Как добавить слайдер изображения на главную страницу
Как добавить слайдер на главную страницу
Установить и активировать Meta Slider
Создать слайдер
Добавьте изображения в свой слайдер
Выберите свой слайдер
Настроить слайдер
Создайте страницу для своей домашней страницы
Добавьте слайдер на свою домашнюю страницу
Покажите слайд-шоу на своей домашней странице
Хотите добавить слайдер на свою домашнюю страницу?
В этом посте вы узнаете:
- Как создать слайдеры в WordPress
- Как добавить слайдер изображения на любую страницу
- Как добавить слайдер только на главную страницу
Слайдер будет работать на вашем сайте независимо от того, какую тему вы установили.
Как добавить слайдер на главную страницу
Давайте рассмотрим, как добавить слайдер на вашу домашнюю страницу, шаг за шагом, начиная с добавления плагина, который вам нужен.
Установить и активировать Meta Slider
Сначала установите и активируйте отличный плагин Meta Slider на своем сайте.
Meta Slider – это плагин для слайдеров с самым высоким рейтингом на wordpress.org, и он первый в моем списке рекомендуемых слайдеров (бесплатных и платных).
Go Pro: бесплатная версия Meta Slider фантастична и многофункциональна, но есть также версия Pro с видео-слайдерами, навигацией по миниатюрам и многим другим.
Создать слайдер
После активации вы найдете новое меню настроек Meta Slider на панели инструментов. Изначально меню будет пустым, предлагая вам создать свой первый слайдер.
Нажатие кнопки «плюс» создаст ваше первое слайд-шоу. Создав слайдер, можно приступать к добавлению изображений.
Добавьте изображения в свой слайдер
Нажмите кнопку «Добавить слайд», чтобы открыть медиатеку. Вы можете загрузить новое изображение или выбрать любое из существующих изображений.
Добавьте несколько изображений сейчас. Они не обязательно должны быть вашими окончательными изображениями. Просто добавьте несколько слайдов, чтобы вы могли следить за остальной частью урока.
Выберите свой слайдер
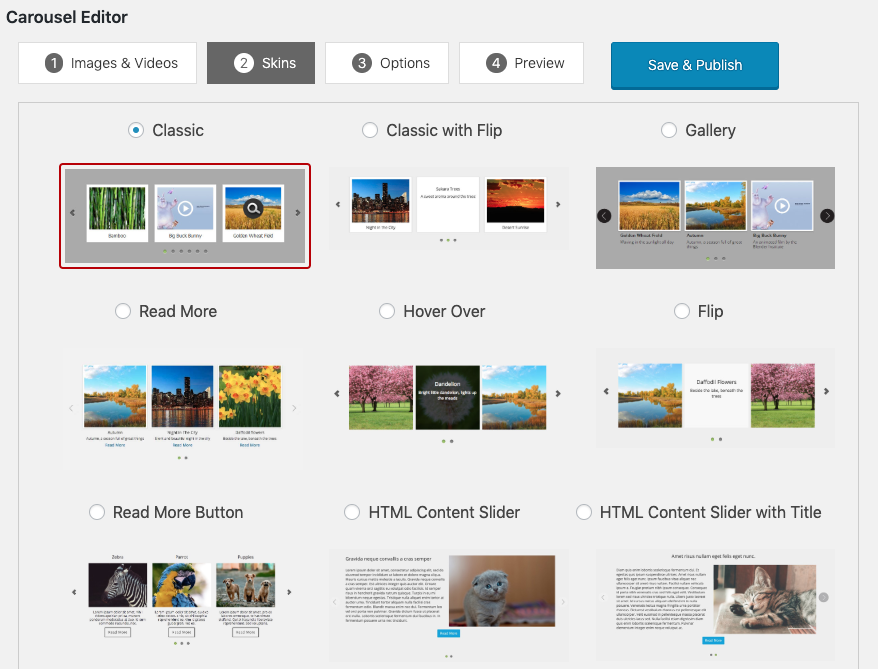
Meta Slider включает четыре разных слайдера. Четыре ползунка:
- Flex Slider
- Адаптивные слайды
- Уровень слайдера
- Слайдер для монет
Единственный слайдер, который я бы не рекомендовал, это Coin Slider, поскольку он не реагирует. Остальные три все великолепны.
Вы можете выбрать слайдер, который хотите использовать, на правой боковой панели.
Настроить слайдер
После того, как вы добавили несколько изображений и выбрали слайдер, следующим шагом будет настройка внешнего вида и функциональности слайд-шоу.
Meta Slider включает в себя базовые параметры конфигурации, а также некоторые расширенные настройки. Я оставлю это на ваше усмотрение, как вы хотите, чтобы ваш слайдер отображался, но вот предварительный просмотр доступных опций:
Один совет: использование растяжения до 100% ширины обычно является хорошей идеей, потому что это заставит ползунок адаптироваться к ширине экрана.
Бесплатная версия Meta Slider включает ограниченное количество эффектов перехода между слайдами, но Meta Slider Pro добавляет много новых интересных эффектов.
Создайте страницу для своей домашней страницы
На вашем сайте в настоящее время отображается страница или ваши последние сообщения.
Если вы показываете свои последние сообщения и не знаете, как переключиться на обычную страницу, сначала следуйте этому руководству, чтобы узнать, как это сделать.
Когда на вашей домашней странице появится страница, переходите к следующему шагу.
Добавьте слайдер на свою домашнюю страницу
Последний шаг – добавить созданный вами слайдер на страницу, которую вы показываете на своей домашней странице. К счастью для нас, с Meta Slider это очень просто.
Перейдите к редактору страницы, и вы заметите, что над редактором есть новая кнопка «Добавить слайдер».
Поместите курсор в то место, где вы хотите встроить ползунок, и нажмите кнопку «Добавить ползунок», чтобы открыть меню выбора ползунка.
Выберите только что созданный слайдер.
После того, как вы нажмете кнопку «Вставить слайд-шоу», вы увидите, что в редактор добавлен шорткод, например:
Шорткод в редакторе выглядит не так уж и много, но после просмотра на сайте он отображает слайдер, созданный с помощью Meta Slider.
Если вы не знакомы с шорткодами, вы можете просмотреть наше руководство по шорткодам здесь.
Просмотрите страницу сейчас, и вы увидите свой слайдер, встроенный в вашу домашнюю страницу.
Слайдер, встроенный в тему Founder
Поскольку Meta Slider позволяет вставлять слайдеры с помощью шорткода, вы можете легко добавить любой созданный слайдер на любую страницу. В данном случае мы добавили слайдер только на главную страницу.
Meta Slider также включает виджет, так что вы можете размещать ползунки на боковых панелях и в других областях виджетов.
Покажите слайд-шоу на своей домашней странице
Как прошло? Готовы ли вы продемонстрировать свой новый слайдер?
Хотя доступно множество плагинов для слайдеров, я считаю, что Meta Slider – лучший.
Если вы никогда раньше не использовали шорткоды, надеюсь, это руководство открыло вам глаза на доступные возможности. Шорткоды Meta Slider позволяют встраивать слайдеры в любое место вашего сайта.
Если у вас есть вопрос о добавлении слайдеров изображений или использовании плагинов слайд-шоу с WordPress, оставьте комментарий ниже.
Источник записи: www.competethemes.com
Слайдер на главную страницу wordpress. Как в WordPress создать свой слайдер с изображениями
Очень часто на сайте требуется сделать красивую шапку на которой будут меняться картинки, или добавить баннеры, которые будут сами меняться, или просто хочется разбавить статичность страницы.В данной статье хотелось бы рассказать как сделать слайдер на WordPress .
Установка слайдера на сайт WordPress — плагин M-vSliderВыбор пал именно на плагин M- vSlider , очень удобен, позволяет настроить слайдер на свой вкус. Об этом поподробнее:
Для начала необходимо скачать последнюю версию плагина с официального сайта WordPress.
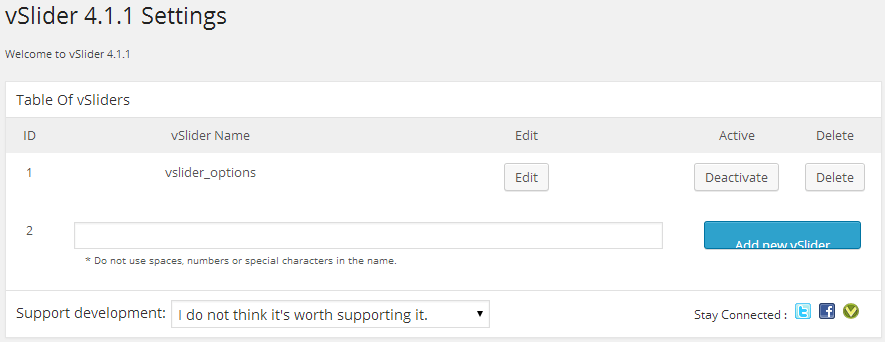
На экране появляется таблица, в которой будут отображаться все созданные слайдеры для сайта,код для вставки на сайт,а также их характеристики. Стандартно создан один слайдер.
Для того чтобы отредактировать существующий слайдер достаточно просто нажать на карандаш и перейти в настройки. Либо можно создать новый нажав кнопку «Add New Slider».
В настройках можно отредактировать:
- ширину,высоту слайдера;
- используемые эффекты при переходах
- временные интервалы
- можно добавить сразу же CSS свойства.
- количество картинок, которое будет использовано
После всех необходимых изменений, сохраняем слайдер и можем спокойно добавлять слайдер на наш сайт. С помощью шорткода , примерно он будет выглядеть так:
Можно добавить слайдер в любую статью и на любую страницу.
А если хотите добавить непосредственно в сам шаблон в шапку или еще куда, то используйте PHP код. Примерно будет выглядеть вот так
if (function_exists («rslider»)) {
Также плагин слайдера можно вывести с помощью виджета, в котором можно вывести слайд или слайд -шоу.
В целом все, теперь Вы можете с легкостью сделать слайдер для сайта на WordPress.
Благодарю за внимание, надеюсь статья была полезна для Вас.
У многих пользователей возникает вопрос как приукрасить свой сайт и добавить слайд шоу WordPress в шапку сайта, в любой пост сайта, на страницу или даже в сайдбар WordPress. Я рассказывал как можно сделать используя картинки, которые загружены в стандартную галерею WordPress . Сегодня я Вам расскажу как использовать плагин TheThe Image Slider для создания слайдера или слайд шоу WordPress на блоге.
Устанавливаем и настраиваем плагин слайдера и слайд шоу TheThe Image Slider WordPress
Установка слайд шоу или слайдера в шапку сайта, в сайдбар, в пост или страницу WordPress
После всех пройденных манипуляций с загрузкой изображений в слайдер, нажимайте Save & Exit , тем самым Вы выйдете из загрузки картинок и попадёте в главное меню, в котором у Вас будет название Вашего слайд шоу или слайдера как угодно.
Теперь мы научились создавать слайдеры и загружать картинки в плагине TheThe Image Slider. Теперь нам необходимо научиться вставлять слайдер в шапку сайта.
В главном меню плагина Вы видите приблизительно следующую картинку, названия могут отличаться:
Как видно на картинке плагин сам генерирует название shortcode для вставки практически в любое место Вашего сайта слайд шоу, короткий код (shortcode) — это один из лучших способов вставки плагинов или хаков WordPress в контент Вашего сайта, я постоянно использую данный способ, далее я напишу как он используется .
Для того, чтобы вставить в пост, запись или страницу Вашего сайта слайд шоу используйте данный shortcode, просто вставьте в редактор, где значение name будет название Вашего слайдера, не путайте с названием картинок .

Берём файл header . php нашего шаблона и находим те строчки, которые отвечают за отображение шапки сайта, в шаблоне который я использую контейнер отмечен id = «header»
Как легко создать адаптивный слайдер в WordPress
Хотите создать адаптивный слайдер для своих веб-сайтов WordPress?
Слайдеры обычно используются на главной странице веб-сайтов, посвященных бизнесу или портфолио. Они помогают демонстрировать вашей аудитории ваши самые продаваемые продукты и соответствующий контент.
В этой статье мы покажем вам, как легко добавить слайдер WordPress с помощью Soliloquy, чтобы вы могли добавить быстрые, отзывчивые, красивые слайдеры для своего веб-сайта.
Зачем использовать Soliloquy в качестве слайдера WordPress?
Soliloquy — адаптивный плагин слайдера для WordPress, богатый функциями, и им довольно легко управлять. Вот некоторые из преимуществ использования Soliloquy по сравнению с другими плагинами:
- Soliloquy соответствует стандартам кодирования WordPress и лучшим практикам.

- Он использует настраиваемый тип записи для обработки ползунков, что упрощает импорт/экспорт ползунков с помощью любого решения для резервного копирования WordPress.
- Это SEO-дружественный WordPress, так как вы можете добавлять замещающий текст и подписи к каждому слайду.
- Сортировка слайдов с помощью технологии Ajax делает ее очень простой в использовании.
- Адаптивный слайдер WordPress с поддержкой сенсорного управления для сенсорных устройств, таких как смартфоны и планшеты.
- Дружественный к разработчикам, отличная документация и более 100 хуков. Вы можете легко пометить его, если это необходимо.
При этом давайте посмотрим, как можно использовать Soliloquy для создания слайдера WordPress.
Создание слайдера WordPress с помощью Soliloquy
Во-первых, вам необходимо зарегистрировать учетную запись Soliloquy, так как это премиальный плагин WordPress.
Далее вам необходимо установить и активировать плагин Soliloquy на своем веб-сайте. Для получения более подробной информации вы можете следовать нашему руководству по установке плагина WordPress.
Для получения более подробной информации вы можете следовать нашему руководству по установке плагина WordPress.
После активации вам нужно перейти к Soliloquy »Settings на панели управления WordPress, а затем ввести лицензионный ключ. Вы можете легко найти лицензионный ключ в своей учетной записи на веб-сайте Soliloquy.
После проверки ключа вы можете добавить новый слайдер на свой сайт WordPress. Чтобы добавить новый ползунок, просто перейдите к монолог » Добавить новый . Вы можете начать с добавления заголовка для слайдера WordPress.
Далее вам нужно добавить файлы в слайдер WordPress. Плагин позволяет перетаскивать файлы или выбирать изображения из медиатеки.
Чтобы добавить видео в виде слайда, вам необходимо загрузить его на YouTube или Vimeo. Загружать видео прямо на ваш веб-сайт — не очень хорошая идея, так как это может замедлить работу вашего веб-сайта и занять много места в памяти.
Получив URL-адрес видео, просто нажмите «Выбрать файлы из других источников» в Soliloquy, а затем вставьте ссылку на видео в раздел «Вставить из URL-адреса». Когда вы закончите, нажмите кнопку «Вставить в слайдер» в правом нижнем углу.
Когда вы закончите, нажмите кнопку «Вставить в слайдер» в правом нижнем углу.
После вставки слайдов вы можете просмотреть их на вкладке «Слайдер».
Далее вы можете нажать на вкладку «Конфигурация» и изменить настройки отображения ползунка. Например, есть возможность изменить тему слайдера, отредактировать размер изображения, размер слайдера, положение слайдера и положение подписи.
Вы также можете включить параметры для отображения стрелок ползунка, кнопки паузы/воспроизведения, зацикливания ползунка и т. д. Также есть настройки для редактирования перехода ползунка, настройки скорости перехода и изменения времени задержки.
После этого вы можете перейти на вкладку «Мобильные устройства» и включить параметры для создания изображений для мобильных устройств и отображения подписей к изображениям на мобильных устройствах.
Кроме того, вы также можете получить доступ к дополнительным настройкам на вкладке «Разное». Soliloquy позволяет добавлять пользовательский CSS для слайдера, импортировать и экспортировать слайдер, редактировать заголовок и ярлык слайдера и многое другое.
Soliloquy позволяет добавлять пользовательский CSS для слайдера, импортировать и экспортировать слайдер, редактировать заголовок и ярлык слайдера и многое другое.
Когда вы удовлетворены настройками, вы можете опубликовать свой слайдер, нажав кнопку «Опубликовать».
Добавление слайдера WordPress в сообщения и страницы
Следующим шагом будет вставка этого слайдера в блог WordPress или ваш магазин электронной коммерции.
Для начала отредактируйте любой пост или страницу блога. Затем в редакторе контента WordPress просто щелкните значок (+) плюс , чтобы добавить блок монолога.
После этого вы можете выбрать слайдер WordPress из выпадающего меню в блоке монолога.
Теперь опубликуйте свой пост в блоге или целевую страницу, чтобы увидеть слайдер в действии.
Редактирование и обновление слайдера WordPress с помощью Soliloquy
Самое замечательное в создании слайдера WordPress с помощью Soliloquy заключается в том, что вы можете редактировать свой слайдер в любое время, не редактируя пост или страницу, на которую вы вставили слайдер.
Просто щелкните значок монолога на боковой панели администратора, а затем щелкните ссылку «Изменить» под ползунком, который вы хотите обновить.
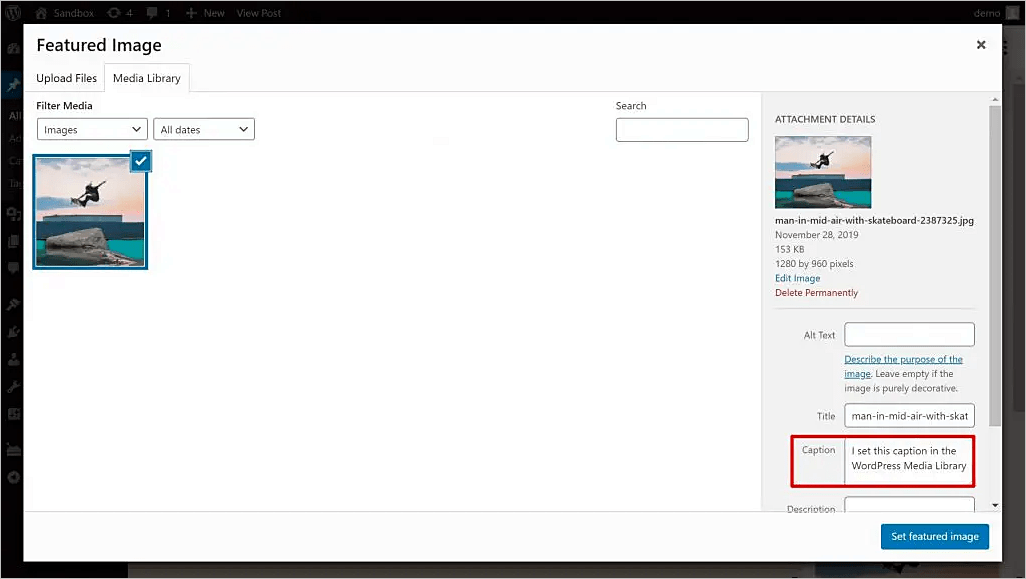
Теперь давайте отредактируем слайдер, который вы создали выше. Вы можете добавить заголовок, URL-адрес и подписи к своим отдельным слайдам, просто нажав кнопку редактирования рядом с отдельным слайдом в вашем слайдере.
Вы увидите всплывающее окно, в котором вы можете ввести заголовок изображения, замещающий текст, связать слайд с URL-адресом и ввести заголовок. Вы также можете использовать HTML в подписи, если хотите добавить форму подписки на рассылку новостей.
После добавления информации сохраните изображения слайдера. Ваши изменения автоматически отразятся на слайдере, где бы он ни был встроен на ваш сайт.
Добавление слайдера Soliloquy WordPress в виджеты
Soliloquy поставляется с виджетом, который можно использовать для добавления слайдера на ваш веб-сайт, например, на боковую панель.
Вы можете добавить ползунок в виджет, выбрав Внешний вид » Виджеты и перетащив виджет Soliloquy в любую область вашего веб-сайта.
Затем выберите слайдер WordPress из выпадающего меню и добавьте заголовок. Поскольку ползунки, созданные с помощью Soliloquy, являются адаптивными, они автоматически подстраиваются под ширину боковой панели.
Теперь нажмите кнопку «Сохранить» и перейдите на свой веб-сайт, чтобы увидеть ползунок монолога в области виджетов.
Мы надеемся, что эта статья помогла вам научиться легко создавать адаптивный слайдер WordPress с помощью Soliloquy. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для дизайна.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Что такое слайдер? Как добавить слайдер в WordPress?
Слайдер — это элемент дизайна, используемый для отображения изображений и видео на вашем веб-сайте. Он работает как слайд-шоу, показывая по одному изображению или видео за раз. Контент меняется через несколько секунд или когда посетитель нажимает для просмотра следующего.
Он работает как слайд-шоу, показывая по одному изображению или видео за раз. Контент меняется через несколько секунд или когда посетитель нажимает для просмотра следующего.
Многие плагины слайдеров WordPress позволяют размещать слайдеры на домашней странице, целевых страницах, в сообщениях и практически в любом месте вашего сайта.
Вы часто будете видеть слайдеры, используемые на веб-сайтах бизнеса или фрилансеров, в качестве демонстрации их работы или портфолио. Это отличный способ привлечь внимание самым важным контентом.
Ваш слайдер может автоматически менять изображения каждые несколько секунд, или вы можете позволить своим посетителям щелкнуть или провести пальцем, чтобы просмотреть следующий слайд.
Многие ползунки имеют кнопки, стрелки или эскизы, позволяющие посетителям просматривать определенные изображения или управлять тем, что они видят. Часто, если вы даете пользователям больше контроля, они дольше остаются на вашей странице.
Слайдеры помогут вам сэкономить место и заинтересовать посетителей с помощью привлекательной анимации и целевого контента.
Когда следует использовать ползунки?
Слайдеры позволяют легко рассказать историю или продвигать уникальные особенности вашего бизнеса в одном небольшом разделе вашего веб-сайта.
Но если вы не будете создавать слайдеры с определенной целью, вы будете раздражать своих читателей и потеряете клиентов.
Помните, что все веб-сайты разные, поэтому то, что хорошо работает для одних сайтов, может не сработать для других.
Слайдеры — отличный способ:
- Отображение обновлений новостей
- Сделайте определенный контент выделяющимся
- Помогите посетителям быстро выбрать варианты
- Покажите свои фотогалереи
- Представьте свои профессиональные портфолио
- Продемонстрируйте свои текущие продажи в электронной коммерции
Прежде чем вы решите использовать ползунок, необходимо учесть несколько моментов.
Большинство слайдеров WordPress работают медленно . Слайдеры используют код Javascript под названием jQuery. Этот код используется для перемещения слайдов, и каждый код загружается отдельно. Как вы можете себе представить, это может замедлить работу вашего сайта, повлиять на SEO и снизить коэффициент конверсии.
Это особенно верно, если вы не используете хорошую веб-хостинговую компанию. Вот почему мы всегда рекомендуем вам использовать такие компании, как Bluehost, HostGator или SiteGround для ваших нужд веб-хостинга WordPress.
Многие слайдеры WordPress сложны в использовании . Новичкам трудно научиться использовать большинство ползунков, потому что они очень сложны.
Все слайдеры WordPress не адаптированы для мобильных устройств . Это означает, что даже если у вас адаптивная тема WordPress, ваш слайдер не будет хорошо смотреться на смартфонах или планшетах. Это может даже сломать весь макет вашего сайта.
Так как же выбрать быстрый, простой в использовании и адаптированный для мобильных устройств плагин для слайдера? Ну, вам не нужно смотреть дальше этого поста. Мы провели все исследования за вас. Вы найдете результаты нашего исследования слайдеров WordPress ниже.
Мы провели тесты, чтобы найти самый быстрый плагин слайдера WordPress и сравнить его функции. После этого мы использовали инструмент тестирования скорости Pingdom для запуска теста. Вы увидите результаты нашего теста для каждого плагина слайдера на изображении ниже.
Мало того, что это быстро, Soliloquy также является самым удобным для новичков плагином слайдера WordPress. Вы можете создать новый слайдер, а затем просто перетащить изображения на место.