Как сделать надпись на сайте 🚩 Веб-дизайн
Инструкция
Чтобы использовать в качестве заголовка просто строку, написанную более крупным шрифтом, чем весь остальной текст на странице, воспользуйтесь HTML-тегом <font size>. Например:<font size=4>Эта надпись гораздо крупнее остальных!</font>
При желании можно сделать, чтобы надпись на сайте отличалась от остального текста не только размерами, но и цветом. Для этого предназначен тег <font color>. Пример его использования показан ниже:<font size=4 color=»green»>Эта надпись гораздо крупнее остальных! А еще она зеленая.</font>
Тег >font color< может использоваться не только в сочетании со словесными названиями цветов, но и со специальными номерами. Так, вместо «green», «red», «blue» и так далее можно использовать конструкцию следующего вида:rrggbb, где rr — шестнадцатеричное число, указывающее интенсивность красной составляющей, gg — то же, для зеленой составляющей, bb — то же, для синей составляющей.Каждое из чисел может находиться в диапазоне от 00 до FF (в переводе в десятичную систему — 255). Например, ff0000 — ярко-красный, 00ff00 — ярко-зеленый, 0000ff — ярко-синий, 101010 — серый, 101000 — салатовый.
Надпись на сайте, сделанная таким образом, может быть выполнена только с использованием шрифта, имеющегося на компьютере посетителя страницы. Гораздо более разнообразными могут быть заголовки, представленные в виде изображений. Если вы обладаете навыками каллиграфии, сделайте надпись на бумаге, отсканируйте, затем вырежьте при помощи графического редактора и при необходимости отретушируйте. Некоторые графические редакторы, например, GIMP, обладают встроенными инструментами для получения трехмерных символов. Наконец, если у вас нет навыков ни в области каллиграфии, ни в области компьютерной графики, воспользуйтесь автоматическим генератором дизайнерских текстов, например, следующим:http://supalogo.com/
Готовую картинку с надписью поместите на страницу, используя следующую конструкцию:<img src=kartinkasteksotm.jpg>, где kartinkasteksotm.jpg — имя файла с изображением надписи.
Как самому добавить текст или фото на верх сайта через файл header.php – INFO-EFFECT
На чтение 4 мин. Опубликовано
Привет Друзья! ![]()
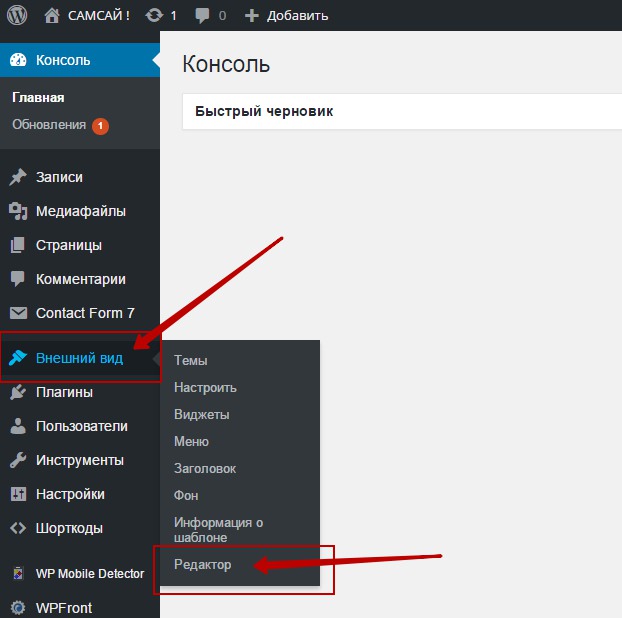
Решил написать статью про то, как можно самому вносить изменения в файл Header.php, к примеру вы хотите что-то добавить на свой сайт, в область выше меню, или ниже, а можно вообще на самый верх сайта поместить любой текст или фотографию. Просто через виджет или запись это невозможно сделать, так что придётся лезть в файл Header.php. Но не пугайтесь, на самом деле всё просто, скоро вы поймёте это, просто нужно знать куда вставлять ![]() , и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид – Редактор.
, и тогда проблем не будет. Сейчас я объясню кое-какие моменты, думаю найдутся люди которым будет интересна данная информация. Итак перейдите по вкладке: Внешний вид – Редактор.

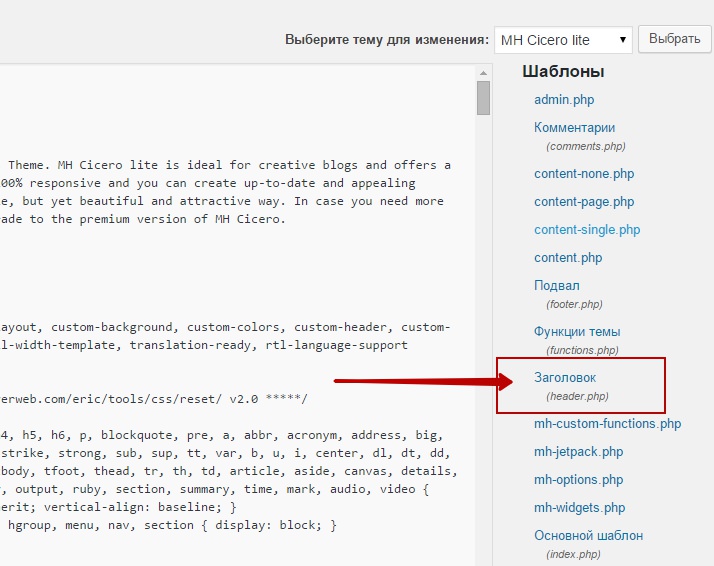
Далее, вам нужно найти справа вкладку – Заголовок (header.php), и нажать на неё.

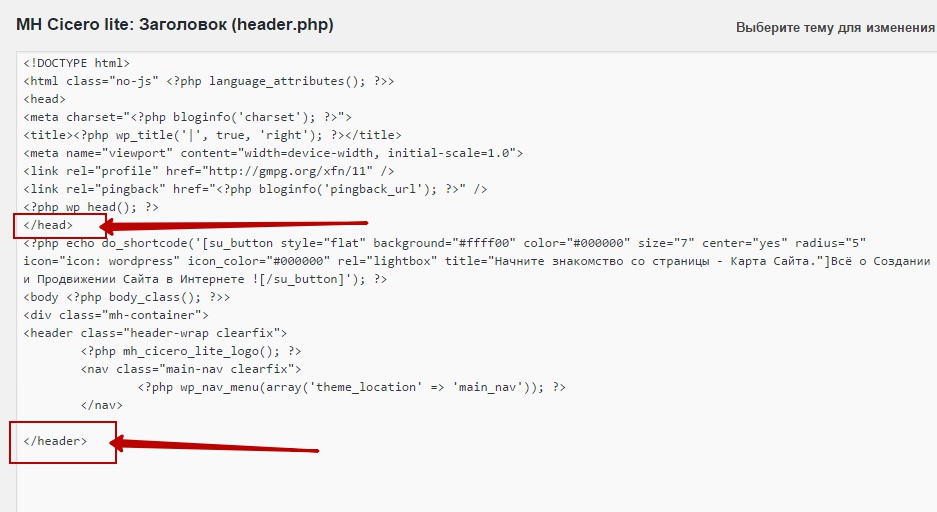
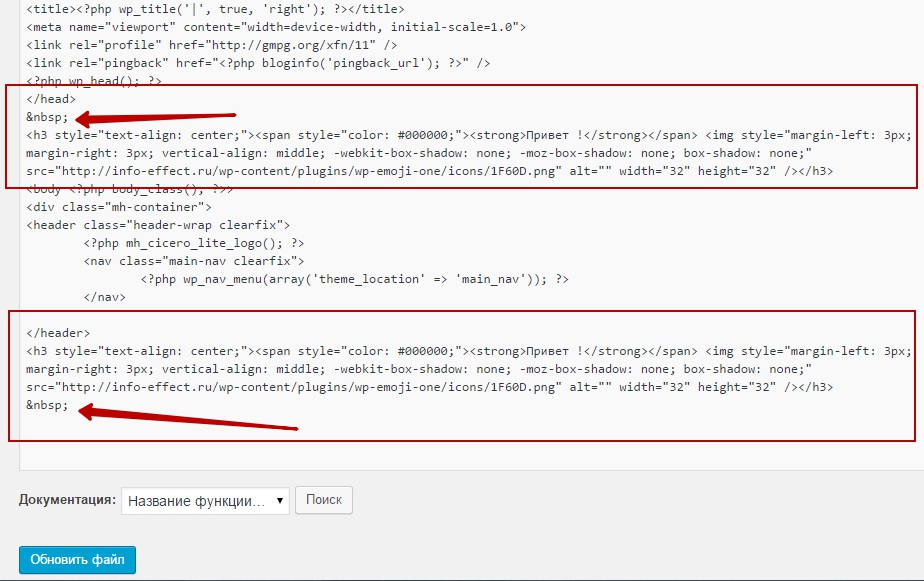
Итак, на странице редактирования, в самом файле header.php вам нужно найти два Тега: </head> и </header>

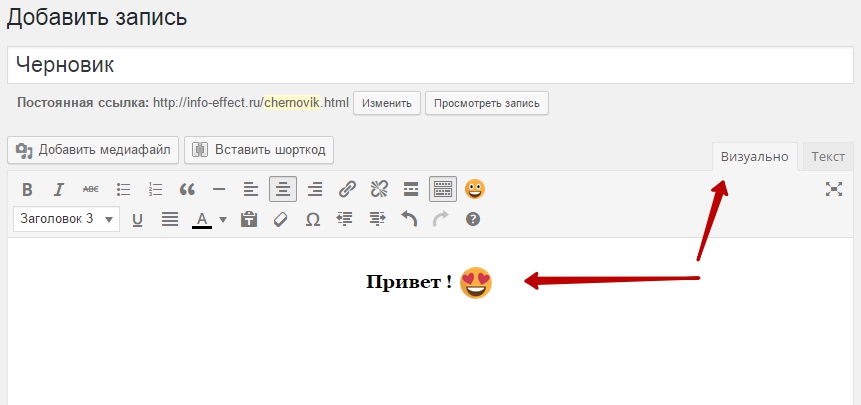
Тег </head> присутствует в любом файле header.php шаблона WordPress, а вот тег </header> может и не быть в некоторых шаблонов. Итак, я покажу вам как вставить любой HTML элемент (текст, фото, кнопки соцсетей, слайдер и т.д.) в самый верх сайта, то есть выше меню, и после меню, до основного контента. Для примера я создам любой текст в записи.

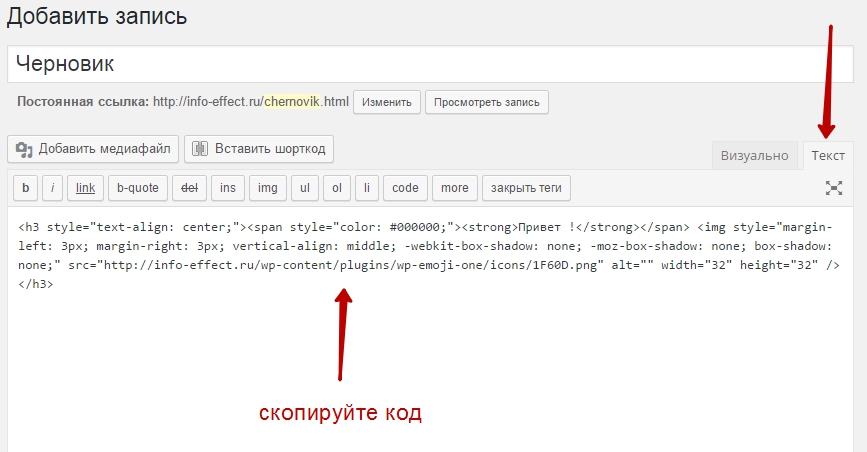
Далее скопирую HTML код данного текста, перейдя во вкладку Текст.

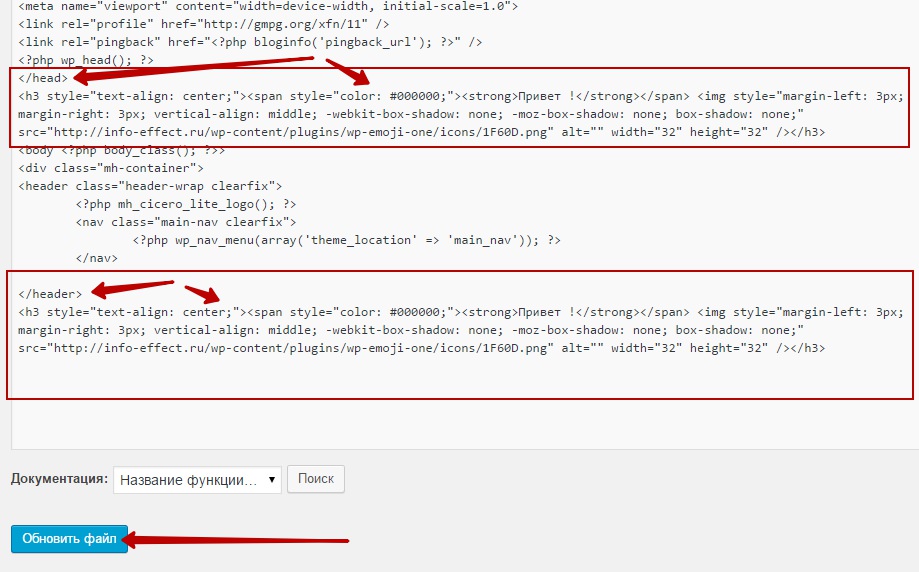
Далее снова зайдите на страницу редактирования файла header.php. Смотрите здесь я вставлю скопированный мною HTML код после тегов </head> и </header>, то есть под ними, ниже тегов, а не выше. Смотрите, если у вас нет в файле тега </header> то тогда вставьте код только после тега </head>
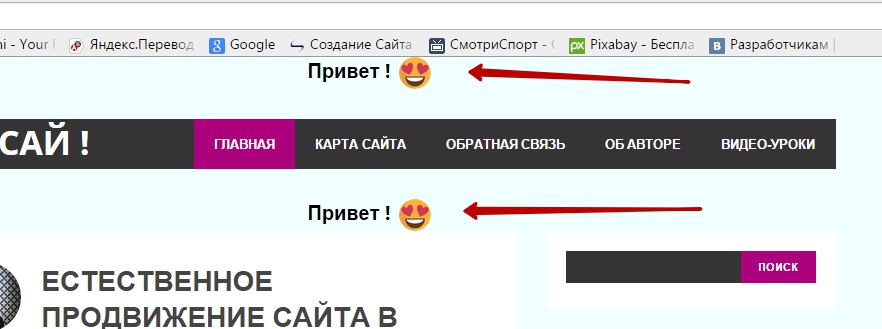
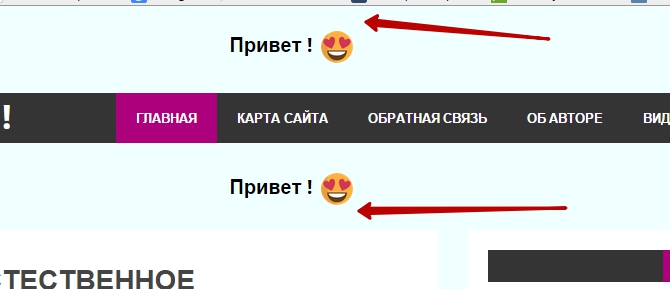
Если вы вставите HTML код под тегом </head> то Текст отобразится над меню, в самом верху сайта.
А если вы вставите код под тегом </Header> то Текст отобразится под меню, то есть между меню и контентом.

После добавления кода, нажимаем на кнопку – Обновить файл. И далее переходим на сайт, и смотрим что у нас получилось. Да, если изменения не отобразились на вашем сайте, то удалите весь кэш.

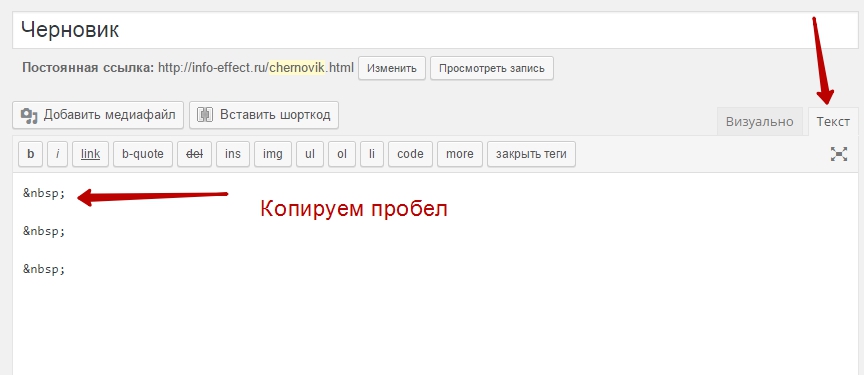
Смотрите, если вы хотите, что бы у вас был отступ, от верхнего края, и от нижнего, то вам нужно вставить в код пробел, код пробела можно также скопировать из записи.

Копируем пробел, переходим снова в файл header.php, и вставляем код пробела, в то место где вы хотите чтобы у вас появился отступ или пробел. Нажимаем на кнопку – Обновить файл.

После того как вы вставили пробелы, переходим снова на сайт и смотрим, что у нас появилось. Как видите по фото ниже, у нас появились пробелы, отступы.

Всё, как видите всё просто, можете вставлять всё что угодно, фотографию, слайдер, кнопку, кнопки соцсетей, в общем всё что угодно. А если вы хотите выравнять по центру, то просто в записи заранее выставляете текст или фото по центру, и копируете код. Только будьте аккуратны, и не повредите соседний код, который рядом с тегами </head> и </header>. На всякий случай, перед редактированием файла header.php, можете сделать его копию, ну если вы боитесь повредить что-то. На этом всё, до новых встреч!
Если у вас остались Вопросы, то пишите в Обратную связь, либо оставьте комментарий!
Добавление текстов на сайте | FIFAFAQ.ru

- Как на сайт добавить текст
- Как сделать надпись на сайте
- Как сделать ссылку подробнее
, а если нет – тег
. Учтите, что если в HTML-файле просто начать фразу с новой строки, не используя ни один из этих тегов, при отображении в браузере такие переносы будут игнорироваться.
Шаг 1
Обращаем Ваше внимание, что данный раздел предназначен для хранения и редактирования существующих текстов. Тексты, добавленные в этом разделе, на сайте не появятся, т.к. для них отсутствует привязка к странице. Для создания страницы с текстом предлагаем воспользоваться инструкциями по созданию страницы и редактированию ее содержимого.
Однако пользователи с расширенным доступом могут впоследствии привязать добавленный текст к нужной странице.
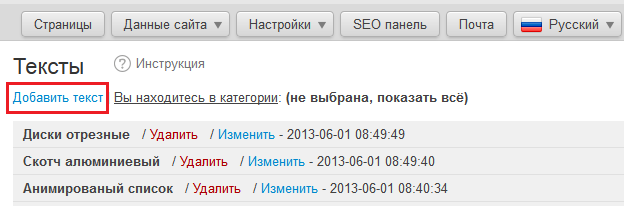
Для добавления текста в систему управления нажмите “Добавить текст”.

Шаг 2
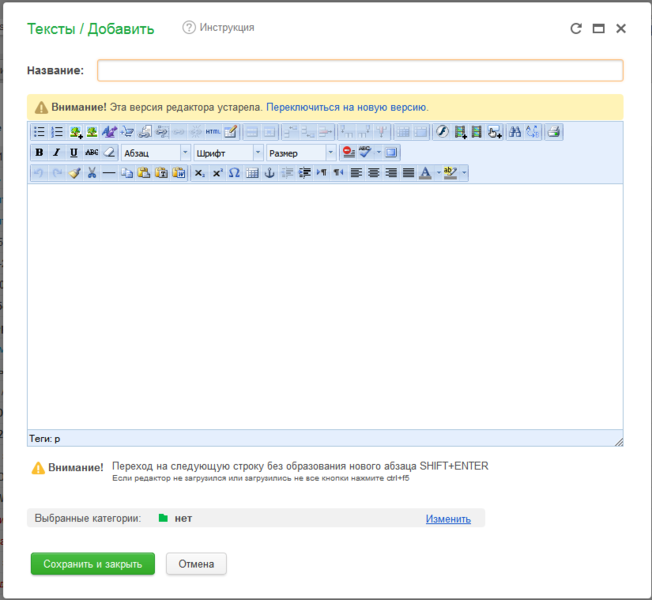
Откроется окно редактирования текста. Оно имеет следующий вид.

В данном окне Вам будет необходимо:
- Указать название для текста – название используется Вами для удобства при работе с текстами, на сайте название не отображается.

- Ввести сам текст – с подробной инструкцией по работе с текстовым редактором, Вы можете ознакомитьсяздесь.

- Задать категорию – для удобства работы с текстами в разделе, предлагается сразу разбивать эти тексты по категориям (если сайт предполагает множество текстов).

Шаг 3
После добавления текста нажмите “Сохранить и закрыть”.
Текст будет добавлен в “Данных сайта”. В дальнейшем Вы сможете при необходимости использовать этот текст для размещения на страницах своего сайта.
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов
. При этом
Пример создания заголовков:
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом – сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов
Абзац
создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
Предлагаю не создавать для абзаца новую страницу, а добавить его в ту, которую Вы создали для заголовков.
Тэг
это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
Для примера решим следующую задачу: Выделить часть текста красным цветом. Нужная часть текста будет находиться внутри тэга . Чтобы она была красной, мы зададим тэгу атрибут style, который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять, как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Выделение текста
В HTML есть тэги для выделения текста. Тэги и создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги и выделяют текст курсивом. Существует тэг , который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Есть даже такой способ, как вставить текст в HTML страницу: он может находиться вообще вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Коприрование материалов сайта возможно только с согласия администрации
Как сделать, чтобы в текстовом поле заранее выводился определенный текст?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 5.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Вывести в однострочном и многострочном текстовом поле формы произвольный текст.
Решение
Пример 1. Строка в текстовом поле
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>Текст в поле</title>
</head>
<body>
<form method="post" action="">
<p><input name="textfield" type="text" value="Исходный текст"></p>
</form>
</body>
</html>В данном примере показано, как создать текст, который будет отображаться в поле сразу при открытии страницы (рис. 1).
Рис. 1. Текстовое поле с заданным текстом
Чтобы добавить текст к многострочному текстовому полю, следует поместить его между тегами <textarea> и </textarea>, как показано в примере 2.
Пример 2. Текст в многострочном текстовом поле
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст в поле</title>
</head>
<body>
<form method="post" action="handler.php">
<p><textarea name="textarea" cols="40" rows="5">
Бар - песчаная подводная отмель;
образуется в море на некотором расстоянии от устья реки под
действием морских волн.
</textarea></p>
</form>
</body>
</html>Учтите, что все переносы строк в тексте и пробелы становятся значимыми и отображаются в текстовом поле. Результат примера показан на рис. 2.
Рис. 2. Текст со всеми пробелами в текстовом поле
Как очистить текст от тегов при добавлении на страницу
Мы уже разобрались с вопросом о том, для чего нужна очистка текста перед публикацией на странице. Теперь рассмотрим подробнее, как это сделать.
Текст вставляют в специальные поля, открывающиеся при редактировании страницы. Эти поля бывают двух видов: с текстовыми редакторами и без них. Если редактора нет (в полях заголовков, анонсов, подписей и кратких описаний и т.д.), то в такое поле можно вставлять текст безо всякой очистки: его формат определяется общим дизайном Вашего сайта. Если редактор есть (при добавлении текстовых блоков, например), то форматирование этого текста можно менять и настраивать, а значит, и к вставке нужно подойти аккуратно.

Итак, Вы хотите добавить текст в поле с редактором. Конечно, можно просто напечатать в нем целый текст (как в программе Word, например). Для этого вы просто кликаете мышкой в пустое пространство и начинаете печатать. Однако если у Вас длинный текст, гораздо удобнее его скопировать и вставить на сайт. Для этого вы выделяете текст, копируете его правой кнопкой мыши либо сочетанием клавиш Ctrl+C, открываете в админке текстовый редактор и находите в нем кнопки вставки текста: «Вставить» и «Вставить только текст». Нас интересует вторая: ее использование позволяет полностью очистить текст от тегов. При этом исчезнет вся разметка, которая была применена на странице: заголовки, списки, выделение полужирным и курсивом. Сохранится только разбивка на абзацы.
При вставке текстов из других источников (с другого сайта, из программ Word, LibreOffice, «Блокнот») желательно использовать кнопку «Вставить только текст».
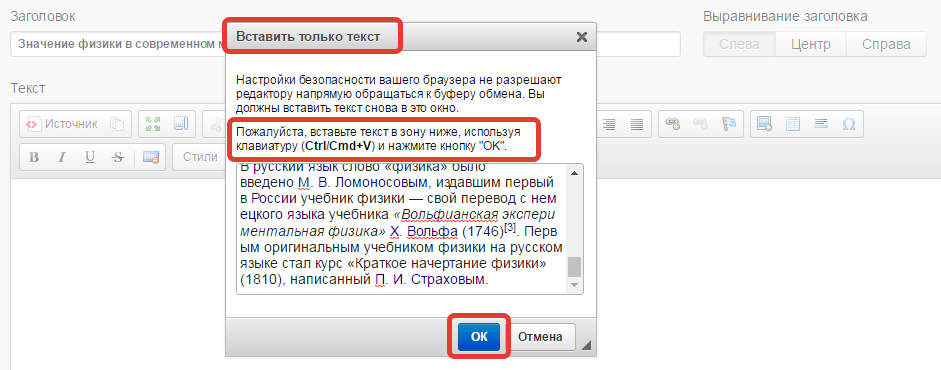
Щелкаем левой кнопкой мыши в то место, куда хотим добавить текст, и нажимаем кнопку «Вставить только текст».

В открывшееся окно вставляем текст с помощью правой кнопки мыши («Вставить») или с помощью сочетания клавиш Ctrl+V, нажимаем кнопку «OK».

Ваш текст будет отформатирован и добавлен на редактируемую страницу. На скриншоте ниже видно, что в тексте не осталось ни полужирных шрифтов, ни курсива, ни гиперссылок — никаких элементов исходного форматирования. А значит, он прекрасно впишется в общий дизайн Вашего сайта, и никакие конфликты оформительских решений не будут Вас беспокоить.

Также с очисткой текста от тегов и лишнего форматирования прекрасно справляется программа «Реформатор». Особенно она полезна в том случае, когда Вы хотите добавить на сайт красиво оформленную таблицу.
Моя маленькая борьба с большой коррупцией. Часть 2. Как вставить текст обращения на сайте.
Ни для кого не секрет, что технологии сегодня развиваются в среднем быстрее, чем сам человек. Поэтому постоянные новшества во всех сферах, которые нас окружают, приходится принимать такими как есть, ставящими нас перед фактом, когда уже «все случилось» и нет возможности повлиять на грядущие новшества, так как оказывать влияние своим участием на процесс принятия решения уже поздно. Все это как правило особенно угнетает простых людей, которые обычно далеки от высоких технологий. Но существуют способы тонкого влияния (резонансные дела в сми, краудфандинг, изобретения и технологичные разработки массового потребления, да и просто иной раз удачная публикация книги) и наука славилась такими людьми, которые умеют донести до людей, как просто бывает решить маленькую и сложную на первый взгляд проблему, которая может изменить отношение к какому-то делу, а порой и всю жизнь и целую судьбу человека. Сегодня я поделюсь одним секретом в IT, который поможет вам точечно решить небольшой технический вопрос в коммуникации с властью. Замечу, что из собственного опыта практически все, кто сталкивается с подобной проблемой, почти никогда не углубляется в нее настолько глубоко, чтобы её решить. А между тем именно на такое поведение аналитики Вашингтона как раз делают ставку в разведывательных играх, оказывая влияние на массы посредством расчета на приживаемость тех или иных технологий и, напротив, на отторжение определенных технологий большинством людей, которые не обладают ни специализированными познаниями в той или иной технологии, ни способностями разобраться в них при необходимости, отчего возникают конфликты и страдают прежде всего простые граждане. В физических терминах подобные эффекты (хотя в данном случае они и социальные) носят название бифуркаций и имеют вполне определенное выражение в виде строгих формул, дающих при вычислении довольно точные значения для прогнозирования развития конфликтов и катастрофических сценариев.
Начав издалека, вернусь к баранам. Поскольку этот сайт юридический, и тут находятся в основном юристы и те, кто заинтересован преимущественно в предоставляемых ими услугах, я полагаю что большинство, если не все, так или иначе уже сталкивались с одной маленькой, и невзрачной на первый взгляд технической проблемой при письменном обращении в те или иные органы власти.
Большинство из нас уже научено тому, что информация иногда теряется и психология авторов обращений такова, что мы заранее готовимся к тому, что в случае чего (то есть когда заготовленная информация для обращения на стадии её предоставления может пропасть по каким-то независящим от нас техническим причинам) у нас будет сохранена заранее заготовленная копия обращения. Для тех же кто не пользуется данным преимуществом, очень советую выработать у себя эту полезную привычку, так как сегодня в мире технологий она нам всем (законопослушным) просто жизненно необходима. Но правда она работает на вас конечно же только в том случае, если вы заботитесь о сохранности информации законного характера, а не компрометирующих вас улик.) То есть для идеологических нигилистов, читающих мою публикацию, весь её смысл будет как об стену горох.
И чтобы информация осталась у нас, для возможных отсылок в будущем или же для дублирования её точного содержания другим лицам, мы также сохраняем этот текст. А для сокращения трудозатрат мы сперва готовим текст (например, в привычном нам редакторе текста — блокноте или
Ворде), чтобы потом его вставить в готовую форму. Это удобно тем, что описав существо проблемы, когда она ещё свежа в нашей памяти со всеми деталями, которые могут понадобиться для установления связей и принятия в работу, мы, даже не зная ту форму, которую нам понадобится заполнять, уже не боимся что-то упустить или забыть, что всегда более критично, чем незнание самих форм обращения. После этого мы, отыскав формат обращения, принимаемся заполнять его. И тут, найдя, например на сайтах системы мвд, администрации президента или других органов власти, удобнейший формат электронных обращений, как гром среди ясного неба, сталкиваемся с тем, что не можем скопировать на сайт текст своего обращения. А ведь чем важнее и детальнее должно быть сообщение, тем как правило больше оно по размеру написанного текста. Но чем больше текста оказалось нужно заново набрать, тем меньше желания это сделать. Парадоксальный механизм, которые тщетно пытаются оспорить, судя по интернет-активности, огромное число пользователей, натыкается на стену непреклонности.
Почему не позволить копировать и вставить людям текст, как это привыкли делать все обычные люди? И зачем это сделано? Ответ есть. Из соображений безопасности, причем вашей в первую очередь. По крайней мере так трактуют (в общих чертах) свой ответ те, кто вынужден был его когда-либо давать и не уклонился от ответа на этот вопрос.
Как же проблему пытаются решить особо настойчивые? Писать петиции, жалобы и требования в те органы, которые все как один отвечают и будут отвечать отказами впредь по понятным лично для меня причинам. Признаюсь, я тоже уже давно столкнувшись с этой проблемой обращался с просьбой разрулить на должном уровне этот парадоксальный запрет, хотя бы в АП. Особо отъявленные активисты возможно даже пытались принять законодательно тот или иной запрет на запрет копировать. Но разумеется он никогда бы не набрал нужного числа голосов, поскольку в силу своей точечности для наших законодателей, зачастую взвешивающих социальные потребности и последствия технологических нюансов своими «некомпетентными весами», не имеет достаточного веса и потому не достоин внимания для взятия в разработку на официальном уровне. В итоге… Полное фиаско. Мы успокаиваемся, опустив руки, успокоив себя лишь тем, что это всего лишь жалкий десяток килобайт текста… И действительно, не вникать же в технологию, погрузившись в нее с ног до головы, на что при объективном и тщательном разбирательстве могут уйти годы, ради какого-то разового обращения в текстовом файле. Тем более, что телефоны, обычную бумажную почту, подчас знакомства, или, на худой конец расчет на обязательный межведомственный обмен информацией при альтернативном обращении куда-то еще, теоретически никто не отменял.
Успокоились и всё, а проблема не решена. Мы занялись другими делами, чтобы не тонуть в депрессии и не зациклиться на этой теме, отложив её в ящик до поры до времени…
Но сколько нерешенных вопросов, отложенных и нерешенных проблем, незафиксированных нарушений, а возможно даже и нераскрытых преступлений осталось и остается в тени из-за этого маленького нюанса, — мало кому в голову приходит. Пытались ли вы решить этот вопрос до конца и есть ли у него простое решение? Да есть. И я скажу как оно выглядит и напишу пошаговую инструкцию, следовать которой смогут опять-таки не все, но значительное число грамотных людей. И для этого не нужно обладать высокой компетенцией. Скажу лишь то, что у моего решения есть ограниченный срок жизни. Это как срок давности в юриспруденции, когда право перестает работать. Только тут он явно не может быть определен, а будет зависеть от объективных технологических обстоятельствах и скорости развития технологий в целом. Возможно через год-другой, когда браузеры сильно обновятся, а может быть и через несколько дней (например, если ведомства получат всплеск обращений и в результате этого на мою публикацию вдруг отреагируют отрицательно, скажем дополнительными техническими приемами, усиливающими запрет)
Итак, как же сегодня вставить текст обращения, например, на сайте мвд. рф, где это запрещено. Для наиболее одиозных спорщиков среди юристов, вокруг компании которых зачастую царят провокационные настроения, а подчас и коллективная травля, я сразу же оговорюсь, что данный обход запрета юридически нарушением не является, и я в этом уверен не прибегая даже к чтению законодательства в отличие от вас, не потому что я хуже вас разбираюсь в законах или хочу так думать, а по той простой причине, что сам запрет не юридический, а технологический и его генезис имеет чисто техническое происхождение, не находившееся никогда в правовом поле. Я это говорю и для своего оправдания и для спокойствия тех, кто думает даже не пробовать что либо обходить, если это сделано… «ах, какой ужас.. на сайте самого МВД!… А вдруг по головке за это не погладят, ну его от греха подальше…» Впрочем на неразборчивых дилетантов, тех, кто привык именно так рассуждать, отсекая а приори все, что писано официально, причем не просто не подвергая ничего сомнению, но и не умеющих отделить техническую часть от правового аспекта, которые по жизни не способны на принятие серьезных и ответственных решений, плывущих всегда по течению, куда бы оно не завело, (пусть даже и к обрыву с водопадом), данная статья и не рассчитана. Поэтому правильнее будет назвать это правилом обхода заблокированной технической возможности, а не преодолением запрета.
Этот же метод вставки технически заблокированной публикации заранее заготовленный обращений. Он не вносит изменений на самом сайте, а производит изменения на стороне клиента, а потому никоим образом не побуждает и не подталкивает никого к каким-либо потенциальным нарушениям законов в области защиты информации и т.п., и не может считаться нарушением правил любого из них, чего бы в них не содержалось. То есть для уверенности в правоте вам можно даже не знать перечня всех институтов, где этот метод можно применить, чтобы обойти так называемый «запрет».
Если вы уже попробовали найти решение в интернете по поисковому запросу, скажем
«как вставить текст, на сайте где заблокированы операции копирования-вставки» или что-то вроде того, скажем, для сравнения с данной мной ниже инструкцией, то вы молодец, так как мыслите вполне логично и современно. Почти наверняка следуя этим инструкциям вы не получите эффекта, по крайней мере если вы не it-шник и не изучали азы интернета по каким-либо серьезным курсам.
Большинство из вас наверняка вынесет из всего найденного в ответах по этому вопросу основной вывод о том, что сайты блокируют вставку скриптами и закономерно попробует отключить java-script. Азы технологии действительно говорят об этом и теоретически это верно. Но сегодняшние версии сайтов построены так, что результатом этого действия будет отнюдь не появление возможности вставки, а полное пропадание функционала сайта, что вы не сможете не только вставить текст в нужное окно, но и добраться до него, так как нажатием всех или почти всех предшествующих нужному полю кнопок будет управлять тот же скрипт, который вы отключили. Увидев это можно прийти в ярость и даже подвергнуться некоторому мини-стрессу, а значить и забыть последовательно всё, что вы сделали, начать суетиться и, вместо того, чтобы вернуть все назад, напортачить еще чего-нибудь, чтобы потом вместо мелкой задачки намотать клубок дополнительных проблем себе на компьютер. Поэтому, чтобы не проклинать специалистов, которые об этом верно пишут, но умалчивают об отсутствии универсальности подхода, устаревании данного решения, и недостаточной детализации объяснений нюансов и подзадач, этого (найденного вами решения) делать не следует.
Если вы уже устали читать, или опасаетесь, что вам предстоит предложенное мной некое «самолечение», которое как известно обычно лишь вредит, закройте мою статью, вы все еще неверно трактуете, и она конечно не для вас. Тех же, кто хочет разобраться я спешу успокоить, что я «отладил» свой рассказ так, что даже если он вам не поможет, то по крайней мере не навредит и постарался говорить на простом языке и так. чтобы это было предельно понятно любому пользователю.
Решение сегодня есть у американской компании google, которые предусмотрели техническую возможность в последней версии chrome. Должен признаться, что работавшее год назад у меня решение с добавлением плагинов в разные браузеры, позволяющих отключать обработку скриптов в конкретных формах, сегодня у меня уже не сработало и простого понятного решения с ручными доработками избежать не удалось бы. Поэтому мы будем выбивать что называется «клин клином».
Еще раз подчеркну, что аналогия не совсем прямая, так как мы ничего толком не выбиваем (то есть ничего в системе МВД не ломаем) и даже не обходим закон, как в обычном понимании обхода выбоин на уличных «сайтах», где вход в нужную дверь заперт или чем-то заблокирован и мы ищем другую дверь для входа в нужное здание. На самом деле способ, если говорить об аналогии, всего навсего не позволяет «автоматическому» «охраннику», когда мы оказались на пороге, закрыть дверь прямо у нас перед носом. Итак, что нужно сделать.
Шаг 1. Установите последнюю версию браузера chrome.
Если вы привыкли к другому, можете поискать аналогичный способ для него или поставить второй (третий, и т.д.) браузер, поскольку это допустимо и не приводит к конфликтам программ.
Шаг 2. Зайдите на сайт, который вам нужен через новый chrome и дойдите до нужного раздела или окна, где нужная вставка отключена, заполнив все поля, которые можно заполнить и остановитесь на нужном поле, где работает только ручной ввод текста.
Шаг 3. Найдите в chrome нужную настройку для временного отключения скриптов и произведите отключение скрипта, блокирующего вставку вашего текста в форму, пока вы находитесь на данной странице, не закрывая её. Это выглядит следующим образом:
1) нажать клавишу «F12» — откроется полуокно отладки / тут же следом нажать «F1» — в данном окне появятся локальные настройки для отлаживаемой формы / внизу раздел «Degubber» / пункт disable JavaScript — поставить в нем галочку
2) вернуться в основном полуокне в форму и вставить в него заготовленный вами текст.
3) снова перейти в полуокно с настройками и снять галочку назад
4) вернуться в основное полуокно и продолжить заполнять форму, оставшиеся поля или нажать на отправку, если все остальное уже готово.
Шаг 4. Не забыть проверить, что вы получили подтверждение с номером обращения. Оно либо откроется, либо придет уведомлением на ваш email/телефон.
Обращайтесь!
Добавляем Оригинальный текст в Яндекс автоматически
(Последнее обновление: 30.05.2019)Привет, дамы и господа! Продолжаю знакомить вас с полезными и нужными плагинами которые непосредственно связаны с нашим, родным поисковиком Яндекс. Сегодня поговорим о сервисе Оригинальные тексты Яндекс. Я расскажу вам в сегодняшнем посте, как отправить/добавить оригинальный текст в Яндекс Вебмастер автоматически, прямо с сайта, то есть, не покидая админку WordPress.


Оригинальный текст Яндекс Вебмастер
Яндекс оригинальные тексты
Почитаем, что пишет разработчик плагина. Реально действенных методов защиты текста нет, по крайней мере таких которые не нарушали бы индексацию поисковыми системами. Получается так, что вы добропорядочный писатель хотите, что бы вас читали в интернете, регулярно пишете интересные материалы и выгружаете их на свой сайт, но потом вдруг замечаете, что ваши тексты воруют так же быстро, как вы их публикуете. И вот если ваш сайт молод, или реже посещаем поисковыми роботами, сайт-вор будет считаться первоисточником ваших же материалов.
Одним из способов защиты своего контента от воровства является механизм Оригинальные тексты от родной поисковой системы Яндекс. По крайней мере сам Яндекс предлагается этот механизм для тех кто хочет заявить поисковику о том, что текст принадлежит именно ему:
Оригинал или оригинальный текст — это текст, величина которого составляет от 500 до 32000 знаков, этого текста нет в интернете, а вы желаете опубликовать его на своем сайте.
Каждый, кто пишет и публикует свои оригинальные тексты на сайте, а их перепечатывают другие Интернет-ресурсы, предупредите Яндекс о скором выходе нового текста. Yandex будет знать, что оригинальный текст впервые появился именно на вашем сайте, и попробует использовать это в настройке поисковых алгоритмов.
Если вы часто публикуете материалы и тогда процесс загрузки всего нового текста в специальную форму Яндекса превращается в рутинную работу. Происходит это так:
1) Сочинили отличный материл, сохранили его в черновиках на сайте WordPress;
2) Затем, нужно зайти на сайт Яндекса — в раздел Вебмастер, потом выбрали соответствующий сайт — Настройка индексирования, а далее Оригинальные тексты Яндекс. Вставили в специальную форму ваш свежий текст:


Оригинальные тексты Яндекс — Вставьте текст в специальную форму
3) После этого, вернулись на свой сайт и опубликовали запись.
И так с каждым материалом, который вы публикуете у себя в WordPress, получается что процесс написания и защиты контента превращается в однообразный и нудный процесс. Плюсы которые вы получаете, это увеличение вероятности того, что Яндекс будет считать вас правообладателем данного контента, минусы — это куча дополнительных действий.
Для того, что бы избежать рутины, и не покидать собственной админки WordPress, есть хороший плагин Original texts Yandex WebMaster.
Плагин Original texts Yandex WebMaster


Плагин Original texts Yandex WebMaster
Плагин Original texts Yandex WebMaster позволяет автоматизировать взаимодействие с сервисом Оригинальные тексты Яндекс. Сервис уведомлений об оригинальном текстовом контенте предоставляет вебмастеру возможность заранее сообщить поисковой системе о скором появлении оригинального текста на его сайте.
Возможности плагина Оригинальные тексты Яндекс Вебмастер
- Добавление записей с сайта WordPress в сервис оригинальные тексты Яндекс;
- Возможность выбора при публикации добавлять в оригинальные тексты или нет;
- Ведение журнала добавлений в оригинальные тексты;
- Простые три шага настройки плагина;
- Плагин на русском языке со справкой и с подробной инструкцией настройки;
- Бесплатная поддержка на сайте разработчика и решение проблем возникающих с модулем.
Установить данный плагин можно, как всегда, стандартным способом — Плагины — Добавить новый. Вводите его название, устанавливаете и после активации переходите к его настройкам. Как отмечалось выше, плагин на русском языке. Хотелось бы отметить и поблагодарить автора данного плагина, что он снабдил его справкой по плагину (вкладка Справка), подробной инструкцией со скриншотами и видео по настройке Original texts Yandex WebMaster. Даже начинающий пользователь WP справится с плагином без затруднений. Я конечно не буду повторять то, что вы сами можете прочитать и посмотреть про настройку модуля, лишь добавлю от себя пару строк.
Настройка сайта на работу с Оригинальные тексты Яндекс.Вебмастер
Работа с плагином Оригинальные тексты Yandex начинается с создания приложения на Яндекс, нажав соответствующею ссылку:


Создать приложение на сервисе Яндекс
После этого, откроется подробная инструкция от автора, как создать новое приложение на Яндекс. Читаем и действуем, сложного ничего нет:


Инструкция — как создать приложение на Яндекс
Все ваши дальнейшие шаги будут сопровождаться инструкцией. Нажали:


Перейти на сервис Яндекс для получения Кода подтверждения
Появилась инструкция, что да как:


Когда вы получите код подтверждения, обязательно сохраните его в форме настроек плагина
Да, не забудьте посетить вкладку «Проекты», где вам нужно выбрать из списка ваших сайтов, тот с которым вы будите работать (на который вы установили плагин), а также поставить или не поставить пару галочек. И так, друзья, после правильной настройки плагина у вас появится новое окно, где вы будите выбирать нужный вам вариант — Добавлять текст в сервис Оригинальные тексты Yandex Webmaster или нет, а также — при публикации записи или при обновлении:


Добавлять текст в Оригинальные тексты Yandex или нет
Вот пожалуй и всё на сегодня. Надеюсь, вам было полезно узнать о том, как можно использовать Оригинальные тексты Яндекс на сайте WordPress с большой пользой. До встречи. Пока, пока.
