Составные части сайтов — Arteqo Consulting
Большинство сайтов состоят из нескольких частей. В зависимости от стиля страницы и её задач, этих частей может быть больше или меньше, но обычно они включают в себя следующее:
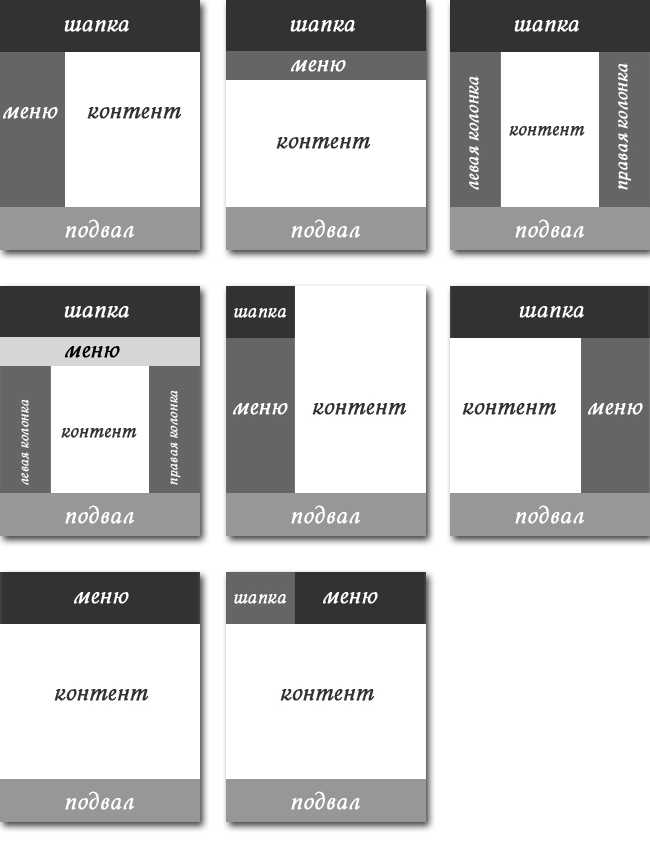
- шапка — верхняя часть страницы
- главная часть — место, где расположена информация по теме страницы
- подвал — нижняя часть сайта
- навигация — инструмент дизайна, который позволяет пользователям переходить из одного раздела сайта к другим
Шапка
Шапка — это верхняя часть страницы. Зачастую шапка визуально отделена от прочих составляющих дизайна. В основном, в шапке находится информация, которую пользователь должен заметить прежде всего, которая привлекает внимание и подталкивает к дальнейшему чтению сайта. Кроме того, там располагаются основные инструмента успешного пользования сайтом, такие как навигация, панель выбора языков, форма авторизации и т.
Главная часть
Главная часть страницы — это главная информация сайта, то, ради чего и разрабатывался конкретный портал. Главная часть может включать в себя и дополнительную информацию, например рекламные баннеры. Главная часть может быть разделена на основную и дополнительную информацию. В данном случае используют приёмы веб дизайна, которые позволяют показать это различие, например колонки разной ширины.
Подвал
Подвал — это нижняя часть сайта. В нём обычно размещают информацию, которая не нужна пользователю сразу, но которая может быть полезна после просмотра главной части. Это может быть дополнительное меню, элемент call to action, который побуждает клиента приобрести описанный продукт, или новые записи в блоге, которые дают пользователю повод задержаться на сайте.
Навигация
Навигация — это инструмент веб-дизайна, который позволяет пользователю легко и эффективно перемещаться по разделам сайта.
Меню
Меню — это сгруппированные гиперссылки, которые, как правило, отождествляют отдельные разделы сайта. Каждая ссылка — название такого раздела. Меню могут включать в себя дополнительные меню, которые также указывают на взаимоотношению разделов — иерархию сайта. Обычно для меню разрабатывается отдельный дизайн.
Навигация гиперссылок
Навигация гиперссылок — это тип навигации, который использует рассеянные, несгруппированные ссылки для того, чтобы обеспечить переход из одних разделов сайта в другие. В данном случае ссылкой может стать слово из главной части сайта, иконка или изображение, которое тематически связано с другим разделом сайта.
названия, виды и описание ui-компонентов пользовательского интерфейса веб-сайтов
Если страницы не конвертируют, поведенческие показатели эффективности низкие, а потенциальные покупатели быстро закрывают сайт, нужно найти недостатки и исправить их. Интерфейс, как конструктор, состоит из деталей — каждая часть влияет на результаты. Поэтапно прорабатывая их, вы сможете улучшить коммерческие результаты. В этой статье мы разберем, из каких элементов состоит UI. Вы можете использовать ее как чек-лист для организации работы.
Элементы сайта
У каждого компонента интерфейса — своя задача. При проектировании страниц нужно учитывать пользовательские привычки. Новаторство в этих вопросах может привести к сложностям с навигацией и пониманием функций некоторых элементов.
Шапка сайта
Это верхняя часть страницы, иногда ее называют хедер. Главная задача — навигационная: здесь располагается логотип компании, меню, контакты, важные с точки зрения конверсии кнопки.
Главная задача — навигационная: здесь располагается логотип компании, меню, контакты, важные с точки зрения конверсии кнопки.
Хедер Альфа Банка
Футер (подвал)
Нижняя часть сайта также выполняет навигационные и информационные функции. Часто здесь размещают юридическую информацию, адрес, контакты, ссылки на социальные сети и главные разделы — выглядит это как развернутая карта или многоуровневое меню. Это позволяет перейти на нужные страницы без прокрутки наверх.
Футер Альфа Банка
Блоки с контентом
Содержательные элементы на сайте могут быть в виде:
- Текстов.
- Изображений.
- Схем с короткими описаниями.
- Видео.
- Анимации.
Контентный блок на странице издательства МИФ
Медиаплеер
Видео может быть частью оформления и воспроизводиться самостоятельно. Но если это информативный контент, используется плеер.
Но если это информативный контент, используется плеер.
Медиаплеер Кинопоиска
Слайдер
Если нужно разместить несколько сменяющих друг друга изображений или баннеров, создается слайдер. Он может быть в виде галереи с автоматической прокруткой, со стрелочками или другими кнопками управления.
Слайдер с офферами на главной странице интернет-магазина Золотое Яблоко
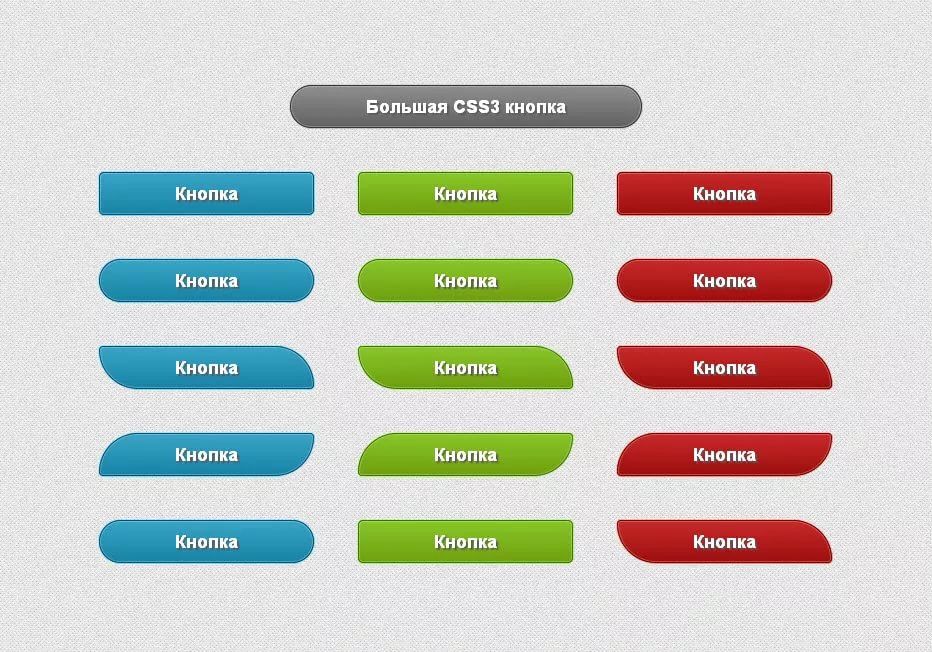
Кнопки
Нажимая на кнопки, пользователь взаимодействует с интерфейсом. Их главная функция — управление. Клик на регистрацию открывает окно с формой, плюс в карточке товара — отправляет его в корзину и т.д.
Кнопки в карточке товара на Ozon
Другие кликабельные блоки
Помимо кнопок на сайте могут быть другие зоны, на которые можно нажимать. Примеры:
- по клику на вопрос в разделе FAQ разворачивается окно с ответом;
- нажатие на блок с названием услуги переводит на ее страницу с детальным описанием;
- баннер стимулирует переходы на раздел с рекламным предложением.

FAQ на Reg.ru
Поля форм
Поля позволяют посетителям отправить информацию в базу данных. Они используются в разных видах форм:
-
Регистрации/авторизации — создать логин и пароль.
-
Заявки — добавить имя, адрес, контакты.
-
Обратной связи — отправить отзыв или вопрос и т.д.
Пароль обычно скрывается точками или звёздочками. Поля могут быть с функцией автозаполнения.
Вход в личный кабинет Альфа Банка
Чек-боксы
UI-элементы для возможности выбора, которые применяются для фильтров в каталогах или нескольких опций в форме. При нажатии, напротив выбранных вариантов появляются галочки. Если выбрать можно только один компонент, в дизайне используют радиокнопки.
Чек-боксы в фильтрах на Ozon
Радиокнопки в фильтрах на Ozon
Выпадающие списки
Динамический компонент интерфейса, который разворачивается при нажатии или наведении мышью. Это позволяет организовать многоуровневое меню с подразделами или настроить фильтры с сортировкой.
Меню в виде выпадающего списка на Кинопоиске
Аккордеон
Ещё один способ оформления многоуровневых списков. По клику на заголовок открываются скрытые подзаголовки.
Меню в формате аккордеона в интернет-магазине Золотое Яблоко
Всплывающие окна
Обычно на сайте используют три типа всплывающих окон:
- небольшой блок с целевым действием — например, подпиской на рассылку или регистрацией;
- модальное: закрывает большую часть экрана, мешая взаимодействие с основным контентом;
- подсказка, появляющаяся при нажатии или наведении на элемент.

Подсказка и всплывающее окно на Ozon
Поиск
Поисковая строка помогает найти нужный контент — либо с помощью внутренних инструментов сайта, либо благодаря готовым решениям от Яндекса или Google.
Поисковая строка Ozon
Навигационные компоненты
Правильная организация этих элементов влияет на пользовательский опыт. Чтобы аудитории было легко ориентироваться, используют:
-
Хлебные крошки, которые позволяют проследить путь от главной страницы до внутреннего подраздела.
-
Стрелка для быстрой прокрутки страницы наверх.
-
Пагинация — разделение контента, чтобы избежать бесконечной загрузки.
-
Кнопки «вперёд» и «назад».

-
Сайдбары, где добавляются подсказки или содержание страницы для быстрого перехода к нужному блоку.
Пагинация Coursera
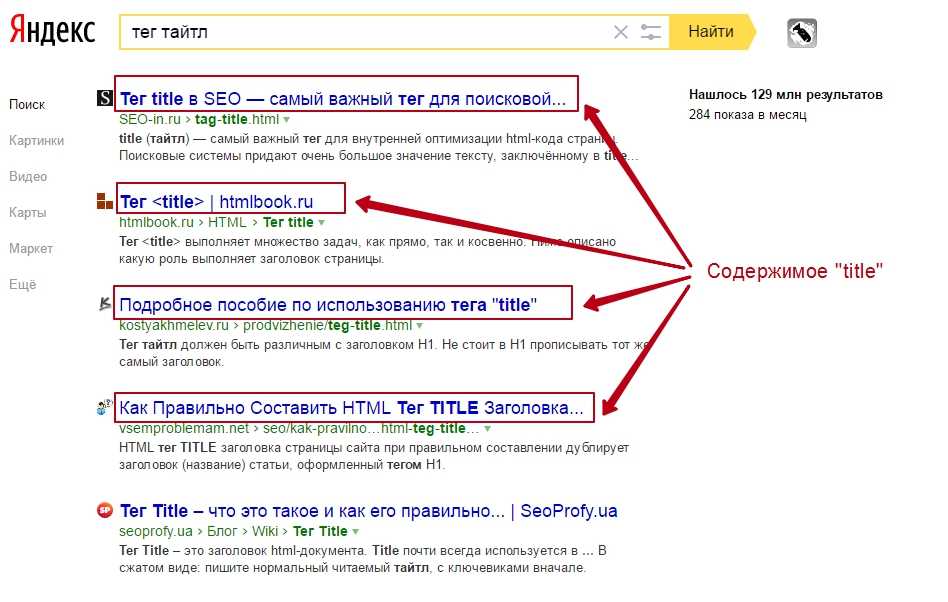
Теги
Нужны для управления рубриками. Например, если на сайте есть блог, для удобства пользователей вы можете разделить статьи по темам и вынести их в теги.
Теги в карточках курсов Нетологии
Элементы состояний
Одна из функций интерфейса — информационная. Он должен показывать, что происходит. Один из примеров — визуализация загрузки, которая подсказывает, что нужно подождать. К индикаторам состояний относятся и эффекты для обозначения кликабельных блоков при наведении, размытие или тусклые неконтрастные цвета — когда нужно показать, что эта часть недоступна.
Кликабельные и некликабельные кнопки в каталоге Кинопоиска
Чек-лист экспресс-проверки интерфейса
Изучив все детали, из которых строится интерфейс, вы можете точнее проверить его эффективность и найти направления для улучшения пользовательского опыта. Экспресс-аудит включает в себя 5 пунктов:
Экспресс-аудит включает в себя 5 пунктов:
-
Визуальная оценка: контрастность, цвета, видимость каждого компонента.
-
Расположение: все элементы можно быстро найти.
-
Простота восприятия: посетитель с первых секунд понимает, как он может выполнить нужные ему действия.
-
Кнопки и формы: корректность работы функций.
-
Адаптивность: сайт одинаково хорошо должен работать в разных веб-браузерах — на десктопе и на смартфонах.
Если нет времени на полноценное юзабилити тестирование, покажите user interface знакомым и попросите их выполнить какие-то задачи. Это поможет определить, как быстро человек, который впервые сталкивается с вашим UI, может разобраться в его функциях.
Закажи юзабилити-тестирование прямо сейчас
Заказать услугу
частей веб-страницы
Цифровая грамотность
/
Компьютерная грамотность
/
Navigation
A webpage contains information delivered in different forms like:
text
images
audio
video
A webpage is provided by a веб-сайте, доступ к которому можно получить через браузер вашего компьютера, используя URL-адрес веб-страницы.
Узнайте, как работают веб-страницы, посмотрев видео ниже.
Основные части веб-страницы
Заголовок или баннер: Расположен в верхней части веб-страницы. Он может включать логотип компании, заголовок и иногда окно поиска по сайту. Заголовок обычно остается одинаковым для всех веб-страниц на веб-сайте.
Панель навигации: Обычно они располагаются под панелью заголовка/баннера. Панель навигации позволяет быстро и легко переходить на другие страницы веб-сайта, поскольку она доступна независимо от того, к какой странице вы обращаетесь.
Боковая панель: Предоставляет дополнительный контент, навигацию или медийную рекламу. Не все веб-страницы имеют боковые панели.
Контент: Основная часть сайта будет посвящена контенту, так как это главная ценность сайта. Контент веб-сайта может содержать текст, видео, изображения или любую их комбинацию!
Нижний колонтитул: Расположен внизу страницы и обычно содержит ссылки на контактную информацию, адрес компании, информацию о компании, условия обслуживания и ссылки на социальные сети.
Где вы обычно найдете контактную информацию на веб-сайте?
Дополнительные элементы веб-страницы
Меню: Позволяет легко перемещаться по веб-сайту. Он расположен в легкодоступном месте. Меню часто содержится в заголовке или на сворачиваемой панели (особенно в мобильных представлениях веб-сайтов) и позволяет перемещаться по страницам веб-сайта.
Формы: Простой способ сбора информации от посетителей сайта. Контактные формы и формы регистрации очень распространены.
Поля ввода: Захватывает определенные фрагменты информации, такие как имя пользователя, адрес электронной почты, дата бронирования поездки и т. д., и часто встречаются в формах.
д., и часто встречаются в формах.
Кнопки: Используются для подтверждения действий пользователя, таких как переход на другую веб-страницу или отправка информации в форму.
Ссылки: Используется для перехода к разделу веб-страницы или другим веб-страницам. Ссылки могут быть включены в любую часть или веб-страницу, особенно в панели навигации и меню. Часто вы можете идентифицировать ссылку как часть текста, которая подчеркнута или выделена другим цветом.
Советы по чтению веб-страницы
Действуйте
Посетите веб-страницу по интересующей вас теме!
В браузере введите: www.google.com
В поле поиска введите интересующий вас термин (например, собаки, компьютеры и т.
 д.)
д.)7 90 Выберите a веб-страница из результатов
Покажите другу веб-страницу и объясните ему различные части!
Лицензия:
Нам важно ваше мнение.
Этот байт помог мне лучше понять тему.
Получите поддержку, чтобы принять меры по этому байту
Присоединяйтесь к нашему сообществу Discord Присоединяйтесь к Discord
Цифровая грамотность
/
Компьютерная грамотность
/
Навигация
#sdg8decentwork
терминология — Как называется верхняя навигация, если она является общей для сети или набора веб-сайтов?
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 26 тысяч раз
Как называется верхняя панель навигации, если она является общей для набора или сети сайтов с общим логином, как в StackExchange, 37 Signals (Basecamp, Backpack и т. д.) или Google Apps для вашего домена?
д.) или Google Apps для вашего домена?
Я говорю о навигации, которая на этом сайте включает раскрывающийся список StackExchange, логин, имя пользователя и инструмент поиска. Как это называет StackExchange? 37 сигналов? Google? Что такое общепринятая фраза для общего элемента?
Я вижу в одном треде, что Microsoft называет это «навигацией по бровям», но это вряд ли распространенный термин, и он имеет неоднозначное значение, поскольку он также является заменой хлебных крошек.
Примечание. Я не говорю о полосах уведомлений, масляных полосах или «мгновенных» уведомлениях, которые временно появляются в самом верху, чтобы предупредить пользователей о результатах действий или новостях компании.
- навигация
- терминология
1
Общим термином для этой части веб-страницы будет «служебная навигация».
«…Клиент может захотеть посмотреть дату доставки заказа, заглянуть в свой список желаний или оплатить свои покупки. Этот небольшой ряд полезных ссылок часто называется утилита навигации . Он обеспечивает доступ к вспомогательным инструментам, помогающим пользователю, но не является основной целью создания веб-сайта». по связанному вопросу «Навигация по бровям»)
Этот небольшой ряд полезных ссылок часто называется утилита навигации . Он обеспечивает доступ к вспомогательным инструментам, помогающим пользователю, но не является основной целью создания веб-сайта». по связанному вопросу «Навигация по бровям»)
0
Глобальная навигация. Хотя это скорее контекстуальный термин, «глобальная навигация» довольно часто считается высшим уровнем навигации.
1
Первое, что приходит на ум, это «заголовок синдиката». Хотя выдумал.
1
Они напоминают мне прежние «паутины» (помните такие? Если нет, то вы, вероятно, так называемый цифровой родной ).
Для них нет официальных названий. Вы вольны называть их как хотите.
Я бы выбрал » многосайтовая навигационная система «как:
- меню навигации является атомарным система
- каждая ссылка указывает на веб-сайты, сгруппированные в соответствии с некоторой бизнес-логикой или семейством взаимодополняющих интересов.





 д.)
д.)