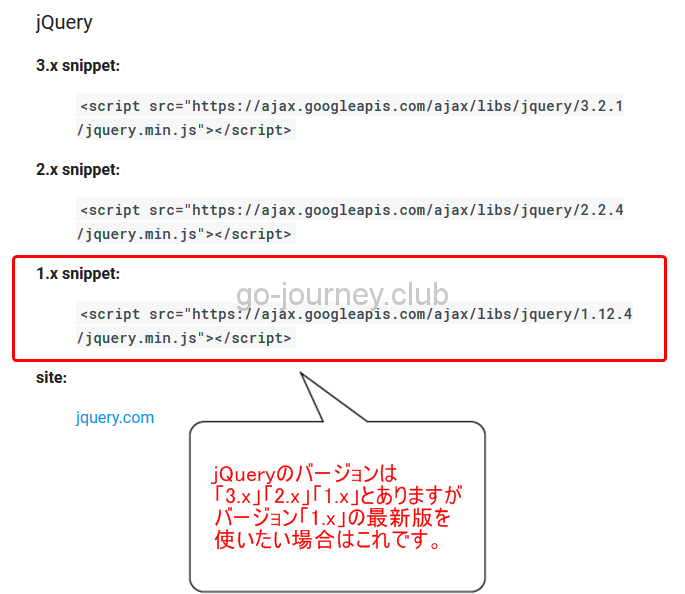
Array.prototype.indexOf() — JavaScript | MDN
Метод indexOf() возвращает первый индекс, по которому данный элемент может быть найден в массиве или -1, если такого индекса нет.
arr.indexOf(searchElement[, fromIndex = 0])Параметры
searchElement- Искомый элемент в массиве.
fromIndex- Индекс, с которого начинать поиск. Если индекс больше или равен длине массива, возвращается -1, что означает, что массив даже не просматривается. Если индекс является отрицательным числом, он трактуется как смещение с конца массива. Обратите внимание: если индекс отрицателен, массив всё равно просматривается от начала к концу. Если рассчитанный индекс оказывается меньше 0, поиск ведётся по всему массиву. Значение по умолчанию равно 0, что означает, что просматривается весь массив.
Метод indexOf() сравнивает искомый элемент searchElement с элементами в массиве, используя строгое сравнение (en-US) (тот же метод используется оператором ===, тройное равно).
Пример: использование
indexOf()В следующем примере indexOf() используется для поиска значений в массиве.
var array = [2, 5, 9]; array.indexOf(2); array.indexOf(7); array.indexOf(9, 2); array.indexOf(2, -1); array.indexOf(2, -3);
Пример: нахождение всех вхождений элемента
В следующем примере indexOf() используется для поиска всех индексов элемента в указанном массиве, которые с помощью push() добавляются в другой массив.
var indices = [];
var array = ['a', 'b', 'a', 'c', 'a', 'd'];
var element = 'a';
var idx = array.indexOf(element);
while (idx != -1) {
indices.push(idx);
idx = array.indexOf(element, idx + 1);
}
console.log(indices);
Метод indexOf() был добавлен к стандарту ECMA-262 в 5-м издании; поэтому он может отсутствовать в других реализациях стандарта. Вы можете работать с ним, добавив следующий код в начало ваших скриптов, он позволяет использовать
Вы можете работать с ним, добавив следующий код в начало ваших скриптов, он позволяет использовать indexOf() в реализациях, которые не поддерживают этот метод. Этот алгоритм является точно тем, что описан в ECMA-262 5-го издания; он предполагает, что TypeError и Math.abs() имеют свои первоначальные значения.
if (!Array.prototype.indexOf) {
Array.prototype.indexOf = function(searchElement, fromIndex) {
var k;
if (this == null) {
throw new TypeError('"this" is null or not defined');
}
var O = Object(this);
var len = O.length >>> 0;
if (len === 0) {
return -1;
}
var n = +fromIndex || 0;
if (Math.abs(n) === Infinity) {
n = 0;
}
if (n >= len) {
return -1;
}
k = Math.max(n >= 0 ? n : len - Math.abs(n), 0);
while (k < len) {
if (k in O && O[k] === searchElement) {
return k;
}
k++;
}
return -1;
};
}
BCD tables only load in the browser
| Селектор | Описание, пример |
|---|---|
| Элемента | Выбирает все элементы данного типа на странице, например, $("div"). |
| Элемент1 элемент2 | Выбирает все элементы2, вложенные непосредственно в элемент1, например, $("p img"). |
| Класса | Выбирает все элементы заданного класса, например, $(".sidebar"). |
| Идентификатора | Выбирает элемент с указанным идентификатором, например, $("#main"). |
| Элемент класс | Выбирает из элементов данного типа только те элементы, которым назначен указанный класс, например, $("p.first"). |
| Потомка | Выбирает все указанные элементы выбранного селектора, например, |
| Дочерние | Выбирает элементы, соответствующие второму селектору, которые содержатся непосредственно внутри первого селектора, являющиеся дочерними по отношению к нему, например, $("body > p"). |
| Сестринские | Выбирает элементы, соответствующие второму селектору, идущие непосредственно за первым элементом, являющимся для него сестринским, например, $("h3 + p"). |
| Выбирает элементы, соответствующие второму селектору, являющиеся сестринскими по отношению к первому элементу и расположенные после него, например, $("h3 ~ p"). | |
| Атрибута | Выбирает все элементы, которые содержат данный атрибут или указанно значение атрибута, например, $("img[alt]"), $("a[href]"), $("input[type='text']"). |
Выбирает все элементы, начинающиеся с определенного значения, например, $("a[href^='http://']"). | |
| Выбирает все элементы, заканчивающиеся на определенное значение, например, $("a[href$='.pdf']"). | |
| Выбирает все элементы, содержащие в любом месте определенное значение, например, $("a[target*='blank']"). | |
| :even | Выбирает элементы по четным значениям индекса 0, 2, 4…, т.е. выбирает 1, 3, 5… элементы, например, $("li:even"). |
| :odd | Выбирает элементы по нечетным значениям индекса, т.е. выбирает 0, 2, 4… элементы. |
| :first | Выбирает только один элемент, первый из подходящих, например, $("p:first"). |
| :last | Выбирает только один элемент, последний из подходящих. |
| :first-child | Выбирает элементы, которые являются первыми дочерними элементами своих родителей. |
| :last-child | Выбирает элементы, которые являются последними дочерними элементами своих родителей. |
| :only-child | Выбирает элементы, являющиеся единственными дочерними элементами своих родителей. |
| :nth-child(n) | Выбирает элементы, которые являются n-дочерними элементами своих родителей. |
| :nth-child(Xn+Y) | Выбирает n-элемент, порядковый номер которого рассчитывается по формуле в круглых скобках. |
| :nth-of-type(n) | Выбирает элементы, являющиеся n-ми дочерними элементами данного типа для своих родителей. |
| :parent | Выбирает непустые элементы, которые имеют вложенные (дочерние) элементы, а также содержащие текст. |
| :eq(n) | Выбирает элементы с индексом n, при этом индексы отсчитываются от нуля. |
| :gt(n) | Выбирает все элементы, индекс которых больше n, индексы отсчитываются от нуля. |
| :lt(n) | Выбирает все элементы, расположенные перед n-элементом, не включая n-элемент. |
| :not(селектор) | Позволяет выбрать элемент, не соответствующий данному типу селектора, например, $("a:not(.link)"), $("a:not([href$='.pdf'])"). |
| :has(селектор) | Выбирает элементы, которые содержат внутри себя указанный селектор, например, элементы списка, содержащие внутри себя ссылки: $("li:has(a)"). |
| :contains(текст) | Выбирает элементы, которые содержат указанный в скобках текст, например, $("a:contains(Скачать)"). |
| :hidden | Выбирает скрытые элементы, для которых установлено значение display: none;, а также элементы форм со значением type="hidden" например, $("ul:hidden").show() — делает скрытые элементы видимыми. |
| :visible | Выбирает видимые элементы, к видимым элементам относятся элементы, размеры которых больше нуля, а также элементы со значением visibility: hidden и opacity: 0. |
| :active | Выбирает элемент, который активизирован пользователем, например, с помощью щелчка мыши. |
| :checked | Выбирает только отмеченные флажки или радиокнопки. |
| :focus | Выбирает элемент, находящийся в фокусе. |
| :hover | Выбирает элемент, на который наведен указатель мыши. |
| :disabled | Выбирает неактивные элементы (форм). |
| :enabled | Выбирает активные элементы (форм). |
| :empty | Выбирает элементы, не содержащие дочерних элементов. |
| :target | Выбирает элементы, на которые ссылается идентификатор фрагмента в url-адресе. |
| :animated | Выбирает все анимируемые в данный момент элементы. |
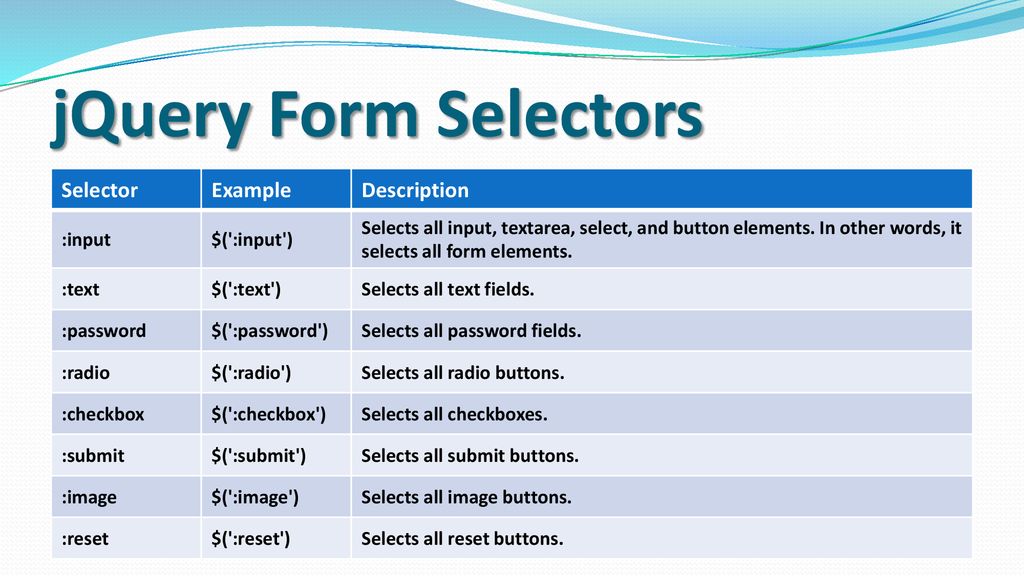
| :button | Выбирает все кнопки input[type=submit], input[type=reset], input[type=button], button. |
| :checkbox | Выбирает элементы-флажки input[type=checkbox]. |
| :file | Выбирает элементы типа file, input[type=file]. |
| :header | Выбирает элементы-заголовки от h2 до h6. |
| :image | Выбирает изображения в элементах форм input[type=image]. |
| :input | Выбирает элементы форм input, select, textarea, button. |
| :password | Выбирает элементы ввода пароля input[type=password]. |
| :radio | Выбирает радиокнопки input[type=radio]. |
| :reset | Выбирает кнопки сброса input[type=reset], button[type=reset]. |
| :selected | Выбирает выделенные элементы option. |
| :submit | Выбирает кнопки отправки формы input[type=submit], button[type=submit]. |
| :text | Выбирает элементы ввода текстаinput[type=text]. |
Jquery получить массив элементов
Вот мой элемент, я хочу устроить детей внутри, перейдя через них.
Вот как я думаю, что код должен выглядеть, но children(), конечно, не возвращает массив дочерних элементов
Вопрос – могу ли я получить массив для использования в цикле? Я знаю, что могу прикрепить функцию для каждого из дочерних элементов, которые будут выполняться, но могу ли я получить это увеличение «i» там?
children() возвращает объект jQuery для дочерних элементов, который напоминает массив узлов DOM. Ваша проблема находится внутри цикла – при доступе к отдельным объектам с помощью [] вы возвращаете простые узлы DOM, у которых нет метода css . Используйте либо .eq(i) , либо $(children[i]) .
Используйте либо .eq(i) , либо $(children[i]) .
Или просто используйте метод each(), который позволяет делать то же самое, не заставляя писать цикл for вручную. Прочтите документы, чтобы узнать, как получить индекс элемента внутри обратного вызова.
Функция each jQuery используется для перебора элементов объекта jQuery . Он содержит один или несколько элементов DOM и предоставляет все функции jQuery . Дополнительно jQuery предоставляет вспомогательную функцию с тем же именем, которая может быть вызвана без предварительного выбора или создания элементов DOM . Давайте узнаем об этом более подробно.
Синтаксис функции jQuery .each()
В следующем примере мы выбираем на веб-странице все элементы div и выводим индекс и идентификатор каждого из них. Возможный результат: “ div0:header ”, “ div1:body ”, “ div2:footer ”. В примере используется функция jQuery each() , а не вспомогательная:
В следующем примере продемонстрировано использование вспомогательной функции. В данном случае объект, для которого выполняется цикл, задается в качестве первого аргумента. В этом примере я покажу, как перебрать массив через цикл с помощью jQuery each function :
В последнем jQuery each примере я хочу представить циклы через свойства объекта:
Все это сводится к формированию надлежащего обратного вызова. Контекст обратного вызова this будет равен второму аргументу, который является текущим значением. Но поскольку контекст всегда будет объектом, то простые значения должны быть « обернуты ». Поэтому строгое равенство между значением и контекстом не может быть задано. Первый аргумент — текущий индекс, который является числом для jQuery each array или строкой ( для объектов ).
- Основной пример использования функции jQuery .each ()
Давайте посмотрим, как функция each() применяется в сочетании с объектом jQuery . В первом примере выбираются все элементы a на странице, и выводится их атрибут href :
Во втором примере использования jQuery each object выводятся все внешние href на веб-странице ( при условии, что используется протокол HTTP ):
Предположим, что на странице есть следующие ссылки:
Второй код выдаст:
Элементы DOM из объекта jQuery при использовании внутри each() необходимо снова « обернуть ».
Еще раз рассмотрим, как можно обрабатывать обычный массив:
Результат выполнения кода: 0:1, 1:2, 2:3, 3:4, 4:5 и 5:6.
Массив содержит числовые индексы, поэтому мы получаем числа, начиная с 0 и до N — 1 , где N — количество элементов в массиве.
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте рассмотрим, как jQuery find each может применяться в подобных сценариях:
Результат выполнения кода: red=#f00, green=#0f0, blue=#00f.
Мы обрабатываем структуру с помощью вложенного вызова each() . Внешний вызов обрабатывает массив переменной JSON , внутренний вызов обрабатывает объекты. В этом примере каждый jQuery each element имеет только один ключ. Но с помощью представленного кода может быть присвоено любое количество ключей.
В этом примере показано, как перебрать каждый элемент с классом productDescription :
Вместе с селектором мы используем вспомогательную функцию each() вместо метода each() :
Результат использования jQuery each function будет следующим: 0:Красный , 1: Оранжевый , 2:Зеленый .
Нам не нужно использовать индекс и значение. Это параметры, которые помогают определить, какой элемент DOM в настоящее время обрабатывается циклом. Кроме этого в сценарии можно использовать более удобный метод each() :
Красный
Оранжевый
Зеленый
Нужно обернуть элемент DOM в новый экземпляр jQuery . Мы используем метод text() для получения текста элемента.
- Пример задержки с помощью jQuery.each ()
В данном jQuery each примере, когда пользователь нажимает на элемент с идентификатором 5demo , для всех элементов списка устанавливается оранжевый цвет. После зависимой от индекса задержки ( 0, 200, 400, … миллисекунд ) мы постепенно скрываем элемент:
Заключение
Рекомендуется использовать jQuery each function , когда это только возможно. Это позволяет решить множество проблем! Вне jQuery разработки лучше использовать функцию forEach() любого массива ECMAScript 5 .
Это позволяет решить множество проблем! Вне jQuery разработки лучше использовать функцию forEach() любого массива ECMAScript 5 .
Помните: $.each() и $(selector).each() — это два разных метода, определяемых по-разному.
Данная публикация представляет собой перевод статьи « 5 jQuery each() Function Examples » , подготовленной дружной командой проекта Интернет-технологии.ру
Каждый программист должен уметь работать с массивами. jQuery облегчает ряд действий, которые были бы рутинными для разработчика на обычном JavaScript. О том как создавать массивы в jQuery и о методах работы с массивами мы и рассмотрим в этой статье.
Создание массивов в jQuery
В JavaScript массивы (array) представляют из себя объекты, которые хранят в себе ноль, один или множество значений любого типа. Создание массивов в jQuery будет аналогично созданию массивов в JavaScript:
Конвертация массивоподобных объектов в массив
Довольно часто можно встретить javascript-объекты, которые имеют характерные черты массивов (имеют свойство length , позволяют получать элементы с помощью [] и т.д.), однако не являются настоящими массивами (они могут не иметь такие методы как .pop() или например .reverse() ) Функция $.makeArray() конвертирует такие объекты в настоящие массивы.
See the Pen JOxzgw by Aleksei (@AmateR) on CodePen.0
Заносим все li-элементы в массивоподобный объект li_obj , после чего конвертируем его в массив li_array . Для примера работы с массивом, изменим порядок элементов массива и выведем в блок .box .
Поиск в массиве jQuery
Функция jQuery.inArray() выполняет поиск заданного значения в массиве и возвращает индекс первого совпадения.
- value — искомое значение;
- array — массив, в котором будет происходить поиск;
- fromIndex — номер элемента массива, с которого будет начинаться поиск. По умолчанию — 0.
Метод $.inArray похож на метод JavaScript . indexOf() , поэтому, в случае отсутствия искомого значения в массиве, функция возвращает -1 , а если искомое значение является первым в массиве, будет возвращен 0 .
indexOf() , поэтому, в случае отсутствия искомого значения в массиве, функция возвращает -1 , а если искомое значение является первым в массиве, будет возвращен 0 .
See the Pen qVgwBg by Aleksei (@AmateR) on CodePen.dark
Создаем массив городов, после чего определяем порядковый номер города в массиве и информация выводится на экран.
Поиск в массиве по фильтру в jQuery
jQuery.grep() ищет в заданном массиве элементы, удовлетворяющие условиям фильтрующей функции. Возвращает массив с найденными элементами не изменяя оригинальный массив.
- array — массив, в котором будет происходить поиск;
- function (elementOfArray, indexInArray) — заданная пользователем функция, вызываемая для каждого элемента массива для их фильтрации
- elementOfArray — элемент массива, передаваемый в функцию;
- indexInArray — индекс элемента массива.
See the Pen EbMpWX by Aleksei (@AmateR) on CodePen.0
Создаем массив из 7 цифр и ищем в нем элементы, порядковый номер которых больше 2. В результате получаем новый массив элементов. На полученный массив накладываем еще один фильтр — значение элемента массива не равно 6. В итоге получаем массив из трех элементов.
Сортировка массива в jQuery
jQuery.uniqueSort( array ) сортирует массив в jQuery с DOM-элементами, выстраивая их в порядке расположения в DOM, а также удаляя повторения. Обратите внимание, что эта функция работает только с массивами DOM-элементов, а не с массивами строк или чисел.
До jQuery 3.0 этот метод назывался jQuery.unique( array ) !
- array — массив DOM-элементов, который нужно отсортировать
5 Примеры функций jQuery.
 each () — SitePoint
each () — SitePoint Это обширный обзор функции jQuery.each () — одной из самых важных и наиболее часто используемых функций jQuery. В этой статье мы узнаем, почему и как вы можете его использовать.
Что такое jQuery.each ()
Функция each () jQuery используется для циклического перебора каждого элемента целевого объекта jQuery — объекта, который содержит один или несколько элементов DOM и предоставляет все функции jQuery.Это очень полезно для многоэлементных манипуляций с DOM, а также для перебора произвольных массивов и свойств объектов.
В дополнение к этой функции jQuery предоставляет вспомогательную функцию с тем же именем, которую можно вызывать без предварительного выбора или создания каких-либо элементов DOM.
jQuery.each () Синтаксис
Давайте посмотрим на различные режимы в действии.
В следующем примере выбирается каждый элемент Возможный вывод: В этой версии используется функция jQuery В следующем примере показано использование функции полезности. В этом случае объект, который нужно перебрать, задается в качестве первого аргумента. В этом примере мы покажем, как перебирать массив: В последнем примере мы хотим продемонстрировать, как перебирать свойства объекта: Все сводится к правильному обратному вызову. Контекст обратного вызова, ` Это означает, что нет строгого равенства между значением и контекстом. ` Первый аргумент — это текущий индекс, который может быть числом (для массивов) или строкой (для объектов). Давайте посмотрим, как функция jQuery.each () помогает нам в сочетании с объектом jQuery. В первом примере выбираются все элементы Во втором примере на веб-странице выводятся все внешние Допустим, у нас на странице были следующие ссылки: Второй пример выведет: Следует отметить, что элементы DOM из объекта jQuery находятся в своей «родной» форме внутри обратного вызова, переданного в Что касается нашего второго примера, это означает, что мы можем получить атрибут Давайте еще раз посмотрим, как можно обрабатывать обычный массив: Этот фрагмент выводит: Ничего особенного.Массив имеет числовые индексы, поэтому мы получаем числа, начиная с 0 и заканчивая N-1 , где N — количество элементов в массиве. У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте посмотрим, как Этот пример выводит: Мы обрабатываем вложенную структуру с помощью вложенного вызова В этом примере показано, как пройти через каждый элемент с назначенным классом Мы используем помощник В данном случае вывод: Нам не нужно указывать индекс и стоимость. Это просто параметры, которые помогают определить, какой элемент DOM мы в настоящее время повторяем. Кроме того, в этом сценарии мы также можем использовать более удобный метод И на консоли получим: Обратите внимание, что мы оборачиваем элемент DOM в новый экземпляр jQuery, чтобы мы могли использовать метод jQuery В следующем примере, когда пользователь щелкает элемент с идентификатором После задержки, зависящей от индекса ( 0 , 200 , 400 ,… миллисекунды), мы исчезаем элемент: В этом посте мы продемонстрировали, как использовать функцию И если jQuery не для вас, возможно, вы захотите использовать собственные методы JavaScript Object.keys () и Array.prototype.forEach (). Существуют также библиотеки, такие как foreach, которые позволяют вам перебирать пары ключ-значение либо объекта, подобного массиву, либо объекта, подобного словарю. Помните: Эта популярная статья была обновлена в 2020 году, чтобы отразить текущие передовые практики и обновить заключительные рекомендации по нативным решениям с использованием современного JavaScript. Чтобы узнать больше о JavaScript, прочитайте нашу книгу «JavaScript: от новичка до ниндзя», 2-е издание. Отчасти jQuery радует тем, насколько легко выбирать элементы на странице. Думайте о выборе элемента как о его идентификации. Вам может потребоваться идентифицировать отдельные элементы, несколько элементов, элементы, которые соответствуют набору критериев и т. Д., Чтобы изменить элемент. jQuery позволяет идентифицировать и выбирать элементы, используя концепцию, которую вы, возможно, уже знаете, если раньше создавали веб-страницы: селекторы CSS. Напомним о селекторах CSS, вот несколько основных способов выбора элементов в CSS.После выбора элементов к ним можно применить правила стиля, задав для них размер шрифта, цвета и т. Выбрать по типу элемента: Хорошая новость в том, что вы можете выбирать элементы в jQuery так же, как вы выбираете элементы в CSS, включая выбор по типу элемента, классу и идентификатору.Однако список намного больше. Давайте перейдем к делу. В CSS вы выбираете элементы, просто записывая их, например, применяя стили к элементам h2: При использовании jQuery необходимо сделать дополнительный шаг. Введите знаменитый знак доллара jQuery! jQuery не может использоваться с элементами, пока эти элементы не станут объектами jQuery , что дает им доступ ко всему миру jQuery. В следующих пояснениях мы рассмотрим конкретные способы выбора элементов, хотя вам не следует ничего запоминать. Если вы знаете, что вам нужно изменить элементы с помощью jQuery, просто обратитесь к документации jQuery, чтобы узнать, как их выбрать. Это будет легко найти с этими базовыми знаниями о выборе. «Родственные» элементы часто упоминаются в семейном словаре. У вас может быть родительских, дочерних, и родственных элементов в разметке, и определение того, какие элементы являются членами семейства, полностью зависит от вашей структуры разметки.Часто бывает полезно выбирать элементы на основе их отношений с другими элементами как в CSS, так и в jQuery, поэтому давайте рассмотрим, как это сделать (или освежить свои знания, если вы уже знакомы). Пример: выбрать все jQuery: HTML: См. Пример: выберите все jQuery: HTML: См. пример: http: // codepen.io / eclairereese / pen / QNOJxJ Пример: выберите братьев и сестер jQuery: HTML: Пример: выберите первого брата указанного jQuery: HTML: См. примеры: http://codepen.io/eclairereese/pen/zqPMLx & http://codepen.io/eclairereese/pen/WwXYKa Дополнительную информацию об иерархических селекторах можно найти в Документация jQuery. Селекторы CSS — это круто, но jQuery даже предоставляет дополнительные селекторы! Давайте теперь посмотрим на фильтров . Иногда вас не волнуют отношения между вашими элементами; вам просто важно, что они , или нет. HTML Первый текст Второй текст Третий текст jQuery HTML Первый текст Второй текст Третий текст jQuery HTML jQuery HTML HTML jQuery HTML Как и в английском языке, при использовании нескольких наборов кавычек в одном операторе ваши внутренние кавычки должны отличаться от внешних (см. одинарные и двойные кавычки в Подробнее об основных фильтрах можно узнать в документации jQuery. Когда вы начнете понимать, как использовать фильтры (двоеточие, имя фильтра, параметры, если необходимо), знайте, что список возможностей довольно длинный! Существуют фильтры видимости, фильтры содержимого, фильтры атрибутов и даже фильтры форм. У вас даже есть набор селекторов для элементов формы, что очень полезно, если вы используете jQuery для проверки форм перед их отправкой пользователями (обычно). Эти фильтры являются сокращением для Вот полный список селекторов форм. Помните, не беспокойтесь о запоминании селекторов . Когда вы знаете, что вам нужно использовать jQuery для определенных элементов, обратитесь к документации jQuery, чтобы найти лучший способ их выбора, теперь, когда вы в целом понимаете, как происходит выбор элементов! Программа просмотра изображений JavaScript. Повернуть влево Повернуть вправо. Переворот по горизонтали Переворот по вертикали Полный стек приложений Создавайте приложения быстрее с помощью хранилища объектов и файлов, аутентификации пользователей, push-уведомлений, панели инструментов и многого другого «из коробки». Пользовательский интерфейс jQuery предоставляет набор взаимодействий с помощью мыши в качестве строительных блоков для многофункциональных интерфейсов и сложных виджетов. … Сортируемый виджет. Изменить порядок элементов в списке или … Пример таблицы с возможностью поиска и сортировки. Как сделать сортировочные таблицы. Добавление «сортируемого» класса к элементу Облегченная автономная библиотека для создания сортируемых списков и сеток с использованием собственного API перетаскивания HTML5.Всего 2,54 КБ (уменьшено и сжато с помощью gzip). Создан с использованием собственного API перетаскивания HTML5. 14 августа 2011 г. · Сохранение сортируемого меню JQuery в базу данных — Продолжительность: 37:08. packetcode 14,425 просмотров. 37:08. Руководство по jQuery для начинающих | Разработка пользовательского интерфейса (UI) с использованием jQuery … 19 июля 2011 г. · База данных jquers, сортировка jquery, таблица базы данных сортировки jquery, элементы сортировки jquery и сохранение в db. Поделиться этой записью. Замечания по jQuery Sort и сохранению в базе данных. 4 мая 2020 г. · Сегодня мы продолжим изучение пользовательского интерфейса jQuery в разделе «Сортировка пользовательского интерфейса jQuery».Этот конкретный плагин позволит сортировать группу DOM, что означает, что мы можем перемещать объект из одной позиции в другую. Вот как будет выглядеть окончательный результат. Приступим. Шаг 1. Подготовка необходимых файлов 10 июля 2012 г. · Сортировка изображений галереи. Мы можем легко изменить порядок изображений, используя функцию сортировки, предоставляемую библиотекой jQuery UI. После того, как вы назначите возможность сортировки изображениям, вы сможете перетаскивать изображения, чтобы изменить их положение.Давайте посмотрим на код. Design Chemical, Бангкок занимается веб-дизайном, разработкой веб-сайтов, разработкой веб-приложений, полиграфическим дизайном, разработкой баз данных, веб-сайтами электронной коммерции, поисковой оптимизацией и дизайном упаковки.
$ ('div').каждый (функция (индекс, значение) {
console.log (`div $ {index}: $ {this.id}`);
});
div0: заголовок
div1: основной
div2: нижний колонтитул
$ (selector) .each () , а не служебная функция.
const arr = [
'один',
'два',
'три',
'четыре',
'пять'
];
$.each (arr, function (index, value) {
console.log (значение);
return (значение! == 'три');
});
const obj = {
один: 1,
два: 2,
три: 3,
четыре: 4,
пять: 5
};
$ .  each (объект, функция (ключ, значение) {
console.log (значение);
});
each (объект, функция (ключ, значение) {
console.log (значение);
});
это , будет равен его второму аргументу, который является текущим значением.Однако, поскольку контекст всегда будет объектом, примитивные значения должны быть обернуты:
$ .each ({один: 1, два: 2}, функция (ключ, значение) {
console.log (это);
});
$ .each ({one: 1}, function (key, value) {
console.log (это == значение);
console.log (это === значение);
});
1. Пример базовой функции jQuery.each ()
и на странице и выводится их атрибут href :
$ ('a'). Each (function (index, value) {
console.log (this.href);
});
href (при условии, что используется только протокол HTTP (S)):
$ («а»).каждый (функция (индекс, значение) {
const link = this.href;
if (link.match (/ https?: \ / \ //)) {
console.log (ссылка);
}
});
SitePoint
Веб-документы MDN
Пример домена
https: //www.sitepoint.com /
https://developer.mozilla.org/
http://example.com/
jQuery.. Причина в том, что jQuery на самом деле является просто оболочкой для массива элементов DOM. При использовании  each ()
each () jQuery.each () этот массив повторяется так же, как и обычный массив. Таким образом, мы не получаем упакованные элементы из коробки. href элемента, написав this.href . Если бы мы хотели использовать метод jQuery attr () , нам нужно было бы заново обернуть элемент следующим образом: $ (this) .attr ('href') . 2. Пример массива jQuery.each ()
постоянные числа = [1, 2, 3, 4, 5];
$ .each (числа, функция (индекс, значение) {
console.log (`$ {индекс}: $ {значение}`);
});
0: 1
1: 2
2: 3
3: 4
4: 5
3. jQuery.each () Пример JSON
jQuery.each () может помочь нам в таких сценариях:
постоянных цветов = [
{'красный': '# f00'},
{'green': '# 0f0'},
{'синий': '# 00f'}
];
$.каждый (цвета, функция () {
$ .each (this, function (name, value) {
console.log (`$ {имя} = $ {значение}`);
});
});
красный =
зеленый =
синий =
jQuery.each () . Внешний вызов обрабатывает массив переменной цветов ; внутренний вызов обрабатывает отдельные объекты. В этом примере каждый объект имеет только один ключ, но, как правило, с помощью этого кода можно справиться с любым числом.
В этом примере каждый объект имеет только один ключ, но, как правило, с помощью этого кода можно справиться с любым числом. 4. Пример класса jQuery.each ()
productDescription , приведенным в HTML-коде ниже:
each () вместо метода each () в селекторе.
$. Каждый ($ ('.productDescription '), функция (индекс, значение) {
console.log (индекс + ':' + $ (значение) .text ());
});
0: Красный
1: оранжевый
2: зеленый
на каждый . Мы можем записать это так:
$ ('. Описание товара').each (function () {
console.log ($ (это) .text ());
});
Красный
апельсин
Зеленый
text () для получения текстового содержимого элемента. 5. Пример задержки jQuery.each ()
5demo , все элементы списка сразу становятся оранжевыми.
$ ('# 5demo').  On ('щелчок', функция (e) {
$ ('li'). each (function (index) {
$ (это) .css ('цвет фона', 'оранжевый')
.delay (индекс * 200)
.fadeOut (1500);
});
e.preventDefault ();
});
On ('щелчок', функция (e) {
$ ('li'). each (function (index) {
$ (это) .css ('цвет фона', 'оранжевый')
.delay (индекс * 200)
.fadeOut (1500);
});
e.preventDefault ();
});
Заключение
jQuery.each () для перебора элементов, массивов и объектов DOM. Это мощная и экономящая время небольшая функция, которую разработчики должны иметь в своих наборах инструментов. $ .each () и $ (селектор) .each () — это два разных метода, определенных двумя разными способами. Выбор элементов — Введение в jQuery
https: // vimeo.com / 162362461 Д .:
Д .: h2 , h3 , p , img и т. Д.
Выбрать по классу: .starred , .featured и т. д.
Выбор по ID: # about , #contact и т. д. Выбор в jQuery
h2 {
/ * здесь правила стиля * /
} $ () — это сокращение для функции jQuery () , которая находит элементы на странице и создает объекты jQuery, которые ссылаются на найденные элементы. $ ('p') : выбирает все элементы p (параграф)
jQuery ('p') : то же самое, но для ввода требуется больше времени. Используйте знак доллара! Добавление их в метод
Добавление их в метод $ () превращает их в объектов jQuery , для которых вы можете вызывать методов jQuery . До этого они просто элементы в DOM и не реагировали на методы jQuery. Выбрать по родству
Потомки
$ ("потомок-предок") : Выбрать все элементы, находящиеся ниже и внутри элемента-предка li , которые находятся в разметке ol .
$ ("ol li")
 пример: http: // codepen.io / eclairereese / pen / EKbORj
пример: http: // codepen.io / eclairereese / pen / EKbORj Родители и дети
$ («родительский> дочерний») : выберите всех дочерних элементов, которые являются непосредственными потомками родительского элемента (также называемого селектором дочернего комбинатора). li , которые являются прямыми потомками ol .
$ ("ol> li")
Братья и сестры
$ (элемент ~ братья и сестры) : выберите любых братьев и сестер первого указанного элемента. li из первых li .
$ ("li # first ~ li")
$ (элемент + одноуровневый) : выберите одноуровневый элемент, который следует сразу за первым указанным элементом.
li .
$ ("li # first + li")
Фильтры
: first : выбирает первый элемент (пример: http://codepen.io/eclairereese/pen/MyOzBM)
jQuery
$ ("p: first")
: last : выбирает последний элемент (пример: http: // codepen.io / eclairereese / pen / VarVGb)
$ ("p: last")
: eq (index) : выбирает элемент по указанному номеру индекса (здесь пригодятся массивы!) (пример: http : //codepen. io/eclairereese/pen/bpYQxx)
io/eclairereese/pen/bpYQxx)
$ ("li: eq (1)")
: gt : выбирает элемент (ы) с номером индекса, большим, чем указанный номер (пример: http: // codepen.io / eclairereese / pen / pydQOB) (index)
$ ("li: gt (0)")
: lt (index) : та же концепция, но для элементов с меньшим номером индекса, чем указанный номер
jQuery (пример: http: // codepen.io / eclairereese / pen / pydQOB)
$ ("li: lt (2)")
: not (селектор) : выбирает элементы, которые не являются селектором! (пример: http://codepen. io/eclairereese/pen/xVPQyV)
io/eclairereese/pen/xVPQyV)
$ ("li: not ('.овощ ') ")
$ ("li: not ('. Vegetable') ") , аналогично» He said, ‘Hello. «). Дополнительные фильтры
: скрытый : выбирает скрытые элементы (элементы, которые имеют значение CSS display, равное none, имеют значение type = "hidden" , имеют значения ширины и высоты 0 или имеют скрытые элементы-предки)
: visible : выбирает видимые элементы
: содержит ("текст") : элементы, содержащие указанный текст
: имеет ("элемент") : элементы, содержащие указанный элемент
[атрибут] : элементы, имеющие указанный атрибут , бывший.$ («[align]»)
[attribute = "value"] : элементы, которые имеют указанный атрибут и значение, например. $ («[align = center]»)
$ («[align = center]»)
[attribute! = "value"] : элементы, не имеющие указанного атрибута и значения, например. $ («[align! = center]») $ ("[type = XXXXXXX]") . Например, $ (": checkbox") — это то же самое, что $ ("[type = checkbox]") , но сокращение фильтра избавляет вас от лишнего набора текста!: ввод : выбирает элементы ввода
: пароль : выбирает вводы пароля
: текст : выбирает текстовые вводы
: флажок : выбирает флажки
: радио : выбирает переключатели
: отправляет : выбирает кнопки отправки Сортировка jquery
 Начало работы Форум сообщества
Начало работы Форум сообщества обеспечивает поддержку сортировки по значению столбца.