html — Как правильно выровнять по центру страницы?
Задать вопрос
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 101 раз
Кто знает как разместить див по центру страницы, я пробовал несколько способов но оставался в верхнем левом углу. Что я делаю не так? html код:
h2{
font-family: Arial Black,Arial Bold,Gadget,sans-serif;
}
h5{
margin-top: -60px;
font-family: Arial Black,Arial Bold,Gadget,sans-serif;
}
pre{
margin-bottom: -40px;
}
#field{
width: 300px;
border-radius: 50px;
height: 30px;
}
.btns{
cursor: pointer;
margin-top: 5px;
}
#footer{
bottom: 0;
left: 0;
position: absolute;
width: 100%;
display: flex;
justify-content: center;
background-color: lightgrey;
text-align: center;
} <div>
<pre>
<h2>MSearch </h2>
<h5>Convenient search engine</h5>
</pre>
<input type="search" placeholder="To find what?"><br>
<img src="img/google. png">
<img src="img/yahoo.png">
<img src="img/bing.png">
<img src="img/yandex.png">
<img src="img/youtube.png">
<img src="img/wikipedia.png">
<img src="img/msn.png">
</div>
<div>
<footer>
MultiSearch:copyright: - All rights reserved.<br>
2021 - 2021
</footer>
</div>
png">
<img src="img/yahoo.png">
<img src="img/bing.png">
<img src="img/yandex.png">
<img src="img/youtube.png">
<img src="img/wikipedia.png">
<img src="img/msn.png">
</div>
<div>
<footer>
MultiSearch:copyright: - All rights reserved.<br>
2021 - 2021
</footer>
</div>Спасибо.
- html
- css
div{
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}<div> text </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
html — Как выровнять блок-контейнер по центру страницы
Вопрос задан
Изменён 5 месяцев назад
Просмотрен 12k раз
Есть HTML:
<body>
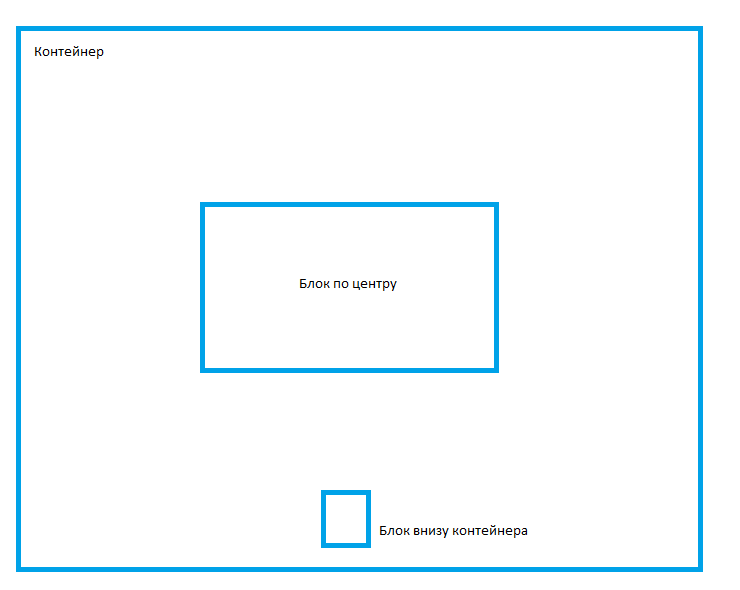
<div >
Контейнер
</div>
</body>
Как выровнять блок . по центру  container
container<body> независимо от ширины страницы?
- html
- css
- вёрстка
3
Можно использовать Grid Layout или Flex Layout, но прежде убедитесь, что требование заказчика позволяет использовать эти технологии. Для этого есть хороший сайт: Can I use…. Удачи!
Вот песочница для Flex;
UPD: Исправил пример. Подумал что нужно просто центрировать элемент по оси: X. Если все же нужно просто центрировать элемент: container по оси: X, то задайте свойства: margin: 0 auto;, и пропишите свою ширину, ибо это блочный элемент, и он по ширине занимает всё допустимое пространство.
.page {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.container {
background: #000;
width: 30%;
color: #fff;
}<body> <div>Lorem</div> </body>
html{
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
. container{
width: 50vw;
height: 50vh;
background: red;
}
container{
width: 50vw;
height: 50vh;
background: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div></div>
</body>
</html>С помощью flex в css
align-items: center по вертикали
justify-content: center по горизонтали
.body {
height: 180px;
display: flex;
align-items: center;
justify-content: center;
} <body>
<div >
Контейнер
</div>
</body> margin: 0 auto; — автоматические внешние отступы по горизонтали.
body {margin: 0; background: #ddd;}
.container {display: block; width: 70%; height: 100vh; margin: 0 auto; background: #aaa;}<body>
<div>
Контейнер
</div>
</body>Вверху, все решения грамоздкие, мое решение самое краткое и в чем-то красивое!
.body { display: flex; width: 100vw; height: 100vh; } .container { margin: auto; }
<body>
<div>
Контейнер
</div>
</body>1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как центрировать — display:block/inline-block
спросилИзменено 2 месяца назад
Просмотрено 119 тысяч раз
При центрировании элементов в html и css я нахожу два подхода: либо применение к элементу:
display:block; поле:0 авто;
или используя:
display:inline-block; выравнивание текста: по центру; (на родительском элементе)
Мне всегда интересно, что лучше и почему. Спасибо!!
Спасибо!!
- HTML
- Блок
- Центр
- CSS
0
Это классический и важный вопрос.
Элементы могут быть либо встроенными (это означает, что все они располагаются рядом друг с другом — как тег span), либо они могут быть блочными (что означает наложение стека друг на друга — как тег div).
Margin: auto, хотя на первый взгляд это выглядит немного странно, это лучший и единственный способ центрировать блочный уровень (статическое положение) элемента.
Для всего, что является display: inline (например, тегом span) — только способ центрирования, если вы укажете text-align: center на родительском элементе. Это будет центрировать все display: inline внутри него, что position: static;
Отображение: встроенный блок представляет собой гибрид двух относительно новых (но поддерживается еще в ie7, если вы используете хак, упомянутый в другом ответе). С помощью встроенного блока вы получаете преимущества встроенного в том, что вы можете разместить кучу элементов рядом друг с другом и сделать их центрированными (подумайте о навигации, где все элементы навигации центрированы), но ТАКЖЕ каждый item использует преимущества некоторых вещей, которые вы получаете с display: block — наиболее важной из них является HEIGHT.
С помощью встроенного блока вы получаете преимущества встроенного в том, что вы можете разместить кучу элементов рядом друг с другом и сделать их центрированными (подумайте о навигации, где все элементы навигации центрированы), но ТАКЖЕ каждый item использует преимущества некоторых вещей, которые вы получаете с display: block — наиболее важной из них является HEIGHT.
Представьте себе сценарий, в котором каждый элемент навигации имеет фоновое изображение высотой 80 пикселей — вы не можете сделать встроенный элемент высотой 80 — поэтому вам нужно сделать так, чтобы каждый элемент отображал: блок — только тогда вы можете дать это высота. Таким образом, чтобы они все отображались рядом друг с другом, вы должны их плавать. Проблема в том, что если вы их плаваете, вы не можете расположить их все по центру страницы, если вы не зададите фиксированную ширину для навигации и полей: auto THAT. Это означает, что навигация имеет фиксированную ширину — может быть, это нормально, но бывают случаи, когда навигация должна иметь динамические элементы, разную ширину для разных языков и т.
Введите дисплей: встроенный блок.
1
Блочные элементы всегда должны центрироваться с помощью
.block {
поле слева: авто;
поле справа: авто;
ширина: 600 пикселей;
}
, как указано w3c: http://www.w3.org/Style/Examples/007/center.en.html#block
text-align: center;
удачное название: используйте его для центрирования текста.
Обновление
Вы также можете использовать дисплей : гибкий сейчас:
.parent {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
.блокировать {
ширина: 200 пикселей;
}
2
В этой ситуации лучше не придумаешь оба подхода сработают и оба исправятся. Только одно display:inline-block не работает в IE7 (если вы поддерживаете этот браузер) вам понадобится хак, чтобы заставить его работать
display: inline-block; * дисплей: встроенный; масштаб: 1;
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Элемент центрального блока в элементе
спросил
Изменено 11 лет, 3 месяца назад
Просмотрено 17 тысяч раз
Я пытаюсь центрировать блочный элемент (поле заголовка WordPress, включая изображение), но это не сработает. Я пробовал:
Я пробовал:
.imagecenter {
поле слева: авто;
поле справа: авто;
дисплей: блок;
}
Но это просто не сработает. Я также пробовал margin-left: auto; поле справа: авто; , но и это не сработает. Есть ли что-то, что я делаю неправильно? Это то, что мне следует делать в документации W3C.
В HTML это выглядит так (для пояснения):
........ разместить здесь .... <дел>.........пост здесь......Бла.
У меня нет контроля над шириной элемента. Он устанавливается пользователем. Пользователь хочет, чтобы div располагался по центру. Это не работает. Я просмотрел документацию, но она все еще не работает.
РЕДАКТИРОВАТЬ: Я УЖЕ ПРОБОВАЛА ПОЛЕ-ЛЕВО: АВТО И ПОЛЕ-ПРАВО: АВТО. ЭТО НЕ РАБОТАЕТ.
- html
- css
- wordpress
В общем, чтобы расположить div по центру, нужно сделать левое и правое поля автоматическими, а затем задать div ширину:
.centerDiv { поле слева: авто; поле справа: авто; ширина: ХХХ пикселей; }
0
Задайте ширину меньше, чем у его родителя.
.родительский { }
.imgCenter { ширина: 320 пикселей! важно; поля:авто; }
<дел>


 png">
<img src="img/yahoo.png">
<img src="img/bing.png">
<img src="img/yandex.png">
<img src="img/youtube.png">
<img src="img/wikipedia.png">
<img src="img/msn.png">
</div>
<div>
<footer>
MultiSearch:copyright: - All rights reserved.<br>
2021 - 2021
</footer>
</div>
png">
<img src="img/yahoo.png">
<img src="img/bing.png">
<img src="img/yandex.png">
<img src="img/youtube.png">
<img src="img/wikipedia.png">
<img src="img/msn.png">
</div>
<div>
<footer>
MultiSearch:copyright: - All rights reserved.<br>
2021 - 2021
</footer>
</div> container{
width: 50vw;
height: 50vh;
background: red;
}
container{
width: 50vw;
height: 50vh;
background: red;
} body {
display: flex;
width: 100vw;
height: 100vh;
}
.container {
margin: auto;
}
body {
display: flex;
width: 100vw;
height: 100vh;
}
.container {
margin: auto;
} centerDiv
{
поле слева: авто;
поле справа: авто;
ширина: ХХХ пикселей;
}
centerDiv
{
поле слева: авто;
поле справа: авто;
ширина: ХХХ пикселей;
}

