Как сделать любой элемент ссылкой на страницу?
Прочее › Авито › Объявление › Как скинуть ссылку на объявление на Авито?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
- Как сделать блочный элемент ссылкой?
- Как сделать ссылку на нужную часть страницы?
- Как сделать объект ссылкой?
- Как сделать внутренние ссылки в HTML?
- Какой элемент создает ссылку?
- Как сделать ссылку якорь?
- Как сделать ссылку Кликабельный?
- Как сделать Внутритекстовую ссылку?
- Как сделать символьную ссылку?
- В чем разница между указателями на объект и ссылкой?
- Как сделать изображение ссылкой?
- Как сделать надпись со ссылкой?
- Как сделать ссылки на источник?
- Что такое ссылка якорь?
- Как сделать ссылку с названием?
- Как сделать кликабельную кнопку?
- Что такое атрибут href?
- Как сделать текст ссылкой в HTML?
- Как сделать красивую короткую ссылку?
- Как сделать ссылку на блок страницы?
- Как добавить ссылку на конкретное место на странице якорь)?
- Какие объекты в тексте могут являться ссылкой?
- Как создать файл со ссылкой?
- Как сделать гиперссылку на сайте HTML?
- Как сделать внутренние ссылки на сайте?
- Как сделать быстрые ссылки?
- Как сделать ссылку на странице?
- Как сделать просто линию в HTML?
- Как сделать изображение ссылкой в HTML?
- Как сделать гиперссылку без подчеркивания HTML?
- Как сделать гиперссылку в оглавлении?
- Как сделать ссылку на источник внизу страницы?
- Как сделать автоматическую ссылку?
- Как сделать ссылку на ячейку на другом листе?
- Что такое внешние гиперссылки?
- Чем отличается ссылка от указателя C++?
- Какие бывают внешние ссылки?
- Как работают обратные ссылки?
- Что такое указатель ссылки?
- Как сделать значок ссылкой?
- Как сделать кнопку HTML с ссылкой?
- Как сделать выделенный текст ссылкой?
- Как в HTML сделать кнопку ссылкой?
Как сделать блочный элемент ссылкой?
Для изменения вида ссылки к селектору A в стилях следует добавить свойство display со значением block, чтобы превратить ссылку в блочный элемент. Такой элемент по умолчанию занимает всю свободную ширину внутри родителя.
Такой элемент по умолчанию занимает всю свободную ширину внутри родителя.
Как сделать ссылку на нужную часть страницы?
Как создать ссылку на конкретное место страницы:
- Откройте страницу, ссылку на которую хотите дать, и выделите нужный фрагмент;
- Нажмите на правую кнопку мыши и в выпадающем меню выберите Copy link to select text;
- Отправьте ссылку адресату любым удобным способом.
Как сделать объект ссылкой?
Добавление ссылки:
- Выделите текст или объект, который должен представлять гиперссылку.
- Щелкните его правой кнопкой мыши и выберите пункт Ссылка.
- В разделе Связать с выберите параметр Место в документе.
- В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.
Как сделать внутренние ссылки в HTML?
Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1. Между тегами <a name=«top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы.
Между тегами <a name=«top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы.
Какой элемент создает ссылку?
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках.
Как сделать ссылку якорь?
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a> (пример 9.1). В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Как сделать ссылку Кликабельный?
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.

- Пишем анкор* между спинками квадратных скобок!
Как сделать Внутритекстовую ссылку?
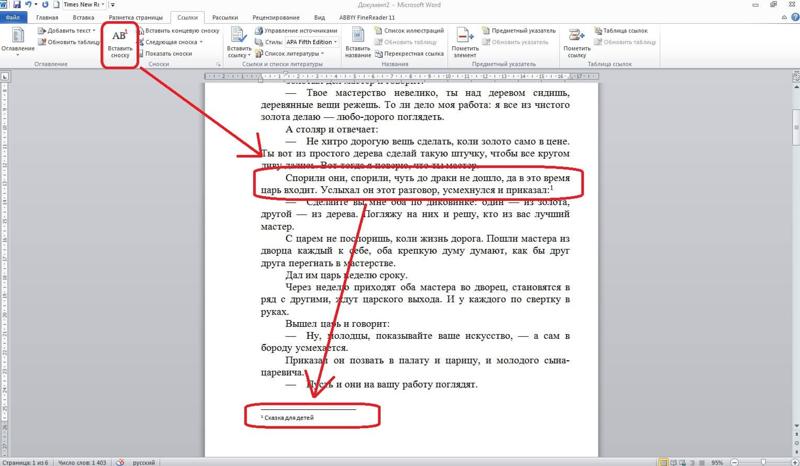
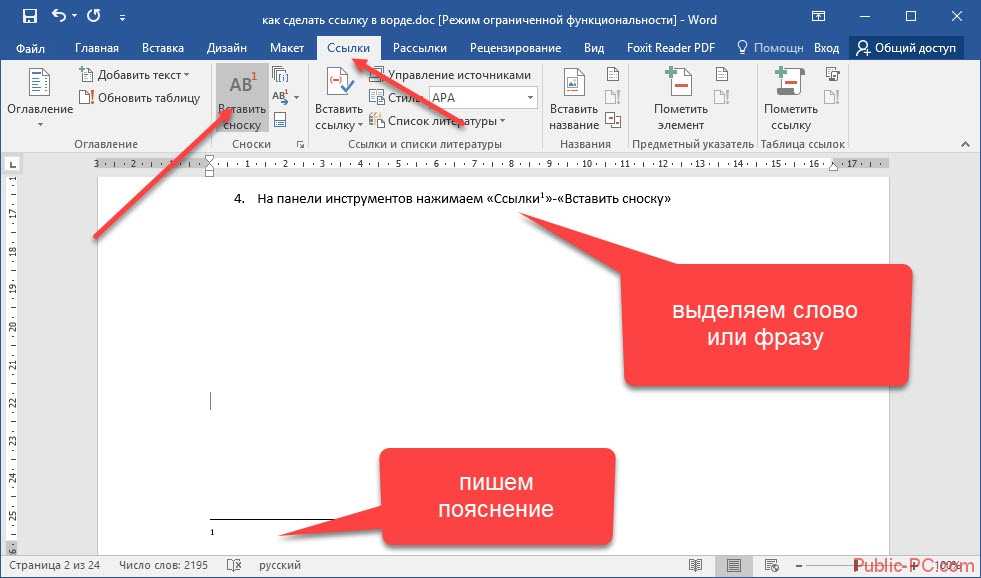
Подстрочные сноски:
- Поставьте курсор на то место текста, где Вы собираетесь вставить сноску.
- В меню Вставка выберите команду Ссылка, а затем — команду Сноска.
- В окне Сноски выберете нужный вид сноски:
- В появившейся внизу страницы строке пишите текст сноски.
Как сделать символьную ссылку?
Чтобы создать символическую ссылку на файл, нужно указать имя ссылки и целевой объект, на который она должна указывать. Можно указать тип ссылки: /D — символьная (мягкая) ссылка на каталог, /H — жесткая ссылка, /J — точка соединения (Junction point).
В чем разница между указателями на объект и ссылкой?
Главное отличие ссылки от указателей в том, что указатель это целое число и поэтому для него доступны операции с целыми числами, а для ссылки доступны только операции копирования и разыменования. В языках программирования ссылка может быть реализована как переменная, содержащая адрес ячейки памяти.
В языках программирования ссылка может быть реализована как переменная, содержащая адрес ячейки памяти.
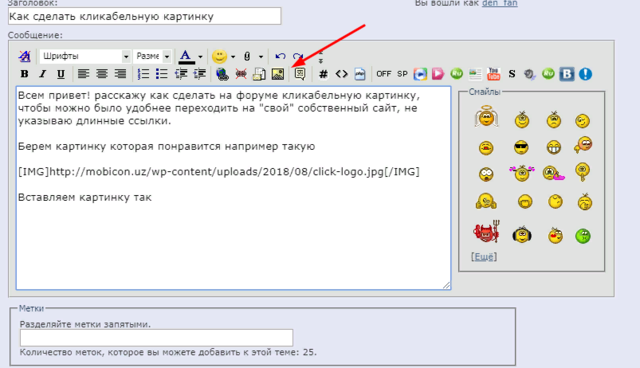
Как сделать изображение ссылкой?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
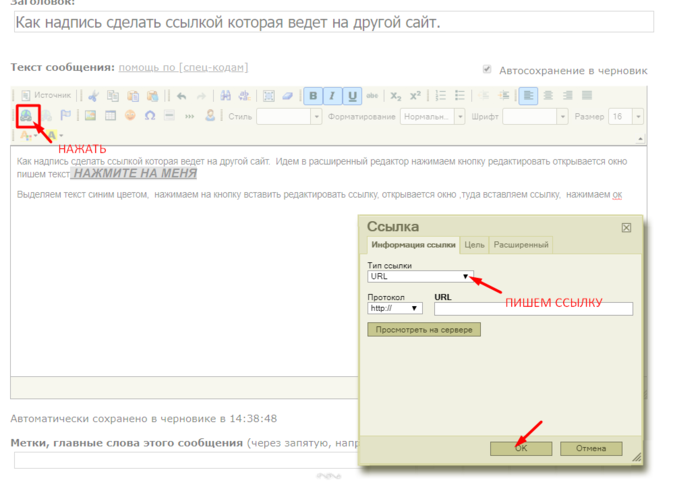
Как сделать надпись со ссылкой?
Для создания такой ссылки введите символ * или @ и вставьте после него нужную вам ссылку. Шаг 2. После этого через пробел в скобках укажите слово или фразу, которая и будет вести на указанную ссылку. Структура такая: @ссылка (текст).
Как сделать ссылки на источник?
Создание списка литературы, цитат и ссылок:
- Поместите курсор в конец текста, который хотите процитировать.
- Перейдите в раздел Ссылки > Стиль и выберите стиль ссылки.
- Нажмите кнопку Вставить ссылку.
- Выберите Добавить новый источник и введите сведения об источнике.

Что такое ссылка якорь?
Якоря, или «Якорные ссылки» — это способ навигации по сайту, который позволяет быстро переместиться с одного места страницы на другое.
Как сделать ссылку с названием?
Изменение существующей гиперссылки
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как сделать кликабельную кнопку?
Для создания ссылки в виде кнопки используйте тег <a>, стилизованный с помощью таблиц стилей CSS. Контентом кнопки <button> может быть как текст, так и другие HTML теги, например, используя тег <img> внутри кнопки, можно сделать кнопку-картинку.
Что такое атрибут href?
Атрибут href указывает ссылку: либо URL, либо якорь. Якорь — это название после символа #, который указывает на элемент (ID (en-US)) на текущей странице. URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером.
URL не ограничены только ссылками на HTTP, они могут использовать любой протокол, поддерживающийся браузером.
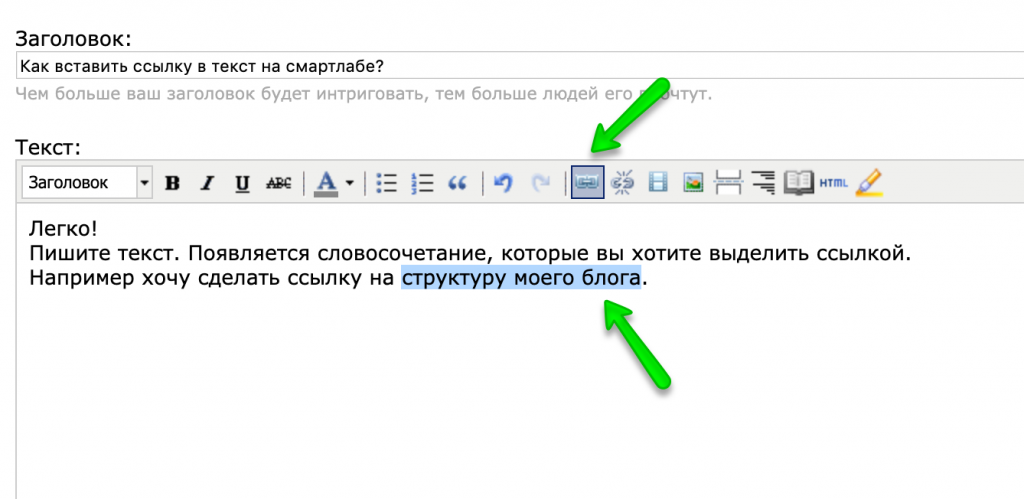
Как сделать текст ссылкой в HTML?
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Как сделать красивую короткую ссылку?
Чтобы сократить ссылку, нужно:
- Зарегистрироваться.
- Вставить URL на главной и нажать кнопку «Rebrand».
- Выбрать способ сокращения: генерировать самый короткий адрес, SEO-дружественный (учитывающий слова в URL) или, например, абсолютно случайный.
- Указать домен — оставить rebrand.ly или прикрепить собственный.
Как сделать ссылку на блок страницы?
Из меню справа страницы переместите в редактор блок, на который вы хотите сделать ссылку. Нажмите на блок, в панели его управления выберите «Редактировать HTML блока» и пропишите в теге div атрибут id, например: <div class=«column full» id=«contacts»> и нажмите «Сохранить».
Нажмите на блок, в панели его управления выберите «Редактировать HTML блока» и пропишите в теге div атрибут id, например: <div class=«column full» id=«contacts»> и нажмите «Сохранить».
Как добавить ссылку на конкретное место на странице якорь)?
Как добавить ссылку на конкретное место на странице (якорь)?
В Контенте этого блока укажите имя якоря, например: сontacts. Теперь можно ссылаться на него в любом блоке, указывая ссылку типа #contacts. При нажатии на ссылку будет происходить переход к якорю.
Какие объекты в тексте могут являться ссылкой?
Hyperlink) — часть гипертекстового документа, ссылающаяся на элемент в этом документе (команда, текст, изображение, сноска) или на другой объект (файл (документ), каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Как создать файл со ссылкой?
Наведите курсор на файл или папку, которыми хотите поделиться, и нажмите на значок предоставления доступа (прямоугольник со стрелкой вверх). В раскрывающемся меню выберите Может редактировать. Если ссылка не создана, нажмите Создать. Если ссылка создана, нажмите Скопировать ссылку.
В раскрывающемся меню выберите Может редактировать. Если ссылка не создана, нажмите Создать. Если ссылка создана, нажмите Скопировать ссылку.
Гиперссылку в HTML можно создать при помощи тега \(<a>\), который имеет еще закрывающий тег \(</a>\). Рассмотрим на примере как прописывается код для создания гиперссылок. Это ссылка на страницу в интернете. В данном коде у тега \(<a>\) используется атрибут \(href\), который задает адрес ссылки.
Как сделать внутренние ссылки на сайте?
Внутренние ссылки — это гиперссылки на другие страницы этого же сайта. Ссылка (внешняя или внутренняя) в HTML выглядит следующим образом: <a href=«https://domain.com»>текст ссылки (анкор)</a> Их называют «внутренними ссылками», потому что они ведут на страницы того же домена.
Как сделать быстрые ссылки?
Создание быстрых ссылок на данные: вкладка «Управление» > панель «Быстрые ссылки на данные» > «Создать быстрые ссылки на данные».
Как сделать ссылку на странице?
Простая текстовая ссылка создается в три этапа:
- Сначала пишем слово, на котором будет стоять ссылка, и заключаем его в теги a (открывающий тег) и /a (закрывающий тег),
- В открывающий тег добавляем URL, заключенный в кавычки, с атрибутом href=
- Полученную строку вставляем в HTML-код страницы.

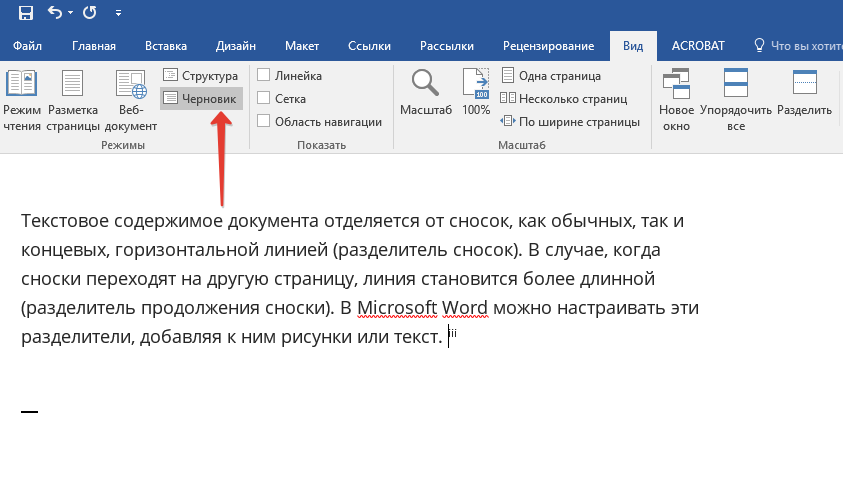
Как сделать просто линию в HTML?
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке.
Как сделать изображение ссылкой в HTML?
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1. Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Ссылки без подчёркивания:
- Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
- Для псевдоклассов:hover и:visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Для добавления гиперссылки:
- В строке Структура, поместите курсор в белое поле слева от кнопки Э#
- Нажмите кнопку Гиперссылка.

- поместите курсор в белое поле справа от кнопки Э
- Снова нажмите кнопку Гиперссылка.
- Нажмите кнопку Все уровни, чтобы гиперссылки появились во всех имеющихся уровнях оглавления.
Как сделать ссылку на источник внизу страницы?
Добавление сноски:
- Щелкните в том месте, где нужно добавить сноску.
- Выберите пункты Вставить > Вставить сноску. Word вставит знак сноски в текст и добавит его в нижней части страницы.
- Введите текст сноски.
Как сделать автоматическую ссылку?
На вкладке Вставка выберите команду Перекрестная ссылка. В поле Тип ссылки щелкните раскрывающийся список, чтобы выбрать тип элемента, на который будет указывать ссылка. Список возможных вариантов зависит от типа элемента (заголовок, номер страницы и т. п.), с которым нужно создать связь.
Как сделать ссылку на ячейку на другом листе?
Выделите ячейку. Введите =, затем название листа, восклицательный знак и номер копируемой ячейки, например =Sheet1! A1 или =’Sheet number two’! B4.
Внешними считаются ссылки, позволяющие переходить с сайта на сайт. С их помощью поисковик может определять, насколько посещаем ресурс и какой у него уровень авторитета. Таким образом, внешние ссылки — важный инструмент ранжирования.
Чем отличается ссылка от указателя C++?
1. Указатель может быть переназначен любое количество раз, в то время как ссылка после привязки не может быть перемещена на другую ячейку памяти. 2. Указатели могут указывать «в никуда» (быть равными NULL), в то время как ссылка всегда указывает на определенный объект.
Какие бывают внешние ссылки?
Анкорные и безанкорные.
Анкорными называют ссылки, в текст которых включены ключевые слова или фразы либо другая коммерческая информация. Безанкорные — ссылки, в которых прописан url сайта или слова «тут», «здесь», «источник», «читайте далее» и т. д. С точки SEO-оптимизации преобладать должны безанкорные ссылки.
Как работают обратные ссылки?
Обратные ссылки — это ссылки, которые позволяют перейти со страницы одного сайта на другой. Когда кто-то размещает ссылку на ваш сайт, ваш сайт получает от него обратную ссылку. Когда вы размещаете ссылку на другой сайт, у него появляется обратная ссылка от вас.
Когда кто-то размещает ссылку на ваш сайт, ваш сайт получает от него обратную ссылку. Когда вы размещаете ссылку на другой сайт, у него появляется обратная ссылка от вас.
Что такое указатель ссылки?
Указатель — это тот же адрес в памяти, по которому мы получаем переменную и по итогу её значение. Переменные t и p будут равны числу 237, так как оба ссылаются на одну ячейку.
Как сделать значок ссылкой?
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
Как сделать кнопку HTML с ссылкой?
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Как сделать выделенный текст ссылкой?
Чтобы выделить текст, нажмите и удерживайте левую кнопку мыши, а затем проведите курсором по нужному тексту. Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
Как в HTML сделать кнопку ссылкой?
Тег <button> в HTML используется для создания кликабельной кнопки. Кнопка, созданная с помощью тега button, может быть одного из трех типов: submit — кнопка отправки формы, reset — кнопка сброса данных в полях формы, button — кликабельная кнопка, действие по которой определяется скриптом.
Как сделать ссылку на звонок Вконтакте?
Когда-то я подрабатывала на одном сайте и отвечала на вопросы пользователей о технике. И вот как-то меня спросили о том, как сделать ссылку на звонок Вконтакте (ссылка, при переходе на которой сразу звонишь выбранному пользователю через ВК-сообщения). И с тех пор даже находят меня в этом самом Вконтакте и просят расписать детально! Решила расписать в блоге, может, кому еще пригодится.
Хотя, если честно, не очень понимаю, зачем и кому это нужно. В одной статье было сказано, мол, кинете эту ссылку бывшей (конечно, засунув в сокращатель, чтобы не сразу разобралась), она перейдет, отменит звонок, а потом у парня будет резон перезвонить. Еще можно делать звонки чужим людям и баловаться, но детский сад какой-то. Хм, даже не знаю. Если знаете — расскажите. А я перейду к теме.
Еще можно делать звонки чужим людям и баловаться, но детский сад какой-то. Хм, даже не знаю. Если знаете — расскажите. А я перейду к теме.
Вообще все просто. В первую очередь вам нужен шаблон ссылки —
https://vk.com/call?id=
После знака «=» надо вставить ID пользователя. Если человек не изменил в настройках адрес своей страницы, то увидеть цифровой ID можно просто в ссылке на страницу пользователя. Пример:
Важно, чтобы в ID были только цифры. Никаких лишних символов, букв, пробелов, кавычек, иначе ссылка не сработает.
Вот так это будет выглядеть: https://vk.com/call?id=492372999 (звонить не надо, айди выдуманный)
Бывает так, что человек в настройках ВК меняет свое ID и тогда адрес страницы выглядит, например, как мой:
Тогда легким способом ID не узнать. А вот если хотите сделать ссылку на звонок Вконтакте самому себе, не проблема. Зайдите в настройки страницы и найдите пункт «Адрес страницы». Если кликнуть на изменить, вы увидите номер страницы — это и есть ID.
Если кликнуть на изменить, вы увидите номер страницы — это и есть ID.
Конечно, нет смысла проверять работоспособность ссылки на звонок Вконтакте на примере ссылки на себя. Позвонить самому себе нельзя по понятным причинам :). Так что используйте какого-то другого юзера ВК.
Если другой пользователь изменил адрес свой страницы, можно ли узнать ID? Да, но уже не так легко, как из адресной строки браузера. Откройте страницу пользователя, кликните на пустом месте правой кнопкой мышки и выберите пункт меню «Код страницы» (как вариант — «Исходный код»). Вы увидите HTML-код, из которого и состоит веб-страница. Поиском по странице (лучше всего для поиска нажать сочетание клавиш ctrl+f) найдите текст «User_id». Хоть ID пользователя и нет в адресе, но он обязательно есть в коде страницы, так что вы его найдете. Вот пример:
Вот, собственно, и все. Добавлю, что ссылка на звонок Вконтакте будет работать и на ПК, и на смартфоне. Но важно, чтобы человек был залогинен в ВК в случае использования веб-браузера и имел приложение в случае смартфона (и тоже был в нем залогинен). Звонок будет аудио, для видео ссылок пока не придумали.
Звонок будет аудио, для видео ссылок пока не придумали.
Иногда ВК будет выдавать «Во время звонка произошла ошибка. Повторите попытку позже». Это связано с настройками приватности, человек может запретить ему звонить. В этом случае вы никак не сможете с ним связаться через ВК-звонки.
Многих любителей пранков интересует, как сократить ссылку на звонок Вконтакте. Ну, чтобы получивший ее юзер не знал, на что кликает. Можно использовать любой укорачиватель (подборки сервисов для сокращения ссылок — раз, два), да хоть штатный Вконтакте — https://vk.com/cc.
В сообщениях, у себя на стене и т.д. (только ВКонтакте, конечно, не на других сайтах) можно ссылку сделать словом, вот так — [https://vk.com/call?id=437229000|Котики], причем «Котики» будет словом-ссылкой. Вот так будет выглядеть:
Вот и все. Надеюсь, теперь все ясно, если что — спрашивайте! :-).
Запланировать собрание Teams с регистрацией
Вместо отправки приглашений на собрание, содержащих ссылку Присоединиться к собранию , вы можете опубликовать свое собрание и попросить участников зарегистрироваться.
В этой статье
О встречах с регистрацией
Запланировать встречу
Настройте регистрационную форму
Отправить приглашение
Опубликовать встречу
Посмотреть отчет о регистрации
Добавляйте докладчиков после отправки приглашения
Редактировать сведения о встрече и информировать участников
Отменить встречу
Просмотр отчета о посещаемости после собрания
О встречах с регистрацией
На собраниях с регистрацией организатор и докладчики имеют больше контроля, чем на обычных собраниях.
Если собрание открыто для публики, звук участников отключается, а их видео отключается, когда они присоединяются.
Докладчики могут использовать опросы во время встречи, чтобы привлечь аудиторию и собрать информацию.
Запланировать встречу
В календаре Teams выберите Новое собрание .
На странице «Новая встреча» выберите Требовать регистрацию , а затем либо Для участников вашей организации
Примечания:
- org/ListItem»>
Если вы не видите параметр Требовать регистрацию , обратитесь к своему ИТ-администратору.
Если вы хотите запланировать публичное собрание, но не видите Чтобы получить вариант для всех, обратитесь к своему ИТ-администратору.
На странице Новое собрание введите название собрания, дату, время начала и окончания, а также описание.
Информация, которую вы вводите на этой странице, предназначена только для докладчиков собрания — участники не увидят ее. При желании вы можете установить другое время начала для участников собрания, чтобы у вас было время подготовиться с докладчиками до того, как участники присоединятся.
 (Инструкции см. в разделе Настройка регистрационной формы.)
(Инструкции см. в разделе Настройка регистрационной формы.)Примечание. Мы предлагаем настроить политику встречи так, чтобы участники ждали в холле, чтобы вы или докладчик могли допустить их на встречу, когда будете готовы. Инструкции см. в разделе Изменение параметров участников собрания Teams.
Добавить докладчиков (необязательно)
Чтобы разрешить другим людям представлять материалы во время собрания, укажите их в приглашении. Докладчикам не нужно регистрироваться на встречу.
Примечание. Если вы добавите докладчиков после отправки приглашения на собрание, вам потребуется выполнить дополнительные действия; см. Добавление докладчиков после отправки приглашения.
В поле Добавить требуемых докладчиков введите их имена.

Если есть дополнительные докладчики, выберите Дополнительные докладчики и введите их имена.
Анонимный докладчик присоединится к собранию в качестве участника. Вам нужно будет сделать их ведущими, чтобы они могли делиться контентом:
Щелкните Показать участников в элементах управления собранием, чтобы просмотреть список всех участников собрания.
Наведите курсор на имя человека, чью роль вы хотите изменить, и выберите Дополнительные параметры > Сделать докладчиком .

Настройка регистрационной формы
Потенциальные участники собрания получают эту форму, когда выбирают ссылку для регистрации на собрание. Они заполняют его и отправляют, чтобы получить ссылку для присоединения к собранию.
Добавить пользовательское изображение (необязательно)
Вы можете добавить баннер или другое изображение вверху регистрационной формы участника.
Выберите Добавьте изображение вверху страницы.
Выберите Загрузите изображение , найдите и выберите изображение, которое хотите использовать, и выберите Готово .

Выберите Готово еще раз.
Чтобы удалить изображение, нажмите X в правом верхнем углу страницы.
Введите основные сведения о собрании для участников
Введите название собрания, дату, время начала и окончания, а также описание. Вы также можете перечислить выступающих вместе с их биографией.
Информация, которую вы вводите на этой странице, предназначена для участников собрания. При желании вы можете установить другое время начала для докладчиков собрания, чтобы у вас было время подготовиться с докладчиками до того, как присоединятся посетители.
Чтобы участники ждали в холле перед тем, как быть допущенными к собранию, см.
 Изменение параметров участников для собрания Teams.
Изменение параметров участников для собрания Teams.
Выберите дополнительные поля
Форма, которую будут заполнять участники, включает три обязательных поля: Имя, Фамилия и Электронная почта. Вы решаете все остальное.
Под Зарегистрируйтесь на это событие , выберите Добавить поле , чтобы просмотреть список часто запрашиваемых полей.
Чтобы добавить одно из перечисленных полей, выберите его.
Когда поле появится в форме, установите флажок Обязательно , если вы хотите обязать участников предоставить эту информацию.
 (Они не смогут зарегистрироваться на вашу встречу, если оставят строку пустой.)
(Они не смогут зарегистрироваться на вашу встречу, если оставят строку пустой.)При необходимости повторите шаги 1–3. Чтобы удалить поле, выберите X справа от него.
Создание настраиваемых полей
Вы можете запросить любую дополнительную информацию, возможно, связанную с маркетинговыми целями вашей встречи или помочь спланировать сеанс обучения.
Выберите Добавить поле > Пользовательский вопрос и укажите, будет ли участник вводить информацию в анкету (выберите Ввод ) или будет выбирать из предоставленных вами вариантов (выберите Выбор ).

Если вы выбрали Введите , введите свой вопрос в поле под Пользовательский вопрос .
Если вы выбрали Вариант , введите свой вопрос в поле Пользовательский вопрос , выберите Добавить вариант , пока не будет выбрано количество вариантов, которые вы хотите предоставить, а затем введите варианты.
Для предварительного просмотра регистрационной формы выберите Просмотр в браузере в правом верхнем углу страницы.
org/ListItem»>Чтобы закрыть форму, выберите X в правом верхнем углу.
Когда вы закончите, выберите Сохранить .
Примечание. Регистрационная форма создается как веб-форма на личном сайте организатора в SharePoint. Регистранты будут вводить свои регистрационные данные через зашифрованное TLS-соединение между своим браузером и службой SharePoint. Когда владелец регистрации отправляет регистрацию, SharePoint сохраняет данные в зашифрованном виде непосредственно в хранилище данных SharePoint вашей организации в виде списка на странице организатора Мой сайт .
Организаторы могут отвечать на запросы владельцев регистрации об использовании прав субъекта данных, напрямую получая доступ к своим спискам регистрации в SharePoint. Администраторы могут использовать руководство DSR, приведенное в запросах субъектов данных Office 365 для GDPR и CCPA.
Отправить приглашение
После того, как вы заполнили основную информацию о докладчиках и посетителях, добавили дополнительных докладчиков и настроили регистрационную форму, разошлите приглашение.
Важно: Это необходимо сделать, даже если вы единственный выступающий.
Докладчики получат приглашение.
Ссылка для регистрации станет активной, чтобы потенциальные участники могли зарегистрироваться.
Опубликовать собрание
Создайте волнение и соберите аудиторию для своей встречи, поделившись подробностями и ссылкой для регистрации с потенциальными участниками. Вы можете опубликовать событие через социальные сети, веб-сайты, электронную почту, чаты и так далее. (Ссылка становится активной после отправки приглашения на собрание.)
Скопируйте ссылку для регистрации
Дважды щелкните событие встречи в календаре.
Выберите Скопируйте ссылку для регистрации вверху страницы.
Примечание: Вы также можете скопировать ссылку из регистрационной формы.
Теперь вы можете вставлять ссылку в свои объявления и сообщения.
Посмотреть отчет о регистрации
После отправки приглашения на собрание и публикации вашей встречи отслеживайте, кто зарегистрировался и что они ввели в регистрационную форму.
В календаре дважды щелкните собрание.

Нажмите кнопку Регистрация , чтобы загрузить отчет.
Добавить докладчиков после отправки приглашения
Когда вы добавляете докладчиков на собрание после отправки приглашения, вы должны дать им разрешение на выступление. Вы можете сделать это, изменив вариант встречи перед встречей или изменив их роль во время встречи.
Примечание: Чтобы добавить внешнего (гостевого) докладчика, выполните вторую процедуру.
Чтобы добавить докладчика перед встречей:
Дважды щелкните событие в календаре.
org/ListItem»>Выберите Отправить обновление в правом верхнем углу экрана.
Дважды щелкните событие в календаре.
Рядом с Перейти к параметрам собрания , выбрать Изменить параметры .
На странице параметров собрания рядом с Кто может выступать? введите имя дополнительного докладчика.

Выберите Сохранить внизу страницы.
Добавьте нового докладчика в строку приглашения докладчиков или дополнительных докладчиков .
Чтобы сообщить участникам собрания о новом выступающем, см. раздел Редактирование сведений о собрании и информирование участников — информирование зарегистрированных участников.
Чтобы изменить чью-либо роль во время собрания:
Отправить информацию о присоединении к собранию лицу, которое будет представлять. Информация доступна в нижней части события собрания в календаре под номером собрания Microsoft Teams .
org/ListItem»>Щелкните Показать участников в элементах управления собранием, чтобы просмотреть список всех участников собрания.
Наведите курсор на имя человека, роль которого вы хотите изменить, и выберите Дополнительные параметры > Сделать докладчиком .
Во время собрания допустите выступающего на собрание.
Изменить сведения о встрече и проинформировать участников
Для информирования ведущих:
Изменения любой базовой информации о собрании (название, докладчики, дата и время) будут отправлены докладчикам по электронной почте.
В календаре дважды щелкните событие собрания.
Внесите изменения.
Выберите Отправьте обновление в правом верхнем углу страницы.
Для информирования зарегистрированных участников:
Изменения даты и времени будут отправлены зарегистрированным участникам по электронной почте.
В календаре дважды щелкните событие собрания.

Выбрать Настроить регистрационную форму .
Выберите Изменить в верхнем левом углу формы.
Внесите изменения.
Выберите Сохранить в верхнем левом углу формы.
Важно: В Отправить обновление? , выберите Отправить .

Отменить встречу
Электронное письмо об отмене будет отправлено докладчикам и зарегистрированным посетителям.
В календаре дважды щелкните событие собрания.
Выбрать Отменить встречу в верхнем левом углу страницы.
Добавьте сообщение об отмене и выберите Отменить собрание .
Примечание. Участники могут отменить свою регистрацию, отправив сообщение электронной почты, содержащее ссылку для присоединения.
Просмотр отчета о посещаемости после собрания
После собрания загрузите отчет о посещаемости, чтобы узнать, кто присоединился к собранию и как долго. Вы можете сравнить это с отчетом о регистрации, чтобы получить более полное представление об успехе встречи.
Вы можете сравнить это с отчетом о регистрации, чтобы получить более полное представление об успехе встречи.
В календаре дважды щелкните событие собрания.
Нажмите кнопку Посещаемость , чтобы загрузить отчет.
Как создать регистрационную форму онлайн-мероприятия [+Шаблон]
Хотите создать регистрационную форму WordPress?
Форма — отличный способ продать билеты на ваше мероприятие и резко увеличить продажи и посещаемость.
В этом руководстве мы покажем вам, как создать форму регистрации онлайн-мероприятия в WordPress, чтобы вы могли использовать возможности онлайн-планирования мероприятий.
Создайте свою регистрационную форму WordPress прямо сейчас
Зачем мне нужна форма регистрации событий в WordPress?
Форма регистрации события на вашем сайте WordPress позволяет вам управлять участниками и сохранять их информацию прямо в панели инструментов WordPress.
Кроме того, хороший плагин регистрации событий WordPress позволит вам принимать платежи за билеты на мероприятия из той же формы, которую пользователи будут использовать для регистрации на ваше мероприятие.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Напротив, использование социальных сетей и других платформ для управления мероприятиями может быть ограничено. Вы не можете свободно продвигать свое мероприятие или создавать процесс регистрации, который полностью вам нравится.
В идеале вы должны добавить форму управления событиями на свой сайт WordPress, чтобы вы могли управлять всем, что с ним связано, из одного места. Кроме того, вы также можете использовать Календарь событий, чтобы принимать события, отправленные пользователями на вашем сайте.
Давайте без лишних слов рассмотрим пошаговый процесс создания регистрационной формы онлайн-мероприятия на вашем сайте.
Вот краткое видеоруководство, в котором объясняется, как создать онлайн-форму регистрации с помощью плагина WPForms для WordPress:
WordPress:
В этой статье
- Шаг 1: Установите WPForms
- Шаг 2. Выберите шаблон формы регистрации события WordPress
- Шаг 3. Настройте форму регистрации онлайн-мероприятия
- Шаг 4. Настройте уведомления формы регистрации события
- Шаг 5. Настройте подтверждения формы регистрации события
- Шаг 6. Настройте Настройки оплаты регистрации событий WordPress (необязательно)
- Шаг 7. Добавьте форму регистрации событий на свой сайт
- Часто задаваемые вопросы о регистрации событий WordPress
Начнем с установки плагина.
Шаг 1: Установите WPForms
Первое, что вам нужно сделать перед тем, как создать мероприятие и начать продавать билеты онлайн, это установить и активировать плагин WPForms.
WPForms — лучший конструктор форм для WordPress. Это делает регистрацию событий WordPress чрезвычайно простой, поскольку включает в себя визуальный интерфейс перетаскивания, который позволяет создавать полноценные формы без кода.
И WPForms имеет массу функций, поэтому вы можете использовать его в качестве плагина формы регистрации событий WordPress для создания всех форм вашего веб-сайта, а также страницы регистрации событий (в любой теме WordPress).
Дополнительные сведения о настройке плагина см. в этом пошаговом руководстве по установке плагина WordPress. Вам нужно будет выбрать премиум-версию Pro или Elite, если вы хотите принимать платежи.
Шаг 2: Выберите шаблон формы регистрации событий WordPress
Затем перейдите к WPForms »Добавить новый , чтобы создать новую форму.
На экране настройки назовите форму и прокрутите вниз до раздела шаблонов.
С помощью WPForms вы сможете получить доступ к готовым шаблонам регистрационных форм онлайн-мероприятий, а также к множеству других отраслевых и нишевых шаблонов для создания настраиваемых форм для вашего сайта.
Это экономит ваше время, необходимое для ручного добавления полей формы регистрации события в простую контактную форму.
Введите «регистрация события» в строку поиска, и вы увидите несколько вариантов для всех видов событий. Нажмите Использовать шаблон , чтобы загрузить его в построителе форм.
Теперь давайте настроим форму, которую наши посетители будут видеть в интерфейсе.
Шаг 3. Настройте регистрационную форму онлайн-мероприятия
Теперь вы должны увидеть экран конструктора форм. Многие поля из шаблона уже будут включены в вашу форму, но вы можете добавлять, удалять или редактировать любые по своему усмотрению.
WPForms упрощает настройку форм. В форме регистрации на онлайн-мероприятие вы увидите следующие поля формы:
- Имя
- Электронная почта
- Множественный выбор (Как вы узнали об этом событии?)
- Однострочный текст (если другой)
- Раскрывающийся список (необходимое количество билетов)
- Дата/время
Вы можете добавить дополнительные поля в форму регистрации на мероприятие, перетащив их с левой панели на правую. Вы также можете настроить поля, щелкнув их в окне предварительного просмотра и изменив отображаемые параметры.
Например, WPForms упрощает сбор платежей от посетителей вашего сайта в ваших формах. На самом деле, WPForms настолько гибок, что вы можете получать платежи от пользователей прямо из своих форм или отложить сбор платежей на более позднее время.
Вам не нужно использовать плагин электронной коммерции или заставлять людей проходить процедуру оформления заказа.
Если вы хотите получать платежи за ваше мероприятие от посетителей сайта в форме регистрации на мероприятие, вам необходимо настроить поле формы раскрывающегося меню.
Для этого удалите выпадающее меню из формы в правой панели редактора форм.
Затем прокрутите вниз до Полей оплаты и добавьте в форму поле Выпадающие элементы .
Настройте поле формы, добавив суммы билетов на мероприятия. Если вы хотите, чтобы клиенты покупали более 3 билетов, просто нажмите плюс (+) , чтобы добавить еще один вариант.
Если вы также добавите Total всякий раз, когда посетитель сайта регистрируется на ваше мероприятие и выбирает количество билетов, которое он хочет приобрести, он увидит их общее количество.
Если вы хотите выставлять счета своим посетителям позже, просто оставьте раскрывающееся меню, позвольте людям выбрать количество билетов, которые они хотят приобрести, и отправьте им счет после регистрации на ваше мероприятие.
Чтобы получить помощь в выставлении счетов своим клиентам, обязательно ознакомьтесь с нашим обзором наиболее доступных вариантов программного обеспечения для выставления счетов.
Когда вы закончите настройку формы регистрации на мероприятие, нажмите Сохранить .
Шаг 4. Настройка уведомлений формы регистрации на мероприятие
С помощью уведомлений вы можете мгновенно получать электронное письмо всякий раз, когда новый человек отправляет форму регистрации на мероприятие.
Если вы хотите изменить адрес, на который вы хотите получать эти уведомления, или отредактировать любую часть электронного письма, вы можете сделать это с помощью параметра Уведомления в настройках таб.
Если вы используете смарт-теги, вы также можете отправлять уведомления посетителям сайта, когда они регистрируются на ваше мероприятие, информируя их о том, что вы получили их регистрацию и покупку билетов и свяжетесь с ними в ближайшее время.
Это гарантирует людям, что их регистрация на мероприятие прошла правильно. Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления форм в WordPress.
Шаг 5. Настройте форму подтверждения регистрации на мероприятие
Подтверждения форм — это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму регистрации на мероприятие на вашем веб-сайте. Эти подтверждения дают вам возможность подсказать вашим посетителям, что им следует ожидать дальше.
Чтобы отредактировать подтверждения, щелкните вкладку Подтверждения в редакторе форм в разделе Настройки .
Тип подтверждения по умолчанию установлен на Сообщение. Здесь вы можете отредактировать подтверждающее сообщение и добавить дополнительные сведения о событии. Например, было бы неплохо разместить ссылку Google Maps на место, где проходит ваше мероприятие.
Когда вы настроите сообщение подтверждения по своему вкусу, нажмите Сохранить в верхней части конструктора форм.
Если вы хотите отображать различные подтверждения для регистрантов в зависимости от их поведения, обязательно прочитайте, как создавать условные подтверждения формы.
Это было бы полезно, если бы вы хотели направить посетителей сайта, которые предварительно оплатили свои билеты, на страницу благодарности и отобразить подтверждающее сообщение для тех, кто еще не заплатил, информируя их, что вы свяжетесь с ними для дальнейших действий. .
Шаг 6. Настройка параметров оплаты при регистрации на мероприятие WordPress (необязательно)
Если вы собираете платежи от посетителей сайта в форме регистрации на мероприятие, вам необходимо настроить параметры оплаты формы, чтобы онлайн-платежи обрабатывались правильно.
Вы можете пропустить эту часть, если вы собираете RSVP без оплаты.
WPForms интегрируется с PayPal, Authorize.Net, Square и Stripe для приема платежей по кредитным картам.
Чтобы настроить параметры платежей в форме регистрации на мероприятие, сначала необходимо установить и активировать правильный платежный модуль.
Чтобы получить простые пошаговые инструкции, ознакомьтесь с нашими руководствами по каждому дополнению:
- PayPal Standard
- PayPal Коммерция
- Полоса
- Квадрат
- Авторизация.
 Net
Net
После этого перейдите на вкладку Платежи в редакторе форм и выберите настроенную вами интеграцию. В нашем примере мы настроим PayPal для обработки заказов.
Здесь вам нужно включить стандартные платежи PayPal, ввести свой адрес электронной почты PayPal, выбрать Производство , выберите Продукты и услуги и при необходимости настройте другие параметры.
Завершив настройку параметров оплаты, нажмите Сохранить , чтобы сохранить изменения.
Обязательно ознакомьтесь с нашим руководством по предоставлению клиентам возможности выбора способа оплаты, если вы хотите предложить различные варианты оплаты.
Теперь вы готовы добавить на свой сайт регистрационную форму WordPress с оплатой (или без нее, если хотите).
Шаг 7: Добавьте регистрационную форму на свой сайт
После того, как вы настроили регистрационную форму, вам нужно добавить ее на свой сайт WordPress.
В отличие от многих плагинов управления событиями, WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели. В редакторе блоков шорткод не требуется!
Давайте рассмотрим самый распространенный вариант размещения: встраивание в страницу/пост.
Для начала создайте новую страницу или запись в WordPress, либо перейдите в настройки обновления на существующей.
После этого щелкните внутри первого блока (пустая область под заголовком вашей страницы) и щелкните значок плюс (+) . Затем выберите блок WPForms.
Удобный виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список и выберите форму регистрации на мероприятие.
Здесь вы можете добавить информацию о вашем событии на страницу. Вы также можете оптимизировать страницу мероприятия для SEO, чтобы получить максимальный трафик.
Затем опубликуйте или обновите свой пост или страницу, чтобы на вашем веб-сайте появилась онлайн-форма для регистрации на мероприятие и продажи билетов.
Вот оно! Теперь вы знаете, как создать регистрационную форму онлайн-мероприятия, и теперь вы можете начать продавать билеты и рекламировать свои мероприятия в Интернете. Это легко сделать с помощью WPForms в качестве плагина для регистрации событий WordPress.
Создайте свою регистрационную форму WordPress прямо сейчас
Часто задаваемые вопросы о регистрации событий WordPress
Вот некоторые вопросы, которые мы часто получаем от посетителей о регистрации событий в WordPress:
Что должно быть включено в форму регистрации событий?
Форма регистрации на мероприятие должна включать поля для сбора контактной информации и позволять посетителям запрашивать билеты/пропуска на мероприятие. Эти поля включены по умолчанию, если вы используете шаблон формы регистрации события WPForms. Кроме того, вы можете настроить любое из этих полей в соответствии со спецификациями вашего конкретного мероприятия.
В конечном счете, цель состоит в том, чтобы позволить посетителям как можно проще зарегистрироваться на ваше мероприятие.
Как попросить кого-то зарегистрироваться на мероприятие?
Форма регистрации на мероприятие — лучший способ попросить людей зарегистрироваться на ваше мероприятие. Тем не менее, важно продвигать форму регистрации на мероприятие, чтобы максимальное количество людей могло узнать о вашем мероприятии и зарегистрироваться на него.
Вы можете рекламировать свое мероприятие в социальных сетях, а также рассылая информационные бюллетени по электронной почте. Не забудьте включить ссылку на форму регистрации на мероприятие в свои электронные письма и сообщения в социальных сетях, чтобы люди могли легко найти вашу форму и зарегистрироваться через нее.
Как отображать события в WordPress?
Вы можете показывать предстоящие события на своем сайте WordPress с помощью плагина Календарь событий. Помимо отображения событий, этот плагин также может интегрироваться с WPForms и принимать отправленные пользователем события из вашего интерфейса WordPress.
Это очень полезно, если вы являетесь сайтом, ориентированным на сообщество, и хотите пригласить людей добавлять события на ваш сайт напрямую с помощью формы.





 (Инструкции см. в разделе Настройка регистрационной формы.)
(Инструкции см. в разделе Настройка регистрационной формы.)


 Изменение параметров участников для собрания Teams.
Изменение параметров участников для собрания Teams. (Они не смогут зарегистрироваться на вашу встречу, если оставят строку пустой.)
(Они не смогут зарегистрироваться на вашу встречу, если оставят строку пустой.)




 Net
Net