Прокачиваем адресную строку браузера / Хабр
С некоторых пор адресная строка не только отображает адрес текущей страницы но и позволяет открыть страницу поиска в разных поисковых системах. Но далеко не все сайты добавили OpenSearch чтобы можно было легко добавить внутренний поиск по сайту.
В первой части я расскажу как самостоятельно добавить поиск по сайту и другие сервисы. А во второй части расскажу какой сервис кроме поиска при помощи OpenSearch подсказок может организовать сайт.
OpenSearch — набор технологий, позволяющих веб-сайтам и поисковым системам публиковать результаты поиска в форматах, удобных для распространения и сбора.
Прокачиваем адресную строку при помощи ключа %s
Ключ %s в URL заменяется браузерами FireFox и Chrome на введённую фразу после краткого имени URL закладки либо поисковой системы соответственно.
FireFox
Firefox позволяет использование этого ключа в URL закладки. Этот ключ в URL будет заменён на фразу введённую после краткого имени закладки.
Добавляем вручную
Для ручного добавления закладки нужно открыть все закладки (Ctrl+Shift+B). Нажать кнопку управление и пункт «Новая закладка…». В этом случае сразу будут доступны все поля свойств закладки но заполнять их придётся в ручную.
Добавляем автоматически
Если на странице уже есть ссылка с параметром %s(примеры ниже) то её можно добавить через контекстное меню вызванное на ней. Закладке будет автоматически заданно имя из названия ссылки или её атрибута title. В первый раз не будет доступно поле краткое имя.
Для того чтобы иметь возможность ввести краткое имя закладки нужно её через контекстное меню по ссылке добавить второй раз. На второй раз будут доступны уже все поля редактирования свойств закладки в том числе и поле краткое имя.
Chrome
В Chrome URL с ключом %s можно добавить и задать краткое имя на странице[управления поисковыми системами(chrome://settings/searchEngines).
Добавляем Wayback Machine
Активная ссылка для закладки: Открыть страницу в Wayback Machine
Адрес: «https://web.« archive.org/web/%s
archive.org/web/%s
Краткое имя: «-«
Пример: «- https://example.com«
Wayback Machine очень помогает когда попадается сайт недоступный по HTTPS. Я добавляю ‘- ‘ перед адресом страницы и она открывается из архива. Если страницы сайта не будет в архиве то Wayback Machine предложит её сохранить.
Добавляем Хабр
Активная ссылка для закладки: Поиск по хабру
Адрес: «https://habr.com/search/?q=%s«
Краткое имя: «-хабр«
Пример: «-хабр Прокачиваем адресную строку«
К сожалению поле поиска по сайту с отключёнными скриптами не открывается. Но мы легко можем сделать поиск из адресной строки.
Активная ссылка для закладки: Открыть статью по номеру
https://habr.com/p/%s«Краткое имя: «
-p«Пример: «
-p 489638«Иногда читая статью или комментарии на планшете хочется написать развёрнутый ответ. Это не удобно делать на планшете поэтому необходимо открыть эту же статью на ноутбуке или стационарном ПК. Для того чтобы не искать её можно открыть по номеру.
Это не удобно делать на планшете поэтому необходимо открыть эту же статью на ноутбуке или стационарном ПК. Для того чтобы не искать её можно открыть по номеру.
Активная ссылка: Открыть профиль
Адрес: «https://habr.com/ru/users/%s«
Краткое имя: «-u«
Пример: «-u ivan386«
Без скриптов на Хабре меню пользователя не доступно. Открыв свой профиль я могу получить доступ к 4м его пунктам просто введя в адресной строке «-u ivan386«. Соответственно также легко я могу перейти и на профили других пользователей Хабра используя их ник.
Другие сайты
Аналогично можно поступить и с другими сайтами. Только надо помнить что за место %s передаётся URI кодированная строка и пробелы в ней будут заменены на знак +.
Прокачиваем адресную строку пользователей при помощи OpenSearch
OpenSearch полезен для создателей сайтов. Он позволяет указать браузеру шаблон URL поискового запроса и подсказок. И даёт возможность пользователю добавить парой кликов поиск по сайту из адресной строки.
И даёт возможность пользователю добавить парой кликов поиск по сайту из адресной строки.
С помощью OpenSearch не обязательно делать только поиск. Благодаря сервису подсказок можно сделать навигацию в адресной строке и отображать заголовки новостей и новых статей.
Особенности Firefox
В Firefox задавая краткое имя для OpenSearch поиска желательно использовать символ @ в начале. После ввода его в адресной строке FireFox отобразит OpenSearch поиска по сайту в списке под адресной строкой. Его можно будет выбрать или ввести вручную краткое имя и нажать пробел после чего будут работать подсказки.
Также OpenSearch поиск по сайту будет доступен в виде кнопки в адресной строке если пользователь будет вводить поисковой запрос сразу. Но в таком случае подсказки уже не будут работать если пользователь не задал этот поиск по умолчанию. И для открытия поиска по сайту нужно будет нажать эту кнопку.
Добавляем Википедию
На Википедии можно протестировать как работает стандартный поиск по сайту с подсказками.
@ для проверки что Википедии ещё нет в вашем браузере. Если она есть то переходите к тестированию с использованием того краткого имени которое у вас задано.Добавляем:
- Откройте википедию
- Нажмите три точки в конце адресной строки
- Нажмите пункт «Добавить поисковую систему»
- Найдите на странице поиск(about:preferences#search) в настройках список «Поиск одним щелчком»
- В списке найдите только что добавленную систему «Википедия (ru)»
- Сделайте двойной щелчок мышью на поле справа от названия в столбце «Краткое имя»
- Введите:
@wiki
Тестируем:
- В адресной строке вводим символ
@ @wikiлибо ввести с клавиатуры и нажать пробел.- Далее начинаем писать поисковой запрос например
Openи должен отобразится список подсказок с сайта Википедии.
- После ввода
OpenSearchили выбора нужного пункта нажимаем Enter и должна открыться статья или страница поиска по Википедии с заданным нами запросом.
Демонстрация не стандартного OpenSearch
В этом примере я хочу показать как можно использовать поиск в адресной строке для навигации и отображения новой информации на сайте.
Добавляем:
- Откройте opensearch-demo
- Нажмите три точки в конце адресной строки
- Нажмите пункт «Добавить поисковую систему»
- Найдите на странице поиск(about:preferences#search) в настройках список «Поиск одним щелчком»
- В списке найдите только что добавленную систему «Демонстрация»
- Сделайте двойной щелчок мышью на поле справа от названия в столбце «Краткое имя»
- Введите:
@demo
Тестируем:
- В адресной строке вводим символ
@ - В появившемся списке можно выбрать
@demoлибо ввести с клавиатуры и нажать пробел.
- Далее пишем
-и должен отобразится список команд. - Выбираем
статьии после нажатия пробела должен появится список статей. - Теперь можно выбрать одну из статей и нажать
Enterчтобы она открылась или нажать два разаEscчтобы в адресной строке снова отобразился адрес текущей страницы.
Как это сделать
Для того чтобы браузер узнал о наличии OpenSearch у сайта на странице в
<link rel="search"
href="https://example.com/opensearchdescription.xml"
type="application/opensearchdescription+xml"
title="Search" />В самом файле opensearchdescription.xml:
<?xml version="1.0" encoding="UTF-8"?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"> <!-- название поиска --> <ShortName>Search</ShortName> <!-- ссылка на изображение для кнопки поиска (не обязательное поле) --> <Image type="image/png">https://example.com/websearch.png</Image> <!-- шаблон URL поискового запроса --> <!-- Firefox требует наличия Url с типом "text/html" --> <Url method="get" type="text/html" template="https://example.com/?q={searchTerms}"/> <!-- шаблон URL подсказок (не обязательное поле) --> <Url method="get" type="application/x-suggestions+json" rel="suggestions" template="https://example.com/suggest?q={searchTerms}" /> </OpenSearchDescription>
Соответственно браузер будет обращаться по указанным URL а {searchTerms} будет браузером заменятся на поисковую фразу введённую пользователем. Важно помнить что браузер заменяет пробелы знаком ‘+’ и URI кодирует введённый запрос.
По URL адресу подсказок сайт должен отдавать JSON файл такого вида:
["{searchTerms}",[
"Первая подсказка",
"Вторая подсказка"
]]Здесь вместо {searchTerms} должен быть оригинальный запрос пользователя.
Пример:
В адресной строке: «@wiki XML Encryption«
Ответ сервера JSON:
["XML Encryption", ["XML Encryption"]]
Используем OpenSearch не стандартно
Кроме собственно поиска в подсказках можно реализовать сервисы для сайта.
Как это мог бы реализовать Хабр
Было бы удобно не открывая новой страницы проверить не появились ли на сайте новые статьи, новости или комментарии.
Например:
Краткое имя: @habr
Список команд
Команда:@habr -
Пример подсказок:статьи новости комментарии
Вводить каждую команду вручную не удобно да и лишние запросы к серверу поэтому по запросу может отображаться список доступных команд разделов сайта. В случае команды выбираем нужную и нажимаем пробел. В случае если это страница сайта(статья например) то выбираем и нажимаем сразу
Enter.Статьи
Команда:@habr статьи
Пример подсказок:Прогрессивная загрузка XML страниц XML сайты в результатах поиска Межпланетная файловая система — Простой блог в IPFS при помощи XSLT Качаем 16GB торрент через планшет с 4GB свободного места
В подсказках могут отображаться заголовки свежих статей.
У меня под адресной строкой показывает максимум 9 строк из подсказок. Две из них можно использовать для навигации по списку дальше и назад.
Новости
Команда:@habr новости
Пример подсказок:Учёного засосало в квантовый анигилятор чёрной дыры после открытия микроволновки Институт высоких технологий по переливанию из пустого в порожнее открыл свои двери Продана первая копия игры кликера "Я миллионер" за $1000000
В подсказках также могут отображаться заголовки свежих новостей.
Комментарии
Команда:@habr комментарии
Пример подсказок:Что не так с Хабром
В подсказках могут отображаться список заголовков статей со свежими комментариями. Но тут у Хабра может возникнуть проблема так как FireFox похоже не передаёт куки в OpenSearch. Но её можно решить задавая дополнительный идентификатор пользователю в URL подсказок при добавлении.
Если какой то пункт привлёк то выбираем и нажимаем Enter. Если ничего не привлекло то два раза
Если ничего не привлекло то два раза Esc и продолжаем читать открытую статью.
Заключение
В интернете становится всё меньше и меньше поисковиков которые самостоятельно индексируют весь интернет. Пользователи и сайты в конечном итоге могут остаться под управлением одного монополиста который сможет диктовать правила шантажируя сайты исключением из индекса.
OpenSearch это первый шаг к распределённому поиску который позволит пользователям искать по сайту напрямую обращаясь к нему из адресной строки.
Ссылки
Спецификация OpenSearch на GitHub
Справка по OpenSearch на MDN
Где находится адресная строка браузера. Вставка и поиск в адресной строке
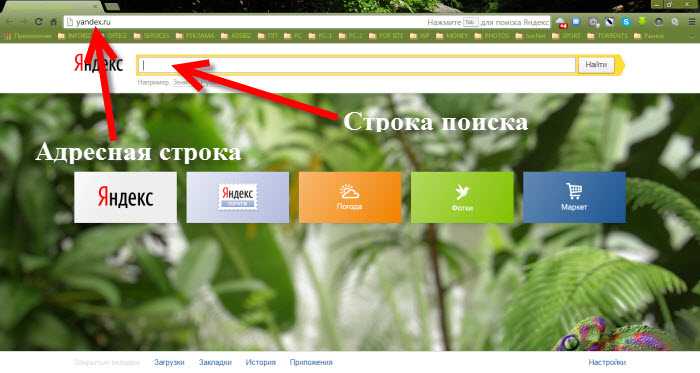
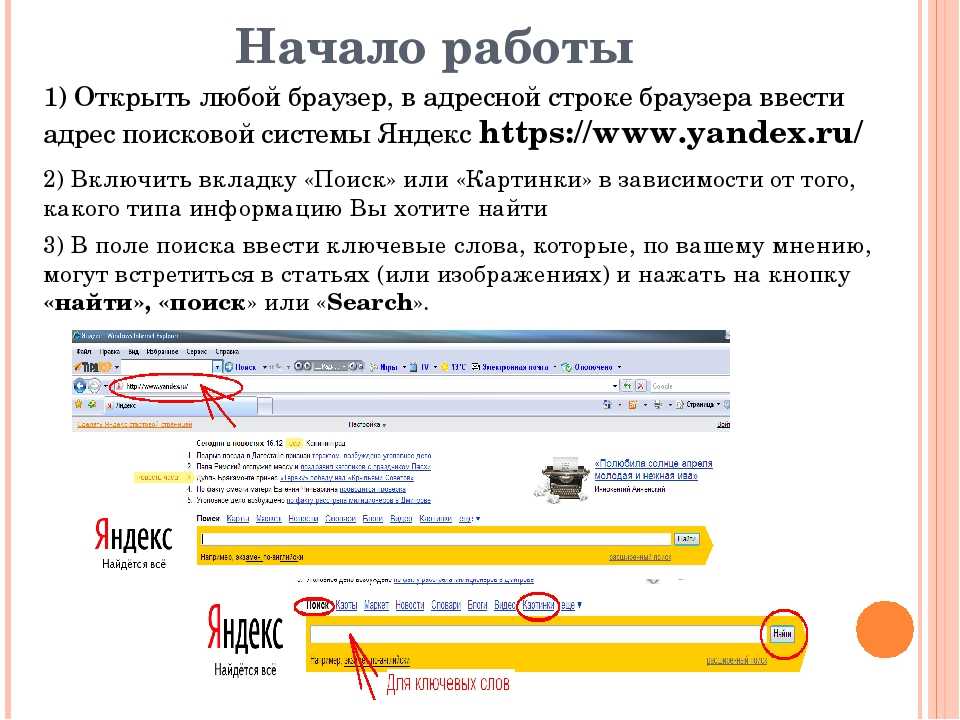
Каждый пользователь, который ищет информацию в интернет, использует адресную строку браузера. Казалось бы, это банальный и привычный инструмент, который нет нужды рассматривать отдельно. Но это не так. С этим инструментом нужно уметь работать. Сейчас мы и научимся это делать.
Вы также можете скачать современный браузер UC Browser, для просмотра интернет страниц с компьютера и телефона. В нем тоже есть адресная строка, и несколько интересных функций. Он постепенно развивается, и уже сейчас может составить конкуренцию привычным Firefox, Chrome и Opera. Скачать и попробовать.
Оглавление:
- Терминология
- Основные элементы
- Где находится адресная строка
- Настройка служб поиска
- Заключение
- Наши рекомендации
- Стоит почитать
Терминология
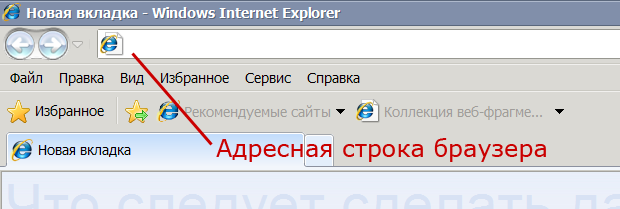
Для просмотра веб-страниц, используются специальные программы — браузеры. В каждом из них, в верхней части окна, присутствует текстовое поле, в котором набирается с клавиатуры адрес нужного веб-сайта (url). Когда открыт какой-либо сайт, в адресной строке отображается его полный адрес.
URL — уникальный адрес ресурса в интернет.
Пример адресной строки в браузере Mozilla Firefox
Основные элементы
Следующие элементы адресной строки, присутствуют во всех популярных браузерах.
- Кнопка обновить — обновляет текущую страницу
- Кнопки перехода к предыдущей/следующей странице — элементы навигации, позволяющие вернуться к ранее открытой странице, или перейти к той, с которой ушли (в пределах текущей вкладки)
- Список самых посещаемых страниц — позволяет быстро перейти к странице сайта, которую часто просматривали
Где находится адресная строка
Давайте рассмотрим это, на примере трех самых 4 самых популярных браузерах — firefox, opera, chrome и internet explorer.
Mozilla Firefox
Адресная строка в браузере Mizila Firefox.
Google Chrome
Вот так выглядит в браузере от Google.
Opera
Внешний вид представлен таким образом.
Internet Explorer
И наконец последний браузер.
Настройка служб поиска
Уже давно разработчики стали внедрять в браузере службы поиска. Это упростило поиск информации — поисковая строка располагается рядом с адресной строкой, и позволяет набирать запросы без перехода к поисковой системе.
Обратите внимание. Вы можете набирать поисковые запросы непосредственно в адресной строке. В этом случае, поиск будет произведен через поисковую систему, назначенную по умолчанию. Если вы наберете запрос в дополнительной поисковой строке в браузере, то вам будет предложено выбрать, через какую поисковую систему или сервис вы хотите найти информацию.
Давайте разберем этот механизм на примере Mozilla Firefox.
На рисунке ниже, показан процесс ввода поисковых запросов в окно адресной строки и в окно поиска.
Как вы видите, мы набрали «поисковый запрос» прямо в адресной строке. Если нажать кнопку «Enter» мы получим результат. Наш запрос будет обработан через поисковую систему Яндекс, и нас перебросит на страницу результатов поиска. Так произойдет потому, что в нашем браузере по умолчанию выбрана служба поиска от Яндекса. Вы можете редактировать этот параметр. Делается это так.
В окне поисковой строки, нажмите на стрелочку, рядом со значком лупы (появится при наведении на значок указателя мыши), и в открывшемся меню выберите пункт «Изменить настройки поиска«.
Здесь выберите поисковую систему или сервис, который будет использоваться по умолчанию.
В том случае, если вы наберете поисковый запрос не в адресной строке, а в блоке поиска, вам будет предложено выбрать поисковую систему или сервис, которым вы хотите воспользоваться — просто выберите нужный из списка. В этом вся разница.
Видео к статье:
Заключение
Теперь вы знаете, что такое адресная строка. Она позволяет вам набирать адреса нужных сайтов, и искать информацию в интернет.
Наши рекомендации
Онлайн видео редактор позволяет редактировать видео, без установки дополнительных программ.
Ошибка при скачивании файлов может свидетельствовать о блокировке ip адреса.
Чтобы сменить Ip адрес компьютера, воспользуйтесь специальной программой.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
- Как изменить мак адрес windows 7
- Маска подсети что это такое
- Как раздавать интернет через bluetooth на android
- Как добавить пробел в html коде
- Как узнать движок сайта онлайн
- Где скачать эмулятор андроид для пк
Пять ярлыков браузера, которые должен знать каждый
Ни у кого нет времени запоминать полный список горячих клавиш веб-браузера, да и зачем? Я знаю только несколько сочетаний клавиш веб-браузера, себя и . Вероятно, я использую одни и те же пять сочетаний клавиш по сто раз в день . Но не все знают об этих пяти основных сочетаниях клавиш браузера. Давайте исправим это.
Я провожу в браузере больше времени, чем в любом другом приложении на своем компьютере. Запуск такого часто используемого приложения должен быть абсолютно простым. Я использую встроенные ярлыки быстрого запуска Windows Vista. Мой веб-браузер — это первый элемент на панели быстрого запуска, поэтому все, что мне нужно сделать, это нажать Windows+1, чтобы вызвать новый экземпляр браузера.
+ 1
Настроили ли вы сочетание клавиш для запуска предпочитаемого веб-браузера? Если нет, то почему? Когда браузер запущен, я обычно хочу оказаться в одном из двух мест: в адресной строке или в окне поиска.
Чтобы перейти к адресной строке , нажмите Alt + D .
Чтобы перейти к окну поиска , нажмите Ctrl + E .
Еще одна замечательная особенность этих двух ярлыков заключается в том, что если вы работаете в Windows Vista, они работают одинаково в Проводнике Vista
После того, как вы ввели URL-адрес или поисковый запрос, обычно вы нажимаете Enter, верно? Подожди секунду. Если вы нажмете Enter, все, что в данный момент отображается в вашем браузере, будет заменено другим веб-сайтом. Но это не обязательно. Вместо того, чтобы нажимать ввод, нажмите Alt + Введите от до откройте веб-сайт или выполните поиск в новой вкладке .
Эти четыре последовательности клавиш, вероятно, составляют 99% набора текста, который я печатаю во время просмотра веб-страниц. Если вы хотите получить дополнительную фантазию, вы можете использовать Ctrl + Tab, чтобы перебрать все те вкладки, которые у вас сейчас открыты в вашем браузере, но это не обязательно. Я не сторонник чистоты клавиатуры. Я продвигаю полное использование компьютера двумя руками , независимо от того, стучат ли эти две руки по клавиатуре или разделены между клавиатурой и мышью. Я часто отхожу в сторону, когда использую эти ярлыки.
Если вы хотите получить дополнительную фантазию, вы можете использовать Ctrl + Tab, чтобы перебрать все те вкладки, которые у вас сейчас открыты в вашем браузере, но это не обязательно. Я не сторонник чистоты клавиатуры. Я продвигаю полное использование компьютера двумя руками , независимо от того, стучат ли эти две руки по клавиатуре или разделены между клавиатурой и мышью. Я часто отхожу в сторону, когда использую эти ярлыки.
Последний короткий путь очевиден, если вы его знаете. Несколько дней назад я получил очень приятное электронное письмо от Антонио, в котором он хвалил мой блог и просил изменить дизайн:
.Давно читаю ваш блог и заметил, что почти во всех постах есть ссылки либо на прошлые посты, либо на другие сайты. Я предлагаю сделать так, чтобы ссылки открывались в новом окне (или, в моем случае, на новой вкладке). Я хочу продолжить чтение вашего сообщения в блоге и просто открыть вкладку с URL-адресом новой ссылки, а не загружать страницу, на которой я нахожусь, URL-адрес ссылки.Я знаю, что могу просто щелкнуть правой кнопкой мыши и выбрать «открыть в новой вкладке», но было бы намного проще просто щелкнуть по ссылкам 🙂
Отличное предложение. Настолько здорово, что такое поведение уже встроено в веб-браузер. Пока вы читаете, нажмите среднюю кнопку мыши (кнопку «колесо мыши»), чтобы открыть связанные ссылки в новой вкладке . Ссылки будут открываться в новой вкладке в фоновом режиме, поэтому они не будут мешать тому, что вы делаете. Когда вы закончите, вы можете вернуться и изучить связанные сайты во всех этих недавно открытых вкладках, когда вам будет удобно.
В итоге вы получите кучу новых вкладок. Если средняя кнопка мыши дает, то средняя кнопка мыши может и отнять: щелкните средней кнопкой мыши на вкладке, чтобы закрыть ее . Я так влюбился в это поведение, как и Пол Стовелл, я ожидаю, что соглашения о среднем щелчке будут работать везде. Я ругаюсь каждый раз, когда щелкаю средней кнопкой мыши по кнопке на панели задач, ожидая, что это приложение закроется.
Приношу извинения, если вы считаете, что я оскорбил ваш интеллект такими банальными сокращениями. Но поймите, что не все знают то, что знаете вы . И это обидно, ведь эти пять простых советов…
- Настройка сочетания клавиш для запуска браузера
- Alt + D для перехода к адресной строке браузера
- Ctrl +E для перехода к окну поиска браузера
- Alt + Введите , чтобы открыть поиск или веб-сайты в новой вкладке
- Средняя кнопка мыши открывает ссылки в новой вкладке, а также закрывает вкладки
… несомненно, просмотр веб-страниц стал бы намного более приятным, если бы все знали о них.
Далее
Типографика: встреча инженеров и дизайнеров
Назад
Что у вас на связке ключей, выпуск 2008 г.
google chrome. Есть ли общий ярлык браузера для перехода к строке поиска веб-сайта?
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 12 тысяч раз
Я знаю Ctrl + L перемещает фокус на адресную строку браузера, и я постоянно использую ее в разных браузерах. Что было бы полезно на таких сайтах, как этот, Amazon или даже Google, так это ярлык, который перемещается прямо к «основной» строке поиска в верхней части страницы. Что-то подобное существует?
Что было бы полезно на таких сайтах, как этот, Amazon или даже Google, так это ярлык, который перемещается прямо к «основной» строке поиска в верхней части страницы. Что-то подобное существует?
- google-chrome
- firefox
- сочетания клавиш
- браузер
- поиск
1
Не во всех ситуациях, но / (косая черта) работает на многих веб-сайтах, таких как страницы Google (Youtube, Gmail, Drive, Photos…), Facebook, Twitter… и приводит вас к поиску на этой странице коробка
/ — Поиск
Как я могу перемещаться по Facebook с помощью сочетаний клавиш?
В Github даже можно увидеть ярлык / в поле поиска
s или / : Сфокусируйте строку поиска. Дополнительные сведения см. в разделе «О поиске на GitHub».
Сочетания клавиш
То же, что и JIRA:
См. Jira — Использование сочетаний клавиш
Это также работает в Google после поиска: Ярлык для окна поиска Google
/ также ярлык «найти» для быстрого поиска / в Firefox
Этот ключ, вероятно, получен из нескольких инструментов командной строки Unix (lile меньше или vi ), где / — это функция поиска
Поскольку вы используете хром, самое близкое, что я могу придумать, — это использовать расширение под названием vimium.
- Вы нажимаете «f», перед каждым полем отображается буква (или две) страница.
- Вы нажимаете на эту букву, и она имитирует щелчок.
Таким образом можно добиться желаемого результата, используя ярлык для перехода к строке поиска, но этот ярлык меняется от страницы к странице.
пример: в этом случае вы нажимаете: f, а затем d
2
Если вы используете Firefox, вы можете перейти к about:config и настроить accessibility:tabfocus на 1. См. здесь для получения более подробной информации: http://kb.mozillazine.org/Accessibility.tabfocus
См. здесь для получения более подробной информации: http://kb.mozillazine.org/Accessibility.tabfocus
Это заставит клавишу Tab направлять фокус только на текстовые поля, поэтому большую часть времени, всего один или несколько нажатий Клавиша Tab направляет его в строку поиска и другие текстовые поля.
- Перейти к адресной строке: Ctrl + L
- Введите ключевое слово поисковой системы: @ <поисковая система>
- Ввод поискового запроса
Совет : Firefox имеет автодополнение после ввода символа @ . Под адресной строкой появляется соответствующее раскрывающееся меню, в котором показаны ваши варианты.
Настройки поиска
Добавление, изменение или удаление поисковых систем and keywords : about:preferences#search
Examples
Default Search Engine: Ctrl + L @ TAB the Beatles Enter
Amazon: Ctrl + L @amazon Space Sumplion Sumplian Enter
DuckDuckgo: CTRL + L @D Tab BITELCE0194 Введите
Плюсы и минусы
Плюсы
- Это будет работать для любой поисковой системы, которую можно добавить в Firefox в настройках.- По умолчанию поставляются с Firefox: Amazon, Google, Bing, eBay, DuckDuckGo, Wikipedia
Минусы
— Это не работает с веб-сайтами, кроме тех, которые вы можете добавить в настройках Firefox.
Вы можете обойти эту аферу через:
/ или Ctrl + F функции поиска путем поиска по ключевому слову на веб-странице, расположенной рядом с панелью поиска, затем Tab перебор. Используйте Shift Tab для перехода назад.
Используйте оператор Google
siteв строке поиска для поиска в заданном домене.сайт: github.com сборка avr
Используйте расширение
Если вы используете Chrome, просто установите Search Box Focus. Он позволяет вам установить свой собственный ярлык и работает практически везде. На любом сайте, где есть строка поиска.
Этот пользовательский скрипт добавляет прослушиватель событий нажатия клавиши косой черты для страниц поиска Google.



 com/websearch.png</Image>
<!-- шаблон URL поискового запроса -->
<!-- Firefox требует наличия Url с типом "text/html" -->
<Url method="get" type="text/html"
template="https://example.com/?q={searchTerms}"/>
<!-- шаблон URL подсказок (не обязательное поле) -->
<Url method="get" type="application/x-suggestions+json"
rel="suggestions"
template="https://example.com/suggest?q={searchTerms}" />
</OpenSearchDescription>
com/websearch.png</Image>
<!-- шаблон URL поискового запроса -->
<!-- Firefox требует наличия Url с типом "text/html" -->
<Url method="get" type="text/html"
template="https://example.com/?q={searchTerms}"/>
<!-- шаблон URL подсказок (не обязательное поле) -->
<Url method="get" type="application/x-suggestions+json"
rel="suggestions"
template="https://example.com/suggest?q={searchTerms}" />
</OpenSearchDescription>
 Я знаю, что могу просто щелкнуть правой кнопкой мыши и выбрать «открыть в новой вкладке», но было бы намного проще просто щелкнуть по ссылкам 🙂
Я знаю, что могу просто щелкнуть правой кнопкой мыши и выбрать «открыть в новой вкладке», но было бы намного проще просто щелкнуть по ссылкам 🙂
 - По умолчанию поставляются с Firefox: Amazon, Google, Bing, eBay, DuckDuckGo, Wikipedia
- По умолчанию поставляются с Firefox: Amazon, Google, Bing, eBay, DuckDuckGo, Wikipedia