Как добавить виджеты на свой сайт WordPress
Если вы хотите улучшить внешний вид своего веб-сайта и способ представления вашего контента в целом, вам не нужно ни быть экспертом по WordPress, ни знать, как кодировать. Вам просто нужен правильный набор полезных виджетов WordPress, которые сделают эту работу за вас.
Оглавление
Что такое виджеты WordPress?
Как найти виджеты в админке WordPress
Как добавить виджет в область виджетов WordPress
Как удалить виджеты в WordPress
Добавление виджетов WordPress в интерактивные темы Qode
Последние мысли
На этот раз мы познакомим вас с этими удобными элементами и покажем, как добавить виджет в WordPress, включая обзор параметров, связанных с виджетами, которые поставляются с интерактивными темами Qode.
Что такое виджеты WordPress?
Виджеты представляют собой набор инструментов, которые вместе с различными темами и плагинами WordPress, позволяют добавлять всевозможные функции, которые делают ваш сайт более привлекательным, функциональным и удобным для пользователя. вашим посетителям.
вашим посетителям.
Однако не следует путать виджеты с плагинами. А именно, основное различие между виджетами и плагинами заключается в том, что плагины — это части программного обеспечения (например, приложения или надстройки), которые могут выполнять множество функций в вашем ядре WordPress, в то время как виджеты могут быть добавлены только в определенные области вашего веб-сайта и в основном имеют с целью улучшения его внешнего вида и доступности. При этом многие плагины также включают в себя виджеты.
Вы можете использовать виджеты для добавления элементов в заранее определенные области виджетов (например, в область боковой панели, область нижнего колонтитула и т. Д.). Виджет может быть галереей изображений, списком популярных публикаций, лентой социальных сетей и т. Д.
Помимо виджетов по умолчанию, которые поставляются вместе с ядром WordPress, или тех, которые интегрированы с определенной темой WordPress, в Интернете есть множество сторонних инструментов, которые содержат всевозможные полезные виджеты. Но в конечном итоге все сводится к выбору тех виджетов, которые, по вашему мнению, окажутся наиболее полезными для ваших конкретных целей.
Но в конечном итоге все сводится к выбору тех виджетов, которые, по вашему мнению, окажутся наиболее полезными для ваших конкретных целей.
Добавить виджеты WordPress в заранее определенные области виджетов довольно просто. Давайте посмотрим, как это можно сделать как в теме WordPress по умолчанию, так и в темах Qode.
Вот что вы узнаете:
Как найти виджеты в админке WordPress
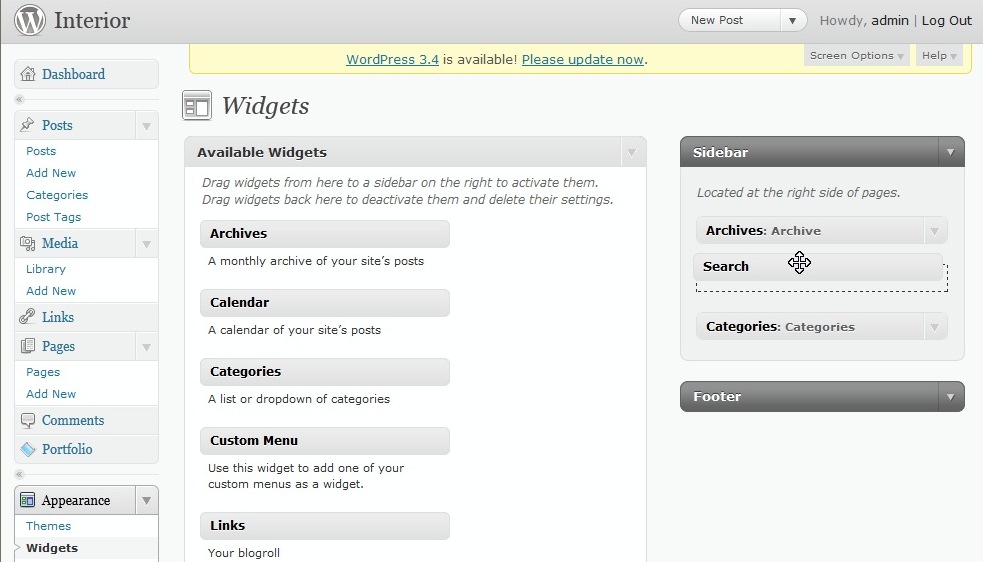
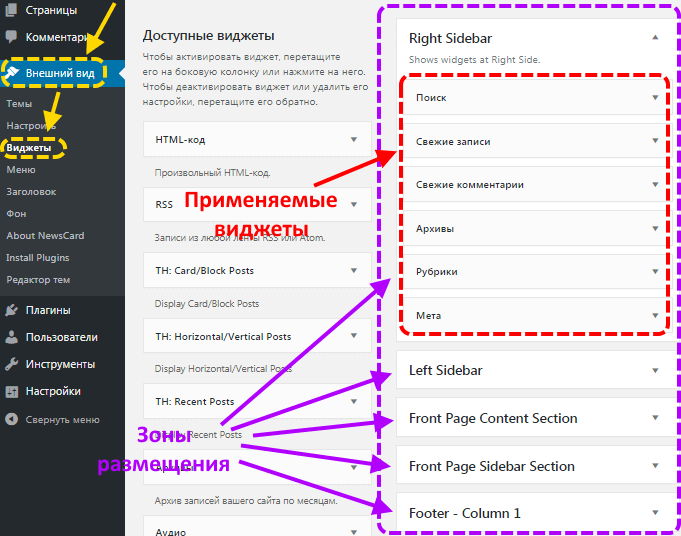
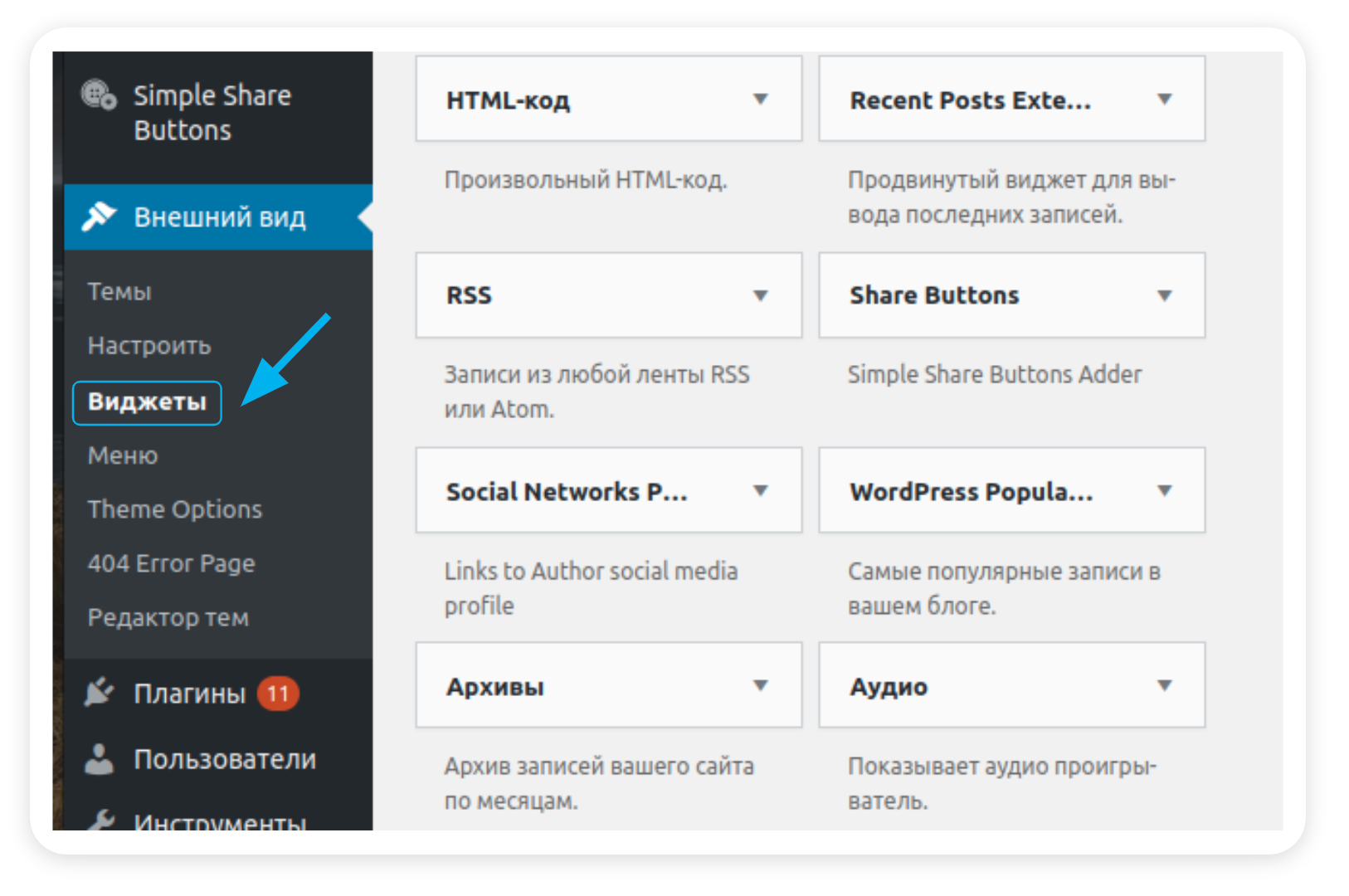
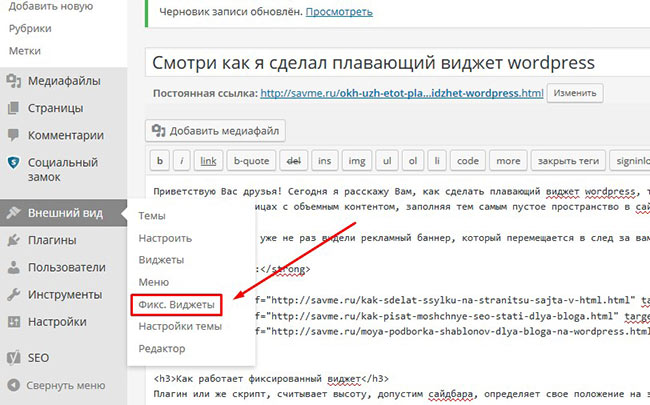
Чтобы найти свои виджеты, перейдите в Внешний вид> Виджеты в панели администратора WordPress.
Оказавшись там, вы увидите список всех Доступные виджеты (например, виджет «Галерея», виджет «Недавние комментарии», «Архивы» и т. д.).
Справа вы увидите все доступные области виджетов, где вы можете разместить любой виджет по вашему выбору. Мы должны отметить, что области виджетов в вашем распоряжении будут зависеть от темы, которую вы используете. Итак, если вы столкнетесь с темой, в которой доступно только несколько областей виджетов, вы всегда можете создать настраиваемую область виджетов, чтобы расширить свои возможности.
Как добавить виджет в область виджетов WordPress
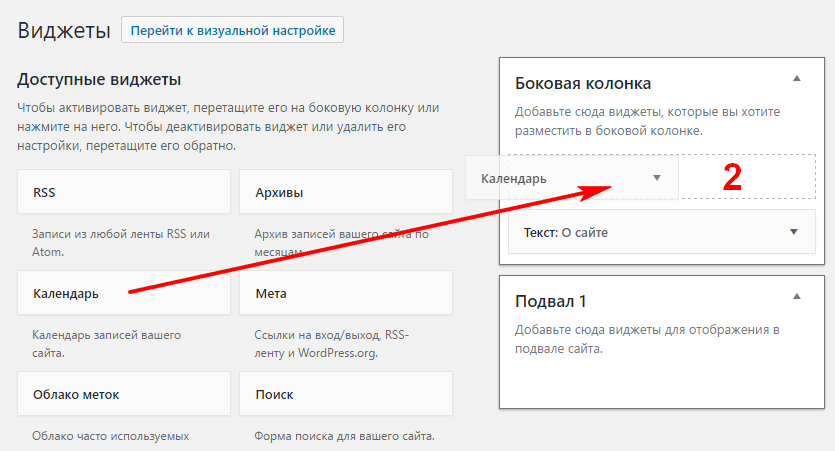
Виджеты можно добавлять в области виджетов по-разному, самый простой из которых — тот, где вы перетащите его из списка доступных виджетов слева в нужную область справа.
Кроме того, вы можете щелкнуть сам виджет и выбрать одну из доступных областей виджета в раскрывающемся списке. Затем просто нажмите Добавить виджет кнопка.
Если вам нужен режим специальных возможностей, вы можете включить его, нажав кнопку Включить режим специальных возможностей кнопка, расположенная в правом верхнем углу экрана.
Как только вы это сделаете, ваш экран виджетов немного изменится с Добавлять рядом с каждым виджетом. Нажав на эту кнопку, вы сможете легко выбрать желаемую область виджетов.
Помимо добавления виджетов с помощью экрана «Виджеты», вы также можете сделать это с помощью функции предварительного просмотра в реальном времени. Перейти к Внешний вид> Настройка> Виджеты и вы сможете добавлять свои виджеты и видеть их вживую на своем экране.
Перейти к Внешний вид> Настройка> Виджеты и вы сможете добавлять свои виджеты и видеть их вживую на своем экране.
Однако важно отметить, что вы не сможете увидеть все доступные виджеты на этой странице, поэтому мы рекомендуем вам добавлять свои виджеты в Внешний вид> Виджеты экран.
Как удалить виджеты в WordPress
Процесс удаления виджетов довольно прост. На Внешний вид> Виджеты страницу, вы должны нажмите на заголовок виджета, который вы хотите удалить. Это действие расширит возможности виджета. Затем щелкните значок Удалить кнопка.
Это приведет к удалению виджета из области виджетов, а также всех его параметров. Однако в случае, если вы не хотите терять настройки рассматриваемого виджета, вы можете перетащить его в Неактивные виджеты раздел вместо (находится в нижнем левом углу экрана).
Наконец, мы должны отметить, что ни одно из этих действий не приведет к полному удалению вашего виджета из списка доступных виджетов. При желании вы всегда можете добавить нужный виджет заново — как из Доступные виджеты а также Неактивные виджеты список.
При желании вы всегда можете добавить нужный виджет заново — как из Доступные виджеты а также Неактивные виджеты список.
Добавление виджетов WordPress в интерактивные темы Qode
Хотя стандартная установка WordPress содержит некоторые важные виджеты, многие темы WordPress также содержат собственный список уникальных предопределенных виджетов.. Конечно, это также относится и к нашим собственным темам. Давайте посмотрим на некоторые виджеты, которые поставляются с темами Qode, а также на то, как добавить их на свой сайт WordPress.
Как и в случае с любой другой темой, вы сможете найти список виджетов, специфичных для тем Qode, среди всех других виджетов в Внешний вид> Виджеты, в левой части экрана.
Справа вы увидите все доступные области виджетов, в которых вы можете разместить свои виджеты. В отличие от бесплатных тем WordPress, Темы Qode содержат различные готовые области виджетов.. Например, если вы используете тему Bridge, некоторые из ее предопределенных областей будут включать верхний левый верхний колонтитул, верхний правый верхний колонтитул, нижний правый угол, нижний колонтитул слева, справа и по центру, и список можно продолжать.
Хотя большинство авторов тем создают и настраивают свои собственные виджеты и области виджетов таким же образом, есть одна особенно полезная опция, которая поставляется с темами Qode, которая называется Пользовательская область виджетов. Эта опция позволяет вам создавать свои собственные пользовательские области виджетов, которые можно разместить в любом месте страницы. при необходимости.
Чтобы продемонстрировать, мы создадим новую область настраиваемых виджетов под названием Часы работы.
Как только область виджета Часы работы появится в списке областей виджетов, вы можете добавить [BHI] виджет обзора часов работы (перетащив его или щелкнув сам виджет, а затем выбрав Добавить виджет).
Затем вы можете добавить эту настраиваемую область на любую страницу по вашему выбору с помощью Боковая панель с виджетами (элемент, который вы найдете при использовании WPBakery Page Builder для редактирования своей страницы):
Вы можете выбрать область, которую хотите добавить на свою страницу, используя раскрывающийся список в Виджетизированные настройки боковой панели (который откроется в тот момент, когда вы добавите виджетную боковую панель). Оттуда вы также сможете добавить любую другую область виджетов, включенную в тему Qode, помимо этой настраиваемой области.
Оттуда вы также сможете добавить любую другую область виджетов, включенную в тему Qode, помимо этой настраиваемой области.
Вот как вы добавляете области виджетов (и виджеты) на любую страницу вашего сайта. Когда вы закончите, вы также можете увидеть предварительный просмотр своей страницы.
Последние мысли
Виджеты WordPress — это невероятно полезные инструменты, которые можно использовать и настраивать в соответствии с конкретными потребностями вашего веб-сайта. Помимо их способности улучшать внешний вид вашего сайта, они также могут повысить его практичность и простоту использования. Если виджетов, которые поставляются с установленной по умолчанию установкой WordPress, недостаточно для ваших нужд, в Интернете можно найти множество других доступных виджетов.
Наш Темы Qode также содержат множество настраиваемых виджетов, которые, как и любые другие виджеты, могут быть легко добавлены с помощью Внешний вид> Виджеты экран а также включают множество полезных предопределенных областей виджетов. Независимо от того, какую тему WordPress или набор виджетов вы в конечном итоге используете, мы надеемся, что это руководство окажется полезным.
Независимо от того, какую тему WordPress или набор виджетов вы в конечном итоге используете, мы надеемся, что это руководство окажется полезным.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens StaffКак добавить виджет WordPress в сообщение в блоге или на веб-страницу
Зачем добавлять виджет на страницу или публикацию WordPress
Отображение виджета на определенной странице
1 AMR Shortcode Any Widget
2 Блоки содержимого (виджет настраиваемой публикации)
3 Виджет страницы WP
4 Пользовательские боковые панели – Менеджер области динамических виджетов
5 Боковые панели Cherry
6 Боковая панель и менеджер виджетов для WordPress
Выбор плагина для отображения ваших виджетов
Виджеты – это полезные инструменты, которые можно использовать на сайте WordPress для повышения удобства использования и улучшения взаимодействия с пользователем. Визуально виджеты могут быть блоками содержимого на боковой панели или нижнем колонтитуле вашего веб-сайта, где вы можете добавить что угодно: от меню навигации до логотипа бренда и формы для лида.
Визуально виджеты могут быть блоками содержимого на боковой панели или нижнем колонтитуле вашего веб-сайта, где вы можете добавить что угодно: от меню навигации до логотипа бренда и формы для лида.
Хотя вы можете использовать собственные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют отображать (или отключать) эти виджеты в определенных сообщениях или страницах, независимо от того, хотите вы их там или нет.
Решение? Плагины. Плагины – это части программного обеспечения, которые расширяют существующие или добавляют новые настраиваемые функции на ваш сайт. В этом посте будут рассмотрены преимущества использования виджетов и даны пошаговые инструкции о том, как использовать шесть различных плагинов для добавления виджетов на определенные страницы и публикации на вашем сайте.
Зачем добавлять виджет на страницу или публикацию WordPress
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего веб-сайта. Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Этот контент обычно служит напоминанием посетителю о необходимости взаимодействия с дополнительными ресурсами, которые вы можете предложить.
Однако содержимое этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный контент, связанный со страницей, который обеспечивает дополнительную ценность, например страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Давайте рассмотрим, как вы можете ограничить виджеты различными сообщениями и страницами, чтобы обеспечить посетителей вашего сайта наиболее ценной и актуальной информацией.
Отображение виджета на определенной странице
Давайте рассмотрим несколько плагинов WordPress, которые помогут вам добавлять и удалять плагины с определенных страниц. Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1 AMR Shortcode Any Widget
AMR Shortcode Any Widget – популярный виджет для нетехнических пользователей. Вы можете вставлять виджеты на свои страницы с помощью простого шорткода.
Вы можете вставлять виджеты на свои страницы с помощью простого шорткода.
Вот как им пользоваться:
- Установите и активируйте плагин.
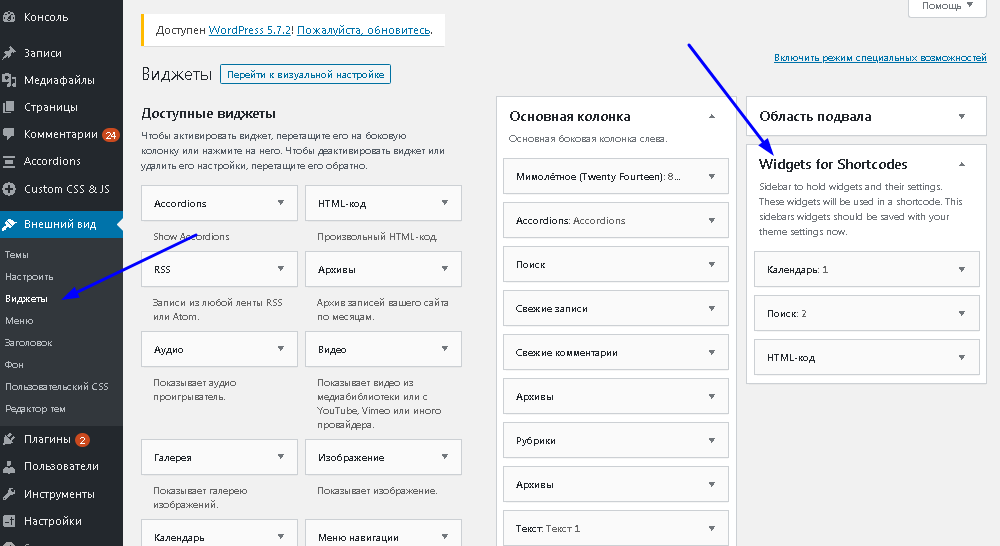
- Перейдите в «Внешний вид», затем «Виджеты».
- Перейдите в область с надписью «Виджеты для шорткодов».
- Перетащите желаемые виджеты в эту область.
- Добавьте заголовок к виджету и нажмите Сохранить .
- Появится короткий код, который выглядит так: [do_widget id = media_gallery-2]
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Вставьте шорткод в визуальный редактор .
- После выполнения этих действий он должен появиться на странице или в публикации следующим образом:
2 Блоки содержимого (виджет настраиваемой публикации)
Content Blocks – еще один плагин шорткода, уникальный тем, что вы можете создавать собственный контент виджета, используя встроенный редактор WYSIWYG.
Вот как им пользоваться:
- Установите и активируйте плагин.

- В левой части панели инструментов щелкните Блоки содержимого .
- Затем нажмите «Добавить блок содержимого».
- Дайте заголовку новому блоку содержимого.
- Вставьте этот новый блок в визуальный редактор .
3 Виджет страницы WP
WP Page Widget – полезный инструмент для создания виджетных макетов страниц в темах WordPress с поддержкой боковой панели.
Вот как им пользоваться:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите в «Настройки», а затем в «Настройки виджетов страницы».
- Рядом с «Доступно для типа публикации» установите флажок «Сообщение и страница» или там, где вы хотите, чтобы они отображались.
- Выберите нужные боковые панели или разделы вашей страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да, чтобы настроить по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- При желании просмотрите свои изменения или просто выберите «Сохранить изменения».

- Перейдите к нужной странице или публикации, где вы хотите добавить виджет, и прокрутите вниз до раздела «Виджеты страницы ».
- Перетащите нужные виджеты в эту область.
- Предварительно просмотрите контент, чтобы увидеть свои изменения, прежде чем они будут опубликованы.
4 Пользовательские боковые панели – Менеджер области динамических виджетов
Настраиваемые боковые панели помогают отображать настраиваемые виджеты на страницах или сообщениях по категориям, гарантируя, что посетители сайта видят только релевантный и связанный контент.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам. Здесь вы увидите новую область под названием Custom Sidebars.
- Вы можете создать настраиваемую боковую панель или перетащить включенные по умолчанию виджеты в раздел, отмеченный «Боковые панели темы». Вы можете контролировать, где будет отображаться боковая панель (в разделе боковой панели или нижнего колонтитула) для обоих типов.

- Щелкните стрелку вниз на желаемом виджете, затем щелкните Видимость (как показано ниже).
- Нажмите кнопку +, чтобы указать, когда виджет будет отображаться на определенных страницах или сообщениях.
- Сохраните настройки виджета.
- Просмотрите содержимое, чтобы увидеть свои изменения.
5 Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите в «Внешний вид», затем «Виджеты».
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перетащите предварительно загруженные виджеты.
- Перейдите на конкретную страницу или сообщение, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите боковые панели публикации в правом меню.

- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохраните страницу или сообщение.
- Просмотрите содержимое, чтобы увидеть свои изменения.
6 Боковая панель и менеджер виджетов для WordPress
Sidebar & Widget Manager для WordPress – это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как им пользоваться:
- Установите и активируйте плагин.
- Перейдите к Внешний вид, затем к Виджетам .
- Нажмите кнопку «Установить видимость» и выберите страницы, на которых должны отображаться ваши виджеты.
Вы также можете изменить расположение виджетов на ваших страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как:
- Сначала перейдите в раздел Страницы .

- Создайте свой макет или выберите вариант по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.
- Просмотрите сообщение или страницу, чтобы увидеть свои изменения.
Выбор плагина для отображения ваших виджетов
Настройка сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта, показывая дополнительный контент.
Хотя настройки WordPress по умолчанию могут не включать необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Источник записи: https://blog.hubspot.com
Как добавить виджеты на страницы и записи WordPress?
Когда вы начинаете создавать веб-сайт на одной из ведущих мировых CMS, WordPress, вы можете быть ошеломлены количеством функций, которые она предлагает. Более того, вы начинаете включать призыв к действию, биографии и другие элементы, чтобы добавить содержание вашему сайту WordPress.
Однако вы забываете об одном из наиболее важных элементов, которые улучшают дизайн и предлагают расширенный пользовательский опыт. И что это? виджеты вордпресс.
Виджеты позволяют интегрировать функциональные возможности вашего сайта WordPress в боковую панель и другие области виджетов без написания единой строки кода. Теперь вопрос, как добавить виджеты на сайт WordPress? Не волнуйся; Здесь мы дадим ответы на все ваши вопросы.
В этом блоге мы объясним шаги по эффективному добавлению виджета на страницы и записи WordPress. Но перед этим мы расскажем об основах виджетов и о том, почему вам нужно включить их на свой сайт WordPress.
Итак, приступим.
Что такое виджеты WordPress?
WordPress задуман как удобная платформа для начинающих. WordPress упрощает настройку вашего сайта в соответствии с вашими потребностями, даже если у вас ограниченные технические навыки и нет опыта программирования.
Виджеты — один из инструментов, которые WordPress предлагает для достижения этой цели. Виджет WordPress — это гибкий компонент, который позволяет добавлять определенные функции на ваш сайт. Виджеты являются неотъемлемой частью дизайна и настройки макета WordPress, и их можно добавлять в различные области веб-сайта, такие как боковые панели и области нижнего колонтитула.
Виджет WordPress — это гибкий компонент, который позволяет добавлять определенные функции на ваш сайт. Виджеты являются неотъемлемой частью дизайна и настройки макета WordPress, и их можно добавлять в различные области веб-сайта, такие как боковые панели и области нижнего колонтитула.
Виджеты дают вам возможность определять контент, который вы хотите показывать на каждой странице вашего сайта, и следить за тем, чтобы никто его не пропустил, делая ваш сайт больше, чем просто блог.
Зачем добавлять виджеты на страницы и записи WordPress?
Виджеты — это фантастика, и многие плагины будут включать пользовательские виджеты, которые позволят вам делать то, что вы обычно не можете делать. Большинство этих дополнительных функций можно добавить только на боковую панель или нижний колонтитул страницы. Потому что темы позволяют размещать виджеты только в определенных областях. Виджет может принести на страницы вашего сайта несколько других возможностей, о которых вы, возможно, не знаете.
Вот несколько причин, по которым вы должны добавить виджет WordPress на страницы и записи.
Продолжение статьи ниже
- Улучшение навигации: На боковую панель можно добавить дополнительные меню, чтобы помочь пользователям перемещаться по этой странице или всему сайту.
- Увеличение посещаемости веб-сайта: Виджеты помогают отображать ссылки на другие страницы или сообщения на вашем веб-сайте, побуждая пользователей изучать ваш контент и привлекая больше трафика.
- Рекламные возможности:
- Дополнительный контент: Новые сообщения в блогах, вечнозеленый контент и предложения с ограниченным сроком действия — это примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может получить дополнительную рекламу для ваших читателей.
 Добавление этих типов контента в качестве виджетов на боковую панель — это умный способ вывести их на передний план, не загромождая их.
Добавление этих типов контента в качестве виджетов на боковую панель — это умный способ вывести их на передний план, не загромождая их. - Настройка: Виджеты можно настроить так, чтобы они соответствовали внешнему виду вашего веб-сайта, что дает вам больший контроль над дизайном и макетом вашего сайта.
Какие виды виджетов доступны в WordPress?
Просмотр некоторых примеров виджетов WordPress — лучший способ понять их возможности. Давайте рассмотрим одиннадцать различных типов виджетов, которые вы увидите на сайтах WordPress.
Виджет карты
Если ваша компания имеет физический адрес и вы хотите, чтобы люди могли быстро вас найти, вам может помочь виджет карты на вашем веб-сайте.
Виджет навигации
Виджет навигации необходим, чтобы побуждать посетителей перемещаться по вашему сайту. Виджет «Меню навигации» позволяет создать собственное меню навигации в дополнение к основному меню навигации вашего сайта, которое затем можно добавить в область виджета.
Виджет «Последние комментарии» показывает самые последние комментарии на вашем сайте, позволяя посетителям сразу переходить к ним и участвовать в беседе.
Недавнее сообщение
Виджет «Последние сообщения» — один из самых популярных виджетов в блогах.
Позволяет отображать список ваших последних сообщений на боковой панели или в нижнем колонтитуле каждой страницы вашего сайта, увеличивая вероятность того, что посетители будут просматривать сайт и читать несколько сообщений.
Добавление вашей ленты социальных сетей на боковую панель или нижний колонтитул вашего веб-сайта покажет посетителям, что вы активны в социальных сетях, и побудит их поставить лайк или подписаться на вас.
Search Displays
Виджет поиска, предварительно загруженный в WordPress, прост, но чрезвычайно полезен. Включение этого в боковую панель или заголовок облегчает посетителям поиск информации на вашем веб-сайте.
Виджет с призывом к действию
Вы можете использовать виджет с призывом к действию, чтобы побуждать людей к действию, что является отличным применением виджета. Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, виджет HTML или даже виджет изображения, все они предустановлены с WordPress, чтобы создать что-то более уникальное.
Ваш виджет может быть простой кнопкой, или вы можете использовать текстовый виджет, виджет HTML или даже виджет изображения, все они предустановлены с WordPress, чтобы создать что-то более уникальное.
Медиа-виджет
Размещение мультимедиа на боковой панели или в нижнем колонтитуле оживит ваш сайт и даст посетителям возможность посмотреть или с чем пообщаться. Встроенный виджет «Изображение» позволяет отображать любое изображение на боковой панели или в нижнем колонтитуле, а также позволяет превратить это изображение в ссылку.
В качестве альтернативы виджет «Видео» позволяет транслировать видео непосредственно в область виджетов вашего сайта с YouTube или Vimeo. Полезно, если на вашем сайте есть специальные области виджетов для главной страницы, но это также может быть полезно в нижнем колонтитуле, чтобы привлечь внимание людей, когда они доходят до конца сообщения.
Статья продолжается ниже
Виджет корзины покупок
Если вы используете плагин, такой как WooCommerce, для запуска магазина электронной коммерции на своем сайте, рекомендуется включить виджет корзины, чтобы пользователи могли легко перейти к своей корзине в любом месте магазина.
Если ваша тема включает в себя область виджетов в заголовке, вы можете разместить ее на боковой панели, где ее будет легко увидеть, или в заголовке для дополнительной видимости.
Виджет входа в систему
Виджет входа позволяет людям легко входить на ваш сайт, не переходя на отдельную страницу входа, если вы используете сайт с подпиской.
Виджет формы
Вы можете добавить форму на боковую панель, если хотите, чтобы люди связывались с вами, задавали вопросы или подписывались на список рассылки. Ссылка для входа включена в виджет Meta, который поставляется с WordPress.
Как добавить виджеты на страницу и публикацию WordPress?
Пришло время установить виджеты, необходимые для вашего сайта WordPress, после того, как вы решили, какие виджеты вам понадобятся.
Не переборщите с дополнениями. Пользователи реже их замечают, если их много. Вместо этого сконцентрируйтесь на двух или трех ключевых виджетах боковой панели. Вы можете поместить больше в нижний колонтитул, где они будут менее заметны.
Кроме того, если в вашей теме есть какие-либо дополнительные области виджетов, решите, какие виджеты разместить в них, и убедитесь, что они соответствуют макету и дизайну вашего сайта.
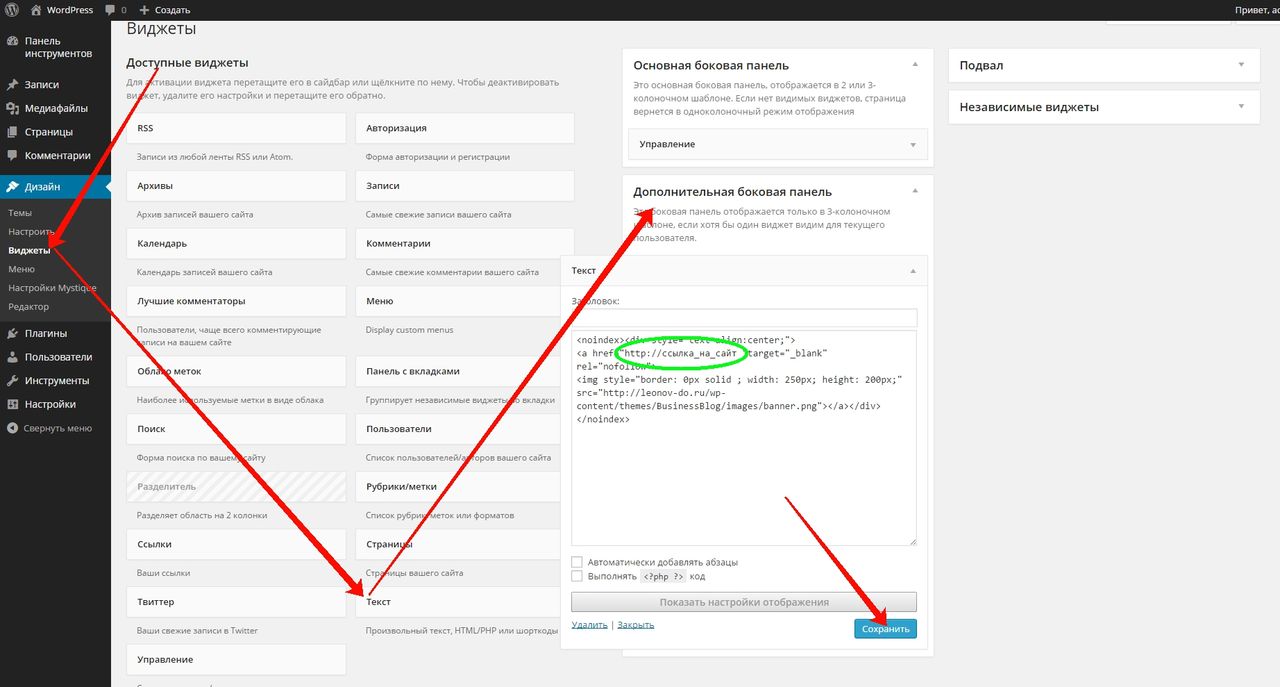
- Чтобы добавить виджет на свой сайт, войдите в свою панель управления и перейдите в раздел Виджеты внешнего вида: Добавить виджет.
- Здесь вы найдете список виджетов WordPress по умолчанию, а также название и краткое описание каждого из них. Справа можно найти одну или несколько назначенных областей виджетов, а заголовки (например, боковая панель или нижний колонтитул) указывают их расположение. В зависимости от вашей темы некоторые виджеты могут уже существовать в этих областях. Просто нажмите и перетащите новый виджет в область виджетов.
- Чтобы удалить виджеты с вашего сайта, сделайте наоборот. Вы также можете изменить порядок отдельных виджетов, перетащив их вверх или вниз. На этом наша дискуссия заканчивается. Вы должны заметить следующую новую функцию, если вы перейдете к внешнему интерфейсу вашего сайта:
Как добавить виджет на страницу WordPress и в записи с помощью плагинов?
Хотя вы можете добавлять виджеты на свой веб-сайт с помощью встроенных функций WordPress, настройки по умолчанию запрещают вам отображать (или отключать) эти виджеты в определенных сообщениях или страницах, хотите вы их там или нет.
Плагины могут решить эту проблему. Эти пользовательские надстройки позволят вам добавлять виджеты на страницу WordPress и управлять их отображением.
1. Блок контента (виджет пользовательского сообщения)
Функция блоков контента позволяет использовать короткий код для отображения содержимого определенного пользовательского сообщения в виджете или области контента.
Статья продолжается ниже
Если вы используете стандартные текстовые виджеты WordPress для отображения контента в разных областях вашего шаблона, редактировать его могут только пользователи с правами администратора. Если вы хотите, чтобы учетные записи без прав администратора могли изменять содержимое виджета, вы можете использовать этот плагин, чтобы предоставить им доступ к пользовательским сообщениям, содержащим содержимое виджета.
Этот плагин создает настраиваемый тип записи под названием «блок контента». Вы можете использовать заголовок, чтобы описать содержимое и положение виджета блока контента или отобразить его на странице. Стоит отметить, что эти блоки контента можно просматривать только в контексте страницы.
Стоит отметить, что эти блоки контента можно просматривать только в контексте страницы.
Pros
- Вы даже можете поместить их в виджет, используя функцию избранного изображения.
- Подключаемый модуль WPML Multi-Language совместим с подключаемым модулем Content Blocks, и правильный язык отображается в области виджета автоматически.
- Вы можете использовать встроенную функцию шорткода для включения блоков контента в сообщения и страницы.
Минусы
- Не часто обновляется
Цена
- БЕСПЛАТНО
Действия по добавлению виджета
- Перейдите к разделу «Внешний вид» и нажмите «Виджеты».
- Щелкните и перетащите заголовок блока содержимого в нужное место в разделе «Доступные виджеты». В этом случае мы будем использовать боковую панель B для правой стороны сайта. Дополнительные сведения о расположении блоков содержимого см. в статье «Макет страницы».
- Выберите название вашего блокировщика контента в нужное расположение виджета
- Выберите нужные параметры отображения.
 Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево.
Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево.
- В разделе «Контекст виджета» вам нужно будет выбрать страницы или ввести URL-адрес страниц, на которых вы хотите, чтобы блок контента отображался (или не отображался).
- Затем нажмите «Сохранить».
Получить блоки контента (пользовательский виджет публикации)
2. Набор виджетов SiteOrigin
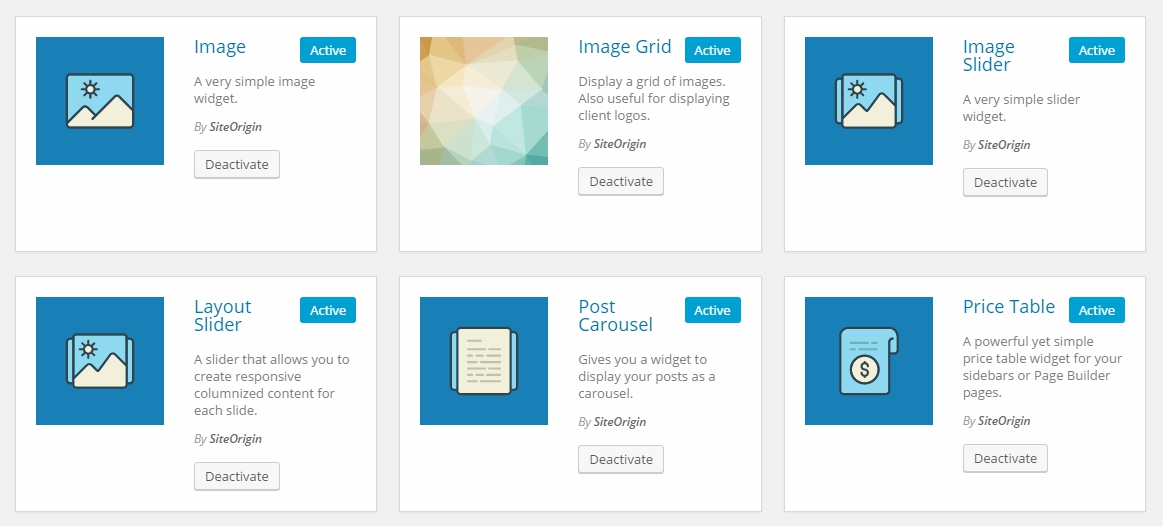
Установка подключаемого модуля обычно предоставляет только один виджет, выполняющий одну задачу. Однако пакет виджетов SiteOrigin включает множество полезных виджетов, таких как виджет Google Maps, виджеты-ползунки, виджеты-кнопки, виджеты с призывом к действию и многое другое. В каждом блоге должен быть установлен этот плагин.
Пакет виджетов SiteOrigin — это гораздо больше, чем просто набор виджетов. Это основа, на которой вы можете создавать виджеты за короткое время. Он имеет расширенные возможности создания форм, обработки данных и шаблонов. Ядро Widgets Bundle позаботится обо всем, чтобы вы могли сосредоточиться на создании красивых виджетов.
Он имеет расширенные возможности создания форм, обработки данных и шаблонов. Ядро Widgets Bundle позаботится обо всем, чтобы вы могли сосредоточиться на создании красивых виджетов.
Даже если вы не хотите создавать свои собственные виджеты, набор виджетов можно легко расширить другими способами. Для всех наших существующих виджетов вы можете создавать собственные шаблоны, стили и поля форм. Одним из примеров использования является создание пользовательского стиля для виджета кнопки, соответствующего внешнему виду вашей темы.
Pros
- Среди многофункциональных конструкторов страниц WordPress SiteOrigin, безусловно, самый старый. С возрастом появляется полностью готовый плагин, который со временем развивался, чтобы включать все основные функции, необходимые для создания функционального веб-сайта.
- Простой виджет с огромными возможностями.
- Показать сетку изображений. Также полезно для отображения логотипов клиентов.
Минусы
- Не всегда бесплатно — лучший вариант.
 SiteOrigin имеет очень простой пользовательский интерфейс с тусклыми цветами. Вместо пользовательских значков для конструктора некоторые из его виджетов используют значки WordPress. Его функциональность получает большое внимание, а не уравновешивает его с пользовательским интерфейсом.
SiteOrigin имеет очень простой пользовательский интерфейс с тусклыми цветами. Вместо пользовательских значков для конструктора некоторые из его виджетов используют значки WordPress. Его функциональность получает большое внимание, а не уравновешивает его с пользовательским интерфейсом. - Обычно подключаемый модуль SiteOrigin загружается без комплекта виджетов. Перед созданием или редактированием веб-страниц необходимо сначала загрузить и установить комплект виджетов.
Цена
- БЕСПЛАТНО
Шаги по добавлению виджета
- Установите пакет виджетов SiteOrigin из PluginsAdd New, затем найдите пакет виджетов SiteOrigin, используя форму поиска в правом верхнем углу страницы. Установите и активируйте программное обеспечение.
- Перейдите в PluginsSiteOrigin Widgets, чтобы найти панель инструментов Widgets Bundle после ее активации. Вы можете просматривать все виджеты, только включенные виджеты или только отключенные виджеты, используя вкладки в верхней части страницы.
 Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».
Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».
Получить пакет виджетов SiteOrigin
Это еще один плагин, который поможет вам эффективно добавлять виджет на сайты WordPress. Плагин позволяет вам управлять боковыми панелями и другими областями виджетов и заменять их пользовательскими боковыми панелями. Здесь вам нужно выполнить пользовательскую настройку боковой панели и выбрать виджеты, которые вы хотите продемонстрировать на сайте. Это позволяет динамически отображать пользовательские виджеты на странице, в публикации, категории, типе публикации или типе архива.
Pros
- Навигация проста и удобна в использовании.
- Вы можете создавать собственные боковые панели и области виджетов в соответствии с вашими потребностями.
- Это экономит ваше время, позволяя вам демонстрировать определенный контент на страницах и в сообщениях без какого-либо кодирования.
- Получите отличную поддержку от команды.

Минусы
- Некоторых пользователей смущают настройки плагинов.
- Использование слишком большого количества пользовательских виджетов может снизить скорость работы веб-сайта.
Цена
Бесплатно
Шаги по добавлению виджета
- Прежде всего, установите и активируйте плагин.
- Перейти к внешнему виду -> Виджеты. Здесь вы увидите область, известную как Пользовательские боковые панели.
- Вы можете создать пользовательскую боковую панель или перетащить встроенные виджеты в раздел, известный как боковые панели тем. Здесь у вас есть возможность разместить виджет (в сайдбаре или футере).
- Нажмите на стрелку вниз нужного виджета и щелкните видимость.
- Нажмите кнопку + и решите, можно ли просматривать виджет на определенных страницах и в сообщениях.
- Сохраните все настройки виджета.
- Предварительный просмотр содержимого для просмотра всех изменений.

ПОЛУЧИТЬ ПОЛЬЗОВАТЕЛЬСКИЕ БОКОВЫЕ ПАНЕЛИ
Это один из самых популярных плагинов, на который вы можете положиться, чтобы добавить боковую панель и виджет на сайт WordPress. Плагин дает вам полный контроль над содержимым страницы, боковыми панелями, макетами и виджетами.
Он предлагает виджеты перетаскивания на различных боковых панелях и настраивает их место на страницах или сообщениях по мере необходимости.
Помимо этого, плагин предлагает различные другие функции, такие как поддержка плагинов WPML, боковые панели контента OTW, простое и интуитивно понятное администрирование и многое другое.
Pros
- Имеет интуитивно понятный интерфейс, позволяющий управлять боковыми панелями и виджетами.
- Позволяет настраивать боковую панель и виджеты, а также изменять положение, размер и стиль виджетов.
- Он предлагает гибкость с точки зрения размещения виджетов, позволяя пользователям добавлять их в различные области своего веб-сайта, такие как верхний и нижний колонтитулы или боковая панель.

Минусы
- Группа поддержки не на высоте.
- Плагин может быть несовместим с другими темами и плагинами.
Цена
Плагин стоит 34 доллара США и поставляется с пожизненными обновлениями и 6-месячной поддержкой от OTWthemes.
Шаги по добавлению виджета
- Загрузите и активируйте плагин.
- Зайдите во внешний вид -> виджеты.
- Нажмите кнопку «Установить видимость» и выберите страницы, на которых должны отображаться виджеты.
Вы даже можете изменить положение виджетов на страницах и в сообщениях, создав собственные виджеты боковой панели.
- Сначала перейдите в раздел Страницы.
- Создайте макет или выберите параметр по умолчанию, доступный в раскрывающемся меню.
- Просто перетащите все боковые панели, которые вы хотите отобразить.
- Нажмите на предварительный просмотр, чтобы просмотреть сделанные вами изменения.
ПОЛУЧИТЬ БОКОВУЮ ПАНЕЛЬ И МЕНЕДЖЕР ВИДЖЕТОВ
Подведение итогов
В конце концов, как владелец сайта, вы можете использовать эти виджеты на страницах и в сообщениях WordPress для повышения функциональности и эстетической привлекательности вашего сайта. Следуя простым шагам, описанным в этом руководстве, вы сможете легко настроить свой веб-сайт и предложить своим посетителям уникальный опыт. Если вы хотите добавить панель поиска, значки социальных сетей или пользовательское меню, виджеты WordPress позволяют легко добавить эти функции на ваш сайт без знаний программирования.
Следуя простым шагам, описанным в этом руководстве, вы сможете легко настроить свой веб-сайт и предложить своим посетителям уникальный опыт. Если вы хотите добавить панель поиска, значки социальных сетей или пользовательское меню, виджеты WordPress позволяют легко добавить эти функции на ваш сайт без знаний программирования.
Немного поэкспериментировав и проявив творческий подход, вы сможете создать веб-сайт, который будет великолепно выглядеть и обеспечивать безупречный пользовательский интерфейс. Итак, начните изучать различные доступные виджеты и поднимите свой веб-сайт WordPress на новый уровень.
Хотите узнать больше о WordPress?
Подпишитесь на нашу еженедельную рассылку новостей WordPress.
Каждую пятницу вы будете получать новости, учебные пособия, обзоры и выгодные предложения из пространства WordPress.
Недействительный адрес электронной почты
Управление виджетами WordPress – Документация WordPress.org
Виджеты WordPress добавляют содержимое и функции на боковые панели. Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Примерами являются виджеты по умолчанию, которые поставляются с WordPress; для категорий, облака тегов, поиска и т. д. Плагины часто добавляют свои собственные виджеты.
Виджеты изначально были разработаны, чтобы обеспечить простой и легкий в использовании способ предоставления пользователю контроля над дизайном и структурой темы WordPress, который теперь доступен в правильно «виджетизированных» темах WordPress, включая заголовок, нижний колонтитул и в другом месте в дизайне и структуре WordPress.
Виджеты не требуют опыта работы с кодом или специальных знаний. Их можно добавлять, удалять и переупорядочивать в Theme Customizer или Appearance > Widgets на экранах администрирования WordPress.
Некоторые виджеты WordPress предлагают настройку и параметры, такие как формы для заполнения, включение или исключение данных и информации, дополнительные изображения и другие функции настройки.
Редактор виджетов на основе блоков объясняет, как использовать обновленный интерфейс виджетов с блоками.
Экран виджетов внешнего вида объясняет, как использовать различные виджеты, которые поставляются с WordPress в классическом интерфейсе.
Плагины, поставляемые в комплекте с виджетами, можно найти в каталоге плагинов WordPress.
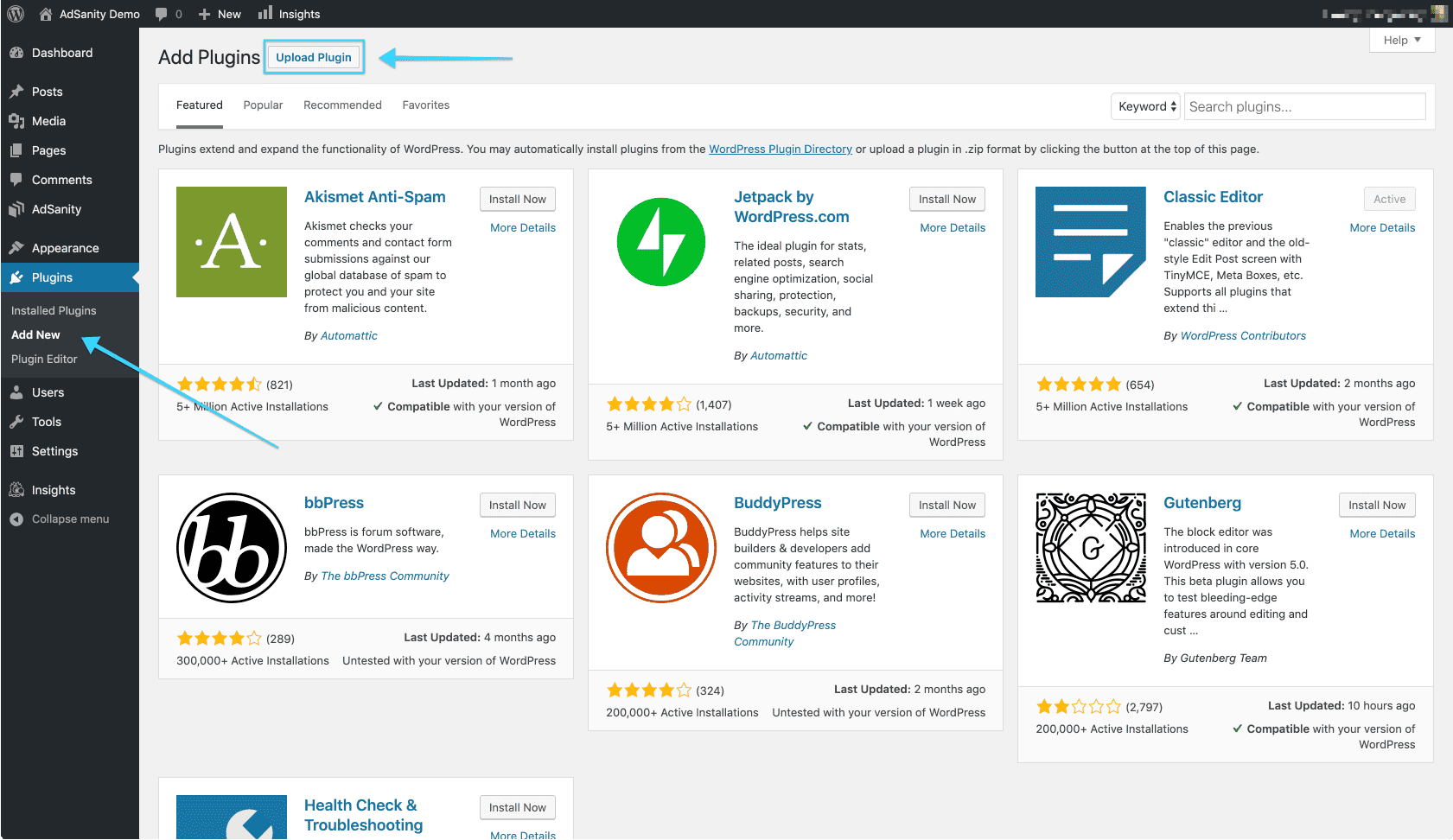
WordPress поставляется с набором различных виджетов. Если их недостаточно для ваших нужд, вы можете установить новые, выполнив поиск в каталоге плагинов WordPress, который доступен в разделе «Плагины администрирования WordPress »> «Добавить новый экран ».
Существующие виджеты в существующих областях виджетов
Прежде чем вы сможете добавить виджет, вы должны убедиться, что используемая тема поддерживает виджеты (точнее, область виджетов). Вы можете сделать это, просто перейдя в меню «Внешний вид» и найдя подменю под названием «Виджеты».
Если ваша тема поддерживает настройщик тем, вы можете выполнить следующие шаги. В Theme Customizer доступен предварительный просмотр изменений в реальном времени.
- Перейдите к Внешний вид > Настройка на экранах администрирования WordPress.
- Щелкните меню Виджет в Настройщике тем, чтобы получить доступ к экрану настройки виджета.
- Щелкните стрелку вниз области виджетов, чтобы просмотреть список уже зарегистрированных виджетов.
- Нажмите кнопку «Добавить виджет» в нижней части боковой панели. Он показывает список доступных виджетов.
- Щелкните виджет, который хотите добавить. Виджеты должны быть добавлены в боковую панель.
- Предварительно просмотрите свой сайт, и вы должны увидеть содержимое своего нового виджета.
- Чтобы упорядочить виджеты на боковой панели, перетащите виджеты в нужном порядке или нажмите ссылку «Изменить порядок» и щелкните стрелку вверх и вниз, чтобы разрешить каждый виджет, и нажмите «Готово» после операции упорядочивания.
- Чтобы настроить функции виджета, щелкните стрелку вниз справа, чтобы развернуть интерфейс виджета.

- Чтобы удалить виджет, нажмите Удалить из интерфейса виджета на шаге выше.
Если ваша тема не поддерживает настройщик тем, вы можете использовать следующие обычные шаги:
- Перейдите к Внешний вид > Виджеты на экранах администрирования WordPress.
- Выберите виджет и либо перетащите его на боковую панель, где вы хотите, чтобы он отображался, либо щелкните виджет (выберите целевую боковую панель, если в вашей теме их несколько) и нажмите кнопку «Добавить виджет». Может быть несколько вариантов боковой панели, поэтому начните с первого. Оказавшись на месте, WordPress автоматически обновляет тему.
- Предварительный просмотр сайта. Вы должны обнаружить, что элементы боковой панели «по умолчанию» теперь исчезли, и видны только новые дополнения.
- Вернитесь к экрану виджетов, чтобы продолжить добавление виджетов.
- Чтобы расположить виджеты на боковой панели или в области виджетов, щелкните и перетащите их на место.

- Чтобы настроить функции виджета, щелкните стрелку вниз в правом верхнем углу, чтобы развернуть интерфейс виджета.
- Чтобы сохранить настройки виджета, нажмите «Сохранить».
- Чтобы удалить виджет, нажмите Удалить.
Если вы хотите удалить виджет, но сохранить его настройки для возможного использования в будущем, просто перетащите его в область неактивных виджетов. Вы можете добавить их обратно в любое время оттуда. Это особенно полезно, когда вы переключаетесь на тему с меньшим количеством областей виджетов или другими.
При смене темы часто возникают некоторые различия в количестве и настройке областей виджетов/боковых панелей, и иногда эти конфликты делают переход немного менее плавным. Если вы изменили тему и вам кажется, что виджеты отсутствуют, прокрутите экран вниз до области «Неактивные виджеты», где будут сохранены все ваши виджеты и их настройки.
Включение режима специальных возможностей в параметрах экрана позволяет использовать кнопки «Добавить» и «Редактировать» вместо перетаскивания.
Области виджетов
Хотя области виджетов обычно располагаются на боковых панелях веб-страницы, тема может размещать области виджетов в любом месте страницы. Например, помимо обычных расположений боковой панели, тема Twenty Seventeen имеет область виджетов в нижнем колонтитуле каждой страницы.
Текстовый виджет — один из наиболее часто используемых виджетов WordPress, который поставляется с каждой установкой WordPress. Он позволяет пользователям добавлять текст, видео, изображения, настраиваемые списки и многое другое на свои сайты WordPress.
Чтобы использовать текстовый виджет WordPress:
- Перейдите к Appearance > Customize на экранах администрирования WordPress и щелкните меню Widget в настройщике тем. Или перейдите в раздел Внешний вид > Виджеты на экранах администрирования WordPress.
- Откройте боковую панель, на которую вы хотите добавить текстовый виджет.

- Найдите текстовый виджет в списке виджетов.
- Нажмите и перетащите виджет в то место, где вы хотите, чтобы он появился.
Чтобы открыть и отредактировать текстовый виджет:
- Щелкните стрелку вниз справа от заголовка текстового виджета.
- Установите заголовок текстового виджета (необязательно).
- Добавьте текст или HTML-код в поле или отредактируйте то, что в данный момент находится там.
- Выберите вариант Автоматически добавлять абзацы , чтобы заключать каждый блок текста в тег абзаца HTML (рекомендуется для текста).
- Нажмите «Сохранить», чтобы сохранить текстовый виджет.
- Щелкните Закрыть, чтобы закрыть текстовый виджет.
- Переключайтесь между вкладками в браузере, предварительно просматривайте результаты и вносите изменения, если это необходимо.
Text Widget может содержать различные HTML, XHTML и мультимедийные ссылки и проигрыватели, такие как встраивание видео и объектов.
Добавление кода в текстовый виджет
Базовый HTML, вставки и JavaScript легко добавляются в текстовый виджет WordPress. Большинство кодов встраивания с сайтов социальных сетей для мультимедиа будут работать в текстовом виджете WordPress. Однако активный код и языки программирования, такие как PHP, не будут работать, так как виджет удалит код, который он не может отобразить.
Чтобы добавить активный код в текстовый виджет, используйте один из множества плагинов WordPress из каталога плагинов WordPress, которые отменяют ограничения WordPress на использование PHP в сообщениях. Убедитесь, что они будут работать на виджетах, а некоторые нет.
Виджет RSS позволяет интегрировать внешний источник контента в область виджетов вашего сайта, например, вашу учетную запись Twitter, сообщения Facebook, сообщения Google+ или другие блоги.
Виджет RSS отображает последний опубликованный контент из любого источника с активной лентой. Это идеальный способ интеграции внешнего контента на ваш сайт.
По умолчанию виджет WordPress RSS отображает заголовок сообщения или первые 100 или около того символов твита или длинного сообщения без названия. Они либо в виде ссылки, либо содержат ссылку на первоисточник в зависимости от дизайна и структуры канала.
- Введите в первое поле URL-адрес RSS-канала, скопированный со страницы-источника контента, который вы хотите включить в боковую панель или другое виджетное пространство.
- Дайте ленте заголовок. Это необязательно и дает вам возможность продемонстрировать источник контента.
- Сколько элементов вы хотите отображать?: По умолчанию отображается 10 сообщений, но вы можете выбрать от 1 до 20 сообщений.
- Отображать содержимое элемента?: позволяет отображать фрагмент содержимого, а не только заголовок.
- Показать автора элемента, если он доступен?: Если вы хотите отдать должное оригинальному автору содержимого, установите этот флажок, чтобы отобразить автора.
- Показать дату элемента?: если доступно, будет отображаться дата исходного содержимого.







 Добавление этих типов контента в качестве виджетов на боковую панель — это умный способ вывести их на передний план, не загромождая их.
Добавление этих типов контента в качестве виджетов на боковую панель — это умный способ вывести их на передний план, не загромождая их. Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево.
Вы можете выбрать отображение заголовка блока контента или избранного изображения. Вы также можете сделать избранное изображение фоновым изображением, а также переместить его вправо или влево. SiteOrigin имеет очень простой пользовательский интерфейс с тусклыми цветами. Вместо пользовательских значков для конструктора некоторые из его виджетов используют значки WordPress. Его функциональность получает большое внимание, а не уравновешивает его с пользовательским интерфейсом.
SiteOrigin имеет очень простой пользовательский интерфейс с тусклыми цветами. Вместо пользовательских значков для конструктора некоторые из его виджетов используют значки WordPress. Его функциональность получает большое внимание, а не уравновешивает его с пользовательским интерфейсом. Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».
Найдите виджет, который вы хотите разрешить, и нажмите кнопку «Активировать».