25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
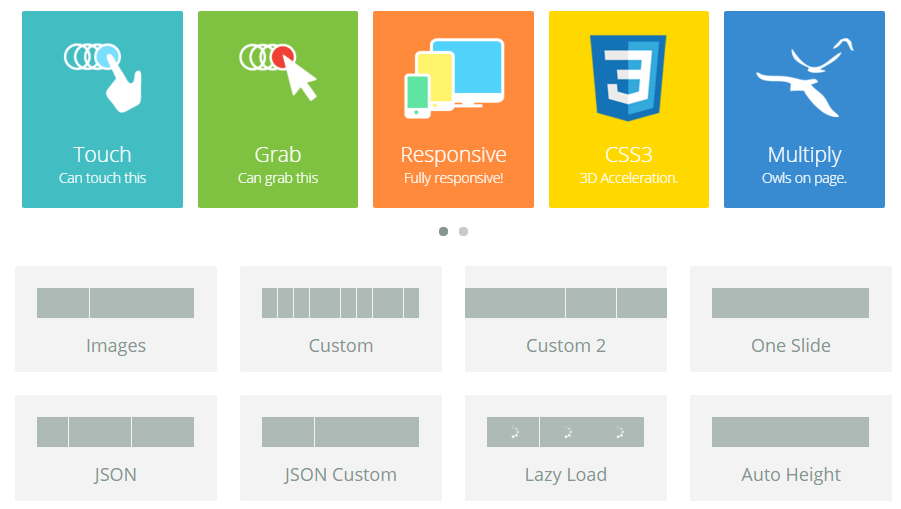
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
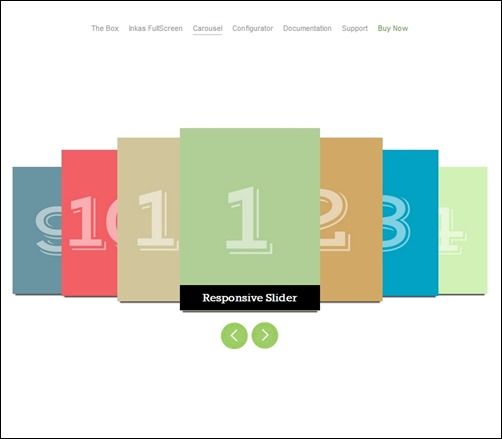
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
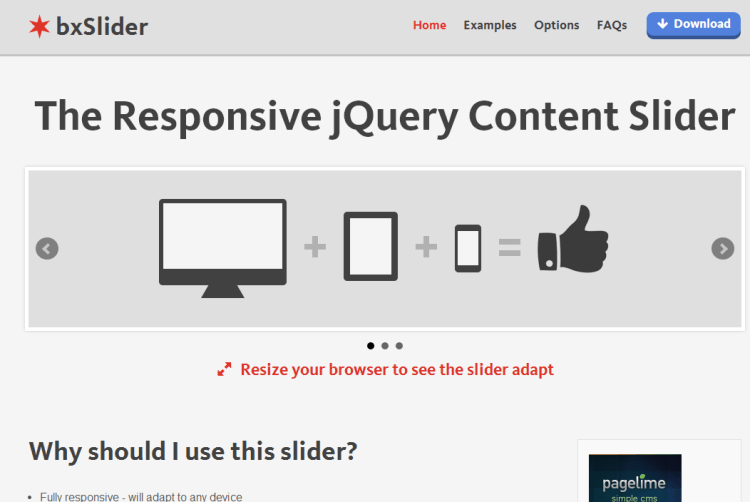
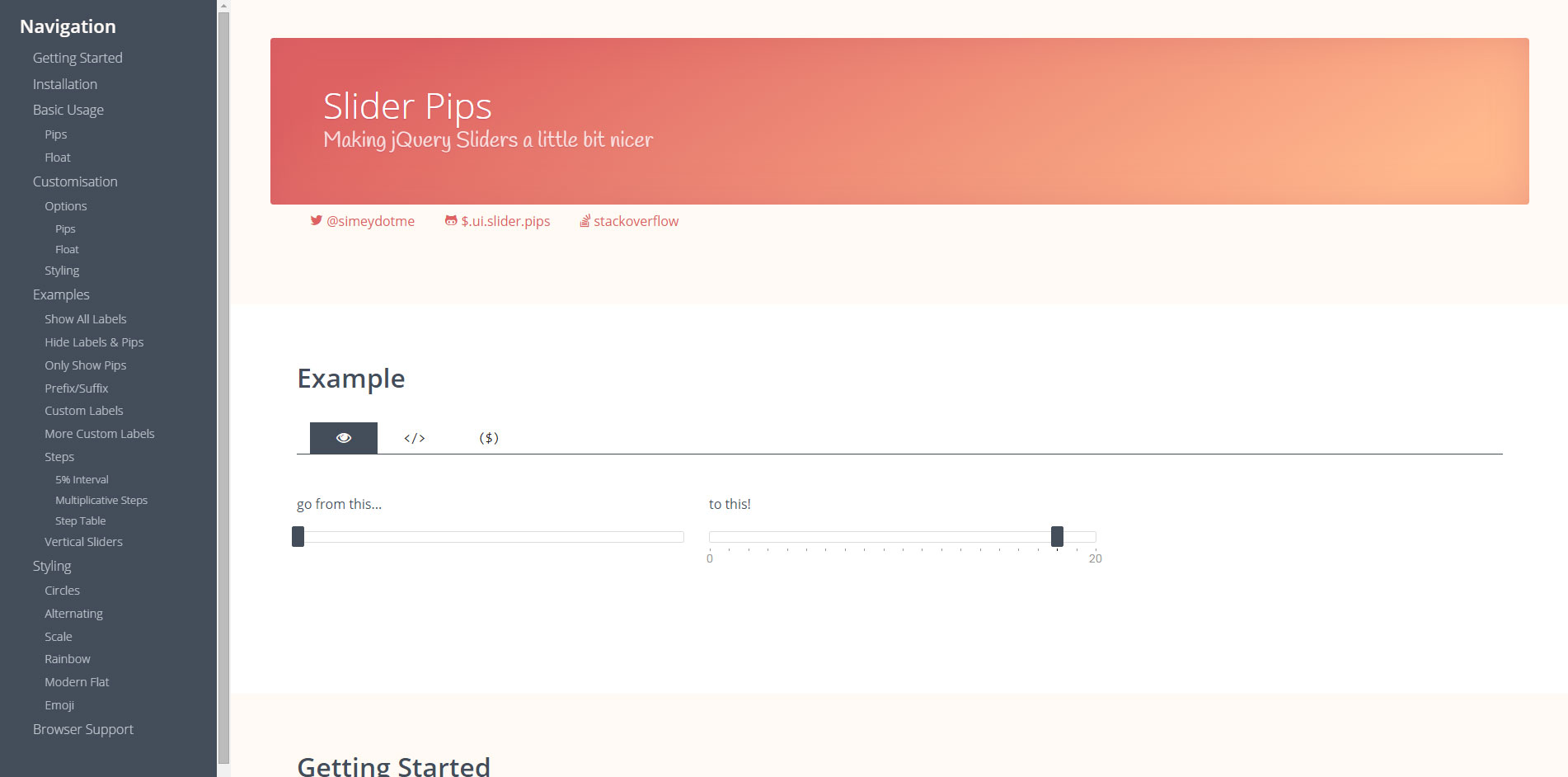
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
25 бесплатных адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
- Slick – плагин современного слайдера — карусели
- Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
- jQuery плагин Silver Track
- AnoSlide – Ультра компактный адаптивный jQuery слайдер
- Owl Carousel – Jquery слайдер — карусель
- 3D галерея — карусель
- 3D карусель с использованием TweenMax.js и jQuery
- Карусель с использованием bootstrap
- Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
- Tiny Circleslider
- Слайдер контента Thumbelina
- Wow – слайдер — карусель
- Адаптивный jQuery слайдер контента bxSlider
- jCarousel
- Scrollbox — jQuery плагин
- dbpasCarousel
- Flexisel: адаптивный JQuery плагин слайдера — карусели
- Elastislide – адаптивный слайдер — карусель
- FlexSlider 2
- Amazing Carousel
- Thumbnail Carousel – адаптивная галерея изображений
- jQuery плагин Liquid Carousel
- jQuery плагин CarouFredsel
- Адаптивный бесконечный слайдер — карусель
- Tikslus Carousel 2.
 0
0
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки» для мобильных устройств, и, в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2. 0.
0.
Поддержка возможности drag and drop включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры| Скачать
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры| Скачать
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Создатели Flexisel вдохновились плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример| Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример| Скачать
Amazing Carousel – адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, такие как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым простым руководством к этому плагину является рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, содержащий слайдер – карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel – плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также параллельно использовать собственные изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание изображений выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер – карусель использует совершенно новую реализацию стрелок для предыдущего и последующего изображений. Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и наличие кнопки «Пауза» в окне предварительного просмотра изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Сергей Бензенкоавтор-переводчик статьи «25 Free Responsive Jquery Carousel Slider Plugins»
слайдер контента jQuery | Отзывчивый слайдер jQuery
| Имя | По умолчанию | Описание |
|---|---|---|
режим ‘горизонтальный’, ‘вертикальный’, ‘затухающий’ | ‘горизонтальный’ | Тип перехода между слайдами |
скорость целое число | 500 | Длительность перехода между слайдами (в мс) |
слайдМаргин целое число | 0 | Поле между каждым слайдом |
стартСлайд целое число | 0 | Индекс начального слайда (с нуля) |
случайный старт логическое значение | ложь | Запустить ползунок на случайном слайде |
слайдселектор Селектор jQuery | » | Элемент для использования в качестве слайдов (например, ‘div. slide’). slide’). Примечание: по умолчанию bxSlider будет использовать все непосредственные дочерние элементы элемента слайдера |
бесконечный цикл логическое значение | правда | Если true, нажатие кнопки «Далее» на последнем слайде приведет к переходу к первому слайду и наоборот |
хидконтролоненд логическое значение | ложь | Если true, элементы управления «Предыдущий» и «Следующий» получат класс отключен, когда слайд является первым или последним Примечание. Используется только при бесконечном цикле: ложь |
ослабление при использовании CSS: «линейный», «упрощение», «упрощение», «упрощение», «упрощение на выходе», «кубическое безье (n, n, n, n)». Если CSS не используется: ‘swing’, ‘linear’ (дополнительные параметры см. | ноль | Тип «замедления» для использования во время переходов. При использовании переходов CSS включите значение свойства transition-timing-function. Если переходы CSS не используются, вы можете включить plugins/jquery.easing.1.3.js для многих параметров. |
субтитры логическое значение | ложь | Включить подписи к изображениям. Подписи получаются из атрибута заголовка изображения | .
тикер логическое значение | ложь | Использовать ползунок в режиме бегущей строки (аналогично бегущей строке новостей) |
тикерHover логическое значение | ложь | Бегущая строка будет останавливаться при наведении указателя мыши на ползунок. Примечание: эта функция НЕ работает при использовании переходов CSS! Примечание: эта функция НЕ работает при использовании переходов CSS! |
адаптивная высота логическое значение | ложь | Динамически регулировать высоту ползунка в зависимости от высоты каждого слайда |
адаптивная высота скорости целое число | 500 | Длительность перехода высоты слайда (в мс). Примечание: используется только в том случае, если AdaptiveHeight: true |
видео логическое значение | ложь | Если какие-либо слайды содержат видео, установите для этого параметра значение true. Также включите plugins/jquery.fitvids.js См. http://fitvidsjs.com/ для получения дополнительной информации |
логическое значение | правда | Включить или отключить автоматическое изменение размера ползунка. Полезно, если вам нужно использовать ползунки фиксированной ширины. Полезно, если вам нужно использовать ползунки фиксированной ширины. |
использоватьCSS логическое значение | правда | Если задано значение true, переходы CSS будут использоваться для горизонтальной и вертикальной анимации слайдов (используется собственное аппаратное ускорение). Если false, будет использоваться jQuery animate(). |
preloadImages ‘все’, ‘видимый’ | «видимый» | Если выбрано «все», предварительно загружаются все изображения перед запуском ползунка. Если «видимый», предварительно загружаются только изображения в изначально видимых слайдах перед запуском ползунка (совет: используйте «видимый», если все слайды имеют одинаковые размеры) |
touchEnabled логическое значение | правда | Если true, ползунок разрешает переходы касанием |
салфеткаПорог целое число | 50 | Количество пикселей, которое должно превышать касание, чтобы выполнить переход слайда. Примечание: используется, только если touchEnabled: true Примечание: используется, только если touchEnabled: true |
OneToOneTouch логическое значение | правда | Если true, не исчезающие слайды следуют за пальцем, когда он проводит пальцем |
предотвращение дефаулта свайпекс логическое значение | правда | Если true, сенсорный экран не будет перемещаться по оси x при проведении пальцем по экрану |
предотвращение дефаулта свайпеY логическое значение | ложь | Если true, сенсорный экран не будет перемещаться по оси Y при проведении пальцем |
оберткаКласс строка | ‘bx-обертка’ | Класс для переноса ползунка. Измените, чтобы предотвратить использование стилей bxSlider по умолчанию. Измените, чтобы предотвратить использование стилей bxSlider по умолчанию. |
| Имя | По умолчанию | Описание |
|---|---|---|
пейджер логическое значение | правда | Если true, пейджер будет добавлен |
пейджерТип «полный», «короткий» | «полный» | Если указано «полное», для каждого слайда будет создана ссылка на пейджер. Если «короткий», будет использоваться пейджер x / y (например, 1 / 5) |
пейджерShortSeparator строка | ‘/’ | Если pagerType: ‘short’, пейджер будет использовать это значение в качестве разделительного символа |
пейджерСелектор Селектор jQuery | » | Элемент, используемый для заполнения пейджера. По умолчанию пейджер добавляется к bx-viewport По умолчанию пейджер добавляется к bx-viewport |
пейджерПользовательский Селектор jQuery | ноль | Родительский элемент для использования в качестве пейджера. Родительский элемент должен содержать элемент для каждого слайда. См. пример здесь. Не для использования с динамическими каруселями. |
buildPager функция (slideIndex) | ноль | Если указано, функция вызывается для каждого элемента слайда, а возвращаемое значение используется в качестве разметки элемента пейджера. Подробное описание реализации см. в примерах |
| Имя | По умолчанию | Описание |
|---|---|---|
элементы управления логическое значение | правда | Если true, будут добавлены элементы управления «Следующий»/«Предыдущий» |
следующий текст строка | «Далее» | Текст для элемента управления «Далее» |
предыдущий текст строка | «Предыдущая» | Текст для элемента управления «Предыдущий» |
Селектор jQuery | ноль | Элемент, используемый для заполнения элемента управления «Далее» |
назадСелектор Селектор jQuery | ноль | Элемент, используемый для заполнения элемента управления «Предыдущий» |
автоконтроль логическое значение | ложь | Если true, будут добавлены элементы управления «Старт»/»Стоп» |
стартовый текст строка | «Старт» | Текст для элемента управления «Пуск» |
стоптекст строка | «Стоп» | Текст для элемента управления «Стоп» |
autoControlsCombine логическое значение | ложь | При воспроизведении слайд-шоу отображается только кнопка «Стоп» и наоборот |
autoControlsSelector Селектор jQuery | ноль | Элемент, используемый для заполнения автоматических элементов управления |
клавиатура включена логическое значение | ложь | Включить навигацию с помощью клавиатуры для видимых ползунков |
| Имя | По умолчанию | Описание |
|---|---|---|
авто логическое значение | ложь | Слайды будут автоматически переходить |
стопаутоонклик логическое значение | ложь | Авто остановится при взаимодействии с элементами управления |
пауза целое число | 4000 | Количество времени (в мс) между каждым автоматическим переходом |
автозапуск логическое значение | правда | Автошоу начинает воспроизводиться при загрузке. Если false, слайд-шоу начнется при нажатии элемента управления «Пуск» Если false, слайд-шоу начнется при нажатии элемента управления «Пуск» |
автонаправление ‘следующий’, ‘предыдущий’ | ‘следующий’ | Направление перехода слайдов автопоказа |
автоХовер логическое значение | ложь | Автопоказ приостанавливается при наведении указателя мыши на ползунок |
автозадержка целое число | 0 | Время (в мс) автошоу должно ожидать перед запуском |
| Имя | По умолчанию | Описание |
|---|---|---|
минСлайды целое число | 1 | Минимальное количество слайдов для показа. Размер слайдов будет уменьшен, если карусель станет меньше исходного размера. Размер слайдов будет уменьшен, если карусель станет меньше исходного размера. |
максСлайды целое число | 1 | Максимальное количество слайдов для показа. Слайды будут увеличены, если карусель станет больше исходного размера. |
ходСлайды целое число | 0 | Количество слайдов для перемещения при переходе. Это значение должно быть >= minSlides и <= maxSlides. Если ноль (по умолчанию), будет использовано количество полностью видимых слайдов. |
ширина слайда целое число | 0 | Ширина каждого слайда. Эта настройка обязательна для всех горизонтальных каруселей! |
Предметы сжатия логическое значение | ложь | Карусель будет отображать только целые элементы и уменьшать изображения, чтобы они соответствовали области просмотра на основе maxSlides / minSlides. |
| Имя | По умолчанию | Описание |
|---|---|---|
клавиатура включена логическое значение | ложь | Позволяет управлять видимым ползунком с помощью клавиатуры. Нажатие клавиши игнорируется, если ползунок не виден. |
| Имя | По умолчанию | Описание |
|---|---|---|
арияLive логическое значение | правда | Добавляет атрибут Aria Live к слайдеру. |
ария Скрытый логическое значение | правда | Добавляет атрибут Aria Hidden ко всем невидимым слайдам. |
| Имя | Аргументы | Описание |
|---|---|---|
onSliderLoad | текущийИндекс: индекс элемента текущего слайда | Выполняется сразу после полной загрузки ползунка |
onSliderResize | текущийИндекс: индекс элемента текущего слайда | Выполняется сразу после изменения размера ползунка |
onSlideBefore | $slideElement: Элемент jQuery целевого элемента старыйИндекс: индекс элемента предыдущего слайда (до перехода) новыйИндекс: индекс элемента целевого слайда (после перехода) | Выполняется непосредственно перед каждым переходом между слайдами. |
onSlideAfter | $slideElement: Элемент jQuery целевого элемента старыйИндекс: индекс элемента предыдущего слайда (до перехода) новыйИндекс: индекс элемента целевого слайда (после перехода) | Выполняется сразу после каждого перехода между слайдами. Аргумент функции — текущий элемент слайда (после завершения перехода). |
onSlideNext | $slideElement: Элемент jQuery целевого элемента старыйИндекс: индекс элемента предыдущего слайда (до перехода) новыйИндекс: индекс элемента целевого слайда (после перехода) | Выполняется непосредственно перед каждым переходом слайда «Следующий». Аргумент функции — целевой (следующий) элемент слайда. Аргумент функции — целевой (следующий) элемент слайда. |
onSlidePrev | $slideElement: Элемент jQuery целевого элемента старыйИндекс: индекс элемента предыдущего слайда (до перехода) новыйИндекс: индекс элемента целевого слайда (после перехода) | Выполняется непосредственно перед каждым переходом слайда «Предыдущий». Аргумент функции — это целевой (предыдущий) элемент слайда. |
| Имя | Описание |
|---|---|
goToSlide | Выполняет переход слайда к указанному индексу слайда (начиная с нуля) |
перейти к следующему слайду | Выполняет переход слайдов «Следующий» |
перейти к предыдущему слайду | Выполняет переход слайдов «Предыдущий» |
пускАвто | Запускает автошоу. Укажите аргумент false, чтобы автоматические элементы управления не обновлялись. Укажите аргумент false, чтобы автоматические элементы управления не обновлялись. |
стопАвто | Останавливает автошоу. Укажите аргумент false, чтобы автоматические элементы управления не обновлялись. |
getCurrentSlide | Возвращает текущий активный слайд |
getSlideCount | Возвращает общее количество слайдов в слайдере |
перерисовать слайдер | Перерисовать ползунок. Полезно, когда нужно перерисовать скрытый ползунок после того, как он отображается. |
перезагрузкаСлайдер | Перезагрузить ползунок. Полезно при добавлении слайдов на лету. Принимает необязательный объект настроек. |
уничтожить слайдер | Уничтожить ползунок. Это возвращает все элементы ползунка обратно в исходное состояние (до вызова ползунка). Это возвращает все элементы ползунка обратно в исходное состояние (до вызова ползунка). |
плагинов, отнесенных к категории слайдеров jquery
Skitter Slideshow
Skitter — это бесплатный адаптивный слайдер jQuery с несколькими анимациями и опциями.
Тьяго Силва Феррейра 800+ активных установок Протестировано с 4.5.28 Обновлено 7 лет назад
Простой слайдер контента / слайд-шоу
Простой и отзывчивый плагин для слайдера контента и слайд-шоу для jQuery с такими функциями, как сенсорное…
Артур Араужо 100+ активных установок Протестировано с 4.5.28 Обновлено 7 лет назад
Шорткод слайдера Smoothness
Шорткод слайдера Smoothness — это плагин WordPress для создания динамического слайдера.
Ноэль Харенсио. 100+ активных установок Протестировано с 3.4.2 Обновлено 10 лет назад
Фильтр слайдера пользовательского интерфейса по цене
Фильтр слайдера пользовательского интерфейса по цене — отличный плагин слайдера пользовательского интерфейса для WordPress и jquery, который…
Мансур Ахамед 90+ активных установок Протестировано с 6.
 1.1 Обновлено 2 месяца назад
1.1 Обновлено 2 месяца назадWP Responsive Jquery Slider
WP Responsive Jquery Slider всемирно известен как самый красивый и простой в использовании…
Стартовый бит команды 50+ активных установок Протестировано с 5.2.17 Обновлено 4 года назад
jQuery Slider Carsousel
Создает изображение jQuery Slider Carsousel, используя jQuery, созданный Indrajeet Pal. Разработан плагин WordPress…
Индраджит Пал 40+ активных установок Протестировано с 3.6.1 Обновлено 9 лет назад
Слидорион
Комбинация слайдера изображений и аккордеона, Slidorion отображает красивые изображения вдоль…
Бен Холланд 30+ активных установок Протестировано с 3.4.2 Обновлено 11 лет назад
Image Slider – адаптивный слайдер jQuery
Плагин jQuery Responsive Content Slider для создания элегантного, красивого и полностью загруженного слайдера на разных постах…
Реалвебкер 20+ активных установок Протестировано с 5.
 9.5 Обновлено 10 месяцев назад
9.5 Обновлено 10 месяцев назадjQuery Roundabout for Posts
Этот плагин использует плагин jQuery Roundabout Фреда Леблана для вывода ваших постов WordPress…
Уайли Хоббс 10+ активных установок Протестировано с 3.4.2 Обновлено 11 лет назад
Ultra Camera Slider
Этот плагин активирует слайдер с поддержкой пользовательских постов в вашей теме WordPress. Вы можете…
Хуршид Алам Моджумдер 10+ активных установок Протестировано с 4.0.38 Обновлено 8 лет назад
Универсальный слайдер jQuery
Установите простой, универсальный, отзывчивый слайдер с изображениями или любым содержимым HTML. Работает на…
Ли Портер 10+ активных установок Протестировано с 4.5.28 Обновлено 6 лет назад
Гетти «Гетто» Слайдер
Getty ‘Ghetto’ Slider — это слайдер jQuery, который позволяет использовать интерактивный HTML-контент…
Бен Пэрри 10+ активных установок Протестировано с 3.7.41 Обновлено 9 лет назад
Simple Responsive Image Slider
Модный плагин для слайд-шоу.

 0
0 0
0 в приведенном выше файле)
в приведенном выше файле)