuery вызывает щелчок при наведении курсора на элемент в течение 2 секунд,
- jQuery вызывает щелчок при наведении курсора на элемент в течение x секунд,
- jQuery инициирует событие наведения курсора на другой элемент
- jQuery инициирует событие при «отмене наведения» на элементы в течение определенного периода времени
- jQuery триггерирует поведение при наведении на несколько слоев элементов
- jQuery триггер наводит при наведении курсора на другой элемент
- jQuery запускать наведение при наведении курсора на другой элемент (Демонстрация 2)
- Два элемента jQuery — один щелчок, другое наведение, одна функция
- Два элемента jQuery — один щелчок, другое наведение, одна функция (Демонстрация 2)
- jQuery использует .
hover и .click для одного и того же элемента
PreviousNext
- jQuery Почему этот динамически созданный элемент не привязан к событию (Демонстрация 2)
- jQuery Будет addEventListener() всегда иметь ev.currentTarget и «this » как элемент, который мы наблюдаем на
- jQuery Будет addEventListener() всегда иметь ev.currentTarget и «this» как элемент, который мы наблюдаем (Демонстрация 2)
- Javascript jQuery DOM Element Hover
- jQuery Функция для проверки, если мышь все еще зависает над элементом каждые 10 миллисекунд (и запускает функцию, если это так)
- jQuery Функция для проверки того, что мышь по-прежнему наводит курсор на элемент каждые 10 миллисекунд (и запускает функцию, если это так) (Демонстрация 2)
- jQuery Наведенный элемент отображается неправильно в IE 7 Документация пользовательского интерфейса
jQuery
- Документация по jQuery и пользовательскому интерфейсу jQuery
- Обучающий центр
- О jQuery
- Как работает jQuery
- Дополнительная поддержка jQuery
- JavaScript 101
- Начиная
- Рабочий код
- Основы синтаксиса
- Типы
- Операторы
- Условный код
- Петли
- Зарезервированные слова
- Массивы
- Объекты
- Функции
- Тип тестирования
- Ключевое слово this
- Сфера
- Закрытия
- Использование ядра jQuery
- $ против $()
- $(документ).
готов()
- Предотвращение конфликтов с другими библиотеками
- Атрибуты
- Выбор элементов
- Работа с выделениями
- Управление элементами
- Объект jQuery
- Пересечение
- CSS, стиль и размеры
- Методы данных
- Вспомогательные методы
- Перебор объектов jQuery и не-jQuery
- Использование функции jQuery .index()
- Часто задаваемые вопросы
- Как выбрать элемент по классу или идентификатору?
- Как выбрать элементы, если у меня уже есть элемент DOM?
- Как проверить, относится ли элемент к определенному классу?
- Как проверить, существует ли элемент?
- Как определить состояние переключаемого элемента?
- Как выбрать элемент по идентификатору, который содержит символы, используемые в нотации CSS?
- Как отключить/включить элемент формы?
- Как установить/снять флажок для ввода флажка или переключателя?
- Как получить текстовое значение выбранного параметра?
- Как заменить текст из 3-го элемента списка из 10 элементов?
- Как извлечь собственный элемент DOM из объекта jQuery?
- События
- Помощники событий
- Основы событий jQuery
- Представляем события
- Обработка событий
- Внутри функции обработки событий
- Понимание делегирования событий
- Запуск обработчиков событий
- История событий jQuery
- Представляем пользовательские события
- Расширения событий jQuery
- Последствия
- Введение в эффекты
- Пользовательские эффекты с $.
fn.animate
- Объяснение очереди и удаления из очереди
- Использование jQuery .queue() и .dequeue()
- Аякс
- Ключевые понятия
- Методы jQuery, связанные с Ajax
- Ajax и формы
- Работа с JSONP
- Аякс События
- Плагины
- Поиск и оценка плагинов
- Как создать базовый плагин
- Расширенные концепции плагинов
- Написание плагинов с отслеживанием состояния с помощью jQuery UI Widget Factory
- Производительность
- Добавить вне циклов
- Длина кэша во время циклов
- Отсоединяйте элементы для работы с ними
- Не воздействуйте на отсутствующие элементы
- Оптимизировать селекторы
- Используйте таблицы стилей для изменения CSS многих элементов
- Определение переменной
- Не относитесь к jQuery как к черному ящику
- Организация кода
- Концепции организации кода
- Остерегайтесь анонимных функций
- Держите вещи сухими
- Обнаружение функций и браузеров
- Отложенный
- отложенные jQuery
- Отложенные примеры
- jQuery-интерфейс
- Начало работы с пользовательским интерфейсом jQuery
- Как работает интерфейс jQuery
- Тематический интерфейс jQuery
- Использование jQuery UI ThemeRoller
- jQuery UI CSS Framework API
- Как написать тему
- Фабрика виджетов
- Зачем использовать фабрику виджетов
- Как использовать фабрику виджетов
- jQuery для мобильных устройств
- Начало работы с jQuery Mobile
- Создание пользовательской темы с помощью ThemeRoller
- Документация API jQuery
- Все
- .
добавлять()
- .addBack()
- .добавитькласс()
- .после()
- .ajaxComplete()
- .ajaxError()
- .ajaxОтправить()
- .ajaxStart()
- .ajaxStop()
- .ajaxУспех()
- Селектор всех («*»)
- .andSelf()
- .анимировать()
- : анимированный селектор
- .добавить()
- .добавить к()
- .attr()
- Атрибут содержит селектор префикса [имя|=»значение»]
- Атрибут содержит селектор [name*=»value»]
- Атрибут содержит селектор слов [name~=»value»]
- Атрибут заканчивается селектором [name$=»value»]
- Селектор равных атрибутов [name=»value»] 9=»значение»]
- .до()
- .связывать()
- .размытие()
- :кнопка Селектор
- обратные вызовы.добавить()
- обратные вызовы.отключить()
- обратные вызовы.отключено()
- обратные вызовы.
пусто()
- обратные вызовы.огонь()
- обратные вызовы.fired()
- обратные вызовы.fireWith()
- обратные вызовы.has()
- обратные вызовы.lock()
- обратные вызовы.заблокировано()
- обратные вызовы.удалить()
- .сдача()
- : флажок Селектор
- :проверено Селектор
- Селектор дочерних элементов («родительский > дочерний)
- .дети()
- Селектор класса («».class)
- .clearQueue()
- .клик()
- .клон()
- .ближайший()
- :содержит() Селектор
- .содержимое()
- .контекст
- .css()
- .данные()
- .dblclick()
- отложено.всегда()
- отложено. сделано ()
- отложенный.сбой()
- отложенный.isRejected()
- deferred.isResolved()
- отложенный.notify()
- отложенный.notifyWith()
- отложенный.
pipe()
- отложенный.прогресс()
- отложенное обещание ()
- отложенный.отклонить()
- отложенный.rejectWith()
- отложенный.разрешить()
- отложенный.resolveWith()
- отложенное.состояние()
- отложено.тогда()
- .задерживать()
- .делегат()
- .dequeue ()
- Селектор потомков («предок-потомок»)
- .отсоединить()
- .умереть()
- : отключенный селектор
- .каждый()
- Селектор элементов («элемент»)
- .пустой()
- : пустой селектор
- : включенный селектор
- .конец()
- экв()
- :eq() Селектор
- .ошибка()
- :даже селектор
- событие.currentTarget
- событие.данные
- event.delegateTarget
- событие.isDefaultPrevented()
- event.isImmediatePropagationStopped()
- событие.isPropagationStopped()
- event.
metaKey
- event.namespace
- событие.pageX
- событие.pageY
- событие.preventDefault()
- event.relatedTarget
- событие.результат
- event.stopImmediatePropagation()
- событие.stopPropagation()
- событие.цель
- событие.timeStamp
- тип события
- событие.которое
- .fadeIn()
- .исчезать()
- .fadeTo()
- .fadeToggle()
- : Селектор файлов
- .фильтр()
- .найти()
- .финиш()
- .первый()
- : первый дочерний селектор
- : селектор первого типа
- : первый селектор
- .фокус()
- :селектор фокуса
- .сосредоточиться()
- .фокус()
- .получить()
- :gt() Селектор
- .имеет()
- Имеет селектор атрибутов [имя]
- :has() Селектор
- .hasClass()
- : Селектор заголовков
- .
высота()
- : скрытый селектор
- .Спрятать()
- .наведите()
- .html()
- Селектор ID («#id)
- :Селектор изображений
- .индекс()
- .внутренняя высота()
- .внутренняя ширина()
- : селектор ввода
- .insertAfter()
- .insertBefore()
- .является()
- jQuery()
- .jquery
- jQuery.ajax()
- jQuery.ajaxPrefilter()
- jQuery.ajaxSetup()
- jQuery.ajaxTransport()
- jQuery.boxModel
- jQuery.browser
- jQuery.Обратные вызовы()
- jQuery.содержит()
- jQuery.cssHooks
- jQuery.данные()
- jQuery.Отложено()
- jQuery.dequeue()
- jQuery.каждый()
- jQuery.ошибка()
- jQuery.extend()
- jQuery.fx.интервал
- jQuery.fx.off
- jQuery.получить()
- jQuery.getJSON()
- jQuery.
getScript ()
- jQuery.globalEval()
- jQuery.grep()
- jQuery.hasData()
- jQuery.holdReady()
- jQuery.inArray ()
- jQuery.isArray()
- jQuery.isEmptyObject()
- jQuery.isFunction()
- jQuery.isNumeric()
- jQuery.isPlainObject()
- jQuery.isWindow ()
- jQuery.isXMLDoc()
- jQuery.makeArray()
- jQuery.карта()
- jQuery.слияние()
- jQuery.noConflict()
- jQuery.noop()
- jQuery.сейчас()
- jQuery.параметр()
- jQuery.parseHTML()
- jQuery.parseJSON()
- jQuery.parseXML()
- jQuery.пост()
- jQuery.прокси()
- jQuery.queue()
- jQuery.removeData()
- jQuery.sub()
- jQuery.support
- jQuery.trim()
- jQuery.тип()
- jQuery.unique()
- jQuery.когда()
- .keydown()
- .
нажатие клавиши()
- .keyup()
- :язык Селектор
- .последний()
- : последний дочерний селектор
- : селектор последнего типа
- :последний селектор
- .длина
- .жить()
- .нагрузка()
- .нагрузка()
- :lt() Селектор
- .карта()
- .mousedown()
- .mouseenter ()
- .mouseleave ()
- .mousemove ()
- .mouseout()
- .mouseover()
- .mouseup()
- Селектор нескольких атрибутов [name=»value»][name2=»value2″]
- Множественный селектор («селектор1, селектор2, селекторN)
- .следующий()
- Селектор следующего соседнего («предыдущий + следующий»)
- Селектор следующего брата и сестры («предыдущая ~ братья и сестры»)
- .nextAll()
- .nextUntil()
- .нет()
- :не() Селектор
- :nth-child() Селектор
- :nth-last-child() Селектор
- Селектор :nth-last-of-type()
- Селектор :nth-of-type()
- :нечетный селектор
- .
выключенный()
- .компенсировать()
- .offsetParent()
- .на()
- .один()
- : только дочерний селектор
- :селектор только типа
- .внешняя высота()
- .внешняя ширина()
- .родитель()
- :родительский селектор
- .родители()
- .parentsUntil()
- :Селектор пароля
- .должность()
- .prepend()
- .prependTo()
- .пред ()
- .prevAll()
- .prevUntil()
- .обещать()
- .проп()
- .pushStack()
- .очередь()
- : радио Селектор
- .готовы()
- .удалять()
- .removeAttr()
- .удалитькласс()
- .удалитьДанные()
- .удалитьпроп()
- .заменить все()
- .заменить()
- :сбросить селектор
- .изменить размер()
- :корень Селектор
- .прокрутка()
- .
scrollLeft()
- .scrollTop()
- .Выбрать()
- :выбранный Селектор
- .селектор
- .сериализовать()
- .serializeArray ()
- .показывать()
- .братья и сестры()
- .размер()
- .ломтик()
- .скользить вниз()
- .slideToggle()
- .скользить вверх()
- .остановка()
- .Разместить()
- :отправить селектор
- :целевой селектор
- .текст()
- : текстовый селектор
- .toArray()
- .переключать()
- .переключать()
- .toggleClass()
- .курок()
- .триггерHandler()
- .развязать()
- .undelegate()
- .выгрузить()
- .развернуть()
- .val()
- :видимый селектор
- .ширина()
- .сворачивать()
- .wrapAll()
- .wrapInner()
- Аякс
- Глобальные обработчики событий Ajax
- .
ajaxComplete()
- .ajaxError()
- .ajaxОтправить()
- .ajaxStart()
- .ajaxStop()
- .ajaxУспех()
- Вспомогательные функции
- jQuery.параметр()
- .сериализовать()
- .serializeArray ()
- Низкоуровневый интерфейс
- jQuery.ajax()
- jQuery.ajaxPrefilter()
- jQuery.ajaxSetup()
- jQuery.ajaxTransport()
- Сокращенные методы
- jQuery.получить()
- jQuery.getJSON()
- jQuery.getScript ()
- jQuery.пост()
- .нагрузка()
- Аякс События | Документация API jQuery
- Атрибуты
- .добавитькласс()
- .attr()
- .hasClass()
- .html()
- .проп()
- .removeAttr()
- .удалитькласс()
- .удалитьпроп()
- .toggleClass()
- .val()
- Объект обратного вызова
- обратные вызовы.
добавить()
- обратные вызовы.отключить()
- обратные вызовы.отключено()
- обратные вызовы.пусто()
- обратные вызовы.огонь()
- обратные вызовы.fired()
- обратные вызовы.fireWith()
- обратные вызовы.has()
- обратные вызовы.lock()
- обратные вызовы.заблокировано()
- обратные вызовы.удалить()
- jQuery.Обратные вызовы()
- Основной
- jQuery()
- jQuery.holdReady()
- jQuery.noConflict()
- jQuery.sub()
- jQuery.когда()
- CSS
- .добавитькласс()
- .css()
- .hasClass()
- .высота()
- .внутренняя высота()
- .внутренняя ширина()
- jQuery.cssHooks
- .компенсировать()
- .внешняя высота()
- .внешняя ширина()
- .должность()
- .удалитькласс()
- .scrollLeft()
- .
scrollTop()
- .toggleClass()
- .ширина()
- Данные
- .clearQueue()
- .данные()
- .dequeue ()
- jQuery.данные()
- jQuery.dequeue()
- jQuery.hasData()
- jQuery.queue()
- jQuery.removeData()
- .очередь()
- .удалитьДанные()
- Отложенный объект
- отложено.всегда()
- отложено. сделано ()
- отложенный.сбой()
- отложенный.isRejected()
- deferred.isResolved()
- отложенный.notify()
- отложенный.notifyWith()
- отложенный.pipe()
- отложенный.прогресс()
- отложенное обещание ()
- отложенный.отклонить()
- отложенный.rejectWith()
- отложенный.разрешить()
- отложенный.resolveWith()
- отложенное.состояние()
- отложено.тогда()
- jQuery.Отложено()
- jQuery.
когда()
- .обещать()
- Устаревший
- Устаревший 1.8
- .переключать()
- Габаритные размеры
- .высота()
- .внутренняя высота()
- .внутренняя ширина()
- .внешняя высота()
- .внешняя ширина()
- .ширина()
- Последствия
- Основы
- .Спрятать()
- .показывать()
- .переключать()
- Обычай
- .анимировать()
- .clearQueue()
- .задерживать()
- .dequeue ()
- .финиш()
- jQuery.fx.интервал
- jQuery.fx.off
- .очередь()
- .остановка()
- исчезновение
- .fadeIn()
- .исчезать()
- .fadeTo()
- .fadeToggle()
- Раздвижные
- .скользить вниз()
- .slideToggle()
- .скользить вверх()
- События
- Браузерные события
- .
ошибка()
- .изменить размер()
- .прокрутка()
- Загрузка документа
- .нагрузка()
- .готовы()
- .выгрузить()
- Приложение обработчика событий
- .связывать()
- .делегат()
- .умереть()
- jQuery.прокси()
- .жить()
- .выключенный()
- .на()
- .один()
- .курок()
- .триггерHandler()
- .развязать()
- .undelegate()
- Объект события
- событие.currentTarget
- событие.данные
- event.delegateTarget
- событие.isDefaultPrevented()
- event.isImmediatePropagationStopped()
- событие.isPropagationStopped()
- event.metaKey
- event.namespace
- событие.pageX
- событие.pageY
- событие.preventDefault()
- event.relatedTarget
- событие.
результат
- event.stopImmediatePropagation()
- событие.stopPropagation()
- событие.цель
- событие.timeStamp
- тип события
- событие.которое
- События формы
- .размытие()
- .сдача()
- .фокус()
- .Выбрать()
- .Разместить()
- События клавиатуры
- .сосредоточиться()
- .фокус()
- .keydown()
- .нажатие клавиши()
- .keyup()
- События мыши
- .клик()
- .dblclick()
- .сосредоточиться()
- .фокус()
- .наведите()
- .mousedown()
- .mouseenter ()
- .mouseleave ()
- .mousemove ()
- .mouseout()
- .mouseover()
- .mouseup()
- .переключать()
- Формы
- .размытие()
- .сдача()
- .
фокус()
- jQuery.параметр()
- .Выбрать()
- .сериализовать()
- .serializeArray ()
- .Разместить()
- .val()
- Внутренности
- .контекст
- .jquery
- jQuery.ошибка()
- .pushStack()
- .селектор
- Манипуляции
- Атрибут класса
- .добавитькласс()
- .hasClass()
- .удалитькласс()
- .toggleClass()
- Копирование
- .клон()
- Вставка DOM, вокруг
- .развернуть()
- .сворачивать()
- .wrapAll()
- .wrapInner()
- Вставка DOM внутри
- .добавить()
- .добавить к()
- .html()
- .prepend()
- .prependTo()
- .текст()
- Вставка DOM снаружи
- .после()
- .до()
- .insertAfter()
- .
insertBefore()
- Удаление DOM
- .отсоединить()
- .пустой()
- .удалять()
- .развернуть()
- Замена ДОМ
- .заменить все()
- .заменить()
- Общие атрибуты
- .attr()
- .проп()
- .removeAttr()
- .удалитьпроп()
- .val()
- Свойства стиля
- .css()
- .высота()
- .внутренняя высота()
- .внутренняя ширина()
- .компенсировать()
- .внешняя высота()
- .внешняя ширина()
- .должность()
- .scrollLeft()
- .scrollTop()
- .ширина()
- Разнообразный
- Управление коллекцией
- .каждый()
- jQuery.параметр()
- Хранилище данных
- .данные()
- .удалитьДанные()
- Методы элемента DOM
- .
получить()
- .индекс()
- .размер()
- .toArray()
- Методы настройки
- jQuery.noConflict()
- Компенсировать
- .компенсировать()
- .offsetParent()
- .должность()
- .scrollLeft()
- .scrollTop()
- Характеристики
- Свойства экземпляров объектов jQuery
- .контекст
- .jquery
- .длина
- Свойства глобального объекта jQuery
- jQuery.browser
- jQuery.fx.интервал
- jQuery.fx.off
- jQuery.support
- .селектор
- Селекторы
- Атрибут
- Атрибут содержит селектор префикса [имя|=»значение»]
- Атрибут содержит селектор [name*=»value»]
- Атрибут содержит селектор слов [name~=»value»]
- Атрибут заканчивается селектором [name$=»value»]
- Селектор равных атрибутов [name=»value»]
- Селектор не равного атрибута [имя! = «значение»] 9=»значение»]
- Имеет селектор атрибутов [имя]
- Селектор нескольких атрибутов [name=»value»][name2=»value2″]
- Базовый
- Селектор всех («*»)
- Селектор класса («».
class)
- Селектор элементов («элемент»)
- Селектор ID («#id)
- Множественный селектор («селектор1, селектор2, селекторN)
- Базовый фильтр
- : анимированный селектор
- :eq() Селектор
- :даже селектор
- : первый селектор
- :селектор фокуса
- :gt() Селектор
- : Селектор заголовков
- :язык Селектор
- :последний селектор
- :lt() Селектор
- :не() Селектор
- :нечетный селектор
- :корень Селектор
- :целевой селектор
- Детский фильтр
- : первый дочерний селектор
- : селектор первого типа
- : последний дочерний селектор
- : селектор последнего типа
- :nth-child() Селектор
- :nth-last-child() Селектор
- Селектор :nth-last-of-type()
- Селектор :nth-of-type()
- : только дочерний селектор
- :селектор только типа
- Фильтр содержимого
- :содержит() Селектор
- : пустой селектор
- :has() Селектор
- :родительский селектор
- Форма
- :кнопка Селектор
- : флажок Селектор
- :проверено Селектор
- : отключенный селектор
- : включенный селектор
- : Селектор файлов
- :селектор фокуса
- :Селектор изображений
- : селектор ввода
- :Селектор пароля
- : радио Селектор
- :сбросить селектор
- :выбранный Селектор
- :отправить селектор
- : текстовый селектор
- Иерархия
- Селектор дочерних элементов («родительский > дочерний)
- Селектор потомков («предок-потомок»)
- Селектор следующего соседнего («предыдущий + следующий»)
- Селектор следующего брата и сестры («предыдущая ~ братья и сестры»)
- JQuery-расширения
- : анимированный селектор
- Селектор не равного атрибута [имя! = «значение»]
- :кнопка Селектор
- : флажок Селектор
- :eq() Селектор
- :даже селектор
- : Селектор файлов
- : первый селектор
- :gt() Селектор
- :has() Селектор
- : Селектор заголовков
- : скрытый селектор
- :Селектор изображений
- : селектор ввода
- :последний селектор
- :lt() Селектор
- :нечетный селектор
- :родительский селектор
- :Селектор пароля
- : радио Селектор
- :сбросить селектор
- :выбранный Селектор
- :отправить селектор
- : текстовый селектор
- :видимый селектор
- Фильтр видимости
- : скрытый селектор
- :видимый селектор
- Пересечение
- Фильтрация
- экв()
- .
фильтр()
- .первый()
- .имеет()
- .является()
- .последний()
- .карта()
- .нет()
- .ломтик()
- Разное
- .добавлять()
- .addBack()
- .andSelf()
- .содержимое()
- .конец()
- .нет()
- Обход дерева
- .дети()
- .ближайший()
- .найти()
- .следующий()
- .nextAll()
- .nextUntil()
- .offsetParent()
- .родитель()
- .родители()
- .parentsUntil()
- .пред ()
- .prevAll()
- .prevUntil()
- .братья и сестры()
- Утилиты
- .clearQueue()
- .dequeue ()
- jQuery.boxModel
- jQuery.browser
- jQuery.содержит()
- jQuery.данные()
- jQuery.dequeue()
- jQuery.
каждый()
- jQuery.extend()
- jQuery.globalEval()
- jQuery.grep()
- jQuery.inArray ()
- jQuery.isArray()
- jQuery.isEmptyObject()
- jQuery.isFunction()
- jQuery.isNumeric()
- jQuery.isPlainObject()
- jQuery.isWindow ()
- jQuery.isXMLDoc()
- jQuery.makeArray()
- jQuery.карта()
- jQuery.слияние()
- jQuery.noop()
- jQuery.сейчас()
- jQuery.parseHTML()
- jQuery.parseJSON()
- jQuery.parseXML()
- jQuery.прокси()
- jQuery.queue()
- jQuery.removeData()
- jQuery.support
- jQuery.trim()
- jQuery.тип()
- jQuery.unique()
- .очередь()
- Версия
- Версия 1.0
- .добавлять()
- .добавитькласс()
- .после()
- .ajaxComplete()
- .ajaxError()
- .
ajaxОтправить()
- .ajaxStart()
- .ajaxStop()
- .ajaxУспех()
- Селектор всех («*»)
- .анимировать()
- .добавить()
- .добавить к()
- .attr()
- Атрибут содержит селектор префикса [имя|=»значение»]
- Атрибут содержит селектор [name*=»value»]
- Атрибут содержит селектор слов [name~=»value»]
- Атрибут заканчивается селектором [name$=»value»] 9=»значение»]
- .до()
- .связывать()
- .размытие()
- :кнопка Селектор
- .сдача()
- : флажок Селектор
- :проверено Селектор
- Селектор дочерних элементов («родительский > дочерний)
- .дети()
- Селектор класса («».class)
- .клик()
- .клон()
- .css()
- .dblclick()
- Селектор потомков («предок-потомок»)
- : отключенный селектор
- .каждый()
- Селектор элементов («элемент»)
- .
пустой()
- : пустой селектор
- : включенный селектор
- .конец()
- :eq() Селектор
- .ошибка()
- :даже селектор
- событие.preventDefault()
- событие.stopPropagation()
- событие.цель
- тип события
- .fadeIn()
- .исчезать()
- .fadeTo()
- : Селектор файлов
- .фильтр()
- .найти()
- : первый селектор
- .фокус()
- .получить()
- :gt() Селектор
- Имеет селектор атрибутов [имя]
- .высота()
- : скрытый селектор
- .Спрятать()
- .наведите()
- .html()
- Селектор ID («#id)
- :Селектор изображений
- .индекс()
- : селектор ввода
- .insertAfter()
- .insertBefore()
- .является()
- jQuery()
- jQuery.ajax()
- jQuery.boxModel
- jQuery.
browser
- jQuery.каждый()
- jQuery.extend()
- jQuery.получить()
- jQuery.getJSON()
- jQuery.getScript ()
- jQuery.grep()
- jQuery.карта()
- jQuery.слияние()
- jQuery.noConflict()
- jQuery.пост()
- jQuery.trim()
- .keydown()
- .нажатие клавиши()
- .keyup()
- :последний селектор
- .длина
- .нагрузка()
- .нагрузка()
- :lt() Селектор
- .mousedown()
- .mouseenter ()
- .mouseleave ()
- .mousemove ()
- .mouseout()
- .mouseover()
- .mouseup()
- Селектор нескольких атрибутов [name=»value»][name2=»value2″]
- Множественный селектор («селектор1, селектор2, селекторN)
- .следующий()
- Селектор следующего соседнего («предыдущий + следующий»)
- Селектор следующего брата и сестры («предыдущая ~ братья и сестры»)
- .
нет()
- :не() Селектор
- :нечетный селектор
- .родитель()
- :родительский селектор
- .родители()
- :Селектор пароля
- .prepend()
- .prependTo()
- .пред ()
- .pushStack()
- : радио Селектор
- .готовы()
- .удалять()
- .removeAttr()
- .удалитькласс()
- :сбросить селектор
- .изменить размер()
- .прокрутка()
- .Выбрать()
- :выбранный Селектор
- .сериализовать()
- .показывать()
- .братья и сестры()
- .размер()
- .скользить вниз()
- .slideToggle()
- .скользить вверх()
- .Разместить()
- :отправить селектор
- .текст()
- : текстовый селектор
- .переключать()
- .переключать()
- .toggleClass()
- .курок()
- .развязать()
- .
выгрузить()
- .val()
- :видимый селектор
- .ширина()
- .сворачивать()
- Версия 1.0.4
- event.metaKey
- событие.pageX
- событие.pageY
- jQuery.globalEval()
- Версия 1.1
- .attr()
- событие.данные
- jQuery.ajaxSetup()
- .один()
- Версия 1.1.2
- экв()
- Версия 1.1.3
- событие.которое
- jQuery.browser
- jQuery.unique()
- Версия 1.1.4
- :содержит() Селектор
- event.relatedTarget
- : первый дочерний селектор
- :has() Селектор
- jQuery.isXMLDoc()
- : последний дочерний селектор
- :nth-child() Селектор
- : только дочерний селектор
- .ломтик()
- Версия 1.2
- .andSelf()
- : анимированный селектор
- .
содержимое()
- .dequeue ()
- .hasClass()
- : Селектор заголовков
- jQuery.inArray ()
- jQuery.isFunction()
- jQuery.makeArray()
- jQuery.параметр()
- .карта()
- .nextAll()
- .компенсировать()
- .должность()
- .prevAll()
- .очередь()
- .заменить все()
- .заменить()
- .serializeArray ()
- .остановка()
- .триггерHandler()
- .wrapAll()
- .wrapInner()
- Версия 1.2.3
- .данные()
- jQuery.данные()
- jQuery.removeData()
- .удалитьДанные()
- Версия 1.2.6
- событие.timeStamp
- .внутренняя высота()
- .внутренняя ширина()
- .внешняя высота()
- .внешняя ширина()
- .scrollLeft()
- .scrollTop()
- Версия 1.
3
- .ближайший()
- .контекст
- .умереть()
- событие.currentTarget
- событие.isDefaultPrevented()
- event.isImmediatePropagationStopped()
- событие.isPropagationStopped()
- событие.результат
- event.stopImmediatePropagation()
- jQuery.dequeue()
- jQuery.fx.off
- jQuery.isArray()
- jQuery.queue()
- jQuery.support
- .жить()
- .pushStack()
- .переключать()
- .toggleClass()
- Версия 1.4
- .добавлять()
- .добавитькласс()
- .после()
- .добавить()
- .до()
- .связывать()
- .clearQueue()
- .ближайший()
- .css()
- .данные()
- .задерживать()
- .отсоединить()
- .фильтр()
- .первый()
- .сосредоточиться()
- .фокус()
- .
имеет()
- .html()
- .индекс()
- jQuery()
- jQuery.содержит()
- jQuery.данные()
- jQuery.isEmptyObject()
- jQuery.isPlainObject()
- jQuery.noop()
- jQuery.параметр()
- jQuery.прокси()
- .последний()
- .nextUntil()
- .нет()
- .компенсировать()
- .parentsUntil()
- .prepend()
- .prevUntil()
- .removeAttr()
- .удалитькласс()
- .заменить()
- .текст()
- .toArray()
- .toggleClass()
- .развернуть()
- .val()
- .сворачивать()
- .wrapAll()
- .wrapInner()
- Версия 1.4.1
- .умереть()
- .высота()
- jQuery.ошибка()
- jQuery.parseJSON()
- .ширина()
- Версия 1.4.2
- .делегат()
- .undelegate()
- Версия 1.
4.3
- .связывать()
- .размытие()
- .сдача()
- .клик()
- .данные()
- .dblclick()
- .делегат()
- .умереть()
- .ошибка()
- event.namespace
- .fadeIn()
- .исчезать()
- .fadeTo()
- .фокус()
- .сосредоточиться()
- .фокус()
- .Спрятать()
- jQuery.cssHooks
- jQuery.данные()
- jQuery.fx.интервал
- jQuery.isWindow ()
- jQuery.сейчас()
- jQuery.тип()
- .keydown()
- .нажатие клавиши()
- .keyup()
- .нагрузка()
- .mousedown()
- .mouseenter ()
- .mouseleave ()
- .mousemove ()
- .mouseout()
- .mouseover()
- .mouseup()
- .изменить размер()
- .прокрутка()
- .Выбрать()
- .показывать()
- .
скользить вниз()
- .slideToggle()
- .скользить вверх()
- .Разместить()
- .переключать()
- .развязать()
- .undelegate()
- .выгрузить()
- Версия 1.4.4
- .fadeToggle()
- Версия 1.5
- .клон()
- отложено. сделано ()
- отложенный.сбой()
- отложенный.isRejected()
- deferred.isResolved()
- отложенное обещание ()
- отложенный.отклонить()
- отложенный.rejectWith()
- отложенный.разрешить()
- отложенный.resolveWith()
- отложено.тогда()
- jQuery.ajax()
- jQuery.ajaxPrefilter()
- jQuery.ajaxTransport()
- jQuery.Отложено()
- jQuery.получить()
- jQuery.getJSON()
- jQuery.getScript ()
- jQuery.hasData()
- jQuery.parseXML()
- jQuery.пост()
- jQuery.
sub()
- jQuery.когда()
- Версия 1.5.1
- jQuery.ajax()
- jQuery.support
- Версия 1.6
- .attr()
- .ближайший()
- отложено.всегда()
- отложенный.pipe()
- .найти()
- :селектор фокуса
- .является()
- jQuery.holdReady()
- jQuery.карта()
- jQuery.прокси()
- .nextUntil()
- .parentsUntil()
- .prevUntil()
- .обещать()
- .проп()
- .удалитьпроп()
- .undelegate()
- Версия 1.7
- обратные вызовы.добавить()
- обратные вызовы.отключить()
- обратные вызовы.отключено()
- обратные вызовы.пусто()
- обратные вызовы.огонь()
- обратные вызовы.fired()
- обратные вызовы.fireWith()
- обратные вызовы.has()
- обратные вызовы.lock()
- обратные вызовы.
заблокировано()
- обратные вызовы.удалить()
- отложенный.notify()
- отложенный.notifyWith()
- отложенный.pipe()
- отложенный.прогресс()
- отложенное.состояние()
- отложено.тогда()
- event.delegateTarget
- .является()
- jQuery.Обратные вызовы()
- jQuery.isNumeric()
- .выключенный()
- .на()
- .removeAttr()
- .удалитьДанные()
- .остановка()
- Версия 1.8
- .addBack()
- отложенный.pipe()
- :eq() Селектор
- jQuery.parseHTML()
- Версия 1.9
- .css()
- .финиш()
- : селектор первого типа
- :язык Селектор
- : селектор последнего типа
- :nth-last-child() Селектор
- Селектор :nth-last-of-type()
- Селектор :nth-of-type()
- :селектор только типа
- :корень Селектор
- :целевой селектор
- Типы | Документация API jQuery
- Документация API пользовательского интерфейса jQuery
- Все
- Аккордеон Виджет
- .
добавитькласс()
- Виджет автозаполнения
- Слепой эффект
- Эффект отскока
- Виджет кнопки
- Эффект клипа
- :данные() Селектор
- Виджет выбора даты
- Виджет диалога
- .отключитьВыбор()
- Перетаскиваемый виджет
- Эффект падения
- Выпадающий виджет
- .эффект()
- .enableSelection()
- Эффект взрыва
- Эффект затухания
- .фокус()
- :фокусируемый селектор
- Эффект складки
- .Спрятать()
- Эффект выделения
- Фабрика виджетов
- Виджет меню
- Взаимодействие с мышью
- .должность()
- Виджет индикатора прогресса
- Эффект затяжки
- Эффект пульсации
- .удалитькласс()
- .removeUniqueId()
- Виджет с изменяемым размером
- Эффект масштаба
- .scrollParent()
- Выбираемый виджет
- Эффект встряхивания
- .
показывать()
- Эффект размера
- Эффект слайда
- Виджет слайдера
- Сортируемый виджет
- Виджет счетчика
- .switchClass ()
- : вкладка Селектор
- Виджет вкладок
- .переключать()
- .toggleClass()
- Виджет подсказки
- Эффект переноса
- .уникальный идентификатор()
- .zИндекс()
- Последствия
- .добавитькласс()
- Слепой эффект
- Эффект отскока
- Эффект клипа
- Эффект падения
- .эффект()
- Эффект взрыва
- Эффект затухания
- Эффект складки
- .Спрятать()
- Эффект выделения
- Эффект затяжки
- Эффект пульсации
- .удалитькласс()
- Эффект масштаба
- Эффект встряхивания
- .показывать()
- Эффект размера
- Эффект слайда
- .
switchClass ()
- .переключать()
- .toggleClass()
- Эффект переноса
- Ядро эффектов
- .добавитькласс()
- .эффект()
- .Спрятать()
- .удалитькласс()
- .показывать()
- .switchClass ()
- .переключать()
- .toggleClass()
- Взаимодействия
- Перетаскиваемый виджет
- Выпадающий виджет
- Взаимодействие с мышью
- Виджет с изменяемым размером
- Выбираемый виджет
- Сортируемый виджет
- Переопределение метода
- .добавитькласс()
- .фокус()
- .Спрятать()
- .должность()
- .удалитькласс()
- .показывать()
- .переключать()
- .toggleClass()
- Методы
- .отключитьВыбор()
- .эффект()
- .enableSelection()
- .фокус()
- .




 Его следует применять в том случае, когда необходимо в результате рендеринга вида также выполнить некоторые скрипты. Допустим мы подгрузили некоторую страницу аяксом на которой содержаться подключенные скрипты через Yii::app()->clientScript->registerScript() . Так вот эти скрипты выполняться лишь в том случае, если мы установили $processOutput в true и позволили постобработку зарегистрированных клиентских скриптов. Они будут вставлены в соответствующих местах.
Его следует применять в том случае, когда необходимо в результате рендеринга вида также выполнить некоторые скрипты. Допустим мы подгрузили некоторую страницу аяксом на которой содержаться подключенные скрипты через Yii::app()->clientScript->registerScript() . Так вот эти скрипты выполняться лишь в том случае, если мы установили $processOutput в true и позволили постобработку зарегистрированных клиентских скриптов. Они будут вставлены в соответствующих местах.