jQuery
Решение, как добавить текст из TITLE в атрибут ALT в увеличенную попап картинку плагина FancyBox
Категории: JS jQuery
Решение, как сделать различные маски ввода для текстовых элементов формы с помощью jQuery плагина Masked Input
Категории: jQuery
Решение, как скопировать текст по клику из div в буфер обмена на jQuery
Категории: JS jQuery
Решение, как сделать своё оформление нумерованного списка ol с атрибутом start для редактора с блоками WordPress Gutenberg
Категории: JS HTML / CSS jQuery
Решение, как обернуть ссылки в формат Java Script + span, то есть осуществлять переход по ним, посредством скрипта jQuery
Категории: JS SEO jQuery
Решение, как вывести счётчик отмеченных checkbox и обнуление значений по кнопке «Сбросить» на jQuery
Категории: JS jQuery
Если заполняют форму одинаковыми значениями, скрипт проверит и выдаст предупреждение и не даст отправить форму
Категории: jQuery
(Simple tabs on jQuery)
Простые табы на jQuery
Категории: jQuery
(Live Text Search)
Быстрый поиск по странице или фильтр, без перезагрузки на jQuery
Категории: JS jQuery
(Simple jQuery Accordion)
Простой аккордеон на jQuery
Категории: JS jQuery
(Pop-up window when you visit the website with the delay)
Решение, как показать модальное окно, когда посетитель пришёл на сайт первый раз. Например через 5 минут.
Например через 5 минут.
Категории: JS jQuery
(Display a modal before a user leaves your website)
Решение, как показать модальное окно, когда посетитель покидает сайт, то есть наводит курсор на активную вкладку.
Категории: JS jQuery
Категории: JS jQuery
При изменении значения в select, данные из value должны показываться в теге div
Категории: JS jQuery
Решение, как изменить адресную строку браузера без перезагрузки, добавить переменную в конце URL в виде _GET параметра
Категории: JS jQuery
Решение, как отправить данные с вебформы на почту, без перезагрузки страницы, используя jQuery
Категории: JS jQuery Формы
При загрузке jCarousel не всегда подгружаются все пункты нумерации слайдов.
Категории: JS jQuery
Решение, как сделать кнопку «Наверх» с плавным скроллингом к началу страницы на jQuery
Категории: JS jQuery
Решение, как сделать проверку заполнения полей в форме при помощи jQuery плагина
Категории: JS jQuery
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Javascript jQuery Text
Щелкните следующие ссылки, чтобы просмотреть руководство по jQuery и тексту.
- Выполнение поиска текста внутри элемента div без учета регистра:
- Используйте метод after() для добавления текста «Как дела?» после элемента
.
- Получить текстовое содержимое
.
- Измените текст элемента
на «Hello World!».
- Измените текст элемента
на «Hello World!» жирным шрифтом.
- Получить значение тега в DOM
- найти и элементы, подобные этому
text
- Скрыть текст в
- получить текст HTML-элемента
- получить текст из элемента
- добавить текст в h3 внутри элемента div
- напечатать html как обычный текст между тегами?
- Обработка специального символа с помощью функции text()
- Получить чистый текст из HTML перед тегом
- нарезка динамического текста в javascript
- прокрутка текста и чтение его из файла .txt
- добавление текста в существующий текстовый элемент в javascript через DOM
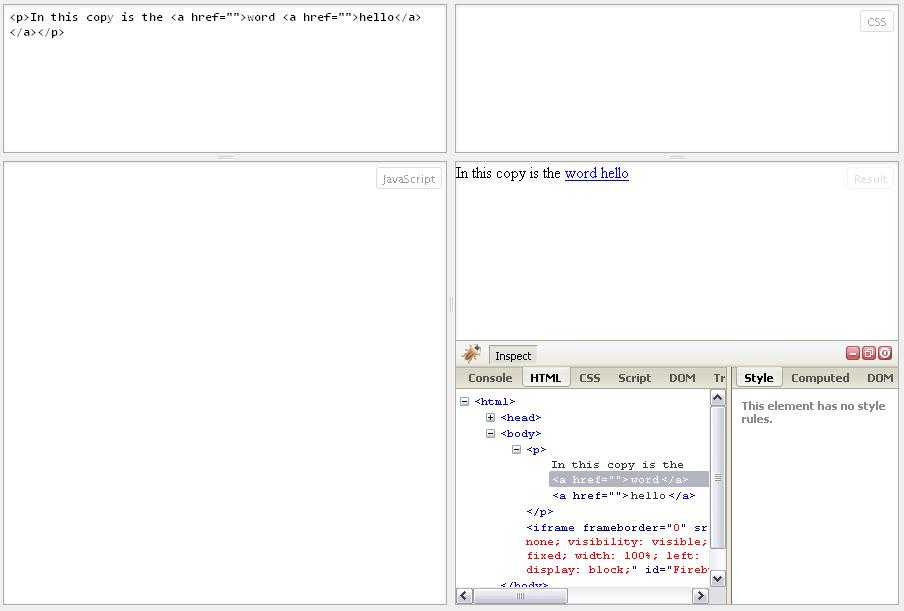
- изменение ссылки href якоря на текст с помощью jquery
- список тегов по имени
- Получить текст из пустого div
- Извлечь данные из текстового файла и обновить веб-страницу каждую минуту
- Добавить текст в отдельный html
- Изменить текстовое значение div с эффектом
- JQuery заменить текст
- Удаление специальных символов из текста с помощью jquery
- Создать тег + текст + класс
- Использование Jquery для удаления текста из div но не текст привязки
- Изменение текста в цикле в DIV с помощью setInterval()
- Автоматическое заполнение текстовых полей текстом
- Изменение текстового значения в элементе
- Изменение только текста в элементе DOM без замены каких-либо дочерних элементов
- Вставка тега привязки вокруг существующего текста с помощью JQuery
- Поиск текста и замена с помощью JavaScript
- Установка текста радиоэлемента с помощью jQuery
- Оповещение сразу после получения значения текстового поля
- Изменение html-текста с помощью jquery
- Динамические вычисления в текстовых полях с ключевым событием
- Извлечение слов из текста
- Получение заголовка из контекста
- Добавление текста перед исходным текстом элемента
- Обнаружение обернутого простого текста и применение разметки html с помощью jquery
- Получить идентификатор текстового поля при вводе значения в текстовое поле с помощью javascript
- Преобразовать данные текстового поля в верхний регистр, пока пользователь вводит текст в поле
- показать текст всех элементов p
- Эффект Jquery для «появляющегося» текста
- JQuery/ Функция Javascript, когда значение текстового поля изменяется пользователем
- Событие изменения значения текстового поля JQuery
- отображение значений в текстовом поле
- On Submit для отображения значения диапазона в текстовом поле
- Использование Javascript .
 focus() выделяет текст
focus() выделяет текст - Создать новое текстовое поле при нажатии на предыдущее текстовое поле
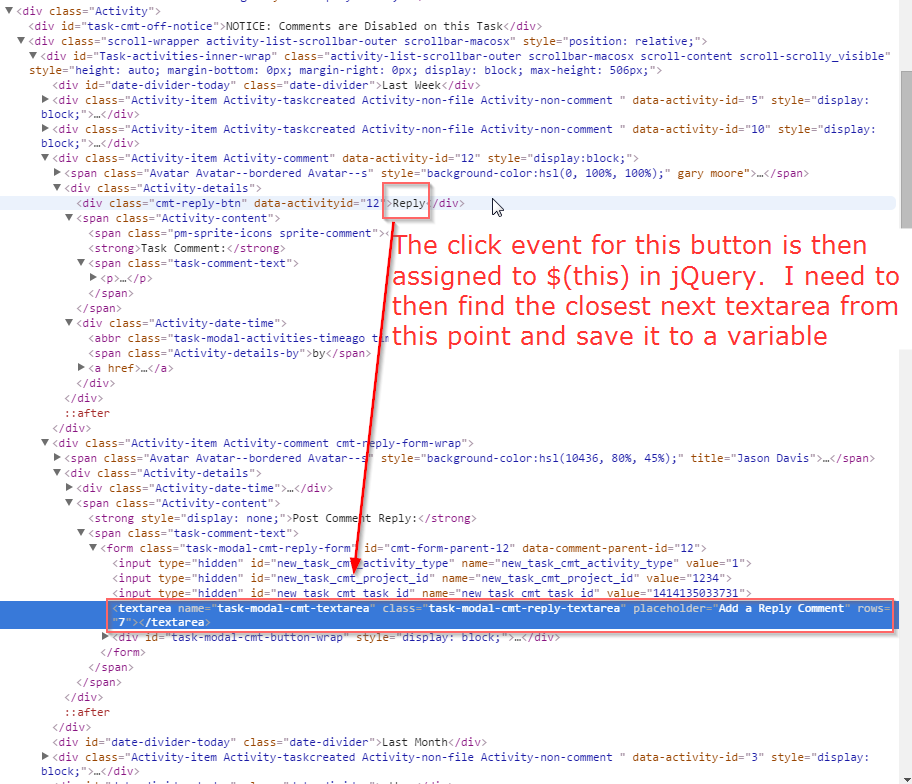
- Поиск текстового значения после определенного div с помощью jQuery
- .show текст, содержащийся в абзаце данного класса с помощью jQuery
- Изменить текст с помощью jquery внутри определенного диапазона с id=aaa
- Заменить текст ссылки с помощью JavaScript
- контролировать, что пользователь вводит в текстовое поле
- JQuery заменяет элементы формы текстом
- JQuery устанавливает текст с задержкой
5+ лучших поисковых плагинов jQuery (бесплатных и платных)
Обновлено 3 июля 2020 г.
по Neeraj Agarwal
Поисковые плагины jQuery используются для того, чтобы поднять общий опыт поиска на более продвинутый уровень.
Потому что обычно пользователи не любят много печатать, а иногда при поиске возникают ошибки. Собственно, все мы знаем, что набирать всю тему поиска или исправлять ошибки вручную слишком скучно. Вот почему вместо перенаправления мы используем расширенные функции, такие как подсказка слов, автозаполнение и поиск. Эти интеллектуальные методы также помогают нам улучшить метод поиска с помощью различных средств.
Вот почему вместо перенаправления мы используем расширенные функции, такие как подсказка слов, автозаполнение и поиск. Эти интеллектуальные методы также помогают нам улучшить метод поиска с помощью различных средств.
Кроме того, есть много других дополнений, таких как аккордеонный поиск, сортировка, фильтрация, выделение, навигация и многое другое.
Так как поиск является первым важным опытом пользователя. Поэтому его главная обязанность — сделать его более удобным для пользователя. Я наткнулся на некоторые из лучших способов использования поисковых плагинов jQuery и составил список лучших из них. Просто просмотрите каждый список, представленный вкратце, и выберите тот, который лучше всего соответствует потребностям вашего сайта.
Взгляните на эти популярные списки:
- Плагины поиска магазинов jQuery
С помощью этого плагина вы можете показать свои магазины на Google Maps.
- jQuery Плагины Google Map
Интегрирует Карты Google на ваш сайт.

- Подключаемые модули jQuery Highlight
Выделение определенных фрагментов текста на веб-странице.
Это гибкий аккордеонный плагин с возможностью поиска и включенной опцией поиска контента. Этот плагин состоит из множества уникальных функций, таких как поиск контента, выделение контента поиска. BWL Searchable Accordion четко запрограммировал, что он состоит из очень меньшего количества файлов. Таким образом, вы можете создавать неограниченное количество тем, изменив несколько настроек.
Кроме того, плагин имеет хорошо прокомментированный код jQuery с допустимой разметкой HTML5 и обширную документацию. Эти дополнительные функции позволят вам легко использовать общую функциональность плагина посредством ручной настройки.
Тарифный план:
Этот уникальный плагин будет стоить вам 15 долларов США за обычный лицензионный план с 6-месячной премиальной поддержкой. Кроме того, существует дополнительный расширенный лицензионный план всего за 75 долларов.
Характеристики:
- Эта тема обеспечивает очень плавное кодирование jQuery, а также привлекательные анимированные аккордеоны CSS3.
- Он использует разбиение на страницы для размещения сотен материалов в одном месте. Вам нужно только определить некоторые числа, а плагин позаботится обо всем остальном. Кроме того, он отлично работает с функцией поиска.
- 14+ плавных анимаций аккордеона плюс 6 красочных и современных тем аккордеона для полной настройки.
- Отличное использование шрифтов Awesome Icons в кнопках навигации и шрифтов Google в тексте.
- Также этот плагин имеет уникальную функцию поддержки контента RTL (справа налево).
Подробнее здесь
2. UniFilter – подключаемые модули поиска jQuery
UniFilter – это многоцелевой подключаемый модуль поиска jQuery для удобного поиска, сортировки и фильтрации данных. Поскольку он отлично использует фильтры, ползунки диапазона, поля поиска и сортировки, вы можете использовать их по отдельности или в комбинациях. Например, вам может понадобиться окно поиска для фотогалереи или четыре варианта фильтров для интернет-супермаркета.
Например, вам может понадобиться окно поиска для фотогалереи или четыре варианта фильтров для интернет-супермаркета.
Кроме того, вы можете использовать этот плагин с плавающими или фиксированными типами сетки. Это абсолютное решение для галерей изображений, интернет-магазинов или многих типов списков, которые используют сортировку или фильтрацию содержимого данных.
Тарифный план:
Плагин поиска UniFilter jQuery имеет два разных тарифных плана.
- Обычный — 10 долларов США
- Расширенный — 50 долларов США
Особенности:
- Он предоставляет несколько фильтров и полей поиска.
- Этот плагин имеет встроенную функцию автоматической прокрутки.
- Также доступен расширенный режим фильтрации, т.е. «наилучшее совпадение».
- Два предварительно разработанных шаблона, абсолютно готовых к использованию.
- анимационных эффектов CSS3 для отображения/скрытия элементов и изменения порядка элементов списка после применения фильтров.

Подробнее здесь
Простой поиск содержимого — это минимальное решение процедуры поиска. Так как это делает очень простой сортировщик контента для вашего контента. Благодаря плавному механизму сортировки на стороне клиента вы можете легко украсить свой веб-интерфейс. Нет необходимости в полном обновлении страницы при сортировке. Да, вы правильно поняли, нет полной перезагрузки апе из-за использования javascript.
Кроме того, этот подключаемый модуль хорошо документирован для лучшего понимания его функций и возможностей. Поэтому не нужно думать о ручном обучении или понимании функциональности плагина.
Тарифный план:
Плагин Simple Content Search jQuery поставляется со стандартным лицензионным планом стоимостью 4 доллара США только с 6-месячной поддержкой и будущими обновлениями.
Особенности:
- Обеспечивает поиск контента в режиме реального времени.
- Этот плагин чрезвычайно гибкий и очень простой в использовании.

- Это быстрый и легкий плагин.
- Уже доступно несколько вариантов конфигурации, кроме того, он полностью настраиваемый.
Подробнее здесь
4. Автозаполнение – Плагин поиска jQuery
Как совершенно ясно из его названия, этот плагин позволит вам реализовать функцию поисковых подсказок при поиске на веб-сайте. Этот плагин позволит встроить поиск по нескольким категориям вместе с плагином. Вы можете просто применить этот плагин к любому элементу HTML.
Кроме того, этот расширенный плагин jQuery имеет уникальные параметры, доступные как «вы имели в виду» для предложения и «перенаправление поиска» для поиска вместо перенаправления.
Тарифный план:
Плагин Autocomplete advance для плагина jQuery имеет обычный лицензионный план за 7 долларов США и расширенный лицензионный план за 40 долларов США.
Особенности:
- Он поддерживает параметры вывода JSON и HTML.
- Уникальная функция, которая поставляется с демонстрацией PHP/MySQL для вывода HTML.

- Уникальная функция подсказки «вы имели в виду». Это выглядит так: введите «tyrr», и вместо этого автоматически будет предложено выполнить поиск «Taylor».
- Еще одна уникальная функция «перенаправления поиска». И этот выглядит так: пожалуйста, проверьте «iPhone», и вместо этого он будет искать «смартфон».
Подробнее здесь
5. HideSeek – плагин поиска jQuery
Это очень простой и удобный для мобильных устройств плагин поиска jQuery. Тем не менее, он поддерживает различные настраиваемые функции быстрого поиска в реальном времени. Он также поддерживает подсветку, пользовательское сообщение, навигацию, инициализацию и многое другое. Функционал плагина осуществляется с использованием атрибута данных и пользовательских событий.
Кроме того, он совместим со всеми основными браузерами, такими как IE7+, Chrome, Firefox, Safari и jQuery 1.8.x – 2.2.x.
Тарифный план:
HideSeek — это совершенно бесплатный продукт GitHub, и вы можете загрузить его напрямую с официального сайта.
Особенности:
- Плагин ищет по всему тексту, заголовку и атрибуту alt.
- Возможно выделение определенного искомого текста/контента.
- Имеются различные готовые элементы навигации для непосредственного использования на сайте.
- Плагин состоит из пользовательских событий и сообщений.
- Также можно создавать списки с заголовками.
Подробнее здесь
6. Searchable — плагин поиска jQuery
Searchable — очень быстрый плагин jQuery. Он начинает поиск по различным элементам, как только кто-либо вводит текст в строку поиска. Это продукт Stidges (Twitter Github). Этот плагин отображает 3 различных типа поиска из коробки, строгое соответствие и сопоставление по умолчанию. Для нечеткого сопоставления, с учетом регистра и без учета регистра, соответственно.
Кроме того, он позволяет автоматически чередовать строки при поиске в таблицах. Он автоматически скрывает ту конкретную строку, которая не соответствует поиску.

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail focus() выделяет текст
focus() выделяет текст