Как на сайте WordPress в виджет добавить изображение?
WordPress является довольно гибкой системой относительно создания и редактирования контента, в том числе и работы с изображениями на сайте. Так, “движок” весьма упрощает загрузку и добавление картинок в любом месте Вашего сайта. В этой статье будем разбираться, как без каких-либо трудностей добавить изображение в виджет на боковой панели Вашего WordPress-сайта.
Как на сайте WordPress в виджет добавить изображение?
Для решения задачи существует несколько методов. Ознакомившись с каждым из них, Вы выберите для себя наиболее подходящий.
Способ 1. Виджет Изображение
Среди стандартных инструментов, в WordPress присутствует виджет под названием Изображение, основная задача которого выводить на сайте картинки. Для этого необходимо перейти в админ-панели в раздел Внешний вид -> Виджеты и перетащить указанный виджет в желаемое место отображения.

Все, что остается сделать, – это в настройках виджета добавить нужное изображение, нажав кнопку Добавить изображение. Тут можно будет добавить тег alt и подпись для фото.

Для сохранения настроек следует нажать кнопку Сохранить, после чего можно смотреть на сайте.

Способ 2. Виджет Текст
Также среди стандартных виджетов WordPress доступен для использования виджет Текст. Он отличается от предыдущего тем, что, кроме, картинок, Вы можете задать и текстовые блоки для отображения. Для добавления фото следует в настройках виджета нажать кнопку Добавить медиафайл.

Способ 3. Виджет HTML-код
HTML-код – это еще один стандартный WordPress-виджет. Его главная особенность – возможность вставлять строки HTML-кода. Кроме того, он способен также отображать и картинки. Для этого в его поле Содержимое нужно вставить HTML-ссылку на изображение. Чтобы ее посмотреть, необходимо перейти в раздел Медиафайлы -> Библиотека, выбрать нужное фото и в поле URL скопировать ссылку.

Для вставки картинки в виджете нужно полученный адрес обрамить в тег <img>:
<img src="http://wpshop.loc/wp-content/uploads/2018/05/logotype_-150x68.png" alt="Как на сайте WordPress в виджет добавить изображение?" />
В итоге виджет HTML-код будет выглядеть следующим образом:

Способ 4. Плагин Image Widget
Если ни один из вышеперечисленных способов Вам не подошел, то можно воспользоваться сторонней решением – бесплатным плагином Image Widget.
Итак, после его установки и активации нужно перейти в раздел виджетов. Видно, что плагин создал собственный виджет с названием Image Widget. Добавление в него изображения аналогично вышеуказанному Изображение. Особенностью плагина является наличие дополнительных настроек вывода фото. Вы сможете, кроме традиционных подписи и тега alt, выбрать размер и выравнивание картинки.

Если Вам понравилась статья — поделитесь с друзьями
Виджет группы Вконтакте WordPress, как добавить и установить
Социальные сети в мире на сегодняшний день занимают занимают огромную часть жизни населения нашей планеты. Рунет не является исключением, самая популярная соц. сеть у нас сейчас Вконтакте. Именно о том как сделать виджет группы Вконтакте WordPress сайте или блоге и будет идти речь.
Итак, для начала что бы сделать виджет группы Вконтакте WordPress у вас должна быть эта самая группа, я думаю с этим все ясно. Как настроить виджет, было изучено ранее. Что нам даст группа социальной сети на нашей странице? Ну во первых это придаст жизни вашей странице, во вторых это полезно при продвижении сайта, и наконец это принесет вам дополнительный трафик на ваш ресурс в интернете.
Как установить виджет сообщества Вконтакте?
Что бы не тягать вас по ресурсу Вконтакте и не расписывать где найти этот самый код виджета сделаем проще, заходим в поиск и вбиваем в поисковую строку: «виджет сообщества Вконтакте»

Переходим по данной ссылке и оказываемся сразу в форме настройки виджета группы. Для начала разберем что же нам говорит сам VK о своем виджете.

Прочитав сие написание приходим к выводу что данный виджет будет нам полезен поэтому продолжим рассматривать сами настройки. Разобьем форму на несколько пунктов и разберем каждый из них по отдельности.
Настройки виджета сообщества Вконтакте:

- Придуманная вами ранее ссылка, она индивидуальна для каждой группы, при переходе в ваше сообщество, ссылку можно легко скопировать с адресной строки браузера, и забиваем ее именно в поле №1.
- Что будет отображаться на вашем сайте в виджете группы. Предпочтительнее это будут люди подписанные на нее но тут решать только вам.
- Размер рамки виджета отображаемый на вашем сайте, ширину нужно подбирать в зависимости от ширины вашего сайт бара или места расположения кода.
- Настройки цветов, по умолчанию стоят настройки присущее социальной сети Вконтакте, вы же можете поексперементировать с ними самостоятельно.
- При редактировании каждого из выше перечисленных полей код для вставки будет автоматически корректироваться под ваши нужды.
- Точная картинка которая будет у вас на сайте после вставки кода виджета группы.
Немного поигравшись с настройками вы выберите для себя подходящий именно вам.
Как вставить виджет группы Вконтакте WordPress
Определившись с дизайном вашего виджета, переходим непосредственно к вставке кода на страницы вашего сайта.
Заходим в Админ панель WordPress Вкладка «Внешний вид», затем «Виджеты» и выбираем блок в котором должна отображаться наша группа, затем перетаскиваем туда виджет типа «Текст» и вносим туда код отредактированный нами ранее, для примера это будет выглядеть вот так:

Нажимаем «Сохранить» и переходим на наш сайт смотреть что у нас получилось.

В случае моего примера у меня вышло так, у вас же виджет будет размещен именно там где вы его поставили. В данном уроке мы научились добавлять виджет группы Вконтакте на сайт WordPress. Оставайтесь с нами и изучайте уроки по WordPress.
Рекомендую почитать:
Как добавить ссылку заголовка на виджет в WordPress
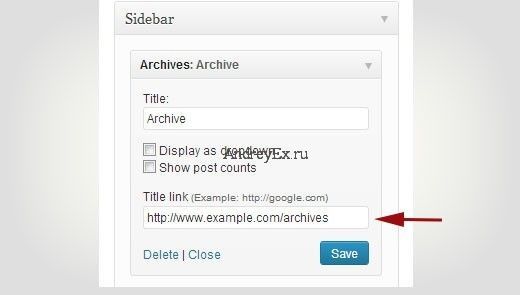
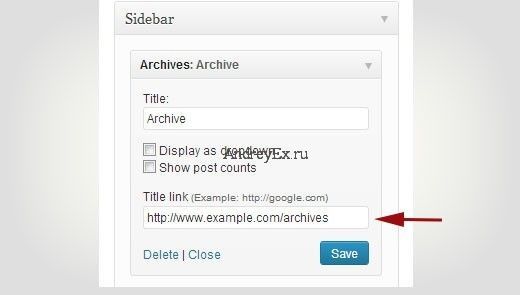
Наиболее виджеты в WordPress приходят с возможностью установить название для каждого виджета. Виджет название используется в качестве заголовка для виджетов в боковой панели или других областей виджетов. Недавно мы показали вам , как скрыть Заголовок виджета в WordPress. В этом посте комментарий, один из пользователей просил о том, как они могут добавить ссылку на Заголовок виджета, чтобы сделать его активным. Например, вы можете иметь виджет-зону только для отображения в Google+ “Добавить в круги”, и вы хотите иметь титул “добавить к нам на Google+” будет ссылка на Вашу страницу Google+ . В этой статье мы покажем вам, как добавить ссылку на виджет заголовков в WordPress.Первое, что вам нужно сделать, это установить и активировать плагин “Заголовок ссылки”. После активации этот плагин добавляет полt ссылки на Заголовок в WordPress.


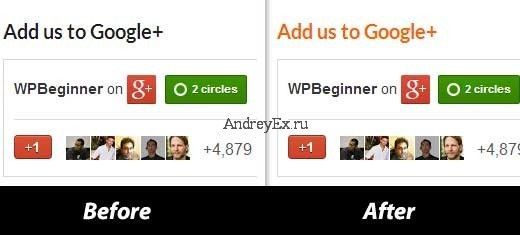
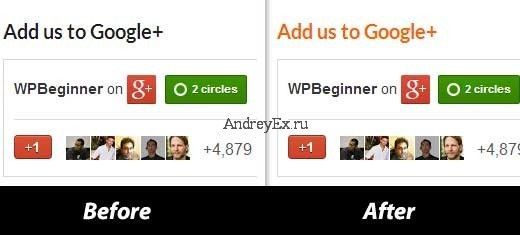
Просто укажите Заголовок виджета, а затем добавить URL в поле ссылки на Заголовок. Сохранить настройки и предварительного просмотрите на ваш сайт. Вы заметите, что ваш виджет теперь связан с урл, который Вы указали. Этот метод позволяет создавать кликабельные заголовки виджетов. Вот превью:


Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Виджеты на страницах и WordPress постах (Amr shortcode any widget)
С помощью виджетов в WordPress достаточно удобно работать с разными информационными и функциональными блоками в сайдбаре, футере и т.п. Они реально ускоряют и упрощают процесс настройки сайта. Я уже когда-то рассказывал о добавлении новых виджетов в Вордпресс а, сегодня поведаю каким образом можно встраивать их внутрь страниц и постов блога. Для этого ненужно делать правки в шаблоне, достаточно установить плагин Amr Shortcode Any Widget. Он подходит любой теме и не сложен в настройке, нужно лишь знать некоторые нюансы, о которых я расскажу ниже.Иногда возникает задача, когда требуется разместить специфическую информацию внутрь контента, например: поиск, список популярных постов, рекламу, перечень категорий блога, внешний RSS фид и т.п. Если это текстовое наполнение, то проблем нет, но в случае нестандартных и динамических элементов вам пригодится Amr Shortcode Any Widget.
Основная функция модуля — добавление виджетов на определенной странице WordPress
Процесс установки Amr Shortcode Any Widget вообще не сложный. Скачиваете плагин отсюда либо ставите внутри админки. На данный момент у него 80к загрузок + заявлена поддержка самых последних версий Водпресс (минимальная — 3.6). Оценки также хорошие, работа над ошибками идет, а последний апдейт был 4 недели назад.
После установки в разделе «Настройки» появится пункт «Shortcode any widget». Здесь, во-первых, выводится информация о подключенных виджетах, а во-вторых, собраны инструкции по использованию модуля.
Вставка видежта на страницу WordPress
Первым делом переходим в раздел «Внешний вид» — «Виджеты», где увидите специальную область под названием «Widgets For Shortcodes». В нее вы должны добавлять все те функциональные блоки, с которыми в дальнейшем хотите работать в записях на сайте.
Для каждого элемента доступны все базовые опции и настройки, в том числе заголовок. После сохранения под ним появится шорткод, который следует использовать чтобы вставить виджет в страницу WordPress.
На втором шаге открываете нужную вам заметку и просто добавляете туда соответствующий шоркод (неважно в HTML или текстовом режиме). Обновляете страницу и смотрите результат:
В плагине Amr Shortcode Any Widget есть несколько вариантов шорткодов:
- [do_widget имя_виджета] например [do_widget calendar].
- [do_widget «имя виджета»] — когда название содержит пробел, используются кавычки: [do_widget «tag cloud»].
- [do_widget id=widgetid] — обращение к конкретному объекту по ID (рекомендуется): [do_widget id=search-3].
- [do_widget_area сайдбар_id] — если я правильно понимаю, можно вставлять сразу весь блок виджетов, но лично эту штуку не пробовал.
Лучше всего для добавления видежта на страницу применять вызов по ID — просто копируйте шорткод, который модуль вам подсказывает. Я делал именно так, и все отлично получалось.
Если не работает?
- Первым делом, убедитесь, что вызываете код по ID.
- Во-вторых, разработчики рекомендуют сначала поместить виджет в обычный сайдбар и смотреть будет ли он выводиться там. Вполне вероятно, что ошибка именно в нем.
- В-третьих, можете запустить режим отладки, при котором модуль покажет вам ID используемых элементов (хотя, теоретически, сейчас ID видны в «Настройках» плагина в админке). Ссылка отладки выглядит так:
http://www.ваш_сайт.com/название-страницы/?do_widget_debug |
http://www.ваш_сайт.com/название-страницы/?do_widget_debug
Параметры шорткодов
В Amr Shortcode Any Widget шорткодах есть парочка опций, позволяющих влиять на результирующий HTML добавленных виджетов на странице. В отличии от плагина стилей оформления виджетов Widget CSS Classes здесь все задается непосредственно в самом коде.
Итак, параметры do_widget:
- name=»nameofwidget» — вставка элемента по имени.
- id=widget-ID — вызов объекта по ID.
- widget_classes=none — удаляет базовые классы, которые система ставит по умолчанию.
- title=false — если не хотите отображать заголовок. Либо можно указать: h2- h5, strong, em, header.
- class=yourclassname — пользовательский класс.
- wrap=htmltag — заменяет первый «оборачивающий» тег на допустимые значения: p, div, section, main, aside.
Например:
[do_widget id=search-3 wrap=div widget_classes=none] [do_widget id=archives-5 title=false] |
[do_widget id=search-3 wrap=div widget_classes=none] [do_widget id=archives-5 title=false]
Есть также шорткод do_widget_area, который вставляет объекты из определенной области виджетов. Параметры для него:
- widget_area=yourwidgetarea — задаете область темы, если пусто — то выводит элементы из ‘widgets_for_shortcodes’.
- widget_area_class=none — удаление глобальных классов (class) для всей области.
- widget_classes=none — удаление «оборачивающих» классов виджетов.
- class=yourclassname (по умолчанию amr_widget_area) — стиль всего блока, не отдельных объектов.
В случае работы с widget_area важно понимать, что он зависит от используемого названия в теме, поэтому при ее смене, ваши встроенные виджеты на определенных страницах в WordPress наверняка «слетят».
В целом Amr Shortcode Any Widget — отличное решение. С данным модулем я знаком около 4х лет, первую версию обзора сочинял очень давно. Хорошо, что авторы его не забросили и развивают.
Если встречали альтернативные решения для добавления виджетов на страницы и WordPress посты, пишите — интересно узнать.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!