4 рабочих способа, и зачем нужен
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Если нужно вставить код перед тегом body на статическом сайте, то сложности обычно не возникают. Совсем иначе обстоят дела с CMS WordpPress. В этом случае сделать это не так просто из-за отсутствия прямого доступа.
Тем не менее есть несколько рабочих способов добавить код в body сайта. Мы рассмотрели их на примере широко известной системы управления содержимым сайта — WordPress.
Содержание
- Зачем нужен код в body WordPress
- Как добавить свой код в боди: 4 способа
- Через плагин Clearfy PRO
- Вставка произвольного фрагмента кода через файлы темы
- С помощью плагина Insert Headers and Footers
- Через настройки шаблона
Зачем нужен код в body WordPress
Как правило, необходимость добавления кода перед закрывающим HTML-тегом боди (
</body>) возникает при установке новых подключений, скриптов, прочих дополнительных опций (расширений) и шорткодов.
Здесь преследуется главная цель — корректное отображение содержимого сайта. Если прислушаться к общим рекомендациям и вставить код между тегами <head> и </head> (как для стилей CSS), то содержимое страницы не будет отображаться до тех пор, пока не отработают все скрипты. Итог — посетитель покинет сайта, не дождавшись его полной загрузки.
Таким образом, чтобы неключевые скрипты не мешали и не создавали помех, в Вордпресс их следует вызывать в конце, то есть в подвале, перед закрывающим тегом body (раздел Footer).
Также читайте: Как добавить код в head WordPress-сайта.
Как добавить свой код в боди: 4 способа
Сегодня известно несколько автоматических и ручных способов добавления кода в Body wordpress.
Это можно сделать через плагин Clearfy PRO, путем вставки произвольного html непосредственно в файлы шаблона, при помощи других утилит ВордПресс и для особенно счастливых — через настройки темы (если такие опции в ней предусмотрены).
Более детально каждый из упомянутых вариантов описан ниже по тексту.
Через плагин Clearfy PRO
Это платное WP-расширение от команды разработчиков WPShop. Сегодня оно активно используется многими seo-специалистами и вебмастерами для оптимизации сайта.
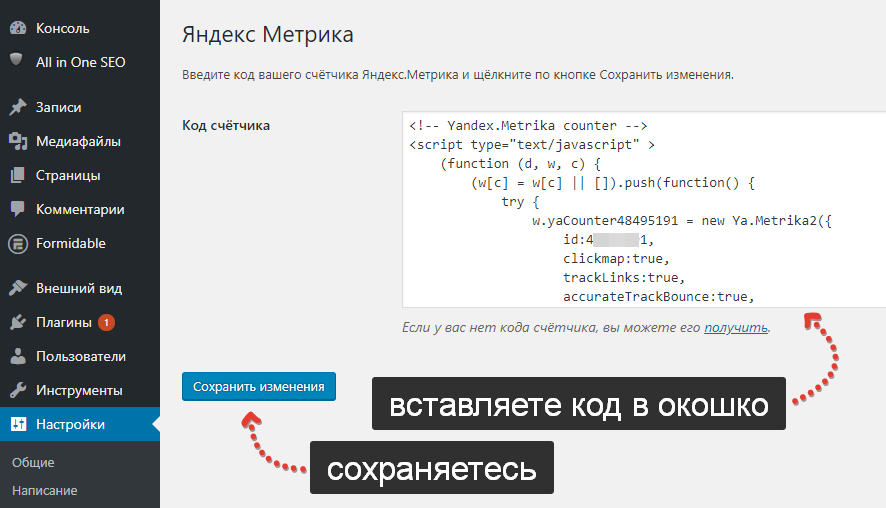
Добавление кода перед закрывающим тегом одна из опций Clearfy PRO. Как это правильно сделать:
- Перейти в настройки плагина и открыть раздел «Код».
- Проскроллить страницу до настроек «Код перед </body>»;
- В пустое поле вставить нужный скрипт html-код.
- Кликнуть по кнопке «Сохранить изменения».
Помимо этой задачи, плагин Clearfy Pro для WordPress сайтов решает впечатляющее количество проблем вебмастеров. Забирайте его прямо сейчас с помокодом -15 %:
Активировать скидку на Clearfy
Вставка произвольного фрагмента кода через файлы темы
Такой способ рекомендуется использовать только опытным вебмастерам. В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
В противном случае высок риск появления ошибок, что негативно скажется на работе всего сайта в целом.
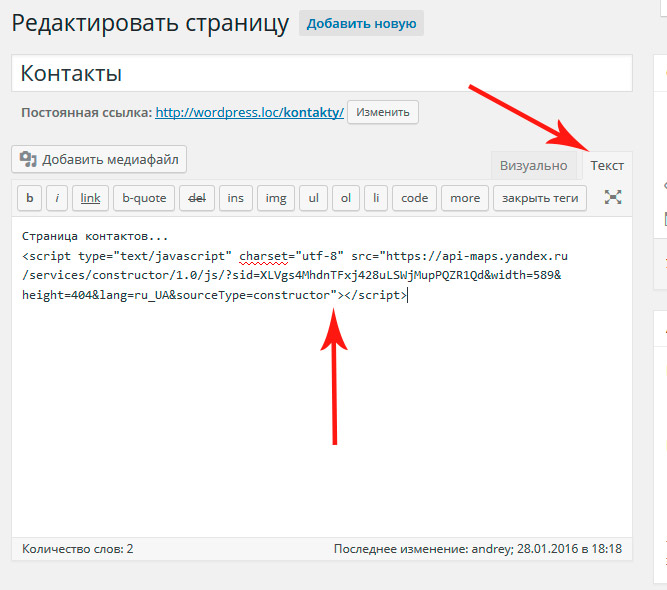
Алгоритм действий при вставке кода в body файлов шаблона WordPress:
- Открыть административную панель управления ВордПресс.
- Найти и перейти в раздел «Внешний вид» — Редактор тем.
- Открыть редактор тем.
- Кликнуть на файл с именем «Подвал» (обычно это footer.php).
- Внести свои правки перед закрывающим тегом
</body>.
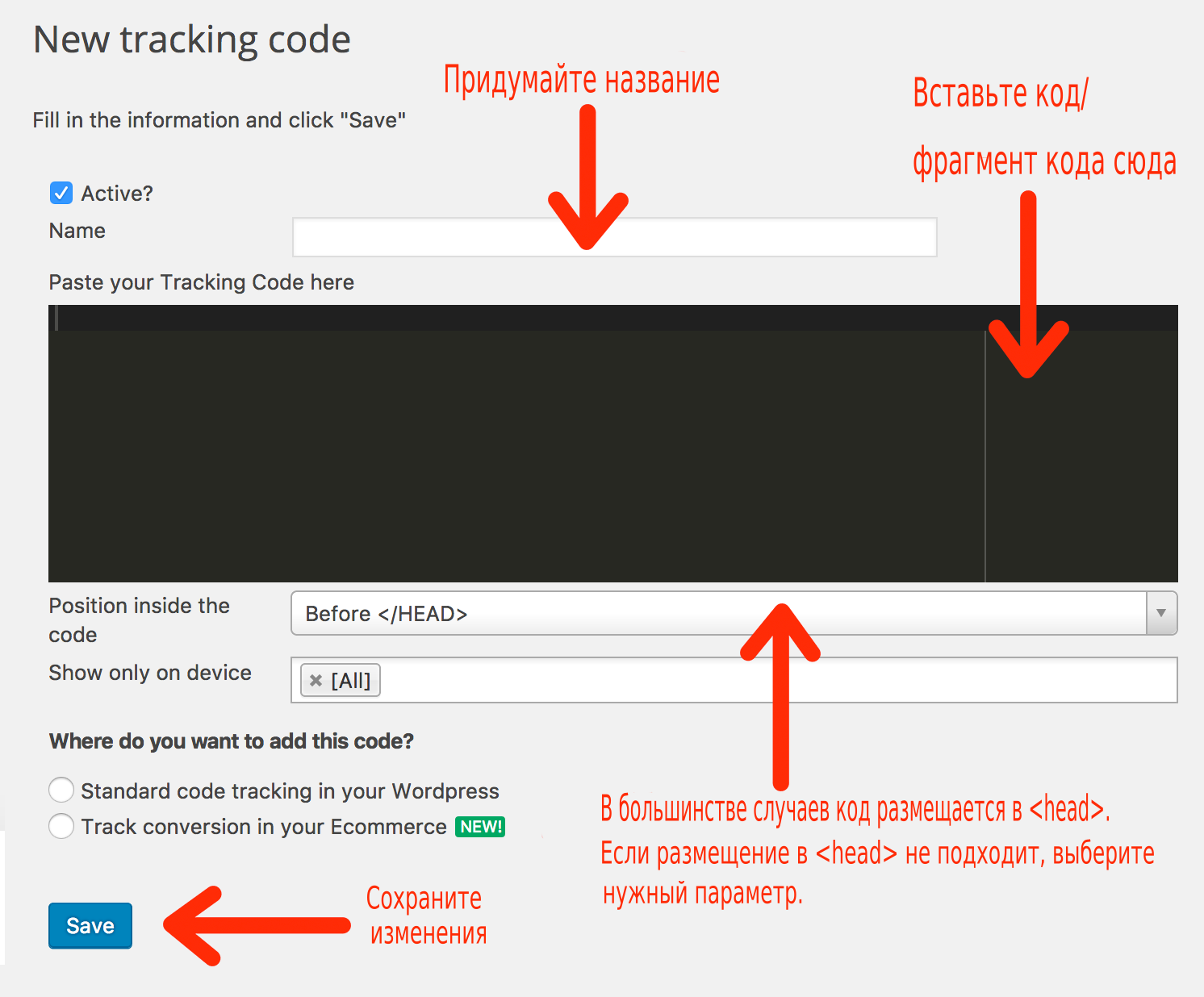
Здесь речь идет о бесплатной утилите Insert Headers and Footers. Эта одна из лучших утилит, позволяющая легко вставить код в шапку сайта и подвал.
Как это сделать:
- Скачать и установить плагин для Вордпресс.
- Перейти в раздел «Настройки».
- Кликнуть на «Insert Headers and Footers».
- В поле «Scripts in Body» вставить свою конфигурацию.
- Последний шаг — клик по кнопке «Save» (изменения сохранятся).

Через настройки шаблона
Как правило, в премиальных шаблонах разработчики предусматривают возможность кастомизации, то есть можно внедрять дополнительные HTML.
К примеру, такая функция есть в премиальной теме Reboot и других шаблонах WPShop. Какие шаги здесь нужно выполнить:
- Перейти в раздел «Внешний вид» — Темы — выбрать активную тему Reboot или дочернюю Reboot Child.
- Нажать кнопку «Настроить».
- Кликнуть по ссылке «Коды».
- Поместить в поле свой код (перед закрывающим тегом body).
Вообще шаблон Reboot для сайтов — топовый в ру-сегменте с большим количеством положительных отзывов и отзывчивой техподдержкой.
На него у меня тоже есть промокод, которым я готовая поделиться с вами:
Купить тему Reboot по выгодной цене
Теперь вы знаете несколько способов вставки кода в body wordpress. Но тут есть одно важное условие — прежде чем его добавлять, проверьте на корректность.
Также не рекомендуется таким образом вносить ключевые изменения начинающим вебмастерам. Лучше поручить эту задачу профессионалам.
Как добавить собственный код на свой сайт WordPress
Плагины WordPress
Написание собственных плагинов
Пользовательские файлы CSS
Дочерние темы WordPress
Отображение кода
Написание PHP, CSS и HTML5 для изменения сайта WordPress может быть довольно неприятным, но хорошее руководство может упростить задачу. Это не тот путеводитель. Речь идет только о том, как добавить код на ваш сайт после того, как он будет готов. Но не волнуйтесь – это не менее важно. Поскольку есть несколько способов сделать это, полезно знать различия между различными вариантами. Но сначала два предупреждения:
- Прежде чем что-либо изменять, сделайте резервную копию. Фактически, делайте резервную копию своей работы на протяжении всего процесса. Также полезно иметь отдельный файл, в который можно вставить отброшенные или готовые к использованию фрагменты кода.

- Если вы установили чужую тему, никогда не добавляйте код в файлы functions.php или style.css вашей темы. Если вы это сделаете, то, когда тема будет обновлена, вся ваша тяжелая работа будет уничтожена.
В оставшейся части статьи я рассмотрю некоторые альтернативы, от самых простых до самых сложных.
Плагины WordPress
Так же, как существует несколько типов модификации кода, существует несколько типов подключаемых модулей пользовательского кода. Два наиболее распространенных типа – это PHP и CSS. Как вы, наверное, знаете, PHP управляет архитектурой и функциями WordPress. Итак, если вы пытаетесь изменить основные функции своего веб-сайта, добавить или изменить функцию, существует множество доступных для загрузки плагинов PHP, которые помогут вам в этом.
Точно так же вы, вероятно, тоже знаете, что делает CSS – он делает вещи красивее. И если это все, что вы хотите изменить, пользовательский плагин CSS позволит вам сделать это с минимумом хлопот. На заднем плане скрывается JavaScript, который имеет сложные отношения с плагинами. Чтобы уточнить, это немного отличается тем, что он отлично работает, если вы добавляете его в заголовок, нижний колонтитул или дочернюю тему, но чтобы использовать его в сообщении, вы должны использовать специальный плагин. Что-то вроде CSS и Javascript Toolbox должно помочь. В качестве побочного примечания: ради скорости вашей страницы лучше поместить ее в нижний колонтитул.
На заднем плане скрывается JavaScript, который имеет сложные отношения с плагинами. Чтобы уточнить, это немного отличается тем, что он отлично работает, если вы добавляете его в заголовок, нижний колонтитул или дочернюю тему, но чтобы использовать его в сообщении, вы должны использовать специальный плагин. Что-то вроде CSS и Javascript Toolbox должно помочь. В качестве побочного примечания: ради скорости вашей страницы лучше поместить ее в нижний колонтитул.
Написание собственных плагинов
В Интернете доступно множество фрагментов кода WordPress для изменения, отключения или модификации определенных функций. Однако знание того, где их разместить, имеет решающее значение для функциональности. Например, если у вас есть фрагмент кода, который изменяет функцию плагина, вы хотите, чтобы он работал независимо от того, какую тему вы активировали. То же самое и с фрагментами, которые касаются изменений на уровне всего сайта. Так что в любом случае было бы неплохо создать для них новый плагин. Не волнуйтесь, это не так страшно, как кажется.
Не волнуйтесь, это не так страшно, как кажется.
Одним из основных преимуществ создания плагина является то, что он позволяет вам активировать или деактивировать плагин по запросу. Это также позволяет просматривать контекстную информацию о плагине на страницах плагина. Единственным серьезным недостатком является то, что он может быть случайно отключен кем-либо, кому разрешено изменять сайт, но строгое предупреждение для них должно предотвратить это.
В качестве примечания, вы также можете создать папку под названием mu-plugins в папке wp-content. Любые вставленные туда файлы PHP всегда будут выполняться, и их нельзя активировать или деактивировать. Благодаря этому пользовательский код не попадает в папки тем и плагинов. Но делайте это только с плагинами, которые вам всегда удобно использовать в фоновом режиме.
Пользовательские файлы CSS
Если планируемые изменения незначительны, вы можете создать файл custom-style.css. Если вы хотите предварительно просмотреть свои изменения перед их внесением, вы всегда можете использовать DevTools, если вы используете Chrome или подобное приложение. Другая возможность – добавить собственный CSS через вашу тему WordPress. Некоторые премиальные темы, такие как наша Total framework, включают опцию панели тем для добавления пользовательского CSS, где вы можете легко найти и настроить его. Кроме того, когда вы обновляете свою тему, настройки панели темы должны оставаться неизменными, поэтому ваш собственный CSS остается неизменным.
Другая возможность – добавить собственный CSS через вашу тему WordPress. Некоторые премиальные темы, такие как наша Total framework, включают опцию панели тем для добавления пользовательского CSS, где вы можете легко найти и настроить его. Кроме того, когда вы обновляете свою тему, настройки панели темы должны оставаться неизменными, поэтому ваш собственный CSS остается неизменным.
Помните, что CSS каскадируется в обратном порядке, то есть правила, которые появляются позже, всегда имеют приоритет над правилами, которые появляются раньше. Таким образом, любой CSS, примененный к отдельному листу, переопределит код страницы по умолчанию. Это также относится к CSS, вставленному в…
Дочерние темы WordPress
Для непосвященных дочерняя тема наследует функциональность другой темы, что позволяет вам изменять свой дизайн по своему желанию (вы можете узнать все, что хотите, в нашем руководстве по дочерним темам WordPress ). Они были придуманы с определенной целью: позволить вам изменять тему без потери ваших изменений при обновлении. Дочерние темы отражают все изменения, которые вы вносите во внешнюю, или «родительскую», тему. Итак, как и при применении эффекта слоя Photoshop, вы на самом деле не редактируете контент; вы можете удалить его в любое время, чтобы вернуть все на круги своя.
Дочерние темы отражают все изменения, которые вы вносите во внешнюю, или «родительскую», тему. Итак, как и при применении эффекта слоя Photoshop, вы на самом деле не редактируете контент; вы можете удалить его в любое время, чтобы вернуть все на круги своя.
Создание дочерней темы, когда вы хотите изменить свой код, избавит вас от многих головных болей, и это довольно просто (как и модификации WordPress). Просто войдите на свой сайт через FTP и создайте папку, а затем создайте файл style.css, соответствующий этой папке. Стандартной практикой является называть его дочерней-темой. После этого все, что вам нужно, – это одна строка в заголовке вашего нового style.css для определения шаблона. Но есть также кое-что, что полезно иметь, – их можно найти на странице WordPress Codex.
Затем внесите необходимые изменения в текущую тему под строкой @import. Единственный недостаток дочерних тем – это объем исследований, которые необходимо провести по родительской теме, прежде чем вы сможете ее изменить, без каких-либо конфликтов или странных побочных эффектов. И помните, что с дочерними темами вам нужно только указать, что будет отличаться от исходной темы. Чтобы применить изменения, просто заархивируйте его, загрузите через страницу «Внешний вид»> «Темы» на панели инструментов WordPress и активируйте через WordPress. Это, конечно, при условии, что ваша родительская тема также загружена.
И помните, что с дочерними темами вам нужно только указать, что будет отличаться от исходной темы. Чтобы применить изменения, просто заархивируйте его, загрузите через страницу «Внешний вид»> «Темы» на панели инструментов WordPress и активируйте через WordPress. Это, конечно, при условии, что ваша родительская тема также загружена.
Отображение кода
Есть еще один тип добавления кода, который мы не рассмотрели: его показ. Если вы веб-дизайнер и хотите показать, как что-то делается, представить это так, чтобы зрители могли копировать и вставлять, важно правильно обозначить это. То, как ваш код будет интерпретироваться WordPress, зависит от того, используете ли вы HTML-раздел редактора Visual Post Editor. Ввод его непосредственно в визуальный редактор поможет нейтрализовать его, но нет возможности поместить его в правильное форматирование или в поле кода. Визуальный редактор просто отформатирует его так же, как обычный текст. С другой стороны, редактор HTML превратит его в код и разрушит ваш сайт. Не волнуйтесь, это можно отменить.
Не волнуйтесь, это можно отменить.
Однако есть компромисс. Вы можете выделить и поместить свой код в блок с помощью тегов и , но это не остановит активацию кода. Все, что он сделает, это поместит его шрифтом montoype в рамку, чтобы показать, что это официальный код. Чтобы остановить его активацию, вы должны изменить активные символы на так называемые забавные персонажи. В наиболее распространенных их версиях, а также тех, которые достаточны для нейтрализации большей части кода, заменяются <и> на & lt; и & gt;, соответственно (вы можете узнать больше о показе кода в нашей статье о написании собственного кода в ваших записях WordPress ).
Как видите, существует множество способов добавить собственный код в WordPress, и я призываю вас поэкспериментировать, поиграть с ними и посмотреть, какие из них подходят вам. Есть ли дополнительные способы добавить пользовательский код, который я пропустил? Дай мне знать в комментариях.
Источник записи: https://www.wpexplorer.com
Как безопасно добавить пользовательский код на сайты WordPress
Настройте его!Во многих случаях вам нужно настроить плагины, добавить фрагмент кода или изменить некоторые стили для вашего сайта WordPress. Однако многие пользователи вносят эти изменения таким образом, что это нецелесообразно в долгосрочной перспективе. Например, эти изменения не следует вносить в родительскую тему WordPress, так как они будут переопределены при обновлении темы (то же самое касается и плагинов).
Некоторые пользователи используют это как причину не обновлять темы или плагины, но это тоже не лучшая стратегия. Обновления могут содержать исправления безопасности или ошибок, а также новые функции, которые вы захотите использовать.
Вместо того, чтобы вносить эти изменения таким образом, который не выдерживает испытания временем и ограничивает возможности вашего сайта, вот несколько доступных для обновления способов внесения изменений или добавления пользовательского кода на сайты WordPress (в порядок предпочтения).
Чего не следует делать
Прежде чем мы дадим вам несколько рекомендуемых методов, давайте поговорим о том, что не следует делать .
Если вы используете плагин или тему, вам не нужно изменять их напрямую . Допустим, я хочу изменить некоторый текст, выводимый плагином. Я мог бы просто изменить функцию, которая выводит этот текст в плагине, но это будет переопределено, как только я обновлю. Если вы сделаете несколько таких изменений, их будет очень сложно поддерживать.
Вы также будете получать рекомендации по частому добавлению элементов в файл functions.php вашей темы. Если вы можете избежать этого, вы должны. Вы можете воспользоваться нашими советами ниже, чтобы создать или использовать плагин, но лучше не вносить многие изменения в файл functions.php (некоторые из них следует указывать здесь, но не часто). Кроме того, вы должны никогда не использовать functions.php вашей родительской темы — создайте дочернюю тему.
Наконец, вы должны добавить префикс ко всем функциям , которые вы добавляете в свой код. Например, допустим, я хочу добавить код на SkyVerge.com. Обычно я добавляю 9Префикс 0021 skyverge_ к именам функций, чтобы убедиться, что они не конфликтуют с какими-либо другими функциями, которые могут существовать в моей теме или плагинах. Вы также можете ознакомиться с нашим справочным руководством о том, как добавить HTML или собственный код на веб-сайт GoDaddy.
Теперь давайте поговорим о том, как добавить этот код на ваш сайт безопасным для обновления способом.
Добавить пользовательский код на сайты WordPress
Они перечислены в порядке предпочтения того, как добавить пользовательский код в WordPress.
1. Используйте плагин Code Snippets
Плагин Code Snippets – это отличный способ добавить пользовательский код на сайты WordPress, и это проще, чем создавать собственный плагин. По сути, он служит той же цели, что и ваш собственный плагин, поскольку пользовательский код можно добавить без использования вашей темы и безопасным для обновления способом.
На ваш сайт добавлено новое меню «Фрагменты», которое позволяет вам называть и добавлять новые фрагменты. В каждом фрагменте будет место для кода и описание для получения дополнительной информации о том, что делает код (если я нахожу полезный фрагмент на сайте, я использую описание, чтобы также добавить URL-адрес, чтобы помнить, откуда он взялся).
Затем вы можете включать и отключать фрагменты кода, как плагины (что упрощает отладку), а также экспортировать их в файлы PHP. Иногда пользовательские фрагменты вызывают конфликты или проблемы с плагинами или темами, поэтому деактивация всего пользовательского кода полезна для решения проблем.
2. Используйте пользовательский плагин
Использование настраиваемого плагина — отличный способ добавить фрагменты кода, так как вы можете сохранить эти фрагменты, если вы меняете темы, и можете активировать или деактивировать их по мере необходимости. Если вам удобно добавлять свой собственный плагин, я предпочитаю этот путь плагину Code Snippets, но это немного сложнее.
В Кодексе WordPress есть хороший ресурс по написанию плагина, и у нас есть руководство по созданию собственного плагина WooCommerce, с которого вы можете начать, но они немного выходят за рамки базовой настройки плагина.
Очень простым плагинам потребуется несколько компонентов для использования на вашем сайте. Это простой способ упорядоченного добавления кода, который можно обновлять по мере необходимости. Я использую пользовательский плагин для добавления любых пользовательских шорткодов на свои сайты, а не использую свой functions.php.
Во-первых, вам нужно создайте папку и назовите ее — это будет имя вашего плагина. Что-то вроде skyverge-shortcodes можно использовать для моего плагина шорткода. Создайте имя, в котором вместо пробелов используются тире.
Далее вам понадобится основной файл для вашего плагина. Это будет включать название плагина, описание и некоторую основную информацию. Мы также добавим строку кода для запрета внешнего доступа к этому подключаемому модулю и назовем его skyverge-shortcodes. (или как вам угодно). PHP — это язык, на котором написан WordPress, поэтому мы хотим добавить это расширение файла, чтобы сообщить WordPress, какой язык использует плагин. php
php
Создайте этот файл с помощью текстового редактора, например NotePad, NotePad++, Text Wrangler или TextEdit. Не используйте что-то вроде Microsoft Word, который добавляет данные форматирования к тексту. Все редакторы, которые я только что перечислил, бесплатны — если у вас есть компьютер с Windows, у вас уже есть NotePad (хотя NotePad++ лучше). Mac поставляются с TextEdit, хотя я предпочитаю Text Wrangler / bbEdit.
Вот что мы поместим в файл:
([email protected]) * * Лицензия: Стандартная общественная лицензия GNU v3.0 * URI лицензии: http://www.gnu.org/licenses/gpl-3.0.html * * @автор SkyVerge * @copyright Copyright (c) 2014, SkyVerge, Inc. * @license http://www.gnu.org/licenses/gpl-3.0.html Стандартная общественная лицензия GNU v3.0 * */ определено('ABSPATH') или выйти;
Затем вы добавите свой собственный код под этим — вам не нужно добавлять какие-либо закрывающие теги PHP в конец этого документа. Имя плагина, URI, описание и автор отображаются в списке «Плагины» в панели администратора WordPress. Вы можете заменить любую информацию SkyVerge своей собственной информацией.
После того как вы добавите весь пользовательский код в новый сверкающий файл плагина, вы можете поместить его в папку плагина и сжать этот файл в ZIP-файл. Он готов к загрузке на ваш сайт! Затем вы можете использовать это для всего пользовательского кода и обновлять его по мере необходимости, удаляя и повторно добавляя его или переопределяя его через FTP.
3. Используйте дочернюю тему Functions.php
Я знаю, я сказал не использовать файл functions.php вашей темы. Однако этот — это — хороший вариант для определенных изменений.
Это, вероятно, лучше всего подходит для кода, который применяется непосредственно к вашей теме (или тому, как что-то отображается на сайте), а не к плагину, такому как WooCommerce. Таким образом, пользовательский код исчезнет, когда исчезнет ваша тема, поскольку он больше не понадобится. Тем не менее, его все же следует добавить в дочернюю тему, а не в родительскую, чтобы ее можно было обновить.
Если у вас нет абсолютно никакой возможности использовать первые два решения для плагина или пользовательского кода, специфичного для WordPress (во что я действительно не верю!), вы можете использовать дочернюю тему functions.php, а не функции родительской темы. php-файл.
Если вы добавляете код в файл functions.php, обязательно обратите внимание на закрывающие теги PHP (они выглядят так: ?> ). Если ваш файл темы заканчивается одним из них, вам нужно убедиться, что вы поместили собственный код над ним.
Если ваш файл темы заканчивается одним из них, вам нужно убедиться, что вы поместили собственный код над ним.
Выводы
Убедитесь, что вы-будущее ценит вас-прошлого — не усложняйте обновления сайта и не искушайте вас-будущего избегать их. Добавляйте пользовательский код в WordPress безопасным способом, переходите от темы к теме и упрощаете отладку, если что-то пойдет не так.
Архив Отказ от ответственности за продукт
Информация о продукте GoDaddy в этой статье устарела и в настоящее время проверяется на предмет ее точности. Для получения последней актуальной информации о продуктах посетите сайт godaddy.com
Как редактировать код WordPress
Несмотря на то, что WordPress упрощает управление веб-сайтом для тех, кто не занимается кодированием, вероятно, придет время, когда вы захотите отредактировать код в WordPress, чтобы получить немного больше контроля над тем, как выглядит ваш сайт или функции.
Чтобы помочь вам в этом, этот пост покажет вам, как безопасно редактировать код в WordPress несколькими способами:
- Редактирование WordPress HTML для отдельных сообщений или страниц
- Редактирование кода HTML/PHP вашей темы
- Добавление пользовательского CSS на ваш сайт
Если вы уже знаете, что хотите сделать, вы можете щелкнуть одну из ссылок выше, чтобы перейти прямо к этому конкретному разделу. В противном случае, давайте редактируем!
В противном случае, давайте редактируем!
Предпочитаете смотреть видеоверсию?
Как редактировать код WordPress:
Чтобы получить больше контроля над тем, как выглядит и функционирует ваш сайт WordPress, вы можете отредактировать код WordPress, чтобы настроить различные области:
- Новый редактор блоков и классический редактор позволяют редактировать HTML-код для отдельных сообщений или страниц.
- Если вы хотите отредактировать исходный код темы WordPress, используйте дочернюю тему.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами кода, добавляемыми в файл или functions.php вашей темы.
- Если вы просто хотите добавить пользовательский CSS, вы можете использовать область «Дополнительные CSS» в настройщике WordPress или плагин, например «Simple CSS».
Как редактировать HTML-код WordPress для отдельных сообщений/страниц
Давайте начнем с самого простого способа редактирования HTML-кода WordPress — доступа к исходному коду отдельных сообщений WordPress, страниц или других типов сообщений.
Вы можете сделать это как в новом редакторе блоков WordPress (Gutenberg), так и в старом классическом редакторе TinyMCE.
Как редактировать HTML-код WordPress в редакторе блоков (Gutenberg)
Существует несколько способов работы с HTML в Gutenberg.
Во-первых, если вы просто хотите добавить свой собственный HTML-код к фрагменту контента, я бы рекомендовал , а не пытаться отредактировать весь исходный код вашего сообщения, так как это излишне усложняет ситуацию.
Вместо этого вы можете просто использовать выделенный Пользовательский блок HTML и вставьте туда HTML-код, который вы хотите использовать:
Пользовательский блок HTML GutenbergОднако также может наступить время, когда вам потребуется напрямую редактировать HTML другого блока. Например, если вы хотите добавить тег nofollow к ссылке в редакторе блоков, вам потребуется отредактировать HTML-код этого блока.
Есть два способа сделать это. ..
..
Во-первых, вы можете щелкнуть параметры отдельного блока и выбрать Редактировать как HTML 9.0008 вариант:
Как отредактировать один блок как HTMLЭто позволит вам редактировать HTML только для этого отдельного блока:
Пример редактирования HTML блокаИли, если вы хотите отредактировать HTML для вашего всего поста , вы можете получить доступ к редактору кода из основного раскрывающегося списка Инструменты и параметры . Или вы также можете просто использовать эту комбинацию клавиш для переключения между кодом и визуальным редактированием — Ctrl + Shift + Alt + M :
Как получить доступ к полному редактору кода в Gutenberg Имейте в виду, что в полном редакторе кода вам придется обойти всю эту разметку для блоков — например, .
 🤓Нажмите, чтобы твитнуть
🤓Нажмите, чтобы твитнутьКак редактировать HTML-код WordPress в классическом редакторе (TinyMCE)
Если вы все еще используете классический редактор WordPress (TinyMCE), вы можете редактировать HTML-код всего сообщения, перейдя на вкладку Text :
Как редактировать HTML в классическом редакторе WordPress
Как редактировать исходный код в вашей теме WordPress
Теперь давайте перейдем к более широкой теме — как редактировать код в вашей теме WordPress. Ставки немного выше, поэтому нам нужно ответить на несколько предварительных вопросов, прежде чем мы перейдем к практическим действиям.
Почему ставки выше? Ну, просто потому, что вы можете сломать свой сайт, если что-то здесь напортачите!
В последних версиях WordPress вам было намного сложнее случайно сделать это, но редактирование исходного кода вашего сайта всегда будет открывать двери для проблем, поэтому вы должны быть уверены, что делаете это безопасно.
Используйте дочернюю тему для любого прямого редактирования кода
Если вы планируете напрямую редактировать какой-либо код в файлах вашей темы, вам нужно использовать дочернюю тему, а не редактировать «родительскую» тему.
Без дочерней темы любые внесенные вами изменения кода будут перезаписаны при следующем обновлении темы. Однако при использовании дочерней темы вы сможете быстро обновить родительскую тему без потери изменений, внесенных в дочернюю тему.
Если вы хотите узнать больше о преимуществах дочерних тем, а также о том, как их создавать, ознакомьтесь с нашим полным руководством по дочерним темам WordPress.
Рассмотрите возможность использования плагина вместо редактирования кода в дочерней теме
Если вы планируете изменить работу своей темы, вам, вероятно, придется работать, напрямую редактируя исходный код дочерней темы.
Однако, если вы хотите отредактировать код в WordPress по другой причине — например, добавить скрипт отслеживания в раздел
вашего сайта или добавить фрагмент в файл functions.php вашей темы — вам может быть лучше вместо этого используйте плагин. Например, Head, Footer и Post Injection позволяют легко вставлять фрагменты кода там, где это необходимо. А поскольку все эти фрагменты кода разделены в интерфейсе плагина, ими также будет проще управлять в будущем.
А поскольку все эти фрагменты кода разделены в интерфейсе плагина, ими также будет проще управлять в будущем.
Точно так же, если вы добавляете фрагмент кода, который может быть помещен в файл functions.php вашей дочерней темы, бесплатный плагин Code Snippets станет отличным вариантом.
Таким образом, если вы хотите отредактировать код в WordPress, чтобы добавить фрагменты в вашу тему…
-
<заголовок>раздел - Файл Functions.php
… тогда вам следует подумать об использовании плагина вместо прямого редактирования файлов вашей темы, так как это упростит управление этими фрагментами и гарантирует, что они не будут перезаписаны при обновлении вашей темы.
Если вам нужно внести другие изменения, давайте разберемся, как отредактировать исходный код вашей темы.
Используйте Редактор кода WordPress In-Dashboard
Если вы планируете напрямую редактировать код своей темы, мы настоятельно рекомендуем перед этим сделать резервную копию вашего сайта (всего сайта или файла, который вы редактирование).
Сделав это, вы можете получить доступ к редактору кода темы на приборной панели, выбрав Внешний вид → Редактор тем . Здесь WordPress сначала выдаст вам предупреждение, похожее на то, что вы узнали выше:
Предупреждение перед доступом к редактору кода на панели инструментовЗатем вы сможете использовать боковую панель справа для навигации между различными файлами тем и сам редактор кода для внесения фактических правок:
Редактор кода WordPress на панели инструментовИспользуйте SFTP для редактирования кода в WordPress
В качестве альтернативы встроенному редактору кода вы также можете редактировать файлы темы через SFTP. У такого подхода есть два преимущества:
- Вы можете использовать предпочитаемый вами редактор кода.
- Если вы случайно что-то сломаете, вы можете сразу исправить проблему. Напротив, если вы редактируете код через панель управления WordPress, всегда есть шанс, что вы можете сломать что-то, что блокирует вас от панели управления WordPress, а это означает, что вам нужно будет подключиться через SFTP, чтобы решить проблему (хотя опять же — это менее вероятно благодаря недавним изменениям).

Вот как подключиться к вашему сайту через FTP.
После этого перейдите в папку вашей темы — …/wp-content/themes/child-theme-name . Найдите файл, который вы хотите отредактировать, и щелкните его правой кнопкой мыши. Большинство FTP-программ предоставят вам возможность редактировать файл и автоматически повторно загрузят файл после внесения изменений.
Однако мы настоятельно рекомендуем вам загрузить исходную версию файла на рабочий стол, прежде чем вносить какие-либо изменения. Таким образом, вы можете просто повторно загрузить исходную версию, если случайно что-то сломаете:
Как редактировать HTML-код WordPress через SFTPКак добавить пользовательский CSS в WordPress
Если вы хотите только добавить пользовательский CSS в WordPress, а не редактировать код HTML или PHP WordPress, вам не нужно использовать панель управления редактор кода или методы SFTP.
Вместо этого вы можете использовать настройщик WordPress. Помимо того, что это более простой вариант, еще одним преимуществом этого подхода является то, что вы сможете просматривать свои изменения в режиме реального времени.
Помимо того, что это более простой вариант, еще одним преимуществом этого подхода является то, что вы сможете просматривать свои изменения в режиме реального времени.
Чтобы начать, перейдите к Внешний вид → Настройка на панели управления WordPress:
Как получить доступ к настройщику WordPressЗатем найдите параметр Дополнительный CSS в настройщике WordPress:
Где найти параметр «Дополнительный CSS» в настройщике WordPressОткроется редактор кода, в котором вы можете добавить желаемый CSS. Когда вы добавляете CSS, предварительный просмотр вашего сайта в реальном времени будет автоматически обновляться в соответствии с этими изменениями:
Как редактировать CSS в WordPress Customizer Другим хорошим вариантом для добавления CSS является плагин Simple CSS от Тома Усборна. Он дает вам аналогичную опцию в настройщике WordPress, а также позволяет добавлять пользовательский CSS к отдельным сообщениям или страницам через мета-поле.
Наконец, если вы хотите добавить тонну пользовательского CSS, например, сотни или тысячи строк, другой вариант — создать собственную таблицу стилей CSS и использовать wp_enqueue_scripts, чтобы добавить ее в свою тему.
Резюме
Если вы хотите отредактировать код в отдельном посте или странице WordPress, как в новом блочном редакторе, так и в классическом редакторе вы сможете напрямую редактировать HTML.
С другой стороны, если вы хотите отредактировать исходный код темы WordPress, необходимо учитывать несколько моментов:
- Всегда используйте дочернюю тему вместо того, чтобы редактировать код непосредственно в родительской теме.
- Рассмотрите возможность использования подключаемого модуля для управления фрагментами, которые вы добавляете в файл или functions.php , поскольку эти подключаемые модули могут предложить более простой и управляемый подход.
Если после этих соображений вам по-прежнему необходимо вносить прямые изменения в код, вы можете отредактировать исходный код своей дочерней темы на панели инструментов WordPress, выбрав Внешний вид → Редактор тем 9.




