Как скопировать и сохранить ссылку или адрес сайта
Как скопировать ссылку на веб-сайт в браузере
Итак, вы нашли интересующий вас веб-ресурс и теперь перед вами стоит задача скопировать его адрес себе на компьютер, ноутбук, телефон или любое другое мобильное устройство. Давайте разберемся, как можно это сделать и в чем отличия копирования ссылки на ПК и на смартфоне, через браузер и в мобильном приложении
Начнем с браузера, первое, что вам необходимо сделать — это открыть его, и перейти на понравившийся вам веб-ресурс. Браузер может быть абсолютно любым, например, Яндекс, Google Chrome или Mozilla Firefox. Хотя логично, что если вы читаете данную инструкцию, то наверняка он у вас уже открыт и первую задачу вы выполнили.
Поэтому, мы можем перейти сразу ко второй задаче, а именно к самому процессу копирования адреса ресурса. Для этого вам стоит знать, что при посещении страницы абсолютно любого сайта, в браузере появляется уникальная ссылка на эту интернет-страницу. Именно ее нам и придется скопировать и сохранить.
Именно ее нам и придется скопировать и сохранить.
Эта ссылка может находиться только в одном месте браузера, в специальном поле, называемым «адресной строкой». Чаще всего это поле находится в самом верху браузера, рядом с элементами управления и навигации. Разобравшись с расположением адреса ресурса, давайте теперь скопируем его на компьютер или телефон.
Копирование url-ссылки на компьютере
Прочитав предыдущую главу, вы в курсе, где находится интересующая вас ссылка. Теперь осталось узнать, как ее можно скопировать. Поэтому следующая задача — это разобраться в процессе копирования на компьютере, например, в блокнот. Это достаточно простая задача, не требующая от вас больших знаний и много времени.
Стоит сразу отметить, что копирование гиперссылки на компьютере в основном сводится к взаимодействию с браузером. В телефонах и мобильных устройствах помимо браузера вы можете использовать приложения, которые намного упрощают работу с электронной ссылкой. Поэтому процесс копирования на ПК дает вам больше понимания.
Как копировать web-ссылку в браузере на ПК
Первое, что вам потребуется сделать — это выделить адрес необходимого вам web-ресурса. Для этого поставьте курсор в адресную строку браузера и левой кнопкой мыши дважды или трижды нажмите на поле. Совершите это действие быстро и оно приведет к тому, что ссылка, находящаяся внутри поля, будет автоматически выделена.
В дополнение к этому варианту, вам стоит знать, что это не единственный способ выделить ссылку, кроме него существует еще два других. Во втором случае, вам необходимо будет использовать уже другую кнопку мыши. Нажмите на адресную строку браузера правой кнопкой мыши, и в появившемся меню задач выберете опцию «Выделить все».
Третьим методом выделить адрес сайта будет использование клавиатуры. Сперва поставьте курсор в поле со ссылкой, для этого нажмите на него левой кнопкой мыши. Далее, одновременно нажмите на клавиатуре комбинацию из двух клавиш «Ctrl» + «A» (латинская буква). Будьте внимательны, не перепутайте с русской раскладкой!
Все эти способы приводят к тому, что необходимая вам ссылка будет успешно выделена. Теперь перед вами стоит задача скопировать ее в буфер обмена. Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании.
Теперь перед вами стоит задача скопировать ее в буфер обмена. Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании.
Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать». Кстати, нажатие на клавиатуре комбинации из клавиш «Ctrl» + «C» (латинская буква) даст такой же результат. Поздравляем, адрес сайта успешно скопирован, вам осталось его вставить в документ и сохранить.
Если вам интересно узнать про все возможные команды при работе со ссылкой на компьютере, то после прочтения данной статьи рекомендуем вам ознакомиться с инструкцией по копированию в буфер обмена. В результате вы узнаете про то куда копируются ссылки и где находится буфер обмена на ПК и смартфонах.
Сохранение адреса сайта на компьютере
Итак, начнем! После того, как мы разобрались с тем, как копировать ссылку на сайт, нам нужно научиться ее сохранять. На деле, это тоже достаточно простой процесс, не требующих каких-либо новых знаний. Он повторяет действия, которые вы совершали ранее. Поэтому, вам не придется заново открывать Америку.
На деле, это тоже достаточно простой процесс, не требующих каких-либо новых знаний. Он повторяет действия, которые вы совершали ранее. Поэтому, вам не придется заново открывать Америку.
Перед тем, как приступить к операции по сохранению, вам стоит определиться с тем, куда вы будете вставлять ссылку на интернет-страницу. Это может быть документ Word, Excel, блокнот, а может быть и самый обыкновенный текстовый редактор на рабочем столе. Давайте уже откроем документ и вставим ссылку!
После того, как текстовый документ на вашем компьютере откроется, вам необходимо будет выбрать место, куда вы вставите скопированный адрес. Для этого сначала поставьте курсор мыши в интересующую область документа, на нужную строчку, а затем воспользуйтесь одним из двух способов вставки.
Давайте рассмотрим первый из этих методов, который задействует только мышь. Ранее, при копировании url-ссылки, вы с ним уже сталкивались. Для этого нажмите на правую кнопку мыши и вызовите контекстное меню с задачами. В появившемся всплывающем окне, среди всего списка задач, берите опцию «Вставить».
В появившемся всплывающем окне, среди всего списка задач, берите опцию «Вставить».
Второй способ вставки также, как и первый, вам уже знаком. Это действие частично вы уже проделывали и поэтому оно не вызовет у вас затруднений. Его работа основана на использовании комбинаций клавиш клавиатуры. Для того чтобы вставить ссылку одновременно нажмите на клавиатуре две клавиши «Ctrl» + «V».
В результате любого из этих способов, в том месте документа, где у вас стоял курсор появится скопированная ссылка. Теперь вам осталось только сохранить документ. Кстати, можете воспользоваться комбинацией из двух клавиш «Ctrl» + «S» или, при закрытии документа, выбрать опцию «Сохранить изменения».
Как скопировать адрес web-сайта на телефоне
Копирование ссылки на телефоне по своему принципу похоже на те операции, которые вы проделывали на компьютере. Здесь также присутствует буфер обмена, в который попадают скопированные данные, но процесс отличается тем, что нет привычных органов управления, а именно мыши и клавиатуры.
Вместо этих инструментов используются ваши пальцы, а для навигации используется экран мобильного устройства. Поэтому все операции по выделению и копированию будут сводиться к кратковременным или длительным нажатиям на дисплей вашего телефона. При этом не важно Айфон у вас или смартфон с системой Андроид.
Копирование гиперссылки на смартфоне
Итак, первое что вам потребуется сделать — это открыть браузер на вашем устройстве и перейти на видео-хостинг, в социальную сеть или любой другой понравившийся сайт. Далее, нужно найти в браузере адресную строку. Она так же, как и на ПК размещена вверху браузера и, как часто бывает, одновременно является строкой поиска.
Как вы уже знаете из предыдущего раздела, в этом поле будет размещена уникальная ссылка, ведущая на интернет-страницу сайта. Теперь вам нужно выделить ее и скопировать. Для этих целей вам потребуется вызвать всплывающее меню с задачами на вашем смартфоне и выбрать соответствующую опцию.
Чтобы это сделать правильно, нужно нажать на адресную строку браузера и удерживать нажатие в течении одной секунды. В результате этого действия у вас появится всплывающее меню со списком задач. Здесь вы должны выбрать опцию «Выбрать все» и тогда вся ссылка в поле будет выделена.
В результате этого действия у вас появится всплывающее меню со списком задач. Здесь вы должны выбрать опцию «Выбрать все» и тогда вся ссылка в поле будет выделена.
Кроме, рассмотренного примера, существует более быстрый и простой способ выделения url-ссылки. Чтобы выделить строчку с адресом web-сайта вам необходимо очень быстро, буквально в течении долей секунды, нажать на адресное поле. Результат будет абсолютно такой же, что и при вызове меню задач.
После того, как адрес интернет-ресурса станет выделенным, вам необходимо будет его скопировать во временное хранилище, а именно в буфер обмена. Чтобы это сделать вам вначале придется, длительным нажатием на выделенную строку, вызвать всплывающее меню задач, а затем выбрать опцию «Копировать».
Стоит заметить, что может быть так, что у вас автоматически, при выделении ссылки, появится меню задач. Возможно, появится дополнительное меню с опцией «Копировать URL», как вы понимаете, это тоже самое. Если это так, то просто выбирайте одну из опций по копированию и ссылка успешно попадет в буфер обмена.
Как скопировать адреса ресурса в приложении
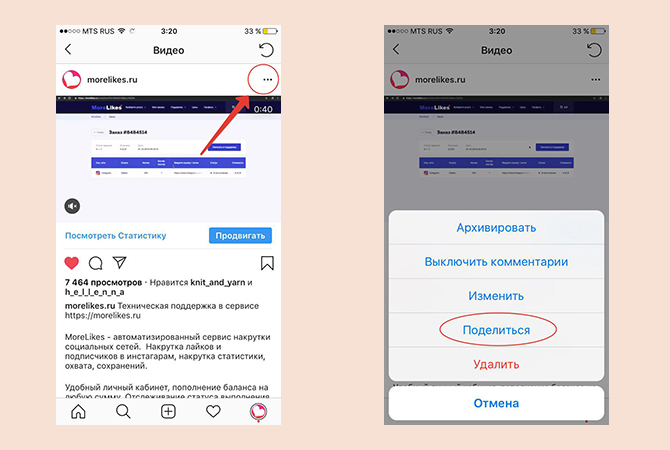
Если у вас открыто приложение на телефоне, а не браузер, то привычное адресное поле в нем будет отсутствовать. «Где же находится гиперссылка в этом случае?» — спросите вы. Давайте выясним это и узнаем, как скопировать адрес страницы в таких популярных приложениях, как Инстаграм, Ютуб, ВКонтакте или Авито.
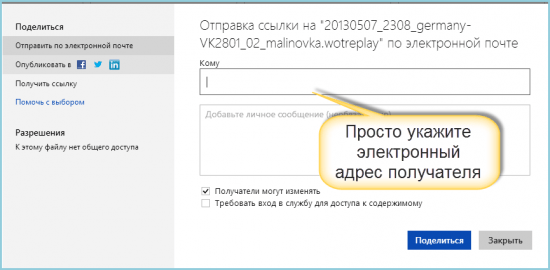
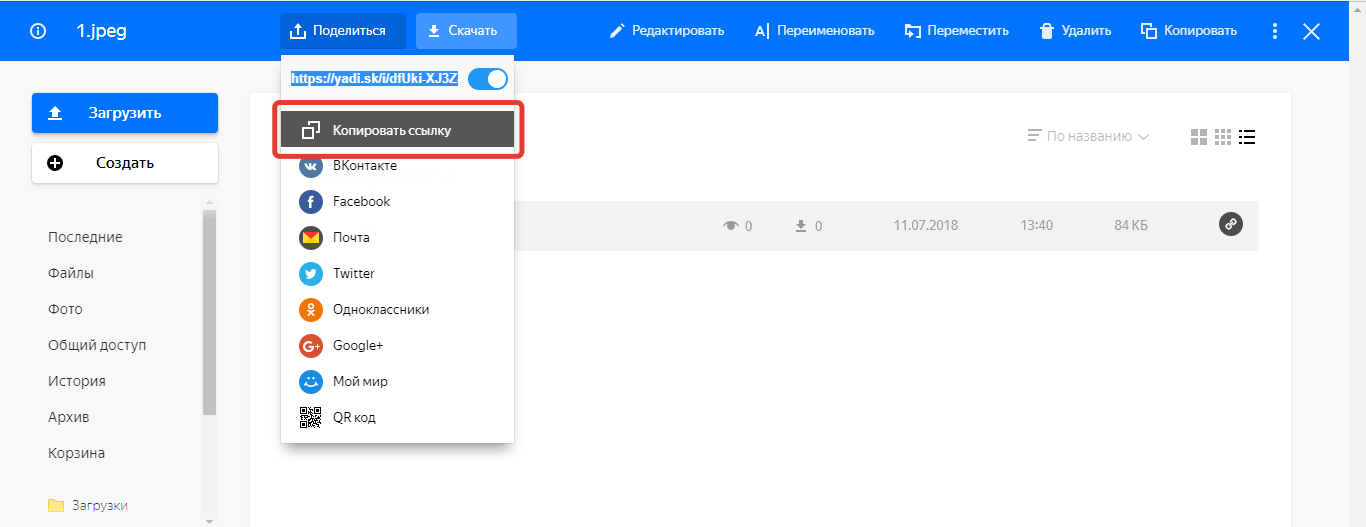
Стоит сразу отметить, что в подобного рода программах для мобильных устройств ссылка находится в специально отведённом месте. Именуется оно, как «Share», что в переводе с английского означает «Поделиться». В этом месте собраны все способы, с помощью которых вы сможете отправить электронный адрес.
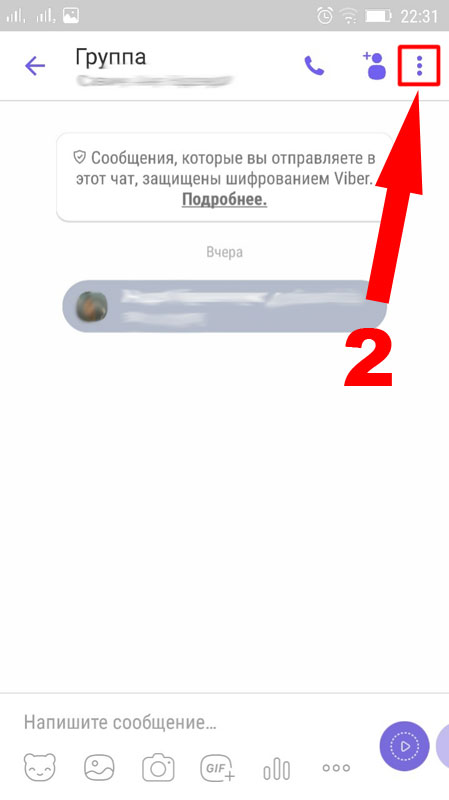
В качестве обозначения подобного рода функционала чаще всего используется иконка с тремя соединёнными точками. В редких случаях адрес страницы скрывается за тремя вертикальными точками, так как это обозначение принято использовать для вызова меню приложения. Например, именно так сделано в социальной сети Инстаграм.
Для того, чтобы скопировать ссылку вам необходимо сперва нажать на иконку. В результате у вас появится всплывающее меню, в котором будут присутствовать различные приложения, в том числе и буфер обмена или clipboard. Затем вам потребуется выбрать необходимую программу и электронный адрес автоматически попадет в нее.
В результате у вас появится всплывающее меню, в котором будут присутствовать различные приложения, в том числе и буфер обмена или clipboard. Затем вам потребуется выбрать необходимую программу и электронный адрес автоматически попадет в нее.
Как сохранить веб-ссылку на телефоне
Допустим, ссылка на веб-ресурс была скопирована в буфере обмена и теперь вам необходимо ее сохранить в текстовом документе на вашем смартфоне, планшете или любом другом мобильном устройстве. Для этого вам потребуется проделать действия рассмотренные ранее, т.е. вызвать меню задач и выбрать соответствующую опцию.
Для этого, сперва поставьте курсор в необходимую область документа, на нужную строчку текста, нажав на дисплей вашего гаджета. Нажатие должно быть быстрым, в течении нескольких долей секунды. В результате у вас появится всплывающее контекстное меню с задачами, где вы должны выбрать опцию «Вставить».
Если вы все сделали правильно, то после этих действий в месте, где у вас стоял курсор, появится ссылка на ранее скопированную интернет-страницу. Теперь вам осталось сделать самый последний шаг — это сохранить документ. Для этого зайдите в меню документа и выберете соответствующую задачу.
Теперь вам осталось сделать самый последний шаг — это сохранить документ. Для этого зайдите в меню документа и выберете соответствующую задачу.
Как вы видите, на телефоне принцип копирования ссылки, как и любой другой строчки текста, повторяет действия, которые вы совершали на ПК. Здесь, так же как и на компьютере есть буфер для хранения информации и меню с задачами. Основная разница заключается в отличиях интерфейса и органах управления.
Как создать ярлык сайта на рабочем столе Windows
Сегодня практически нет человека, который никогда бы не пользовался интернетом. Можно сказать, что главным инструментом во взаимодействии пользователя и интернета является браузер. Учитывая возможности современных браузеров, можно со смелостью заявить, что это едва не самая важная программа, установленная в систему. И действительно, современные просмотрщики интернета оснащены таким огромным набором функций, что большинство из них остаются неизвестными рядовому пользователю.
Каждый день мы открываем множество интернет-ресурсов, но практически у каждого есть буквально несколько сайтов, к которым вы обращаетесь ежедневно помногу раз на день. Прописывать вручную адрес очень неудобно, если же занести его в закладки, то если ресурсов много, нужный вам может затеряться, а дополнительные расширения для быстрого доступа создают дополнительную нагрузку. Поэтому разработчики позаботились о том, чтобы ссылку на нужную страницу можно было легко переместить на рабочий стол. Опытные пользователи могут посмеяться, мол, зачем это нужно. Ну вот представим, что у вас есть пожилые родители, которым очень нелегко освоить новую технику и они пользуются компьютером лишь для того, чтобы открыть страницу в Одноклассниках или просмотреть прогноз погоды. Как раз для них такая возможность быть настоящим спасением.
Прописывать вручную адрес очень неудобно, если же занести его в закладки, то если ресурсов много, нужный вам может затеряться, а дополнительные расширения для быстрого доступа создают дополнительную нагрузку. Поэтому разработчики позаботились о том, чтобы ссылку на нужную страницу можно было легко переместить на рабочий стол. Опытные пользователи могут посмеяться, мол, зачем это нужно. Ну вот представим, что у вас есть пожилые родители, которым очень нелегко освоить новую технику и они пользуются компьютером лишь для того, чтобы открыть страницу в Одноклассниках или просмотреть прогноз погоды. Как раз для них такая возможность быть настоящим спасением.
Предлагаем детальную инструкцию, как создать ярлык сайта на рабочем столе. Мы рассмотрим два способа, работающих на всех самых популярных интернет-браузерах.
Способ 1. Перетаскивание ссылки с адресной строки браузера
Этот способ применим практически в любом просмотрщике, за исключением Internet Explorer и Microsoft Edge для Windows 10. Там этот процесс организован немного по-другому, мы разберём его подробнее.
Там этот процесс организован немного по-другому, мы разберём его подробнее.
Перейдя на веб-сайт, например, ВКонтакте, вы увидите, что в адресной строке отображается его адрес, а возле адреса, обычно с левой стороны адресной строки (в Яндекс.Браузере — с правой), показывается значок интернета в виде замочка или земного шара. Чтобы поместить ярлык ВКонтакте на рабочем столе, выполните несколько очень простых действий:
- Переведите режим просмотра браузера с полного экрана в режим обычного окна, чтобы по краям был виден стартовый экран. Это можно сделать либо, потянув за край окна курсором мышки к центру окна, либо же кликнув в верхнем правом углу среднюю кнопку, переключающую программу в полный режим или оконный.
- Подведите курсор мышки к левому краю адресной строки, зажмите и протяните ссылку на рабочий стол. Вы увидите,что сразу же будет создана иконка сайта, который у вас открыт в данный момент.
- Дважды нажмите курсором сделанный ярлык Одноклассники на рабочем столе либо же любой другой страницы, чтобы перейти по ссылке.

Internet Explorer
Как сделать ярлык страницы Одноклассников в некогда самом популярном браузере? Разработчики предлагают использовать не рабочий стол, а панель задач. После этого при запуске иконки будет открываться отдельное окно браузера.
Microsoft Edge
Как вывести Одноклассники на рабочий стол? По умолчанию этот просмотрщик предлагает возможность поместить значок сайта на начальный экран. Для этого вам нужно кликнуть кнопку меню в виде трёх точек в правом верхнем углу и выбрать «Поместить сайт на начальный экран». Потом можно просто перетащить иконку на рабочий стол. Примечательно, что независимо от того, какой у вас установлен браузер по умолчанию, запускаться ссылка будет в Microsoft Edge.
Способ 2. Посредством средств Windows
Этот способ будет работать одинаково независимо от используемого браузера. Как создать ярлык сайта на рабочем столе этим способом?
Заключение
Несмотря на то что практически все браузеры имеют продвинутые возможности работы с закладками, разработчики не забывают и тех пользователей, которые предпочитают помещать иконку сайта на рабочий стол. Поэтому, если вы ищете, как создать ярлык Яндекс или как сделать ярлык ВКонтакте, вы попали по адресу. В комментариях пишите нам, какими ресурсами вы пользуетесь чаще всего.
Поэтому, если вы ищете, как создать ярлык Яндекс или как сделать ярлык ВКонтакте, вы попали по адресу. В комментариях пишите нам, какими ресурсами вы пользуетесь чаще всего.
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ Microsoft Word.
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как на компьютере сохранить ссылку
В этом уроке я покажу вам, как сохранить страницу сайта, то есть отправить ее к себе на компьютер. Делается этого для того, чтобы можно было открыть ее без интернета, а также сбросить на флешку, записать на диск. Этот способ сохранения подходит для всех популярных программ: Google Chrome, Yandex, Opera, Mozilla Firefox, Internet Explorer.
Делается этого для того, чтобы можно было открыть ее без интернета, а также сбросить на флешку, записать на диск. Этот способ сохранения подходит для всех популярных программ: Google Chrome, Yandex, Opera, Mozilla Firefox, Internet Explorer.
Как сохранить страницу из интернета в компьютер
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Сохранить как…».
Главное навести курсор туда, где нет никаких картинок, кнопок и рекламы.
Должен появиться примерно такой список, из которого выбираем пункт «Сохранить как…» или «Сохранить страницу как…».
правая кнопка мыши — Сохранить как.
Если такого пункта вы у себя не находите или список вообще не открывается, нажмите комбинацию клавиш Ctrl+S (зажмите клавишу Ctrl на клавиатуре компьютера, затем английскую букву S, после чего отпустите обе клавиши).
2 . Появится окошко сохранения, где нужно выбрать то место в компьютере, куда отправится страница сайта.
Окно сохранения
Например, я хочу записать ее в Локальный диск D своего компьютера в папку «Статьи». Значит, в окошке с левой стороны выбираю диск D.
Значит, в окошке с левой стороны выбираю диск D.
Выбор места на компьютере
И внутри открываю нужную мне папку – щелкаю по ней два раза левой кнопкой мышки.
Выбор нужной папки
3 . Если надо, меняем название и нажимаем «Сохранить».
Изменение названия и сохранение
После этого страница закачивается на компьютер. Длится это обычно несколько секунд. Искать ее нужно будет в том месте, которое выбирали в пункте 2.
Как правило, страницы из интернета сохраняются на компьютер вместе с папками.
Сохраненная страница сайта
Открывать нужно именно файл. В папку же закачивается то, из чего состоит страница (кроме текста) — картинки, оформление и др. Можно сказать, это служебная папка. Если ее удалить, то будет открываться текст — без картинок и дизайна.
Получается немного неудобно, особенно, если нужно сохранить несколько страниц. Для каждой из них будет создана отдельная папка, которая не используется, но и удалить ее нельзя.
Как сохранить страницу сайта в PDF
Этот способ хорош тем, что на компьютер сохраняется только один файл, без папки. Но для его открытия должна быть установлена специальная программа для чтения pdf файлов. Это популярный формат, поэтому часто такая программа уже есть.
Инструкция по сохранению
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Печать…». Или нажмите сочетание клавиш Ctrl+P (англ.)
2 . В графе «Принтер» щелкните по «Изменить».
3 . Из списка выберите «Сохранить как PDF».
В браузерах Mozilla Firefox и Internet Explorer окошко выглядит иначе. Но принцип тот же: из списка с принтерами нужно выбрать тот пункт, в котором будет аббревиатура «PDF».
4 . Нажмите на «Сохранить».
Ну, а дальше в окошке выбираем место в компьютере, куда нужно записать файл, и нажимаем «Сохранить». То есть выполняем пункты 2 и 3 первой инструкции.
Ни первый, ни второй способ не приводит к идеальному результату.
А еще есть такая штука как «Закладки». Это что-то вроде записной книжки в самом браузере (программе для интернета). Туда можно очень быстро записать любую страницу, но открываться она будет только при наличии интернета. Подробнее об этом читайте здесь.
Сохранить ссылку на рабочий стол или прикрепить её на панели вкладок в интернет-обозревателе очень просто и производится это буквально несколькими щелчками мыши. В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
Сохранение ссылки на компьютер
Чтобы сохранить нужную вам веб-страницу, потребуется произвести всего несколько действий. В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром.
Способ 1: Создание URL-ярлыка сайта на рабочем столе
Этот способ требует буквально двух нажатий мыши и позволяет перенести ссылку, ведущую на сайт, в любое удобное для пользователя место на компьютере — к примеру, на рабочий стол.
Уменьшаем окно интернет-обозревателя так, чтобы было видно рабочий стол. Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Выделяем URL-адрес сайта и переносим его на свободное пространство рабочего стола. Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
После того как левая кнопка мыши будет отпущена, на десктопе появится файл с расширением .url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
Способ 2: Ссылки на панели задач
В Windows 10 появилась возможность создавать свои или пользоваться предустановленными вариантами папок на панели задач. Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Важно: Если вы используете Internet Explorer, то в панель «Ссылки» будут автоматически добавляться вкладки, которые находятся в категории «Избранных» в данном веб-обозревателе.
- Чтобы включить данную функцию, необходимо нажать правой кнопкой мыши по свободному месту на панели задач, навести курсор на строку «Панели» и в выпадающем списке нажать на пункт «Ссылки».

Для добавления туда каких-либо сайтов, нужно из адресной строки браузера выделить ссылку и перенести её на появившуюся на панели задач кнопку «Ссылки».
Как только вы добавите первую ссылку в эту панель, рядом с ней появится знак ». Нажатие на него откроет список находящихся внутри вкладок, на которые можно перейти кликом левой кнопки мышки.
Заключение
В этом материале были рассмотрены два способа сохранения ссылки на веб-страницу. Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Для того, чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Копировать адрес ссылки», «Копировать ссылку», или просто «Копировать». Для этого, мы наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение.
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как сохранить ссылку на рабочем столе
Сохранить ссылку на рабочий стол или прикрепить её на панели вкладок в интернет-обозревателе очень просто и производится это буквально несколькими щелчками мыши. В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
Читайте также: Сохранение вкладок в Google Chrome
Сохранение ссылки на компьютер
Чтобы сохранить нужную вам веб-страницу, потребуется произвести всего несколько действий. В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром. Если вы пользуетесь другим интернет-обозревателем, не стоит беспокоиться — во всех популярных браузерах этот процесс происходит одинаково, поэтому представленную ниже инструкцию можно считать универсальной. Исключением является разве что Microsoft Edge — к сожалению, в нём нельзя воспользоваться первым способом.
Способ 1: Создание URL-ярлыка сайта на рабочем столе
Этот способ требует буквально двух нажатий мыши и позволяет перенести ссылку, ведущую на сайт, в любое удобное для пользователя место на компьютере — к примеру, на рабочий стол.
Уменьшаем окно интернет-обозревателя так, чтобы было видно рабочий стол. Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Выделяем URL-адрес сайта и переносим его на свободное пространство рабочего стола. Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
После того как левая кнопка мыши будет отпущена, на десктопе появится файл с расширением .url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
Способ 2: Ссылки на панели задач
В Windows 10 появилась возможность создавать свои или пользоваться предустановленными вариантами папок на панели задач. Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Важно: Если вы используете Internet Explorer, то в панель «Ссылки» будут автоматически добавляться вкладки, которые находятся в категории «Избранных» в данном веб-обозревателе.
- Чтобы включить данную функцию, необходимо нажать правой кнопкой мыши по свободному месту на панели задач, навести курсор на строку «Панели» и в выпадающем списке нажать на пункт «Ссылки».
Для добавления туда каких-либо сайтов, нужно из адресной строки браузера выделить ссылку и перенести её на появившуюся на панели задач кнопку «Ссылки».
Как только вы добавите первую ссылку в эту панель, рядом с ней появится знак ». Нажатие на него откроет список находящихся внутри вкладок, на которые можно перейти кликом левой кнопки мышки.
Заключение
В этом материале были рассмотрены два способа сохранения ссылки на веб-страницу. Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Для того, чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Копировать адрес ссылки», «Копировать ссылку», или просто «Копировать». Для этого, мы наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.

- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ Microsoft Word.
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение.
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
На них я и остановлюсь.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: слово или часть предложения. Теперь о каждой составляющей ссылки:
- — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.

Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — .
Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — .
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — текст.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый.
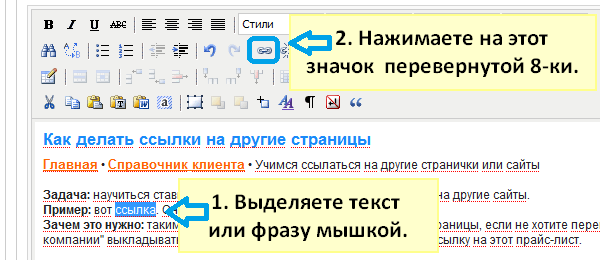
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
Кликните по нему.
2. Шаг второй.
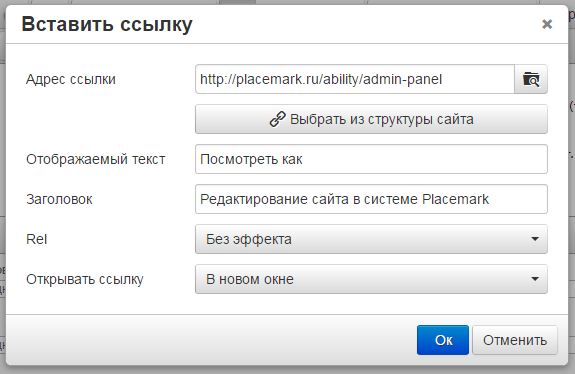
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий.
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Шаг четвертый.
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: . Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Скопировать ссылку в адресную строку | Интернет
В Интернете часто можно встретить такую рекомендацию: «Чтобы открыть ссылку, скопируйте ее в адресную строку своего браузера.»
Содержание статьи:
1) Открываем новую вкладку в браузере
2) Выделяем ссылку, которую надо скопировать
3) Копируем выделенную ссылку в память компьютера
4) Курсор мыши ставим в чистую адресную строку браузера
5) Вставляем скопированную ссылку в адресную строку
6) Открываем скопированную ссылку
Видео-версия статьи
Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:
https://www. inetgramotnost.ru/?p=747
inetgramotnost.ru/?p=747
(Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Рис. 1. Как открыть новую вкладку в браузере Google Chrome
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
Рис. 2. Как открыть новую вкладку в Мозилле
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку “синим цветом”, то есть, “закрашиваем синим цветом”.
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
- либо нажмите горячие клавиши Ctrl+C,
- либо подведите курсор мыши к выделенной ссылке (т.
 е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
- либо нажмите горячие клавиши Ctrl+V,
- либо кликаем правой кнопкой мышки по чистой адресной строке браузера.
 Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
Видео-версия статьи
Резервная ссылка на просмотр видео: https://youtu.be/eswIpgzHtxQ
P.S. Про браузеры можно много рассказывать:
Обновление Яндекс браузера до последней версии
Топ 10 горячих клавиш, которые полезно знать каждому пользователю ПК
Как просто и быстро очистить кеш Google Chrome?
Продвинутый веб-серфинг: «тюнингуем» браузер Opera расширениями
Как скопировать ссылку за пару секунд?
В статье рассказывается о том, как правильно скопировать и вставить ссылку. Очень часто нужно скопировать адрес сайта и отправить его другим пользователям или вставить в определенное текстовое поле. Как правильно скопировать ссылки? Как их вставить в сообщение и передать? Можно ли копировать сразу несколько ссылок?
Очень часто нужно скопировать адрес сайта и отправить его другим пользователям или вставить в определенное текстовое поле. Как правильно скопировать ссылки? Как их вставить в сообщение и передать? Можно ли копировать сразу несколько ссылок?
Актуальность
В интернете нам просто не обойтись без умения копировать ссылки. Масса интересных сайтов, социальные сети и галереи фото – как не поделиться интересной информацией с другими пользователями? Вы можете начать скачивать интересные фильмы, фото и аудио, а потом передавать их друзьям, но это очень долго, да и скорость интернета или трафик не всегда позволяют это сделать. Как скопировать и вставить ссылку? Неужели можно делиться полезной информацией буквально за пару секунд и кликов?
Социальная сеть «ВКонтакте» – делимся информацией
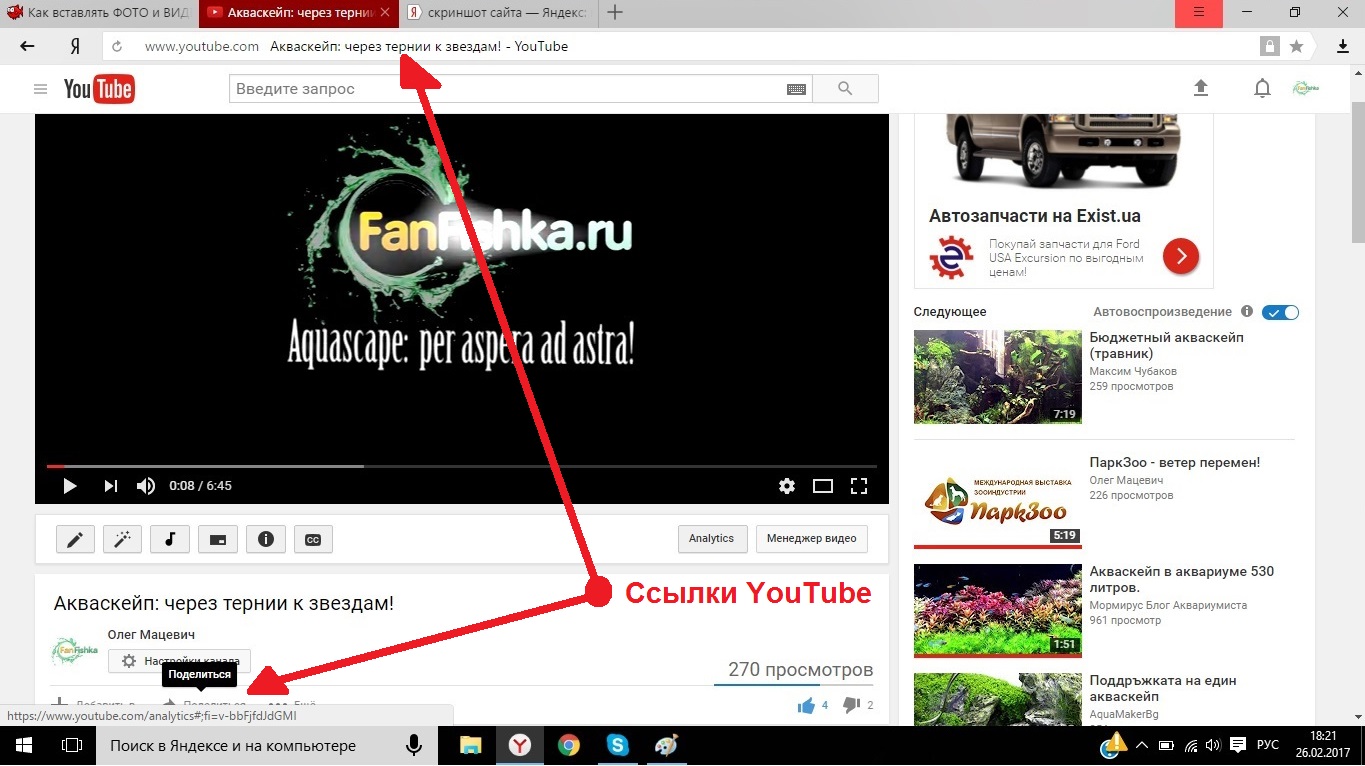
Как поделиться информаций «ВКонтакте»? Как скопировать ссылку «ВК»? Для того чтобы научиться копировать и передавать ссылки в этой социальной сети, откроем любое понравившееся нам видео. Как поделиться данным материалом? А как скопировать и отправить ссылку, например, в «Скайп»?
Как поделиться данным материалом? А как скопировать и отправить ссылку, например, в «Скайп»?
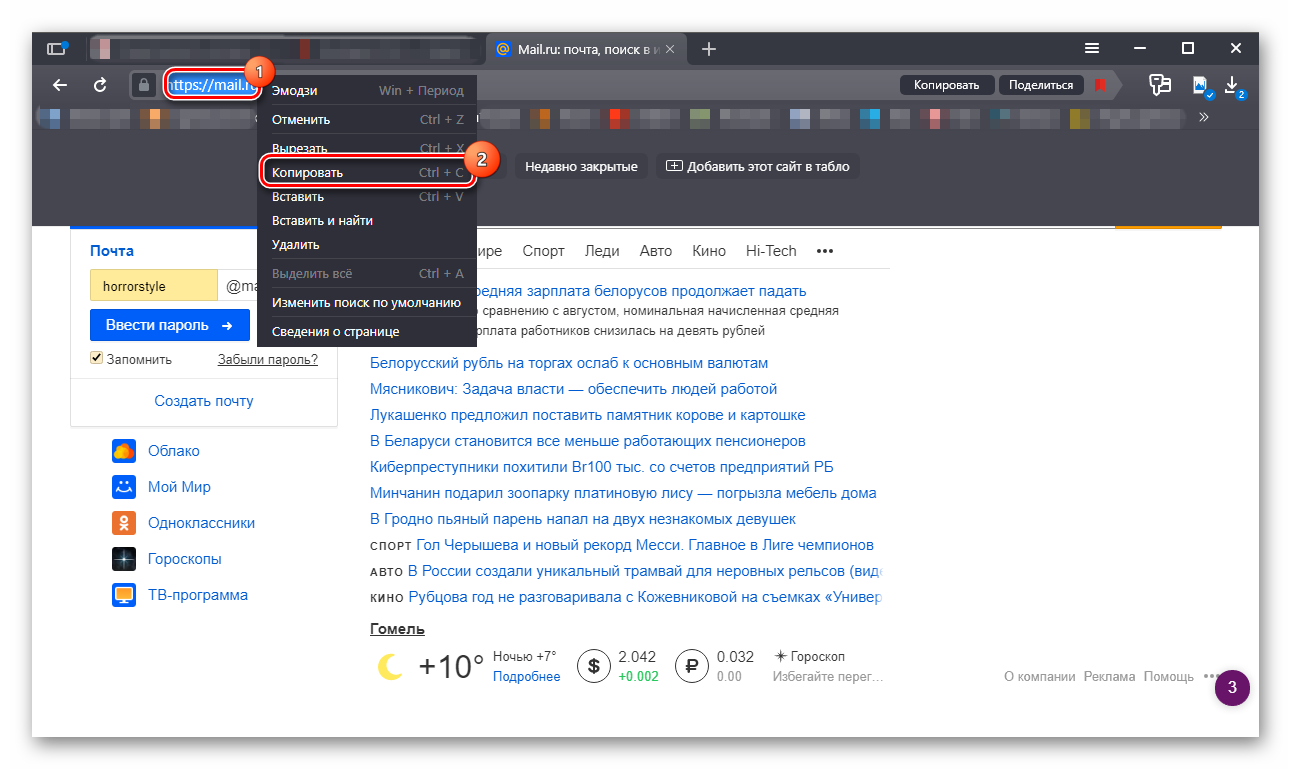
Нажимаем два раза на ссылку в адресной строке поисковика «Гугл». После этого кликаем на неё правой кнопкой мыши и выбираем «Копировать». Также вы можете сделать это комбинацией клавиш CTRL+C. Адрес страницы скопирован, теперь вы можете отправить его любому пользователю.
Учимся делать все правильно
После того как вы скопируете ссылку, она будет находиться в буфере обмена. Пока вы не выделите другие данные, можно передать ее любому пользователю. Как скопировать ссылку? Для этого просто выбираем нужного нам собеседника, вставляем её комбинацией клавиш CTRL+V или нажимаем правой кнопкой мыши и выбираем «Вставить». К примеру, в социальной сети ВК после того, как вы вставите ссылку, можно сразу просматривать видео, не переходя по ней.
Аналогичным образом можно копировать ссылки на аудио и картинки. Если вы все время будете пользоваться комбинацией клавиш CTRL+C и CTRL+V, буквально за пару секунд будут выделены нужные адреса страниц. С помощью указанных клавиш вы сможете копировать и отправлять данные на любом форуме, в «Скайпе», «аське» и на других ресурсах.
С помощью указанных клавиш вы сможете копировать и отправлять данные на любом форуме, в «Скайпе», «аське» и на других ресурсах.
Как скопировать ссылку страницы? Если вам требуется сохранить адрес какой-либо странички, просто выделите ссылку в адресной строке, нажмите CTRL+C, а затем вставьте в нужное вам место клавишами CTRL+V. При этом помните, что после копирования нового адреса данные о предыдущем не сохраняются. Внимательно следите за последовательностью своих действий.
Копируем ссылку в «Скайп»Если отправить адрес страницы собеседнику вы можете с помощью комбинации клавиш CTRL+V, то как его скопировать? Рассмотрим этот вопрос максимально подробно.
Для того чтобы открыть ссылку, которая пришла вам в «Скайпе», нажмите на неё правой кнопкой мыши, а затем кликните по пункту «Скопировать ссылку». После этого вставьте выделенный адрес комбинацией клавиш CTRL+V в браузер. Также вы можете открыть ссылку двойным щелчком мыши. Аналогичным образом производится копирование адресов интересующих страниц в текстовые документы или сообщения.
Вам понравилась статья на одном из ресурсов, после чего вы решили поделиться полезной информацией с друзьями? Как скопировать ссылку страницы и рассказать о ней собеседникам?
Для этого нажимаем на ссылку в адресной строке, копируем её комбинацией CTRL+C и вставляем в сообщение. Производить копирование можно с совершенно разных ресурсов. Так, вы можете копировать ссылки как на текстовые файлы, так и на аудио, видео и игры.
Вставляем ссылки в «Скайп»
Для того чтобы поделиться интересной ссылкой с собеседниками на любом ресурсе, выделите ссылку в адресной строке, нажмите правой кнопкой мыши и выберите пункт «Копировать». После этого вы можете вставлять выделенные данные на любой ресурс.
Копируем ссылки в текстовых файлах
Иногда требуется скопировать сразу несколько ссылок. Например, список сайтов с фильмами, который вы нашли на каком-либо ресурсе. Для этого выделяем первую ссылку мышкой (должен появиться голубой фон), после чего нажимаем клавишу CTRL и делаем то же самое с остальными адресами по очереди. Как только вы отметите все требуемые ссылки, нажмите CTRL+C и вставьте список в нужное вам сообщение.
Как только вы отметите все требуемые ссылки, нажмите CTRL+C и вставьте список в нужное вам сообщение.
Каждый файл, размещенный в интернете, имеет ссылку. Любое изображение, текстовый файл, аудио и видео имеет определенный адрес, которым вы можете поделиться с пользователями.
Как скопировать ссылку? Простая комбинация клавиш CTRL+C и CTRL+V поможет это сделать в максимально короткие сроки. Теперь для того, чтобы делиться полезной информацией с друзьями, не нужно скачивать файлы и тратить драгоценное время. Покоряйте просторы интернета, изучайте интересную информацию и получайте ответы на все интересующие вас вопросы. Успехов!
Как копировать ссылки в Яндекс Браузере 4 способа
Копирование ссылок в Интернете как никогда актуально и если вы еще не знаете как это делать, то сегодня я вас с этим познакомлю, и вы убедитесь, что сделать это очень просто. Сами же ссылки часто пересылаются либо самому себе для последующего посещения, либо другу, чтобы он посмотрел требуемую информацию.
Кроме того, это удобный способ взять ссылку и вставить ее в новую вкладку. Как видите, вариантов использования ссылок довольно много. Далее мы подробно рассмотрим, как копировать ссылки в Яндекс браузере различными способами.
На компьютере
Основным способом копирования любой ссылки в Яндекс браузере является стандартное сочетание клавиш «Ctrl+C», которое копирует скопированные данные в буфер обмена. Не стоит в это вникать, просто знайте как должное. Далее мы подробнее это разберем.
Способ 1
Начнем с самого очевидного метода, о котором я вот-вот рассказывал вам. Чтобы им воспользоваться, открываем в Яндекс браузере нужную страницу и в верхней части браузера выделяем ссылку (просто нажмите на нее).
После того как ссылка загорится синим цветом, нужно воспользоваться комбинацией клавиш «Ctrl+C». С помощью ее как раз-таки и происходит копирование ссылки. Отправить ее другу или вставить в новую вкладку можно будет путем сочетания клавиш «Ctrl+V».
Способ 2
Данный способ немного посложнее предыдущего, но также актуален для некоторых пользователей. Например, если нет клавиатуры, либо свободна всего лишь одна рука. Речь идет о копировании ссылки с помощью мыши. Чтобы это сделать, выполняем первый шаг из предыдущего способ, то есть кликаем по необходимой ссылке в верхней части экрана. Затем кликаем еще раз правой кнопкой мыши и нажимаем «Копировать».
На телефоне
Копирование ссылки на телефоне можно также осуществить с помощью двух способов. Поговорим ниже об этом подробнее.
Способ 1
- Запускаем приложение Яндекс браузер на телефоне и открываем нужную страницу. Затем внизу нажимаем на ссылку.
- В отобразившейся вкладке нажимаем «Копировать».
Способ 2
Данный способ аналогичен предыдущему, только после отображения ссылку нужно выделить ее пальцами и нажать на кнопку «Копировать».
На этом у меня все, надеюсь, что у вас больше не возникнет вопросов о том, как копировать ссылки в Яндекс браузере. Напомню, что сделать это можно с помощью клавиш «Ctrl+C» на компьютере, а на телефоне путем выделения ссылки.
Напомню, что сделать это можно с помощью клавиш «Ctrl+C» на компьютере, а на телефоне путем выделения ссылки.
Функции «Вырезать», «Копировать», «Вставить» одни из самых часто используемых в ПК. Знание, как скопировать ссылку в Яндекс Браузере поможет, когда вам на почту приходит письмо для подтверждения регистрации, в котором нужно перейти по ссылке для активации профиля, но она не активна. Внизу есть примечание, «Если ссылка неактивна, то скопируйте ее в адресную строку браузера». Часто этот простой шаг ставит неопытных пользователей в тупик.
Как скопировать ссылку
Некоторые неопытные пользователи пытаются писать вручную URL-сайта, но все намного проще и решается задача в пару кликов. Если адрес короткий, например vk.com, то это не проблема, но вот с адресами в несколько десятков символов перепечатать полностью URL и не ошибиться крайне сложно. К тому же многих символов, используемых в URL на стандартной клавиатуре, может не оказаться или для их активации нужно знать, какая должна быть раскладка и комбинация клавиш. Чтобы сохранить в буфер обмена любой элемент используйте комбинацию Ctrl + C . Внешне это не заметно, но в буфере обмена он остаётся пока вы не сохраните туда другой элемент или не перезагрузите ПК. Для вырезания используется комбинация Ctrl + X . Для вставки элемента – Ctrl + V . Можно использовать как горячие клавиши, так и контекстное меню мыши.
Чтобы сохранить в буфер обмена любой элемент используйте комбинацию Ctrl + C . Внешне это не заметно, но в буфере обмена он остаётся пока вы не сохраните туда другой элемент или не перезагрузите ПК. Для вырезания используется комбинация Ctrl + X . Для вставки элемента – Ctrl + V . Можно использовать как горячие клавиши, так и контекстное меню мыши.
- Поставьте указатель мыши в начало адреса сайта. Зажмите левую клавишу мыши и тяните её по направлению вправо. Он должен быть выделен синим цветом. Отпустите курсор, на синем фоне выделенного текста ссылки выполните правый клик мыши и выберите «Копировать» или нажмите Ctrl + C .
- Если адрес активный (имеет голубой или фиолетовый цвет), а при наведении на него курсором в нижней части экрана появляется полный текст, то не нажимая на него выполните правый клик мыши и в контекстном меню выберите «Копировать». Если это гиперссылка, то чтобы скопировать сам адрес, а не текст выполняем правый клик и выбираем «Копировать адрес ссылки».

- Откройте новую вкладку в Яндекс.Браузере. Поставьте курсор в поле умной строки. Дальше, чтобы вставить из буфера обмена (куда мы сохранили фрагмент) можно воспользоваться также контекстным меню или горячей клавишей. Выполните правый клик мыши на этом поле и выберите «Вставить» или нажмите Ctrl + V .
- Если нужно скопировать адрес сайта или изображения из умной строки браузера, ставим курсор в любом месте умной строки, текст автоматически выделяется синим фоном. Если дважды кликнуть, то выделение снимается и можно выделить не весь адрес, а его часть. Для выделения всего текста ставим курсор в любом месте адресной строки и выполняем правый клик мыши. В контекстном меню выбираем «Выделить все» затем ещё раз, но выбираем «Скопировать».
Как скопировать URL изображения
Многие пользователи не знают, как скопировать URL картинки в Яндекс Браузере, например, чтобы открыть эту картинку в коллекции Яндекс. Картинки.
Картинки.
- Найдите интересующее изображение.
- Выполните на картинке правый клик мыши и в контекстном меню выберите «Копировать адрес изображения».
Вот так просто. Далее этот URL можно вставить в умную строку обозревателя и открыть изображение в новой вкладке.
Как скопировать ссылку в Яндекс.Браузере на смартфоне
В мобильном Яндекс.Браузере скопировать ссылку можно двумя способами:
Ссылка в адресной строке:
- Перейдите на интересующий сайт, адрес, которого нужно сохранить.
- Тапните по адресу в умной строке (нажмите один раз) — текст должен быть выделен синим фоном.
- Над умной строкой появятся кнопки «Копировать», «Выделить», «Поделиться» — нажимаем «Копировать» и дальше этот адрес можно вставить в другой вкладке или отправить сообщением.
Ссылка на сайте:
- Если необходимо скопировать какую-то ссылку на самом сайте — выполняем длинный там по этой ссылке пока не появится окно с пунктами меню.

- Выбираем здесь «Копировать ссылку».
- Если это изображение, например, в Яндекс.Картинках, также выполняем на изображении длинный тап и при появлении контекстного меню выбираем «Копировать ссылку на изображение».
На сайтах есть кнопки — пункты меню для перехода на другие страницы данного сайта, длинный тап по этой кнопке открывает такое же меню в вариантами выбора действий.
Как скопировать адреса сайтов из Избранное и перенести их к другому пользователю
Как скопировать адреса сайтов из «Избранное» и перенести их к другому пользователю.
Требования.
Для выполнения указанных в этой
статье действий, необходимо на компьютере иметь права локального администратора.
Статья применима для Windows2000/XP/Vista.
Информация
Список сайтов добавленных
в «Избранное» в Internet Explorer или другом браузере,
для каждого пользователя свой. Поэтому иногда возникают небольшие проблемы.
Например вы создали нового пользователя и список избранных у него пуст, а этот
пользователь работает с тем же набором сайтов что и у Вас. И теперь придется
заходить на каждый сайт и добавлять его в «Избранное». А если таких сайтов 50? А
если половина не помнишь какие надо сайты?
Поэтому иногда возникают небольшие проблемы.
Например вы создали нового пользователя и список избранных у него пуст, а этот
пользователь работает с тем же набором сайтов что и у Вас. И теперь придется
заходить на каждый сайт и добавлять его в «Избранное». А если таких сайтов 50? А
если половина не помнишь какие надо сайты?
Копирование адресов сайтов из «Избранное» и перенос их к другому пользователю.
Windows 2000/XP.
1. Откройте папку «Избранное» (Favorites) пользователя,
у которого надо скопировать ссылки на сайты (назовем его
user1), она находится здесь:
C:\Documents and Settings\user1\Избранное
2. В окне «Избранное» в главном меню
нажмите «Правка«;
3. Выберите пункт меню «Выделить все«;
4. Еще раз зайдите в меню «Правка»
и выберите пункт меню «Копировать«;
5. Откройте папку «Избранное»
пользователя, которому надо скопировать ссылки на сайты (назовем его
user2), она находится здесь:
C:\Documents and Settings\user2\Избранное
6. В окне «Избранное» в главном меню
нажмите «Правка«;
В окне «Избранное» в главном меню
нажмите «Правка«;
7. Выберите пункт меню «Вставить«;
Если у user2, уже есть некоторые ссылки на сайты, то система скажет вам что такой файл уже существует и предложит заменить его новым. Можно нажать «Да», чтобы заменить существующий файл, потому что скорее всего адрес сайта один и тот же |
Windows Vista.
1. Откройте папку «Избранное» (Favorites) пользователя,
у которого надо скопировать ссылки на сайты (назовем его
user1), она находится здесь:
C:\Пользователи\user1\Избранное
По умолчанию в Windows Vista главное меню скрыто, для его вызова нажмите на клавиатуре кнопку «Alt« |
2. В главном меню нажмите «Правка«;
В главном меню нажмите «Правка«;
3. Выберите пункт меню «Выделить все«;
После команды «Выделить все» главное меню скорее всего снова скроется, поэтому нажмите еще раз кнопку «Alt« |
4. Еще раз зайдите в меню «Правка»
и выберите пункт меню «Копировать«;
5. Откройте папку «Избранное»
пользователя, которому надо скопировать ссылки на сайты (назовем его
user2), она находится здесь:
C:\Пользователи\user2\Избранное
6.
В окне «Избранное» в главном меню
нажмите «Правка«;
7. Выберите пункт меню «Вставить«;
Если у user2, уже есть некоторые ссылки на сайты, то система
скажет вам что такой файл уже существует и предложит: |
Как отправить ссылку на Android с компьютера и, наоборот, с компьютера на Android
Привет, друзья. В одной из недавних статей сайта «Как обезопасить свои данные при необходимости передачи компьютера на время сторонним лицам» мы говорили о ключевых особенностях функции синхронизации пользовательских данных в браузерах, насколько эта функция полезна в ситуациях переустановки браузера, переустановки самой системы Windows, перехода на новый компьютер, необходимости передачи своего компьютера сторонним лицам. В этой статье мы продолжим знакомиться с функцией синхронизации данных в браузерах и рассмотрим её в ключе передачи ссылок между нашими десктопными и мобильными устройствами. Мы поговорим о том, как отправить ссылку на Android с компьютера и, наоборот, на компьютер с Android’a. И для этих целей, в частности, будем использовать возможности синхронизации браузеров в их десктопных и мобильных версиях.
Как отправить ссылку на Android с компьютера и, наоборот, на компьютер с Android’a
Итак, друзья, переброска ссылок между компьютером и Android’ом. У многих из нас время, проводимое за десктопами, обычно используется в целях работы. И бывает так, что его настолько мало, что мы, заприметив в Интернете контент из круга своих личных интересов, часто отказываемся от его прочтения или просмотра. А потом этот контент в текучке проходимой через нас информации бесследно исчезает. Не нужно, друзья, терять из виду интересные и полезные статьи и видеоролики, их можно перебросить для прочтения или просмотра на наше мобильное устройство. Благо, компактные мобильные устройства мы можем использовать в любое удобное время, в любом месте – в общественном транспорте, где-нибудь в очереди, будучи дико уставшим и лёжа в постели и т.д. Давайте же рассмотрим способы переброса интернет-ссылок между компьютерными и мобильными устройствами. В контексте этой статьи мы будем ориентироваться на программные возможности Android, поскольку эта мобильная платформа более популярна, но, если у вас iOS, многое из описанного ниже доступно и для неё. Мы рассмотрим разные способы переброса ссылок, а вы выбирайте более удобные для вас.
Мы рассмотрим разные способы переброса ссылок, а вы выбирайте более удобные для вас.
Закладки и история браузера
Чтобы всегда иметь доступ к своей информации, необходимо использовать на компьютере и мобильном устройстве один и тот же браузер с функцией синхронизации данных между компьютерной и мобильной версией. Таких браузеров масса – Google Chrome, Mozilla Firefox, Microsoft Edge, Яндекс.Браузер, Opera и пр. В таком случае у нас будут синхронизироваться наши закладки. А некоторые браузеры, например, Chrome, между своими десктопными и мобильными версиями ещё и синхронизируют историю посещённых сайтов. Таким образом ссылку заинтересовавшей публикации в Интернете можем сохранить в закладках на компьютере и потом вернуться к этой закладке на Android-устройстве. И наоборот – можем сохранить ссылку в закладках на мобильном и открыть её на компьютере. Либо же, если браузер синхронизирует историю, можем обратиться к этой публикации из раздела истории.
Однако использовать для поставленной задачи закладки и историю не всегда удобно. Для многих закладки – это святая святых, не хранилище ссылок разовой информации. А выискивать что-то в ворохе истории при активном сёрфинге – задача не из приятных. Давайте посмотрим на другие возможности, как отправить ссылку на Android с компьютера и наоборот, которые браузеры предусматривают в рамках синхронизации данных. И здесь мы рассмотрим возможности каждого браузера отдельно.
Для многих закладки – это святая святых, не хранилище ссылок разовой информации. А выискивать что-то в ворохе истории при активном сёрфинге – задача не из приятных. Давайте посмотрим на другие возможности, как отправить ссылку на Android с компьютера и наоборот, которые браузеры предусматривают в рамках синхронизации данных. И здесь мы рассмотрим возможности каждого браузера отдельно.
Google Chrome
У браузера Chrome одна из лучших реализаций функции синхронизации посредством аккаунта Google, и этот браузер предустановлен в операционной системе Android. Если мы и на компьютере, и на мобильном устройстве подключим синхронизацию, то, помимо синхронизируемых закладок и истории, мы получим ещё отдельную возможность перебрасывать ссылки между десктопным и мобильным устройством. В Chrome на компьютере на нужной веб-странице вызываем контекстное меню (на самой странице или на панели вкладок), выбираем «Отправка на свои устройства» и указываем наш Android.
На мобильное устройство (при запущенном Chrome) ссылка прилетает в уведомления. Тянем за шторку, тапаем по ссылке и открываем ссылку в мобильном Chrome.
Тянем за шторку, тапаем по ссылке и открываем ссылку в мобильном Chrome.
Чтобы отправить ссылку с мобильного Chrome на десктопный, на её странице тапаем в меню «Поделиться», далее «Отправка на свои устройства» и выбираем компьютер.
На компьютере ссылку ловим в системном трее Windows.
Microsoft Edge
Браузер Microsoft Edge (тот, что новый, на базе Chromium) предусматривает синхронизацию десктопной и мобильной версии посредством аккаунта компании Microsoft. Edge синхронизирует наши закладки, но помимо них он синхронизирует ещё и наши коллекции. Коллекции – это нечто списка отложенного чтения с возможностью создания своих веб-заметок. В коллекции мы можем отправлять ссылки веб-страниц с помощью контекстного меню на этих страницах или кнопкой на панели коллекций.
Добавленный в коллекции контент ловим в Edge на Android’е: жмём меню браузера, тапаем коллекции, открываем ссылку из коллекций. В коллекции на мобильном Edge веб-страницы добавляются в меню браузера.
И также в Microsoft Edge есть непосредственно функция переброски ссылок «Продолжить на компьютере». В направлении с мобильного Edge на десктопный для её использования достаточно просто авторизоваться в браузере на обоих устройствах. Она запускается непосредственно в меню мобильного Edge или через функцию «Поделиться». И ссылка сама открывается в браузере на компьютере.
А вот использовать обратное направление – передавать ссылки с компьютера на Android – можно только в Windows 10. Для этого оба устройства необходимо связать с помощью приложения «Ваш телефон». И тогда отправлять на Android публикации можно с помощью функции в меню десктопного Edge «Отправить». Жмём «Отправить», потом выбираем «Ваш телефон».И ловим ссылку в уведомлениях Android.
Mozilla Firefox
Как отправить ссылку на Android с компьютера и наоборот, если мы используем браузер Mozilla Firefox? Кроме синхронизированных закладок в этом браузере мы можем использовать функцию облачных вкладок. В авторизованном Firefox на компьютере кликаем кнопку пользователя, и у нас здесь есть две возможности. Первая – это пункт «Отправить 1 вкладку на устройство», её применяем, если нам нужно отправить на Android только текущую веб-страницу. Вторая – пункт «Синхронизировать», её используем для синхронизации с Android’ом всех открытых в браузере вкладок.
Первая – это пункт «Отправить 1 вкладку на устройство», её применяем, если нам нужно отправить на Android только текущую веб-страницу. Вторая – пункт «Синхронизировать», её используем для синхронизации с Android’ом всех открытых в браузере вкладок.
Выбрав отправку одной вкладки, далее указываем Android-устройство.
И ловим ссылку этой вкладки в уведомлениях мобильного. Если мы выбрали синхронизацию всех активных на компьютере вкладок, на мобильном Mozilla Firefox открываем раздел «Облачные вкладки» и там видим все активные на компьютере вкладки.
Чтобы отправить ссылку с Android’а на компьютер, находясь на нужной веб-странице в мобильном Mozilla Firefox, запускаем функцию «Поделиться» и выбираем наш компьютер.
Ссылка тотчас же откроется в окне Mozilla Firefox на компьютере.
Opera
Перебрасывать ссылки между синхронизированной десктопной и мобильной версией браузера Opera мы можем, опять же, с помощью закладок. Но есть у Opera примечательная функция, созданная специально для трансфера данных между компьютером и Android’ом – «Мой Flow». Её можно использовать не только для переброски ссылок, это полноценный мессенджер, в нём мы можем перебрасывать текст и даже файлы. Но «Мой Flow» требует отдельного подключения. После того, как мы авторизуемся в десктопной и мобильной Opera, на последней нужно специально включить функцию «Мой Flow» в настройках. Далее на десктопной Opera открываем указанный в мобильной адрес, где будет размещаться QR-код подключения. Сканируем Android-устройством этот код.
Её можно использовать не только для переброски ссылок, это полноценный мессенджер, в нём мы можем перебрасывать текст и даже файлы. Но «Мой Flow» требует отдельного подключения. После того, как мы авторизуемся в десктопной и мобильной Opera, на последней нужно специально включить функцию «Мой Flow» в настройках. Далее на десктопной Opera открываем указанный в мобильной адрес, где будет размещаться QR-код подключения. Сканируем Android-устройством этот код.
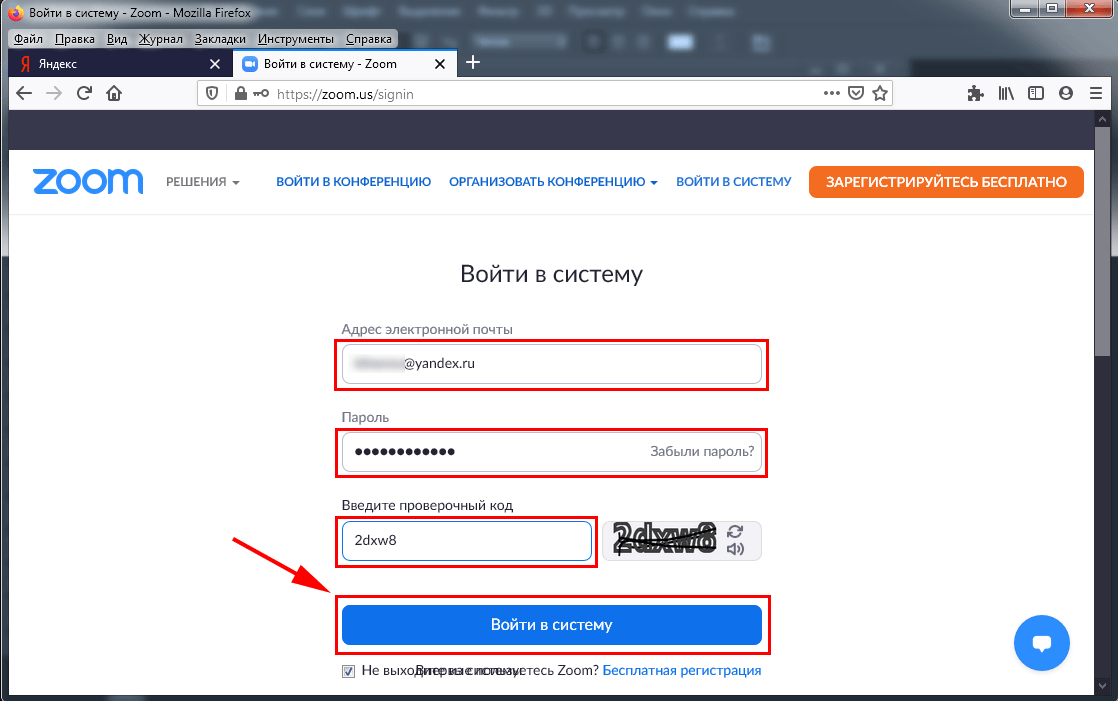
Последний шаг — подтверждаем на компьютере подключение с помощью проверочного кода, который высветится на экране мобильного.
И также, друзья, функцию «Мой Flow» можно использовать в Android-браузере Opera Neon. Это быстрый, эффектный и минималистичный браузер, в нём не работает синхронизация, есть только «Мой Flow». В десктопной Опере открываем «Мой Flow», жмём «Подключите телефон».
Сканируем мобильным QR-код.
Чтобы отсканировать QR-код мобильной Opera Neon, запускаем в ней «Мой Flow» и устанавливаем соединение с десктопной Opera.
Далее на мобильной Опере можем отправлять на компьютер данные в окне функции «Мой Flow» или с её помощью перебрасывать ссылки.
В Опере на компьютере «Мой Flow» будет открываться на боковой панели как мессенджер, куда мы сможем перетаскивать ссылки, вводить текст, добавлять файлы.
Ну и, наконец, рассмотрим, друзья, ещё одно средство, как отправить ссылку на Android с компьютера и наоборот, на этот раз универсальное средство – сервис отложенного чтения Pocket. Вы можете его использовать, если у вас на компьютере и Android’е разные браузеры. Сервис Pocket интегрирован в Mozilla Firefox, в других браузерах можно установить его расширение. На Android-устройство устанавливаем приложение Pocket. Находясь на веб-странице, жмём кнопку Pocket и отправляем её в сервис.
На мобильном устройстве для этого используем функцию браузера «Поделиться» и выбираем Pocket. Далее открываем ссылку на другом устройстве: на компьютере – на сайте сервиса, на Android’е — в приложении Pocket. Pocket удобен ещё и тем, что это именно сервис чтения, и если вы перебрасываете не видеоролики, не другой контент, с которым нужно взаимодействовать только на его сайте, а обычные публикации, то вы их сможете прочесть в формате ридера. А Android-приложение Pocket, к тому же, может работать в оффлайне, и вы получите доступ к отложенным статьям в формате ридера даже тогда, когда у вас не будет Интернета.
Pocket удобен ещё и тем, что это именно сервис чтения, и если вы перебрасываете не видеоролики, не другой контент, с которым нужно взаимодействовать только на его сайте, а обычные публикации, то вы их сможете прочесть в формате ридера. А Android-приложение Pocket, к тому же, может работать в оффлайне, и вы получите доступ к отложенным статьям в формате ридера даже тогда, когда у вас не будет Интернета.
Метки к статье: Браузеры Телефон Google Chrome Mozilla Firefox Microsoft Edge
Как передать ссылку с iPhone на любое устройство с браузером
Нам пишет разработчик приложения LinkBridge
На AppleInsider.ru довольно давно существует рубрика Dev Story. В ней разработчики рассказывают про опыт создания своих приложений. Но что-то в последнее время их почти не стало. С тех ламповых времен, когда игры имели Lite и полную версию, много воды утекло, сильно поменялась разработка. На замену покупки полной версии пришли In-App платежи, а на замену полной версии пришла подписка. Однако оставим ностальгию, эта статья призвана рассказать о моём опыте разработки.
Однако оставим ностальгию, эта статья призвана рассказать о моём опыте разработки.
Как пришла идея проекта
Идея этого проекта у меня возникла довольно давно, более года назад. Начнём по порядку и пойдём от идеи к реализации. Так уж сложилась жизнь, что у меня нет своего ноутбука, и при этом я сталкиваюсь с кучей корпоративного (рабочего) железа. И получается так, что туда надо переправлять ссылки. То надо скинуть презентацию, которая лежит в облаке, какую-то длинную ссылку на сайт или приглашение из какого-нибудь сервиса и так далее. Получается, чтобы на лету передавать ссылки, приходится находить эту ссылку на iPhone, заходить на сайт, генерировать короткую ссылку, запоминать, вводить на компьютере. А это всё может быть осложнено плохим интернетом и другими мало приятными факторами.
Так у меня в голове родилась идея создания LinkBridge, о котором я сейчас пишу.
В общем, идея довольно проста. На компьютере надо открыть сайт сервиса. На сайте находится QR код. Сканируешь его телефоном, открывается специальная страница или приложение, где надо просто вставить ссылку. Она сразу же откроется на компьютере.
Она сразу же откроется на компьютере.
Таким образом QR содержит в себе информацию, которая необходима телефону, чтобы отправить ссылку на компьютер. Не надо генерировать и вводить короткие ссылки.
С чего началась разработка
Я предпринимал какие-то действия ещё весной-летом 2018, однако столкнулся с несколькими серьёзными проблемами:
- Отсутствие знаний в области разработки;
- Незнание языков программирования, от слова совсем;
- Отсутствие Mac (для того, чтобы писать под iOS, нужна среда разработки Xcode и macOS).
В самом начале я понимал, что делать в одиночку продукт будет крайне сложно, учитывая разработку Backend и Frontend, да и надо было иметь другой взгляд на то, что мы делаем. В итоге я искал того, кто сможет взять на себя web часть, чтобы я взял на себя iOS. Из возможных языков я выбрал Swift, так как он новее и легче в изучении, чем Objective-C.
За полгода не самых активных поисков появилось лишь понимание технологий, необходимых для Web части. Я понимал, как оно будет работать, но вообще не знал, какие для этого нужны технологии.
Я понимал, как оно будет работать, но вообще не знал, какие для этого нужны технологии.
Время шло, я поставил хакинтош (получилось только macOS 10.12, для более новых версий ОС ловил панику ядра) на свой старенький компьютер. Накидал какие-то функции, так как на тот момент macOS и Xcode были уже устаревшими (обновление Xcode привязано к новизне MacOS). Спасибо друзьям, которые соглашались помочь с тестированием на реальных устройствах. На тот момент человека, который бы занялся web частью, я так и не нашёл. В итоге написание кода для мобильной части приостановилось. Отсутствие тестов на реальных устройствах давалось крайне больно, а если учитывать, что Swift молодой язык, и сам постоянно обновляется, то становится ещё сложнее.
Пришла зима, и наконец нашёлся тот человек, который смог взять на себя Backend, на этот момент я уже нашёл Frontend-разработчика, с которым мы на тот момент создали уже один простенький проект.
Основной этап
Начали, как оно и положено, с планирования проекта. На основании того, что было обдумано заранее, мы выбрали набор технологий, а также продумали ядро системы, и как оно вообще будет работать ”под капотом”.
На основании того, что было обдумано заранее, мы выбрали набор технологий, а также продумали ядро системы, и как оно вообще будет работать ”под капотом”.
Началась работа, было создано несколько прототипов системы (разработчик также как и я до этого ничего не писал и учился по ходу работы над проектом). Но в итоге в один прекрасный день мне скинули предварительный результат. И, о чудо, оно работало. На этом этапе я понял, что пора активно делать iOS часть.
Как выглядит сайт сегодня
Работа над iOS частью
Так как первичный прототип web части был готов, я понял, что пора обзавестись Mac’ом и написать то, что так долго лежало в списке на потом.
После запуска проекта на новой машине стало ясно, что я забыл почти всё, что писал до этого, плюс проект практически не работал из-за того, что был написан на старом Swift. Единственно верное решение — начать писать с нуля. За помощь с дизайном приложения хочу сказать спасибо админу нашего чата AppleInsider.ru, Александру.
Главный экран приложения
Спустя некоторое время приложение было написано, однако возникла новая проблема. Мы рассчитывали на релиз приложения у другого разработчика, однако получилось так, что он не смог нас выпустить. Выход приложения опять отложился.
А вот так выглядит экран отправки
Особенности разработки приложений для iOS
Расскажу про работу с аккаунтом, возможно кому-то будет интересно. Стоимость Apple Developer Account составляет 100$/год. Заявку на создание нам одобрили за неделю. После этого я выписал сертификаты и смог добавить в приложение DeepLink (возможность автоматически переходить с сайта в приложение). Далее отправили сборку в TestFlight, после чего, собравшись с силами, отправили сборку в App Store. Приложение прошло проверку менее чем за 12 часов, другие разработчики рассказывали о недельном ожидании для первого приложения. К нашему сожалению, с первого раза мы не смогли выйти в магазин — подвели кнопки, которые не работали в определённых условиях.
Что в итоге получилось
Сервис помогает отправить ссылку с телефона на любое устройство, где есть браузер. Так как решаемая проблема довольно специфична, приведу несколько примеров использования:
- Найти сериал на телефоне и отправить ссылку на смарт тв;
- Отправить презентацию на компьютер на конференции;
- Отправить ссылку на компьютер, где нет чата (знакомые или собственный).
В чём преимущества?
Сканировать QR код на сайте можно родной камерой iPhone. Если приложение установлено, оно запустится автоматически, если нет, то откроется web-страница для ввода ссылки. Так что сервис работает и на Android.
Ссылки, отправленные вами, удаляются сразу, как будут получены сайтом. Ваши данные не будут украдены, сервис передаёт только ссылку, в отличие от того, если вы залогинитесь в мессенджер на чужом компьютере.
Приложение доступно для загрузки. В нашем случае это главный итог. Я бы хотел поблагодарить тех людей, кто помогал нам в создании приложения. Спасибо вам за помощь и участие.
Спасибо вам за помощь и участие.
Название: LinkBridge — Передай ссылку
Издатель/разработчик: Egor Makrushin
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Для iPhone
Ссылка: Установить
Перемещение веб-сайта и изменение URL-адреса
В этой статье описывается, как изменить URL-адреса существующих страниц вашего сайта с минимальными затратами. влияют на результаты поиска в Google. Примеры такого перемещения сайта включают:
- URL изменен с
HTTPнаHTTPS - Изменение доменного имени, например
example.на com
com example.netили объединение нескольких доменов или имен хостов - URL-путей изменения: пример
.com / page.php? id = 1 отдоexample.com/widget, илиexample.com/page.html–example.com/page.htm
Обзор
- Обзор базовый информация о перемещениях сайта . Знайте, чего ожидать и как это может повлиять ваши пользователи и рейтинги. При переходе с HTTP на HTTPS просмотрите лучшие практики для HTTPS.
- Подготовьте новый участок и тщательно его протестируйте.
- Подготовить сопоставление URL-адресов из текущих URL-адресов в
их соответствующий новый формат.

- Запустите перемещение сайта , настроив сервер на перенаправление со старых URL-адресов на новые.
- Отслеживайте трафик как по старым, так и по новым URL-адресам.
Часто задаваемые вопросы о всех перемещениях сайта с изменением URL
- Google рекомендует перемещать все вместе, или можно перемещать по разделам?
Перемещение по секциям — нормально. - Как проверить, сколько страниц было проиндексировано?
Проверьте данные для каждого свойства отдельно в Search Console. Использовать Статус индекса отчет для широкого обзора. Использовать Файлы Sitemap отчет, чтобы узнать, сколько URL-адресов, представленных в карте сайта, было проиндексировано. - Сколько времени потребуется Google, чтобы распознать изменения URL?
Нет фиксированных частот сканирования; это зависит от размера вашего сайта и скорости ползать это возможно. Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса. - Теряете ли вы кредит на ссылки при перенаправлении на новые URL-адреса?
Нет, переадресация 301 или 302 не приводит к потере PageRank.
Переход с HTTP на HTTPS
- Ознакомьтесь с лучшими практиками для HTTPS.
- Обязательно добавьте свойство HTTPS в Search Console. Search Console обрабатывает HTTP и HTTPS отдельно; данные об этих свойствах не передаются в Search Console.Поэтому, если у вас есть страницы в обоих протоколах, вы должны иметь отдельное свойство Search Console для каждый.
- Вот дополнительные ответы на вопросы по переносу страниц с HTTP на HTTPS:
Часто задаваемые вопросы по миграции с HTTP на HTTPS
Повлияет ли эта миграция на HTTPS на рейтинг?
Как и во всех других миграциях, вы можете столкнуться с некоторыми колебаниями ранжирования во время миграция.
 Однако вам также следует ознакомиться с
информация о передовых методах работы с HTTPS-страницами
чтобы избежать ошибок, связанных с HTTPS.
Однако вам также следует ознакомиться с
информация о передовых методах работы с HTTPS-страницами
чтобы избежать ошибок, связанных с HTTPS.Сайты HTTPS получают небольшое повышение рейтинга, но не ожидайте видимых изменений. Google использует HTTPS как положительный сигнал ранжирования. Этот сигнал — один из многих другие, и в настоящее время имеет меньший вес, чем высококачественный контент сайта; ты не следует ожидать значительного преимущества SEO при переходе на HTTPS в краткосрочной перспективе.В в более долгосрочной перспективе Google может усилить поддержку HTTPS.
Можно ли переместить только некоторые страницы на HTTPS?
Да, ничего страшного.
 Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.
Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.Если вы переходите с HTTP на HTTPS по частям и хотите избежать раннего индексирование поэтапных URL-адресов, мы рекомендуем использовать
rel = canonical, а не перенаправляет.Если вы используете редиректы, вы не сможете протестировать перенаправленные страницы.Какой сертификат рекомендует Google?
Для поиска Google приемлем любой современный сертификат, поддерживаемый современными браузерами.
Меняются ли ключевые слова для поиска после перехода на HTTPS?
Это не изменится с HTTPS; вы по-прежнему можете видеть поисковые запросы в Search Console.

Мы ссылаемся на наши карты сайта HTTP в robots.txt. Следует ли нам обновить robots.txt до включить наши новые карты сайта HTTPS?
Мы рекомендуем отдельные файлы robots.txt для HTTP и HTTPS. Каждый файл robots.txt должен указывать на отдельный файл карты сайта. Мы также рекомендуем перечислить каждый конкретный URL на вашем сайте только в одной карте сайта.
Какая карта сайта должна отображать раздел в пробной версии HTTPS?
Вы можете создать отдельную карту сайта только для обновленного раздела вашего сайта.
 Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.
Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.Какие URL-адреса должны быть указаны в наших картах сайта, если у нас есть перенаправления (с HTTP на HTTPS или обеспечить регресс)?
Перечислите все URL-адреса HTTP в карте сайта HTTP и все URL-адреса HTTPS в карте сайта HTTPS, независимо от переадресации, когда пользователь посещает страницу.Наличие страниц, перечисленных в вашем карта сайта независимо от переадресации поможет поисковым системам обнаруживать новые URL Быстрее.

Есть ли что-то еще, что нам нужно добавить в robots.txt для HTTPS? версия?
Должны ли мы поддерживать HSTS?
HSTS повышает безопасность, но усложняет вашу стратегию отката.Видеть Лучшие практики HTTPS для дополнительной информации.
Мы используем одну карту сайта для Новостей Google для всего нашего сайта.
 Что нам делать, если мы
переносить наш сайт по частям?
Что нам делать, если мы
переносить наш сайт по частям?Если вы хотите использовать карту сайта Новостей Google для нового раздела HTTPS, у вас будет связаться с командой новостей чтобы сообщить им об изменении протокола, а затем в свойстве HTTPS в Search Console вы можете отправить новая карта сайта для Новостей Google по мере того, как вы переводите каждый раздел своего сайта на HTTPS.
Есть ли какие-то конкретные рекомендации по Центр издателей Google Новостей с миграцией HTTPS?
Центр издателей Новостей Google прозрачно обрабатывает переходы HTTP в HTTPS.
 В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение
В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение http://example.com/sectionнаhttps://example.com/section.
Подготовить новую площадку
Детали подготовки сайта различаются для каждого перемещения сайта, но обычно вы выполняете одно или несколько из следующих действий: следующие:
- Настройте новую систему управления контентом (CMS) и добавьте в нее контент.
- Передайте изображения и загрузите (например, документы PDF), которые вы в настоящее время размещаете.
Возможно, они уже получают трафик из поиска Google или ссылок, и полезно сообщить пользователей и робота Google об их новом местонахождении. - Для перехода на HTTPS получите и настройте необходимые сертификаты TLS на своем сервере.
Создайте robots.txt для своего нового сайта
Файл robots.txt для сайта определяет, какие области может сканировать робот Googlebot.Убедитесь, что директивы в файле robots.txt нового сайта правильно отражают части, которые вы хотите заблокировать. от ползания.
Обратите внимание, что некоторые владельцы сайтов блокируют сканирование во время разработки. Если вы последуете этому
стратегии, убедитесь, что вы подготовили, как должен выглядеть файл robots.txt после перемещения сайта
начинается. Аналогичным образом, если вы используете директивы noindex во время разработки, подготовьте
список URL-адресов, из которых вы удалите директивы noindex при запуске
переезд сайта.
Предоставить ошибки для удаленного или объединенного содержимого
Если содержимое старого сайта не будет перенесено на новый, убедитесь, что потерянные URL-адреса правильно возвращают код ответа об ошибке HTTP 404 или 410. Вы можете вернуть код ответа об ошибке на старом URL-адресе в панели конфигурации для вашего нового сайта, или вы может создать перенаправление для нового URL-адреса и вернуть код ошибки HTTP.
Избегайте ненужных перенаправленийНе перенаправляйте множество старых URL-адресов в один нерелевантный пункт назначения, например на домашнюю страницу новый сайт.Это может запутать пользователей и может рассматриваться как мягкая ошибка 404. Однако если вы объединили контент, ранее размещенный на нескольких страницах, на новую единую страницу, это приемлемо для перенаправления старых URL-адресов на эту новую консолидированную страницу.
Проверьте правильность настроек Search Console
Успешное перемещение сайта зависит от правильных и актуальных настроек Search Console.
Если вы еще этого не сделали, подтвердите
что вы владеете как старым, так и новым сайтами в Search Console.Обязательно проверьте все
варианты как старого, так и нового сайта. Например, вам следует проверить www.example.com и example.com , и включают как HTTPS, так и
Варианты сайтов HTTP, если вы используете URL-адреса HTTPS. Сделайте это как для старых, так и для новых сайтов.
Просмотрите проверку Search Console
Убедитесь, что ваша проверка в Search Console продолжит работать после перемещения сайта. Если вы используете другой метод проверки, имейте в виду, что токены проверки могут отличаться при изменении URL.
Если вы используете HTML file, чтобы подтвердить право собственности на ваш сайт в Search Console, убедитесь, что вы не забудьте включить текущий проверочный файл в новую копию сайта.
Аналогичным образом, если вы подтверждаете право собственности с помощью включаемого файла, который ссылается на метатег или Google Аналитика для подтверждения права собственности, убедитесь, что новая копия CMS также включает их.
Проверьте все настроенные параметры в Search Console
Если вы изменили некоторые параметры конфигурации в Search Console для своего старого сайта, убедитесь, что настройки нового сайта обновлены, чтобы отразить эти изменения.Например:
- URL параметры: если вы настроили параметры URL для управления сканированием или индексированием ваши старые URL-адреса, при необходимости убедитесь, что настройки также применяются к новому сайту.
- Геотаргетинг:
Ваш старый сайт может иметь явный геотаргетинг, например домен с геотаргетингом или
домен верхнего уровня с кодом страны (например,
.co.uk). Примените те же настройки к новый сайт, если вы хотите продолжить таргетинг на тот же регион.Однако если ваш сайт move призван помочь вашему бизнесу расширяться во всем мире, и вы не хотите, чтобы ваш сайт был связанных с любой страной или регионом, выберите Не в списке в раскрывающемся списке список страницы настроек сайта. - Скорость сканирования: Мы рекомендуем не ограничивать скорость сканирования робота Googlebot в Search Console как для старых, так и для новые URL-адреса. Мы также советуем не настраивать скорость сканирования. Только сделай это если вы знаете, что ваш сайт не может обрабатывать объем сканирования роботом Googlebot.Если у тебя есть скорость сканирования вашего старого сайта уже ограничена роботом Googlebot, рассмотрите возможность его удаления. Google имеет алгоритмы, которые автоматически обнаруживают, что перемещение сайта было выполнено, и мы изменяем Сканирующее поведение робота Googlebot, поэтому наша индексация быстро отражает перемещение сайта.
- Отклонено обратные ссылки: если вы загрузили файл, чтобы отклонить ссылки на своем старом сайте, мы рекомендуем что вы повторно загрузите его снова, используя учетную запись Search Console на новом сайте.
Очистите недавно купленное домен
Если ваш новый сайт предназначен для недавно приобретенного домена, вы должны убедиться, что он не содержит любые нерешенные вопросы от предыдущего владельца. Проверьте следующие настройки:
- Руководство действие для предыдущего спама. Для сайтов, которые не соответствуют нашим Веб-мастер Руководящие принципы, Google готов принять меры вручную, например понизить их или даже полностью удалить их из результатов поиска.Проверьте страницу «Меры, принятые вручную» в поиске Консоль, чтобы узнать, были ли применены какие-либо ручные действия к новому сайту, и устранить любые проблемы, перечисленные там до подачи пересмотр запрос.
- Удалено URL-адреса. Убедитесь, что предыдущий владелец не удалил URL-адресов, особенно удаление URL по всему сайту. Кроме того, перед отправкой запросов на удаление URL для вашего содержание, убедитесь, что вы понимаете когда не использовать инструмент удаления URL-адресов.
Использовать веб-аналитику
Во время перемещения сайта важно проанализировать использование как старого, так и нового сайта. Интернет программное обеспечение для аналитики может помочь в этом. Обычно конфигурация веб-аналитики состоит из фрагмент JavaScript, встроенный в ваши страницы. Детали для отслеживания разных сайтов различаются в зависимости от вашего аналитического программного обеспечения и его настроек регистрации, обработки или фильтрации. Обратитесь за помощью к своему поставщику аналитического программного обеспечения. Кроме того, если вы планировали Чтобы внести какие-либо изменения в конфигурацию вашего аналитического программного обеспечения, сейчас хорошее время.Если вы используете Google Analytics, рассмотрите возможность создания нового профиля для вашего нового сайта, если вы хотите, чтобы разделение в отчетах по содержанию.
Убедитесь, что на вашем сервере достаточно вычислительных ресурсов
После переноса Google будет сканировать ваш новый сайт более интенсивно, чем обычно. Это потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы старого сайта будут будут перенаправлены на новый сайт в дополнение к любому другому сканированию.Убедитесь, что ваш новый сайт обладает достаточной емкостью для обработки увеличившегося трафика от Google.
Обновить выделение данных
Если вы использовали данные Маркер для сопоставления ваших старых страниц, обязательно переделайте сопоставление для вашего нового сайта.
Обновить ссылки приложения
Как только ваши HTTPS-страницы будут готовы, обновите все ссылки приложений, предназначенные для открытия ваших веб-страниц. в приложении при отображении в результатах поиска Google. Обновите эти ссылки, чтобы они указывали на новый URL-адреса HTTPS.Для этих ссылок переадресация работать не будет; щелчки в мобильном браузере откроют страницу в браузере, а не в приложении, если вы не обновите обработку ссылок в приложении.
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на ваши два сайта и облегчить отображение. Точные сведения о том, как вы генерируете это отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей переезд сайта.
Подготовить сопоставление URL-адресов
Важно сопоставить URL-адреса вашего старого сайта с URL-адресами нового сайта. Эта секция описывает ряд общих подходов, которые вы можете использовать для правильной оценки URL-адресов на ваши два сайта и облегчить отображение. Точные сведения о том, как вы генерируете это отображение будет отличаться в зависимости от вашей текущей инфраструктуры веб-сайта и деталей переезд сайта.
1.Определите ваши текущие URL-адреса
При простейшем перемещении сайта вам может не понадобиться создавать список ваших текущих URL-адресов. Для
Например, вы можете использовать перенаправление на стороне сервера с подстановочными знаками, если вы меняете домен своего сайта.
(например, переход с example.com на example.net ).
При более сложных перемещениях сайта вам нужно будет создать список старых URL-адресов и сопоставить их с их новые направления. Как вы получите список старых URL-адресов, зависит от текущего веб-сайта. конфигурации, но вот несколько полезных советов:
- Начните с важных URL-адресов .Чтобы их найти:
- Посмотрите на свои карты сайта потому что, вероятно, ваши самые важные URL-адреса были отправлены в Search Console таким образом
- Проверьте журналы сервера или программное обеспечение аналитики на предмет URL-адресов, которые получают наибольший трафик
- Проверить ссылки к вашему сайту в Search Console для страниц с внутренними и внешними ссылками
- Используйте свою систему управления контентом , которая обычно обеспечивает простой способ получения список всех URL-адресов, на которых размещается контент.
- Проверьте журналы сервера на предмет URL-адресов, которые были посещены хотя бы один раз в последнее время. Выберите период времени, который имеет смысл для вашего сайта, учитывая сезонные колебания трафика.
- Включите изображения и видео — убедитесь, что вы включили URL-адреса встроенного содержимого в планы перемещения вашего сайта: видео, изображения, файлы JavaScript и CSS. Эти URL-адреса необходимо переместить так же, как и весь другой контент на вашем сайте.
2. Создайте сопоставление старых и новых URL-адресов
Когда у вас есть список старых URL-адресов, решите, куда каждый из них должен перенаправить. Как ты хранить это сопоставление зависит от ваших серверов и перемещения сайта. Вы можете использовать базу данных или настройте некоторые правила перезаписи URL в вашей системе для общих шаблонов перенаправления.
3. Обновите все сведения об URL.
После определения сопоставления URL-адресов вам нужно сделать три вещи, чтобы получить страницы готов к переезду.
- Обновите аннотации в записи HTML или карты сайта для каждой страницы:
- Каждый целевой URL должен иметь ссылку на себя.
rel = "canonical" Тег. - Если на перемещаемом сайте есть многоязычные или многонациональные страницы, аннотированные с использованием
rel-alternate-hreflangаннотации, обязательно обновите аннотации, чтобы использовать новые URL-адреса. - Если у перемещенного сайта есть мобильный аналог, обязательно обновите
rel-alternate-mediaаннотаций.Узнайте больше в наших правилах для веб-сайтов для смартфонов
- Каждый целевой URL должен иметь ссылку на себя.
- Обновить внутренние ссылки.
Измените внутренние ссылки на новом сайте со старых URL-адресов на новые URL-адреса. Ты можешь использовать сопоставление, созданное ранее, чтобы помочь найти и обновить ссылки по мере необходимости. - Создание и сохранение карты сайта и списков ссылок.
Сохраните следующие списки для последнего шага:- Файл карты сайта, содержащий новые URL-адреса в сопоставлении
- Файл карты сайта, содержащий старые URL-адреса в сопоставлении
- Список сайтов, ссылающихся на ваш текущий контент
Подробнее о файлах Sitemap.
4. Подготовьтесь к переадресации 301
После того, как у вас есть карта и ваш новый сайт готов, следующим шагом будет настройка HTTP 301 редирект на вашем сервере от старых URL-адресов к новым URL-адресам, как вы указали в своем сопоставлении.
Имейте в виду следующее:
- Использовать перенаправления HTTP 301. Хотя робот Googlebot поддерживает несколько видов переадресации, мы по возможности рекомендуется использовать переадресацию HTTP 301.
- Избегайте цепочки перенаправлений. Хотя робот Google и браузеры могут следовать «цепочке» множественные перенаправления (например, Страница 1> Страница 2> Страница 3), мы советуем перенаправить на пункт назначения. Если это невозможно, сохраните количество перенаправлений в цепочке. низкий, в идеале не более 3 и менее 5. Объединение перенаправлений увеличивает задержку для пользователей, и не все браузеры поддерживают длинные цепочки перенаправления.
- Протестируйте перенаправления. Вы можете использовать Инструмент проверки URL для тестирования отдельных URL-адресов или инструментов командной строки или сценариев для тестирования большого количества или URL-адреса.
Начать перемещение сайта
Как только сопоставление URL-адресов будет точным и перенаправления заработают, вы готовы к работе.
- Решите, как вы будете перемещать свой сайт — сразу или по разделам:
- Малые или средние сайты: Мы рекомендуем переместить все URL-адреса на вашем сайте. одновременно, а не перемещать по одному разделу за раз.Это помогает пользователям взаимодействовать с сайт лучше в его новой форме, и помогает нашим алгоритмам обнаруживать перемещение сайта и обновите наш индекс быстрее.
- Большие сайты: Вы можете перемещать большие сайты на один раздел за раз. время. Это может упростить отслеживание, обнаружение и более быстрое устранение проблем.
- Обновите файлы robots.txt :
- На старом сайте удалите все
robots.txt. Это позволяет роботу Googlebot обнаруживать все перенаправления на новый сайт и обновлять наш индекс. - На новом сайте убедитесь, что файл
robots.txtпозволяет все ползать. Это включает сканирование изображений, CSS, JavaScript и других страниц. активы, кроме URL-адресов, сканирование которых вы точно не хотите.
- На старом сайте удалите все
- Настройте старый веб-сайт на перенаправления пользователей и робота Google на новый сайт на основе сопоставления URL-адресов.
- Отправить Изменение адреса в Search Console для старого сайта . Если вы переводите свой сайт с HTTP на HTTPS, вам не нужно использовать Смена адреса инструмент.
- На старом сайте отправьте две карты сайта, которые вы подготовили ранее содержащие старый и новый URL. Это помогает нашим сканерам обнаруживать перенаправления со старых URL-адреса на новые URL-адреса и облегчает перемещение сайта.
- Сохраняйте перенаправления как можно дольше и подумайте о том, чтобы сохранить их бесконечно. Однако переадресация выполняется медленно для пользователей, поэтому попробуйте обновить свои собственные ссылки и любые крупные ссылки с других веб-сайтов, указывающие на новые URL-адреса.
Время, необходимое роботу Googlebot и нашим системам для обнаружения и обработки всех URL-адресов на сайте. move зависит от того, насколько быстры ваши серверы и сколько URL-адресов задействовано. Как общее правило, Перемещение большинства страниц веб-сайта среднего размера может занять несколько недель, а для больших сайтов требуется дольше.Скорость, с которой робот Googlebot и наши системы обнаруживает и обрабатывает перемещенные URL, зависит от от количества URL-адресов и скорости сервера.
Обратите внимание, что видимость вашего контента в веб-поиске может колебаться. временно во время переезда. Это нормально, и рейтинг сайта со временем стабилизируется.Обновить входящие ссылки
Сразу после начала перемещения сайта постарайтесь обновить как можно больше входящих ссылок. чтобы улучшить взаимодействие с пользователем и снизить нагрузку на сервер.К ним относятся:
- Внешние ссылки: попробуйте связаться с сайтами в сохраненном списке сайтов, ссылающихся на ваш текущий контент, попросив их обновить свои ссылки на ваш новый сайт. Подумайте о том, чтобы расставить приоритеты усилия по количеству входящих посещений для каждой ссылки.
- Профильные ссылки, например, из Facebook, Twitter и LinkedIn.
- рекламных кампаний, указывающих на новые целевые страницы.
Монитор трафика
После того, как вы начали перемещение сайта, следите за тем, как изменяется трафик пользователей и сканера на новом сайт, а также старый сайт.В идеале трафик на старом сайте будет снижаться, а на новом сайт трафик идет вверх. Вы можете отслеживать активность пользователей и поисковых роботов на сайтах с помощью Search Console и другие инструменты.
Используйте Search Console для отслеживания трафика
Многие функции Search Console помогают отслеживать перемещение сайта, в том числе:
- Карты сайта: Отправьте две карты сайта, которые вы сохранили ранее из сопоставления. Изначально карта сайта содержащие новые URL-адреса, не будут проиндексированы, а карта сайта старых URL-адресов будет проиндексировано много страниц.Со временем количество страниц, проиндексированных со старых URL-адресов карта сайта упадет до нуля с соответствующим увеличением индексации новых URL-адресов. Индекс покрытия
- отчет: графики будут отражать перемещение сайта, показывая снижение количества проиндексированных URL-адресов на старый сайт и увеличение индексации на новом сайте. Регулярно проверяйте наличие каких-либо непредвиденные ошибки сканирования.
- Поиск запросы: по мере того, как все больше страниц нового сайта индексируются и начинают ранжироваться, поисковые запросы отчеты начнут показывать URL-адреса на новом сайте, получающем поисковые показы и клики.
Используйте другие инструменты для отслеживания трафика
Следите за доступом к серверу и журналами ошибок. В частности, проверьте сканирование Робот Googlebot, любые URL-адреса, которые неожиданно возвращают коды состояния ошибки HTTP, и обычный пользовательский трафик.
Если вы установили на свой сайт какое-либо программное обеспечение для веб-аналитики или ваша CMS предоставляет аналитику, также рекомендуется проверять трафик таким образом, чтобы вы могли видеть, как трафик с вашего старого сайта на новый.В частности, Google Analytics предлагает отчеты в реальном времени, и это удобная функция для использования на начальном этапе перемещения сайта. Вы должны ожидать увидеть падение трафика на старом сайте и рост на новом сайте.
Устранение неполадок перемещения вашего сайта
Вот несколько типичных ошибок при переносе сайта с изменением URL (включая HTTP на HTTPS). Эти ошибки могут помешать полной индексации вашего нового сайта.
| Типичные ошибки | |
|---|---|
noindex или robots.txt блоки | Не забудьте удалить все блоки Это нормально, если на вашем сайте нет файла robots.txt, но обязательно верните правильный 404 быстро, если файл robots.txt запрошен, но не предоставлен. Для проверки:
|
Неверные перенаправления | Проверьте свои перенаправления со старого сайта на новый. Мы часто видим людей направление на неправильные (несуществующие) URL-адреса на новом сайте. |
Другие ошибки сканирования | Изучите указатель Отчет о покрытии для всплеска других ошибок на вашем новом сайте во время событий миграции. |
Недостаточная мощность | После миграции Google будет сканировать ваш новый сайт более интенсивно, чем обычно. Это потому что ваш сайт перенаправляет трафик со старого сайта на новый, и любые обходы старый сайт будет перенаправлен на новый сайт в дополнение к любому другому сканированию. Гарантировать, что ваш сайт обладает достаточной емкостью для обработки увеличившегося трафика от Google. |
Не обновляются ссылки приложений | Если вы открываете свои веб-страницы в приложении, обновите ссылки приложения на новые URL-адреса. перед тем, как реализовать перенаправление со старой страницы на новую.В противном случае Google не предложит использовать приложение, чтобы открывать новые URL-адреса в результатах поиска, но будет направлять пользователей на веб-сайт в браузер вместо этого. |
Карты сайта не обновляются | Убедитесь, что все ваши карты сайта обновлены с использованием новых URL-адресов. |
Не обновляется Data Highlighter | Если вы использовали данные Highlighter для сопоставления ваших старых страниц, вам нужно будет переделать сопоставления для вашего нового сайта. |
Перемещение и перенос сайтов | Центр поиска Google
Как владелец сайта, возможно, что в какой-то момент вы захотите перенести свой сайт на другой URL или другая инфраструктура. На этой странице описаны различные сценарии перемещения сайта и дает вам советы о том, как подготовить, реализовать и контролировать переезд.
В этой документации сайт , редизайн не считается сайтом , перемещением , даже если это связано с добавлением дополнительных URL-адресов. Редизайн меняет расположение существующих страниц или добавление страниц с новым содержанием. При перемещении существующие страницы перемещаются в одну из следующих способы:
- Переезд объекта без изменения URL-адреса
Базовая инфраструктура, обслуживающая веб-сайт, изменена, но видимых изменений нет к URL-адресу. Например, если вы перемещаетеwww.example.comк другому хостинг-провайдеру сохраняяwww.example.comв качестве того же корневого URL-адреса для вашего сайта. - Переезд сайта с изменениями URL-адресов
URL-адреса страниц изменяются. Например:- Изменения протокола —
http : //www.example.comнаhttps : //www.example.com - Изменение доменного имени — пример
. комкпример. нетто - изменений URL-пути — пример
.com / page.php? id = 1поexample.com/ виджет
- Изменения протокола —
Чтобы изменить способ обслуживания вашего сайта мобильных пользователей по сравнению с обычными пользователями, см. руководство по дизайну сайта для мобильных устройств.
Рекомендации по перемещению всех участков
- Разделите свой ход на более мелкие этапы, если это имеет смысл для вашего сайта.
Мы рекомендуем сначала переместить только часть сайта, чтобы проверить влияние на трафик и поисковая индексация.После этого вы можете перемещать остальную часть вашего сайта сразу или по частям. Выбирая начальный тестовый раздел сайта, выберите раздел, который меняется меньше часто, и на него не оказывают существенного влияния частые или непредсказуемые события. Также держите помните, что хотя перемещение только одного раздела — отличный способ проверить свой ход, это не обязательно репрезентативно для всего сайта, когда дело доходит до поиска. Чем больше страниц что вы переедете, тем больше у вас возникнут дополнительные проблемы, которые необходимо решить.Осторожный планирование может свести к минимуму проблемы. - Выбирайте время для переезда, если это возможно.
Если ваш трафик носит сезонный характер или падает в определенные дни недели, имеет смысл переместить ваш сайт. во время повторяющихся спадов трафика. Это снижает воздействие всего, что ломается, а также выделяет больше возможностей вашего сервера, чтобы помочь роботу Googlebot обновлять наш индекс. - Ожидайте временного колебания рейтинга сайта во время переезда.
При любых существенных изменениях на сайте вы можете столкнуться с колебаниями в рейтинге, пока Google повторно сканирует и индексирует ваш сайт. Как правило, веб-сайт среднего размера может перемещение большинства страниц в нашем индексе займет несколько недель; большие сайты могут занять больше времени. В скорость, с которой робот Googlebot и наши системы обнаруживают и обрабатывают перемещенные URL, во многом зависит от количество URL-адресов и скорость вашего сервера. Отправка карты сайта может помочь сделать открытие обрабатываются быстрее, и вы можете перемещать ваш сайт по разделам. - Задавайте вопросы в Центре поиска Google.
Есть много хороших советов на нашей справочной странице и ответ на конкретные случаи в нашем пользователе форумы. Если вы не можете найти ответ, вы можете задать вопрос в одном из наших поисковиков Google. специалистов в часы работы нашего SEO-офиса. - Если это связано с изменением URL-адреса, вы можете рассмотреть возможность проведения A / B-теста или пробного запуска.
Запланируйте несколько недель, чтобы можно было сканировать и индексировать изменения, а также время для отслеживания трафика.
Когда вы настраиваете свою интрасеть SharePoint, вы действительно хотите получить правильную структуру с самого начала. Надеюсь, это означает, что перед тем, как вы начали создавать дочерних сайтов — вы продумали свою информационную архитектуру и иерархию сайта . Однако, несмотря на самые лучшие намерения, вы можете оказаться в ситуации, когда вам нужно переместиться (изменить местоположение) нескольких сайтов SharePoint.Хотя перенос может быть легко осуществлен с помощью сторонних инструментов миграции, в вашем распоряжении может не быть одного из доступных. Более того, покупка одного только для нескольких сайтов может не иметь финансового смысла. К счастью, для вас доступно несколько готовых вариантов.
Вариант 1. Перемещение сайтов с помощью содержимого и структуры
В семействе сайтов доступна функция, позволяющая копировать или перемещать весь сайт или отдельные веб-части в любое место в семействе сайтов.Однако есть одно важное предварительное условие: в вашем семействе сайтов должно быть включено функций публикации .
Для перемещения сайтов с помощью функции Content and Structure:
- Перейти в корень вашего семейства сайтов
- Нажмите Контент и структура (в разделе «Администрирование сайта » )
- Откроется браузер, похожий на Windows, и вы сможете перемещать / копировать целые сайты или отдельные веб-части через интуитивно понятное меню. Щелкните раскрывающееся меню справа от сайта, который вы хотите переместить, затем выберите Переместить или Копировать команду
- Откроется еще одно всплывающее окно, в котором нужно выбрать пункт назначения .Выберите сайт, который будет служить новым родительским сайтом для сайта, который вы хотите переместить. В моем случае я перемещаю сайт CRM в раздел «Сайт продаж». Нажмите ОК
- Вы увидите, как колесо вращается в течение нескольких секунд, после чего сайт будет перемещен на новое место.
Плюсов:
Минусы:
- Требует, чтобы в семействе сайтов было функций публикации . Если у вас уже включены эти функции — отлично. Если вы этого не сделаете, предоставление их этому конкретному человеку — не мудрое решение. . Щелкните здесь , чтобы узнать почему.
- Может перемещать / копировать сайты только в одном семействе сайтов
Вариант 2. Перенести сайты с помощью Сохранить сайт как шаблон
Еще одна уловка для перемещения сайта в другое место состоит в том, чтобы сохранить его как шаблон (с содержимым), а затем заново создать сайт в новом месте, используя этот шаблон. Вот шаги:
- На сайте, который вы хотите переместить, зайдите в Значок шестеренки> Настройки сайта
- Нажмите Сохранить сайт как шаблон (под Действия сайта )
- На следующем экране дайте шаблону описательное имя файла, имя шаблона и, самое главное, установите флажок Включить контент .Это гарантирует, что содержимое самого сайта (задачи, события, документы) будет частью шаблона сайта. Нажмите ОК
- После сохранения шаблона создайте новый сайт в новом месте, но вместо обычных шаблонов сайта выберите вкладку Custom и выберите только что созданный шаблон сайта.
- По сути, это создаст копию вашего исходного сайта. Чтобы избежать путаницы, было бы разумно удалить как исходный сайт (в исходном местоположении), так и файл шаблона.
Плюсы:
- Не требует активации функций публикации в семействе сайтов
- Использует процесс, который уже знаком пользователям
- Может перемещать сайты между семействами сайтов (для этого необходимо переместить файл шаблона между семействами сайтов, хотя это может оказаться непростой задачей)
Минусы:
- Существует ограничение на количество содержимого, которое вы можете сохранить в шаблоне сайта. На данный момент размер шаблона не может превышать 50 МБ.Это означает, что если ваш сайт содержит 10 ГБ контента (документы, события, задачи и т. Д.), Вы не сможете использовать этот метод для перемещения сайтов на
- Все метаданные изменено / создано по умолчанию для пользователя, создающего новый сайт из шаблона + по умолчанию даты изменения / создания будут соответствовать дате создания сайта — так что в случае, если метаданные важны для вас с исторической точки зрения — это вариант не годится. (Спасибо, Эллен ван Акен за совет по этому очень важному мошенничеству!)
- Этот метод подходит для перемещения всего нескольких сайтов, так как он может стать безумным при использовании разных шаблонов сайтов и управления ими.
Ни один из вышеперечисленных вариантов не выглядит элегантным, но в зависимости от обстоятельств может помочь.И, конечно же, если вам нужно переместить много сайтов — возможно, стоит подумать о приобретении стороннего инструмента для миграции . Есть много вариантов, это ссылка на каталог различных доступных инструментов.
7-шаговое руководство по миграции сайта и успеху поисковой оптимизации
Интернет развивается, компании меняются, технологии становятся лучше, а стратегии меняются. Неизбежно, что в какой-то момент вашей маркетинговой карьеры вы столкнетесь с проблемой капитального ремонта и миграции сайта.Все эти файлы, весь этот контент, все технологии, над которыми вы и ваша команда работали последние несколько лет, необходимо подобрать и переместить, обновить или объединить. Миграция сайта сложна, и нет двух абсолютно одинаковых. Возможно, ваша компания приобрела еще одну, и теперь вам нужно перенести чужой веб-сайт на свой. Возможно, вам нужно провести ребрендинг и начать использовать новое доменное имя для соответствия. Иногда появляется Google и говорит: «Угадайте, что, все должны быть на защищенных серверах, и вам нужно обновиться, чтобы идти в ногу со временем и перевести свой сайт на HTTPS».Часто все это происходит одновременно, и ваша задача — быть в курсе отрасли и ожиданий ваших клиентов, не нанося ущерба прогрессу, достигнутому вами за эти годы. В любом случае перед вами стоит одна из самых опасных задач цифрового маркетинга: миграция.
Что такое миграция сайта?
Миграция сайта, как следует из названия, представляет собой процесс миграции веб-сайта с одного домена на совершенно другой. Существует ряд случаев, когда степень миграции веб-сайта идет глубже, включая переключение серверов, платформ CMS, а также создание или объединение различных брендированных поддоменов, но довольно часто это относится к переключению доменов сайта.В целях этого обсуждения мы сосредоточимся на концепции миграции домена — в данном случае миграции с домена HTTP на более безопасный HTTPS. Несмотря на то, что он считается одним из наиболее «базовых» типов миграции, он по-прежнему чреват потенциальными SEO-опасностями для тех, кто не уверен, что они делают во время миграции веб-сайта, и не имеет подходящей платформы SEO и оперативной поддержки.
и отслеживание миграции сайта с помощью StoryBuilder
Риски миграции сайта
Провалите миграцию, и вы можете потерять большую часть своего органического трафика в одночасье.В BrightEdge наша команда профессиональных услуг провела тематические исследования более чем 15 сайтов, которые претерпели какую-либо миграцию за последние два года, и мы увидели, что достаточно одного или двух неверных шагов, чтобы снизить рейтинг сайта по ключевым словам и отказаться от обычного поиска. трафик почти нулевой в течение продолжительных периодов времени. Это некрасиво, но вы можете защитить свой контент во время переноса веб-сайта. Теперь, когда вы достаточно напуганы рисками миграции, давайте поговорим о способах их снижения.Мы видели наихудшие сценарии развития событий, но надежда все же есть. Если все пойдет хорошо, миграция сайта может быть благом для его производительности не только для видимости в обычном поиске, но и для ряда маркетинговых каналов. После нескольких месяцев работы по сбору данных нашего тематического исследования мы выяснили все меры предосторожности, которые вам следует предпринять, и даже несколько лучших советов для профессионалов, которые помогут убедиться, что миграция вашего сайта пройдет успешно и превзойдет ожидания.
Чтобы получить более подробную техническую информацию о том, как осуществить успешную миграцию и сохранить свою SEO-эффективность, обязательно ознакомьтесь с нашим Руководством SEO по успешной миграции сайта.Кроме того, если вы хотите получить руководство по перфокартам для всех, кто участвует в проекте миграции, загрузите наш контрольный список для миграции сайтов HTTPS. Если вы ищете что-то еще более простое, чтобы изучить основы миграции веб-сайта с помощью BrightEdge, ознакомьтесь с нашей инфографикой об успешной миграции сайта.
7 шагов, чтобы добиться успеха с миграцией
1. Начните с малого, чтобы проверить воду
Миграция — это не то, к чему нужно спешить. Это процесс, требующий отличной координации между несколькими командами, которые не всегда говорят на одном техническом языке.Лучше всего запустить небольшой тест в подкаталоге или поддомене, чтобы убедиться, что все члены команды находятся на одной странице. Таким образом, если будут сбои в цепочке управления или коммуникационные сбои, вы повредите только небольшую часть сайта, и на следующей встрече не будет вашего краснолицого директора по маркетингу, который будет требовать, чтобы узнать, почему во время миграции резко упал трафик.
2. Убедитесь, что новый сайт лучше старого
Это должно быть несложным делом, но иногда дизайнеры и веб-разработчики становятся немного нетерпеливыми при переносе веб-сайта, и все это яркое программирование заканчивается запутанным беспорядком исходного кода и медленным временем загрузки.Если вы собираетесь перенести контент со старого сайта на новый, убедитесь, что новый сайт работает быстрее, чище и в целом более оптимизирован для SEO, чем тот, который вы оставляете. В противном случае, даже если вы все сделаете идеально, у вас все равно может быть низкая производительность. В принципе, не делайте ненужных переделок для себя.
3. Настройте отслеживание перед переносом веб-сайта
Прежде чем касаться чего-либо на своем старом сайте, убедитесь, что у вас есть метрики для отслеживания прогресса миграции до, во время и после.В BrightEdge можно создать информационную панель «миграции», чтобы увидеть влияние и прогресс. Все, что вам нужно сделать, это указать целевой домен в качестве конкурента и создать панель управления, которая сравнивает рейтинги, проиндексированные страницы, обратные ссылки и обычный поисковый трафик с вашим старым доменом.
4. Установите тщательную карту переадресации 301
Я повторю здесь подзаголовок для акцента: убедитесь, что вы тщательно выполнили сопоставление перенаправления при переносе веб-сайта . Это самый важный этап вашего перехода, и я расскажу вам, почему: поисковым системам нужно сообщить, что вы переместили свой сайт на новый дом и им нужны явные инструкции по изменению адреса.В противном случае весь этот ссылочный капитал, который вы приобрели за эти годы, все эти прибыльные рейтинги ключевых слов, которые вы заработали, все они исчезнут. Возьмите каждый URL на вашем сайте; как можно лучше сопоставьте его с соответствующим URL-адресом на новом сайте. Каждый URL-адрес должен соответствовать новому URL-адресу во время переноса в зависимости от того, что находится на этих страницах. Поместите это в электронную таблицу, и она будет выглядеть так:
Вы собираетесь использовать этот документ, чтобы применить 301 постоянную переадресацию на всех старых страницах, чтобы они отправляли пользователей и роботов поисковых систем на новую и улучшенную версию страницы.Предупреждение: ваша техническая команда может попробовать использовать временные перенаправления 302, поскольку их часто проще реализовать. Не позволяйте им! 302 редиректы сообщат поисковым системам, что вы хотите сохранить все рейтинги и ссылки, ведущие на старые страницы, и вы хотите направлять трафик на новые только на некоторое время. Это важно во время миграции. Мы здесь не к этому стремимся. Редирект 301 в основном гарантирует, что все ключевые слова, по которым ранжируются старые страницы, заменят старую целевую страницу на новую.Такое сопоставление URL-адресов также гарантирует, что вы случайно не пропустите страницы и не выдадите на них 404 ошибки «не найдено». В конце миграции сайта ни одна из страниц на старом сайте не должна быть 404, 302 или 5XX. Все они должны 301 перенаправить на определенный URL-адрес на новый . В противном случае вы не сохраните свой прежний рейтинг, и вам придется начинать с нуля на новом домене.
5. Начало работы по продвижению местоположения нового сайта
Сложная часть миграции сайта — заставить Интернет понять, что вы переехали.Люди ссылаются на ваш старый сайт, они добавили его в закладки, они поделились им на Facebook и говорят об этом со своими друзьями, но вам нужно заставить их перестать говорить о старом URL-адресе и начать говорить о новый. Именно здесь ваша команда по связям с общественностью и социальными сетями играет важную роль до, во время и после миграции. Им нужно сообщить, что ваш сайт скоро переместится. Им следует связаться со всеми, кто ссылается на старый сайт, и предупредить их о том, что им может потребоваться обновить свои ссылки.Не поймите меня неправильно, когда применяется 301 редирект, ссылки технически будут работать, но они потеряют часть своего воздействия и будут создавать некоторую путаницу для посетителей, использующих эти ссылки. Все лучшие миграции, которые мы видели, начинались с предпусковой рекламной кампании. Они создали целевую страницу в стиле «скоро» на новом домене, пока работали над техническими вопросами в фоновом режиме, и они много работали, чтобы продвигать новый сайт в прессе, своих деловых партнерах и любых других поклонниках старого контента. .Это помогло им сохранить как можно больше авторитета и на раннем этапе подняло шум для миграции сайта, поэтому, когда они наконец щелкнули выключателем, это привело к повышению рейтинга.
6. Не думайте о последней казни
Вы выполнили свой тест, у вас настроены инструменты мониторинга и информационные панели, все ваши команды согласованы, и вы уже несколько месяцев рассказываете всем, каким классным будет ваш новый сайт. Пришло время сделать работу. Худшее, что вы можете сделать, — это медленно развернуть запуск нового сайта.Из тематических исследований видно, что идеальная ситуация — как можно быстрее щелкнуть выключателем и завершить миграцию менее чем за день или два. Если вы потратите больше времени, поисковые системы начнут сбиваться с пути и начнут размещать в своем индексе смешанный набор URL-адресов. Не упустите кучу органического поискового трафика из-за медлительности. Быстро переместите этот сайт и переместите его вправо. Вот что вам нужно сделать:
- Примените переадресацию 301 на основе вашего документа сопоставления.
- Обновите все теги rel = canonical на своих сайтах, чтобы они указывали на новые URL-адреса.
- Обновите все внутренние ссылки на своих сайтах, чтобы они указывали на новые URL-адреса.
- Обратитесь к любому, кто все еще ссылается на старый URL (по крайней мере, к людям, имеющим влияние), и вежливо попросите их обновить свои ссылки.
- Обновите свой XML-файл Sitemap и отправьте его в Google Search Console и Bing в Инструменты для веб-мастеров.
Делайте все это как можно быстрее, чтобы поисковые системы быстро вносили корректировки и начали индексировать новые URL-адреса.Выполнив все пять шагов, вы увидите, что целевые страницы нового сайта заменяют старые целевые страницы в поисковой выдаче через неделю или две, в зависимости от того, как часто поисковые системы сканируют ваши страницы.
7. Не забывайте о контроле качества и производительности
Новый сайт запущен, миграция сайта завершена, но вы еще не совсем ясны. Мы наблюдали, как миграция идет гладко, но месяц спустя у нас резко упала проблема трафика, потому что Google заметил несколько петель переадресации во внутренней структуре ссылок.Не попадитесь врасплох. Убедитесь, что вы установили контрольные показатели для проиндексированных страниц и следите за обратными ссылками, рейтингом ключевых слов и органическим поисковым трафиком, поступающим на старый сайт, в течение как минимум 6 месяцев. В идеале вы должны видеть, что все эти числа постепенно падают до 0 на старом сайте и выравниваются по мере роста нового сайта. Обязательно проверьте все эти внутренние ссылки, 301 редирект и следите за консолью поиска на предмет ошибок сервера или плохих индикаторов индексации. … Уф, это было много работы, но миграция сайта прошла без сбоев, и ваш трафик остался стабильным.Поздравляем, вы успешно выполнили перенос! А теперь, пожалуйста, вернитесь к публикации потрясающего контента на своем новом сайте и продвижению своего бренда.
Руководство по миграции веб-сайта: стратегия, процесс и контрольный список SEO
Взгляды автора полностью принадлежат ему (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Moz.
Что такое миграция сайта?
Миграция сайта — это термин, широко используемый специалистами по SEO для описания любого события, при котором веб-сайт претерпевает существенные изменения в областях, которые могут существенно повлиять на видимость в поисковых системах — обычно это изменения местоположения, платформы, структуры, контента, дизайна или UX сайта. .
Документация Google по миграции на сайт не рассматривает их подробно и преуменьшает тот факт, что так часто они приводят к значительным потерям трафика и доходов, которые могут длиться от нескольких недель до нескольких месяцев — в зависимости от степени рейтинга в поисковых системах. были затронуты сигналы, а также сколько времени может потребоваться затронутому бизнесу, чтобы развернуть успешный план восстановления.
Ссылки для быстрого доступа
Контрольный список миграции сайта (8-страничный PDF-файл)
Примеры миграции сайта
Типы миграции сайта
Общие ошибки миграции сайта
Процесс миграции сайта
1.Объем и планирование
2. Подготовка к запуску
3. Тестирование перед запуском
4. Действия в день запуска
5. Тестирование после запуска
6. Обзор производительности
Приложение: Полезные инструменты
Примеры миграции сайта
Следующее В разделе обсуждается, как выглядят как успешные, так и неудачные миграции сайтов, и объясняется, почему на 100% можно выйти из миграции сайта без значительных потерь.
Развенчание мифа о «ожидаемом падении трафика»
Любой, кто участвовал в миграции сайта, вероятно, слышал широко распространенную теорию о том, что де-факто это приведет к потере трафика и доходов.Несмотря на то, что в этом утверждении есть доля истины для некоторых очень конкретных случаев (например, при переходе от установленной области к совершенно новой), его не следует рассматривать как евангелие. Совершенно возможно осуществить миграцию без потери трафика или доходов; вы даже можете ощутить значительный рост сразу после запуска обновленного веб-сайта. Однако этого можно достичь только в том случае, если каждый шаг был хорошо спланирован и выполнен.
Примеры неудачного переноса сайта
На следующем графике показан неудачный перенос сайта крупного розничного продавца в Великобритании, когда веб-сайт потерял 35% своей видимости через две недели после перехода с HTTP на HTTPS.Им потребовалось около шести месяцев, чтобы полностью восстановиться, что должно было существенно повлиять на доход от обычного поиска. Это типичный пример плохой миграции сайта, возможно, вызванной плохим планированием или реализацией.
Пример неудачной миграции сайта — восстановление заняло 6 месяцев!
Но восстановление не всегда возможно. Приведенный ниже график видимости получен от другого крупного розничного продавца в Великобритании, где переход с HTTP на HTTPS привел к постоянной потере видимости на 20%.
Еще один пример неудачной миграции сайта — нет признаков восстановления через 6 месяцев!
Фактически, вполне возможно перейти с HTTP на HTTPS без потери такого большого объема трафика и на такой длительный период, за исключением первых нескольких недель, когда наблюдается высокая волатильность, когда Google обнаруживает новые URL-адреса и обновляет результаты поиска. .
Примеры успешной миграции сайта
Как выглядит успешная миграция сайта? Это во многом зависит от типа миграции сайта, целей и ключевых показателей эффективности (подробнее позже).Но в большинстве случаев успешная миграция сайта показывает хотя бы одну из следующих характеристик:
- Минимальная потеря видимости в течение первых нескольких недель (краткосрочная цель)
- Рост видимости после этого — в зависимости от типа миграции (долгосрочная цель)
Следующий отчет о видимости взят с сайта HTTP на HTTPS миграция, которая также сопровождалась значительным улучшением времени загрузки страницы сайта.
Следующий отчет о видимости является результатом полного капитального ремонта сайта, в котором мне посчастливилось участвовать за несколько месяцев до этого и поддерживаться на этапах стратегии, планирования и тестирования, которые были одинаково важны.
Как это часто бывает в проектах миграции на месте, дату запуска приходилось переносить несколько раз из-за рисков преждевременного запуска нового сайта и до полного устранения основных технических препятствий. Но, как вы можете видеть на графике видимости ниже, ожидание того стоило. Органическая видимость не только не упала (как обычно ожидает большинство), но и начала расти с первой недели.
Рост видимости через месяц после миграции достиг 60%, в то время как органический рост трафика через два месяца после запуска превысил 80%.
Пример очень успешной миграции сайта — мгновенный рост после запуска нового сайта!
Это был довольно сложный переход, поскольку новый веб-сайт был переработан и построен с нуля на новой платформе с улучшенной таксономией сайтов, которая включала новые целевые страницы, обновленную структуру URL-адресов, множество перенаправлений для сохранения равноправия ссылок, а также переход с HTTP на HTTPS.
В общем, одновременное внесение слишком большого количества изменений может быть непростым делом, потому что если что-то пойдет не так, вам будет сложно понять, в чем именно виноват.Но в то же время откладывать серьезные изменения на потом тоже не идеально, поскольку для этого потребуются дополнительные ресурсы. Если вы знаете, что делаете, одновременное внесение нескольких положительных изменений может оказаться очень рентабельным.
Прежде чем вдаваться в подробности того, как можно превратить сложный проект миграции сайта в успешный, важно пройтись по основным типам миграции сайта, а также объяснить основные причины, по которым многие миграции сайтов терпят неудачу.
Типы миграции сайта
Существует много типов миграции сайта.Все зависит от характера происходящих изменений.
Документация Google в основном касается миграции с изменением местоположения сайта, которые подразделяются на следующие категории:
- Сайт перемещается с изменениями URL
- Сайт перемещается без изменений URL
Перенос перемещения сайта
Обычно это происходит, когда сайт перемещается на другой URL по любой из следующих причин:
Изменение протокола
Классический пример — переход с HTTP на HTTPS.
Изменение поддомена или подпапки
Очень часто встречается в международной поисковой оптимизации, когда компания решает переместить один или несколько ccTLD в поддомены или подпапки. Другой распространенный пример — когда мобильный сайт, расположенный в отдельном субдомене или подпапке, становится адаптивным, а URL-адреса для настольных компьютеров и мобильных устройств едины.
Изменение доменного имени
Обычно происходит, когда компания проводит ребрендинг и должна перейти с одного домена на другой.
Изменение домена верхнего уровня
Это обычное дело, когда компания решает запустить международные веб-сайты и должна перейти с ccTLD (национальный домен верхнего уровня) на gTLD (общий домен верхнего уровня) или наоборот, e .грамм. переход с .co.uk на .com или переход с .com на .co.uk и т. д.
Изменения в структуре сайта
Это изменения в архитектуре сайта, которые обычно влияют на внутренние ссылки сайта и структуру URL.
Другие типы миграции
Существуют и другие типы миграции, которые запускаются изменениями в содержании, структуре, дизайне или платформе сайта.
Переплатформенность
Это тот случай, когда веб-сайт перемещается с одной платформы / CMS на другую, например.грамм. переход с WordPress на Magento или просто обновление до последней версии платформы. В некоторых случаях повторная платформа может также привести к изменению дизайна и URL-адресов из-за технических ограничений, которые часто возникают при смене платформ. Вот почему миграции с повторной платформой редко приводят к тому, что веб-сайт выглядит точно так же, как предыдущий.
Миграция контента
Основные изменения контента, такие как перезапись контента, консолидация контента или сокращение контента, могут иметь большое влияние на видимость сайта в обычном поиске, в зависимости от масштаба.Эти изменения часто могут повлиять на таксономию, навигацию и внутренние ссылки сайта.
Изменения в мобильной настройке
При таком большом количестве опций, доступных для мобильной настройки сайта, включение индексации приложений, создание AMP-сайта или создание PWA-сайта также можно рассматривать как частичную миграцию сайта, особенно когда уже существующий мобильный сайт заменено приложением, AMP или PWA.
Структурные изменения
Часто они вызваны серьезными изменениями в таксономии сайта, которые влияют на навигацию по сайту, внутренние ссылки и переходы пользователей.
Редизайн сайта
Они могут варьироваться от значительных изменений дизайна во внешнем виде и до полного обновления веб-сайта, которое также может включать в себя значительные изменения в носителях, коде и копиях.
Гибридные миграции
В дополнение к вышесказанному существует несколько типов гибридной миграции, которые можно комбинировать практически любым возможным способом. Чем больше изменений вносится одновременно, тем выше сложность и риски. Несмотря на то, что одновременное внесение слишком большого количества изменений увеличивает риски того, что что-то пойдет не так, это может быть более рентабельным с точки зрения ресурсов, если миграция очень хорошо спланирована и выполнена.
Распространенные ошибки миграции сайтов
Несмотря на то, что каждая миграция сайта отличается, существует несколько общих тем, стоящих за наиболее типичными сбоями миграции сайта, самые большие из которых следующие:
Плохая стратегия
Некоторые миграции сайтов обречены на неудачу еще до запуска нового сайта. Стратегия, построенная на неясных и нереалистичных целях, с гораздо меньшей вероятностью приведет к успеху.
Установление измеримых целей имеет важное значение для измерения воздействия миграции после запуска.Для большинства переносов сайтов основной целью должно быть сохранение текущего трафика и уровня доходов сайта. В некоторых случаях планка может быть поднята выше, но в целом прогнозирование роста должно быть второстепенной задачей. Это поможет избежать создания нереалистичных ожиданий.
Плохое планирование
Составление подробного плана проекта как можно раньше поможет избежать задержек в процессе. Учитывайте дополнительное время и ресурсы, чтобы справиться с любыми непредвиденными обстоятельствами, которые могут возникнуть.Независимо от того, насколько хорошо продуман и детализирован ваш план, маловероятно, что все пойдет так, как ожидалось. Будьте гибкими со своим планом и примите тот факт, что задержки почти наверняка будут. Определите все зависимости и сообщите о них всем заинтересованным сторонам.
Не планируйте запуск сайта вблизи сезонных пиков, потому что, если что-то пойдет не так, у вас не будет достаточно времени, чтобы исправить проблемы. Например, розничным торговцам следует избегать открытия сайта ближе к сентябрю / октябрю, чтобы не подвергать риску напряженный предрождественский период.В этом случае было бы гораздо разумнее запускать в более тихие летние месяцы.
Недостаток ресурсов
Перед тем, как приступить к проекту миграции сайта, оцените время и усилия, необходимые для его успешного выполнения. Если ваш бюджет ограничен, спросите, стоит ли продолжать миграцию, которая, скорее всего, не сможет достичь поставленных целей и приведет к потере доходов.
Как правило, попробуйте включить буфер не менее 20% в дополнительный ресурс, чем вы изначально думаете, что потребуется проекту.Этот дополнительный буфер позже позволит вам быстро решать любые проблемы, как только они возникают, без ущерба для успеха. Если у вас слишком мало ресурсов или вы начнете срезать углы на этой ранней стадии, миграция сайта окажется под угрозой.
Отсутствие консультации по SEO / UX
Когда на веб-сайте происходят изменения, каждое решение необходимо взвешивать как с точки зрения UX, так и с точки зрения SEO. Например, удаление большого количества контента или ссылок для улучшения UX может повредить возможности сайта по нацеливанию на важные для бизнеса ключевые слова или привести к проблемам со сканированием и индексированием.В любом случае такие изменения могут повредить видимость сайта в обычном поиске. С другой стороны, слишком много текста и мало изображений могут негативно повлиять на взаимодействие с пользователем и повлиять на конверсию сайта.
Чтобы избежать рисков, назначайте опытных консультантов по SEO и UX, чтобы они могли обсудить потенциальные последствия каждого отдельного изменения с ключевыми заинтересованными сторонами бизнеса, которые разбираются в тонкостях бизнеса лучше, чем кто-либо другой. Прежде чем принимать какое-либо решение, необходимо взвесить плюсы и минусы каждого варианта.
Позднее участие
Миграция сайта может длиться несколько месяцев, требует тщательного планирования и достаточно времени для тестирования. Обратиться за профессиональной поддержкой поздно — это очень рискованно, потому что важные шаги могли быть пропущены.
Отсутствие тестирования
Помимо отличной стратегии и продуманного плана, выделите время и усилия на тщательное тестирование перед запуском сайта. Гораздо предпочтительнее отложить запуск, если тестирование выявило критические проблемы, а не торопиться с отрывочной реализацией в производственной среде.Само собой разумеется, что вам не следует запускать веб-сайт, если он не был протестирован как опытными командами SEO, так и командами UX.
Внимание к деталям тоже очень важно. Убедитесь, что разработчики полностью осознают риски, связанные с плохой реализацией. Информирование разработчиков о прямом влиянии их работы на посещаемость сайта (и, следовательно, на доход) может иметь большое значение.
Медленное реагирование на исправление ошибок
Всегда будут ошибки, которые нужно исправить, как только новый сайт будет запущен.Однако некоторые ошибки более важны, чем другие, и могут потребовать немедленного внимания. Например, запуск нового сайта только для того, чтобы обнаружить, что пауки поисковых систем не могут сканировать и индексировать содержание сайта, потребует немедленного исправления. Медленная реакция на серьезные технические препятствия иногда может иметь катастрофические последствия, и на восстановление у них уходит много времени.
Недооценка масштаба
Заинтересованные стороны часто не ожидают, что миграция сайтов займет много времени и ресурсов.Старшие заинтересованные лица нередко требуют, чтобы новый сайт запускался в запланированный день, независимо от того, готов он на 100% или нет. Девиз «Запустим как можно скорее, исправим позже» — классическая ошибка. Большинство заинтересованных сторон не знают о том, что для устранения видимости в обычном поиске может потребоваться всего несколько дней, а восстановление может занять несколько месяцев.
Консультант и менеджер проекта обязаны обучать клиентов, проводить их через все различные этапы и сценарии и объяснять, что влечет за собой каждый из них.После этого заинтересованные стороны бизнеса смогут принимать более обоснованные решения, и их ожиданиями станет легче управлять.
Процесс миграции сайта
Процесс миграции сайта можно разделить на шесть основных этапов. Все они одинаково важны, и пропуск любой из перечисленных ниже задач может в разной степени помешать успешной миграции.
Этап 1: Объем и планирование
Определение объема проекта
Независимо от причин, стоящих за проектом миграции сайта, вам необходимо с самого начала четко определить цели, потому что они помогут установить и управлять ожиданиями .Перемещение сайта с HTTP на HTTPS сильно отличается от полного пересмотра сайта, поэтому у них должны быть разные цели. В первом случае целью должно быть сохранение уровня посещаемости сайта, тогда как во втором вы потенциально можете стремиться к росту.
Миграция сайта — прекрасная возможность решить устаревшие проблемы. Включение как можно большего количества из них в объем проекта должно быть очень рентабельным, потому что решение этих проблем после запуска потребует значительно больше ресурсов.
Тем не менее, в каждом случае определите наиболее важные аспекты для успеха проекта. Определите все риски, которые могут негативно повлиять на видимость сайта, и подумайте, какие меры предосторожности следует принять. В идеале подготовьте несколько сценариев прогнозирования, основанных на различных рисках и возможностях роста. Само собой разумеется, что сценарии прогнозирования должны быть подготовлены опытными консультантами по миграции сайтов.
Включение как можно большего числа заинтересованных сторон на этом раннем этапе поможет вам глубже понять самые большие проблемы и возможности различных подразделений.Спросите мнение ваших специалистов по контенту, SEO, UX и аналитике и составьте список самых серьезных проблем и возможностей. Затем вам нужно выяснить, какой будет потенциальная рентабельность инвестиций при решении каждой из этих проблем. Наконец, выберите один из доступных вариантов в зависимости от ваших целей и доступных ресурсов, который сформирует стратегию миграции вашего сайта.
Теперь у вас должен остаться список приоритетных действий, которые, как ожидается, будут иметь положительную рентабельность инвестиций, если они будут реализованы.Затем их следует сообщить и обсудить со всеми заинтересованными сторонами, чтобы вы установили реалистичные цели, согласовали проект, масштаб и с самого начала установили правильные ожидания.
Подготовьте план проекта
Планирование не менее важно, потому что миграции сайтов часто могут быть очень сложными проектами, которые легко могут занять несколько месяцев. На этапе планирования каждой задаче нужен владелец (например, консультант по SEO, консультант по UX, редактор контента, веб-разработчик) и ожидаемая дата доставки.Любые зависимости должны быть идентифицированы и включены в план проекта, чтобы каждый знал о любых действиях, которые невозможно выполнить из-за зависимости от других. Например, перенаправления не могут быть протестированы, если отображение перенаправления не было завершено и перенаправления не были реализованы на стадии подготовки.
План проекта должен быть представлен всем участникам как можно раньше, чтобы было достаточно времени для обсуждений и разъяснений. Каждое мероприятие необходимо описать очень подробно, чтобы заинтересованные стороны знали, что влечет за собой выполнение каждой задачи.Само собой разумеется, что безупречное управление проектом необходимо для того, чтобы организовать и провести необходимые мероприятия в соответствии с графиком.
Важной частью плана проекта является правильное определение предполагаемой даты запуска. В идеале новый сайт должен запускаться в то время, когда посещаемость низкая. Опять же, избегайте запусков до или во время пикового периода, потому что последствия могут быть разрушительными, если все пойдет не так, как ожидалось. Следует иметь в виду, что, поскольку миграция сайтов никогда не идет полностью по плану, потребуется определенная степень гибкости.
Этап 2: Предпусковая подготовка
Сюда входят любые действия, которые необходимо выполнить, пока новый сайт все еще находится в стадии разработки. К этому моменту требования к SEO для нового сайта уже должны были быть учтены. Вы должны поддерживать связь с дизайнерами и информационными архитекторами, предоставляя отзывы о прототипах и каркасах задолго до того, как новый сайт станет доступным в промежуточной среде.
Обзор каркасов
Изучите прототипы или каркасы нового сайта перед началом разработки.Обзор основных шаблонов нового сайта может помочь выявить проблемы как с поисковой оптимизацией, так и с UX на ранней стадии. Например, вы можете обнаружить, что со страниц категорий были удалены большие части контента, которые должны быть немедленно помечены. Или вы можете обнаружить, что некоторые страницы с высокой посещаемостью больше не отображаются в основной навигации. Любые радикальные изменения в дизайне или копии страниц должны быть тщательно проверены на предмет потенциальных проблем с поисковой оптимизацией.
Подготовка технических спецификаций SEO
После проверки прототипов и каркасов подготовьте подробную техническую спецификацию SEO.Цель этого жизненно важного документа — зафиксировать все основные требования к SEO, о которых разработчики должны знать, прежде чем приступить к разработке объема проекта с точки зрения работ и затрат. Именно на этом этапе утверждаются бюджеты; если требования к SEO не включены, возможно, будет невозможно включить их позже.
Техническая спецификация SEO должна быть очень подробной, но написанной таким образом, чтобы разработчики могли легко превратить требования в действия.Это не документ, объясняющий , почему что-то нужно реализовать, а , как это должно быть реализовано .
Обязательно укажите конкретные требования, которые охватывают как минимум следующие области:
- Структура URL
- Мета-данные (включая динамически генерируемые значения по умолчанию)
- Структурированные данные
- Канонические директивы и мета-роботы
- Копирование и заголовки
- Основная и дополнительная навигация
- Внутренние ссылки (в любой форме)
- Разбиение на страницы
- XML-карта сайта (-ы)
- HTML-карта сайта
- Hreflang (если есть международные сайты)
- Мобильная настройка (включая приложение, AMP или сайт PWA)
- Перенаправления
- Пользовательская страница 404
- JavaScript, CSS, и файлы изображений
- Время загрузки страницы (для настольных компьютеров и мобильных устройств)
В спецификацию также должны быть включены области функциональности CMS, которые позволяют пользователям:
- Укажите пользовательские URL-адреса и замените их по умолчанию
- Обновите заголовки страниц
- Обновите метаописания
- Обновите любые заголовки h2 – h6
- Добавьте или измените канонический тег по умолчанию
- Установите для атрибутов мета-роботов index / noindex / follow / nofollow
- Добавить или отредактировать замещающий текст каждого изображения
- Включить поля Open Graph для описания, URL, изображения, типа, имени сайта
- Включить поля Twitter Open Graph для карточки, URL, заголовка, описания, изображения
- Массовая загрузка или поправить редиректы
- Обновить robots.txt
Также важно убедиться, что при обновлении определенного атрибута (например, h2) не затрагиваются другие элементы (например, заголовок страницы или любые навигационные меню).
Определение приоритетных страниц
Одна из самых больших проблем при миграции сайтов заключается в том, что успех во многом будет зависеть от количества и качества перенесенных страниц. Поэтому очень важно сосредоточиться на действительно важных страницах.Это страницы, которые привлекают трафик на унаследованный сайт, страницы с накопленными ссылками, страницы с хорошей конверсией и т. Д.
Для этого вам необходимо:
- Сканирование старого сайта
- Определение всех индексируемых страниц
- Определение наиболее эффективных страниц
Как сканировать старый сайт
Сканирование старого сайта, чтобы у вас были копии всех URL-адресов, заголовков страниц, метаданных, заголовки, перенаправления, битые ссылки и т. д.Независимо от того, какое приложение для сканирования выбрано (см. Приложение), убедитесь, что сканирование не является слишком ограничительным. Обратите особое внимание на настройки сканера перед сканированием старого сайта и подумайте, следует ли вам:
- Игнорировать robots.txt (в случае, если какие-либо важные части случайно заблокированы)
- Переходить по внутренним ссылкам «nofollow» (чтобы поисковый робот открывал больше страниц)
- Сканирование всех поддоменов (в зависимости от области действия)
- Сканирование вне начальной папки ( в зависимости от области действия)
- Измените пользовательский агент на Googlebot (рабочий стол)
- Измените пользовательский агент на Googlebot (смартфон)
Совет от профессионалов: сохраните копию данных сканирования старого сайта (в файле или в облаке) в течение нескольких месяцев после завершения миграции, на всякий случай, если вам когда-нибудь понадобятся какие-либо данные старого сайта после запуска нового сайта.
Как определить индексируемые страницы
После завершения сканирования работайте над определением проиндексированных страниц старого сайта. Это любые HTML-страницы со следующими характеристиками:
- Вернуть ответ сервера 200
- Либо у вас нет канонического тега, либо у него есть канонический URL-адрес со ссылками на себя
- Нет мета-роботов noindex
- Не исключены из файла robots.txt
- Внутренние ссылки с других страниц (несиротские страницы)
Индексируемые страницы — это единственные страницы, которые могут привлекать трафик на сайт и, следовательно, должны иметь приоритет для целей миграции вашего сайта.Это те страницы, которые стоит оптимизировать (если они будут существовать на новом сайте) или перенаправить (если они не будут существовать на новом сайте).
Как определить наиболее эффективные страницы
После того, как вы определили все индексируемые страницы, вам, возможно, придется выполнить дополнительную работу, особенно если старый сайт состоит из большого количества страниц и их оптимизация или перенаправление невозможно из-за временных, ресурсных или технических ограничений.
В этом случае следует определить наиболее эффективные страницы старого сайта.Это поможет расставить приоритеты страниц, на которых нужно сосредоточиться на более поздних этапах.
Рекомендуется подготовить электронную таблицу, содержащую следующие поля:
- Устаревший URL (включая только индексируемые из данных сканирования)
- Обычные посещения за последние 12 месяцев (Аналитика)
- Доход, конверсии и коэффициент конверсии за последние 12 месяцев (Аналитика)
- Просмотры страниц за за последние 12 месяцев (Аналитика)
- Количество кликов за последние 90 дней (Search Console)
- Страницы, на которые чаще всего ссылаются (Majestic SEO / Ahrefs)
Теперь, когда приведенная выше информация собрана в одном месте, найти наиболее важные страницы: те, которые генерируют обычные посещения, хорошо конвертируются, способствуют увеличению дохода, имеют большое количество ссылающихся доменов, ссылающихся на них, и т. д.Это страницы, на которых вы должны сосредоточиться для успешной миграции сайта.
В идеале самые эффективные страницы также должны присутствовать на новом сайте. Если по какой-либо причине они этого не сделают, их следует перенаправить на наиболее релевантную страницу, чтобы пользователи, запрашивающие их, не попадали на страницы 404, а количество ссылок, которые у них были ранее, оставалось на сайте. Если какая-либо из этих страниц перестанет существовать и не будет правильно перенаправлена, это отрицательно скажется на рейтинге и посещаемости вашего сайта.
Бенчмаркинг
Когда запуск нового веб-сайта приближается, вам следует сравнить производительность старого сайта.Сравнительный анализ важен не только для сравнения эффективности нового сайта с предыдущим, но и для определения того, какие области на новом сайте неэффективны, и для быстрого их устранения.
Отслеживание рейтинга ключевых слов
Если вы не отслеживаете рейтинг сайта часто, вам следует делать это непосредственно перед тем, как новый сайт будет запущен. В противном случае вам позже будет сложно понять, прошла ли миграция гладко или где именно что-то пошло не так. Не откладывайте это на последний момент, если что-то пойдет не так — за неделю было бы идеальным временем.
Потратьте некоторое время на то, чтобы выяснить, какие ключевые слова наиболее отражают видимость сайта в обычном поиске, и отследите их на настольных и мобильных устройствах. Поскольку отслеживать тысячи комбинаций ключевых слов в начале, середине и конце, как правило, нереально, минимум, который вы должны отслеживать, — это ключевые слова, которые привлекают трафик на сайт (ключевые слова ранжируются на первой странице) и имеют приличный объем поиска (заголовок / середина -хвост фокус)
Если вы получаете трафик как от брендовых, так и от небрендовых ключевых слов, вам также следует решить, на каком типе ключевых слов следует сосредоточиться больше с точки зрения отслеживания.В целом, ключевые слова, не связанные с брендом, обычно более конкурентоспособны и изменчивы. Для большинства сайтов имеет смысл сосредоточиться в основном на них.
Не забывайте отслеживать рейтинги на компьютерах и мобильных устройствах. Это значительно упростит диагностику проблем после запуска, если возникнут проблемы с производительностью на одном типе устройств. Если вы получаете большой объем трафика из более чем одной страны, рассмотрите возможность использования ключевых слов для отслеживания рейтинга и на других рынках, потому что видимость и рейтинг могут значительно отличаться от страны к стране.
Производительность сайта
Время загрузки страницы нового сайта может иметь большое влияние как на посещаемость, так и на продажи. Несколько исследований показали, что чем дольше загружается страница, тем выше показатель отказов. Если время загрузки страниц старого сайта и оценка его эффективности не были записаны, будет очень сложно связать любой трафик или потерю дохода с проблемами, связанными с производительностью сайта, после того, как новый сайт будет запущен.
Рекомендуется просмотреть все основные типы страниц с помощью инструментов Google PageSpeed Insights и Lighthouse.Вы можете использовать сводные таблицы, подобные приведенным ниже, для сравнения некоторых из наиболее важных показателей производительности, которые будут полезны для сравнения после запуска нового сайта.
МОБИЛЬНЫЙ | Скорость | FCP | DCL | Оптимизация | Оценка оптимизации |
|---|---|---|---|---|---|
Домашняя страница | Быстро | 0.7 с | 1,4 с | Хорошо | 81/100 |
Страница категории | Медленно | 1,8 с | 5,1 с | Средний | 78/100 |
Страница подкатегории | Среднее | 0.9 с | 2,4 с | Средний | 69/100 |
Страница продукта | Медленно | 1,9 с | 5,5 с | Хорошо | 83/100 |
НАСТОЛЬНЫЙ СТОЛ | Скорость | FCP | DCL | Оптимизация | Оценка оптимизации |
|---|---|---|---|---|---|
Домашняя страница | Хорошо | 0.7 с | 1,4 с | Среднее | 81/100 |
Страница категории | Быстро | 0,6 с | 1,2 с | Средний | 78/100 |
Страница подкатегории | Быстро | 0.6 с | 1,3 с | Средний | 78/100 |
Страница продукта | Хорошо | 0,8 с | 1,3 с | Хорошо | 83/100 |
Данные сканирования старого сайта
За несколько дней до того, как новый сайт заменит старый, запустите последнее сканирование старого сайта.Это впоследствии может оказаться бесценным, если на новом сайте возникнут какие-либо проблемы с оптимизацией. Окончательное сканирование позволит вам сохранить важную информацию о заголовках страниц старого сайта, метаописаниях, заголовках h2 – h6, статусе сервера, канонических тегах, страницах noindex / nofollow, входящих / исходящих ссылках, уровне и т. Д. избавит вас от множества проблем, если, скажем, новый сайт плохо оптимизирован или страдает техническими проблемами неправильной конфигурации. Попробуйте также сохранить копию robots.txt и XML карты сайта на случай, если они понадобятся позже.
Данные Search Console
Также попробуйте экспортировать как можно больше данных Search Console со старого сайта. Они доступны только в течение 90 дней, и есть вероятность, что после запуска нового сайта данные Search Console на старом сайте рано или поздно исчезнут. Данные, которые стоит экспортировать, включают:
- Запросы и страницы поисковой аналитики
- Ошибки сканирования
- Заблокированные ресурсы
- Проблемы с удобством использования мобильных устройств
- Параметры URL
- Ошибки структурированных данных
- Ссылки на ваш сайт
- Внутренние ссылки
- Статус индекса
Подготовка переадресации
Реализация перенаправления — одно из наиболее важных действий во время миграции сайта.Если URL-адреса старого сайта перестанут существовать и не будут правильно перенаправлены, рейтинг и видимость сайта просто упадут.
Почему перенаправления важны при миграции сайтов?
Перенаправления чрезвычайно важны, поскольку они помогают как поисковым системам, так и пользователям находить страницы, которые, возможно, больше не существуют, были переименованы или перемещены в другое место. С точки зрения SEO, переадресация помогает поисковым системам быстрее обнаруживать и индексировать новые URL-адреса сайта, но также понимает, как страницы старого сайта связаны со страницами нового сайта.Эта ассоциация позволит передавать сигналы ранжирования со старых страниц на новые, так что ранжирование сохраняется без отрицательного воздействия.
Что происходит, если переадресация выполняется неправильно?
Плохая реализация перенаправления может привести к катастрофическим последствиям. Пользователи будут либо попадать на страницы Not Found (404), либо на нерелевантные страницы, которые не соответствуют намерениям пользователя. В любом случае это отрицательно скажется на показателях отказов и конверсии сайта.Последствия для поисковых систем могут быть столь же катастрофическими: они не смогут связать страницы старого сайта со страницами нового сайта, если URL-адреса не идентичны. Сигналы ранжирования не будут передаваться со старого сайта на новый, что приведет к снижению рейтинга и потере видимости в обычном поиске. Кроме того, поисковым системам потребуется больше времени, чтобы обнаружить и проиндексировать страницы нового сайта.
301, 302, переадресация JavaScript или мета-обновление?
Если URL-адреса между старой и новой версиями сайта различаются, используйте 301 (постоянное) перенаправление.Это укажет поисковым системам индексировать новые URL-адреса, а также перенаправить любые сигналы ранжирования со старых URL-адресов на новые. Следовательно, вы должны использовать 301 редирект, если ваш сайт перемещается в / из другого домена / поддомена, если вы переключаетесь с HTTP на HTTPS или если сайт или его части были реструктурированы. Несмотря на некоторые заявления Google о том, что переадресация 302 проходит через PageRank, индексация новых URL-адресов будет медленнее, а передача сигналов ранжирования со старой на новую страницу может занять гораздо больше времени.
302 (временные) переадресации следует использовать только в тех случаях, когда переадресация не должна существовать постоянно и, следовательно, индексирование нового URL не является приоритетом.При переадресации 302 поисковые системы сначала будут неохотно индексировать содержимое URL-адреса назначения переадресации и передавать ему какие-либо сигналы ранжирования. Однако, если временные перенаправления остаются в течение длительного периода времени без удаления или обновления, они могут в конечном итоге вести себя так же, как постоянные (301) перенаправления. Используйте переадресацию 302, когда переадресация может потребовать обновления или удаления в ближайшем будущем, а также для любых переадресаций, зависящих от страны, языка или устройства.
Следует избегать мета-обновления и перенаправления JavaScript.Несмотря на то, что Google все лучше и лучше сканирует JavaScript, нет никаких гарантий, что они будут обнаружены или передадут сигналы ранжирования новым страницам.
Если вы хотите узнать больше о том, как Google борется с различными типами переадресации, прочтите сообщение Джона Мюллера.
Процесс сопоставления перенаправления
Если вам посчастливилось работать над миграцией, не связанной с изменением URL-адресов, вы можете пропустить этот раздел. В противном случае читайте дальше, чтобы узнать, почему любые устаревшие страницы, которые не будут доступны по тому же URL-адресу после миграции, должны быть перенаправлены.
Файл сопоставления перенаправления представляет собой электронную таблицу, которая включает следующие два столбца:
- URL старого сайта -> URL страницы на старом сайте.
- URL нового сайта -> URL страницы на новом сайте.
При отображении (перенаправлении) страницы со старого сайта на новый всегда пытайтесь сопоставить ее с наиболее релевантной соответствующей страницей. В случаях, когда релевантной страницы не существует, избегайте перенаправления страницы на главную. Прежде всего, перенаправление пользователей на нерелевантные страницы приводит к очень плохому взаимодействию с пользователем.Google заявил, что «массовое» перенаправление страниц на нерелевантные страницы будет рассматриваться как ошибочные 404 и поэтому не будет передавать какую-либо ценность для SEO. Если вы не можете найти эквивалентную страницу на новом сайте, попробуйте сопоставить ее со страницей родительской категории.
После завершения сопоставления файл необходимо отправить группе разработчиков для создания перенаправлений, чтобы их можно было протестировать перед запуском нового сайта. Реализация переадресации — еще одна часть цикла миграции сайта, когда что-то может пойти не так.
Повышение эффективности процесса отображения перенаправленияОтображение перенаправления требует большого внимания к деталям и должно выполняться опытными специалистами по поисковой оптимизации. Сопоставление URL-адресов на небольших сайтах теоретически может быть выполнено путем ручного сопоставления каждого URL-адреса старого сайта с URL-адресом на новом сайте. Но на крупных сайтах, которые состоят из тысяч или даже сотен тысяч страниц, сопоставление каждого URL вручную практически невозможно, и необходимо ввести автоматизацию.Использование определенных общих атрибутов старого и нового сайта может значительно сэкономить время. Такие атрибуты могут включать заголовки страниц, заголовки h2 или другие уникальные идентификаторы страниц, такие как коды продуктов, SKU и т. Д. Убедитесь, что атрибуты, на которые вы полагаетесь для сопоставления перенаправления, уникальны и не повторяются на нескольких страницах; в противном случае вы получите неправильное сопоставление.
Профессиональный совет: убедитесь, что структура URL нового сайта на 100% завершена на стадии подготовки, прежде чем начинать работу над сопоставлением перенаправления.Нет ничего более рискованного, чем сопоставление URL-адресов, которые будут обновлены перед запуском нового сайта. Когда URL-адреса обновляются после завершения сопоставления перенаправления, вам, возможно, придется иметь дело с нежелательными ситуациями при запуске, такими как неработающие перенаправления, цепочки перенаправления и циклы перенаправления. Замораживание контента должно быть размещено на старом сайте задолго до даты миграции, чтобы на старом сайте была точка отсечения для публикации нового контента. Это гарантирует, что ни одна страница не будет пропущена при сопоставлении перенаправления, и гарантирует, что все страницы на старом сайте будут перенаправлены.
Не забывайте устаревшие переадресации!Вам следует воспользоваться существующими переадресациями старого сайта, чтобы убедиться, что они учтены при подготовке сопоставления переадресации для нового сайта. Если вы этого не сделаете, вероятно, что текущий файл перенаправления сайта будет перезаписан новым в день запуска. Если это произойдет, все устаревшие перенаправления, которые были ранее применены, перестанут существовать, и сайт может потерять приличную долю ссылочного капитала, степень которой во многом будет зависеть от объема старых перенаправлений на сайте.Например, сайт, который в прошлом претерпел несколько миграций, должен иметь большое количество устаревших переадресаций, которые вы не хотите терять.
В идеале следует сохранить как можно больше устаревших переадресаций, чтобы они не вызывали никаких проблем в сочетании с переадресациями нового сайта. Настоятельно рекомендуется исключить любые потенциальные цепочки переадресации на этом раннем этапе, что можно легко сделать, проверив, отображается ли один и тот же URL как «Старый URL» и «Новый URL-адрес сайта» в электронной таблице сопоставления переадресации.В этом случае вам необходимо будет соответствующим образом обновить «URL-адрес нового сайта».
Пример:
URL A перенаправляет на URL B (устаревшее перенаправление)
URL B перенаправляет на URL C (новое перенаправление)
В результате получается следующая цепочка переадресации:
URL A -> URL B -> URL C
Чтобы устранить это, измените существующее устаревшее перенаправление и создайте новое, чтобы:
URL A перенаправляет на URL C (измененное устаревшее перенаправление)
URL B перенаправляет на URL C (новое перенаправление)
Совет от профессионалов: Проверьте свою электронную таблицу сопоставления перенаправления на наличие циклов перенаправления.Это происходит, когда «Устаревший URL» совпадает с «URL нового сайта». Циклы перенаправления необходимо удалить, поскольку они приводят к бесконечной загрузке страниц, недоступных для пользователей и поисковых систем. Петли перенаправления должны быть устранены, потому что они мгновенно убивают трафик, конверсию и ранжирование!
Реализуйте общие правила переадресации, чтобы избежать дублирования контента.
Настоятельно рекомендуется попробовать разработать правила переадресации, которые охватывают как можно больше URL-запросов.Реализация правил перенаправления на веб-сервере намного эффективнее, чем полагаться на многочисленные однозначные перенаправления. Если ваш документ сопоставления перенаправления состоит из очень большого количества перенаправлений, которые необходимо реализовать в виде правил перенаправления «один-к-одному», это может отрицательно сказаться на производительности сайта. В любом случае дважды проверьте с командой разработчиков максимальное количество перенаправлений, которое веб-сервер может обработать без проблем.
В любом случае, существуют некоторые стандартные правила перенаправления, которые должны быть на месте, чтобы избежать проблем с дублированием контента:
Даже если некоторые из этих стандартных правил переадресации существуют на старом веб-сайте, не предполагайте, что они обязательно будут существовать на новом сайте, если они явно не запрошены.
Избегайте внутренних перенаправлений
Попробуйте обновить внутренние ссылки сайта, чтобы они не вызывали внутренние перенаправления. Несмотря на то, что поисковые системы могут следовать внутренним перенаправлениям, это не рекомендуется, поскольку они увеличивают время загрузки страницы и могут отрицательно повлиять на время сканирования поисковой системой.
Не забывайте файлы изображений
Если изображения сайта были перемещены в новое место, Google рекомендует перенаправить URL-адреса старых изображений на URL-адреса новых изображений, чтобы помочь Google быстрее обнаруживать и индексировать новые изображения.Если перенаправить все изображения непросто, постарайтесь перенаправить хотя бы те URL-адреса изображений, на которые есть обратные ссылки.
Этап 3: Тестирование перед запуском
Чем раньше вы начнете тестирование, тем лучше. Некоторые вещи необходимо полностью реализовать для тестирования, а другие — нет. Например, проблемы взаимодействия с пользователем могут быть выявлены еще на этапе разработки прототипов или каркасов. Связанные с контентом проблемы между старым и новым сайтом или несоответствия контента (например, между настольным и мобильным сайтом) также могут быть выявлены на ранней стадии.Но более технические компоненты следует тестировать только после их полной реализации — такие как перенаправления, канонические теги или карты сайта XML. Чем раньше будут выявлены проблемы, тем больше вероятность того, что они будут устранены до запуска нового сайта. Выявление определенных типов проблем на более позднем этапе нерентабельно, потребует больше ресурсов и вызовет значительные задержки. Плохое тестирование и отсутствие времени, необходимого для тщательного тестирования всех строительных блоков, которые могут повлиять на производительность SEO и UX, могут иметь катастрофические последствия вскоре после запуска нового сайта.
Убедитесь, что поисковые системы не могут получить доступ к промежуточному / тестовому сайту
Перед тем, как сделать новый сайт доступным в тестовой среде, примите некоторые меры предосторожности, чтобы поисковые системы не индексировали его. Есть несколько способов сделать это, каждый из которых имеет свои плюсы и минусы.
Сайт доступен для определенных IP-адресов
(наиболее рекомендуется)Сделать тестовый сайт доступным только для определенных (внесенных в белый список) IP-адресов — очень эффективный способ предотвратить его сканирование поисковыми системами.Любой, кто попытается получить доступ к URL-адресу тестового сайта, не сможет увидеть какой-либо контент, если его IP-адрес не будет внесен в белый список. Основным преимуществом является то, что пользователи из белого списка могут легко получить доступ к сайту и сканировать его без каких-либо проблем. Единственным недостатком является то, что сторонние веб-инструменты (например, инструменты Google) нельзя использовать из-за ограничений IP.
Защита паролем
Защита паролем промежуточного / тестового сайта — еще один способ отпугнуть роботов поисковых систем, но у этого решения есть два основных недостатка.В зависимости от реализации может оказаться невозможным сканировать и тестировать защищенный паролем веб-сайт, если приложение-сканер не проходит через экран входа в систему. Другой недостаток: защищенные паролем веб-сайты, использующие формы для аутентификации, можно сканировать с помощью сторонних приложений, но существует риск возникновения серьезных и неожиданных проблем. Это связано с тем, что сканер нажимает на каждую ссылку на странице (когда вы вошли в систему) и может легко перейти по ссылкам, которые создают или удаляют страницы, устанавливают / удаляют плагины и т. Д.
Блокировка robots.txt
Добавление следующих строк кода в файл robots.txt тестового сайта предотвратит сканирование страниц тестового сайта поисковыми системами.
Агент пользователя: * Запретить: /
Обратной стороной этого метода является то, что даже если контент, отображаемый на тестовом сервере, не будет проиндексирован, запрещенные URL-адреса могут появиться в результатах поиска Google. Еще одним недостатком является то, что если указанный выше файл robots.txt переместится на действующий сайт, это вызовет серьезные проблемы с деиндексированием.Это то, с чем я сталкивался много раз, и по этой причине я бы не рекомендовал использовать этот метод для блокировки поисковых систем.
Обзор пути пользователя
Если сайт был переработан или реструктурирован, есть вероятность, что на пути пользователя это в какой-то мере повлияет. Анализ пути пользователя как можно раньше и задолго до запуска нового сайта затруднен из-за отсутствия пользовательских данных. Однако опытный UX-профессионал сможет отметить любые проблемы, которые могут негативно повлиять на коэффициент конверсии сайта.Поскольку A / B-тестирование на данном этапе практически невозможно, возможно, стоит провести некоторое пользовательское тестирование и попытаться получить обратную связь от реальных пользователей. К сожалению, проблемы взаимодействия с пользователем могут быть одними из самых сложных, потому что они могут потребовать глобальных изменений, которые потребуют много времени и усилий.
При полном ремонте сайта не все решения UX всегда могут быть подкреплены данными, и многие решения должны будут основываться на передовой практике, прошлом опыте и «интуиции», следовательно, привлечение экспертов UX / CRO должно быть привлечено как можно раньше. могли выплатить дивиденды позже.
Обзор архитектуры сайта
Миграция сайта часто является прекрасной возможностью улучшить архитектуру сайта. Другими словами, у вас есть отличный шанс реорганизовать контент, ориентированный на ключевые слова, и максимально увеличить его потенциал поискового трафика. Проведение обширного исследования ключевых слов поможет определить наиболее подходящие страницы категорий и подкатегорий, чтобы пользователи и поисковые системы могли перейти на любую страницу сайта за несколько кликов — чем меньше, тем лучше, чтобы не получить очень глубокий таксономия.
Определение новых ключевых слов с приличным потенциалом трафика и их отображение на новых целевых страницах может иметь большое значение для уровня органического трафика сайта. С другой стороны, улучшение архитектуры сайта нужно делать вдумчиво. Это может вызвать проблемы, если, скажем, важные страницы переместятся глубже в новую архитектуру сайта или будет слишком много похожих страниц, оптимизированных для тех же ключевых слов. Некоторые из наиболее успешных миграций сайтов — это те, при которых выделяются значительные ресурсы для улучшения архитектуры сайта.
Мета-данные и проверка копий
Убедитесь, что заголовки страниц сайта, метаописания, заголовки и текст были без проблем перенесены со старого сайта на новый. Если вы создали какие-либо новые страницы, убедитесь, что они оптимизированы и не нацелены на ключевые слова, которые уже использовались другими страницами. Если вы проводите переплатформинг, имейте в виду, что новая платформа может иметь другие значения по умолчанию при создании новых страниц. Запуск нового сайта без должным образом оптимизированных заголовков страниц или какой-либо отсутствующей копии немедленно окажет негативное влияние на рейтинг вашего сайта и посещаемость.Не забудьте проверить, был ли загружен какой-либо пользовательский контент (например, отзывы пользователей, комментарии).
Проверка внутренних ссылок
Внутренние ссылки являются основой веб-сайта. Независимо от того, насколько хорошо оптимизирована и структурирована копия сайта, ее будет недостаточно для успеха, если она не будет поддержана безупречной внутренней схемой ссылок. Внутренние ссылки должны просматриваться на всем сайте, включая ссылки, найденные в:
- Главная и дополнительная навигация
- Ссылки верхнего и нижнего колонтитулов
- Ссылки основного содержимого
- Ссылки для разбивки на страницы
- Горизонтальные ссылки (похожие статьи, аналогичные продукты и т.грамм. Навигация по хлебным крошкам)
- Межсайтовые ссылки (например, ссылки на международные сайты)
Технические проверки
Необходимо провести серию технических проверок, чтобы убедиться, что техническая настройка нового сайта исправна, и во избежание серьезных технических сбоев после запуска нового сайта.
Обзор файла Robots.txt
Подготовьте файл robots.txt нового сайта в тестовой среде. Таким образом, вы можете проверить его на наличие ошибок или упущений и избежать проблем со сканированием поисковыми системами при запуске нового сайта.Классическая ошибка при переносе сайта — это когда файл robots.txt запрещает доступ поисковой системе с помощью следующей директивы:
Запретить: /
Если это случайно переносится на действующий сайт (а это часто бывает), это предотвратит сканирование сайта поисковыми системами. И когда поисковые системы не могут сканировать проиндексированную страницу, ключевые слова, связанные со страницей, будут понижены в результатах поиска, и в конечном итоге страница будет деиндексирована.
Но если файл robots.txt при постановке заполняется директивами robots.txt нового сайта, этой неприятности можно было бы избежать.
При подготовке файла robots.txt для нового сайта убедитесь, что:
- Не блокирует доступ поисковой системы к страницам, предназначенным для индексации.
- Он не блокирует ресурсы JavaScript или CSS, необходимые поисковым системам для отображения содержимого страницы.
- Содержание файла robots.txt устаревшего сайта было проверено и при необходимости перенесено.
- Он ссылается на новые XML-карты сайта, а не на устаревшие, которые больше не существуют.
Обзор канонических тегов
Проверьте канонические теги сайта. Найдите страницы, которые либо не имеют канонического тега, либо имеют канонический тег, указывающий на другой URL-адрес, и спросите, предназначено ли это. Не забудьте просканировать канонические теги, чтобы узнать, возвращают ли они ответ сервера 200. В противном случае вам нужно будет обновить их, чтобы исключить все ответы сервера 3xx, 4xx или 5xx.Вам также следует искать страницы, на которых канонический тег указывает на другой URL в сочетании с директивой noindex, потому что эти два сигнала являются конфликтующими, и вам нужно будет удалить один из них.
Обзор мета-роботов
После сканирования промежуточного сайта найдите страницы, для которых для свойств мета-роботов установлено значение «noindex» или «nofollow». В этом случае просмотрите каждый из них, чтобы убедиться, что это сделано намеренно, и удалите директиву noindex или nofollow, если это не так.
Обзор XML-карт сайта
Подготовьте два разных типа карт сайта: один, содержащий все индексируемые страницы нового сайта, и другой, который включает все индексируемые страницы старого сайта. Первое поможет Google узнать об индексируемых URL-адресах нового сайта. Последнее поможет Google узнать об имеющихся перенаправлениях и о том, что некоторые из проиндексированных URL-адресов переместились в новые места, чтобы он мог их обнаруживать и быстрее обновлять результаты поиска.
Вы должны проверить каждую карту сайта XML, чтобы убедиться, что:
- Он проверяет без проблем
- Он закодирован как UTF-8
- Он не содержит более 50000 строк
- Его размер не превышает 50 МБ в несжатом виде
Если имеется более 50 КБ строк или размер файла превышает 50 МБ, необходимо разбить карту сайта на более мелкие.Это предотвращает перегрузку сервера, если Google слишком часто запрашивает карту сайта.
Кроме того, вы должны сканировать каждую XML-карту сайта, чтобы убедиться, что она включает только индексируемые URL-адреса. Любые неиндексируемые URL-адреса должны быть исключены из XML-карт сайта, например:
- Страницы 3xx, 4xx и 5xx (например, перенаправленные, ненайденные страницы, неверные запросы и т. Д.)
- Мягкие 404. Это страницы без содержания, которые возвращают ответ сервера 200 вместо 404.
- Канонизированные страницы (за исключением канонических URL-адресов)
- Страницы с директивой noindex мета-роботов
(…) (…)
- Страницы с тегом noindex X-Robots-Tag в заголовке HTTP
HTTP / 1.1 200 ОК Дата: Вт, 10 ноября 2017 г., 17:12:43 GMT (…) X-Robots-Tag: noindex (…)
- Страницы, заблокированные для файла robots.txt
Создание чистых XML-карт сайта может помочь отслеживать истинные уровни индексации нового сайта после его запуска. Если вы этого не сделаете, будет очень сложно обнаружить какие-либо проблемы с индексированием.
Совет для профессионалов: Загрузите и откройте каждую XML-карту сайта в Excel, чтобы получить подробный обзор любых дополнительных атрибутов, таких как атрибуты hreflang или изображения.
Просмотр карты сайта в формате HTML
В зависимости от размера и типа сайта, который переносится, наличие карты сайта в формате HTML может в некоторых случаях быть полезным. Карта сайта в формате HTML, состоящая из URL-адресов, на которые нет ссылок из основной навигации сайта, может значительно ускорить обнаружение и индексирование страниц. Однако избегайте создания карты сайта HTML, содержащей слишком много URL-адресов. Если вам действительно нужно включить тысячи URL-адресов, подумайте о создании сегментированной карты сайта в формате HTML.
Количество вложенных карт сайта, а также максимальное количество URL-адресов, которые вы должны включать в каждую карту сайта, зависит от авторитета сайта.Чем авторитетнее веб-сайт, тем большее количество вложенных карт сайта и URL-адресов он может использовать.
Например, карта сайта NYTimes.com HTML состоит из трех уровней, каждый из которых включает более 1000 URL-адресов на карту сайта. Эти вложенные карты сайта HTML помогают сканерам поисковых систем находить статьи, опубликованные с 1851 года, которые в противном случае было бы трудно обнаружить и проиндексировать, поскольку не все из них были бы связаны внутренними ссылками.
Карта сайта NYTimes HTML (уровень 1)
Карта сайта NYTimes HTML (уровень 2)
Обзор структурированных данных
Ошибки в разметке структурированных данных необходимо выявлять заранее, чтобы было время исправить их до того, как новый сайт будет запущен.В идеале вам следует тестировать каждый шаблон страницы (а не каждую страницу) с помощью инструмента проверки структурированных данных Google.
Обязательно проверьте разметку как на настольных, так и на мобильных страницах, особенно если мобильный веб-сайт не реагирует.
Инструмент будет сообщать только о существующих ошибках, но не о пропусках. Например, если шаблон страницы вашего продукта не включает схему структурированных данных продукта, инструмент не сообщит об ошибках. Таким образом, помимо проверки на наличие ошибок, вы также должны убедиться, что каждый шаблон страницы включает соответствующую разметку структурированных данных для своего типа контента.
Последние сведения о реализации структурированных данных и поддерживаемых типах контента можно найти в документации Google.
Проверка сканирования JavaScript
Вы должны протестировать каждый отдельный шаблон страницы нового сайта, чтобы убедиться, что Google сможет сканировать контент, требующий синтаксического анализа JavaScript. Если вы можете использовать инструмент Google Fetch and Render на своем тестовом сайте, вам обязательно нужно это сделать. В противном случае выполните несколько ручных тестов, следуя совету Джастина Бригга.
Как показали тесты Бартоша Горалевича, даже если Google может сканировать и индексировать контент, созданный с помощью JavaScript, это не означает, что он может сканировать контент JavaScript во всех основных фреймворках JavaScript. В следующей таблице обобщены выводы Бартоша, показывающие, что некоторые JavaScript-фреймворки не оптимизированы для SEO, при этом AngularJS в настоящее время является наиболее проблематичным из всех.
Бартош также обнаружил, что другие поисковые системы (такие как Bing, Yandex и Baidu) действительно испытывают трудности с индексированием контента, созданного с помощью JavaScript, что важно знать, зависит ли трафик вашего сайта от какой-либо из этих поисковых систем.
Будем надеяться, что со временем это будет улучшаться, но с ростом популярности фреймворков JavaScript в веб-разработке это должно быть высоко в вашем контрольном списке.
Наконец, вы должны проверить, не блокируются ли какие-либо внешние ресурсы. К сожалению, это не то, что вы можете контролировать на 100%, потому что многие ресурсы (например, файлы JavaScript и CSS) размещаются на сторонних веб-сайтах, которые могут блокировать их через свои собственные файлы robots.txt!
Опять же, инструмент «Выборка и рендеринг» может помочь диагностировать этот тип проблемы, которая, если ее не решить, может иметь серьезные негативные последствия.
SEO-проверка мобильного сайта
Проверка блокировки ресурсов
Во-первых, убедитесь, что файл robots.txt не блокирует случайно какие-либо файлы JavaScript, CSS или изображений, которые необходимы для отображения содержимого мобильного сайта. Это может негативно повлиять на то, как поисковые системы обрабатывают и индексируют содержание страницы мобильного сайта, что, в свою очередь, может негативно повлиять на видимость и эффективность мобильного сайта в поиске.
Проверка индекса для мобильных устройств
Чтобы избежать проблем, связанных с индексом Google для мобильных устройств, внимательно проверьте веб-сайт для мобильных устройств и убедитесь в отсутствии несоответствий между сайтами для компьютеров и мобильных устройств в следующих областях:
- Заголовки страниц
- Мета-описания
- Заголовки
- Копировать
- Канонические теги
- Атрибуты мета-роботов (т. Е.е. noindex, nofollow)
- Внутренние ссылки
- Структурированные данные
Адаптивный веб-сайт должен обслуживать один и тот же контент, ссылки и разметку на разных устройствах, а указанные выше атрибуты SEO должны быть идентичны для настольных и мобильных веб-сайтов.
В дополнение к вышесказанному вам необходимо выполнить еще несколько технических проверок в зависимости от настройки мобильного сайта.
Отзыв об адаптивном сайтеАдаптивный веб-сайт должен обслуживать все устройства с использованием одного и того же HTML-кода, который настраивается (с помощью CSS) в зависимости от размера экрана.
Робот Googlebot может автоматически определять эту мобильную настройку, если ему разрешено сканировать страницу и ее ресурсы. Поэтому чрезвычайно важно убедиться, что робот Googlebot имеет доступ ко всем важным ресурсам, таким как изображения, файлы JavaScript и CSS.
Чтобы сигнализировать браузерам, что страница реагирует, тег meta = «viewport» должен быть размещен внутри
каждой HTML-страницы.Если метатег области просмотра отсутствует, размеры шрифта могут отображаться непоследовательно, что может привести к тому, что Google будет рассматривать страницу как несовместимую с мобильными устройствами.
Просмотр отдельных URL-адресов для мобильных устройствЕсли веб-сайт для мобильных устройств использует отдельные URL-адреса для мобильных устройств, убедитесь, что:
- На каждой странице рабочего стола есть тег, указывающий на соответствующий URL-адрес мобильного устройства.
- Каждая мобильная страница имеет тег rel = «canonical», указывающий на соответствующий URL-адрес рабочего стола.
- Когда URL для настольных компьютеров запрашиваются на мобильных устройствах, они перенаправляются на соответствующий URL для мобильных устройств.
- Редирект работает на всех мобильных устройствах, включая телефоны Android, iPhone и Windows.
- Нет нерелевантных перекрестных ссылок между настольными и мобильными страницами. Это означает, что внутренние ссылки на странице для ПК должны указывать только на страницы для ПК, а ссылки на странице для мобильных устройств должны указывать только на другие страницы для мобильных устройств.
- Мобильные URL-адреса возвращают ответ сервера 200.
Веб-сайты динамического обслуживания обслуживают разный код для каждого устройства, но по одному и тому же URL-адресу.
На веб-сайтах с динамическим обслуживанием проверьте, правильно ли настроен изменяемый заголовок HTTP. Это необходимо, потому что динамически обслуживающие веб-сайты изменяют HTML для мобильных пользовательских агентов, а изменяющийся HTTP-заголовок помогает роботу Googlebot обнаруживать мобильный контент.
Проверка удобства использования для мобильных устройств
Независимо от настройки мобильного сайта (адаптивный, отдельные URL-адреса или динамическое обслуживание) просмотрите страницы с помощью мобильного агента пользователя и убедитесь, что:
- Окно просмотра настроено правильно.Использование области просмотра фиксированной ширины на разных устройствах вызовет проблемы с удобством использования на мобильных устройствах.
- Размер шрифта не слишком мал.
- Сенсорные элементы (то есть кнопки, ссылки) не слишком близко.
- Нет навязчивых межстраничных объявлений, таких как реклама, формы подписки на рассылку, всплывающие окна загрузки приложений и т. Д. Чтобы избежать каких-либо проблем, вы должны использовать небольшой HTML-баннер или графический баннер.
- Мобильные страницы загружаются не слишком медленно (см. Следующий раздел).
Инструмент тестирования Google для мобильных устройств может помочь диагностировать большинство из перечисленных выше проблем:
Инструмент тестирования Google для мобильных устройств в действии
Обзор сайта AMP
Если есть веб-сайт AMP и доступна версия сайта для ПК, убедитесь, что:
- Каждая страница без AMP (т.е.е. desktop, mobile) имеет тег, указывающий на соответствующий URL AMP.
- Каждая AMP-страница имеет тег rel = «canonical», указывающий на соответствующую страницу рабочего стола.
- Любая страница AMP, не имеющая соответствующего URL-адреса рабочего стола, имеет канонический тег со ссылками на себя.
Вы также должны убедиться, что AMP действительны. Это можно проверить с помощью Google AMP Test Tool.
Ошибки смешанного содержания
Поскольку Google прилагает все усилия для обеспечения полной безопасности сайтов, а Chrome становится первым браузером, который помечает HTTP-страницы как небезопасные, стремитесь запустить новый сайт на HTTPS, убедившись, что все ресурсы, такие как изображения, CSS и Файлы JavaScript запрашиваются через безопасные HTTPS-соединения.Это важно, чтобы избежать проблем со смешанным содержимым.
Смешанное содержимое возникает, когда страница, загруженная через защищенное соединение HTTPS, запрашивает ресурсы через незащищенные соединения HTTP. Большинство браузеров либо блокируют опасные HTTP-запросы, либо просто отображают предупреждения, мешающие работе пользователя.
Ошибки смешанного содержания в консоли JavaScript Chrome
Есть много способов определить ошибки смешанного содержания, включая использование приложений для сканирования, Google Lighthouse и т. Д.
Просмотр графических ресурсов
Google сканирует изображения реже, чем HTML-страницы. При переносе изображений сайта из одного места в другое (например, из вашего домена в CDN) есть способы помочь Google быстрее обнаружить перенесенные изображения. Создание карты сайта в формате XML поможет, но вам также необходимо убедиться, что робот Googlebot может получить доступ к изображениям сайта при сканировании сайта. Сложность с индексацией изображений заключается в том, что необходимо проиндексировать как веб-страницу, на которой появляется изображение, так и сам файл изображения.
Обзор эффективности сайта
И последнее, но не менее важное: измерьте время загрузки страницы старого сайта и посмотрите, как оно будет сравниваться с временем загрузки нового сайта, когда оно станет доступным на стадии подготовки. На этом этапе сосредоточьтесь на независимых от сети аспектах производительности, таких как использование внешних ресурсов (изображения, JavaScript и CSS), HTML-код и конфигурация веб-сервера. Более подробная информация о том, как это сделать, доступна ниже.
Обзор отслеживания аналитики
Убедитесь, что отслеживание аналитики правильно настроено.В идеале эту проверку должны проводить специалисты-консультанты по аналитике, которые не ограничиваются внедрением кода отслеживания. Убедитесь, что цели и события настроены правильно, реализовано отслеживание электронной торговли, включено расширенное отслеживание электронной торговли и т. Д. Нет ничего более неприятного, чем отсутствие данных аналитики после запуска вашего нового сайта.
Тестирование перенаправления
Тестирование перенаправления до того, как новый сайт будет запущен, имеет решающее значение и может избавить вас от многих проблем в дальнейшем.Есть много способов проверить перенаправления на промежуточном / тестовом сервере, но суть в том, что вам не следует запускать новый веб-сайт, не протестировав перенаправления .
После того, как перенаправления станут доступны в среде подготовки / тестирования, просканируйте весь список перенаправлений и проверьте наличие следующих проблем:
- Петли перенаправления (URL, который бесконечно перенаправляет на себя)
- Перенаправляет с ответом сервера 4xx или 5xx.
- Цепочки перенаправления (URL-адрес, который перенаправляет на другой URL-адрес, который, в свою очередь, перенаправляет на другой URL-адрес и т. Д.).
- Канонические URL-адреса, возвращающие ответ сервера 4xx или 5xx.
- Канонические циклы (страница A имеет каноническое указание на страницу B, которое имеет каноническое указание на страницу A).
- Канонические цепочки (канонические цепочки, указывающие на другую страницу, имеющие канонические значения, указывающие на другую страницу, и т. Д.).
- Несогласованность протокола / хоста, например URL-адреса перенаправляются на URL-адреса HTTP и HTTPS или URL-адреса с www и без www.
- Начальные / конечные пробельные символы. Для их устранения используйте trim () в Excel.
- Недопустимые символы в URL-адресах.
Совет для профессионалов: убедитесь, что один из URL-адресов старого сайта перенаправляет на правильный URL-адрес нового сайта. На этом этапе, поскольку новый сайт еще не существует, вы можете только проверить, является ли целевой URL переадресации предполагаемым, но оно того стоит. Тот факт, что URL-адрес выполняет перенаправление, не означает, что он перенаправляется на нужную страницу.
Этап 4: Действия в день запуска
Когда сайт не работает …
Пока новый сайт заменяет старый, есть вероятность, что действующий сайт временно отключится.Время простоя должно быть сведено к минимуму, но пока это происходит, веб-сервер должен отвечать на любой запрос URL-адреса ответом сервера 503 (служба недоступна). Это сообщит поисковым роботам, что сайт временно недоступен для обслуживания, поэтому они вернутся, чтобы сканировать сайт позже.
Если сайт не работает слишком долго, не обслуживая ответ сервера 503, а поисковые системы сканируют сайт, это отрицательно скажется на видимости в обычном поиске и восстановление не будет мгновенным после того, как сайт будет загружен в резервную копию.Кроме того, хотя веб-сайт временно не работает, он также должен служить информативной страницей хранения, уведомляющей пользователей о том, что веб-сайт временно недоступен для обслуживания.
Технические выборочные проверки
Как только новый сайт будет запущен, обратите внимание на:
- Файл robots.txt, позволяющий убедиться, что поисковые системы не заблокированы для сканирования
- Перенаправления на верхние страницы (например, правильно ли перенаправляются запросы на верхние страницы старого сайта?)
- Канонические теги верхних страниц
- Ответы сервера на верхние страницы
- Директивы Noindex / nofollow, если они являются непреднамеренными.
Выборочные проверки необходимо проводить как на мобильных, так и на настольных сайтах, если сайт не полностью отвечает.
Действия в Search Console
После запуска нового веб-сайта необходимо выполнить следующие действия:
- Протестируйте и загрузите карты сайта XML
- Установите предпочтительное местоположение домена (www или не www)
- Установите международный таргетинг (если применимо)
- Настройте параметры URL для раннего устранения любых потенциальных дубликатов проблемы с контентом.
- Загрузите файл Disavow (если применимо)
- Используйте инструмент изменения адреса (при переключении доменов)
Совет от профессионалов: используйте функцию «Просмотреть как Google» для каждого типа страниц (например, для разных типов страниц).грамм. домашнюю страницу, категорию, подкатегорию, страницу продукта), чтобы робот Googlebot мог отображать страницы без каких-либо проблем. Просмотрите все сообщения о заблокированных ресурсах и не забудьте использовать Fetch и Render для настольных компьютеров и мобильных устройств, особенно если мобильный веб-сайт не отвечает.
Заблокированные ресурсы не позволяют роботу Googlebot отображать содержимое страницы
Этап 5: Проверка после запуска
После запуска нового сайта необходимо провести новый раунд углубленных проверок.Это в основном те же, что упомянуты в разделе «Фаза 3: предварительное тестирование».
Однако главное отличие на этом этапе состоит в том, что теперь у вас есть доступ к гораздо большему количеству данных и инструментов. Не стоит недооценивать количество усилий, которые вам нужно будет приложить на этом этапе, потому что любые проблемы, с которыми вы сейчас сталкиваетесь, напрямую влияют на производительность сайта в поисковой выдаче. С другой стороны, чем раньше будет выявлена проблема, тем быстрее она будет решена.
В дополнение к повторению тех же задач тестирования, которые были описаны в разделе «Фаза 3», в определенных областях можно протестировать более тщательно, точно и более детально.Теперь вы можете в полной мере использовать возможности Search Console.
Проверка статистики сканирования и журналов сервера
Следите за статистикой сканирования, доступной в Search Console, чтобы убедиться, что Google сканирует страницы нового сайта. В общем, когда робот Googlebot обнаруживает новые страницы, он обычно увеличивает среднее количество страниц, которые он сканирует в день. Но если вы не можете обнаружить всплеск во время даты запуска, что-то может негативно повлиять на способность робота Googlebot сканировать сайт.
Статистика сканирования в Google Search Console
Просмотр файлов журнала сервера — безусловно, самый эффективный способ обнаружить любые проблемы или неэффективность сканирования. Такие инструменты, как Botify и On Crawl, могут быть чрезвычайно полезными, потому что они сочетают сканирование с данными журнала сервера и могут выделять страницы, которые не сканируются поисковыми системами, страницы, на которые нет внутренних ссылок (страницы-сироты), малоценные страницы, на которые есть сильные внутренние ссылки, и многое другое.
Регулярно проверяйте ошибки сканирования
Следите за сообщениями об ошибках сканирования, в идеале ежедневно в течение первых нескольких недель.Ежедневная загрузка этих ошибок, сканирование указанных URL-адресов и выполнение необходимых действий (например, внедрение дополнительных 301 перенаправлений, исправление программных ошибок 404) поможет более быстрому восстановлению. Маловероятно, что вам потребуется перенаправлять каждую полученную ошибку 404, но вам следует добавить перенаправление для наиболее важных.
Совет для профессионалов: В Google Analytics вы можете легко узнать, какие 404 URL-адреса наиболее часто запрашиваются, и исправить их в первую очередь!
Другие полезные функции Search Console
Другие функции Search Console, которые стоит проверить, включают заблокированные ресурсы, ошибки структурированных данных, ошибки удобства использования мобильных устройств, улучшения HTML и международный таргетинг (для проверки ошибок, сообщаемых hreflang).
Pro Совет: внимательно следите за параметрами URL, если они вызывают проблемы с дублированием контента. В этом случае рассмотрите возможность принятия срочных мер по исправлению положения.
Измерение скорости сайта
После запуска нового сайта измерьте скорость сайта, чтобы убедиться, что страницы сайта загружаются достаточно быстро как на настольных, так и на мобильных устройствах. Поскольку скорость сайта является сигналом ранжирования на разных устройствах и из-за того, что страницы медленно теряют пользователей и клиентов, сравнение скорости нового сайта со скоростью старого сайта чрезвычайно важно.Если время загрузки страницы нового сайта кажется выше, вам следует немедленно принять меры, иначе трафик вашего сайта и конверсии почти наверняка пострадают.
Оценка скорости с помощью инструментов Google
В этом могут помочь два инструмента: Google Lighthouse и Pagespeed Insights.
Инструмент Pagespeed Insights измеряет производительность страниц как на мобильных, так и на настольных устройствах и показывает реальные данные о скорости страницы на основе пользовательских данных, которые Google собирает из Chrome.Он также проверяет, применены ли к странице общие рекомендации по производительности, и предоставляет оценку оптимизации. Инструмент включает следующие основные категории:
- Оценка скорости: классифицирует страницу как быструю, среднюю или медленную с использованием двух показателей: первая отрисовка содержимого (FCP) и загруженное содержимое DOM (DCL). Страница считается быстрой, если оба показателя находятся в верхней трети своей категории.
- Оценка оптимизации: классифицирует страницу как «Хорошая», «Средняя» или «Низкая» в зависимости от запаса производительности.
- Распределение загрузки страниц: классифицирует страницу как быструю (третья третья скорость), среднюю треть (средняя треть) или медленную (нижняя треть) путем сравнения со всеми событиями FCP и DCL в отчете о пользовательском опыте Chrome.
- Статистика страницы: может указывать, может ли страница работать быстрее, если разработчик изменяет внешний вид и функциональность страницы.
- Предложения по оптимизации: список передовых методов, которые можно применить к странице.
Google PageSpeed Insights в действии
Google Lighthouse очень удобен для проверки производительности мобильных устройств, доступности и прогрессивных веб-приложений.Он предоставляет различные полезные показатели, которые можно использовать для измерения производительности страницы на мобильных устройствах, например:
- Первая значимая отрисовка, которая измеряет, когда видно основное содержимое страницы.
- Время до интерактивности — это момент, когда страница готова к взаимодействию пользователя.
- Показатели индекса скорости показывают, насколько быстро страница заполняется видимым образом.
Оба инструмента предоставляют рекомендации, которые помогут улучшить любые обнаруженные проблемы с производительностью сайта.
Google Lighthouse в действии
Вы также можете использовать этот инструмент Google, чтобы получить приблизительную оценку процента пользователей, которых вы можете терять со страниц вашего мобильного сайта из-за медленной загрузки страницы.
Этот же инструмент также обеспечивает сравнение по отрасли, чтобы вы могли понять, насколько вы далеки от самых эффективных сайтов в своей отрасли.
Измерение скорости от реальных пользователей
После того, как сайт заработал, вы можете начать оценивать скорость сайта на основе пользователей, посещающих ваш сайт.Если у вас есть Google Analytics, вы можете легко сравнить среднее время загрузки нового сайта с предыдущим.
Кроме того, если у вас есть доступ к инструменту мониторинга реальных пользователей, например Pingdom, вы можете оценить скорость сайта на основе пользователей, посещающих ваш сайт. На приведенной ниже карте показано, как разные посетители испытывают очень разное время загрузки в зависимости от своего географического положения. В приведенном ниже примере время загрузки страницы кажется удовлетворительным для посетителей из Великобритании, США и Германии, но для пользователей, проживающих в других странах, оно намного выше.
Этап 6: Измерение производительности миграции сайта
Когда проводить измерения
Успешно ли завершился перенос сайта? Это вопрос на миллион долларов, на который все участники захотят узнать ответ, как только новый сайт заработает. На самом деле, чем дольше вы ждете, тем яснее становится ответ, поскольку видимость в течение первых нескольких недель или даже месяцев может быть очень нестабильной в зависимости от размера и авторитета вашего сайта. Для небольших сайтов должно хватить 4–6 недель, прежде чем сравнивать видимость нового сайта со старым.Для крупных веб-сайтов перед измерением может потребоваться подождать не менее 2–3 месяцев.
Кроме того, если новый сайт значительно отличается от предыдущего, пользователям потребуется некоторое время, чтобы привыкнуть к новому оформлению и привыкнуть к новой таксономии, путешествиям пользователей и т. Д. Такие изменения изначально имеют существенное значение. негативное влияние на коэффициент конверсии сайта, который должен улучшиться через несколько недель, поскольку вернувшиеся посетители все больше и больше привыкают к новому сайту.В любом случае делать выводы о пользовательском интерфейсе нового сайта на основе данных может быть рискованно.
Но это всего лишь общие практические правила, которые необходимо учитывать наряду с другими факторами. Например, если через несколько дней или недель после запуска нового сайта были внесены значительные дополнительные изменения (например, для решения технической проблемы), оценку миграции следует отложить.
Как измерить
Измерение производительности очень важно, и хотя заинтересованным сторонам бизнеса было бы интересно услышать только о доходах и влиянии трафика, существует множество других показателей, на которые следует обратить внимание.Например, может быть несколько причин снижения доходов после миграции сайта, включая сезонные тенденции, снижение интереса к бренду, проблемы UX, которые значительно снизили коэффициент конверсии сайта, низкая производительность мобильных устройств, плохое время загрузки страницы и т. Д. Помимо показателей органического трафика и доходов, обратите внимание на следующее:
- Видимость на ПК и мобильных устройствах (из SearchMetrics, SEMrush, Sistrix)
- Рейтинг компьютеров и мобильных устройств (из любого надежного инструмента отслеживания рейтинга)
- Вовлеченность пользователей (показатель отказов, среднее время на странице)
- Сессий на тип страницы (i .е. привлекают ли страницы категорий столько же сеансов, сколько было раньше?)
- Коэффициент конверсии по типу страницы (т. е. конвертируются ли страницы продуктов так же, как и раньше?)
- Коэффициент конверсии по устройствам (т. уменьшилось с момента запуска нового сайта?)
Просмотр нижеприведенного также может быть очень полезным, особенно с точки зрения устранения технических неполадок:
- Количество проиндексированных страниц (Search Console)
- Отправленные и проиндексированные страницы в XML-картах сайта (Search Console)
- Страницы, получившие хотя бы одно посещение (аналитика)
- Скорость сайта (PageSpeed Insights, Lighthouse, Google Analytics)
Только после того, как вы изучите все вышеперечисленные области, вы сможете с уверенностью сделать вывод о том, была ли ваша миграция успешной или нет.
Удачи, и если вам нужна консультация или помощь в переносе вашего сайта, пожалуйста, свяжитесь с нами!
Контрольный список миграции сайта
Актуальный контрольный список миграции сайта доступен для загрузки с нашего сайта. Обратите внимание, что контрольный список регулярно обновляется, чтобы включать все критические области для успешной миграции сайта.
Приложение: полезные инструменты
Crawlers
- Screaming Frog: Швейцарский армейский нож SEO, идеально подходящий для сканирования небольших и средних веб-сайтов.
- Sitebulb: очень интуитивно понятное приложение-поисковый робот с аккуратным пользовательским интерфейсом, хорошо организованными отчетами и множеством полезных визуализаций данных.
- Deep Crawl: облачный поисковый робот с возможностью сканирования промежуточных сайтов и сравнения сканирования. Позволяет сравнивать разные обходы и хорошо справляется с большими веб-сайтами.
- Botify: еще один мощный облачный сканер, поддерживающий исключительные возможности анализа файлов журналов сервера, которые могут быть очень полезными с точки зрения понимания того, как поисковые системы сканируют сайт.
- On-Crawl: сканер и анализатор журналов сервера для корпоративного SEO-аудита со множеством удобных функций для определения бюджета сканирования, качества контента и проблем с производительностью.
Удобные надстройки Chrome
- Веб-разработчик: набор инструментов разработчика, включая простые способы включения / отключения JavaScript, CSS, изображений и т. Д.
- Переключатель пользовательских агентов: переключение между различными пользовательскими агентами, включая робота Googlebot, мобильные устройства и т. Д. и другие агенты.
- Ayima Redirect Path: отличное средство проверки заголовков и перенаправлений.
- SEO Meta в 1 клик: мета-атрибуты на странице, инспектор заголовков и ссылок.
- Скребок: простой способ скопировать данные веб-сайта в электронную таблицу.
Инструменты мониторинга сайта
- Uptime Robot: бесплатный мониторинг работоспособности сайта.
- Robotto: бесплатный инструмент для мониторинга robots.txt.
- Инструменты Pingdom: отслеживает время безотказной работы сайта и скорость загрузки страниц от реальных пользователей (служба RUM).
- SEO Radar: отслеживает все критические элементы SEO и выдает предупреждения при их изменении.
Инструменты производительности сайта
- PageSpeed Insights: измеряет производительность страниц для мобильных и настольных устройств. Он проверяет, применены ли к странице общие передовые методы производительности, и дает оценку от 0 до 100 баллов.
- Lighthouse: удобное расширение Chrome для повышения производительности, доступности и аудита прогрессивных веб-приложений. Также может быть запущен из командной строки или как модуль узла.
- Webpagetest.org: очень подробные тесты страниц из разных мест, подключений и устройств, включая подробные диаграммы водопада.
Инструменты тестирования структурированных данных
Инструменты тестирования мобильных устройств
Источники данных обратных ссылок
5 способов перенаправления URL-адреса веб-сайта — как это работает
Когда веб-сайт новый, необходимость в перенаправлении может показаться чуждой. Свежий веб-сайт с несколькими страницами — это достаточно просто.
Но со временем количество веб-сайтов растет. По мере того, как вы добавляете больше страниц и создаете больше категорий, у вас появляется больше URL-адресов, с которыми нужно иметь дело. В конце игры вы можете понять, что ваши URL-адреса сложнее, чем вам хотелось бы.
Или аудит веб-сайта может привести вас к неэффективным страницам, которые следует удалить или объединить с другими. Тогда что вы будете делать с этими старыми URL-адресами?
Практически все владельцы веб-сайтов в какой-то момент сталкиваются с необходимостью настроить редирект.
Что такое перенаправление веб-сайта?
Перенаправление веб-сайта направляет ваш старый URL-адрес на новую страницу. Когда кто-либо набирает исходный URL или нажимает на него, он попадает на страницу, на которую вы настроили переадресацию. Это гарантирует, что посетители не попадают на страницу 404, а вместо этого находят что-то, имеющее отношение к тому, что они искали изначально.И это не дает вам потерять ценность любых ссылок, которые вы создали на этой странице, что важно для поисковой оптимизации (SEO), а также для удобства пользователей, нажимающих на одну из этих ссылок.
Знание того, как настроить перенаправление, является ценным навыком для любого, кто управляет веб-сайтом. Вы можете реализовать переадресацию на постраничной основе или на уровне домена.
3 типа переадресации URL-адресов
Существует три основных типа переадресации, о которых следует знать, хотя большинству владельцев веб-сайтов нужно будет использовать только первый.
1. 301 редирект
301 редирект является постоянным перенаправлением. Этот тип перенаправления имеет место как на уровне браузера, так и на уровне сервера. Это наиболее часто используемая и мощная переадресация. Он передает весь авторитет SEO существующего URL-адреса. А поисковые системы распознают и индексируют этот вид переадресации, что делает его лучшим выбором для SEO.
Практически во всех случаях вы захотите использовать именно этот тип переадресации.
2. Перенаправление 302
Перенаправление 302 — это временное перенаправление.Его следует использовать только тогда, когда у вас есть намерение в какой-то момент вернуться к старому URL-адресу. Если, например, вы меняете дизайн своего сайта, но хотите перенаправить пользователей в другой домен, пока вы заканчиваете. Или, если вы хотите провести A / B-тестирование двух разных версий страницы, прежде чем переходить к новой версии.
302 редиректы используются нечасто. Если вы планируете использовать переадресацию 302, внимательно подумайте, не лучше ли вам использовать переадресацию 301.
3. Метаобновление
Вы когда-нибудь заходили на страницу и получали сообщение, в котором говорится: «Исходный URL-адрес перемещен, теперь вас перенаправляют.Нажмите здесь, если через 5 секунд вы не будете перенаправлены »? Затем вы испытали мета-обновление.
Метаобновление — это перенаправление, которое функционирует, сообщая браузеру перейти на новую страницу без обновления сервера. При настройке мета-обновления вы можете уточнить количество времени, которое потребуется для выполнения перенаправления на новую страницу. Иногда поисковые системы интерпретируют метаобновление так же, как редирект 301, особенно если отведенное время равно нулю или одной секунде. Но не совсем понятно, как поисковые системы читают мета-обновления, и они ухудшают пользовательский опыт, заставляя посетителя ждать, пока он не попадет на страницу, которую он ищет.
В тех случаях, когда вы рассматриваете возможность мета-обновления, вам, вероятно, будет лучше использовать переадресацию 301.
Как настроить перенаправление
У большинства владельцев веб-сайтов есть несколько способов настроить перенаправление. Вот инструкции для трех распространенных вариантов.
1. Настройте перенаправление в cPanel
После входа в свою учетную запись cPanel прокрутите вниз до раздела «Домены». Найдите значок переадресации и щелкните его.
В раскрывающемся меню под Типом вы можете выбрать между Постоянным (301) или Временным (302).Сделайте свой выбор.
В следующем раскрывающемся меню выберите домен, для которого вы настраиваете перенаправление. Вы можете выбрать «Все общедоступные домены», если хотите, чтобы обновление применялось ко всем принадлежащим вам доменам, в противном случае выберите подходящий из раскрывающегося списка.
Затем просто введите страницу, для которой нужно настроить перенаправление, и страницу, на которую она должна переходить. Обратите внимание, что в первом поле вы указываете только последнюю часть URL-адреса, поскольку имя корневого домена уже указано в раскрывающемся меню.Но во втором поле введите полный URL-адрес, на который вы хотите его перенаправить.
2. Настройте перенаправление в Gator
Если вы используете Gator Website Builder, выберите «Редактировать сайт» для веб-сайта, для которого хотите настроить перенаправление.
Выберите «Управление» в меню в левой части экрана и «Перенаправления» в меню, которое открывается оттуда.
Нажмите кнопку «Добавить правило». Введите страницу, которую вы хотите перенаправить, в поле слева. В раскрывающемся меню выберите тип перенаправления.
Затем, в зависимости от выбранного типа перенаправления, вы можете либо выбрать страницу, на которую будет перенаправлять старый URL-адрес, в раскрывающемся меню справа, либо вы можете ввести URL-адрес, на который он должен перейти.
Затем просто нажмите ОК.
3. Настройка перенаправления в WordPress
Самый простой способ настроить перенаправление в WordPress — использовать плагин. Один из популярных вариантов — перенаправление.
Если вы новичок в добавлении плагинов в WordPress, выберите Плагины в меню в левой части экрана.Нажмите «Добавить», затем выполните поиск нужного плагина.
Щелкните «Установить сейчас», затем «Активировать». У каждого плагина будут свои инструкции по его использованию. Для перенаправления найдите его в списке установленных плагинов, нажмите «Настройки» и следуйте инструкциям по установке.
После настройки вы сможете найти перенаправление в списке инструментов. Затем нажмите «Перенаправления» в меню вверху экрана и введите информацию для URL-адреса, который вы хотите перенаправить, и нового URL-адреса, на который он должен указывать.
Затем нажмите кнопку «Добавить перенаправление».
5 причин, по которым вы должны создать перенаправление веб-сайта
Теперь у вас есть три разных способа настройки перенаправления, но если вам все еще интересно, зачем кому-то это нужно, есть несколько основных сценариев, где это происходит. вверх.
1. Перенаправление подкаталога на страницу вашего сайта
Когда вы создавали свой сайт, вы, возможно, решили создать страницу своего блога на поддомене вашего сайта. Таким образом, вместо URL-адреса вашего блога «mysite.com / blog »вы сделали его« blog.mysite.com ». И теперь вы решили, что имеет смысл отключить свой блог от исходной структуры субдоменов.
Это случай, когда вы настроили переадресацию. То же самое касается любой другой причины, по которой вы создали сайт или раздел своего сайта в субдомене, и теперь вы хотите изменить структуру URL на что-то новое.
2. Перенаправьте дублированный контент на исходную страницу.
Наличие дублированного контента на вашем сайте плохо для SEO. Если у вас большой сайт, у вас вполне могут быть страницы с повторяющимся содержанием.Когда у вас есть несколько версий одной и той же страницы, Google затрудняется определить, какую страницу ранжировать.
Избегайте проблем с дублированием содержимого, перенаправляя дублированный фрагмент содержимого на оригинал. Это уменьшит путаницу для ваших посетителей и улучшит ваш рейтинг в поисковых системах.
3. Перенаправление нескольких доменов в один домен
Многие бренды покупают несколько доменных имен, связанных с их основным URL-адресом, чтобы защитить свой онлайн-бренд. Если ваш бренд — Acme Corp.вы можете захотеть владеть acme.com, acmecorp.com, acme.net и т. д.
Вместо того, чтобы покупать домены, чтобы не дать другим зарегистрировать их, а затем просто позволить им оставаться там, вы можете перенаправить их на свой основной веб-сайт. Независимо от того, являются ли они обычными ошибками написания вашего существующего доменного имени, других расширений доменных имен верхнего уровня или чего-то еще, их стоит перенаправить обратно на ваш основной сайт.
4. Перенаправьте свой старый домен на новый
Вы изначально строили свой сайт на домене, который не был вашим первым выбором, а потом сумели купить домен своей мечты? Или, может быть, вы прошли масштабный ребрендинг и теперь необходимо сменить доменное имя.
Какой бы ни была причина, вам необходимо выполнить перенаправление вашего старого домена на новый. Теперь перенос всего сайта сложнее, чем простая переадресация, но это важная часть процесса.
5. Перенаправить старый URL-адрес на новый URL-адрес
Иногда вам необходимо изменить URL-адреса существующих страниц и сообщений. Возможно, вы очищаете существующую структуру URL-адресов или переместили несколько страниц, и старый URL-адрес больше не имеет смысла.
В этом случае вам нужно реализовать 301 редирект со старого URL на новый.Это особенно верно, если ваши старые сообщения уже проиндексированы в поисковых системах или имеют ссылки, указывающие на них в любом месте в Интернете.
Заключение
Настройка перенаправления поначалу может показаться пугающей для нетехнических владельцев веб-сайтов. Но с несколькими интуитивно понятными вариантами это задача, которую вы сможете решить самостоятельно. А правильное использование переадресации может помочь вам со временем обновить ваш сайт, чтобы он стал более полезным, избежать ошибок 404 и улучшить SEO.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям.Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак легко переместить WordPress в новый домен (без потери SEO)
Вы хотите переместить свой сайт WordPress в новый домен? Изменение доменного имени вашего веб-сайта может существенно повлиять на ваш рейтинг в поисковых системах, и это процесс, который необходимо выполнять очень осторожно.
Хотя вы не можете избежать временных колебаний SEO при переносе вашего веб-сайта на новый домен, вы определенно можете минимизировать влияние и быстро восстановить свой поисковый трафик и рейтинг.
В этом руководстве мы покажем вам правильный способ переноса WordPress на новый домен без потери SEO.
Вот 5 шагов, которые мы рассмотрим, чтобы помочь вам перенести ваш сайт WordPress на новое доменное имя:
- Создайте пакет Duplicator для вашего сайта WordPress
- Создать базу данных для нового доменного имени
- Распаковать WordPress на новом домене
- Постоянная настройка 301 редирект
- Уведомить Google об изменении
Перед началом работы
Прежде чем вы начнете, мы хотим подчеркнуть несколько моментов.
Процесс переключения на новый домен временно повлияет на ваш рейтинг в поисковых системах, поскольку Google и другие поисковые системы приспосабливаются к изменениям.
Да, это также временно повлияет и на ваш поисковый трафик. Имейте в виду, что это нормально, и такое случается со всеми веб-сайтами, которые переключаются на новый домен.
Однако вы можете значительно снизить влияние SEO, следуя этому руководству. Мы покажем вам правильный путь для перемещения вашего сайта WordPress на новое доменное имя, настройки правильных перенаправлений 301 и уведомления поисковых систем.
Обратите внимание, что это руководство не предназначено для переноса сайта WordPress на новый веб-хостинг. Это для переключения доменного имени. Да, хотя процесс похож, в этот процесс вовлечены дополнительные вещи.
Предварительные шаги
В этом руководстве мы предполагаем, что ваш сайт WordPress настроен на oldsite.com и вы пытаетесь перенести его на newsite.com.
Мы также предполагаем, что у вас уже есть учетная запись веб-хостинга и вы знакомы с панелью управления веб-хостингом.
Вам также необходимо знать, как использовать FTP.
Если у вас нет учетной записи веб-хостинга, мы рекомендуем использовать Bluehost (отлично подходит для небольших сайтов + поставляется с бесплатным доменом) или WP Engine (отлично подходит для крупных сайтов).
После того, как у вас есть новая учетная запись веб-хостинга и доменное имя, вы готовы начать процесс.
Шаг 1. Создайте пакет дубликатора вашего сайта WordPress
Первое, что вам нужно сделать, это создать полную резервную копию вашего сайта WordPress.Хотя доступно множество плагинов для резервного копирования WordPress, тот, который мы собираемся показать на этом этапе, выполняет как резервное копирование, так и миграции.
Это Duplicator, совершенно бесплатный плагин.
Начнем с установки и активации плагина Duplicator на вашем старом доменном имени. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит пункт меню Duplicator в вашу админку WordPress. Вам нужно щелкнуть меню «Дубликатор», а затем нажать кнопку «Создать», чтобы создать новый пакет.
После этого вам будет предложено нажать кнопку «Далее», чтобы продолжить.
Duplicator запустит мастер дублирования веб-сайтов. Во-первых, он проведет несколько тестов, чтобы убедиться, что все в порядке. Если все элементы отмечены как «Хорошие», нажмите кнопку «Создать».
Теперь плагин начнет создавать дубликатор вашего сайта WordPress. Этот процесс может занять несколько минут в зависимости от размера вашего сайта.
По завершении вы увидите варианты загрузки установщика и пакета архива.Вам нужно щелкнуть ссылку «Загрузка в один клик», чтобы загрузить оба файла на свой компьютер.
Архивный файл представляет собой полную копию вашего веб-сайта, и это позволит вам переместить WordPress на другое доменное имя. Сценарий установщика автоматизирует и запустит миграцию, распаковав файл архива.
Шаг 2. Создайте базу данных для нового доменного имени
Прежде чем вы сможете переехать, вам понадобится база данных для распаковки WordPress на вашем новом доменном имени.
Если вы уже создали базу данных, вы можете пропустить этот шаг.
Чтобы создать базу данных, вам необходимо посетить панель управления cPanel своей учетной записи хостинга, прокрутить вниз до раздела «Базы данных» и затем щелкнуть значок «Базы данных MySQL».
На следующем экране вы увидите поле для создания новой базы данных. Просто укажите имя для своей базы данных и нажмите кнопку «Создать базу данных».
cPanel создаст для вас новую базу данных. После этого вам нужно прокрутить вниз до раздела «Пользователи MySQL».
Затем укажите имя пользователя и пароль для нового пользователя и нажмите кнопку «Создать пользователя».
Новый пользователь, которого вы только что создали, все еще не имеет разрешения на работу с базой данных. Давай изменим это.
Прокрутите вниз до раздела «Добавить пользователя в базу данных». Просто выберите пользователя базы данных, которого вы создали, в раскрывающемся меню рядом с полем «Пользователь», затем выберите базу данных и нажмите кнопку добавления.
Теперь ваша база данных готова к использованию для переноса WordPress на новое доменное имя. Обязательно запишите имя базы данных, имя пользователя и пароль.Эта информация понадобится вам на следующем шаге.
Шаг 3. Распаковка WordPress на новом доменном имени
Теперь вам нужно загрузить файлы Duplicator, которые вы скачали ранее, на новое доменное имя.
Сначала подключитесь к своему доменному имени с помощью FTP-клиента. После подключения убедитесь, что корневой каталог вашего сайта полностью пуст.
После этого вы можете загрузить архив и файлы установщика в корневой каталог.
После того, как оба файла завершили загрузку, вы готовы распаковать WordPress.
Откройте новую вкладку браузера и перейдите по следующему URL-адресу:
http://example.com/installer.php
Не забудьте заменить example.com своим новым доменным именем. Это запустит мастер миграции Duplicator.
Программа установки будет искать файл архива. Вам необходимо установить флажок условий и положения и нажать кнопку «Далее», чтобы продолжить.
Теперь установщик попросит вас ввести информацию о базе данных WordPress.
Вашим хостом, скорее всего, будет localhost. После этого вы введете данные базы данных, созданной для вашего нового доменного имени на предыдущем шаге.
По завершении нажмите кнопку «Далее», чтобы продолжить.
Duplicator теперь распакует резервную копию базы данных WordPress из архива в новую базу данных.
Затем он попросит вас обновить URL-адрес сайта или путь. Вам не нужно ничего менять, поскольку он автоматически определяет URL вашего нового доменного имени и путь к нему.
Если это не так, вы можете изменить URL-адрес на новое доменное имя. После этого нажмите следующую кнопку, чтобы продолжить.
Duplicator завершит перенос.
Вы можете нажать кнопку «Admin Login», чтобы войти в админку WordPress вашего сайта с новым доменным именем.
Шаг 4. Настройка постоянного перенаправления 301
Настройка постоянного перенаправления 301 очень важна как для SEO, так и для пользовательского опыта.
Этот шаг позволит вам автоматически перенаправлять пользователей и поисковые системы на ваше новое доменное имя.
Другими словами, всякий раз, когда кто-то попадает на одну из ваших старых публикаций или страниц, он будет автоматически перенаправлен на ваш сайт в новом домене.
Чтобы настроить постоянное перенаправление 301, вам необходимо подключиться к своему старому сайту с помощью FTP и отредактировать файл .htaccess.
Он будет находиться в том же каталоге, что и ваша папка wp-includes или wp-admin. Открой .(. *) $ http://www.newsite.com/$1 [R = 301, L]
Примечание. Замените newsite.com своим новым доменом в приведенном выше коде.
После того, как вы применили эти изменения, посетите свое старое доменное имя. Он должен автоматически перенаправить вас на новый домен.
Если это не так, значит, перенаправление не настроено должным образом, и ваш сервер, скорее всего, не поддерживает правила перенаправления. Вам необходимо обратиться в службу поддержки вашего веб-хостинга, чтобы включить RewriteEngine.
Шаг 5.Уведомление Google об изменении
Теперь, когда вы переместили WordPress на новое доменное имя и настроили переадресацию, пора уведомить Google об изменении адреса. Это поможет Google быстро найти ваше новое доменное имя и начать показывать его в результатах поиска.
Во-первых, вам нужно добавить новое доменное имя в Google Search Console. См. Шаг 1 в нашем руководстве по Google Search Console для получения инструкций.
После добавления нового сайта вам необходимо переключиться на старую версию Google Search Console.
Затем вам нужно переключиться на свое старое доменное имя и затем щелкнуть значок шестеренки вверху, чтобы запустить инструмент смены адреса.
На следующем экране консоль поиска Google покажет вам пошаговый мастер для отправки запроса на изменение адреса.
Сначала вам будет предложено выбрать ваш новый сайт в раскрывающемся меню. После этого нажмите кнопку проверки, чтобы проверить 301 редирект, а затем подтвердите проверку.
Наконец, нажмите кнопку «Отправить», чтобы отправить запрос на изменение адреса.
Уведомить пользователей о переходе на новое доменное имя
Хотя 301 редирект выполняет свою работу, всегда полезно сделать публичное объявление о миграции.
Вы можете сделать это, просто написав сообщение в блоге на своем новом сайте и поделившись им в своих учетных записях в социальных сетях.
Если у вас есть список рассылки по электронной почте, вам следует отправить информационный бюллетень, чтобы сообщить всем своим подписчикам.
Это может быть полезно во многих отношениях.
Прежде всего, ваши пользователи с большей вероятностью запомнят новый домен, когда прочитают о нем.
Во-вторых, вы можете попросить своих пользователей сообщить вам, если они видят какие-либо ошибки. В одиночку вы не можете протестировать свой сайт во всех типах браузеров и системных средах. Всегда полезно иметь свежий взгляд на это.
Мы надеемся, что это руководство помогло вам переместить ваш сайт WordPress на новое доменное имя. Вы также можете ознакомиться с нашим руководством о том, как отслеживать рейтинг ключевых слов в поиске после перехода на новое доменное имя.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.




 е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy). Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).


 com
com 
.jpg) Перемещение происходит для каждого URL-адреса.
Перемещение происходит для каждого URL-адреса. Однако вам также следует ознакомиться с
информация о передовых методах работы с HTTPS-страницами
чтобы избежать ошибок, связанных с HTTPS.
Однако вам также следует ознакомиться с
информация о передовых методах работы с HTTPS-страницами
чтобы избежать ошибок, связанных с HTTPS. Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.
Начните с детали, проверьте ее, а затем двигайтесь дальше в своем собственном темпе.
 Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.
Этот
позволит более точно отслеживать индексацию пробного раздела. Не будь уверен
тем не менее, чтобы дублировать эти URL-адреса в любых других файлах Sitemap.
 Что нам делать, если мы
переносить наш сайт по частям?
Что нам делать, если мы
переносить наш сайт по частям? В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение
В
как правило, вам не нужно ничего делать с точки зрения Новостей Google, если только вы не
также используя карты сайта новостей.В этом случае,
свяжитесь с командой новостей
и сообщите им об изменении. Вы также можете сообщить команде об изменении
разделов, например, если вы переходите на HTTPS, вы можете указать, что вы
перемещение