Как добавить Favicon на ваш блог WordPress
Опубликовано: ADv Дата 16.07.2014 в рубрике WP для начинающих, Настройки, Плагины WP Комментировать
Favicon это маленькое изображение, которое появляется рядом с названием вашего сайта во вкладке браузера. Оно позволяет вашим пользователям идентифицировать ваш с сайта, а постоянные посетители сразу же узнают ресурс по этому изображению. Также фавиконка повышает узнаваемость бренда и позволяет вам завоевывать доверие своей аудитории. В одной из наших статей о наиболее частых ошибках в WordPress, отсутствие фавиконки у ресурса попало в ТОП-25 ошибок. В этой статье мы покажем вам как добавить Favicon на ваш блог WordPress.
Почему вам стоит добавить Favicon на ваш сайт на WordPress?
Как мы уже говорили, это повысит узнаваемость вашего сайта. Однако, такое действие также улучшит юзабилити вашего сайта и лояльность пользователей. Картинка ниже поможет лучше вам в этом разобраться:
У многих пользователей, как правило, открыто множество вкладок в окне их браузера. Множество вкладок скрывают заголовок вашего сайта по мере увеличения из количества. Фавиконка помогает вашим пользователям узнать ваш сайт и быстро переключиться на нужную вкладку.
Множество вкладок скрывают заголовок вашего сайта по мере увеличения из количества. Фавиконка помогает вашим пользователям узнать ваш сайт и быстро переключиться на нужную вкладку.
Как создать Favicon
Favicon — это простая квадратная картинка. В идеале, он может быть изображением 32х32 пикселя или же 16х16 пикселей. Откройте Photoshop или любой другой графический редактор и создайте квадратное изображение размером 128х128 пикселей, чтобы с ним было легче работать. После того, как вы создали изображение, вы можете изменить его размер на 32х32 пикселя и сохранить в формате PNG.
И хотя большинство современных браузеров смогут отобразить фавиконку в формате PNG, старые версии Internet Explorer — не смогут. Для того, чтобы убедиться, что ваша фавиконка нормально отображается в большинстве браузеров и устройствах, рекомендуется сконвертировать изображение в размере 16х16 пикселей и в формате .ico, для чего можно использовать инструмент favicon generator от Dynamic Drive.
Добавление Favicon на сайт на WordPress
Загрузите вашу фавиконку в корневую директорию вашего сайта с помощью FTP-клиента. После этого просто поместите следующий код в файл header.php вашей темы.
<link rel="icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="https://wpincode.com/favicon.ico" type="image/x-icon" />
Измените wpincode.com на ссылку на ваш сайт и все будет готово к работе. Если же в вашей теме нет файла header.php, или вы просто не можете его найти, не стоит беспокоиться. Для таких случаев у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в раздел Настройки » Insert Headers and Footers административной панели сайта и вставьте код, предоставленный выше, в секцию header, после чего сохраните настройки.
Если же вы не хотите связываться с FTP вообще, то можете просто использовать плагин под названием All in One Favicon.
Надеемся, что эта статья помогла вам добавить Favicon на ваш сайт на WordPress.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 4.3/5 (3 votes cast)
faviconwordpressплагинюзабилити
Теги: favicon wordpress плагин юзабилити
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации. Skype: advokat_b
Предыдущая статья: Как автоматически добавить водяной знак к изображениям в WordPress
Следующая статья: Как вывести наиболее комментируемые записи в WordPress
Добавить иконку WordPress сайта своими силами
от WPforever
Вступление
Вы наверняка добавляли какой-нибудь сайт или его страницу в избранное вашего браузера. Браузер запоминает название страницы, которое вы можете поменять, и обязательно запоминает специальную картинку сайта, которую вы видите в информационном окне открытой вкладки. Эта маленькая картинка и является иконкой сайта. Как добавить иконку WordPress сайта в этом уроке.
Иконка WordPress сайта
Итак, специальная картинка (значок) по которому мы может визуально идентифицировать сайт в избранных закладках браузера и на его вкладках называют иконка сайта или фавикон.
Название фавикон более известно, как английское favicon или Favorites ICON, перевод – значок избранного.
По умолчанию, иконка только, что установленного сайта WordPress отсутствует. Браузер показывает иконку одинаковую для всех сайтов без иконок.
- Для браузера Google — это серый логотип «мира».
- Для Opera это значок файла.

- Браузер Mozilla вообще не показывает иконку сайта, если она не задана.
Ранее добавление иконки на сайт WordPress было довольно сложным занятием, существовали (и существуют поныне) специальные плагины для этих целей. Сейчас всё упрощено до примитивизма. Показываю, как за 1 минуту добавить иконку WordPress сайта.
Вы сами можете добавить иконку WordPress сайта
Итак, добавляем favicon wordpress сайта по следующему алгоритму:
- Войдите в консоль своего сайта с правами администратора;
- В меню «Внешний вид» откройте вкладку «Темы»→ «Настройка темы»;
- Выберите в настройках вкладку «Свойства темы»;
- Внизу найдите раздел «Иконка сайта»;
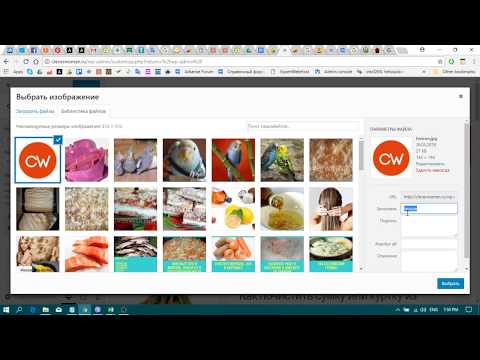
- Добавьте из библиотеки или загрузите с компьютера, любую, лучше заранее подготовленную, картинку для иконки.
выбрать изображениеобрезать изображение если нужноСоветую выбрать или подготовить уникальную картинку в формате png с прозрачным фоном.
Рекомендуемый размер картинки 512 на 512 px. (можно немного меньше, на скринах грузится фото 319×319). Большие фото можно будет обрезать. Максимальный объём фото 999 МБ.
- Ещё до сохранения, сделанных добавлений вы увидите в браузере (в Google точно увидите) смену иконки сайта.
- Если вас всё устраивает – сохраните (опубликуйте) сделанные добавления.
Если есть сомнения
Иконка сайта должна быть видна не только в классических браузерах. Она должна быть видна на мобильных устройствах IOS, Android, в окнах Windows 8 и 10, в не популярных браузерах типа Safari.
Если у вас есть сомнения, что предложенный метод добавить иконку WP сайта сработает, используйте современный плагин «Favicon by RealFaviconGenerator». Он гарантированно добавит иконку везде, где возможно. Кроме этого в этом плагине можно использовать для иконки картинки маленького размера от 70×70 px.![]()
Вывод
В этом уроке я показа, добавить иконку WordPress сайта. Теперь вы это знаете.
Еще уроки
Как добавить значок сайта в свой блог WordPress
Хотите узнать, как добавить значок сайта в WordPress?
Фавикон или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере. Это помогает вашим пользователям идентифицировать ваш веб-сайт, а более частые посетители вашего сайта мгновенно узнают это крошечное изображение.
Это повысит узнаваемость вашего бренда и поможет вам завоевать доверие аудитории. В нашей статье о самых распространенных ошибках WordPress отсутствие добавления фавикона было среди 25 лучших.
В этой статье мы покажем вам, как добавить фавиконку в ваш блог WordPress.
Почему вы должны добавить Favicon на свой сайт WordPress?
Как мы упоминали ранее, он устанавливает личность вашего веб-сайта. Тем не менее, это также повышает удобство использования вашего сайта и удобство для пользователей. Это изображение поможет вам лучше понять это:
Это изображение поможет вам лучше понять это:
У большинства пользователей обычно открыто много вкладок в окне браузера. Это скрывает заголовок вашего сайта по мере увеличения количества вкладок. Фавикон помогает пользователю идентифицировать ваш сайт и быстро переключаться на нужную вкладку.
Вы можете попросить своих пользователей добавить ваш сайт на рабочий стол на мобильных устройствах. Значок вашего сайта или фавикон также используется, когда пользователь добавляет ваш сайт на главный экран своего мобильного устройства.
Как создать фавиконку
Вы можете использовать логотип вашего бренда в качестве значка сайта или фавиконки. Рекомендуемый размер изображения значка вашего сайта составляет не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.
Мы рекомендуем использовать программу редактирования изображений, такую как Adobe Photoshop или Gimp, чтобы создать значок сайта размером ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции вашего изображения. Вы можете использовать прозрачное изображение или заполнить изображение фоновым цветом по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Таким образом, вы можете сохранить точные пропорции вашего изображения. Вы можете использовать прозрачное изображение или заполнить изображение фоновым цветом по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Видеоруководство
Подпишитесь на WPBeginner
com»>Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Добавление значка сайта или фавикона в WordPress
Начиная с WordPress 4.3, вы можете добавить значок сайта или значок сайта из области администрирования WordPress. Просто перейдите к Внешний вид »Настроить и щелкните вкладку «Идентификация сайта» .
Раздел «Идентификация сайта» в настройщике темы WordPress позволяет вам изменить название сайта, описание и контролировать, хотите ли вы отображать их в заголовке.
Это также позволяет вам загрузить значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.
Если загружаемое изображение превышает рекомендуемый размер, WordPress позволит вам его обрезать. Если он точно соответствует рекомендуемому размеру, вы можете просто сохранить изменения.
Это все, что вы можете теперь просмотреть на своем сайте и увидеть свою фавиконку в действии. Вы также можете посетить свой сайт на мобильном устройстве, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Вы также можете посетить свой сайт на мобильном устройстве, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Совет для профессионалов: если вы пытаетесь настроить SEO-заголовок, который отображается рядом с фавиконом, вам понадобится бесплатный плагин All in One SEO. Для получения более подробной информации см. наше руководство по установке и настройке AIOSEO.
Добавление фавикона в старую версию WordPress (4.2 или ниже)
Если вы используете старую версию WordPress или хотите научиться загружать свой значок вручную, то этот шаг для вас.
Во-первых, вам нужно добавить файл favicon в корневой каталог вашего сайта с помощью FTP или файлового менеджера хостинга WordPress.
После этого вы можете просто вставить этот код в файл header.php вашей темы.
wpbeginner.com/favicon.png" type="image/x-icon" />
Не забудьте заменить wpbeginner.com URL-адресом вашего сайта, и все готово.
Если в вашей теме нет файла header.php или вы не можете его найти, то не волнуйтесь, у нас есть для вас плагин. Просто установите и активируйте бесплатный плагин Insert Headers and Footers.
После активации плагина перейдите в Настройки » Вставить верхние и нижние колонтитулы
и вставьте приведенный выше код в раздел заголовка, чтобы сохранить настройки.Если вы вообще не хотите иметь дело с FTP, то вы также можете использовать плагин под названием All in One Favicon.
Мы надеемся, что эта статья помогла вам добавить фавиконку на ваш сайт WordPress. Вы также можете ознакомиться с нашим исчерпывающим руководством по SEO для WordPress, чтобы улучшить свой рейтинг, или ознакомиться с нашим экспертным выбором необходимых плагинов WordPress для развития вашего сайта.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress.![]() Вы также можете найти нас в Твиттере и Facebook.
Вы также можете найти нас в Твиттере и Facebook.
Как изменить фавикон вашего сайта в WordPress? » Rank Math
В этой статье базы знаний мы расскажем вам, как изменить фавикон вашего сайта в WordPress.
Фавикон обычно представляет собой небольшой значок, который появляется рядом с названиями веб-сайтов на вкладках браузера. Однако, хотя это, безусловно, самое знакомое место, где мы их видим — они также появляются в поиске Google, также появляются в закладках, кнопках на главных экранах мобильных устройств и т. д. В общем, они являются жизненно важной частью узнаваемости вашего бренда, и, к счастью, настроить их для своего сайта очень просто.
Ниже мы перечислили некоторые способы, с помощью которых вы можете без каких-либо хлопот изменить фавикон вашего веб-сайта.
1 Измените Favicon вашего веб-сайта в настройщике WordPress
1.1 Перейдите к настройке
Войдите на свой сайт WordPress. После того, как вы вошли в систему, перейдите к панели инструментов WordPress > Внешний вид , как показано ниже:
В настройках внешнего вида нажмите Настроить .![]()
1.2 Выберите значок сайта
Щелкните Идентификатор сайта . Здесь вы можете указать название вашего сайта, слоган, логотип и значок. Изображение, которое вы установили в Значок сайта будет использоваться в качестве фавикона вашего сайта.
Просто нажмите кнопку Select Image и загрузите изображение, которое хотите использовать в качестве значка сайта.
2 Используйте плагин RealFaviconGenerator
Вы можете использовать плагин RealFaviconGenerator, чтобы добавить фавикон на свой сайт WordPress. С помощью этого плагина вы можете настроить фавикон за считанные секунды.
RealFaviconGenerator генерирует все значки, необходимые для настольных браузеров, iPhone/iPad, устройств Android, устройств Windows 8 и т. д. Чтобы использовать плагин, установите и активируйте плагин с вашего
После того, как вы установили и активировали плагин, перейдите к пункту «Favicon» в меню «Внешний вид», как показано ниже: и следуйте инструкциям на экране.![]()

 Рекомендуемый размер картинки 512 на 512 px. (можно немного меньше, на скринах грузится фото 319×319). Большие фото можно будет обрезать. Максимальный объём фото 999 МБ.
Рекомендуемый размер картинки 512 на 512 px. (можно немного меньше, на скринах грузится фото 319×319). Большие фото можно будет обрезать. Максимальный объём фото 999 МБ.