Как создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset. css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей
css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.min.js. Зачем нужны эти два файла, мы скажем позже.
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h2> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей).
 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго. - Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка.

А пока что просмотрите веб-страницу gallery.html в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали!
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
. photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img {
display: block;
max-width: 100%;
height: auto;
}
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство
Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0. 5;
}
5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(. ./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство
Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента .photo a, мы добавили этому элементу свойство position: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4. Финальные штрихи
Мы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h2 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для . — она там теперь лишняя: photo figcaption
photo figcaption
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока. Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle"> <img src="img/img-01-min.jpg" alt="Eagle" /> </a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
Создать сайт галерею картинок, создать сайт для файлов
Создать сайт галерею картинок, создать сайт для файлов — конструктор сайтов «1C-UMI»Подпишитесь на уведомления и узнайте первыми об акциях.
Наши преимущества
Неограниченное создание страниц, новостей и постов в блоге
Создавайте неограниченное количество страниц, новостей и постов в блог. Предоставьте вашим клиентам всю необходимую информацию.
Привязка и покупка домена
Привяжите собственное доменное имя к вашему сайту. Нет домена — зарегистрируйте его в разделе «Домены».
При оплате сайта сразу за 3 месяца или больше вы получаете регистрацию домена в зоне RU или РФ в подарок!
Создание магазина без ограничения количества товаров
Создайте полноценный интернет-магазин: управляйте ценами, заказами, состоянием склада и ведением клиентов.
Поддержка мобильных устройств адаптивными сайтами
Часть сайтов сделаны с адаптивной версткой — страницы автоматически подстраиваются («адаптируются») под экраны различных размеров.
Сайты с адаптивным дизайном одинаково удобно смотреть как на большом мониторе, так и на экранах смартфонов, планшетов и других мобильных устройств.
Удобная система редактирования
Редактируйте сайт как документ Word
Электронная почта для домена
Создайте почтовый ящик на вашем доменном имени, например, sale@вашдомен.ru.
Синхронизация каталога и заказов с 1С и сервисом «МойСклад»
Создайте каталог товаров простой выгрузкой и ведите ваши продажи с 1С 8.1, 8.2 Управление торговлей или облачным сервисом «МойСклад».
Модуль контекстной рекламы Яндекс.Директ
Модуль контекстной рекламы поможет вам подобрать ключевые запросы для любой страницы вашего сайта, предложит бюджет для объявления и разместит его в Яндекс.Директ.
Для быстрого получения клиентов перейдите в раздел Реклама, создайте объявление и запустите рекламу.
Модуль автоматического поискового продвижения
Мы выбрали два наиболее востребованных инструмента и создали на их основе модуль «Реклама и продвижение». В едином интерфейсе рекламного модуля мы объединили управление Контекстной рекламой Яндекс. Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Директ и Поисковым продвижением. Это поможет поднять посещаемость сайта и обеспечит звонки от клиентов.
Продвижение не входит в стоимость оплаты сайта и оплачивается отдельно.
Создать готовый сайт бесплатно
Отзывы наших клиентов
«Я создала свой учительский сайт на UMI за несколько минут и всем довольна. UMI — простой и удобный сервис. Рекомендую»!
«Я очень доволен тем, что для создания своего сайта выбрал UMI.ru. Платформу мне порекомендовали знакомые. Запустил проект где-то за месяц, и сразу начал принимать заказы, т.к. имя сайта было старое и всем известное».
«Новые фишки постоянно внедряются разработчиками, что не может не радовать!»
«Давно хотел обновить сайт — UMI идеально подошел для клуба, сервиса и магазина!»
«Интернет-магазин на 1C-UMI обеспечил моему бизнесу все, что нужно для продаж в сети».
С 1С-UMI работаем уже более 3х лет. Очень довольна. Выбрала данный сервис, потому что все доступно и просто сделать. Я новичок и впервые сама без чьей-то помощи сделала сайт и запустила его в работу. Мне для начала нужен был сайт визитка, воспользовалась бесплатным доменом, а потом уже оплатила свой домен. На запуск сайта потребовалось несколько часов. Сайт на UMI почти сразу стал приносить прибыль.
Я новичок и впервые сама без чьей-то помощи сделала сайт и запустила его в работу. Мне для начала нужен был сайт визитка, воспользовалась бесплатным доменом, а потом уже оплатила свой домен. На запуск сайта потребовалось несколько часов. Сайт на UMI почти сразу стал приносить прибыль.
«Самое важное в UMI.ru — это действительно простое управление сайтом. Он и по сей день приносит мне ощутимую пользу».
«Наличие шаблонов для создания сайта, приемлимая цена аренды за год, удобная система редактирования страниц и создания новых, отдельный веб-домен — все это привлекло меня при выборе».
На UMI удобно и легко работать, поэтому я выбрала этот конструктор из многих других. Наш сайт некоммерческий — посвящен детскому саду. Запустили сайт за месяц, основное время ушло на сбор контента. С тех пор работает идеально.
«Первый сайт, если честно, долго создавал. Учился. Остальные два минут за 15–20».
«Удобство в управлении (не нужно привлекать сторонних исполнителей). «От и до» можно все сделать самому как на этапе создания сайта, так и дальше».
«Я выбрала один из уже готовых дизайнов и просто начала развивать свой сайт. В этом плане UMI.ru — это идеальное решение!»
«Достаточно быстро мы заключили выгодные партнерские соглашения».
«На запуск сайта потребовалось всего несколько дней!»
Я выбрал конструктор UMI, потому что понравились готовые шаблоны и понятный интерфейс. Я очень доволен работой сайта. На его запуск потребовалось не более трех часов, при наличии фотографий и текста. В течение первого же месяца сайт стал приносить прибыль.
Читать все отзывы
Сделать собственную галерею с размещёнными фотографиями или другими изображениями вы можете прямо сейчас, стоит лишь зарегистрироваться на сервисе UMI. И уже сразу через пользовательский интерфейс нашей системы вы сможете приступить к созданию.
Вне зависимости от того, кто вы: фотограф, художник, аниматор или дизайнер, ваш сайт-галерея на нашем сервисе получится современным и уникальным, ваши работы будут комментировать посетители сайта и делиться впечатлениями от увиденного со своими знакомыми. Создав сайт-галерею на сервисе готовых решений UMI, вы получите интернет-ресурс, который станет отражением вашей деятельности.
Создав сайт-галерею на сервисе готовых решений UMI, вы получите интернет-ресурс, который станет отражением вашей деятельности.
При выборе платного тарифа ваш сайт будет иметь прямой адрес в сети Интернет, вы получите собственную электронную почту и отсутствие ограничений по количеству размещённых изображений. Стоимость размещения сайта-галереи вы можете узнать на странице Тарифы.
Если вы захотите перенести свой сайт с сервиса UMI, вам не нужно будет делать его заново, т.к. всё можно перенести с сохранением всех важных данных и изображений. Ваша галерея останется такой, какой вы её создали.
Наш сервис — это то, что вам нужно, если вы хотите разместить свои изображения в сети Интернет, фотографии, картинки или рисунки.
Кроме создания сайта для картинок, важно еще иметь возможность легко его редактировать. С этой задачей отлично справляется уникальная разработка 1C-UMI — Edit-in-Place. Вы можете редактировать информацию прямо на месте, совсем как документ Word. А загрузка файлов на созданном сайте — вообще проще простого. Попробуйте создать сайт прямо сейчас, это бесплатно.
Попробуйте создать сайт прямо сейчас, это бесплатно.
Зарегистрируйтесь, и у вас будет своя собственная интернет-галерея, созданная по шаблону сервиса UMI.
С UMI создать свой собственный сайт-галерею очень быстро и легко!
UMI рекомендует:
- как создать свой блог в интернете бесплатно
- готовый интернет-магазин
- создание лэндингов
- Создать адаптивный сайт
Создать сайт для учителя
Создание современного сайта
Создать сайт для заработка бесплатно
Инструменты для создания сайта
Стильные шаблоны сайтов
Яркие шаблоны сайтов
Как я могу добавить галерею изображений на свой сайт?
Содержание:
Вы можете добавить на свой сайт галерею изображений, чтобы представить свои продукты и услуги, привлечь внимание посетителей к основным моментам вашего контента или создать визуальную атмосферу, которая продемонстрирует ваш бизнес.
Как добавить галерею изображений?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Галерея в содержимое страницы. Обратите внимание, что редактор выделит места, где вы можете его поместить.
- Кликните на Вид отображения, который хотите добавить на свою страницу.
Выберите тип галереи Слайд-шоу, Плитка или Сетка.
Как поменять изображения в галерее?
- Кликните по галереи, чтобы открыть панель инструментов, а затем кликните на ссылку Изменить рядом с изображением, которое вы хотите изменить.
- Нажмите кнопку Заменить и выберите изображение из библиотеки, добавьте новое или вставьте его из URL-адреса.
- Нажмите на кнопку Добавить файлы. Все ваши пользовательские файлы будут доступны на вкладке Мои файлы.

- В окне Добавить файлы кликните на ссылку, Выберите файл с вашего компьютера или перетащите файл с устройства. Затем нажмите кнопку Добавить.
- Ваш файл будет добавлен в хранилище файлов и изображений. Нажмите кнопку Использовать, чтобы добавить его на свой веб-сайт.
Файлы в библиотеке отсортированы по четырем вкладкам:
- Мои файлы
Выберите собственное изображение, хранящееся в Меню > Файлы и изображения - Мои сайты
Выберите из изображений, которые вы уже использовали в редакторе веб-сайта. - Unsplash
Выбирайте из тысяч потрясающих бесплатных стоковых фотографий от Unsplash. - GIFs
Добавьте анимированный GIF от Giphy.
- Найдите файл, который хотите использовать. Вы можете использовать поле поиска файлов для фильтрации изображений по ключевым словам.

- Нажмите на кнопку Использовать, чтобы добавить изображение на свой веб-сайт.
- Если вы хотите найти больше фотографий того же автора, нажмите на его имя под кнопкой Использовать. Это откроет профиль фотографа на Unsplash в новой вкладке.
Вы также можете настроить любое изображение в своей галерее, заменив его изображением из URL-адреса и добавив альтернативный текст.
- Вставить файл из URL-адреса
Вы можете заменить текущее изображение изображением из URL-адреса, указанного в этом поле.
Узнайте больше о том, как вставить изображение из URL-адреса. - Alt текст
Добавьте текст, описывающий изображение, которое будет отображаться вместо изображения, которое не загружается. Его также читают вслух программы чтения с экрана.
Как добавить больше изображений в галерею?
- Кликните по галерее, чтобы открыть панель инструментов, а затем нажмите кнопку Добавить изображение.

- Нажмите кнопку Добавить изображение в новом блоке изображения и выберите изображение из библиотеки, добавьте новое или вставьте из URL-адреса.
Вы также можете добавить замещающий (Alt) текст для нового изображения.
Как удалить изображения из галереи?
Нажмите кнопку X рядом с изображением, которое хотите удалить.
Как изменить вид галереи?
Кликните по галерее, чтобы открыть панель инструментов, а затем кликните на раздел Вид отображения.
Каждый стиль галереи имеет различные свойства, которые вы можете настроить.
СеткаУстановите размер изображений и отступы.
В расширенных настройках вы можете настроить границу, радиус и тень изображений.
Установите ширину и высоту слайда.
В расширенных настройках вы можете настроить границу, радиус и тень слайда.
Установите размер изображений и интервал.
В расширенных настройках вы можете настроить границу, радиус и тень изображения.
Настройки блока
Блок формы – это рабочее пространство в рамке вокруг вашей галереи с меткой Галереи слева. Вы можете увидеть рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус и тень.
Абсолютное позиционирование
Включите эту опцию, чтобы переместить галерею в любое место на вашем сайте.
Примечание. Мы рекомендуем использовать этот вариант только в том случае, если у вас необычный дизайн, который невозможно создать другим способом. Использование объектов с абсолютным позиционированием может сделать вашу страницу менее отзывчивой на мобильных устройствах.
Скрывать на мобильных
Включите эту опцию, чтобы скрыть вашу галерею, пока ваша страница открыта на мобильном устройстве.
Вы можете использовать эту опцию, чтобы упростить вашу страницу для мобильных пользователей.
Создание веб-галерей в Lightroom Classic
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:06:56 AM GMT
Начиная с Lightroom CC 2015/Lightroom 6, Flash-галереи не поддерживаются.
Модуль «Веб-контент» Lightroom Classic позволяет создавать веб-фотогалереи, представляющие собой веб-сайты с фотографиями. В веб-галерее эскизы изображений связаны с увеличенными версиями фотографий, размещенными на той же или другой странице.
Панели в левой части модуля «Веб-контент» Lightroom Classic содержат список шаблонов и предварительный просмотр макетов страниц. Центральная панель — это область отображения изображений, которая автоматически обновляется при внесении изменений и позволяет перемещаться между страницами галереи. Панели справа имеют элементы управления, позволяющие настраивать параметры отображения фотографий в шаблоне, изменять шаблон, добавлять текст на веб-страницу, предварительно просматривать веб-галерею в браузере и задавать настройки для загрузки галереи на веб-сервер. Дополнительные сведения о модуле «Веб-контент» представлены в разделе Панели и инструменты модуля «Веб-контент».
Дополнительные сведения о модуле «Веб-контент» представлены в разделе Панели и инструменты модуля «Веб-контент».
A. Тип веб-галереи B. Обозреватель шаблонов C. Кнопка предварительного просмотра D. Кнопки навигации E. Панели для настройки макета и указания параметров вывода
Lightroom Classic позволяет создать веб-галерею в формате HTML.
HTML-галерея
При этом создается веб-страница с миниатюрами изображений, которые связаны со страницами, содержащими увеличенные версии фотографий. Галереи Airtight имеют формат HTML.
Чтобы создать веб-галерею в Lightroom Classic, выполните указанные ниже действия:
1. Выбор фотографий для включения в галерею.
В модуле «Библиотека» выберите изображения в представлении «Сетка» или «Кинопленка». См. раздел Обзор и сравнение фотографий.
В модуле «Библиотека» можно также использовать панель «Папки» или «Коллекции», чтобы выбрать папку или коллекцию фотографий для использования в веб-галерее.
2. Изменение порядка расположения фотографий.
Переключитесь на модуль «Веб-контент». Выбранные фотографии отображаются как в кинопленке, так и в рабочей области в центре модуля «Веб-контент».
Если исходные фотографии находятся в коллекции или папке, в которой нет подпапок, перетащите фотографии из кинопленки, чтобы расположить их в том порядке, в котором они будут отображаться в галерее. См. раздел Изменение порядка расположения фотографий в веб-галерее.
Можно отфильтровать фотографии в кинопленке модуля «Веб-контент», щелкнув всплывающее меню «Использование» на панели инструментов и выбрав «Все фотографии», «Выбранные фотографии» или «Отмеченные фотографии».
3. Выбор шаблона для галереи.
В левой части модуля «Веб-контент» наведите указатель на имя в обозревателе шаблонов; предварительный просмотр шаблона появится на панели предварительного просмотра над обозревателем шаблонов. Щелкните имя шаблона, чтобы выбрать его для галереи. См. Выбор шаблона веб-галереи.
См. Выбор шаблона веб-галереи.
4. Ввод информации о веб-сайте.
На панели «Информация о сайте» в правой части модуля укажите заголовок веб-сайта (Заголовок сайта), заголовок галереи (Заголовок коллекции) и описание (Описание коллекции). Укажите ваш адрес электронной почты, чтобы посетители галереи могли отправить вам электронное письмо, щелкнув ваше имя. См. раздел Добавление заголовков, описания и контактной информации в веб-фотогалереи.
Укажите заголовки и описание галереи на панели «Информация о сайте».5. (Дополнительно) Настройка внешнего вида и макета галереи.
На панели «Цветовая палитра» в правой части модуля щелкните поле цвета рядом с элементом, чтобы выбрать для него новый цвет. См. раздел Выбор цветов для элементов галереи.
На панели «Оформление» можно изменить макет галереи, задав параметры «Страницы миниатюр» и «Страницы изображений» (для HTML-галерей). См. раздел Настройка внешнего вида HTML-галерей Lightroom Classic.
6. Добавление заголовков и сопроводительных подписей к изображениям.
На панели «Сведения об изображении» выберите метаданные, которые будут отображаться в качестве заголовка и сопроводительной подписи для каждой фотографии. Если вы не хотите, чтобы под фотографиями отображался текст, не снимайте флажки в полях «Заголовок» и «Сопроводительная подпись». См. раздел Отображение заголовков и сопроводительных подписей к фотографиям в веб-фотогалереях.
7. (Дополнительно) Добавление водяного знака авторского права.
Чтобы отобразить водяной знак авторского права на фотографиях веб-галереи, выберите водяной знак на панели «Параметры вывода». См. раздел Отображение водяного знака авторского права в веб-фотогалереях.
С помощью панели «Параметры вывода» веб-модуля можно настроить добавление водяного знака на фотографии в галерее.
8. Настройка параметров вывода.
На панели «Параметры вывода» можно задать качество при просмотре увеличенной фотографии, а также необходимость повышения резкости на выходе.
9. Предварительный просмотр веб-галереи в браузере.
В левом нижнем углу модуля «Веб-контент» щелкните «Предварительный просмотр в браузере». Lightroom Classic откроет браузер по умолчанию для предварительного просмотра веб-галереи. См. раздел Предварительный просмотр веб-фотогалереи.
10. Экспорт или загрузка веб-фотогалереи.
После завершения создания галереи можно экспортировать файлы в определенное место или загрузить ее на веб-сервер. На панели «Настройки загрузки» выберите пункт «Веб-сервер» в меню «Сервер FTP» или щелкните «Изменить настройки», чтобы задать их в диалоговом окне «Настройка передачи файлов по FTP». При необходимости обратитесь к поставщику услуг Интернета за помощью в настройке FTP. См. раздел Предварительный просмотр, экспорт и загрузка веб-фотогалерей.
11. (Дополнительно) Сохранение макета в качестве пользовательского шаблона или веб-коллекции.
Если вы планируете повторно использовать настройки веб-галереи, включая параметры макета и загрузки, сохраните их в качестве пользовательского веб-шаблона. Или сохраните настройки в виде веб-коллекции, чтобы иметь под рукой набор определенных параметров модуля «Веб-контент» с коллекцией фотографий. См. раздел Создание пользовательских шаблонов веб-галереи и Сохранение веб-настроек в качестве веб-коллекции.
Adobe TV
Вход в учетную запись
Войти
Управление учетной записью
Как создать CSS галерею без использования JavaScript
Оказывается, вполне возможно создать простую CSS галерею, не используя Javascript. В этой статье мы покажем, как можно сделать это только с помощью HTML и CSS.
Как известно галерея состоит из двух блоков изображений. Первый из них содержит мелкие изображения (миниатюры), а второй — крупные изображения. Если хотите создать галерею, вам необходимо указать только однозначные записи ( picture1, picture2, picture3, picture4, picture5).
Первый из них содержит мелкие изображения (миниатюры), а второй — крупные изображения. Если хотите создать галерею, вам необходимо указать только однозначные записи ( picture1, picture2, picture3, picture4, picture5).
Код будет выглядеть следующим образом:
<div>
<ul>
<li>
<a href="#picture1">
<img alt="small house 1" src="/uploads/media/default/0001/03/22586f08ef509e3fd151d7a923f7f2c5997f0b07.jpeg" />
</a>
</li>
<li>
<a href="#picture2">
<img alt="small house 2" src="/uploads/media/default/0001/03/103116629234462f05410cb6d43ed08065e3d4de.jpeg" />
</a>
</li>
<li>
<a href="#picture3">
<img alt="small house 3" src="/uploads/media/default/0001/03/3d9718da65fc51d97aac4c6d762af5439cf91502.jpeg" />
</a>
</li>
<li>
<a href="#picture4">
<img alt="small house 4" src="/uploads/media/default/0001/03/3eb4eb89e69c353ce1305a2c545aa1d08f811952. jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.
jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545. jpeg" />
</div>
</div>
</div>
jpeg" />
</div>
</div>
</div>Вы можете легко создать CSS галерею, следуя этим шагам:
- Установите ширину блока крупных изображений, равную ширине одного из крупных изображений.
- Установите CSS свойство overflow в значение “hidden” для блока крупных изображений.
- Разместите изображения со ссылкой привязки внутри этого блока.
- Установите ссылки к миниатюрам, чтобы связать их с крупными изображениями.
На данном этапе, если вы кликните по миниатюре, откроется соответствующее крупное изображение.
Код будет выглядеть следующим образом:
#gallery {
width: 600px;
overflow: hidden;
position: relative;
z-index: 1;
margin: 100px auto;
border: 2px solid #003C72;
}
#navigation {
list-style: none;
padding: 0;
margin: 0;
display:flex;
justify-content: space-between;
}
#navigation li {
padding: 0;
margin: 0;
margin:5px 0 20px;
}
#navigation li a img {
display: block;
border: none;
}
#navigation li a {
display: block;
}
#full-picture {
width: 600px;
height: 375px;
overflow: hidden;
float: left;}
#full-picture img{
width:100%;
}Теперь наша галерея готова! Посмотрим полный код:
Пример
<!DOCTYPE html>
<html>
<title>Заголовок документа</title>
<head>
<style>
#gallery {
width: 600px;
overflow: hidden;
position: relative;
z-index: 1;
margin: 100px auto;
border: 2px solid #003C72;
}
#navigation {
list-style: none;
padding: 0;
margin: 0;
display:flex;
justify-content: space-between;
}
#navigation li {
padding: 0;
margin: 0;
margin:5px 0 20px;
}
#navigation li a img {
display: block;
border: none;
}
#navigation li a {
display: block;
}
#full-picture {
width: 600px;
height: 375px;
overflow: hidden;
float: left;}
#full-picture img{
width:100%;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#picture1">
<img alt="small house 1" src="/uploads/media/default/0001/03/22586f08ef509e3fd151d7a923f7f2c5997f0b07. jpeg" />
</a>
</li>
<li>
<a href="#picture2">
<img alt="small house 2" src="/uploads/media/default/0001/03/103116629234462f05410cb6d43ed08065e3d4de.jpeg" />
</a>
</li>
<li>
<a href="#picture3">
<img alt="small house 3" src="/uploads/media/default/0001/03/3d9718da65fc51d97aac4c6d762af5439cf91502.jpeg" />
</a>
</li>
<li>
<a href="#picture4">
<img alt="small house 4" src="/uploads/media/default/0001/03/3eb4eb89e69c353ce1305a2c545aa1d08f811952.jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.
jpeg" />
</a>
</li>
<li>
<a href="#picture2">
<img alt="small house 2" src="/uploads/media/default/0001/03/103116629234462f05410cb6d43ed08065e3d4de.jpeg" />
</a>
</li>
<li>
<a href="#picture3">
<img alt="small house 3" src="/uploads/media/default/0001/03/3d9718da65fc51d97aac4c6d762af5439cf91502.jpeg" />
</a>
</li>
<li>
<a href="#picture4">
<img alt="small house 4" src="/uploads/media/default/0001/03/3eb4eb89e69c353ce1305a2c545aa1d08f811952.jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8. jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.jpeg" />
</div>
</div>
</div>
</body>
</html>
jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.jpeg" />
</div>
</div>
</div>
</body>
</html>Попробуйте сами!
Если хотите создать слайдер изображений или слайд-шоу, можете найти много полезной информации об этом здесь.
Как добавить галерею изображений
tilda help center
Галерея — это общепринятый способ показа нескольких изображений или видео на сайте. Рассмотрим в статье, какие галереи есть в Тильде и как их настроить.
Рассмотрим в статье, какие галереи есть в Тильде и как их настроить.
Галереи в библиотеке блоков Тильды находятся в категории Галерея.
Галереи бывают нескольких видов: слайдеры (изображения сменяют друг друга с помощью стрелок, точек или по таймеру) и галереи с комбинацией изображений (изображения могут как выстраиваться по сетке, так и выстраиваться в другие комбинации, например, одно изображение большое и два поменьше рядом).
Все доступные варианты галерей можно посмотреть в списке категории «Галерея».
Слайдер: изображение перелистывается с помощью точек и стрелок
Комбинация изображений
Несколько изображений в ряд
Настройка галерей с комбинацией изображений
Перейти
Настройка слайдеров
Перейти
Настройка галерей с комбинацией изображений
Большинство блоков, где изображения формируют комбинацию, имеют похожие настройки. Ниже в справочном видео мы рассмотрели настройки блока на примере блока GL11 «Полноэкранная комбинация из изображений в колонках».
Для того, чтобы добавить изображения в галерею, зайдите в Контент блока и загрузите файлы, кликнув на кнопку «Загрузить файлы». Стандартные изображения в блоке можно либо удалить, либо заменить, кликнув на ссылку «Заменить» рядом с ним.
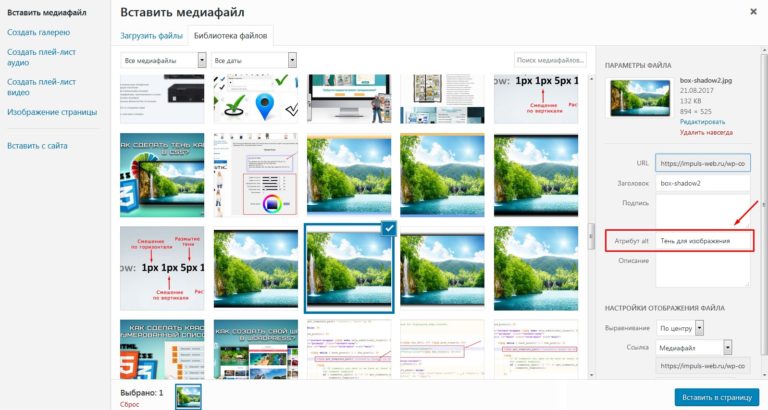
Рядом с каждым изображением в Контенте блока есть ссылка «Текст». Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
SEO-текст нужен для указания поисковым системам, что изображено на фотографии. Данный текст прописывается или тегом alt, или с помощью специальной разметки, которая работает аналогичным образом.
Рассмотрим настройки блока. Большинство галерей с комбинацией изображений имеют следующие настройки:
- Размер контейнера: устанавливает ширину контейнера со всеми фотографиями
- Соотношение сторон: указывает, какое соотношение сторон будет у каждого блока с фото.
 Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее
Если у вас фотографии с определеннм соотношением, например, вертикальные, то нужно изменить соотношение сторон на максимально подходящее - Отступ между колонками: устанавливает отступ между рядами изображений
- Увеличение изображения по клику: при использовании этой опции при клике на изображение будет появляться всплывающее окно с этим изображением в полный размер
- Настройки анимации: в зависимости от дизайна блока устанавливает параметры эффекта появления или наведения на блок
- Высота блока: установка высоты всего блока, можно указать в пикселях или vh (процентах от высоты экрана)
Настройка слайдеров
Слайдеры — это галереи, в которых изображения переключаются с помощью стрелок, точек или по таймеру.
Для того, чтобы добавить изображения в галерею, зайдите в Контент блока и загрузите файлы, кликнув на кнопку «Загрузить файлы». Стандартные изображения в блоке можно либо удалить, либо заменить, кликнув на ссылку «Заменить» рядом с ним.
Рядом с каждым изображением в Контенте блока есть ссылка «Текст». Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
Укажите заголовок, описание и alt-текст для SEO. В зависимости от дизайна блока заголовок и описание будут показываться или под фотографией, или при увеличении при клике.
SEO-текст нужен для указания поисковым системам, что изображено на фотографии. Данный текст прописывается или тегом alt, или с помощью специальной разметки, которая работает аналогичным образом.
Рассмотрим настройки слайдера. Большинство слайдеров изображений имеют следующие настройки:
- Ширина (указывается в количестве колонок, от 6 до 12)
- Высота блока: установка высоты всего блока, можно указать в пикселях или vh (процентах от высоты экрана)
- Масштабирование изображения: укажите, как будет показываться изображение: в оригинальном размере или подстраиваться под высоту блока
- Настройки анимации: в зависимости от дизайна блока устанавливает параметры эффекта появления или наведения на блок
- Настройки описания: настройки типографики подписей под фотографиями
- Настройка стиля галереи (рассмотрим их ниже)
Настройки стиля галереи-слайдера
В настройках стиля находятся все опции, влияющие на поведение галереи: настройка управляющих элементов, иконки старта видео и настройка анимации (чтобы слайды переключались по таймеру).
В качестве управляющий элементов можно использовать точки (внизу или на изображении) и стрелки, а также их комбинации. После выбора подходящего решения настройте цвета управляющих элементов в тех же настройках стиля галереи.
Для того, чтобы настроить анимацию переключения слайдов, существуют 2 настройки: скорость анимации и скорость смены слайдов в миллисекундах. Скорость анимации устанавливает скорость самого эффекта смены изображения (стандартно, быстро и медленно), а скорость смены слайдов — время, через которое изображения будут меняться. Это время нужно указать в миллисекундах (1 секунда — это 1000 миллисекунд).
Как создать сайт фотогалереи
Вы фотограф, дизайнер или творческий человек, который ищет простой способ создать веб-сайт фотогалереи? Добро пожаловать на борт! Мы дадим вам несколько отличных советов.
Оцифровка повседневных задач и демонстрация навыков путем создания веб-сайта галереи поможет вам заявить о себе. И это не единственное преимущество. В настоящее время клиенты ищут быстрый и простой цифровой опыт. Поэтому убедитесь, что вы инвестируете в пользовательский опыт и в то, как ваши шедевры представлены вашим клиентам.
И это не единственное преимущество. В настоящее время клиенты ищут быстрый и простой цифровой опыт. Поэтому убедитесь, что вы инвестируете в пользовательский опыт и в то, как ваши шедевры представлены вашим клиентам.
Эта статья поможет вам узнать:
- как создать веб-сайт фотогалереи;
- какой инструмент вам следует использовать для создания фотогалереи для вашего сайта;
- как создать веб-сайт фотогалереи;
- и гораздо больше .
Содержание
- Как создать веб-сайт фотогалереи?
- 🛠 Установить и активировать Modula
- 🏞 Создать новую галерею
- 📸 Создайте фотогалерею для своего веб-сайта
- ➕ Добавьте дополнительные параметры настройки
- ✅ Добавьте фотогалерею WordPress на свой веб-сайт
- ⭐ Заключительные мысли — Создайте веб-сайт фотогалереи
Как создать фотогалерею Веб-сайт?
Что ж, если у вас уже есть веб-сайт, процесс очень прост. Если нет, вы можете следовать этому руководству о том, как создать веб-сайт. Большинство фотографов используют WordPress в качестве хостинг-провайдера из-за его CMS (системы управления контентом) и большого количества плагинов, которые помогут вам раскрасить ваш веб-сайт с фотографиями в соответствии с вашим стилем.
Если нет, вы можете следовать этому руководству о том, как создать веб-сайт. Большинство фотографов используют WordPress в качестве хостинг-провайдера из-за его CMS (системы управления контентом) и большого количества плагинов, которые помогут вам раскрасить ваш веб-сайт с фотографиями в соответствии с вашим стилем.
Имея это в виду, после создания веб-сайта вам, несомненно, следует воспользоваться плагином фотогалереи. Есть много вариантов, но если вам нужен удобный конструктор галерей как для начинающих, так и для профессиональных фотографов, не требующий навыков программирования, попробуйте Modula Image Gallery.
Modula предоставляет все возможности, которые вы ожидаете от плагина галереи. Он имеет массу опций и настроек, а также очень удобный пользовательский интерфейс, который поможет вам ориентироваться.
Итак, давайте посмотрим, как создать веб-сайт с фотогалереей с помощью Modula.
🛠 Установите и активируйте Modula
Прежде всего, я покажу вам, как установить плагин Modula. Вы можете выполнить этот шаг для каждого подключаемого модуля, который хотите установить.
Вы можете выполнить этот шаг для каждого подключаемого модуля, который хотите установить.
Перейдите на панель управления WordPress > Плагины > Добавить новый .
Добавить новый плагинНа этой странице вы найдете все бесплатные плагины WordPress, которые вы можете установить и активировать, чтобы улучшить внешний вид вашего сайта. Найдите Modula, а затем нажмите Установить сейчас .
Install ModulaВам придется подождать пару минут, пока не завершится процесс установки. Теперь вы можете нажать Activate, , и плагин Modula появится на вашей панели управления WordPress.
Активировать Modula🏞 Создать новую галерею
Каждый раз, когда вы хотите создать галерею изображений или видео, перейдите к значку Modula и нажмите Добавить новую .
Создайте свою первую галерею Теперь вы можете добавить описательный заголовок к своей фотогалерее (я просто назову свою «фотография заката») и загрузить свои файлы.
Благодаря конструктору перетаскивания, используя Modula, вы можете располагать изображения по своему усмотрению.
📸 Создайте фотогалерею для своего веб-сайта
На этом этапе я покажу вам некоторые из наиболее впечатляющих функций, которые сделают фотогалерею для вашего веб-сайта более визуально привлекательной.
Вы можете выбрать одну из 4 сеток галереи: креативную, пользовательскую, кирпичную кладку и слайдер. Обычно мне нравится изменять размер изображений, поэтому я выберу пользовательскую сетку.
Пользовательская сеткаВы также можете добавлять миниатюры в свою галерею или создавать мультимедийную галерею, добавляя изображения, видео, анимацию и т. д.
Modula позволяет скрыть или показать название и подпись к изображению. Кроме того, вы можете выбрать цвета и шрифт заголовка вашего изображения.
Показать заголовок/подпись Далее я включу значки социальных сетей, чтобы мои посетители могли делиться этими изображениями в различных социальных сетях.
В последней части этого шага я добавил эффект наведения — вы можете выбрать один из 42 эффектов наведения.
Эффекты при наведенииВот как вы можете создать базовую фотогалерею для своего веб-сайта. Но вы можете сделать больше!
➕ Добавьте дополнительные параметры настройки
Одно можно сказать наверняка — здесь все можно настроить. Итак, если вы хотите создать потрясающий веб-сайт с фотогалереей, попробуйте все варианты, которые Modula предоставляет своим пользователям. Вы также можете добавить…
Настройка фотогалереи WordPress- эффекты загрузки изображений;
- фильтруемые галереи;
- альбомов для организации ваших галерей;
- водяные знаки;
- защита паролем;
- Данные EXIF;
- масштабирование при наведении;
- и многое другое…
✅ Добавьте фотогалерею WordPress на свой веб-сайт
Вот мы и подошли к концу этого урока. После того, как вы воспользуетесь всеми функциями Modula, нажмите Сохранить галерею .
Затем вы можете скопировать шорткод и вставить его на страницу или в сообщение. И вот как вы создаете фотогалерею для своего сайта, используя WordPress и Modula.
Шорткод Modula⭐ Заключительные мысли — Создайте веб-сайт фотогалереи
Веб-сайт фотогалереиХотите ли вы простую фотогалерею или надежную галерею с анимацией и эффектами, Modula позволяет вам полностью контролировать внешний вид веб-сайта фотогалереи.
Попробуйте и убедитесь сами!
Начните работу с Modula
Андреа Попа
Андреа — менеджер блога в WPChill. Большую часть времени она проводит за написанием и «шлифовкой» статей, связанных с WordPress, полностью посвященных Download Monitor, Strong Testimonials и Modula. Ей также нравится создавать визуальное искусство и контент для социальных сетей.
Как сделать веб-сайт галереи с помощью WordPress [кодирование не требуется]
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
«Следуйте изложенному здесь плану, и вы сможете создать свой собственный веб-сайт с нуля без написания кода менее чем за 300 долларов».
Итак, вы хотите создать свою собственную фотогалерею в Интернете.
Прежде чем зарегистрироваться в каком-либо приложении для размещения своих фотографий, подумайте, нужен ли вам собственный веб-сайт или нет.
Вот что я имею в виду…
- Стоит ли создавать собственный сайт галереи?
- Насколько это сложно?
- Как создать свой сайт-галерею
- Найдите доступное доменное имя
- Регистрация на хостинге
- Установить WordPress
- Выберите тему WordPress
- Альтернативы портфолио
- Запустите сайт галереи
Стоит ли создавать собственный веб-сайт галереи?
Конечно, быстрее зарегистрироваться в сервисе, чтобы добавить простую галерею на их сайт, но вы также пожертвуете массой долгосрочного потенциала.
Когда вы добавляете свой контент на чужой сайт, вы, по сути, помогаете ему развивать свой бизнес, а не свой собственный. Если вы серьезно относитесь к открытию бизнеса, у вас должно быть собственное присутствие в Интернете.
WordPress — один из самых простых способов создать красивый и удобный веб-сайт.
Насколько это сложно?
Я знаю, о чем вы можете беспокоиться.
Что делать, если вы никогда раньше не создавали сайт? Что, если WordPress потребует от вас настроить всевозможные параметры, а не просто создать галерею?
Что ж, если вы будете следовать этому руководству, я покажу вам, как сделать очень простой веб-сайт галереи всего за несколько шагов.
К концу руководства у вас будет красивый сайт, который выглядит примерно так:
Выглядит хорошо, не правда ли?
И на случай, если вы не в восторге от этого дизайна, у меня есть для вас и другие варианты, но об этом позже!
Как создать собственный сайт-галерею
Общие шаги по созданию сайта следующие:
- Найдите доступное доменное имя
- Зарегистрируйтесь на хостинге
- Установите WordPress
- Выберите тему WordPress
- Запустите свой сайт
Начнем с того, как выбрать доменное имя.
Найдите доступное доменное имя
Хотя, безусловно, можно купить домен у кого-то, это часто будет стоить вам довольно дорого. Я рекомендую найти доступное доменное имя, чтобы вы могли зарегистрировать его по низкой цене и сразу же приступить к работе на своем сайте.
Хитрость в поиске доступного имени состоит в том, чтобы сначала составить длинный список потенциальных имен, а затем проверить их все на доступность. Старайтесь не слишком привязываться к какому-либо имени, пока не убедитесь, что оно доступно.
Если вы фотограф или фрилансер и используете свое имя в качестве своего бизнеса, использование вашего полного имени для вашего доменного имени часто является хорошим местом для начала поиска.
Регистрация на хостинге
Когда вы посещаете домен, сервер получает запрос и доставляет файлы сайта на ваш компьютер. Затем ваш браузер отображает эти файлы как удобный для просмотра и использования веб-сайт.
Без сервера невозможно получить доступ к веб-сайту. Когда вы подписываетесь на хостинг, вы платите за использование чужого сервера для хранения вашего веб-сайта и доставки файлов посетителям.
Когда вы подписываетесь на хостинг, вы платите за использование чужого сервера для хранения вашего веб-сайта и доставки файлов посетителям.
Никто не покупает и не управляет собственными серверами, если только это не крупная компания вроде Google или Amazon.
Для размещения вашего сайта я рекомендую использовать Nexcess, поскольку они доступны по цене и оптимизированы для веб-сайтов WordPress.
Nexcess намного быстрее, чем дешевые хосты, но имеет очень доступную цену. У них также отличное время безотказной работы, поэтому ваш сайт будет оставаться в сети в любое время дня, даже при пиках трафика.
Еще одним преимуществом регистрации в Nexcess является то, что они автоматически создают для вас сайт WP при регистрации.
Установите WordPress
У вас может возникнуть соблазн попробовать такой сервис, как Squarespace, для вашего сайта, но вот почему я рекомендую WordPress всем другим конструкторам сайтов.
WordPress имеет огромное сообщество пользователей и разработчиков. Независимо от того, какой дизайн или функции вы хотите для своего сайта, всегда есть решение. Существуют десятки тысяч тем для изменения дизайна вашего сайта и еще больше плагинов для добавления новых интересных функций.
Независимо от того, какой дизайн или функции вы хотите для своего сайта, всегда есть решение. Существуют десятки тысяч тем для изменения дизайна вашего сайта и еще больше плагинов для добавления новых интересных функций.
Я поделюсь темой, которую рекомендую вам использовать, но есть еще десятки других вариантов, которые отлично подойдут.
Вдобавок ко всему, размер сообщества также означает, что там есть много отличной помощи. Вы всегда можете найти учебник или ответ на форуме поддержки, когда столкнетесь с проблемой.
Теперь, что касается фактического процесса установки, большинство хостов имеют автоматический установщик, который вы можете использовать. Nexcess фактически автоматически создает сайт WordPress для вас, когда вы регистрируетесь на них.
Выберите тему WordPress
Темы WordPress используются для изменения внешнего вида вашего сайта.
Для создания простого веб-сайта галереи я рекомендую использовать тему Portfolio от MyThemeShop.
Тема «Портфолио» имеет минималистский стиль, в котором основное внимание уделяется изображениям, которые вы добавляете в галерею. Конечно, вы можете создать несколько галерей, но приятно иметь галерею сразу на главной странице, не отвлекаясь.
Если вы также хотите вести блог вместе со своими галереями, вам понравится красивый дизайн блога, который поставляется с этой темой.
Вам не обязательно вести активный блог, но это хороший вариант, если вы пишете или хотите использовать контент-маркетинг для развития своего бизнеса.
Тема «Портфолио» также включает:
- Элементы управления макетом галереи
- Более 630 шрифтов на выбор
- Встроенные кнопки социальных сетей
- Пользовательские цвета
- Пользовательские фоновые изображения и цвета
Нажмите здесь, чтобы просмотреть портфолио.
Альтернативы портфолио
Хотя тема портфолио довольно приятная, я пойму, если у вас другое видение вашего сайта.
Среди нашей коллекции лучших тем WordPress для галерей и лучших тем WordPress для портфолио, я уверен, вы сможете найти тему, которую вам не терпится установить.
В этой коллекции много отличных вариантовХотя, вероятно, проще всего будет выбрать тему со встроенными галереями, вам не нужно ограничивать себя только этими темами.
Вы можете выбрать любую тему, а затем установить один из этих плагинов галереи WordPress.
Эти плагины можно использовать для добавления гораздо более расширенных функций галереи на ваш сайт, а затем вы сможете отображать созданные вами галереи на любой странице вашего сайта.
Запустите свой сайт-галерею
В конце концов, не так уж и сложно 😉
Давайте еще раз рассмотрим шаги, чтобы вы могли сразу приступить к работе.
Сначала найдите доступное доменное имя. В наши дни это может быть сложно, но попробуйте множество различных вариантов, и вы обязательно найдете достойный домен.
Определившись с именем, зарегистрируйтесь в Nexcess, чтобы бесплатно зарегистрировать домен. Они автоматически создадут ваш сайт WordPress, и у вас уже будет работающий веб-сайт в сети.
Они автоматически создадут ваш сайт WordPress, и у вас уже будет работающий веб-сайт в сети.
Затем вы можете установить портфолио или одну из других тем галереи или портфолио, которые мы рекомендуем.
Тогда ничего не остается, как добавить свои фотографии и запустить свой сайт. Всего за несколько часов работы вы можете создать красивый веб-сайт галереи в Интернете и размещать его на своем собственном доменном имени, где вы будете иметь полный контроль над каждым аспектом сайта.
Бен Сибли
Бен Сибли — дизайнер и разработчик тем WordPress, а также основатель Compete Themes.
7 лучших практик для галереи изображений вашего веб-сайта
вторник, 15 декабря 2020 г.
Изображения являются частью основы онлайн-веб-дизайна и цифрового маркетинга. Они формируют связь с посетителями вашего сайта более прямым образом, чем текст. Но вы не можете просто собрать кучу изображений в галерею. Вам нужно организовать их таким образом, чтобы привлечь аудиторию и направить ее. Вот несколько советов, которые помогут вам создать впечатление, привлекающее пользователей к вашей истории.
Вот несколько советов, которые помогут вам создать впечатление, привлекающее пользователей к вашей истории.
1. Выбирайте качественные изображения
Вы должны быть разборчивы в выборе изображений. Даже если галерея изображений на вашем веб-сайте потрясающая, с интуитивно понятным макетом и отличной функциональностью, она ничего не стоит, если ваши изображения скучны. Лучшие галереи говорят с теми, кто их просматривает. Найдите время, чтобы подумать о следующем.
- Что вызывает у людей эмоции?
- Почему они приходят на ваш сайт, а не на другие?
- Что вы предлагаете уникального?
- Представляют ли ваши изображения, кто вы как бренд?
- Ваши изображения актуальные или старые?
- Как качество?
Ищите и создавайте изображения, которые визуально ярки, уникальны и соответствуют вашему сообщению или бренду. Если вы работаете с компанией, занимающейся веб-дизайном и маркетингом, они могут помочь воплотить ваше видение в жизнь. Они смогут скоординировать для вас фото- и видеосъемку, а также при необходимости подобрать подходящие стоковые изображения.
Они смогут скоординировать для вас фото- и видеосъемку, а также при необходимости подобрать подходящие стоковые изображения.
2. Найдите макет, который подходит вашему бренду
Существует множество способов создания галереи изображений. Тот, который вы выберете, зависит от нескольких факторов. Существует множество плагинов, которые позволяют вам создать собственную галерею, но компания, занимающаяся веб-дизайном, может создать для вас что-то действительно уникальное. Что бы вы ни выбрали, выберите макет, который включает в себя ваш бренд. Это ваш стиль бизнеса, товаров и услуг.
Ваш сайт профессиональный и современный? Если это так, вам понадобится формальная галерея изображений. Ваш бренд молодежный, дружелюбный и игривый? Выберите более интерактивную и красочную галерею изображений. Поэкспериментируйте с несколькими различными макетами и посмотрите, что соответствует общему внешнему виду вашей компании.
3. Обновляйте галерею изображений
Как и в случае с цифровым маркетингом, вам необходимо постоянно обновлять и настраивать галерею изображений. Это говорит вашим клиентам, что вам нравится обновлять и обновлять информацию. Если вы можете, используйте свои собственные фотографии и видео для вашей галереи. Стоковые фотографии приемлемы для других разделов вашего веб-сайта, но не предлагают такой же индивидуальный подход.
Это говорит вашим клиентам, что вам нравится обновлять и обновлять информацию. Если вы можете, используйте свои собственные фотографии и видео для вашей галереи. Стоковые фотографии приемлемы для других разделов вашего веб-сайта, но не предлагают такой же индивидуальный подход.
Подумайте о том, чтобы обратиться к своему сообществу за изображениями. Проводите конкурсы в социальных сетях и просите своих клиентов присылать изображения и видео, на которых они используют ваш продукт. Это отличный способ привлечь клиентов и создать новый контент за небольшую плату.
4. Убедитесь, что ваша галерея совместима
Самый быстрый способ потерять клиента — плохая совместимость с его устройством. Вам необходимо убедиться, что галерея изображений вашего веб-сайта работает на разных устройствах и платформах. Всегда проверяйте его, чтобы убедиться, что ни один из ваших потенциальных клиентов не исключен. Делайте это после каждого обновления.
5. Подумайте о синхронизации ваших учетных записей в социальных сетях
Наличие учетных записей в социальных сетях имеет решающее значение для любого бизнеса. Вам нужно создать заинтересованное сообщество, которое вернется к вашему контенту и продуктам. Вы также должны убедиться, что вы одновременно фокусируетесь на своих клиентах и последователях.
Вам нужно создать заинтересованное сообщество, которое вернется к вашему контенту и продуктам. Вы также должны убедиться, что вы одновременно фокусируетесь на своих клиентах и последователях.
Поддержание присутствия в социальных сетях может занять невероятно много времени. Хороший способ сократить время — синхронизировать контент на нескольких платформах. Рассмотрите возможность включения галереи изображений вашего веб-сайта в учетную запись вашей компании в Facebook или Instagram. Это дает вам автоматический контент и помогает вам сэкономить время.
6. Не бойтесь экспериментировать
Вы можете ознакомиться с тенденциями в мире разработки веб-сайтов, чтобы получить представление о том, как должна выглядеть ваша галерея. Например, популярные в 2020 году дизайны галерей изображений включали минимализм, горизонтальное скольжение, шероховатые текстуры и даже навигацию по изображениям. Все это может быть инновационным, если используется вместе с вашим брендом. Просто убедитесь, что стиль, который вы выбираете, соответствует вашему бренду, даже если он не такой захватывающий, как модные галереи.
Просто убедитесь, что стиль, который вы выбираете, соответствует вашему бренду, даже если он не такой захватывающий, как модные галереи.
7. Используйте эти советы, чтобы оптимизировать вашу галерею
Выбор правильного дизайна жизненно важен для успеха вашей галереи изображений. Но вам также нужно будет оптимизировать его, чтобы получить максимальную отдачу от вашего времени и усилий. Следующее может помочь вам настроить и управлять галереей изображений для получения оптимальных результатов.
- Рассмотрим мобильные и настольные компьютеры. Различные размеры экранов требуют адаптивного дизайна.
- Размер ваших изображений должным образом. Помните о свободном пространстве на своих веб-страницах. Перед загрузкой на сайт обязательно обрежьте ваши изображения и установите их правильный размер.
- Оптимизировать размер файла. Изображения могут замедлить загрузку вашего сайта, особенно если их много. Оптимизация их размера предотвратит это.
- Элементы должны быть простыми.
 Некоторые дизайнеры и веб-разработчики размещают множество функций в самой галерее. Сюда входят ползунки, стрелки, подписи, ссылки и многое другое. Оставьте как можно меньше внутри галереи для более функционального дизайна.
Некоторые дизайнеры и веб-разработчики размещают множество функций в самой галерее. Сюда входят ползунки, стрелки, подписи, ссылки и многое другое. Оставьте как можно меньше внутри галереи для более функционального дизайна.
Не знаете, как продвигается ваш бизнес в цифровой сфере?
Оптимизация веб-сайта — это работа на полный рабочий день. Выбор правильной компании цифрового маркетинга может помочь. В UCI Digital мы предлагаем широкий спектр услуг, которые помогут вашему бизнесу добиться успеха. Для получения дополнительной информации о том, как наша команда может помочь вашему бизнесу, позвоните нам по телефону (806) 553-5332 или отправьте нам электронное письмо.
Создайте свое собственное бесплатное слайд-шоу HTML
НАЧНИТЕ СЕЙЧАС БЕСПЛАТНО
Выберите шаблон (плеер):
Еще шаблоны
Создать фотогалерею для вашего веб-сайта или блога легко и бесплатно!
1 Выберите шаблон фотогалереи 2 Загрузите свои фотографии 3 Просто вставьте фотогалерею на свой веб-сайт ШаблоныНе просто видео
Уникальный адаптивный шаблон для демонстрации вашего продукта, ценности и характеристик с помощью изображений, коротких видеороликов и текста.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений
Уникальная, адаптивная и полностью настраиваемая галерея изображений с множеством тем дизайна.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный список изображений с закругленными большими пальцами
Уникальная, адаптивная и полностью настраиваемая галерея изображений с поддержкой сенсорного экрана и закругленными большими пальцами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея учебных пособий
Профессиональный и привлекательный дизайн учебных пособий с упором на содержание
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Pinterest нравится
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе свойств исходного файла
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с закругленными миниатюрами
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе исходных свойств файла и закругленными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея в стиле Pinterest с белым фоном лайтбокса
Галерея в стиле Pinterest с автоматическими эскизами изображений на основе исходных свойств файла и белым фоном лайтбокса
ИСПОЛЬЗОВАТЬ ЭТОТ ШАБЛОН
Галерея в праздничном стиле Pinterest
Современная галерея с минималистичным кубическим дизайном и поддержкой разбиения на страницы для тех, кто хочет объединить запоминающиеся фотографии, видео и аудио.

ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея с регулируемой сеткой
Роскошная галерея. Отрегулируйте размер сетки на рабочем столе, чтобы иметь 2 или 3 изображения в строке. Сворачивается в одно изображение на маленьких экранах. Идеально подходит для демонстрации недвижимости, курорта или для использования на вашей домашней странице для представления вашего бренда.
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Слайдер сетки (видео и изображения) Шаблоны
Галерея адаптивных изображений
Карусельный загрузчик галереи адаптивных изображений с большим ползунком и дополнительным слайдером миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Wow Slider
Адаптивный слайдер с захватывающими трехмерными визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер с движущимся изображением
Слайдер с движущимся изображением, впечатляющий, привлекающий внимание, эффективный с множеством специальных эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер nivo
Адаптивный слайдер Nivo, несколько вариантов слайдов, элегантный, с акцентом на контенте
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) Шаблоны
Динамический слайдер изображений
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Динамический слайдер изображений Версия CSS
Эффективный, отзывчивый динамический слайдер изображений с описаниями как в миниатюрах, так и в лайтбоксе, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении курсора или щелчке для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видео с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер избранных эпизодов
Мозаичный слайдер видео с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с параметрами затухания или слайда
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, с большим элегантным дисплеем и эффективными инструментами навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Cool Slider
Элегантный и стильный слайдер изображений с пользовательским фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
3dslicebox
Удивительный, инновационный 3D-слайдер изображений с масштабируемой скоростью анимации и определяемым количеством фрагментов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок адаптивного слоя
Ползунок слоя, отзывчивый, легко и быстро устанавливается с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный слайдер
Полноэкранный слайдер с несколькими социальными функциями, современный вид и широкий набор настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу Lightbox, позволяющее отображать как изображения, так и видео в чистом виде
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Адаптивный слайдер с метками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробной информации о отображаемом материале
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Галерея изображений с расширенным вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Витрина для слайд-шоу
Адаптивная витрина для слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Ползунок кругового движения
Интригующий и эффективный бегунок, по три изображения в каждой части дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Фоновый слайдер (видео и изображения) Шаблоны
Полноэкранное слайд-шоу
Полноэкранное отображение в фоновом режиме, инновационный и привлекающий внимание вариант фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное слайд-шоу фоновых фотографий веб-сайта
Полноэкранное слайд-шоу фоновых фотографий веб-сайтов, функциональное, с множеством опций, одной или несколькими фоновыми фотографиями
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранное видео с вертикальным расширенным меню миниатюр
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа, расширенными миниатюрами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемый, настраиваемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблон можно легко настроить с помощью дополнительных настроек или редактирования CSS.
- Ответный
- Рабочий стол 1280×720
- Планшет
- Мобильный
Приложение фотогалереи Cincopa Media Platform совместимо буквально с любым веб-сайтом или блогом. Создайте фотогалерею в стиле мастера и вставьте ее в любую веб-страницу, поддерживающую HTML, или опубликуйте ее в виде RSS-канала. Он также полностью совместим с несколькими программами CMS, такими как WordPress, Drupal, Joomla, TypePad, MediaWiki, Ning, Blogger, vBulletin, Weebly, WordPress MU и Buddy Press.
Cincopa — полноценная платформа для мультимедийного и видеохостинга.
Начинай сейчас »Выделенные серверы Cincopa могут размещать и доставлять ваши фотографии в Интернет — быстро, надежно и безопасно
Все ваши фотографии полностью конфиденциальны. Серверы Cincopa используют два набора открытых/закрытых ключей, 1024-битное шифрование, хеширование MD5 и механизмы токенов. Никто не может получить доступ к вашим фотографиям без вашего разрешения. Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:
Почему еще вам следует использовать серверы Cincopa для размещения ваших файлов:
- Более 44 шаблонов на выбор
- Полная утилита для резервного копирования, чтобы сохранить ваши фотографии в безопасности
- Облачные вычисления — безопасный доступ к вашим файлам с любого ПК или другого устройства
- Полные индикаторы использования хранилища и трафика
- Автоматическое изменение размера фотографий
- Полная масштабируемость — от личных блогов до малого бизнеса и крупных предприятий
- Полная поддержка iPhone/iPad, Blackberry и других КПК и смартфонов
- Покупайте обновления любого размера в любое время без риска 9Доступны бесплатные пробные версии 0010 Premium!
5 способов использовать фотогалерею для вашего веб-сайта
Привлекательная фотогалерея для вашего веб-сайта имеет решающее значение для вашего онлайн-бизнеса. Он превращает ваш сайт в динамичную платформу, которая привлекает посетителей, а также успешно конвертирует и удерживает клиентов.
Не верите нам? Исследования показали, что когда мы взаимодействуем с информацией, к которой прикреплен визуальный элемент, мы, вероятно, сохраним 65% ее через 3 дня.
Это, в отличие от всего 10% информации, когда она отсутствует в сопровождаемых изображениях.
Если вы ищете простой и практичный способ визуально представить свою работу, галереи изображений — отличный и почти интуитивно понятный выбор.
Вот пять наиболее эффективных способов использования фотогалереи на вашем веб-сайте:
1. Визуальное представление
Первая и наиболее очевидная цель добавления фотогалереи на ваш веб-сайт — это демонстрация продуктов или предлагаемые вами услуги. Это показывает, что вы и ваш бизнес вызываете доверие и доказываете, что вы поддерживаете качество своей работы. Большинство потенциальных клиентов предпочитают видеть визуальное представление вашей работы, если они хотят убедиться, что ваша компания может предложить именно то, что им нужно.
Вам не нужно нанимать программиста, чтобы создать фотогалерею для вашего сайта. Чинкопа прикрывает вашу спину; мы предлагаем сотни профессиональных шаблонов, отвечающих различным потребностям бизнеса. Некоторые невероятные варианты веб-сайта с галереей изображений включают слайд-шоу в формате HTML, адаптивную фотогалерею, сетку изображений и многие другие шаблоны. Их можно полностью настроить с помощью мастера Cincopa и встроить в ваш веб-сайт за пару кликов, скопировав и вставив HTML-код фотогалереи. Еще один простой способ встроить галерею — установить плагин или виджет фотогалереи, разработанный Cincopa специально для вашей системы управления контентом (CMS).
2. Продвижение бренда
Размещение фотогалереи на вашем веб-сайте может значительно повысить узнаваемость вашего бренда. Визуально привлекательная HTML-галерея фотографий с логотипом или водяным знаком вашего бренда имеет больше шансов оставить неизгладимое впечатление, чем текст, направленный на передачу аналогичного сообщения. Ассоциируя привлекательные изображения и фотографии с вашим брендом, вы можете значительно повысить свой бизнес.
Ассоциируя привлекательные изображения и фотографии с вашим брендом, вы можете значительно повысить свой бизнес.
Фирменные галереи привлекают потенциальных клиентов и мотивируют их узнавать больше о вашем бизнесе. Вы можете прикрепить собственный URL-адрес к логотипу или водяному знаку в своей галерее изображений, таким образом направляя любого, кто нажимает на него, на определенную целевую страницу на вашем веб-сайте.
3. Lead Generation
Фотогалереи в формате HTML делают гораздо больше, чем просто отображают изображения на вашем веб-сайте. Lead Generator — это еще один отличный маркетинговый инструмент, предоставляемый Cincopa, который повышает реальную ценность вашего бизнеса. Если вы хотите собирать личную контактную информацию посетителей веб-сайта, вы можете активировать этот инструмент в своей фотогалерее. Любой, кто просматривает слайды с изображениями, увидит всплывающую форму, где они могут указать свое имя и адрес электронной почты. Эта информация может быть сохранена непосредственно в ваших маркетинговых списках электронной почты и использована для отправки персонализированных сообщений или специальных предложений.
Чтобы максимизировать поток потенциальных клиентов, вы можете закрыть свой контент после первых нескольких слайдов и сделать форму генерации лидов не пропускаемой. В этом случае каждый должен будет предоставить свои контактные данные, чтобы иметь возможность просмотреть полную фотогалерею.
4. Реклама
Рекламные объявления могут отлично смотреться на веб-сайте фотогалереи и в то же время использоваться как дополнительный источник дохода. В наши дни вам необходимо полностью контролировать свои объявления, чтобы различные расширения браузера, блокирующие рекламу, не снижали ваш доход. Таким образом, интеграция медийной рекламы с фотоконтентом становится идеальной альтернативой для бизнеса всех типов.
Если вы все еще считаете размещение рекламы высокотехнологичной и сложной задачей, вы будете удивлены тем, насколько легко вы можете создать рекламную фотогалерею на основе готового к использованию шаблона, такого как слайдер Cincopa WOW. . Этот полностью настраиваемый шаблон фотогалереи позволяет загружать неограниченное количество баннеров и изображений, а также добавлять кнопки призыва к действию с настраиваемыми ссылками. Кроме того, WOW Slider отлично выглядит во всех браузерах и работает без сбоев на настольных и мобильных устройствах .
Кроме того, WOW Slider отлично выглядит во всех браузерах и работает без сбоев на настольных и мобильных устройствах .
5. Продвижение вашего веб-сайта в поиске изображений Google и Bing
Популярные поисковые системы, такие как Google и Bing, предоставляют специальные возможности, с помощью которых каждый может найти легкодоступные изображения в Интернете. Когда пользователи вводят определенные ключевые слова, они обнаруживают связанные изображения, связанные с определенными веб-страницами. Как это произошло? Поисковые боты могут только читать текст, но когда они сканируют любую веб-страницу, они связывают встроенные изображения с ключевыми словами и метаданными. Чем больше изображений и фотогалерей у вас на сайте, тем больше вероятность того, что пользователи найдут их в поиске Google и Bing.
Благодаря JSON-LD, передовой технологии, используемой ведущими мультимедийными платформами хостинга и управления, такими как Cincopa, фотогалереи вашего веб-сайта начинают работать для SEO сразу после встраивания. JSON-LD динамически вставляет все метаданные из фоторесурсов в раздел веб-страницы, тем самым сокращая время загрузки страницы. Эти факторы играют решающую роль, когда поисковые системы сканируют ваш сайт и ранжируют ваш контент в результатах поиска.
JSON-LD динамически вставляет все метаданные из фоторесурсов в раздел веб-страницы, тем самым сокращая время загрузки страницы. Эти факторы играют решающую роль, когда поисковые системы сканируют ваш сайт и ранжируют ваш контент в результатах поиска.
Современная и адаптивная фотогалерея является ключом к созданию эффективного бизнес-сайта. Вот почему Cincopa предлагает вам удивительное разнообразие шаблонов наряду с маркетинговыми инструментами, чтобы ваш мультимедийный контент помогал вам в достижении ваших бизнес-целей.
Частное размещение и доставка ваших видео
Узнать больше
Организуйте свои цифровые мультимедийные активы
Начни прямо сейчас! Это бесплатно
Первоначально опубликовано 4 декабря 2017 г., обновлено 1 апреля 2020 г.
Как добавить фотогалерею на веб-сайт
Фотогалереи могут служить украшением практически любого веб-сайта. Можно размещать изображения своих продуктов, представлять результаты работы фотографа или визажиста, выставлять красивые фотографии из умопомрачительных путешествий.
Содержание
- Фотогалерея для сайта
- Как добавить фотогалерею с помощью GTM
- Как создать фотогалерею HTML
- Как добавить фотогалерею в Squarespace
- Добавить галерею в WordPress
- Добавить фотогалерею Blogger
- Как добавить галерею Webflow
- Фотогалерея Wix
- Как добавить фотогалерею в Shopify
- Добавление фотогалереи Weebly
Галерея изображений — чрезвычайно полезный инструмент, он может быть полезен во многих отношениях. Галерея украсит веб-сайты электронной коммерции, личные блоги и улучшит портфолио. Он будет выделять все лучшие работы и продвигать таланты дальше и дальше. Фотогалерея может быть отличной идеей для фотографов, блоггеров, художников, дизайнеров, ивент-агентств и свадебных агентств.
Виджет Фотогалерея для сайта
Добавлять изображения и видео по одному на сайт не так уж и сложно, однако при объединении их в единый элемент сайта могут возникнуть некоторые трудности. Также достаточно проблематично построить из них броскую и профессиональную сетку.
Также достаточно проблематично построить из них броскую и профессиональную сетку.
К счастью, вы можете найти множество модных, минималистичных и чистых виджетов Галереи с очень креативным расположением изображений.
Виджет «Фотогалерея» — это инструмент, позволяющий организовать серию фотографий в кратчайшие сроки, поскольку все материалы и компоненты в нем готовы к использованию. Он полностью удобен для пользователя и новичка. Вы просто загружаете изображения в галерею, настраиваете тексты, копируете код установки и вставляете его в код сайта. Это просто как азбука, и с этим справится даже абсолютный новичок.
В Интернете есть тысячи фотогалерей, но вы не должны искать дальше. Начните использовать фотогалерею Elfsight, так как она имеет множество замечательных функций:
- Способность определять ширину пользовательской галереи и возможность просматривать галерею на планшетах и смартфонах
- Семь различных потрясающих макетов: обычная сетка, вертикальная и горизонтальная кладка Слайдер и другие.

- Реорганизуйте изображения по мере необходимости или выберите случайный вариант, чтобы представить их перемешанными
- Куча настроек стиля текста
- Возможность прикрепить любое количество видео и изображений
- Изменяемая форма фотографий: от закругленной до прямоугольной
- Различные действия при нажатии на фото: Открытие изображения во всплывающем окне, Перенаправление на ссылку и Ничего
Программирование никогда не понадобится, если вы используете готовый виджет от Elfsight. Попробуйте все возможности Photo Gallery в бесплатной онлайн-демонстрации и создайте там свой собственный виджет без регистрации.
Фотогалерея от Elfsight может быть интегрирована во все самые популярные платформы. Он будет отлично выглядеть и работать на Squarespace, WordPress, Blogger, Webflow и Wix. Это будет идеальное сочетание для разработчиков веб-сайтов электронной коммерции и CMS, таких как Shopify и Weebly. Используйте все образцы материалов и запустите виджет сразу после прочтения процесса установки.
Как добавить фотогалерею с помощью GTM
Как мы упоминали выше, почти все самые популярные платформы для создания веб-сайтов позволяют любому добавить собственный фрагмент HTML-кода (это то, что нам понадобится, пока добавление виджета на сайт). Однако малое их количество не создает такой возможности. Не нужно беспокоиться, и вам не нужно будет покупать собственное решение ни в коем случае. Вам нужно будет использовать специальный инструмент под названием GTM (или Google Tag Manager).
Создает тег и триггер для его активации на веб-сайте. Вам потребуется всего две строчки установочного кода Elfsight, и все. Вот как выглядит процесс добавления фотогалереи с помощью GTM:
- Войдите или зарегистрируйтесь в Google Tag Manager
- Создайте там новый тег, выберите «Custom HTML»
- Поместите первую строку Elfsight код установки на созданный тег
- Создать триггер и тег на веб-страницу
- Сохраните тег и опубликуйте изменения
Отлично! Вы собираетесь иметь изображения на веб-сайте, как только это.
Как создать фотогалерею в формате HTML
У вас всегда есть возможность создать фотогалерею в HTML и CSS, но кодировать ее поведение и внешний вид будет непросто.
Вы можете использовать готовое решение под названием виджет «Фотогалерея» и сделать свою жизнь намного проще. Это позволит вам создать галерею без необходимости программирования. Все его шаблоны будут вашими верными помощниками, и вы создадите свой неповторимый дизайн для Галереи с помощью визуального конфигуратора и минимального количества настроек.
После всех настроек вы получите всего две строки кода, которые содержат всю информацию о созданном вами виджете. Просто вставьте его в код веб-страницы, на которой нужно представить Галерею, и вот что вам нужно будет сделать:
- Создать виджет в онлайн-конфигураторе
- Скопировать код установки
- Открыть HTML веб-страницы, где вам нужно будет вставить виджет
- Вставьте код виджета в нужное место
- Сохраните изменения и проверьте свой сайт
Прекрасная работа! Ваша фотогалерея появится там, как только это произойдет! Вы также можете ознакомиться с другими функциями Галереи и процессом в видеоруководстве на этой странице: Фотогалерея для HTML.
Как добавить фотогалерею в Squarespace
Squarespace — одна из лучших платформ для тех, кто создает сайты для своего бизнеса. Скорее всего вам нужно сэкономить свое время и действительно нуждаетесь в том, чтобы ваши файлы виртуозно смотрелись на сайте. В этом случае лучше всего использовать эксклюзивный плагин.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в своей галерее Squarespace
- Существует множество шаблонов, предлагающих профессиональные идеи для вашей галереи
- Вы создаете фотогалерею самостоятельно, без использования Интернета дизайнером или разработчиком, и вы никогда не должны беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать плагин в бесплатной онлайн-демонстрации
С плагином Elfsight вы можете мгновенно найти любые галереи на сайте, улучшить UX за считанные секунды и персонализируйте фотогалерею так, как вам нужно.
Возможности фотогалереи Elfsight для Squarespace
- Расставьте визуальные элементы по своему усмотрению или выберите случайный вариант, чтобы смешать их
- Семь различных потрясающих макетов: классическая сетка, горизонтальная и вертикальная кладка, слайдер и другие
- Возможность добавить как сколько угодно фото и видео
- Изменяемая форма фото: от закругленной до прямоугольной
- Различные действия по клику на фото: Перенаправление на ссылку, Открытие изображения во всплывающем окне и Ничего
- Возможность задать произвольную ширину галереи и возможность протестировать внешний вид галереи на планшетах и смартфонах
- Множество вариантов форматирования текста
Вы можете более подробно ознакомиться с виджетом в онлайн-конфигураторе без регистрации.
Кроме того, обратите внимание, что есть 6 готовых настраиваемых шаблонов, которые вы можете быстро найти в бесплатной онлайн-демонстрации. Вы можете узнать, как отображать различные типы фотогалерей, будь то для фотографа, дизайнера интерьера или продавца продукции. Вот несколько примеров, посмотрите:
Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин Photo Gallery на веб-сайт Squarespace
Вы можете добавить плагин Embed в Squarespace различными способами. Вы можете легко сделать это самостоятельно, посмотрев видео и прочитав наше руководство на этой странице.
Вот еще несколько способов установить фотогалерею на Squarespace. Например, вы можете прикрепить инструмент с помощью диспетчера тегов Google.
Установите плагин через панель администратора Squarespace
- Войдите в панель администратора сайта
- Рядом с областью, где вам нужно представить виджет, нажмите «Изменить»
- Найдите опцию «Код»
- Вставьте код установки в Блок «Код»
- Сохранить изменения
Вот так, ваш виджет сразу появится на странице!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им, и они будут рады установить для вас плагин Photo Gallery. Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Photo Gallery, установленный профессионалами!
Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин Photo Gallery, установленный профессионалами!
Как добавить фотогалерею в WordPress
WordPress — одна из лучших платформ для тех, кто создает сайты для своего бизнеса. Возможно, вы хотите сэкономить свое время и искренне желаете, чтобы ваши файлы на сайте выглядели профессионально. В этом случае самым разумным выбором будет применение эксклюзивного плагина.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашей галерее WordPress
- Существует множество шаблонов, представляющих профессиональные идеи для вашей галереи
- Вы создаете Фотогалерею самостоятельно, без веб-дизайнера или разработчика, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- У вас есть возможность опробовать виджет в бесплатном визуальном конфигураторе
С С помощью плагина Elfsight вы сможете оперативно размещать любые галереи на сайте, усиливать UX за считанные минуты и настраивать фотогалерею так, как вам хочется.
Возможности фотогалереи Elfsight для веб-сайта WordPress
- Изменяемая форма фотографий: от прямоугольной до закругленной
- Различные действия при клике по изображению: Открыть изображение во всплывающем окне, Ничего, Перенаправление по ссылке
- 7 различных потрясающих макетов: Слайдер, Вертикальная и горизонтальная кладка, классическая сетка и другие
- Куча настроек форматирования текста
- Реорганизуйте изображения по своему усмотрению или выберите случайный вариант, чтобы представить их все вместе
- Возможность установить определяемую пользователем ширину галереи и возможность проверить внешний вид галереи на смартфонах и планшетах
- Возможность прикрепить любое количество фото и видео
Ознакомиться с виджетом можно в онлайн-конфигураторе без регистрации.
Кроме того, примите во внимание, что существует шесть профессиональных настраиваемых шаблонов, которые вы можете быстро найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как показывать различные типы фотогалерей, будь то для продавца товаров, дизайнера интерьера или фотографа. Вот несколько примеров, посмотрите:
Вы можете подумать о том, как показывать различные типы фотогалерей, будь то для продавца товаров, дизайнера интерьера или фотографа. Вот несколько примеров, посмотрите:
Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин Photo Gallery на веб-сайт WordPress
Есть возможность добавить плагин Embed в WordPress несколькими способами. Вы можете легко сделать это самостоятельно после просмотра видео и нашего руководства на этой странице.
Ниже вы найдете еще несколько способов добавить фотогалерею в WordPress. Например, вы можете прикрепить виджет с помощью диспетчера тегов Google.
Установите плагин через панель администратора WordPress
- Скопируйте код установки в приложениях Elfsight
- Перейдите в панель администратора WordPress
- Перейдите в раздел Страницы в левом меню и выберите страницу для отображения виджета
- Добавьте пользовательский HTML блок в нужную часть страницы
- Вставьте код вашего виджета в этот блок
- Обновление веб-страницы
Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их об установке, и они будут рады установить для вас плагин Photo Gallery. . Просто свяжитесь с ними через Справочный центр Elfsight и приобретите виджет «Фотогалерея», установленный профессиональными разработчиками!
. Просто свяжитесь с ними через Справочный центр Elfsight и приобретите виджет «Фотогалерея», установленный профессиональными разработчиками!
Как добавить фотогалерею в Blogger
Blogger является одной из основных платформ для тех, кто создает сайт для своего бизнеса. Совершенно очевидно, что вы хотите сэкономить свои деньги и время, и лучшая идея здесь — использовать решение без кода, называемое плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно писать код JavaScript в вашей галерее Blogger
- Существуют различные шаблоны, воплощающие профессиональные идеи для вашей галереи
- Вы создаете фотогалерею самостоятельно, без веб-разработчиком или дизайнером, и вы никогда не будете беспокоиться о дизайне и функциональности виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы можете мгновенно найти любые галереи на сайте, улучшить UX всего лишь секунд и персонализируйте фотогалерею так, как вам нужно.
Возможности фотогалереи Elfsight для веб-сайта Blogger
- Множество возможностей оформления текста
- Возможность установки пользовательской ширины галереи и возможность протестировать галерею на планшетах и смартфонах
- Семь различных потрясающих макетов: классическая сетка , вертикальная и горизонтальная кладка, слайдер и другие
- Измените порядок изображений по мере необходимости или выберите случайный вариант, чтобы представить их все вместе
- Изменяемая форма изображений: от прямоугольной до закругленной
- Различные действия по клику на фото: и Ничего, Открытие изображения во всплывающем окне, Перенаправление на ссылку
- Возможность прикрепить сколько угодно фото и видео онлайн-конфигуратор бесплатно.
Кроме того, обратите внимание, что есть шесть готовых настраиваемых шаблонов, которые вы можете быстро найти в бесплатной онлайн-демонстрации. Вы можете узнать, как представить различные типы фотогалерей, будь то для фотографа, дизайнера интерьера или продавца продукции.
 Здесь вы можете найти некоторые из шаблонов, посмотрите:
Здесь вы можете найти некоторые из шаблонов, посмотрите: Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин Photo Gallery на сайт Blogger
Вы можете добавить плагин в Blogger разными способами. Вы можете легко сделать это самостоятельно после просмотра видео и нашего руководства на этой странице.
Вот еще несколько способов добавления фотогалереи в Blogger. Например, вы можете добавить инструмент с помощью Google Tag Manager.
Установить плагин через панель администратора Blogger
- Войдите в панель администратора Blogger
- Перейдите в «Страницы» и выберите нужную страницу
- Нажмите кнопку «HTML», чтобы открыть HTML-редактор страницы.
- Вставьте код виджета в окно редактора исходного кода HTML. Обновить»
Вот и все, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им примечание, и они будут рады установить виджет «Фотогалерея» для ты.
 Просто свяжитесь с ними через Справочный центр Elfsight и получите виджет «Фотогалерея», добавленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите виджет «Фотогалерея», добавленный профессиональными разработчиками!Как добавить фотогалерею в Webflow
Webflow — одна из основных платформ для тех, кто создает сайты для малого бизнеса. Скорее всего, вы хотите не терять время и действительно нуждаетесь в том, чтобы ваши файлы виртуозно смотрелись на сайте. В этом случае самым мудрым решением будет использование специального виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно писать код JS в вашей галерее Webflow
- Существует множество шаблонов, представляющих профессиональные идеи для вашей галереи
- Вы делаете Фотогалерею самостоятельно, без веб-дизайнера или разработчика, и вам никогда не придется беспокоиться о функциональности и дизайне виджета
- Вы можете протестировать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы сможете оперативно разместить любой галереи на веб-сайте, улучшите UX всего за несколько минут и настройте фотогалерею так, как вам нужно.

Возможности фотогалереи Elfsight для веб-сайта Webflow
- Семь различных потрясающих макетов: слайдер, горизонтальная и вертикальная кладка, стильная сетка и другие
- Возможность определять ширину галереи, определяемую пользователем, и возможность протестировать внешний вид галереи на смартфонах и планшетах. Возможность загружать столько изображений и видео, сколько хотите.
- Множество вариантов форматирования текста. представить их в перемешанном виде
- Изменяемая форма изображений: от закругленной до прямоугольной
- Различные действия по клику на фото: Ничего, Открыть изображение во всплывающем окне, Перенаправить на ссылку
Вы можете более подробно изучить виджет в онлайн-конфигуратор бесплатно.
Также имейте в виду, что существует шесть профессиональных настраиваемых шаблонов, которые вы можете быстро найти в бесплатной онлайн-демонстрации. Вы можете подумать о том, как отображать различные типы фотогалерей, будь то фотограф, продавец товаров или дизайнер интерьеров.
 Ниже приведены некоторые из примеров:
Ниже приведены некоторые из примеров: Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин фотогалереи на веб-сайт Webflow
Вы можете добавить плагин в Webflow различными способами. Вы можете легко сделать это самостоятельно, ознакомившись с нашим руководством и посмотрев видео на этой странице.
Ниже вы найдете еще несколько способов установки фотогалереи в Webflow. Например, вы можете прикрепить виджет с помощью Google Tag Manager.
Установить плагин через панель администратора Webflow
- Войти в панель администратора, выбрать сайт для виджета.
- Нажмите «Добавить элементы»
- Перетащите элемент «Встроить» в то место, где вам нужно отобразить виджет.
- Вставьте код установки в этот блок и нажмите «Сохранить и закрыть».
- Чтобы визуально отделить виджет от остального контента, мы рекомендуем добавить поля в 20 пикселей.
- Опубликовать изменения.

Вот так, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight:)
Да, если вы используете виджет на любом платном тарифном плане, вы всегда можете написать им, и они с радостью добавят для вас виджет «Фотогалерея». . Просто свяжитесь с ними через Справочный центр Elfsight и получите плагин для фотогалереи, установленный профессионалами!
Как добавить фотогалерею в Wix
Wix — одна из лучших платформ для тех, кто создает веб-сайт для своего бизнеса. Совершенно очевидно, что вам нужно сэкономить деньги и время, и лучшая идея здесь — использовать уже созданное решение без кода, называемое плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно писать код JavaScript в вашей Галерее Wix
- Существует множество шаблонов, предлагающих профессиональные идеи для вашей Галереи
- Вы создаете фотогалерею самостоятельно, без веб-дизайнера или разработчика, и вам не нужно беспокоиться о функциональности и дизайне виджета
- Вы можете опробовать виджет в онлайн-демонстрации
С плагином Elfsight вы можете быстро размещайте любые галереи на веб-сайте, улучшайте UX всего за несколько секунд и настраивайте фотогалерею так, как вы хотите.

Особенности фотогалереи Elfsight для сайта Wix
- Возможность загрузки любого количества видео и изображений
- Возможность задать ширину пользовательской галереи и возможность проверить галерею на планшетах и смартфонах
- Семь различных потрясающих макетов: Горизонтальная и Вертикальная кладка, классическая сетка, Слайдер и другие
- Множество вариантов форматирования текста
- Изменяемая форма изображения: от закругленных до прямоугольных
- Различные действия при нажатии на изображение: открытие изображения во всплывающем окне, перенаправление по ссылке и ничего
- При необходимости реорганизуйте изображения или выберите случайный вариант, чтобы представить их все вместе
Более подробно изучить виджет можно в онлайн-конфигураторе без регистрации.
Также имейте в виду, что в бесплатной онлайн-демонстрации есть 6 профессиональных настраиваемых шаблонов. Вы можете узнать, как отображать различные типы фотогалерей, будь то дизайнер интерьеров, фотограф или продавец товаров.
 Ниже вы можете найти некоторые из примеров, наслаждайтесь:
Ниже вы можете найти некоторые из примеров, наслаждайтесь: Свадебный фотограф
Дизайнер интерьера
Менеджер по продукту
Как добавить плагин Photo Gallery на сайт Wix
Есть возможность добавить плагин Embed на Wix несколькими способами. Вы можете легко сделать это самостоятельно, прочитав наше руководство и посмотрев видео на этой странице.
Вот еще несколько способов добавить фотогалерею в Wix. Например, вы можете добавить инструмент с помощью Google Tag Manager.
Установить плагин через панель администратора Wix
- Войдите в панель администратора Wix и нажмите «Редактировать сайт».
- Нажмите значок «Плюс» на левой панели и выберите раздел «Встроить». размер
- Нажмите «Ввести код» и вставьте туда код установки.
- Нажмите «Применить»
Вот и все, ваш виджет появится на веб-странице, как только это произойдет!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если ваш виджет находится на каком-либо платном плане, вы всегда можете попросить их установить, и они будут рады добавить для вас плагин Photo Gallery.
 Просто свяжитесь с ними через Справочный центр Elfsight и установите виджет «Фотогалерея» у профессионалов!
Просто свяжитесь с ними через Справочный центр Elfsight и установите виджет «Фотогалерея» у профессионалов!Как добавить фотогалерею в Shopify
Wix — одна из основных платформ для тех, кто создает сайты для своего бизнеса. Скорее всего, вы хотите не тратить время зря и искренне хотите, чтобы ваши файлы виртуозно отображались на сайте. В этом случае лучшим решением будет применение специального виджета.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашей галерее Wix
- Существует множество шаблонов, воплощающих профессиональные идеи для вашей галереи
- Вы создаете фотогалерею самостоятельно, без веб-разработчиком или дизайнером, и вам никогда не придется беспокоиться о дизайне и функционале виджета
- Вы можете проверить плагин в бесплатном визуальном редакторе
С помощью плагина Elfsight вы сможете быстро разместить любые галереи на сайте, улучшить UX всего лишь секунд и персонализируйте фотогалерею так, как вы хотите.

Возможности фотогалереи Elfsight для Shopify
- Возможность установки произвольной ширины галереи и возможность проверки галереи на смартфонах и планшетах
- Множество настроек форматирования текста
- Возможность загрузки любого количества фото и видео
- 7 различных потрясающих макетов: обычная сетка, слайдер, вертикальная и горизонтальная кладка и другие
- Изменяемая форма фотографий: от прямоугольной до закругленной
- Различные действия при нажатии на изображение: перенаправление на ссылку, открытие изображения во всплывающем окне и ничего
- Измените порядок визуальных элементов по мере необходимости или выберите случайный вариант для их смешивания
Более подробно изучить виджет можно в онлайн-конфигураторе без регистрации.
Кроме того, имейте в виду, что существует шесть профессиональных настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете свободно исследовать, как отображать различные типы фотогалерей, будь то дизайнер интерьеров, фотограф или продавец товаров.
 Здесь вы можете найти некоторые из шаблонов, посмотрите:
Здесь вы можете найти некоторые из шаблонов, посмотрите: Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин Photo Gallery на сайт Shopify
Вы можете добавить плагин Embed в Shopify различными способами. Вы можете легко сделать это самостоятельно, просмотрев видео и ознакомившись с нашим руководством на этой странице.
Ниже вы найдете еще несколько способов установки фотогалереи на Shopify. Например, вы можете прикрепить виджет с помощью Google Tag Manager.
Установите плагин через панель администратора Shopify
- Войдите в панель администратора Shopify
- Перейдите в раздел «Интернет-магазин» и нажмите «Настроить».
- Нажмите «Добавить раздел» в меню слева, а затем нажмите «Добавить» в разделе «Пользовательский контент».
- Удалить предустановленные разделы.
- Нажмите «Добавить содержимое» и выберите «Пользовательский HTML».
- Вставьте код установки виджета в поле «HTML».

- Сохраните изменения.
Вот и все, ваш виджет появится на веб-странице, как только это произойдет!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
И, конечно же, если ваш виджет находится на каком-либо платном тарифном плане, вы всегда можете написать им, и они будут рады установить Фотогалерею виджет для вас. Просто свяжитесь с ними через Справочный центр Elfsight, и профессионалы добавят ваш плагин Фотогалереи!
Как добавить фотогалерею в Weebly
Weebly — одна из лучших платформ для тех, кто создает веб-сайты для своего бизнеса. Очевидно, что вы хотите сэкономить свое время и деньги, и лучший выбор здесь — использовать готовый инструмент, называемый плагином.
Преимущества, которые вы получаете, используя плагин
- Вам не нужно ничего кодировать в вашей галерее Weebly
- Существуют различные шаблоны, воплощающие профессиональные идеи для вашей галереи
- Вы создаете фотогалерею самостоятельно, без веб-дизайнера или разработчиком, и вам никогда не придется беспокоиться о дизайне и функциональности виджета
- У вас есть возможность опробовать виджет в онлайн-демонстрации
С помощью плагина Elfsight вы можете сразу размещать любые галереи на сайте, улучшать UX за считанные минуты и настройте фотогалерею так, как вам нужно.

Возможности фотогалереи Elfsight для Weebly
- Измените порядок фотографий или выберите случайный вариант, чтобы смешать их
- Возможность загружать столько видео и изображений, сколько пожелаете
- 7 различных потрясающих макетов: стильная сетка, слайдер, Вертикальная и горизонтальная кладка и др.
- Возможность задать произвольную ширину галереи и возможность протестировать галерею на смартфонах и планшетах
- Куча настроек оформления текста
- Изменяемая форма изображений: от прямоугольной до закругленной
- Различные действия при нажатии на изображение: Перенаправление по ссылке, Ничего, Открытие изображения во всплывающем окне
Более подробно изучить виджет можно в онлайн-конфигураторе без регистрации.
Более того, имейте в виду, что существует шесть готовых настраиваемых шаблонов, которые вы можете легко найти в бесплатной онлайн-демонстрации. Вы можете сами решить, как показывать различные типы фотогалерей, будь то дизайнер интерьеров, продавец товаров или фотограф.
 Ниже приведены некоторые примеры, посмотрите:
Ниже приведены некоторые примеры, посмотрите: Свадебный фотограф
Дизайнер интерьеров
Менеджер по продукту
Как добавить плагин Photo Gallery на веб-сайт Weebly
Есть возможность добавить плагин Embed в Weebly несколькими различными способами. Вы можете легко сделать это самостоятельно после просмотра нашего руководства и видео на этой странице.
Вот еще несколько способов установить фотогалерею на Weebly. Например, вы можете добавить инструмент с помощью Google Tag Manager.
Установить плагин через панель администратора Weebly
- Войдите в свою панель администратора Weebly, нажмите «Редактировать сайт».
- Перетащите элемент «Код для вставки» в правую область страницы.
- Щелкните блок на странице и нажмите «Редактировать пользовательский HTML».
- Вставьте код установки виджета в блок и опубликуйте изменения.
Готово, ваш виджет появится на сайте сразу после того, как вы закончите!
Обратитесь за помощью к профессиональной службе поддержки Elfsight 🙂
Да, если ваш виджет находится на любом платном тарифном плане, вы всегда можете попросить их установить, и они будут рады установить для вас плагин Photo Gallery.
 Просто свяжитесь с ними через Справочный центр Elfsight и получите виджет «Фотогалерея», добавленный профессиональными разработчиками!
Просто свяжитесь с ними через Справочный центр Elfsight и получите виджет «Фотогалерея», добавленный профессиональными разработчиками!Примеры Фотогалереи
Вы можете найти множество шаблонов Фотогалереи виджета Elfsight. Они могут быть полезны всем: от фотографов до дизайнеров, от интернет-продавцов до дизайнеров интерьеров. Вдохновляйтесь нашими красивыми и профессиональными готовыми шаблонами!
Путешественник
Этот шаблон отлично подойдет всем, кто хочет представить великолепные пейзажи и живописные пейзажи. Макет миниатюр используется здесь, чтобы выделить лучшие фотографии и чтобы пользователи могли рассмотреть наиболее важные детали.
Продавец товара
Этот пример фотогалереи идеально подойдет для тех, кто продает товары через Интернет. Ваши покупатели смогут более подробно рассмотреть выбранный товар, а с вертикальной компоновкой Thumbnail вы сможете представить его в наиболее выгодном свете.
Фотосессии
Вы сможете представить пользователям вертикальные изображения, чтобы они лучше рассмотрели ваши самые яркие визуальные эффекты.
 Это абсолютный способ показать свой талант фотографа и продвинуть свою работу.
Это абсолютный способ показать свой талант фотографа и продвинуть свою работу.Хотите увидеть больше великолепных шаблонов или даже выбрать тот, который нужно скопировать и вставить на сайт? Вы можете попробовать их демоверсии и то, как они работают с точки зрения ваших пользователей, на этой странице.
FAQ
Осваивая виджет Фотогалерея для веб-сайтов, вы можете узнать больше о его настройках или о некоторых других решениях и их отличиях от Галереи Elfsight. Здесь мы объединили еще пару вопросов о Фотогалерее и ответы на них. Наслаждаться!
Какие приложения Photo Gallery для Android можно использовать?
Имея Android-смартфон или любое другое устройство, и желая представить свои красивые изображения на сайте, вам необходимо где-то хранить фотографии перед публикацией. Мы и наши коллеги используем несколько галерей, так что вы можете выбрать любую из них для хранения изображений, прежде чем показывать их миру.
A+ Gallery — одно из лучших приложений для создания фотогалереи.
 Он позволяет выполнять все основные действия с фотографиями: управлять своими фотографиями, создавать фотоальбомы и обмениваться изображениями. Кроме того, есть возможность сохранить изображения в тайне с опцией хранилища. Вы можете использовать его бесплатно, а также купить про версию, которая стоит не очень дорого.
Он позволяет выполнять все основные действия с фотографиями: управлять своими фотографиями, создавать фотоальбомы и обмениваться изображениями. Кроме того, есть возможность сохранить изображения в тайне с опцией хранилища. Вы можете использовать его бесплатно, а также купить про версию, которая стоит не очень дорого.F-Stop Media Gallery — это приложение, предоставляющее своим владельцам несколько неожиданных и действительно достойных функций. Он имеет минималистичный аккуратный дизайн, и вы можете управлять фотографиями так же хорошо, как и в других галереях. Что особенного в этой фотогалерее, так это то, что вы можете искать фотографии на основе метаданных. Кроме того, вы можете добавлять теги к изображениям, и это здорово.
Google Фото — это облачное хранилище для больших поклонников среды Google. Если вам нравится хранить все документы на Google Диске, у вас есть возможность использовать фотогалерею в дополнение к ней. Вы можете загрузить на него столько фото и видео, сколько пожелаете.


 При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
При этом оригинальные фото могут иметь совершенно другие размеры и пропорции. Квадратные миниатюры одинакового размера позволяют создать элегантную ровную сетку, без необходимости подгонять оригинальную фотографию под форму квадрата, тем самым искажая ее вид. В реальной жизни созданием миниатюр чаще всего занимается специальный скрипт, поскольку фотографий на сайте может быть много и обрезать каждую вручную очень долго.
 photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
 5;
}
5;
}
 ./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
./img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
 jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>
jpg" data-lightbox="roadtrip" data-title="Eagle">
<img src="img/img-01-min.jpg" alt="Eagle" />
</a>



 jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.
jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.