Как сделать красивый сайт — правила
Когда каркас будущего сайта уже сделан, самое время определиться с цветовым решением сайта.
По поводу цветового решения. Если строго следовать рекомендациям для веб-дизайнеров, то для цветового решения нужно использовать так называемую таблицу безопасных цветов (всего 216 цветов), или безопасную палитру. Почему она безопасная? Потому, что такая палитра обеспечивает точное соответствие отображения цветов на различных мониторах. Правило простое. Как известно, цвет задается шестнадцатеричным значением от 000000 (черный цвет) до FFFFFF(белый цвет). Так вот, безопасный цвет может содержать только следующие значения: 00, 33, 66, 99, CC, FF. Например: 003300, 6699СС, FF0099.
Размер, стиль, цвет шрифта и цвет фона надо выбирать с таким расчетом, чтобы шрифт легко читался и не вызывал усталости глаз. Гораздо лучше смотрится темный шрифт на светлом фоне, чем наоборот. Причем размер шрифта должен быть таким, чтобы текст легко читался при различных разрешениях мониторов.
На этот счет люди могут спорить бесконечно долго. Понятие красоты и стиля у всех свое собственное. И складывается на основе личного опыта и переживаний в течение всей жизни. Многие делают флеш сайты и они действительно очень красивые.
Мало того для каждого человека, определение красивый или не красивый — меняется, в зависимости от настроения и возраста. Восприятие красивости в момент просмотра сайта зависит от того, как у человека сейчас идут дела на личном фронте и в профессиональной деятельности.
Правила, которые необходимо соблюдать, чтоб сделать красивый сайт:1. Рассматривайте каждую страницу сайта как цветовые пятна (текст тоже считается цветным объектом)2. избегайте часто мигающих объектов, которые превращают Вашу страницу в новогоднюю елку.
3. Цветовых пятен не должно быть много, чтоб глаза знали, где остановится, и за что зацепится.
4. Комбинируйте цветовые объекты в группы, которые концентрируют внимание в определенных местах
5. Расставляй
Как сделать красивый сайт? | BreakingCode.ru
Возможно вы, разрабатывая очередной проект замечали, что дизайн — не ваш конек. Вы хорошо пишете алгоритмы, отлично справляетесь с юзабилити, но выглядит все в итоге не очень красиво. Конечно, есть дизайнеры, но использование их услуг не всегда доступно по тем или иным причинам. Как же сделать красивый сайт?
На этот случай есть несколько классных читов, которые помогут сделать сайт красивым и привлекательным. Обязательно используйте их!
Шрифты в дизайне сайта
Возможно, это звучит слишком очевидно, но правильный подбор типографики играет важнейшую роль. Порой стоит только изменить шрифты, и внешний вид страницы преобразиться на глазах. На сайте Awwwards есть много примеров сайтов с хорошей, а порой даже удивительной типографикой. Там можно подчерпнуть вдохновение.
При этом хорошей идеей будет собрать свою коллекцию шрифтов, чтобы в дальнейшем не тратить много времени на поиск подходящего. В этом поможет Google Fonts — выбирайте понравившееся, добавляйте в свою коллекцию, и пользуйтесь в любое время. Google позаботился о вас, и дает код, который можно вставить в код страницы напрямую. Еще один плюс — все представленные шрифты можно свободно использовать, лицензионных ограничений на них нет.

На Font Squirrel так же есть куча шрифтов с открытой лицензией, но с интеграцией не все так просто. Чтобы использовать шрифт на сайте — нужно скачать его себе, поскольку «белка» не предоставляет CDN как Google.
Иконки помогут сделать красивый сайт?
Наверное, вы замечали, что использование сайта, на котором большинство текста дополнено иконками, доставляет эстетическое удовольствие.
Используйте их у себя! Это совсем не сложно, ведь есть Font Awesome. Сложно описать замечательность этого пакета — ведь там есть иконки для всего. Нет, правда. Бумажные самолетики, видеокамеры, ракеты, иконки брендов. А еще постоянно добавляются новые.
 Использовать иконки можно свободно, а для подключения достаточно добавить одну строку в CSS. Не смотря на простоту, на официальном сайте на всякий случай размещены подробные инструкции.
Использовать иконки можно свободно, а для подключения достаточно добавить одну строку в CSS. Не смотря на простоту, на официальном сайте на всякий случай размещены подробные инструкции.
Цвета для сайта
Цвета, цветовая палитра, гамма, сочетание. Это сложно. Действительно сложно. Ведь мало кто учился в художественной школе, лишь немногие имеют врожденный талант «видеть» хорошие сочетания.
Вероятно, вы сталкивались с проблемой, когда нужно было найти цвет, подходящий с другому, сочетающийся с общей гаммой сайта. Порой приходилось пересматривать всю палитру.
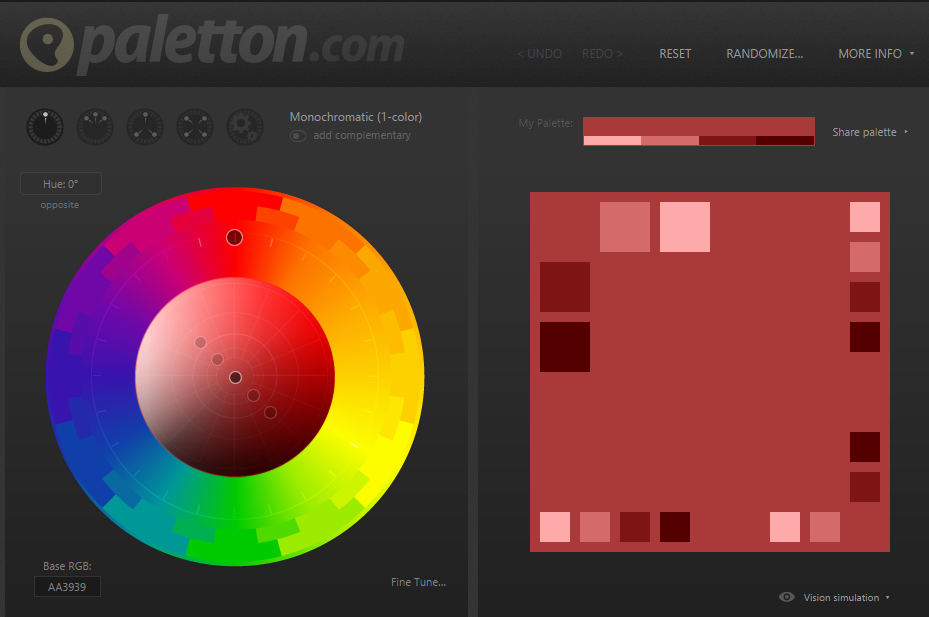
 К счастью, есть Paletton. Вы просто подбираете тона, в которых хотите видеть сайт, а сервис за вас создает полную цветовую палитру. Вам доступно превью цветов, можно сгенерировать случайный набор. Кроме того, можно даже увидеть примеры страниц с выбранной вами цветовой палитрой.
К счастью, есть Paletton. Вы просто подбираете тона, в которых хотите видеть сайт, а сервис за вас создает полную цветовую палитру. Вам доступно превью цветов, можно сгенерировать случайный набор. Кроме того, можно даже увидеть примеры страниц с выбранной вами цветовой палитрой.
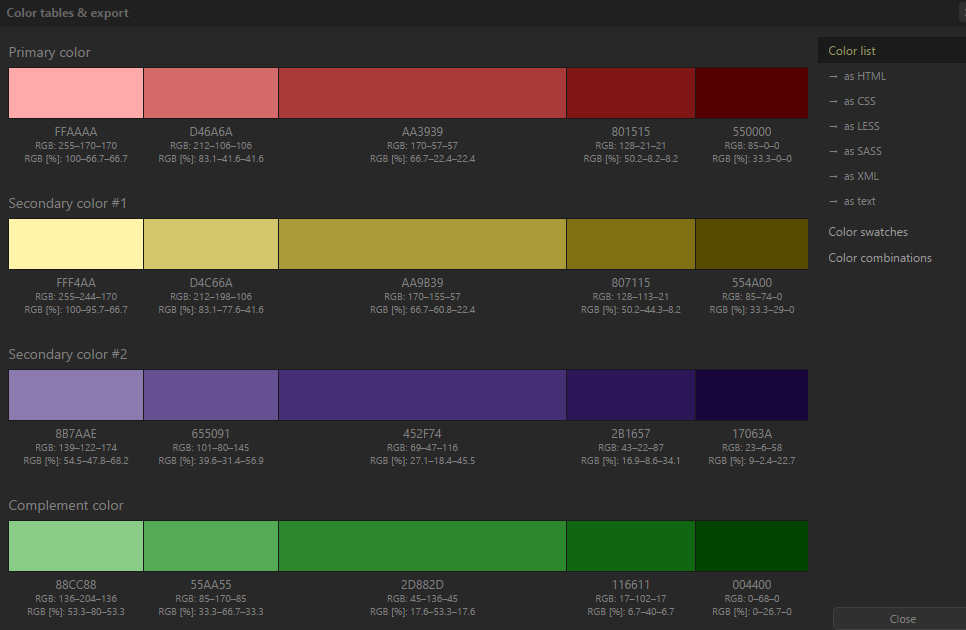
 В результате взаимодействия с Paletton у вас будет готовая палитра из кучи сочетающихся цветов, которую можно экспортировать себе в удобном формате.
В результате взаимодействия с Paletton у вас будет готовая палитра из кучи сочетающихся цветов, которую можно экспортировать себе в удобном формате.
Шаблоны для сайта
Конечно, это тоже чит, и вы наверняка о нем знаете. Тем не менее, используйте его. Это удобно — ведь за вас поработала команда специалистов, которые разбираются в своей области. Честно говоря, сейчас сложно сделать красивый сайт без использования шаблонов — на это просто уйдет слишком много времени.
Без сомнения, идеально подходящий вам шаблон вы не найдете, так что обратите внимание на относительно несложные шаблоны, построенные на Bootstrap, чтобы затем переработать их под свой проект.
Creative Commons Pictures
Когда вы делаете сайт — чаще всего нужны изображения. Ведь куча кнопок и полей для ввода выглядят скучно и однообразно, их нужно чем-то разбавлять. Как найти бесплатные фотографии, которые можно использовать у себя на сайте? Конечно же с помощью лицензии Creative Commons!
Множество людей рады поделиться своими снимками с общественностью и не возражают, чтобы их использовали другие сайты. У Creatibe Commons есть много вариантов лицензии, и чтобы не заморачиваться — просто используйте вариант «Attribution License» (сейчас по ней доступно более 65 миллионов фотографий).
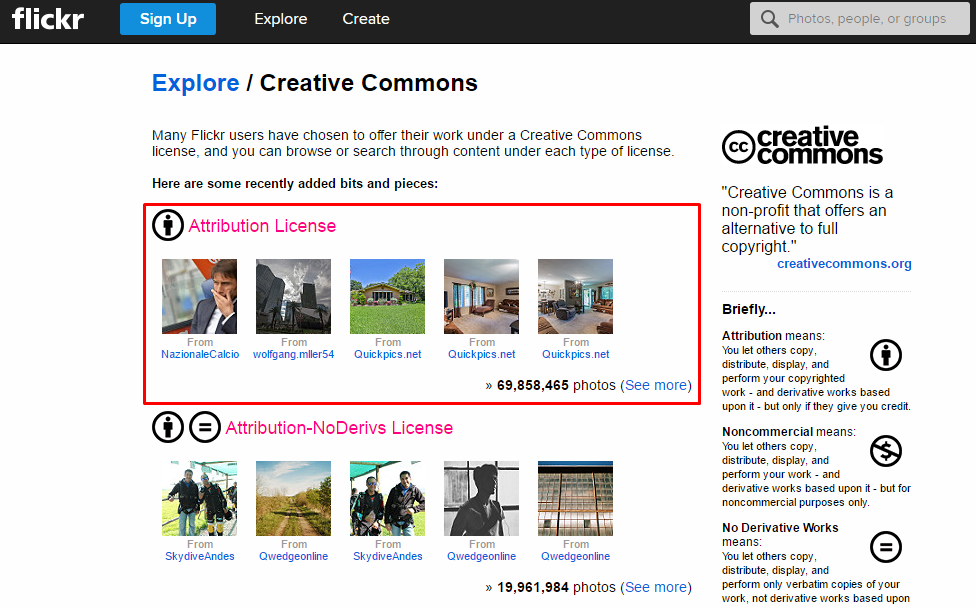
 Чтобы найти требуемые картинки — лучше всего подойдет Flikr Search. Вообще, есть ее CCSearch, но на мой взгляд он не слишком удобный.
Чтобы найти требуемые картинки — лучше всего подойдет Flikr Search. Вообще, есть ее CCSearch, но на мой взгляд он не слишком удобный.
Надеюсь, вы открыли для себя что-то новое, и теперь вам не составит труда сделать красивый сайт.
Спасибо Sam Atkinson.
Как сделать очень красивый сайт?
Очень красивый сайт – мечта любого владельца собственного ресурса. Конечно, ведь привлекательная страница – ваш выигрышный билет в мир прибылей, признания и успеха. Вы прикладываете массу усилий, не спите ночами, продумывая все до мельчайших подробностей, покупаете учебник с громким названием «Html для чайников», делаете собственный шаблон и гордо демонстрируете готовый сайт друзьям. Но их реакция вас отчего-то удивляет: вместо восторженных возгласов лишь опущенные вниз глаза и тишина. Ваш сайт им не понравился. Равно как и не понравится он и многомиллионной толпе пользователей интернет.
Как сделать красивый сайт так, чтобы он нравился всем? Секрет прост. Рассмотрим такой пример: у вас наверняка есть или была знакомая девушка, которая покорила вас с первого взгляда, а все друзья смеялись над этим увлечением и рассказывали вам обо всех ее недостатках, на которые вы даже и внимания не подумали обратить. То есть ее красота не безоговорочная, кому-то она нравится, а кому-то — нет. Но ведь были, да и сейчас есть на этой земле девушки, которые сумели стать настоящими символами эпохи, чья красота сражала миллионы поклонников. Даже примеры здесь не нужны – каждый из вас знает эти имена. Получается, что идеальная, кристально чистая и неоспоримая красота все же существует? Конечно, да.
Очень красивый сайт подобен девушке, чья внешность безупречна. Он не может не нравиться. Он идеален. В нем гармонично сочетаются все элементы, его цветовое решение отлично воспринимается как всеми машинами, так и людьми. Его отличительные черты – уникальность, неординарность, необычайно сочные краски и рисунки, которые навсегда врезаются в память. Мастерская работа с ретушью, композицией, светопередачей и искусство профессиональных веб-дизайнеров помогают создавать именно такие сайты.
Правила создания очень красивого сайта
Хотите узнать о том,
Итак, вот правила, которые помогают специалистам сделать очень красивый сайт:
- Каждую страницу нужно рассматривать как отдельные цветовые пятна. При этом и текст также будет выглядеть как пятно. Художник должен представлять перед собой мольберт, отходить от него и смотреть издали на сочетание цветов.
- Основным правилом создания очень красивого сайта является правило золотого сечения — все объекты должны располагаться на странице гармонично, именно в том месте, где посетитель хочет их видеть.
- Цветовых пятен на странице не должно быть слишком мало, но и перегружать ее не стоит. Человек должен найти, за что зацепиться взглядом и на чем сфокусировать внимание.
- Важно уметь комбинировать все объекты по группам в зависимости от цвета, стиля, вида наполнения. Текст вперемешку с иллюстрациями, графикой, интерактивными элементами и т.д. напоминает некий пестрый винегрет и кажется совершенно непривлекательным.
- На каждой странице есть важные для вас объекты или элементы – выделяйте их цветом, формой или размером. Пусть человек в первую очередь видит их, а потом уже окружающую канву.
- Создавая красивый сайт, очень важно помнить, что это веб-ресурс, ориентированный на людей. Не стоит превращать его в новогоднюю елку или пестрого попугая. Падающие снежинки, искры, мыльные пузыри с натяжкой подойдут для главной страницы средненького детского интернет-магазина. А вот элегантность, изящество и утонченность всегда были в моде и по сей день является признаком отменного вкуса.
Хотите похвастаться самым красивым сайтом? Не жалейте времени, сил и денег – доверяйте профессионалам, которые знают, как должен выглядеть действительно идеальный ресурс, и мастерски работают над его созданием. Такой сайт будет говорить о статусе, вкусе и респектабельности вашего бизнеса. Только тогда посетители превратятся в потенциальных клиентов и постоянных покупателей ваших товаров или услуг.
Автор: Илья Михалёв
Как сделать красивый сайт на Вордпрессе
В прошлых сериях мы уже залили Вордпресс на хостинг и запустили блог Михаила Максимова. Но он выглядит скучно и несовременно. Настало время исправить это и сделать модный сайт.
На помощь призовём темы для Вордпресса — специальные файлы и настройки, которые меняют внешний вид блога, не трогая контент. Есть три способа подключить тему к Вордпрессу, от простого к сложному:
- найти в магазине тем,
- скачать самому и установить через тот же магазин,
- скачать и установить самостоятельно.
Установка темы из магазина
Это самый простой способ установки новой темы. Заходим в консоль администратора по адресу www.адрес-блога.ru/wp-admin/ и выбираем в левом меню пункт «Внешний вид» → «Темы».
Перед нами появятся темы, которые уже установлены в блоге. По умолчанию Вордпресс ставит три темы, внешне похожие между собой. Мы можем установить дополнительно сколько угодно тем, но активной может быть всегда только одна. Если мы ставим новую тему и делаем её активной, старая отключается, но не исчезает. Она остаётся в списке установленных тем и ждёт, пока мы к ней не вернёмся.
Чтобы найти новую тему, нажимаем на кнопку «Добавить новую» и попадаем в магазин тем. Любая тема в нём — бесплатная, но в некоторых темах за дополнительные возможности нужно будет заплатить. Если вам хватает бесплатной части — пользуйтесь, это тоже законно.
Каждую тему перед установкой можно посмотреть, как она будет выглядеть на нашем блоге. Для этого просто щёлкаем по ней и смотрим результат в окне предпросмотра. Если визуально нам всё нравится, нажимаем вверху кнопку «Установить».
После установки она превратится в кнопку «Активировать», её тоже нужно нажать, чтобы блог выглядел по-новому. После этого новая тема появляется в списке установленных, старая отключается, а блог получает новый дизайн. Каждую тему можно настроить — поменять стандартные картинки, надписи, цвета и кнопки. Если есть навыки программирования в PHP и HTML, то с темой можно сделать вообще что угодно.
Для настройки и установки тем заходим в нужный раздел.
Магазин тем в Вордпрессе покажет, какие темы у нас уже установлены и какие можно получить. Есть фильтры и сортировка по популярности.
Предпросмотр темы «Highlight». Она нам понравилась, поэтому нажимаем «Установить», а затем — «Активировать».
Наш блог с новой темой. Сразу выглядит по-дизайнерски.
Новая тема — в списке установленных. Можно вернуться к старой в любой момент.
Установка скачанной темы через магазин
Есть много тем, которые не попадают в официальный магазин Вордпресса, но при этом такие же классные, а то и лучше. Их можно скачать бесплатно на форумах или тематических сайтах — templatemonster.com или wp-templates.ru, themeforest.net. Если этих сайтов вам мало или не нашли что нужно — поищите в Яндексе «Темы для Вордпресса», там будут сотни ссылок, по которым можно найти всё что угодно.
Чаще всего на крупных ресурсах с Вордпресс-темами есть такой же предпросмотр, как в официальном магазине. Как только нашли нужный дизайн — скачивайте.
Чаще всего шаблоны скачиваются в виде zip-архивов, чтобы один шаблон занимал ровно один файл. Теперь нам нужно отправить его в админку. Для этого заходим снова в «Внешний вид» → «Темы» и выбираем «Загрузить тему».
После установки тема появится в списке наших тем, и мы можем там её активировать. Дело сделано.
Wp-templates.ru — шаблоны с русифицированными настройками.
Если шаблон понравился — скачиваем. Скорее всего, там будет демоверсия, а за все возможности надо будет доплатить, но нас это пока устраивает.
Сохраняем нужный шаблон на диск.
В админке нажимаем «Загрузить тему» и выбираем скачанный файл.
После загрузки нажимаем «Установить», а в появившемся окне — «Активировать».
Установка темы через панель хостинга
Если вы не любите все эти визуальные консоли и всё привыкли делать через панель управления хостингом — это вариант для вас.
Для установки скачиваем файл с темой и распаковываем по пути www.путь-к-блогу.ru/wp-content/themes/. Если файлы в архиве были в папке — распаковываем её туда целиком. А если в архиве лежат просто файлы без общей папки, то по этому адресу создаём папку с названием темы и распаковываем всё туда.
Когда всё сделано правильно, то после распаковки вы сможете увидеть свою тему в списке установленных в админке Вордпресса. Если вы не знаете, что такое панель управления хостингом и как в ней работать — для вас есть отдельная статья.
На что смотреть при выборе темы
Когда попадаешь на сайт с темами, сначала глаза разбегаются. Хочется и эту тему, и ту, и вот эту. Но вот несколько соображений, как не потратить деньги на ненужные и плохо работающие темы.
Не смотрите на красивые фотографии. Часто дизайнеры тем ставят в предпросмотр красивых женщин, стильную молодёжь, красивые пейзажи и всевозможный лайфстайл. Это выглядит круто, когда листаешь темы, но тут есть подвох: на вашем сайте вместо этих красивых фотографий будут ваши фотографии. И эффект роскошного дизайна может мгновенно испариться, если ваши фотографии не такие же сочные.
Поэтому, выбирая тему, смотрите в первую очередь на конструкцию, размеры блоков, типографику, отступы, тени и всякие эффекты, а не на красивые фото.
Оценивайте сценарии вашего сайта. Как часто у вас будут выходить новые статьи? Читатели должны находить нужную статью с главной страницы? Вам нужен блок «недавние новости» или выделение главной статьи? А сами статьи — они больше про текст или про картинки? Если про текст, то должен ли он быть читаемым и крупным? А нужно ли вам как-то группировать статьи? А будут ли у вас статичные страницы? А как вы их будете собирать?
Позадавайте себе эти вопросы и поищите ответы в выбранной вами теме. Вы поймёте, например, что выделение какой-то одной статьи вам не нужно; или что вам совершенно бесполезна роскошная фотогалерея, которая в этой теме играет главную роль.
Много эффектов — плохо. Дизайнеры тем любят понаворачивать анимаций, эффектов, переходов, теней, прозрачностей и прочего колхоза. Это занятно выглядит на рыбном тексте, но на вашем реальном сайте вы, скорее всего, это всё выключите.
Есть ли компоновщик страниц? Многие темы Вордпресса используют плагин — компоновщик страниц (layout editor). Эта минипрограмма позволяет делать многоколоночную вёрстку, вставлять в страницы готовые формы обратной связи, карты, интерактивные компоненты и всё подобное. Тема с компоновщиком удобнее, чем без.
Что за шрифты? Печальная правда в том, что 90% красивых шрифтов в заморских темах не имеют русской версии, поэтому все прекрасные заголовки и роскошные каллиграфические надписи у вас будут работать только на английском. Шрифты, конечно, до какой-то степени можно заменить, но кириллических (то есть русских) по-прежнему маловато.
