Битрикс — Главное, что этот шрифт нравится моей маме
[spoiler]
Коллеги! С вами
, руководитель интернет-агентства
INTEC.
Сегодня я хочу поговорить о шрифтах на сайте. Такая, казалось бы, мелочь очень влияет на пользовательский опыт и конверсию. Почему? Все просто. Психологи утверждают, что грамотно подобранный шрифт задает нужный настрой при прочтении статьи. Одно и то же слово, набранное разными шрифтами, воспринимается не одинаково.
Привлекательный, простой, интуитивно понятный интерфейс с подходящими шрифтами вызывает у посетителя положительные эмоции, ощущение гармонии, доверие к данному ресурсу. Клиент не придаст особого значения неудобствам интерфейса. И, наоборот, использование тяжелых для восприятия шрифтов провоцирует негативные эмоциональные отклики, что непременно повлечет критическую оценку пользовательского интерфейса сайта.  |
Как выбрать шрифт для своего сайта
Прямые вытянутые шрифты
Это универсальный шрифт, который настраивает пользователя на деловой манер. Прямой шрифт не подходит для оригинальной продукции, которую нужно выделить на фоне конкурентов. Будучи самым распространенным печатным вариантом, он может показаться слишком лаконичным, если не обыграть его выдающимся цветовым решением. Зато на сайтах юридических и риелторских услуг такой шрифт будет как раз кстати.
Примеры шрифтов в Google Fonts: Roboto+Condensed, PT+Sans
Строгие квадратные шрифты
Отличный вариант для сайта промышленной тематики или интернет-магазина электроники. Четкая конфигурация шрифтов настраивает аудиторию на абсолютную серьезность предоставляемой информации. Квадратные шрифты производят впечатление важности и авторитетности. Такое текстовое оформление рассчитано на привлечение деловых партнеров или инвесторов.
Примеры шрифтов в Google Fonts: Play, Exo+2
Округлые шрифты
Передают ощущение комфорта, мягкости, уюта. Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Текст обтекаемых форм хорошо сочетается с теплыми тонами цветового оформления. Округлые буквы и знаки идеально подходят, чтобы подчеркнуть эксклюзивность продукции или предоставляемой услуги, для логотипов торговых марок. Они несут положительный настрой, воспринимаются как доброе и доверительное отношение со стороны компании к потребителю. Округлый шрифт – хороший вариант для интернет-магазина мебели.
Примеры шрифтов в Google Fonts: PT+Sans+Caption, Source+Sans+Pro, Montserrat
Возможность добавления шрифтов на линейке решений INTEC:Universe
Ваша задача – выбрать шрифт, наилучшим образом подчеркивающий посыл, который вы хотите донести до аудитории. А для того чтобы не ограничивать вашу фантазию, мы добавили в линейку корпоративных сайтов и интернет-магазинов INTEC:Universeфункционал хранения и использования шрифтов.
Как добавить шрифт: пошаговая инструкция
Зайдите в админку, перейдите в «Центр управления решением». Затем необходимо найти вкладку «Конструктор» и в разворачивающемся списке выбрать пункт «Шрифты».
Воспользуйтесь кнопкой «Добавить» и следуйте шагам добавления шрифта.
Выбираем тип шрифта, который будет использоваться:
— Локальный – файлы шрифта загружаются напрямую с вашего компьютера;
— Внешний – здесь необходимо будет вставить ссылку на код шрифта из Google Fonts.
Добавляем локальный шрифт
Если выбираете локальный тип, то в этом случае необходимо будет загружать шрифты с вашего компьютера. Перед этим заполните поля «Код», «Наименование», «Сортировка» и жмите «Далее».
Теперь перейдите во вкладку «Файлы», куда необходимо загрузить ваши шрифты.
Для корректной работы обычно достаточно загрузить файлы для Light (300), Normal (400) и Bold (700).
Кликните по кнопке «Добавить файл» на том формате, который вы скачали, и загрузите шрифт.
Готовый шрифт будет отображаться в «Шестеренке»:
Добавляем внешний шрифт из Google Fonts
Рассмотрим способ, как добавить на сайт шрифты, используя Google Fonts.
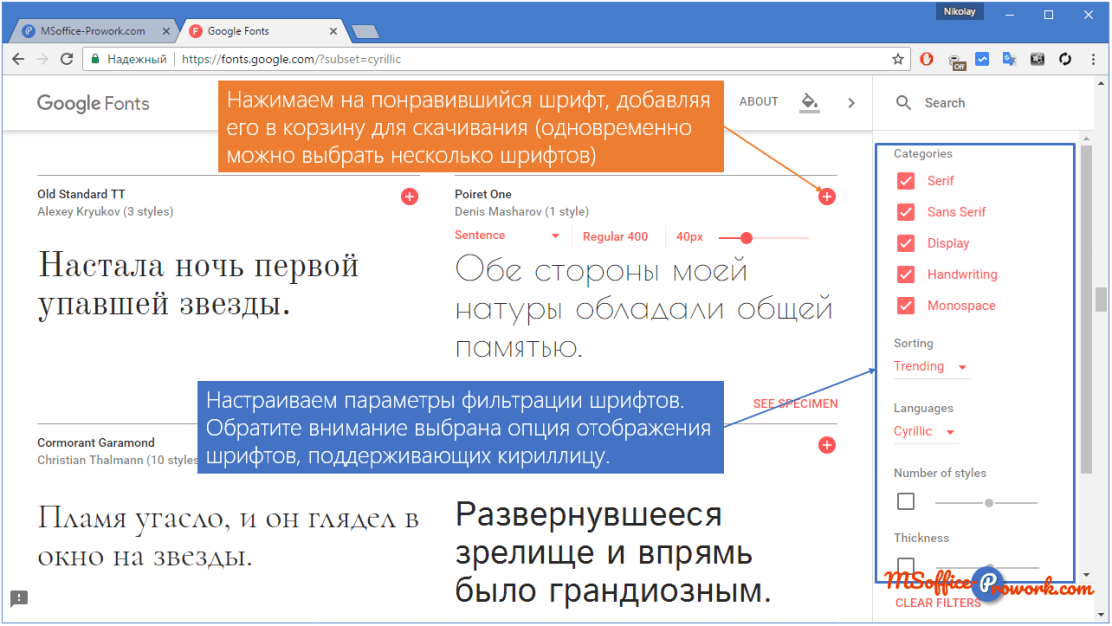
Откройте Google Fonts. Для русскоязычного сайта в панели поиска справа выберите у параметра Languages вариант Cyrillic.
Выберите понравившийся вам стиль и нажмите «+».
После этого внизу появится панель, которую нужно развернуть.
В панели перейдите на вкладку Customize.
Чтобы выбранный шрифт корректно отображался на сайте, отметьте галкой в списке следующие параметры:
- «regular 400» – чтобы использовать шрифт для обычного текста;
- «bold 700»– чтобы на сайте работало выделение текста полужирным стилем;
- «Cyrillic» – стиль сработает для русскоязычного текста.
Затем переключитесь на вкладку Embed и скопируйте адрес из Embed Font → Standart.
Далее перейдите вновь во вкладку «Шрифты», нажмите на кнопку «Добавить», выберите тип «Внешний» и затем вставьте скопированную ссылку.
В результате добавленный шрифт отобразится в Модуле типовых настроек решения, в который можно попасть с помощью «Синей шестеренки».
Вы можете использовать как внешние шрифты, подключаемые с сервисов, так и шрифты из файлов, загружаемые с ПК. Шрифты можно добавить как на весь сайт, так и использовать для конкретного блока в конструкторе или же в редакторе блоков для конкретного элемента.
Пробуйте, экспериментируйте, добивайтесь новых высот в бизнесе вместе с INTEC:Universe!
Читайте другие наши статьи:
| По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, [email protected] | ||
|
Хотите быть в курсе всех наших обновлений? Тогда подпишитесь на нас в соцсетях!
Как добавить на сайт шрифт
Главная » Разное » Как добавить на сайт шрифт
Как установить шрифт в любую из ОС, графические редакторы или на свой сайт.

Главная цель инструкции – помочь вам раз и навсегда решить вопрос, как установить шрифты в операционную систему Windows, MacOS и Linux. На самом деле в этом нет ничего сложного. Достаточно 1 раз попробовать, и инсталляция новых шрифтовых наборов будет занимать меньше минуты.
Для Windows
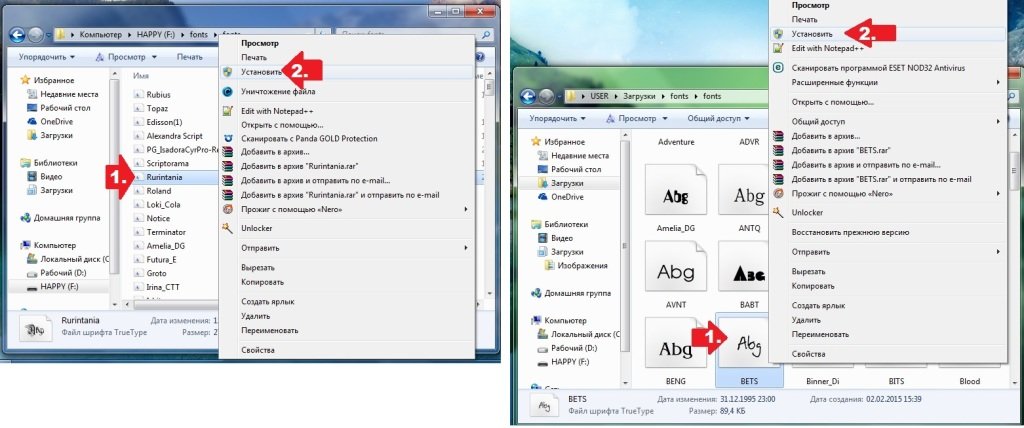
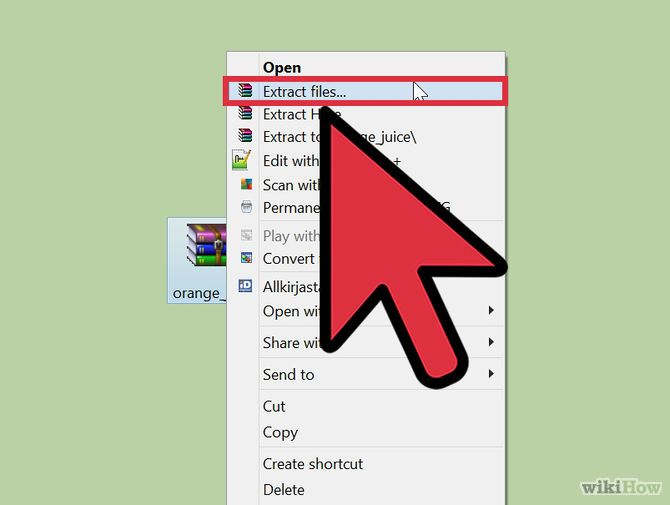
В качестве системных допускается устанавливать шрифты формата EOT или TTF. Выделите один или несколько файлов, щёлкните правой кнопкой и наведите курсор на «Установить». Инсталляция запустится автоматически после щелчка. Останется лишь дождаться завершения процесса.
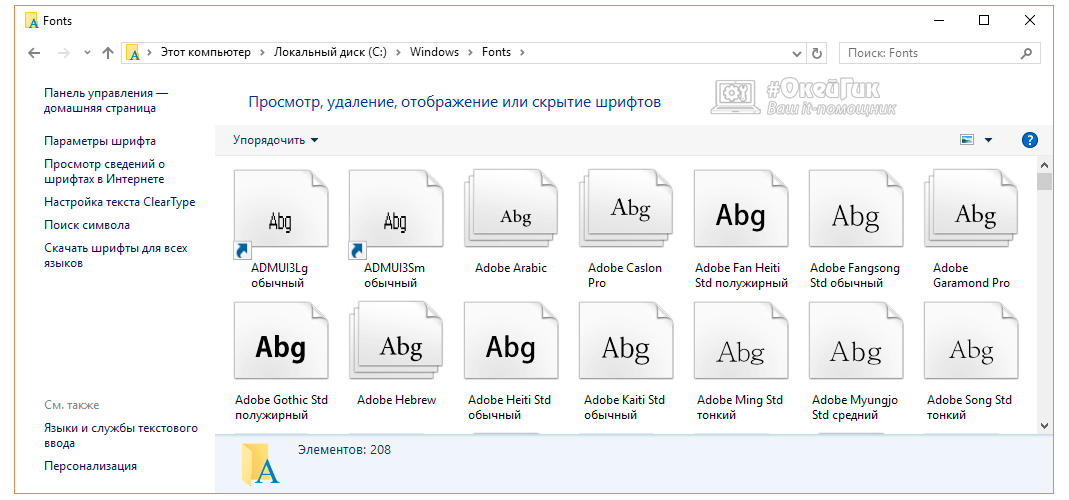
Альтернативный метод немного сложнее и актуален для случаев, когда контекстное меню не содержит пункт «Установить» или надо добавить в ОС внушительное число шрифтов. Вначале зайдите в директорию Windows и перейдите в каталог Fonts. Потом переместите туда файлы. Больше никаких операций не требуется.
Попасть в каталог со шрифтами можно ещё 2 способами. Самый простой – нажмите WIN + R.
Откроется окно для ввода команд. Скопируйте туда строку %windir%\fonts и кликните по кнопке ОК.
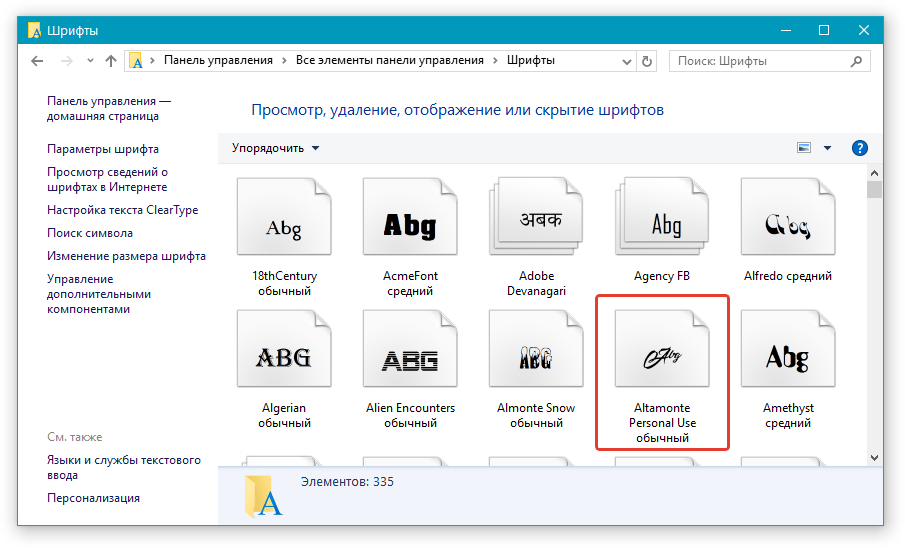
Другой метод отнимает чуть больше времени – зайдите в «Панель управления» и найдите «Шрифты» в разделе «Оформление и персонализация».
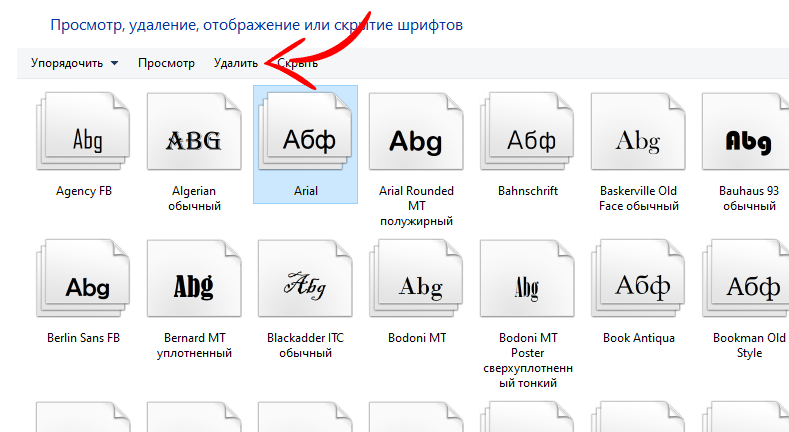
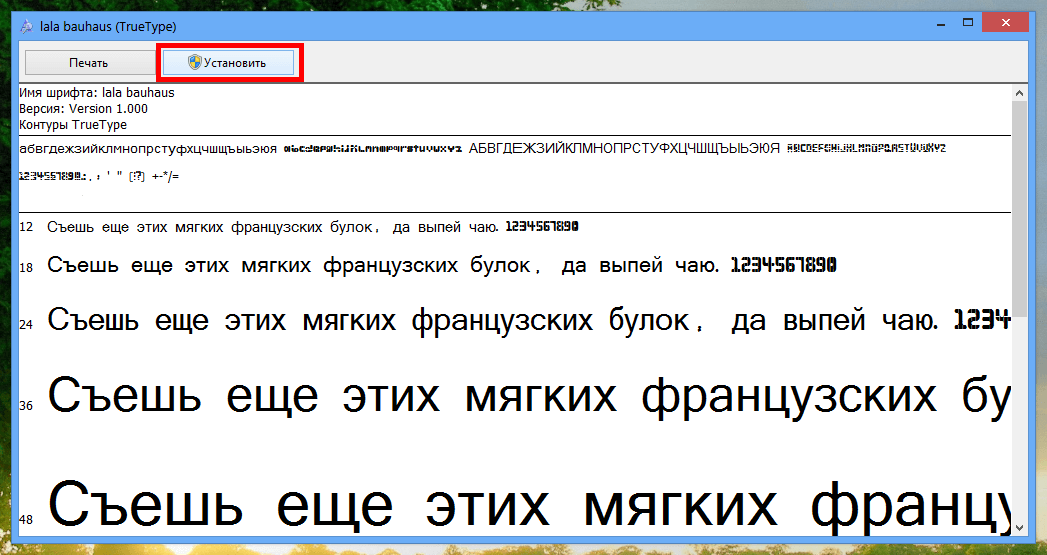
В системной папке разрешается проводить манипуляции со шрифтами. Например, удалять или скрывать для отображения в приложениях. Если захотите ознакомиться с какими- либо наборами, щёлкните по кнопке «Просмотр» или 2 раза по интересующим файлам. Через секунду запустится специальная программа.
Кстати, установка возможна через стандартный просмотрщик. Откройте в нём любой шрифт и нажмите «Установить». Когда инсталляция завершится, перезапустите приложения, где собираетесь применять набор. Для надёжности лучше полностью перезагрузить компьютер.
Для MacOS
Как и Windows, MacOS тоже поддерживает форматы шрифтов EOT и TTF. Перед началом инсталляции советуем закрыть активные приложения. Тогда впоследствии не придётся выполнять перезапуск программ. Добавление наборов в систему выполняется элементарно – кликаете 2 раза по требуемому файлу и в открывшемся окне нажимаете «Установить». Если всё проходит успешно, запускается штатная программа «Шрифты».
Добавление наборов в систему выполняется элементарно – кликаете 2 раза по требуемому файлу и в открывшемся окне нажимаете «Установить». Если всё проходит успешно, запускается штатная программа «Шрифты».
Проинсталлировать шрифты для всех системных пользователей имеет право только администратор. Делается это так. Открываете приложение «Шрифты». В меню Apple наводите мышь на «Шрифты» и щёлкаете по «Настройки». Находите надпись «Расположение счетов по умолчанию». В выпадающем рядом списке активируете «Компьютер». Вводите администраторский логин и пароль, чтобы подтвердить действие.
Для Linux
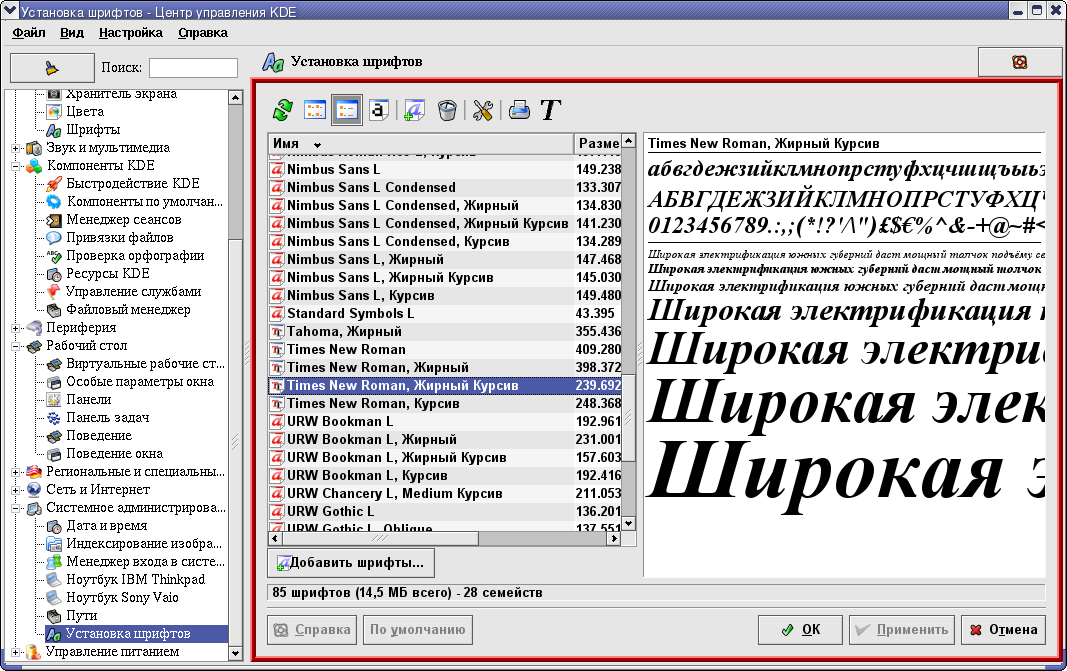
В плане поддержки шрифтовых наборов Linux ничем не отличается от Windows и MacOS. Unix-подобные системы работают с теми же форматами EOT и TTF. Глобальные шрифты размещаются по адресу /usr/share/fonts, а пользовательские – в папке .fonts из домашнего каталога конкретного юзера. Подключение семейств фактически сводится к перемещению файлов в указанные директории.
Photoshop, Figma, Sketch, Adobe InDesign и другие графические редакторы.
Установка шрифта в программы аналогична установке шрифта в операционной системе. Чтобы использовать шрифт в любой из программ, вам необходимо установить его в вашу операционную систему. После установки не забудьте перезапустить программу, в которой вы собираетесь использовать шрифт.
Установить на свой WEB сайт
Если вы скачали весь шрифт, то в ZIP архиве вы обнаружите файл stylesheet.css. В этом файле будут прописаны все стили для подключения данного шрифта. Например вы скачали шрифт “Roboto”.
Для начала переместите все содержимое архива в отдельную папку («fonts/roboto»).
Подключите файл stylesheet.css или через HTML или через ваш основной файл, где вы пишете стили.
Через HTML: <link href = «fonts/roboto/stylesheet.css» rel = «stylesheet» type = «text/css» />
Через CSS: @import url(«fonts/roboto/stylesheet.css»)
Будьте внимательны, прописывая правильный путь к файлу stylesheet. css!
css!
Пример использования шрифта в вашем файле стилей: body {font:15px ‘Roboto’, Arial, Helvetica, sans-serif;}
При скачивании одного начертания — например “Roboto Bold”, все вышеперечисленные действия аналогичны.
Как узнать, какие шрифты использует веб-сайт • WPShout
Если вы когда-нибудь задумывались, как узнать, какие шрифты использует веб-сайт, ответ так же прост, как открыть инспектор браузера. Поскольку каждый бит веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
В этой видео-демонстрации мы покажем вам, как использовать инспектор браузера Chrome, чтобы узнать, какие шрифты использует веб-сайт, и даже как начать играть с этими шрифтами на странице, отдельной от этого сайта.
Вот демонстрационное видео:
А вот текстовое резюме:
Как узнать, какие шрифты использует веб-сайт
- Откройте инспектор браузера.
 В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать. - Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, либо нажав «Проверить» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспектора браузера, его карте связанных элементов HTML, составляющих сайт.(Обратите внимание на то, какие разделы страницы выделяются при перемещении по DOM.)
- Как только вы выберете нужный элемент, перейдите на вкладку «Вычислено» в инспекторе и прокрутите вниз до семейства шрифтов
Опять же, помимо помощи в поиске шрифтов, используемых на веб-сайте, инспектор браузера позволяет проводить всевозможные эксперименты на любой из вкладок браузера. Подробнее см. В видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Как узнать, какие шрифты используются в изображениях веб-сайта
Еще одна хитрость: что, если вы хотите узнать, какой шрифт использует изображение , ? Например, вам может быть интересно, какие шрифты используются в логотипе сайта или в инфографике. В этом случае инспектор браузера не поможет.
Для этого есть замечательная вещь, которая называется Font Squirrel Matcherator. Вы можете прочитать немного больше о Matcherator в нашей ссылке на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
- Загрузите изображение с сайта (щелкнув правой кнопкой мыши> «Сохранить изображение как ”Или другим способом) и загрузите его в интерфейс Matcherator.
- Используйте синее поле выбора, чтобы выбрать часть изображения, шрифт которого вы хотите проанализировать. (Вы должны увидеть, как программа начинает ставить маленькие «квадраты» вокруг вещей, которые она идентифицирует как символы шрифта.)
- Нажмите «Согласовать!»
В результате вы получите шрифты, очень близко соответствующие выделенному тексту. Если вы подозреваете, что это не точное совпадение и , вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, введите в Google «Шрифты, похожие на Adagio Slab» и посмотрите, что появится.Подобные списки шрифтов на whatfontis.com кажутся особенно полезными.
Если вы подозреваете, что это не точное совпадение и , вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, введите в Google «Шрифты, похожие на Adagio Slab» и посмотрите, что появится.Подобные списки шрифтов на whatfontis.com кажутся особенно полезными.
Спасибо, что прочитали, и поищите шрифты для веб-сайтов!
.
пользовательских шрифтов — поддержка
Использование пользовательских шрифтов — отличный способ придать вашему сайту уникальный вид. Вы можете использовать функции настраиваемых шрифтов и глобальных стилей, чтобы легко изменить шрифты, отображаемые в вашем блоге или на сайте, всего за несколько кликов — кодирование не требуется.
Чтобы изменить шрифты, вы будете использовать либо пользовательские шрифты, либо глобальные стили, в зависимости от того, является ли ваша тема блочной или нет.
Шрифты для блочных тем используют параметр «Глобальные стили» в редакторе блоков WordPress.
Для тем, которые не являются блочными , вы можете настроить шрифты, используемые на вашем сайте, с помощью Мой сайт → Дизайн → Настройка → Шрифты .
Содержание
Изменение шрифтов с помощью глобальных стилей
- Из Мои сайты перейдите на Сайт → Страницы.
- Щелкните кнопку Добавить новую страницу или щелкните заголовок существующей страницы, чтобы открыть его в редакторе блоков.
- При добавлении новой страницы выберите предпочитаемый макет или пустой макет по умолчанию.
- В редакторе WordPress нажмите кнопку Global Styles . Это кнопка «A», расположенная между кнопкой «Параметры документа» и зеленой кнопкой Jetpack.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы узнать, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге.Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
В меню «Глобальные стили» нажмите Опубликовать , чтобы сохранить новые пары шрифтов, или Сбросить , чтобы отменить изменения.
Публикация изменений в меню «Глобальные стили» не приведет к публикации конкретной страницы, над которой вы работаете.
Регулировка размера шрифта
Редактор блоков предоставляет возможности для изменения размера шрифта в отдельных блоках.
Чтобы изменить размер шрифта заголовка, выберите другой заголовок (h3, h4 и т. Д.) В блоке заголовка.
Параметры от H5 до H6 расположены в настройках блока сбоку от редактора блоков.
Абзацы, кнопки и другие текстовые блоки имеют параметр «Типографика» в настройках блока, где вы можете изменить размер текста на предустановленный размер или ввести произвольный размер шрифта.
Пример вариантов оформления для блока абзаца
Вы можете изменить глобальный размер шрифта по умолчанию с помощью настраиваемого CSS — функции, доступной в плане WordPress.com Premium или выше.
↑ Содержание ↑
Изменение шрифтов в Настройщике
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочтите ниже, чтобы увидеть больше примеров и настроек.
Все сайты имеют доступ к нашей коллекции бесплатных шрифтов Google.Дополнительные красивые шрифты от Typekit включены в тарифный план WordPress. com Premium и выше.
com Premium и выше.
- Из Мои сайты перейдите на Дизайн → Настроить.
- Щелкните параметр Fonts в настройщике.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы узнать, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Заголовки: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге.Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
Каждый раз, когда вы меняете шрифт, предварительный просмотр обновляется, чтобы вы могли увидеть, как этот шрифт будет выглядеть в вашем блоге.
Настройка размера и стиля шрифта
Стиль шрифта — Чтобы настроить стиль шрифта заголовка , щелкните параметр ниже и слева от шрифта. Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Размер шрифта — Чтобы настроить размер заголовка или базовых шрифтов, щелкните параметр размера ниже и справа для каждого выбранного шрифта и выберите размер в раскрывающемся меню.
С тарифным планом WordPress.com Premium или выше вы можете добавить собственный CSS для изменения размера шрифта и стиля различных элементов на вашем сайте.
Сохранение шрифтов
Когда вы будете удовлетворены выбранным шрифтом, Publish your site, или Save Draft , если вы хотите продолжить настройку своего сайта перед его публикацией.
Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Смена шрифта
После того, как вы выбрали свои собственные шрифты, вы можете изменять их сколько угодно раз.
Чтобы изменить используемые пользовательские шрифты, перейдите в Дизайн → Настройка → Шрифты и выберите другой заголовок или основной шрифт.Или вы можете вернуться к шрифту по умолчанию для вашей темы, щелкнув X справа от имени настраиваемого шрифта.
Когда вы будете удовлетворены внесенными в шрифты изменениями, нажмите Опубликовать или Сохранить черновик , чтобы продолжить настройку вашего сайта.
Щелкните X рядом с настраиваемым продолжением, чтобы восстановить шрифт по умолчанию для темы.
Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш своего браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Сброс шрифтов
Чтобы сбросить шрифты к значениям по умолчанию, вы можете легко сделать это, выбрав X рядом с текущим шрифтом.
↑ Содержание ↑
Часто задаваемые вопросы
Могу я добавить еще шрифтов?
Вы можете установить дополнительные шрифты, если у вас есть план WordPress. com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
Могу ли я подключить Typekit.com в мой блог WordPress.com?
Невозможно подключить внешнюю учетную запись Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты отображаться на моем языке?
Некоторые инструкции из этого руководства относятся к панели управления WP Admin. Вы можете перейти на эту панель управления, добавив
/ wp-adminв конец URL-адреса вашего сайта (например: example.wordpress.com/wp-admin)
Если вы выбрали нелатинский язык для блога в WP Admin в разделе «Настройки» → «Общие», то будут загружены все символы пользовательского шрифта.Если вы выбрали латинский язык, такой как английский, итальянский, португальский или испанский, то будет загружена только меньшая часть шрифта. Если в вашем блоге некоторые символы отображаются неправильно, сначала проверьте языковые настройки, чтобы убедиться, что вы выбрали язык, на котором пишете, а затем перейдите в Настройщик → Шрифты и повторно сохраните шрифт, чтобы он обновился до вашего новые языковые настройки.
Как узнать, поддерживается ли шрифт, который я хочу использовать, для моего языка?
Лучший способ проверить, будет ли тот или иной шрифт правильно отображаться на любом заданном языке, — это попробовать этот шрифт в настройщике и посмотреть, не изменится ли шрифт по сравнению с темой по умолчанию.В настоящее время азиатские языки не поддерживаются, а кириллица поддерживается в большинстве, но не во всех семействах шрифтов. Более широкая языковая поддержка — это область, которая будет продолжать расти и улучшаться в будущем.
.
html — Если я добавляю шрифт на свой FTP для своего веб-сайта, когда я добавляю свой шрифт, где я могу поместить его на FTP и как использовать шрифт?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
.
Custom Fonts — плагин для WordPress
Этот плагин поможет вам легко встраивать файлы пользовательских шрифтов (woff2, woff, ttf, svg, eot, otf) на ваш сайт WordPress.
В настоящее время работает с:
Как это работает?
- Установить плагин
- Загрузите файлы шрифтов в максимально возможном количестве форматов для лучшей совместимости с браузером.
- И готово. Вы сможете увидеть шрифты, добавленные в настройках Astra / Beaver Builder / Elementor.См. Скриншоты.
Если вы не используете какие-либо поддерживаемые плагины и темы, вы можете написать собственный CSS для применения шрифтов.
- Добавить новый пользовательский шрифт
- Выберите любой пользовательский шрифт в настройщике Astra Theme
- Загрузите файлы плагина в каталог
/ wp-content / plugins / custom-fontsили установите плагин напрямую через экран плагинов WordPress. - Активируйте плагин через экран «Плагины» в WordPress
- Используйте Внешний вид -> Пользовательские шрифты -> Добавить имя пользовательского шрифта, файлы woff2, woff, ttf, eot, otf и svg.

Я использовал это, чтобы добавить пользовательский шрифт на экран загрузки своего веб-сайта, я пробовал кучу разных плагинов, этот действительно работал без головной боли.
Не могу поверить, на что способна Астра! Отличная команда. Если нужно настроить patreon id, с радостью спонсируйте больше шаблонов Gutenberg.
Отличный плагин! Пока мне это не нужно, но я понимаю, что многим будет очень полезно.
Могу использовать это во сне. И у меня это сработало: D.
Отличный плагин. Экономит много времени.
Нечто подобное нам давно нужно. Отлично работает с Beaver Builder!
Посмотреть все 19 отзывов
«Пользовательские шрифты» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.2,3
- Fix: Исправлена совместимость с другими плагинами относительно уведомления администратора.
1.
 2.2
2.2- Новое: теперь пользователи могут делиться данными об использовании неличного характера, чтобы помочь нам тестировать и разрабатывать лучшие продукты. (https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking)
1.2.1
- Улучшение: Повышена безопасность плагина
- Улучшение: совместимость с последними правилами WordPress PHP_CodeSniffer
1.2,0
- Улучшение: Отображение меню после меню параметров Astra.
1.1.0
- Новое: возможность выбора свойства отображения шрифта.
1.0.8
- Новое: теперь вы также можете загружать otf-шрифты.
- Исправление: шрифты ttf не загружаются в медиа-библиотеку WordPress.
1.0.7
- Fix: Пользовательские шрифты, загружающие редактор блоков, нарушают стиль редактора.
1.0.6
- Улучшение: поставьте пользовательские шрифты в очередь в редакторе блоков, чтобы правильно предварительно просмотреть пользовательские шрифты.

1.0.5
- Исправление: ошибка JavaScript в браузере Firefox не позволяет загружать шрифты.
1.0.4
- Новое: Добавлена совместимость с темой Beaver Builder, плагином Beaver Builder и Elementor.
1.0.3
- Исправление: когда на сайт загружены два пользовательских шрифта, только один из них будет фактически помещен в очередь.
1.0.2
- Поддержка White Label добавлена из плагина Astra Pro.
1.0.1
- Улучшен дизайн пользовательского интерфейса администратора.
- Изменено имя плагина на Custom Fonts вместо BSF Custom Fonts.
1.0.0
.
2.
 2. Добавление шрифтов
2. Добавление шрифтов2.2. Добавление шрифтов
За самой современной информацией о шрифтах в GIMP обратитесь на сайт GIMP, страница «Шрифты GIMP 2.6» [ GIMP-FONTS]. Этот раздел попытается дать полезный обзор.
GIMP использует движок шрифтов FreeType 2 и систему управлениями шрифтами Fontconfig. GIMP может использовать любые шрифтры на пути Fontconfig; он также может использовать шрифты на поисковом пути GIMP, который указывается на странице Папки шрифтов диалога настроек. По умолчанию, поисковый путь шрифтов включает системную папку шрифтов GIMP, которую лучше не менять, хотя она и пустая, и папку fonts в вышей личной папке GIMP. Для удобства можно добавить дополнительные папки шрифтов.
FreeType 2 — очень мощная и гибкая система. По умолчанию, она поддерживает следующие форматы файлов:
Шрифты TrueType и коллекции
Шрифты Type 1
Шрифтры Type 1 с ключом CID
Шрифты CFF
Шрифты OpenType (оба варианта, TrueType и CFF)
Растровые шрифты на основе SFNT
Шрифты X11 PCF
Шрифты Windows FNT
Шрифты BDF (включая сглаженные)
Шрифты PFR
Шрифты Type42 (ограниченная поддержка)
Также можно добавить модули поддержки других типов файлов шрифтов. За дополнительной информацией идите на сайт FREETYPE 2 [FREETYPE].
За дополнительной информацией идите на сайт FREETYPE 2 [FREETYPE].
Linux. На системах Linux если Fontconfig установлена как обычно, всё, что нужно сделать, чтобы добавить новый шрифт, это положить его файл в папку ~/.fonts. Это даст доступ к шрифту не только GIMP, но и другим программам, использующие Fontconfig. Если вы хотите, чтобы только у GIMP был доступ к шрифту, положите его файл в подпапку fonts вашей личной папки GIMP или в любую папку на поисковом пути шрифтов. В любом случае этот шрифт появится при загрузке GIMP. Если вы хотите использовать его в уже запущенном GIMP, нажмите кнопку Обновить в диалоге Шрифты.
Windows. Самый лёгкий способ установить шрифт — поместить его в папку Шрифты и оставить операционной системе сделать остальное. Эта папка по умолчанию находится в C:\windows\fonts или C:\winnt\fonts. Иногда двойное нажатие на файл шрифта установит его, а не только покажет, иногда — только покажет. Этот метод сделает шрифт доступным всем приложениям Windows, а не тольео GIMP.
Этот метод сделает шрифт доступным всем приложениям Windows, а не тольео GIMP.
Mac OS X. Есть несколько способов установить шрифт в системе. Его можно поместить в папку «Библиотеки»/«Шрифты» в вашей «Домашней папке». Или дважды нажать на пиктограмму шрифта в Искателе, что вызовет Книгу шрифтов. Вы можете просмотреть, как выглядит шрифт и выбрать нужные шрифты, чтобы их файлы установились в системе. В любом случае шрифт будет доступен всем приложениям, не только GIMP. Чтобы все пользователи могли использовать шрифт, поместите его в папку «Библиотеки»/«Шрифты» диска Mac OS X™ или в папку «Компьютер» столбца Коллекция Книги шрифтов.
Чтобы установить шрифт Type 1, необходимы файлы .pfb и .pfm. Передвиньте тот, у которого есть пиктограмма, в папку шрифтов. Другому необязательно быть с той же папке при перемещении, поскольку он использует своего рода поиск для нахождения необходимых файлов. Но поместить его в ту же папку не повредит.
В принципе, GIMP может использовать на Windows любой шрифт, поддерживаемый FreeType.
fonts вашей личной папки GIMP или на пути поиска шрифтов. Поддержка со стороны Windows зависит от версии. На всех системах, где работает GIMP, поддерживаются по крайней мере TrueType, Windows FON и Windows FNT. Windows 2000 и позже поддерживают Type 1 и OpenType. Windows ME поддерживает OpenType и может быть Type 1, но наиболее распространённый установщик GIMP под Windows официально не поддерживает Windows ME, хотя может и работать.| Примечание | |
|---|---|
GIMP использует Fontconfig для управления шрифтами на Windows и Linux. Инструкции выше работают потому, что Fontconfig по умолчанию использует папку шрифтов Windows, т.е. ту же папку, что Windows использует для себя. Если Fontconfig установлен по-другому, тогда нужно искать, куда поместить шрифты, чтобы GIMP их нашёл. fonts вашей личной папки GIMP всегда работает. |
Как добавить разные шрифты на веб-сайт в Dreamweaver.
Привет! В этом видео мы собираемся изменить этот уродливый шрифт Times New Roman на этот прекрасный шрифт Open Sans Condensed. И нам также придется изменить написание этого слова. Я только что это заметил. Вы, вероятно, прошли весь этот курс, говоря: «Вау, поменяй это». Я изменю его до окончания этого курса, обещаю. Итак, давайте добавим шрифты с помощью Dreamweaver.
Сейчас я хочу изменить шрифт, который здесь. Теперь я мог найти, скажем, свой рабочий стол, и вы могли видеть ul, li и тег a. Вот что я хочу изменить. Как я узнаю, что именно его я хочу изменить? Я перехожу к «Тип», говорю «Семейство шрифтов» и просто выбираю другой. Так что я знаю, это меняется. Мне не нужны какие-либо из этих шрифтов по умолчанию, поэтому я собираюсь их удалить, но так я понял, какой из них нужно изменить. Но я мог бы изменить этот, и это сработало бы, я установил свой новый шрифт, который будет Open Sans Condensed. Но проблема с этим заключается в том, что я должен сделать это для этого, и каждый бит текста во всем моем документе должен пройти, а затем я должен найти для них семейство шрифтов.
Но я мог бы изменить этот, и это сработало бы, я установил свой новый шрифт, который будет Open Sans Condensed. Но проблема с этим заключается в том, что я должен сделать это для этого, и каждый бит текста во всем моем документе должен пройти, а затем я должен найти для них семейство шрифтов.
Дизайнеры, особенно в начале, определяют шрифт глобально. Поэтому они скажут, что все в этом документе, все должно быть Open Sans Condensed. Таким образом, вы выбираете любой шрифт для Body Copy. Итак, я собираюсь посмотреть на свой файл Illustrator. Это особый вариант использования, для верхней части я использую шрифт Condensed здесь, для Type и внизу внизу, и я использую его на предыдущих страницах здесь. Это Open Sans Condensed. Я решил, что это мой основной шрифт. Итак, теперь я собираюсь пройти и установить это по умолчанию. Вы делаете это в Dreamweaver.
Итак, в Dreamweaver нам нужно запустить тег Body. Тег Body — это, помните, если я щелкну внутри, где угодно здесь, в Nav, я окажусь внутри Заголовка, который находится внутри Контейнера, который находится внутри Тела, Тело — это все, что я вижу на своей странице. Помните, Голова — это все, что видит компьютер, а Тело — это все, что видит пользователь. Так что, если я напишу это, все здесь может быть Open Sans. Итак, чтобы сделать это, я буду в… нет, я не буду во «Всех источниках». Я собираюсь быть в «styles.css», я собираюсь «Глобально». И я нажму —
Помните, Голова — это все, что видит компьютер, а Тело — это все, что видит пользователь. Так что, если я напишу это, все здесь может быть Open Sans. Итак, чтобы сделать это, я буду в… нет, я не буду во «Всех источниках». Я собираюсь быть в «styles.css», я собираюсь «Глобально». И я нажму —
У нас пока нет тега тела. Идем в Selectors и выбираем Body. Теперь Body — это один из тех тегов, которые уже существуют и не нуждаются в точке перед ним. Только те, которые мы создаем. Классы, которым это нужно. Итак, «Тело», я собираюсь перейти к «Тип» или «Текст». И мы собираемся выбрать «Семейство шрифтов», и мы могли бы выбрать один из них. Единственная проблема с использованием — скажи, что тебе нравится Гилл Санс, а ты такой: «Да, Гилл Санс хорош». Вы можете видеть, он идет на прогулку, потому что все было изменено на Гилла Санса. Но что на самом деле происходит, так это то, что он говорит: «Эй, человек, который посещает мой веб-сайт, у вас есть Джилл Санс на вашей машине?» «Нет? Ну, у тебя есть Gill Sans MT?» «Нет? Ну, тогда у тебя есть Myriad Pro?» И он как бы прокладывает себе путь вниз, если не находит его. Обычно это заканчивается в Arial. Значит, ты этого не хочешь. Вы хотите больше контроля, вы хотите на самом деле сказать: «Используйте шрифт, я имею в виду, а не только несколько из них». Это очень редко, чтобы использовать их сейчас.
Обычно это заканчивается в Arial. Значит, ты этого не хочешь. Вы хотите больше контроля, вы хотите на самом деле сказать: «Используйте шрифт, я имею в виду, а не только несколько из них». Это очень редко, чтобы использовать их сейчас.
Итак, что мы собираемся сделать, так это пойти, мы идем к Джилл Сансу, до свидания. И мы собираемся вставить новый шрифт. Итак, давайте перейдем к «Семейству шрифтов» и перейдем к этому под названием «Управление шрифтами». Теперь это загружает что-то под названием Adobe Edge Web Fonts. Все это, разве что, шрифты от Adobe, которые они предоставили нам для коммерческого использования бесплатно. Там вверху есть несколько полезных опций поиска. Мы будем использовать то, что мы разработали в Illustrator. Вы можете видеть здесь, в Illustrator я в основном пытался выбрать веб-шрифты, когда занимаюсь дизайном. Так что, если вы работаете в Illustrator, не выбирайте случайный шрифт со своего компьютера. Убедитесь, что вы используете веб-шрифты. Итак, я сделал это, так что оба этих шрифта доступны как веб-шрифты. Но если я этого не сделал, я могу пройти здесь и сказать, что хочу посмотреть некоторые шрифты заголовков. Это дает мне больше шрифтов заголовков.
Но если я этого не сделал, я могу пройти здесь и сказать, что хочу посмотреть некоторые шрифты заголовков. Это дает мне больше шрифтов заголовков.
Допустим, вам нужны шрифты Body Copy, вот этот, это скорее стандартизированные шрифты. Я собираюсь отключить их оба, вы можете выбрать шрифты Script, вы можете выбрать шрифты без засечек. Так что вы можете решить, просто чтобы помочь вам выбрать стиль. Я отключу все это и поищу шрифт. Мы используем Open Sans и сокращенную версию. Почему? Просто потому, что он особенно хорош для заголовков, потому что это шрифт Body Copy, потому что он довольно тонкий, на нем можно разместить много символов. Таким образом, действительно длинные заголовки с большей вероятностью заканчиваются на одной строке, а не разбиваются на две. Но это также выбор стиля и дизайна.
Итак, что я собираюсь сделать, я выбрал это попадание, эту маленькую галочку в углу, и вы нажимаете «Готово», ничего не происходит. Таким образом, вы как бы активируете его, а затем переходите к «Семейству шрифтов». И он появится здесь внизу. Теперь нажмите на него, и тогда он появится. Вероятно, появится небольшое предупреждение. Мой был деактивирован; деактивирован — это не слово, деактивирован. И это просто говорит, что мы добавили пару вещей, в качестве предупреждения. Он просто говорит, что нам пришлось активировать «Обычный», а вес шрифта — «300». Обычно они не появляются по умолчанию, но это просто сделано для вас, чтобы этот шрифт работал.
И он появится здесь внизу. Теперь нажмите на него, и тогда он появится. Вероятно, появится небольшое предупреждение. Мой был деактивирован; деактивирован — это не слово, деактивирован. И это просто говорит, что мы добавили пару вещей, в качестве предупреждения. Он просто говорит, что нам пришлось активировать «Обычный», а вес шрифта — «300». Обычно они не появляются по умолчанию, но это просто сделано для вас, чтобы этот шрифт работал.
Еще одна вещь, которая произошла, вот и все, у нас есть шрифт, нам больше не о чем беспокоиться, но просто чтобы вы знали, у вас есть эта штука, которая появилась. Итак, в моем «Индексе», «Исходном коде», вверху здесь, помните, мы помещаем ссылку на JavaScript, ссылку на SVN, а затем нашу таблицу стилей. Эта вещь просто вводится Dreamweaver для нас, чтобы заставить ее работать. И в основном то, что он делает, это загрузка шрифта. Вы видите, edgefonts, у нас загружается Open Sans Condensed. Итак, нам не нужно ничего с ним делать, мы просто должны оставить его там. Давайте сделаем «Сохранить все», давайте просто проверим, работает ли это в браузере.
Давайте сделаем «Сохранить все», давайте просто проверим, работает ли это в браузере.
Отлично! А вот и он. Спуститесь вниз здесь. Слой не совсем правильный, ну совсем не тот. Но не волнуйтесь, если ваш все еще работает так. Мы должны исправить это в следующем видео. Есть еще несколько вещей, которые нам нужно сделать, чтобы заставить его работать. Ладно, переходим к следующему видео.
Как использовать @font-face CSS для изменения шрифтов вашего веб-сайта
Убедитесь, что ваш веб-сайт соответствует вашему бренду и собственному стилю, невероятно важно для всех, кто работает над собственным веб-сайтом. Несмотря на это, большинство конструкторов веб-сайтов «сделай сам» и других платформ веб-сайтов имеют ограниченные варианты шрифтов, что затрудняет создание последовательного бренда, о котором вы мечтали.
Итак, как именно вы можете сделать так, чтобы ваш веб-сайт отражал стиль, который вы тщательно разработали? @font-face и CSS — вот ответ на этот вопрос, и мы собираемся показать вам, как именно изменить шрифты вашего сайта с помощью этих инструментов.
Почему вы должны использовать CSS @font-face на своем веб-сайте
Прежде чем погрузиться в суть этого процесса, имеет смысл изучить причины использования этого метода для применения пользовательских шрифтов к вашему веб-сайту. @font-face обладает рядом различных преимуществ, что делает его отличным выбором как для новичков, так и для экспертов в области веб-дизайна.
- Простота использования : Вам не нужно иметь возможность писать CSS из памяти, чтобы использовать такие правила. Это позволяет любому добавить шрифт на свой веб-сайт с помощью этого метода, и все это без необходимости полагаться на плагины или расширения.
- Легкий и быстрый : Использование @font-face не добавляет еще одно CDN-подключение к вашему веб-сайту, поскольку файлы шрифтов размещаются на вашем собственном сервере. Это означает, что ваши правила CSS и файлы шрифтов будут кэшироваться вместе с остальной частью вашего сайта.
- Versatile : почти любой шрифт можно использовать с @font-face, и он предоставляет вам огромный набор опций, когда дело доходит до управления тем, как ваш новый шрифт выглядит по умолчанию при его использовании.

Как использовать CSS @font-face для загрузки пользовательских шрифтов
Использование правил @font-face на ваших веб-сайтах совсем не сложно. В Интернете есть множество инструментов, которые могут помочь вам в этом, и мы собираемся показать вам каждый из шагов, которые вам нужно предпринять, чтобы получить новый шрифт в Интернете.
1. Найдите свой шрифт
Все начинается с поиска шрифтов. Вам нужно найти шрифт, который вам нравится и который будет работать на вашем веб-сайте, и есть много мест, где можно посмотреть, когда вы приближаетесь к этому. Однако, конечно, вы можете пропустить этот шаг, если у вас уже есть выбранный шрифт.
Такие веб-сайты, как DaFont, могут быть отличным выбором для тех, кто ищет шрифты, которые можно бесплатно использовать в коммерческих целях. Здесь мы нашли шрифт, который используем в этом руководстве. Он называется Kaiju Monster от Goma Shin и поставляется со 100% бесплатной коммерческой лицензией, что означает, что его можно использовать на любом веб-сайте.
Помимо DaFont, в Интернете есть множество других веб-сайтов с бесплатными шрифтами. Если у вас есть пример шрифта, но вы не знаете его названия, вы можете использовать инструмент идентификации шрифта на Font Squirrel, чтобы найти шрифты внутри изображения. Это не всегда работает, но может быть отличным способом найти похожие шрифты в Интернете.
Если вам нужно больше вдохновения, ознакомьтесь с нашим руководством о том, как найти бесплатные шрифты, похожие на платные.
2. Преобразуйте свой шрифт в веб-шрифт
После того, как вы загрузили файлы шрифтов, пришло время преобразовать ваш шрифт в формат, который сможет отображать ваш веб-сайт. Помимо возможности идентифицировать шрифты, Font Squirrel также имеет инструмент для преобразования шрифтов в пакеты веб-шрифтов. Перейдите на эту страницу и выполните следующие действия, чтобы преобразовать шрифт.
- Разархивируйте ваш шрифт.
- Нажмите Загрузить шрифт и выберите шрифт, который вы конвертируете.

- Нажмите на текстовое поле , чтобы подтвердить, что у вас есть разрешение на использование шрифта.
- Нажмите Download Your Kit и дождитесь начала загрузки.
- Разархивируйте новый файл шрифта.
3. Загрузите свой веб-шрифт на свой веб-сайт
Теперь, когда вы загрузили свой шрифт, пришло время добавить его в каталог файлов, в котором хранится ваш работающий веб-сайт. Обычно это будет на вашем веб-сервере, и вы можете использовать либо FTP-клиент, такой как FileZilla, либо инструменты, которые есть на вашем веб-сервере, для добавления файлов. Мы будем использовать последний метод для этого.
Сайт, с которым мы это делаем, является веб-сайтом WordPress. Это означает, что уже есть файл с именем wp-content, который идеально подходит для нашего шрифта, и мы можем начать отсюда.
Перейдите в корневой каталог файлов вашего веб-сайта и найдите место, подходящее для вашего шрифта (для WordPress мы использовали public_html > wp-content > и создали файл с именем Fonts). Затем загрузите файлы .woff и .woff2 , поставляемые с пакетом веб-шрифтов.
Затем загрузите файлы .woff и .woff2 , поставляемые с пакетом веб-шрифтов.
4. Добавьте правило @font-face в CSS вашего сайта
Следующий шаг, пожалуй, самый сложный элемент этого процесса. Font Squirrel предоставляет образец правила @font-face с загруженной вами папкой, и его можно найти, открыв файл stylesheet.css внутри.
Как видите, это правило почти завершено, но оно не включает расположение нашего файла. Это может быть немного сложно понять, так как вам не нужно указывать полный путь к файлу, чтобы выполнить работу. В нашем случае нужно всего добавьте /wp-content/Fonts/ к нашему правилу @font-face, так как пользователь уже будет вне корневого файла нашего веб-сайта, когда этот CSS загрузится.
Вы можете видеть, как это выглядит, как правила выше.
Наконец, пришло время добавить правило @font-face в CSS вашего сайта. Поскольку мы используем WordPress, мы будем делать это через настройщик нашего веб-сайта. Большинство современных платформ веб-сайтов предлагают настраиваемые параметры CSS, хотя вы также можете добавить это правило прямо в файл CSS на своем веб-сайте.
Большинство современных платформ веб-сайтов предлагают настраиваемые параметры CSS, хотя вы также можете добавить это правило прямо в файл CSS на своем веб-сайте.
Важное примечание: Обычно на этом этапе руководства мы предоставляем пример кода. Код CSS, который вы будете использовать, почти наверняка будет отличаться от нашего, и это означает, что вам лучше использовать образец CSS, предоставленный Font Squirrel.
5. Измените шрифты вашего веб-сайта с помощью правил CSS Font-Family
На заключительном этапе процесса вам необходимо добавить новые правила CSS ко всему тексту, к которому вы хотите добавить новый шрифт. Мы показали вам, как найти классы CSS и идентификаторы определенных текстовых элементов на вашем веб-сайте в нашей недавней статье об изменении цветов шрифта с помощью CSS.
Как только вы узнаете класс или идентификатор, с которым работаете, вы можете добавить его в свой файл CSS. В нашем случае мы собираемся изменить основной текст на одной из наших страниц.
Добавьте имя вашего класса, за которым следует набор фигурных скобок (наш пример — .siteorigin-widget-tinymce p {}). После этого добавьте правило font-family, найденное в верхней части вашей группы CSS @font-face, в класс, который вы только что установили . Затем проверьте, изменился ли шрифт.
Если ваш шрифт не изменился, возможно, вы неправильно назвали имя класса CSS или на вашем пути может быть другое правило. Использование инспектора разработки вашего браузера может быть хорошим способом определить, что мешает работе CSS.
Другие способы загрузки новых шрифтов веб-сайта
Использование @font-face — не единственный способ добавить новые шрифты на ваш сайт. Такие компании, как Google, размещают свои собственные библиотеки шрифтов, что позволяет вам загружать шрифты из их CDN, а не с вашего собственного веб-сайта. Такие варианты могут быть быстрее и проще, но они также имеют некоторые недостатки.
@font-face — это надежный и надежный способ изменения шрифтов на веб-сайте, предоставляющий вам все необходимое и заставляющий вас полагаться на услуги, предлагаемые другими компаниями.
Добавление шрифтов Adobe в веб-проекты — Руководство по шрифтам Adobe
В современных веб-проектах существует больше возможностей, чем когда-либо, когда дело доходит до выбора шрифта. Бренды могут создать любой визуальный язык, который они хотят, используя практически любое сочетание шрифтов. Веб-шрифты доступны из многих источников и могут быть загружены на сайт самыми разными способами, чем когда-либо прежде. С точки зрения креативного директора и специалиста по UX, я собираюсь познакомить вас с Adobe Fonts и показать, насколько легко добавлять шрифты в ваш веб-проект с помощью этого сервиса.
Что такое Adobe Fonts? Adobe предлагает довольно большую библиотеку профессиональных шрифтов для дизайнеров и креативщиков в рамках службы подписки Adobe Creative Cloud. Это относится ко всем уровням подписки Creative Cloud, включая подписки на одно приложение, например InCopy. Эти шрифты предназначены не только для настольных приложений — их также можно использовать в веб-проектах, начиная от небольшого личного веб-сайта и заканчивая крупным веб-сайтом электронной коммерции корпоративного уровня.
Вы можете спросить, как разместить эти шрифты на своем веб-сайте? В следующих разделах я пройду весь процесс от начала до конца. Давайте начнем!
Интересный факт: Adobe Fonts изначально называлась Typekit и была основана в 2009 году создателями Google Analytics. Typekit был переименован в Adobe Fonts в 2008 году.
Шаг 1. Найдите шрифты на сайте Fonts.adobe.comЕсли у вас уже есть подписка Adobe CC, первым делом перейдите на сайт fonts.adobe.com . Вам будет представлена прекрасная целевая страница, полная ресурсов, чтобы рассказать вам об услуге. Сайт даже курирует контент, такой как коллекции или «наборы», вдохновленные различными отраслями или дизайнерами. Давайте начнем с поиска некоторых шрифтов.
Шаг 2: Выберите шрифты, которые вы хотели бы использовать Глядя на результаты поиска, давайте выберем первый: шрифт Bely от TypeTogether. Теперь, когда мы сузили семейство шрифтов, есть несколько вариантов на выбор. Мы можем нажать «Просмотреть семейство», чтобы увидеть все доступные стили шрифтов на отдельной странице, или вы можете добавить шрифты в веб-проект непосредственно из результатов поиска. Давайте продолжим и нажмем «Просмотреть семью» для Белого.
Мы можем нажать «Просмотреть семейство», чтобы увидеть все доступные стили шрифтов на отдельной странице, или вы можете добавить шрифты в веб-проект непосредственно из результатов поиска. Давайте продолжим и нажмем «Просмотреть семью» для Белого.
На странице сведений о семействе мы можем добавить отдельные стили шрифта, используя значок кодовой скобки на карточке стилей, или выбрать несколько стилей, используя кодовую скобку над результатами, помеченными «Добавить в веб-проект». Давайте нажмем «Multi-Select».
После нажатия появится модальное окно для выбора стилей шрифта. Для своего проекта я выберу стиль «Отображение» и стиль «Курсив». Не беспокойтесь, если вы не уверены в том, какие стили вам нужны, так как их можно отредактировать позже.
Шаг 4: Создайте веб-проект Выбрав стили, вам нужно щелкнуть раскрывающийся список и создать новый проект. Для этого примера я назвал свой «Мой веб-проект».
После выбора стилей шрифта и создания проекта вам будет предложено добавить код на свой веб-сайт или отредактировать проект. Поскольку мы все еще работаем над нашим проектом, мы отредактируем наш проект, чтобы убедиться, что наши шрифты именно такие, какими мы хотим их видеть.
Шаг 5: Редактирование вашего проектаЭкран «Редактировать проект» позволяет нам вносить изменения в выбранные нами стили. Если мы решим добавить больше стилей, мы можем просто установить или снять соответствующие флажки. Помимо стилей шрифтов, мы можем управлять дополнительными настройками того, как шрифты должны быть представлены. Панель «Набор символов» позволяет нам выбрать, какие символы и функции должны быть включены в наш веб-проект для каждого семейства шрифтов. Это полезно, если нам нужны расширенные функции OpenType для детальной стилизации в CSS.
Если мы знаем, кто будет просматривать наш веб-сайт, мы можем повысить производительность, включив только подмножества символов. Например, если наш сайт просматривают только в США, может иметь смысл отменить выбор наборов кириллических символов. Это сокращает время загрузки шрифта, поскольку мы будем использовать только часть семейства шрифтов.
Например, если наш сайт просматривают только в США, может иметь смысл отменить выбор наборов кириллических символов. Это сокращает время загрузки шрифта, поскольку мы будем использовать только часть семейства шрифтов.
Что делать, если нам нужно несколько семейств шрифтов в нашем проекте? Adobe Font Projects может работать с любой комбинацией семейств шрифтов и стилей. В этом примере у нас есть три разных семейства: шрифт с засечками, текстовый шрифт с засечками и семейство шрифтов без засечек. Чтобы добавить еще одно семейство в наш проект, нам просто нужно повторить шаги с первого по четвертый.
Шаг 6: Добавьте шрифты на свой сайт Теперь, когда все наши шрифты и стили есть в нашем проекте, пришло время добавить все на наш сайт. Adobe Fonts обслуживает файлы со своих серверов, поэтому все, что нам нужно сделать, это скопировать фрагмент кода и поместить его в заголовок нашего веб-сайта. Если вы собираетесь использовать эти шрифты в электронной почте в формате HTML или предпочитаете добавлять шрифты через CSS, существует альтернатива @import, которая работает так же хорошо.
После того, как вы успешно добавили шрифты в свой проект, вам просто нужно указать имя и стиль шрифта, как и для любых других шрифтов. Если вы не знаете, как ссылаться на имена и стили, просто перейдите по URL-адресу во фрагменте кода, чтобы просмотреть CSS.
Черт возьми, это замечательно, но как насчет веб-лицензирования и хостинга?На данный момент все шрифты, предлагаемые этой службой Adobe, доступны для использования как в личных, так и в коммерческих веб-проектах. Что еще лучше, так это то, что нет ограничений на просмотр страниц, а это значит, что вам не нужно беспокоиться о превышении лицензионных ограничений при использовании шрифтов на часто посещаемых сайтах.
Что касается хостинга, шрифты обслуживаются серверами Adobe, что означает, что вы никогда не будете напрямую добавлять файлы шрифтов в свой веб-проект. В некоторых случаях это может стать препятствием для сделки, но если вы можете смириться с тем, что не будете обслуживать свои собственные файлы, шрифты Adobe — отличный сервис для рассмотрения.

 В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.