Как добавить meta тег в WordPress
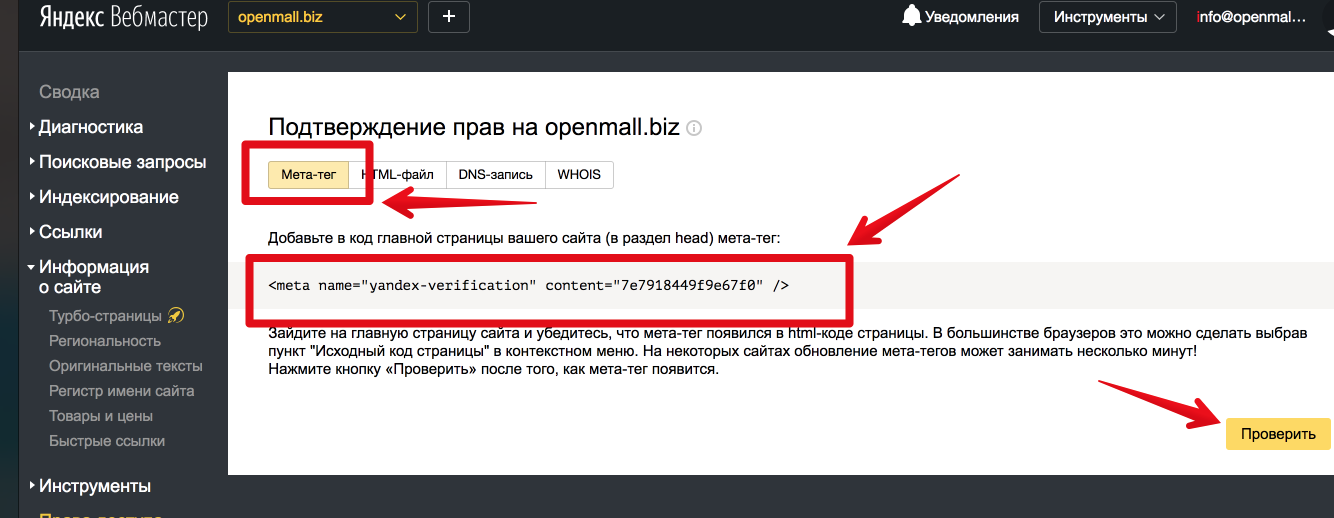
Иногда требуется добавить особый метатег на все страницы сайта WordPress. К сожалению, штатного механизма добавления подобных тегов не существует, но задача решается с помощью редактора тем. В этой статье обсудим, как это можно осуществить. А чтобы условия приблизить к повседневным задачам, в качестве добавляемого метатега возьмём тег верификации одного из сервисов Яндекса:
<meta name="yandex-verification" content="a1b2c3d4e5f6a7b8c9d0e1f" />
Попробуем добавить этот метатег на все страницы сайта. Для начала откройте панель управления своего сайта. В боковом меню слева найдите вкладку «Внешний вид» и подпункт «Редактор тем»:
Кликните на этот пункт левой кнопкой мыши. Слева на появившейся странице будет форма для редактирования файла. Справа будет список файлов. Все файлы, которые доступны для редактирования, используются в текущей теме сайта.
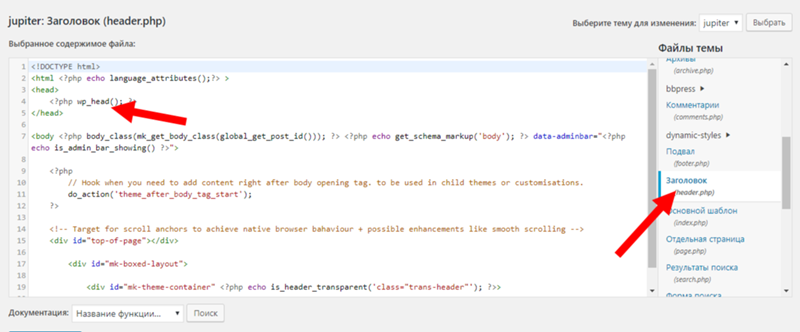
Найдите среди файлов «header.php» и кликните на него левой кнопкой мыши: Откроется форма для редактирования содержимого файла «header.php«. Теперь в этой форме необходимо найти блок парных тегов «<head>…</head>«. Нужно вставить между ними код метатега, чтобы получилось так:
<head> ... <meta name="yandex-verification" content="a1b2c3d4e5f6a7b8c9d0e1f" /> ... </head>
После чего нажмите на кнопку «Обновить файл» и изменения вступят в силу:
Пожалуйста, обратите внимание, что Яндекс сервисы позволяют проводить подтверждение сайта через загрузку html файла в корень сайта. Это более предпочтительный вариант, чем meta’тег или DNS запись в домене. Потому что при смене темы оформления сайта метатег не надо будет прописывать заново в новой теме.
Существует ещё несколько способов редактирования файлов на сервере. К примеру, через FTP или нашу панель администрирования виртуального хостинга. Оба эти варианта более предпочтительны, чем использование встроенного редактора WordPress. Потому что при сбое связи во время загрузки по FTP можно всегда загрузить файл заново. А если подобное произойдёт во время обновления файла через редактор WordPress, то это приведёт к неработоспособности всего сайта. И второй раз отредактировать файл через эту форму уже не удастся, нужно будет заходить через FTP.
Рекомендуем ознакомиться со статьёй «Загрузка файлов на сайт с помощью FileZilla», в которой описан процесс работы с программой, которая может загрузить файл с вашего компьютера на сервер с сайтом. А так же с одной из статей. описывающих редактор файлов на сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
«Как вставить мета-тег на главную страницу своего сайта?» — Яндекс Кью
Популярное
Сообщества
СайтыСоздание сайтовПродвижение сайтов
Анонимный вопрос
641Z»>19 июля 2018 ·
80,2 K
Ответить1УточнитьНикита М.
1,4 KМолодой человек 20 лет. Увлекаюсь разными компьютерными штуками и занимаюсь пауэрлифтингом… · 19 июл 2018
Это можно сделать через админпанель (http://сайт/wp-admin/), где заходим в редактор сайта и под <head> в соответствующей области вставляем тэг. Готово! (<head> можно найти, вбив в строку поиска Ctrl+f слово head)
24,1 K
Абай Тажикенов
6 мая 2019
Если не нашел <head> ?
Комментировать ответ…Комментировать…
Орехов Павел Веб-разработчик
12
Разработка корпоративных сайтов и интернет-магазинов с 2013 года. Большой опыт в сфере… · 24 авг 2020 · pavelorekhov.ru
Отвечает
Павел Орехов
Чтобы вставить мета-тег на главную страницу нужно.
Создание корпоративных сайтов и интернет-магазинов
Перейти на pavelorekhov.ruVladimir Pryamkov
4 сентября 2020
Благодарю за подсказку, все нашел и поправил.
Комментировать ответ…Комментировать…
Александр Грубер
10,4 K
Engineer — programmer ⚡⚡ Разбираюсь в компьютерах, технике, электронике, интернете и… · 2 нояб 2018 ·
gruber
HTML-тег для предоставлению дополнительных данных о сайте называется мета-тегом. Как правило, ставится в заголовке HTML-документа, внутри тега <head></head>.
Мета-тег может быть двух видов:
1. Тег <title> — заголовок страницы. Именно он отображается как ссылка на сайт при использовании поисковиков Yandex и пр.
2. Тег <description> — краткое описание сайта, при поиске… Читать далее
Как правило, ставится в заголовке HTML-документа, внутри тега <head></head>.
Мета-тег может быть двух видов:
1. Тег <title> — заголовок страницы. Именно он отображается как ссылка на сайт при использовании поисковиков Yandex и пр.
2. Тег <description> — краткое описание сайта, при поиске… Читать далее
Комментировать ответ…Комментировать…
Ашманов и партнеры
19
17 июл 2020 · ashmanov.com
Отвечает
Ашманов и партнеры
Войдите в админку сайта и добавьте мета-тег в код главной страницы внутри раздела <head>…</head>.
Мета-тег выглядит так:
<meta name=»google-site-verification» content=»Код подтверждения в Google» />
<meta name=»yandex-verification» content=» Код подтверждения в Yandex» />
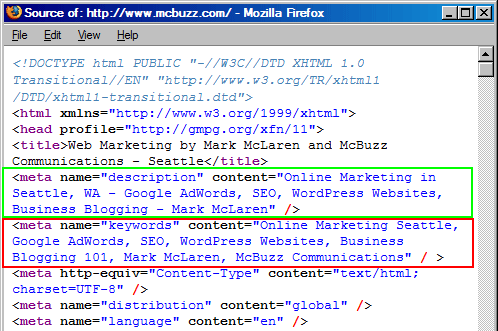
Смотрите скриншот — так выглядит код страницы после добавления мета-тега.
Комментировать ответ…Комментировать…
Анастасия Николаева
31 мар 2022
Мета—теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору, который доступен на тарифах «Стандартный» и выше. Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head: Внутри сниппета мы увидим код нужной нам секции <head>.
Советую также — marketplace-web .ru/
Комментировать ответ…Комментировать…
Первый
profexpertisa
5
3 нояб 2020
На WP заходим в админку слева, внешний вид,выбираем редактор тем,в файлах темы (справа) выбираем header.php ,находим <head> ниже прописываем метатег ,далее обновить файл.Готова ,всем удачи!Экспертиза
Тамара Пархоменко
14 декабря 2022
Спасибо только с вами у меня получилось !
Комментировать ответ…Комментировать…
Первый
ya. zhavoronkov2017
zhavoronkov2017
11
29 июл 2020
В админке слева вкладка Внешний вид, далее Редактор тем, заходите, справа ищите слово ЗАГОЛОВОК, жмёте, появляется код и там ищите и вставляете вот и всё)))
Эльза Мифтахутдинова
27 октября 2020
Спасибо большое! Получилось у бабушки)
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Как добавить метатеги на домашнюю страницу WordPress
В этой статье мы увидим, как добавить метатеги на домашнюю страницу WordPress или любую другую страницу. Это может быть полезно для установления права собственности на ваш сайт в таких инструментах для веб-мастеров, как Google и Bing. Также читайте — Простые способы добавления поиска на сайты на WordPress.
Если вы еще не установили поисковую систему на свой сайт WordPress, вы можете узнать, как добавить окно поиска на страницу WordPress
Вот дополнительная информация о том, как создать плагин страницы результатов поиска WordPress
Интернет-пользователи ожидают определенных функций от посещаемых ими веб-сайтов. Важно, чтобы вы работали с их ожиданиями, когда дело доходит до поиска. Наличие страницы результатов поиска WordPress, которая включает в себя элементы, к которым они привыкли, поможет поддерживать их интерес к вашему контенту.
Важно, чтобы вы работали с их ожиданиями, когда дело доходит до поиска. Наличие страницы результатов поиска WordPress, которая включает в себя элементы, к которым они привыкли, поможет поддерживать их интерес к вашему контенту.
Давайте рассмотрим пример, если вы пытаетесь добавить инструменты Google для веб-мастеров, и Google просит вас загрузить этот фрагмент метатега на вашу домашнюю страницу, например следующий фрагмент кода.
Вот шаги по созданию метатега на главной странице вашего сайта WordPress.
- Войдите в панель администратора WordPress.
- Перейти к добавлению плагинов.
- Найдите менеджер метатегов и установите плагин.
- Перейдите в настройки-> Диспетчер метатегов
- Нажмите Добавить метатег.
- Нажмите Добавить метатег.
- Под тегом введите «имя»
- Под именем-значением введите значение рядом с мета-именем — в данном случае это ( google-site-verification )
- В атрибуте контента введите значение рядом с content= в данном случае ( JWTk… )
- В разделе где отображать тег выберите главную страницу или любой другой вариант, который подходит вам нуждаться.

- Вот и все-> Вы добавили метатег в свою поисковую консоль Google.
- Теперь вы можете обратиться к своему веб-мастеру и нажать «Подтвердить», чтобы подтвердить право собственности на ваш сайт WordPress.
Плагин поиска для WordPress
Если у вас до сих пор нет панели поиска на вашем сайте WordPress, вы можете узнать, как создать панель поиска WordPress. Вы также можете прочитать, как создать поиск по сайту WordPress, чтобы узнать больше. После добавления поиска вы можете захотеть отобразить его на новой/отдельной странице результатов поиска. Вы можете создать страницу результатов поиска для WordPress или узнать, как создать пользовательскую страницу результатов поиска в WordPress.
Не пропустите эту статью о WordPress: добавьте окно поиска на страницу. Также см. добавление виджета поиска на страницу для WordPress 9.0003
Опытные пользователи или иногда обычные пользователи также могут попробовать создать поиск в wordpress для настраиваемых полей. Или попробуйте настраиваемые поля формы расширенного поиска WordPress. Иногда могут потребоваться определенные функции, которые доступны или недоступны в стандартной форме, вы можете попробовать форму расширенного поиска WordPress.
Или попробуйте настраиваемые поля формы расширенного поиска WordPress. Иногда могут потребоваться определенные функции, которые доступны или недоступны в стандартной форме, вы можете попробовать форму расширенного поиска WordPress.
Google CSE также предлагает настраиваемые поисковые решения для WordPress, но с рекламой. Вы можете добавить панель поиска Google на свой сайт.
Поиск WordPress по умолчанию не выполняет поиск в настраиваемых полях. То же самое можно сделать, создав пользовательскую форму поиска в WordPress 9.0003
мутхали ганеш
Мутали любит писать о новых технологиях и простых решениях сложных технических проблем. Вы можете связаться с ним через чат или отправить запрос в службу поддержки в левой части страницы.
Как добавить метатеги в WordPress
Анна Фицджеральд
Обновлено:
Опубликовано:
При сканировании вашего веб-сайта поисковые системы пытаются собрать как можно больше информации. Помимо просмотра заголовка, заголовков, основного текста, URL-адреса и других элементов SEO на странице, поисковые системы также ищут данные, которые не видны внешнему пользователю. Эти данные известны как метатеги.
Согласно Google, метатеги — это еще один способ, с помощью которого владельцы сайтов могут сообщать поисковым системам о своих сайтах. Эти теги могут содержать метаописание, автора, тип документа, язык, авторские права и любую другую соответствующую информацию о сайте. Важно отметить, что метатеги ключевых слов не являются фактором ранжирования с 2009 года.так что вам не нужно беспокоиться о них. Просто сосредоточьтесь на добавлении ключевых слов, чтобы оптимизировать элементы на странице.
Поскольку установка WordPress по умолчанию не содержит данных метатегов, владельцы сайтов должны добавить эти данные самостоятельно. Они могут сделать это вручную, добавив метатеги в файлы шаблонов своей темы или используя плагины WordPress.
Как добавить метатеги в WordPress вручную
Вручную добавить метатеги в WordPress относительно просто. Для этой демонстрации мы будем использовать пример из Кодекса WordPress. Представьте, что вы Гарриет Смит, ветеринар, который ведет блог о своих животных на WordPress. Вы хотите добавить на свой сайт следующие общие метатеги:
<мета-имя="тип-ресурса" содержание="документ" />
<мета http-equiv="content-language" content="en-us" />
Истории включают сказки о животных
.храбрость и отвага, жизнь и смерть, дружба,
и замечательную радость, которую животные и домашние животные приносят в
их человеческие партнеры." />
Для этого следуйте этому пошаговому руководству.
1. Войдите в панель управления своей учетной записью хостинга и откройте Файловый менеджер .
2. Щелкните папку public_html в левой части экрана.
Источник изображения
3. Щелкните папку wp-content .
4. Найдите папку с надписью «темы».
Источник изображения
5. Щелкните папку с названием вашей темы.
6. Щелкните правой кнопкой мыши значок header.php и выберите Edit из выпадающего меню.
7. Добавьте метатеги в раздел head (между тегом
).
8. Сохраните изменения. простой процесс, он работает только в том случае, если у вас есть четкая цель для вашего веб-сайта, как у Гарриет, В этом случае вы можете использовать основную информацию для создания общих метатегов и размещения их в своем заголовке.
Если ваш сайт охватывает более широкий спектр тем, вам необходимо установить уникальные метатеги для каждой записи и страницы. Вы можете сделать это с помощью плагина.
Как добавить метатеги в WordPress с помощью плагина
С помощью плагина вы можете добавлять общие и уникальные метатеги на свой сайт WordPress. Мы рассмотрим, как добавить их с помощью плагина Meta Tag Manager. Если вы используете другой плагин, ознакомьтесь с его документацией, чтобы узнать точные шаги.
1. Сначала войдите в панель управления WordPress.
2. Щелкните Плагины > Добавить новый .
3. Найдите «Диспетчер метатегов». Когда появится результат поиска, нажмите Установить сейчас и Активировать .
Когда появится результат поиска, нажмите Установить сейчас и Активировать .
4. Вы будете автоматически перенаправлены на вкладку со всеми установленными плагинами на вашем сайте. В верхней части экрана вы должны увидеть сообщение, подтверждающее, что плагин активирован.
5. Перейти к Настройки > Диспетчер метатегов .
6. Теперь вы можете начать создавать глобальные метатеги и назначать их различным областям вашего сайта. Допустим, вы хотите добавить метатег автора ко всем сообщениям на моем сайте. Вы должны настроить параметры, как показано ниже.
7. Затем перейдите на страницу Общие параметры и убедитесь, что сообщения, страницы и медиафайлы перечислены в поле «Поддержка типов сообщений». Таким образом, при редактировании сообщения, страницы или медиафайла вы можете добавлять метатеги, которые будут отображаться только для этого конкретного элемента.
8. При редактировании таким образом Диспетчер метатегов появится в виде отдельного метаполя, как показано ниже.
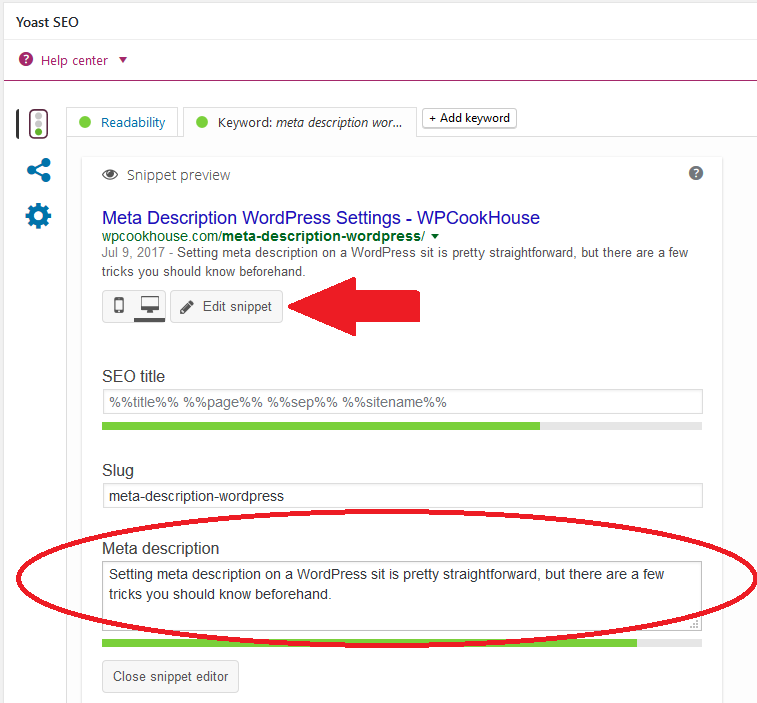
В приведенной ниже демонстрации вы увидите, что я нахожусь в редакторе сообщений. Я прокручиваю мета-поле Yoast SEO до мета-поля «Диспетчер метатегов» и добавляю мета-тег описания, уникальный для этого конкретного поста.
Следуя тому же процессу, вы можете добавлять уникальные метатеги ко всем своим сообщениям и страницам.
Добавление метаинформации на ваш сайт
Чтобы предоставить поисковым системам как можно больше информации о вашем веб-сайте WordPress, вы можете добавить общие метатеги в заголовок своей темы. Или вы можете использовать плагин метатегов для создания и управления глобальными метатегами, а также пользовательскими метатегами для ваших отдельных сообщений и страниц. Выберите метод, который лучше всего подходит для вас и вашего сайта.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/nonprofit-wordpress-website»>
7 способов монетизировать ваш блог WordPress
19 апр. 2023 г.
com/website/create-wordpress-landing-page»>Руководство для начинающих по использованию Elementor в WordPress
27 марта 2023 г.
hubspot.com/website/duplicate-page-in-wordpress»>Как защитить паролем страницу WordPress (или весь ваш сайт)
23 января 2023 г.
hubspot.com/website/wordpress-tags»>Как создавать пользовательские блоки в WordPress
21 декабря 2022 г.
Как подготовить сайт WordPress к мероприятию с высокой посещаемостью
21 декабря 2022 г.

10 способов улучшить ваш некоммерческий веб-сайт WordPress
08 мая 2023 г.
Как создать целевую страницу в WordPress
27 марта 2023 г.
Как сделать дубликат страницы в WordPress
07 марта 2023 г.
Теги WordPress: полное руководство
27 декабря 2022 г.