Основные структурные компоненты страницы сайта
Если человек, слабо разбирающийся в вопросах веб-дизайна, посетит несколько десятков разных сайтов, то каждый из них наверняка покажется ему уникальным и необычным. При этом сайты могут быть вполне заурядными и простыми (в плане своей структуры и компоновки). Отвлекать на себя внимание может графика, видео, различные цвета, используемые в дизайне и т.д.
Что касается структуры, то страницы большинства сайтов обладают одними и теми же компонентами, одним и тем же «каркасом», в ячейки которого «забивается» необходимая информация и программные модули. Ниже мы перечислим основные структурные компоненты страницы сайта.
Основные структурные компоненты страницы сайта
Хедер
Это верхняя часть сайта или его шапка, как принято говорить. Хедер обычно выполняет функцию оглавления страницы, в нем размещается самая важная и необходимая информация (важная для посетителей). Во-первых, это название сайта или фирмы (если рассматривать корпоративный сайт, то может быть и то и другое). Во-вторых, это графическая часть, которая призвана внести разнообразие в общий текстовый контент страницы, украсить ее. В-третьих, это панель ссылок или главное меню (опционально). То есть они могут быть, а могут и не быть. Также в хедере может быть размещена краткая контактная информация (email, телефон) или слоган фирмы. Очень часто хедер представлен в виде картинки, на которую нанесено название сайта, слоган, контакты.
Сайдбар
Это вертикальный блок, который начинается под хедером и идет практически до самого низа страницы. Сайдбаров может быть 2 – левый и правый. В ситуации, когда сайдбар один, он обычно является левым (располагается именно с левой стороны страницы). Как правило, сайдбар обладает небольшой шириной. В сайдбаре также размещаются различные элементы сайта. Во-первых, главное меню (чаще всего оно размещается именно здесь ввиду удобства для посетителей сайта). Во-вторых, реклама (баннеры, блоки со ссылками на другие сайты и т.д.). В принципе, реклама может размещаться и в других местах, однако сайдбар считается общепризнанным местом под рекламу среди многих вебмастеров. В-третьих, счетчики статистики посещаемости. Но они могут быть расположены и в нижней части страницы. В-четвертых, различные программные модули. К примеру, календарь, часы, облако тегов, списки популярных заметок. Другими словами, сюда вставляют то, что может быстро привлечь внимание посетителей.
Область основного контента
Это самая большая по площади часть страницы, которая предназначена для размещения контента сайта (текст, видео, графика). Данная область располагается под хедером, сбоку от сайдбара. Если на сайте присутствуют 2 сайдбара, то область основного контента будет окружена ими с двух сторон. Здесь обычно публикуются статьи, заметки, новости. Это своего рода, информационное «сердце» сайта. Кроме того, в области основного контента можно часто встретить блоки с рекламой (тот же Google Adsense или просто текстовые ссылки). Это можно объяснить тем, что реклама в самой статье будет несколько эффективней, чем реклама в отдельных блоках в сайдбаре. Также в данной области обычно располагается блок с комментариями (если они вообще есть на сайте), различные программные модули, к примеру, список похожих заметок.
Футер
Нижняя часть страницы ресурса или его подвал. Данная часть замыкает страницу сайта, в него сверху упираются сайдбары и область основного контента. По размеру футер во многих случаях сопоставим с хедером. В футере размещаются такие элементы, как копирайты (сведения о правообладателях – кому принадлежит сайт и контент на нем), счетчики посещаемости (также могут располагаться в сайдбаре), дополнительное меню (может дублироваться главное меню для большего удобства пользователей). Часто в футере можно встретить различного рода внешние ссылки, к примеру, на сайт автора шаблона CMS, шаблона форумного движка.
Навигация в веб-дизайне: элементы навигации, эффективные примеры
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
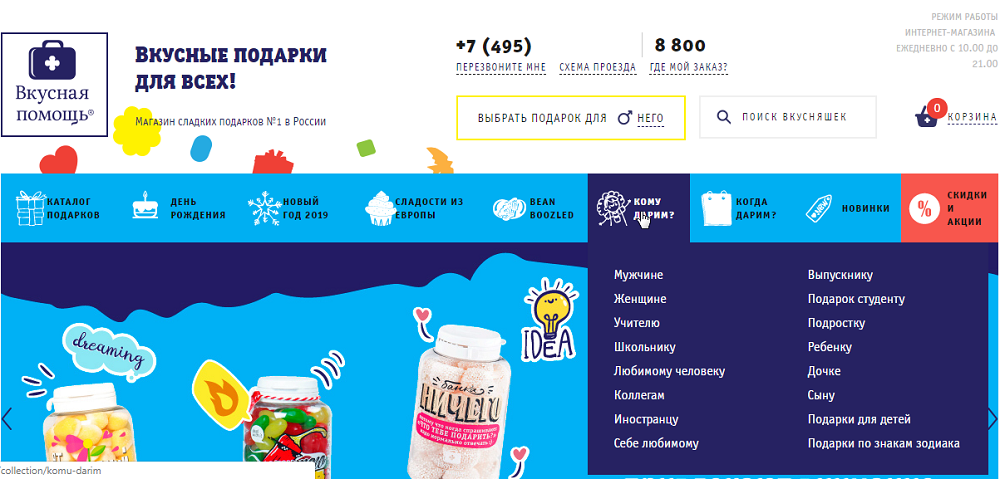
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации как для новых, так и для постоянных посетителей сайта.
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
1. Горизонтальное меню
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.

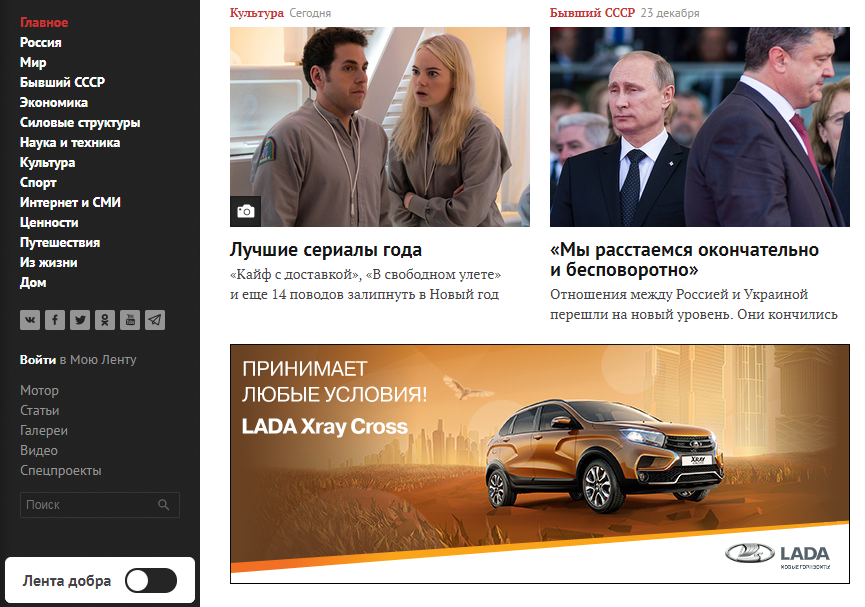
2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.

3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.

При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании. Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.

Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
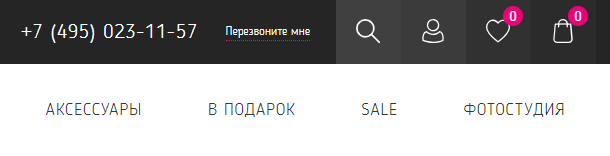
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ)
. Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.
Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:

Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.

Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.

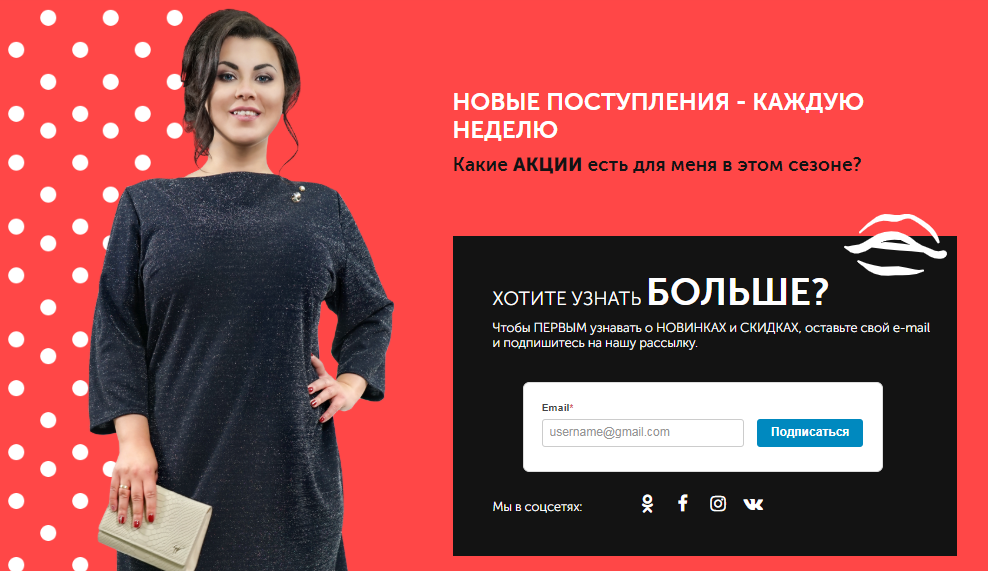
Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.

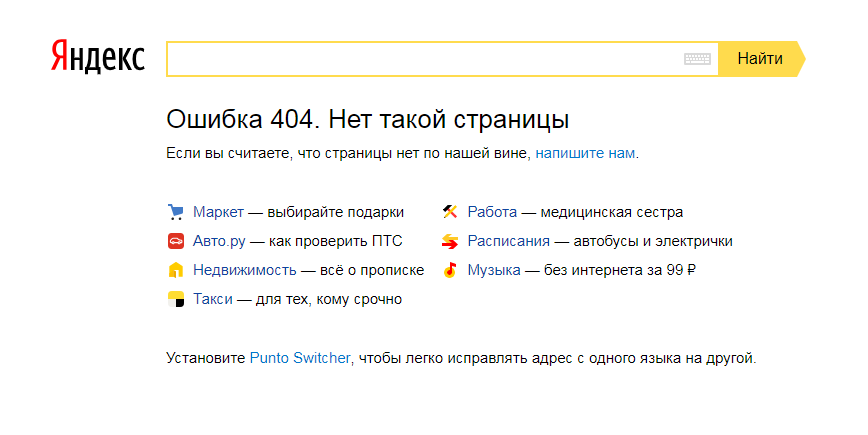
Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.

Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией. Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
- помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
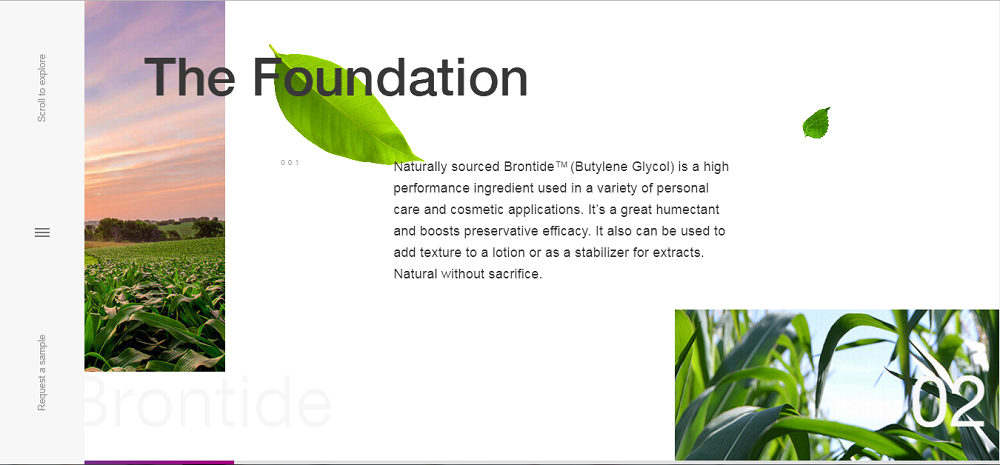
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.

На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.

3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.

Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.

Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.

Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.

Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
О современном веб-дизайне и кнопке «Наверх» / Habr
Сегодняшний «Бизнес-линч» напомнил о том, что я давно хочу высказать свои мысли о современном состоянии веб-дизайна, в частности, о кнопке «Наверх».Веб-дизайн болен. Разработчики превращают сайты в веб-приложения, которые работают нормально только в правильных с их точки зрения браузерах. Повсюду плавающие элементы, которые на мобильном устройстве обязательно куда-нибудь уедут и что-нибудь загородят. Бесконечная прокрутка порою прикручена к сайту так бездумно, что чтобы добраться до ссылок в подвале, приходится судорожно долбить кнопку End (прямо как quick time event в играх). На мобильном устройстве пользоваться полной версией сайта со всеми этими «удобствами» невозможно, и разработчики делают урезанную версию сайта, называя это «адаптив-дизайн», «респонсив-дизайн» и «йет–эназер–маркетинг–буллшит–инглиш–ворд-дизайн» — по сути своей это WAP-сайты в новой личине. Мало того, эту урезанную версию пользователю ещё и навязывают. И не дай бог у сайта есть мобильное приложение: в лучшем случае вы увидите радостное сообщение об этом на весь экран, а в худшем вас, ни о чём не спрашивая, перенаправят в App Store или Google Play, и никого не интересует, что вы зашли на сайт по поисковой выдаче и не собираетесь постоянно его посещать.
За примером далеко ходить не надо
Когда-нибудь, я надеюсь, всё это уйдёт, как ушли заставки на сайтах, неуместное использование Flash, облака тегов. Интернет снова станет единым, на компьютере и посудомоечной машине сайты будут выглядеть одинаково, проблема отображения на разных экранах будет решаться «резиновым» дизайном (придумают новый маркетинговый термин и будут подавать это как что-то новое), а на место отдельных мобильных приложений для сайтов придёт единый формат вроде RSS, встроенный в систему. Кстати, представьте, как будет здорово: нажатием одной кнопки можно будет добавить в свой телефон любой поддерживающий эту функцию сайт, читать его в удобном формате (в том числе и в офлайне — прощай, Readability!) и получать уведомления.
Но что будет с кнопкой «Наверх»? Что это — детская болезнь или новый полезный элемент интерфейса, который будет реализован на уровне браузера? Чтобы разобраться, нужно понять причину её появления. Причина состоит в том, что интерфейсы браузеров не позволяют быстро перейти к началу страницы. Веб-разработчики пытаются на уровне сайта решить проблему интерфейса браузера или даже операционной системы. Так или не так?
На самом деле, проблемы просто нет. На компьютерной клавиатуре есть клавиши Home и End, которые перемещают к началу или концу страницы. В Mac помимо этих клавиш есть соответствующие жесты (меня поправили, что нет. — O.). В iOS для прокрутки наверх нужно коснуться верхней панели. В Android, кажется, тоже есть что-то подобное (видимо, тоже нет. мои извинения. — O.). Эти способы работают везде, и привыкший к ним пользователь быстрее нажмёт Home, чем будет вспоминать, есть ли на конкретно этом сайте кнопка «Наверх». И даже если бы проблема была, решать её на уровне сайта — дикость.
Мне кажется, что настоящая причина появления кнопки «Наверх» — низкая компьютерная грамотность. Многие пользователи не подозревают даже о том, что на колёсико мыши можно нажимать, а уж назначение странных клавиш клавиатуры для них и вовсе тайна за семью печатями. Для них (а может быть, даже ими же) и придумана кнопка «Наверх». Кстати, по той же самой причине в китайском вебе принято, чтобы все-все ссылки открывались в новых окнах. Вот до чего можно дойти, если потакать безграмотности.
Но ведь даже на Хабре есть кнопка «Наверх», неужели и на Хабре не все пользуются волшебными клавишами и их комбинациями?
| Home/End | В начало/конец страницы |
| Page Up/Down | На один экран вверх/вниз |
При редактировании текста:
| Home/End | В начало/конец строки |
| Ctrl + ←/→ | Влево/вправо на одно слово |
| Ctrl + Home/End | В начало/конец документа |
| Shift + Стрелки | Выделение |
| Insert | Переключиться между режимами вставки и замены |
| Delete | Удалить символ справа от курсора |
Все эти клавиши можно комбинировать. Например, Ctrl + Backspace и Ctrl + Delete удалят целое слово (правда, первое почему-то не везде работает), Ctrl + Shift + ← выделит слово слева от курсора, Shift + Home выделит всё от курсора до начала строки и так далее.
Может быть, я ошибаюсь, и многие находят эту кнопку нужной. Но ясно одно: пока она реализуется на уровне отдельных сайтов, толку от неё чуть. Если вы пока не готовы отказаться от кнопки «Наверх», то хотя бы добавьте к ней надпись «Home», чтобы напомнить пользователям об этой чудесной клавише. Сделайте хотя бы маленький шаг навстречу лучшему интернету.
15 важных терминов в веб-дизайне
Хотите говорить на одном языке с профессиональными веб-дизайнерами, понимать смысл терминов, которые встречаете в блогах и знать их в первую очередь для себя? Листайте ниже! Мы подготовили для вас 15 основных терминов в веб-дизайне.
1. Vector graphics
Vector graphics – векторная графика – это визуальные элементы, состоящие из геометрических форм. Ее преимущество над растровой графикой в том, что ее проще использовать в работе с изображениями больших размеров.

В отличие от растровой графики, которая является ничем иным, как массивом цветных пикселей, и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки. Чаще всего векторную графику используют при создании логотипов, иконок и в дизайне инфографики.

2. Bitmapped graphics
Bitmapped graphics – растровая графика. Уже описана выше. Стоит добавить, что растровые изображения всегда зависят от разрешения экрана. При сильном увеличении растрового изображения можно будет увидеть точки, из которых оно состоит. К слову, каждая сделанная вами фотография является растровым изображением.
 3. CMYK
3. CMYK
CMYK: Cyan, Magenta, Yellow, Key color. Четырёхцветная палитра расшифровывается как название цветов «голубой, пурпурный, желтый и черный» и является самой распространенной цветовой схемой, используемой для печати.

Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок – темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной модели цветов RGB в субтрактивную модель CMYK. Модель CMYK использует противоположные исходным цвета – противоположный красному голубой, противоположный зеленому пурпурный и противоположный синему желтый.

4. RGB
RGB: Red, Green, Blue. Цветовая модель «красный, зеленый, синий». Если CMYK используется для печати, то RGB – это самая распространенная модель в цифровой графике. В отличие от принтеров, компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре. Именно поэтому RGB является основной моделью, используемой веб-дизайнерами.
 5. Responsive web design
5. Responsive web design
Responsive web design – адаптивный дизайн: “К чему может адаптироваться дизайн?” – спросите вы. “К виду используемого устройства,” ответим мы. Это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.

6. Flat design
Flat design – плоский дизайн: философия дизайна, в основе которой лежит простота и функциональность. У элементов, созданных по принципу «плоского дизайна», нет объема. В нем отсутствуют техники, направленные на придание глубины и объемности: нет градиентов, теней, текстур и бликов, которые придают объекту реалистичный вид. Вместо придания объема, плоский дизайн обращается к основам графики – ярким цветам, простым формам, кнопкам и иконкам.

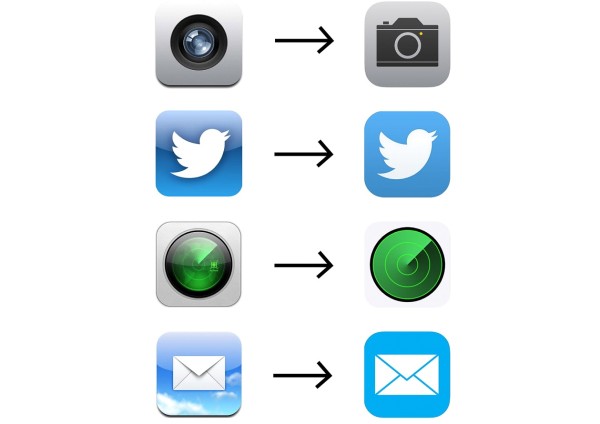
7. Skeuomorph
Skeuomorph – скевоморфизм — это принцип, который подразумевает заимствование облика элементов дизайна из физически существующих прототипов.
Стив Джобс считал, что именно этот принцип идеально подходит для воплощения своих амбиций: сделать пользование компьютером и другим электронным устройством максимально простым. Настолько, чтобы даже человек, никогда в жизни не державший ни iPhone, ни iPad и не работавший на Mac, смог за пару минут освоиться и понять, что здесь и как работает.
Вспомните дизайн старых «осей» Apple, состоявший из приложений и иконок, которые выглядели так, будто были взяты из реальности (компас, киоск, календарь и т.д.). Вот в чем суть скевоморфизма. Но после нескольких лет широкой популярности скевоморфизму, похоже, приходит конец.
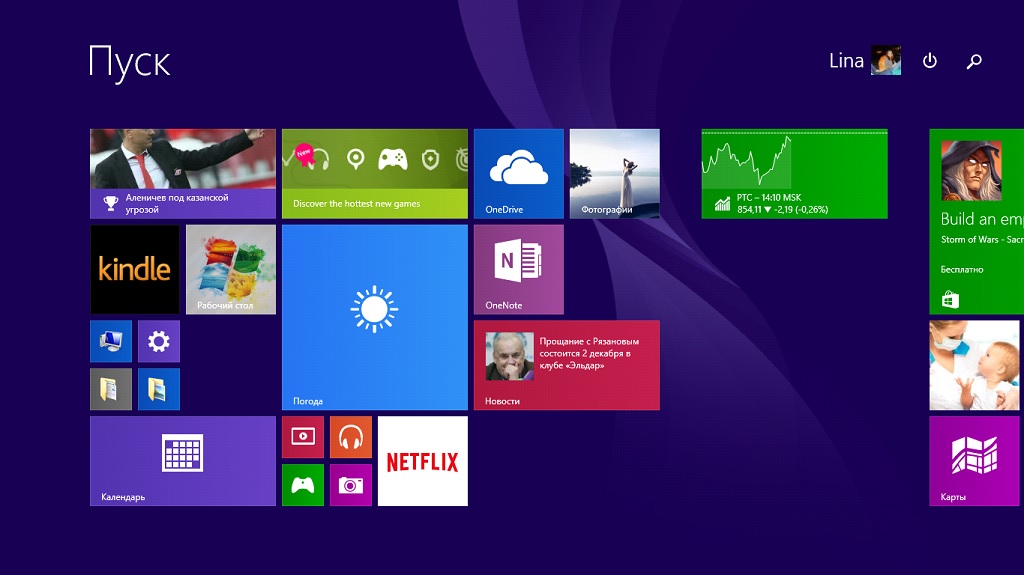
8. Metro
Metro – метро-интерфейс, также известный как «дизайнерский язык Microsoft», был разработан Microsoft и сегодня используется во многих продуктах компании.
Стиль Metro основан на принципах дизайна швейцарского стиля. Основными принципами Metro являются акцент на хорошей типографике и крупный текст, который сразу бросается в глаза. Microsoft называет Metro «простым, чистым, современным», а также «обновлением» по сравнению с основанными на значках интерфейсам Android и iOS.
Вдохновением для его создания послужили дорожные знаки, и его задача – быть таким же простым и ясным. Главное здесь – думать о дизайне как о рабочем пространстве, а не как о произведении искусства.
Вот вам наглядный пример, скриншот моего второго меню Windows 8.

9. Style Tiles
Style Tiles – плитка: этот структурный стиль стал популярен благодаря успеху сети Pinterest. В его основе лежит структура, состоящая из колонн, и параллельная, но не симметричная подача материала в виде «плиток». В результате получаются разноразмерные сегменты, которые при этом сохраняют аккуратный, организованный вид.

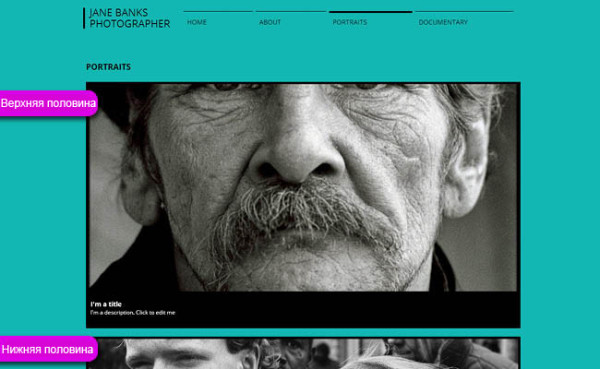
10. Above the fold
Above the fold – верхняя половина полосы – это очень важный термин для людей, которые работают с онлайн платформами. Он взят из лексикона старомодных печатных газет, в которых самые важные новости размещались в «верхней половине полосы», чтобы их замечали в первую очередь. В дизайне «верхняя часть полосы» означает ту часть экрана, которая полностью видна без прокрутки вниз и основной контент должен размещаться именно здесь.

11. Long scrolling
Long scrolling – длинная прокрутка– это один из самых последних трендов в мире веб-дизайна. Термин, в общем-то, говорит сам за себя и означает структуру, где длинные страницы требуют постоянной прокрутки вниз.
Если вы активно пользуетесь социальными сетями, то вероятно, вы уже встречались с длинной прокруткой. Сайты вроде Facebook, Вконтакте, Twitter (и многие другие) славятся невероятно длинными новостными лентами, для просмотра которых нужно листать и листать страницу вниз. Концепция такого дизайна основана на том, что посетители не хотят тратить драгоценное время на загрузку контента и им проще «проскролить» страницу.

12. Negative space
Negative space – негативное пространство или «белые пятна»: термин, обозначающий свободное пространство, образуемое между элементами на странице, внутри или вокруг них.. Проще говоря, это область, не занятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
13. Тexture
Тexture – текстуры. Применение текстуры может стать одним из лучших способов добавления глубины дизайну. Это могут быть простые и незаметные текстуры, которые придаю тонкости дизайну, а также более сложные, которые используют в навигационном меню или заголовках. В любом случае, они являются источником для различных экспериментов для дизайнеров.

14. Mockup
Mockup – макет – это модель, которая демонстрирует как будет выглядеть ваш сайт. Они отличаются от реальных сайтов только тем, что не функционируют.

15. Promo website
Promo website – сайт-визитка. Это так называемый односторонний сайт, который имеет буквально одну страницу, на которой сконцентрирована вся информация. Первое мнение о такой структуре, что ее легко создать, но существует множество правил и техник, которые доказывают, что не так уж и просто вместить весь контент на одну страничку и не рассеять внимания пользователя.

Практика, конечно, очень важна в любой работе, но теория никогда не бывает лишней. Надеюсь, вы обогатили свой дизайнерский словарный запас или, по крайней мере, почерпнули для себя что-то новое.
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта
5 основных цветов в веб-дизайне
6 основных правил хорошего лендинга
адресная строка выше вкладок или ниже? / Habr
В предвестии новой 10-й версии браузера Opera, в одноимённом сообществе опять встал вопрос «курицы или яйца» в отношении основы современного интерфейса браузера — панели адресной строки и панели ввода адреса.Итак, основные действующие лица: панель адресной строки, панель ввода адреса, и, собственно, сама страница. Что к чему крепится логически и технологически, что удобнее, что привычнее в использовании?
Мне, как пользователю браузера Opera с многолетним стажем, естественно, кажется привычней адресная строка с кнопками навигации внутри вкладки. Так же мне это кажется логичным со всех сторон, и, к тому же, я встречал эту модель не только в Опере, но и в таких программах как Adobe Dreamweaver:
Короче, вот такую диаграмму я изобразил в порыве спора:
На диаграмме видно, что модель «панель адреса внутри каждой вкладки» применяется в браузерах Opera и Google Chrome; модель «панель адреса сверху вкладок — одна на всех» применяется в Internet Explorer и Firefox. Safari имеет собственный взгляд и у него каждая вкладка имеет свою адресную строку, но расположенную сверху, а поле самой страницы как бы «одно на всех».
Итак, повторю вопрос мучающий меня: Как вы считаете, что к чему крепится логически и технологически, что удобнее, что привычнее в использовании? Почему? Может у кого-то есть мысли, как должно быть по-другому…


 3. CMYK
3. CMYK 5. Responsive web design
5. Responsive web design